如何在 WordPress 中创建 Mailchimp 订阅表单
已发表: 2021-08-06您想学习如何在 WordPress 中创建 Mailchimp 订阅表单吗? 将 Mailchimp 注册表单添加到您的网站是增加电子邮件营销列表和建立更多追随者的好方法。
在本文中,我们将向您展示如何在 WordPress 中创建 Mailchimp 订阅表单。
立即创建您的 WordPress 表单
快速导航的目录:
- 安装并激活 WPForms 插件
- 安装并激活 Mailchimp 插件
- 在 WordPress 中创建 Mailchimp 订阅表单
- 将您的表单连接到 Mailchimp
- 配置您的订阅表单通知
- 配置您的订阅表单确认
- 将您的 Mailchimp 订阅表格添加到您的网站
但首先!
为什么使用 WPForms 将 Mailchimp 订阅表单连接到 WordPress?
WPForms 是 WordPress 最好的表单构建器。 您可以创建您可以想象的任何数字形式,并轻松地将其发布到您的网站上。
如果您正在寻找一种简单的方法将 Mailchimp 连接到您的 WordPress 网站,毫无疑问,WPForms 是最佳选择。
它不仅带有内置的 Mailchimp 集成,而且还包括大量功能,可帮助您提高时事通讯注册表的转换。
以下是 WPForms Mailchimp 插件的一些顶级功能:
- 灵活选择订阅者应添加到的 Mailchimp 组或电子邮件受众。
- 可以使用 Mailchimp 插件执行以下操作。
订阅:此操作允许您将用户添加为 Mailchimp 受众的新联系人。
取消订阅:如果需要,您可以从 Mailchimp 受众取消订阅现有联系人。
存档:这允许您存档 Mailchimp 受众中的现有联系人。
删除:让您可以灵活地从 Mailchimp 受众中永久删除现有联系人。
记录事件:最有用的功能之一,您可以在提交表单后为特定联系人记录事件。 - 您可以将订阅者标记为 VIP。
- 完全灵活地将 Mailchimp 插件与您的任何网站表单一起使用,还可以添加订阅复选框以更快地增加您的列表。
- 允许您从 Mailchimp 帐户自动添加标签。
- 包括让用户通过您的表单轻松重新订阅的功能。
- 允许您创建自定义字段。
在 WordPress 中创建 Mailchimp 订阅表单

第 1 步:安装并激活 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
第 2 步:安装并激活 Mailchimp 插件
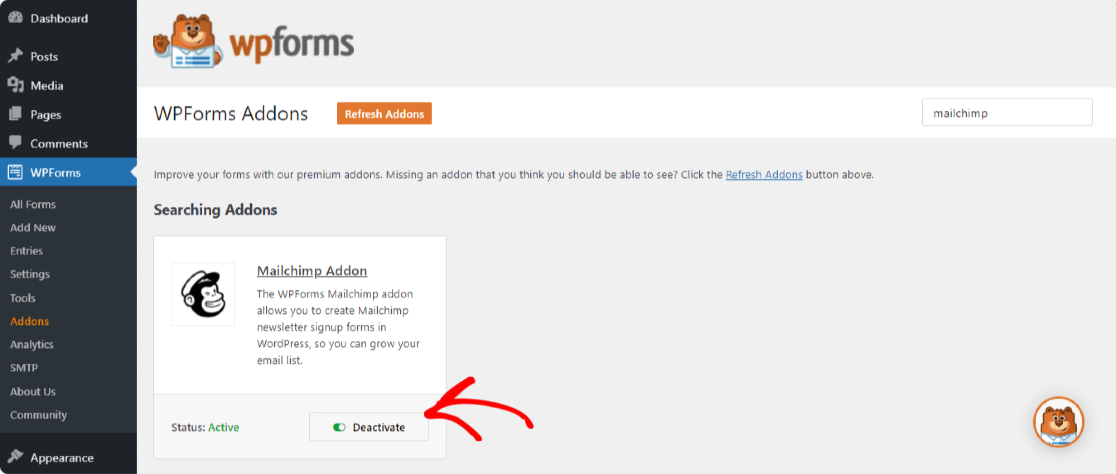
接下来,我们需要激活 WPForms Mailchimp 插件。 转到WPForms » Addons并找到Mailchimp Addon 。
安装并激活 Mailchimp 插件。

第 3 步:在 WordPress 中创建 Mailchimp 订阅表单
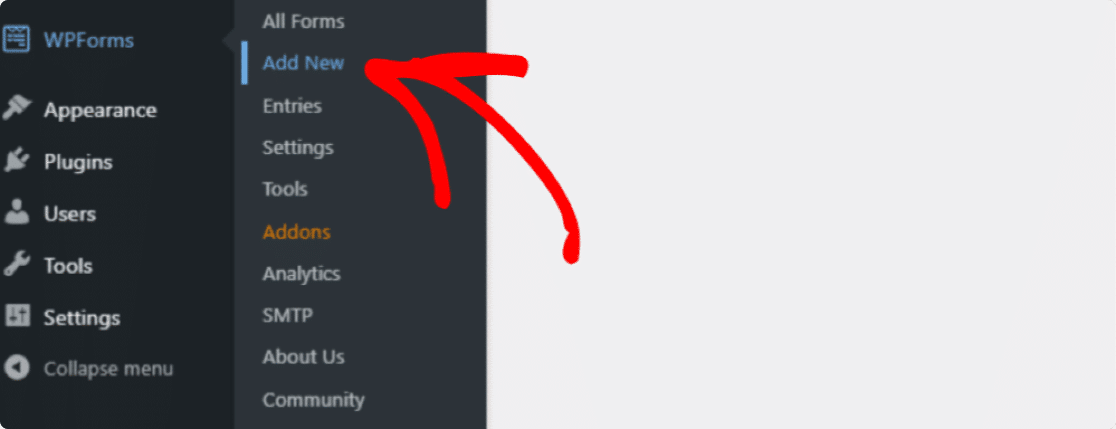
一旦您的 WPForms Mailchimp 插件处于活动状态,请转到WPForms » Add New创建一个新表单。

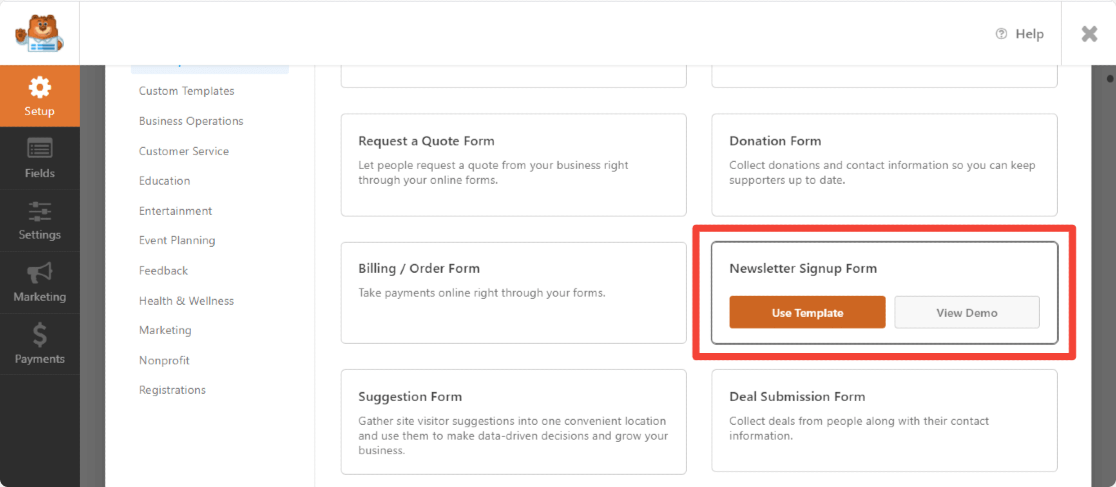
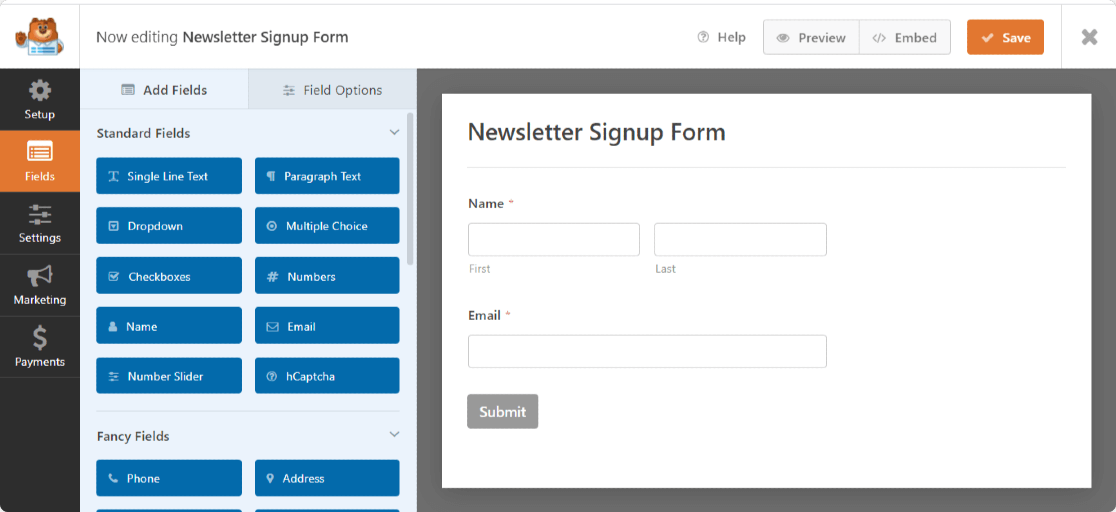
在设置屏幕上,为您的表单命名并选择时事通讯注册表单模板。

WPForms 将创建一个简单的时事通讯注册表单。

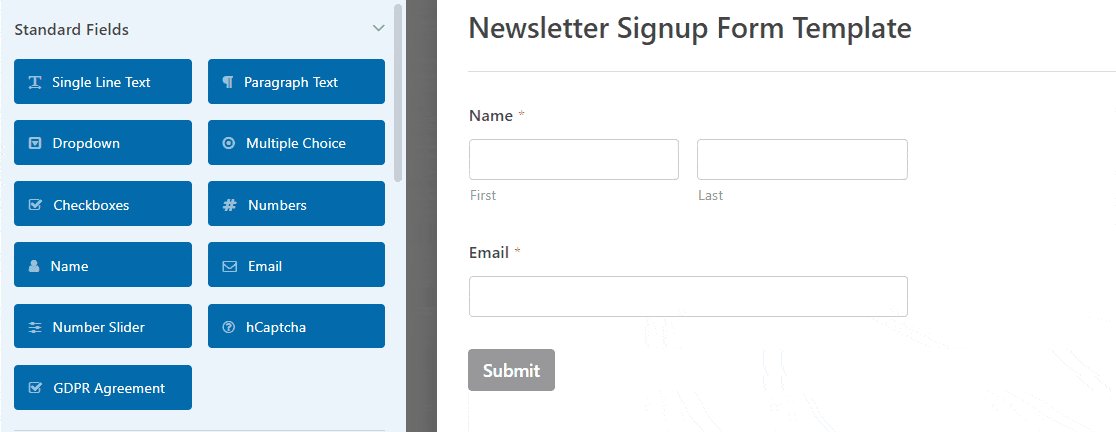
在这里,您可以通过将其他字段从左侧面板拖动到右侧面板来添加它们。
然后,单击该字段以进行任何更改。 您还可以单击表单字段并将其拖动以重新排列 Mailchimp 订阅表单上的顺序。
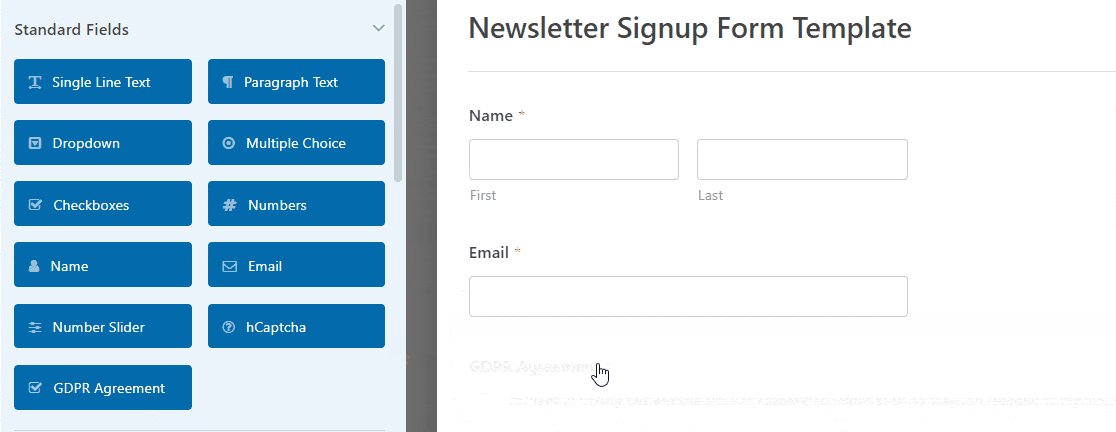
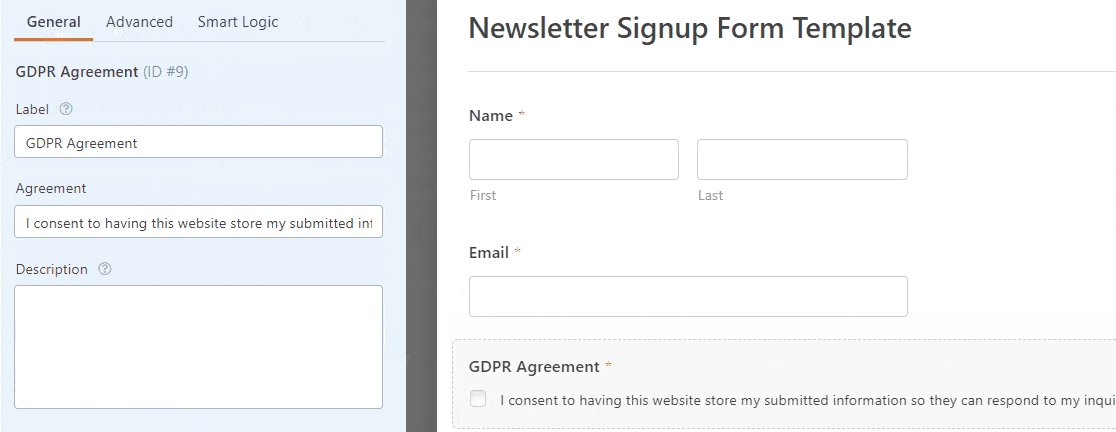
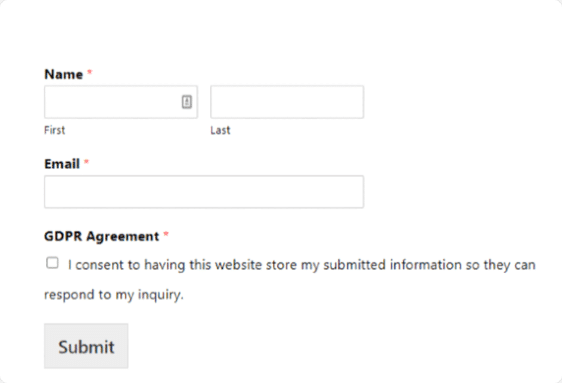
考虑添加到 Mailchimp 注册表单的最重要的表单字段之一是GDPR 协议字段。
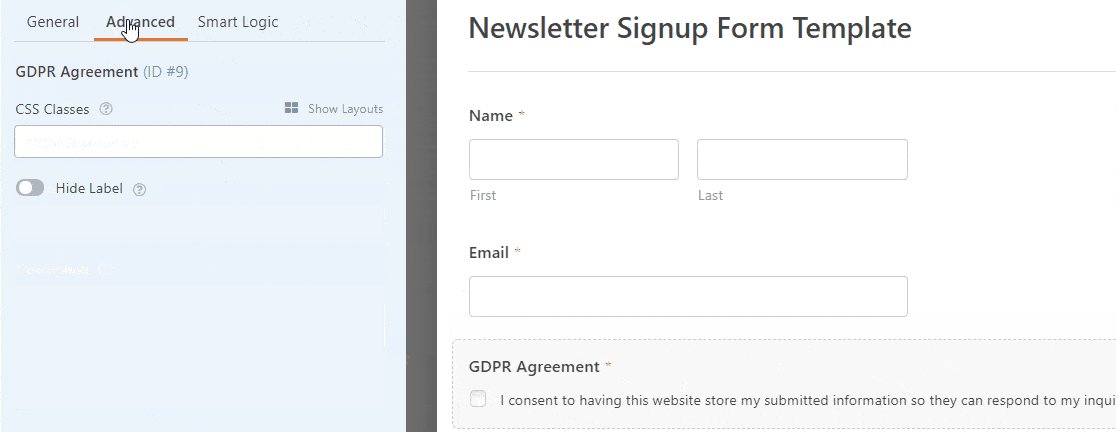
此表单字段为您的网站访问者提供一种明确的方式来同意存储他们的个人信息并向他们发送电子邮件营销材料,从而帮助您创建符合 GDPR 的表单。

请记住,您所要做的就是单击表单字段以更改 GDPR 表单字段的默认语言。
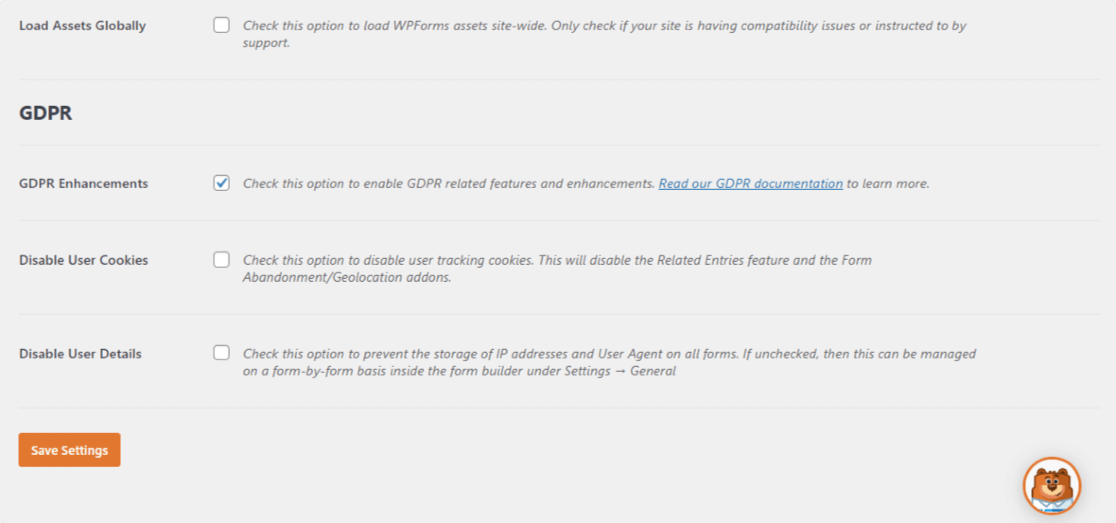
为了使用 GDPR 表单字段,您需要转到WPForms » Settings并单击GDPR Enhancements复选框。

通过这样做,您将启用 WPForms 提供的 GDPR 增强功能,使您更容易遵守 GDPR。
事实上,您将能够:
- 禁用用户 cookie
- 禁用用户详细信息,包括 IP 地址和用户代理数据
- 访问 WordPress 表单的 GDPR 表单字段
完成自定义表单后,单击保存。
现在,我们将看看如何配置 Mailchimp 设置,以便您可以将注册表单连接到您的时事通讯服务。
第 4 步:将您的表单连接到 Mailchimp
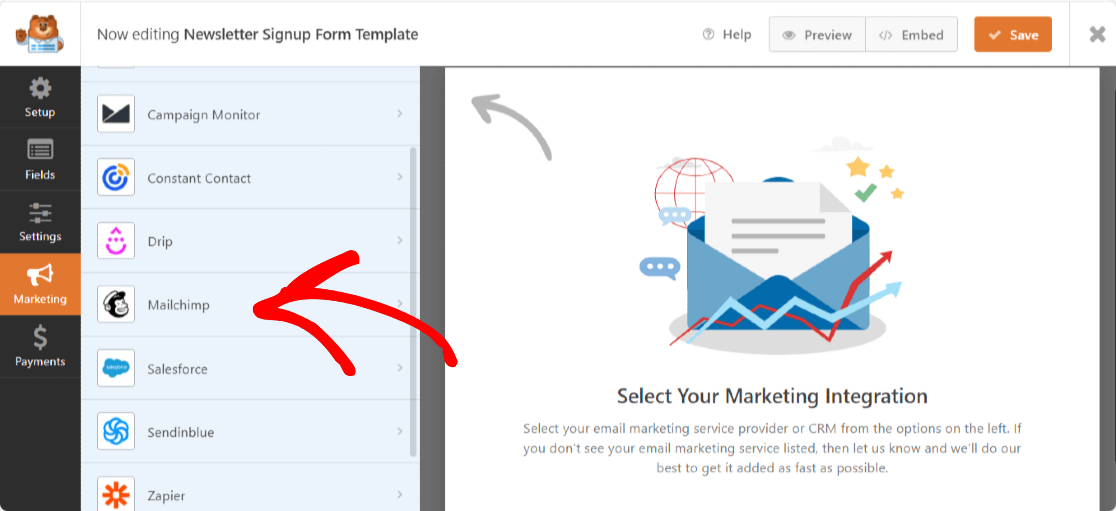
要将您的时事通讯注册表单连接到 Mailchimp,请转至市场营销 » Mailchimp 。


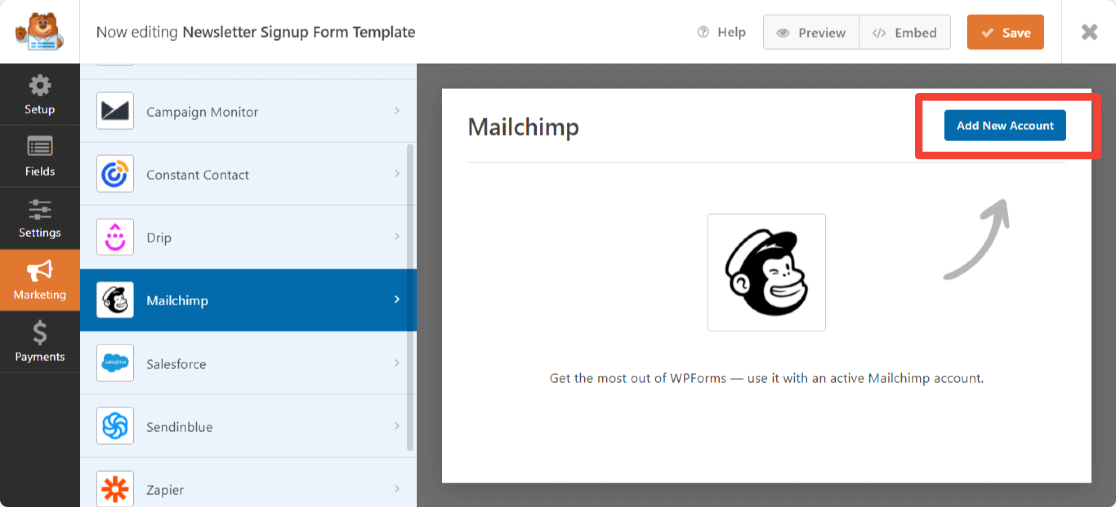
接下来,单击添加新连接。

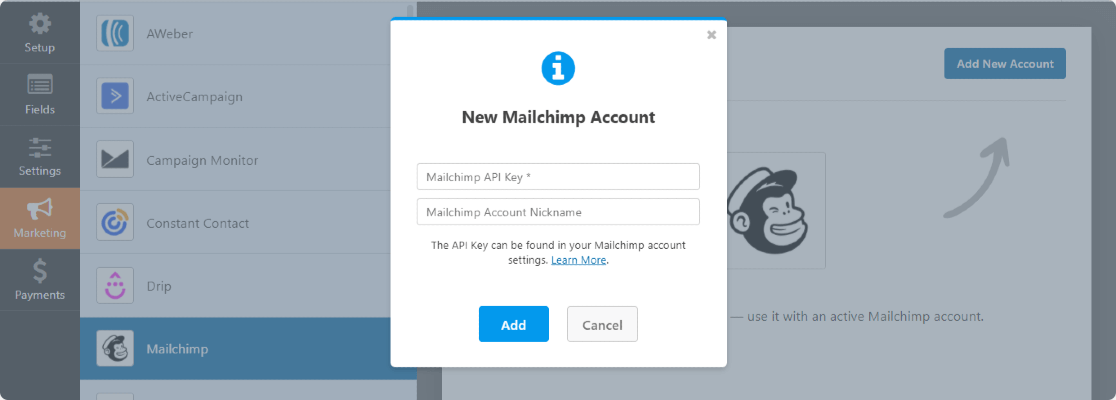
将弹出一个框,要求您添加 Mailchimp API 密钥和帐户昵称。

您可以通过登录您的 Mailchimp 帐户来获取您的 Mailchimp API 密钥。 在必填字段中复制粘贴您的 Mailchimp API 密钥。
根据您的选择输入帐户名称,因为这仅供您参考,然后单击添加按钮。
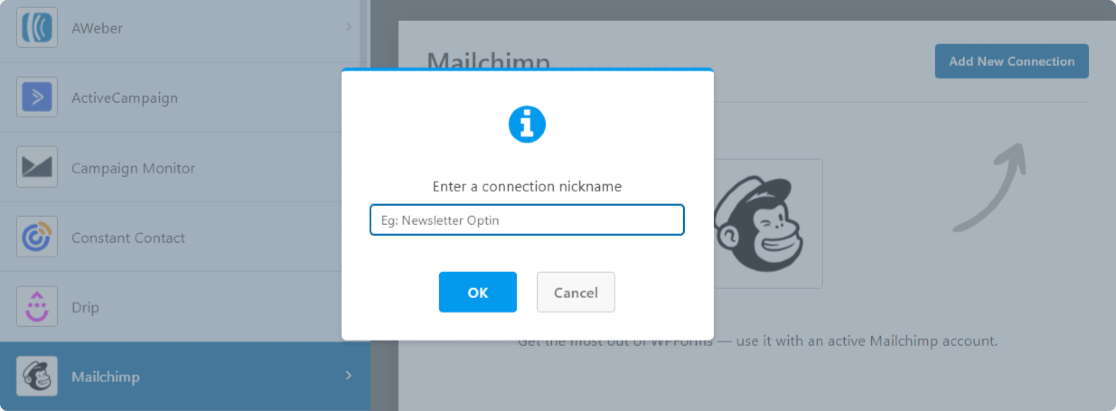
单击后,将出现一个弹出窗口,要求输入连接昵称。 在这里,您也可以根据自己的选择添加任何名称。

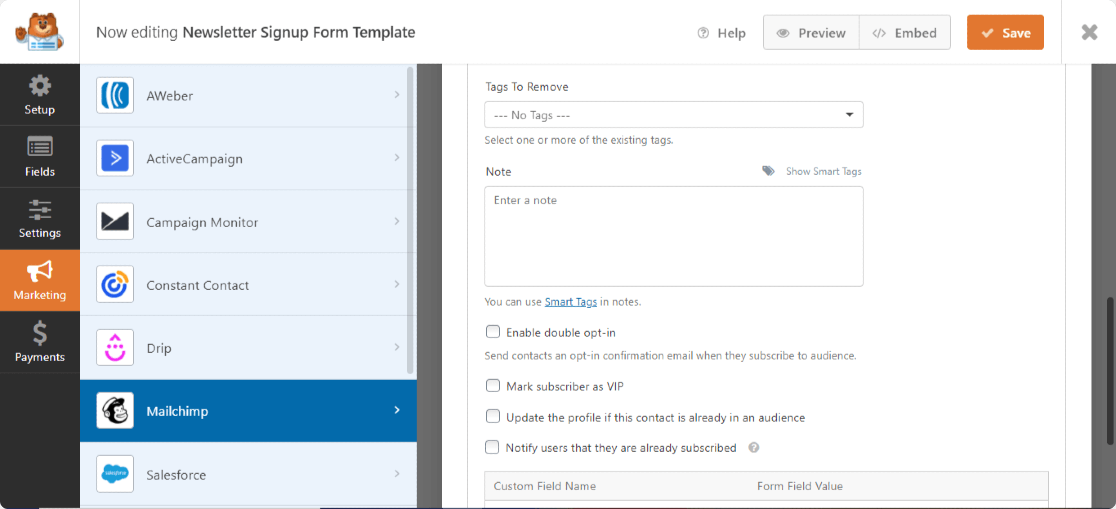
输入连接名称后,将出现一个新窗口。 在这里你可以:
- 选择您的 Mailchimp 帐户
- 选择您希望人们在订阅时添加到的电子邮件列表
- 当有人订阅时,单击“电子邮件地址”下拉列表以及您希望添加到您的 Mailchimp 帐户的任何其他表单字段
- 如果适用于您的表单,则启用条件逻辑
- 如果需要,启用双重选择加入选项
- 将订阅者标记为 VIP
- 如果此联系人已在受众中,则更新个人资料
- 通知用户他们已经订阅

如果您有兴趣让您的网站访问者选择他们想要加入的邮件列表,请查看我们关于如何让用户选择 Mailchimp 列表的有用指南。
配置这些设置后,单击保存。
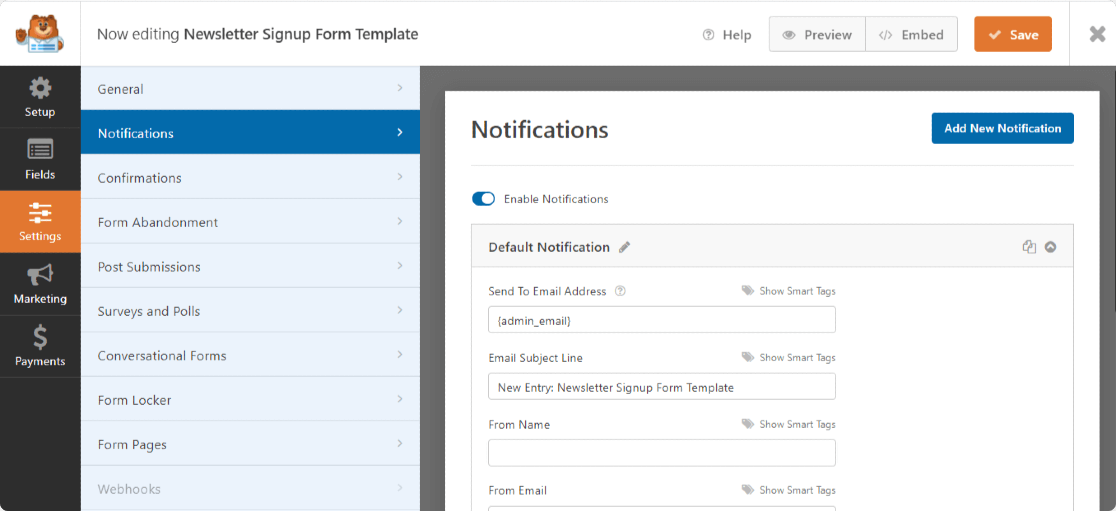
第 5 步:配置您的订阅表单通知
每当您的订阅表格在您的网站上提交时,通知都是发送电子邮件的好方法。

您可以向自己发送电子邮件,除非您禁用表单通知,否则 WPForms 会自动执行此操作。
您还可以通过将他们的电子邮件添加到发送到电子邮件地址字段来向您的团队成员发送通知。
此外,如果您使用智能标签,您甚至可以向站点访问者发送表单通知,让他们知道他们的表单已收到。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
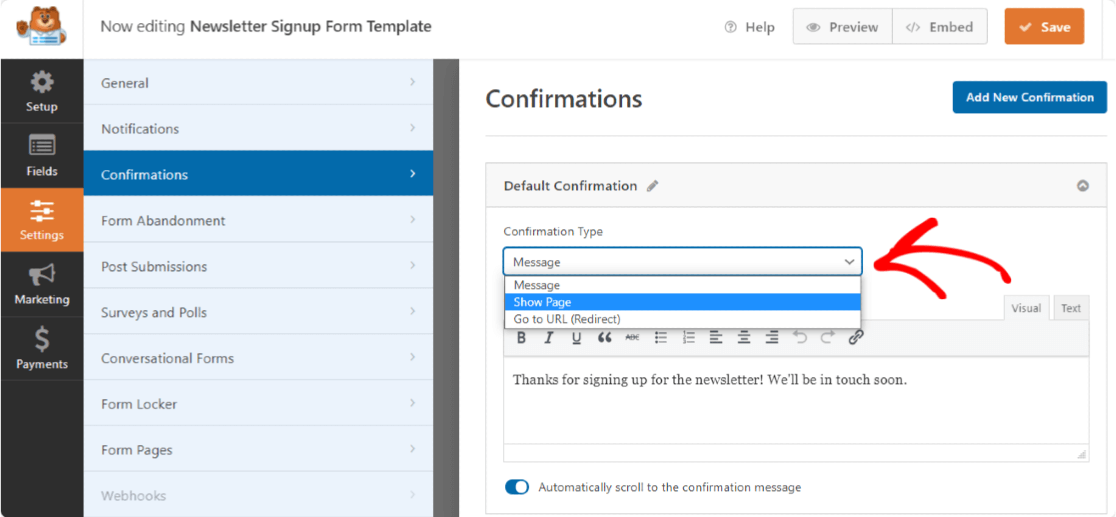
第 6 步:配置您的订阅表单确认
确认是让您的网站访问者立即知道他们的表单已提交的好方法。

WPForms 允许您从 3 种类型的确认中进行选择:
- 信息。 一旦站点访问者提交他们的表单,这种确认类型将显示一条简单的消息,让他们知道他们的表单已被处理。
- 显示页面。 这种确认类型会将网站访问者带到您网页上的特定网页。 如需这一步的帮助,请查看我们关于将网站访问者重定向到感谢页面的教程,以及我们创建有效感谢页面的指南。
- 转到 URL(重定向)。 最后一种确认类型会将网站访问者发送到不同的网站。
有关分步说明,请查看有关设置表单确认的文档。
第 7 步:将 Mailchimp 订阅表添加到您的 WordPress 网站
创建 Mailchimp 订阅表单后,您需要将其添加到您的站点。
WPForms 允许您在多个位置添加表单,包括您的博客文章、页面,甚至作为侧边栏小部件。
您可以使用嵌入向导嵌入表单,也可以使用块编辑器中的 WPForms 块。 无论使用哪种方式,您都可以嵌入表单而无需添加任何自定义代码。
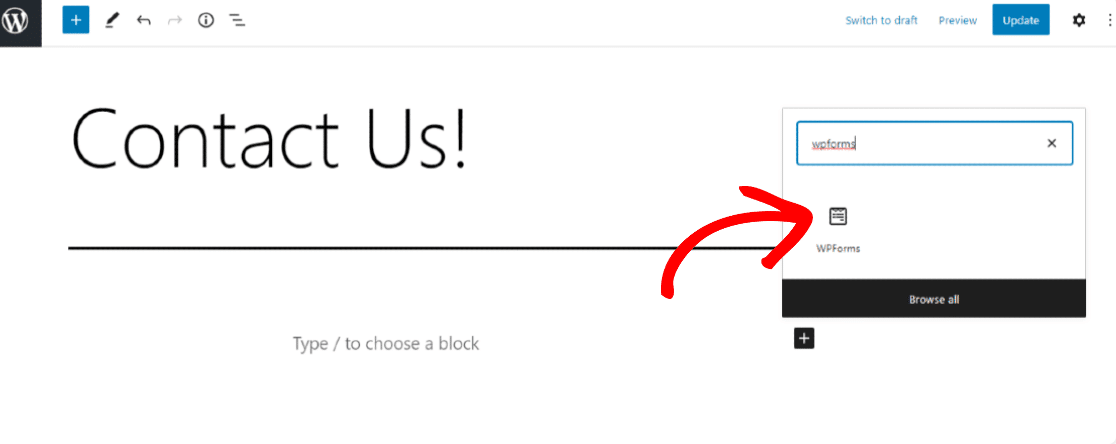
打开要显示表单的页面/帖子。 现在单击“+”图标并在块编辑器中搜索 WPForms 块。

单击 WPForms 块并选择要嵌入页面/帖子的订阅表单。
这就是您的 Mailchimp 订阅表在您的网站上的外观。

关于 Mailchimp 订阅表的最终想法
你有它! 您现在知道如何在 WordPress 中创建 Mailchimp 订阅表单,以帮助自己建立更大的电子邮件列表并发展您的业务。 查看我们的 Mailchimp 集成列表,了解更多简洁的 Mailchimp 技巧。
如果您想要一种提高表单转换率并鼓励更多网站访问者订阅您的电子邮件列表的方法,请考虑向订阅者提供内容升级以换取他们的电子邮件地址。
您可能还想阅读我们撰写的其他一些与 Mailchimp 相关的帖子:
- WPForms 与 Mailchimp 表单生成器:您应该使用哪一个?
- 5 个更强大的 Mailchimp 替代品(+更好的支持)
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
