如何在 WordPress 中创建自定义主页:所有问题的答案!
已发表: 2022-10-02WordPress 的默认主页在其默认主页上以相反的顺序显示博客文章。 对于刚开始使用 WordPress 开始博客之旅的新手来说,这已经足够了。 但是,当您开始从目标受众中获得一些认可时,就该换个角度思考了。 默认主页是不够的,您需要自定义一个。 但问题是,如何在 WordPress 中创建自定义主页?
您可以按照 5 个简单的步骤轻松创建自定义主页。
- 第 1 步:安装 PostX
- 步骤 2:打开动态站点生成器插件
- 第 3 步:创建新页面
- 步骤 4:将其设置为主页
- 第 5 步:将内容添加到自定义主页
什么是 WordPress 中的自定义主页?
显示博客文章和访问者第一次登陆的 WordPress 的第一页是主页。 使用以更好方式提供相同值的自定义首页更改该页面称为自定义主页。
自定义主页和帖子页面之间的区别?
自定义主页是默认主页的替代方案,旨在以更好的方式为网站的内容和产品提供服务。
帖子页面也称为博客页面。 显示自定义主页而不是默认主页的 WordPress 站点可能还希望有一个博客页面来显示博客文章。
博客或帖子页面包含 WordPress 网站的博客帖子。 但是自定义主页包含帖子、页面、类别、产品、服务等。
如何使用 PostX 在 WordPress 中创建自定义主页
现在是这篇博客文章的主要部分,它创建了一个自定义 WordPress 主页并将其替换为默认主页。 为此,只需按照以下步骤操作,您就可以创建您梦寐以求的主页。
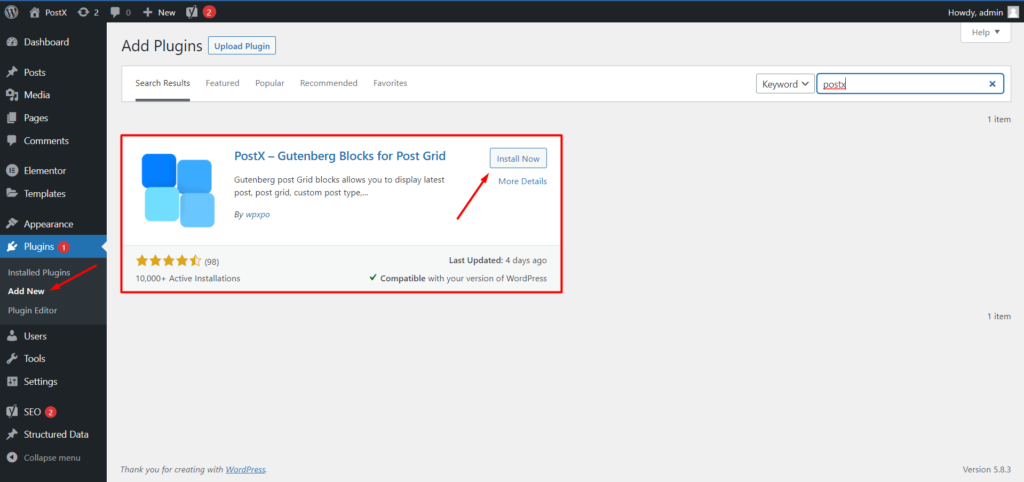
第 1 步:安装 PostX
首先,您必须安装 PostX Gutenberg Blocks 插件。 它是最好的 Gutenberg 块插件之一,旨在帮助您通过单击组织帖子。 尽管 PostX 提供了创建任何类型的博客站点(尤其是新闻杂志)所需的所有功能,但今天我们将使用 PostX 的动态站点构建器插件,它有助于动态设计站点的所有页面。

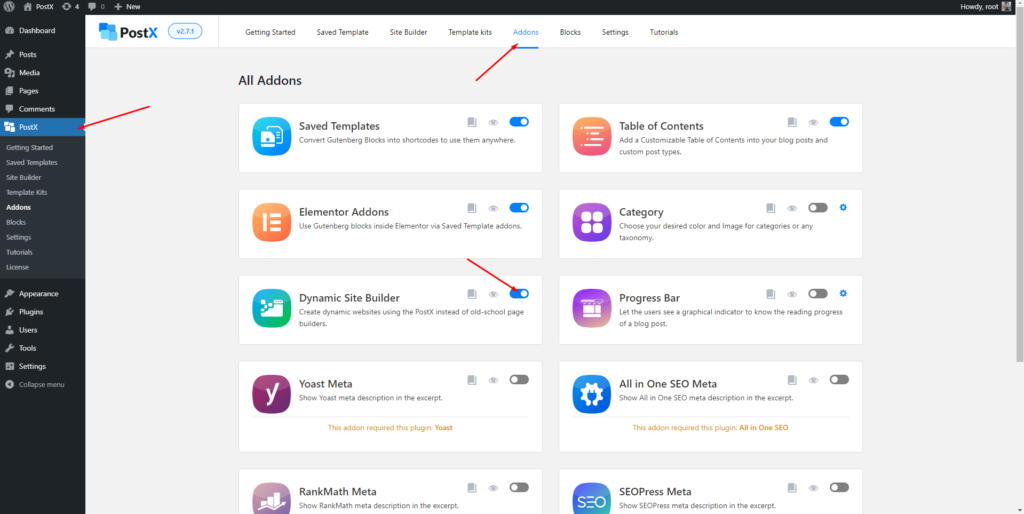
步骤 2:打开动态站点生成器插件
正如我已经说过的,动态站点构建器插件有助于动态地退出所有页面。 所以我们需要使用这个插件来制作自定义主页。 但是为了使用它,我们必须打开它。 为了那个原因:
- 转到 PostX 的“开始使用”部分
- 点击“插件”选项
- 打开动态站点生成器插件

打开插件后,您将看到 Dynamic Site Builder 的一个新部分已与 PostX 的所有其他部分一起添加。 将其保留在那里将在接下来的步骤中开始使用它。
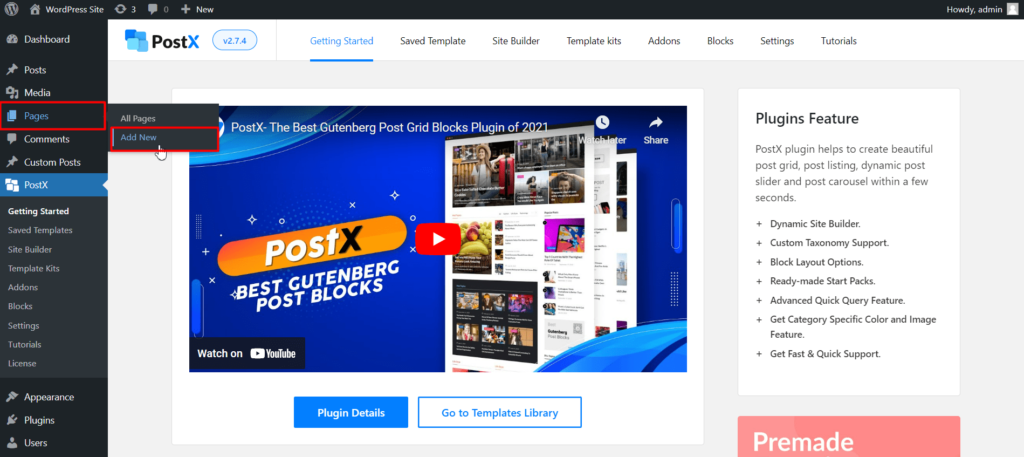
第 3 步:创建新页面
如果您是第一次创建自定义主页,现在创建一个新页面作为您的新主页。 假设您是,从您的 WordPress 仪表板转到页面部分,然后单击“添加新”选项。 它会让你创建一个新页面。

为页面命名,例如 Home,然后发布页面。 不要担心页面是空白的,因为我们会在页面中添加具有漂亮布局的内容。
第 4 步:将其设置为主页
发布页面后,我们必须使用主题定制器设置将该页面设置为您的主页。 有两种方法可以将页面设置为主页。 您可以从 WordPress 仪表板的后端或前端执行此操作。 我向您展示两种方式,以便您可以关注任何您喜欢的人。
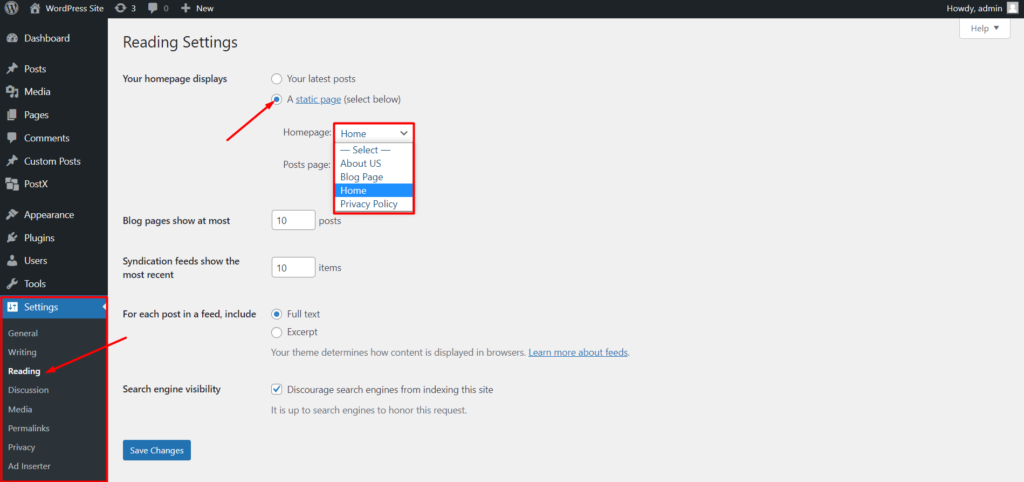
方法一:设置一个页面为首页
从您的 WordPress 仪表板,转到设置阅读。 从显示选项的主页中选择选项标记“静态页面”。 然后从下拉列表中选择您刚刚创建的页面。

方法二:设置一个页面为首页
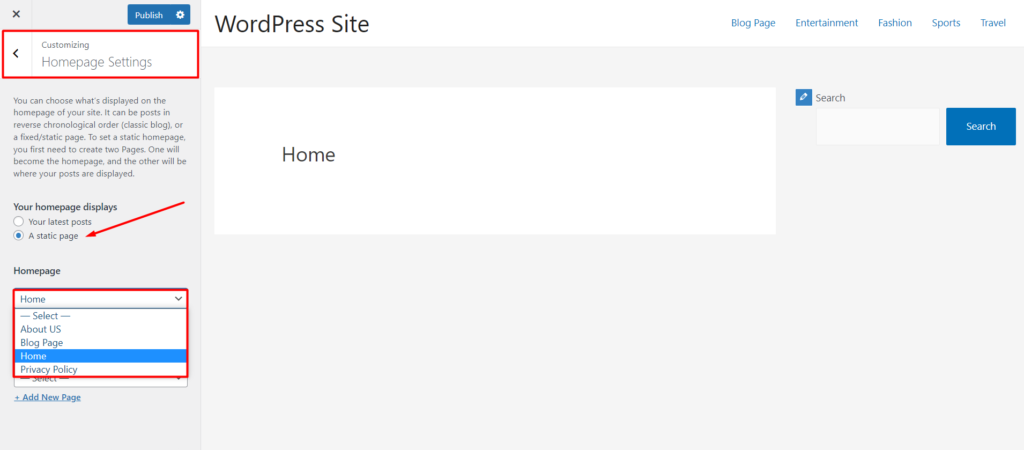
单击前端的自定义选项。 找到并转到主页设置。 现在选择选项“静态页面”并选择最近创建的页面作为主页。

这就是您的 WordPress 网站的所有自定义主页已准备就绪。 但它是空的,怎么办?
这就是 PostX 的 Dynamic Site Builder 发挥作用的地方。 它允许使用漂亮的网格或列表样式显示帖子、页面甚至类别。 继续阅读以了解如何操作。
步骤 5:将内容添加到自定义主页
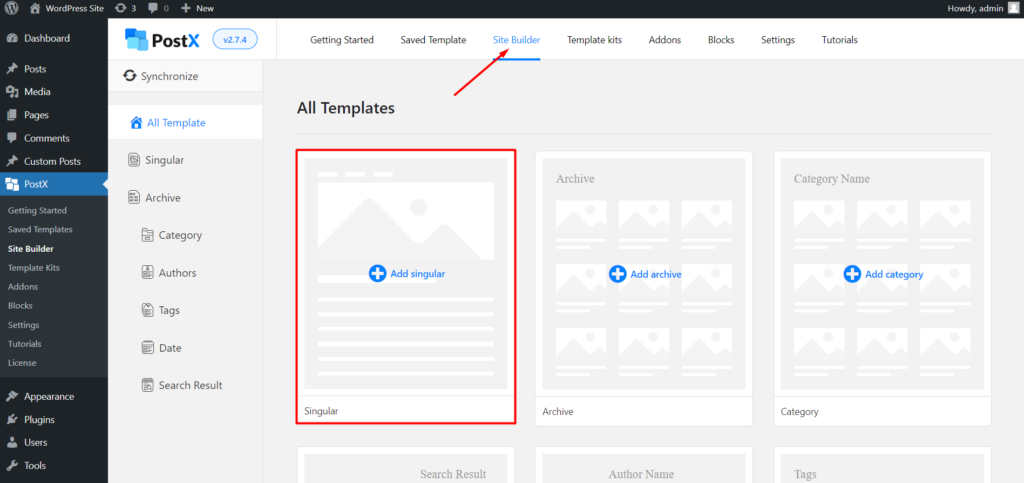
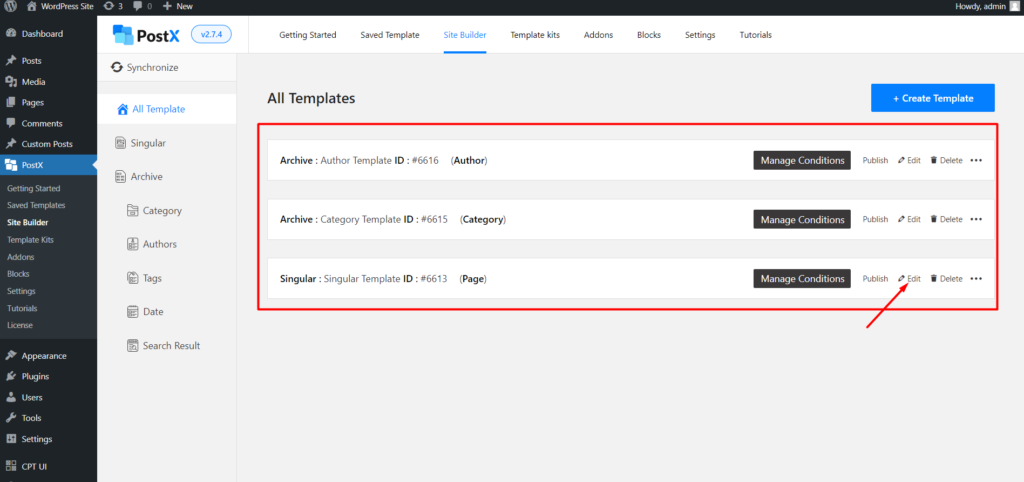
现在是时候引导您向自定义主页添加内容了。 为此,请转到 PostX 的站点构建器部分。 在所有模板部分中,单击“Singular”选项,该选项可让您为网站的所有帖子和页面创建自定义设计。

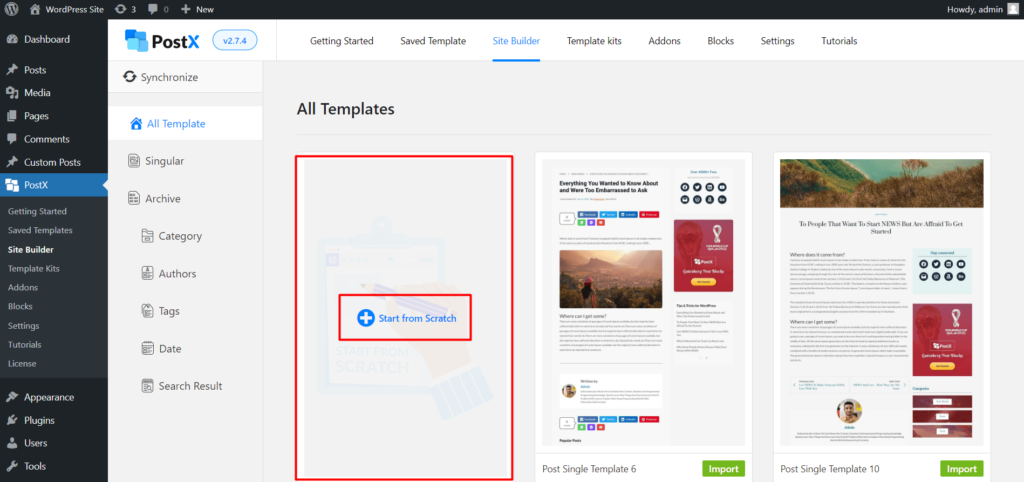
从单数部分,单击“从头开始”部分。 这样,您就可以开始将内容添加到所需的页面。

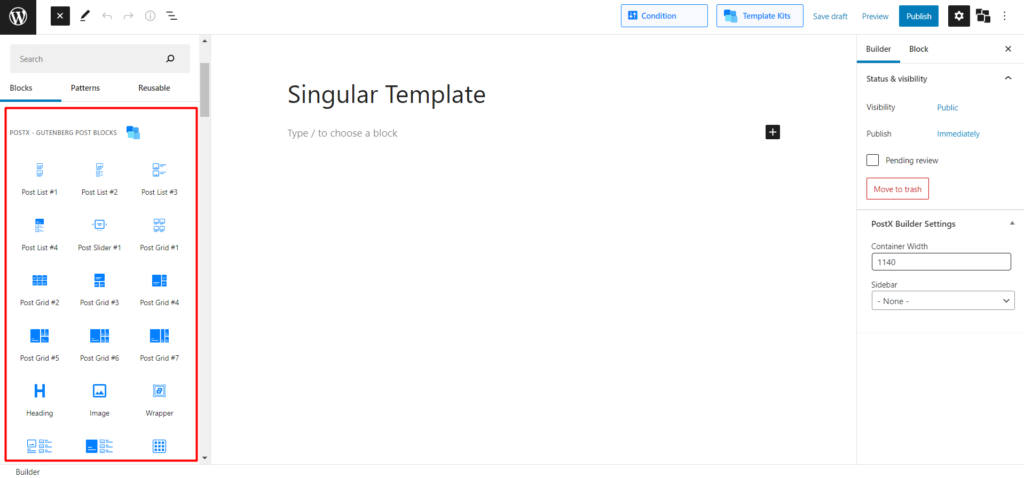
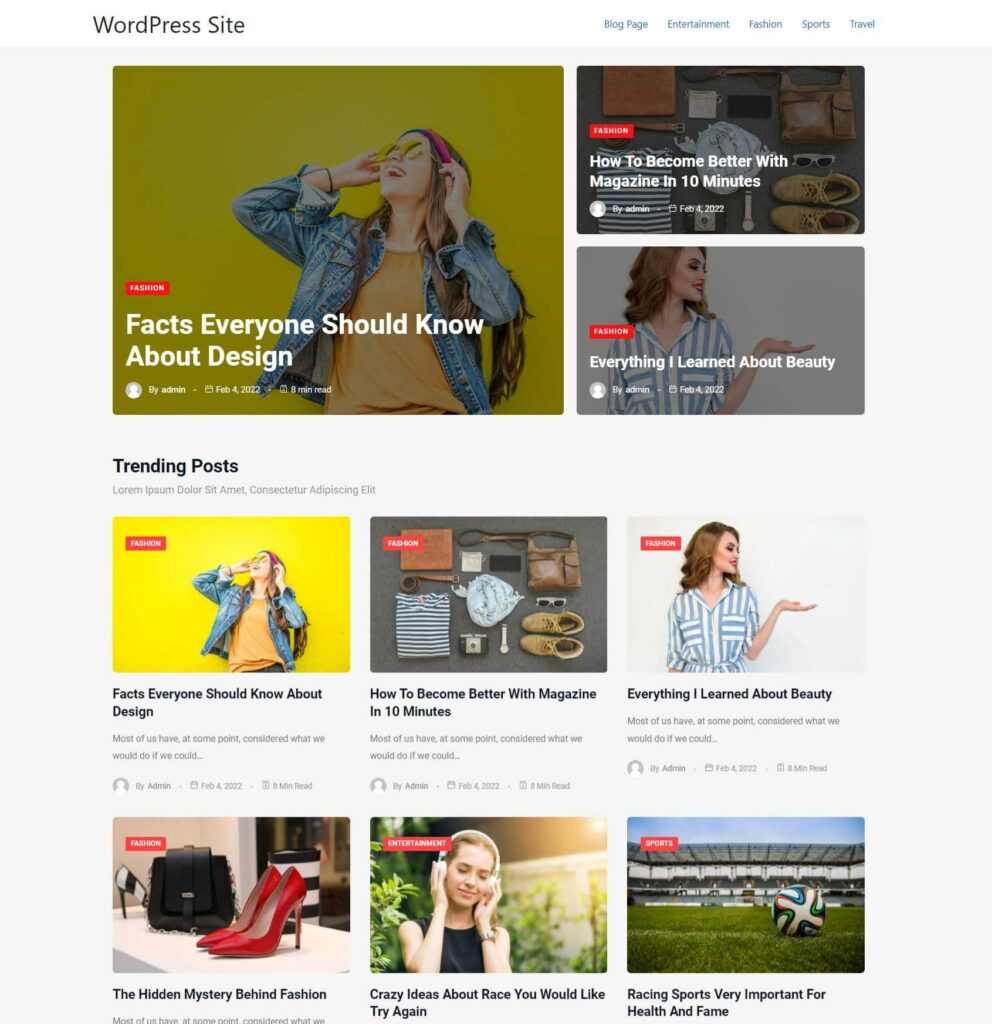
在这里,您将看到一个空白页面,您需要在其中添加所需的内容。 为了显示帖子,PostX 提供了多个帖子块,包括帖子网格、帖子列表、帖子滑块等。您可以将这些块添加到页面以创建您的主页。

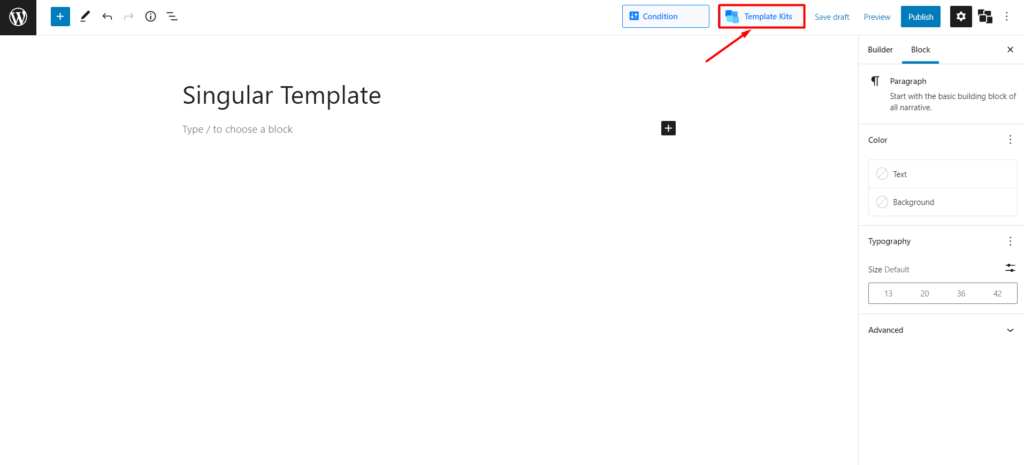
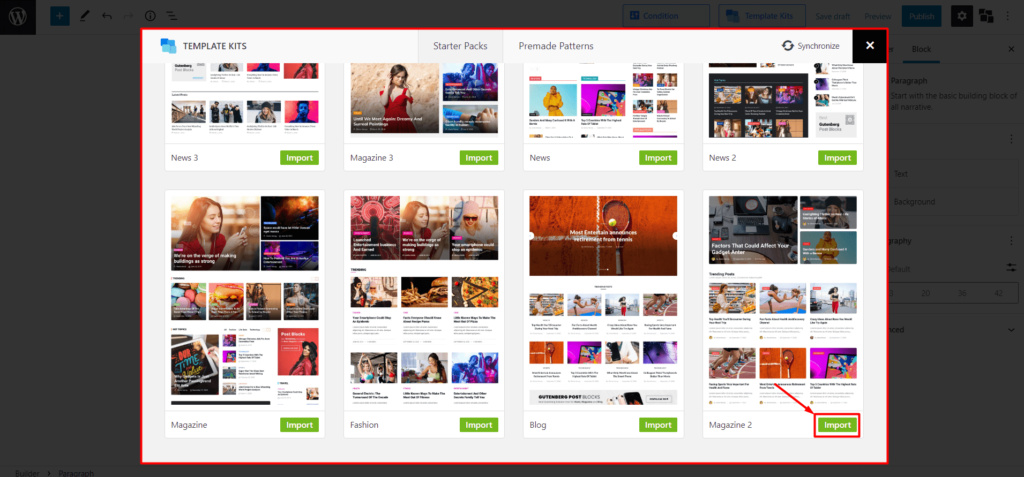
或者,您也可以选择任何入门包来启动您的主页创建。 这些入门包经过精心设计,可用于为多个利基网站创建偶像主页,包括体育新闻、电影新闻、游戏新闻或任何类型的博客。 要将任何包添加到页面,请单击模板库选项。

在这里,您将看到主页的所有可用模板。 探索它们并决定您要使用哪一个。 单击导入按钮将所需的 Started Pack 添加到页面。

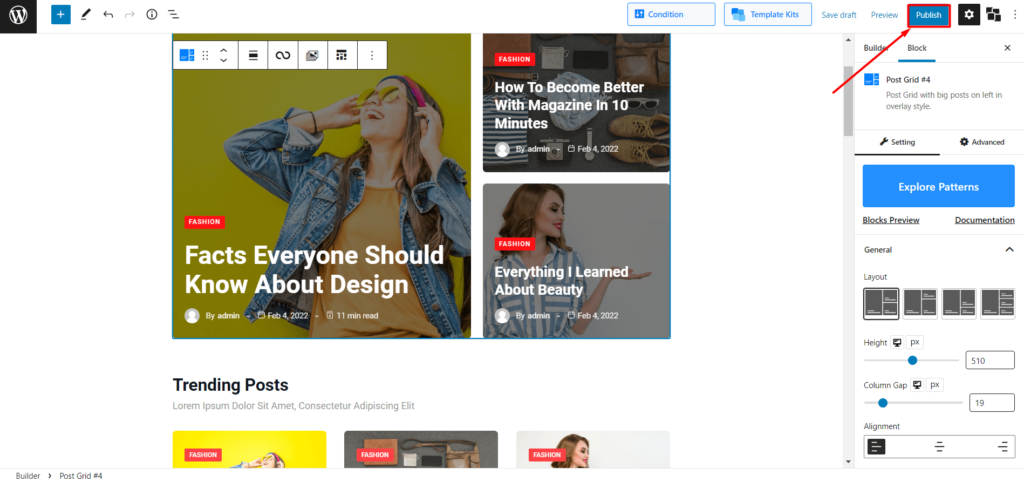
添加任何入门包后,您将意识到这些是您的帖子块的组合。 我们使用了多个帖子块来制作模板的每个部分。 因此,您可以根据需要单独删除、更改和自定义每个部分。 进行各种调整后,您可以单击发布按钮。

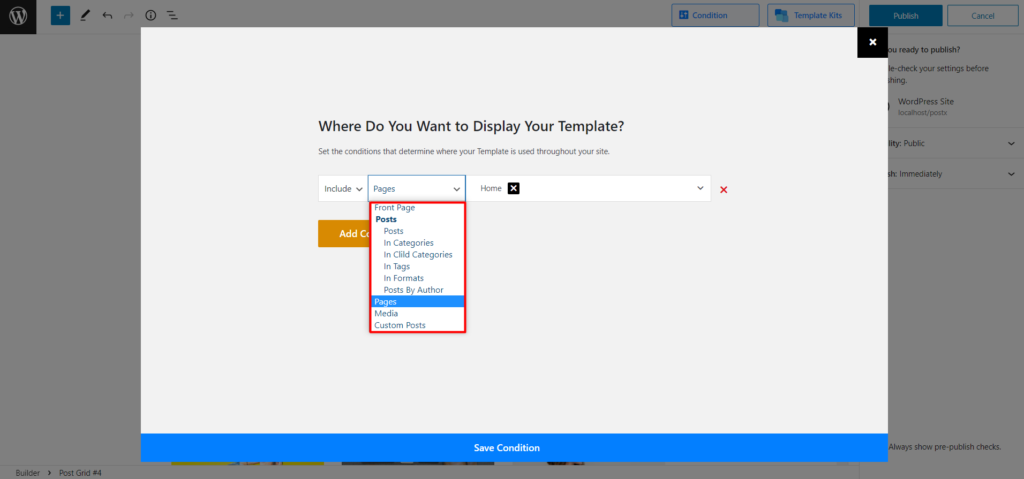
选择发布按钮后,您将看到一个条件选择选项。 从那里您必须将条件从帖子更改为页面,然后选择您设置为主页的页面。

这就是您的所有自定义页面都已准备好,并且您已经在主页上设置了它,您可以转到您网站的前端并检查它的外观。

如何自定义主页布局
这样您终于创建了您一直想要的自定义主页。 但是你想进一步定制它呢? PostX 的动态站点构建器也为此提供了一个轻松的选择。

在动态创建任何页面或模板之后,很明显您还需要随着时间的推移对其进行自定义以跟上趋势。 为此,请转到站点构建器部分,您将看到所有自定义页面和模板。 单击您要自定义的编辑选项,然后您可以根据需要进行自定义。

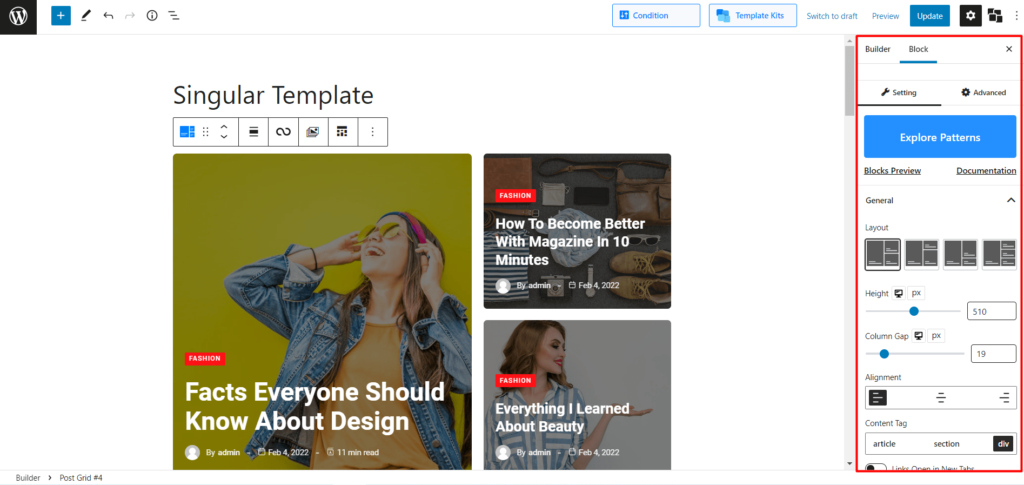
正如我已经说过的,入门包是多个帖子块的组合。 而且,您可以单独自定义它们。 PostX 为其所有块提供各种自定义选项。 单击任何块,您将在右侧看到设置选项,您可以通过该选项自定义页面的特定块或部分。

尽管所有块都有许多自定义选项。 但是很少有选项因块而异。 因此,最好分别访问包含所有块的所有解释的文档页面。
如何更改主页布局?
您可以轻松更改使用 PostX 的站点构建器插件创建的主页布局。 为此,请按 CTRL+A 和 Backspace 按钮从页面中删除所有内容。 然后您可以从模板工具包选项中添加任何可用的入门包(模板)。 或者,您可以使用帖子块从头开始创建自己的布局。
如何使我的 WordPress 主页动态化?
PostX 提供了许多特性和功能来制作动态主页。 例如,您可以使用查询构建器来显示热门帖子、随机帖子、评论最多的帖子等。让用户按类别和标签过滤帖子也是创建动态主页的有效方法。
结论
这就是 WordPress 自定义主页的全部内容。 我希望您得到有关主页的所有答案的答案。 现在您只需要制作最适合您的利基的主页。 但是,如果您仍有任何疑问,请随时在下面发表评论。

WooCommerce 产品分类:详细指南

如何在 WordPress 中添加帖子轮播

产品比较:WooCommerce 产品比较

在 Divi Builder 中使用 Gutenberg 块的简单步骤
