如何使用支付网关创建登陆页面
已发表: 2022-11-24您想构建具有支付网关功能的登录页面吗?
支付处理网关让您可以在线支付实物和数字产品。 它们通常用于电子商务网站,但您可以创建支付网关登录页面以在没有在线商店的情况下收款。
在本文中,我们将逐步解释如何使用支付网关构建登录页面。
为什么您的着陆页需要支付网关?
着陆页是将网站访问者转化为潜在客户和销售的有效方式。 因为它们比您的主页和您网站上的其他页面更少干扰,所以用户更有可能加入您的电子邮件列表或购买您的产品或服务。
但是,要在您的着陆页上接受安全付款,您需要一个付款处理器,例如 Stripe 或 PayPal。 此类支付服务允许购物者通过直接银行转账、信用卡和其他在线支付方式进行支付。
将您的登录页面连接到支付网关还可以帮助您销售产品和服务,而无需构建完整的电子商务网站。 您将能够在登陆页面设计上创建产品列表,并允许客户从同一页面结账。
对于没有多余预算来建设大型网站的初创企业和小型企业来说,这是一个很好的省钱方式。
那么,如何构建带有支付网关集成的登录页面呢? 请按照以下 2 种方法了解操作方法。
- 使用 SeedProd 创建带有支付网关的登陆页面
- 使用 WP Simple Pay 将支付网关添加到登陆页面
使用 SeedProd 创建带有支付网关的登陆页面
首先,我们将向您展示如何创建登录页面并添加与 SeedProd 的支付集成。

SeedProd 是 WordPress 的最佳网站和登陆页面构建器。 它使您无需编写代码即可创建网页设计的任何部分。
您可以使用 SeedProd 创建以下任何内容:
- 高转化率的销售着陆页
- 整个WordPress网站设计
- 使用结帐页面、产品页面等完善 WooCommerce 网站。
- 自定义页眉、页脚、侧边栏和页面模板
借助其可自定义的模板、WordPress 块和部分,可以轻松地向您的站点添加功能。
例如,您可以嵌入社交媒体关注和分享按钮,以提高品牌知名度并获得更多关注者。 或者,您可以使用产生潜在客户的元素,例如选择表单、倒计时计时器和号召性用语按钮来扩大您的列表并促进销售。
我们将在此方法中使用的元素之一是 SeedProd 的付款按钮块。 它可以让您使用 Stripe 从登陆页面访问者那里收取费用。 它设置起来既快速又容易,并且需要零编码。
因此,请按照以下步骤使用 Stripe 支付网关创建登录页面。
步骤 1. 安装并激活 SeedProd
第一步是转到 SeedProd 定价页面并选择一个计划。 对于本指南,我们将使用 SeedProd Pro 的高级功能,但您可以在任何计划中使用 Stripe Payment Button,包括 SeedProd 的无限制免费试用。
选择计划后,登录您的 SeedProd 帐户并下载插件文件。 如果您使用的是高级版本,您还可以在同一页面上复制您的许可证密钥。

现在转到您的 WordPress 网站并上传 SeedProd 插件。 如果您需要帮助,请按照本指南安装和激活 WordPress 插件。
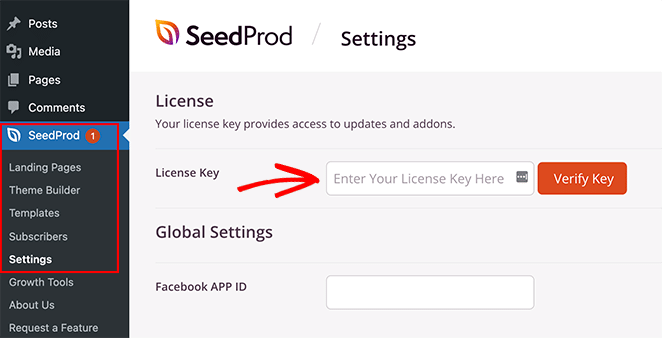
完成后,导航至SeedProd » 设置页面并粘贴您的许可证密钥。

现在继续并单击“验证密钥”按钮以存储您的许可证设置。
第 2 步:选择登陆页面模板
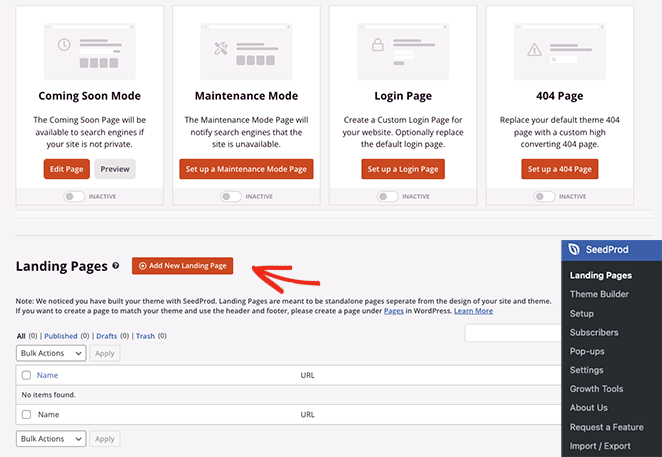
下一步是为您的着陆页选择模板设计。 为此,您可以转到SeedProd » Landing Pages并单击“添加新的登陆页面”按钮。

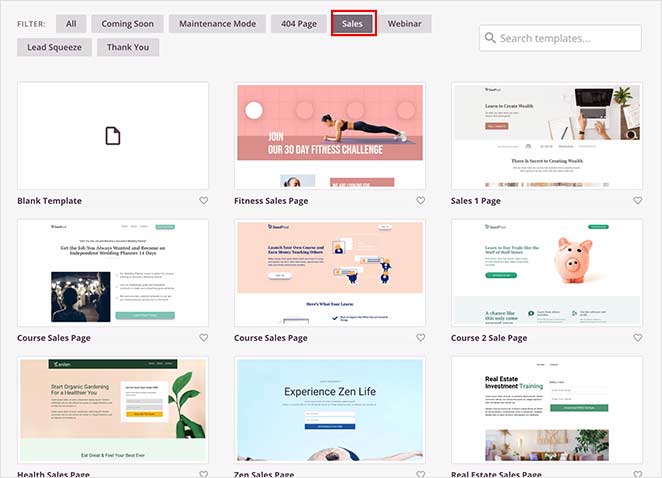
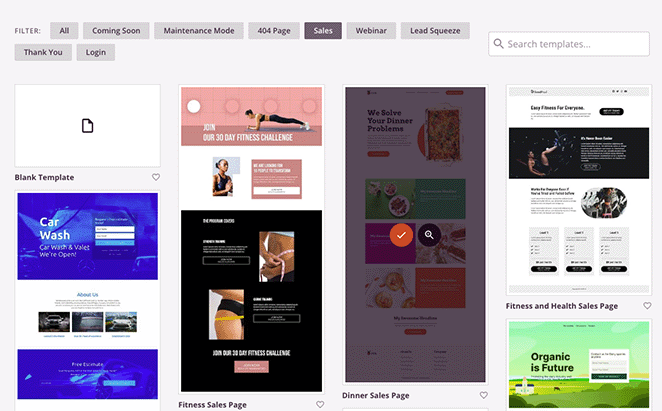
在接下来的屏幕上,您将看到专业设计的登陆页面模板库。
您可以单击顶部的任何过滤器来缩小搜索范围。 例如,单击销售过滤器将仅显示销售页面模板。

找到喜欢的设计后,单击复选标记图标。

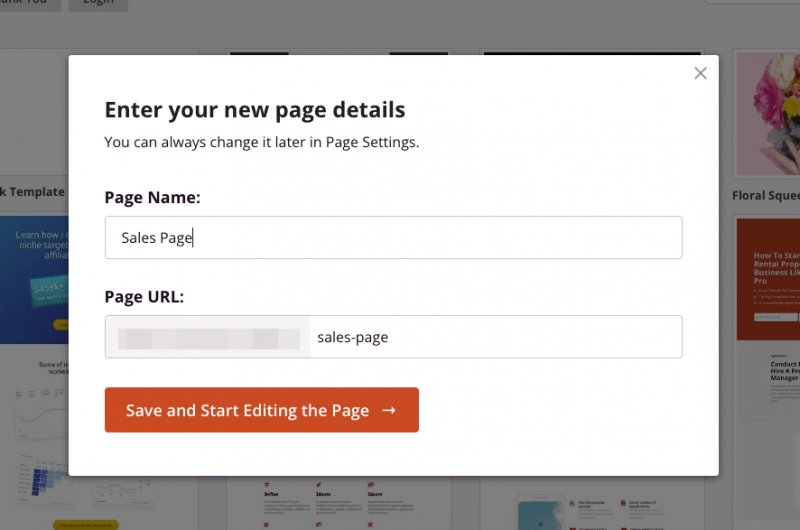
之后,将打开一个弹出窗口,要求您输入页面名称和 URL。 如果您想不出一个好名字,请不要担心; 稍后我们将向您展示如何编辑它。

现在继续并单击“保存并开始编辑页面”按钮。
步骤 3. 添加支付按钮块
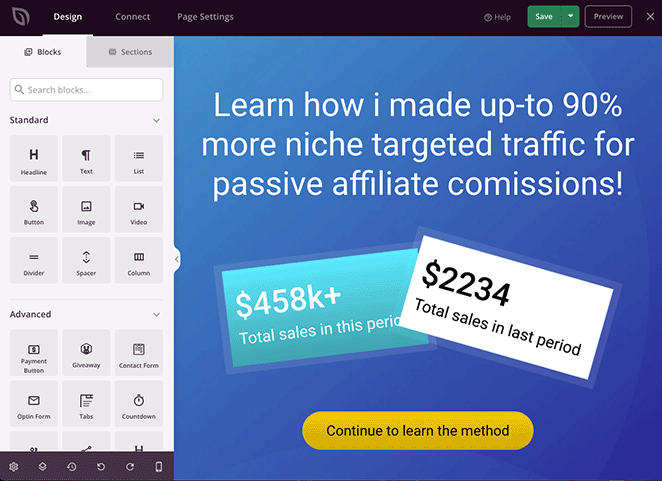
在下一个屏幕上,您将看到类似于以下示例的布局:

左侧是您可以添加到登录页面设计中的 WordPress 块和部分。 然后,右侧是实时预览,您可以在其中实时预览所做的更改。
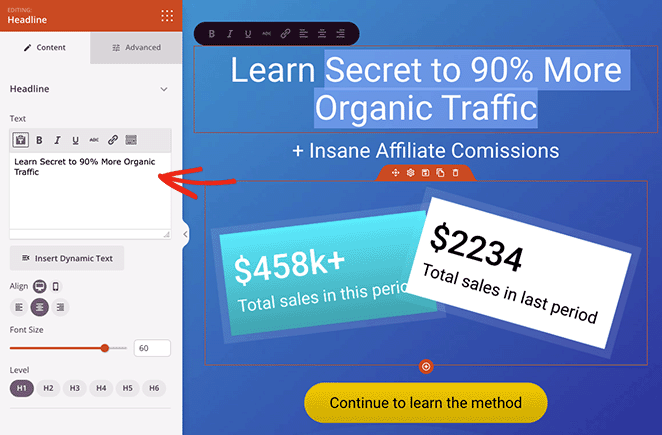
您可以通过单击实时预览中的任意位置来自定义登录页面的任何部分。 例如,单击标题可让您直接在设计上键入以更改内容。

左侧还会打开一个设置面板,您可以在其中访问高级设置以自定义字体、颜色、间距、HTML 等。
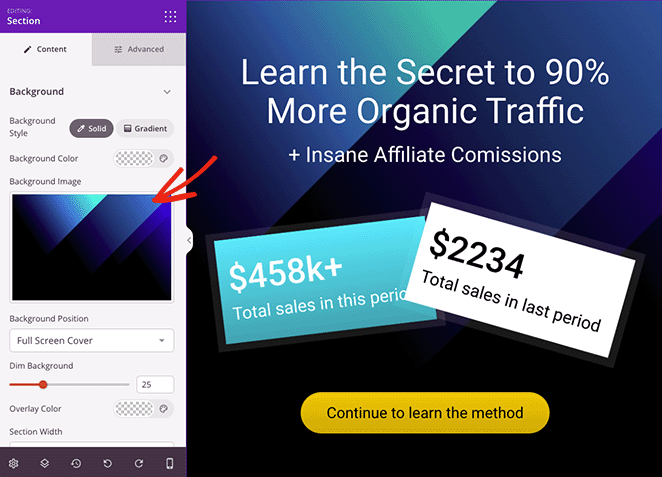
正如您在此示例中看到的,您还可以编辑部分以轻松更改背景图像。 只需单击一个元素并将其自定义为您想要的样子。

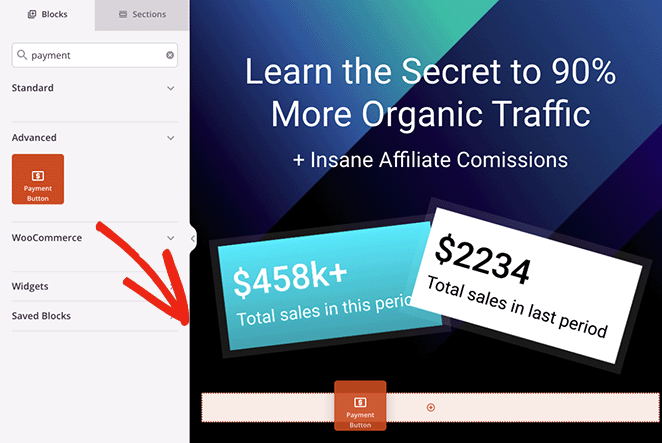
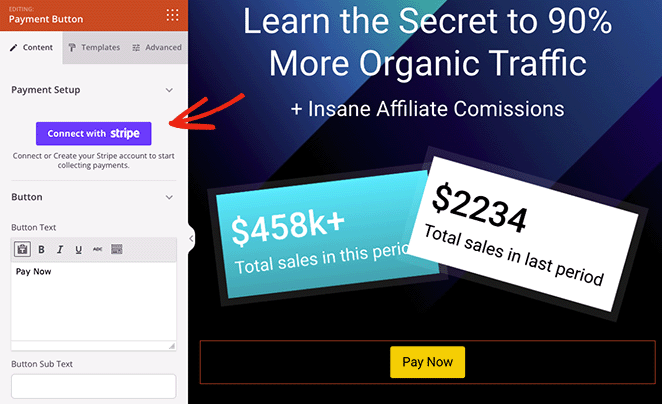
将支付网关添加到您的着陆页同样简单。 只需搜索付款按钮块并将其拖到您的页面上。

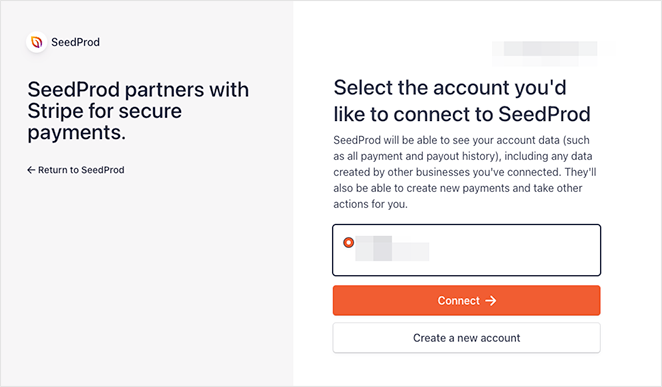
这样做之后,将打开阻止设置,您可以在其中单击“与 Stripe 连接”按钮以链接您的 Stripe 帐户。

您将自动前往 Stripe 登录屏幕,您可以在其中输入您的验证码,但一旦连接完成,您将直接返回到您的登录页面设计。

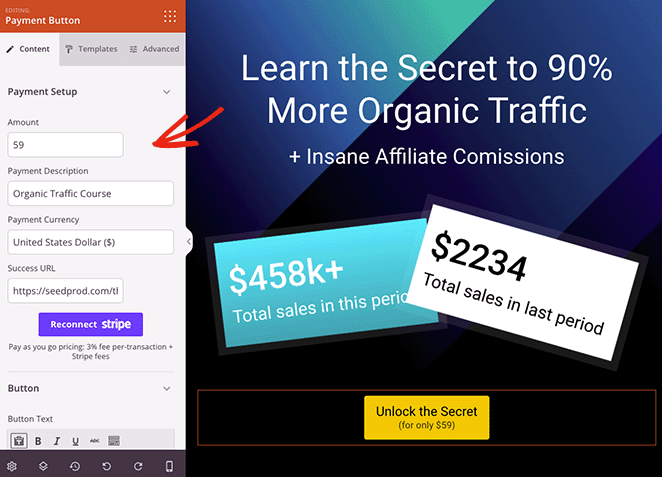
授权 Stripe 连接后,您可以自定义支付按钮设置。
例如,您可以编辑以下设置:
- 支付金额
- 付款说明
- 付款货币
- 成功网址

Success URL 是您希望购物者在完成购买后重定向到的页面。 例如,您可以使用 SeedProd 创建一个感谢页面,并在客户成功结帐时将其重定向到该页面。
除了上述设置外,您还可以自定义按钮文本、子文本、移动和桌面的对齐方式、按钮大小,甚至可以添加 Font Awesome 图标。
需要更多定制选项? 只需单击“高级”选项卡即可查找按钮样式、颜色、字体、间距、页边距设置等。
设置支付网关后,您可以继续自定义登录页面,直到您对设计的外观感到满意为止。
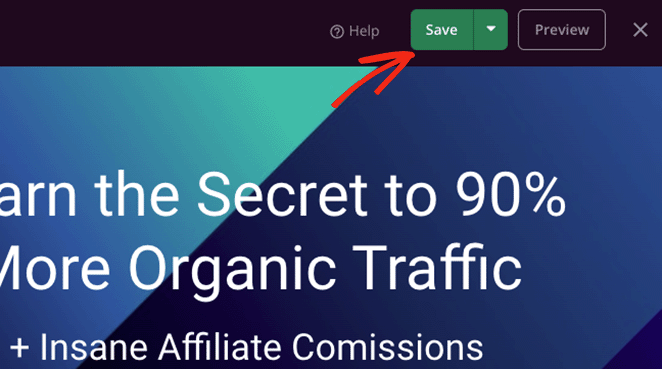
请记住点击右上角的保存按钮以保存您的更改。

步骤 4. 配置您的设置
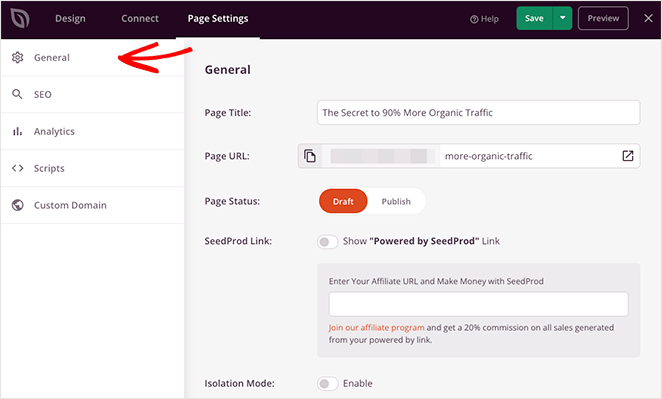
我们之前提到过,您可以在发布页面之前更改登录页面设置。 为此,请单击页面构建器屏幕顶部的“页面设置”按钮。
在常规设置中,您可以编辑您的登陆页面名称和 URL、发布您的页面并显示您的 SeedProd 附属链接。


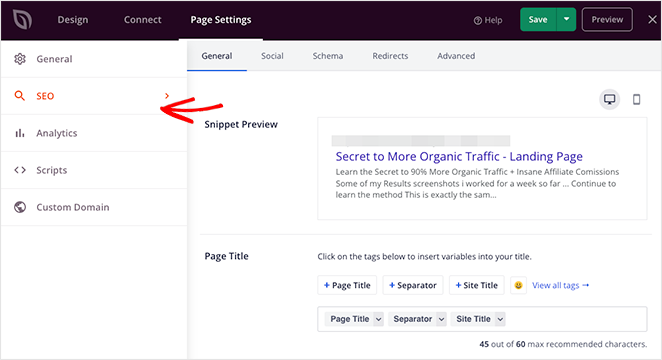
如果您安装了像 All in One SEO 这样的 WordPress SEO 插件,您可以单击SEO选项卡以输入您的搜索引擎优化设置。

您可以访问的其他一些设置包括:
- 使用 MonsterInsights 跟踪登陆页面的性能,MonsterInsights 是一个强大的 WordPress 谷歌分析插件。
- 将自定义脚本添加到您的网页页眉、正文和页脚以进行跟踪和重定向。
- 为您的登录页面提供一个与您的网站分开的自定义域名(仅限精英计划)。
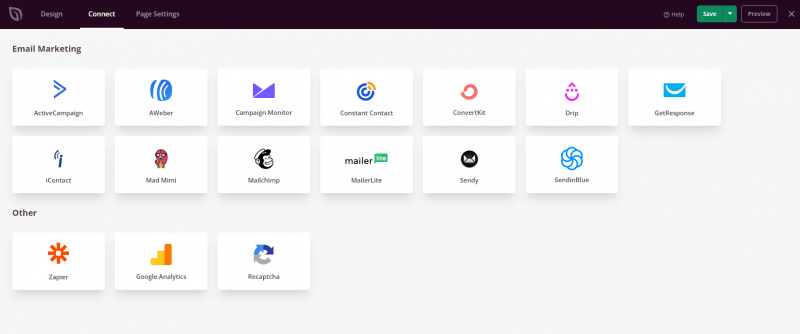
您还可以单击页面顶部的“连接”选项卡,将您的登录页面链接到您的电子邮件营销服务、Google Analytics、垃圾邮件防护和 Zapier。

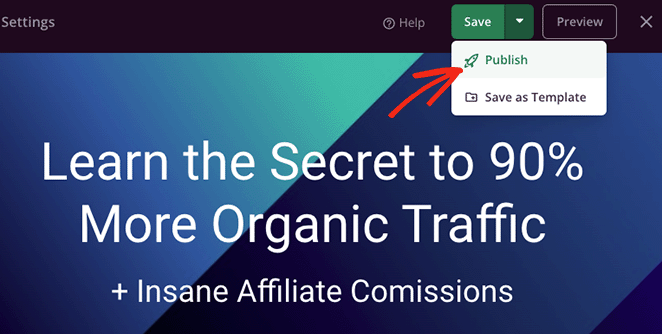
第 5 步。发布您的着陆页
当您准备好让您的着陆页生效时,单击保存按钮并选择发布选项。

现在,当访问者点击您的付款按钮时,他们将能够使用 Stripe 结账。

使用 WP Simple Pay 将支付网关添加到登陆页面
使用支付网关创建登录页面的另一种方法是使用 WordPress 支付插件。

WP Simple Pay 是最好和最容易使用的 WordPress 支付插件之一。 它使您无需代码即可将 Stripe 付款添加到 WordPress 网站上的任何帖子或页面。
因此,如果您不想创建高转化率的着陆页并需要更直接的选择,WP Simple pay 是一个不错的选择。
注意:使用 WP Simple Pay 接受付款; 您需要一个有效的 SSL 证书。 如果您需要帮助,这里有一份关于将 SSL 添加到 WordPress 的指南。
步骤 1. 安装并激活 WP Simple Pay
第一步是从他们的网站上获取您的 WP Simple Pay 副本。 然后,继续,在您的网站上安装并激活插件。
插件激活后,您将自动看到安装向导,它会自动完成整个安装过程。

要启动安装向导,请单击让我们开始吧按钮。
步骤 2. 完成设置向导
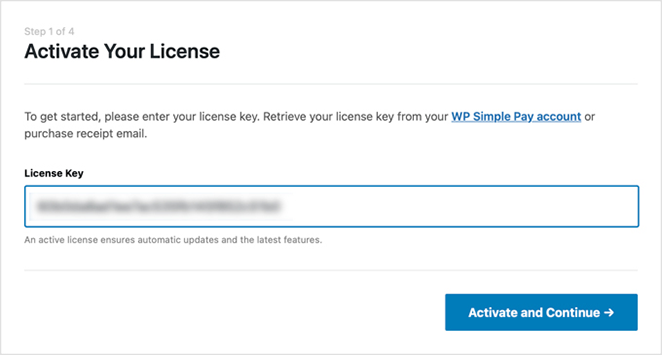
设置过程有 4 个步骤。 首先,系统会要求您输入 WP Simple Pay 许可证密钥,您可以在“下载”部分的帐户仪表板中找到该密钥。

输入您的许可证密钥,然后单击激活并继续按钮。
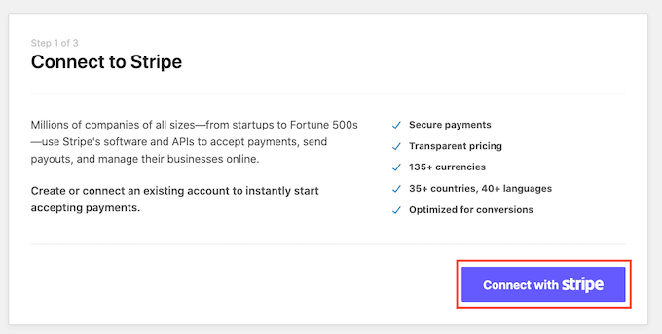
在下一个屏幕上,您需要连接到您的 Stripe 帐户,因此请点击Connect with Stripe按钮。

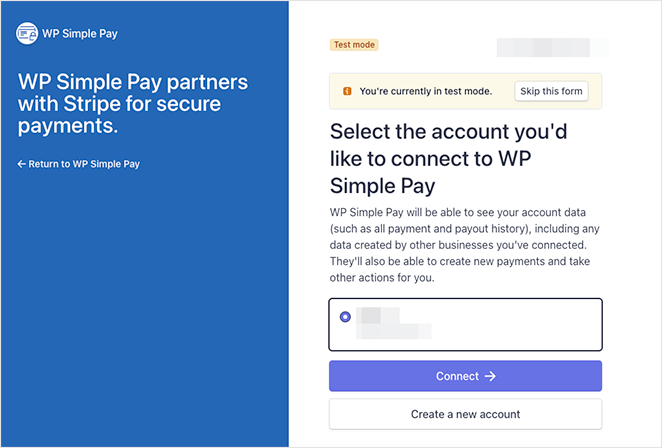
现在您需要登录您的 Stripe 帐户并验证连接。

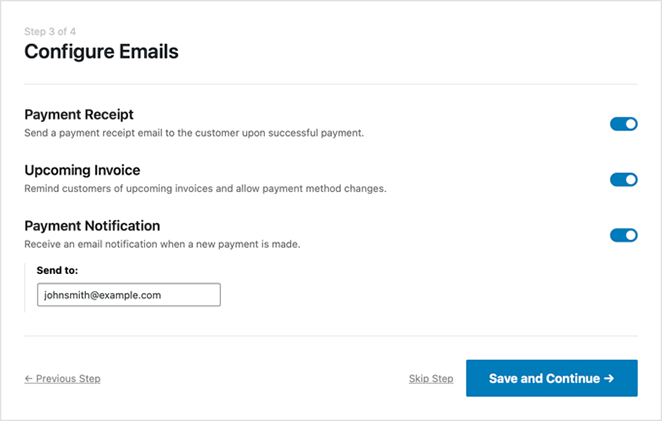
完成后,您将返回到设置向导,您可以在其中选择客户在完成付款后将收到哪些电子邮件。
例如,您可以发送付款收据、付款通知、发票收据和即将开具的发票。

选择您的电子邮件通知后,单击保存并继续按钮。

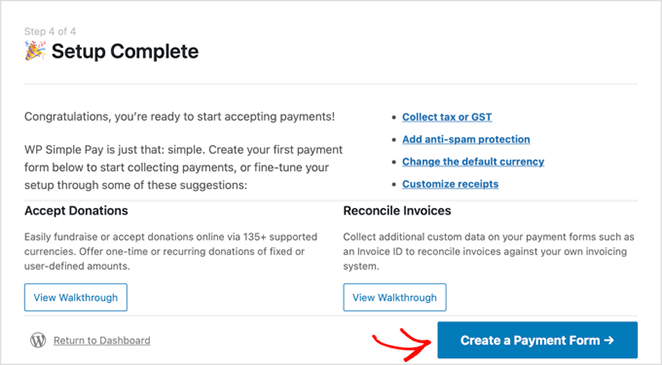
设置现已完成,下一步是创建一个表单,供购物者输入他们的付款详细信息。 为此,请单击“创建付款表单”按钮。
步骤 3. 创建付款表格
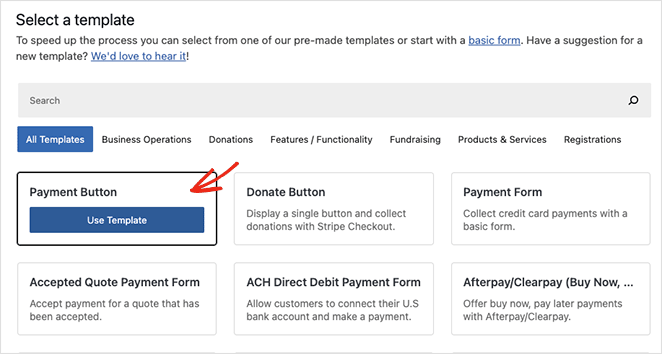
在下一个屏幕上,您将看到 WP Simple Pay 提供的不同付款表单模板。 您可以选择不同的表格类型,包括筹款、产品和服务、注册、捐赠等。
对于本教程,我们将选择付款按钮模板。 因此,将鼠标悬停在模板上并单击“使用模板”按钮。

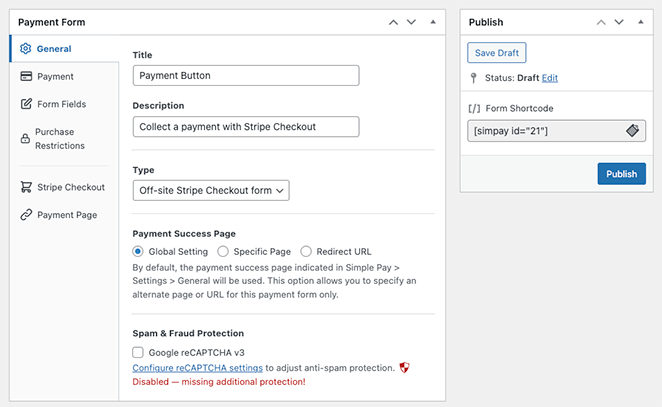
您的付款按钮设置现在将在下一个屏幕上打开。 您可以在此处编辑常规设置,包括按钮名称、描述、类型和支付成功页面。

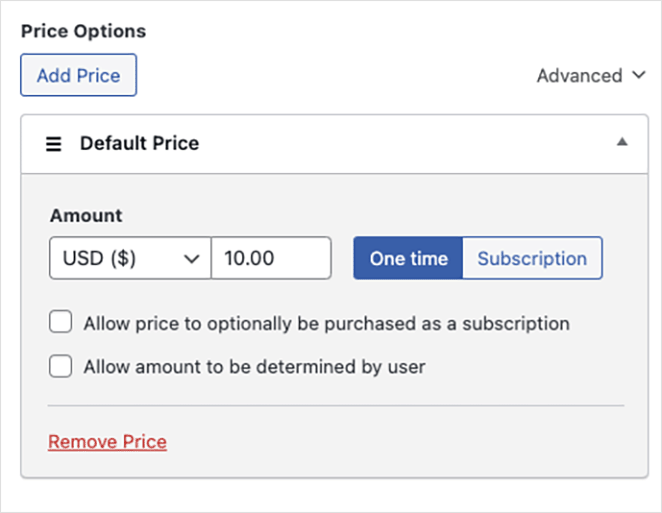
在付款选项卡中,您可以在付款按钮上设置默认价格,并在一次性付款和定期付款之间进行选择。

您还可以选择多种付款方式,包括信用卡、直接借记、支付宝、Klarna 和 Clearpay。
完成自定义付款按钮设置后,单击“发布”按钮。
第 4 步。将付款按钮添加到您的着陆页
下一步是将付款按钮添加到您的着陆页。 您可以使用 WP Simple Pay WordPress 块将其添加到页面的任何位置。
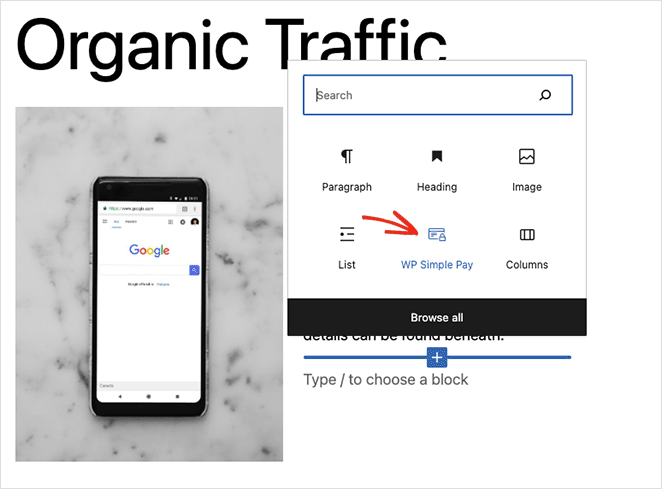
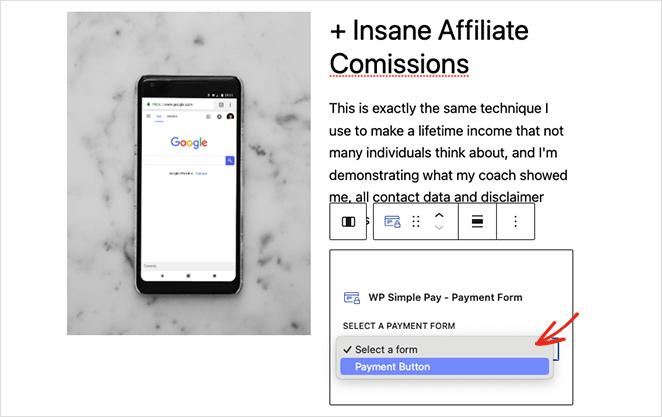
为此,创建或编辑一个 WordPress 页面,然后在内容编辑器中单击加号按钮并选择 WP Simple Pay 块。

然后,您可以从下拉菜单中选择付款按钮。

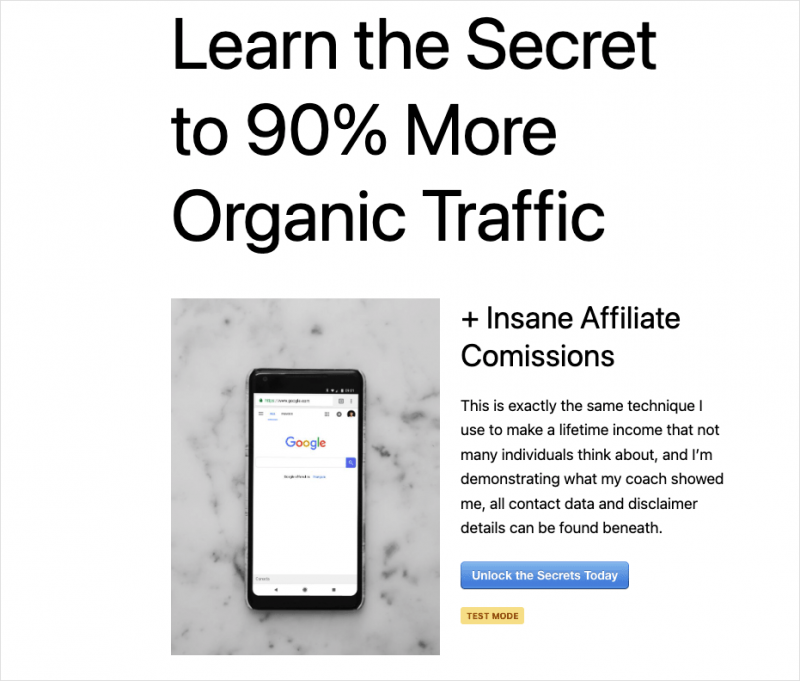
更新或发布登录页面后,您可以预览正在运行的支付按钮和网关。

而已!
您现在知道如何制作具有支付网关功能的登录页面。
如果您有兴趣创建一个完整的电子商务商店,这里有一些教程可能会有所帮助:
- 如何在 WooCommerce 中添加自定义添加到购物车按钮
- 如何在 WooCommerce 中显示产品类别和标签
- 如何轻松自定义您的 WooCommerce 商店页面
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。