如何使用Elementor在WordPress中创建功能框
已发表: 2025-04-25功能框是网页上的突出显示部分,您可以通过它吸引用户对特殊优惠,福利,服务或行动电话的内容的关注。它旨在在视觉上脱颖而出,并使访客乍一看可以清楚地查看您的重要信息。
今天创建引人注目的功能框并不困难。 Elementor是一个功能强大且著名的拖放页面构建器插件,它使网站设计变得更加容易。即使那些曾经不知道编码的人现在也可以与Elementor一起设计时尚的网页。
它为您提供了对布局,颜色,图标,图像,动画等的完整创造性控制。因此,在本文中,我们将介绍一个分步教程,介绍如何使用Elementor插件在WordPress中创建功能框。希望你会喜欢的。开始!
为什么要考虑创建功能框?
功能盒有能力通过真正吸引他们的注意力来塑造访问者将如何与您的网站内容互动。快速了解为什么您应该考虑在网站上创建功能框。
- 突出显示关键功能
功能盒非常适合吸引您产品最重要的功能。这可能是您的产品,服务或软件包。功能框没有详细介绍您的产品范围范围,而是有助于在视觉上将关键功能分开,并以明显的方式呈现它们。
- 交流价值
使用迷人的功能框,您可以让观众知道是什么使您的品牌/产品脱颖而出。它为您提供了以干净,直接的方式将您的核心价值传达给在线受众的空间。这建立了信任,并将您的访问者连接到更深层次的水平。
- 创建一个一致的布局
您可能需要在网站上创建多个功能框。 Elementor只是允许您根据需要复制功能框。因此,它确保整个网站的一致性和节奏。复制它们后,您只需修改其中的内容即可。
- 增强品牌身份
功能盒为增强您的品牌标识提供了绝佳的机会。您可以将它们与品牌的颜色,字体和图标样式保持一致,以保持视觉和谐。这种微妙的重复有助于您的品牌感觉更加凝聚力和令人难忘。
- 提高内容可读性
长段落会压倒读者。但是有了功能框,您将内容分解为易于理解的小块。它们可以使您的内容更加扫描。这使访问者能够快速理解您的消息,而无需花费大量时间探索大型内容块。
预定创建功能框
在进入教程之前,您必须提前确保有几个先决条件。确保在您的网站上安装并激活以下插件。
- Elementor
- Happyaddons
为什么要快乐?
Elementor如此流行的关键原因是它具有大量强大的附加组合。每个人都有许多其他功能和小部件,以进一步扩展核心Elementor插件的功能。 Happyaddons真是个插件。
HappyAddons拥有130多个功能丰富的小部件,28多个令人兴奋的功能,100多个预设计的模板和一个主题构建器。希望您知道免费的Elementor版本不会提供许多高级功能和小部件。但是,如果您确实是一个全面的免费选择,那么Happyaddons可能是一个明智的选择。
HappyAddons的免费版本提供70多个小部件和20多个功能,以及许多预设计的模板。因此,您可以使用HappyAddons的免费版本创建令人惊叹的功能框。这就是为什么我们将在本教程中使用它的原因。
如何在WordPress中创建功能框:逐步教程
希望上述插件已在您的网站上安装和激活。现在是时候开始本教程了。跟着我们。
步骤01:使用Elementor Canvas打开帖子或页面
打开要创建功能框的帖子或页面。

步骤02:选择列布局
根据需要选择列布局。对于本教程,我们将选择三列布局。

步骤03:将合适的小部件拖放到画布
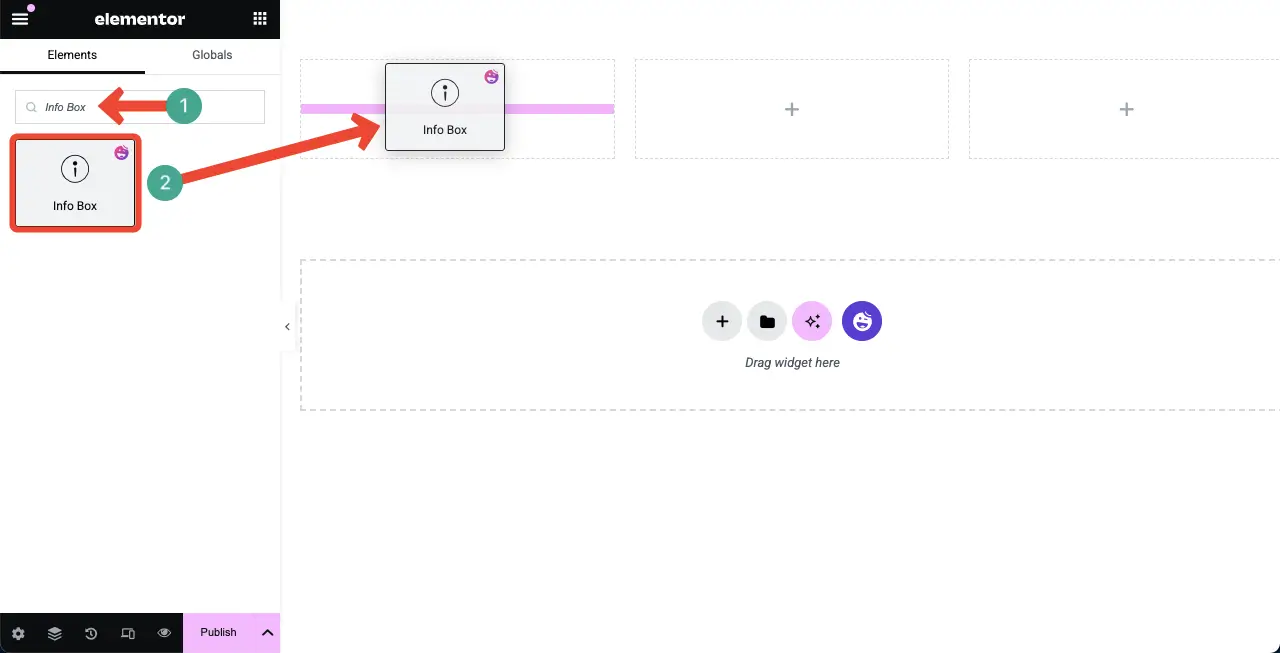
如前所述,HappyAddons提供了许多功能丰富的小部件,您可以使用这些小部件来创建功能框。其中,最好的三个小部件是图标盒,信息框和卡。您可以使用任何小部件。但是对于本教程,我们将使用Info Box小部件。
在Elementor面板上查找信息框窗口小部件。将其拖动在画布上的合适列上。

您会看到Info Box小部件已添加到Elementor Canvas中。

探索如何将Google表嵌入WordPress表中并使其可排序。
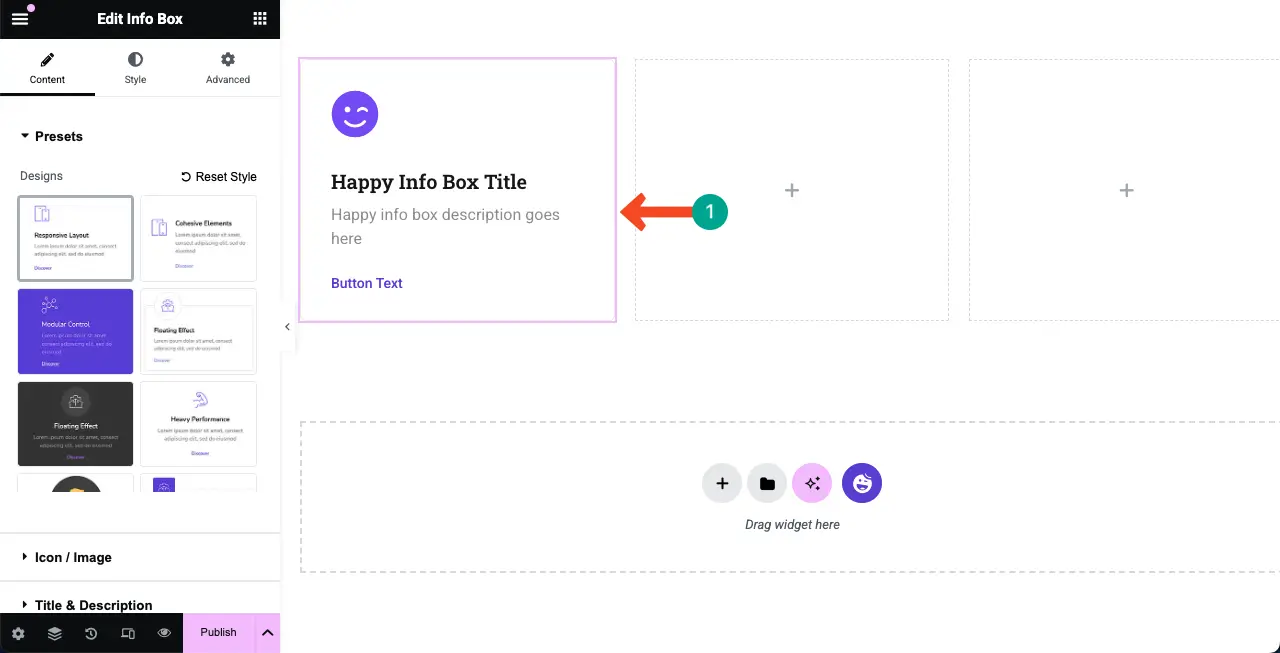
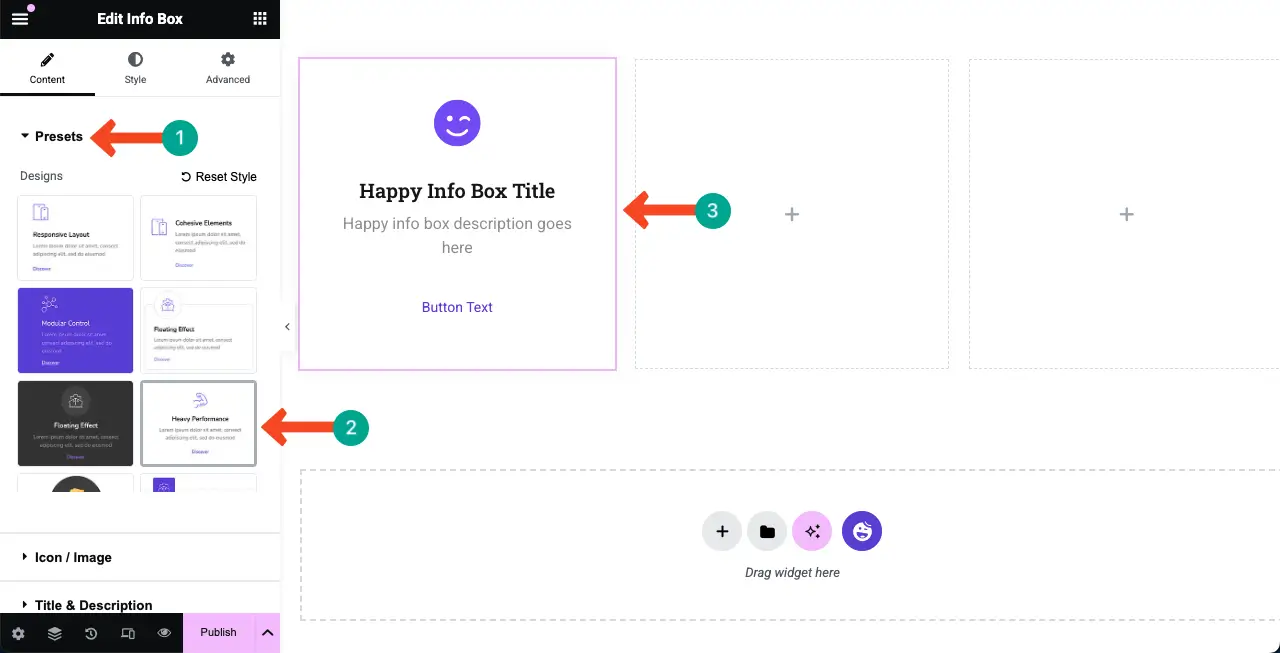
步骤04:为信息框选择一个预设
预设是具有保存设置和自定义的预设布局。选择预设后,其整个设置和样式将应用于小部件,以使其具有预定义的外观。当您时间不足时,使用预设可以明显节省您的时间。
大多数Happyaddons小部件都包含几个预设。例如, Info Box小部件具有十二个预设。只需选择您想要的预设即可。
注意:如果您想从头开始构建该功能,则可以避免使用预设。但是对于教程,我们将使用预设。

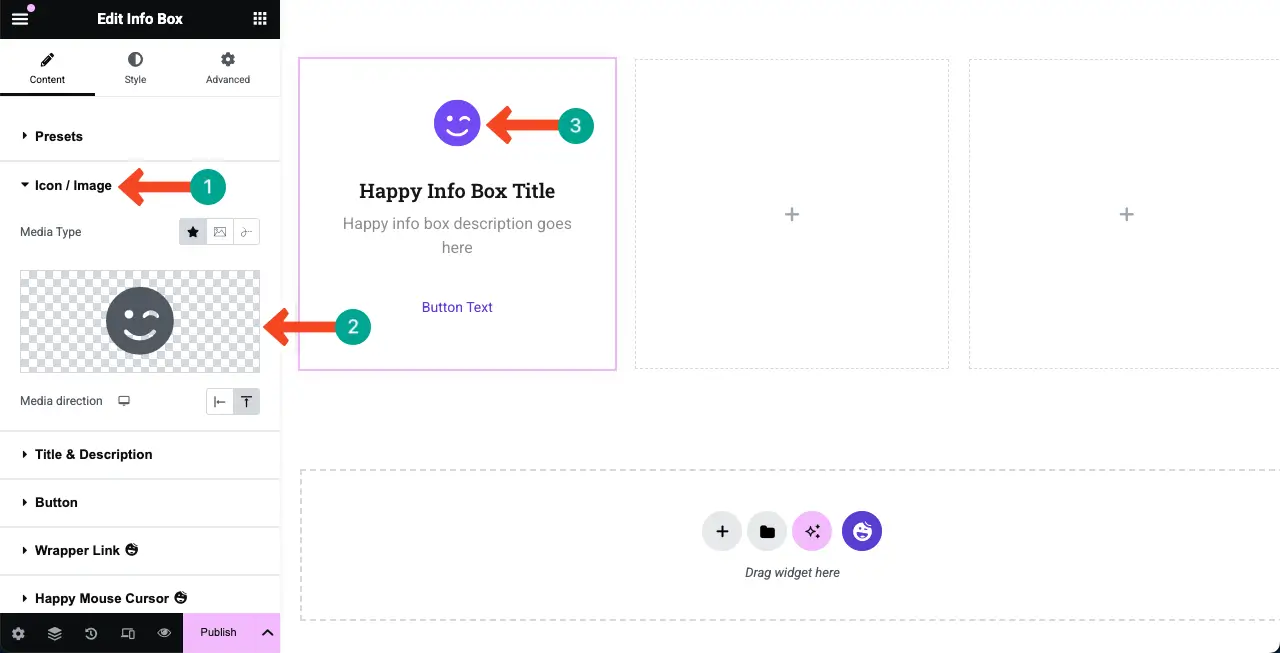
步骤05:在功能框中添加图标/图像
在功能框中添加图标可以帮助用户和访问者可视化您产品提供的特定功能。
展开图标/图像部分。单击媒体类型下的图标。它将打开图标库。

您可以通过在库中滚动或在搜索框中键入关键字来找到所需的图标。找到图标后,选择它,然后单击底部的插入按钮。

您会看到图标已添加到功能框中,就像我们完成的那样。

了解如何在WordPress中添加翻转框。
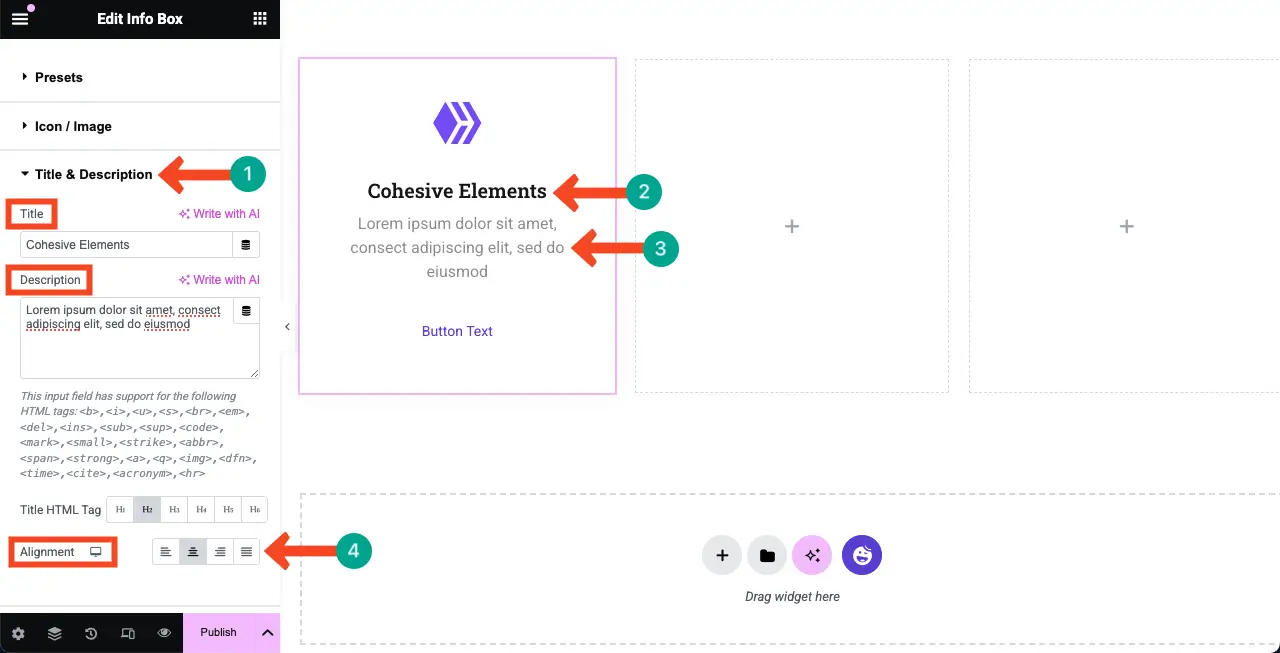
步骤06:在功能框中添加标题和描述
必须在功能框中添加简洁的标题和描述。这可以立即向用户提供有关该功能的简短想法。
扩展标题和说明部分。将所需的标题和描述写入本节下的各个框。您会看到更改出现在Elementor Canvas上的功能框中。最后,中央对齐标题和描述。

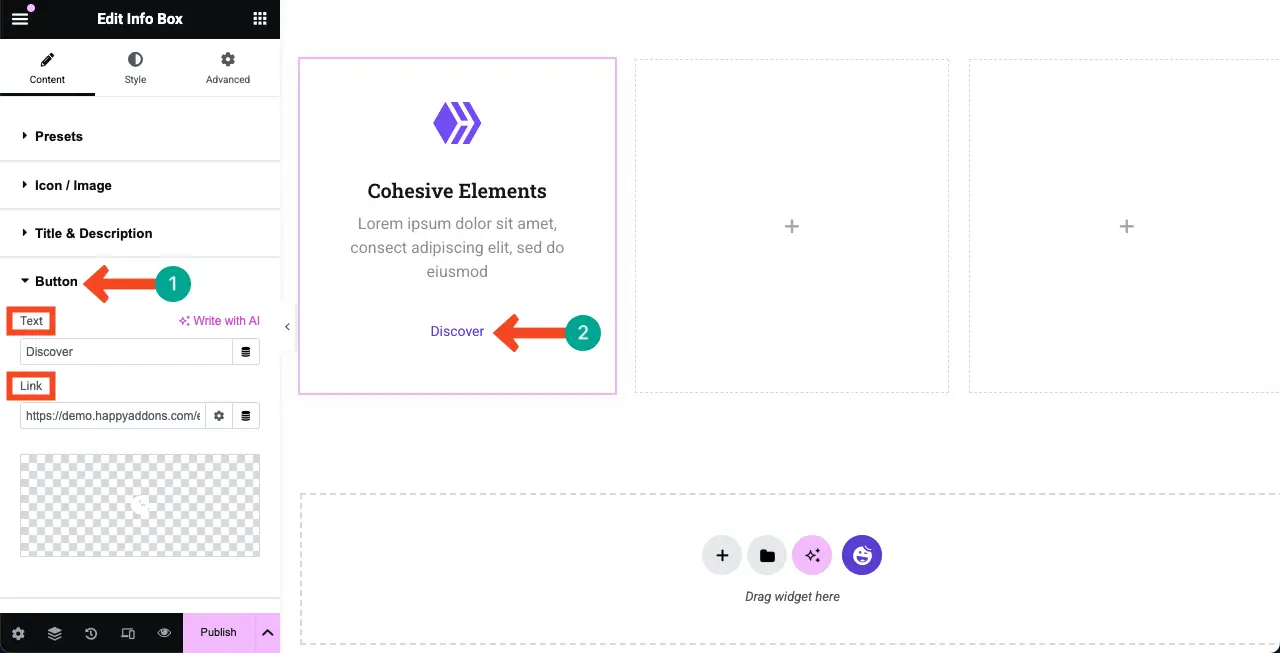
步骤07:配置按钮设置
以同样的方式扩展按钮部分。您将被允许为按钮编写新副本,并在其上添加目标链接。根据需要进行更改。

步骤08:样式化功能框
来到样式选项卡。您将获得从选项卡中自定义功能框中的每个元素的选项。你可以

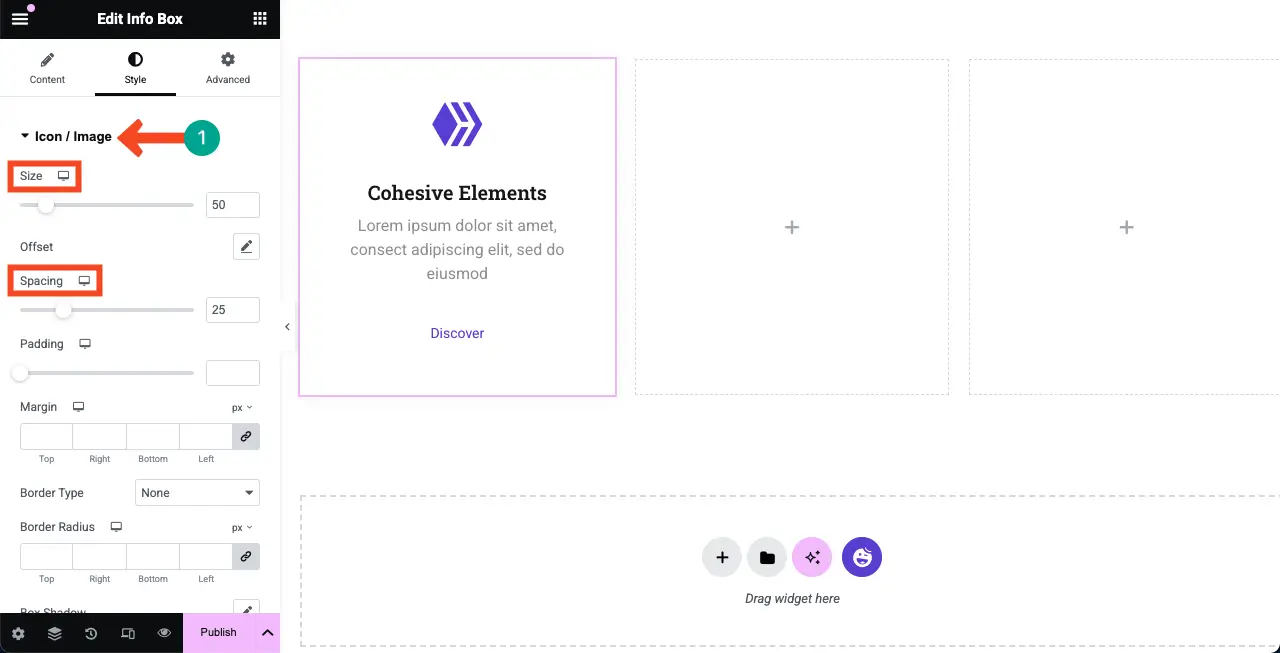
#样式图标/图像

展开图标/图像部分。您可以自定义图标大小,间距,填充,边距,边框类型及其半径。

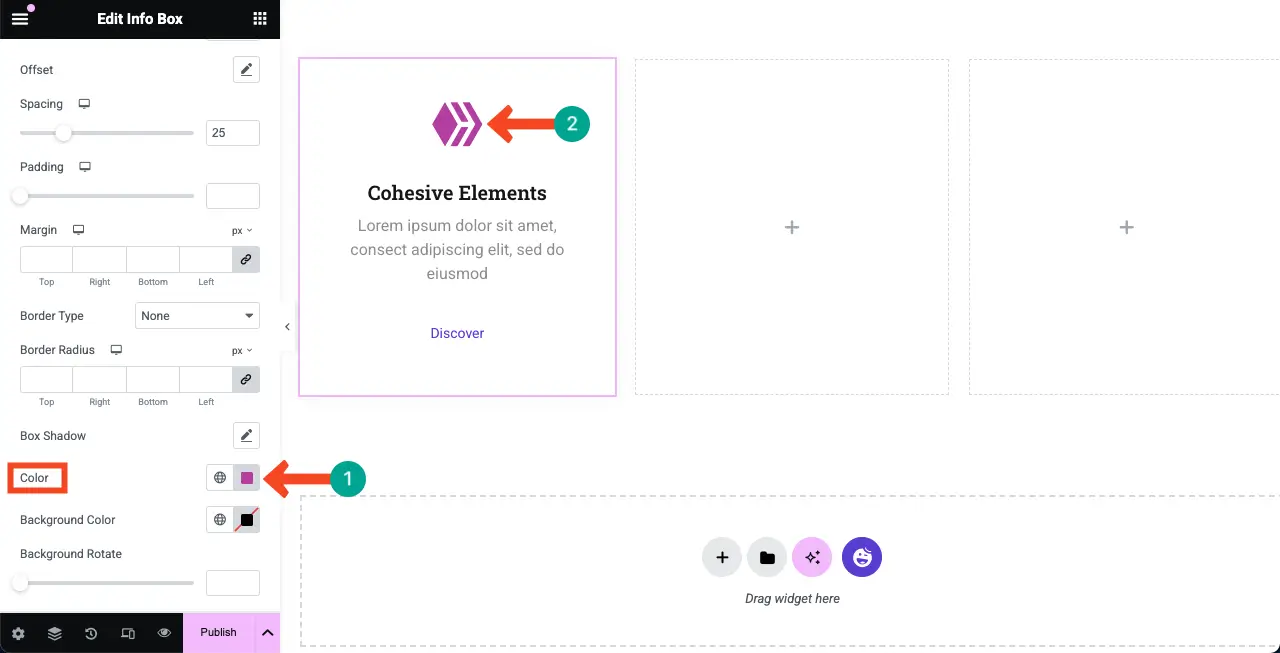
向下滚动一点,您将可以选择更改功能图标的颜色。根据需要自己进行这些更改。

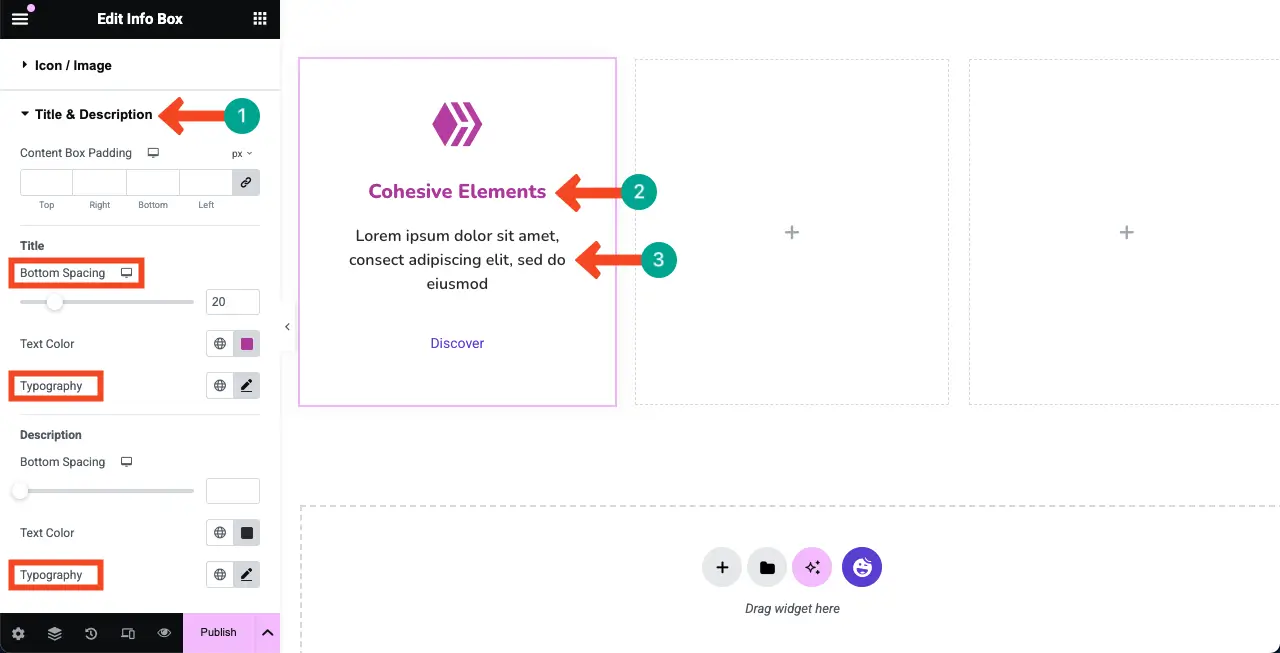
#风格标题和描述
现在,扩展标题和说明部分。从那里,您可以更改文本之间的版式,文本颜色和间距。

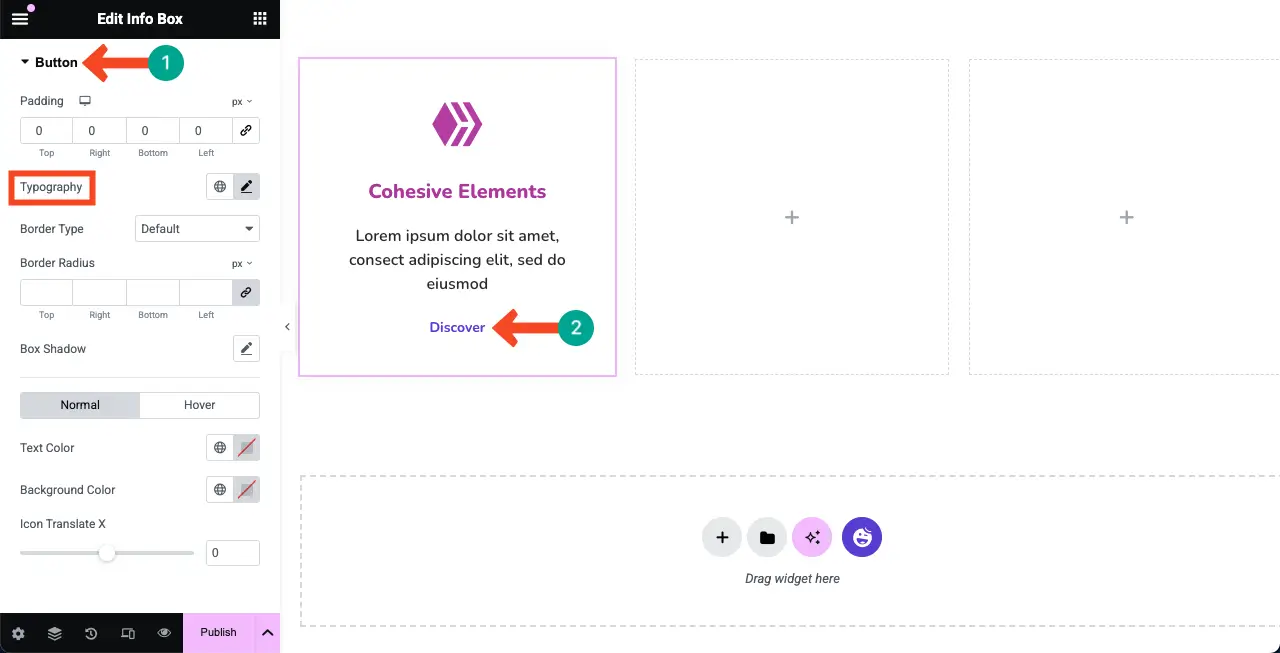
#样式功能按钮
以同样的方式扩展按钮部分。然后,根据需要更改其版式,填充和其他必要的设置。

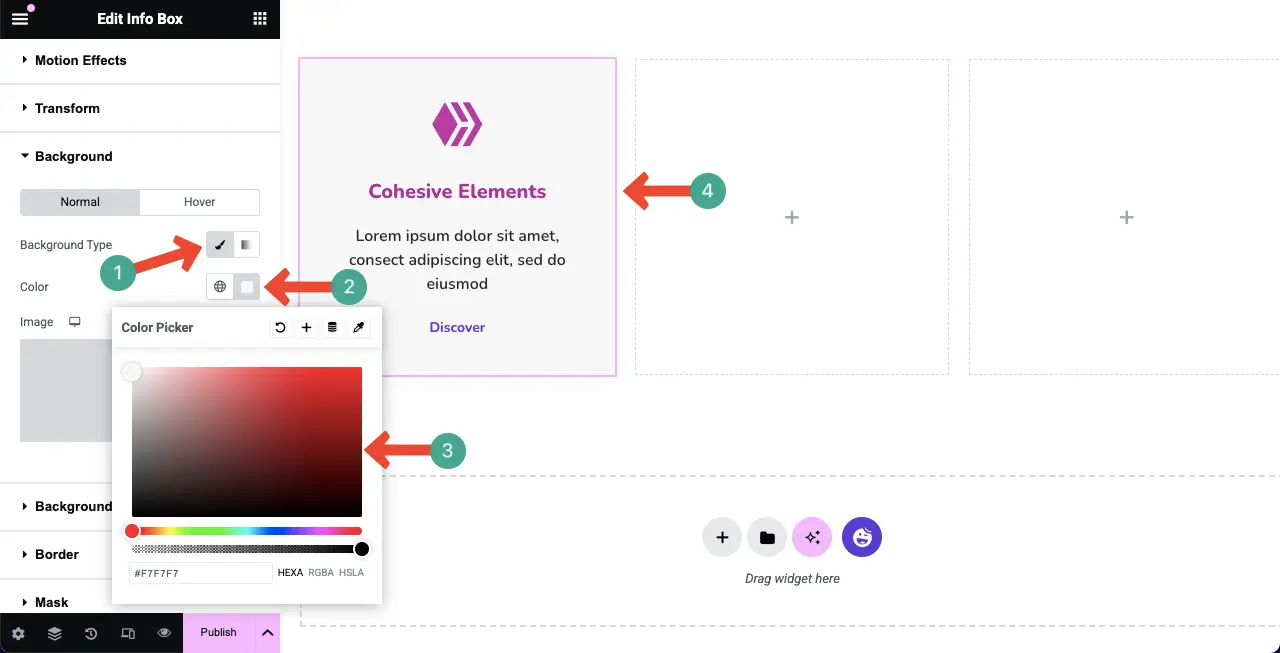
步骤09:在整个功能框中添加背景颜色
在功能框中添加合适的背景颜色可以使其看起来更漂亮,并有助于突出其中的内容。
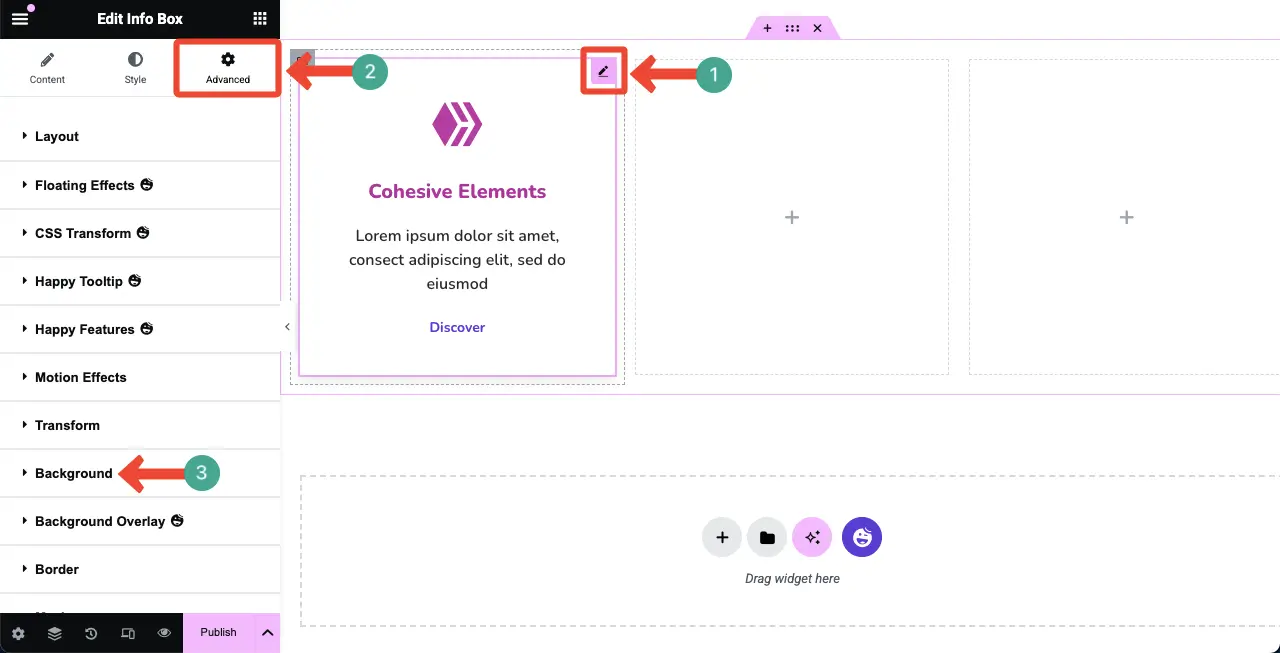
通过单击其上的铅笔图标来选择整个小部件。转到“高级”选项卡>背景部分。

单击背景类型选项旁边的画笔图标。选择您喜欢的颜色。颜色将立即应用于功能框。

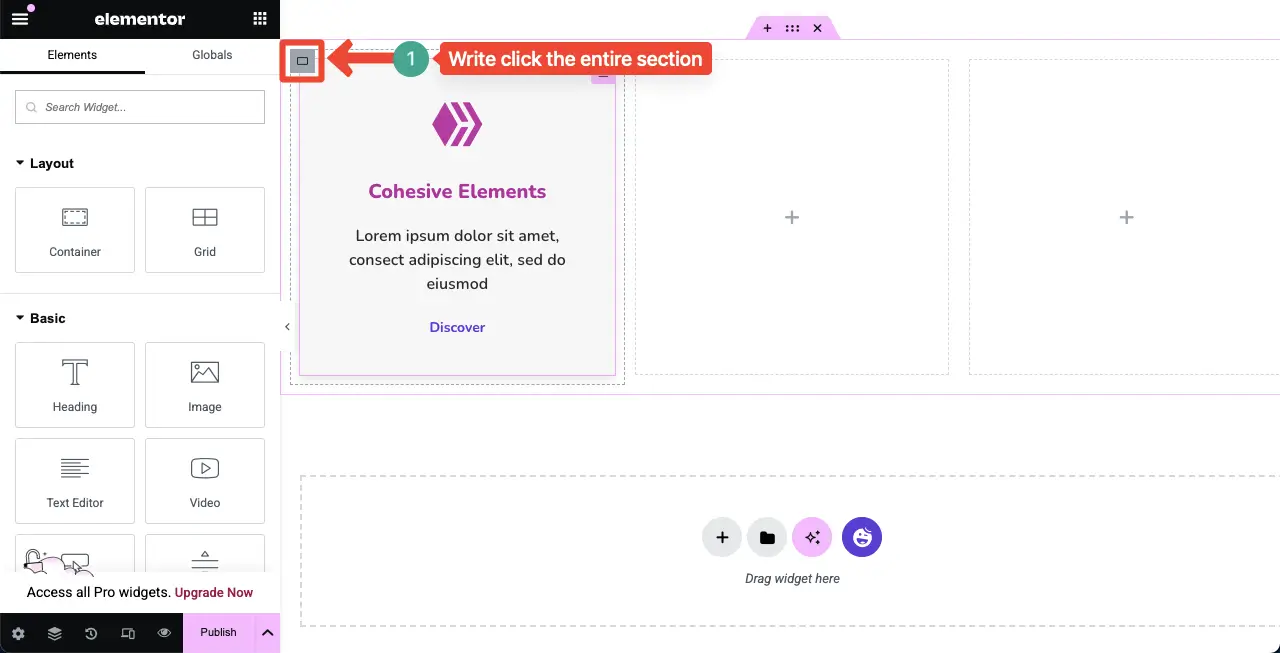
步骤10:复制功能框
现在,您可能需要创建多个功能框来涵盖产品所具有的所有功能。最好的方法是使用Elementor随附的重复选项。
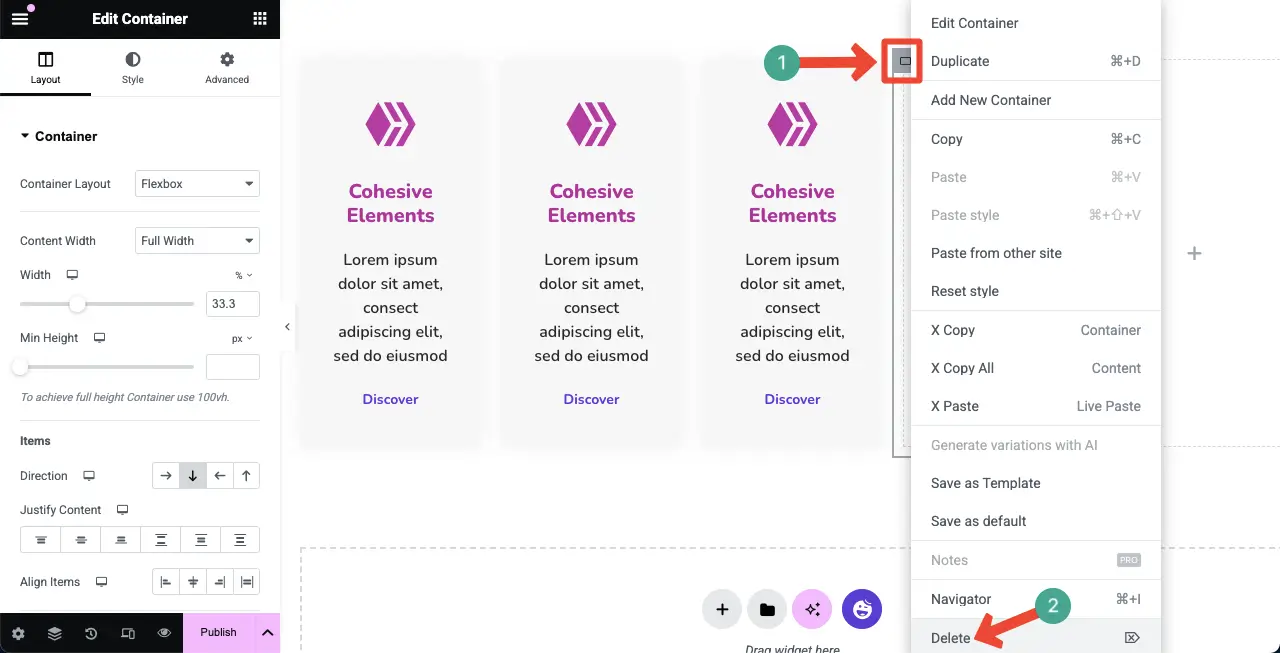
右键单击容器图标以选择整个功能框。

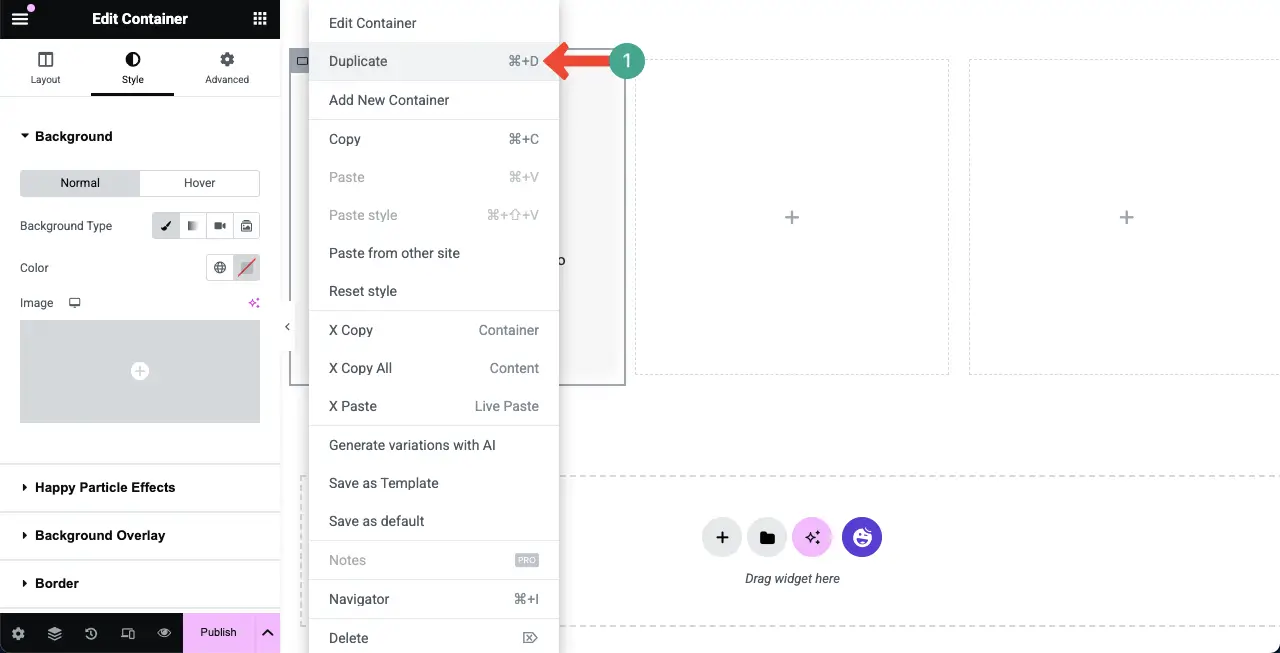
列表将打开。单击列表中的重复选项。

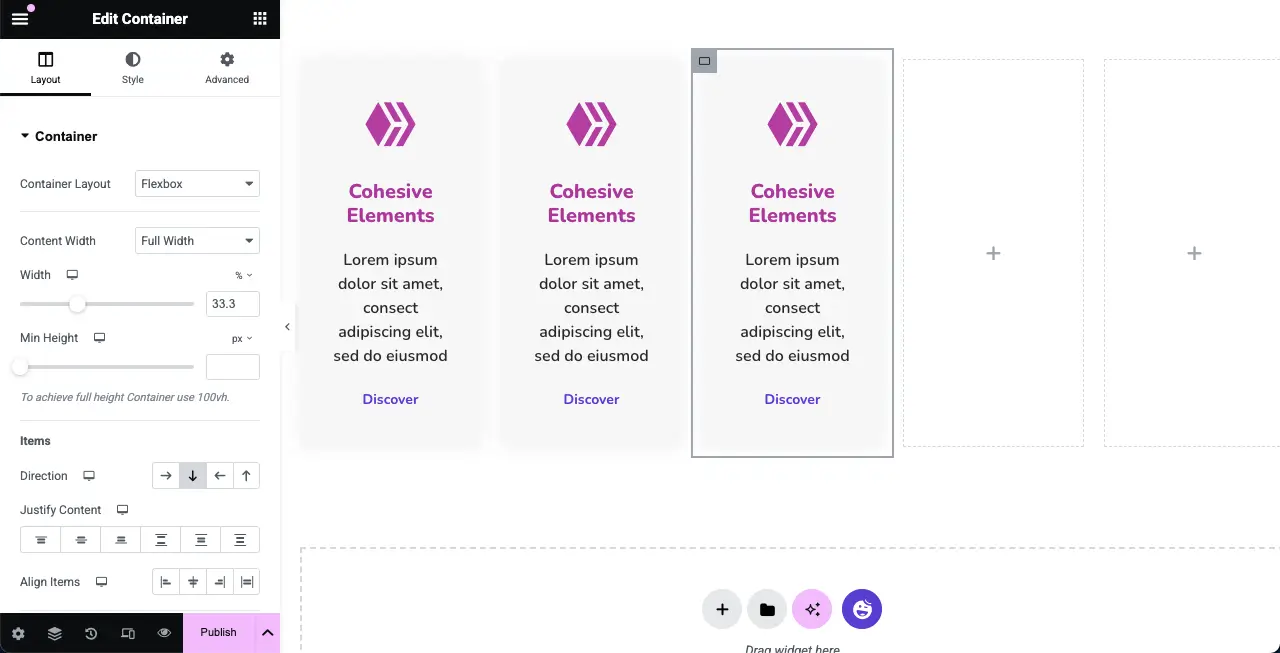
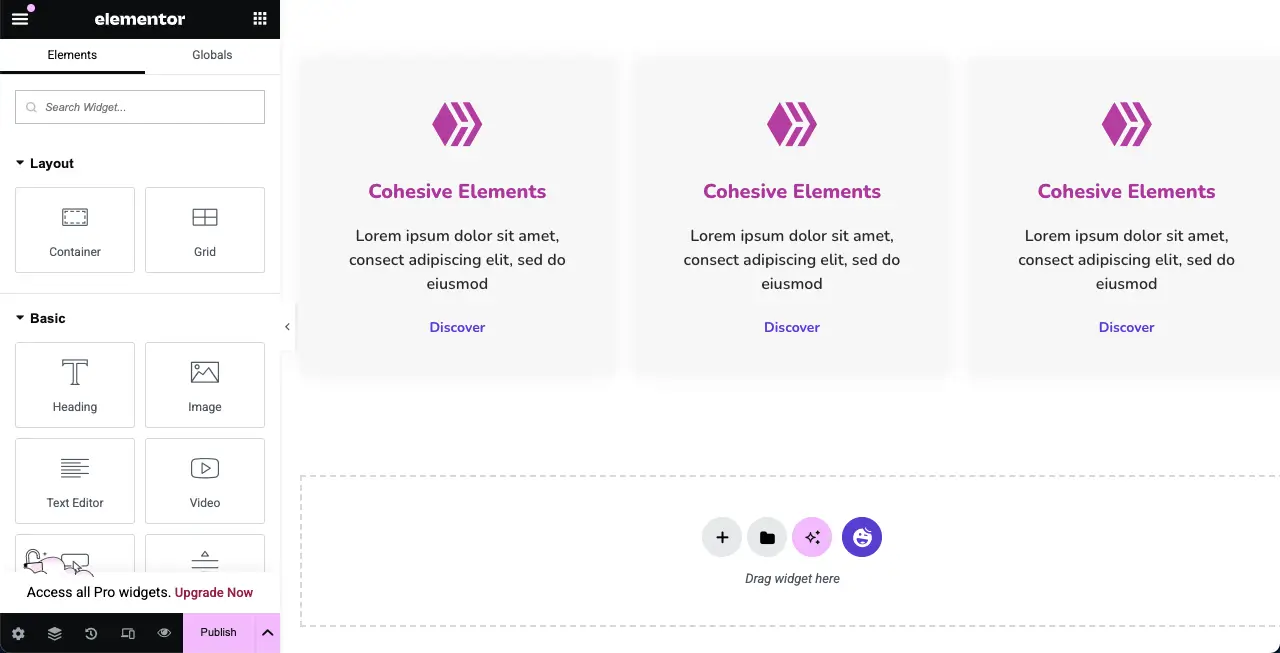
以同样的方式,随意将功能框重复多次。您可以看到我们已经重复了它,以创建三个具有相同外观和风格化的功能框。
现在,您必须从布局中删除空白框。

以同样的方式,右键单击空白框的容器图标。然后,在列表中选择删除选项。做同样的事情以删除所有空白框。

您会看到我们已经从布局中删除了所有空白框。

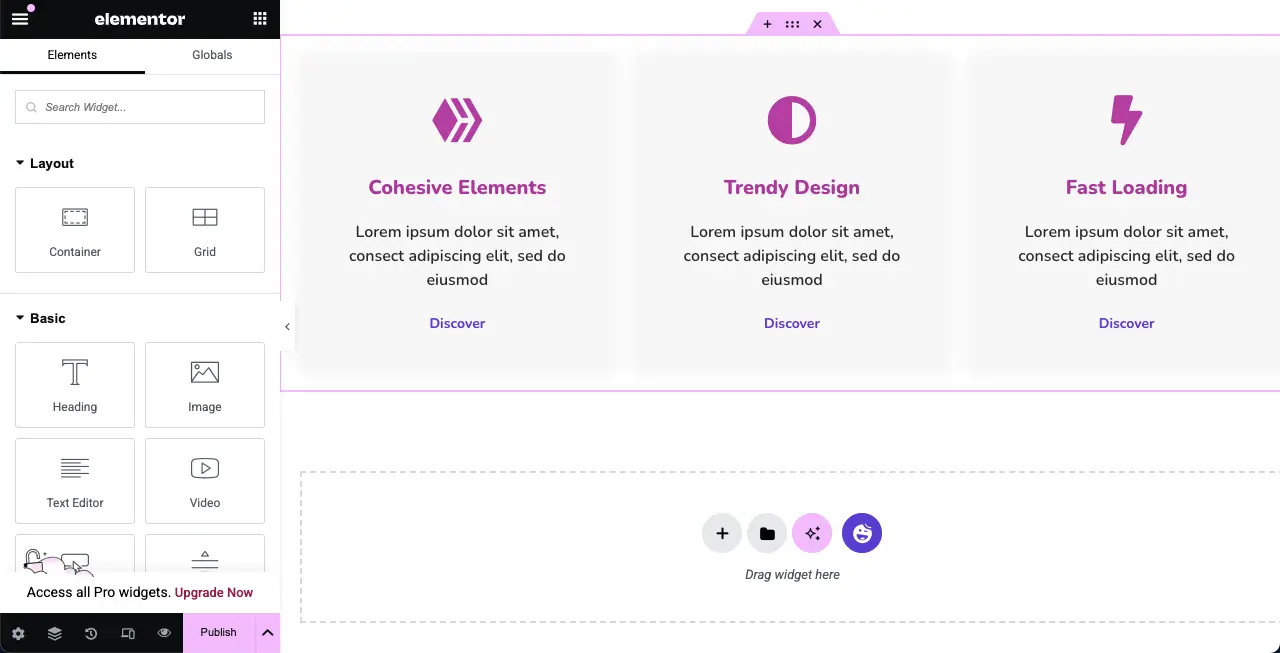
#在功能框上编辑内容
一旦功能框完美复制,您就可以修改它们中的内容,以在每个框中介绍不同的功能信息。

步骤11:制作功能框移动响应式
除非您将功能框进行移动响应功能,否则它们将从小屏幕设备访问该网站时会破裂或凌乱。 Elementor提供了一种使您的页面移动响应的方法。
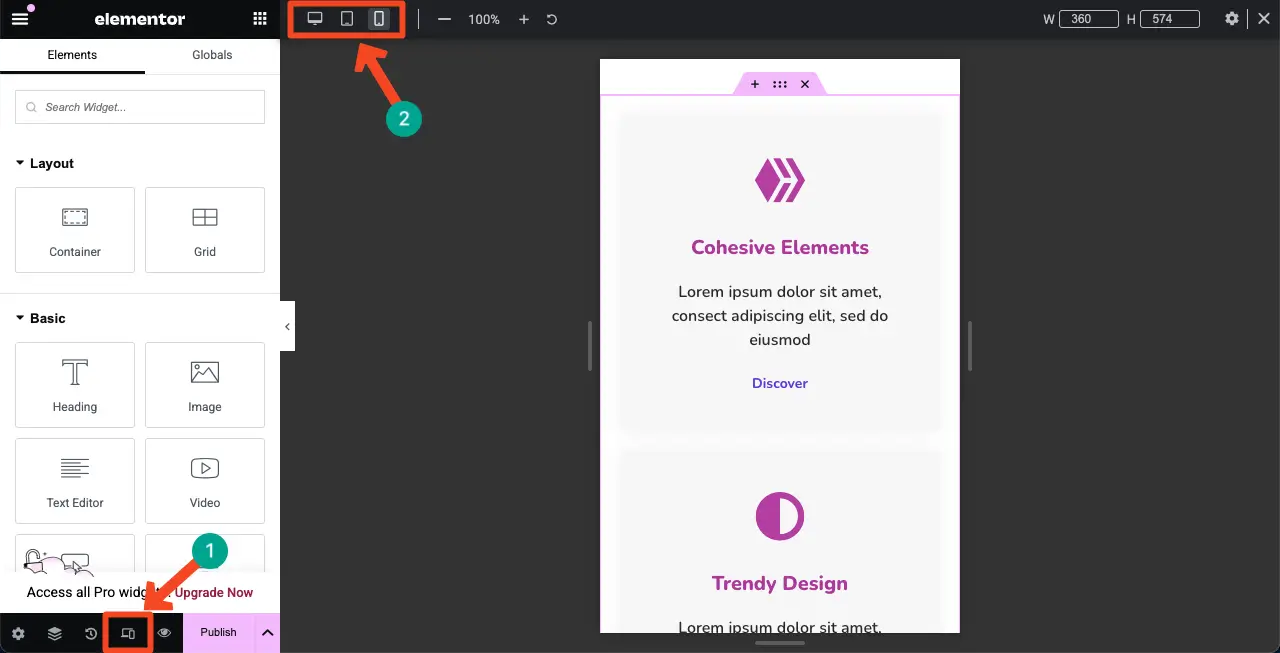
单击Elementor面板底部的响应模式。这将在画布上添加顶部栏,您可以在其中切换以探索在不同屏幕尺寸上的页面外观。
如果它们的布局在特定的屏幕尺寸上看起来不好,则可以从“样式”选项卡上更改其样式,直到它们适合相应的屏幕尺寸为止。
您所做的更改仅为该特定屏幕类型保存。因此,您可以使用Elementor插件来制作任何设计的移动响应。

步骤12:预览功能框
来到页面的前端,检查功能框看起来是否不错,并且其按钮工作不正常。希望它能正常工作。

总结!
希望您喜欢这个教程。今天的功能框不再只是简单的网络元素,您可以忽略。如果您可以设计并将其放置好,他们可以在客户的脑海中对您的产品和服务产生持久的印象。因此,设计功能框时必须考虑多个因素。
确保带有足够空间的干净布局,以便每个功能框及其内容都可以完美区分。在所有功能框中使用相同的图标样式,字体系列和调色板来保持视觉和谐。最后但并非最不重要的一点是,不要忘记使您的设计移动响应。
