如何使用人工智能创建登陆页面
已发表: 2023-09-16数字营销时代需要创建高转化率、专业且富有创意的登陆页面。 无论是销售电子书、在线软件还是高价课程,您的潜在客户都希望在某个时刻与登陆页面进行交互。 在本指南中,我们将介绍您可以使用的各种工具和方法,利用人工智能的力量构建下一个登陆页面。
- 1什么是着陆页?
- 2使用人工智能创建登陆页面有哪些好处?
- 使用 AI 创建登陆页面的3 种方法
- 3.1使用AI登陆页面生成器自动创建登陆页面
- 3.2借助人工智能工具创建登陆页面
- 3.3使用 AI 在 WordPress 中创建登陆页面
- 4如何在 WordPress 中使用 AI 创建登陆页面(分步)
- 4.1 1. 使用 AI 规划您的着陆页
- 4.2 2. 设置 WordPress
- 4.3 3.安装Divi和Divi AI
- 4.4 4. 设置网站的站点名称和标语
- 4.5 5. 创建您的登陆页面
- 4.6 6. 添加令人兴奋的章节标题
- 4.7 7. 为章节创建内容
- 4.8 8. 为您的登陆页面生成独特的数字艺术
- 4.9 9. 将模块和号召性用语添加到您的着陆页
- 5使用 AI 优化您的 WordPress 登陆页面
- 6结论
什么是登陆页面?
在网页设计和数字营销领域,登陆页面通常是指专门为潜在客户生成和转化而设计的页面。 大多数登陆页面都是为了让用户执行一项特定操作而创建的。 虽然网站上的常规页面可能有多种端点或目标,但登陆页面的使命是单一的。 着陆页的一些重要方面包括:
- 吸引人的标题:由于登陆页面专注于一个主要的号召性用语,因此整个页面中使用的部分标题必须引人注目。
- 令人信服的文案写作:文案写作不同于传统的内容写作。 您的着陆页文案应该更加以销售为导向,并专注于让访问者完成为其设定的目标。
- 引人入胜的视觉效果:着陆页应该具有引人入胜的视觉效果,例如图像和视频,以帮助说明您的产品或服务。
- 社会证明:添加社会证明(例如推荐或评论)可以帮助与受众建立信任并提高销售额和转化率。 没有一个登陆页面包含推荐或评论部分。
- 清晰的号召性用语:无论是按钮、电子邮件选择加入还是联系表单,每个着陆页都需要清晰的号召性用语,以便用户轻松采取您想要的步骤。
使用人工智能创建登陆页面有哪些好处?
创建成功的登陆页面可能既耗时又昂贵,尤其是在招聘专业人员时。 但在人工智能的帮助下,您可以创建包含所有基本元素的登陆页面,而无需浪费时间和金钱来获得专业的结果。
以下是使用人工智能创建登陆页面的一些好处:
- 更快的开发:人工智能可以让您快速构建登陆页面。 人工智能已经发展到可以快速高效地创建内容、生成图像和制作高质量视频的阶段。 在构建可靠的登陆页面时,所有这些功能都很重要。
- 专业的人工智能文案写作:人工智能写作工具可以帮助您在着陆页上添加符合您的品牌和转化目标的专业文案,使标题更流行,内容更具吸引力和吸引力。
- 自定义 AI 视觉效果和视频:各种 AI 工具可以快速创建登陆页面的欢迎视频或宣传片。 还有强大的人工智能艺术生成器,可以为您的登陆页面创建高质量的图像和插图。 这可以为您节省大量聘请专业人员的时间和金钱。
- 集成自动化:借助人工智能,可以为用户在着陆页上体验的交互添加一定程度的自动化。 与第三方工具集成、A/B 测试、动态内容等都是自动化 AI 的示例,可以帮助您进入着陆页。 此外,实际的登陆页面构建可以通过人工智能实现自动化。
- 增强的个性化:使用人工智能可以更轻松地根据用户的需求定制内容和功能。 利用人工智能工具为您的登陆页面带来个性化,快速提高用户参与度。 人工智能聊天机器人是个性化未来客户在您的着陆页上可能拥有的用户体验的常用方法。
- 更深入的数据洞察:人工智能还可以分析和处理数据以改进登陆页面。 使用人工智能可以更轻松地收集、处理和分析用户行为分析、转化率优化 (CRO) 和其他见解。 此外,运行人工智能驱动的测试可以帮助您为未来的客户微调页面。
现在我们已经了解了使用人工智能构建登陆页面的一些好处,让我们学习如何实际执行此操作。
利用人工智能创建登陆页面的方法
您可以通过多种方式使用 AI 创建登陆页面,包括:
- 使用人工智能网站构建器或登陆页面生成器
- 使用人工智能工具和平台寻求帮助
- 使用适用于 WordPress 的 AI 页面生成器和插件
首先,看看人工智能网站构建器如何帮助我们构建登陆页面。
使用 AI 着陆页生成器自动创建着陆页
许多网站构建器可用于为您的产品或服务创建登陆页面。 大多数都带有模块库、模板存储库以及应用程序和附加组件以包含其他功能。 一些网站建设者更进一步。 通过将人工智能纳入其平台,市场上有一些人工智能网站构建器可用于生成和优化登陆页面。
例如,Hostinger 的 AI Website Builder 只需四个简单步骤即可创建网站。 另外,您可以使用他们的人工智能助手快速为您的网站生成登陆页面。

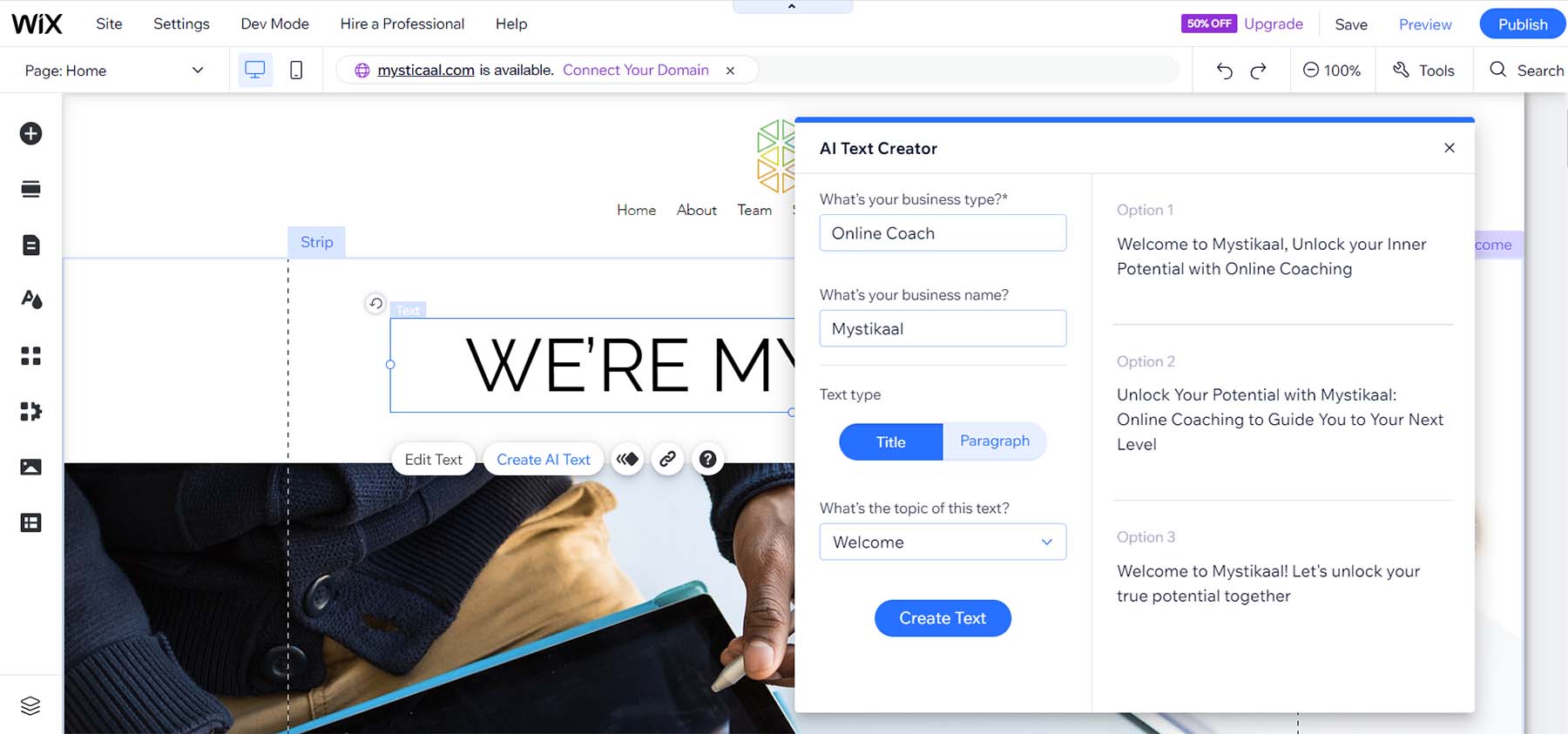
Wix ADI 是 Wix 的另一个人工智能网站构建器,它可以通过单个提示生成整个网站和登陆页面。 它的构建器中还有一个人工智能助手,可以利用人工智能的力量调整您的登陆页面内容。 例如,Wix Studio 中的 Wix 人工智能文本创建器可以根据易于使用的提示生成标题、段落等。

我们编制了一份顶级人工智能网站构建器的列表,以研究使用人工智能网站构建器是否是您登陆页面的不错选择。
借助人工智能工具创建登陆页面
并非所有网站建设者或平台都有内置的人工智能解决方案来自动为您生成整个登陆页面。 但是,您仍然可以使用外部人工智能工具来帮助在任何网站平台上创建更有效的登陆页面。 大多数网站构建器和 CMS 平台(例如 WordPress)都会有许多预制的登陆页面模板或主题,您可以使用它们在几分钟内建立并运行高质量的登陆页面。 然后,您可以使用其他人工智能工具来完成工作。 当您混合使用这些工具时,可能会发生伟大的事情,从而产生具有每个软件可以提供的最佳功能的登陆页面。
例如,您可以使用 ChatGPT 或人工智能写作工具 Jasper 为您的登陆页面创建专业的标题、内容和基本 CTA 文案。
您还可以使用 Midjourney 等 AI 图像生成器来创建可在登陆页面上使用的精美数字艺术。

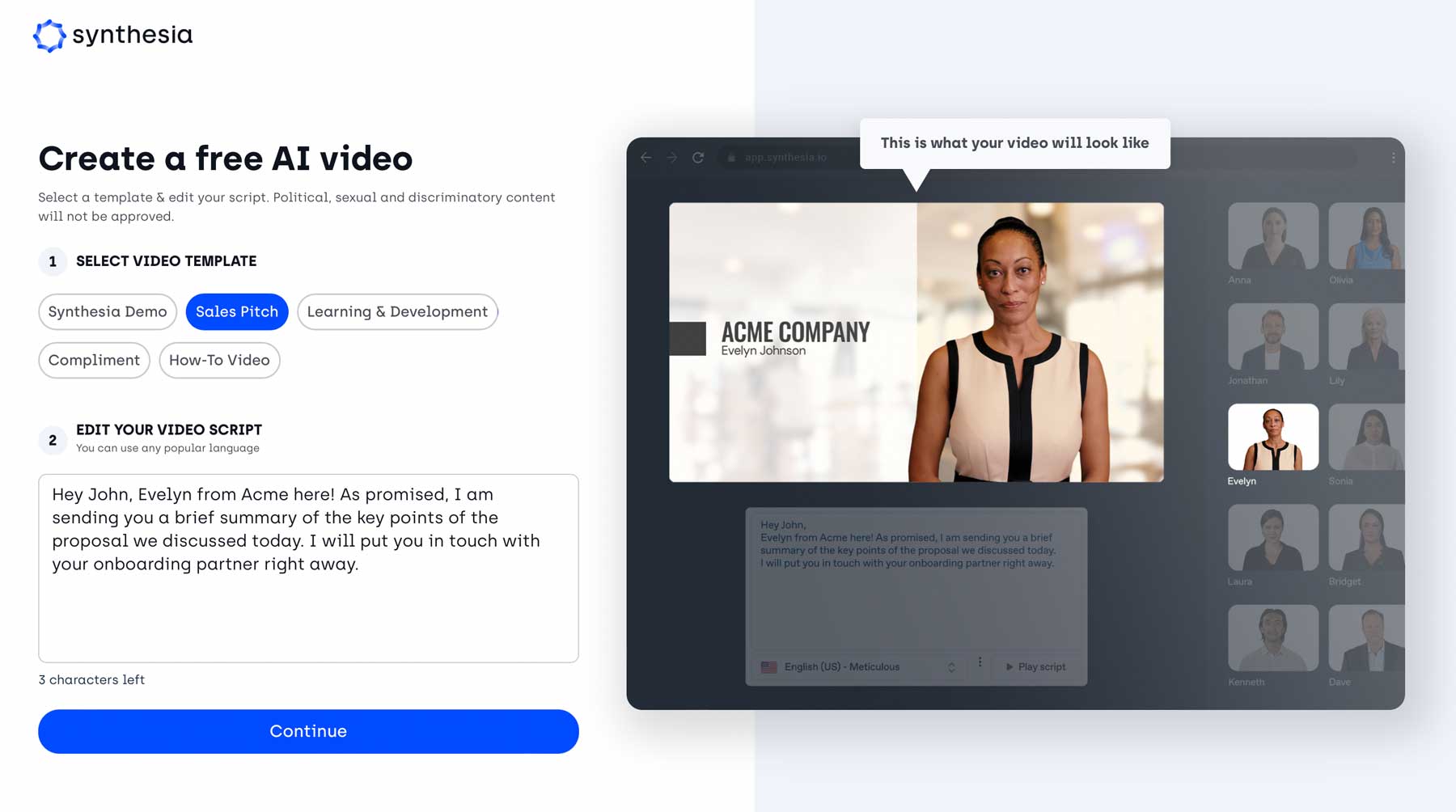
像 Synthesia 这样的人工智能视频生成器在创建专业教程和销售宣传视频方面处于领先地位,供您在登陆页面上使用。 您可以通过交织人工智能领域的丰富可用工具,为您的下一次发布创建引人注目的登陆页面。
使用 AI 在 WordPress 中创建登陆页面
最后,WordPress 加入了在其生态系统中采用人工智能的科技产品行列。 从主题到插件,您现在可以找到多种 WordPress AI 工具,可用于创建下一个登陆页面。

像 AI Engine 这样的插件可以为您的 WordPress 网站带来聊天机器人、代码创建、图像生成和其他 AI 功能。 安装 Uncanny Automator 插件可让您将自动化和人工智能引入 WordPress 网站。 此外,Elementor 和 Divi 等主题将 AI 带入主题空间。 Divi AI 与其无代码构建器、对比测试和营销集成相结合,使其成为使用 WordPress 和 AI 构建登陆页面的可靠选择。
如何在 WordPress 中使用 AI 创建登陆页面(分步)
至此,我们已经了解了典型网页和登陆页面之间的区别。 此外,我们了解使用人工智能构建登陆页面的各种方法。 现在,我们将使用 Divi 创建登陆页面的布局和基本部分,例如我们的英雄区域和号召性用语。 然后,我们将使用 Divi AI 在 WordPress 中创建一个登陆页面。
1. 用人工智能规划你的登陆页面
在构建登陆页面之前创建大纲可以让您走上成功发布的正确轨道。 大纲将引导您了解要创建的部分、要使用的标题以及您需要投资的潜在附加组件或插件,以便您的目标网页顺利运行。 我们可以使用像 ChatGPT 这样的聊天机器人来为我们的网站生成大纲。
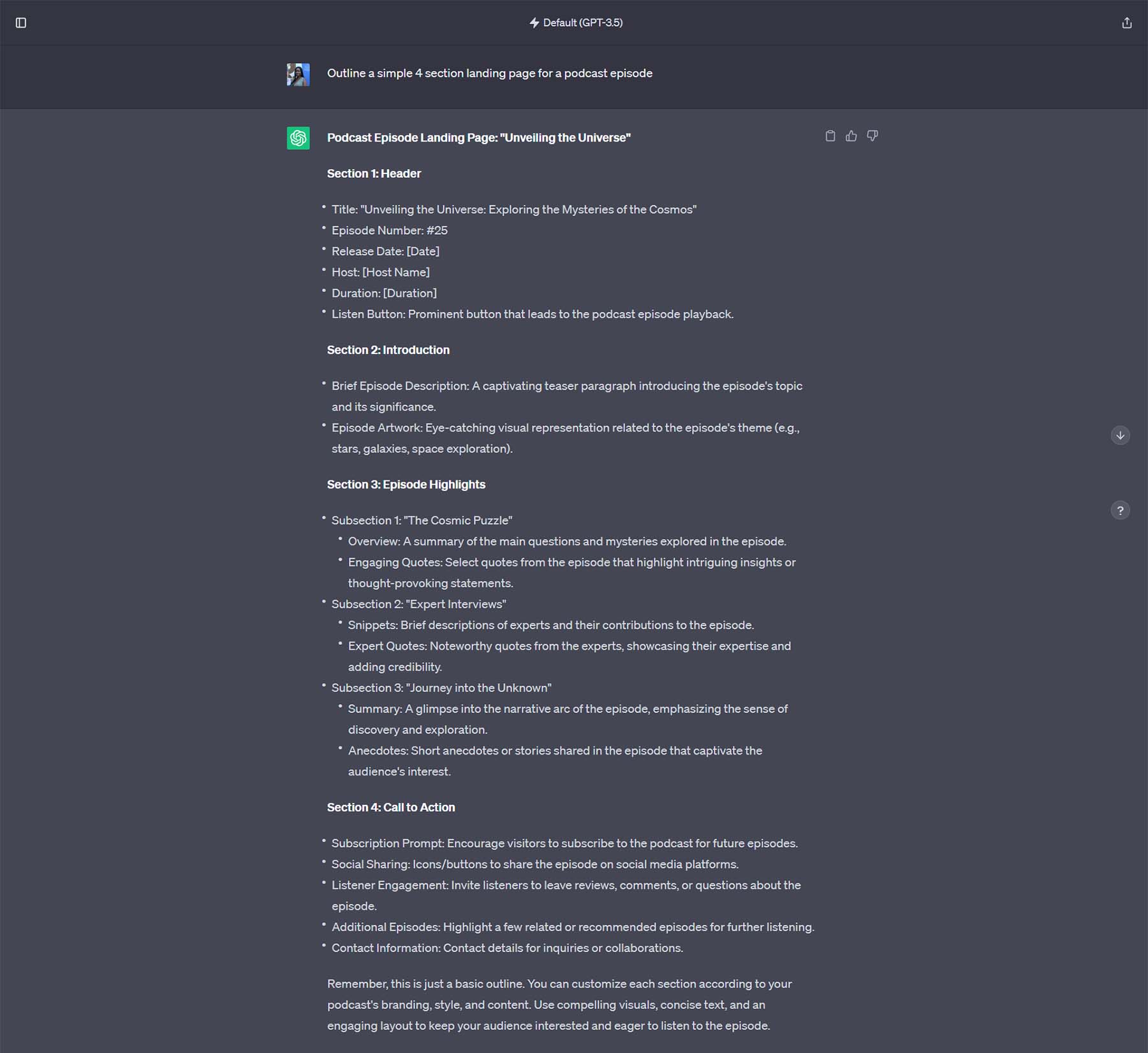
首先,导航到 ChatGPT。 然后,输入提示。 该提示生成了一个宣传播客剧集的大纲,“为播客剧集概述了一个简单的四部分登陆页面。” 这是创建的大纲:

ChatGPT 提供了有关我们可以在登陆页面上创建的标题、号召性用语和内容的简单指南。 这可以帮助我们在创作时受到启发。 有了我们的大纲,让我们构建我们的 WordPress 安装。
2. 设置 WordPress
您可以通过多种方式设置 WordPress 安装。 我们有分步教程向您展示如何安装和设置 WordPress。 至少,您需要一个域名和网络托管来启动您的 WordPress 网站。 在安装 WordPress CMS 时,您可以使用网络托管服务商的一键安装程序。 但是,最好手动安装 WordPress 以进行更多自定义。 WordPress 安装上线后,您现在可以继续安装 Divi。
3.安装Divi和Divi AI
我们将使用 Divi 和 Divi AI 在 WordPress 中构建登陆页面。 如果您是 Divi 新手,则需要获得会员资格并从会员页面下载 Divi。 请遵循这个关于如何安装 Divi 的精彩演练,其中深入介绍了下载主题文件、在 WordPress 中安装它以及验证您的网站。

使用 Divi 和 Divi AI 构建登陆页面是一个明智的选择。 Divi 拥有强大的无代码页面构建器,可以快速轻松地构建美观而复杂的登陆页面。 Divi 拥有大量针对转化进行优化的着陆页模板库,可以帮助您实现目标。 与 Divi AI 相结合,您的着陆页将更上一层楼。 Divi AI 只需扫描页面上下文即可自动生成内容。 它还可以创建独特的定制数字艺术,可以调整大小、放大和下载以用于其他营销材料。 选择使用 Divi 和 Divi AI 来支持您的下一个着陆页构建是使用 AI 创建销售和挤压页面的最佳方式。
4. 设置网站的网站名称和标语
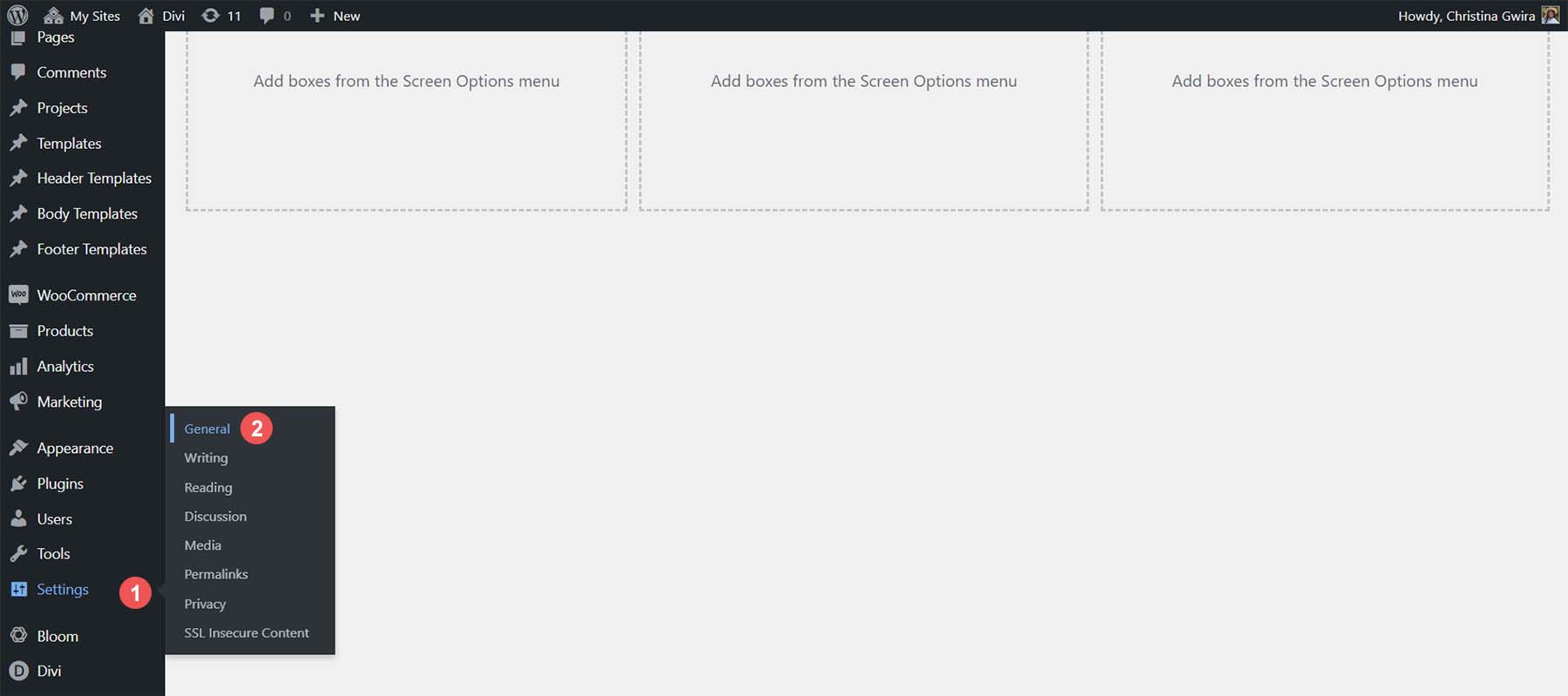
Divi AI 使用您网站的网站标题和口号作为起点,为您的网站创建品牌相关内容。 安装完 WordPress 和 Divi 后,我们必须对这两个进行设置。 登录 WordPress 仪表板后,将鼠标悬停在左侧菜单中的“设置”菜单上。 然后,单击常规。

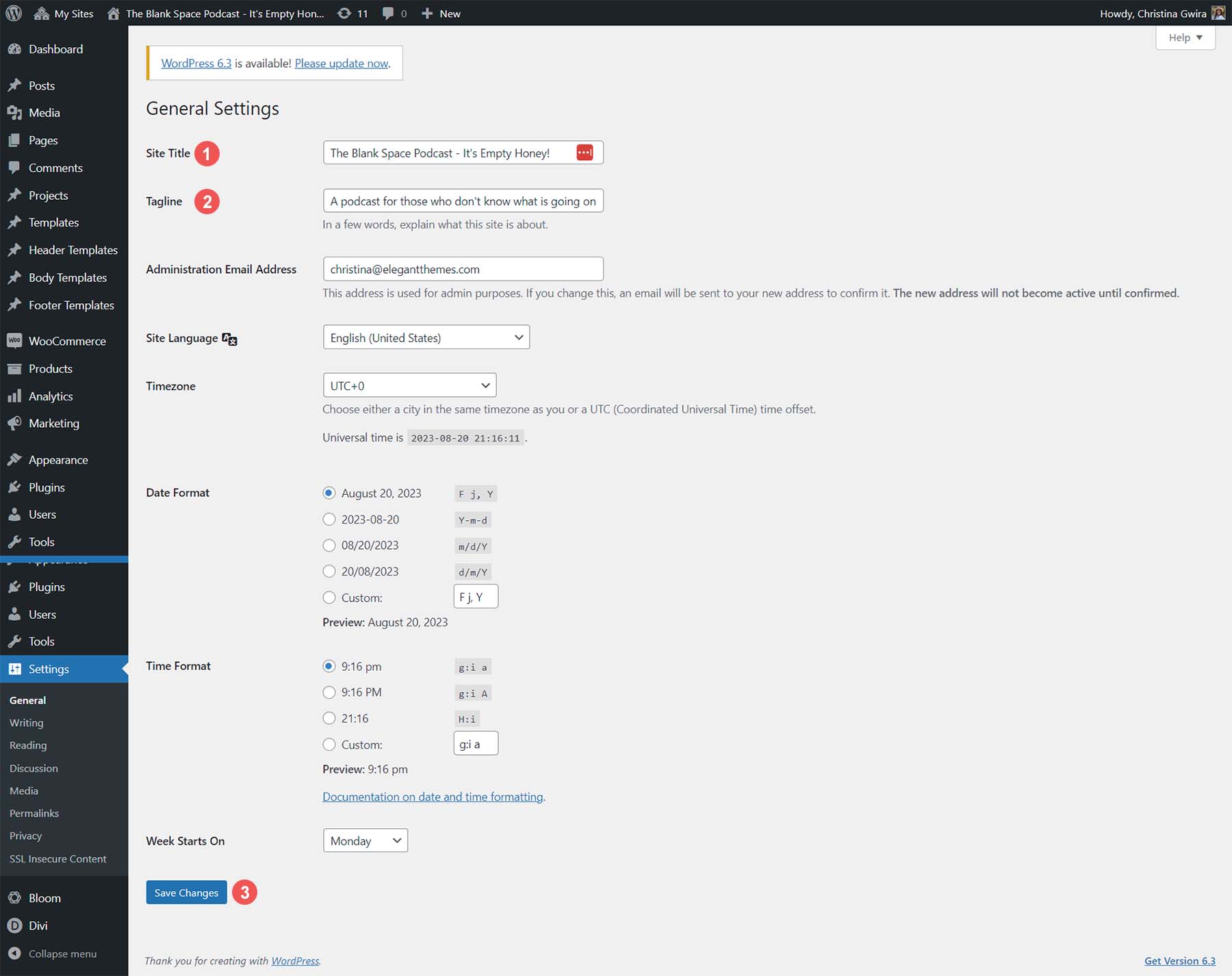
接下来,输入您的网站标题以及您的口号。 我们在网站标题和口号中加入了我们在优化搜索引擎内容时想要使用的关键字之一——播客。

最后,单击蓝色的保存更改按钮。 接下来,我们将开始使用 Divi AI 在 Divi 中创建和布局我们的登陆页面。
5. 创建您的登陆页面
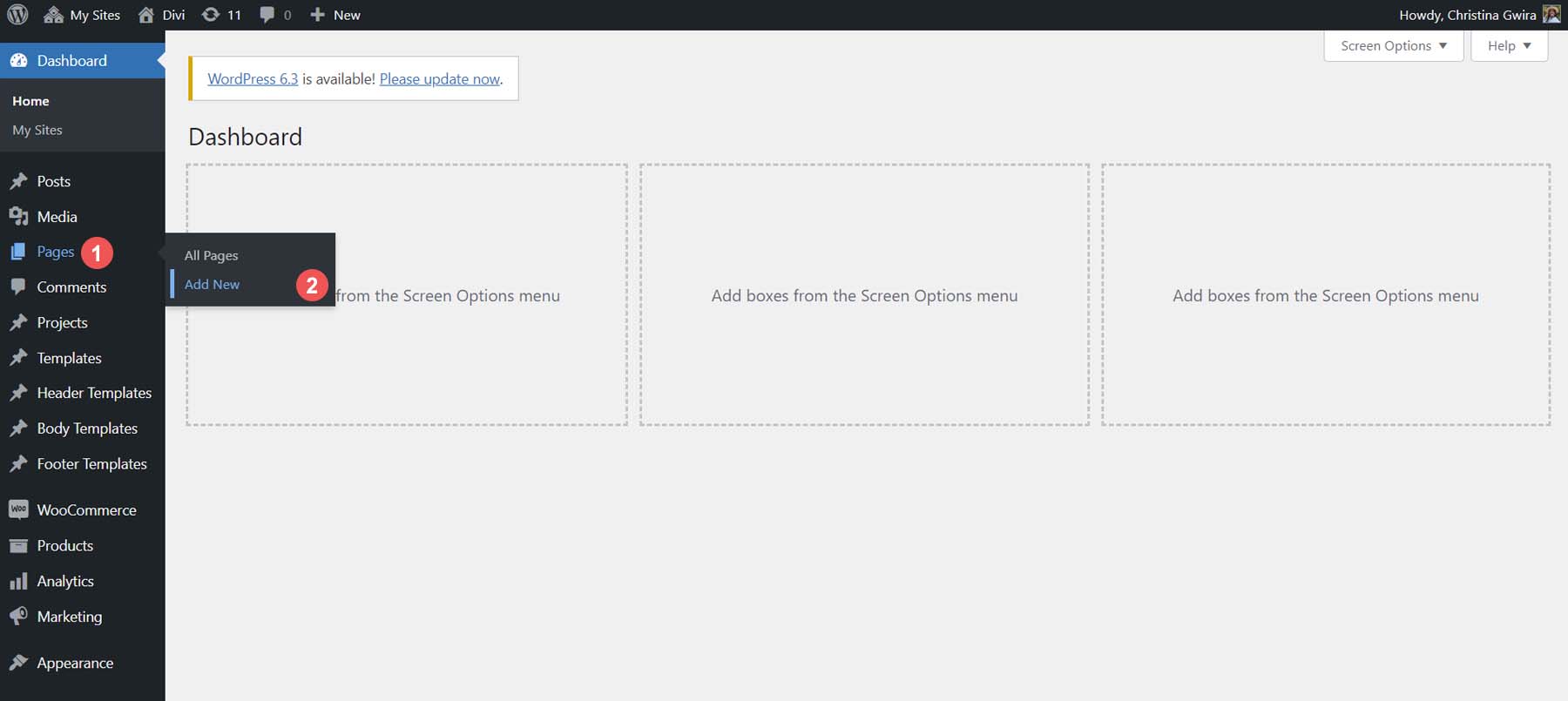
我们将在本指南中创建一个登录页面,以鼓励听众加入我们的电子邮件列表。 将鼠标悬停在左侧菜单中的“页面”链接上以创建新页面。 接下来,单击添加新的。

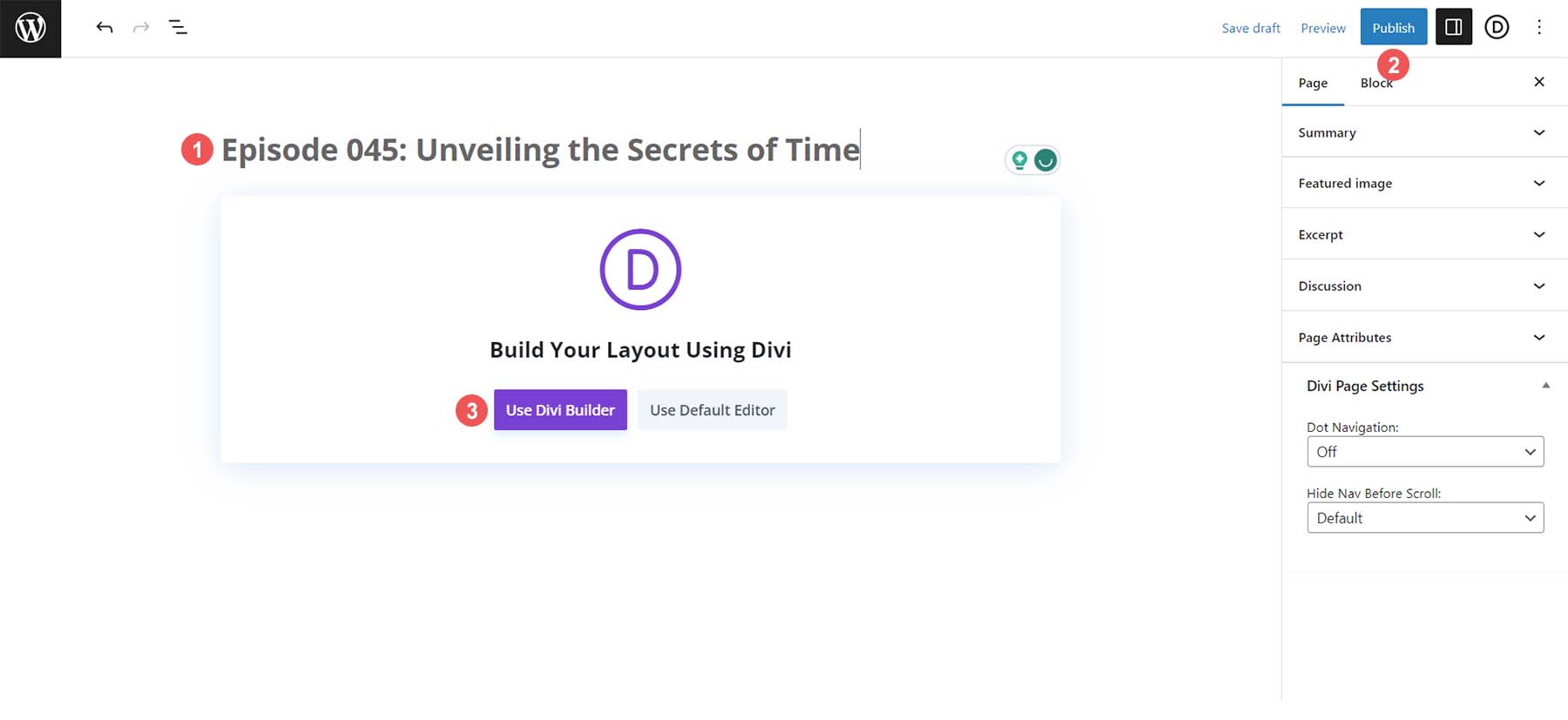
接下来,为您的页面指定一个标题。 然后,单击蓝色的“发布”按钮来创建您的页面。 最后,单击紫色的“使用 Divi Builder”按钮以激活 Divi Builder。

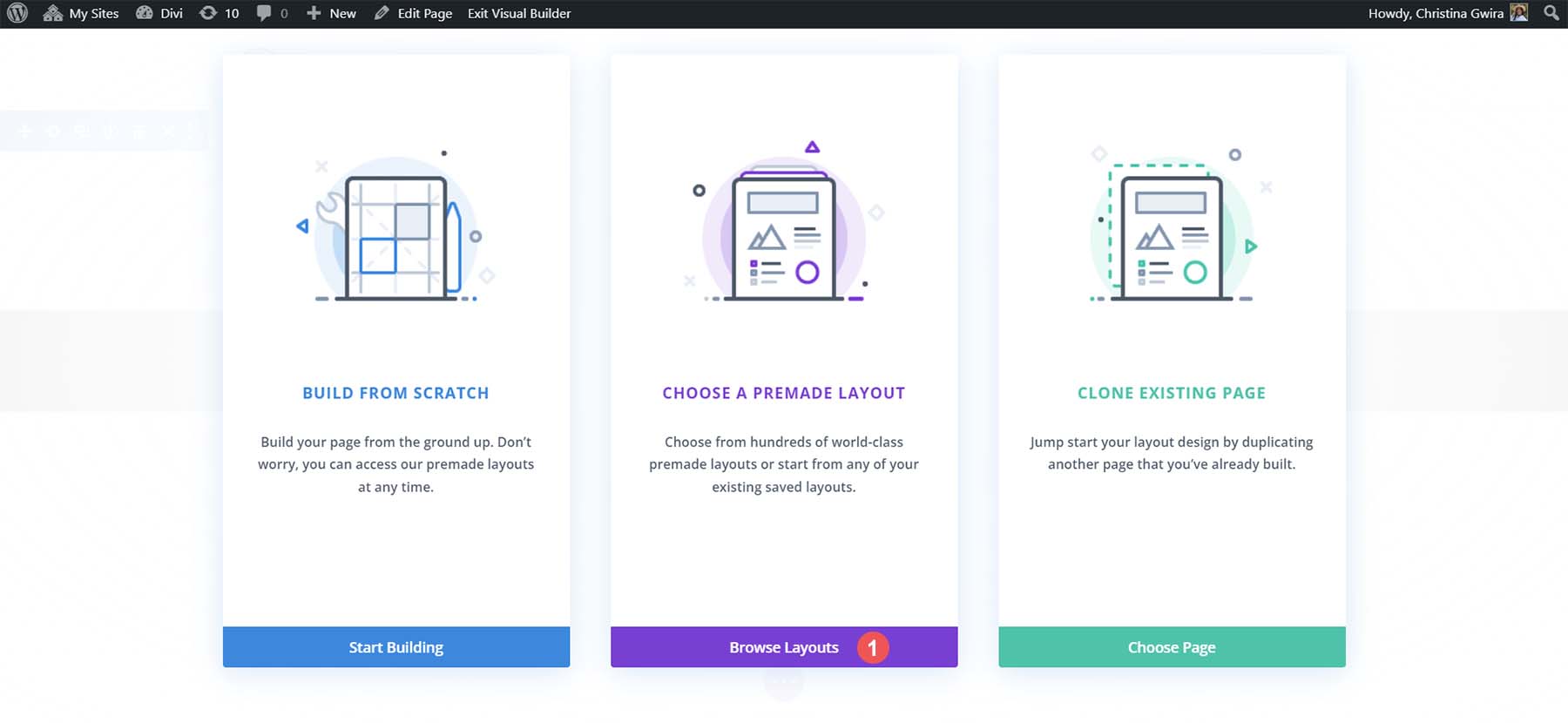
您可以通过三个选项在 Divi 中创建新页面。 我们将使用 Divi 提供的许多布局包中的布局。 因此,单击紫色的浏览布局按钮打开 Divi 布局库。

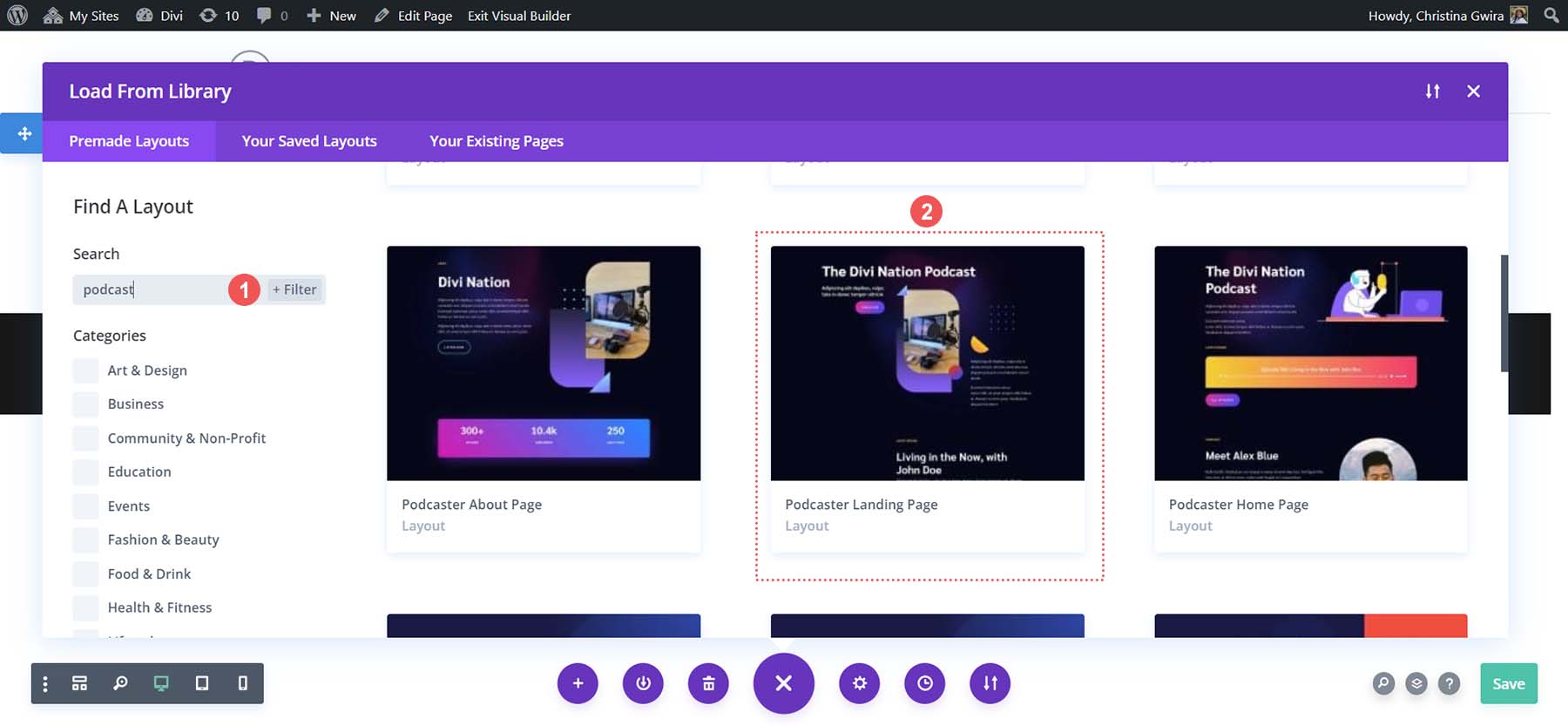
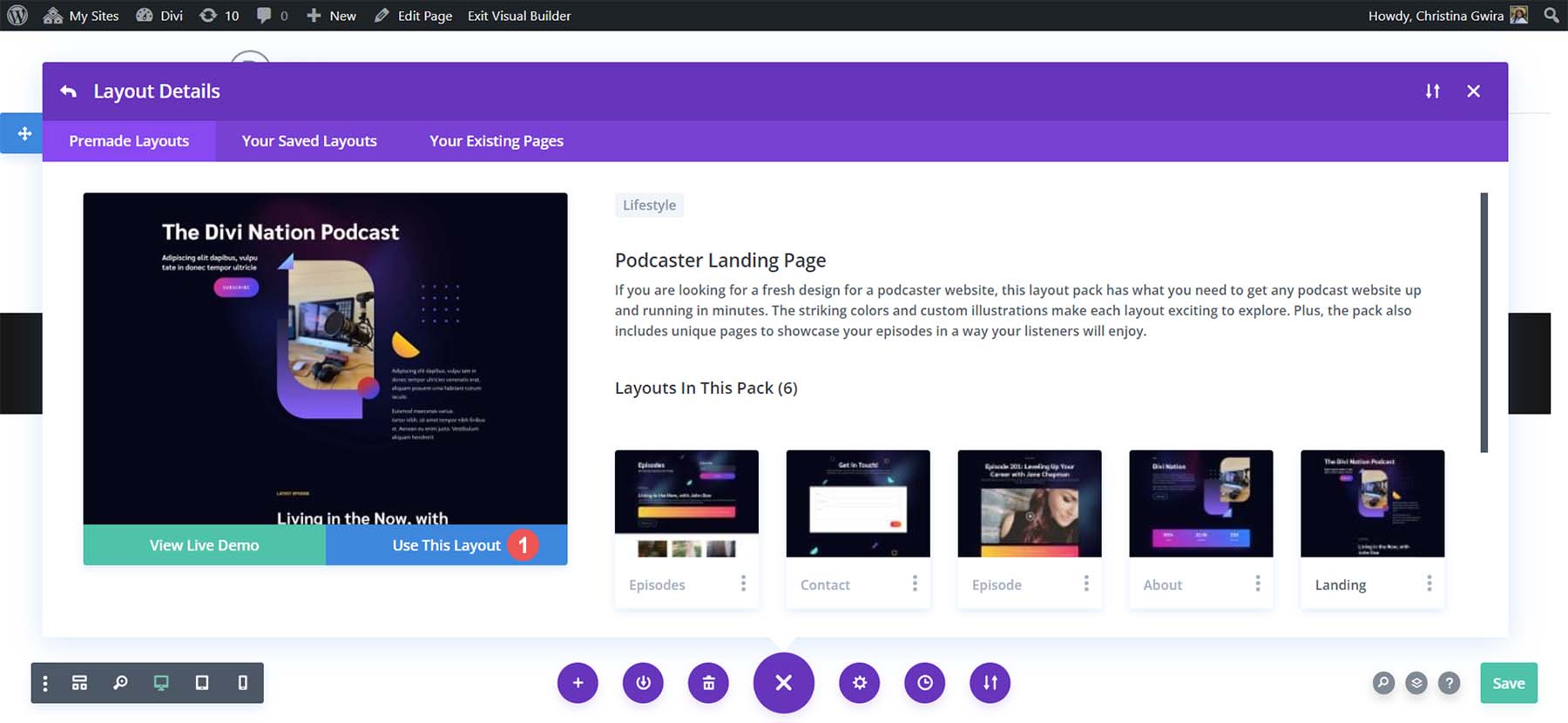
接下来,在搜索框中输入 podcast,从 Divi 布局库中提取各种播客布局。 我们将使用 Podcaster 布局包中的登陆页面布局。

接下来,单击蓝色的“使用此布局按钮” 。

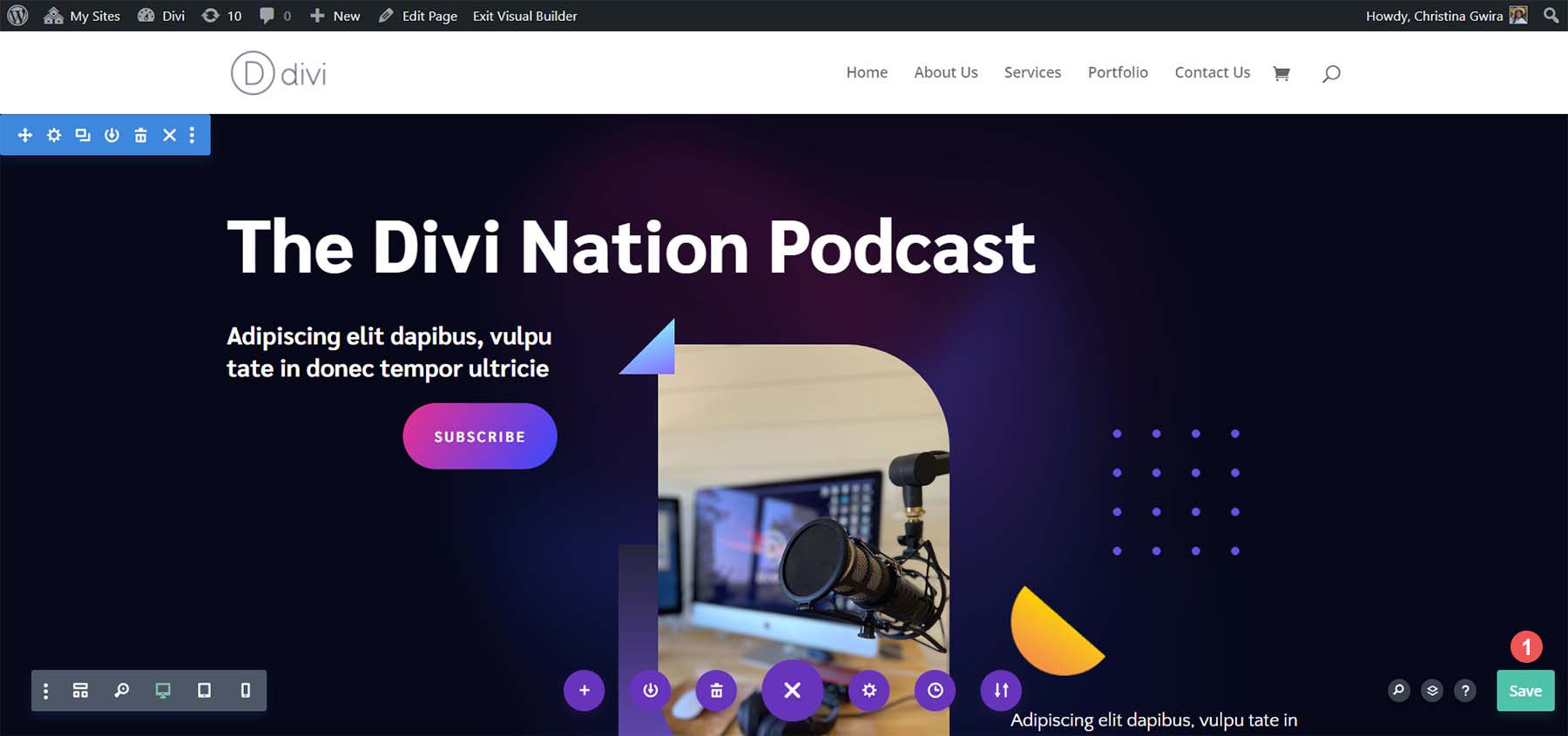
安装布局后,单击屏幕右下角的绿色“保存”按钮。

在本教程中,我们将使用 Divi 提供的布局及其所有部分。 现在我们的页面布局已经就位,我们可以开始使用 Divi AI 编辑和添加登陆页面副本。
6. 添加令人兴奋的章节标题
虽然免费的 Divi 布局包在其布局中包含一些语言,但我们可以使用 Divi AI 为我们的登陆页面创建更好、更有影响力的内容。
设置英雄部分的初始文本模块
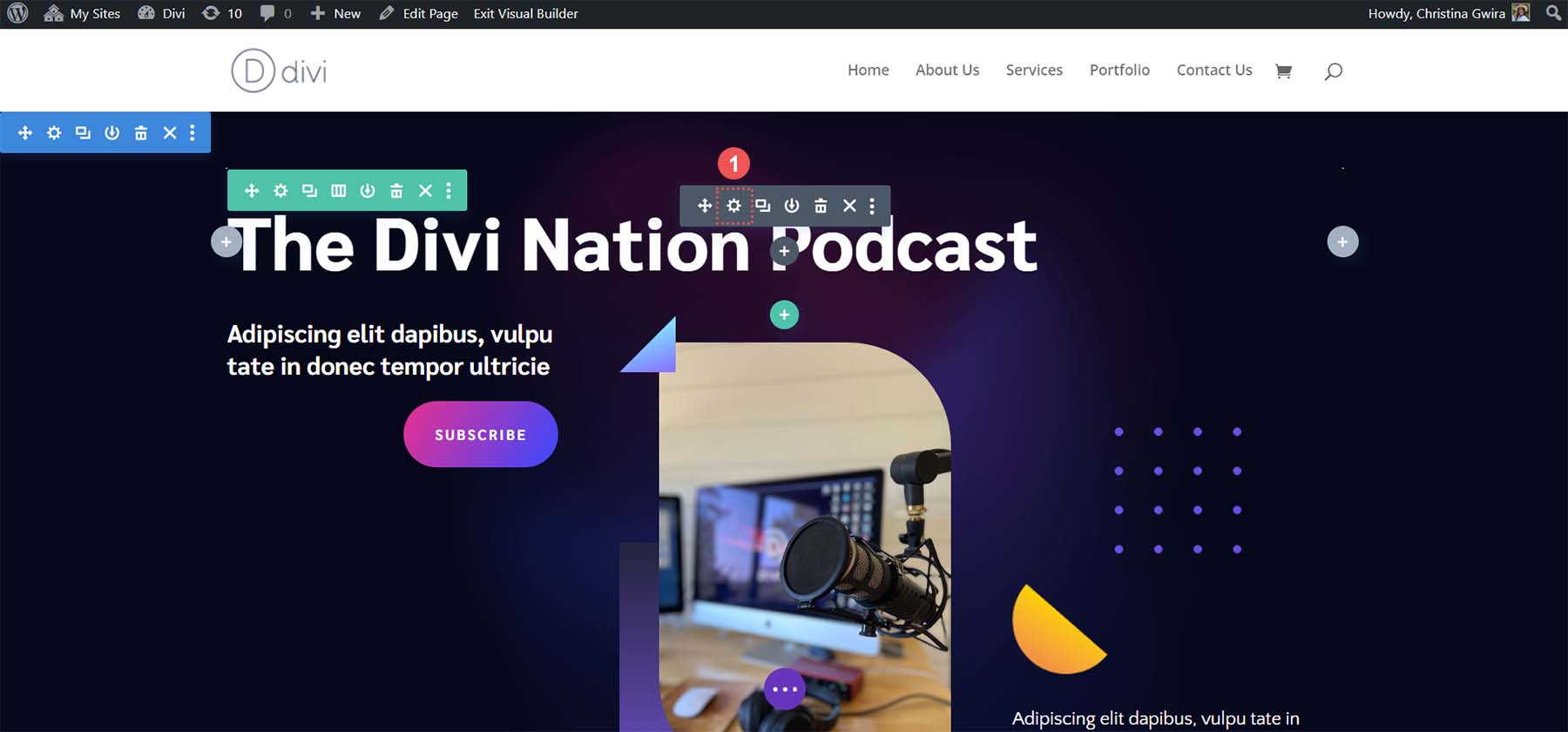
虽然我们有 ChatGPT 的大纲,但我们将遵循本教程布局中的默认登录页面的流程。 首先,让我们为英雄部分添加一个标题。 单击文本模块上方的齿轮图标。 在这里,我们将添加一个令人兴奋的标题,以鼓励人们注册我们的邮件列表,这是我们登陆页面的主要目标。

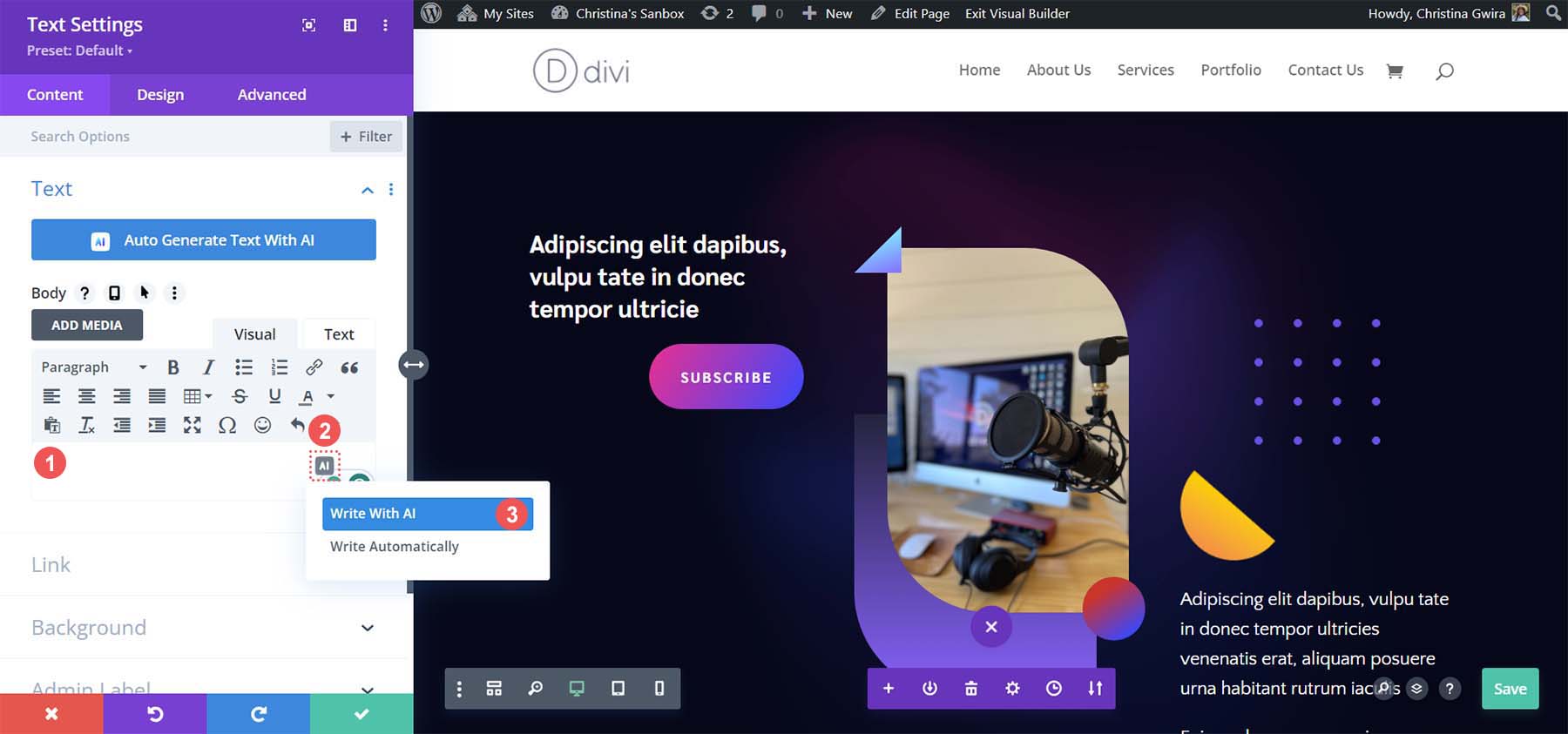
接下来,单击 Divi AI 图标。 然后单击“使用 AI 编写” 。 这将激活 Divi AI。

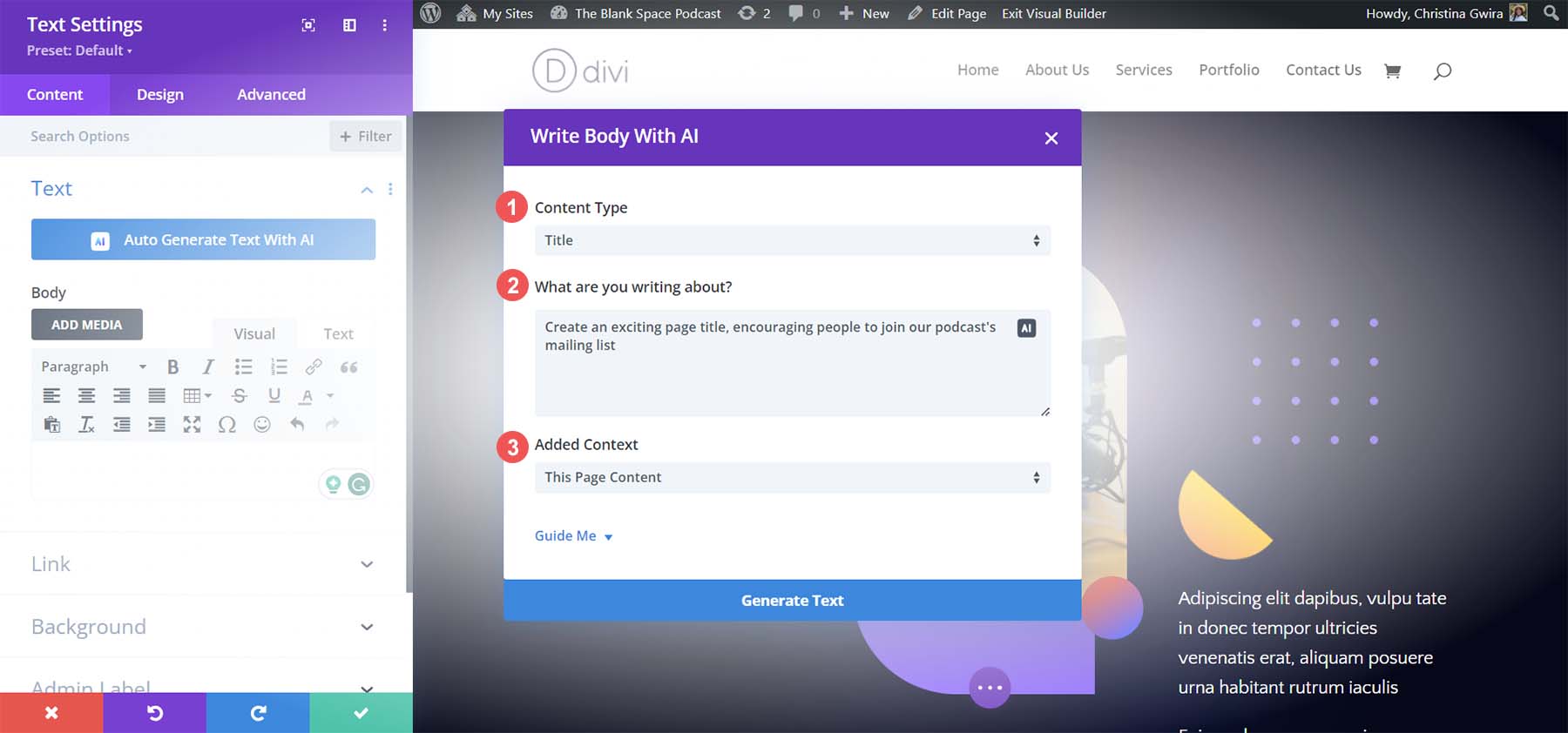
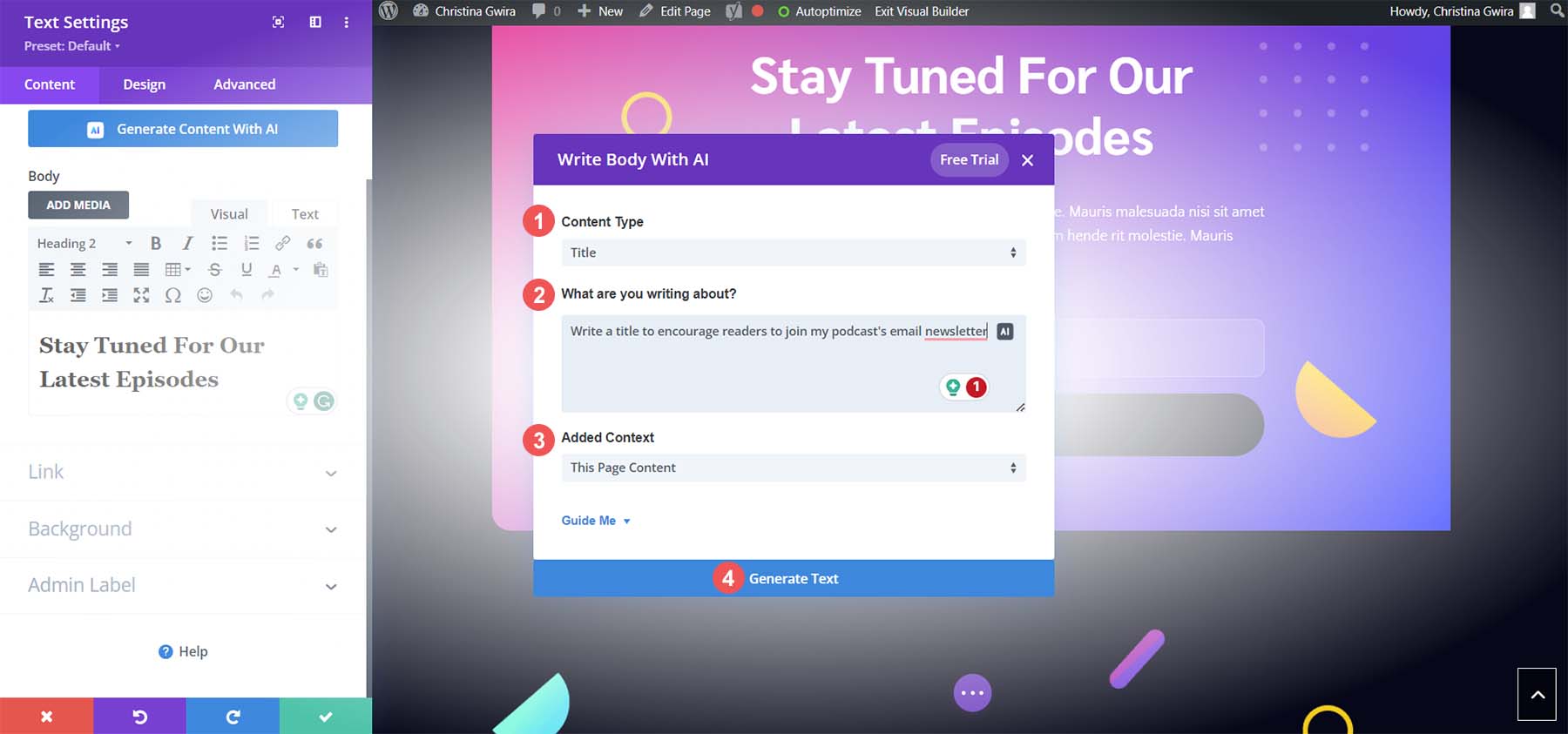
现在 Divi AI 已激活,让我们为此登录页面创建一个标题,以鼓励用户注册我们的邮件列表。 为此,请将内容类型更改为 title 。 然后,向文本字段添加提示。 我们的提示是, “创建一个令人兴奋的页面标题,鼓励人们加入我们播客的邮件列表。” 最后,将标题的添加上下文设置为 This Page Content 。


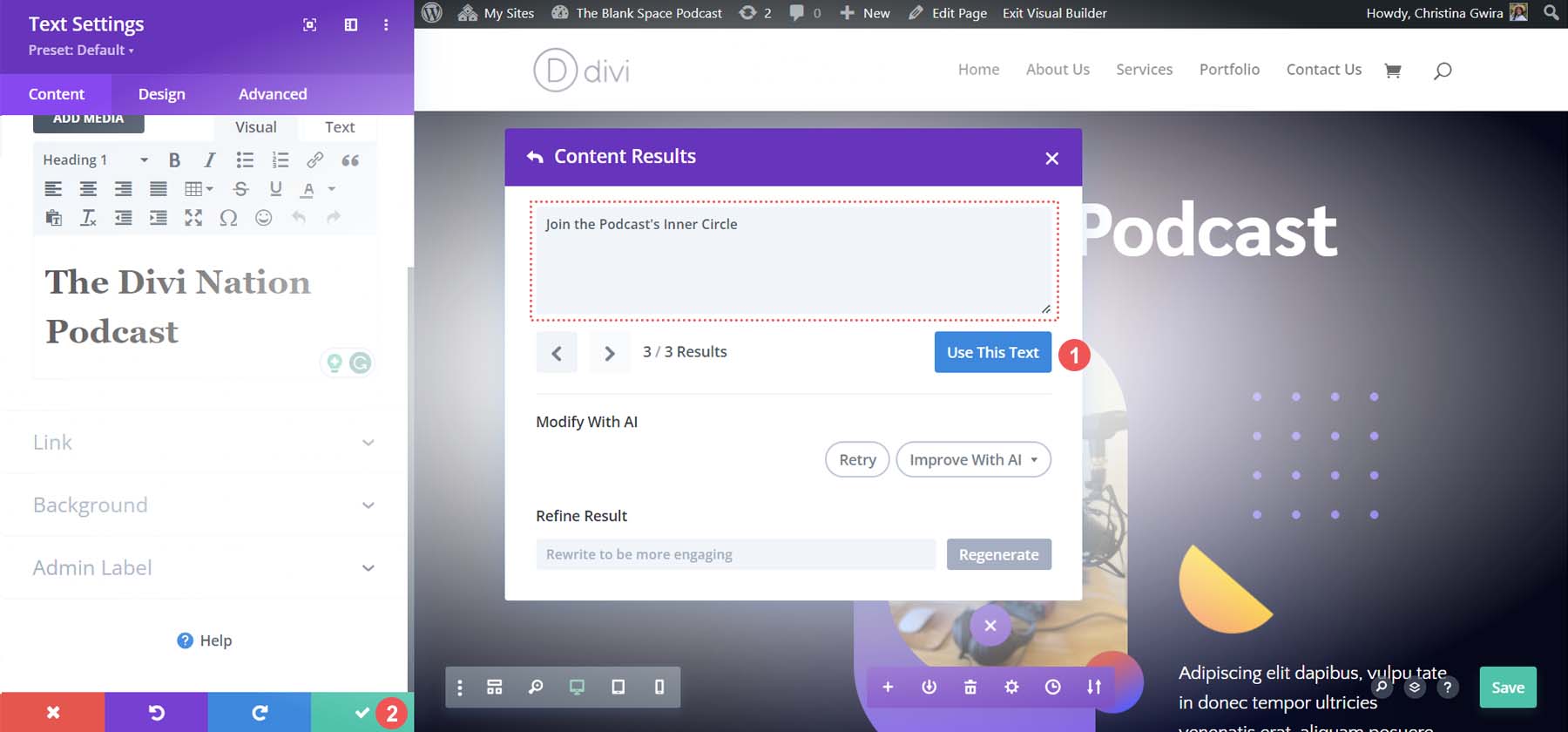
Divi AI 为我们的登陆页面生成了这个标题:

与简单地将播客的名称放在登陆页面上不同,Divi AI 为我们的登陆页面创建了一个标题,吸引观众加入我们播客的核心圈子,即我们的邮件列表。
使用Divi AI优化英雄部分的副标题
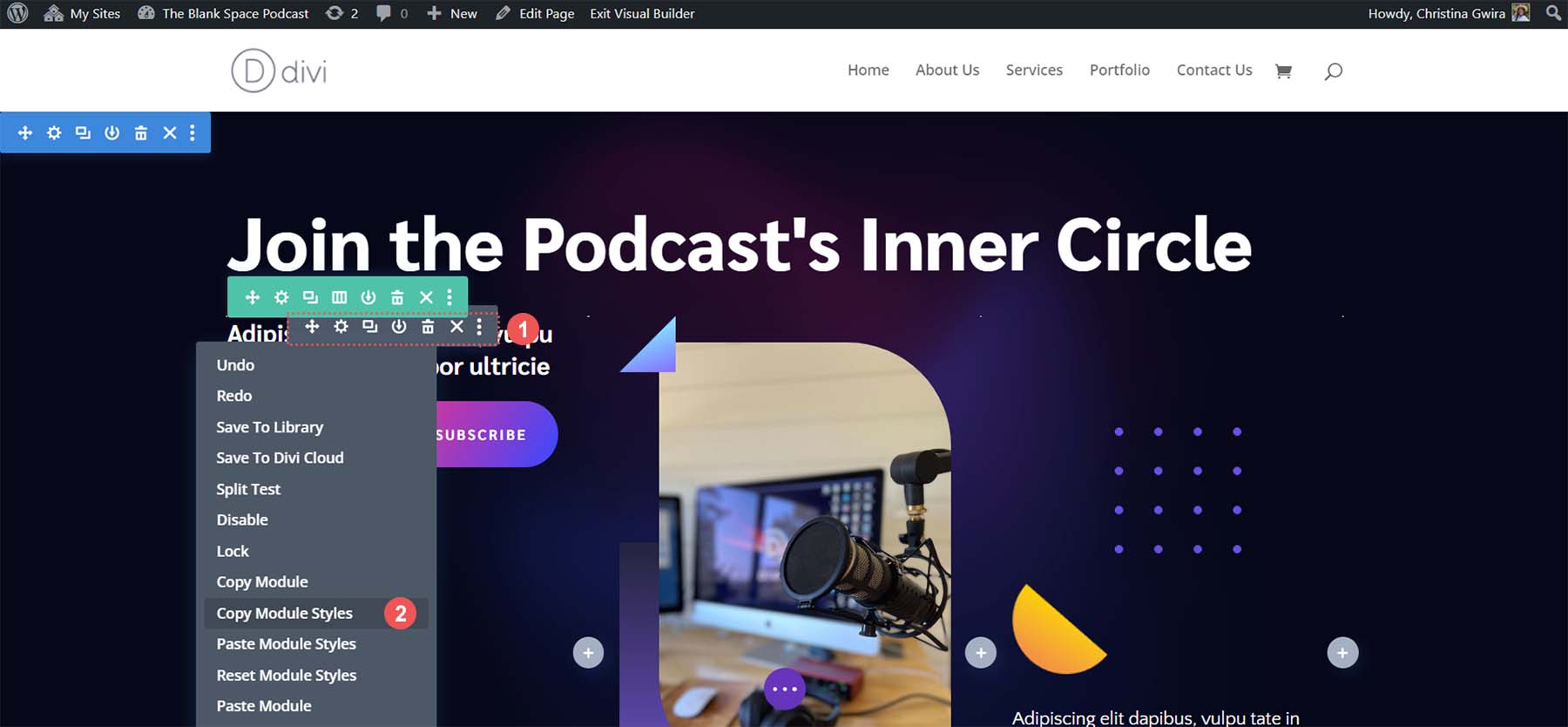
请注意,我们的英雄部分有两个文本模块。 同样,我们希望专注于推广我们的播客时事通讯。 让我们向英雄部分添加一些额外的文本来执行此操作。 在添加内容之前,让我们使用 Divi 的复制和粘贴功能保存样式 - 右键单击文本模块。 然后,单击“复制模块样式” 。

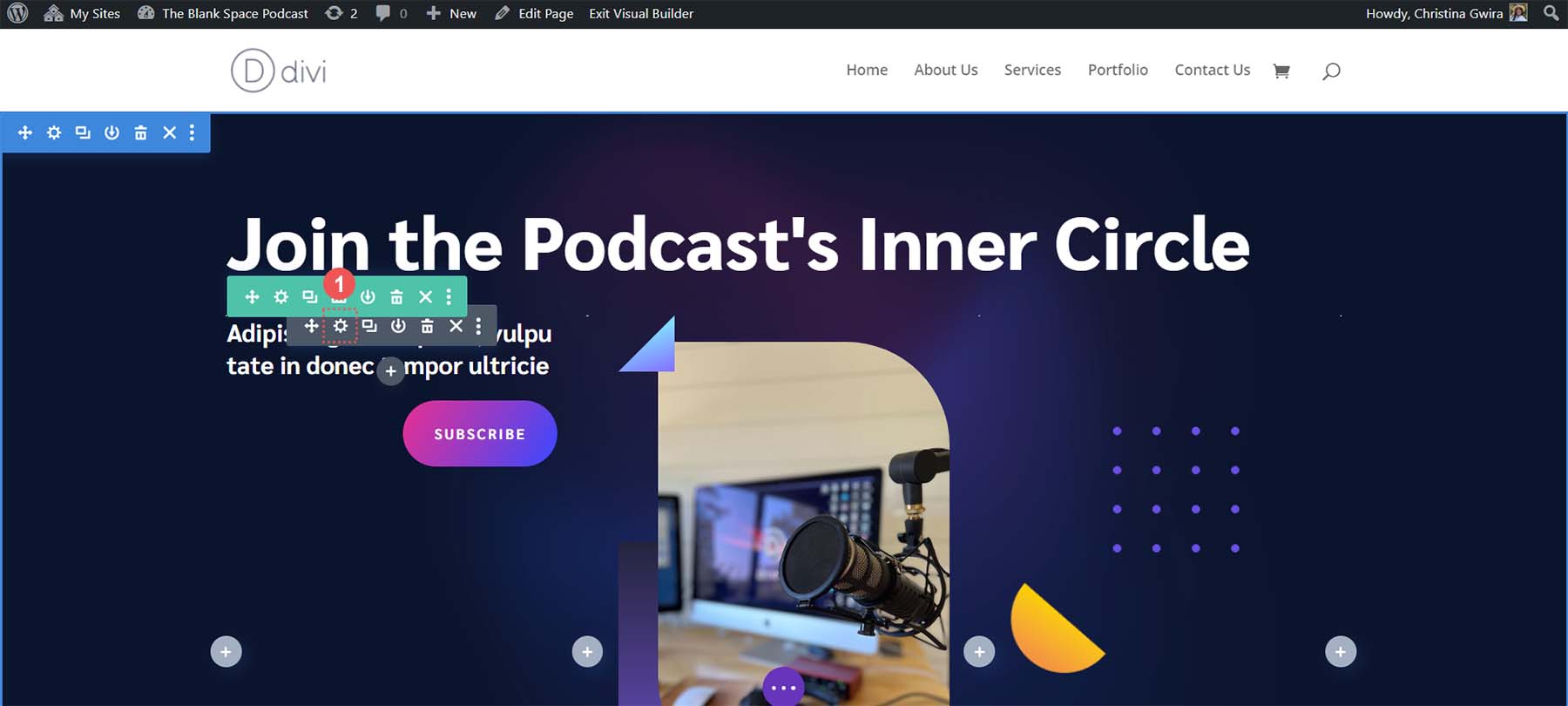
现在,让我们单击第一个文本模块的齿轮图标。

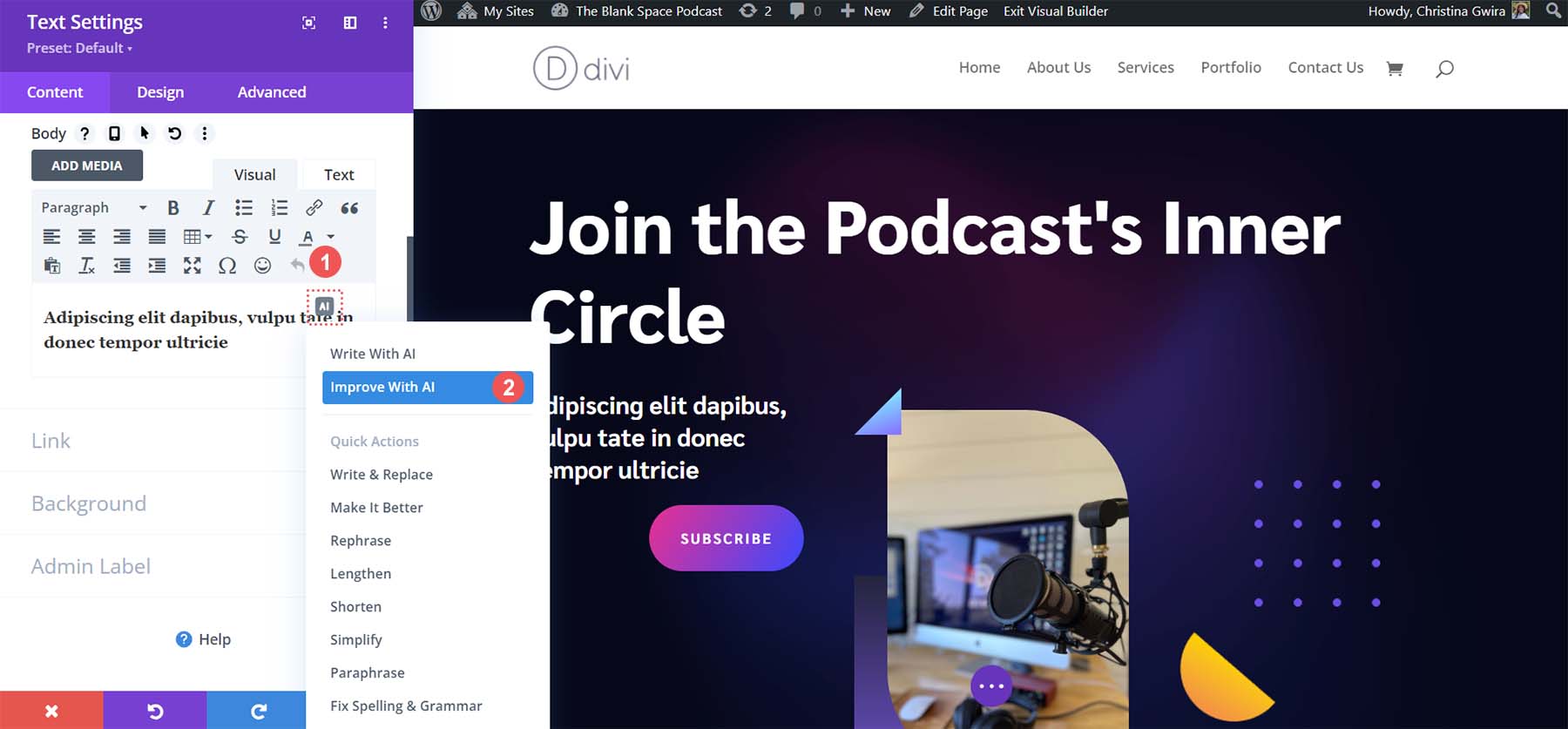
接下来,我们导航到文本编辑器并单击 Divi AI 图标。 现在,我们将单击“使用 AI 进行改进”按钮。

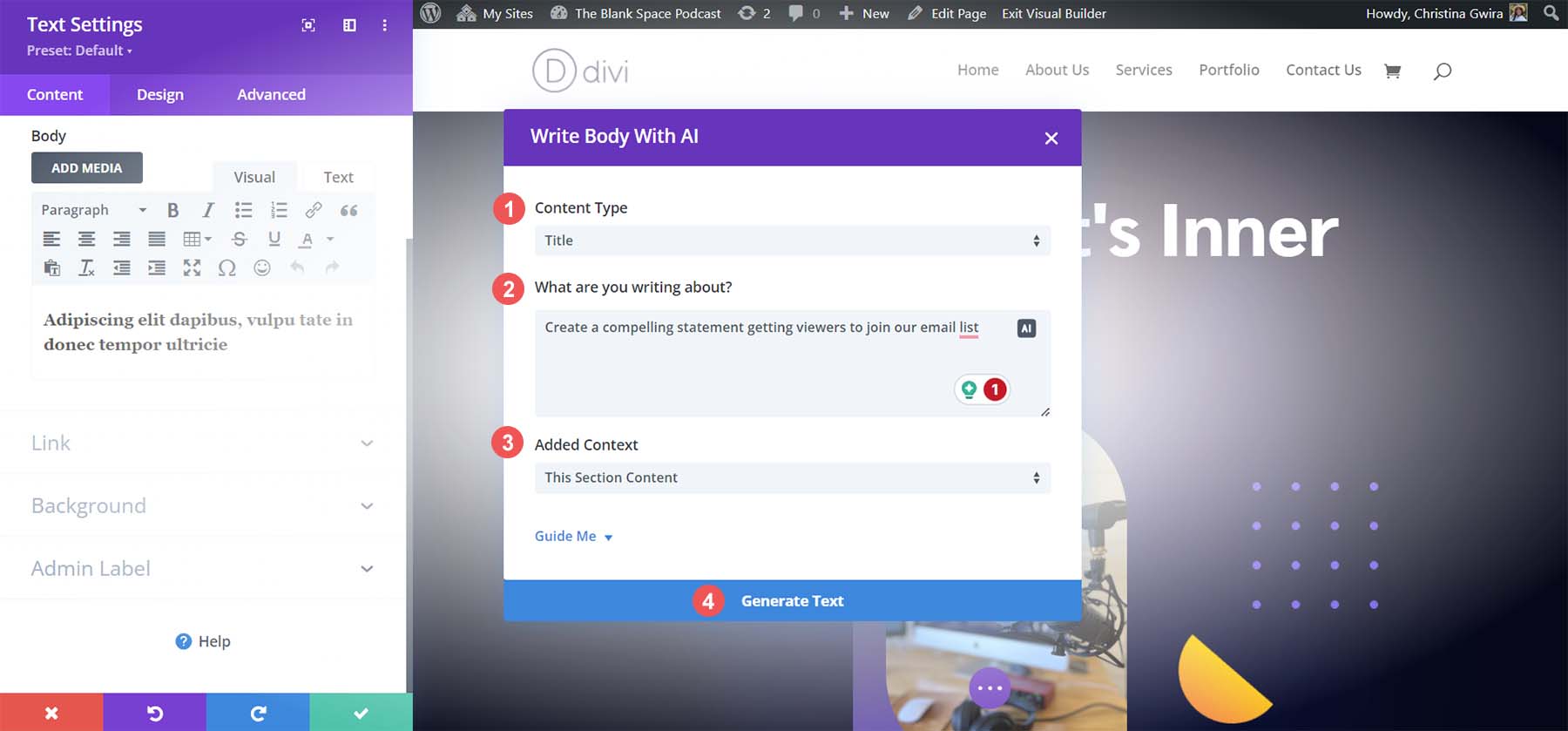
激活 Divi AI 后,我们将Content Type 设置为 Title 。 我们将使用以下提示来生成副标题: “创建令人信服的声明,让观众加入我们的电子邮件列表。” 第三,我们将更改此部分的添加上下文。 最后,单击蓝色的“生成文本”按钮。

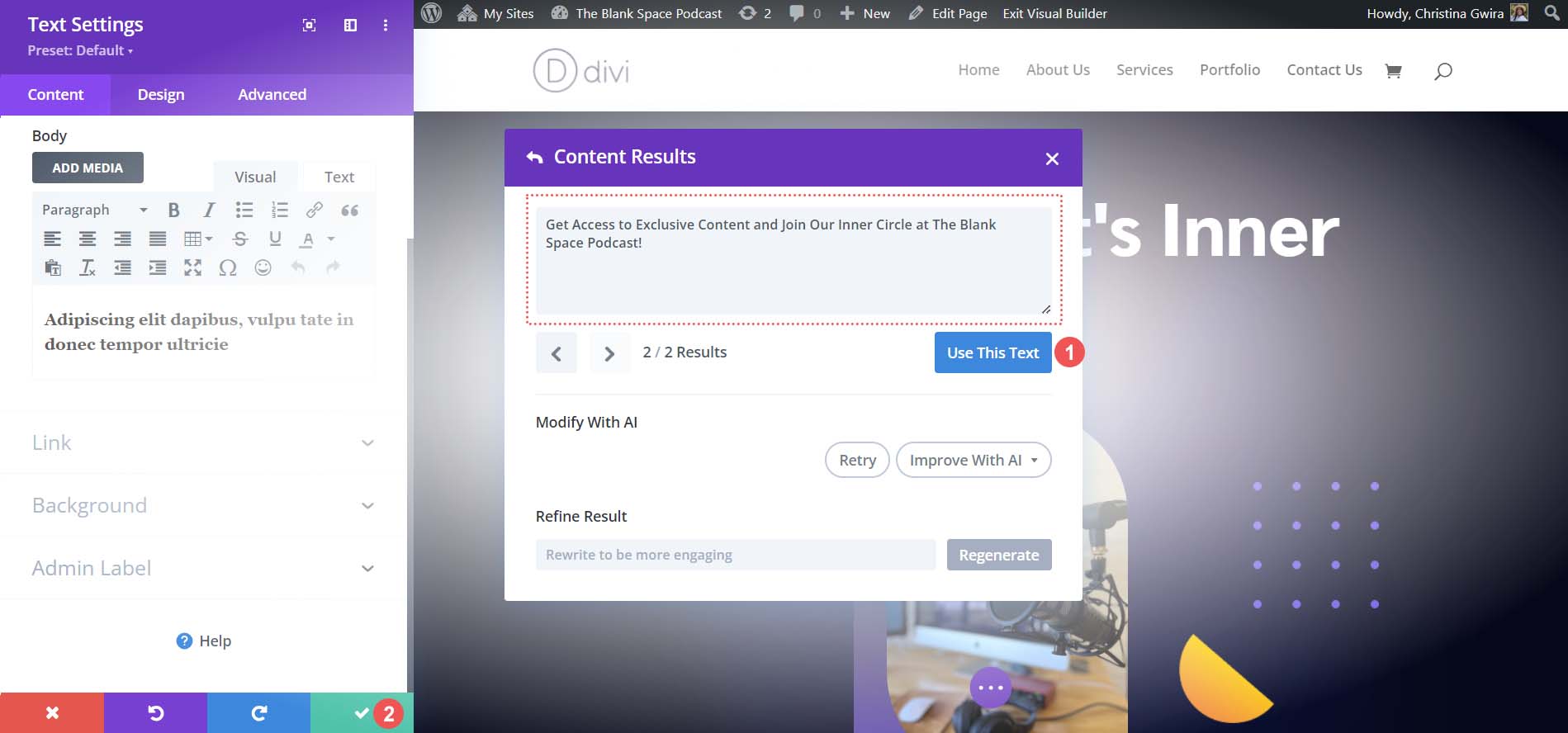
这就是 Divi AI 为支持我们的标题和登陆页面的主要目标而创建的内容:

Divi AI 能够识别出我们将电子邮件列表称为“Inner Circle”,并能够使用它并通过副标题在我们的登陆页面上建立连续性。 现在,我们单击蓝色的“使用此文本” 。 然后,单击绿色复选标记以保存我们的内容。 不要忘记粘贴回模块样式!
7. 为部分创建内容
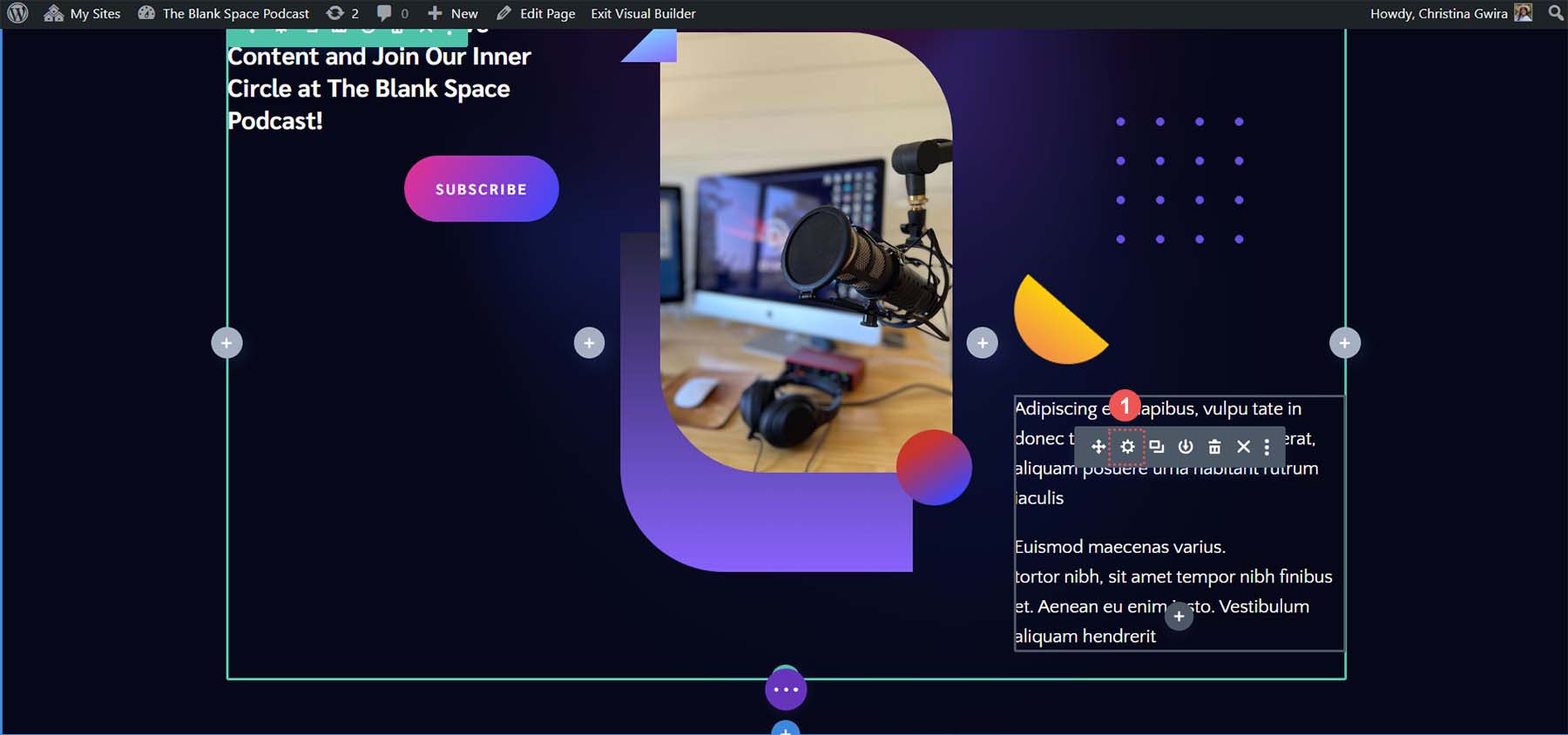
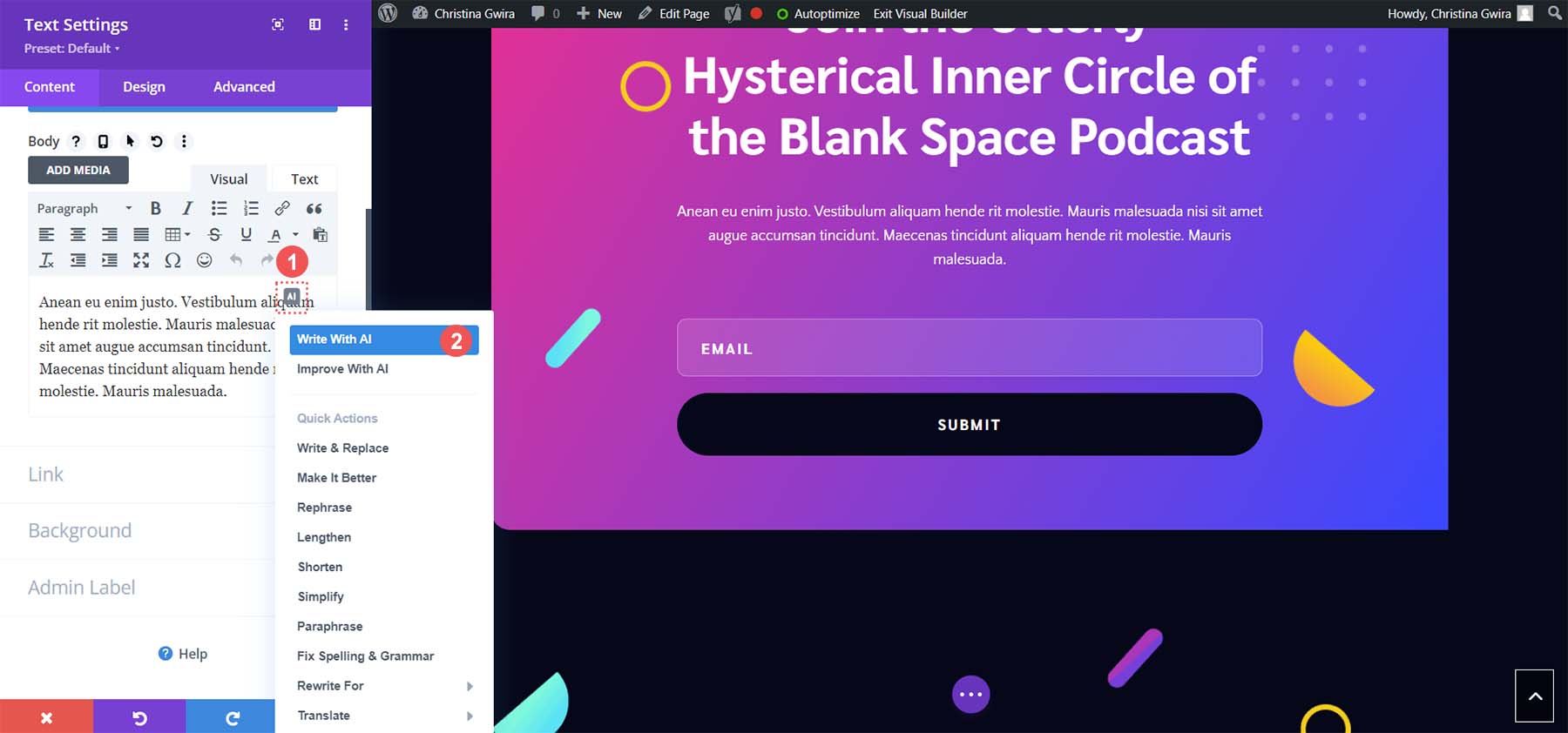
我们的英雄部分已创建其标题和副标题,因此我们可以继续为本部分中的最终文本模块创建内容。 和以前一样,我们单击齿轮图标来编辑文本模块。

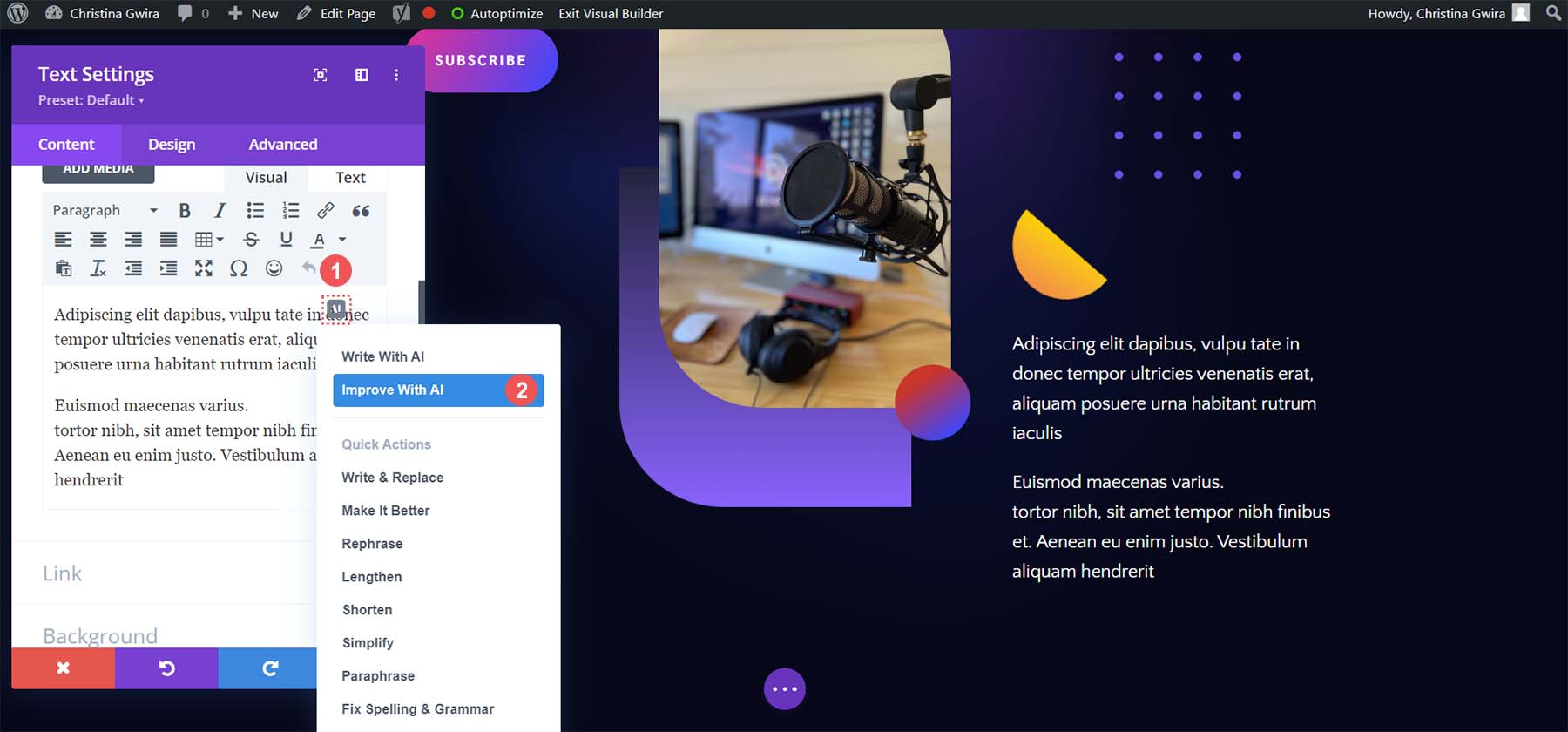
接下来,我们将使用 Divi AI 的另一个功能来改进这个副本。 单击 Divi AI 图标。 然后,单击“使用 AI 进行改进”文本链接。

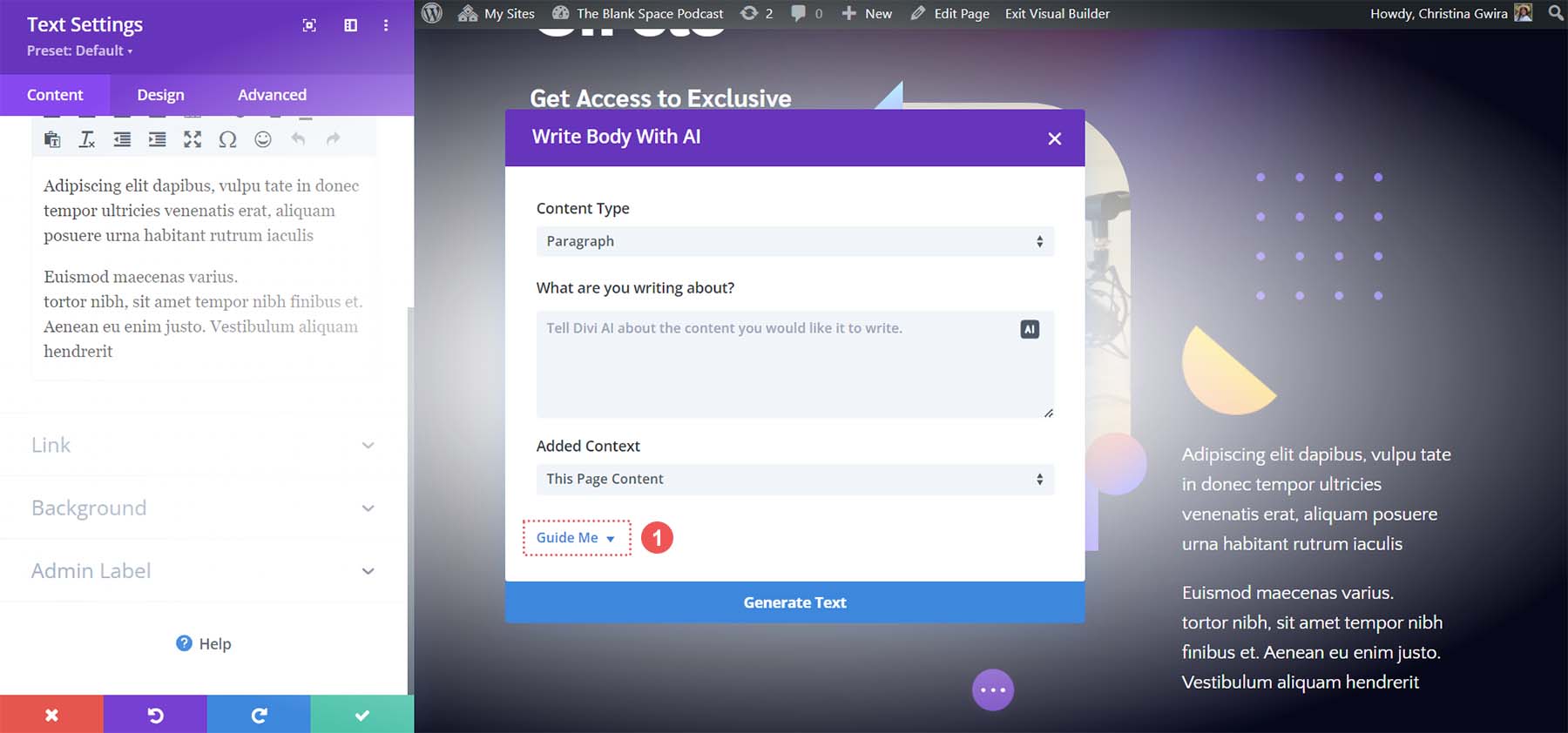
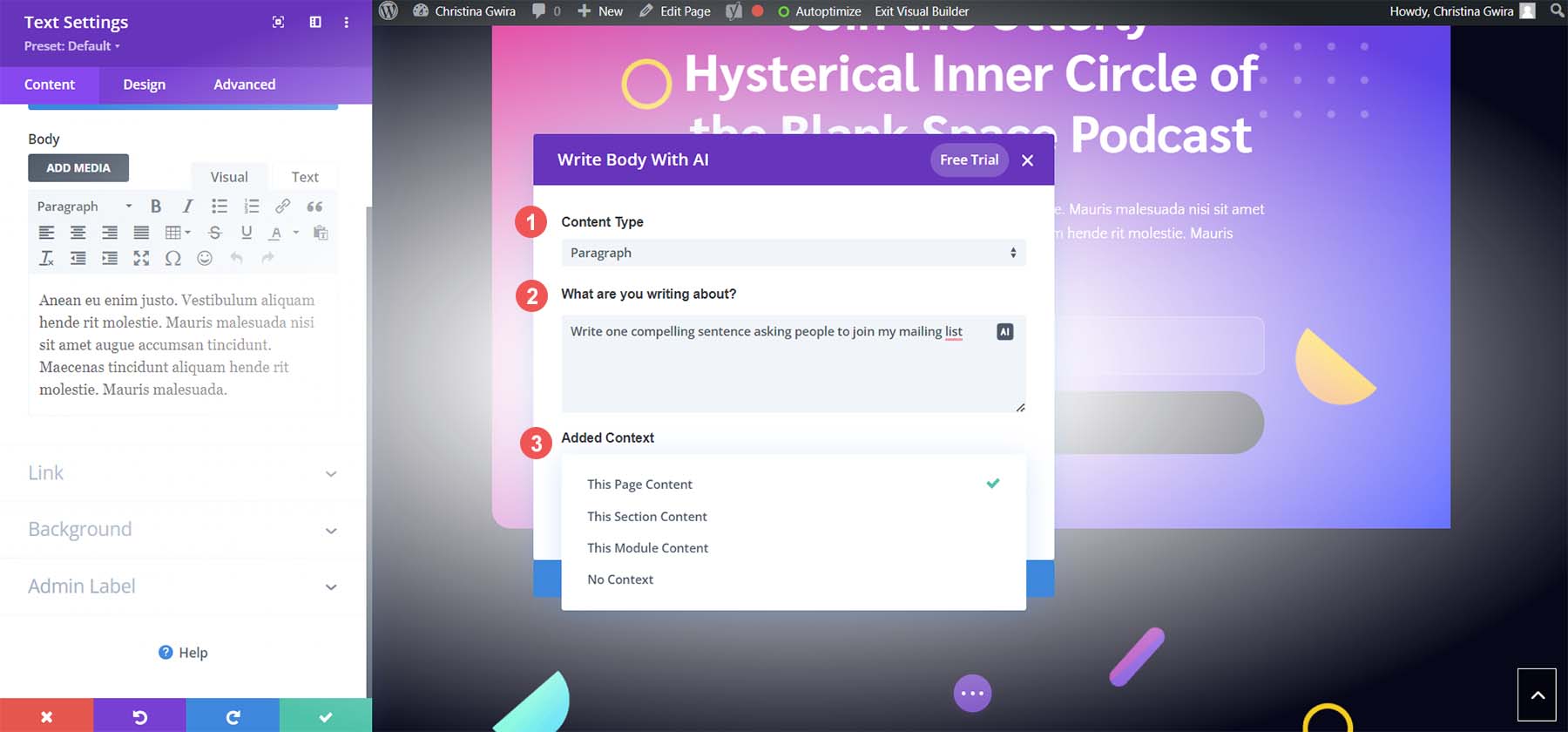
在输入提示之前,我们将单击“引导我”文本链接。 现在,我们看到了一个全面的模式框,其中包含附加设置,我们将使用它们来为我们的英雄部分创建最终内容。

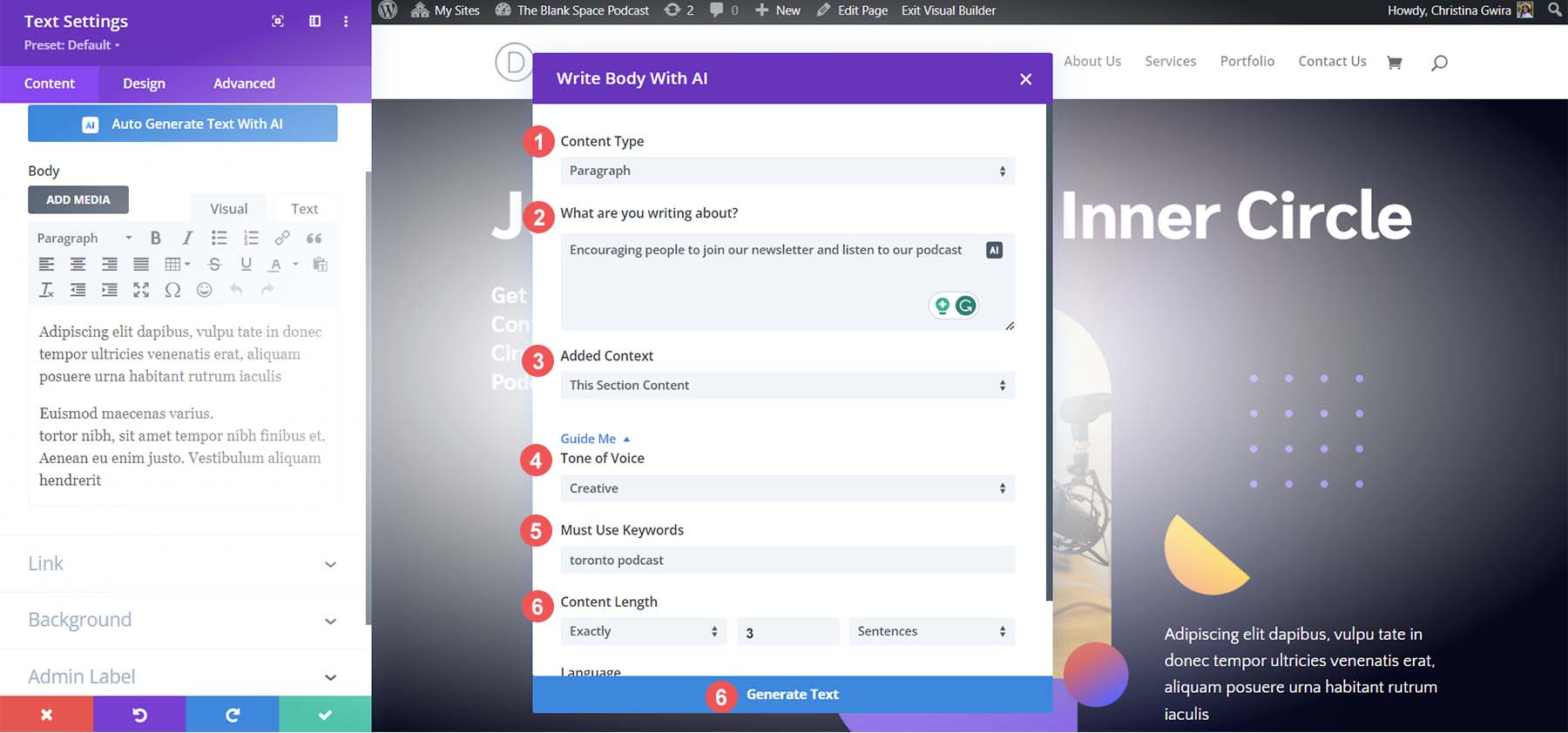
对于我们的英雄部分,我们将内容类型设置为 Paragraph 。 然后,我们指定了提示: “鼓励人们加入我们的时事通讯并收听我们的播客。” 我们想要将此文本模块的上下文更改为本节的内容。 对于我们的语气,我们希望将其设置为 Creative 。 我们添加关键字来帮助搜索引擎优化。 最后,我们不希望文本太长,因此我们将内容长度设置为正好三句话。

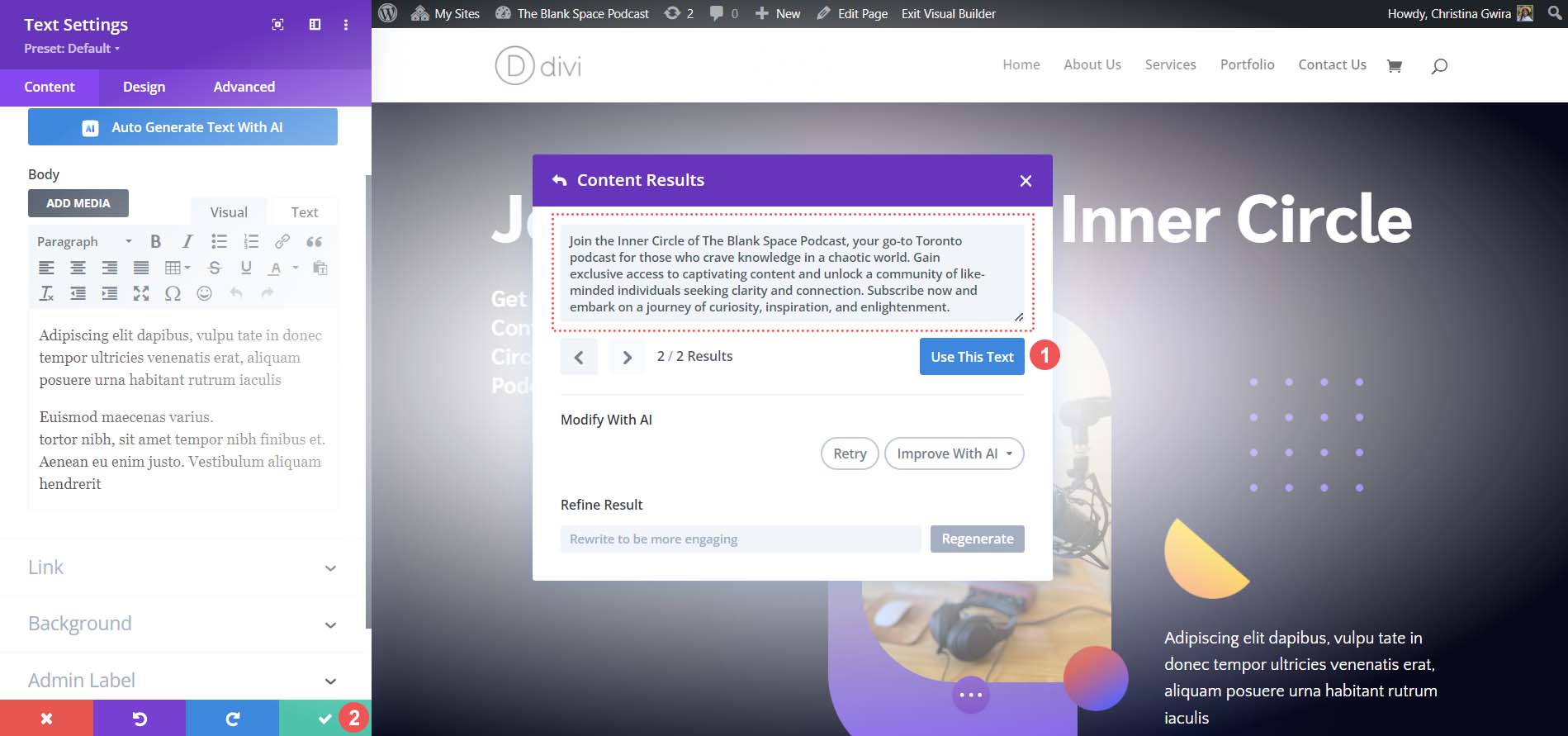
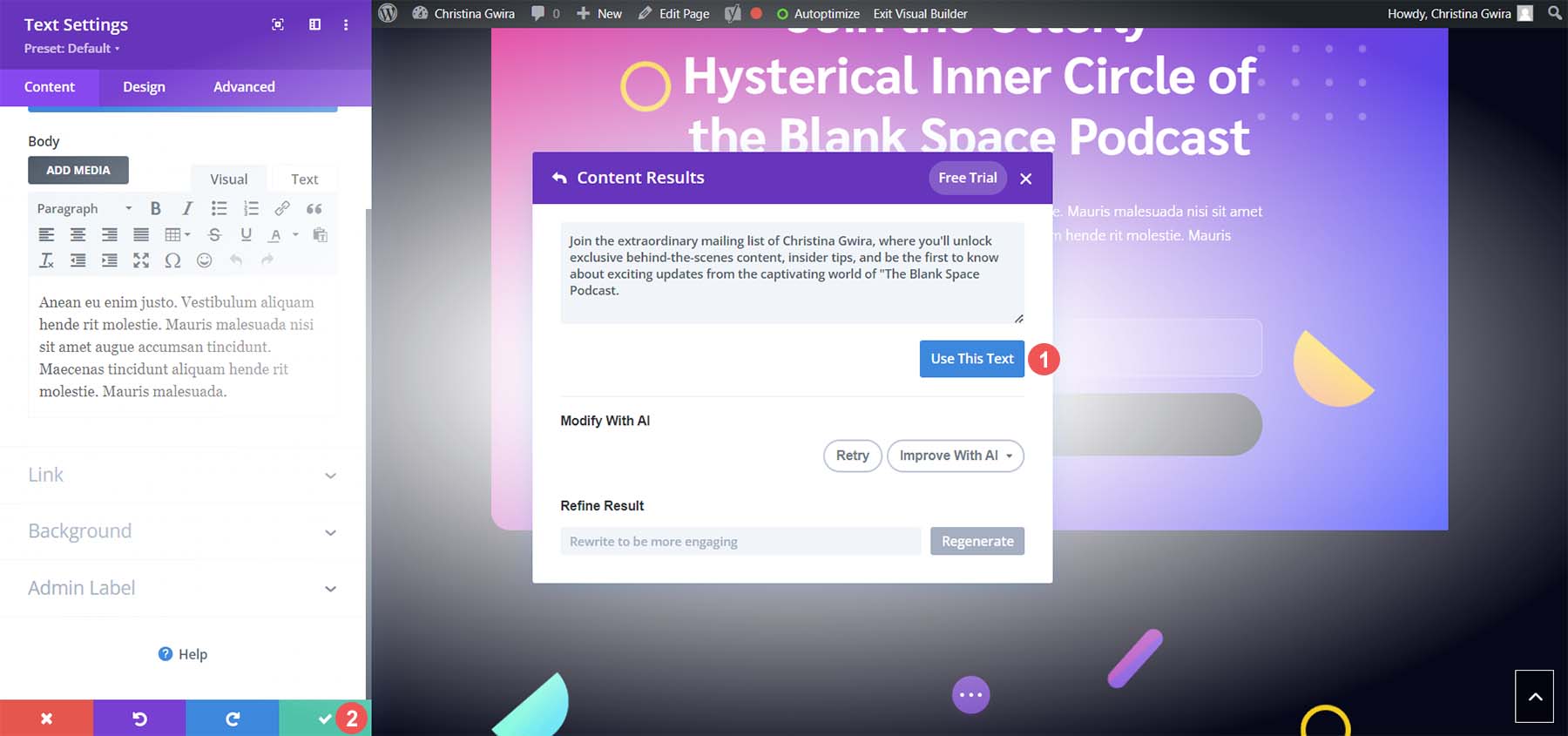
Divi AI 能够添加我们的播客名称,提供有关我们播客的一些信息,并鼓励观众订阅。 这就是使用 Divi AI 构建登陆页面的力量! 要完成我们的部分,请单击蓝色的“使用此文本”按钮。 然后,单击绿色复选标记以保存我们的更改。

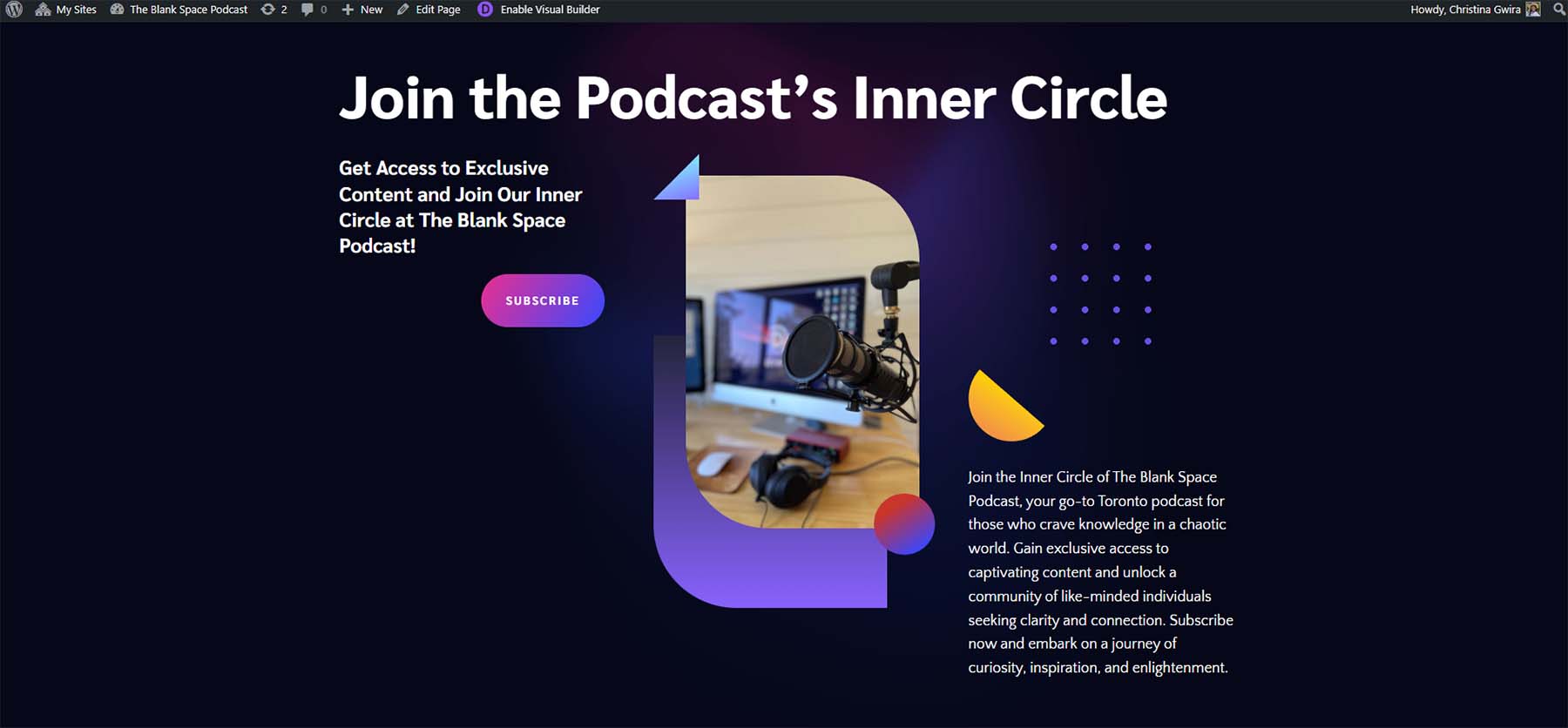
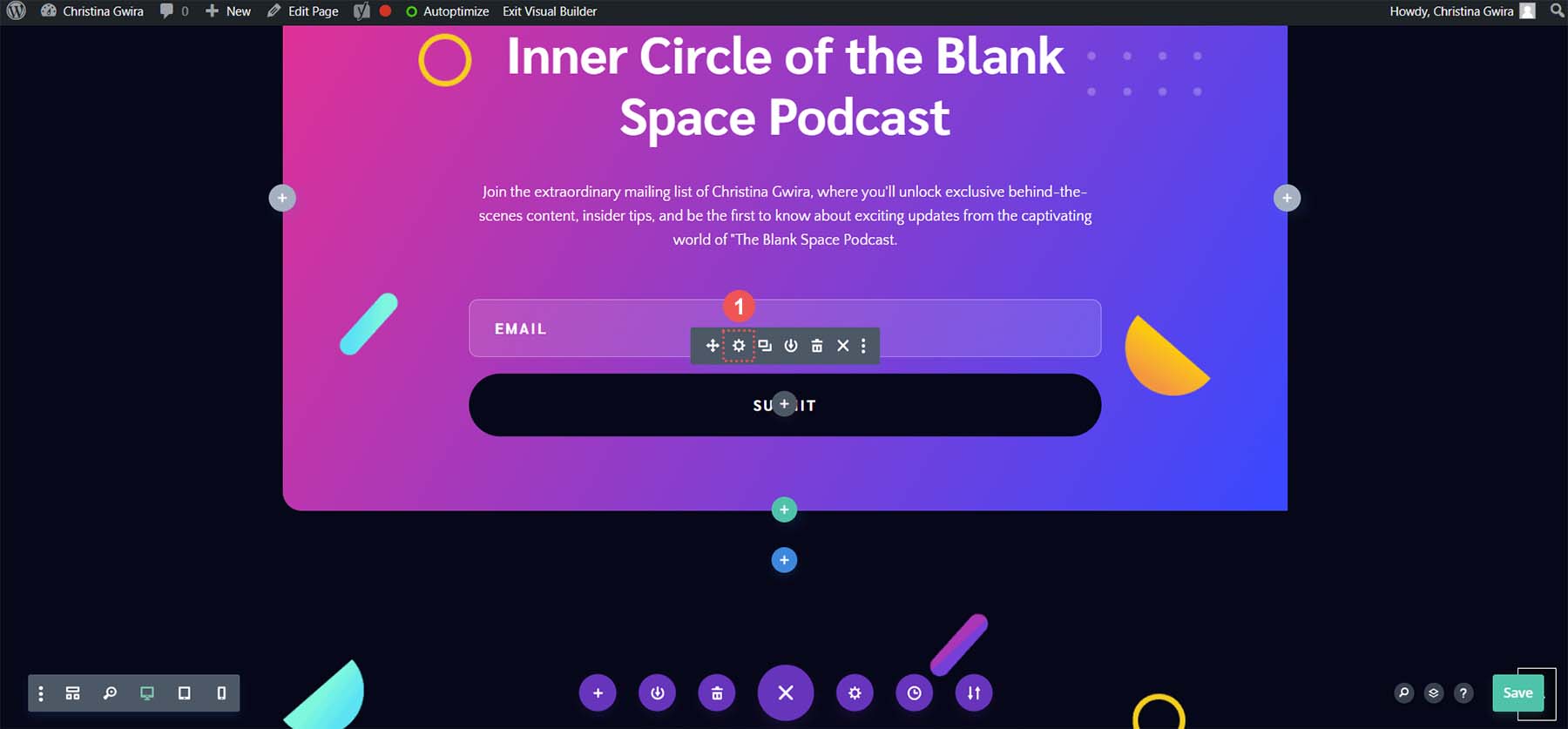
这是我们的英雄部分到目前为止的样子:

通过仅输入我们的播客标题,我们就能够为我们的着陆页生成支持内容,该内容是品牌的、独特的,并且与着陆页上的其他内容很好地衔接。 在完成英雄部分之前,让我们使用 Divi AI 创建一个新图像。
8.为您的登陆页面生成独特的数字艺术
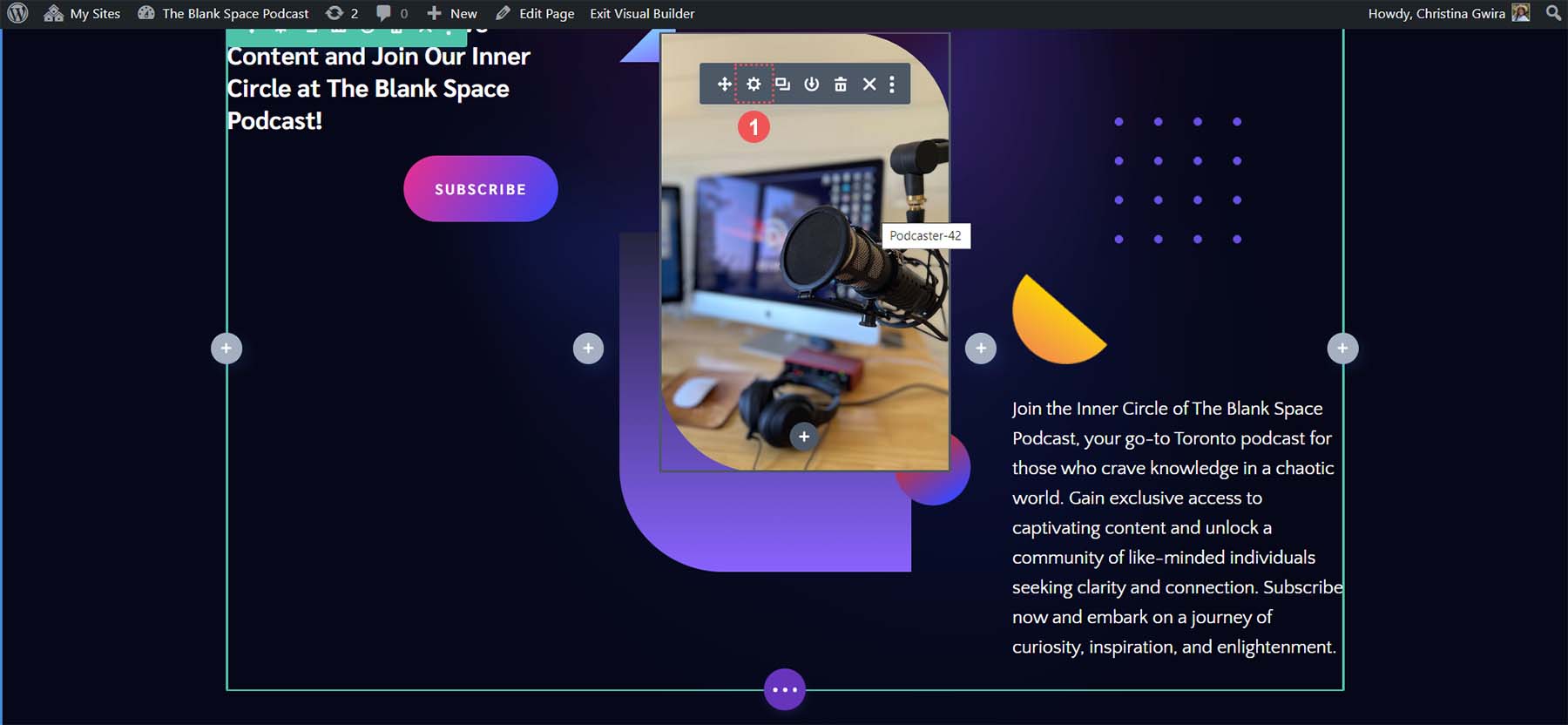
Divi AI 不仅可以处理文本,还可以处理图像。 我们将用 AI 创建的自定义图像替换英雄部分中的图像模块。 首先,我们单击图像的齿轮图标。

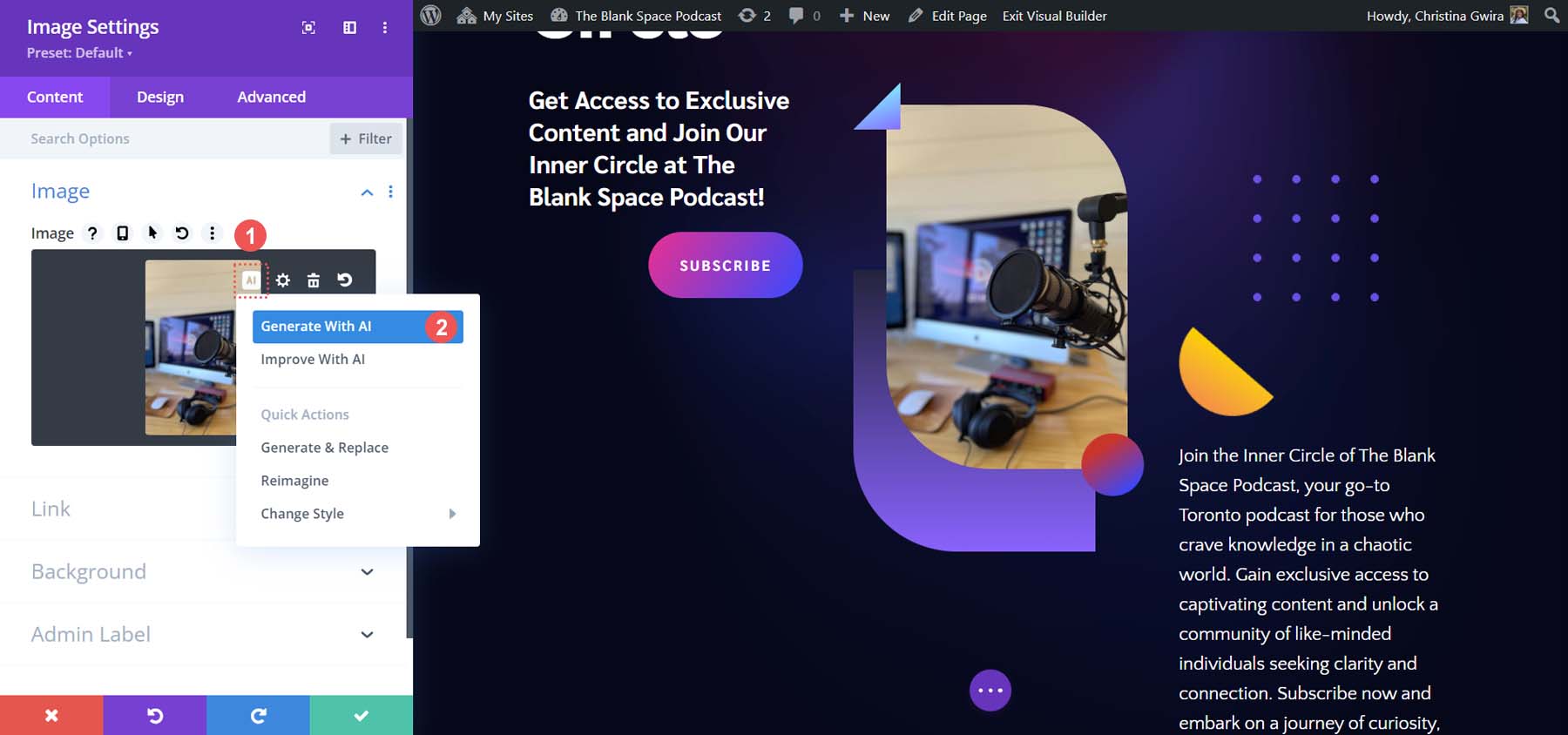
接下来,单击 Divi AI 图标。 然后,单击“使用 AI 生成”链接。

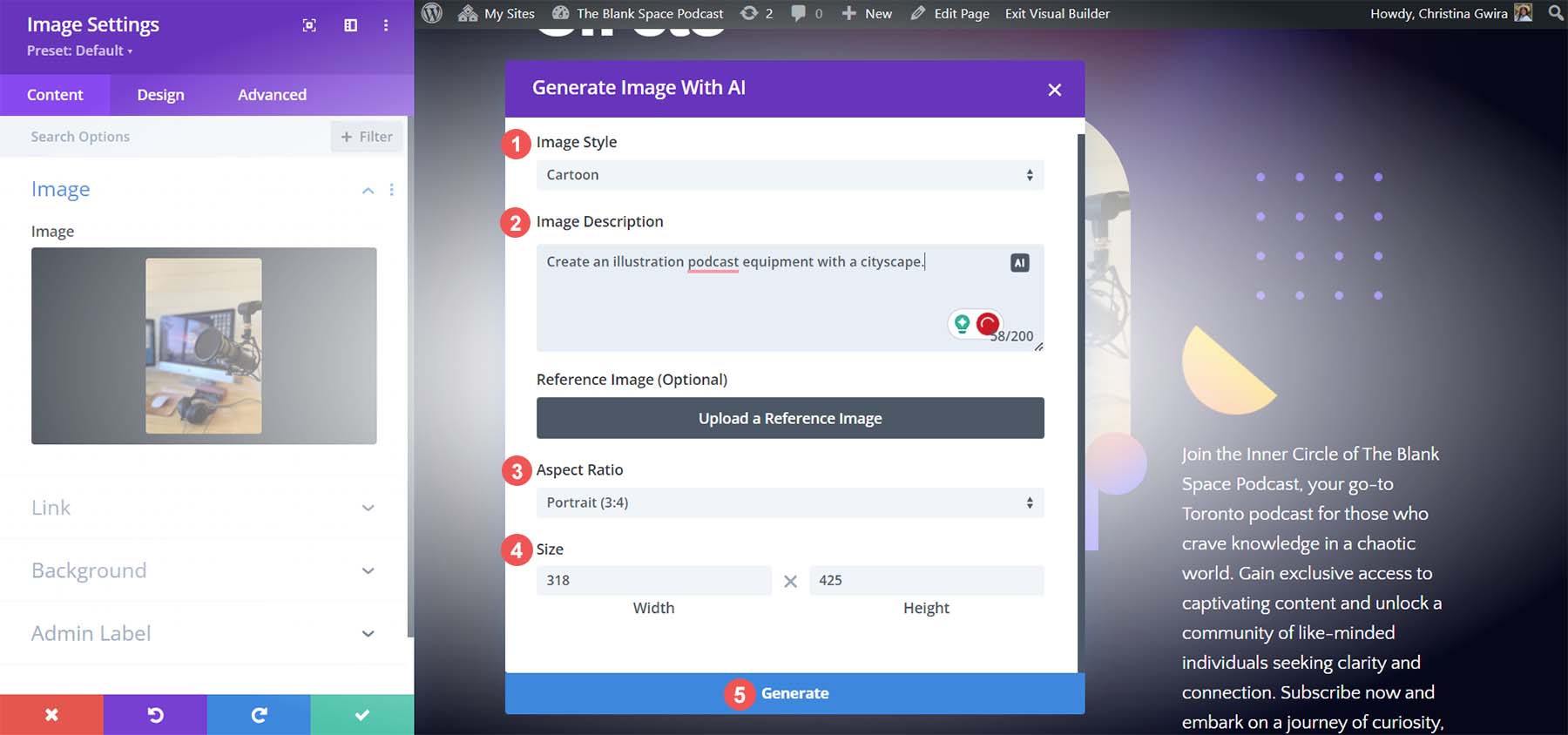
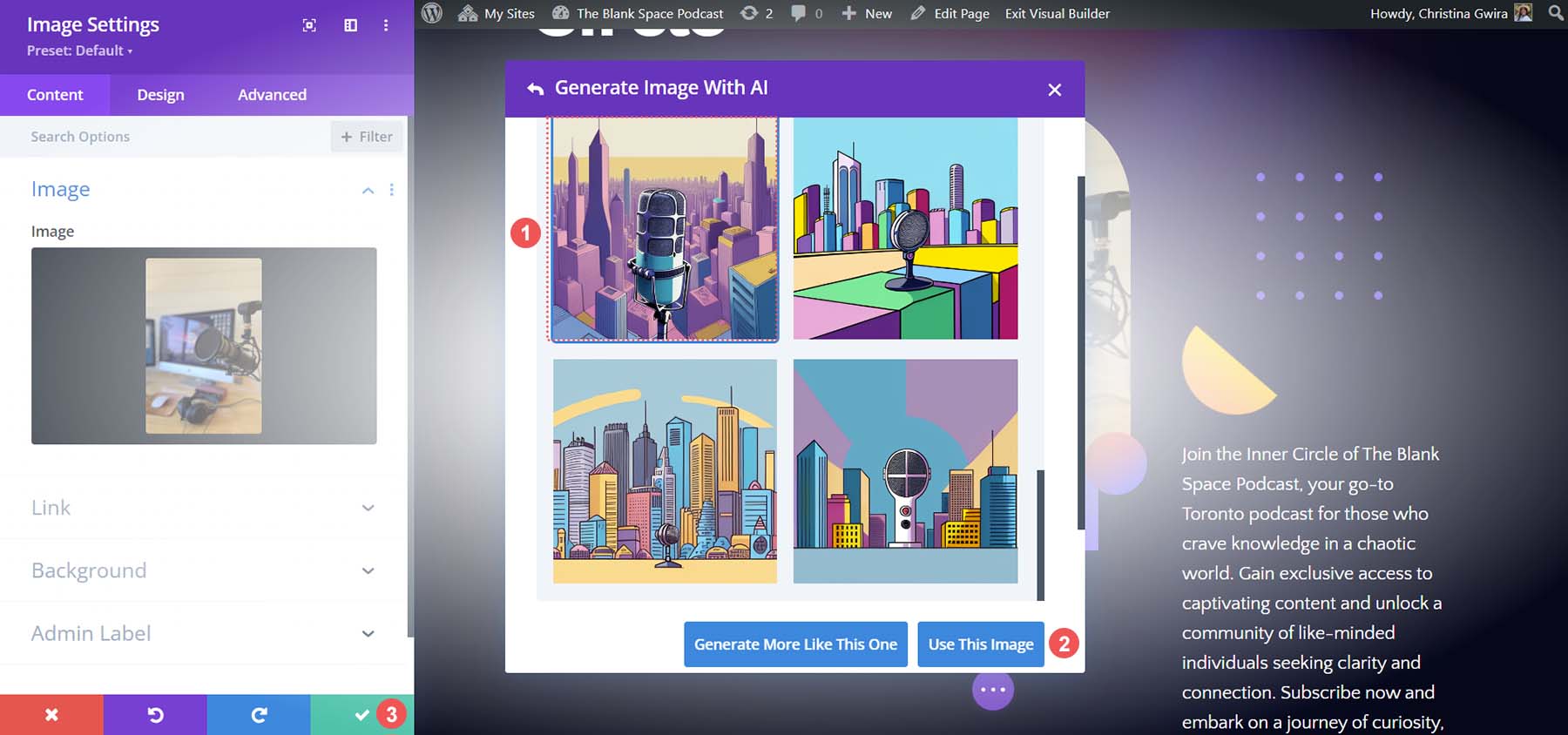
现在,我们可以在 Divi AI 中输入一组选项。 按照登陆页面样式,我们将图像样式设置为卡通。 然后,我们向 Divi AI 发出提示, “创建一个带有城市景观的插画播客设备。” 接下来,我们将长宽比设置为纵向,并为图像指定尺寸。

通过这些命令,Divi AI 创建了独特的定制数字艺术,我们可以在我们的网站和其他营销材料中使用它们。 选择它后,单击“使用此图像”按钮。 最后,单击绿色复选标记保存我们新的数字艺术作品。

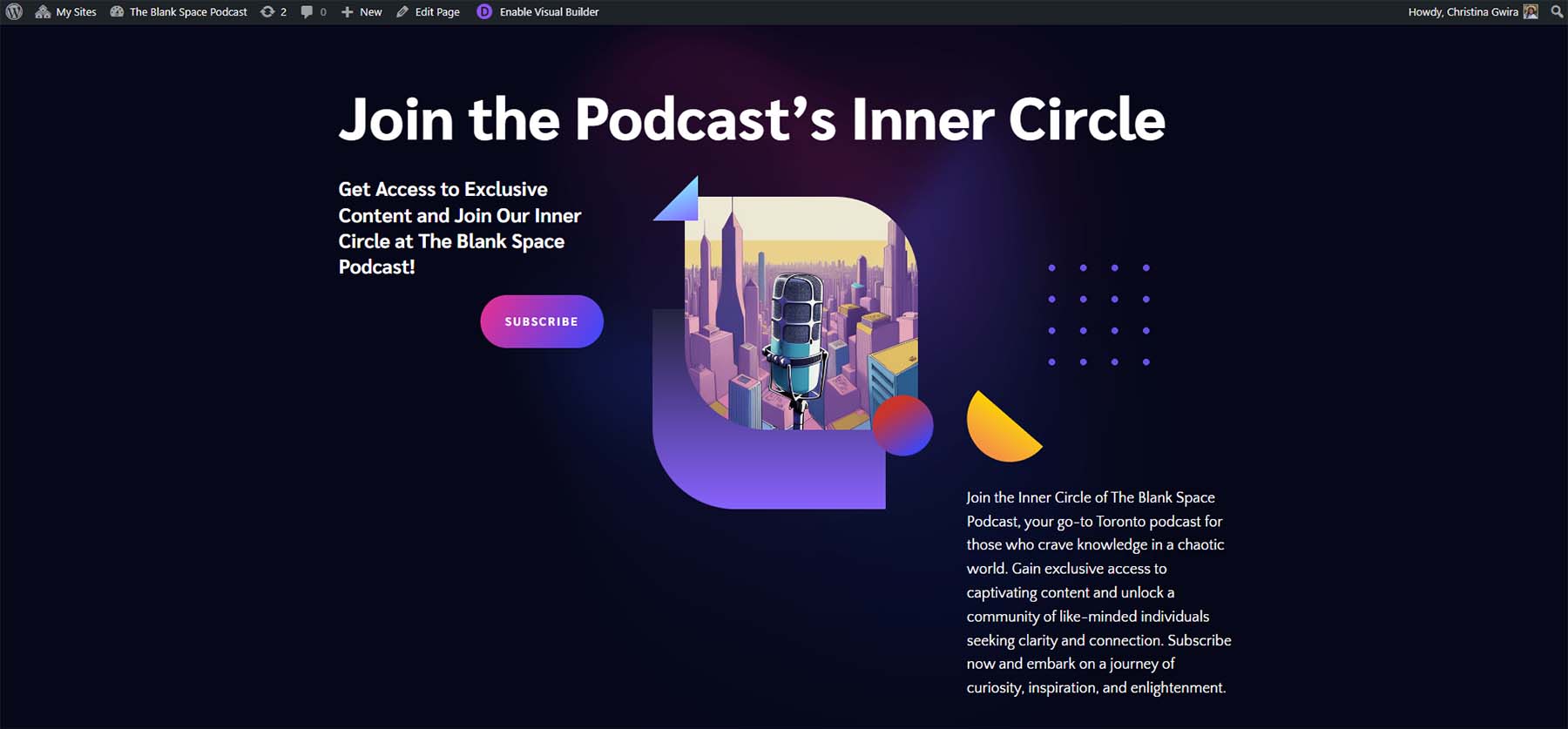
现在,我们的英雄部分如下所示:

Divi AI 创建了我们的标题,鼓励用户加入我们的播客,向用户介绍我们的电子邮件列表,并生成了一件定制数字艺术作品。 Divi AI 简化了可以跨多种工具完成的任务。 使用提示和 Divi AI 的快速操作对着陆页的其他部分继续此过程,以有效地创建着陆页图像和书面内容。
9. 将模块和号召性用语添加到您的着陆页
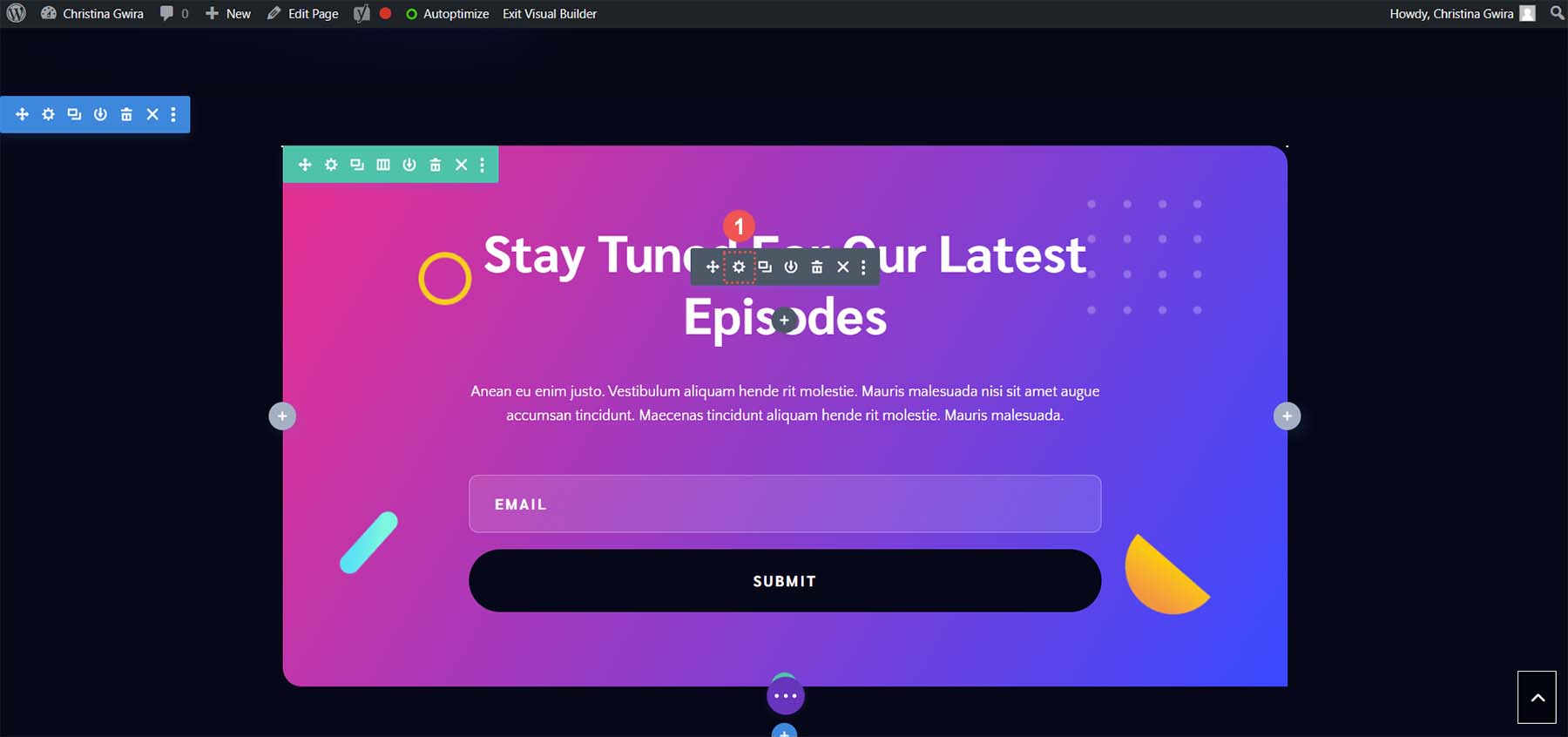
创建着陆页的内容后,是时候关注着陆页最重要的方面:号召性用语。 此登陆页面布局贯穿多个按钮模块。 它还有一个粗体部分,页脚中有一个电子邮件选择模块。 让我们看看 Divi AI 如何将此部分转变为我们登陆页面的引人注目的号召性用语。
首先,单击具有本节标题的文本模块上的齿轮图标。 记得复制造型!

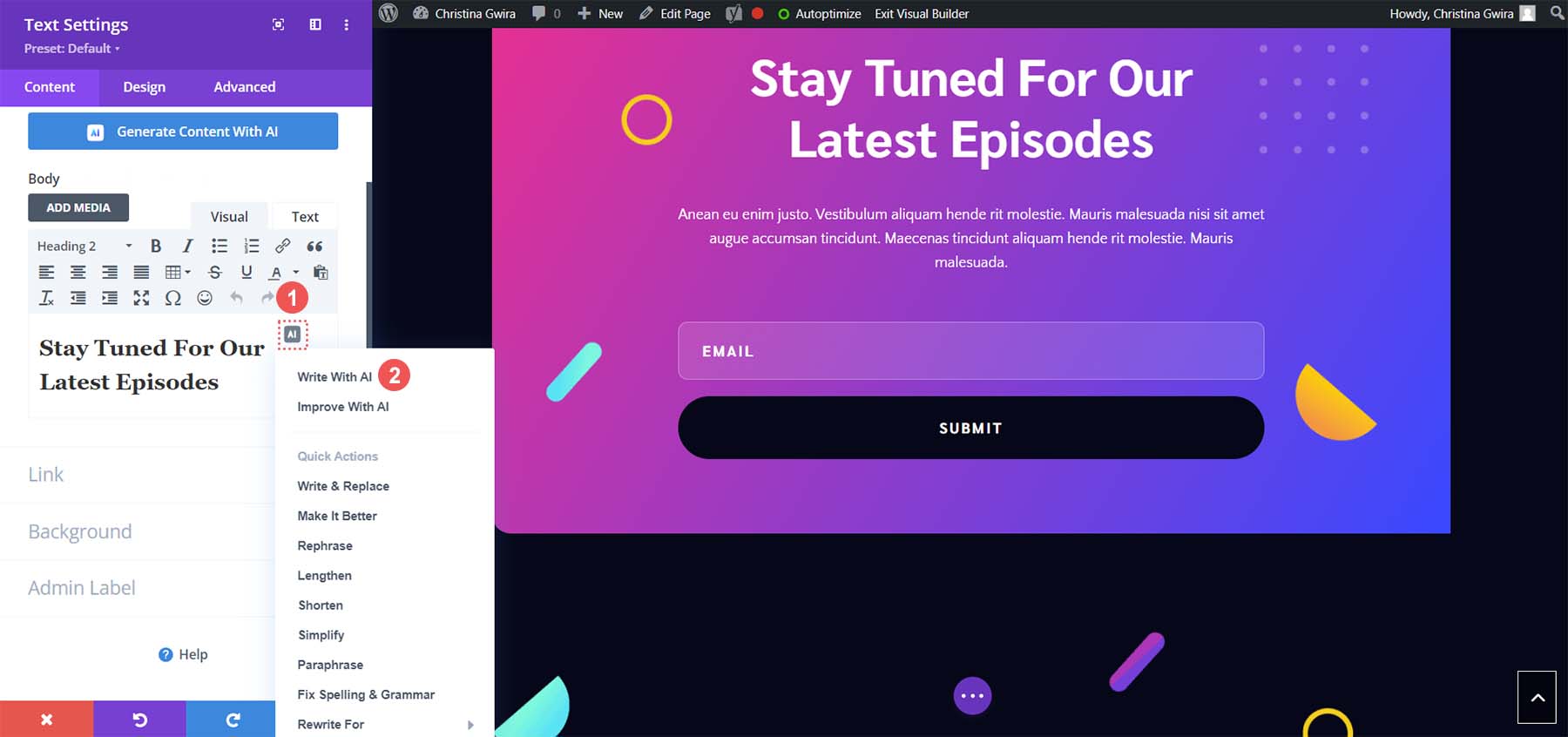
接下来,单击 Divi AI 图标。 然后,单击“使用 AI 编写”文本链接。

接下来,将内容类型更改为标题。 提示 Divi AI 创建一个引人入胜的标题,以鼓励观众订阅您的电子邮件列表。 最后,单击“此页面上下文”以获取此文本模块的添加上下文。

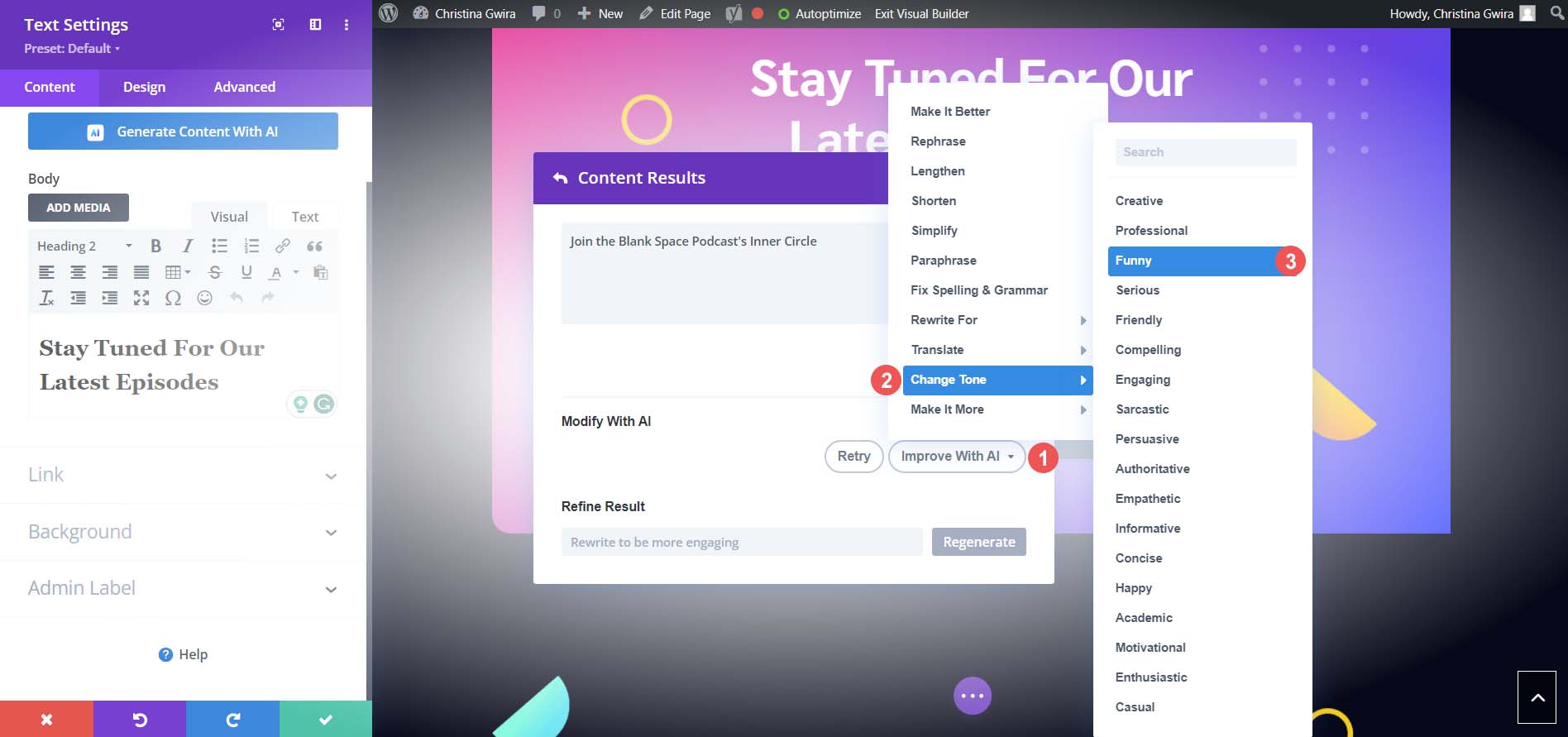
虽然这个标题很好,但我们可以使用 Divi AI 来改进它。 单击“使用 AI 进行改进”按钮。 然后,单击“更改音调” 。 最后,单击“搞笑” 。 我们在为登陆页面创建内容的过程中使用了有趣的语气。 因此,我们在创建号召性用语时希望使用相同的声音。

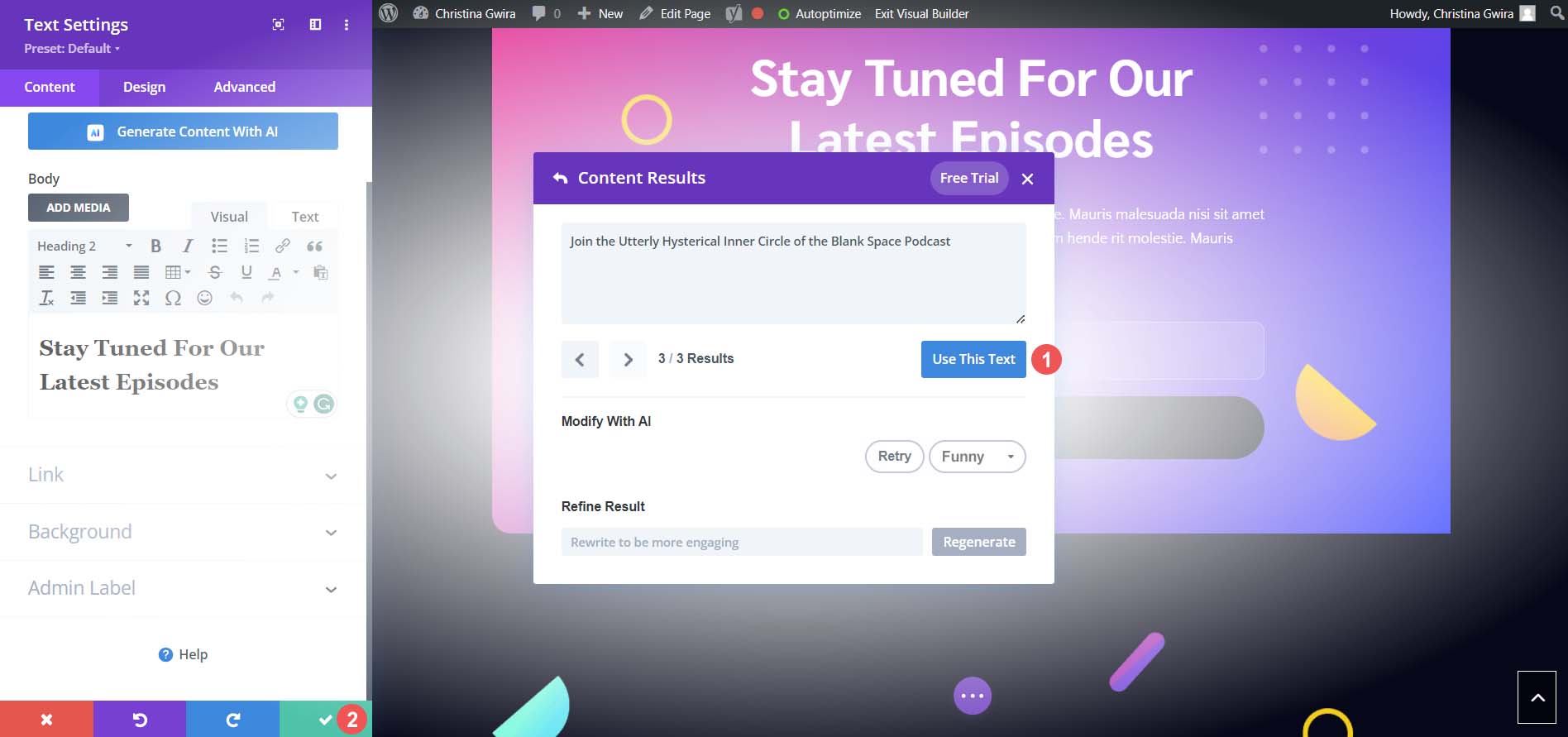
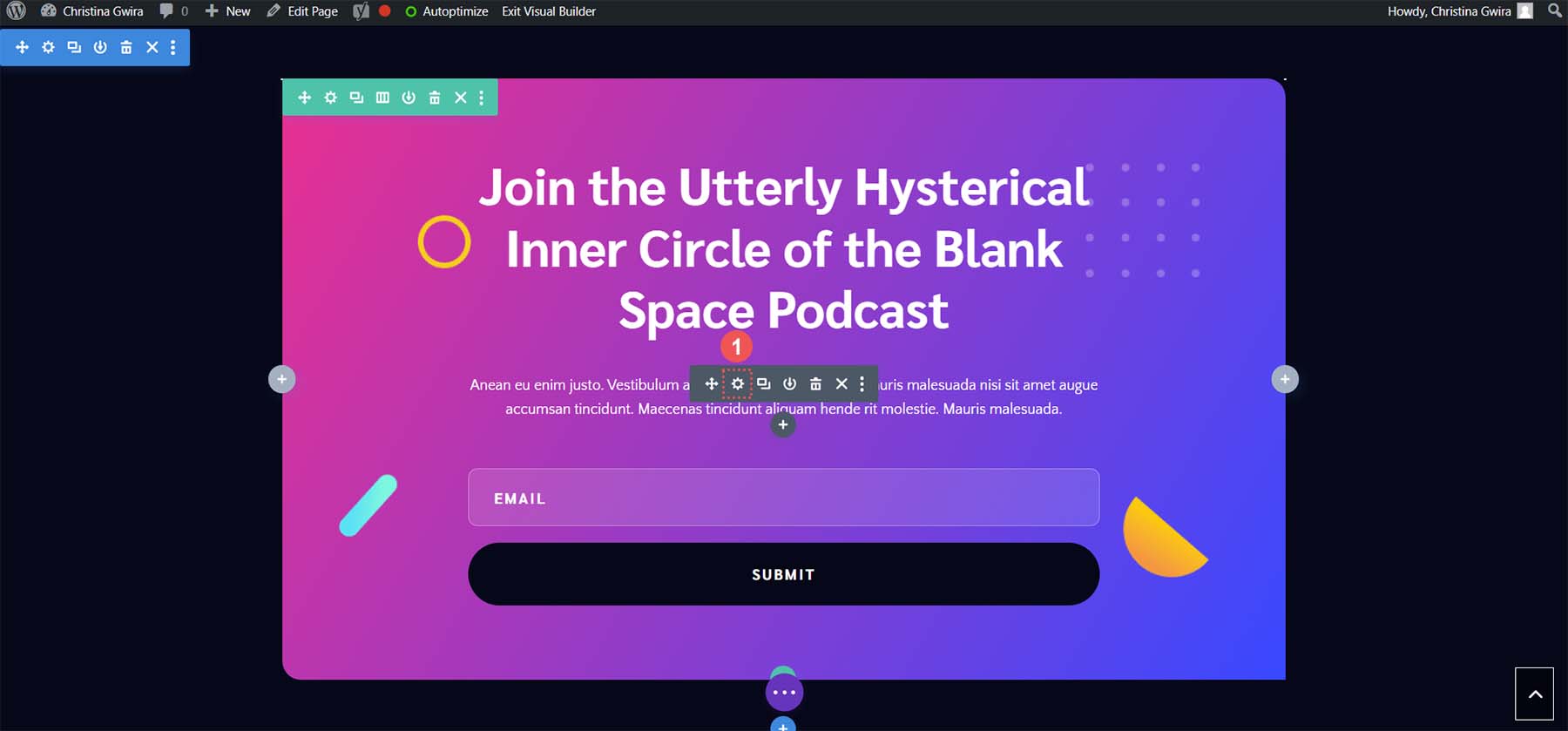
我们的新标题与我们登陆页面的语气非常匹配! 因此,单击蓝色的“使用此文本”按钮,然后单击绿色的复选标记以保存我们的工作。

现在,让我们为号召性用语创建正文。
为号召性用语正文创建内容
首先,单击正文模块的齿轮图标,并记住复制模块的样式。

然后,单击文本编辑器中的 Divi AI图标。 单击“使用 AI 编写”文本链接开始编写副本。

对于我们的正文,将 Content Type 设置为 Paragraph 。 接下来,提示 Divi AI创建副本,以鼓励我们的网站浏览订阅我们的电子邮件列表。 最后,将“添加的上下文”设置为“此页面内容” 。

创建的正文文本取自我们页面内的内容,并向潜在听众提供了有关注册我们的时事通讯的好处的充足信息。 因此,单击“使用此文本”按钮和绿色复选标记来保存我们的号召性用语正文文本。

我们号召性用语的最后一部分是电子邮件选择加入模块。 我们将使用 Divi AI 为我们的按钮创建一些新文本。
更改号召性用语按钮文本
首先,单击齿轮图标编辑电子邮件选择模块。

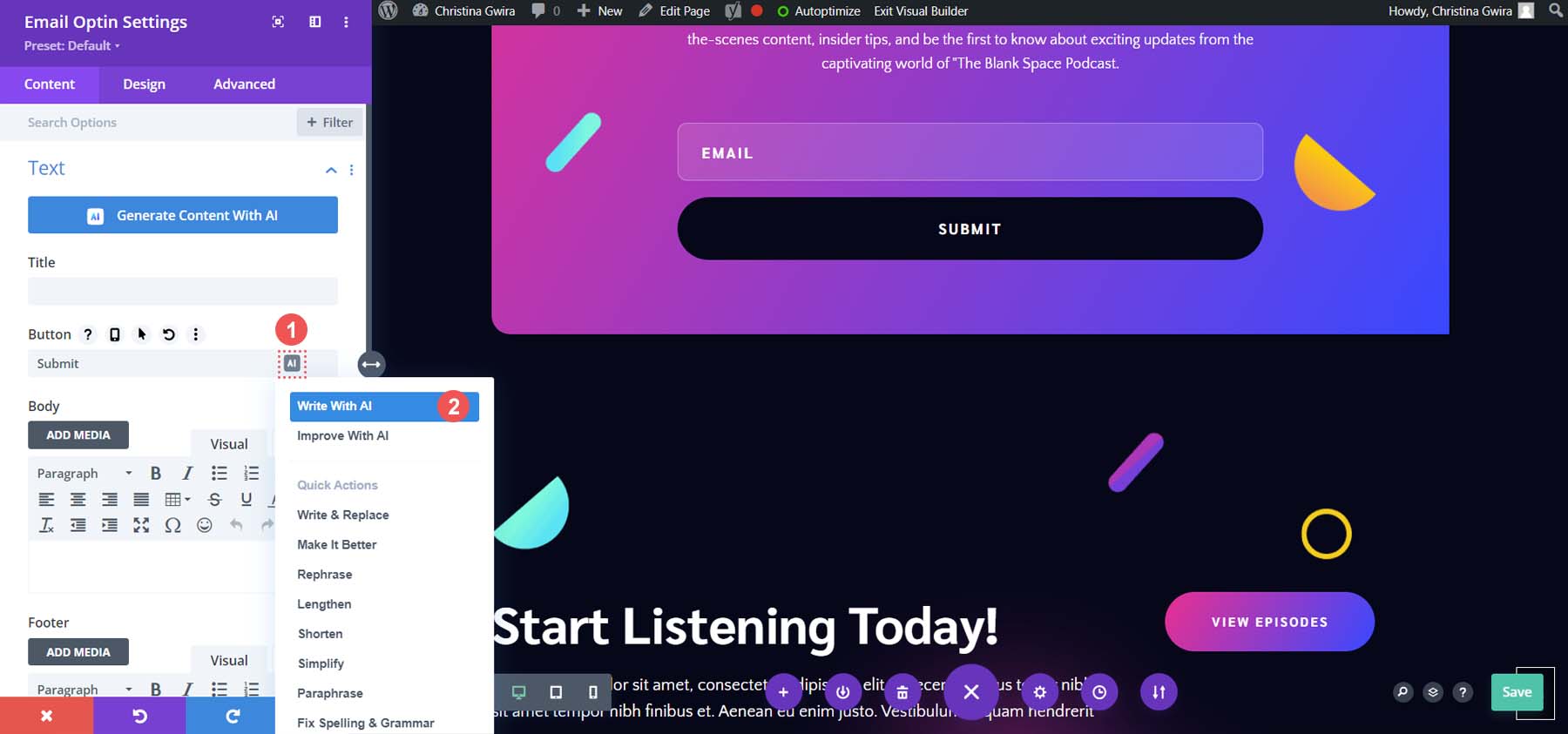
接下来,单击电子邮件选择按钮 上文本框中的 Divi AI 图标。 然后,单击“使用 AI 写入” 。

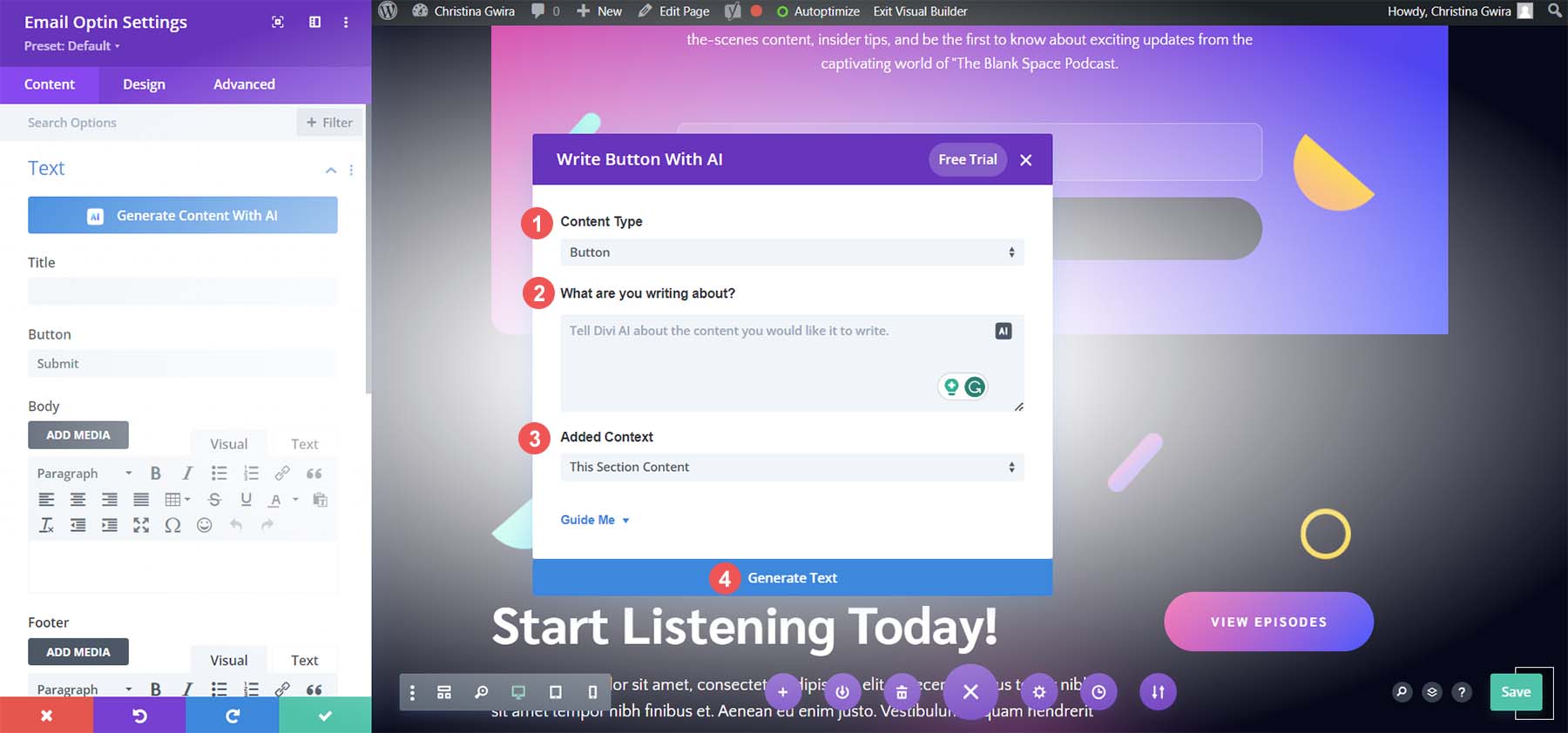
然后,将内容类型设置为 Button 。 将提示区域留空。 最后,将“添加的上下文”设置为“本节内容” 。

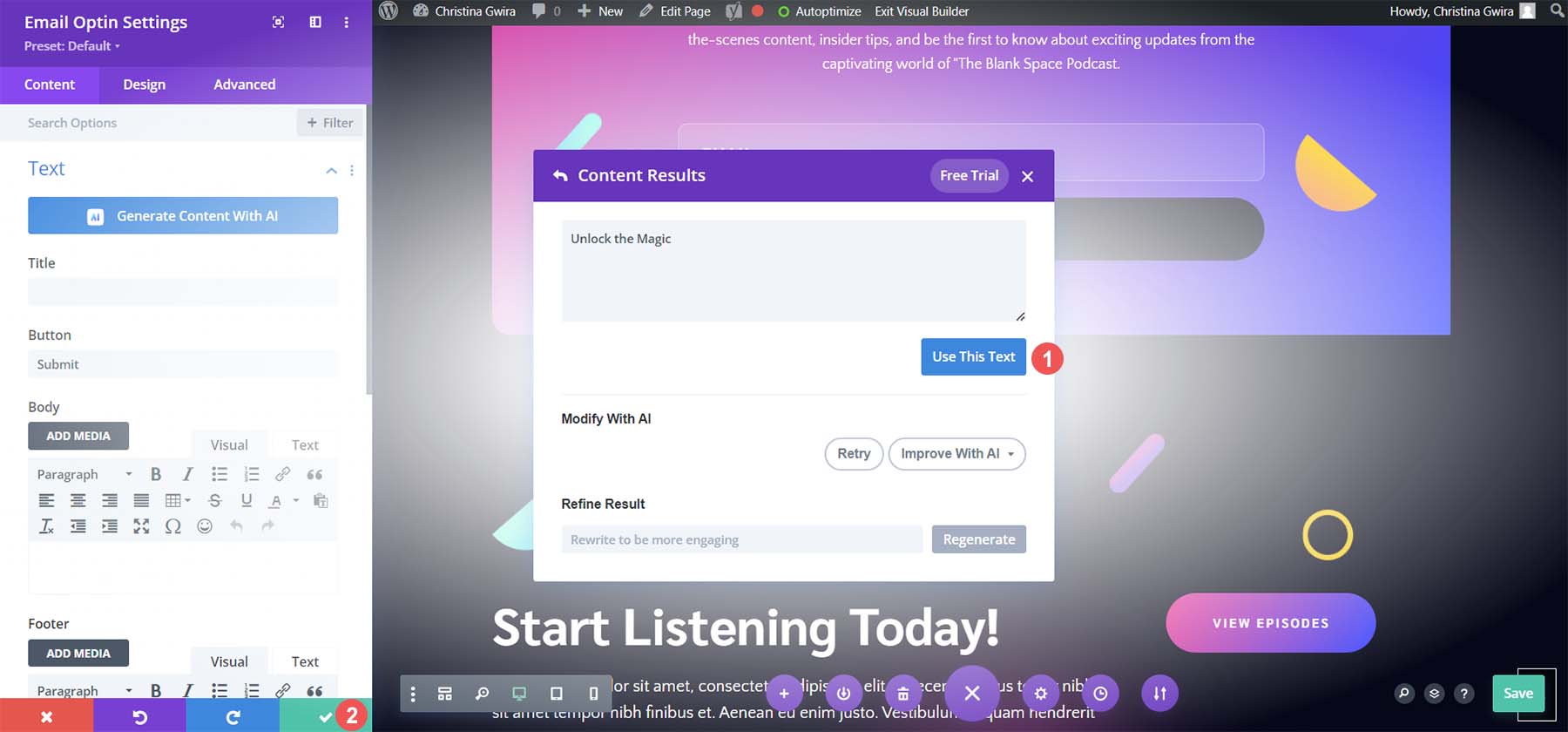
最后,Divi AI 为我们的按钮创建了一个俏皮的短语。 我们将使用此文本,因此单击蓝色的“使用此文本” 。 最后,单击绿色复选标记保存我们的电子邮件选择模块。

这样,我们就以各种方式使用 Divi AI 来为我们的登陆页面创建内容。 无论是标题、正文内容还是号召性用语,Divi AI 都是帮助您使用 AI 构建登陆页面的完美工具。
使用 AI 优化您的 WordPress 登陆页面
现在我们的登陆页面已经创建,可以通过多种方式使用 AI 工具增强登陆页面:
- 检查拼写和语法:您可以使用 Divi AI 的拼写和语法快速操作来确保您的内容没有错误。 另外,不要忘记通读人工智能生成的内容,以确保它适合人类读者阅读。
- 不要忘记添加关键字并优化搜索: Divi AI 允许您向内容添加关键字。 向您的内容添加关键字有助于搜索引擎找到您,从而帮助更多人在线找到您的产品或服务的登陆页面。 此外,使用可靠的 SEO 插件将有助于提高您的目标网页的搜索排名。
- 压缩图像:您应该考虑使用的一个好的 WordPress AI 工具是 ShortPixel。 该工具有助于压缩图像,同时保持着陆页上照片和图像的质量。
- 考虑添加聊天机器人:设置聊天机器人可以帮助推动转化。 使用 Tidio 等人工智能聊天机器人,您可以回答用户的常见问题,更好地为他们的销售做好准备。
- 收集并展示推荐:使用 Strong Testimonials 或 Thrive Ovation 等插件在您的着陆页上显示您的推荐和其他形式的社会证明。
- 将视频介绍或解说视频添加到您的英雄部分:将精心制作的视频放置在目标网页的首屏上方,是吸引观看次数、讲述您的品牌故事以及与访问者建立个人联系的好方法。 专业视频对于网站来说非常有影响力。 如果您的预算有限,请考虑使用人工智能视频生成器来使您的着陆页视频脱颖而出。
考虑完这些事情后,您就可以使用 WordPress 和 AI 创建一个美观而实用的登陆页面了。
结论
使用人工智能创建登陆页面的方法有很多。 如今,您可以同时使用数百种人工智能驱动的工具来构建强大的登陆页面。 Jasper 和 Copy.ai 等 AI 内容创建者可以动态提供高质量、搜索引擎优化的内容。 Midjoureny 是图像生成器,可通过一些简单的提示和模板将您的数字艺术带入生活。 Hostinger 和 Wix 等网站建设者正在慢慢地将人工智能添加到他们的网站建设过程中。 Divi AI 可以将这些工具的各个方面结合在一起,帮助您创建由 AI 提供支持的出色登陆页面。 为了保持领先地位,请考虑在构建登陆页面时使用人工智能。 节省时间、提高工作效率并获得有助于提高利润的新视角。
