如何使用 Beaver Builder 和 Hestia 创建关于页面的 Material Design
已发表: 2018-05-03Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


拥有一个设计合理的“关于”页面可以为您的在线企业整体形象带来很大帮助。
但有一个问题……
让我们面对现实吧,如果您的目标是影响力,WordPress 为您提供的标准开箱即用页面外观将无法满足您的需求。您基本上得到的只是一个经典的页面布局,其中包含一个用于页面正文的主要内容块(并且无论您使用的主题如何)。
我们可以做得更好!而且,正如您所期望的,我们将这样做:
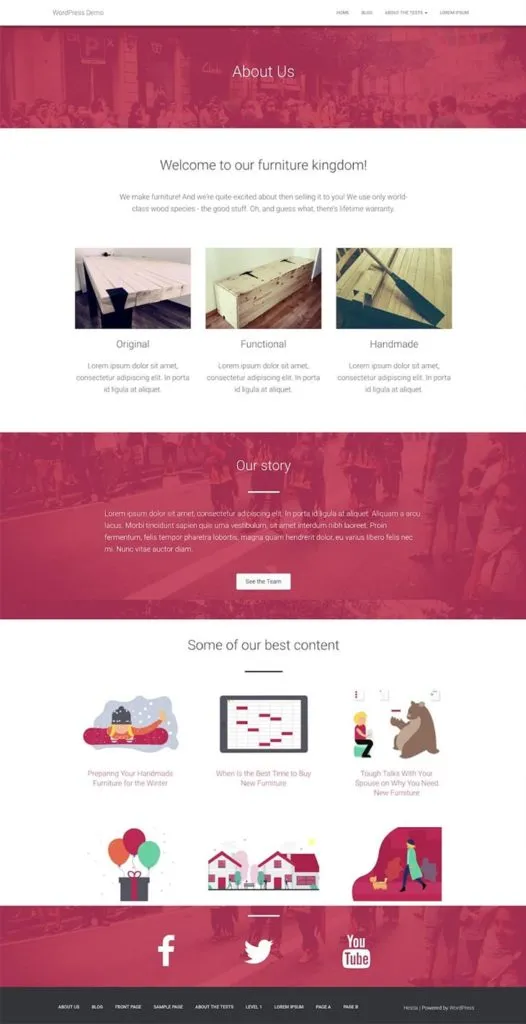
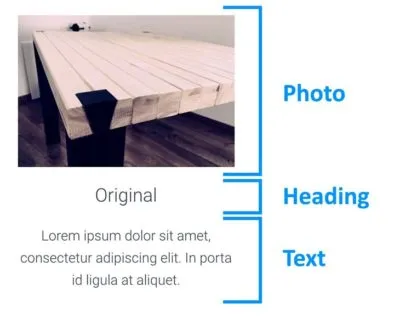
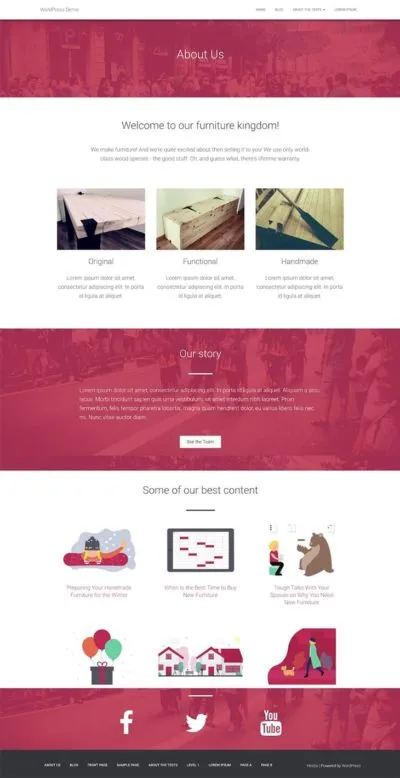
在本指南中,我将逐步向您展示如何构建出色的材料设计“关于”页面。这是我们想要的最终效果:

创建这样的页面比乍看起来要简单得多。这是一步一步:
构建“关于”页面时,您应该致力于实现一些关键目标:
以下是这一切的具体过程:
如果您还没有使用 Beaver Builder,请单击此处。您还可以使用免费版本(从此处),但这将限制您可以在“关于”页面上放置的内容块的类型。
Hestia 是一个免费主题,您可以从此处下载(或直接通过 WordPress 仪表板找到它)。
那么为什么是赫斯提亚呢?完全披露,我为构建该主题的公司工作;这也是为什么我知道 Hestia 与 Beaver Builder 集成得很好(它实际上是在考虑页面构建器的情况下创建的),而且它也是 Beaver Themer 为数不多的官方支持的主题之一。

笔记。正如我提到的,这种方法并不是 Hestia 独有的,它应该也适用于 90% 的其他主题,至少是高质量的主题(眨眼!)。
在您的网站上安装 Beaver Builder(专业版或免费版)和 Hestia 后,您可以开始创建实际页面:
如果您已经使用 WordPress 一段时间,那么最初的步骤并不奇怪:
首先正常创建一个新页面。
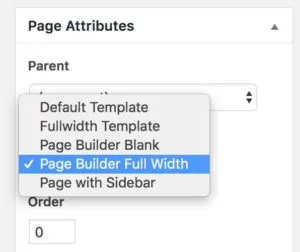
为了确保您获得完整的 Beaver-Builder 优化体验,请将页面模板切换为“Page Builder Full Width” 。保存草稿。

这将摆脱大部分主题的默认样式,只留下页眉和页脚。
现在是时候启动 Beaver Builder 了。

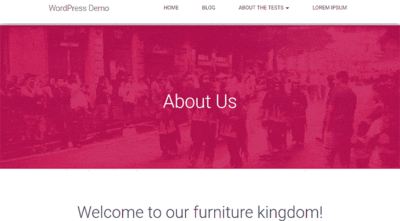
首先,最好将“关于我们”放在页面顶部的某个位置。
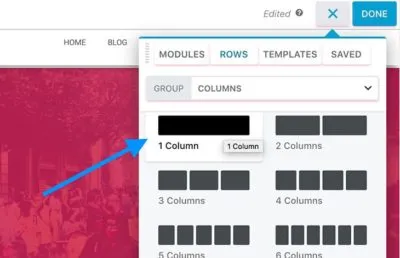
我们通过创建一个新的1 列行来实现这一点。

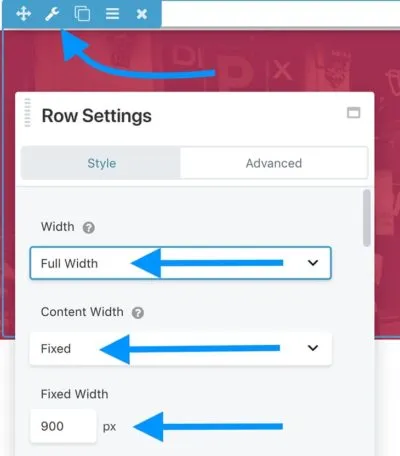
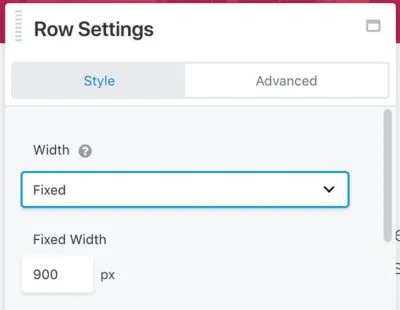
为了使它看起来很棒,我们将其设置为“全宽”和“固定内容宽度” 。就像这样:

我们还在背景中放置一张漂亮的图像:

为了让它看起来更统一,让我们添加一个背景叠加层。颜色由您和您品牌的官方颜色决定。

将不透明度设置为80%-90%通常效果最佳。
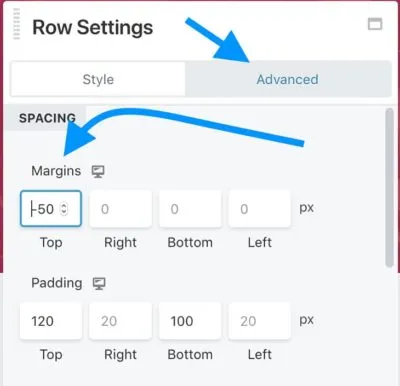
关于这一行的最后一件事;让我们将选项卡从“样式”切换到“高级” ,并调整上边距。对于 Hestia 主题,如果您希望新块从顶部菜单栏一直延伸,则应将顶部边距设置为-50px左右。要使行更高一点,您还可以设置顶部和底部填充值。

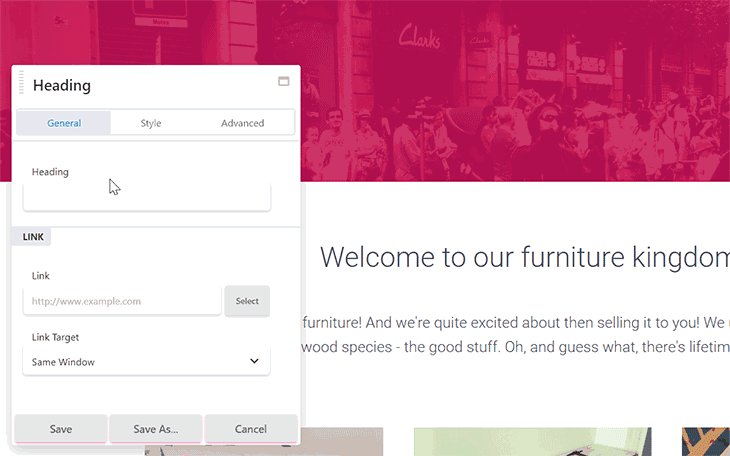
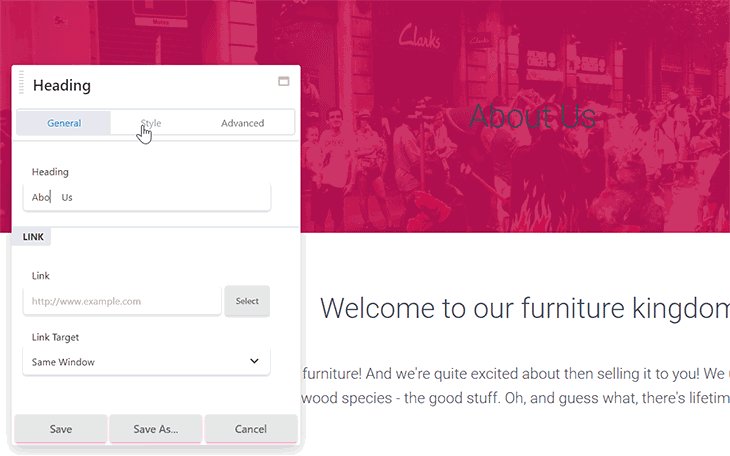
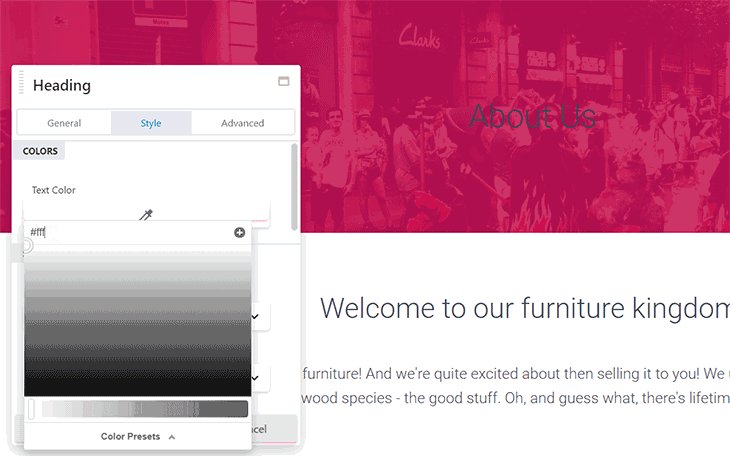
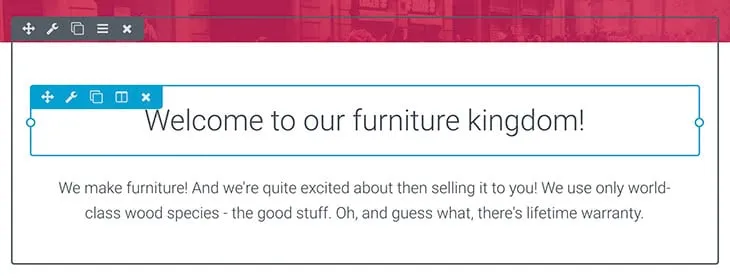
接下来,让我们向该行添加一个实际的标题块。您可能想在此处放置“关于我们”。我们还将文本颜色设置为白色以获得额外的可见性。

主页标题完成后,让我们添加一个欢迎块。
为此,我们将添加另一个1 列 row 。这次,我们将宽度设置为固定。

在该行中,我们添加两个模块:
Hestia 与 Beaver Builder 集成的好处在于,您无需调整这些模块的任何设置即可使它们看起来很棒。所需要做的就是添加您的副本。就像我在这里所做的那样:

现在是时候告诉人们您的业务是什么了。这通常涉及展示您的产品、服务,或告诉人们为什么他们应该与您开展业务。
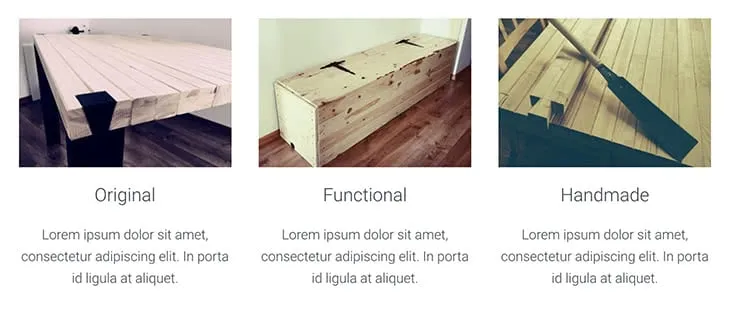
一种流行的方法是将三个视觉内容块并排放置。像这样的东西:

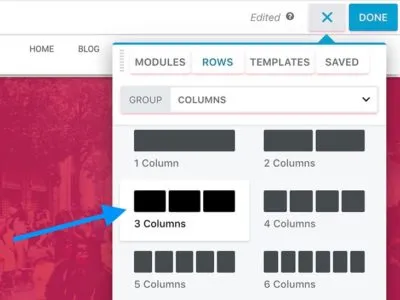
为了获得这种效果,我们首先添加一个新行,但这次是3 列。

为了使所有内容更具可读性,增加整行的宽度也是一个好主意。就我而言,1100px的固定宽度似乎恰到好处。
现在让我们开始填充各个列。我使用的确切模块是:

每个模块的设置几乎都是默认的。您无需进行太多调整即可使其看起来很棒。当然,您在这些块中放置的确切图像和副本取决于您。
这是第一栏。创建另外两个模块的最简单方法是实际复制每个模块并将它们拖放到适当的位置。就像这样:

由于这是我们正在构建的“关于”页面,因此最好在页面上专门开辟一个部分来讲述您的业务如何开始、团队成员是谁等等的故事。
为了保持整个页面的设计一致,我们可以重用第一行——带有页面主标题的行。
只需滚动到页面顶部并复制第一行即可。然后,将其拖到您需要的位置。就像这样:

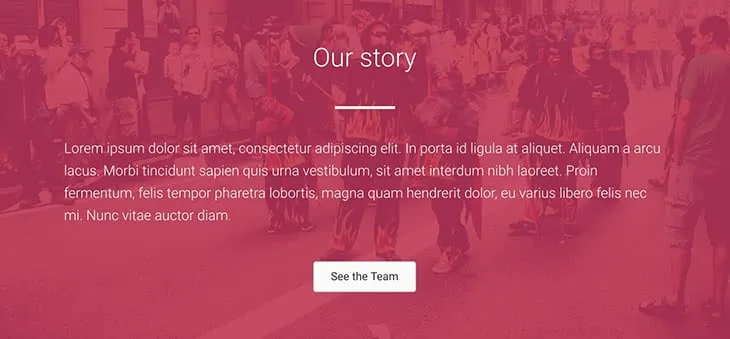
现在您可以编辑标题并将其从“关于”更改为“我们的故事”或其他有意义的内容。
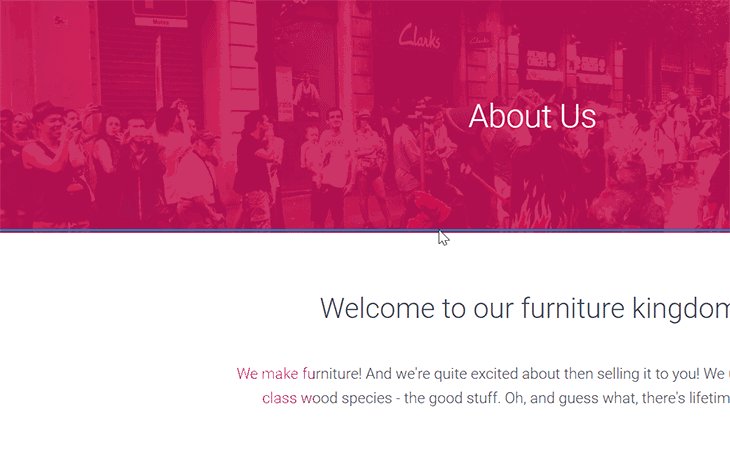
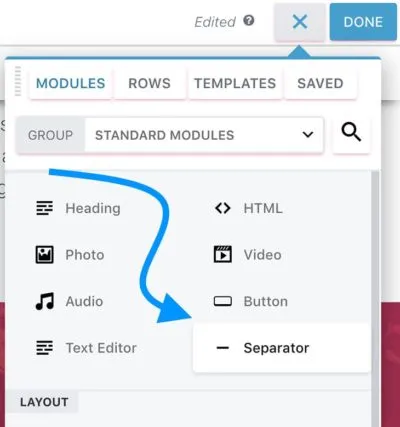
为了增加一些风格,我还喜欢在标题正下方放置一个分隔符。

我更改的唯一设置是:
这些给了我你在上面看到的效果。

组成我的故事部分的最后两个模块是一个简单的文本编辑器(用于实际故事;文本颜色更改为白色)和一个按钮(用于号召性用语)。
这是完整的块:

您的“关于”页面是宣传您的一些热门内容的好地方。毕竟,由于访问者决定点击并查看您的“关于”页面,因此事实证明他们对网站背后的人高度参与和感兴趣。因此,他们可能也会有兴趣查看您的更多内容 - 尤其是您最好的内容!
为了向他们展示这一点,我们可以做一些很酷的 Beaver Builder 技巧:
首先,在新的浏览器选项卡中再次打开主 WordPress 仪表板并转到Posts 。为您的帖子创建一个新类别,并将其命名为“特色”或“最佳”。浏览您发布的帖子并选择 3-6 个您认为最好的帖子。将它们添加到该新类别中。
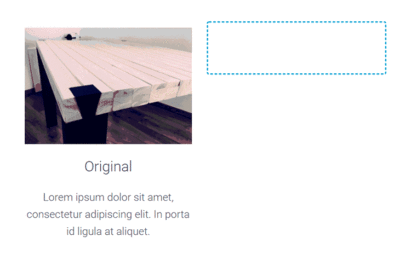
回到海狸建造者。创建一个新的1 列 row 。首先,只需添加一个新标题和一个分隔符即可。

标题采用默认设置,分隔符再次设置为高度4px和自定义宽度10% 。这次,分隔符的颜色设置为黑色(#000000)。
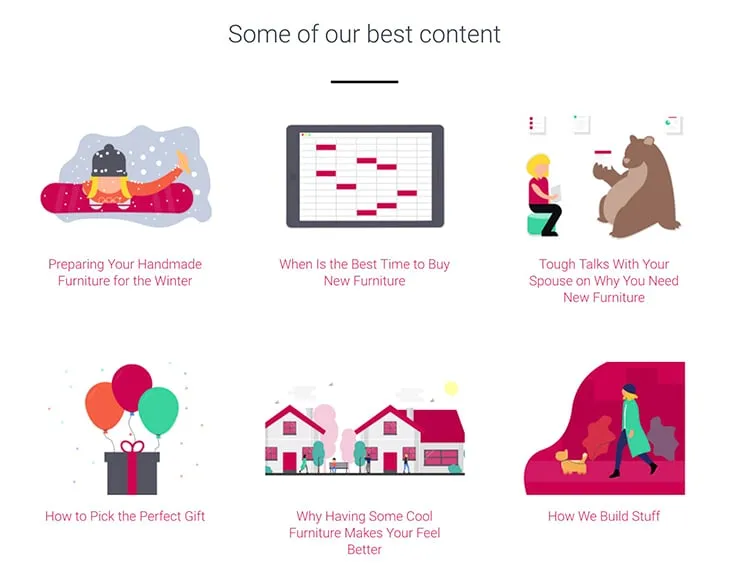
现在最好的部分是,我们将通过名为Posts 的模块添加实际的帖子。
这个模块真的很聪明。它允许您选择帖子的布局、决定是否显示帖子的精选图像、设置要显示的帖子数量、过滤实际帖子等等。
我的页面最终效果如下:

我使用的设置;从“布局”选项卡开始:
样式选项卡:
内容选项卡:
分页选项卡:
上述许多设置(尤其是最后一个分页选项卡)都取决于您 - 基于您想要展示的帖子数量以及您是否有有吸引力的特色图像。
最后,为了结束整个页面,让我们鼓励您的访问者在社交媒体上关注您。为了实现这一点,让我们重用我们刚才处理的“故事”块。
首先,复制整个“故事”行并将其一直拖到底部。
接下来,将标题副本更改为与社交媒体更相关的内容,同时删除原始的文本编辑器和按钮模块。
在它们的位置上,让我们添加一个新模块 –Icon Group。这个非常适合这项工作,因为我们可以展示一些单独的社交媒体图标并将它们链接到您的个人资料。
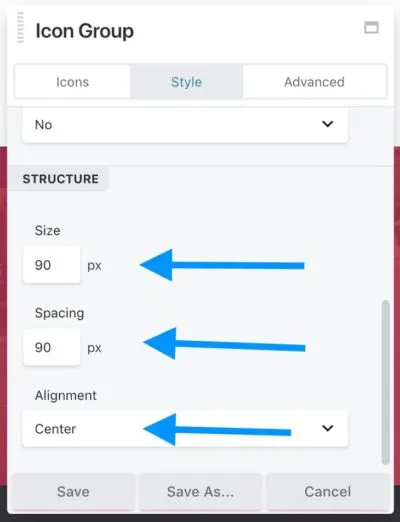
我们先从整个模块的设置开始。特别是,让我们切换到“样式”选项卡并设置这些:

与大多数设置一样,这取决于您的个人喜好,但上述值似乎保证了整个块的良好清晰度和可读性。
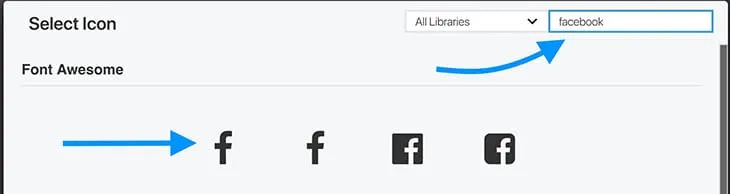
让我们切换回“图标”选项卡。我们可以在此处添加单独的图标。
为此,请单击“编辑图标” ,然后单击“选择图标” 。您将看到一个漂亮的可搜索面板,其中有大量图标可供选择。我首先需要一个Facebook图标:

选择图标后,不要忘记将链接参数设置为指向您的给定社交媒体配置文件。
最后,您可以切换到“样式”选项卡并调整图标的各种颜色设置以使一切合适。
完成后,单击“保存” 。
您可以通过单击“添加图标”并重复此过程在此处添加多个图标。我最终使用了三个图标,分别是Facebook、Twitter和YouTube。
这是最终效果:

至此,您的材料设计“关于”页面已完成!
这又是它所有的荣耀:

另一个好处是您也可以将该页面重复用于其他目的。通过一些小的调整,您可以将其用作产品登陆页面,甚至您的主页。
不仅仅是“关于”页面,对于新手 Web 开发人员来说,这确实是一篇关于如何使用 Beaver Builder 的精彩文章。我已经使用 Hestia 一段时间了,但由于我认为缺乏控制而避开了构建器。这很好地解释了这一点。谢谢!
感谢您提供这个好教程。
我想下载上面提到的 Beaver Builder 模板,但是您文章中的两个链接都指向 404 页面。
谢谢你们这些忙碌的海狸,你们继续让这些东西变得不仅简单而且有价值。
我彻底糊涂了。
大约一年前,我购买了专业版,希望在 Headway 灾难之后最终修复我的网站。
尽管我很忙(并且开始患老年痴呆症),但我不知道从哪里开始。
我在 YouTube 上查找了教程,什么也没有!
这篇文章是我最糟糕的噩梦,必须购买、安装并学习其他东西!为什么????
我有点期待至少有一些当前的教程。我所看到的只是显着位置的“立即获取 Beaver Builder”按钮。我不认为再付 200 美元对我有帮助。
我正在使用 Hestia 和 Beaver Builder。当我创建新页面时,带有页面标题(在本例中为“关于”)的 Hestia 标题非常大,无法移动或更改它。我可以改变颜色,但不能改变大小、字体或其他任何东西。我怎样才能让它不显示或变小?我没有发布该页面,因为它看起来很糟糕。
关于页面对于任何类型的博客都起着重要作用。它应该反映您的博客的目的以及博客所代表的内容。顺便说一句,您的页面构建器非常棒,我知道我的一些朋友正在使用它。