如何使用 Elementor 和 HappyAddons 创建律师网站
已发表: 2023-05-25今天,无论您是律师还是代理人,都离不开网站。 美国律师协会在一份报告中透露,大约四分之三的律师事务所维护官方网站。 因为64% 的人喜欢在线搜索以寻找合适的律师或律师事务所。
律师一直站在解决各种法律事务的最前沿,从商业到家庭问题。 2012 年,苹果因打赢三星官司向律师支付了 6000 万美元。 几乎每天都有大量类似的诉讼被提起。
拥有一个网站可以帮助您展示您的服务、突出律师简介、吸引潜在客户并定期发布内容。 本文将介绍如何使用 Elementor 和 HappyAddons 从头开始创建律师网站。 它甚至不需要您编写一行代码。
律师网站必须具备哪些要素

无论其设计和布局如何,所有律师网站都必须包含几个关键元素。 在进入教程部分之前,您必须详细了解它们。 让我们详细探讨一下,以便您可以为这些元素准备内容。
A。 主页
主页是网站的主要登陆页面。 它充当站点上可用内容的导航网关。 一个好的着陆页可以立即树立积极的印象,吸引读者的注意力,并将他们带到不同页面和版块上发布的信息。
一个好的主页可以快速介绍您的服务并帮助他们决定这些是否符合他们的需求。 以下是您必须在主页上包含的内容。
- 对您的服务和实践领域的简洁明了的描述。
- 导航菜单,包括页眉和页脚。
- 专业和高质量的图像。
- 推荐和社会证明。
- 联系表格和用于预约咨询的 CTA 按钮。
b. 关于页面
关于页面必须能够在访问者中建立对律师专业知识和专业精神的信任。 详细展示您律师事务所的历史,包括其愿景和目标。 如果它获得了任何奖项和认可,请确保在此页面上发布这些。
C。 律师简介
您可以在“关于”页面上包含律师简介。 但如果您为他们创建一个单独的页面会更好。 确保页面上有每位律师的专业头像、传记、教育背景、执业领域、专业会员资格和社交渠道链接。
d. 服务页面
律师事务所通常处理各种诉讼。 例如,滥用知识产权、医疗事故、歧视、家庭暴力、违约等。仅在特定部分展示贵公司提供的诉讼服务,以展示您的专业知识。
e. 感言
推荐书作为社会证明。 根据 Attorney Sluice 的说法, 80% 寻求在线聘请律师的人倾向于先阅读评论。 在主页上创建一个特定的推荐部分,并通过幻灯片展示它们。 永远不要发布虚假的推荐信。

F。 联系我们页面(咨询书)
此页面必须提供访问者可以与您的律师事务所取得联系的信息。 您必须在此页面上包括电话号码、WhatsApp、社交渠道链接和电子邮件地址。 添加地图以指向您的实际办公位置。
如今,大多数律师事务所都允许客户参加在线会议。 如果您也想提供这项服务,请在描述办公时间的页面上有一个“咨询预订”部分。 如果您在表格中描述办公时间会更好。
G。 博客文章
博客文章可让您分享您的知识、专业知识和有关法律事务的最新动态。 此外,它还有许多 SEO 好处。 定期发布有关相关关键字的博客可以在搜索引擎上对您的网站进行有机排名,并为您带来许多潜在客户。
创建律师网站的先决条件
希望现在您知道律师网站上的必备要素。 但是在建立网站之前需要解决一些技术先决条件。 这条规则也适用于律师网站。 看看下面的内容。
1.获取域名

域名是网站的唯一地址,相当于物理地址。 它包括名称和扩展名(如 .com、.org 和 .net)。 朗朗上口的域名是那些简短、有意义、容易记忆并代表公司名称的域名。
您可以在许多地方购买域名。 但其中最好的是 Namecheap、BlueHost、Hostinger、Dreamhost 和 HostGator。
2.购买虚拟主机计划
Web 托管是一种将您的 Web 文件和数据存储在在线空间中的服务。 购买托管计划意味着租用在线空间,这与实体店相同。 确保您的托管服务提供商提供一流的支持、安全性、99% 的正常运行时间和友好的控制面板。
顶级网络托管提供商是 Hostinger、Kinsta、Cloudways、Namecheap 和 Exonhost。 浏览他们的网站并购买您需要的计划。
3.安装WordPress
WordPress 是一种对初学者友好且易于使用的内容管理系统 (CMS)。 您可以使用此 CMS 创建和设计几乎任何网站。
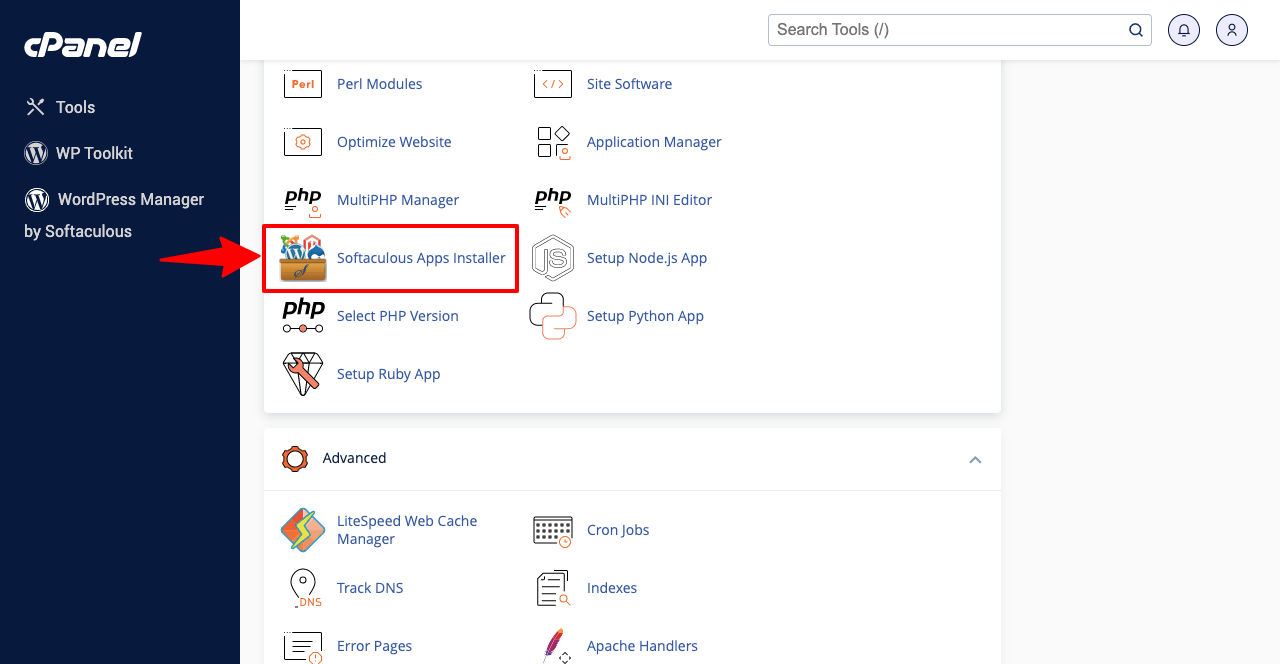
- 从托管服务提供商处获得访问权限后,登录到 cPanel。
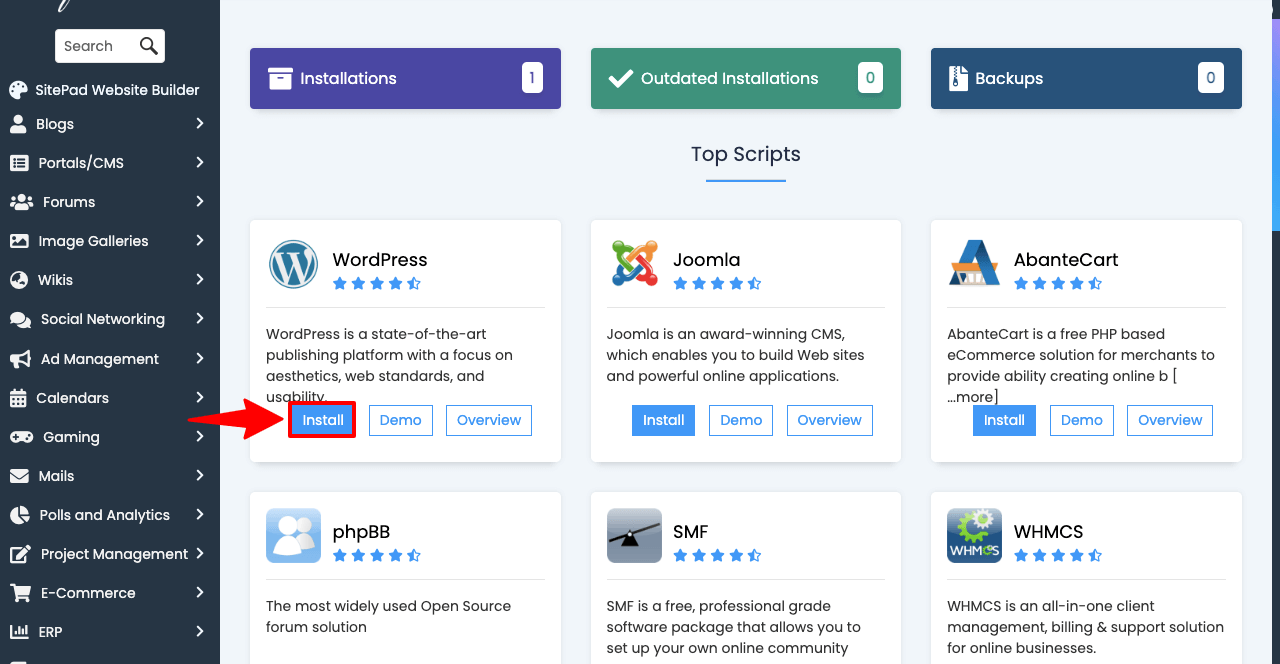
- 找到Softaculous Apps Installer并点击它。

- 您会发现所有流行的内容管理系统。
- 滚动它们直到找到 WordPress。
- 点击 WordPress 下的安装按钮。
- 这可能需要您执行几个简单的步骤。
- 一一完成。

如果您从不同的公司购买了域和托管计划,则必须解决更多的技术问题,例如名称服务器设置。 如果您不想承担这些麻烦,请询问托管服务提供商。 他们会代表你做这些。
4.安装主题并创建页面
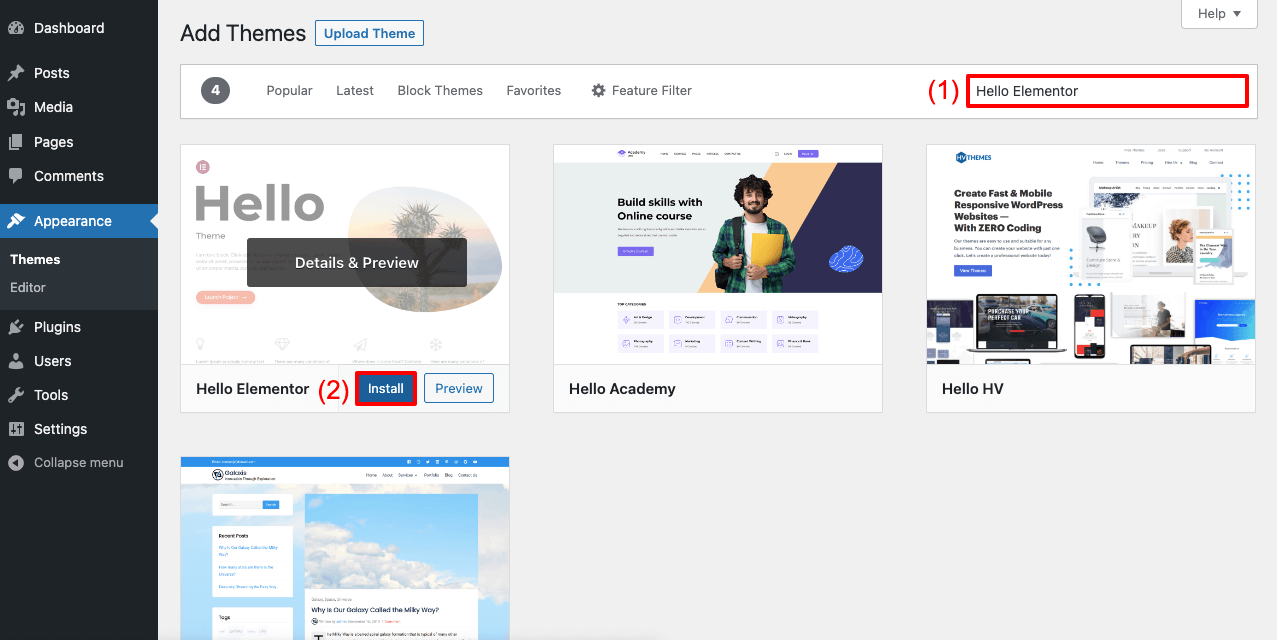
- 转到外观 > 主题。
- 单击顶部的添加新按钮。
- 在搜索框中键入Hello Elementor 。
- 将鼠标悬停在主题上将出现“安装”按钮。
- 单击安装按钮,然后将其激活。

没有页面,您就无法在站点上发布信息。
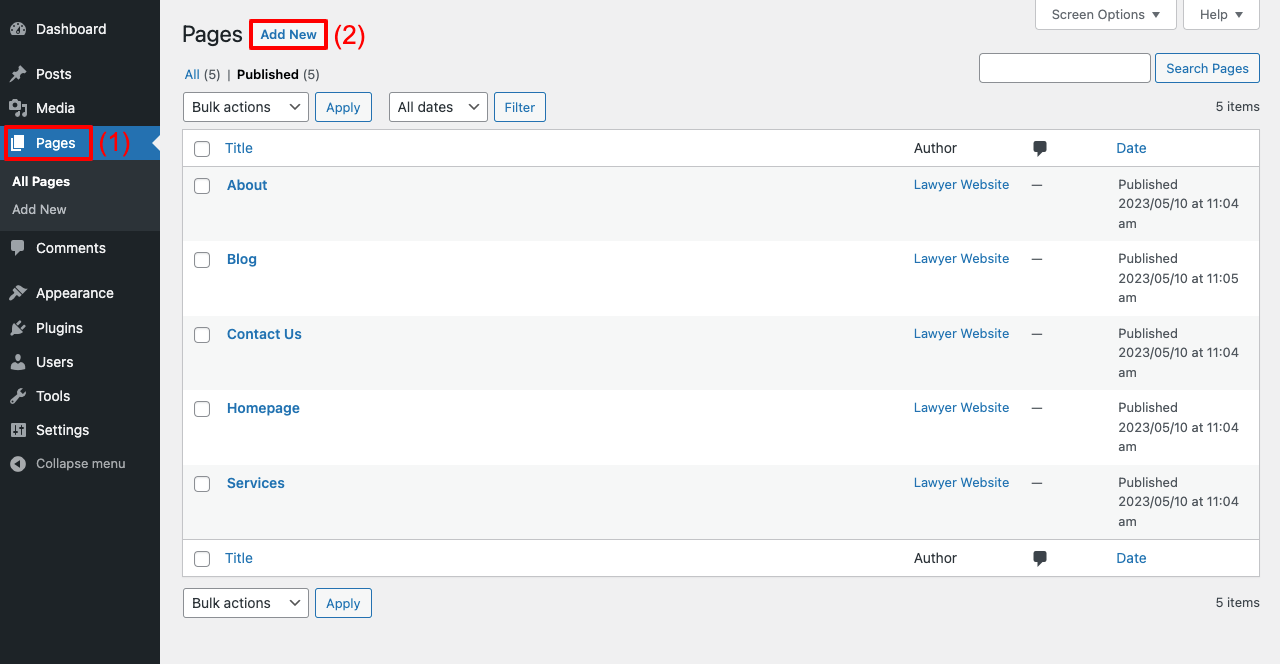
- 导航到 WP 仪表板 > 页面。
- 您可以通过单击添加新按钮来创建任意数量的页面。

律师网站设计分步指南
我们现在处于本文的设计部分。 在这里,我们将逐步介绍使用 Elementor 和 HappyAddons 设计律师网站的教程。 Elementor 是一个功能强大的页面构建器插件,您可以通过它设计网站的每个部分,而无需编写任何代码。
HappyAddons 是一个插件,可以通过更多令人兴奋的功能和小部件进一步增强 Elementor。 从下面的链接在您的网站上安装这些插件。
- 元素者
- 快乐插件
- HappyAddons 专业版
安装完成后,开始按照下面说明的步骤操作。
步骤 01:为网站创建标题
HappyAddons 有一个强大的主题生成器,您可以通过它创建令人惊叹的页眉和页脚。
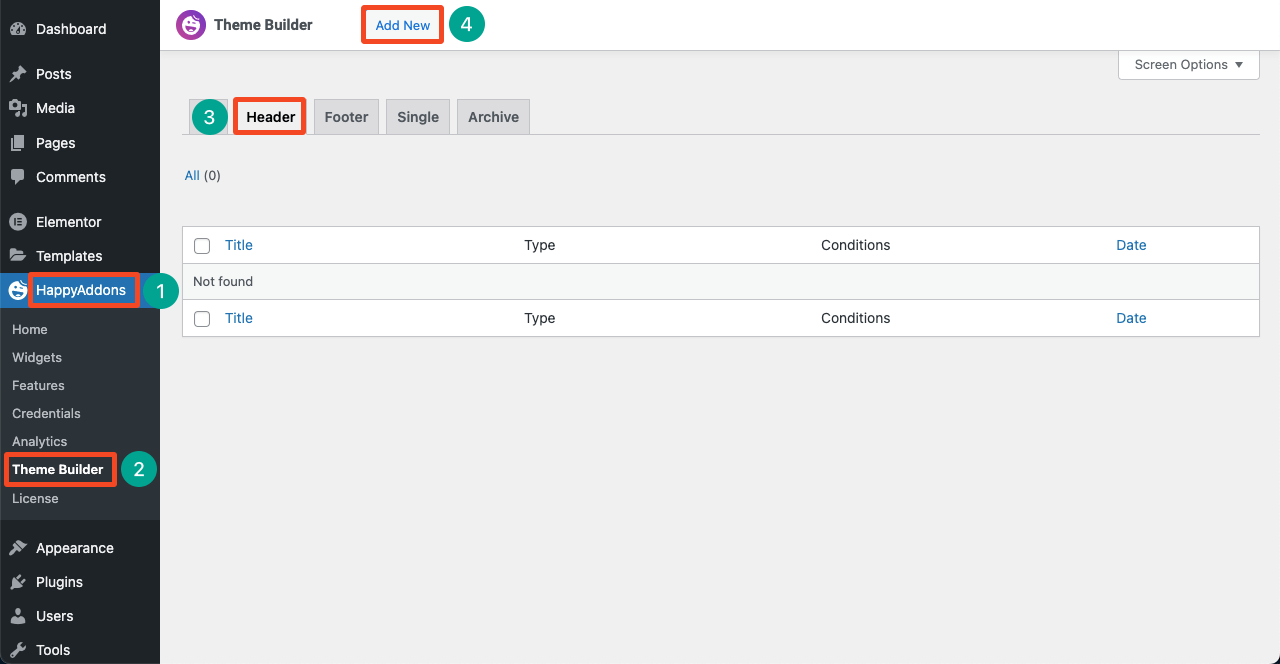
- 导航到HappyAddons > Theme Builder > Header 。
- 单击添加新按钮。
- 这将打开一个简单的弹出窗口。
- 完成它。

- Elementor Canvas 将在您的屏幕上打开。
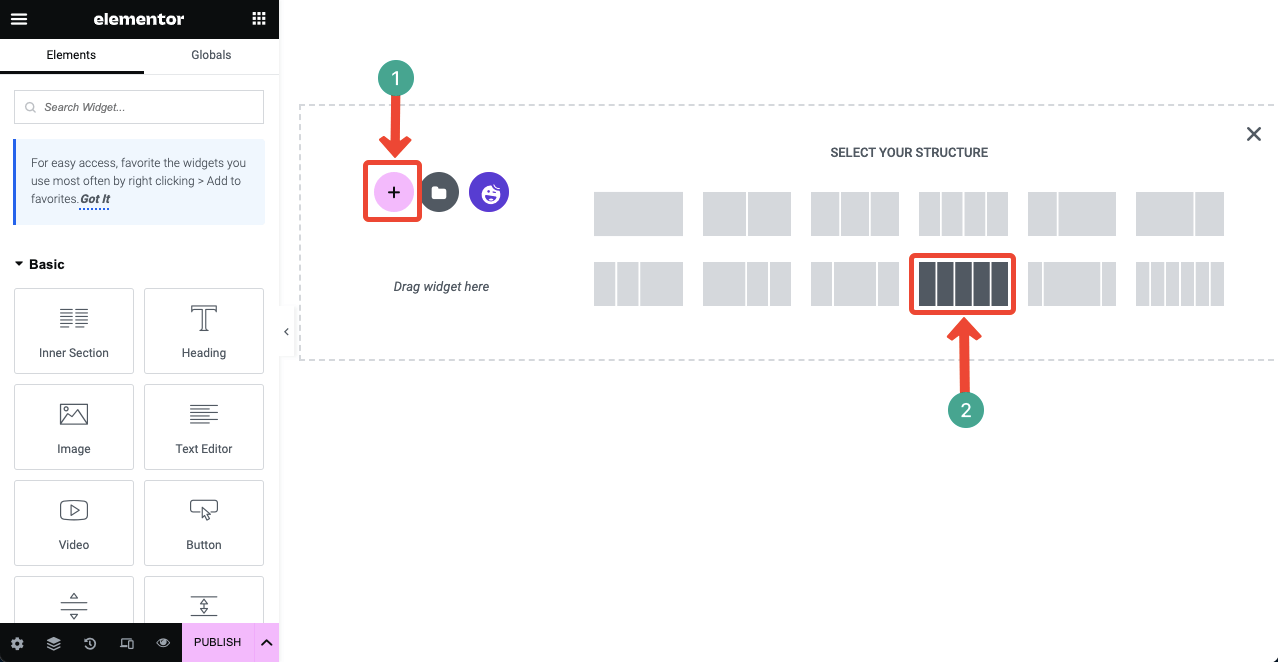
- 单击加号 (+)图标并为您的小部件区域选择列数。

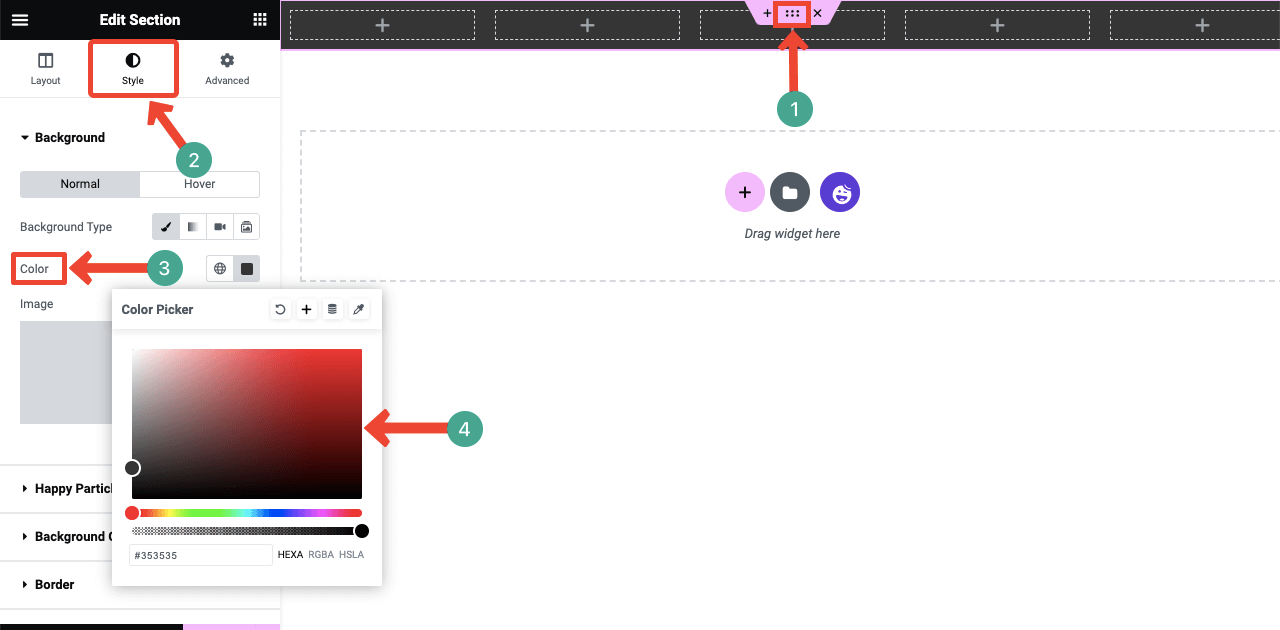
- 您可以为背景添加颜色。
- 单击顶部的六点图标。
- 转到样式部分。
- 您会看到颜色选项有所下降。
- 设置你想要的颜色。

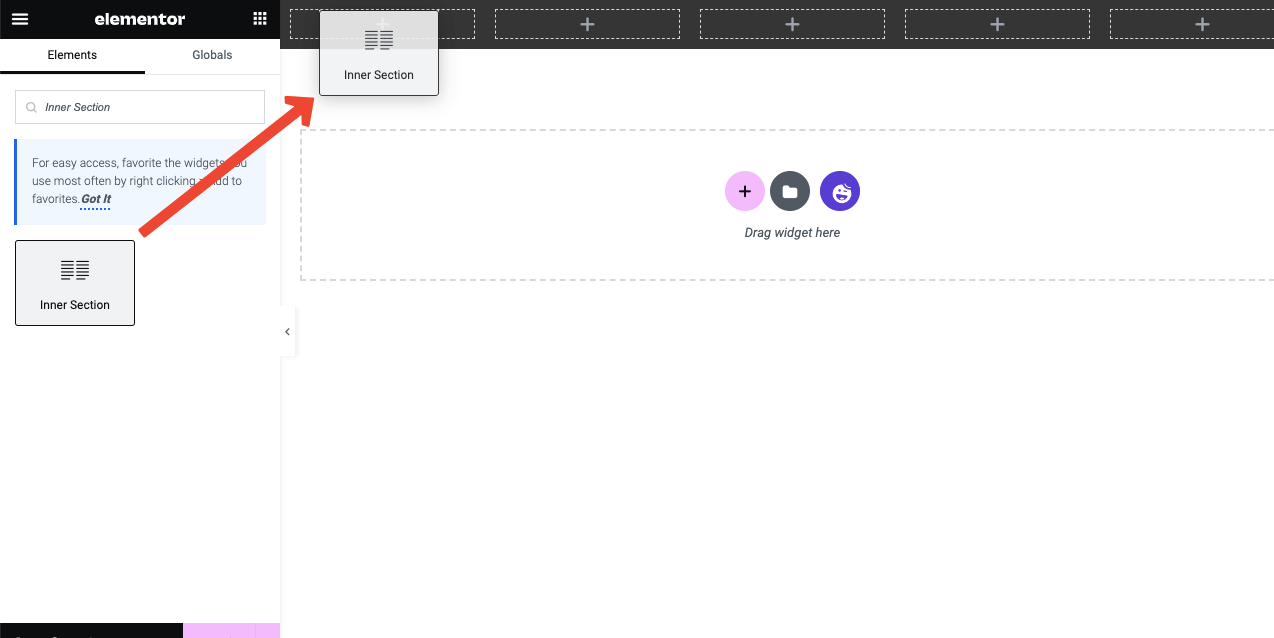
- 使用内部部分小部件,您可以在单个列中添加更多列。
- 这将为您提供更多选项来将元素添加到标题部分。

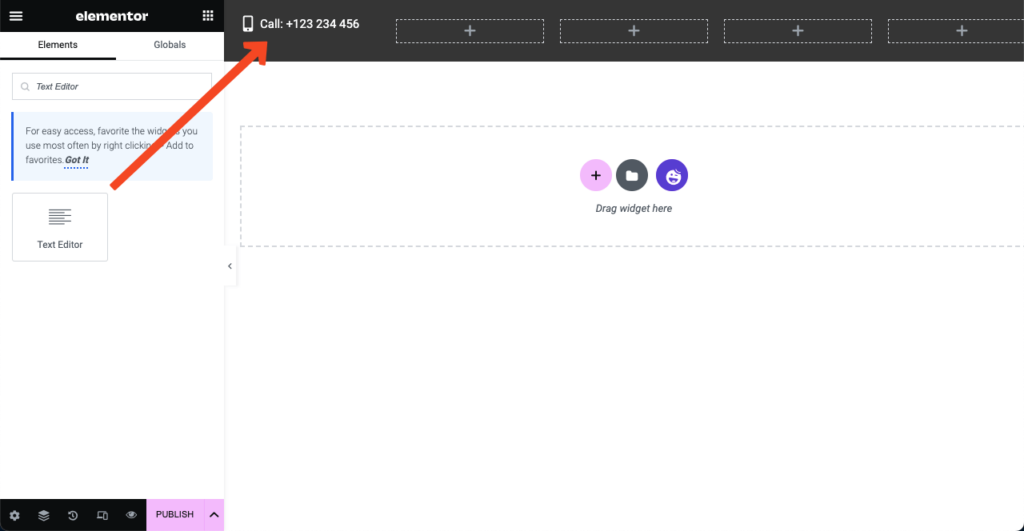
- 拖放图标小部件。
- 这将向该部分添加一个默认图标。
- 但是您可以更改它并自定义其样式。
- 使用文本编辑器小部件,您可以向该区域添加文本。
- 您可以按照上面显示的相同指南对文本进行样式化。

- 使用相同的小部件和公式添加如下图所示的图标和文本。
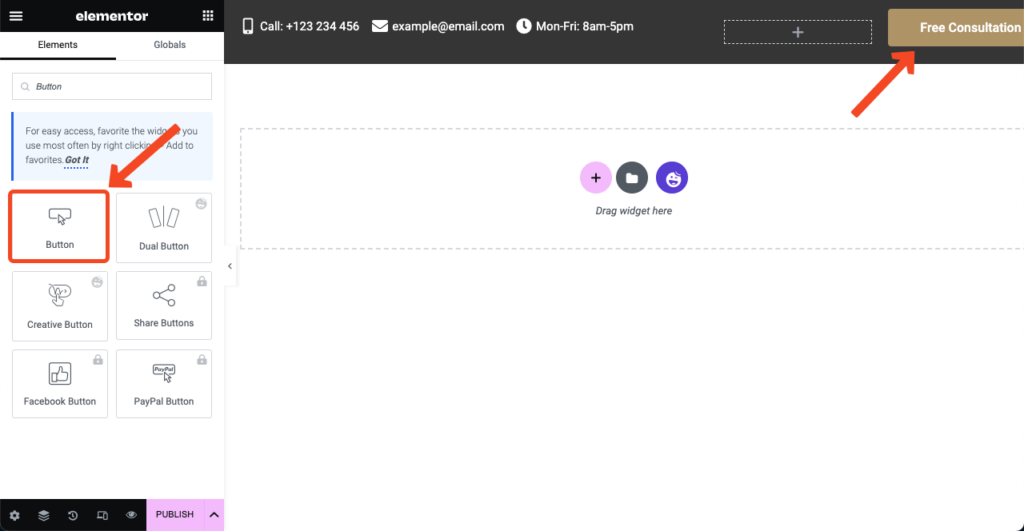
- 您可以使用Button小部件在该部分上创建一个按钮。

- 按照相同的方式,您可以创建一个具有首选列数的新区域。
- 使用图像小部件添加徽标。
- 使用 Happy Menu 小部件添加标题菜单。
- 如果您的口味发生变化,您可以更改背景颜色
- 你可以看到我们已经改变了顶层的背景颜色。
- 完成后,按 Elementor 面板底部的发布按钮。

注意:如果 Happy Menu 小部件不起作用,则您尚未在后端配置菜单。
- 转到外观 > 菜单。
- 按照下面附带的视频配置菜单。
- Happy Menu 小部件将在此之后工作。
步骤02:为律师网站设计主页
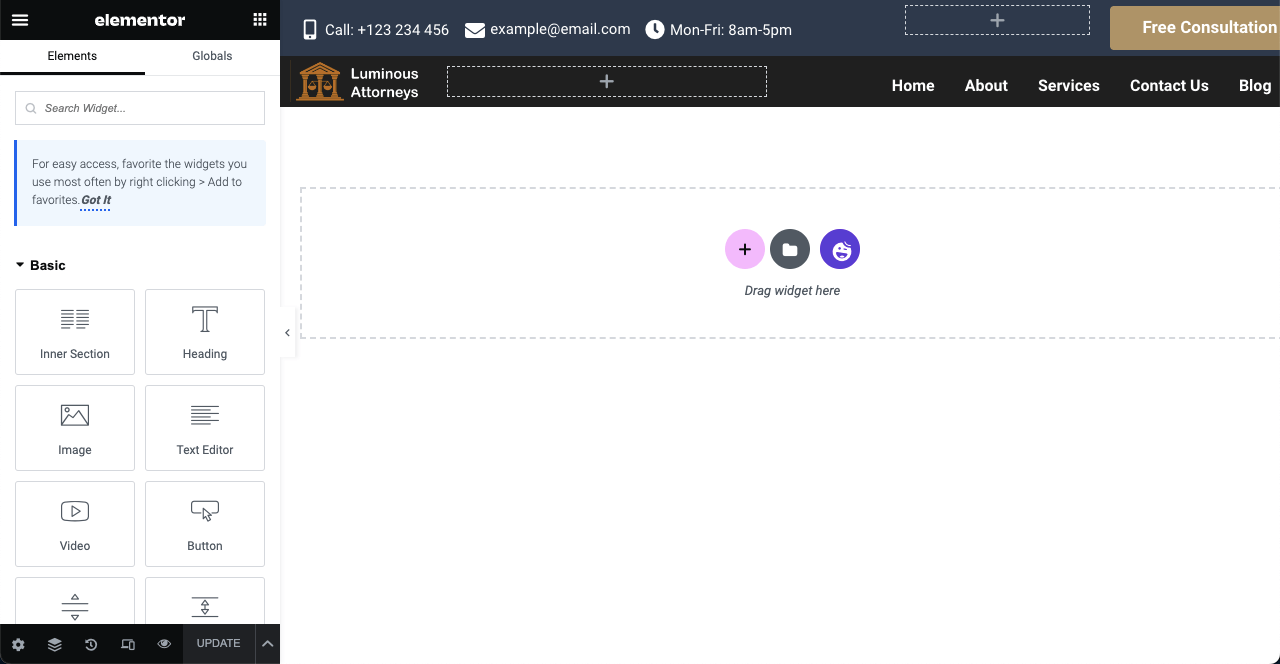
- 转到WP 仪表板 > 页面。
- 选择主页。
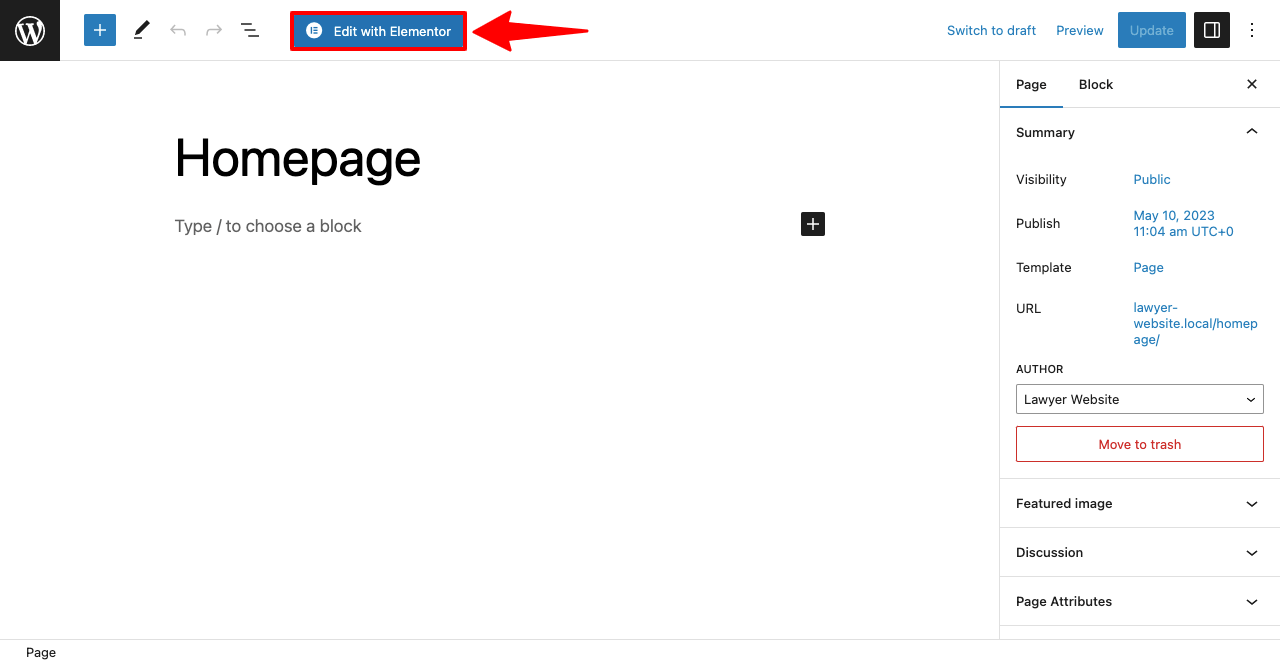
- 使用 Elementor 打开页面。

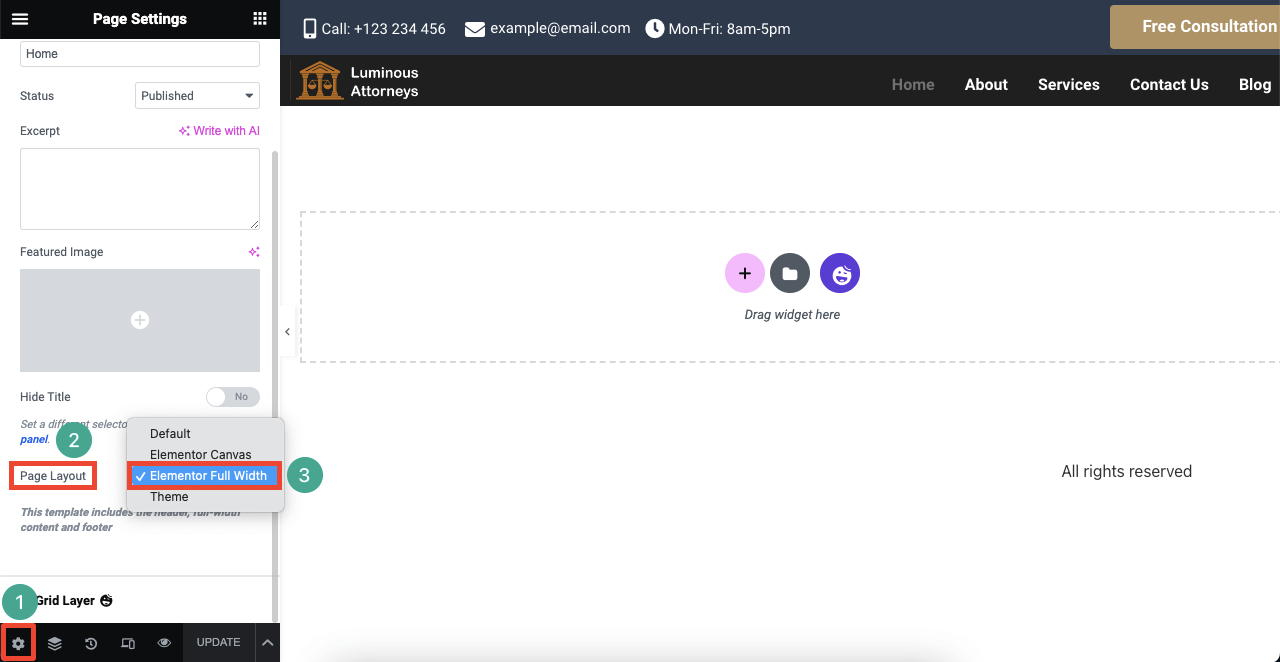
页面打开后,您会看到默认菜单栏、页面名称和页脚出现在顶部。 要从这些默认项目中清除此页面:
- 按左下角的设置图标。
- 单击页面布局旁边的下拉列表。
- 从列表中选择Elementor Full Width选项。

# 添加英雄部分

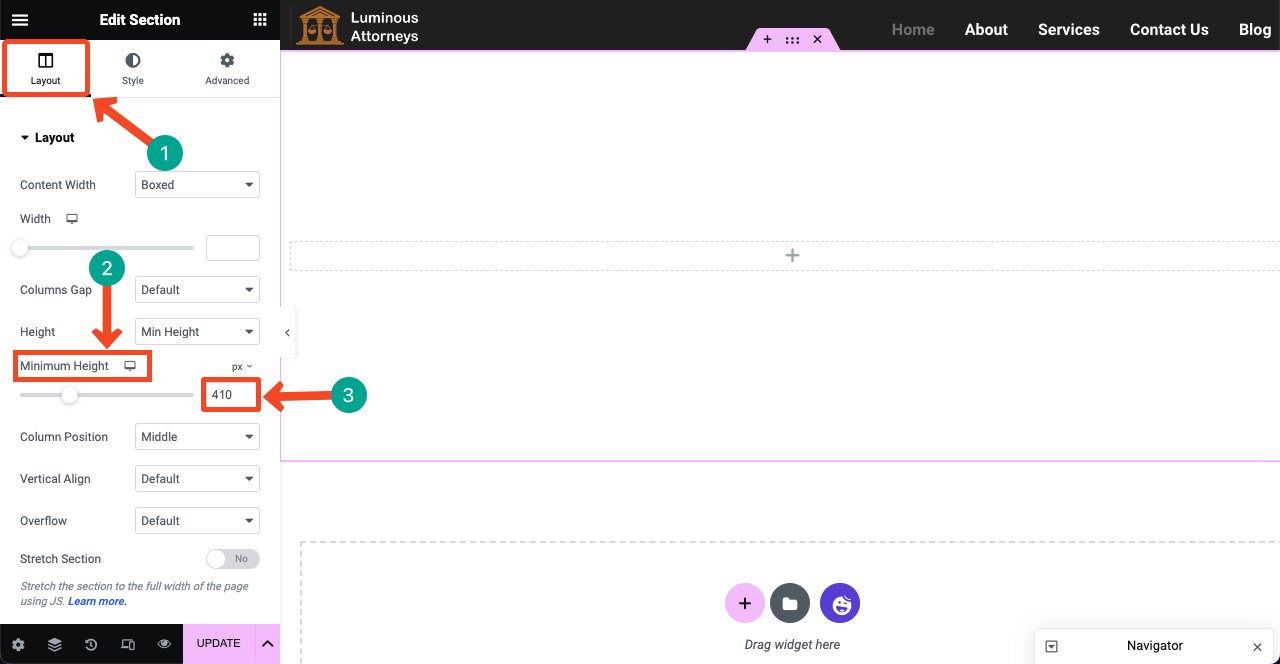
- 为英雄部分选择一列。
- 通过Layout > Height > Minimum Height增加该部分的高度。

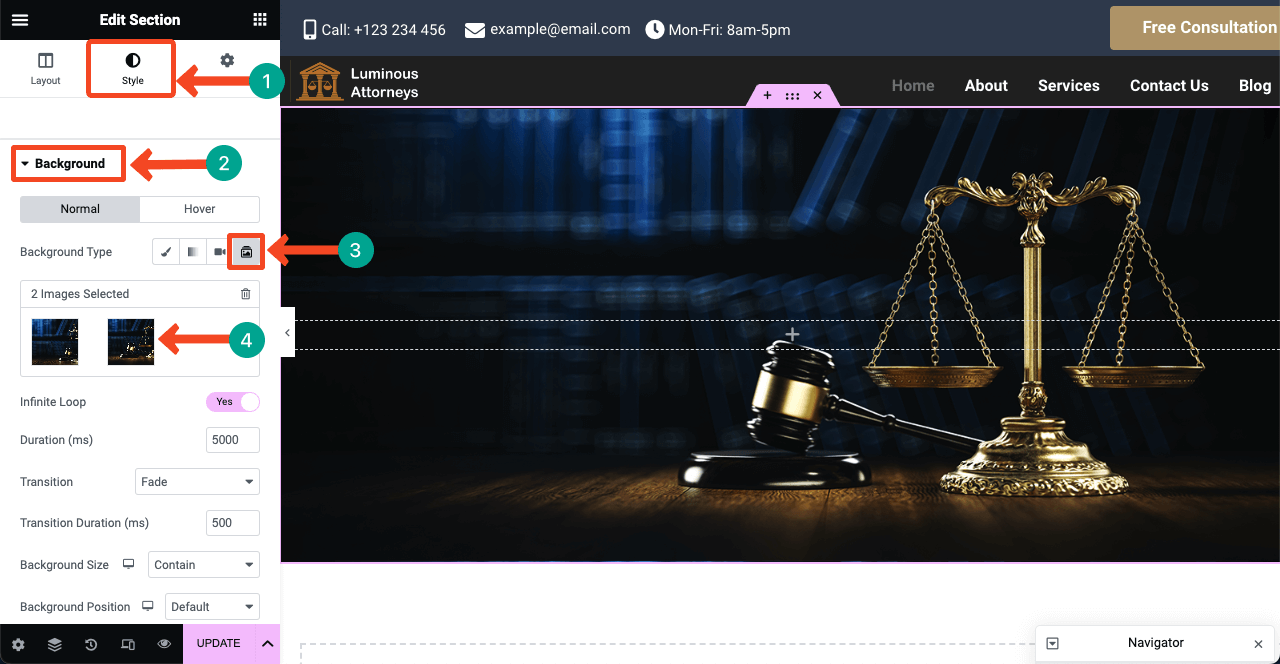
- 转到样式 > 背景。
- 单击幻灯片图标。
- 添加任意数量的图像。
- 但请确保这些图片的身高和体重与您选择的身高相关。

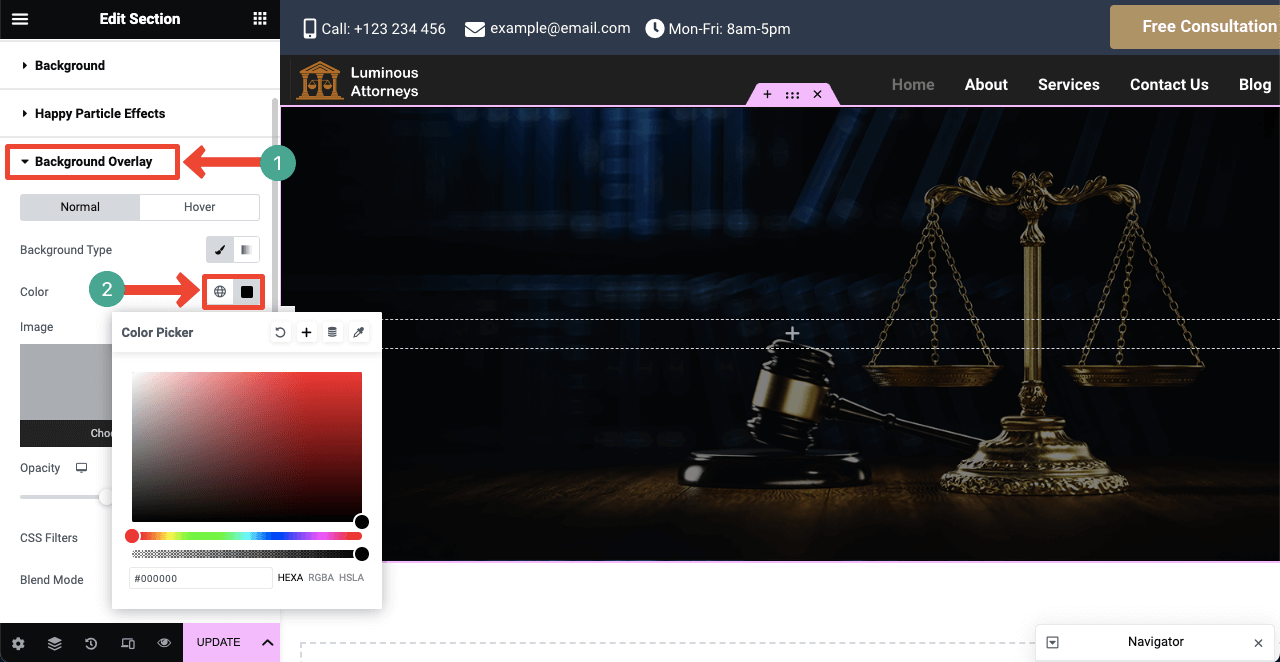
- 您可以为图像添加叠加颜色。
- 向下滚动一点,您会找到“背景叠加”选项。
- 添加你想要的颜色。

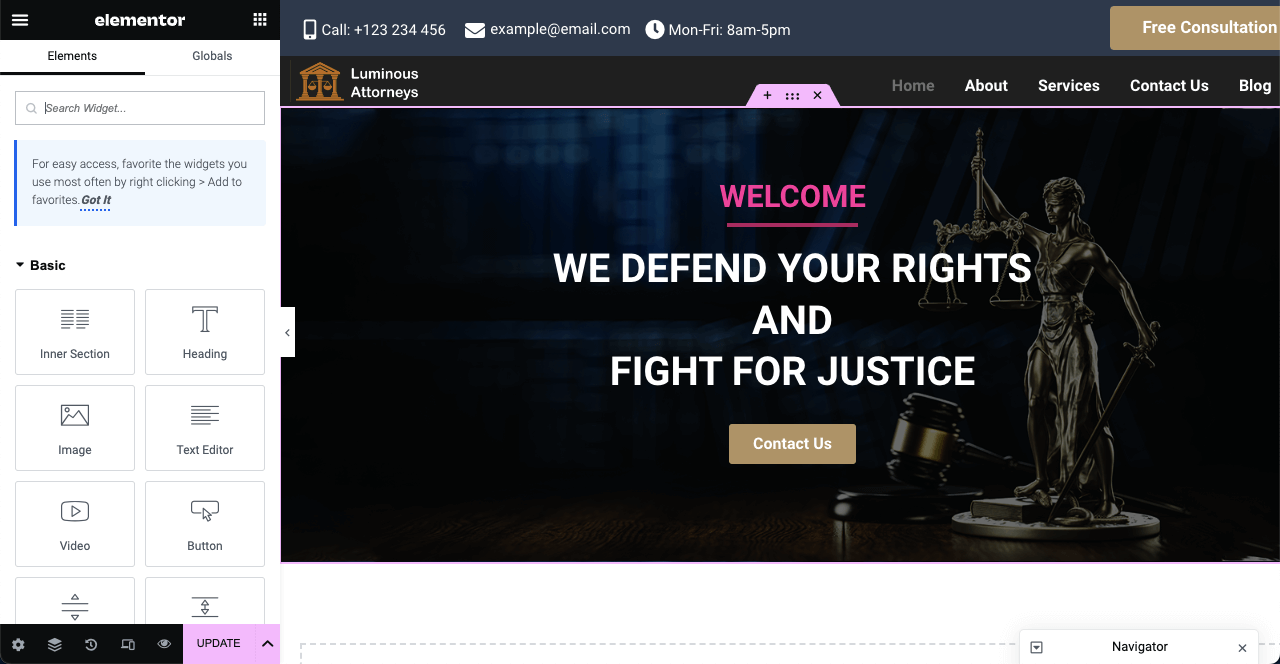
- 您可以像我们一样在英雄部分添加文本和按钮。
- 为此使用标题、文本编辑器和按钮小部件。

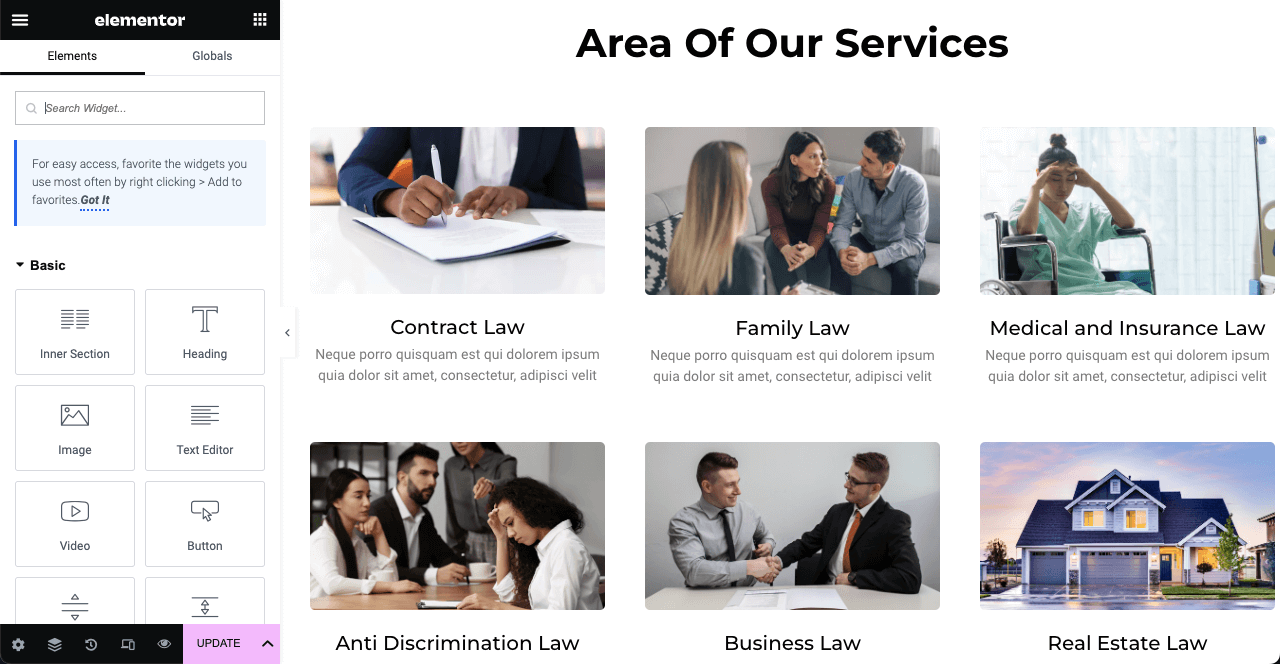
# 添加服务部分
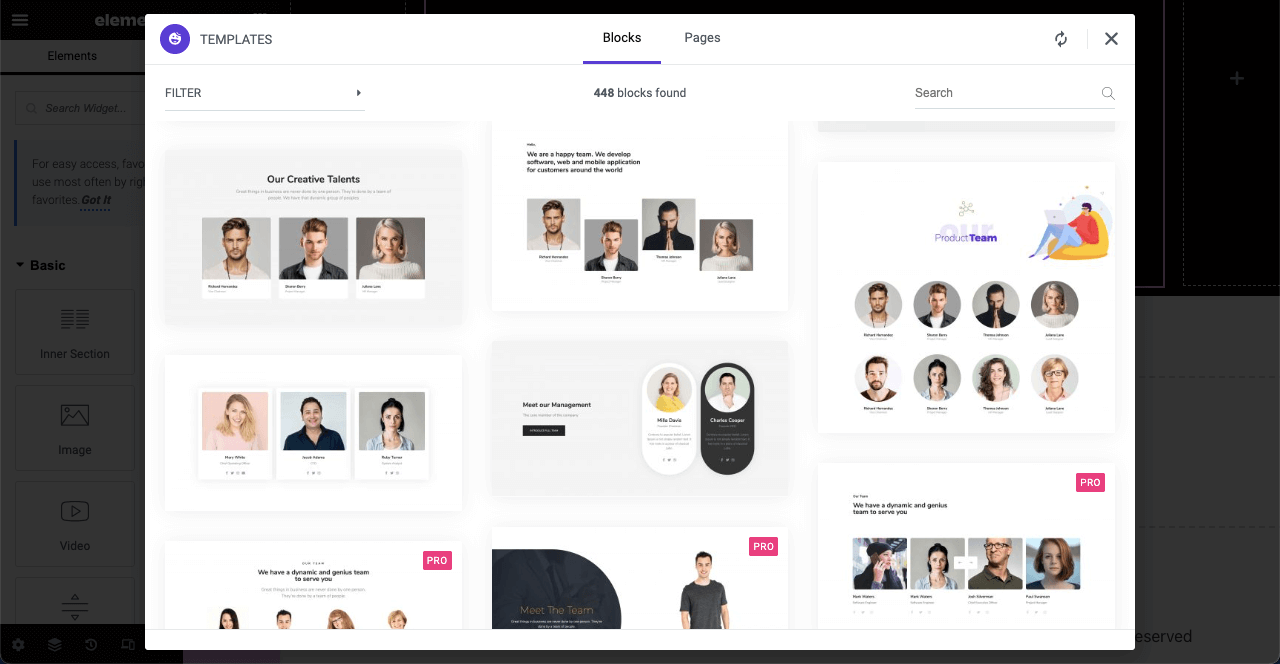
- 您可以使用现成的模板来创建服务部分。
- 单击快乐图标转到模板库。
- 选择一个你喜欢的模板并点击它的插入按钮。
- 该模板将在一分钟内导入到您的页面。
- 请参阅视频中的过程。
- 添加代表您的服务的图像和合适的文本。
- 您可以从“样式”选项卡添加图像并自定义“高度”和“宽度” 。
- 希望你能自己做。

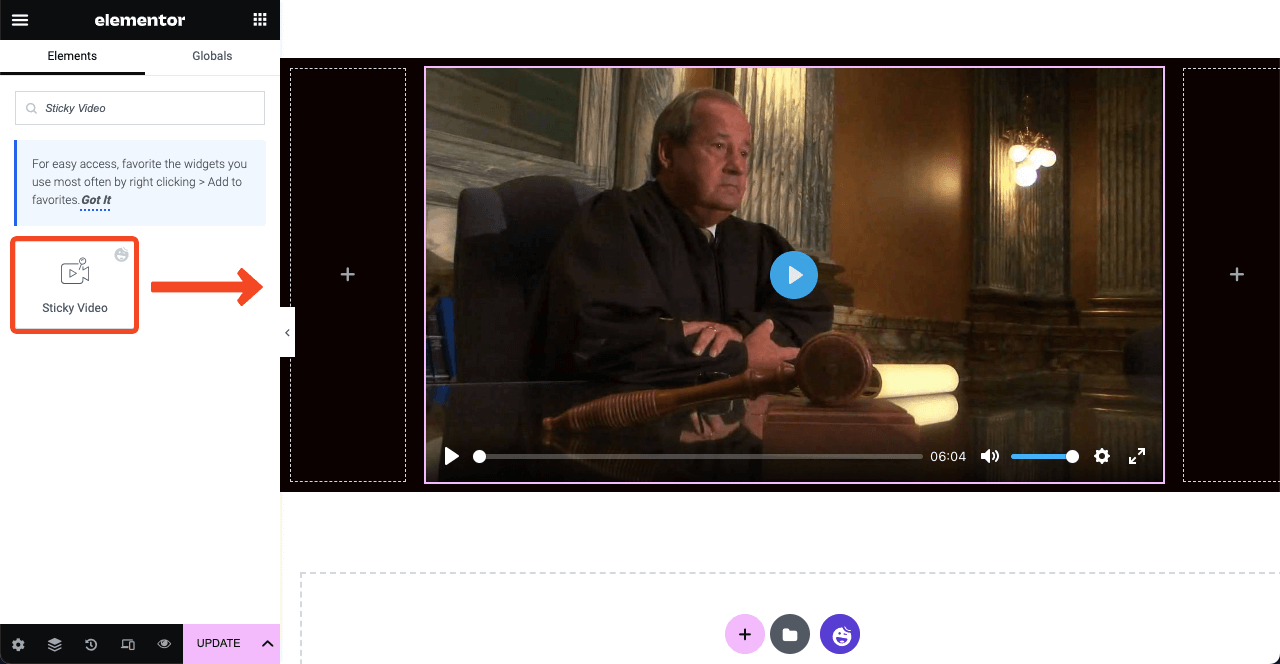
# 添加短视频
- 在首页添加短视频已成为当今的趋势。
- 拖放粘性视频小部件。
- 它将为您提供将视频添加到主页的选项。

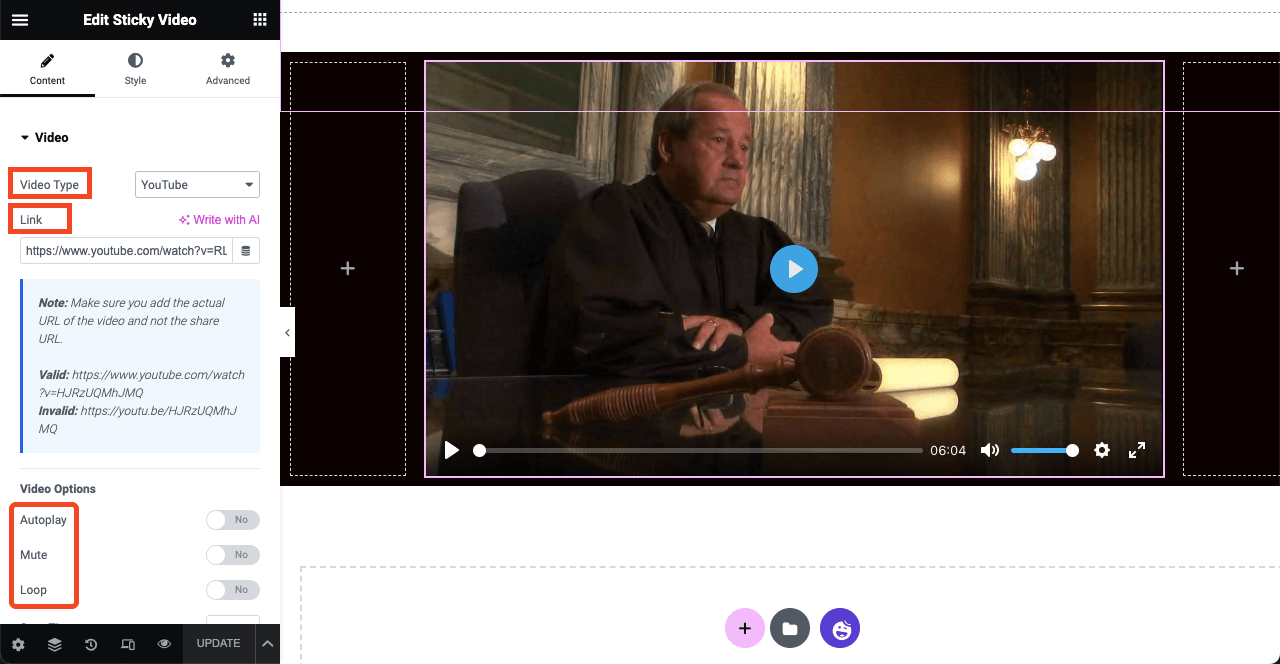
- 您可以从 YouTube 或 Vimeo 链接视频或从本地驱动器上传。
- 您还可以启用其他几个选项,例如自动播放、静音、循环、开始时间、结束时间等。

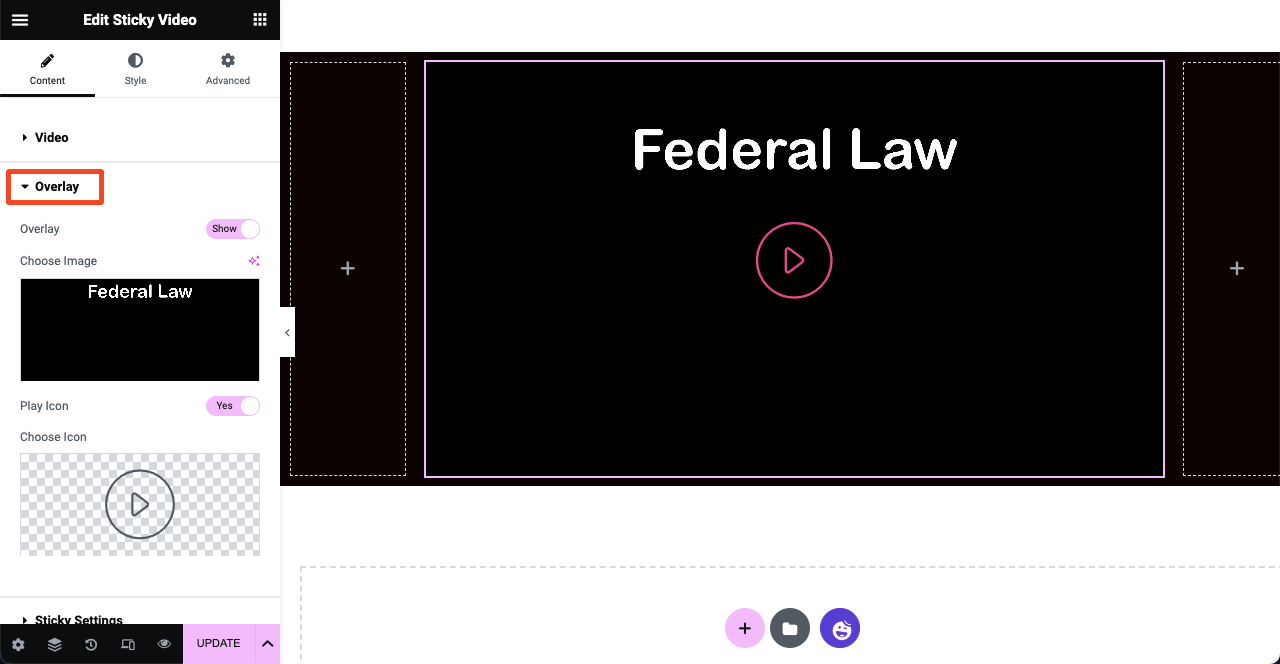
- 如需更多风格化,您可以在视频中添加叠加图像。
- 您可以保留相同的图标或更改它。
- 当访问者单击该图标时,视频将开始播放。

# 添加律师部分
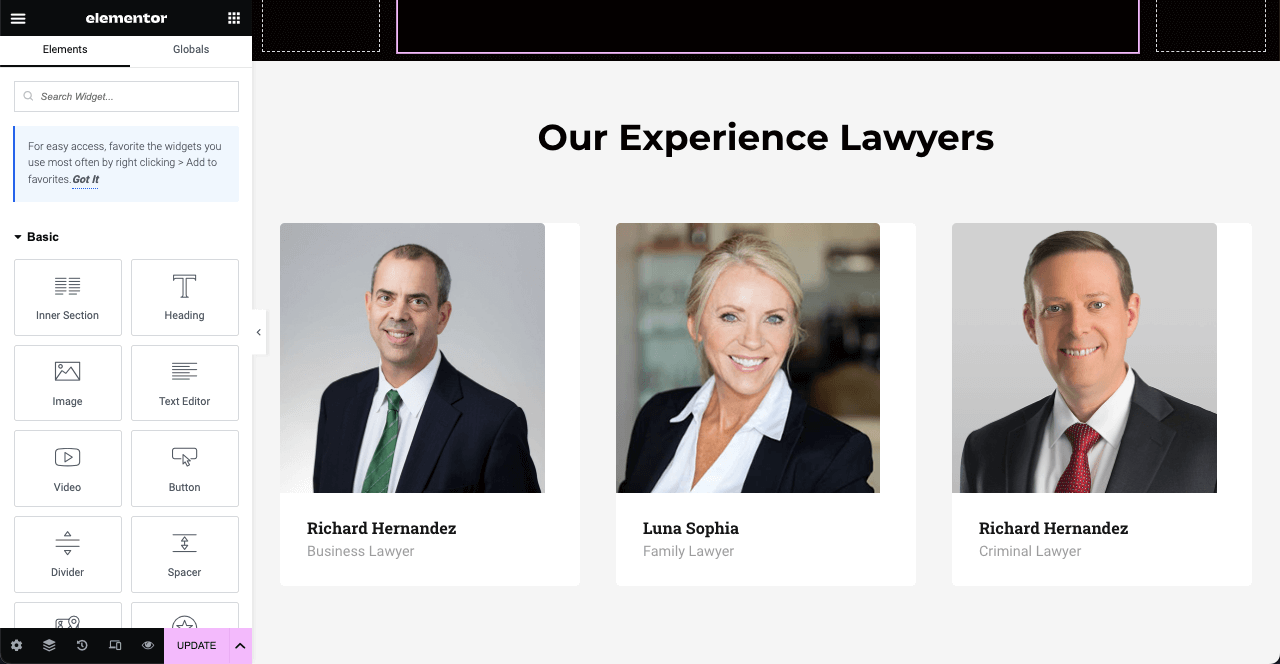
- 通过单击快乐图标,您可以选择一个模板来显示在您公司工作的律师。
- 您不需要展示在公司工作的每位律师。
- 但是您可以展示最知名的律师。

- 可以看到,我们为这部分自定义了标题。
- 在该部分添加了律师。
- 您可以从 Elementor 面板更改他们的姓名、职位和其他内容。

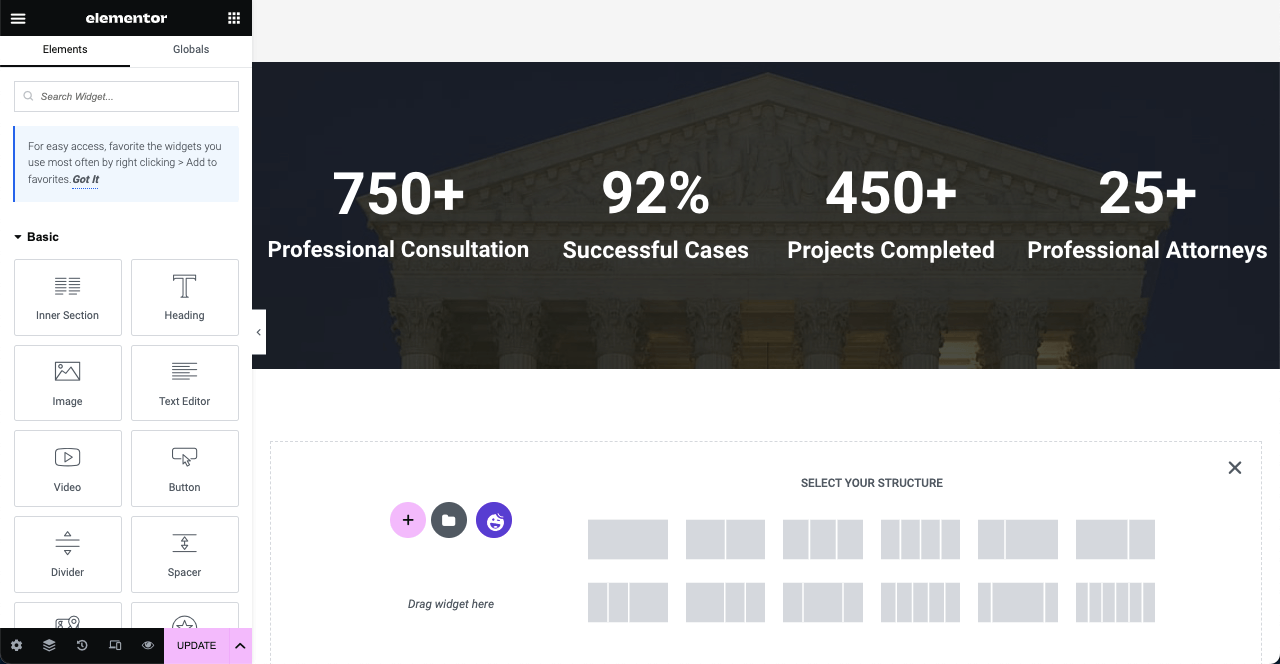
# 显示您律师事务所工作历史的简要总结
显示您的工作简史可以向网络访问者展示您的专业知识。 最好用数字表示。 您可以创建与我们的设计类似的部分。
- 创建一个新区域。
- 向该区域添加图像和背景叠加层。
- 使用文本编辑器小部件添加数字。

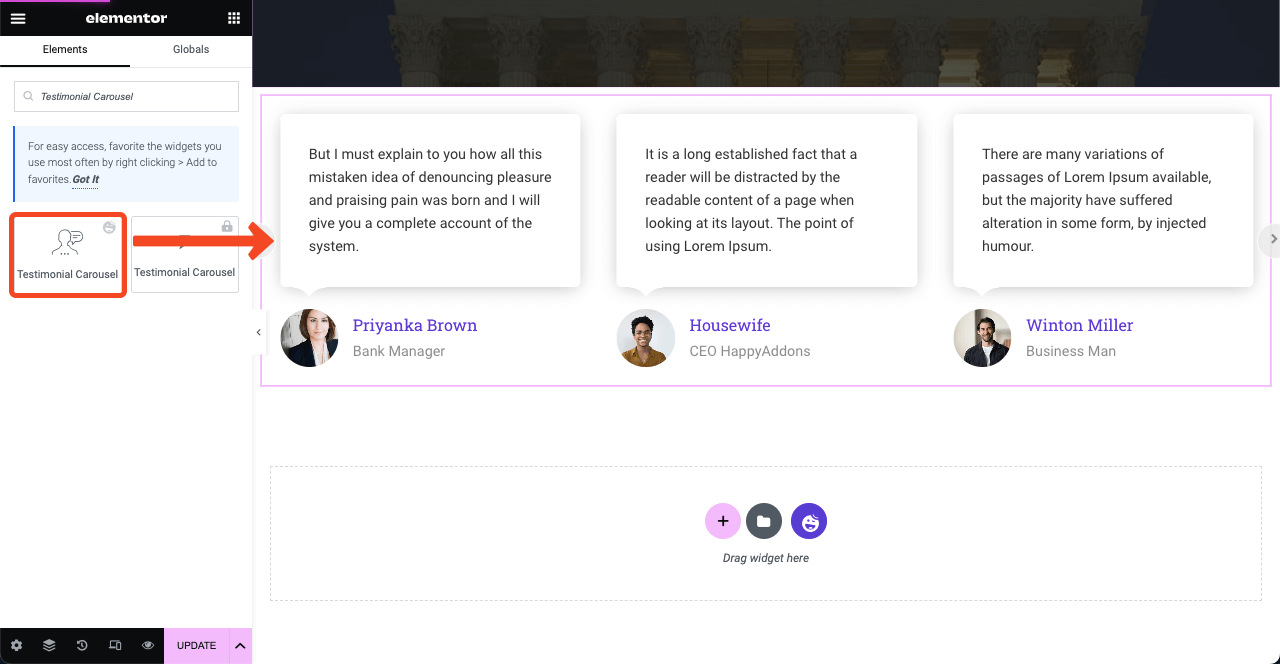
# 添加见证
我们已经说过上述证明可以作为社会证明。
- 将Testimonial Carousel小部件拖放到画布上。
- 添加您评论过的人的图像、他们的姓名和职位。
- 您可以从“样式”部分进一步自定义它。

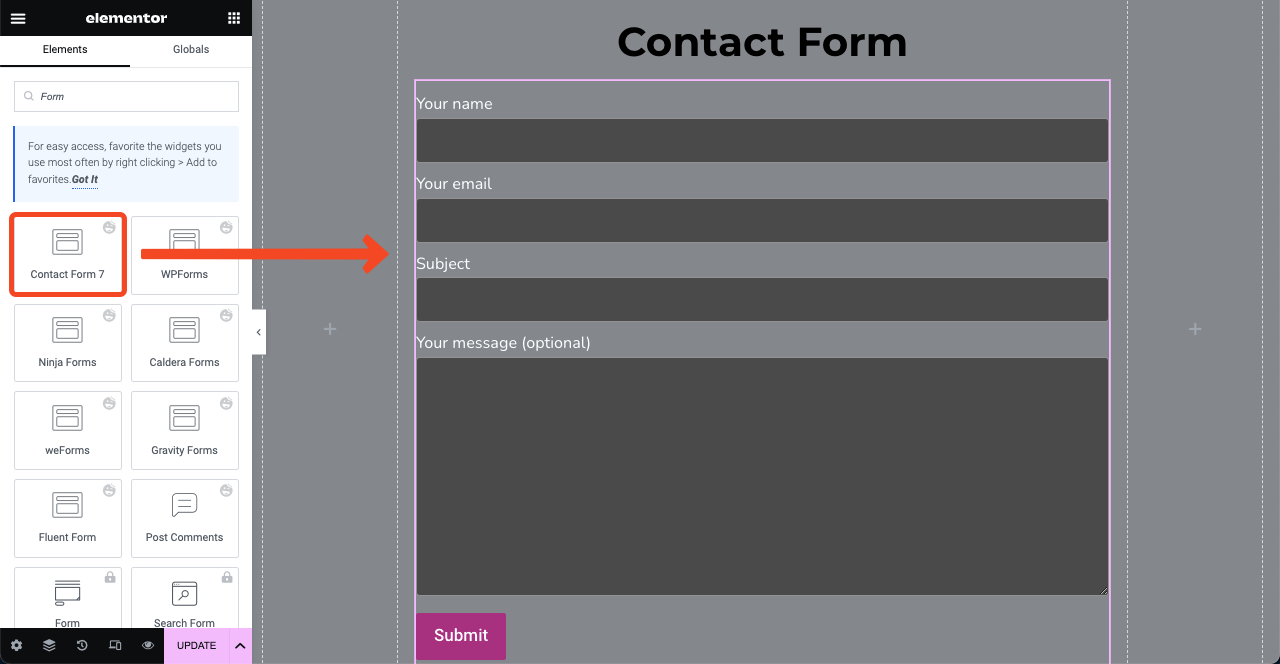
# 添加联系表格
添加联系表可以帮助您收集潜在客户和建立电子邮件列表。
- 您会在 Elementor 面板中找到大量联系表。
- 拖放您已经安装在后端的那个。
- 然后,自定义其颜色、字体、空间、按钮等。

注意:同样,您可以创建其他页面。 不可能在一篇博文中向您展示所有页面的设计过程。 我们以主页为例。 希望你能在其他页面上自己做。
步骤 03:添加页脚
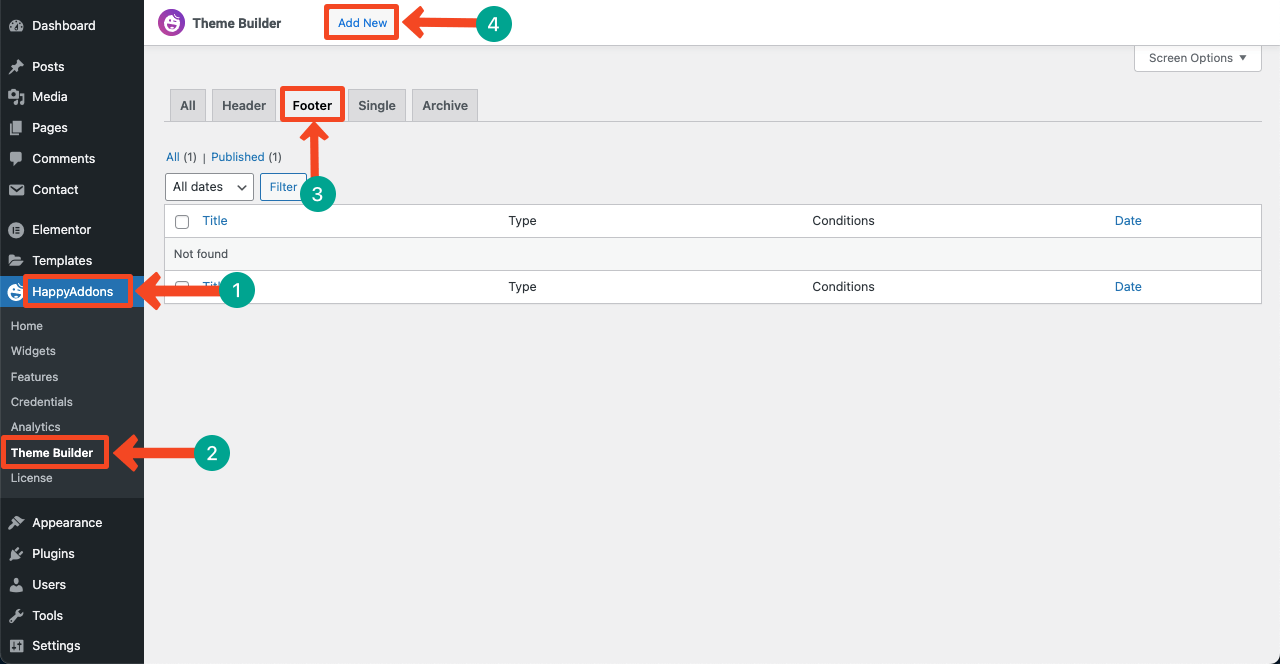
- 您需要再次转到Theme Builder 。
- 因此,导航到HappyAddons > Theme Builder > Footer 。
- 按添加新按钮。

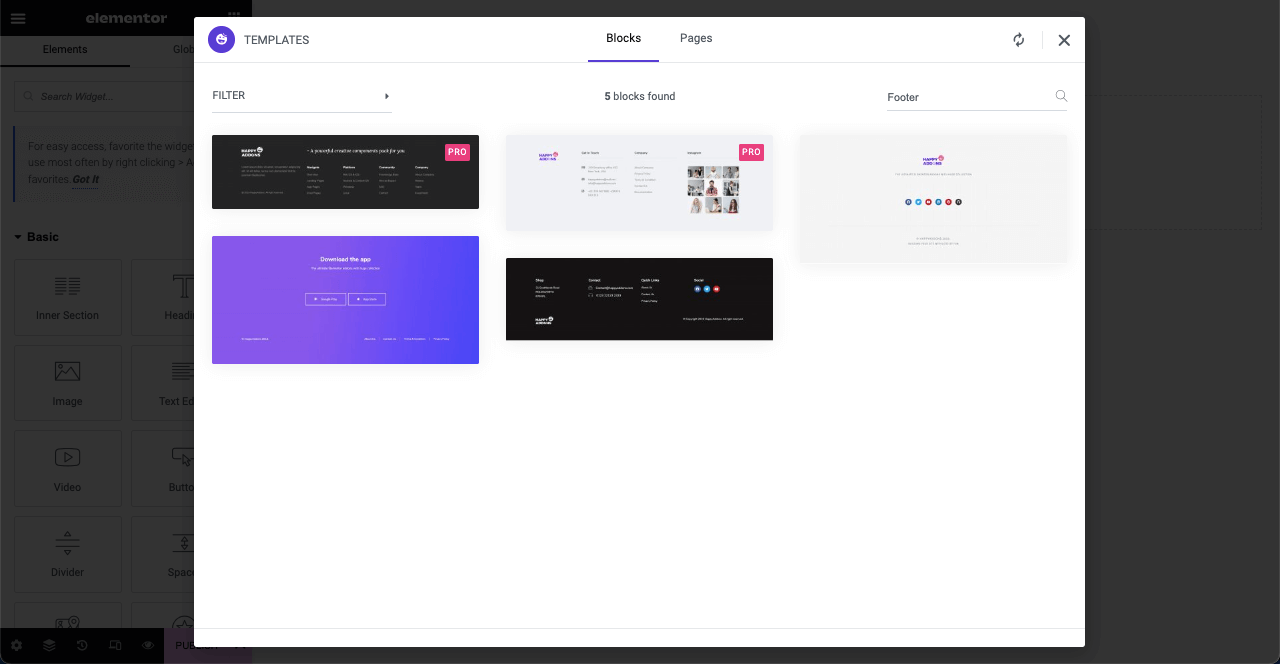
- 当您登陆 Elementor Canvas 时,单击Happy图标。
- 在搜索栏中键入页脚以查找所有页脚模板。
- 选择您喜欢的一个,然后单击其“插入”按钮。

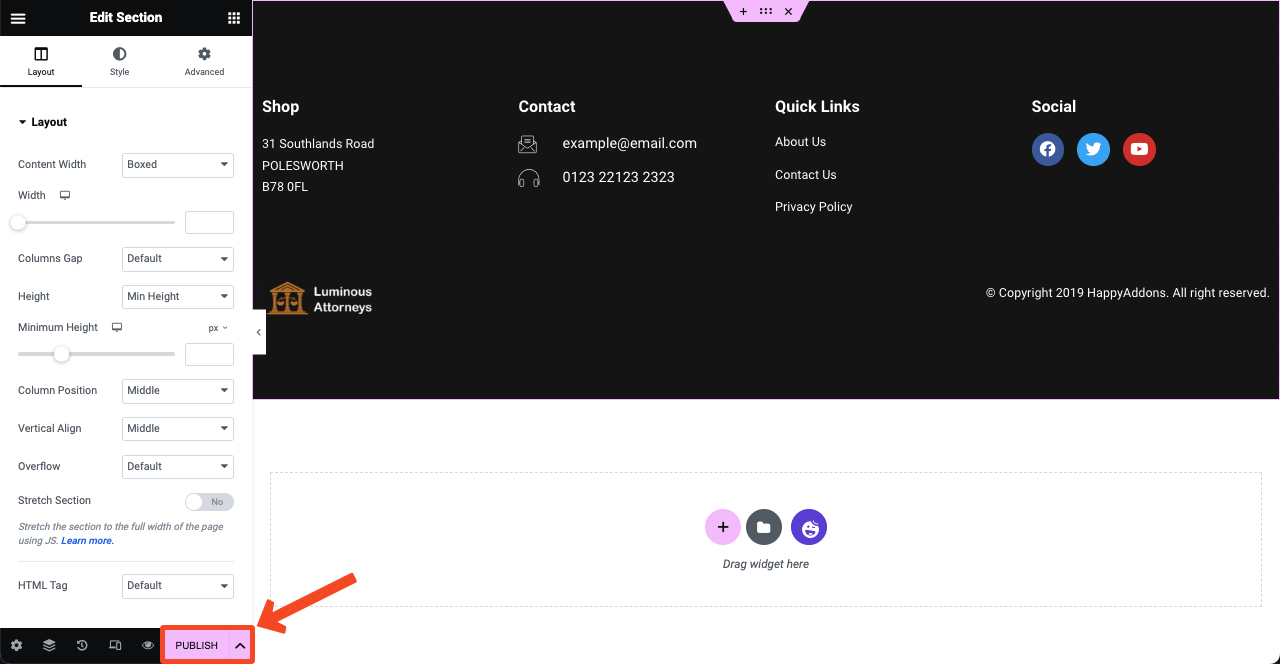
- 使用 Elementor 面板中的选项自定义页脚。
- 您可以添加新菜单、社交渠道和指向它们的链接。
- 最后点击发布按钮。
- 页脚将显示在您的整个网站上。

步骤04:使网页设计移动响应
如今,任何网站超过 50% 的流量都来自移动设备。 因此,您不能让您的网站未经优化。 当您使用 Elementor 设计您的网站时,您必须优化其中的每个部分和元素以实现移动响应。 这个过程很简单。
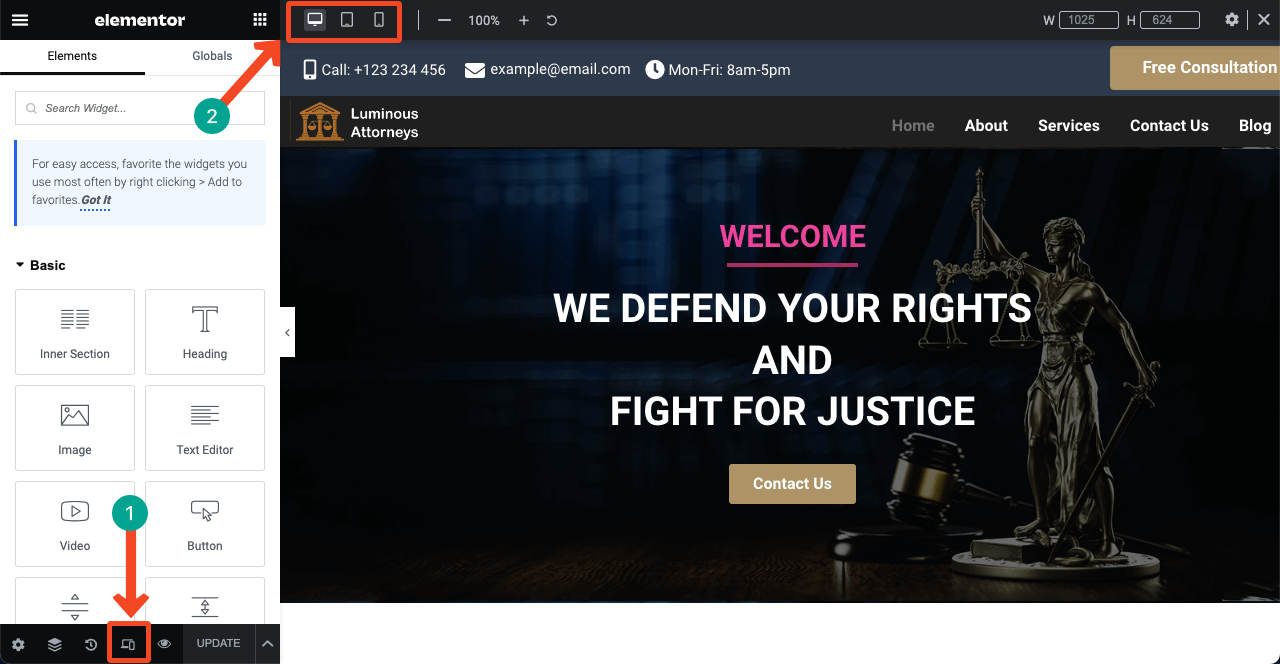
- 单击 Elementor 面板下方的响应模式图标。
- 它将在顶部打开不同的设备视图模式。
- 切换到这些模式,您可以看到网页布局在不同屏幕尺寸上的表现。

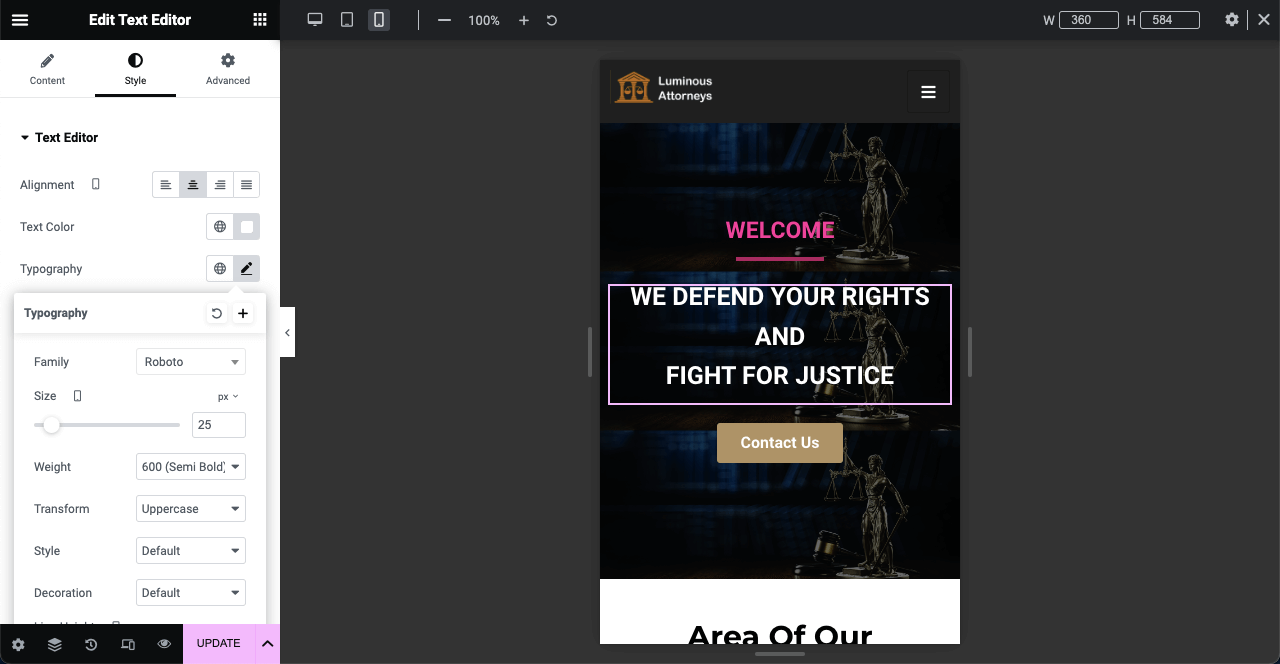
- 如果您看到任何部分或元素不适合从特定屏幕查看,请自定义它们的形状、字体大小、高度、间距等。
- 这些更改将仅针对该设备进行修复。
- 例如,移动设备的字体大小或形状更改不会影响桌面视图模式。
注意:不要删除任何小部件。 在任何特定设备模式上删除小部件也将从其他模式中删除。

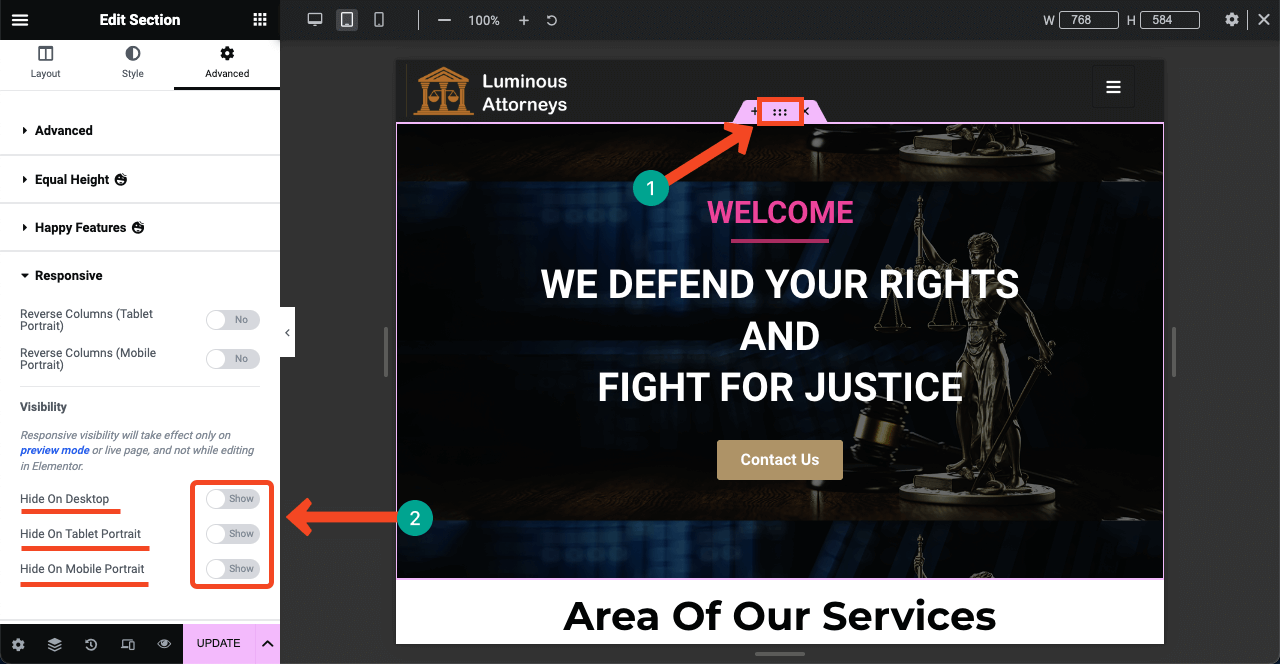
- 但是,如果您不喜欢在任何特定设备上显示某个部分或小部件,您可以将其隐藏。
- 例如,您在上图和下图中看不到手机号码部分。
- 只需单击六点图标选择该部分。
- 转到高级 > 响应式。
- 切换要隐藏此部分的模式旁边的按钮。
- 最后按更新按钮。

因此,您可以使整个网站具有移动响应能力,并为您的律师事务所完成网页设计。
结束之前
设计整个网站是一项漫长的工程。 多年前,人们不得不编写数千行代码来设计每个页面。 为此,人们不得不依赖专业开发人员。 但是使用页面构建器,您无需编写任何代码即可创建整个网站。
您需要的是不断增长的设计感,以便您可以策划精彩的页面布局。 一旦您的概念准备就绪,您就可以使用 Elementor 和 HappyAddons 在一夜之间将设计可视化。 在本文中,我们指导您如何使用这些工具创建律师网站。
现在轮到您开始设计您的网站了。 HappyAddons 有一个 24 小时活跃的支持团队。 如有任何问题,您会发现我们的支持团队始终在您身边。 另外,您可以在评论框中提交您对这篇文章的看法。
