如何制作 WordPress 自定义登录页面(简单的方法)
已发表: 2020-12-11您想为您的 WordPress 网站创建自定义登录页面吗? 拥有自定义登录页面是替代通用 WordPress 登录并添加您自己的品牌的好方法。
在本文中,我们将向您展示为您的企业网站创建完全自定义登录页面的简单方法。
立即创建您的自定义登录表单
为什么要在 WordPress 中创建自定义登录页面?
所有 WordPress 网站都有相同的登录页面。 这是一个简单的登录表单,上面有 WordPress 徽标。

此页面是通用的,因此很难判断您实际登录的是哪个网站。 WordPress 徽标还链接到 WordPress.org,如果用户点击它,可能会将用户带离您的网站。
如果您为您的网站创建一个新的登录页面,您可以将其用于:
- 促销活动
- 通知
- 和更多。
在 WPForms,我们使用自定义登录页面上的额外空间让用户了解令人兴奋的新功能。

制作自定义登录页面非常容易,它还可以帮助您提高网站安全性。 通过创建自定义登录页面,您可以隐藏默认页面以减少登录垃圾邮件并确保您的 WordPress 网站安全。
现在我们知道您为什么需要自定义登录页面,让我们为您的网站制作一个。
如何制作WordPress自定义登录页面
我们将使用 WPForms 为您的网站制作一个完全自定义的登录表单。 然后我们将向您展示如何创建您的自定义登录页面。
- 安装 WPForms 插件
- 创建您的自定义 WordPress 登录表单
- 将忘记密码链接添加到您的自定义登录表单
- 自定义您的自定义登录表单设置
- 发布您的自定义登录页面
好的,让我们开始安装自定义登录页面插件。
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
要制作登录表单,您需要 WPForms Pro 或更高版本。
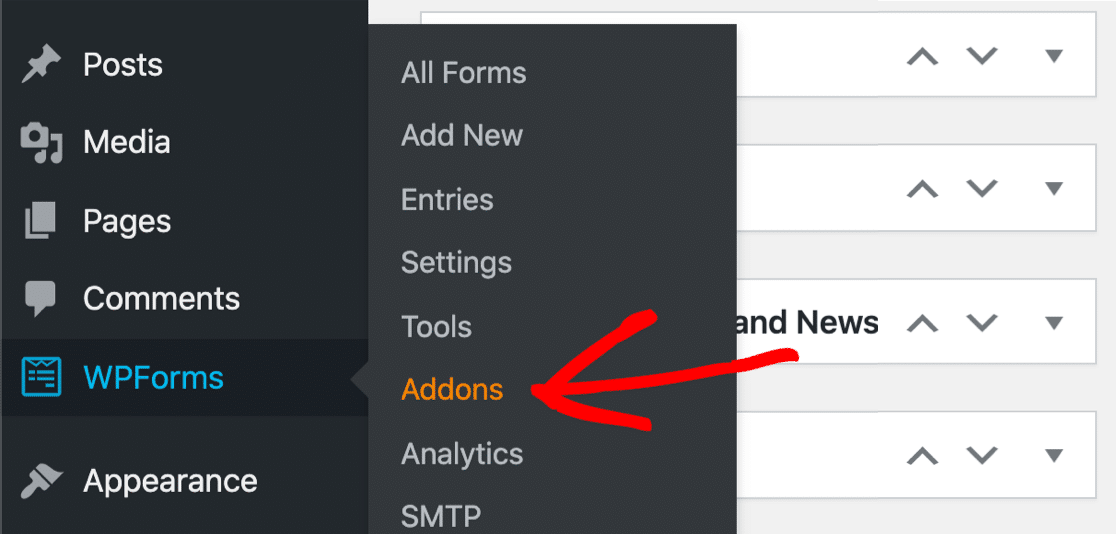
安装 WPForms 后,转到WPForms » Addons 。

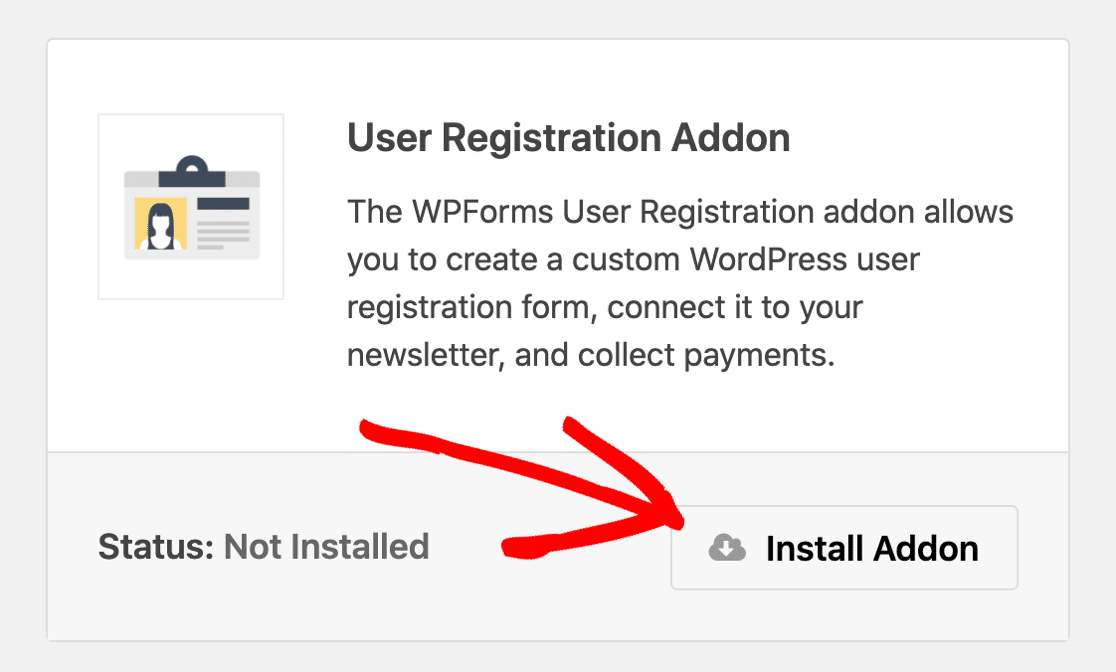
向下滚动,直到找到User Registration Addon 。 单击按钮进行安装。

如果需要,您可以在构建新登录表单时限制对 WordPress 的访问。 要了解如何执行此操作,请查看我们的指南,了解如何在您的 WordPress 网站准备就绪之前隐藏它。
我们都准备好了! 让我们制作新的自定义登录表单。
第 2 步:创建自定义 WordPress 登录表单
现在我们已经安装了 WPForms,让我们为 WordPress 创建一个全新的登录表单。
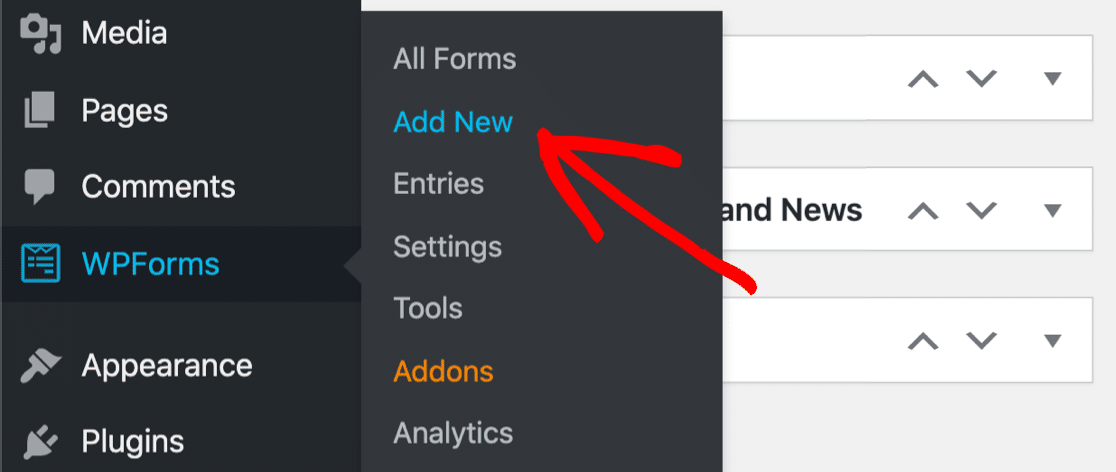
单击WPForms » 添加新开始。

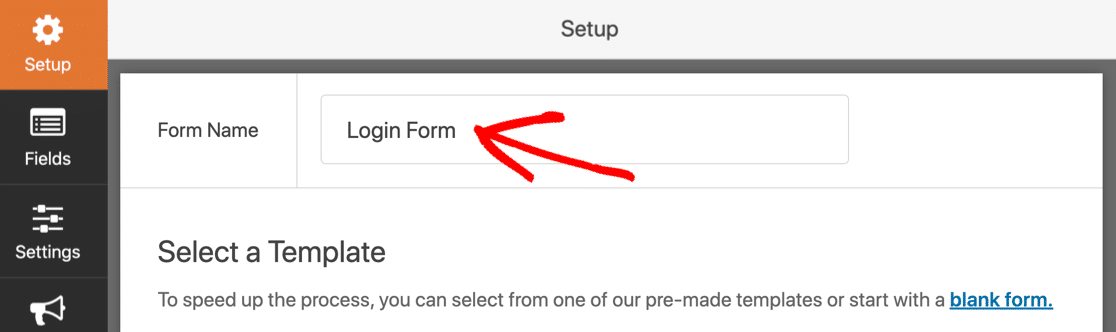
在设置屏幕上,在顶部命名您的表单。

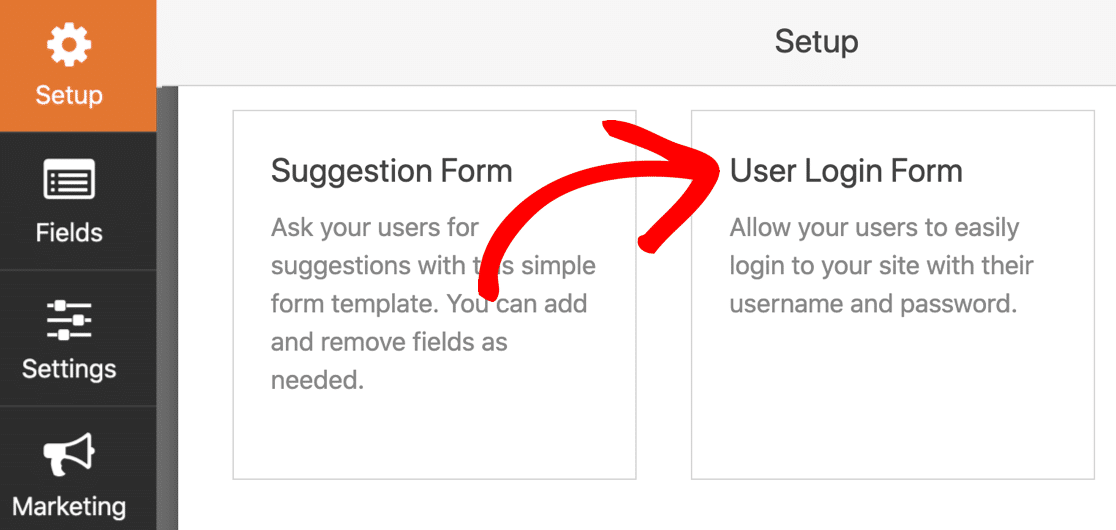
现在向下滚动并选择用户登录表单模板。

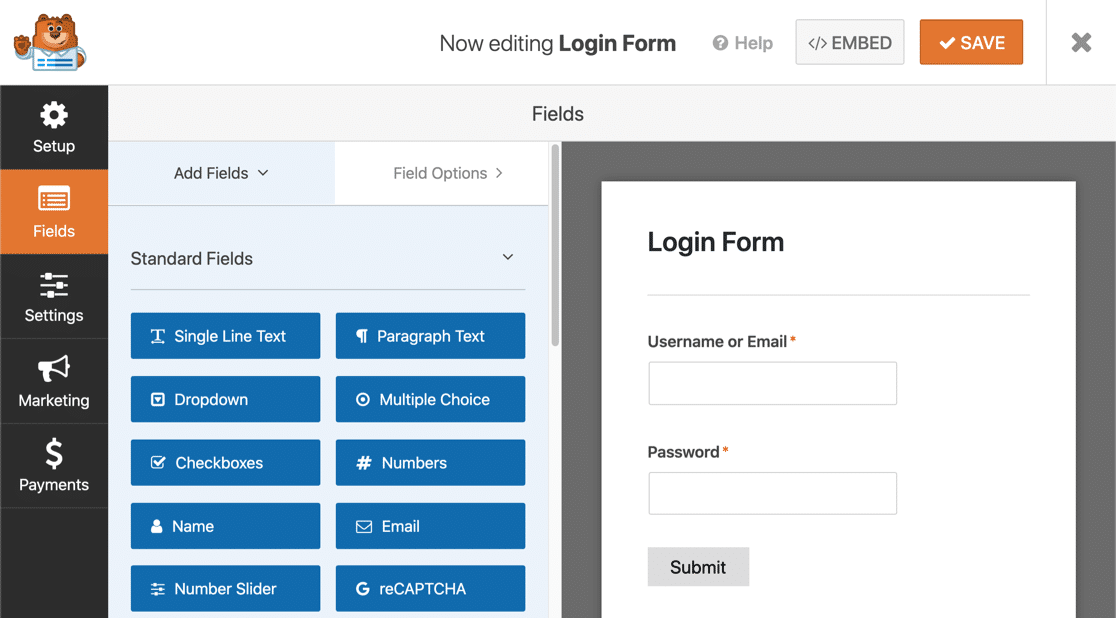
您将看到表单在表单构建器中打开。 自定义登录表单已经设置好了,所以我们不需要添加任何字段。

现在让我们添加一个链接,以便用户可以轻松恢复他们的密码。
第 3 步:将忘记密码链接添加到您的自定义登录表单
登录表单看起来很棒,但我们需要添加一个忘记密码的链接。 否则,忘记登录详细信息的访问者将卡在登录页面上。
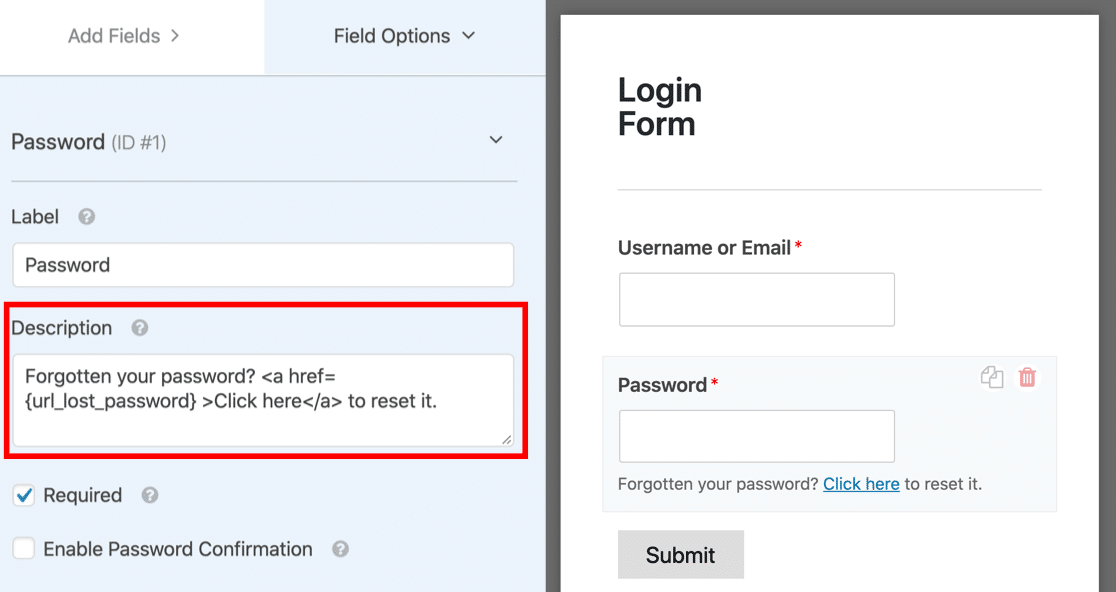
为此,我们将自定义密码字段。
我们将在此处的说明中添加一个链接,以便它显示在该字段的正下方。 我们可以为链接使用{url_lost_password}智能标签。
单击密码字段开始。 在描述中,将其粘贴到:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

就是这样! 当我们发布表单时, {url_lost_password}智能标签将替换为忘记密码的链接。

WPForms 将处理数据库连接,因此我们不需要单独的登录插件来处理它。
继续并单击“保存”以保存您的登录表单。
第 4 步:自定义您的自定义登录表单设置
在这一步中,我们将查看登录表单设置。 这将让我们控制表单上的按钮,以及我们的访问者将被重定向到的页面。
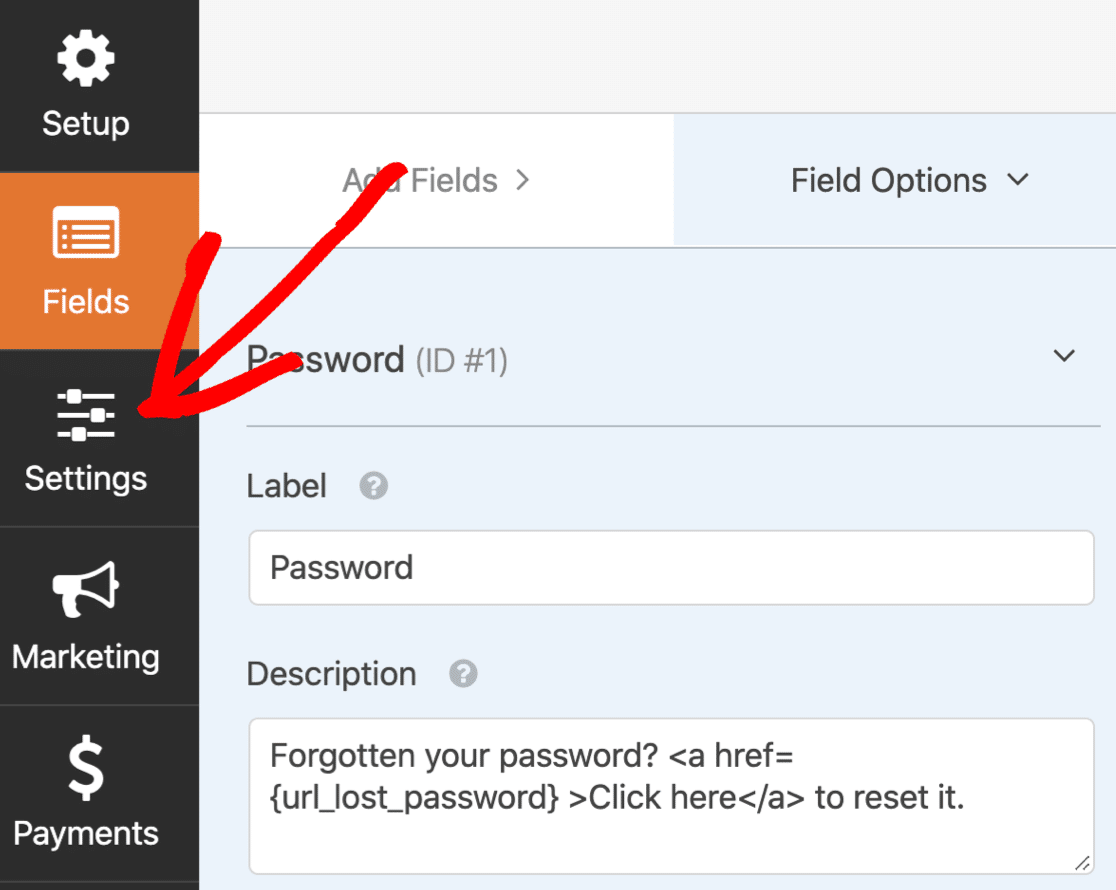
首先单击表单构建器左侧的设置。

设置将在“常规”选项卡上打开。
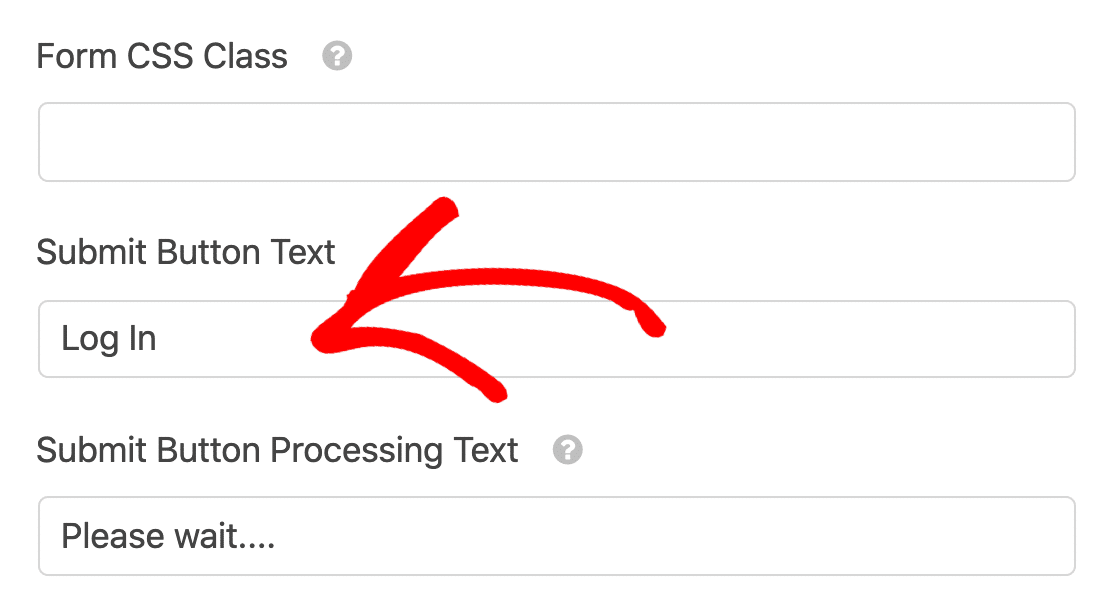
向下滚动到提交按钮文本并将其更改为登录。

我们还更改了提交按钮处理文本,以便用户可以看到正在进行的登录。 如果您愿意,可以在此处输入其他内容。
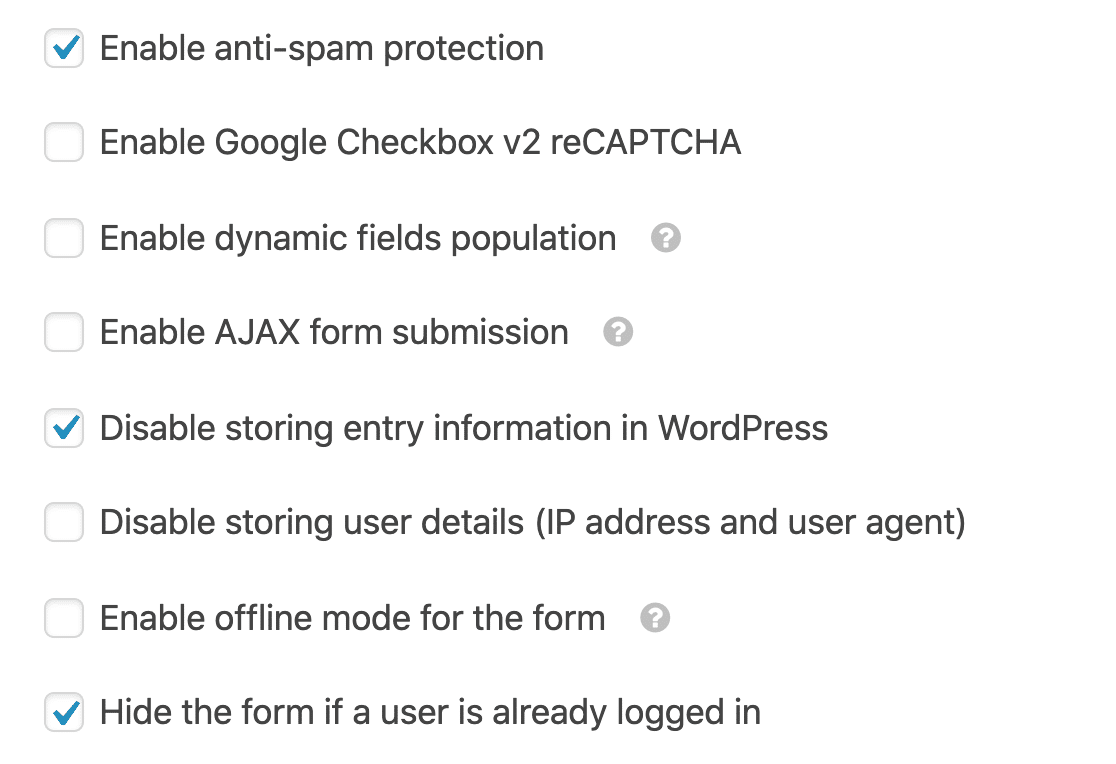
在此之下,您会注意到更多设置。 您需要检查是否选中了这 3 个复选框:
- 启用反垃圾邮件保护- 这将使用智能表单令牌来防止机器人登录。
- 禁用在 WordPress 中存储条目信息– 我们不需要将这些表单提交存储在 WordPress 数据库中。
- 如果用户已经登录,则隐藏表单 - 如果用户已经登录,再次显示登录表单会令人困惑。 这个设置让我们很容易隐藏它。
如果需要,您可以自定义其他设置。

如果您在这里看到旧的反垃圾邮件蜜罐,请继续检查新的反垃圾邮件复选框。 蜜罐现已弃用,新的反垃圾邮件令牌将改进登录表单上的垃圾邮件保护。
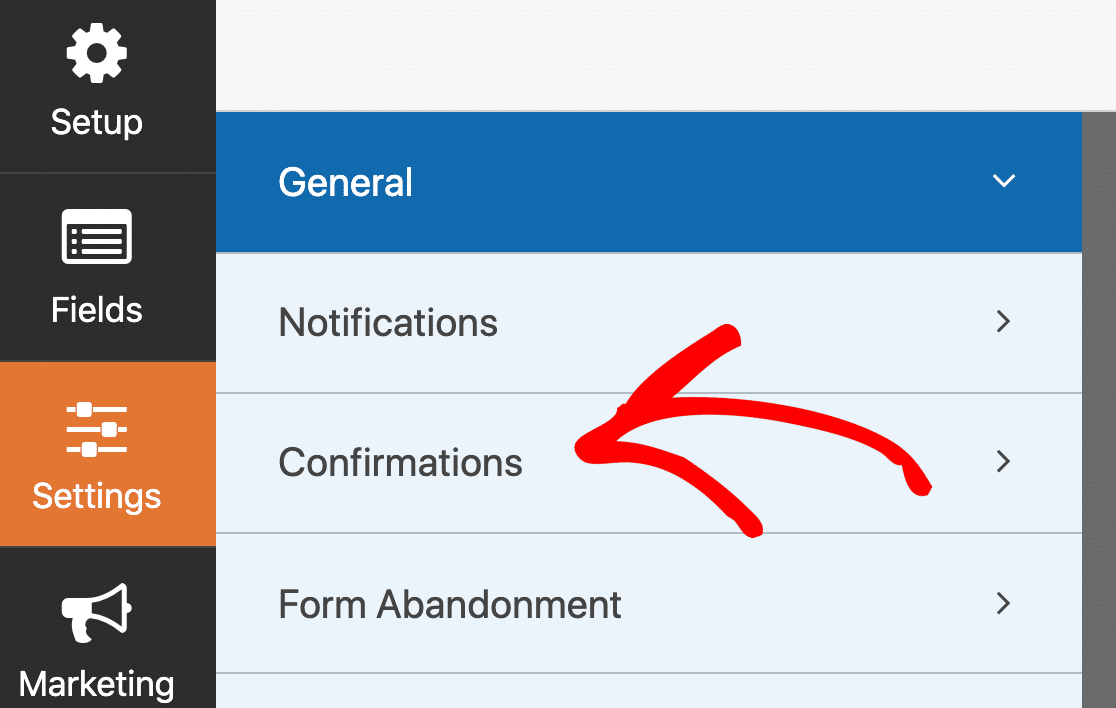
最后,让我们点击Confirmations 。

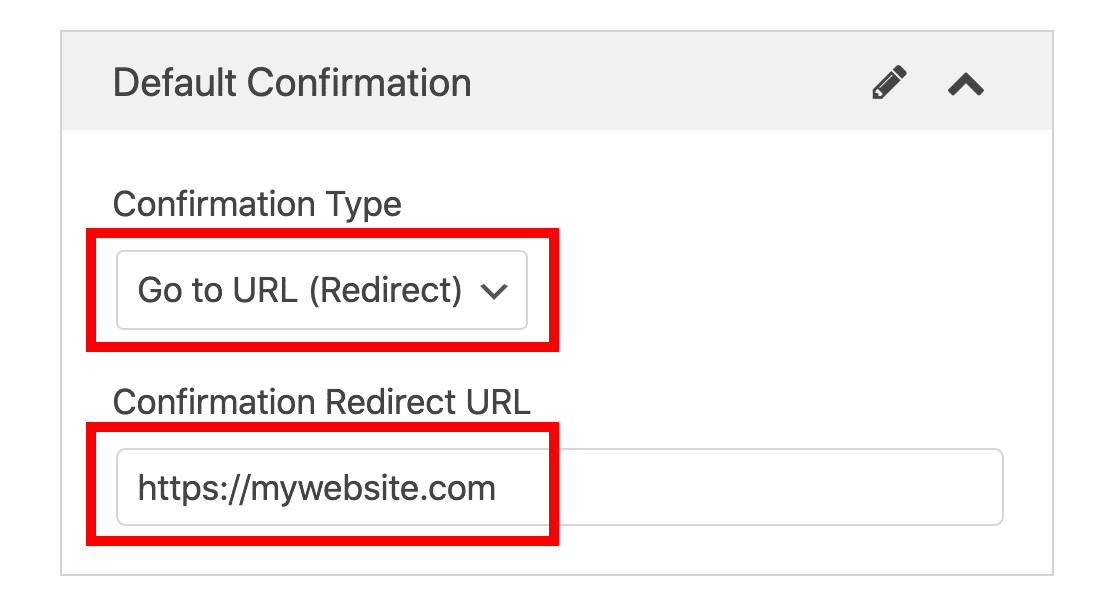
在此屏幕上,我们可以选择提交登录表单时发生的情况。 如果需要,您可以让您的用户打开 WordPress 管理员。 对于大多数站点,将它们打包重定向到前端是有意义的。
所以在这个例子中,我们将把用户重定向到主页。

伟大的! 花点时间查看其他设置并进行您想要进行的任何更改。 然后单击表单构建器顶部的保存。
第 5 步:制作您的自定义登录页面
现在我们准备发布您的新登录表单。
您可以在网站的任何位置嵌入自定义登录表单,包括:
- 页面
- 帖子
- 在侧边栏中
- 在页脚
在此示例中,我们将创建一个 WordPress 自定义登录页面。 我们不会进行大量定制,但如果您愿意,您可以在上线前花更多时间为您的页面打上品牌。
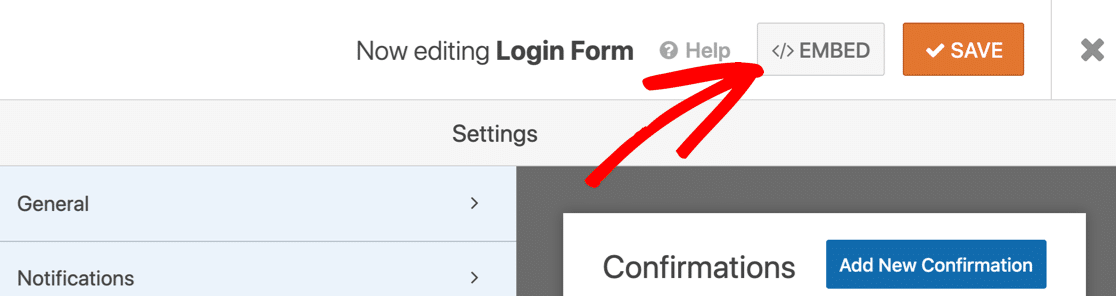
首先,单击表单构建器顶部的嵌入按钮。

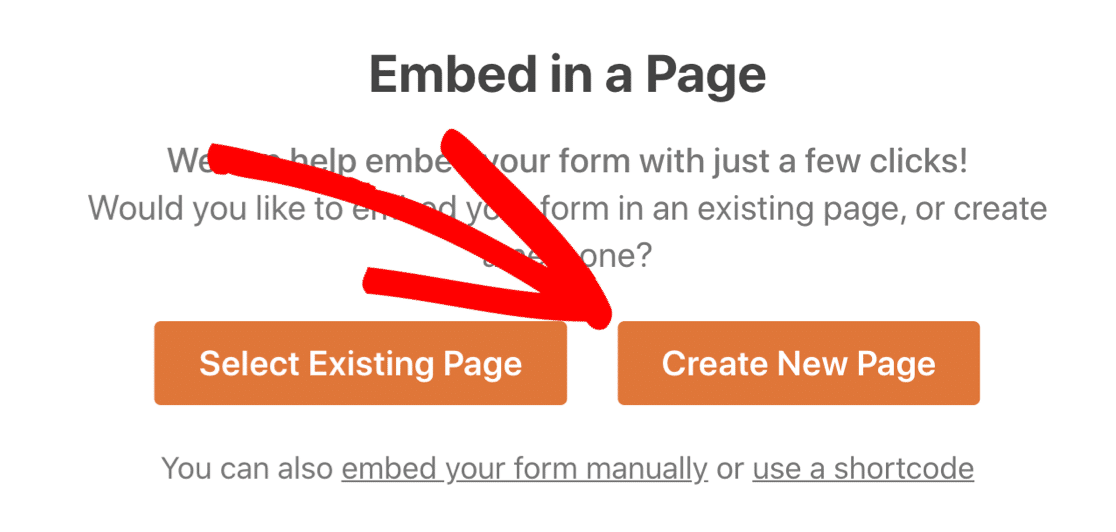
单击创建新页面...

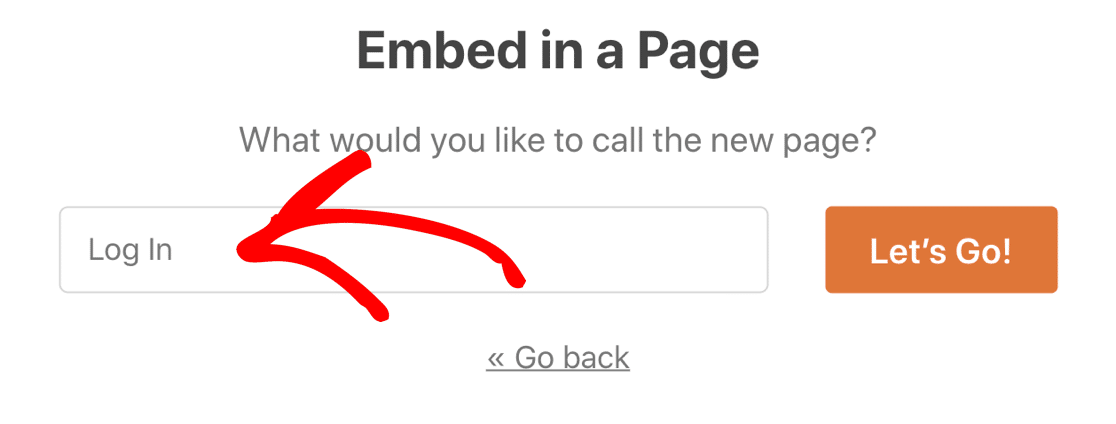
现在为您的页面命名。 完成后,单击Let's Go 。

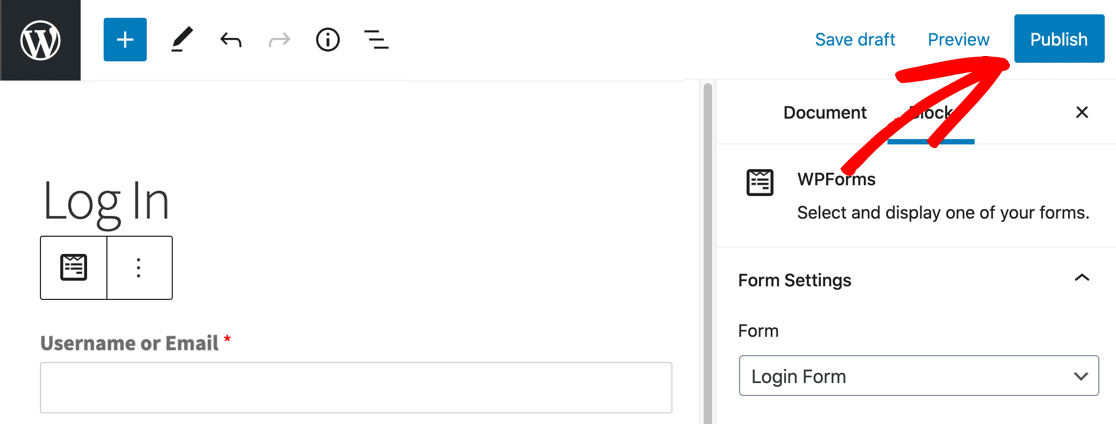
您的自定义登录表单已准备好进行自定义! 您可以添加品牌和图像并调整布局,直到看起来不错为止。
然后,只需单击“发布”按钮即可发布您的自定义登录页面。

就是这样! 您的自定义 WordPress 登录页面已上线并可供使用。
请记住:您需要退出 WordPress 才能查看完成的表单! 如果您已登录,则不会看到登录屏幕。
如果需要,您可以使用登录页面插件来创建自定义登录页面并嵌入您的登录表单。 这将使您轻松设置背景图像和自定义颜色。
立即创建您的自定义登录表单
下一步:自定义您的注册表
你有它! 您现在知道如何在 WordPress 中创建自定义登录表单。 您可以以此为起点在登录页面上开发品牌。
接下来,查看如何为您的站点创建用户注册表。 制作自定义注册表是让您的网站看起来更专业的好方法。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括用户注册插件并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
