如何在 WordPress 中创建文件上传小部件
已发表: 2020-02-21想让您的网站访问者将文件附件上传到您网站上任何位置的 WordPress 表单吗?
让用户能够将文件和媒体添加到您网站的表单中,可以让您更轻松地收集所需的信息。
在本文中,我们将向您展示如何轻松创建 WordPress 上传小部件以接受来自网站访问者的文件。
单击此处立即开始制作您的 WordPress 上传小部件
在创建 WordPress 上传小部件之前,您需要创建一个 WordPress 文件上传表单。 如果你已经这样做了,你可以跳到第 6 步。
这是一个目录,可轻松导航每个步骤:
- 在 WordPress 中创建您的文件上传表单
- 切换到经典文件上传器(可选)
- 自定义您的文件上传表单设置
- 配置文件上传表单的通知
- 配置文件上传表单的确认
- 将您的文件上传表单添加到小部件
- 查看文件
如何在 WordPress 中创建文件上传小部件
根据您要在表单上收集的信息类型,使用 WordPress 上传小部件是让您更轻松地快速从用户那里获取更多信息的最佳方法之一。 例如,这将是一个很好的表单位置,可以让访问者将图像上传到 WordPress。
使表单更易于填写和访问有助于降低您的表单放弃率,因此您的 WordPress 网站可以产生更多收入。 您还可以了解如何在 WordPress 上传表单上接受其他文件类型。
如果您希望通过文件上传付款,您可以跳到另一个指南。
第 1 步:在 WordPress 中创建您的文件上传表单
这是一个视频教程,或者您可以阅读以下步骤:
您需要做的第一件事是安装并激活 WPForms 插件。
WPForms 是最好的文件上传插件。 与 Google 表单上传文件功能不同,WPForms 允许您将文件上传添加到站点的任何位置,而不仅仅是表单页面。 有关如何安装它的更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
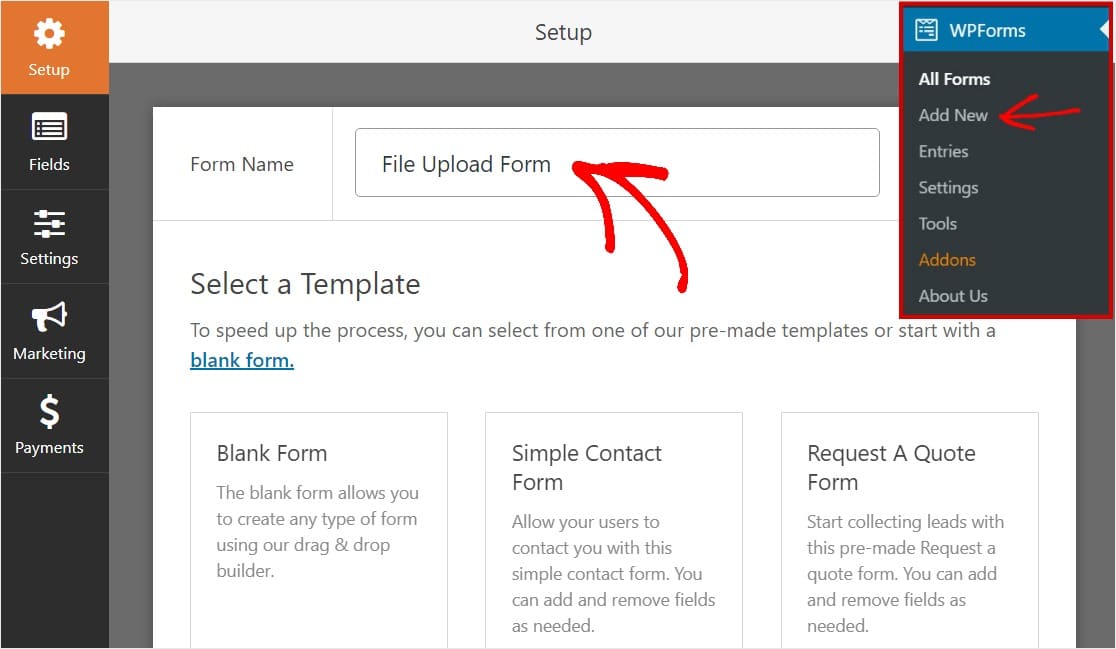
接下来,转到您的 WordPress 仪表板,然后单击左侧面板中的WPForms » 添加新表单以创建一个新表单并将其命名为您喜欢的任何名称。

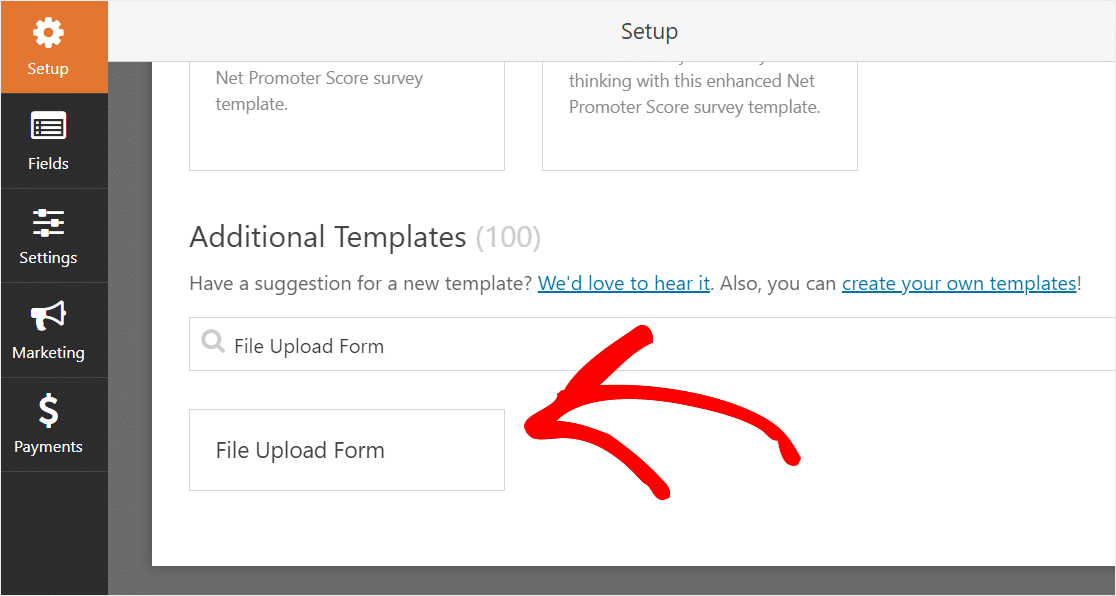
接下来,向下滚动到“其他模板”部分并键入“文件上传表单”,然后单击它以打开模板。

确保您已激活表单模板包插件来搜索此表单。
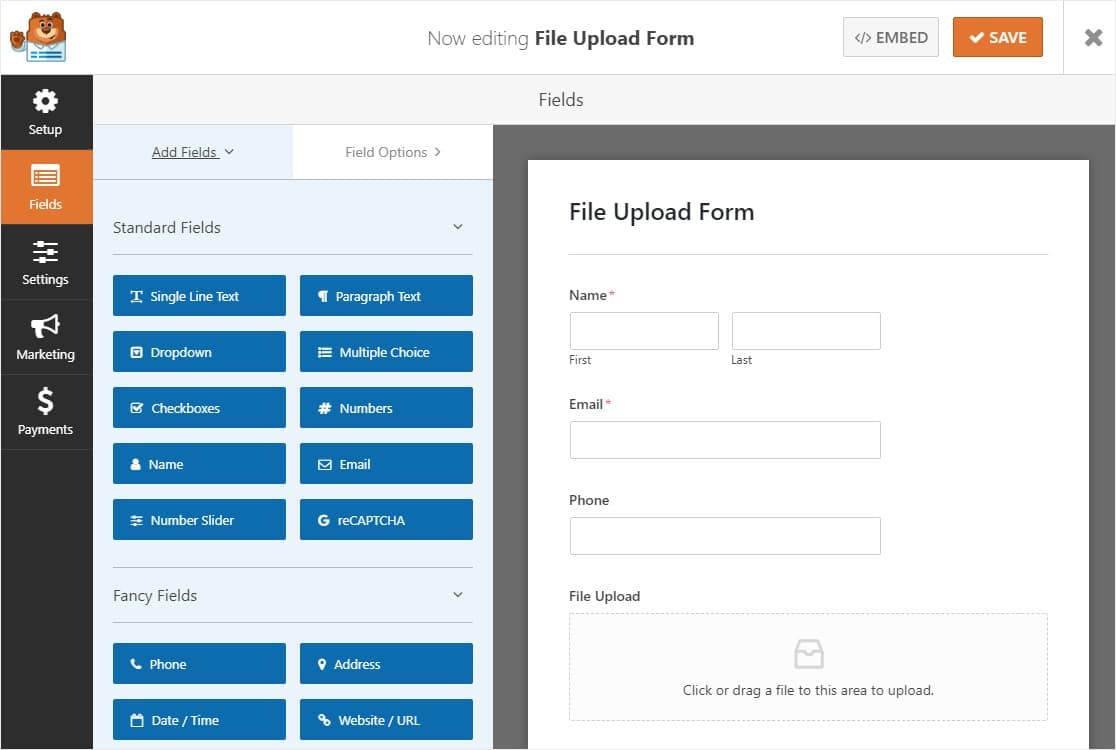
现在,WPForms 将填充一个预先构建的文件上传表单并显示拖放构建器。

在这里,您可以通过将其他字段从左侧面板拖动到右侧面板来向联系表单添加其他字段。 或者,您可以删除字段以确保您的表单在第 6 步中添加后非常适合您的上传小部件。
使用文件上传表单模板,您已经拥有名称、电子邮件、电话、文件上传和附加评论字段。
单击任何表单字段以进行更改。 您还可以单击表单域并拖动它以重新排列联系表单上的顺序。
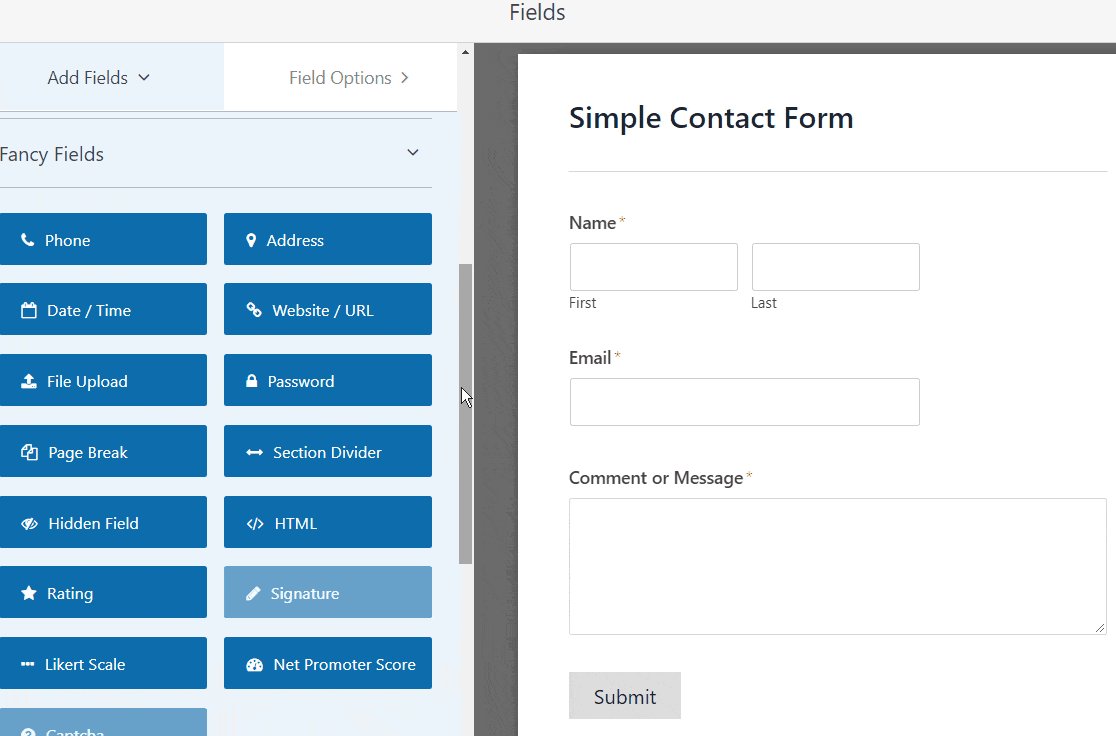
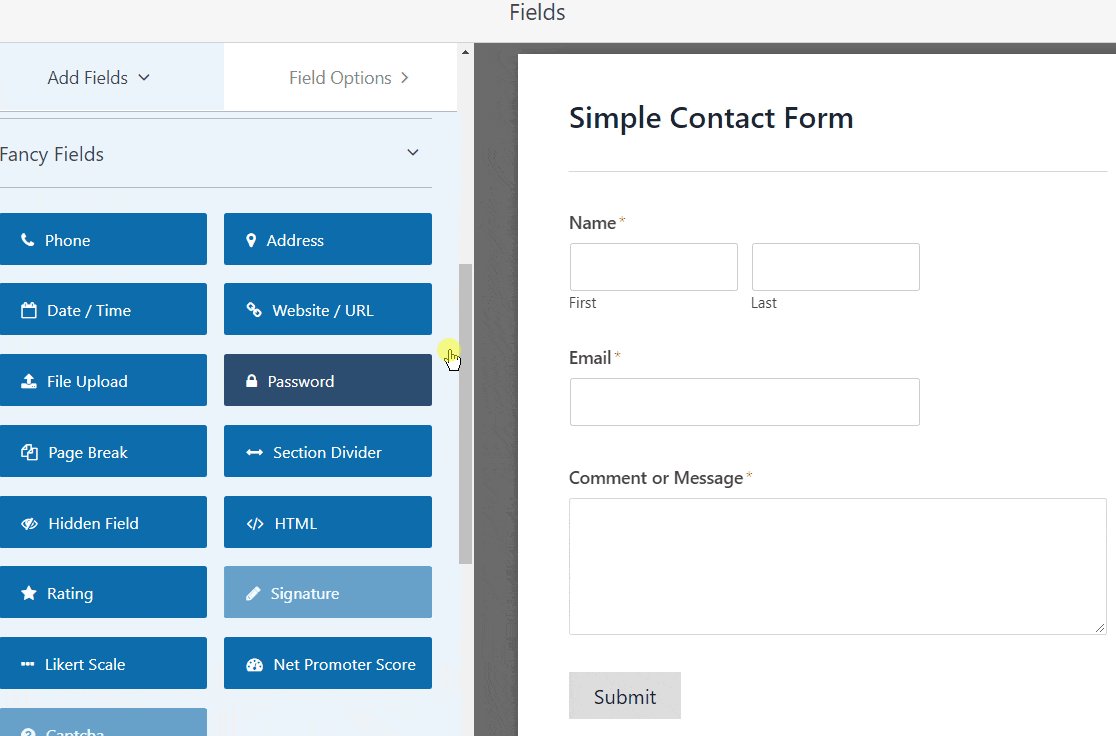
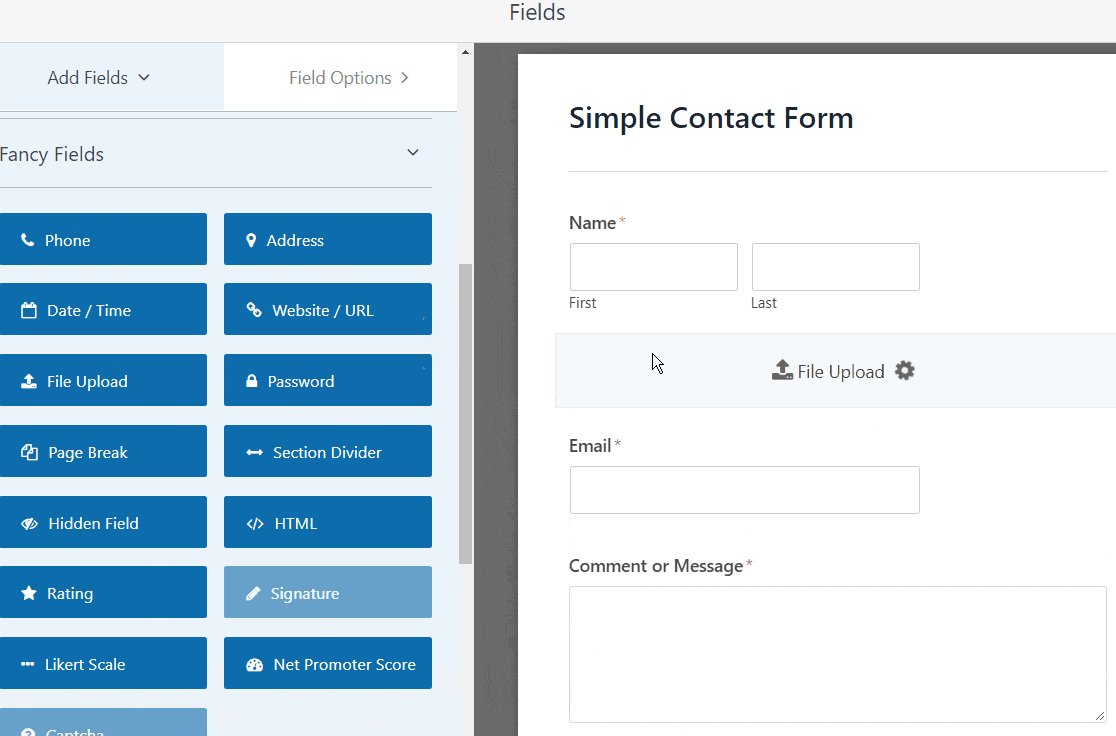
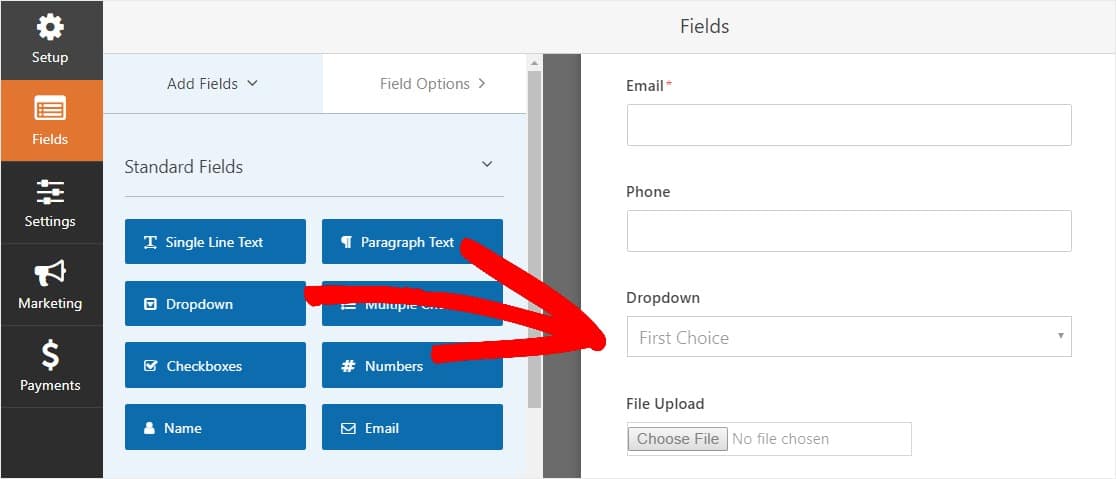
不仅如此,您还可以将文件上传字段添加到您创建的任何 WordPress 表单中。 只需将Fancy Fields下的 File Upload 表单字段从表单编辑器的左侧面板拖到右侧面板。

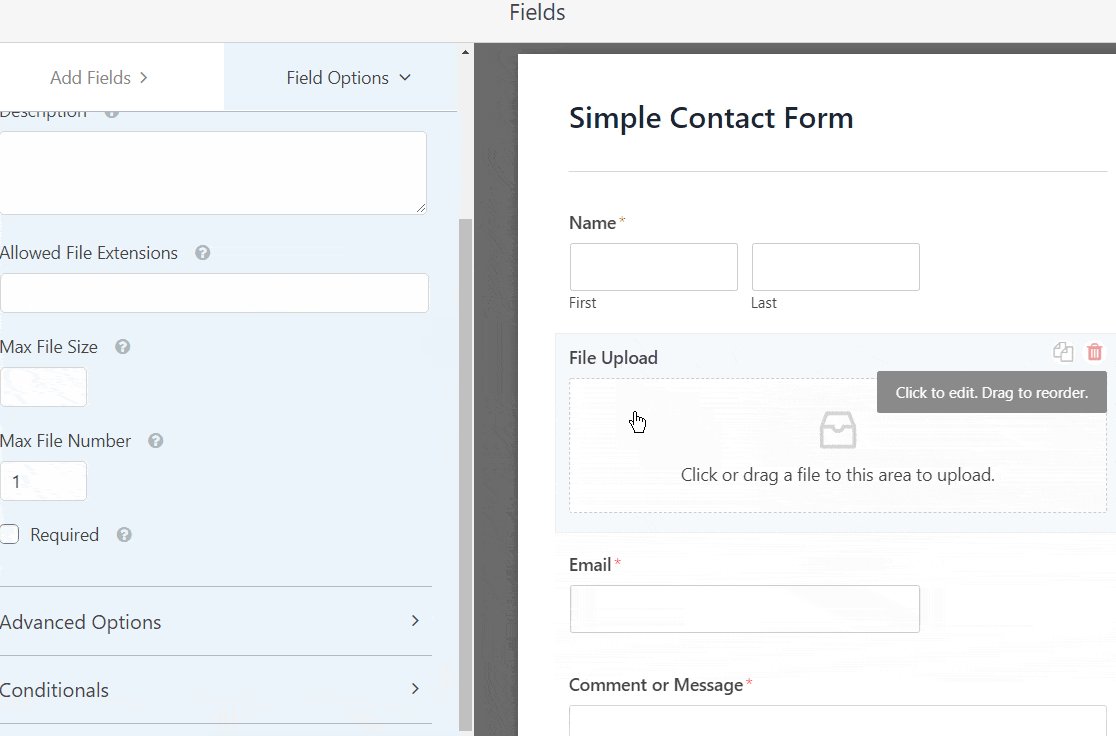
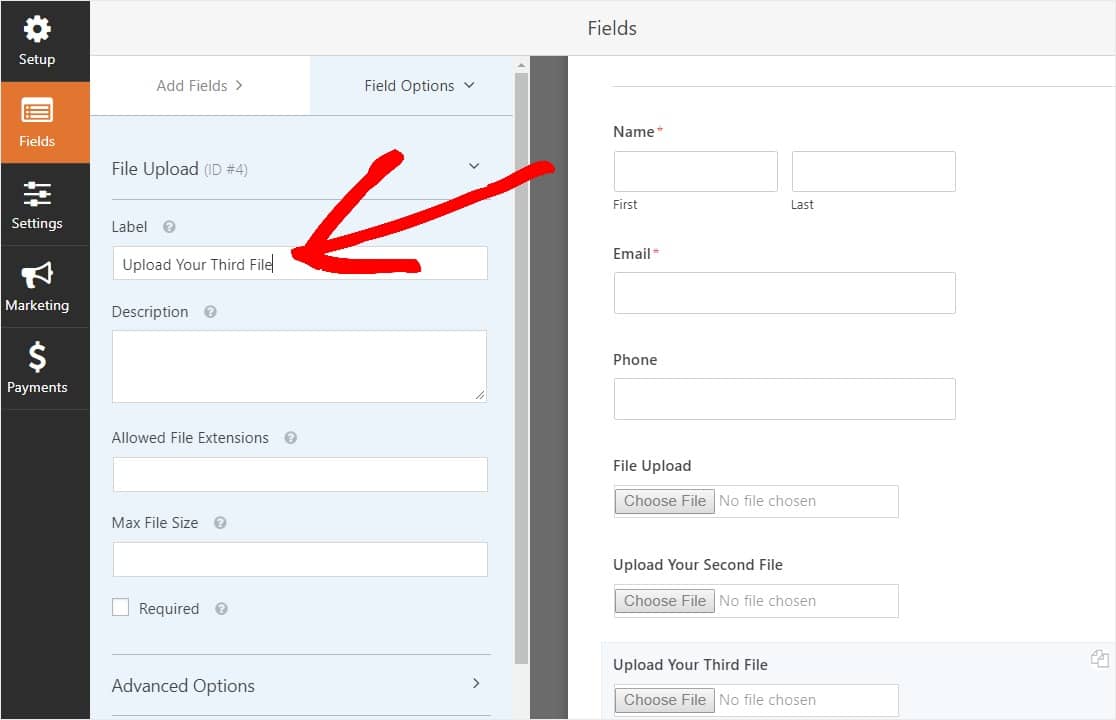
您可以单击文件上传字段并更改:
- 标签 —为表单字段命名,以便您的网站访问者知道它的用途。
- 说明 —添加向用户解释详细信息的说明。 例如,如果您只希望人们上传图片,请告诉他们。
- 允许的文件扩展名——如果你想限制可以上传到你的 WordPress 表单的文件类型,把它们放在这里,每个文件用逗号分隔
- 最大文件大小 —指定允许用户上传的最大文件大小(以兆字节为单位)。 如果您没有在此处输入数字,WPForms 将默认为您的服务器允许的最大文件大小。 如果您需要更改此设置,请参阅本教程,了解如何在 WordPress 中增加最大文件上传大小。
- 必需 -如果您希望用户在提交表单之前上传文件,请选中此复选框。
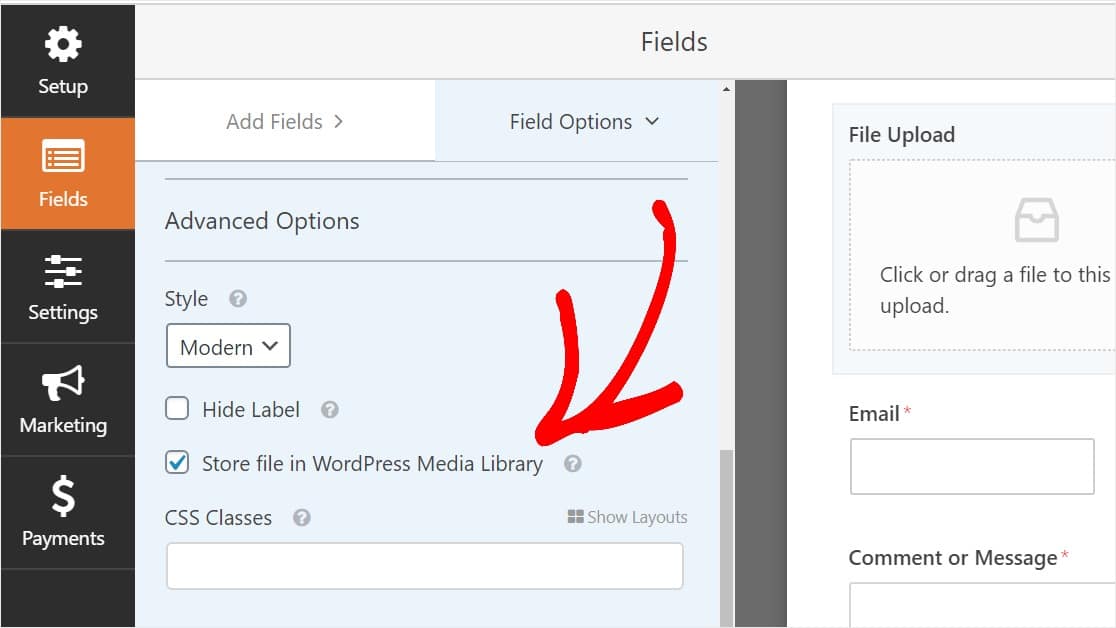
- 样式— 您可以在默认现代样式(推荐)和经典样式(我们将在下一步中深入介绍)之间切换
想知道这些文件上传到您的 WordPress 上传小部件后将存储在哪里?
默认情况下,用户上传的所有文件都存储在您网站的 Uploads 目录内的 WPForms 文件夹中。 为方便起见,您还可以通过选择高级选项下的在 WordPress 媒体库中存储字段复选框,将这些文件存储在您的 WordPress 媒体库中。

您还可以按照我们关于如何在 WordPress 中创建多步表单的帖子中的步骤使表单看起来很棒。 但是为了本教程,我们将坚持使用单个页面。
第 2 步:切换到经典文件上传字段(可选)
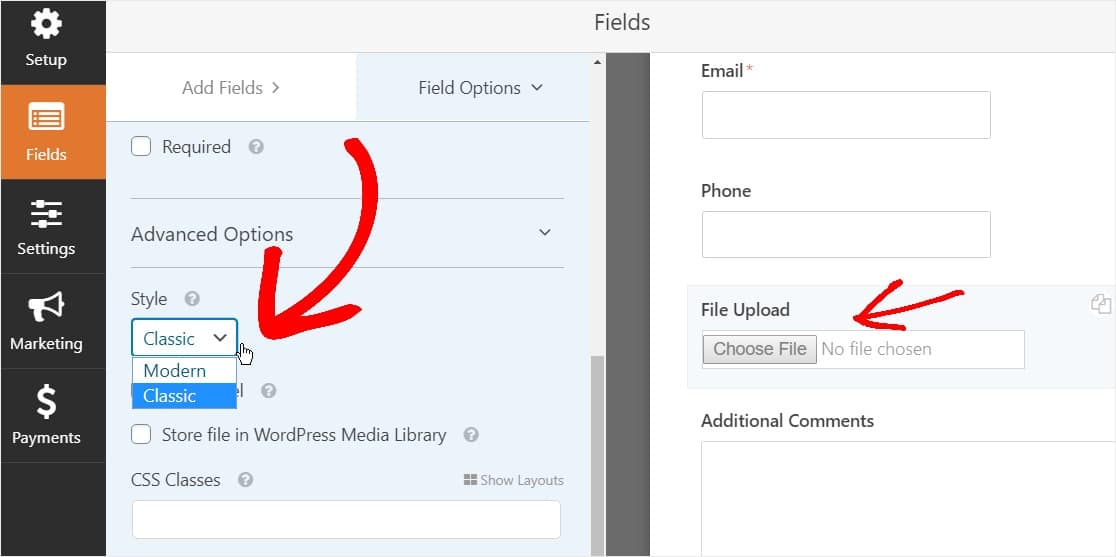
此步骤是可选的,一般不推荐。 但是,如果您想将文件上传字段的样式从默认的现代样式更改为经典样式,为您的 WordPress 上传小部件提供“立即选择”按钮,请前往高级选项»样式并单击下拉菜单选择经典。

切换回经典风格可能是一个不错的选择:
- 您或您的用户更喜欢“按钮”样式的文件上传字段
- 您更喜欢更紧凑的文件上传字段(并且您只接受 1 个文件)
请记住,经典文件上传样式每个字段只接受 1 个上传。 如果您使用的是经典样式,则需要添加另一个文件上传字段以接受表单上的多个上传。
为了使您的表单看起来整洁,在添加其他字段之前,您需要在第一个经典文件上传字段上启用条件逻辑。 这样,除非用户需要,否则那些额外的文件上传字段不会显示在您的表单上。

这个技巧使表单看起来更有条理并有助于对抗表单疲劳,这有助于促进表单转换。
文件上传字段的每种经典样式都允许用户仅上传一个文件。 要了解如何使用经典样式上传器添加多个文件上传,请继续阅读。 如果只有一个文件上传字段适合您,您可以跳过下一步。
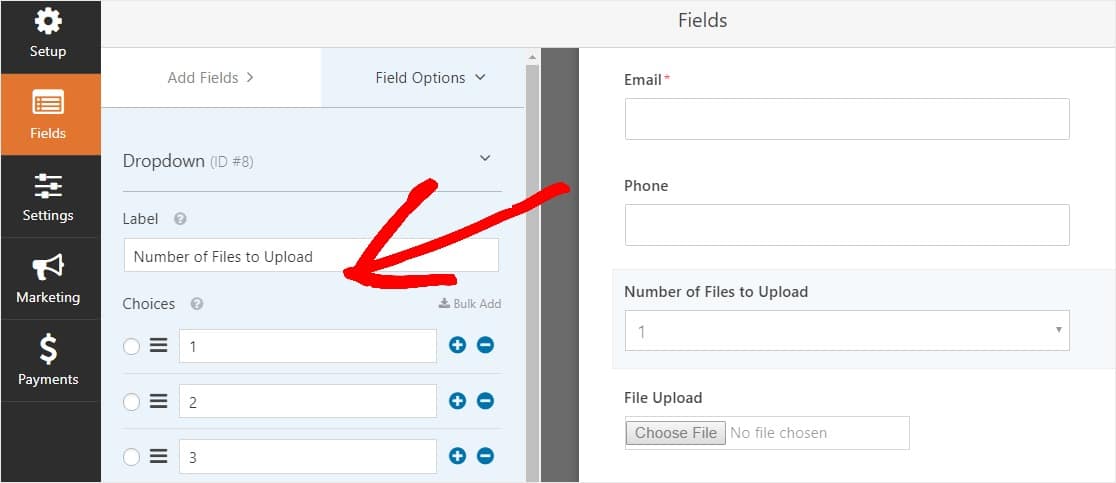
要在经典样式的字段上传字段上启用条件逻辑,请将下拉字段从左侧面板拖到表单中,就在文件上传字段的上方。 (这将适用于任意数量的上传文件字段,但为了本示例,我们将执行 3。)

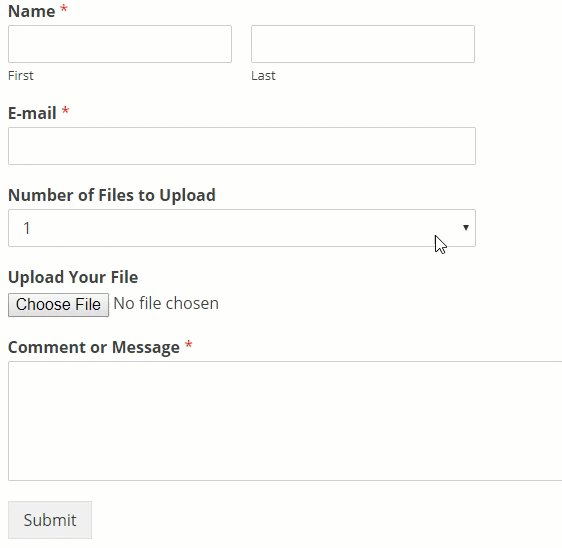
现在点击下拉现场看到左侧面板和编辑下拉字段标签文件数说上传,然后选择在字段选项说1,2和3。

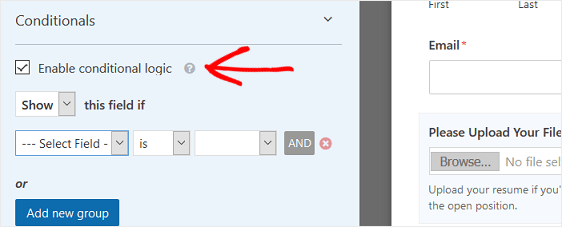
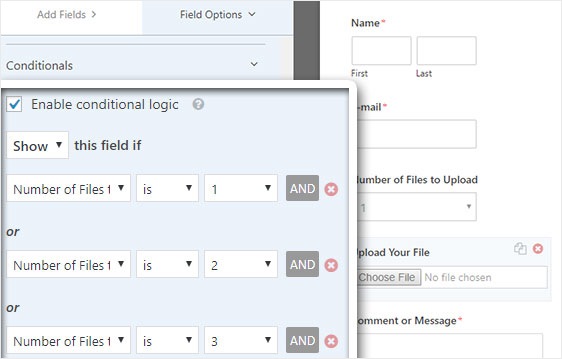
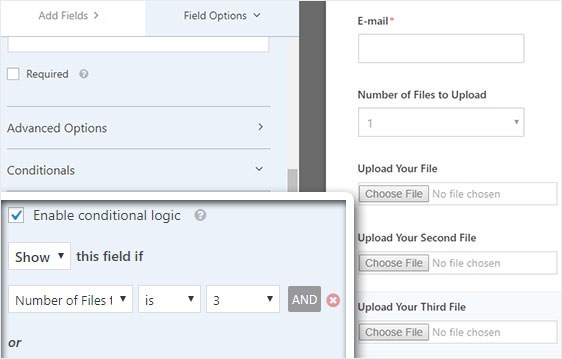
之后,单击“文件上传”字段,然后在选项中向下滚动并展开左侧面板中的“条件”选项卡。 然后,选中Enable conditional logic 的复选标记。

自定义文件上传字段的条件逻辑,就像下面的截图:

请记住,通过单击应用 OR 逻辑的添加新组按钮来添加新字段。 如果您需要有关使用 OR 逻辑的更多详细信息,请阅读我们关于如何使用 And OR 条件逻辑的指南。
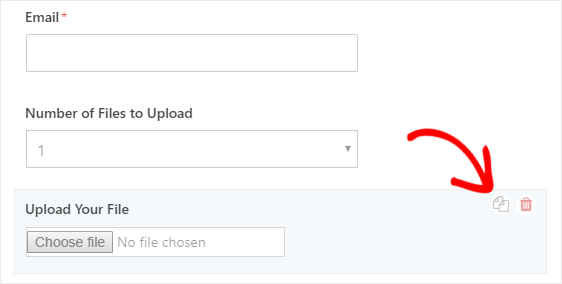
下一步是复制此文件上传字段。
在您的表单上,单击文件上传字段右侧的重复图标。

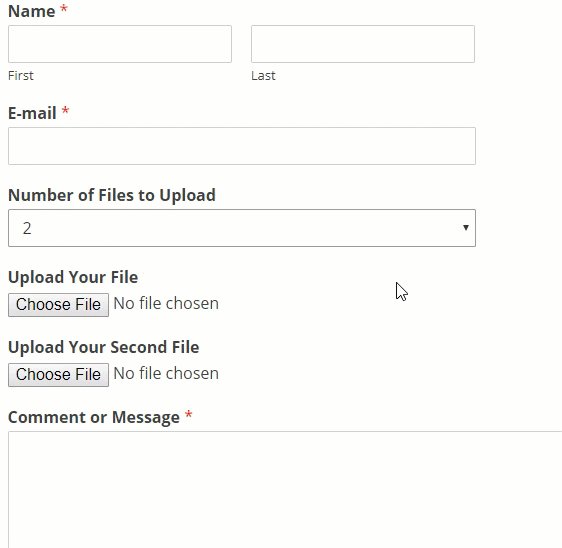
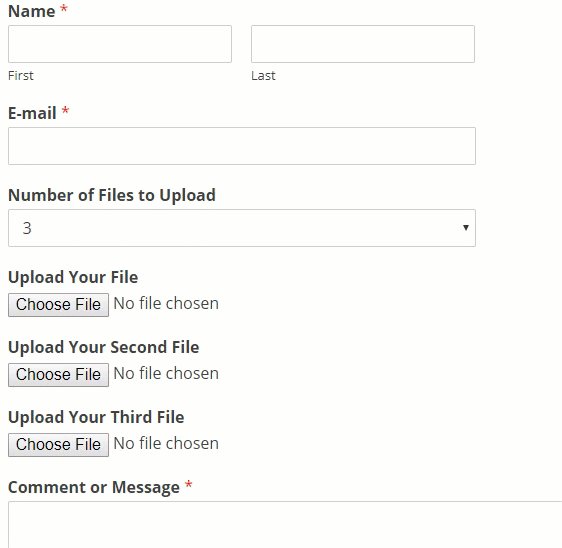
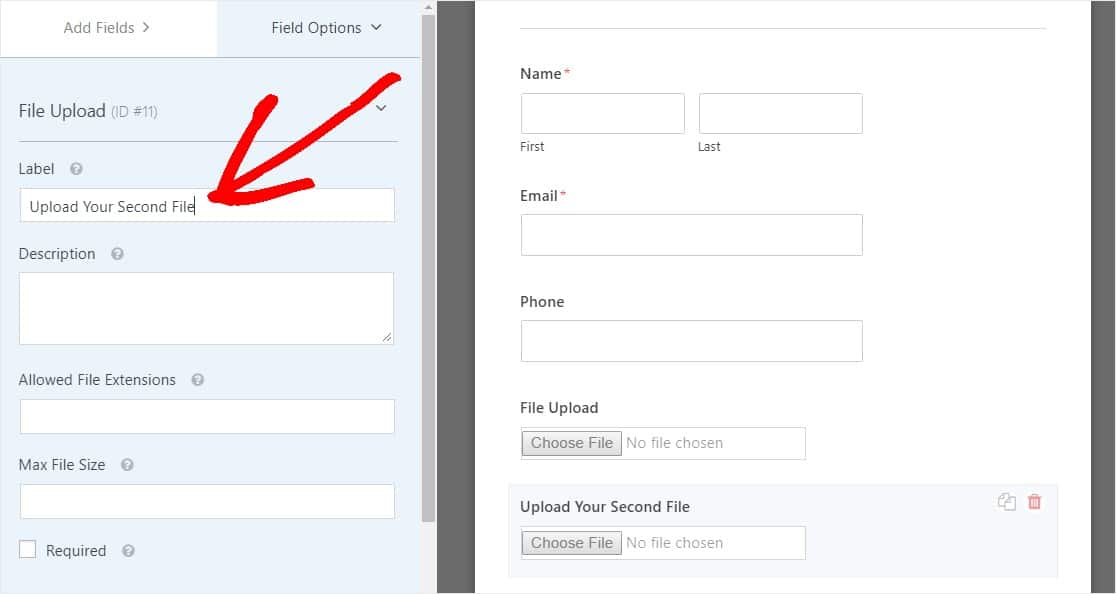
在左侧面板中,将新文件上传字段的标签更改为Upload Your Second File 。

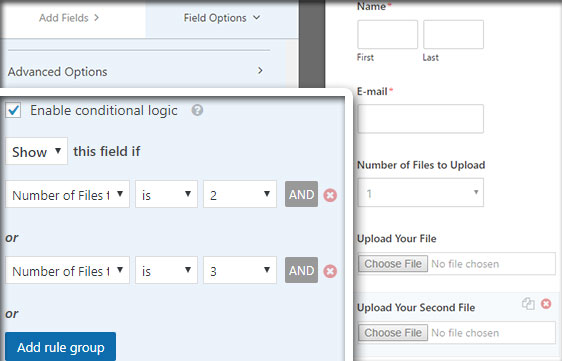
现在为这个新字段配置条件逻辑,就像下面的截图一样。 与上述步骤相比,唯一的变化是我们删除了第一个操作,其中显示要上传的文件数为 1。


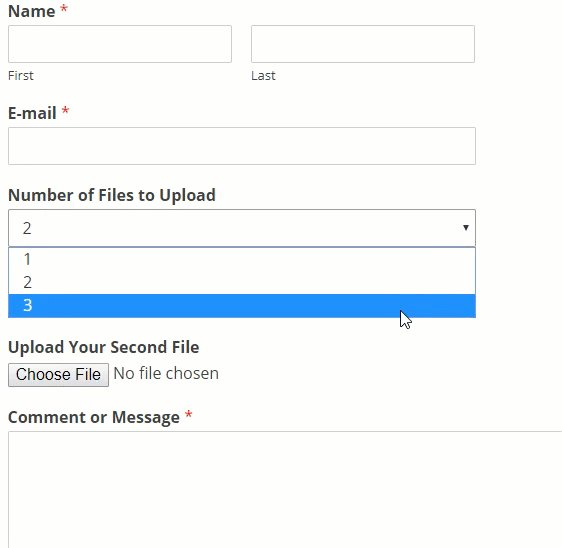
现在,通过单击图标并将标签更改为Upload Your Third File来复制第二个文件上传字段。

就像下面的屏幕截图一样配置条件逻辑字段。 我们只会保留最后一个字段,其中显示要上传的文件数为 3。

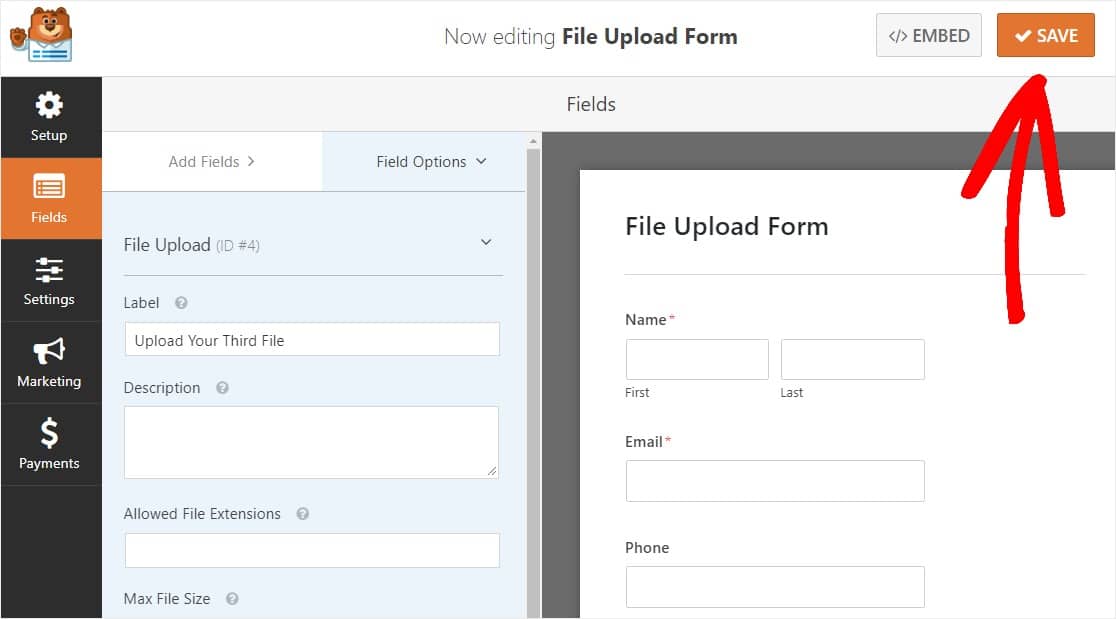
完成自定义表单后,单击屏幕右上角的保存。 现在您刚刚在表单中添加了多个文件上传字段。

如您所见,在大多数情况下,您会希望使用 Modern 样式来接受多个文件上传。
因此,既然您的表单上有适量的文件上传字段(可以是 1 个或多个),您就可以配置表单的设置了。
第 3 步:自定义您的文件上传表单设置
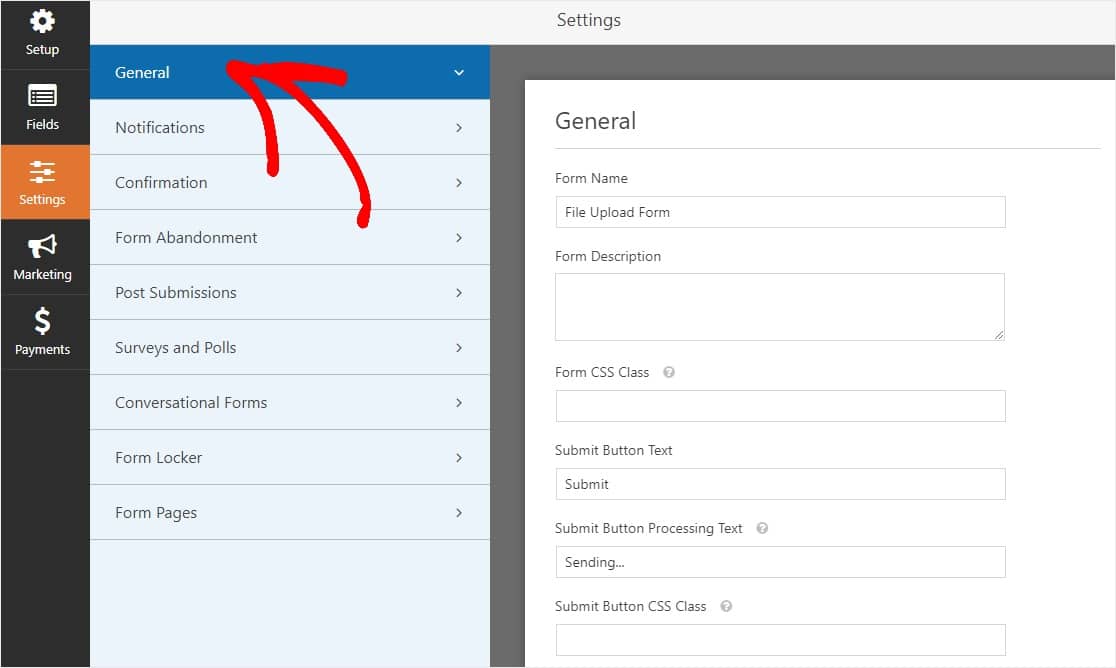
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击Save 。
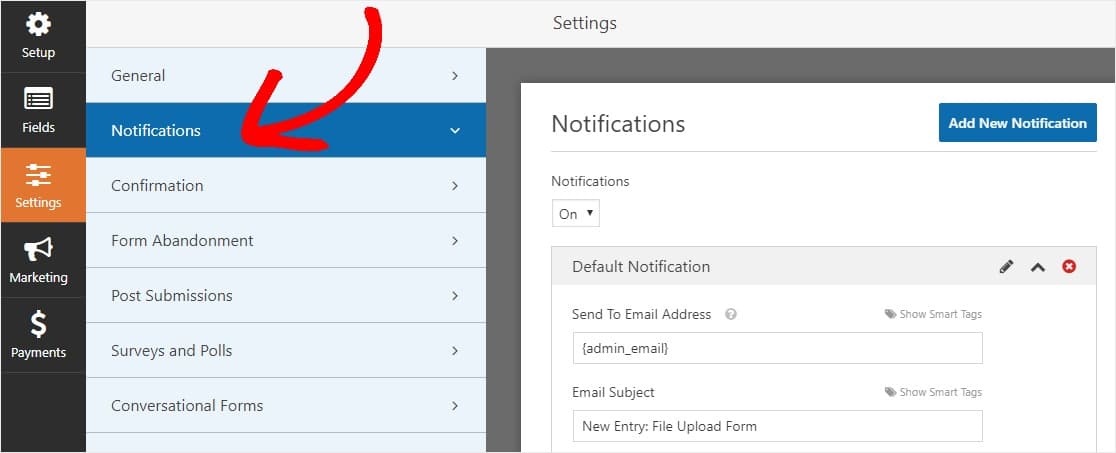
第 4 步:配置表单的通知
通知是了解何时有人向您的 WordPress 上传小部件提交文件的绝佳方式。
而且,除非您禁用通知功能,否则每当有人在您的网站上提交表单时,您都会收到电子邮件通知。

要在有人完成您的表单时收到电子邮件,您需要在 WordPress 中设置表单通知并提供您的电子邮件地址。
此外,如果您使用智能标签,您可以在网站访问者完成您的表单后向他们发送个性化通知,让他们知道您收到了它。 这向用户保证他们的表单以及他们的文件上传都已正确处理。

有关更多信息,请查看我们关于如何在 WordPress 中发送多个表单通知的分步指南。
此外,您可以选择通过在自定义标题图像区域中添加您的徽标或您选择的任何图像,轻松地为您的通知电子邮件打上品牌。 您选择的徽标/图像将显示在电子邮件通知的顶部,例如下面的 WPForms 徽标。

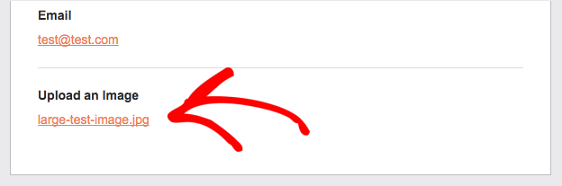
注意:由于文件附件通常会损害电子邮件的可传递性,WPForms 不会在通知电子邮件中附加您用户的文件。 相反,我们通过电子邮件将文件上传作为链接发送。

第 5 步:配置文件上传表单的确认
表单确认是在您的用户向您的 WordPress 上传小部件提交信息后立即(并自动)采取行动的方法。 如需此步骤的额外帮助,请查看我们关于如何设置表单确认的教程。
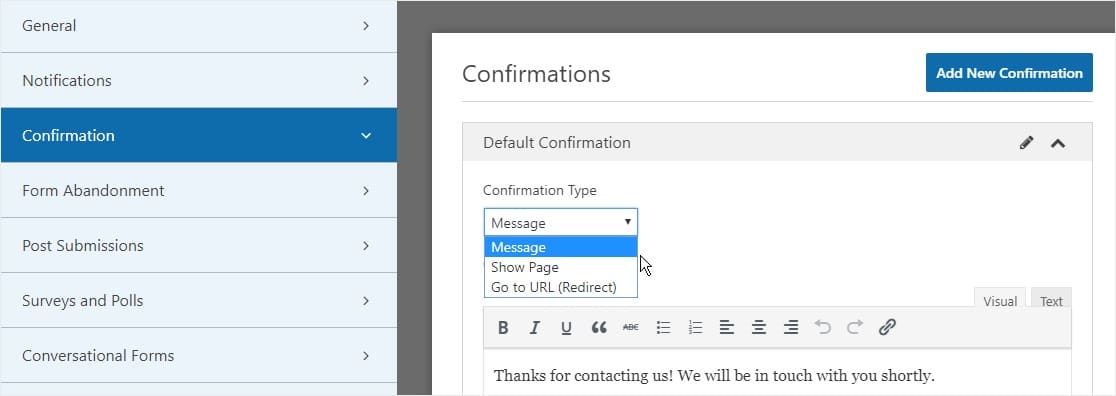
WPForms 中有 3 种不同类型的确认:
- 消息 —这是有人在您的表单上点击提交后出现的默认确认类型,它是可自定义的。 查看我们的提示,了解如何自定义确认消息以提高网站访问者的满意度。
- 显示页面 -自动将用户发送到您网站上的任何页面,如感谢页面
- 重定向 -如果您想将用户带到不同的网站或专门的 URL 以进行更复杂的开发,则很有用。
因此,让我们看看如何在 WPForms 中设置简单的表单确认,以便您可以自定义站点访问者在您的站点上提交表单时将看到的成功消息。
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据自己的喜好自定义确认消息,并在完成后单击“保存” 。
现在您已准备好将表单添加到您网站的小部件。
第 6 步:将您的文件上传表单添加到小部件
创建表单后,您可以将其添加到 WordPress 站点上的小部件区域。
WPForms 允许您将表单添加到网站上的多个位置,包括您的页面、博客文章和 WordPress 小部件。
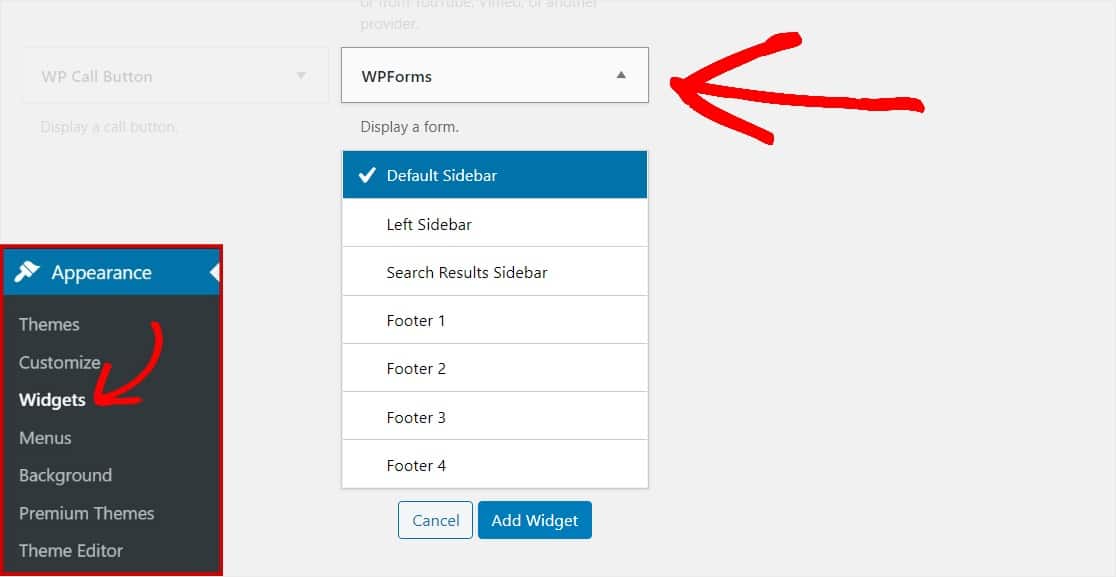
要将文件上传表单添加到小部件并创建您自己的上传小部件,请转到 WordPress 仪表板上的左侧面板,然后单击外观»小部件。 然后,向下滚动并从可用的小部件中单击WPForms 。

根据您的主题,显示的小部件对每个人来说可能不同。 某些 WordPress 主题允许您拥有某些 WordPress 小部件。
选择要在其中显示 WordPress 上传小部件的区域,准备好后单击“添加小部件” 。
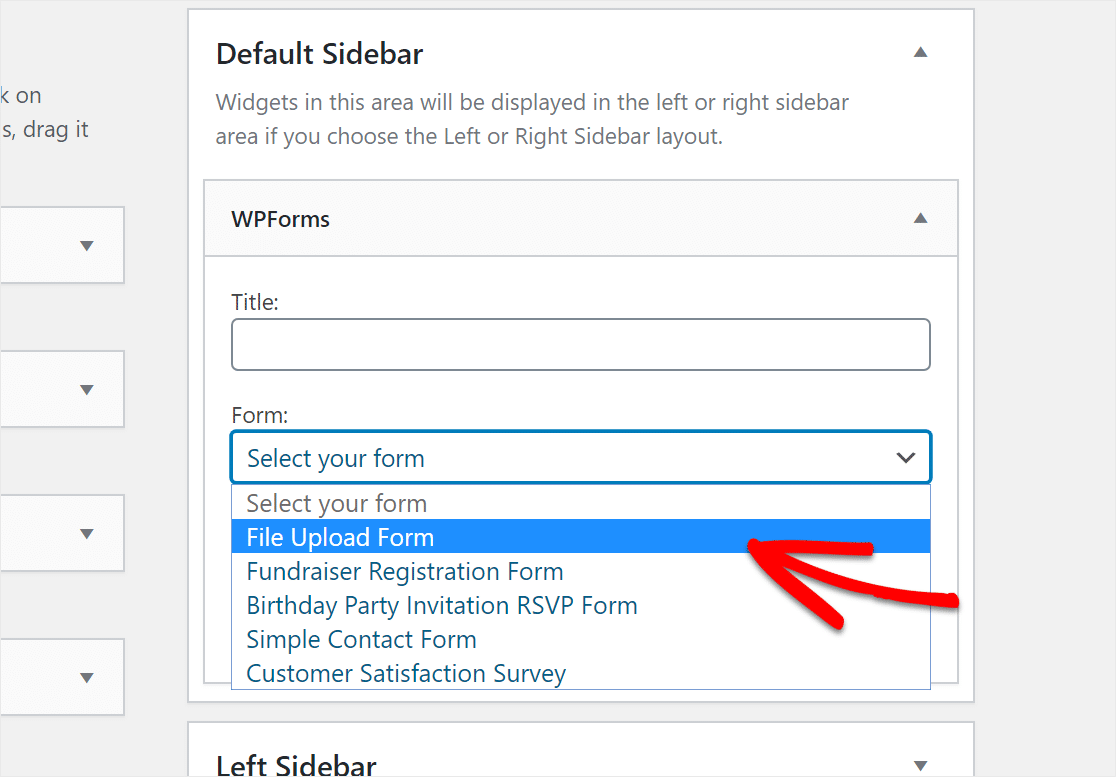
现在,选择您要在该小部件中显示的表单,然后点击保存。

就是这样! 您的文件上传表单现在位于您网站上的 WordPress 小部件上。
第 7 步:查看文件
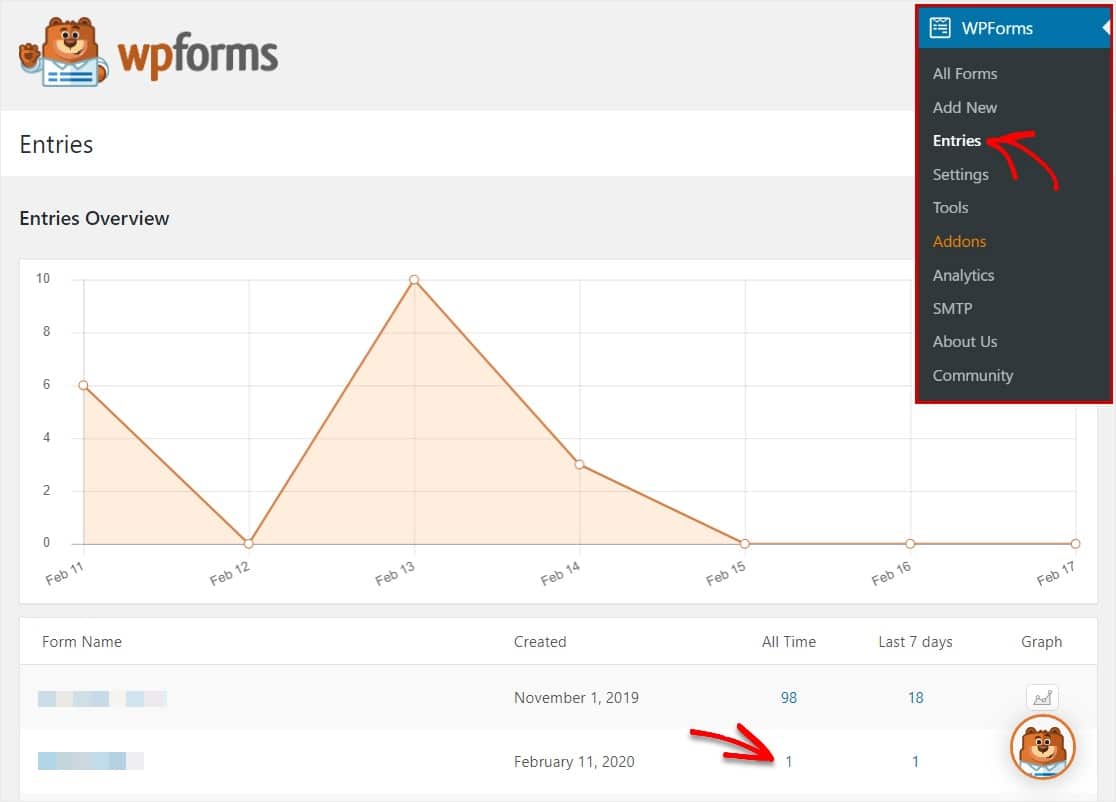
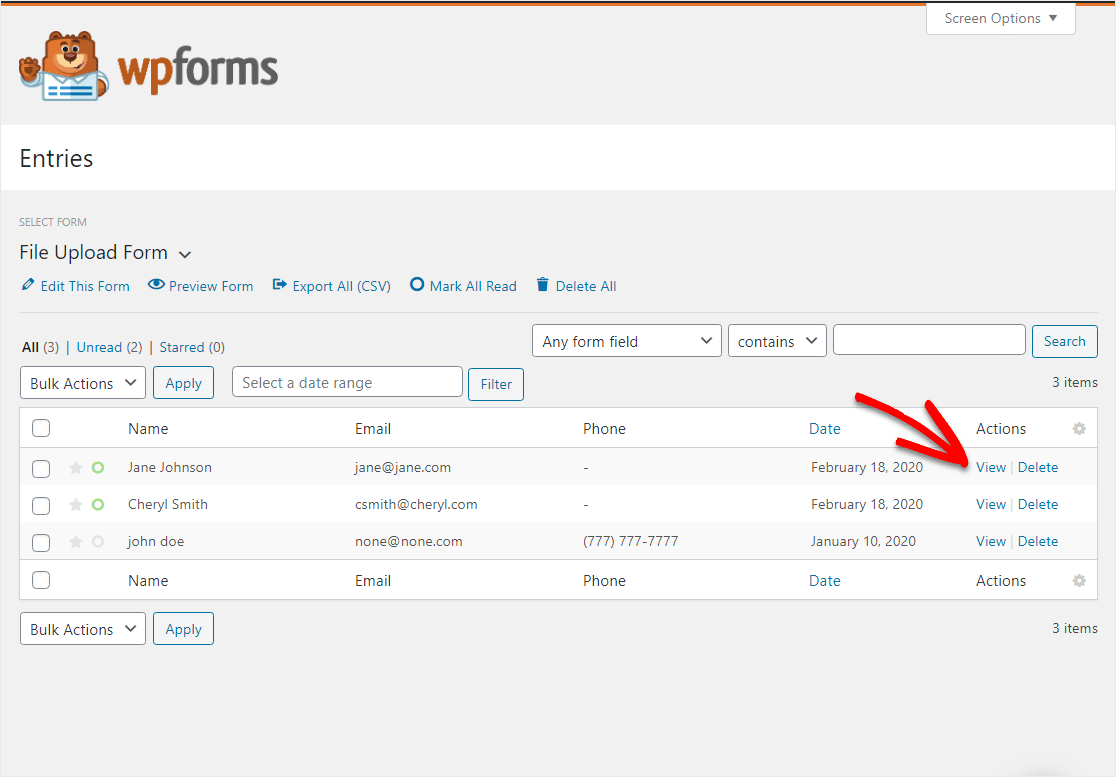
WPForms 将每个表单提交存储为 WordPress 数据库中的一个条目。 要查看上传的文件,请转到WPForms » Entries 。
从那里,单击“所有时间”条目列中的数字以查看所有条目。

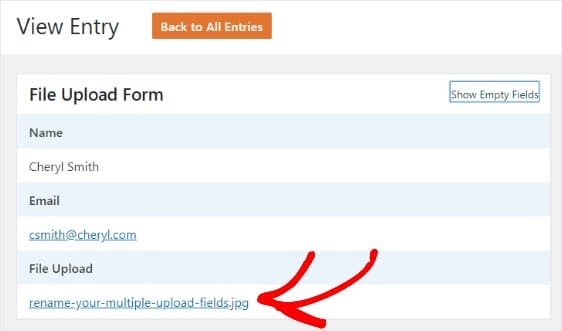
查看所有条目后,您可以单击单个条目中操作列中的查看以访问通过 WordPress 上传小部件上传的文件。

现在,您可以右键单击该文件以下载该文件,或单击它以在浏览器中查看它。

更好的是,您可以使用我们的 Zapier 插件,将所有文件上传自动保存到:
- 谷歌云端硬盘
- 保管箱
- 和许多其他云存储服务
要了解人们如何找到您的上传表单和网站,请阅读我们关于如何在 WordPress 上安装 Google Analytics 的指南。
单击此处立即开始制作您的 WordPress 上传小部件
综上所述
你有它! 您现在知道如何创建 WordPress 上传小部件以通过您网站的表单接受文件。 如果您想接受设计师的文件,请务必查看如何在 WordPress 中启用 Adobe Illustrator (AI) 上传。
请务必查看我们的帖子,其中包含有关小型企业营销的重要提示,您今天也可以尝试。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
