如何在 WordPress 中创建可折叠的侧边栏菜单(简单的方法)
已发表: 2022-04-12您想在 WordPress 中创建可折叠的侧边栏菜单吗?
可折叠菜单可以让您的网站访问者轻松访问大量链接,而不会弄乱您的侧边栏。 它非常适合大型网站、电子商务商店或任何具有更复杂布局的网站。
在本文中,我们将向您展示如何在 WordPress 中轻松创建可折叠的侧边栏菜单。

什么是可折叠侧边栏菜单(以及何时使用)
最人性化的菜单可让您轻松访问访问者需要的所有链接。 但是,对于具有大量页面或更复杂布局的站点来说,这可能会很棘手。
想想拥有大量产品类别和子类别的大型电子商务商店,例如亚马逊。
在标准菜单中显示每个产品类别并不是一个好主意。 购物者可能需要滚动菜单才能找到他们感兴趣的类别。
这就是可折叠菜单的用武之地。这些菜单以父子关系组织其内容。 如果访问者单击可折叠菜单中的父项,则它将展开以显示该父项的所有子内容。
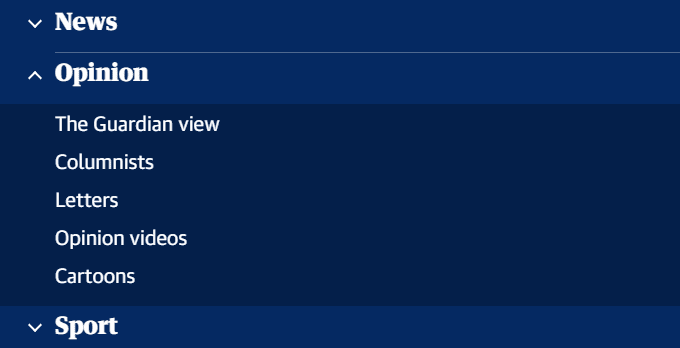
卫报新闻媒体为其移动网站使用可折叠菜单。

可折叠菜单有时称为可扩展菜单。 这是因为当访问者点击它们时,它们的不同部分会扩展。
默认情况下,可折叠菜单对访问者隐藏了大量内容和复杂性。 这比滚动浏览一长串类别和子类别的用户友好得多。
也就是说,让我们看看如何在 WordPress 网站上轻松创建可折叠的侧边栏菜单。
如何在 WordPress 中创建可折叠的侧边栏菜单
您可以使用 Bellows Accordion Menu 插件在 WordPress 中创建可折叠的侧边栏菜单。
Bellows Accordion Menu 提供了一个方便的简码,因此您可以将可折叠菜单放置在任何页面、帖子或小部件区域,包括侧边栏。

首先,您需要安装并激活插件。 如果您需要帮助,请参阅我们的指南,了解如何安装 WordPress 插件。
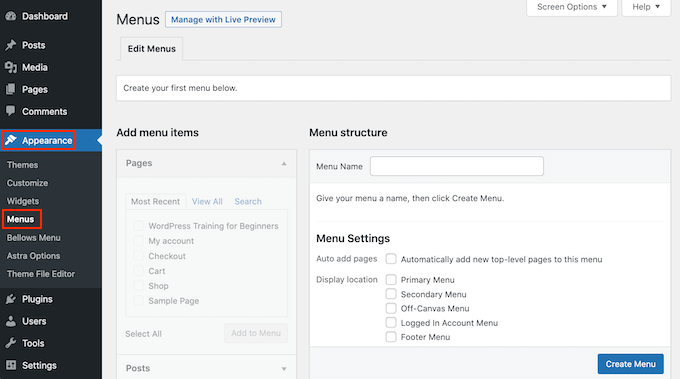
激活后,转到 WordPress 仪表板中的外观 » 菜单页面。

首先,在“菜单名称”字段中输入菜单名称。 您的网站访问者不会看到该名称,因为它仅供您自己参考。 然后,您可以单击“创建菜单”按钮。
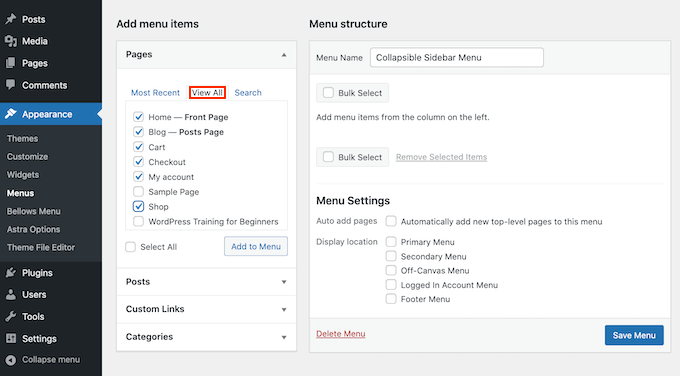
接下来,您可以选择要添加到可折叠菜单的页面。 默认情况下,WordPress 仅显示您最近的页面。 如果您想查看所有网站页面的列表,请单击查看全部选项卡。

或者,您可以单击全选。 这会将您的所有页面添加到可折叠菜单中。
一旦您对您的选择感到满意,请单击“添加到菜单”按钮。 您还可以选择帖子、博客类别或添加自定义链接。 有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加导航菜单。
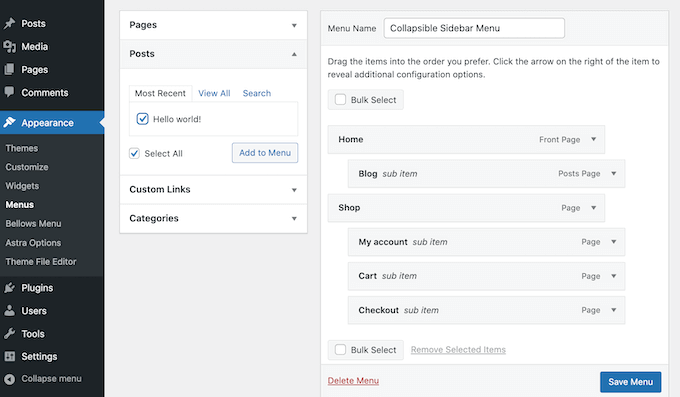
将所有不同的网页添加到菜单后,您可以通过拖放来移动它们。 这将更改这些页面在您的可折叠菜单中的显示顺序。
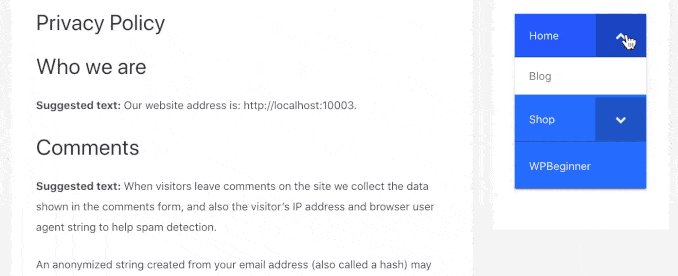
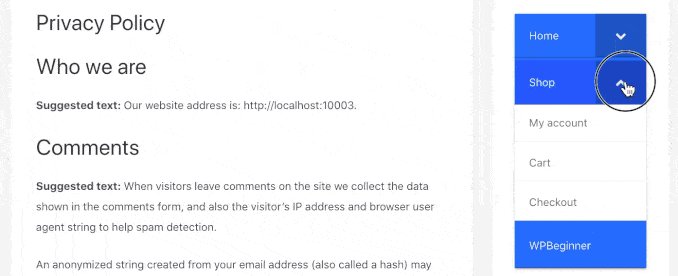
可折叠菜单都是关于父子关系的。
当访问者单击可折叠菜单中的父项时,它将展开以显示所有子内容。
要创建这种关系,只需使用拖放操作将所有子页面排列在其父页面下方。
接下来,抓住每个孩子并将其向右拖动一点。 然后您可以释放此页面。 这将缩进该项目并将其变成一个子页面。

完成后不要忘记单击保存更改按钮。
现在我们要将此可折叠菜单添加到 WordPress 侧边栏。 为此,我们将使用 Bellows Accordion 自动创建的一些短代码。

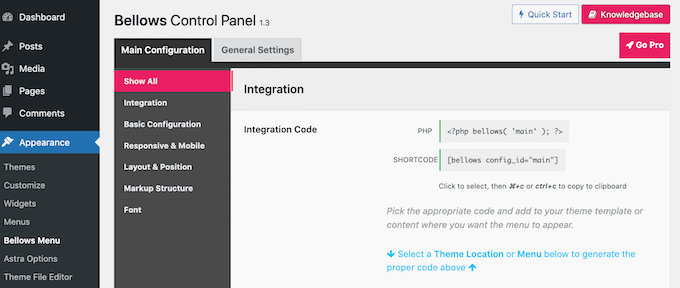
要获取简码,请转到外观»波纹管菜单。 如果尚未选择,请确保选择“全部显示”选项卡。

您现在可以单击“简码”框,该框应突出显示所有代码。 现在,使用 Command + c 或 Ctrl + c 键盘快捷键复制此代码。
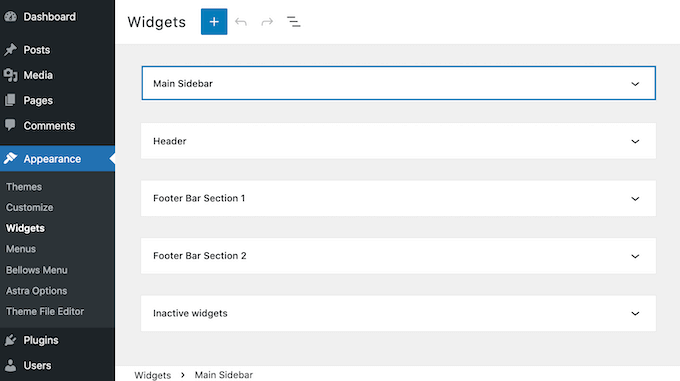
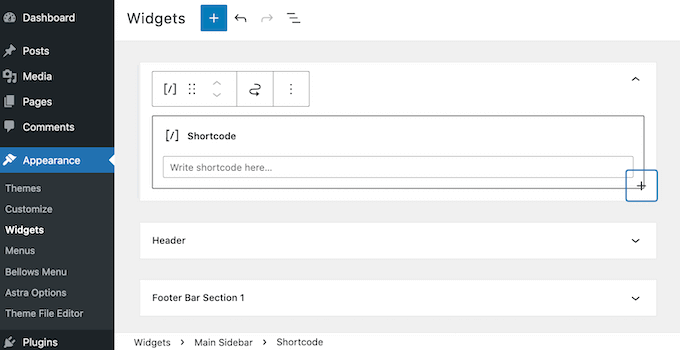
下一步是将此短代码粘贴到小部件中,因此请转到外观»小部件。 这将显示当前主题中的所有小部件区域。 您看到的选项可能会有所不同,但大多数现代 WordPress 主题都有一个侧边栏。

找到侧边栏区域后,单击它。 此部分现在将展开。
要添加块,请单击 + 图标并开始输入简码。 当它出现时,选择简码块。

现在,只需将您的可折叠菜单短代码粘贴到此块中。 要发布您的菜单,您需要单击屏幕顶部的更新按钮。
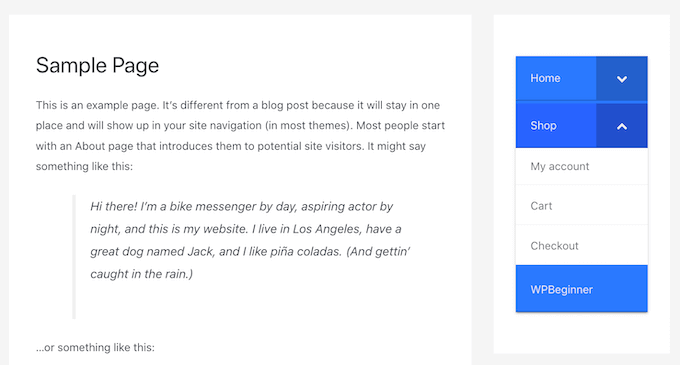
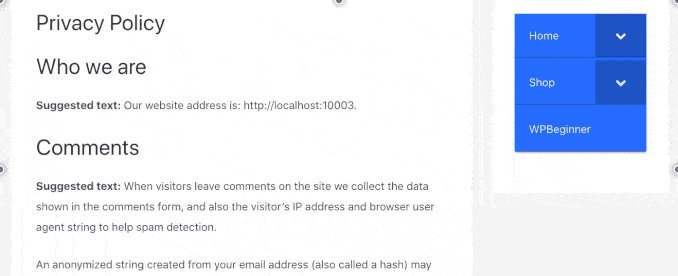
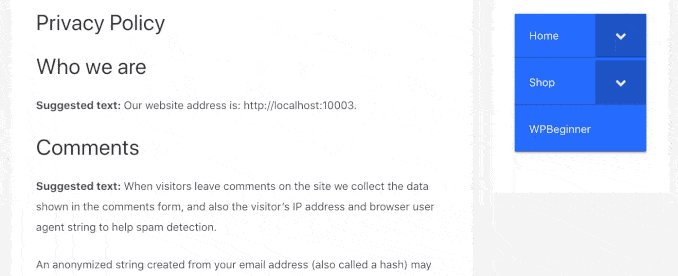
现在,当您访问您的网站时,您应该会看到一个新的可折叠侧边栏菜单。

Bellows Accordion 插件使自定义这个默认菜单变得超级容易。 例如,您可以更改其配色方案以更好地反映您网站的品牌。
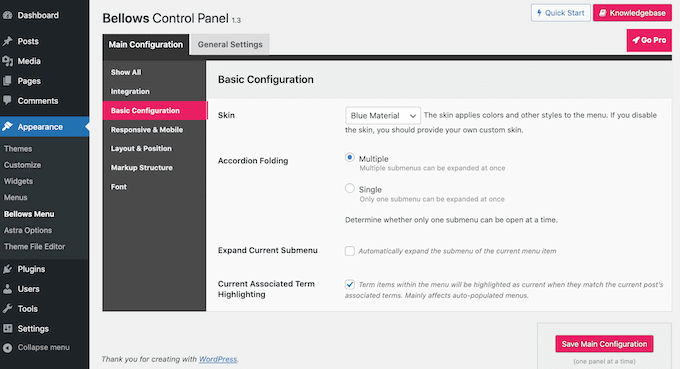
如果您想调整默认菜单,只需转到 WordPress 仪表板中的外观»波纹管菜单。
此菜单包含自定义折叠菜单所需的所有设置。 有很多设置可以探索。 但是,您可能想先转到Main Configuration » Basic Configuration 。

在这里,您可以在几种不同的菜单颜色之间切换。 您还可以选择访问者是否可以使用手风琴折叠设置一次展开多个子菜单。
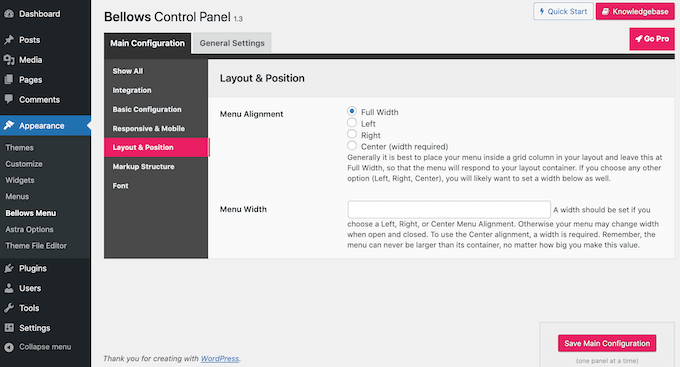
要更改菜单的对齐方式和宽度,请单击“布局和位置”选项卡。

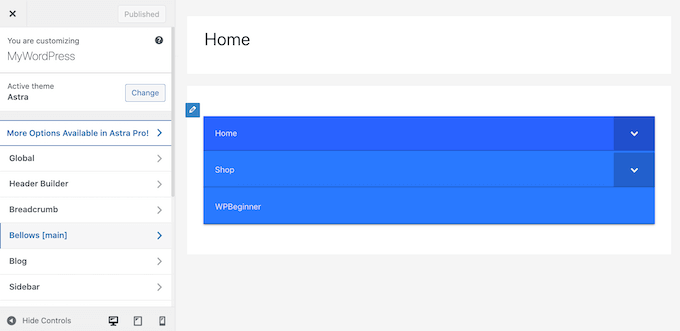
如果您希望实时预览更改,则可以在 WordPress 定制器中编辑可折叠的侧边栏菜单。 为此,请转到外观»自定义。
在左侧栏中,选择波纹管。

在这里,您会为可折叠侧边栏找到许多不同的设置。 这包括更改其宽度、对齐方式和侧边栏菜单的颜色。
我们希望本文能帮助您了解如何在 WordPress 中创建可折叠的侧边栏菜单。 您还可以阅读我们的指南,了解如何跟踪您的网站访问者,以及增加流量的最佳推送通知软件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
