如何在 WordPress 中创建文件上传表单(轻松)
已发表: 2019-12-17想知道如何让您的网站访问者将文件附件上传到您的 WordPress 表单?
让用户能够将文件和媒体添加到您网站的表单中,可以让您更轻松地收集所需的信息。
在本文中,我们将向您展示如何使用 WordPress 插件轻松创建文件上传表单。
单击此处立即制作您的文件上传表格
这是一个目录,可轻松导航每个步骤:
- 在 WordPress 中创建您的文件上传表单
- 切换到经典样式文件上传字段(可选)
- 自定义您的文件上传表单设置
- 配置文件上传表单的通知
- 配置文件上传表单的确认
- 将您的文件上传表单添加到您的网站
- 查看文件
为什么要在表单上使用 WordPress 文件上传字段?
根据您要在表单上收集的信息类型,使用文件上传字段是让您更轻松地快速从用户那里获取更多信息的最佳方法之一。 而且,让表单更容易填写有助于降低表单放弃率,从而让您的网站产生更多收入。
您可能需要在 WordPress 表单中添加文件上传字段,以便您可以在站点访问者向您提交表单时通过前端上传收集不同类型的文件和媒体。
以下是您可能希望允许用户通过您的联系表单上传文件的一些最常见的时间:
- 工作申请表,以便申请人可以附上他们的简历文件
- 图片作为比赛的图像文件或在使用赠品插件时使用
- 用户提交的内容表单,以便用户可以附加他们想要共享的博客文章或图像(WordPress 前端文件上传)
- 客户服务表格,以便客户可以附上他们的电子表格或项目规格文件
- 客户支持表格,以便客户可以附加文件以提供其他信息
- 供您在播客期间播放的音频剪辑
- CSV 文件上传,以便访问者可以向您发送订单或时间表
- 带有 Stripe 字段的文件上传表单,以便您可以同时获取文件和付款
- 您希望通过文件上传付款的订单或赞助商表格
- 用户在活动注册表上提交的视频,以便您在活动中播放内容(非常适合婚礼、纪念日和筹款活动。)
- 与 WooCommerce 插件配合使用效果很好。
这只是您的 WordPress 文件上传表单插件可以做的事情的开始。
幸运的是,WPForms 是最容易使用的 WordPress 文件上传插件之一,它使您的网站访问者可以轻松地将各种文件类型上传到您的联系表单,包括但不限于:
- 文档(.doc、.xls、.ppt 和 .pdf)
- 图像(.png、.gif 和 .jpg)
- 视频(.mpg、.mov 和 .wmv)
- 音频(.wav、.mp3 和 .mp4)
因此,如果您问自己如何将文档添加到 WordPress,WPForms 是实现此目的的完美方式。
出于 WordPress 安全原因,可以上传的默认文件类型是有限的。 以下是如何允许其他文件上传类型到您的表单,包括 Adobe Illustrator 文件上传。
所以,让我们继续看看如何将文件上传字段添加到您的 WordPress 联系表单。
如何在 WordPress 中创建文件上传表单
按照以下步骤设置您的在线文件上传表单。
更喜欢书面说明? 查看以下步骤:
第 1 步:在 WordPress 中创建您的文件上传表单
仍然想知道如何将文件添加到 WordPress? 您需要做的第一件事是安装并激活 WPForms 插件。
与 Google 表单上传文件功能不同,WPForms 允许您将文件上传添加到站点的任何位置,而不仅仅是表单页面。 有关如何安装它的更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
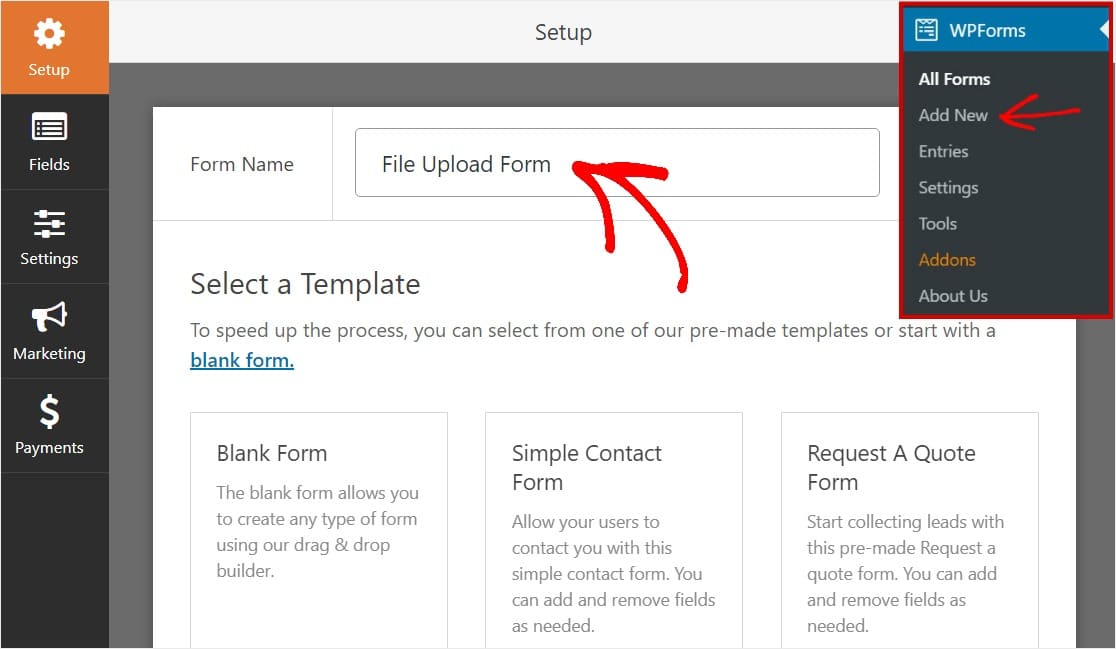
接下来,转到您的 WordPress 仪表板,然后单击左侧面板中的WPForms » 添加新表单以创建一个新表单并将其命名为您喜欢的任何名称。

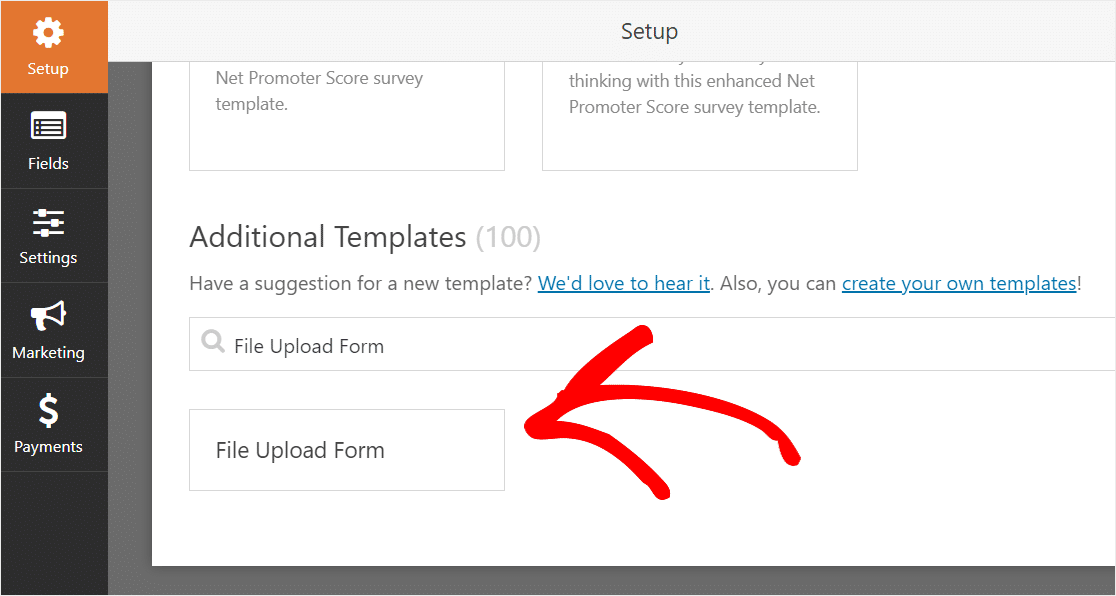
接下来,向下滚动到“其他模板”部分并键入“文件上传表单”,然后单击它以打开模板。

确保您已激活表单模板包插件来搜索此表单。
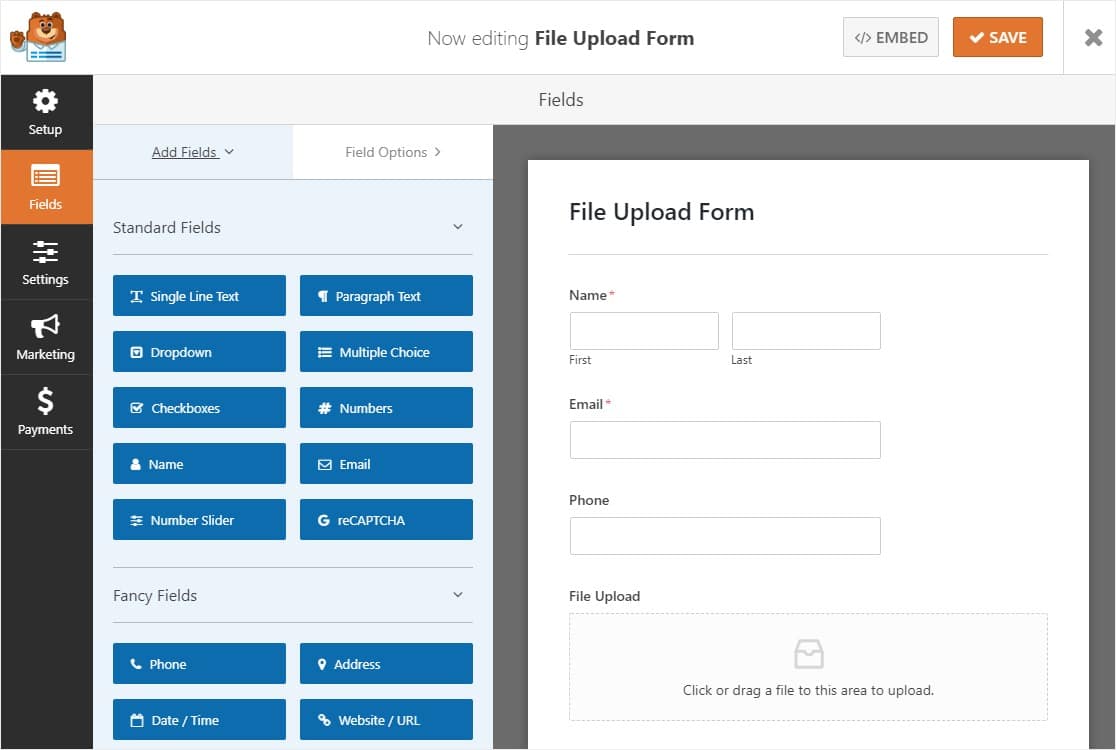
现在,WPForms 将填充一个预先构建的文件上传表单并显示拖放构建器。

在这里,您可以通过将其他字段从左侧面板拖动到右侧面板来向联系表单添加其他字段。 例如,如果您希望在文件上传表单上要求付款,则可以添加付款字段。
使用文件上传表单模板,您已经拥有名称、电子邮件、电话、文件上传和附加评论字段。
单击任何表单字段以进行更改。 您还可以单击表单域并拖动它以重新排列联系表单上的顺序。
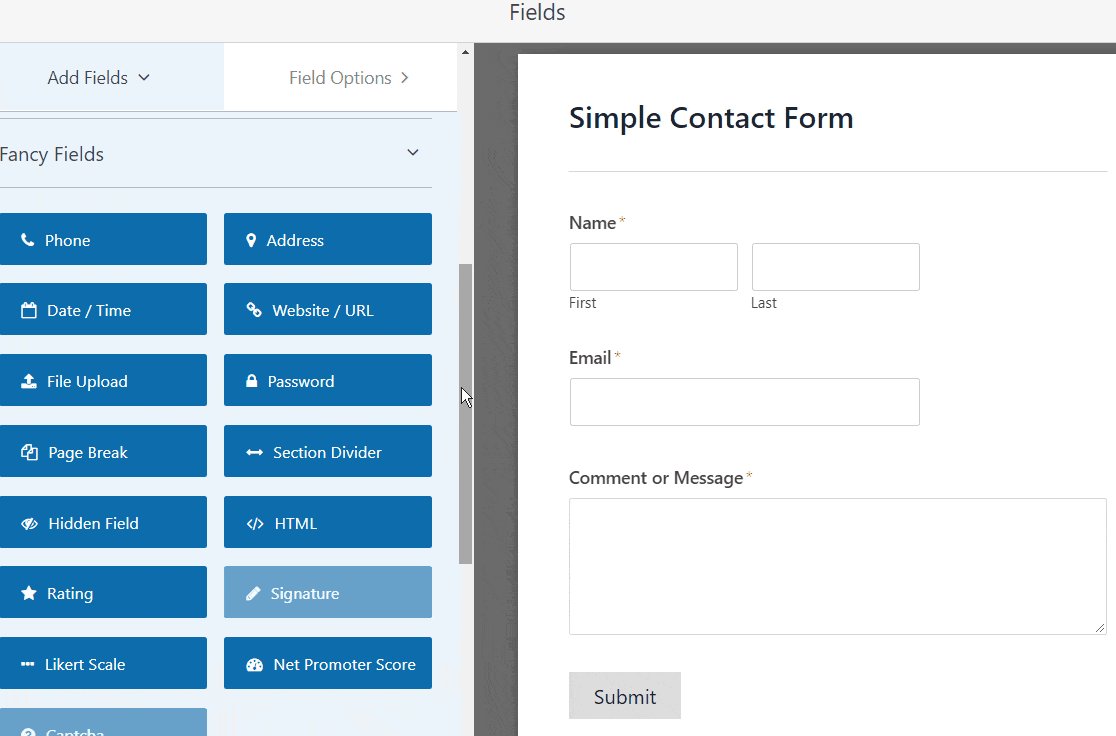
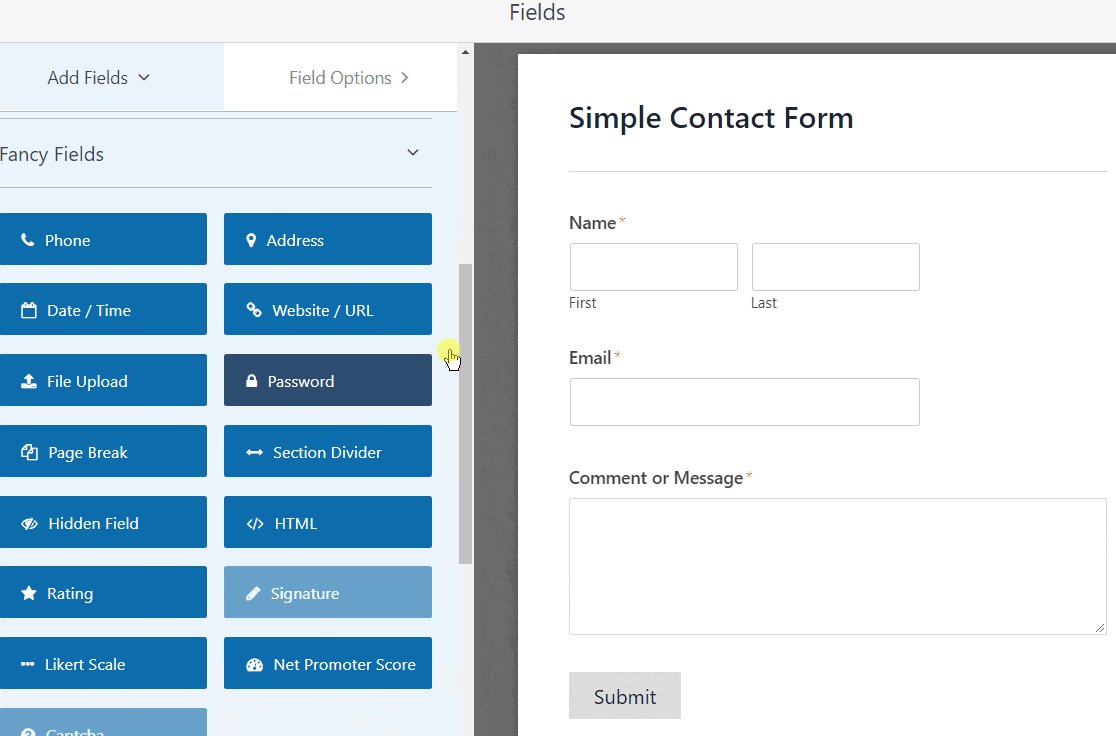
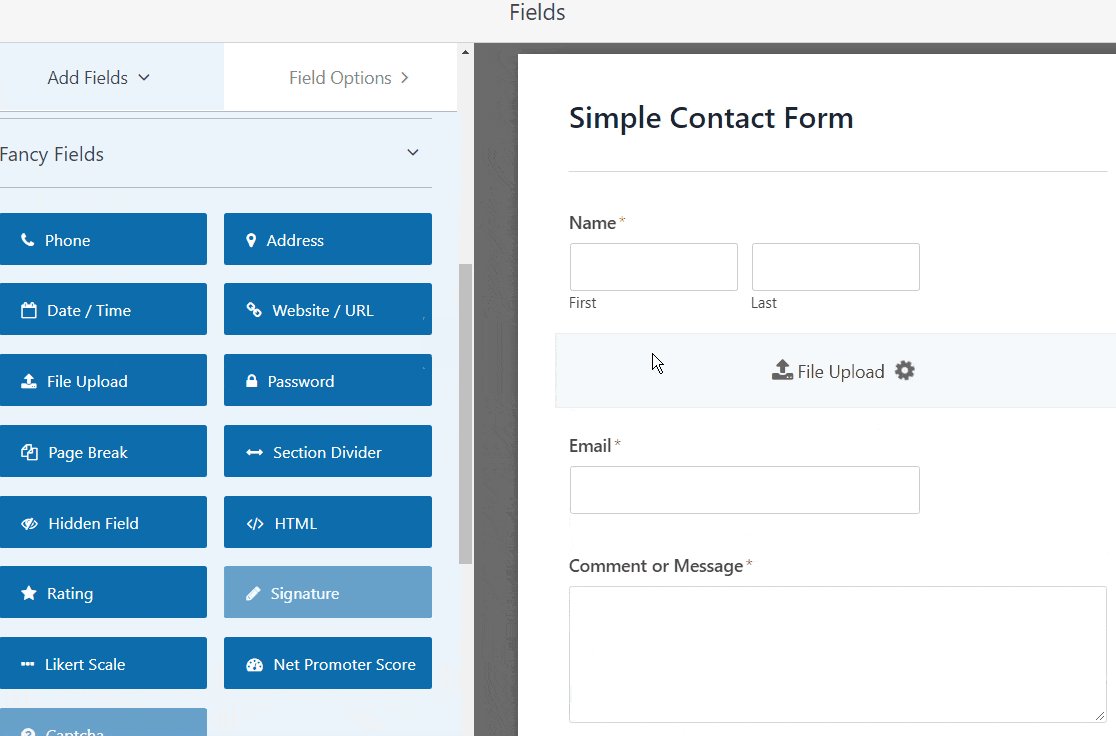
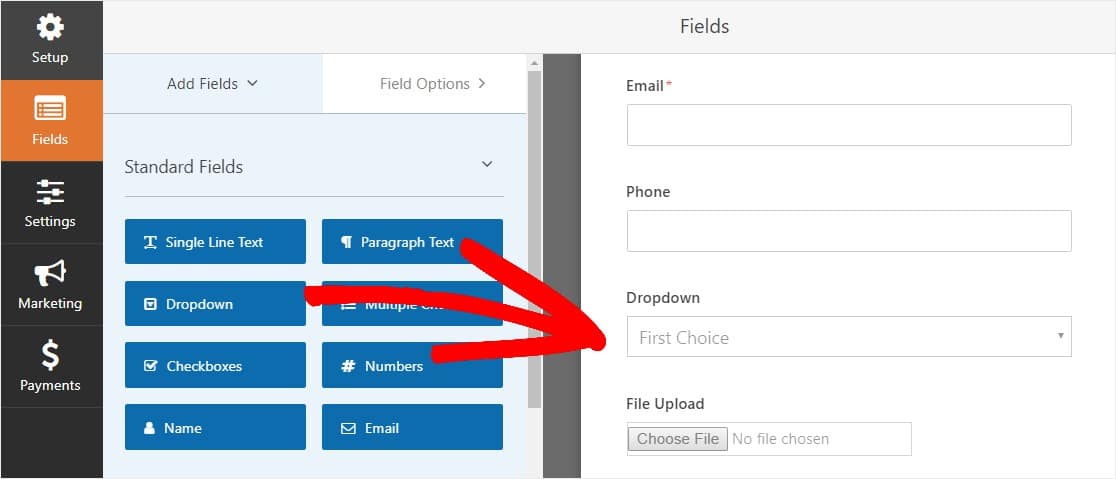
您还可以将文件上传字段添加到您创建的任何 WordPress 表单中。 只需将Fancy Fields下的 File Upload 表单字段从表单编辑器的左侧面板拖到右侧面板。

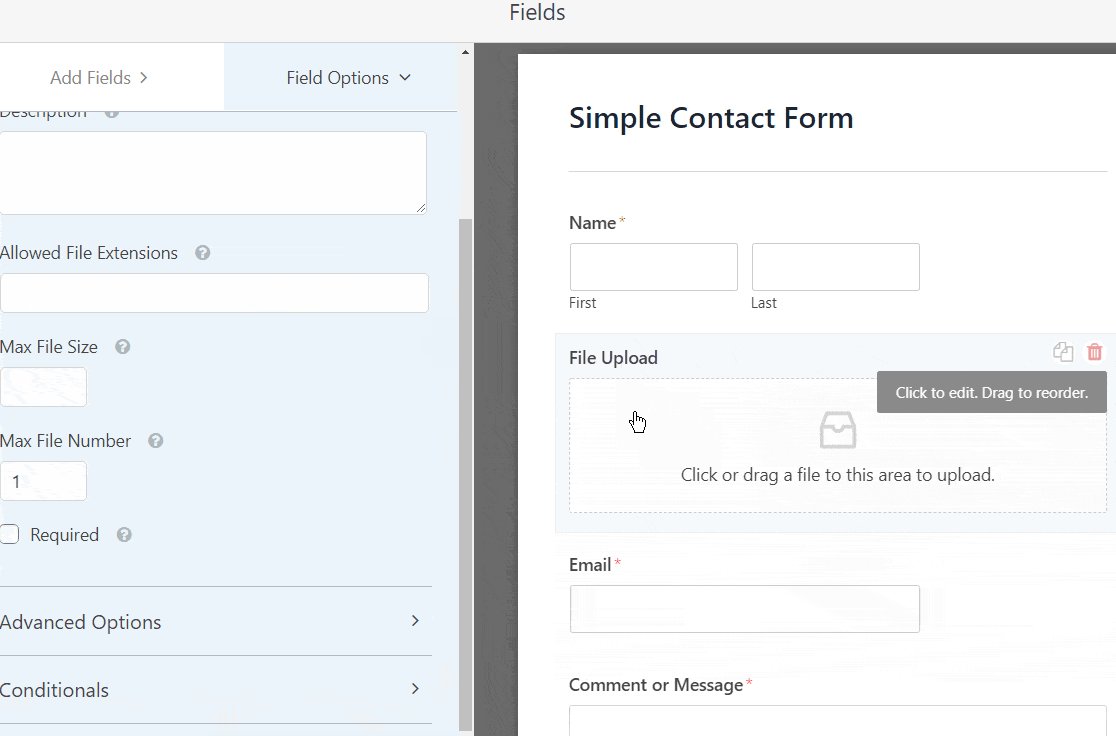
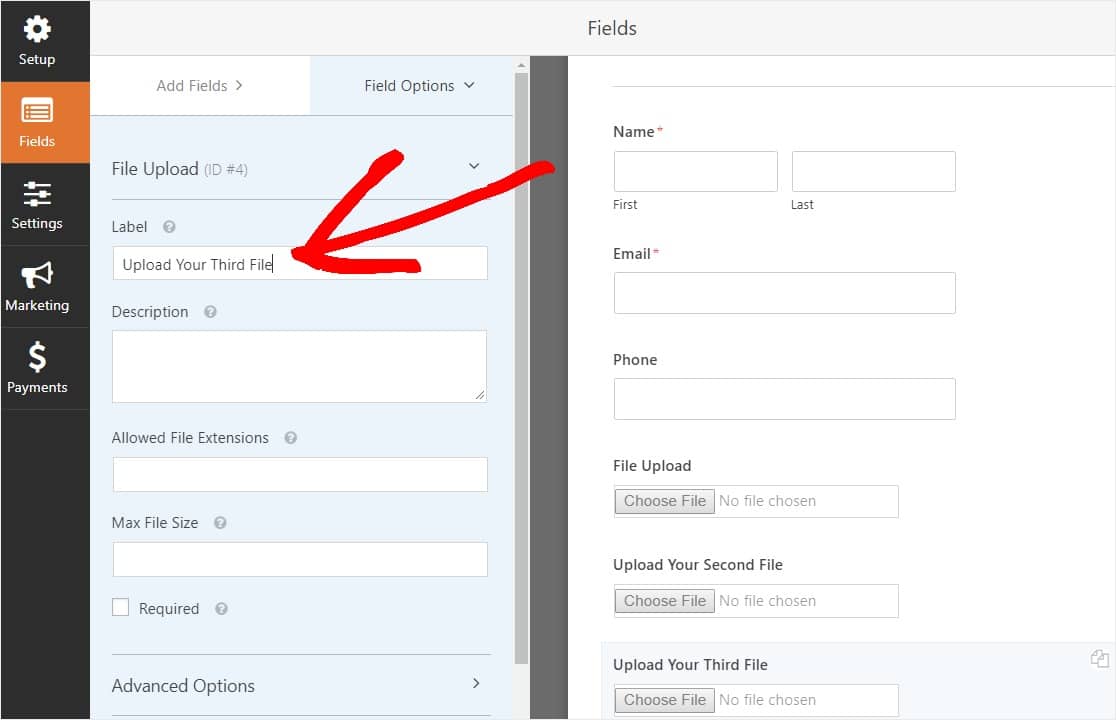
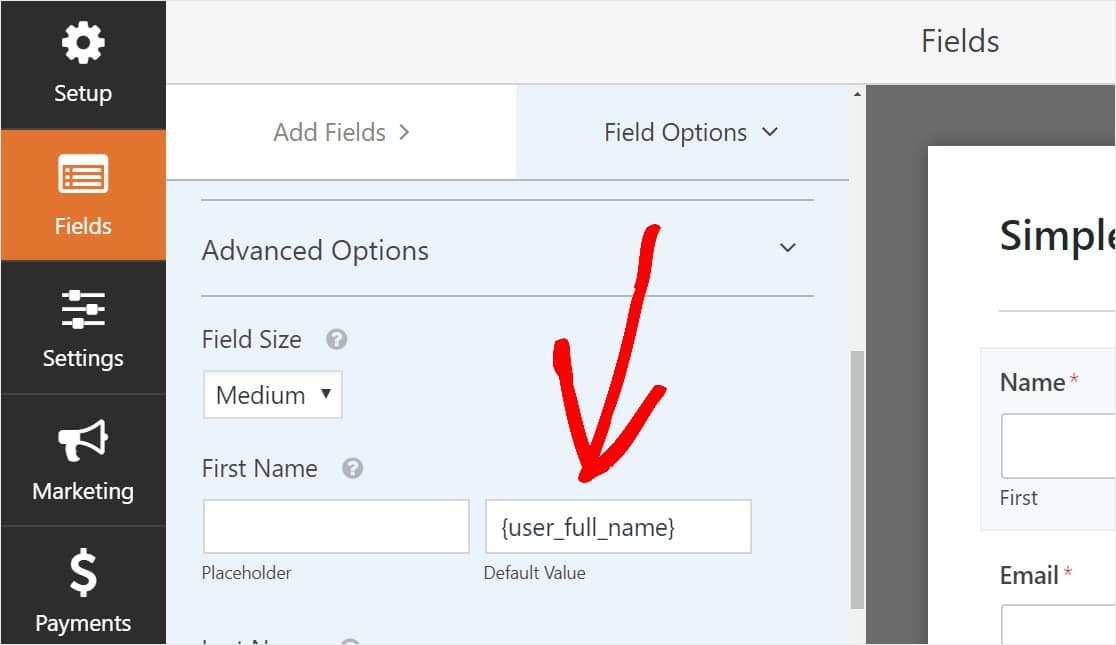
您可以单击文件上传字段并更改:
- 标签 —为表单字段命名,以便您的网站访问者知道它的用途。
- 说明 —添加向用户解释详细信息的说明。 例如,如果您只希望人们上传图片,请告诉他们。
- 允许的文件扩展名——如果你想限制可以上传到你的 WordPress 表单的文件类型,把它们放在这里,每个文件用逗号分隔
- 最大文件大小 —指定允许用户上传的最大文件大小(以兆字节为单位)。 如果您将此留空,WPForms 将默认为您的虚拟主机允许的最大大小限制。 如果您需要增加它,请参阅本教程,了解如何增加 WordPress 中的最大文件上传大小。
- 必需 -如果您希望用户在提交表单之前上传文件,请选中此复选框。
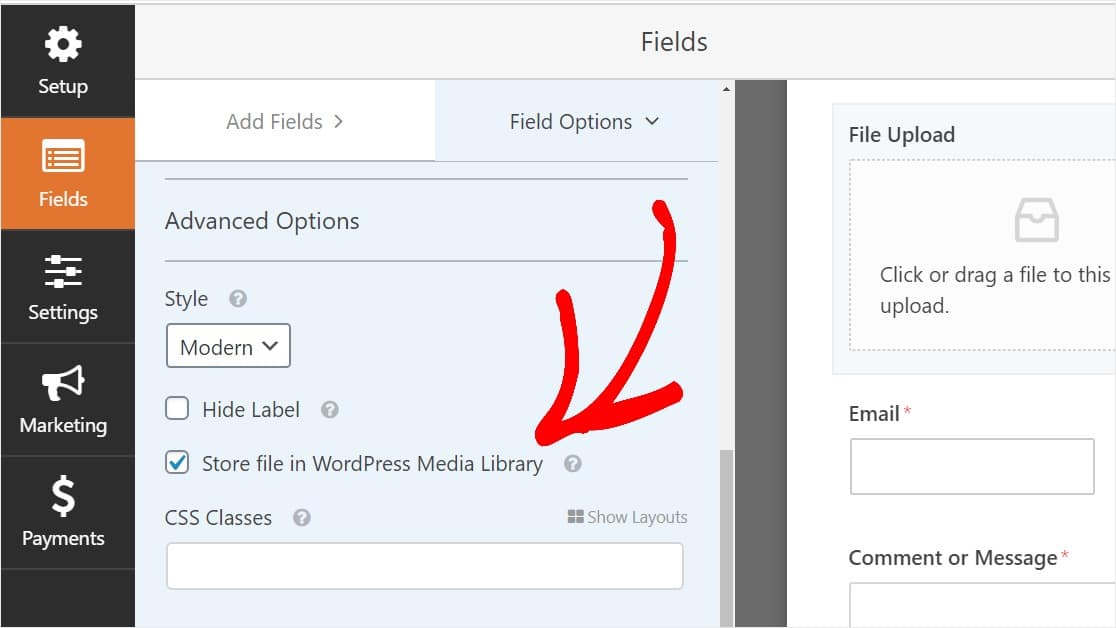
- 样式— 您可以在默认现代样式(推荐)和经典样式(我们将在下一步中深入介绍)之间切换
想知道这些上传的文件将存储在哪里?
默认情况下,用户上传的所有文件都存储在您网站的 Uploads 目录内的 WPForms 文件夹中。 为方便起见,您还可以通过选择高级选项下的在 WordPress 媒体库中存储字段复选框,将这些文件存储在您的 WordPress 媒体库中。

您还可以按照我们关于如何在 WordPress 中创建多步表单的帖子中的步骤使表单看起来很棒。 但是为了本教程,我们将坚持使用单个页面。
第 2 步:切换到经典文件上传字段(可选)
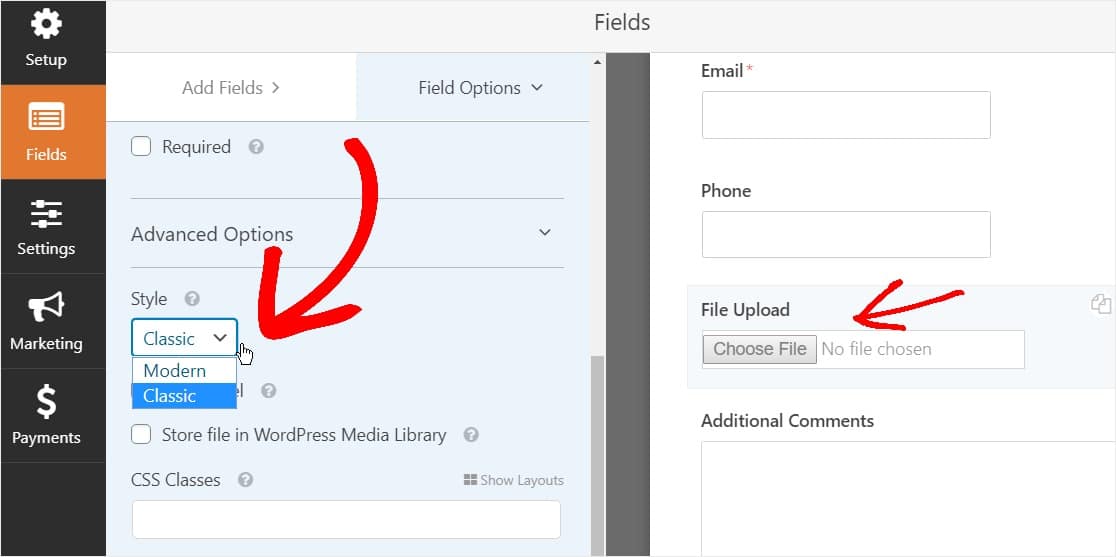
此步骤是可选的,一般不推荐。 但是,如果您想将文件上传字段的样式从默认的现代样式更改为带有“立即选择”按钮的经典样式,请前往高级选项»样式并单击下拉列表以选择经典。

切换回经典风格可能是一个不错的选择:
- 您或您的用户更喜欢“按钮”样式的文件上传字段
- 您更喜欢更紧凑的文件上传字段(并且您只接受 1 个文件)
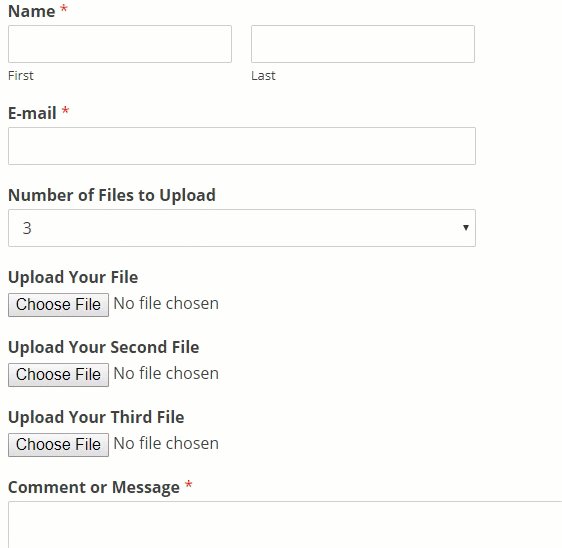
请记住,经典文件上传样式每个字段只接受 1 个上传。 如果您使用的是经典样式,则需要添加另一个文件上传字段以接受表单上的多个上传。
为了使您的表单看起来整洁,在添加其他字段之前,您需要在第一个经典文件上传字段上启用条件逻辑。 这样,除非用户需要,否则那些额外的文件上传字段不会显示在您的表单上。

文件上传字段的每种经典样式都允许用户仅上传一个文件。 要了解如何使用经典样式上传器字段类型添加多个文件上传,请继续阅读。 如果只有一个文件上传字段适合您,您可以跳过下一步。
要在经典样式的字段上传字段上启用条件逻辑,请将下拉字段从左侧面板拖到表单中,就在文件上传字段的上方。 (这将适用于任意数量的上传文件字段,但为了本示例,我们将执行 3。)

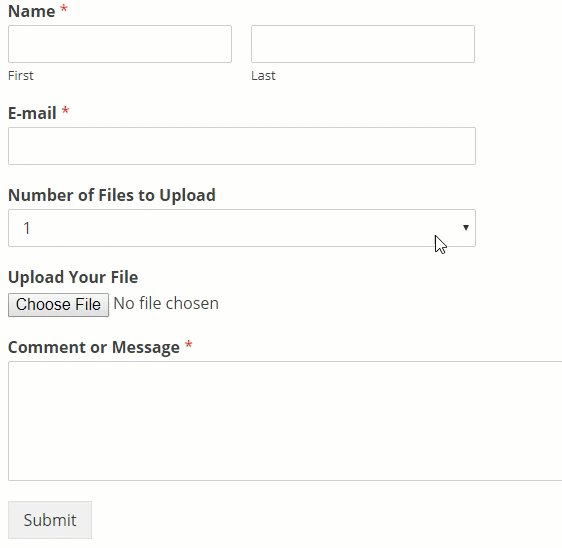
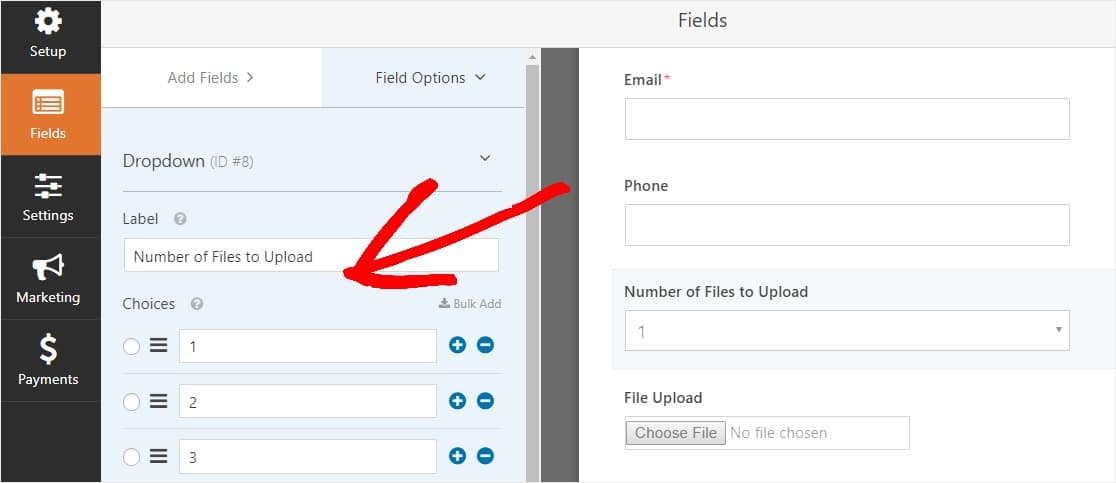
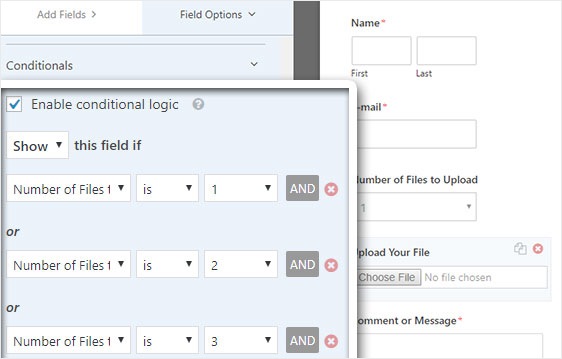
现在点击下拉现场看到左侧面板和编辑下拉字段标签文件数说上传,然后选择在字段选项说1,2和3。

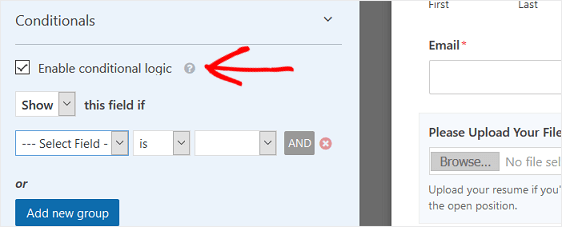
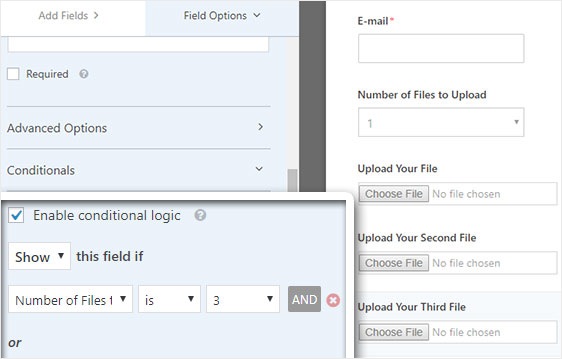
之后,单击“文件上传”字段,然后在选项中向下滚动并展开左侧面板中的“条件”选项卡。 然后,选中Enable conditional logic 的复选标记。

自定义文件上传字段的条件逻辑,就像下面的截图:

请记住,通过单击应用 OR 逻辑的添加新组按钮来添加新字段。 如果您需要有关使用 OR 逻辑的更多详细信息,请阅读我们关于如何使用 And OR 条件逻辑的指南。
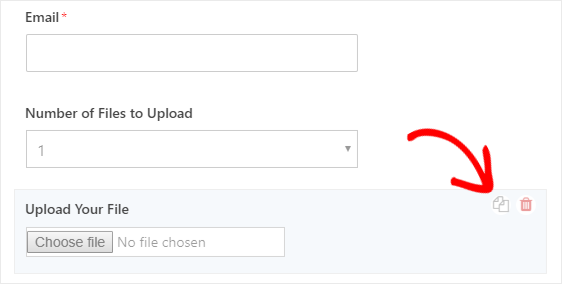
下一步是复制此文件上传字段。
在您的表单上,单击文件上传字段右侧的重复图标。


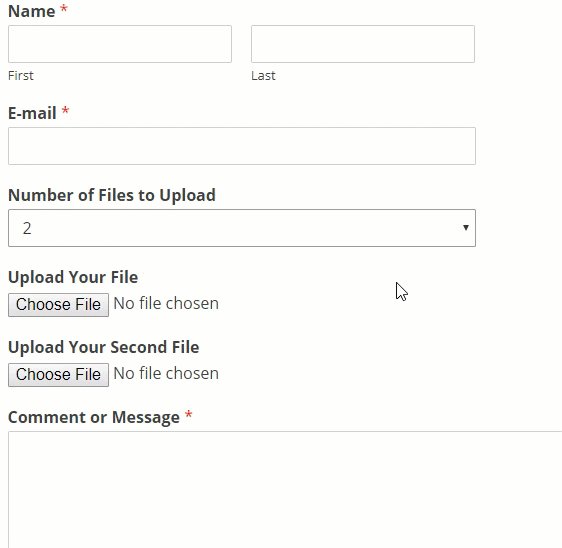
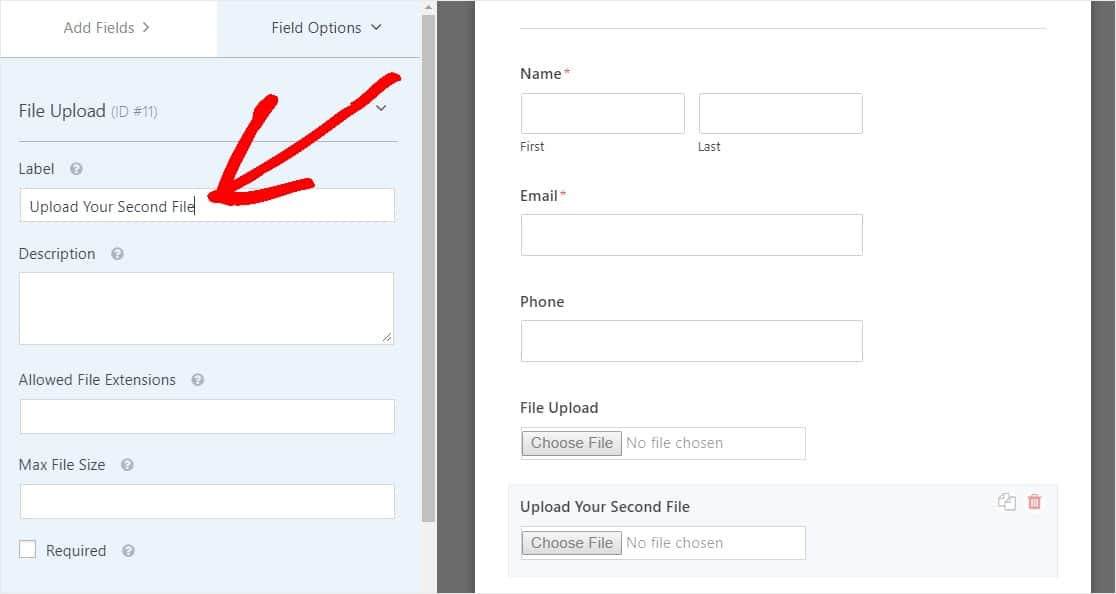
在左侧面板中,将新文件上传字段的标签更改为Upload Your Second File 。

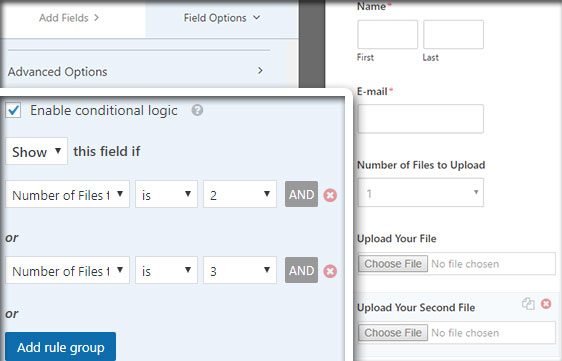
现在为这个新字段配置条件逻辑,就像下面的截图一样。 与上述步骤相比,唯一的变化是我们删除了第一个操作,其中显示要上传的文件数为 1。

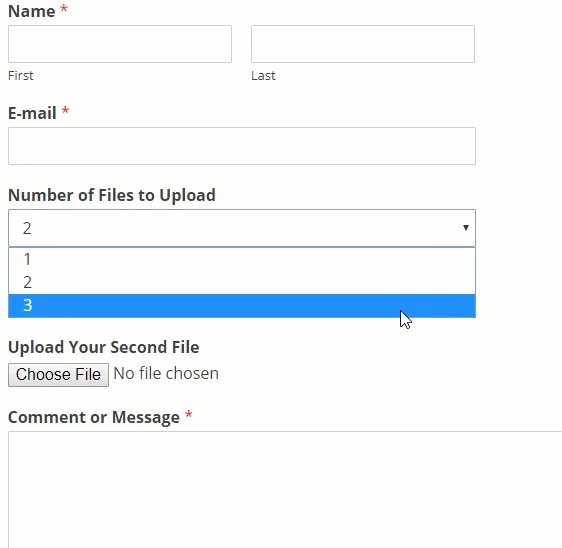
现在,通过单击图标并将标签更改为Upload Your Third File来复制第二个文件上传字段。

就像下面的屏幕截图一样配置条件逻辑字段。 我们只会保留最后一个字段,其中显示要上传的文件数为 3。

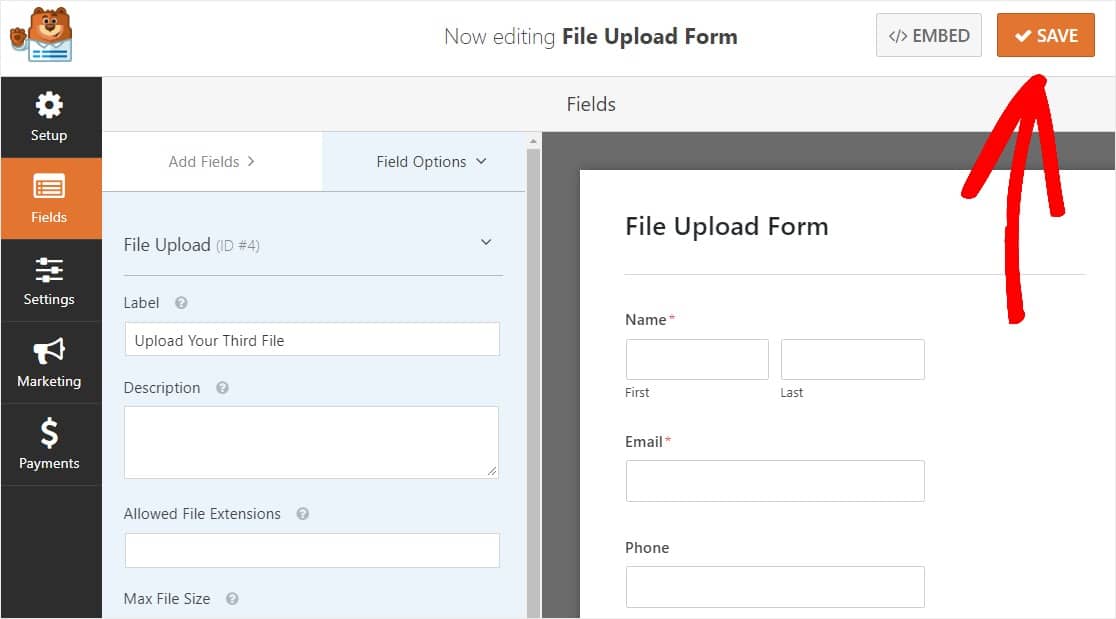
完成自定义表单后,单击屏幕右上角的保存。 您刚刚在表单中添加了多个文件上传字段。

如您所见,在大多数情况下,您会希望使用 Modern 样式来接受多个文件上传。
因此,既然您的表单上有适量的文件上传字段(可以是 1 个或多个),您就可以配置表单的设置了。
第 3 步:自定义您的文件上传表单设置
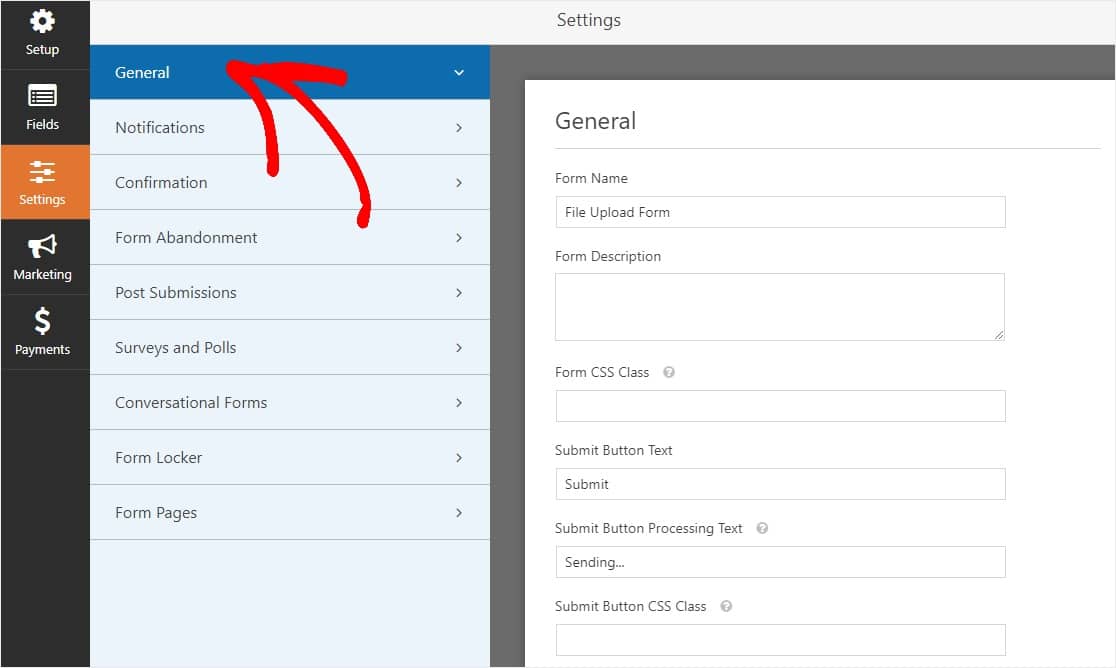
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载 WordPress 页面即可启用 AJAX 多重上传。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击Save 。
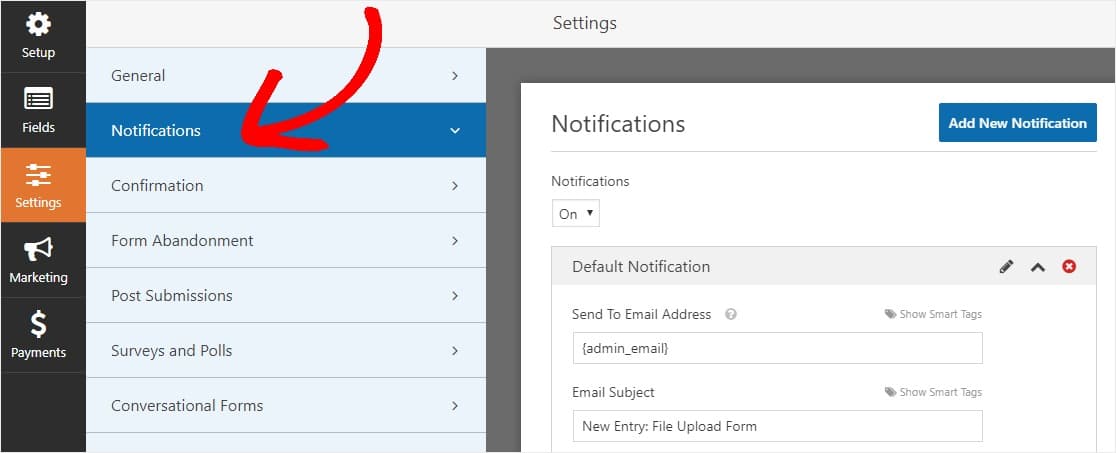
第 4 步:配置表单的通知
通知是了解何时有人提交您的文件上传表单的一种极好方式。
而且,除非您禁用通知功能,否则每当有人在您的网站上提交表单时,您都会收到电子邮件通知。

要在有人完成您的表单时收到电子邮件,您需要在 WordPress 中设置表单通知并提供您的电子邮件地址。
此外,如果您使用智能标签,您可以在网站访问者完成您的表单后向他们发送个性化通知,让他们知道您收到了它。 这向用户保证他们的表单以及他们的文件上传都已正确处理。

有关更多信息,请查看我们关于如何在 WordPress 中发送多个表单通知的分步指南。
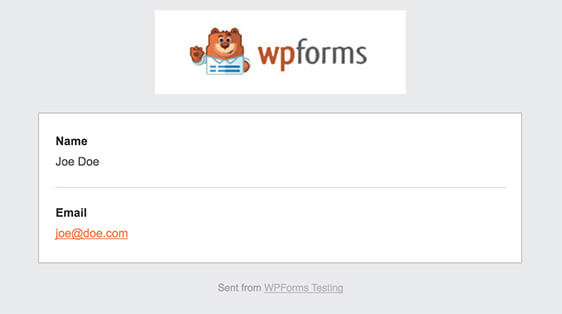
此外,您可以选择通过在自定义标题图像区域中添加您的徽标或您选择的任何图像,轻松地为您的通知电子邮件打上品牌。 您选择的徽标/图像将显示在电子邮件通知的顶部,例如下面的 WPForms 徽标。

注意:因此,由于文件附件通常会损害电子邮件的可传递性,WPForms 不会在通知电子邮件中附加您用户的文件。 相反,我们通过电子邮件将文件上传作为链接发送。

第 5 步:配置您的文件上传表单确认
表单确认是在您的用户向您的表单提交信息后立即(并自动)采取行动的方式。 如需此步骤的额外帮助,请查看我们关于如何设置表单确认的教程。
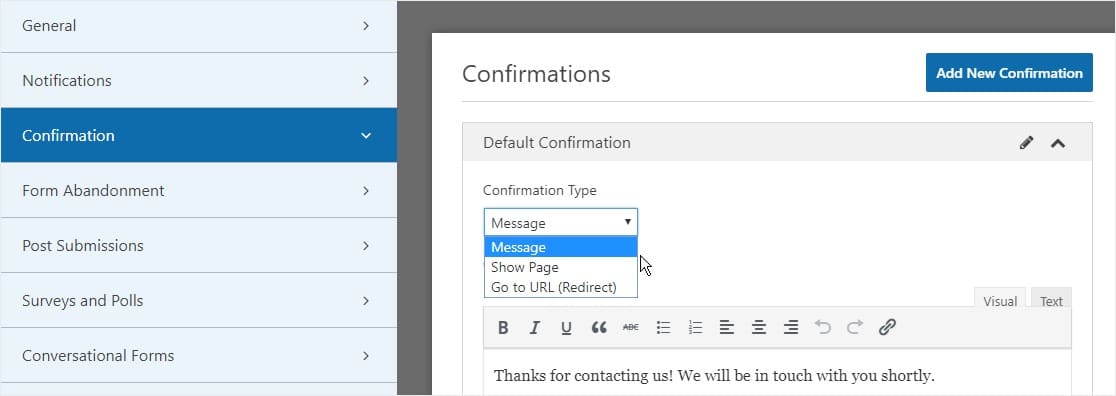
WPForms 中有 3 种不同类型的确认:
- 消息 —这是有人在您的表单上点击提交后出现的默认确认类型,它是可自定义的。 因此,如果访问者最初想知道如何将文档添加到 WordPress,然后看到确认消息,他们可以放心,您已经收到了。
- 显示页面 -自动将用户发送到您网站上的任何帖子或页面,如感谢页面
- 重定向 -如果您想将用户带到不同的网站或专门的 URL 以进行更复杂的开发,则很有用。
因此,让我们看看如何在 WPForms 中设置简单的表单确认,以便您可以自定义站点访问者在您的站点上提交表单时将看到的成功消息。
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据自己的喜好自定义确认消息,并在完成后单击“保存” 。
现在您已准备好将表单添加到您的网站。
第 6 步:将您的文件上传表单添加到您的网站
创建表单后,您需要将其添加到您的 WordPress 站点。
WPForms 允许您将表单添加到 WordPress 网站上的多个位置,包括页面、博客文章和侧边栏小部件。
那么让我们来看看最常见的放置选项:页面/帖子嵌入。
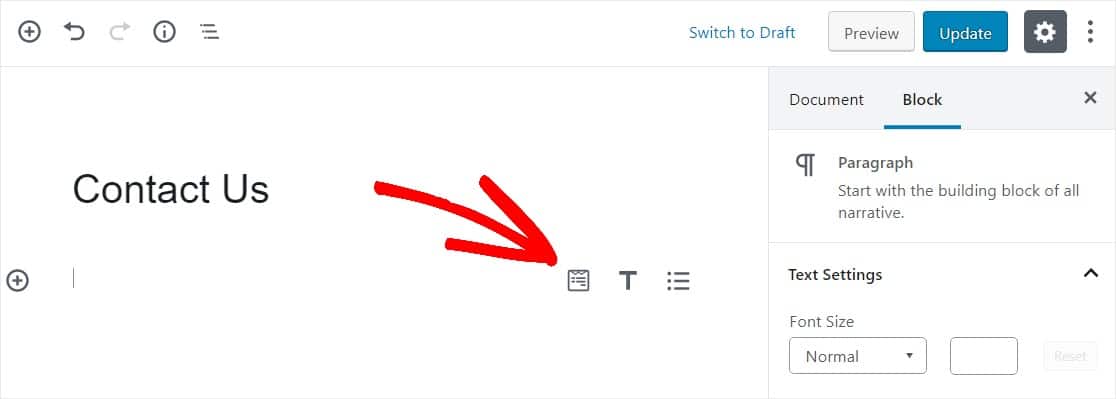
要开始嵌入您的文件上传表单,请在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。 之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

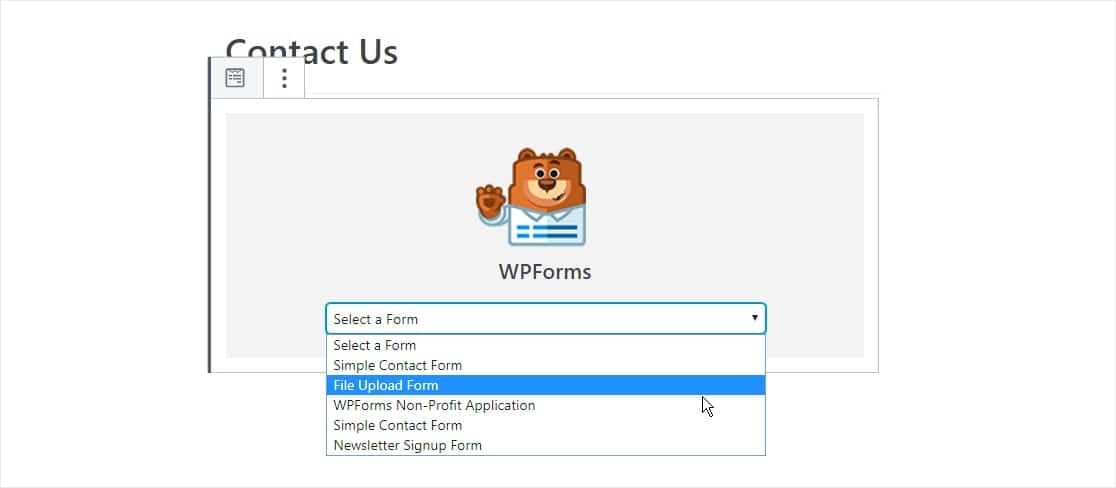
现在,WPForms 小部件将出现在您的块内。 单击 WPForms 下拉菜单,然后选择您已经创建的要插入到页面中的表单。 所以选择你的文件上传表单。
您离在 WordPress 中创建完美的上传页面又近了一步。

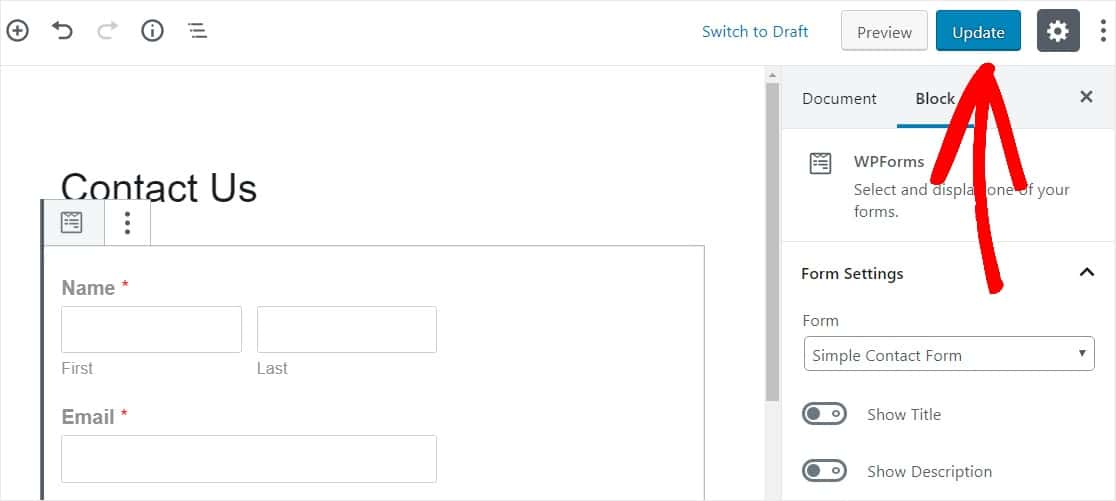
接下来,单击右上角显示“发布”或“更新”的蓝色按钮,这样您的表单就会出现在您的网站上。

就是这样! 您的文件上传表单现在位于您的网站上。
第 7 步:查看文件
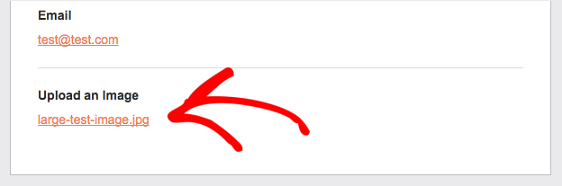
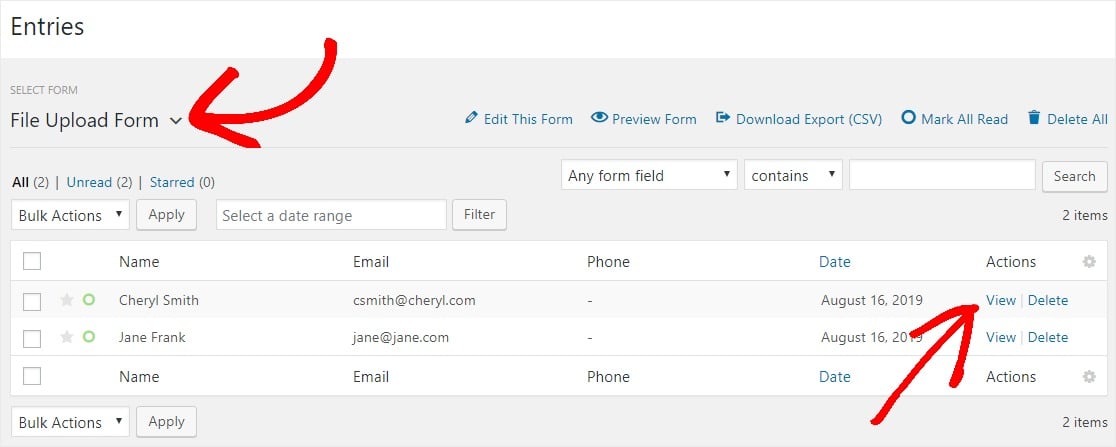
WPForms 将每个表单提交存储为一个条目。 要查看上传的文件,请转到WPForms » Entries 。
从那里,从下拉菜单中选择正确的表单,然后单击View 。

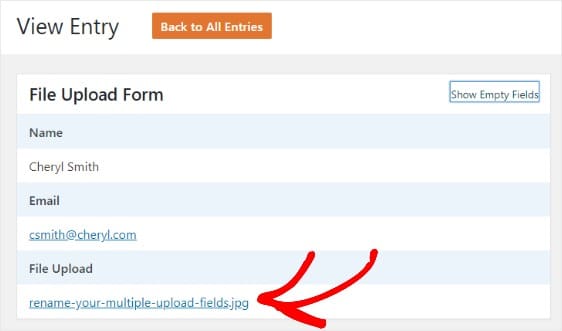
接下来,右键单击文件以下载文件,或单击以在浏览器中查看。

更好的是,WPForms WordPress 插件有大量可以安装的插件,因此您可以对文件做更多的事情。 例如,您可以使用我们的 Zapier 插件自动将所有文件上传保存到:
- 谷歌云端硬盘
- 保管箱
- 以及许多其他云存储服务。
单击此处立即制作您的文件上传表格
关于 WordPress 文件上传表单的最终想法
你有它! 您现在知道如何使用 WordPress 插件创建文件上传表单。
如果您想让网站访问者直接将文件上传到您的网站,请务必查看我们有关如何创建 WordPress 文件上传小部件的有用指南。
你还在等什么? 立即开始使用最简单易用的 WordPress 表单构建器插件。 WPForms Pro 包括免费文件上传功能和免费文件上传表单,并提供 14 天退款保证。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
