2023 年如何创建登陆页面(详细指南)
已发表: 2023-09-01创建登陆页面是一种超能力。 掌握它,当访客在您眼前变成客户时,您的转化率就会飙升。 但与任何可利用的技能一样,它需要实践和正确的资源来发挥其潜力。 本指南将提供创建登陆页面的工具、技巧和策略的宝库。 我们已经为您提供了从设计原则到文案写作技巧和转化优化策略的所有内容。 我们将向您展示构建登陆页面的最快方法之一,即使用 Divi!
- 1什么是着陆页?
- 2我需要登陆页面吗?
- 有效登陆页面的3 个基本要素
- 3.1单一目标或号召性用语 (CTA)
- 3.2引人注目的标题和英雄部分
- 3.3引人入胜的文案
- 3.4引人入胜的视觉效果
- 3.5社会认同
- 3.6最小潜在客户生成表单字段
- 4建立登陆页面的 5 个步骤
- 4.1 1. 选择登陆页面构建器
- 4.2 2. 使用模板构建登陆页面
- 4.3 3. 设置潜在客户开发
- 4.4 4. 提升登陆页面 SEO
- 4.5 5. 提高着陆页性能
- 创建良好登陆页面的5 个额外技巧
- 5.1优化页面加载速度
- 5.2学习文案写作或聘请人工智能作家
- 5.3 F型内容/页面结构:
- 5.4营造紧迫感
- 5.5移动端优化您的登陆页面
- 5.6保持广告和电子邮件营销的一致性
- 6结论
什么是登陆页面?
登陆页面是一个独立的网页,其中包含访问者执行特定操作所需的所有内容。 它作为潜在客户的切入点,引导他们采取所需的行动,例如注册新闻通讯、订阅服务或购买产品。
登陆页面的魔力在于它能够专注于单一目标。 与可能有多个链接和干扰的常规网站页面不同,精心设计的登陆页面可以使访问者的注意力集中在预期目标上。 无论是产品发布、特别优惠还是即将举行的活动,精心构建的登陆页面都可以显着提高转化率。
我需要登陆页面吗?
答案是响亮的“是的! 如果你有明确的报价,你就需要使用登陆页面。” 无论您的企业规模或行业如何,登陆页面都可以改变您的在线成功。 让我们探讨一下原因:
- 登陆页面允许您创建针对特定受众的高度针对性的营销活动。 通过使您的消息传递与各种目标客户的需求和兴趣保持一致,您可以增加将他们转化为有价值的潜在客户或忠实客户的机会。
- 将每个人都发送到您的主页可能无法提供明确的行动路径,从而导致错失机会。 另一方面,经过良好优化的登陆页面会提供清晰的号召性用语 (CTA),引导用户执行您希望他们采取的特定下一步操作。
- 配备 Google Analytics 等分析工具的登陆页面可以提供有关访问者行为的宝贵数据。 您可以跟踪转化率,了解推动页面流量的因素,并做出数据驱动的决策以进一步优化您的营销活动。
有效登陆页面的基本要素
要创建一个成功的着陆页来推动转化,您必须专注于吸引受众并引导他们采取您想要的行动的特定元素。
单一目标或号召性用语 (CTA)
号召性用语 (CTA) 是着陆页上最重要的元素。 它推动所有转化,并将成为设计整个页面的核心。
当提出一个方案时,它应该是突出的(颜色和重量)并且以行动为导向,引导访问者实现你的目标。
强有力的动词和简洁的语言,例如“开始免费试用”或“立即获得独家访问权”,可以营造紧迫感并鼓励立即做出回应。 这同样适用于你所有的文案写作,但使用未经稀释的 CTA 可以大有帮助。

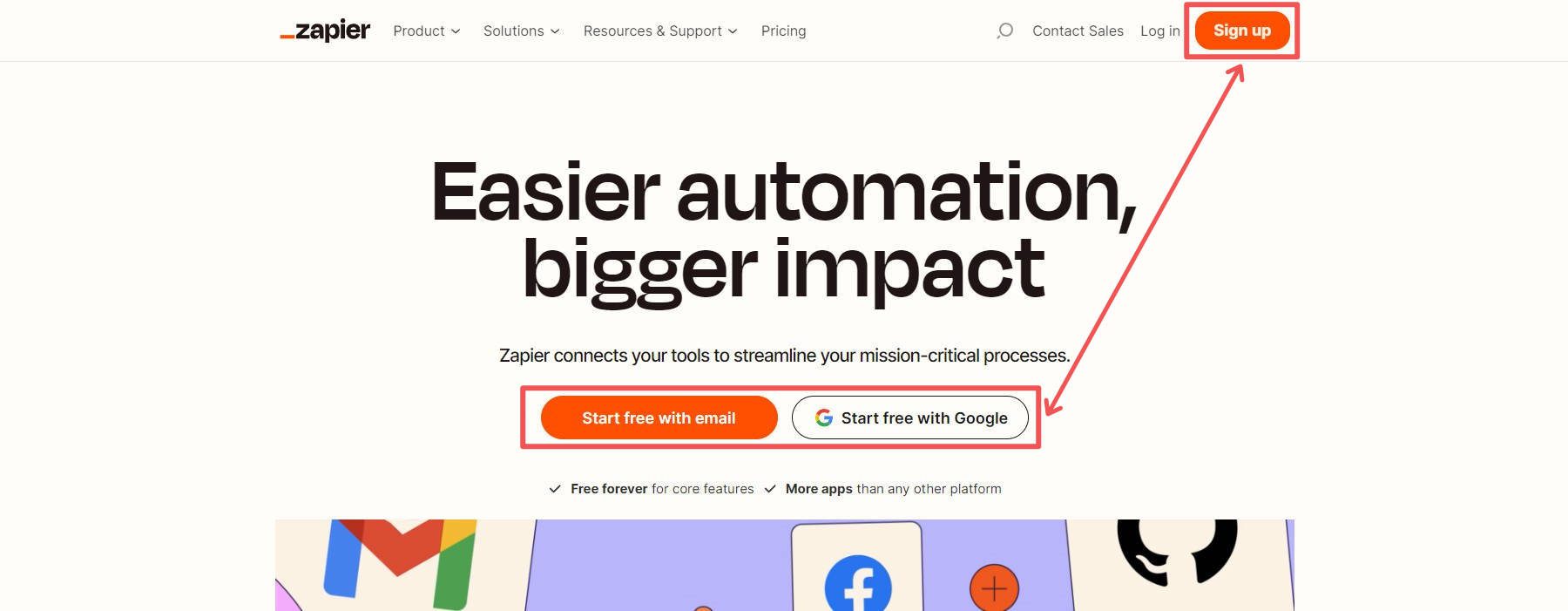
Zapier 为访问者提供了多种方法来完成同一件事:创建免费帐户。
精心设计的 CTA 可以消除混乱,让访问者轻松了解他们下一步应该采取什么行动,从而简化转换过程。 上面来自 Zapier 的示例为想要继续前进的访问者提供了一个选择 - 创建一个帐户并尝试一下。
引人注目的标题和英雄部分
英雄部分和标题是访问者与目标网页的第一个接触点。 它将有一个引人注目且简洁的标题,立即吸引读者并告诉他们他们的目的。 精心设计的标题会激发好奇心并吸引访问者滚动浏览着陆页的内容。 它还应该与您的 CTA 完美搭配。

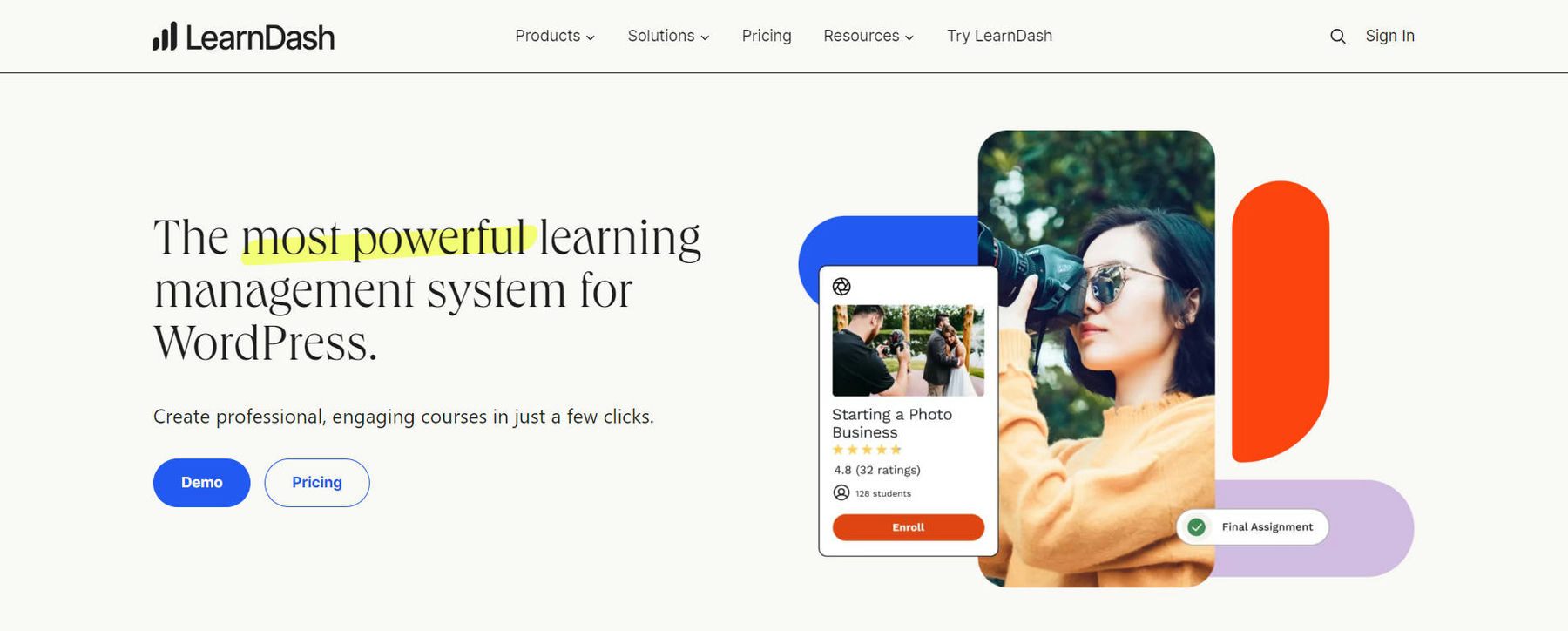
LearnDash 的英雄部分
通过清晰、简洁地传达您独特的价值主张,您可以传达您的产品在竞争中的独特之处,鼓励访客留下来并更多地了解您的产品或服务。
您还可以在标题中添加副标题,这可以为标题添加更多背景信息和清晰度。 标题和副标题应与最直接的 CTA 搭配。
LearnDash 上面的 CTA 是“演示”,让读者有机会测试标题。 它是最强大的 LMS 吗? 让我们看看演示。
引人入胜的文案
文案是登陆页面的赌注,因为它的目的是说服读者。
通过制作有说服力的文案,您可以突出产品或服务的主要优势,向潜在客户阐明他们应该采取行动的原因。 使用向访问者灌输信心和紧迫感的语言会产生兴奋感和动力,促使他们进一步探索并最终转变。

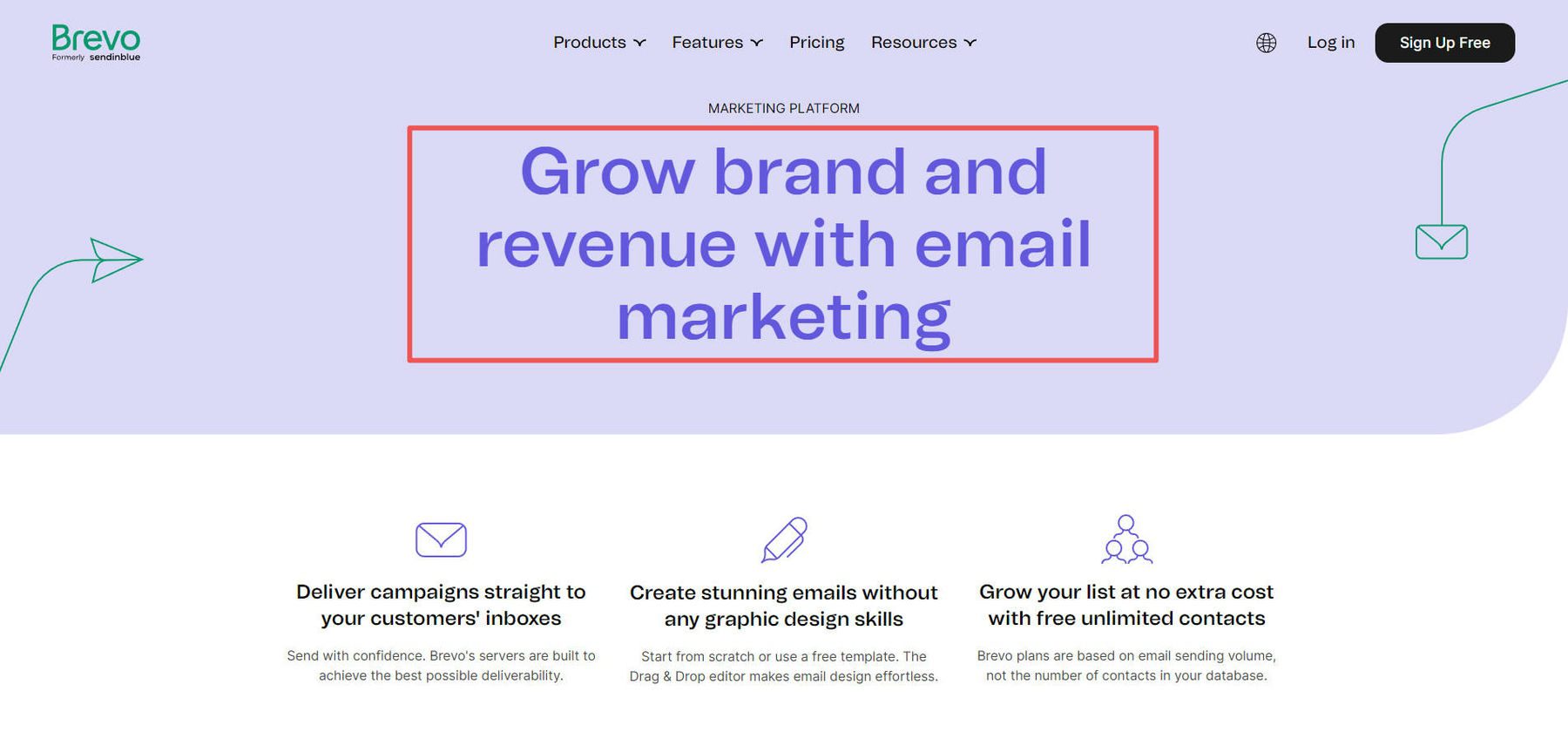
Brevo 的文案写作示例 (SendinBlue)
登陆页面的文案框架
以下是一些可以在登陆页面上使用的文案框架。
- 问题-搅动-解决(PAS):这个经典的文案写作公式识别问题,强化问题,最后提出解决方案。 这是一种有效的方式来联系受众的痛点并展示您的产品或服务如何提供帮助。
示例: “努力创建引人注目的图形? 你不是一个人。 许多企业发现很难在饱和的市场中脱颖而出。 借助我们的图形设计服务,您无需执行任何操作即可创建引人注目的令人惊叹的视觉效果。” - 桥前-桥后 (BAB):此公式描绘了读者在使用产品之前和之后的世界图景,然后提供到达那里的“桥”或步骤。
示例: “在使用我们的网页设计服务之前,您的网站只是数字海洋中的又一滴水。 但现在,想象一下一个脱颖而出、吸引访问者并带来新收入的网站。 我们通过专业的网页设计服务将您带到您需要的地方。” - 特性-优点-好处 (FAB):此公式向客户强调产品的特性、优点和好处。
示例: “我们的电子商务商店专门销售手工皮靴(特色)。 每双鞋的制作都注重细节,确保产品独特、耐用、脱颖而出(优势)。 时尚地走出去,享受我们靴子的舒适性和耐用性,让每次购买都成为值得的投资(好处)。”
文案写作超越了标题和 CTA。 它应该与登陆页面上的每个单词一起使用。 您的 USP、图像标题和要点也应具有相同的详细程度。
引人入胜的视觉效果
视觉内容比最好的标题更快地传达情绪、质量、体验和价值。 通过选择与目标受众产生共鸣并强化品牌信息的视觉效果,您可以建立情感联系并留下持久的印象,从而增加转化的可能性。

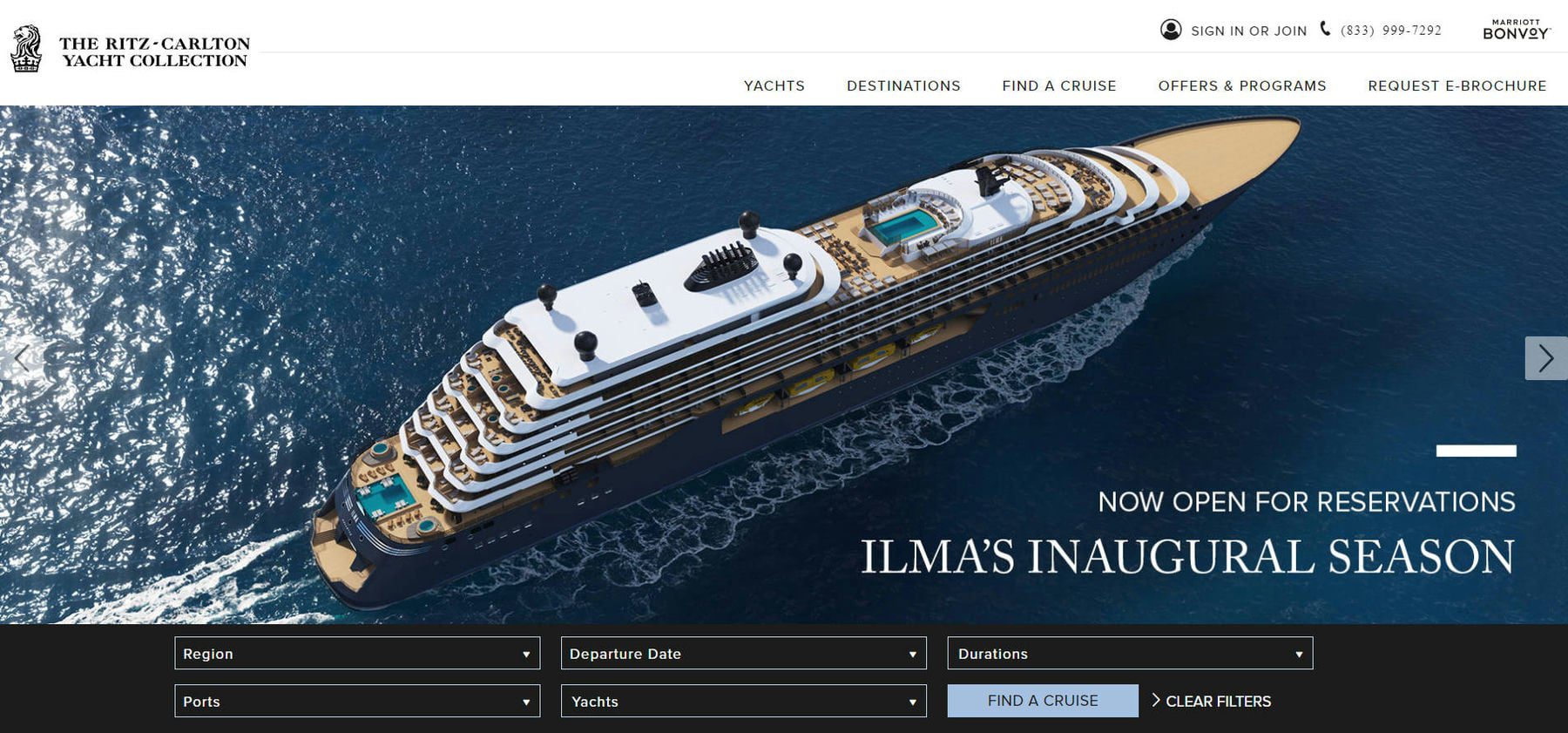
丽思卡尔顿游艇系列中引人入胜的视觉效果示例
如果可能的话,除了库存照片之外,还应包括使用您产品的人或您品牌的总体审美以及您希望向客户推销的好处。 这就是为什么如此多的广告都有快乐、健康的人们的故事情节——他们试图通过他们的产品来推销更光明的未来,而不是仅仅销售小玩意。
如果您迫切需要,请尝试使用人工智能图像生成器来创建能够带来改变的图像。
社会证明
建立信任和信誉对于转化潜在客户至关重要。 展示真实的客户推荐、正面评价和成功案例,展示您的产品或服务的价值。 包括满意客户的照片或姓名,以增加真实性并使推荐更具有相关性。

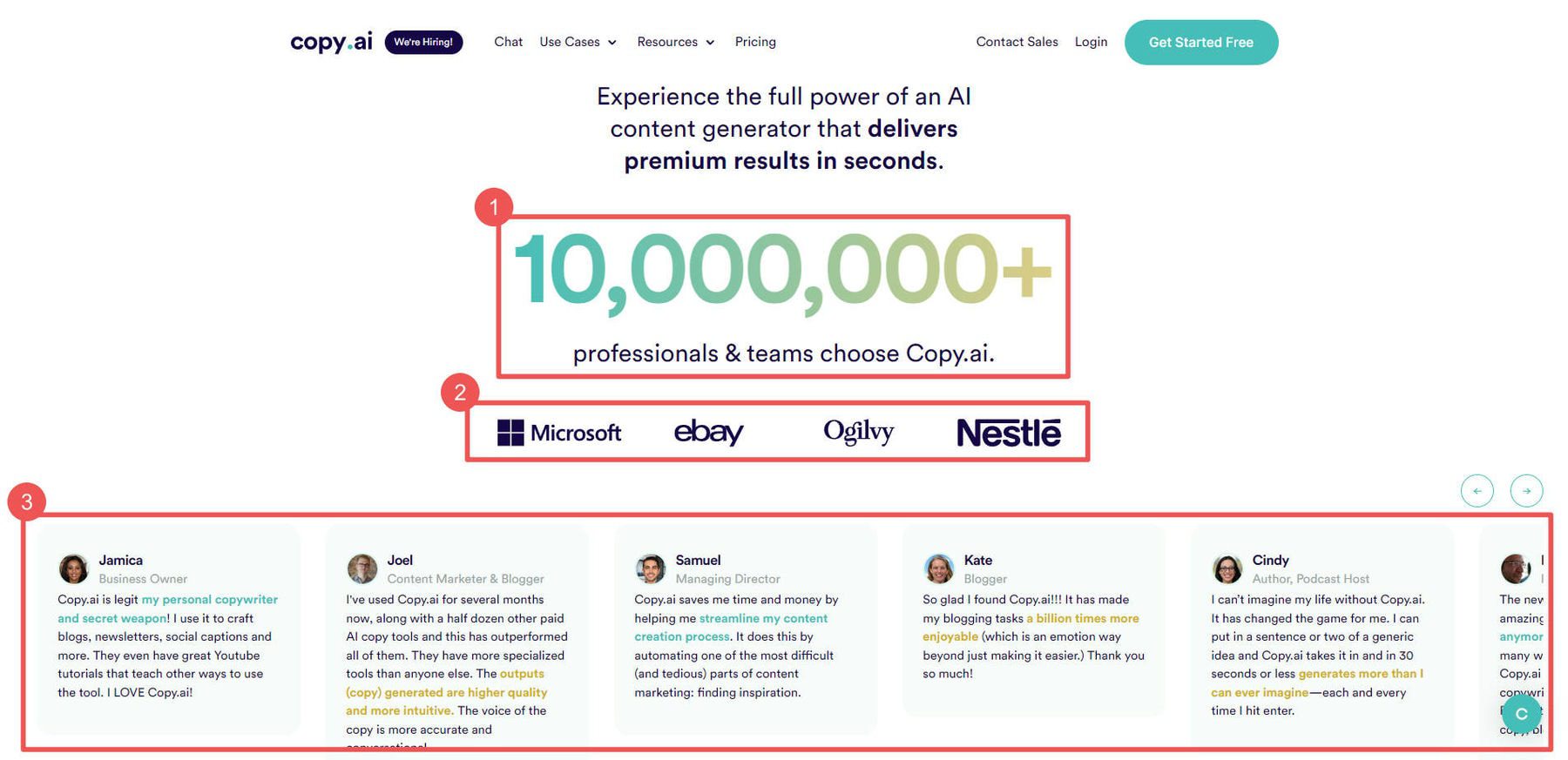
Copy.ai 出色地展示了 (1) 社会证明、(2) 声誉凭证和 (3) 推荐——所有这些都在一个部分中。

采取任何必要的手段,确保您所销售的产品符合标准,并确保每项主张得到支持。
最小潜在客户生成表单字段
保持潜在客户表单字段最少且易于填写。 长或复杂的表格可能会阻碍潜在的销售线索,从而导致转化率降低。

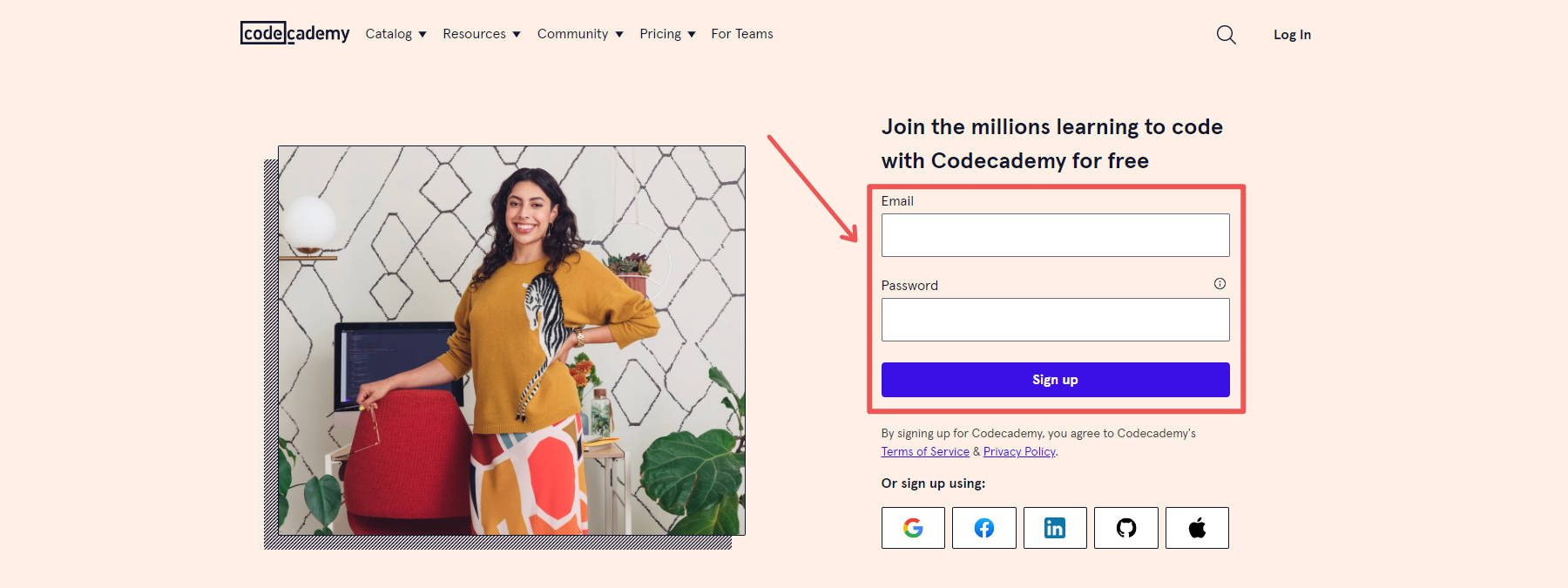
CodeAcademy 的登陆页面
通过仅请求基本信息,您可以减少摩擦,并使访问者更容易提供必要的详细信息。 优先考虑表单设计的简单性可以增强用户体验,使访问者更有可能完成表单并在转换过程中采取下一步。
这在登陆页面设计中通常是一个艰难的选择,因为我们都认为,“如果我能获得更多一点信息,我未来的营销工作就会容易得多。” 但最好不要为了未来电子邮件营销和 CRM 的易用性而牺牲当前的转化结果。 制定策略,在整个渠道中收集新信息,而不是在访问者关键时刻一次性收集所有信息。
我们建议使用 Divi Forms 或 WordPress 最好的潜在客户开发插件之一。
构建登陆页面的 5 个步骤
根据您使用的平台,构建有效的登陆页面可以通过多种不同的方式进行。 无论如何,如果您牢记上面提到的 LP 元素,您就可以创建一个可靠的着陆页。
这是创建登陆页面的高级视图。
1.选择一个登陆页面构建器
选择正确的登陆页面构建器将为您省去很多麻烦。 许多人认为从头开始构建登陆页面需要技术专业知识和大量时间投入。 所需要的只是一个能够满足登陆页面独特需求的平台。 WordPress 的 Divi 主题、WPFunnels 或 ClickFunnels 等工具都提供了基本的 LP 工具。
在登陆页面构建器中需要寻找的首要功能是拖放可视化构建器、可定制模板、A/B 测试、与电子邮件营销工具的集成以及高级分析。 最好的登陆页面插件可以帮助解决这个问题,尽管您不需要使用 WordPress 来创建登陆页面。
这就是为什么许多人认为 Divi 非常适合任何登陆页面构建的原因:
- Divi 拥有专业的登陆页面模板,供您即插即用
- Divi 的视觉构建器可让您直观地自定义页面的设计
- 使用 Divi 的营销工具跟踪和提高绩效
- 优秀的客户支持团队可帮助解决一路上的任何问题
2. 使用模板构建登陆页面
大多数信誉良好的登陆页面构建器都会提供模板来启动您的设计过程。 Divi 提供各种专业设计的登陆页面模板来启动您的创作过程。 在 Divi 主题中,您可以免费访问这些模板。 模板跨越行业和页面类型,使用预制模板创建整个网站,而不仅仅是一个登陆页面。
以下是如何通过 Divi 使用布局包:
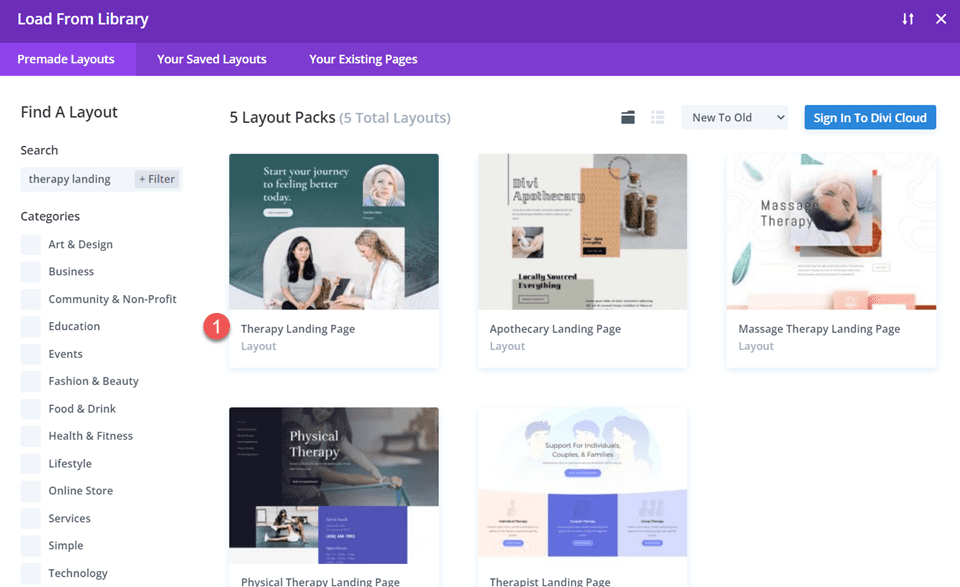
进入 Divi Builder 后,单击紫色“ + ”按钮添加新部分。 在弹出窗口中,选择“选择预制布局”。 在这里,您将找到一组可供您使用的预先设计的模板。 浏览数千个预建页面,看看哪些内容能激发您的兴趣。

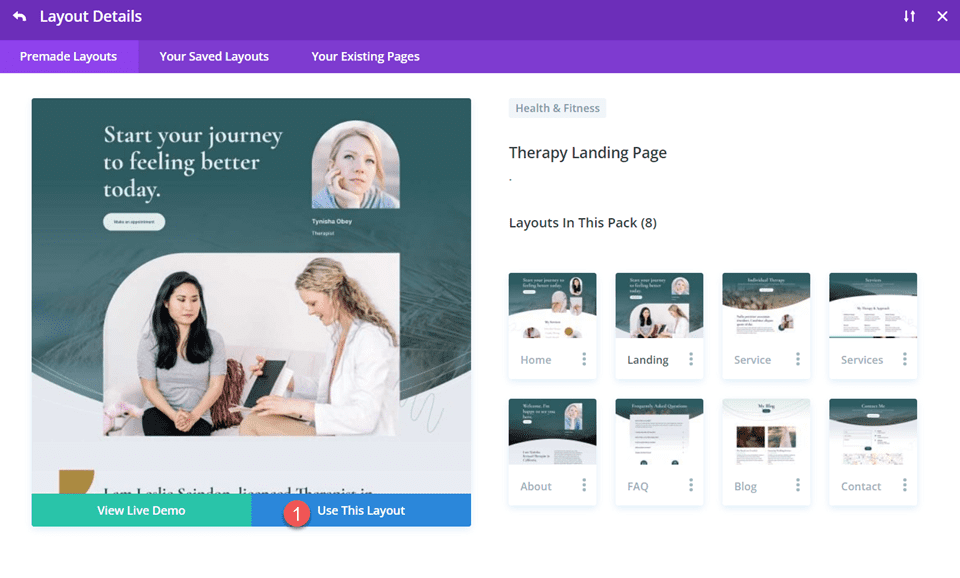
您可以通过单击包、选择页面并单击“查看实时演示”来预览布局。 当您找到您喜欢的模板后,单击“使用此模板”将其加载到您的页面。

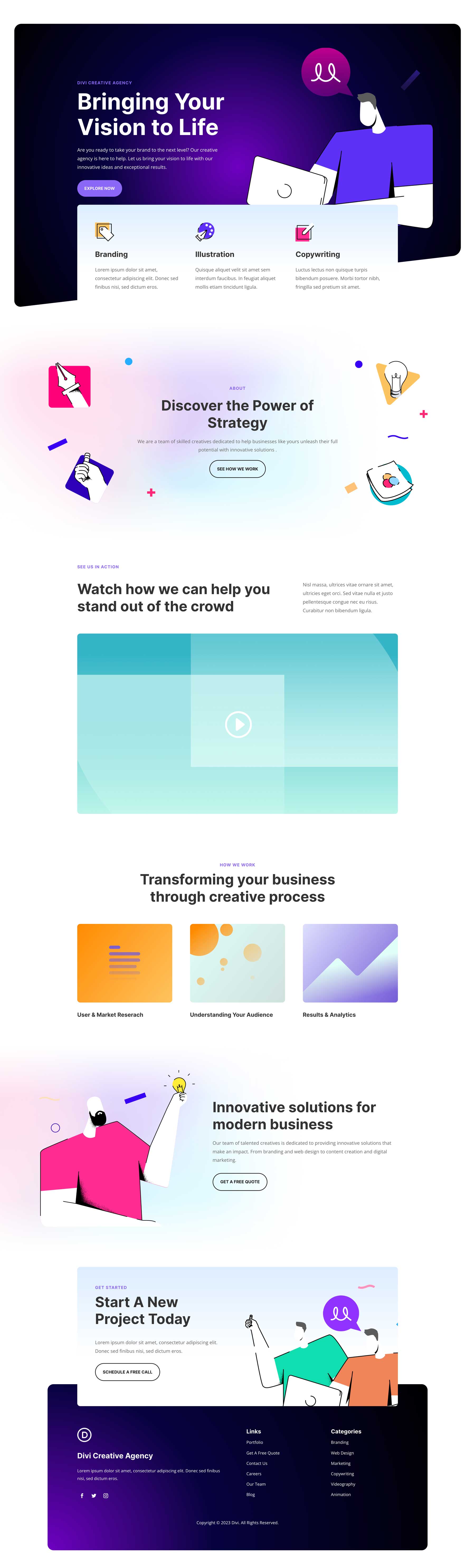
我们的营销布局包非常适合创意机构。 着陆页布局拥有快速设置着陆页所需的一切,其中包含所有基本元素(此外,它已经附带了精美的插图供您使用)。

Divi 营销登陆页面布局
此布局和许多其他布局都包括一个易于阅读的英雄部分,其中有空间容纳所有需要的元素。 它在整个页面上都有 CTA 按钮和占位符文本,使您的案例具有扎实的文案。 它有漂亮的插图或放置图像和视频的地方。 最后,“我们如何工作”部分可以轻松调整以适应案例研究或感言。
如果您想要 2000 多个免费模板,您可以在 Divi 市场中探索 Landing Plus 系列(及其他)。
3. 设置潜在客户开发
潜在客户生成表单是成功登陆页面最关键的元素之一。 此表单是从访问者那里获取有价值信息的门户,将他们转化为潜在的潜在客户或客户。
Divi 的联系表格提供了广泛的定制选项,使您可以创建与您的品牌相匹配并满足您的需求的表格。 它包含在主题中,无需额外付费。
如果您想要其他东西,您也可以考虑使用 WordPress 潜在客户开发插件。 这些插件提供强大的功能来增强您的潜在客户捕获工作,并与您的电子邮件营销和 CRM 服务无缝集成。
例如,您可以探索 OptinMonster 或 Thrive Leads 等选项,如最佳 WordPress 潜在客户生成插件文章中所述。
请注意,您的目标网页的目标可能会根据您的具体业务需求而有所不同。 虽然一些企业旨在收集潜在后续行动的联系信息,但其他企业可能会专注于产品注册或演示请求。 如果他们提供软件即服务 (SaaS) 产品,情况尤其如此。
4. 提升登陆页面搜索引擎优化
当流量直接从电子邮件营销或社交/广告活动发送时,着陆页效果非常好。 然而,有很多机会创建在搜索结果页面 (SERP) 中表现良好的登陆页面,并有可能转化漏斗顶部流量 (TOFU)。
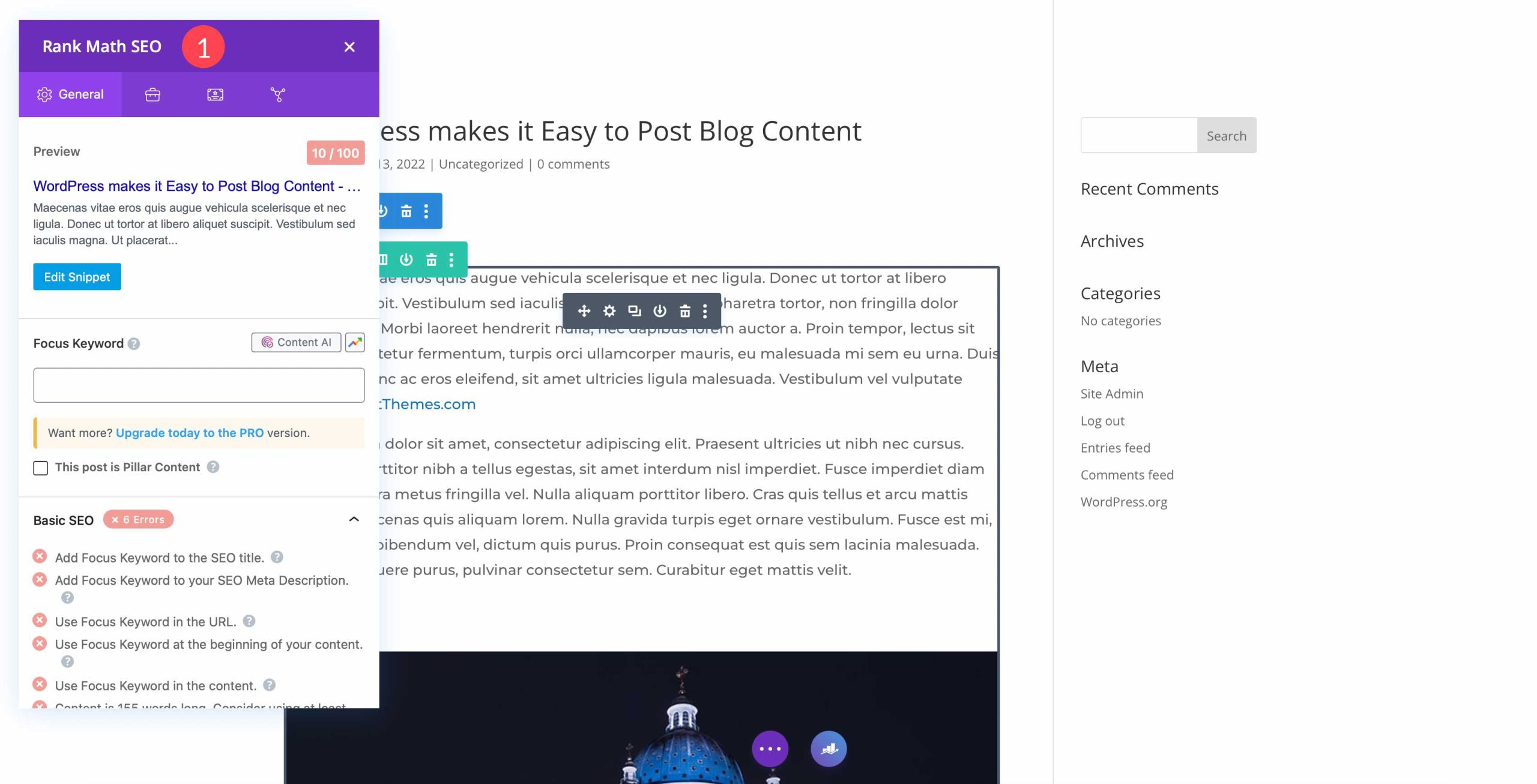
使用 WordPress,SEO 很容易。 它所需要的只是最好的 SEO 插件之一(有很多)。 我们最喜欢的之一是排名数学。
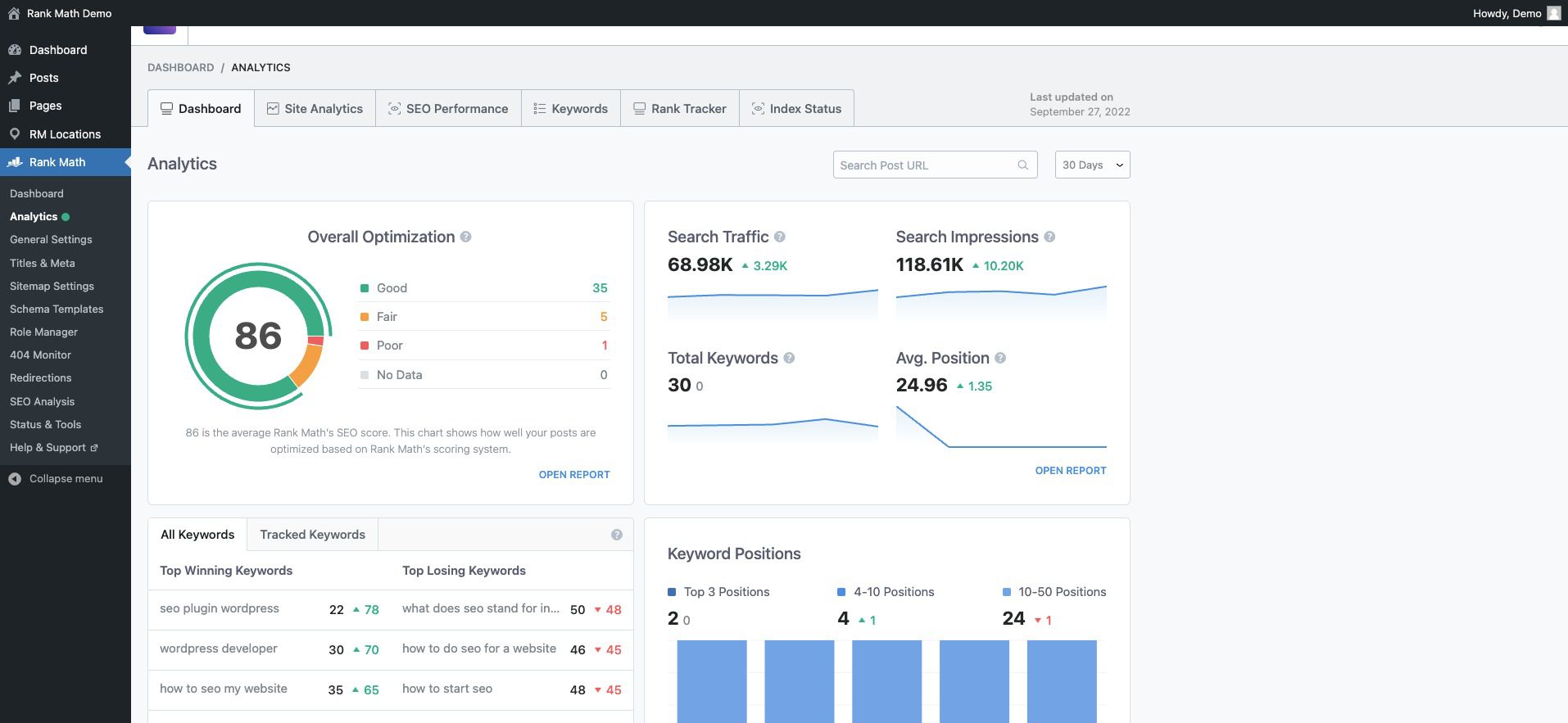
它可以通过出色的仪表板轻松查看整个网站的 SEO 准备情况。 排名数学提供了重要的见解,并且当您看到想要了解更多详细信息的内容时,可以轻松向下钻取。

它还使每个页面的优化变得容易。 它会对您的页面及其内容进行评分,并将其与竞争对手进行比较。 然后,排名数学会告诉您需要更改和调整哪些内容才能处于有利的排名位置。

5. 提高登陆页面性能
不乏可以帮助您分析目标网页性能的工具。 有时,归根结底是选择一些工具来获得清晰的图片。
您可以考虑使用以下一些工具来分析和分析您的着陆页性能:
- Google Analytics 4 (GA4) 用于跟踪整个网站流量移动和转化的各个方面。 使用这些 Google Analytics 插件可以轻松安装在 WordPress 上。
- HotJar 查看您的 LP 活动的热图表示。
- Divi 的内置营销优化工具(A/B 对比测试、条件显示和本机表单生成器)。
虽然您应该使用分析平台并且可以考虑使用热图工具,但在着陆页构建器中内置以转化为中心的工具是一个很好的补充。 这意味着您可以节省一些钱并获得内置工具。
Divi 的营销工具提供了宝贵的见解和功能,可增强您的目标网页的性能。 您可以进行 A/B 测试,将页面变化与设定目标进行比较。 这可以让您确定您创建的哪些设计元素或内容变体更能引起访问者的共鸣。
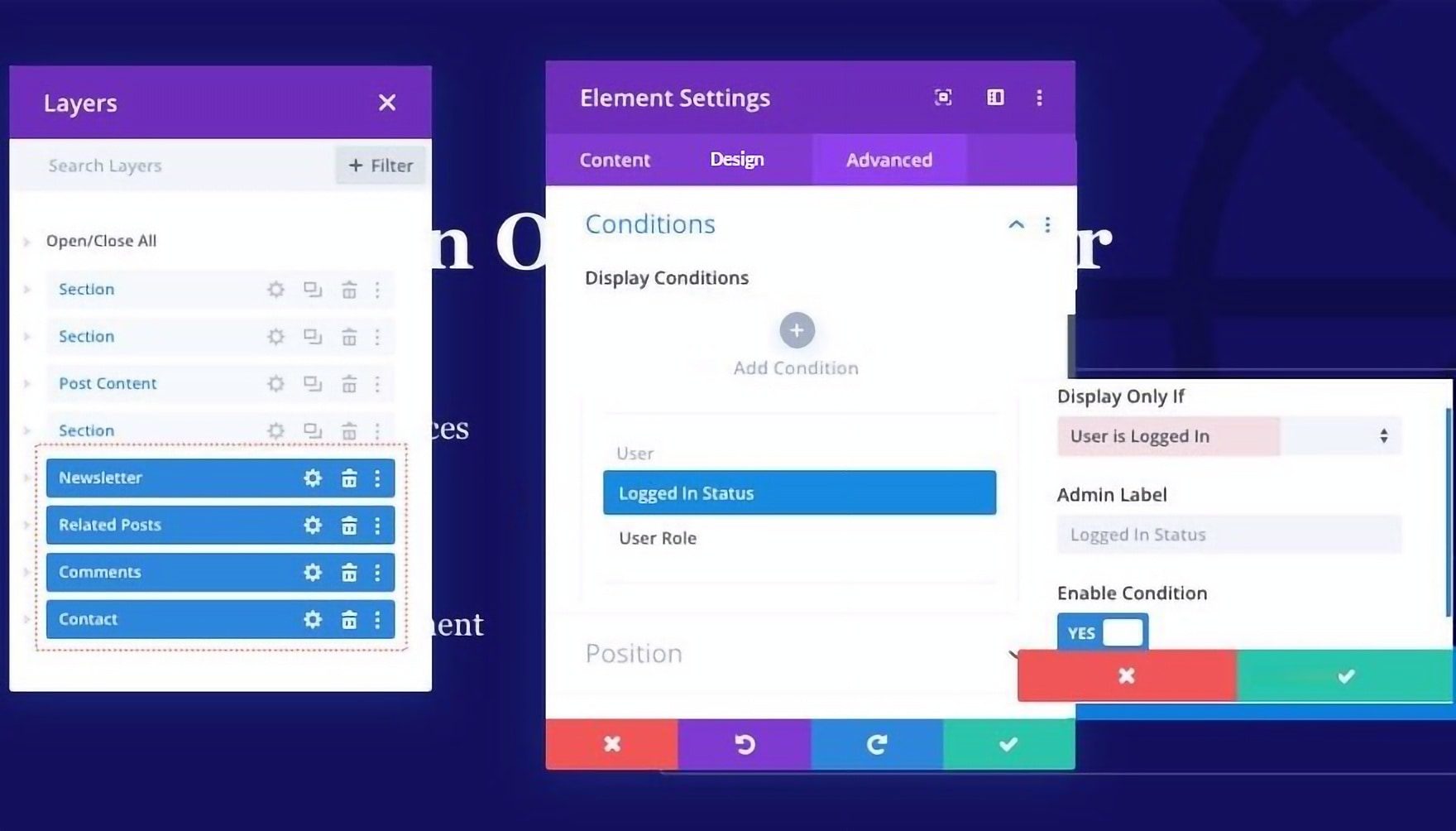
此外,最好利用条件显示逻辑来根据用户交互显示个性化体验。 (有关条件选项,请参阅解释视频)。

这些工具使您能够做出基于数据的决策并不断提高目标网页的有效性。 最重要的是,它们包含在 Divi 主题中,并且与视觉构建器的其余部分一样直观易用。
创建良好登陆页面的其他技巧
优化您的页面加载速度
快速加载的登陆页面对于增强用户体验和提高转化率至关重要。 为此,请使用 Google PageSpeed Insights 或 GTmetrix 等工具分析页面的速度。 寻找优化图像、启用浏览器缓存的方法,并考虑使用内容分发网络 (CDN) 将内容分发到更接近用户的位置,以加快加载时间。 查看我们推荐的所有 WordPress 优化插件。 此外,请确保您的托管提供商提供足够的资源来有效地处理流量。
学习文案写作或雇用人工智能作家
没有人愿意被推销或出售。 但文案可以解除访问者的戒心,让他们看到自己感兴趣的内容。 除了吸引访问者之外,文案还传达了您的价值主张,并激发了对您的产品如何帮助他们解决问题的好奇心。
文案写作是一口深井,甚至可以说是一门艺术。 这使得它很难但值得学习。 Udemy 等在线学习平台拥有大量有关文案写作的课程。 如果你写得很多,你应该温习一下这个和SEO文案。
专门从事营销和销售文案的人工智能作家也有一席之地。 如果您在文案写作方面还有很长的路要走,他们当然可以更快地创建内容并帮助您填补知识空白。
F形内容/页面结构:
按照 F 形阅读模式组织内容符合用户的自然阅读行为,确保快速注意到重要信息、标题和关键点。 将重要的细节放在页面的顶部和左侧,可以利用用户浏览内容的倾向,使他们更有可能吸收重要信息,而不会感到不知所措。

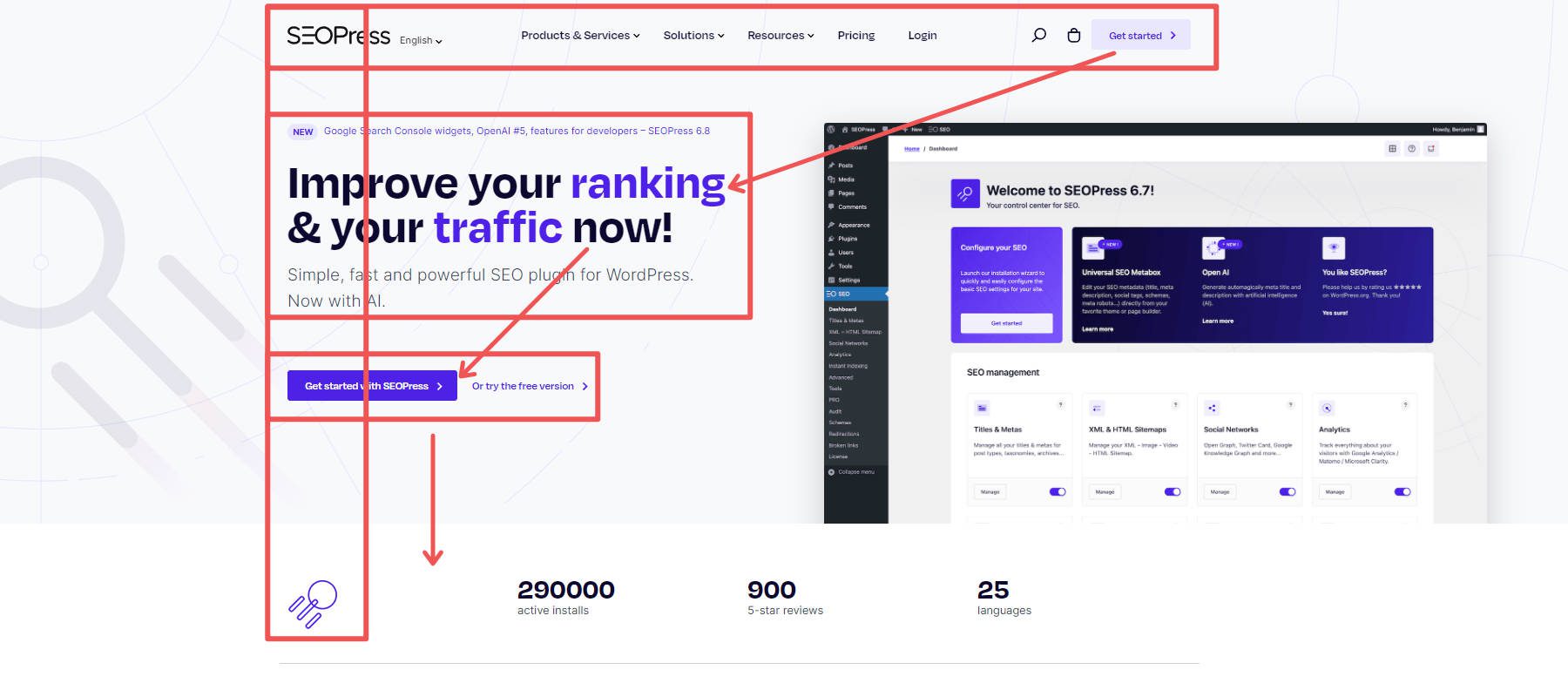
SEOPress 提供的带有 F 模式的示例登陆页面
着陆页的 F 模式有大量热图数据支持,这些数据显示我们的眼睛从左上角开始,向右和向下移动,就像您在读书一样。 唯一的问题是,当我们向下移动页面时,我们开始浏览更多,因此,我们向右移动的次数越来越少。
营造紧迫感
在您的目标网页上加入对时间敏感的元素,以营造紧迫感并促使立即采取行动。 限时优惠、倒计时或限时抢购可以鼓励访问者迅速采取行动,并在优惠到期之前利用您的优惠。 这可以通过上面引用的条件显示来完成。 观看它如何改变您的转换体验。
移动设备优化您的登陆页面
确保您的目标网页完全响应且适合移动设备,以满足从不同设备访问您的页面的用户。 在各种移动设备和屏幕尺寸上测试您的页面,以验证响应能力和用户友好性。 利用响应式设计原则为移动用户无缝调整布局。
保持广告和电子邮件营销的一致性
广告、电子邮件营销和登陆页面之间的信息传递和设计的一致性可以增强您的品牌形象并建立认知度。 确保所有接触点的基调、配色方案和关键信息无缝衔接。 这种凝聚力增强了品牌信任并培养了对您的产品的熟悉感。
结论
现在是释放您的创造力并将您的愿景变为现实的时候了。 因此,迈出第一步,开始制作引人注目的登陆页面。 距离成功只有几分钟的路程,而迪维作为值得信赖的合作伙伴,带来无限的可能性。
无论您选择预制模板快速入门,还是享受视觉构建器的创作自由,Divi 都能为您提供制作迷人且高转化率的登陆页面所需的工具。
请记住,引人注目的标题、引人入胜的视觉效果、清晰的号召性用语 (CTA) 和引人入胜的文案是有效着陆页的基石。 通过战略性地整合这些元素,您将吸引观众的注意力并促使他们采取您想要的行动。
寻找更多资源? 查看我们构建强大网站的一流指南:
- 如何建立在线商店
- 如何使用 Divi 建立会员网站
- 使用 Divi 创建学习管理 (LMS) 网站
让我们知道您在构建着陆页时的进度。
专题图片由 Overearth /shutterstock.com 提供
