释放用户导航的力量:了解如何在 WordPress 中创建时尚的下拉菜单
已发表: 2023-05-12您的网站导航是用户体验的重要组成部分。 菜单是任何网站的必备元素。 它的唯一目的是帮助您的用户轻松找到他们感兴趣的内容,并使他们能够快速到达他们想要的站点位置。 但是,菜单项太多会造成混乱并损害您的网站设计。
这就是为什么精心设计的下拉菜单可以大大改善用户体验和降低跳出率的原因。
当您将鼠标悬停在菜单上的项目上时,下拉菜单会显示链接列表。

创建导航栏看起来像是一项复杂的任务。 但幸运的是,WordPress 可以轻松创建下拉菜单。 您可以轻松创建适合您网站需要的自定义菜单。
我们将展示如何在不使用任何代码的情况下在 WordPress 中创建下拉菜单。 但首先,让我们从基础开始。
什么时候需要下拉菜单而不是常规菜单?
我们已经回答了为什么每个网站都需要菜单。 菜单可确保您为用户提供更好的导航并帮助他们轻松找到正确的内容。 坦率地说,如果没有适当的导航,人们没有耐心访问您的网站并搜索内容。
但为什么我们要谈论添加下拉菜单而不是传统菜单,您可以并排看到所有菜单项?
答案很简单,让网站更具可读性,提升用户体验。 想想看。 您正在经营一家在线商店,并且您有几个页面,例如-
- 产品页面
- 联系页面
- 商店页面
- 帐户页面
- 购物车页面等等。
以常规菜单样式显示所有页面是否明智?
看下面两张图——
- 这是一张带有常规菜单的图片

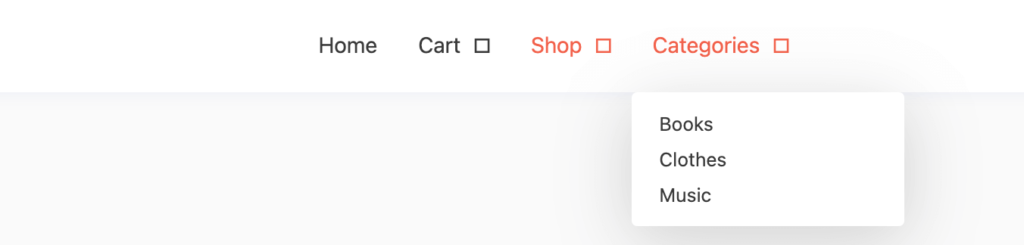
- 这是带有下拉菜单的图二

哪个更好看?……显然是第二个,对吧?
当您创建一个页面很少的网站时,将菜单项排成一行是有意义的。 但是对于大型网站这样做会使访问者不知所措,并且您的网站看起来会杂乱和复杂。 这就是精心设计的下拉菜单将-
- 将主题组织成类别、组
- 帮助访问者找到他们要找的东西
- 提高转化率
- 降低跳出率
- 让您的网站看起来整洁有序。
因此,如果您运行的是大型在线网站,则需要在您的网站上添加下拉菜单。 现在,让我们学习如何在 WordPress 中制作下拉菜单。
如何使用默认功能在 WordPress 中创建下拉菜单

在 WordPress 中创建下拉菜单非常简单。 您不需要添加任何额外的代码或任何东西。 只需以有组织的方式拖放菜单项,您就会拥有一个下拉菜单。
注意:我们正在使用 WordPress 默认功能准备本教程。 但是,您可以使用您正在使用的主题添加下拉菜单。 但首先,您需要确定该主题是否允许您添加下拉菜单。 您需要阅读他们的功能和文档,因为许多主题只允许他们的高级用户添加下拉菜单。
以下是在 WordPress 中创建下拉菜单所需遵循的步骤。
第 1 步:创建一个空菜单
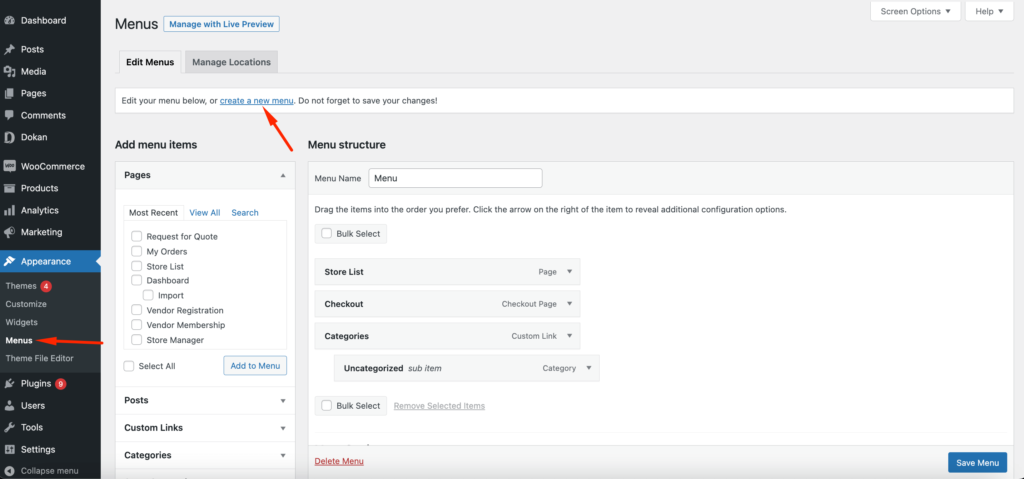
首先,您需要创建一个空菜单。 为此,请登录到您的 WordPress 仪表板并转到外观–> 菜单。 然后单击“创建新菜单”选项。

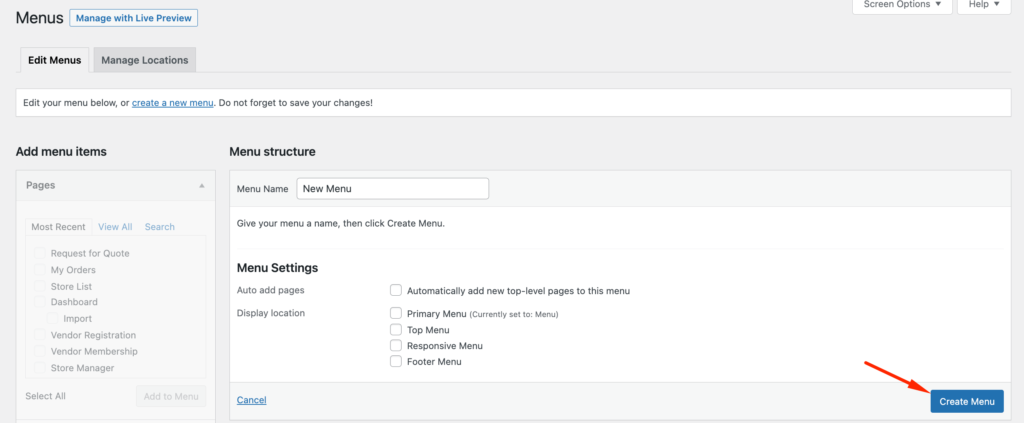
之后,您需要为您的菜单取一个合适的名称,然后单击“创建菜单”按钮以完成。

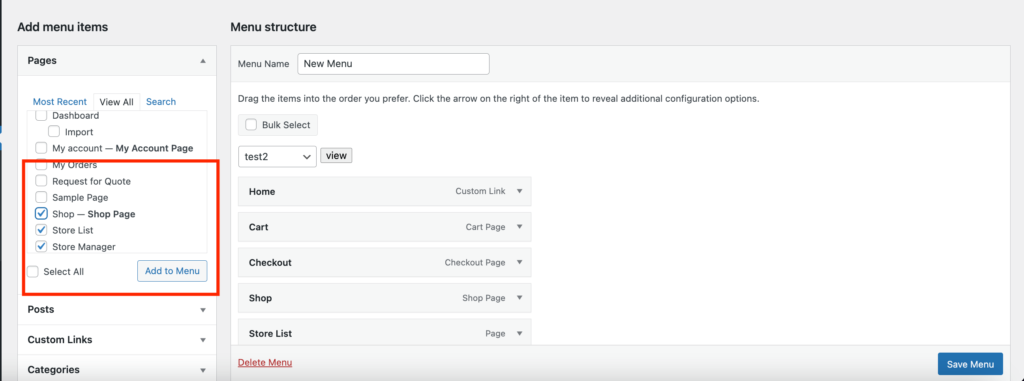
第 2 步:将菜单项添加到新创建的菜单
创建菜单后,您需要添加菜单项。 在左侧,您会看到所有帖子和页面都一一列出。 选中要添加的菜单项,单击“添加到菜单”按钮,这些项目将添加到菜单中。

这将在一行中添加菜单项。
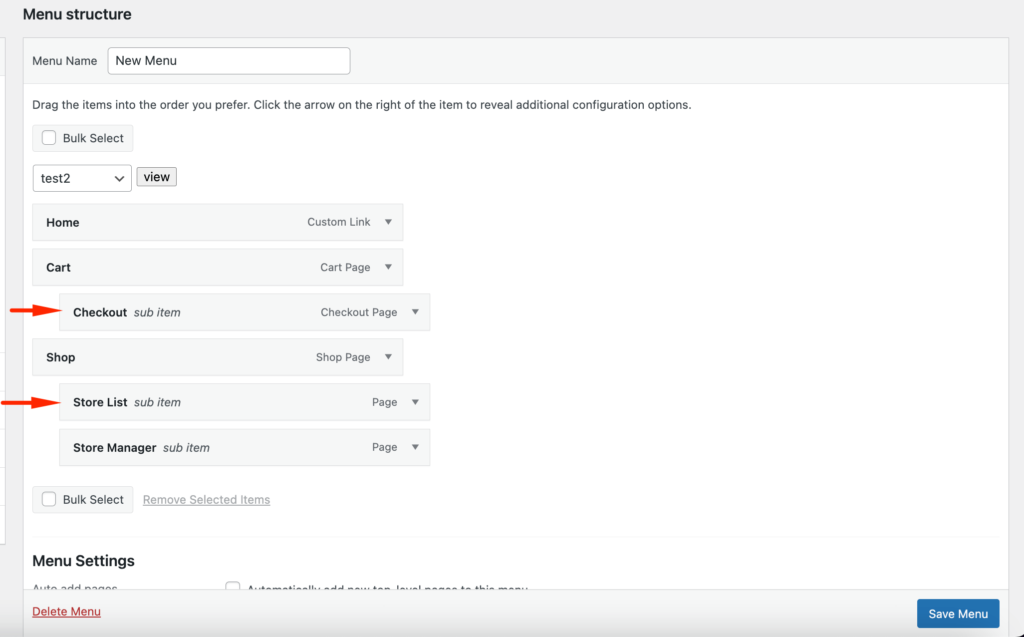
第 3 步:创建下拉菜单
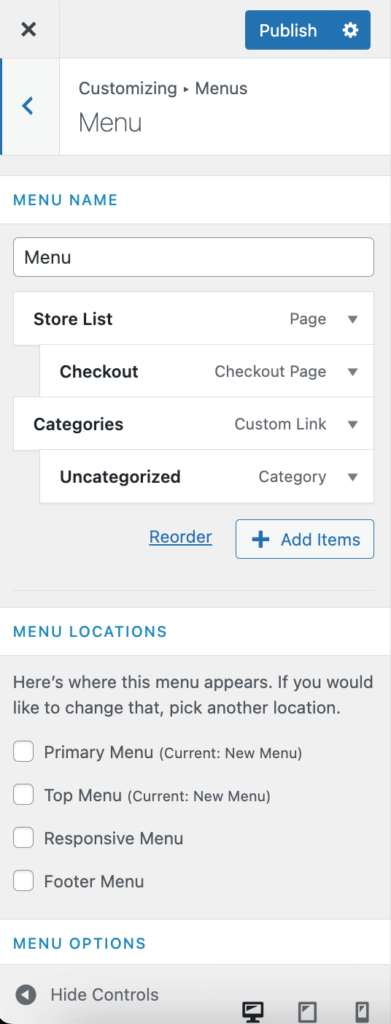
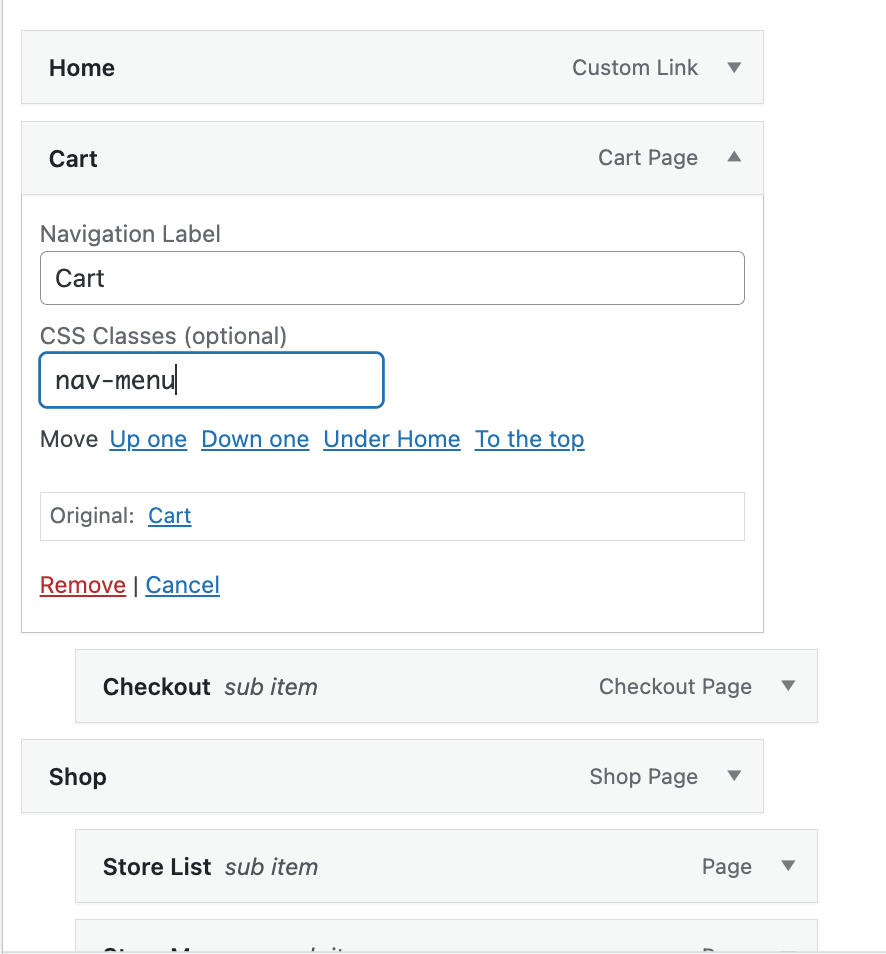
创建菜单后,现在是时候创建下拉菜单了。 但首先,您需要选择父菜单。 在我们的例子中,我们选择 Store List 作为父菜单项,而 Shop and Store Manager 作为子菜单项。
您需要做的就是将菜单项拖放到商店列表下,然后将其稍微向右移动即可。 它将成为一个子项目。

这样您就可以创建任意数量的下拉菜单。
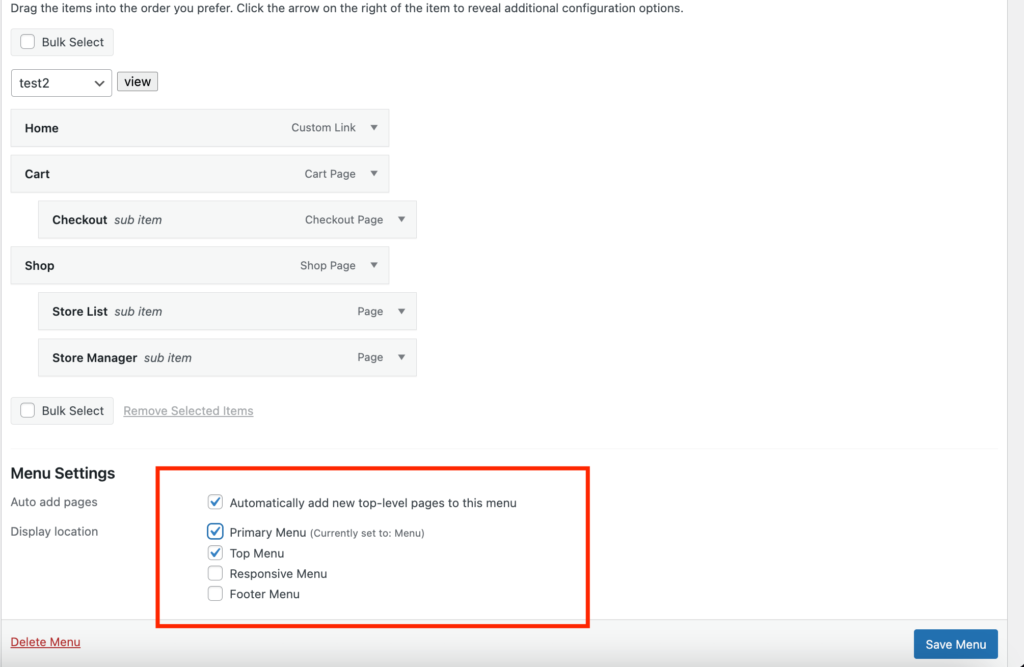
第 4 步:为您的菜单选择位置
在创建新菜单时,您需要选择菜单的位置。 每个 WordPress 主题都定义了自己的菜单位置,您将在“菜单设置”下的右侧栏中看到这些位置。 只需选中您要使用的位置旁边的框,然后单击“保存菜单”。

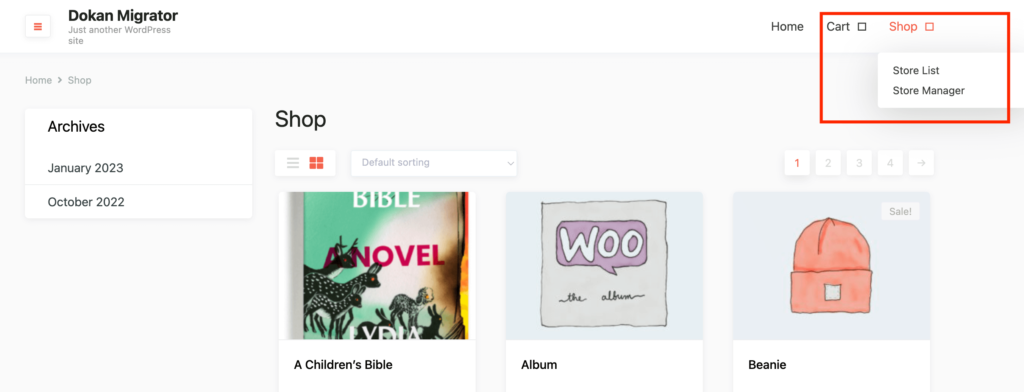
第 5 步:发布您的新下拉菜单
你快完成了。 现在您需要发布您的菜单。 如果您正在自定义实时菜单,那么您的用户已经可以看到更改。 但是,如果您正在创建一个新菜单,那么您需要单击“保存菜单”按钮来发布下拉菜单。

恭喜,您已经在 WordPress 网站上创建了一个下拉菜单。
奖励 01:如何自定义下拉菜单
如果您想要使用默认选项的更加个性化和自定义的下拉菜单,那么您可以遵循这些简单的技巧 -

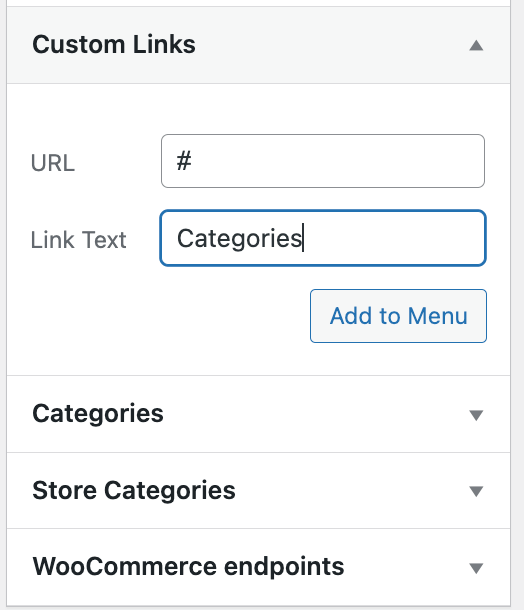
a) 添加自定义链接
如果您想要一个包含您网站所有类别的下拉菜单,那么您可以创建一个自定义链接。 只需单击自定义链接选项卡并使用“#”作为 URL 和“类别”或类似的标签。

然后,您可以将类别添加为自定义链接下的子菜单项。 每个类别都可以点击,但菜单不能。

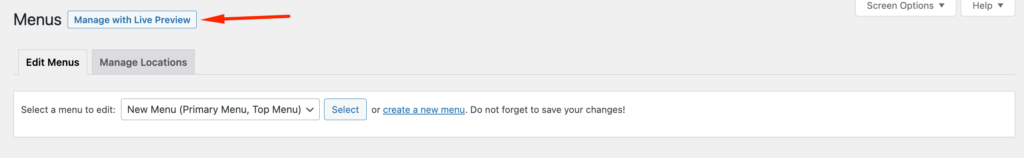
b) 使用实时预览管理自定义
在创建下拉菜单时,您会注意到一个按钮Manage with Live Preview 。

此按钮将使您能够实时查看菜单更改。 放置菜单时,最好能看到前端的变化。

c) 使用 CSS 进一步自定义下拉菜单
这不适合初学者。 但是,如果您具有编码知识,则可以通过将您自己的自定义添加到下拉菜单来整合这些知识。
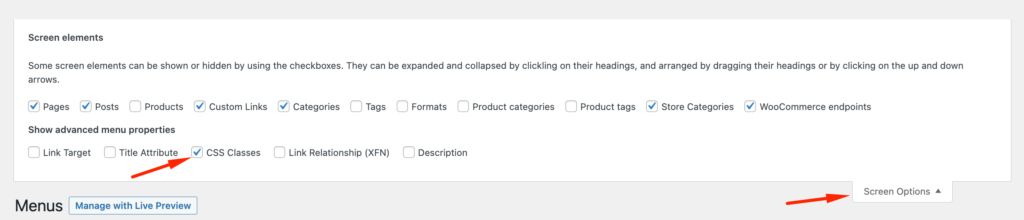
您可以使用 CSS 进一步自定义下拉菜单。 只需单击屏幕选项按钮并选择 CSS 类选项,

这将为菜单项添加一个 CSS 类。 您可以在此处添加您的 CSS 类,它将自定义菜单。

奖励 02:如何使用代码添加下拉菜单
如果您想使用代码在 WordPress 中创建下拉菜单,那么您可以在主题的 function.php 文件中添加以下代码。
要显示您的所有帖子,请保留“-1”。 例如,要显示十个帖子,请将“-1”替换为数字“10”。
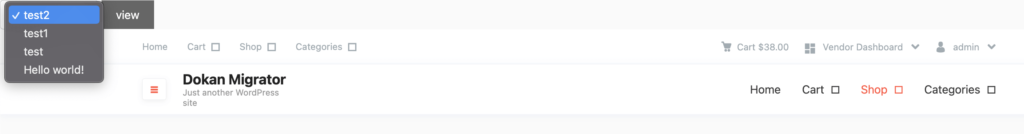
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>这是菜单的样子 -

有关如何在 WordPress 中创建下拉菜单的常见问题解答
转到WooCommerce → 设置 → 产品 → 产品表。 输入您的许可证密钥并为您的产品表选择默认选项。 确保在“列”部分包含添加到购物车列,并选择“变体”下的变体下拉选项。
你需要一个插件。 转到您的 WordPress 仪表板并转到 Popup Maker » Add Popup,您将看到弹出编辑屏幕出现。 在此屏幕上,您需要为弹出窗口输入一个名称。 另外,您还可以像我们在本例中所做的那样输入一个可选的显示标题。 您的访问者将能够看到这个可选的显示标题。
要自定义网站的默认菜单,您必须进入 WordPress 仪表板,单击外观,然后单击菜单。 您需要做的第一件事是为菜单命名,然后单击“创建菜单”按钮。 创建后,您可以开始添加菜单项。
在 WordPress 管理员中,转到外观 > 菜单,以便您可以编辑导航菜单。 如果您尚未创建导航菜单,请立即创建一个并确保您已勾选菜单屏幕中的复选框,以便它位于主题中的“主导航”插槽中。
以正确的方式创建下拉菜单!
阅读我们的文章后,我们确信您已经成为为您的 WordPress 网站创建下拉菜单的专家。
每个网站都需要创建菜单。 但如果你不小心,那么它会毁了你的网站。 WordPress 使管理网站变得容易。 它使您可以选择创建自己的菜单。
我们试图解释在 WordPress 中创建下拉菜单的简单方法。 仔细按照这些步骤为您的网站创建您自己的自定义下拉菜单。
