如何从头开始创建自定义 WordPress 主题(2022 年)
已发表: 2022-02-03你想创建一个自定义的 WordPress 主题来给你的网站一个独特的外观吗?
如果没有昂贵的开发人员或自己拥有编码知识,构建 WordPress 主题过去是不可能的。 但是今天,一些 WordPress 插件使您能够使用简单的拖放功能制作自己的自定义主题。
在本文中,我们将向您展示如何在不编写代码的情况下创建自己的自定义 WordPress 主题。
要跳转到教程的特定部分,您可以使用之前的快速链接:
- 安装 SeedProd 插件
- 选择主题模板
- 自定义您的 WordPress 主题部分
- 与邮寄服务联系
- 发布您的自定义 WordPress 主题
如何从头开始创建 WordPress 主题?
WordPress 主题是使用 PHP、CSS、JavaScript 和 HTML 的组合构建的。 这些是需要大量培训才能学习的编码语言。 因此,如果您自己不是开发人员,您唯一的选择是聘请开发机构为您构建主题,这可能会非常昂贵。
但是感谢 SeedProd,您现在可以创建自己的自定义 WordPress 主题而无需编码。 它带有一个任何人都可以使用的简单拖放界面,它可以让您轻松自定义主题设计的各个方面。
为什么选择 SeedProd?
SeedProd 是最用户友好的 WordPress 登陆页面构建器插件。

它提供了高水平的定制,并带有各种各样的额外功能,包括:
- 主题生成器
- 超过 150 个登陆页面模板
- 拖放构建器
- 电子邮件营销集成
- 200 万张库存照片
- 和更多。
借助这些功能,您可以在现有 WordPress 主题中快速在您的网站上构建登录页面。 但是现在,SeedProd 添加了一项新功能,可让您使用相同的拖放设计创建自己的自定义 WordPress 主题,以最大限度地提高易用性。
让我们看看如何使用 SeedProd 构建 WordPress 主题。
如何使用 SeedProd 创建自定义 WordPress 主题
我们将假设您已经在本教程的域上托管了一个 WordPress 网站。 如果没有,您可以查看有关创建 WordPress 网站的指南。
如果您想用您要创建的主题替换现有的 WordPress 主题,我们建议使用测试开发站点。 这样,您就不会冒在主站点上意外导致任何错误的风险。 Bluehost 等顶级 WordPress 托管服务为 WordPress 提供开发环境。

最后,确保在制作主题之前备份您的网站。 这样可以确保如果出现问题,您始终可以将站点恢复到稳定状态。 您可以在此 WordPress 备份插件列表中找到各种选项。
做好这些准备后,就可以开始创建一个没有代码的自定义 WordPress 主题了!
步骤 1. 安装 SeedProd 插件
首先,在您的 WordPress 网站上安装 SeedProd 插件。 如果您以前从未安装过插件,您可以查看安装 WordPress 插件的说明。
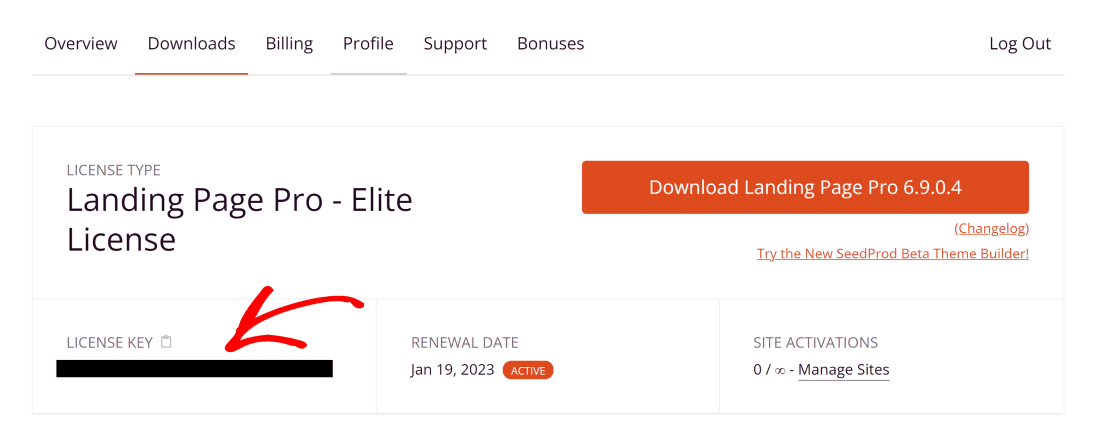
您至少需要 SeedProd Pro 许可证才能解锁主题生成器功能。 要激活 Pro 许可证,请打开您的 SeedProd 帐户区域并单击“下载”选项卡。 向下滚动以找到您的许可证密钥并复制它。

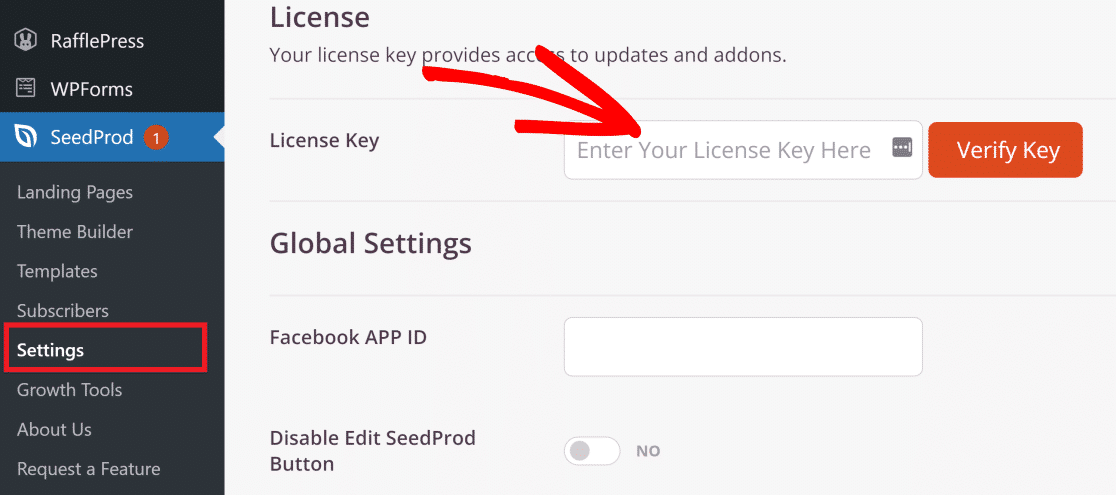
然后,打开您的 WordPress 管理区域并转到SeedProd » 设置。 然后在License Key字段中输入您复制的密钥,然后按验证。

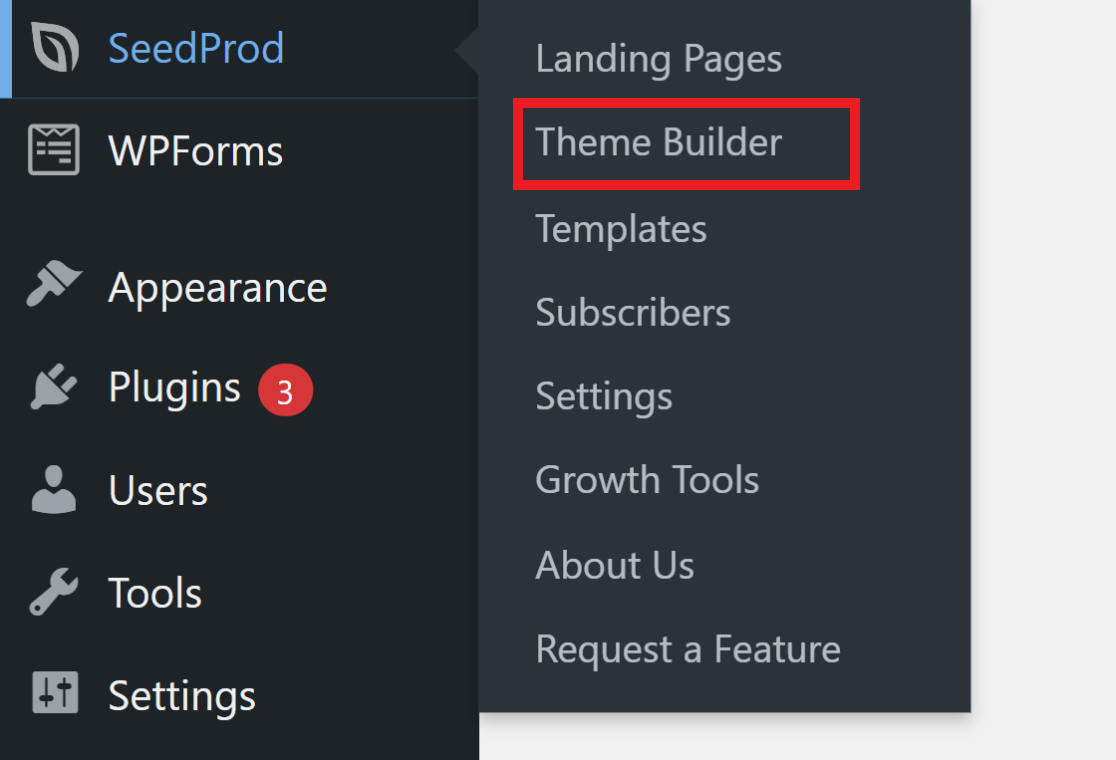
现在,前往SeedProd » Theme Builder。 这是您所有不同主题元素所在的仪表板。

现在,您可以通过两种方式使用 SeedProd 创建主题:自己创建主题的每个单独部分,或者使用预制模板并编辑您不喜欢的部分。
每个 WordPress 主题都由不同的部分组成,包括:
- 标题
- 页脚
- 主页
- 单个帖子
- 单页
- 存档或博客页面
- 侧边栏

如果这是您第一次创建主题,从头开始创建这些部分可能会有点吓人。 在这种情况下,有一种更简单的方法可以解决这个问题。
SeedProd 带有各种预先构建的主题模板,可为您的完整主题设置整体结构。 这样,所有不同的部分都会自动添加到结构中,但您仍然可以根据自己的喜好自定义每个部分。
对于本教程的其余部分,我们将使用 SeedProd 的主题之一来向您展示步骤,因为这是创建自定义 WordPress 主题的最适合初学者的方法。
步骤 2. 选择主题模板
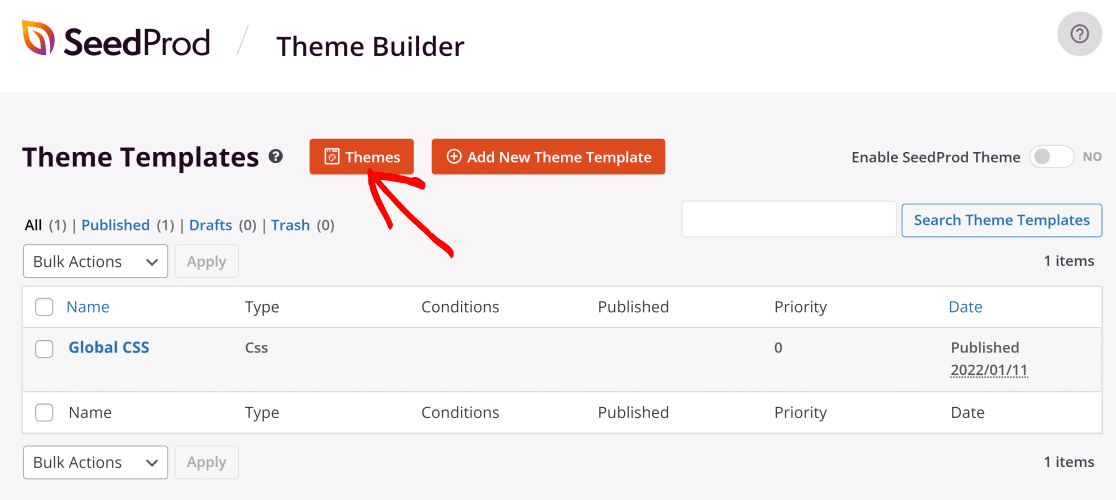
主题构建器功能具有多个以不同类型的商业网站为模型的预构建主题。 要查看可用的主题,请单击主题按钮。

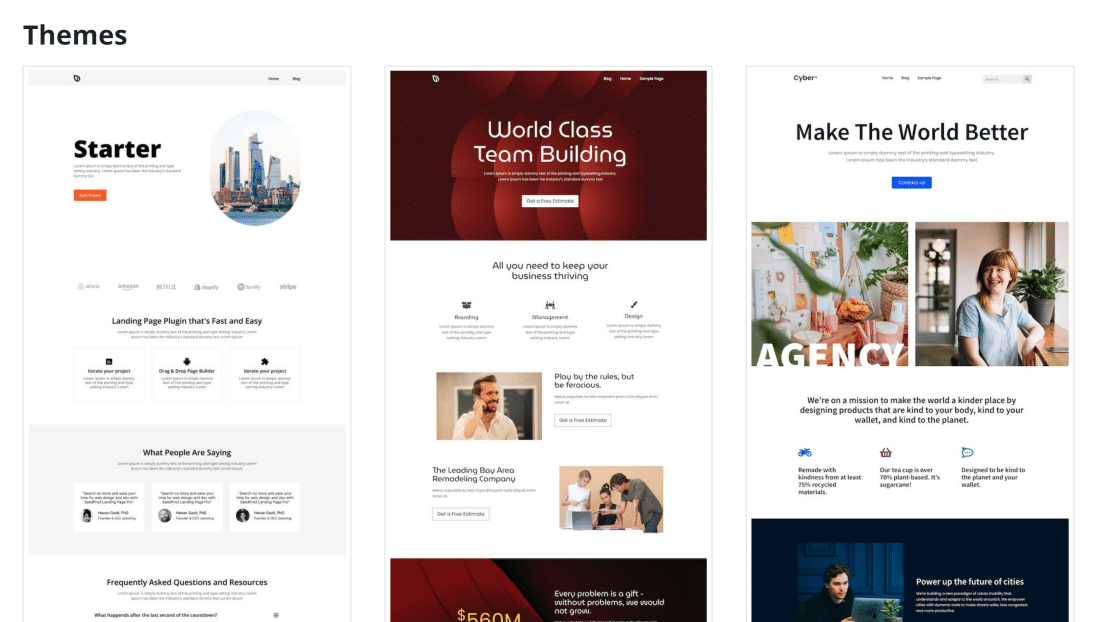
SeedProd 带有适用于不同企业和行业的模板,包括营销机构、餐馆、宠物护理公司等。

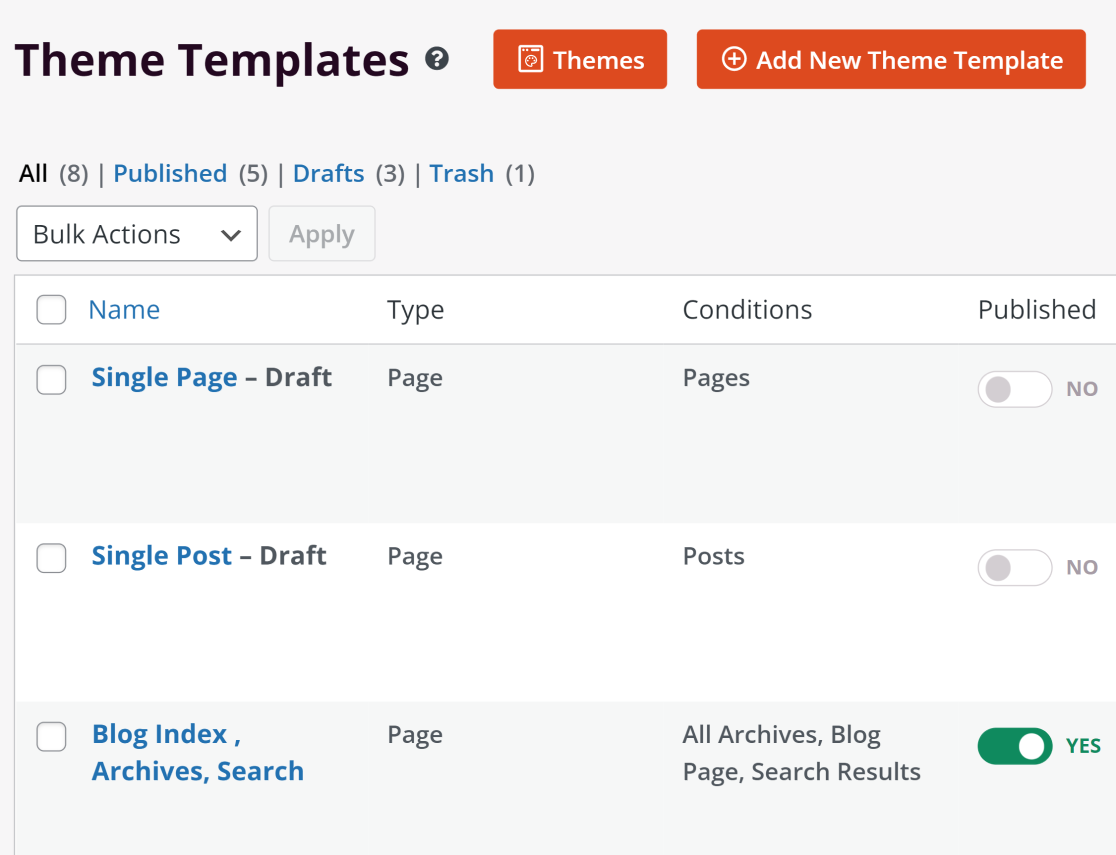
我们将在此示例中使用 Starter 主题。 选择主题后,SeedProd 将自动创建主题的所有单独部分。

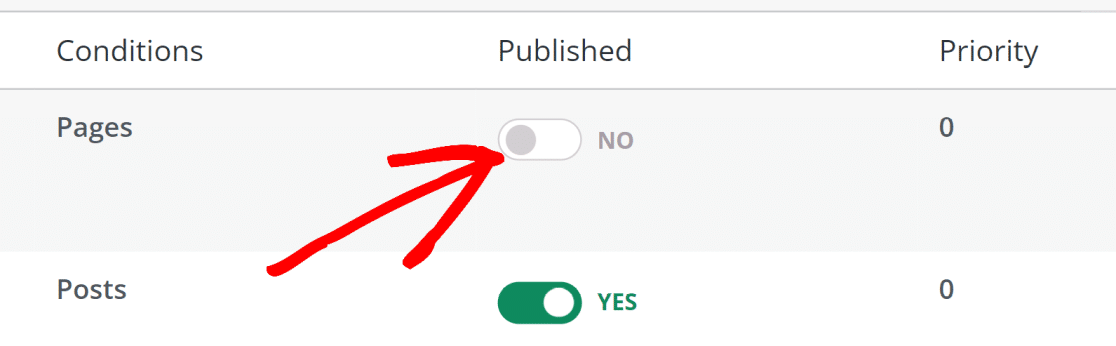
如果您的网站不需要主题的不同部分,您也可以关闭它们。 要禁用任何部分,您可以使用已发布标题下的切换按钮。

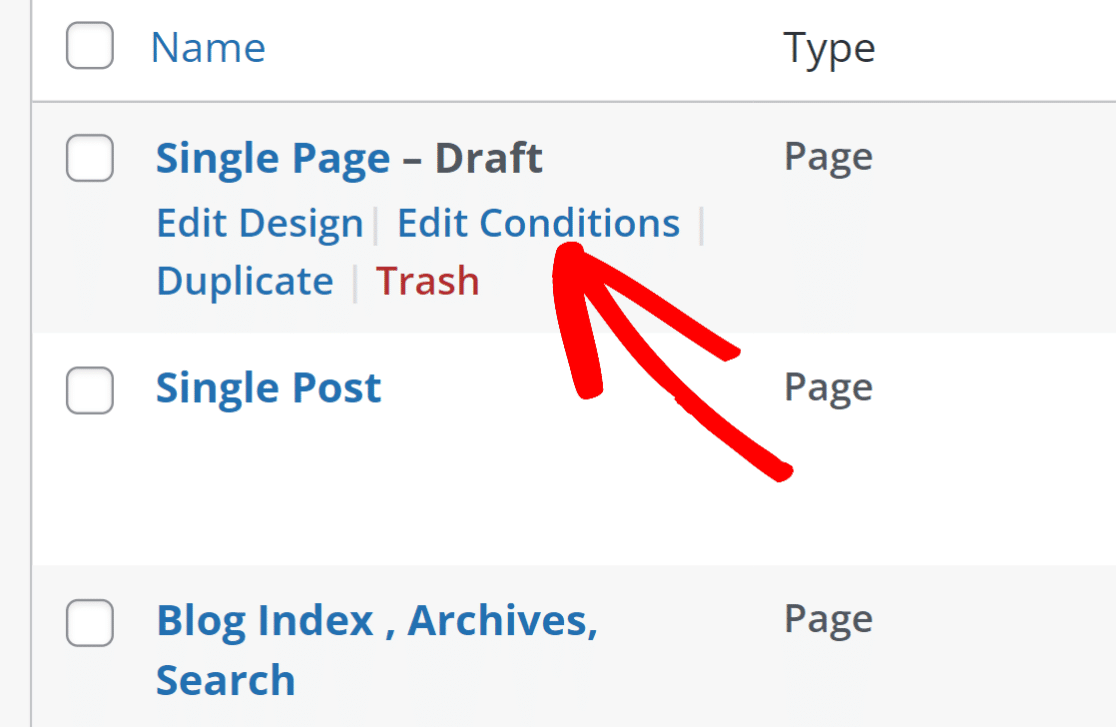
您可以通过单击“编辑条件”按钮更改主题每个部分的设置。

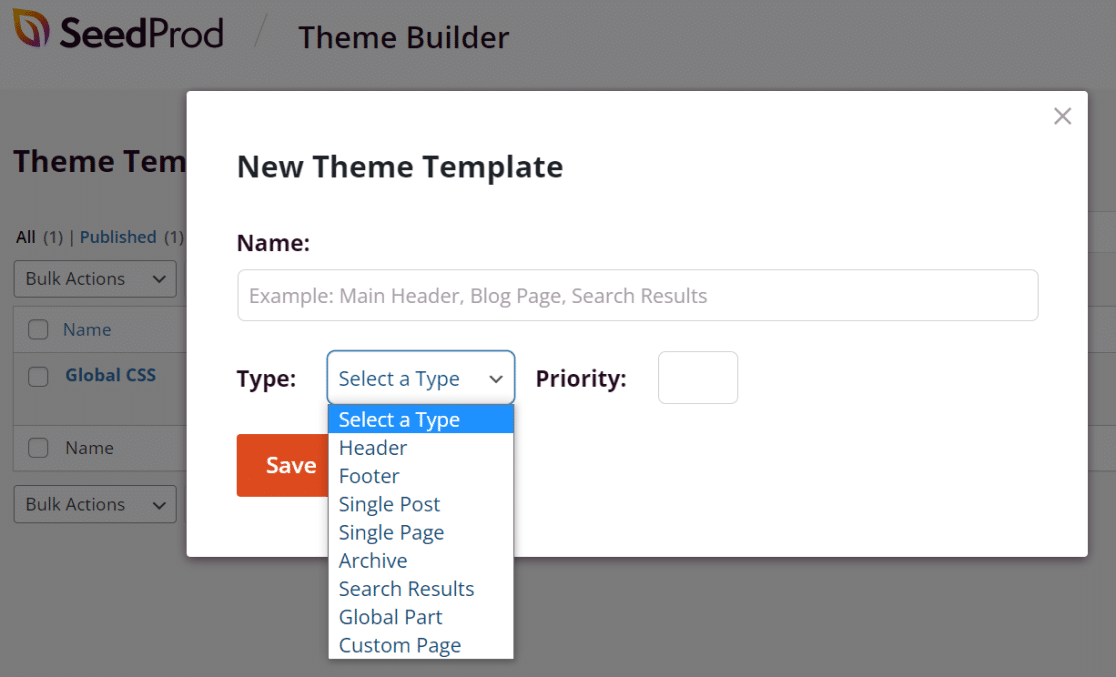
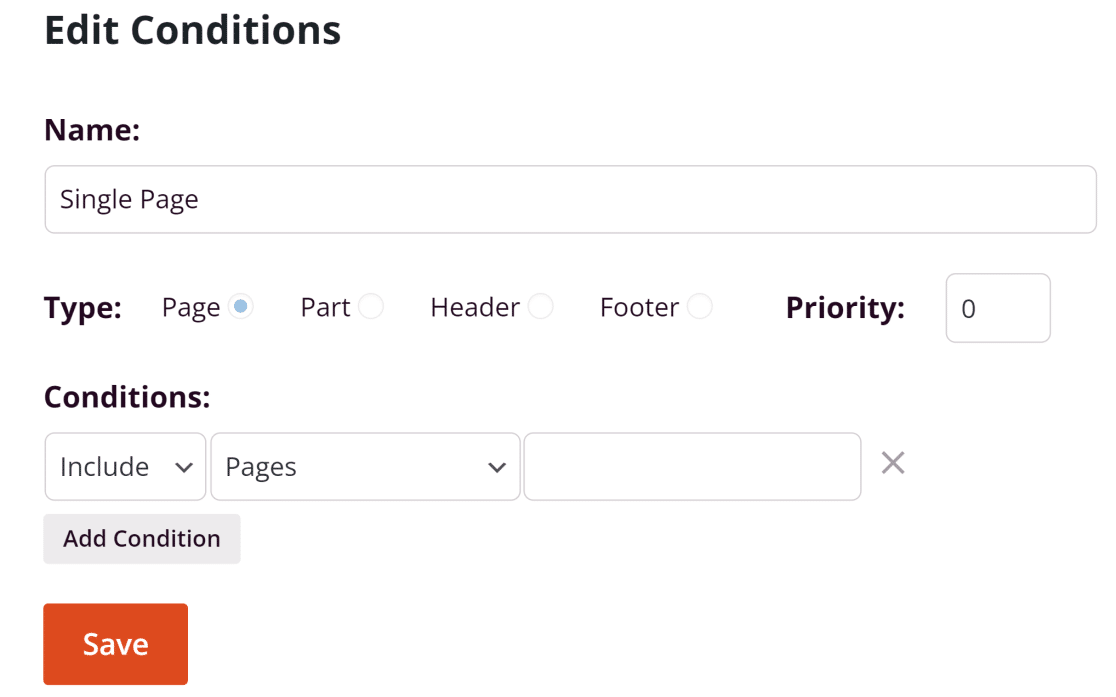
这将打开一个模式,您可以在其中更改名称、类型、优先级,并配置此部分应在您的网站上出现的时间和位置的条件。

在大多数情况下,您可以将这些设置保留为默认设置,然后继续自定义每个主题部分。
第 3 步。自定义您的 WordPress 主题部分
现在您的主题的所有基本组件都已制定,我们可以自定义每个组件的设计以完全符合我们的要求。
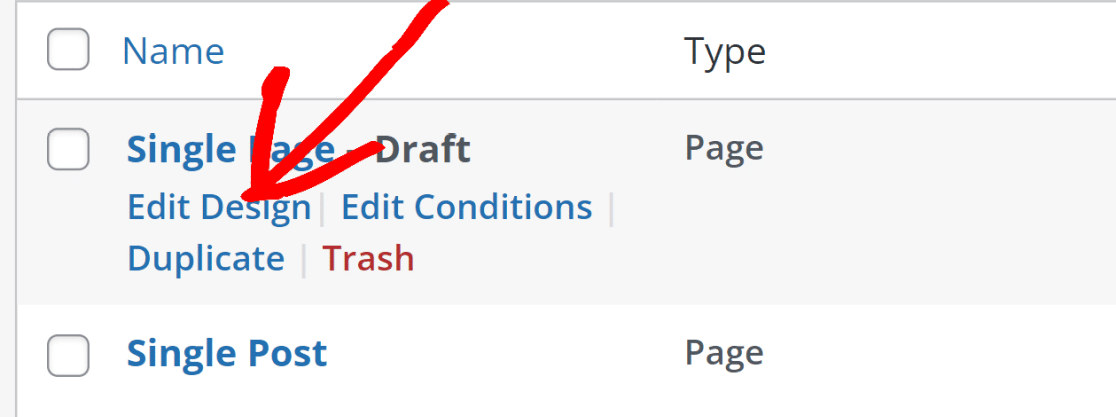
要开始编辑,请将光标移到主题部分上,然后单击Edit Design 。

对于本教程,我们将自定义页眉、页脚、主页和博客页面。 相同的定制原则适用于所有其他页面。
页眉和页脚
要开始编辑标题,请单击将鼠标悬停在标题上时出现的编辑设计按钮。 这将带您进入 SeedProd 的拖放主题构建器界面。 指向并单击标题区域以打开自定义选项,该选项将显示在左侧窗格中。

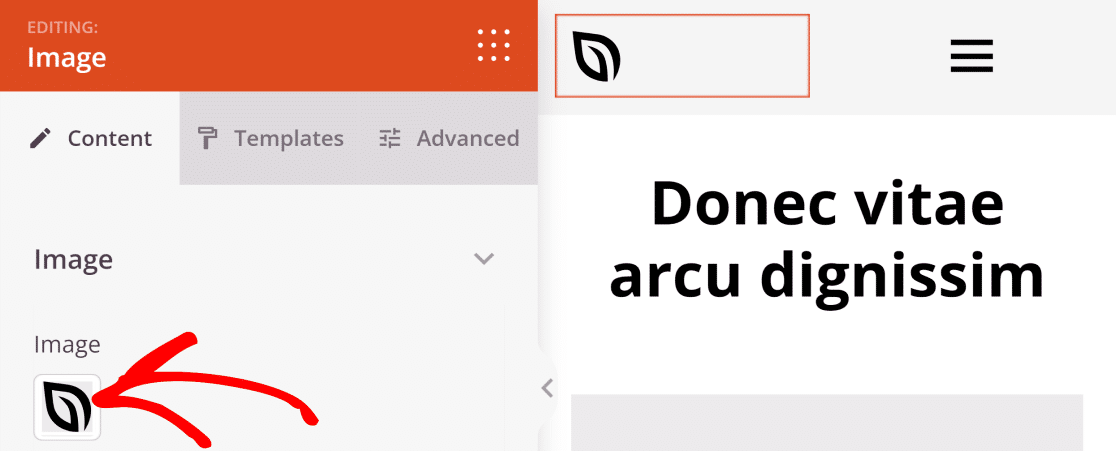
默认情况下,标题具有 SeedProd 的徽标。 您可以很容易地将其替换为您的企业徽标。 单击图像以删除或通过上传您自己的徽标来替换它。

SeedProd 允许您更改徽标大小和对齐方式。 您还可以向徽标添加自定义链接。 例如,您可能希望在用户单击徽标时将其重定向到主页。
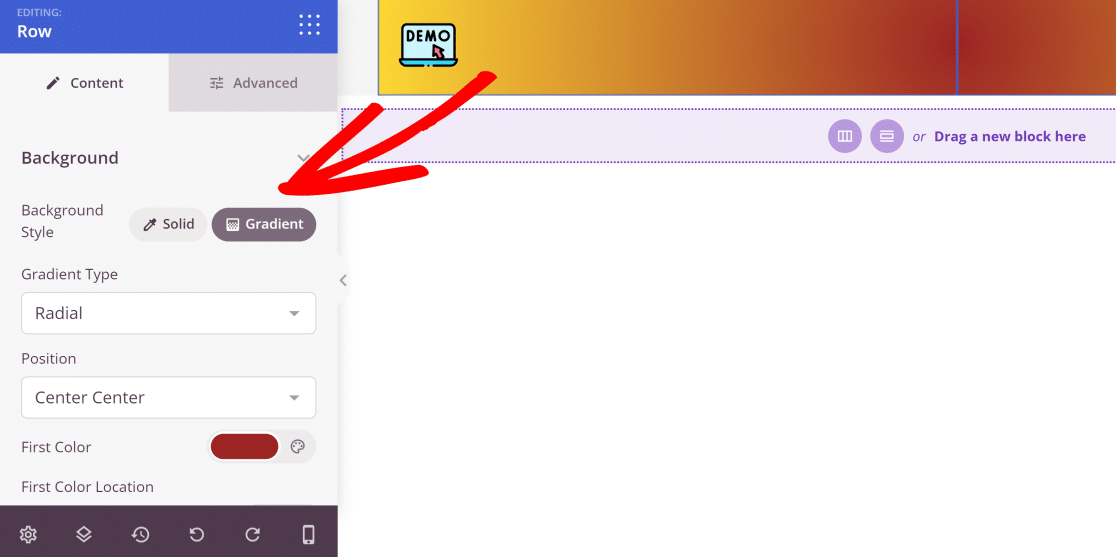
您还可以更改标题背景颜色。 只需将鼠标移到标题区域上,直到看到蓝色轮廓。 单击它以在左侧面板上找到一个新的选项菜单。 现在,您可以更改标题颜色并选择纯色甚至渐变。

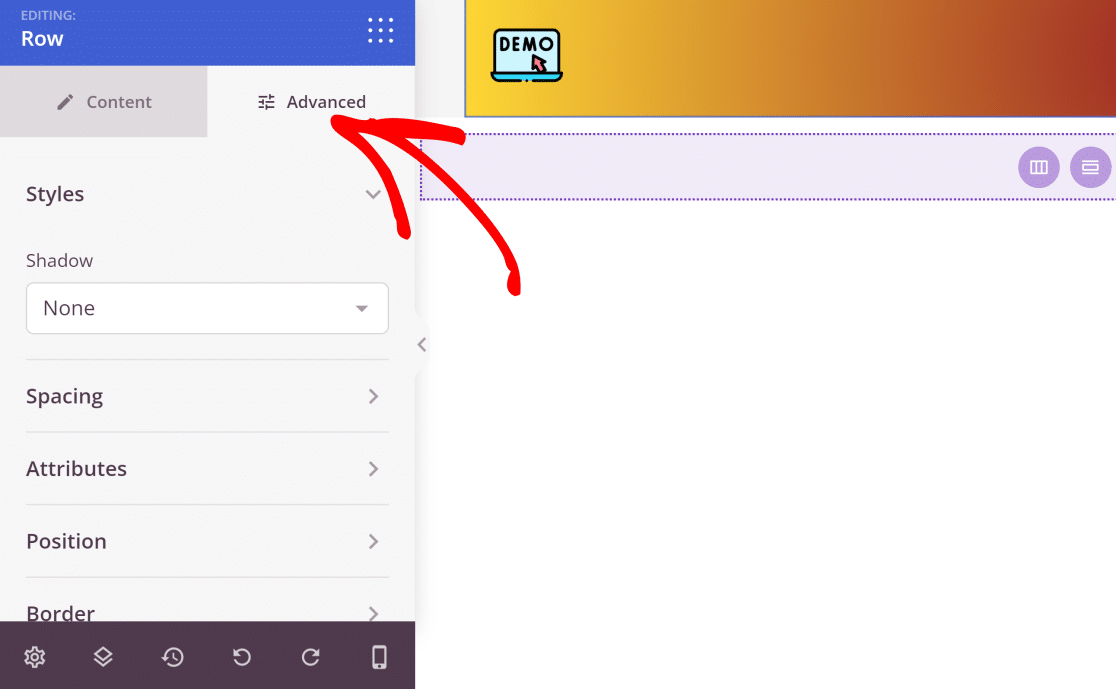
现在,单击“高级”选项卡以访问更多设置,例如阴影、间距、边框、位置等。

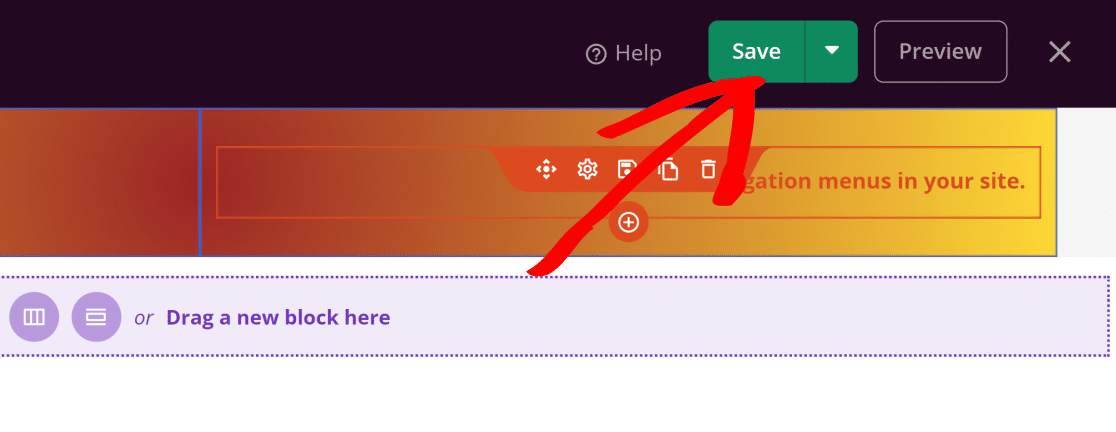
完成所有更改后,单击构建器右上角的保存按钮,然后单击十字按钮退出到主主题构建器仪表板。

如果您想在网站中包含页眉,您可以重复这些相同的步骤来编辑页脚的设计。
接下来,我们将编辑主页。
主页
主页是您网站的前端。 通常,它包含定义你是谁、你做什么以及通过评论和推荐提供社会证明的重要元素。

我们使用的 Starter Theme 模板包含您通常会在企业网站主页中找到的所有关键部分,包括:
- 英雄区
- 功能部分
- 感言
- 常见问题部分
您可以更改此页面的每个块,包括图像、文本、按钮、颜色和布局。
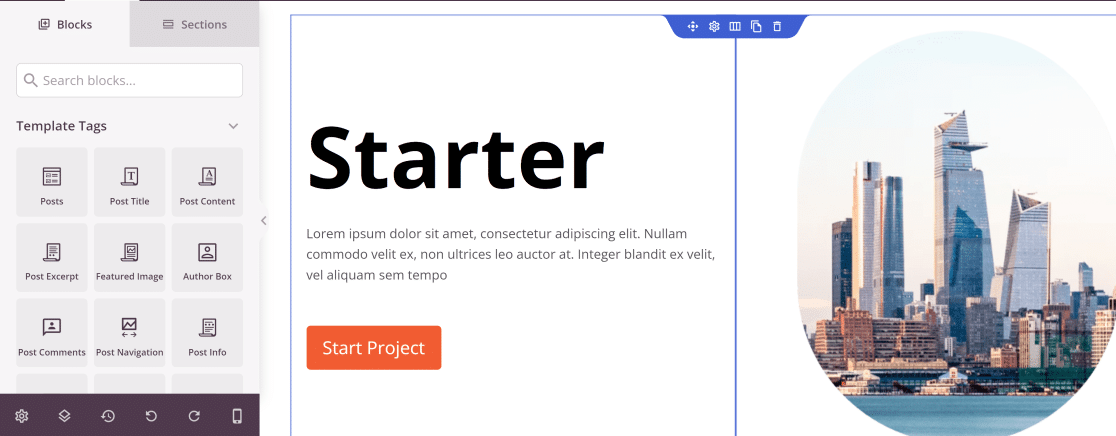
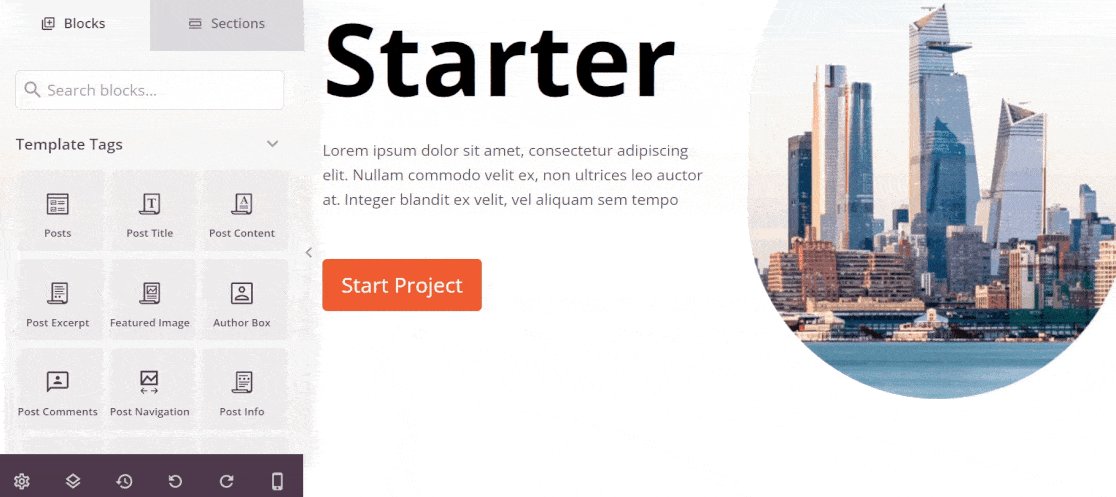
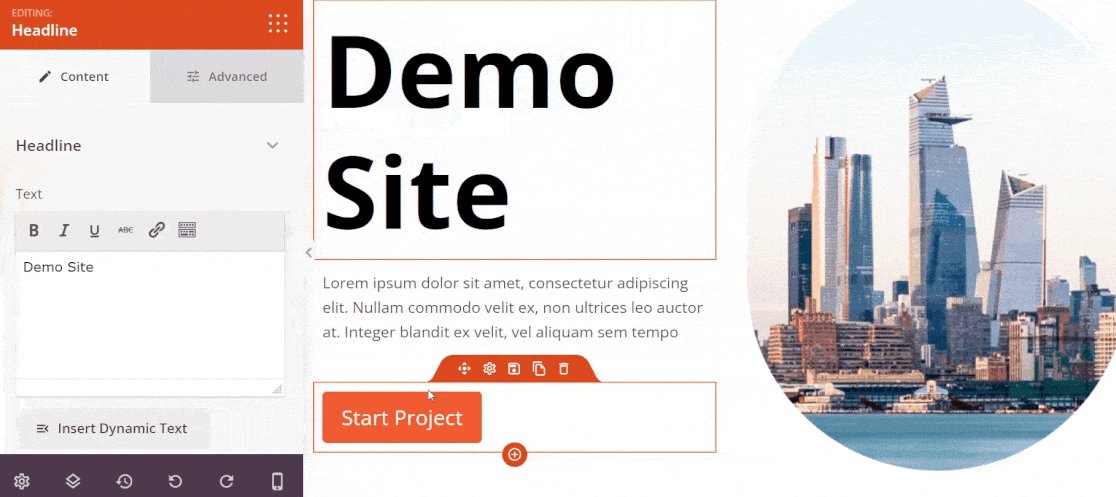
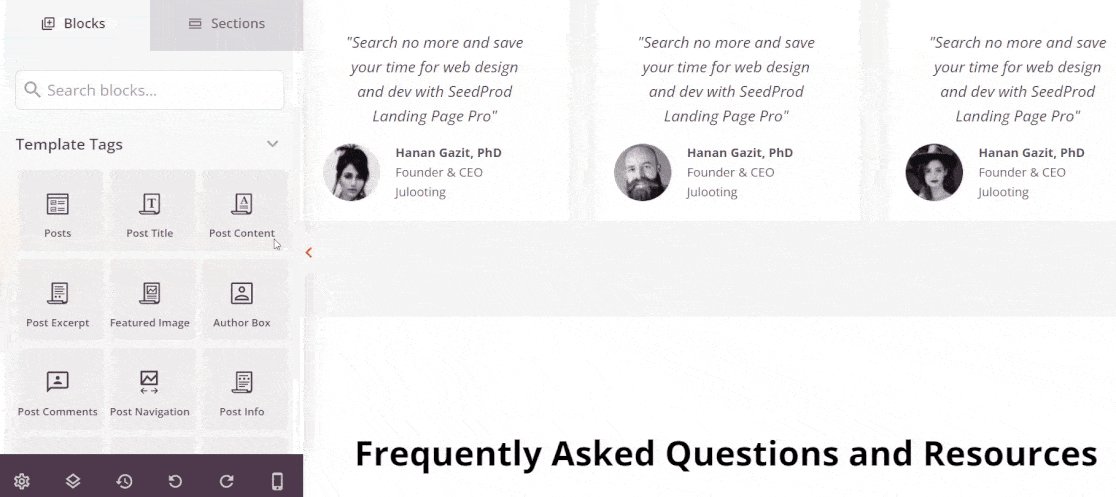
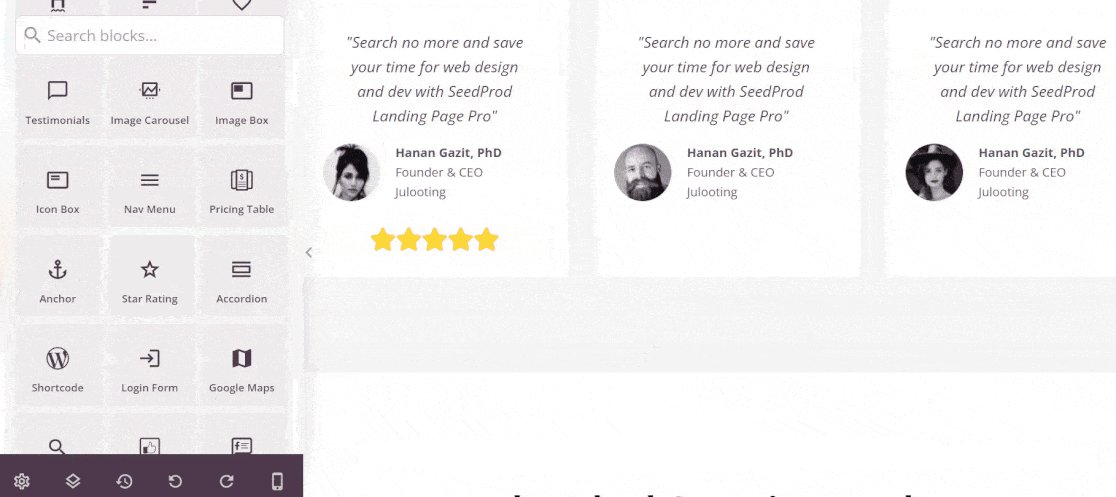
在下面的 gif 中,我们将向您展示使用简单的拖放操作来编辑页面的不同部分是多么容易。

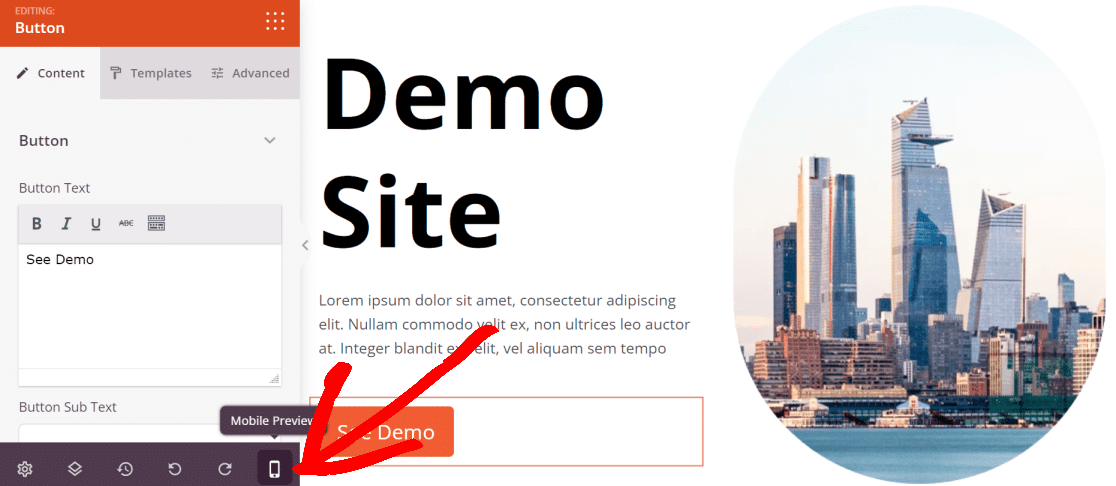
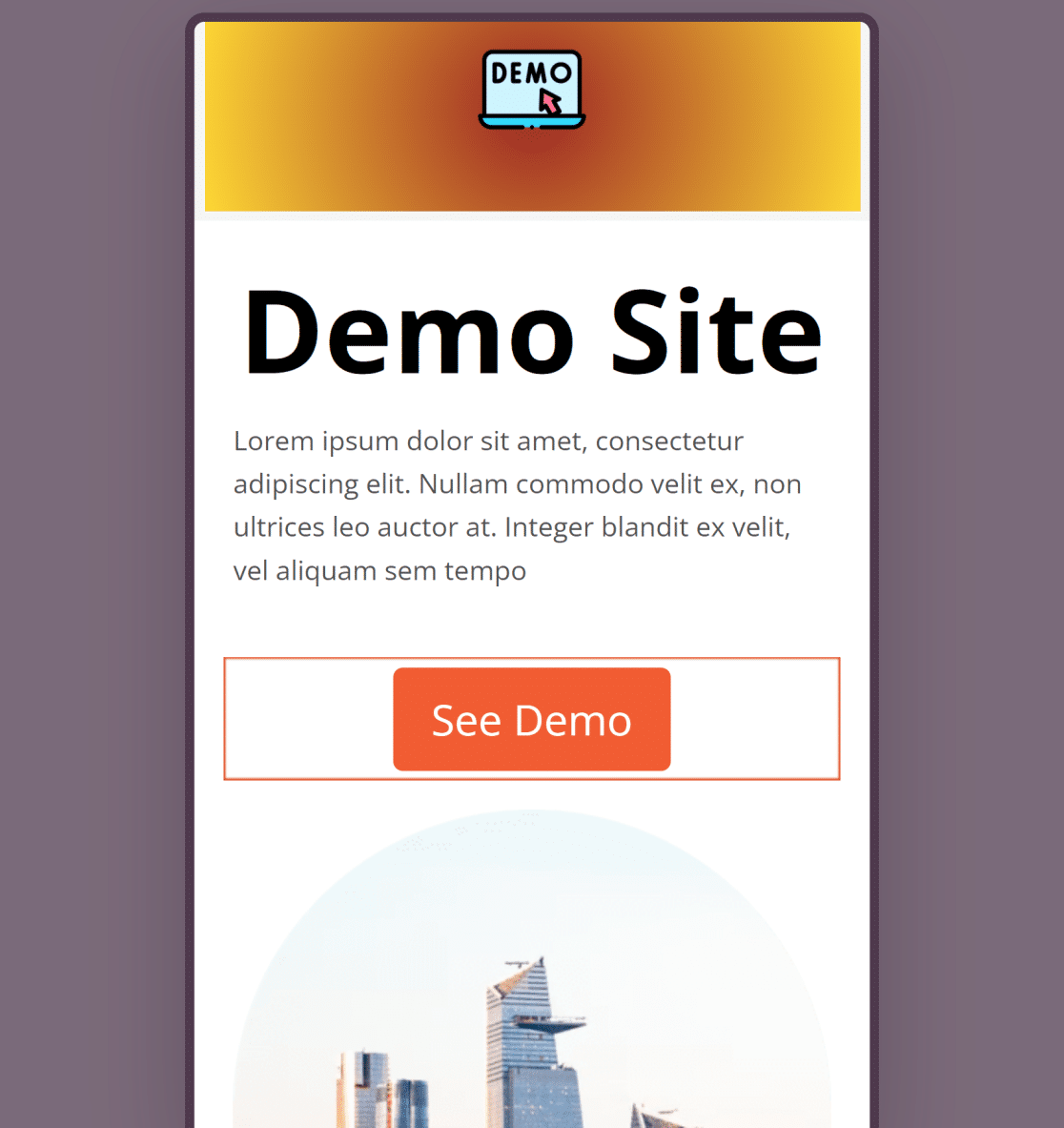
使用左侧菜单上的设置和块来编辑设计,直到您完全满意为止。 完成所有更改后,请务必检查移动预览。

如果网站的任何元素在移动视图中似乎出现故障,您可以返回编辑并进行调整,直到看起来完美。

当您对主页感到满意时,请按保存按钮并返回您的 SeedProd 主题构建器仪表板。
博客页面
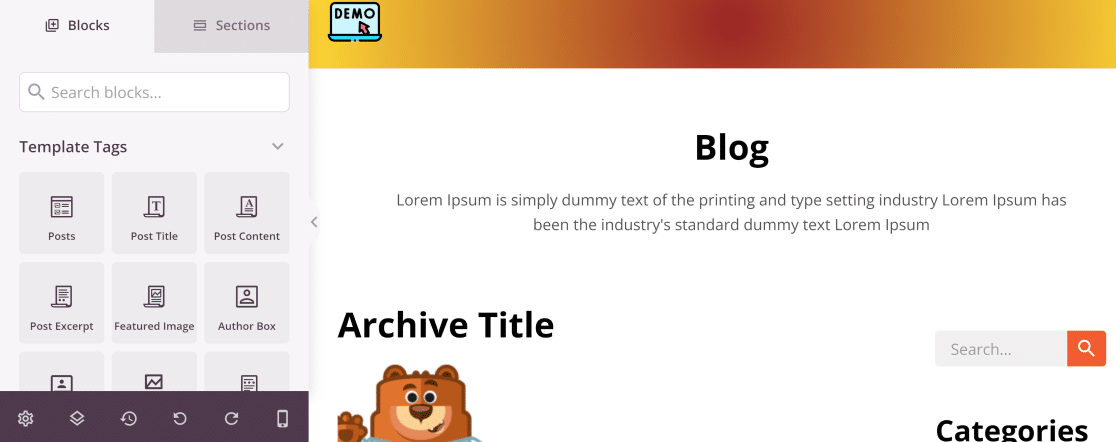
现在让我们为您的站点创建一个自定义博客页面。 在您的主题构建器仪表板上,单击博客索引、档案、搜索部分下的编辑设计链接以开始编辑它。

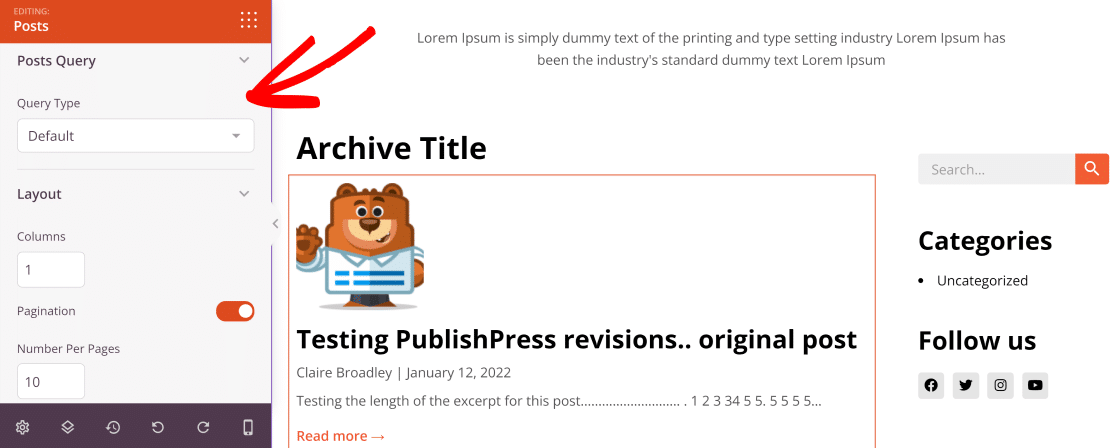
在这里,您可以使用拖放界面添加或删除不同的元素,例如帖子内容、摘录、作者简介等。 单击此页面上显示的帖子之一以访问更多设置。
这些设置允许您更改帖子查询类型、布局、分页。 您还可以更改控制应随每个帖子显示的其他详细信息,例如帖子日期、作者、特色图片、摘录等。

自定义博客页面后,单击保存并再次返回仪表板。
全局 CSS
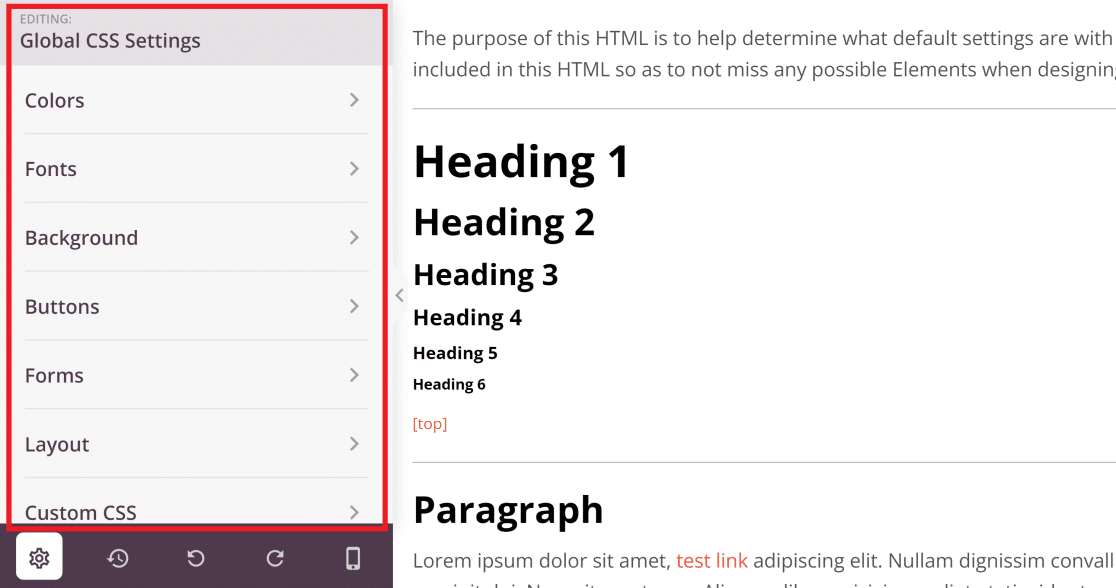
全局 CSS 部分配置主题颜色、版式、布局和样式的全局设置。
在主题生成器仪表板中,单击主题的全局 CSS 部分下的编辑设计。

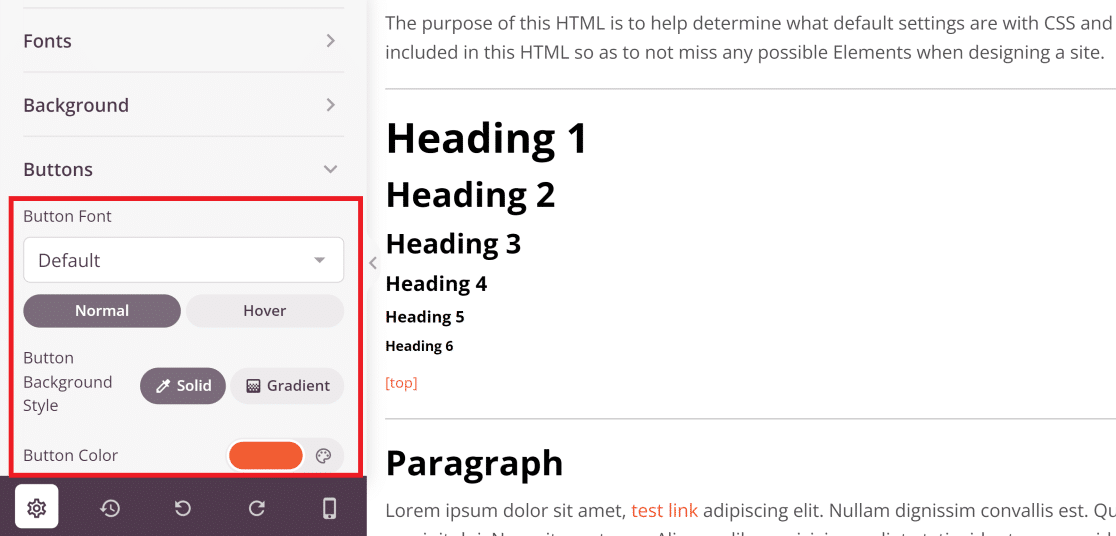
例如,您可以选择希望在整个站点中显示的按钮颜色和字体。

同样,您可以更改文本字体、背景、布局,甚至可以将自定义 CSS 添加到您的主题中。 这些更改将适用于您的整个网站,并确保风格的一致性。
当您根据自己的喜好调整设置后,单击“保存”按钮。
步骤 4. 连接邮件服务
SeedProd 允许您连接电子邮件营销服务,如果您想在主题中包含订阅或注册表单,这是一个重要的步骤。
事实上,如果您的网站上安装了 WPForms,它会自动与 SeedProd 集成。 因此,您可以使用 SeedProd 将使用 WPForms 创建的任何表单嵌入主题的任何部分。
创建表单后,您需要确保您的电子邮件营销服务与 SeedProd 连接,以便您可以发送和接收与表单相关的电子邮件。
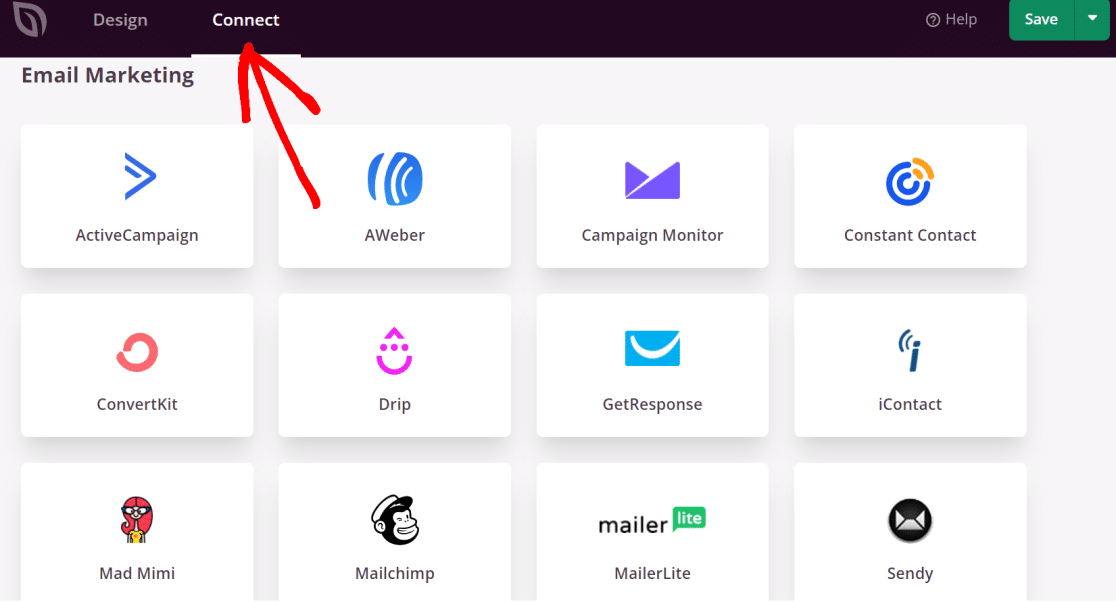
要将您的电子邮件营销服务与您的 SeedProd 主题连接,请在编辑主题的任何部分时单击主题构建器屏幕顶部栏上的连接选项卡。

单击列表中的任何邮件,然后按照屏幕上的说明完成与您的 SeedProd 主题的集成。 完成后,您的选择表单条目将自动添加到您的邮件列表中。
第 5 步。发布您的自定义 WordPress 主题
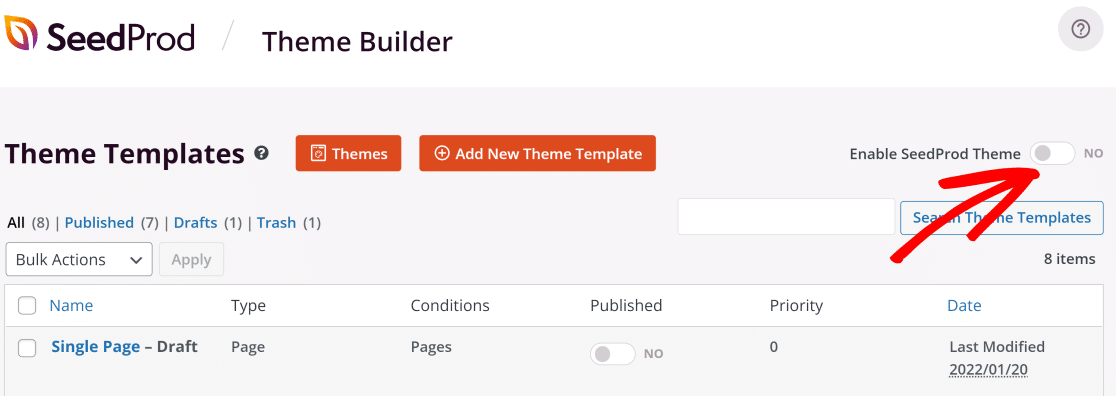
您的主题现在可以部署了! 要使您的主题生效,请转到您的主题构建器仪表板,然后单击屏幕右上角的启用 SeedProd 主题切换按钮。

现在,让我们看看我们新创建的自定义 WordPress 主题!
这是带有标题的主题主页:

这是博客页面。

就是这样! 您刚刚创建了第一个没有代码的自定义 WordPress 主题!
接下来,为您的 WordPress 网站创建联系表格
现在您有了一个全新的 WordPress 网站,您应该考虑添加联系表格,以便访问者轻松联系到您。 WPForms 是用户最友好的 WordPress 表单构建器,拥有超过 500 万个活动安装。
您不仅可以使用 WPForms 增加您的邮件列表,还可以执行许多其他活动,例如为您的非营利组织收集捐款。
立即创建您的 WordPress 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
