如何在 WordPress 中创建工作申请表(简单的方法)
已发表: 2019-12-30在线招聘和寻找候选人? 只需几分钟,您就可以使用工作申请模板设置在线表格,以便为您的职位找到更多合格的候选人。
因此,在本教程中,我们将详细介绍如何在 WordPress 中创建工作申请表。
单击此处立即制作您的工作申请表
制作工作申请表的视频教程
这是一个视频,向您展示了如何在 WPForms 中创建工作应用程序。
如果您想完成有关如何创建申请表的书面教程,您将在以下步骤中找到所需的一切。
如何在 WordPress 中创建工作申请表
以下是一个目录,可让您轻松浏览有关如何制作申请表的教程:
- 在 WordPress 中创建工作申请表
- 自定义您的工作申请表
- 启用条件逻辑
- 配置您的表单设置
- 自定义您的工作申请表的通知
- 配置表单的确认
- 将您的工作申请表添加到您的网站
正在寻找最好的工作申请插件,以便人们可以申请您的工作列表?
这篇文章为您介绍了用于创建工作申请表的最简单的方法。 让我们来看看究竟如何使用 WPForms 插件在 WordPress 中创建工作申请表。
第 1 步:在 WordPress 中创建工作申请表
如果您想知道如何在线制作申请表,您需要做的第一件事就是安装并激活 WPForms 插件。 有关详细说明,请参阅有关如何安装 WordPress 插件的分步指南。
WPForms 是 WordPress 最好的表单构建器。 在其众多强大的功能中,它非常适合作为工作应用程序 WordPress 插件。
接下来,您需要安装并激活 Form Templates Pack Addon。 使用此插件,您将能够访问预先构建的工作申请表单模板,以及大量其他行业特定模板,用于为您的站点创建自定义表单。
这为您节省了大量时间,因为您不必从头开始并手动将字段添加到简单的联系表单中。
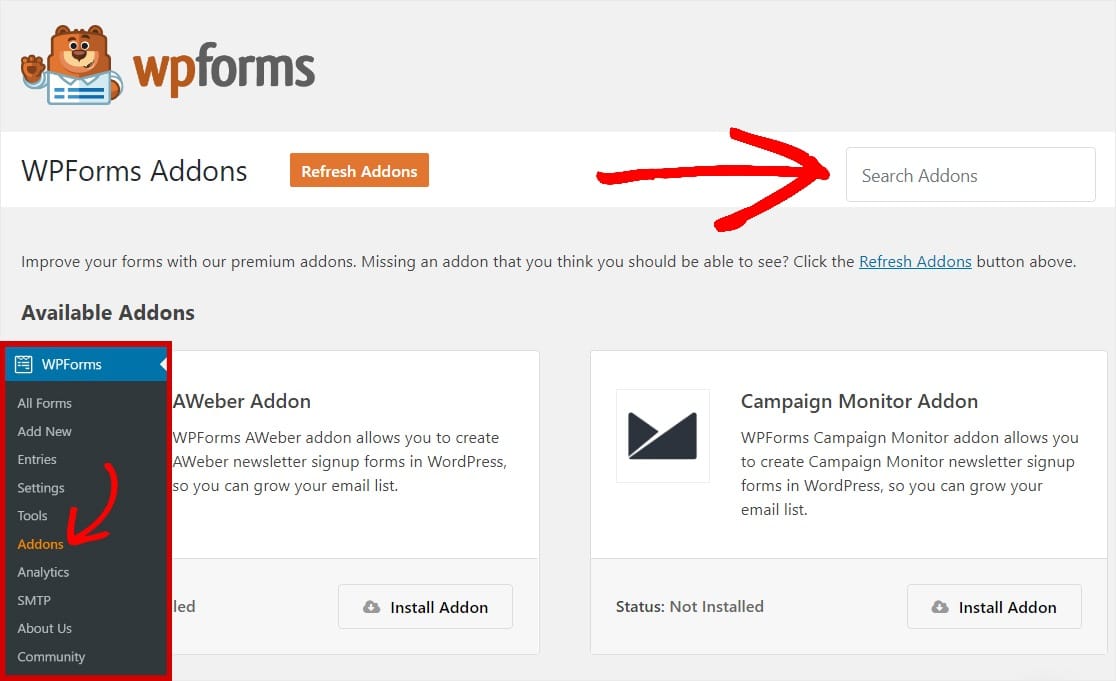
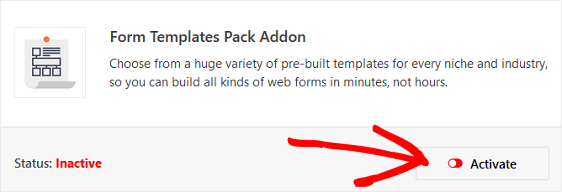
从 WPForms 插件页面,搜索表单模板包。

单击安装插件并激活。

接下来,转到WPForms » Add New创建一个新表单。
在设置屏幕上,为您的表单命名并向下滚动到模板屏幕底部,其中显示为Additional Templates 。
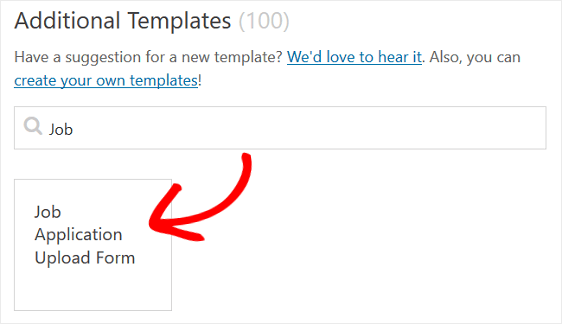
在搜索栏中输入“工作”,将出现工作申请表模板。

单击模板,WPForms 将为您创建就业申请表(就业申请模板)。 您离在 WordPress 上创建工作申请表又近了一步。

第 2 步:自定义您的工作申请表
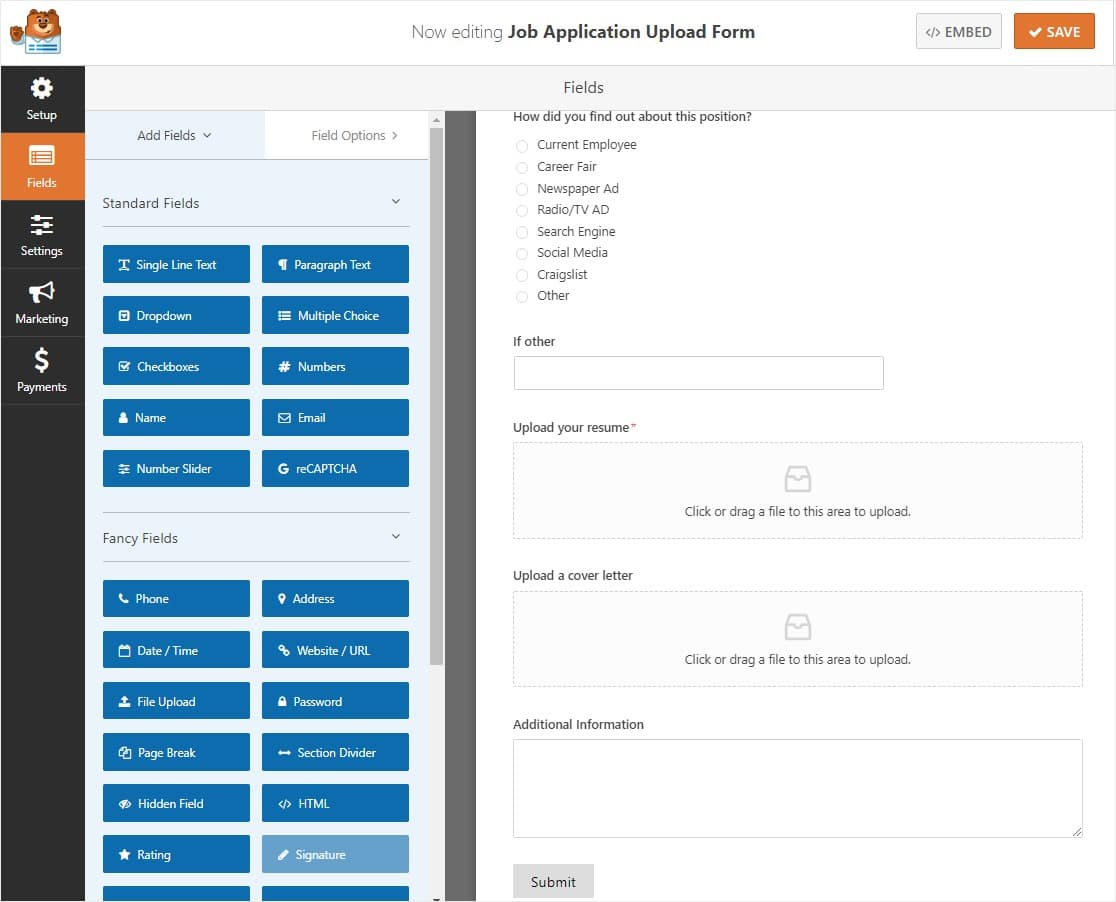
您可以制作一份正是您需要的申请表。 WPForms 使自定义表单变得容易。
除了标准表单字段名称、电子邮件、电话号码和地址之外,您还会注意到以下工作申请表单字段:
- 多项选择
- 单行文本
- 文件上传 (2)
- 段落文本
就业申请模板已经包含联系信息等基本问题,但如果需要,您可以询问更多信息。 您可以通过将其他表单域从左侧面板拖到右侧面板,将其他表单域添加到您的工作申请表中。
以下是您可能想要使用拖放表单构建器添加的其他表单字段的一些想法:
- 职位 -添加多项选择、复选框或单行文本字段,让人们选择他们申请的职位。
- 开始日期 -添加单行文本字段,让人们输入他们可以开始的时间。 如果需要,可以创建一个输入掩码,以便人们可以轻松输入日期。
- 推荐 -添加多项选择、复选框或单行文本字段,询问人们是否被其他员工、家人或朋友等推荐。
您还可以询问工作经历、期望工资、前任主管的姓名、离职原因、教育背景、志愿者工作、爱好和兴趣、执照和证书、可用性等。
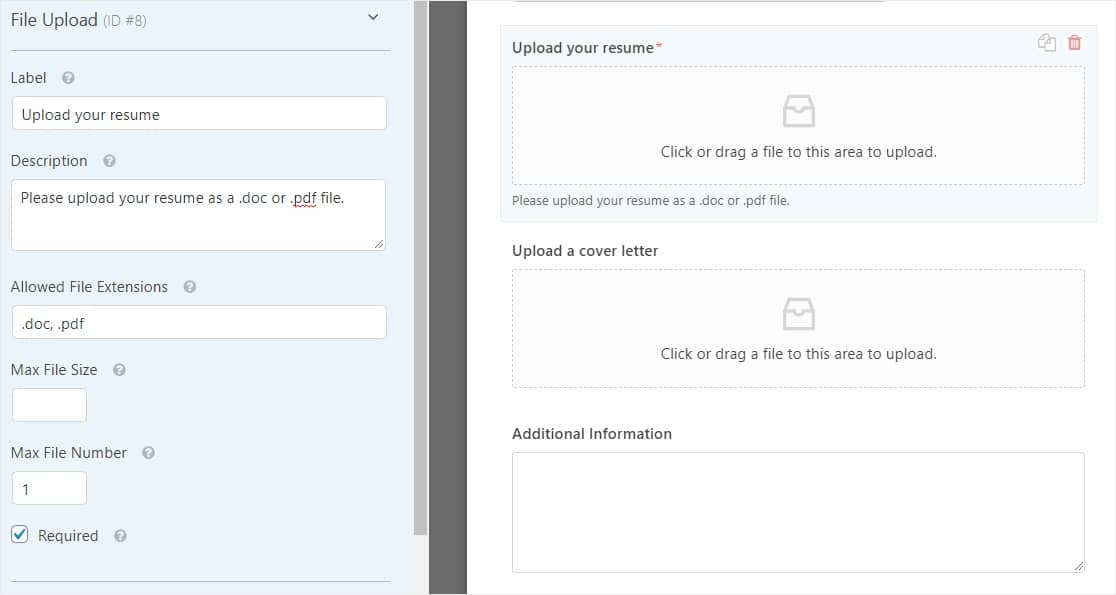
最后,自定义“文件上传”字段很重要,以确保潜在候选人知道将简历或求职信上传到工作申请的位置。
为此,请单击文件上传字段并执行以下操作:
- 更改标签以便人们知道要上传的内容
- 如果需要,添加说明和说明
- 指定您允许人们上传的文件扩展名类型
- 如果要将文件大小限制为小于默认值 128MB,请输入最大文件大小
- 如果要允许每个字段有更多文件,请将默认的最大文件数从 1 更改为
- 如果每个申请的人都必须上传文件,请单击“必需”复选框

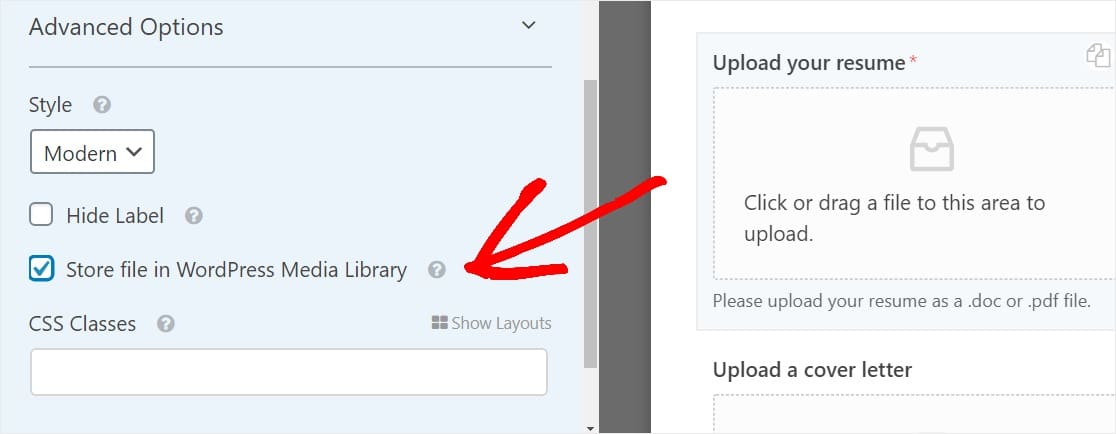
在“高级选项”部分下,单击标记为在 WordPress 媒体库中存储文件的复选框,以便轻松访问申请人上传到其表单的文件。

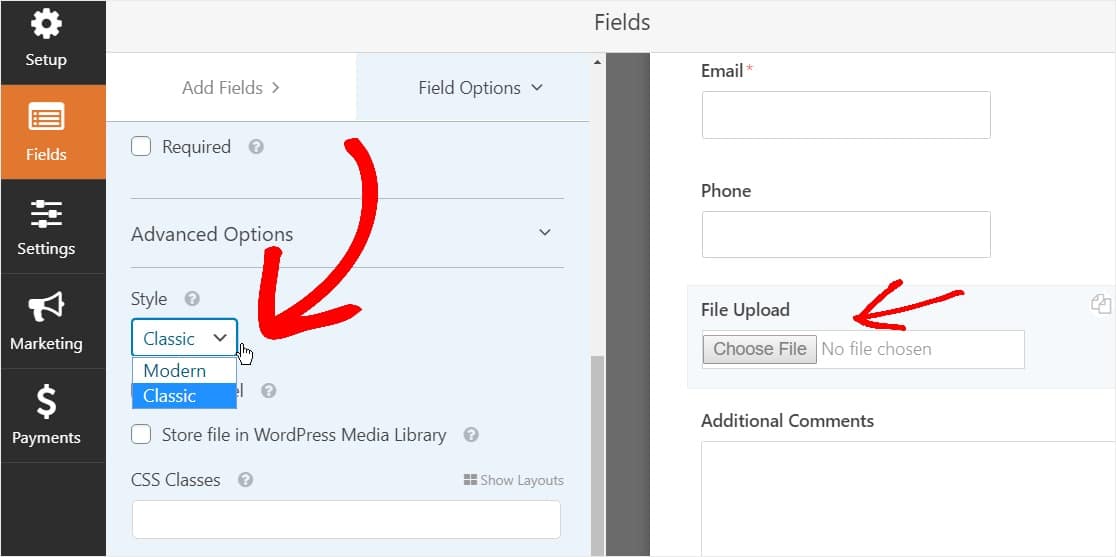
想要一个上传按钮而不是现代风格的文件上传器?

您可以阅读本文中的第 2 步,了解如何将上传字段切换为经典样式。
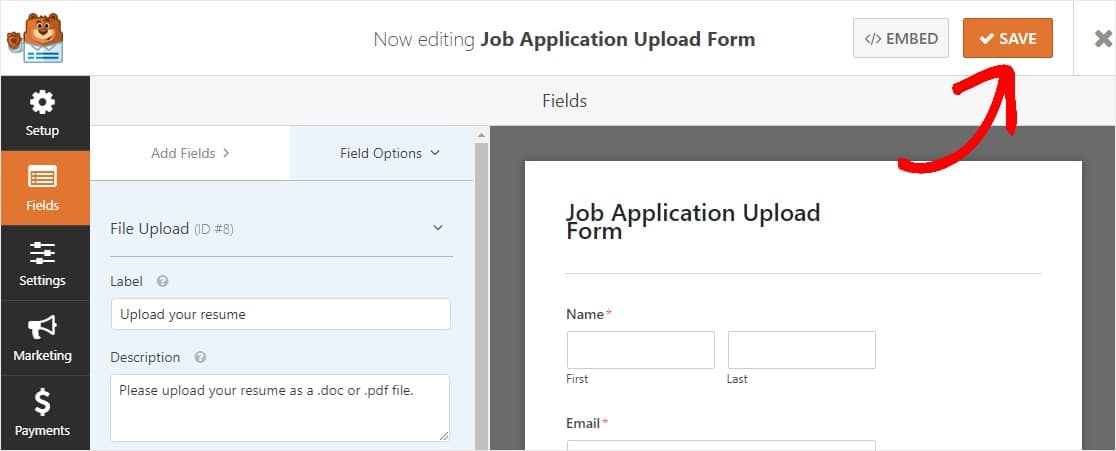
完成自定义表单后,单击保存。

步骤 3:启用条件逻辑
在学习如何制作申请表时,请记住这一点:
有一份很长的工作申请表并不理想。 为了对抗表单疲劳,创建无杂乱的表单,并仍然从候选人那里收集您需要的信息,您应该在 WordPress 表单上启用智能条件逻辑。
让我们来看看如何做到这一点。
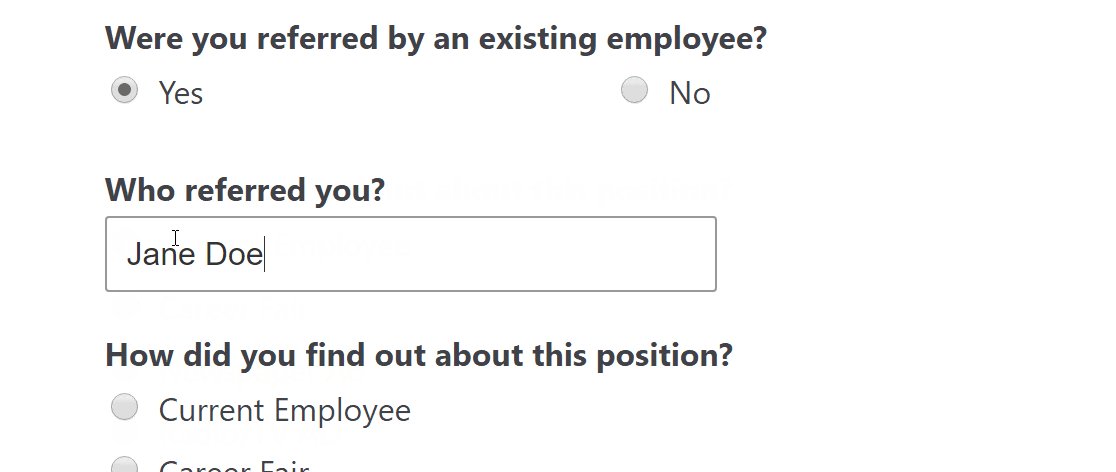
在我们的示例中,如果他们是由现有员工推荐的,我们将询问填写工作申请表的人。 如果他们选择是,则会出现一个框,询问员工姓名。 很酷吧?!
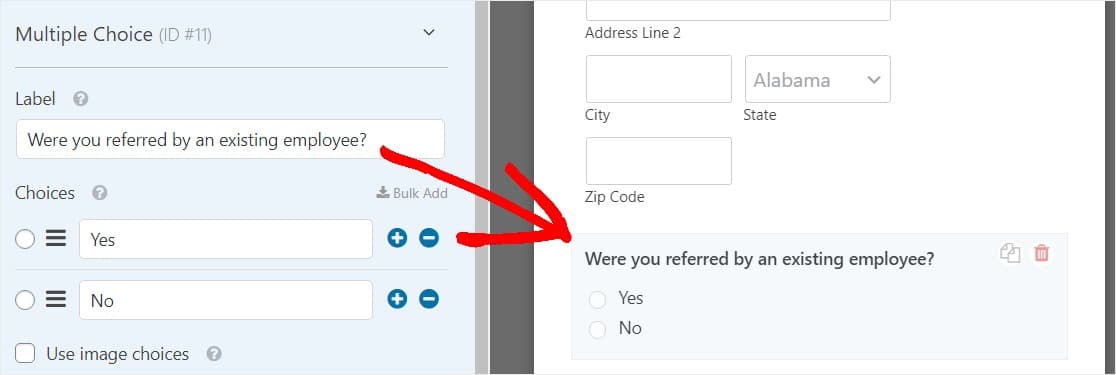
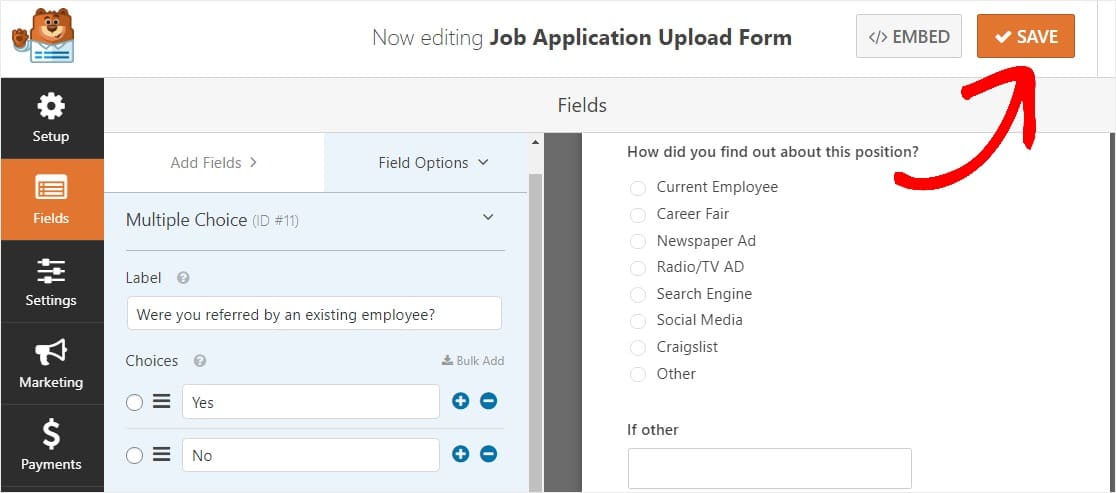
因此,要设置此问题,请将“多项选择”字段从表单编辑器的左侧面板拖到右侧面板。 然后,单击该字段进行更改。
您可以在此处更改标签并添加您希望人们从中挑选的选项。

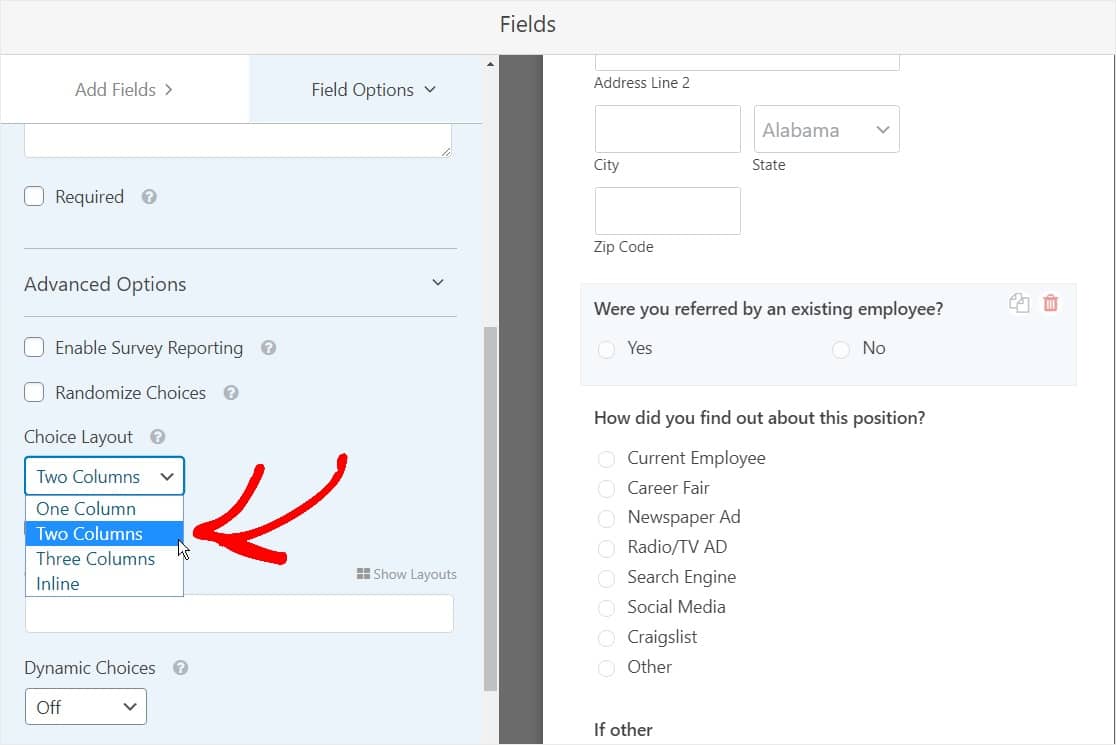
在高级选项下,将选择布局更改为两列。

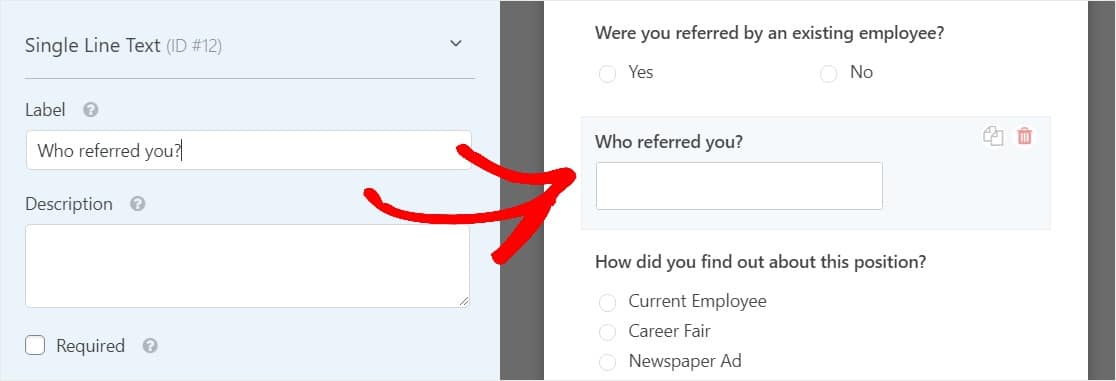
接下来,在Add Fields 下,将Single Line Text表单字段直接拖到表单上的推荐问题下方。 完成后,单击该字段进行更改。
首先更改字段标签。 在我们的例子中,我们会问这个问题“谁推荐了你?”


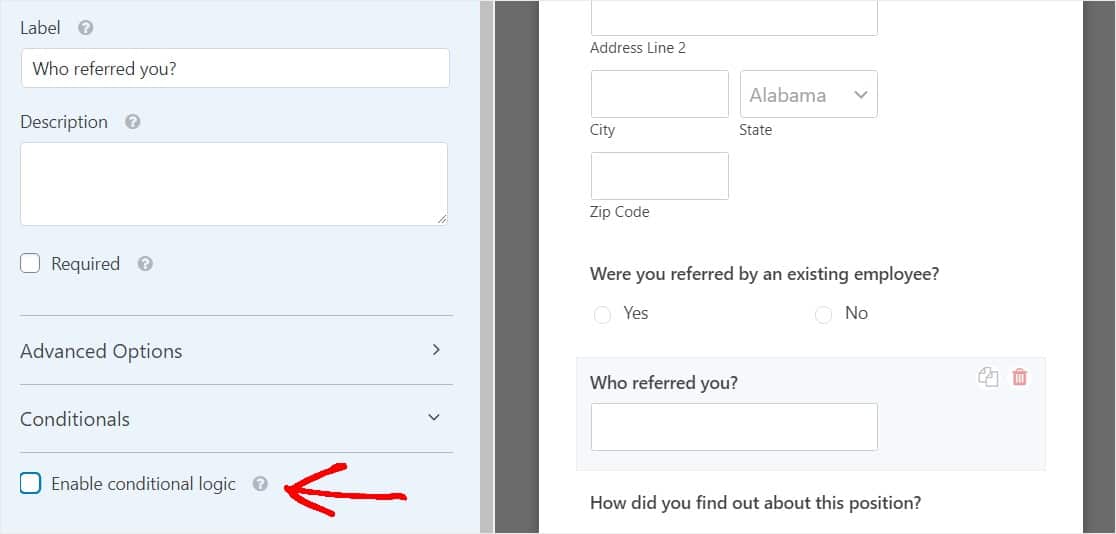
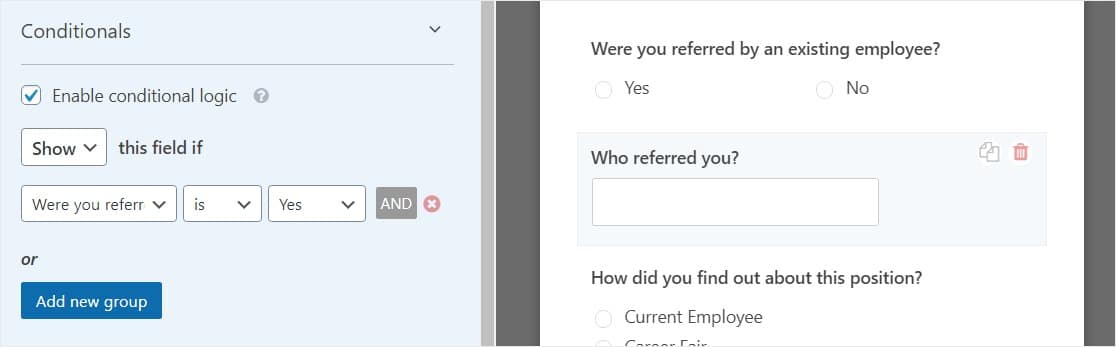
要启用条件逻辑,请向下滚动到标记为Conditionals的部分。 然后,单击标记为Enable conditional logic的复选框。

单击复选框后,自定义条件。 如果您是由现有员工推荐的,请选择显示此字段? 是的。

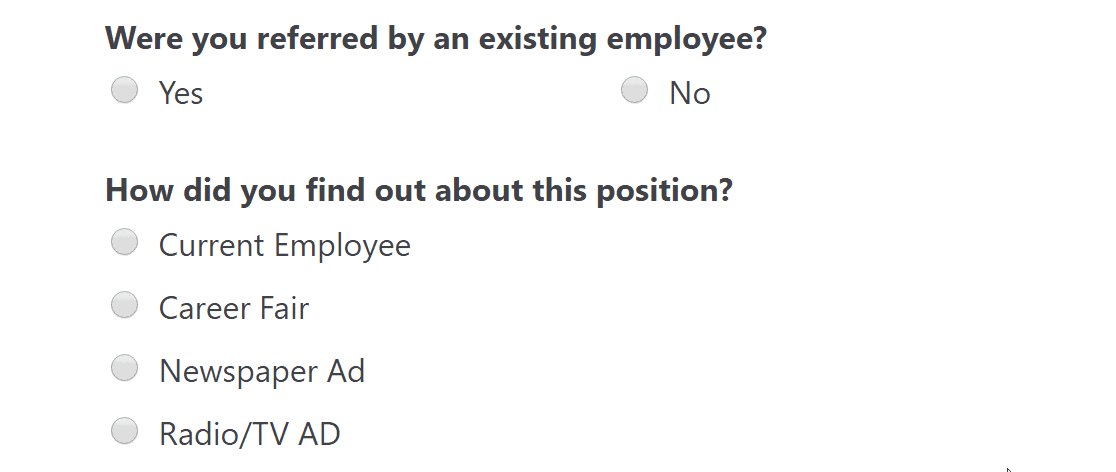
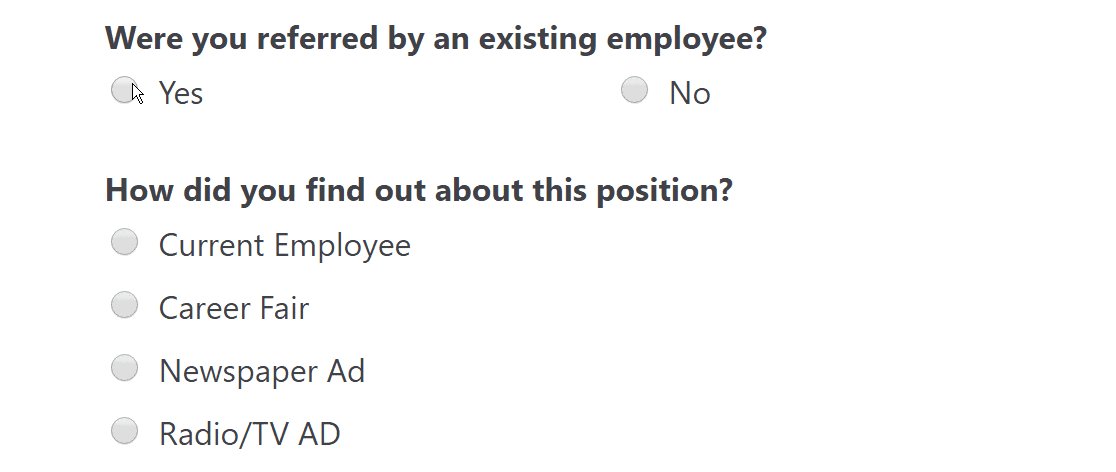
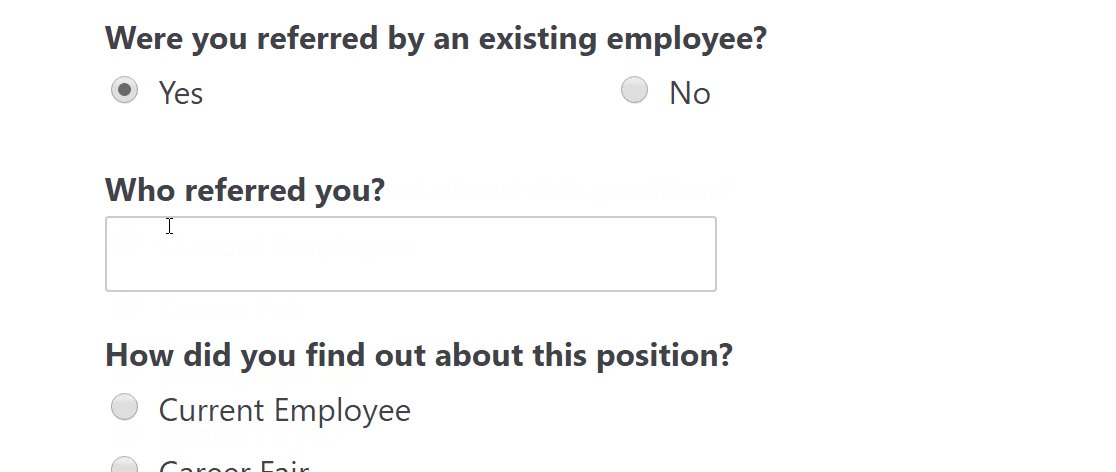
现在,每当有人填写您的 WordPress 工作申请表时,在回答“您是由现有员工推荐的吗?”的问题时选择多项选择选项“是”。 将出现单行文本字段,以便他们可以输入推荐他们的人。
一探究竟:

完成后,单击“保存” 。

第 4 步:配置您的表单设置
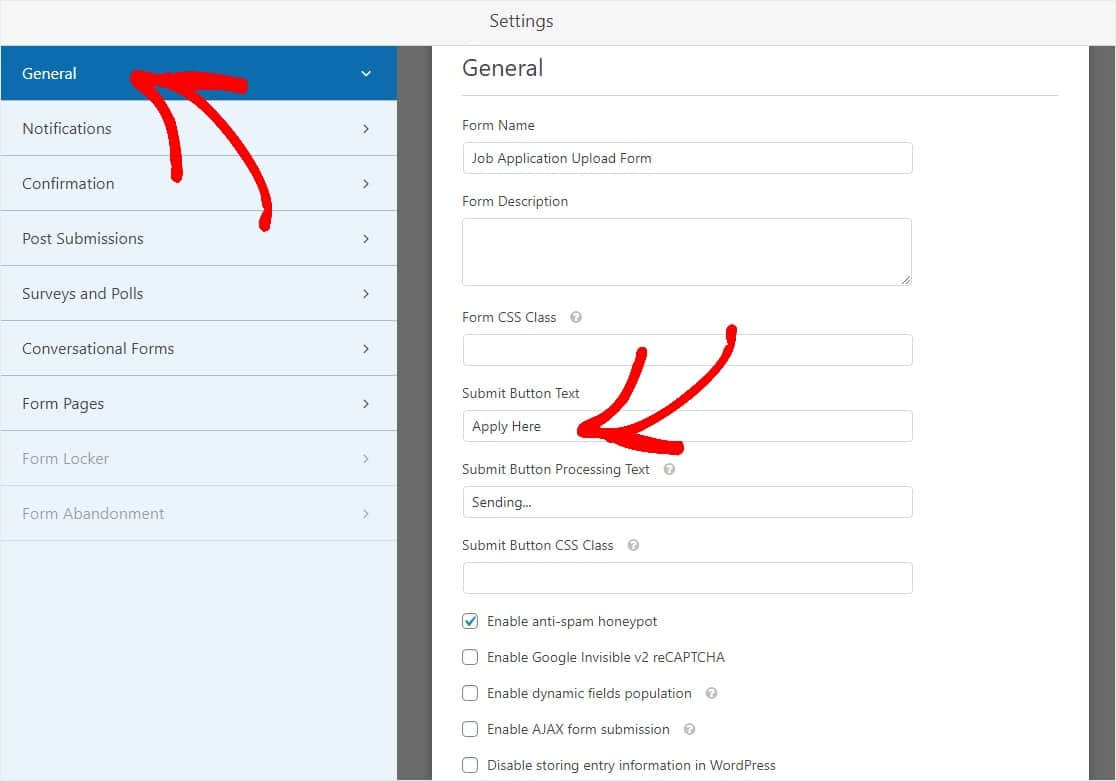
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击“保存” 。
不要忘记您可以激活 Form Locker 插件并为您的表单添加到期日期。 这将让您在设定的日期和时间关闭表单。
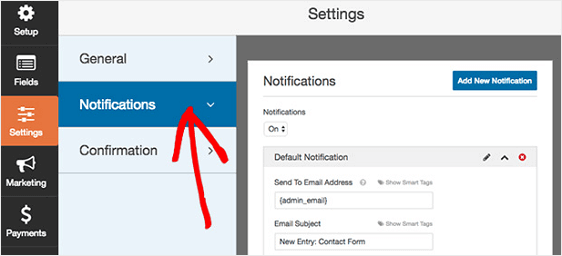
第 5 步:自定义您的工作申请表的通知
电子邮件通知是在您的 WordPress 网站上提交申请时发送电子邮件的好方法。

事实上,除非您禁用此功能,否则每当有人在您的网站上提交工作申请表时,您都会收到有关它的通知。
如果您使用智能标签,您还可以在用户在线申请您的一个职位空缺时向他们发送通知,让他们知道您已收到他们的申请并将很快与他们联系。 这可以向人们保证他们的申请已正确通过。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

第 6 步:配置表单的确认
表单确认是网站访问者在您的网站上提交在线就业申请后显示给他们的消息。 他们让人们知道他们的申请已经通过,并为您提供机会让他们知道下一步是什么。
WPForms 有 3 种确认类型可供选择:
- 消息 —这是 WPForms 中的默认确认类型。 当站点访问者提交工作申请表时,会出现一条简单的消息确认,让他们知道他们的申请已被处理。 查看一些成功的消息,以帮助提高用户的幸福感。
- 显示页面 -这种确认类型会将网站访问者带到您网站上的特定网页,感谢他们的申请。 如需帮助,请查看我们关于将客户重定向到感谢页面的教程。 此外,请务必查看我们关于创建有效感谢页面的文章。
- 转到 URL(重定向)-此选项适用于您希望将站点访问者发送到其他网站的情况。
让我们看看如何在 WPForms 中设置一个简单的表单确认,以便您可以自定义访问者在申请您正在招聘的职位时将看到的消息站点。
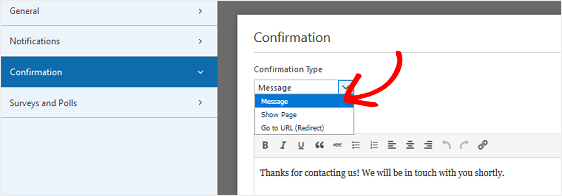
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据您的喜好自定义确认消息,然后点击保存。
如需其他确认类型的帮助,请参阅我们关于设置表单确认的文档。
所以现在您已准备好将您的工作申请表添加到您的网站。
第 7 步:将您的工作申请表添加到您的网站
创建表单后,您需要将其添加到您的 WordPress 站点。 WPForms 允许您将表单添加到网站上的许多位置,包括您的博客文章、页面,甚至侧边栏小部件。
那么让我们来看看最常见的放置选项:WordPress 页面或帖子嵌入。
首先,在 WordPress 后端创建一个新页面或帖子,或转到现有页面的更新设置。
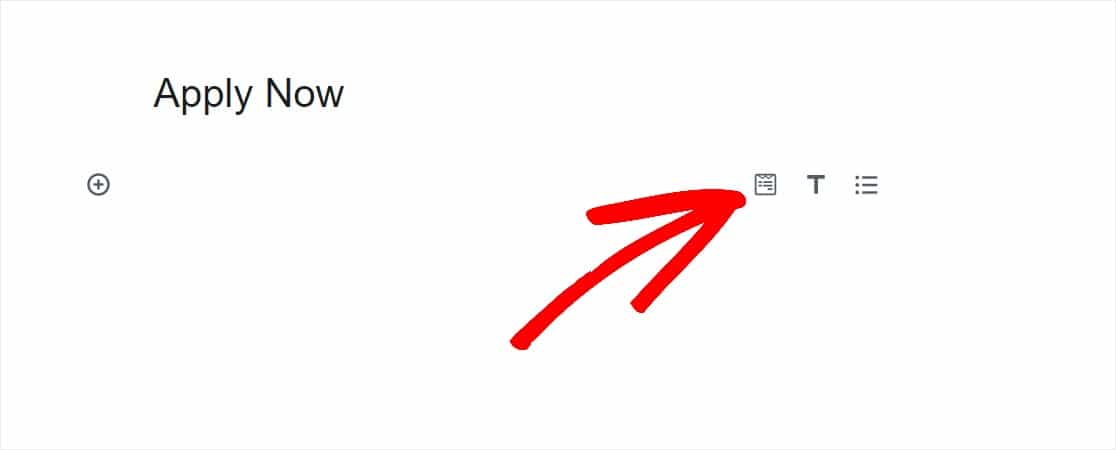
之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

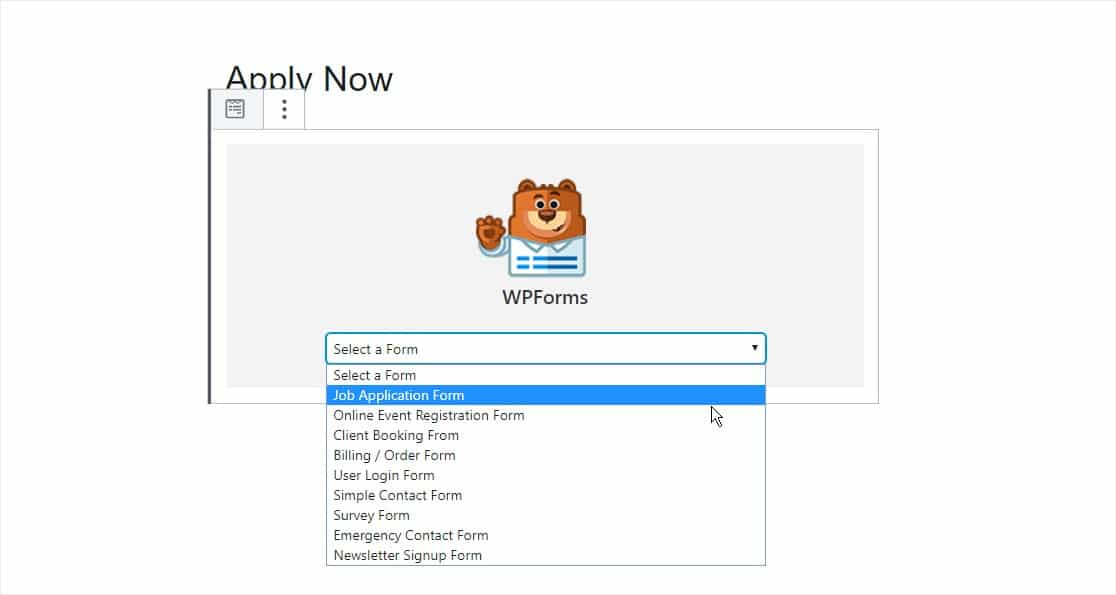
方便的 WPForms 小部件将出现在您的块内。 单击 WPForms 下拉列表,然后选择要插入到页面中的已创建表单之一。 选择您的工作申请表。

然后,发布您的帖子或页面,以便您的工作申请表出现在您的网站上。
如果需要,您还可以通过使用短代码发布来创建工作申请表。 您将在 WordPress 仪表板的WPForms区域中找到短代码。
要在提交后查看申请表条目,请查看此完整的表单条目指南。 例如,您可以:
- 查看、搜索、过滤、打印和删除任何申请表条目,使招聘过程变得更加容易。
- 使用我们的 Zapier 插件自动将文件上传保存到云服务,如 Google Drive 和 Dropbox。
- 将您的所有工作申请导出为 CSV 文件。
单击此处立即制作您的工作申请表
关于如何制作申请表的最终想法
就在那里! 您现在知道如何使用 WPForms 插件在 WordPress 中创建在线工作申请表,这样您就可以轻松找到求职者并为您要填补的职位找到合适的人选。
想了解更多?
- 如果您的工作申请很长,并且您想将表格分解成更容易理解的部分,请务必查看如何在 WordPress 中创建多部分表格。
- 我们还有更多关于创建推荐朋友表格和添加奖励的技巧。
- 如果员工离职,您可以通过询问这些离职调查问题轻松获得他们的反馈。
准备好制作您的申请表了吗? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 附带免费的工作申请表格模板。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
