如何在 WordPress 中创建优惠券弹出窗口(逐步)
已发表: 2022-10-07您想在您的 WordPress 网站上创建优惠券弹出窗口吗?
优惠券弹出窗口是将您的网站访问者转变为付费客户的好方法。 有几种不同的方法可以创建和显示优惠券弹出窗口。 然而,在正确的时间展示优惠券对于将放弃的访客转化为客户有很大的不同。
在本文中,我们将了解如何将优惠券弹出窗口添加到您的 WordPress 或 WooCommerce 网站。

为什么要为访客提供优惠券?
新企业主通常担心优惠券会侵蚀他们的利润。 但是,成熟的企业主知道,提供折扣是让游客下定决心而不是坐在栅栏上的有效方式。
提供优惠券代码可帮助您恢复废弃的购物车销售、将访问者转化为客户并进行更多销售。
WooCommerce 等大多数电子商务平台都允许您轻松创建优惠券代码。 但是,与您的客户分享这些优惠券代码会让一切变得不同。
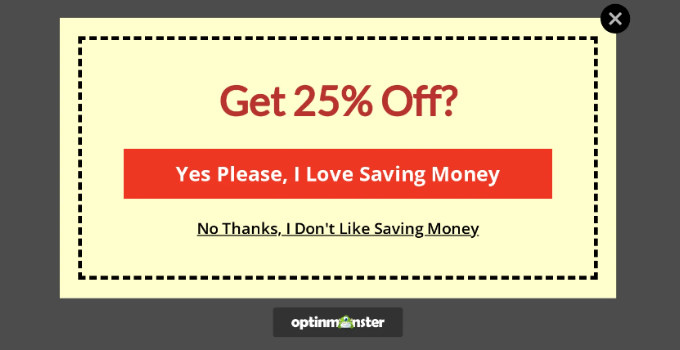
这就是为什么在本文中,我们将分享两种与访问者分享优惠券的不同方式。 其中包括优惠券退出弹出窗口和优惠券旋转选项。
让我们看看如何在 WordPress 或 WooCommerce 中创建优惠券弹出窗口。
如何在 WordPress 中创建优惠券弹出窗口
创建优惠券弹出窗口的最佳方法是使用 OptinMonster。 它是市场上最好的 WordPress 弹出插件和潜在客户生成软件。
首先,您需要访问 OptinMonster 网站创建一个帐户。 只需单击“立即获取 OptinMonster”按钮即可开始使用。

您至少需要增长计划,因为它包含优惠券轮盘活动和弹出窗口的高级定位规则。
之后,您需要在您的 WordPress 网站上安装并激活 OptinMonster 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的 OptinMonster 帐户和 WordPress 网站之间的连接器。
激活插件后,您将看到 OptinMonster 设置向导。 继续并单击“连接您现有的帐户”按钮。

现在将打开一个新窗口,您需要在其中将您的 WordPress 站点与 OptinMonster 连接起来。
只需单击“连接到 WordPress”按钮即可继续。

您还可以将您的 WooCommerce 商店与 OptinMonster 连接起来。 只需确保您已在 WordPress 中设置了电子商务商店。
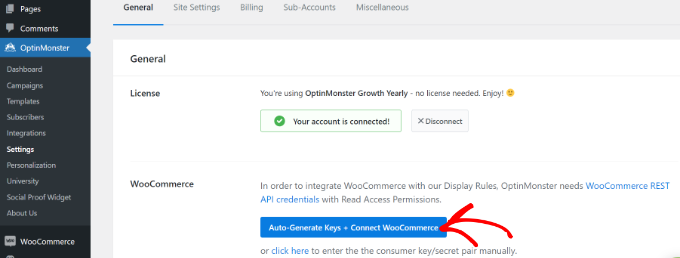
首先,您需要从 WordPress 管理面板转到OptinMonster » 设置。
之后,转到“常规”选项卡,然后单击“自动生成密钥 + 连接 WooCommerce”按钮。

WooCommerce 现在将自动生成密钥并连接到您的 OptinMonster 帐户。
现在,您已准备好创建您的第一个优惠券弹出广告系列。
创建您的优惠券弹出广告活动
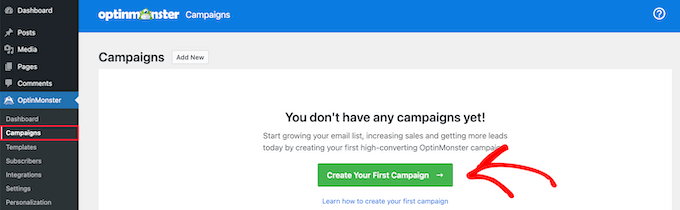
要创建广告系列,您可以从 WordPress 仪表板转到OptinMonster » 广告系列,然后单击“创建您的第一个广告系列”按钮。

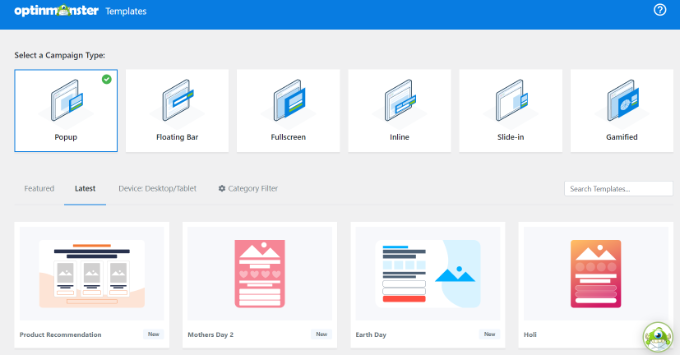
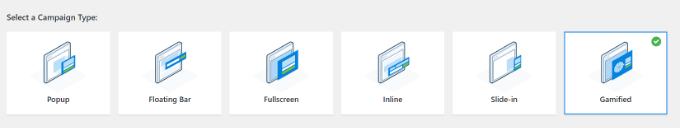
在下一个屏幕上,OptinMonster 将显示不同的活动类型和模板。
首先,您需要选择一种广告系列类型。 我们将使用“Popup”,它应该是默认选择。

之后,您将被要求选择一个模板。
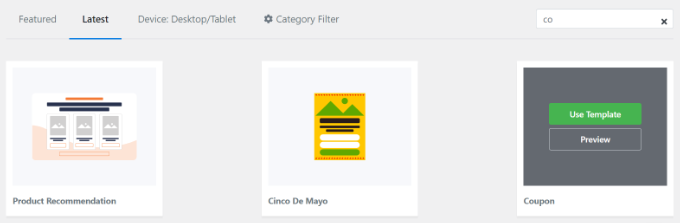
OptinMonster 有大量的模板供您选择,有许多不同的布局和配色方案。 “优惠券”模板非常适合创建此弹出窗口。 不过,如果您愿意,您可以选择不同的模板。
您可以使用搜索框查找优惠券模板或向下滚动页面。

接下来,将鼠标悬停在模板上并单击“使用模板”按钮。
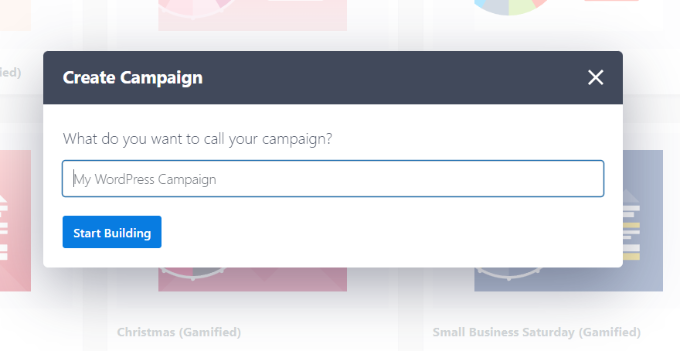
构建优惠券弹出窗口之前的最后一步是命名活动。 输入名称后,单击“开始构建”按钮。

设计您的优惠券弹出窗口
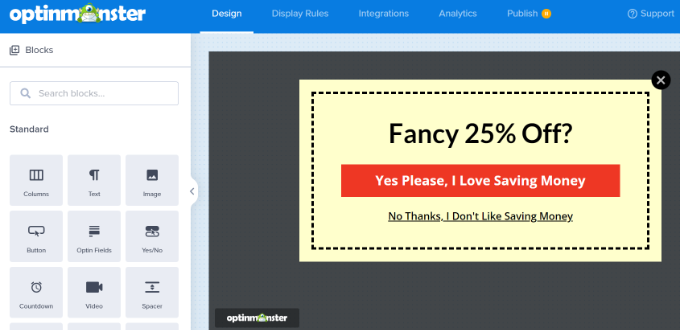
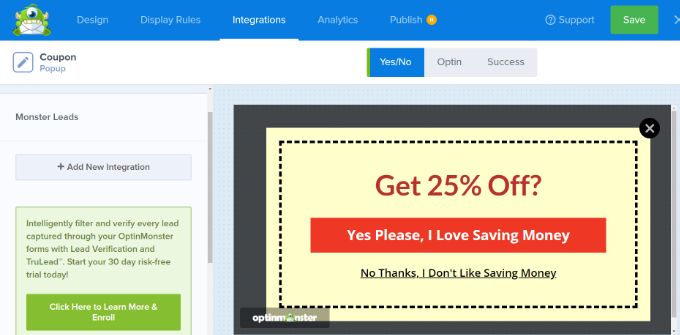
单击“开始构建”后,您将看到拖放式广告系列构建器。
您可以使用它在模板中添加不同的块,并以您喜欢的任何方式更改优惠券的文本、颜色和设计。

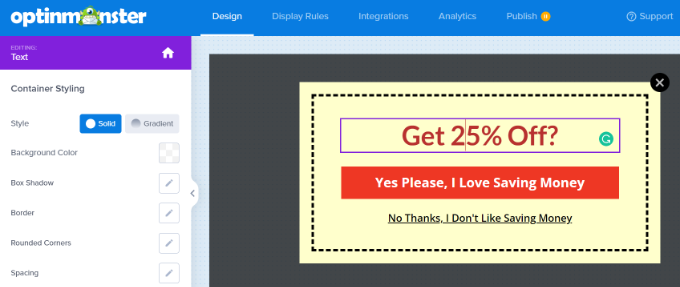
您还可以单击设计的任何元素以进一步更改它。 在这里,我们编辑了文本并使其具有不同的颜色。
进行更改后,您将在优惠券弹出模板中看到实时更新。

您可能想尝试不同的字体和颜色,以使您的文本在弹出窗口中脱颖而出或与您的品牌相匹配。
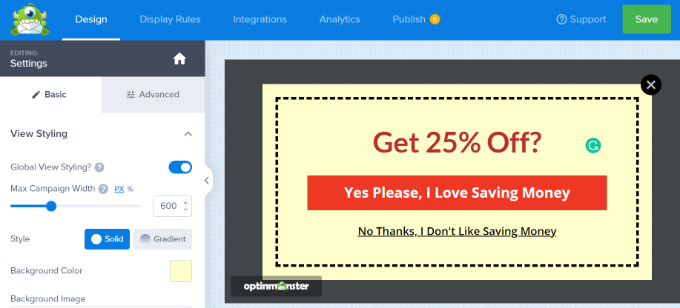
除了弹出窗口中的文本和元素之外,您还可以更改背景颜色、向优惠券添加图像、设置边框颜色、更改边框样式等。

完成更改后,请确保通过单击屏幕顶部的绿色“保存”按钮来存储您的广告系列。
决定如何提供您的优惠券代码
现在您已经设置了优惠券弹出窗口,您需要决定如何将优惠券代码实际发送给您的访问者。
在 OptinMonster 中有几种方法可以做到这一点,但最好的方法是通过 OptinMonster 的成功视图直接提供优惠券代码并通过电子邮件通讯发送。
这样,如果访问者还没有准备好立即购买,他们会在他们的电子邮件收件箱中获得优惠券代码,以便以后参考。
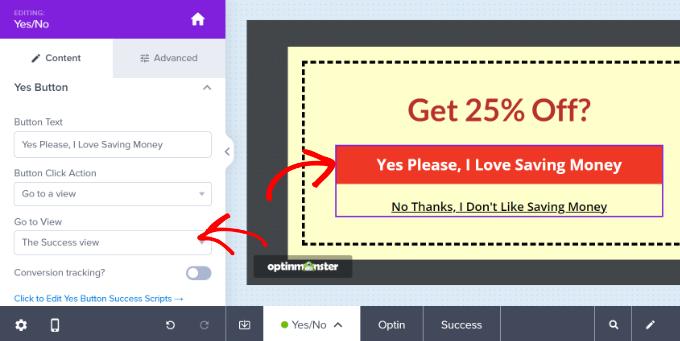
默认情况下,您的优惠券弹出窗口已经设计为在单击按钮后立即使用“成功视图”。 要检查,您可以单击按钮,然后在屏幕左侧看到“转到查看”选项。

如果您想要不同的按钮操作,可以在此处进行更改。 但是,对于您的第一张优惠券,我们建议您坚持使用默认值。

将 OptinMonster 与您的电子邮件列表集成
要通过电子邮件自动发送您的优惠券代码并将访问者添加到您的电子邮件列表中,您需要将 OptinMonster 与电子邮件营销服务集成。
Constant Contact 是与 OptinMonster 一起使用的一项很棒的服务,WPBeginner 读者可以通过使用此优惠券在前 3 个月获得 20% 的折扣。
但是,如果您使用不同的电子邮件服务,OptinMonster 几乎可以与所有主要提供商集成。
只需转到“集成”选项卡并单击“+ 添加新集成”按钮即可添加您的电子邮件营销服务。

完成此操作后,您可以设置自动电子邮件,以便在有人通过您的优惠券弹出窗口注册电子邮件列表时发出。
额外提示:编辑成功视图模板
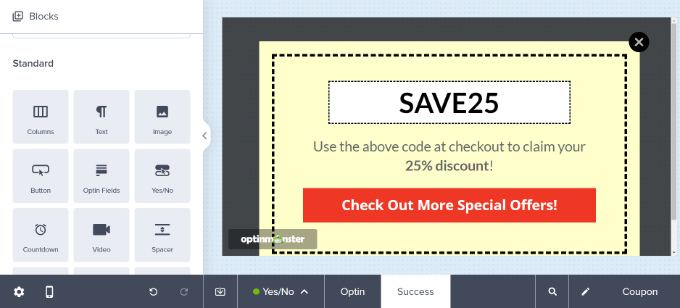
您可以通过返回广告系列的设计选项卡并单击屏幕底部的“成功”选项来查看和更改“成功视图”模板。
默认看起来像这样,但您可以以任何您想要的方式对其进行编辑,就像您编辑优惠券弹出窗口一样。

更改优惠券弹出窗口的显示规则
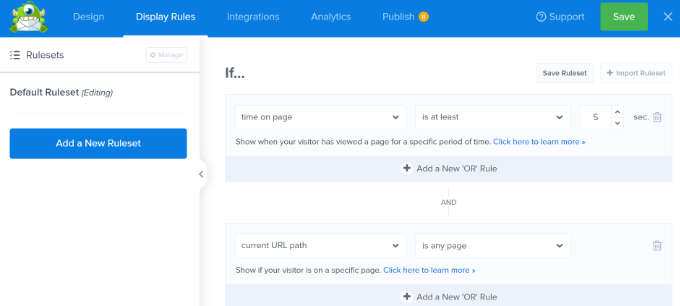
默认情况下,您的优惠券弹出窗口将在访问者在您网站的任何页面上停留 5 秒后显示给他们。
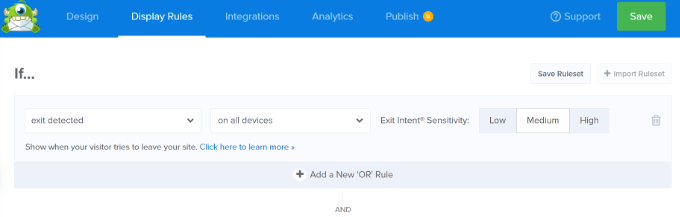
如果要更改此设置,请转到“显示规则”选项卡。

你可以设置任何你喜欢的显示规则,但一个很好的尝试是退出意图。
这种特殊的 OptinMonster 技术可以判断访问者何时即将离开您的网站,并在适当的时候向他们展示您的优惠券弹出窗口。
您可以通过从下拉菜单中选择“检测到退出”并选择要在哪些设备上显示广告系列来添加退出意图。 默认情况下,它将设置为在所有设备上显示。

还有一个选项可以控制退出意图的灵敏度。
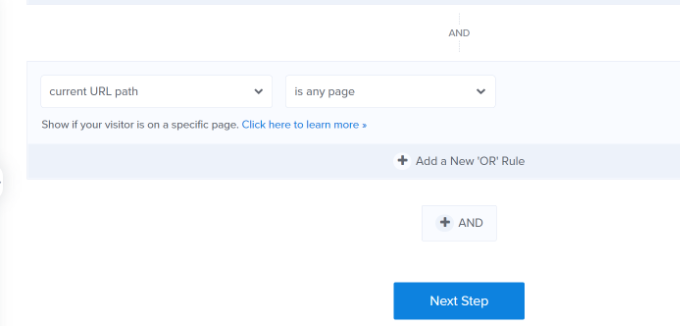
之后,向下滚动并选择您要展示广告系列的页面。
例如,您可以使用“当前 URL 路径”的默认设置并选择“是任何页面”选项。 这样,您的广告系列将出现在您的整个网站上。

添加显示规则后,您可以单击“下一步”按钮。
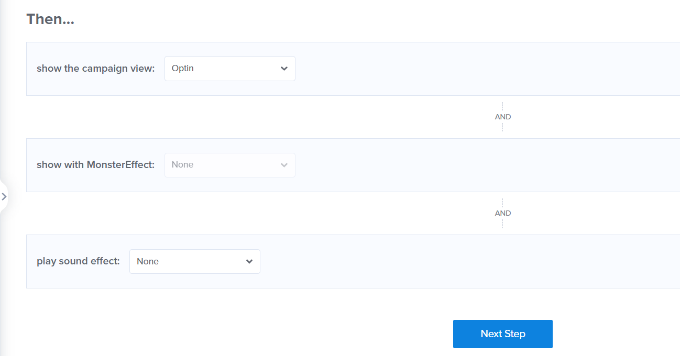
OptinMonster 还提供了在优惠券弹出窗口出现时播放音效和显示动画的选项。

现在,您可以单击“下一步”按钮。
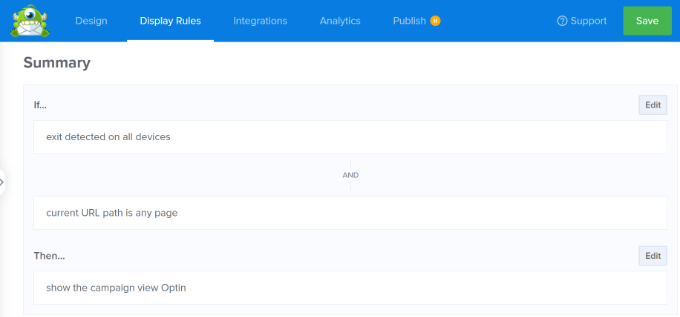
在下一个屏幕上,您将看到显示规则的摘要。 不要忘记单击“保存”按钮来存储您的设置。

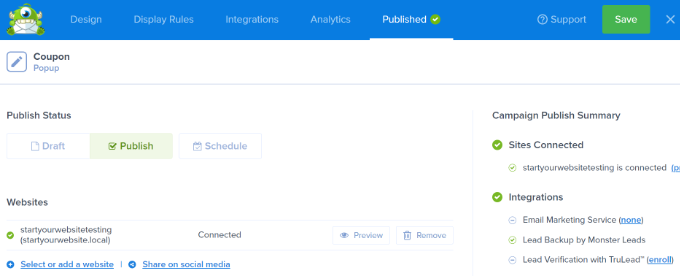
对优惠券弹出窗口感到满意后,您可以转到顶部的“发布”标签。
之后,只需确保在“发布状态”部分下选中“发布”。

不要忘记点击顶部的“保存”按钮并关闭广告系列生成器。
您现在可以访问您的网站以查看优惠券弹出窗口的实际效果。

创建一个旋转赢优惠券轮
旋转赢取优惠券轮盘是让您的优惠券对您网站的访问者更有趣和有趣的好方法。 这就像一个迷你游戏,游客可以玩它来赢得折扣或其他奖金。
您的双赢选项可能包括 10% 折扣、20% 折扣、免费送货、免费试用或任何您想提供的东西。
OptinMonster 提供“游戏化”活动类型,可让您创建旋转轮式弹出窗口。

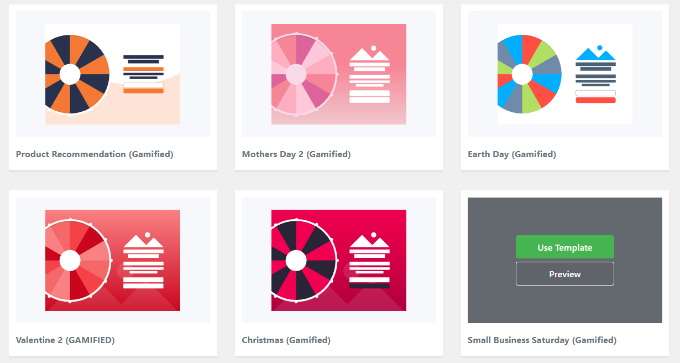
之后,向下滚动并选择其中一个 Wheel 模板。
该插件具有不同的旋转获胜模板。 只需将鼠标悬停在模板上,然后单击“使用模板”按钮。

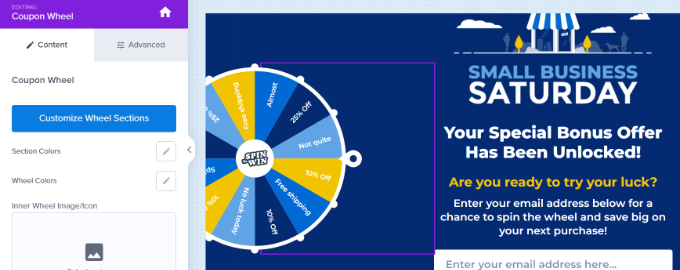
接下来,继续编辑优惠券轮的任何方面。
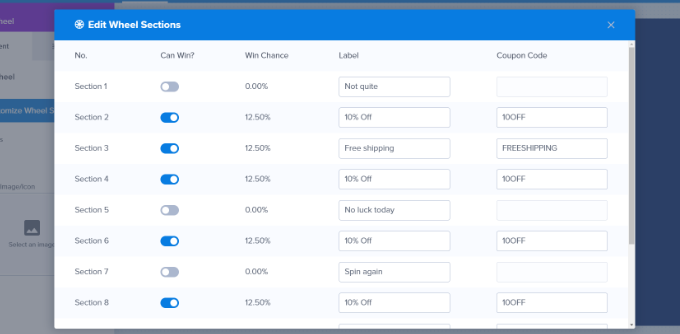
要编辑优惠券轮本身的选项,您需要单击左侧的“自定义轮子部分”按钮。

然后,您可以输入任何文本作为每个选项的标签,并为每个获胜选项添加优惠券代码。
请注意,“获胜机会”是自动确定的。 如果您更改一个或多个“可以获胜”选项的切换,OpinMonster 将重新计算获胜机会

如果您需要更多帮助来创建优惠券轮并将其添加到您的网站,请查看我们关于如何在 WordPress 和 WooCommerce 中添加旋转获胜选项的帖子,其中更详细地介绍了该过程。
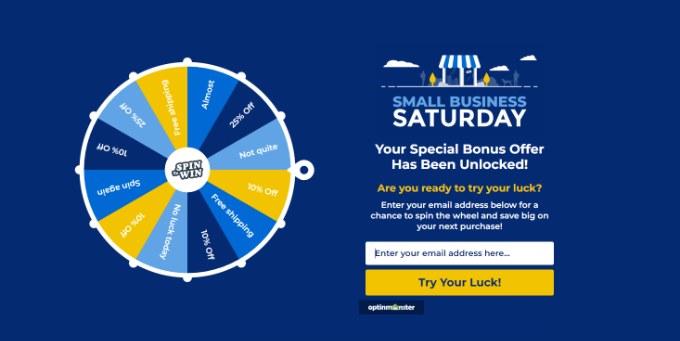
然后,您可以访问您的网站以查看运行中的旋转赢优惠券弹出窗口。

我们希望本文能帮助您了解如何在 WordPress 中创建优惠券弹出窗口。 您可能还想查看我们精选的最佳 WooCommerce 插件或我们的指南,了解如何将推送通知添加到您的 WordPress 网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
