如何使用完整的站点编辑在 WordPress 中创建菜单
已发表: 2022-09-22在我们的博客中,访问量超过 55k 的最受欢迎的帖子之一是在 WordPress 中管理菜单,这是我在 2018 年写的。作为 WordPress 完整站点编辑给我们带来的最根本的变化之一是菜单构建,我认为创建一篇关于我们现在应该如何创建菜单的新帖子会很有趣。
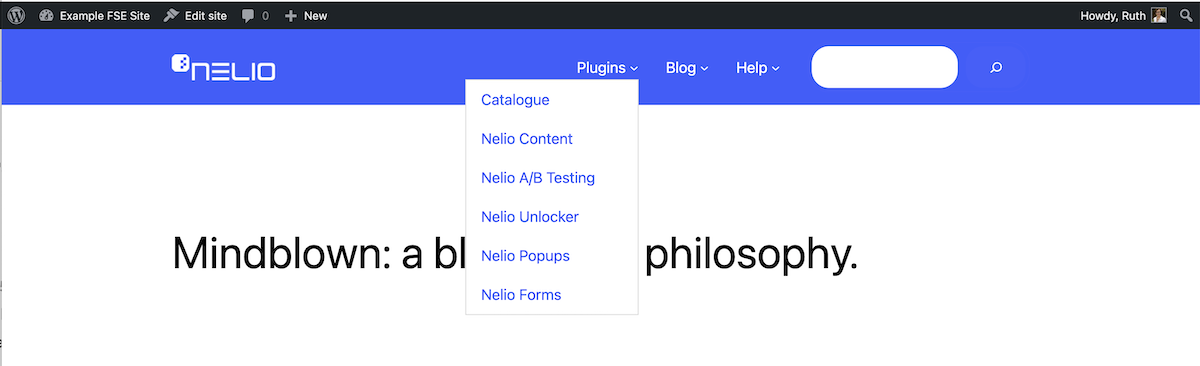
为此,让我们看看我们是否能够在 Nelio 的主页上创建菜单:

在一个使用 WordPress 6.0.2 的本地站点上,我安装了二十二十三主题 1.0 版以及该主题所需的 Gutenberg 插件。
目录
- 模板编辑器
- 创建新标题
- 删除默认标题
- 使用模式创建新标题
- 编辑站点徽标
- 编辑导航菜单
- 导航菜单属性
- 编辑菜单内容
- 添加搜索项
- 最新设置和预览
- 其他注意事项
模板编辑器
站点的完整站点编辑中的菜单不再单独处理(小部件也是如此)。 也就是说, Appearance中不再有Menus选项卡。 菜单现在内置到主题模板的编辑中。 因此,要创建或编辑新菜单,您需要做的是转到主题编辑器,为此您有三个选项:
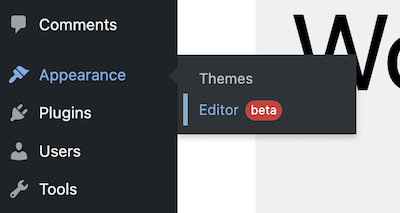
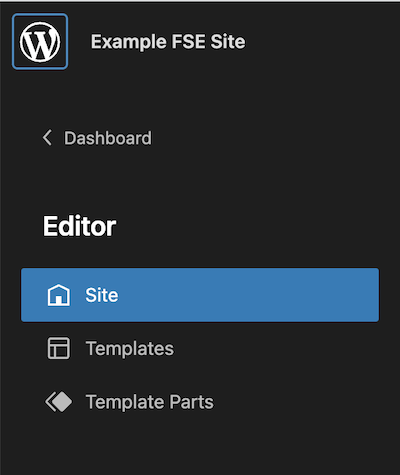
- 单击左侧边栏中的外观»编辑器选项,
- 当您在登录时查看任何页面时,单击您在顶部菜单中找到的编辑站点,或者
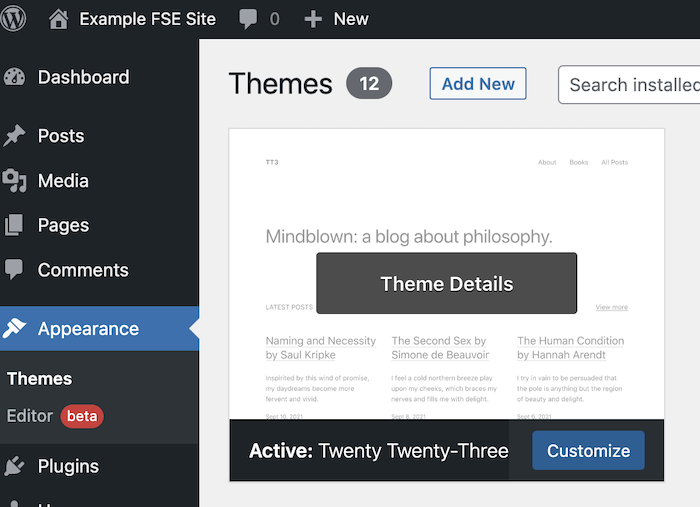
- 直接转到主题页面,然后单击活动主题的自定义按钮。



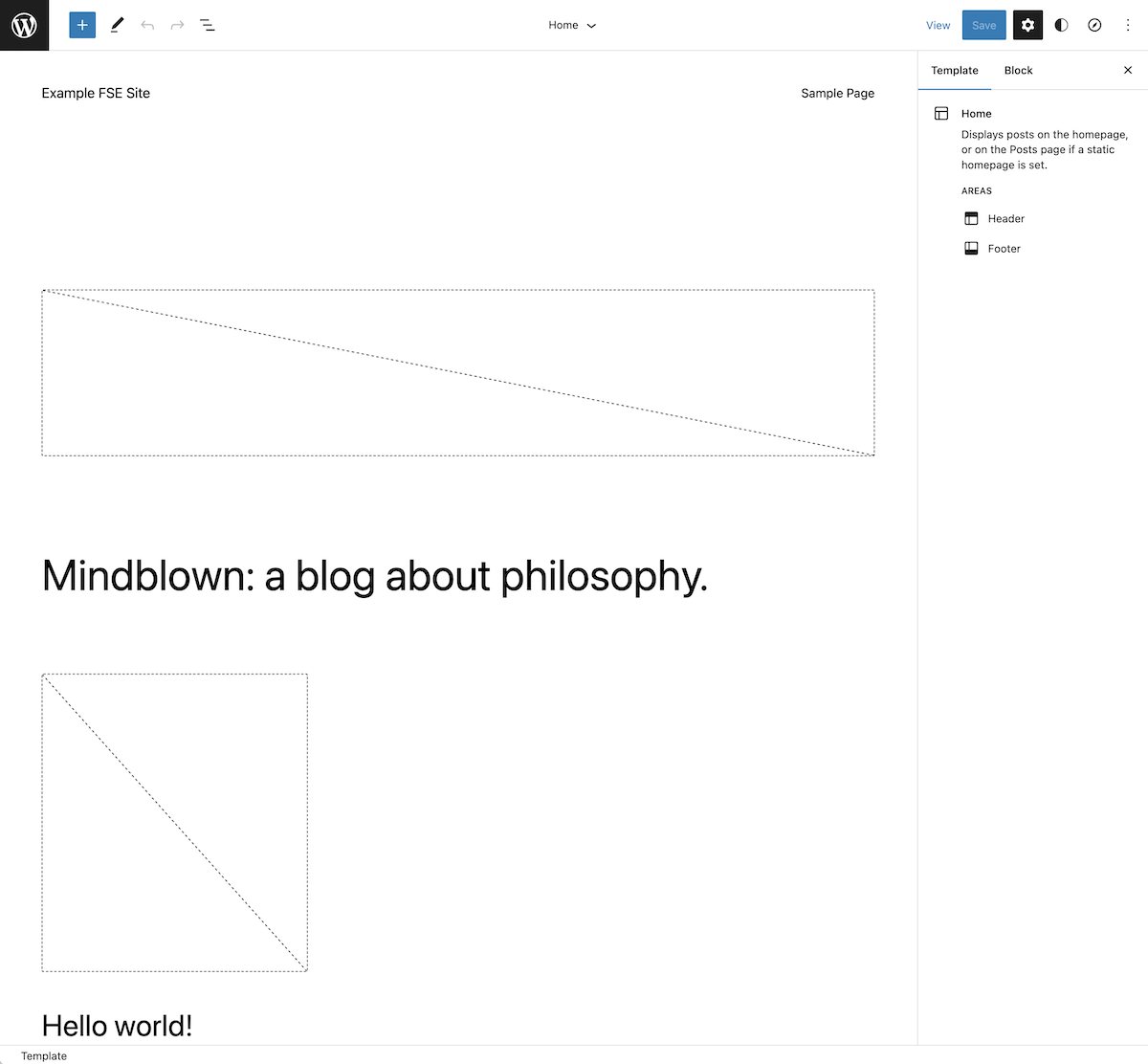
这将带您进入主页主题模板编辑器,它与您已经知道的块编辑器非常相似,但有一些不同之处我将在下面讨论。 因此,主题模板也以与创建页面类似的方式从块创建。

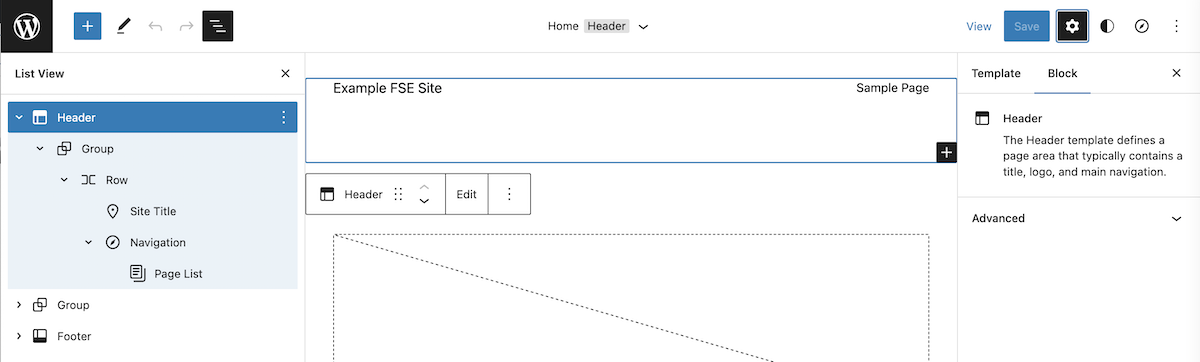
在顶部菜单中,您首先会在左侧找到用于切换导航的站点徽标(默认为 WordPress 徽标)。 如果单击它,您将看到它向您显示构成站点的模板和模板部分,并且还允许您返回仪表板,以便您可以返回编辑页面和帖子。

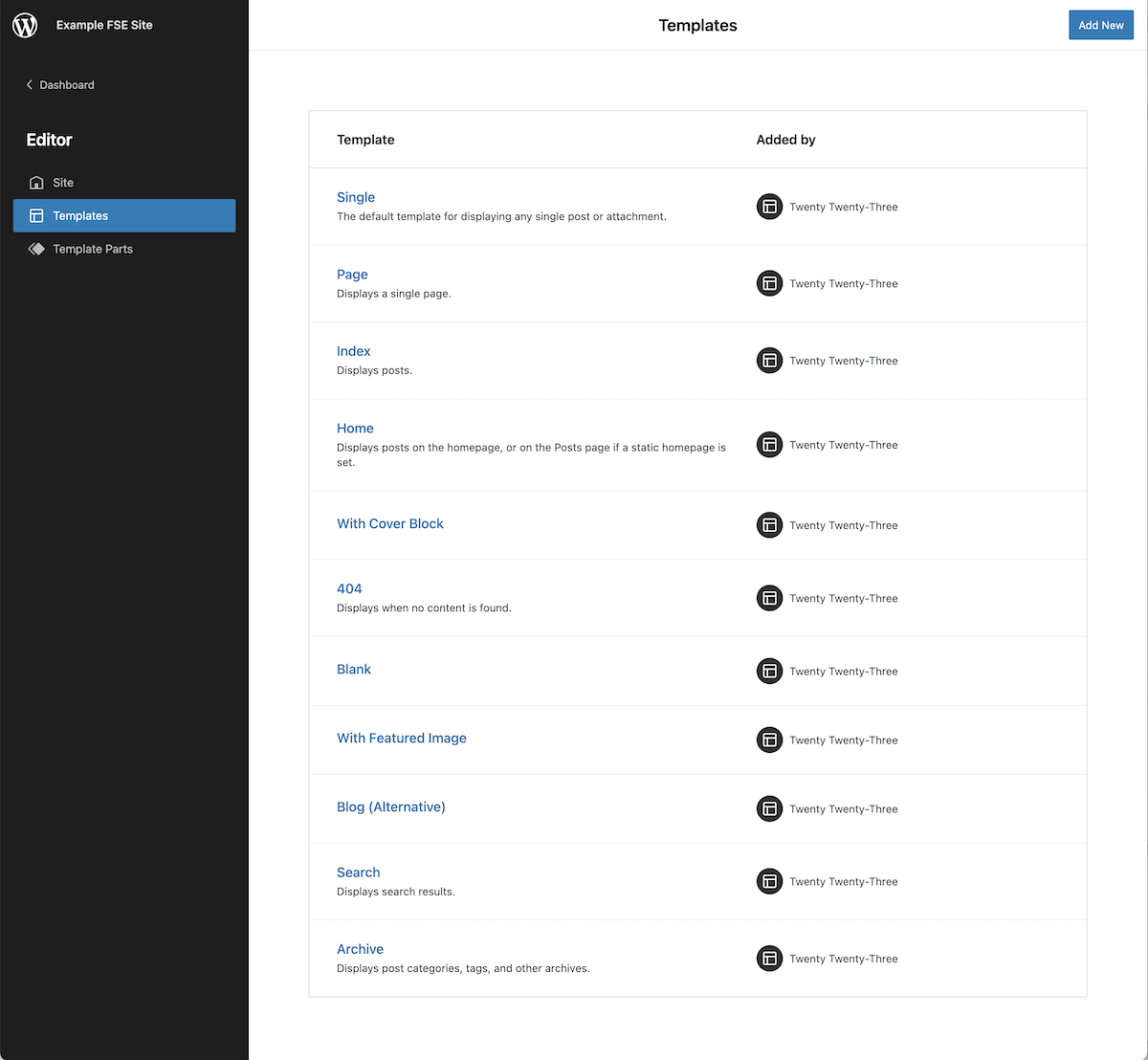
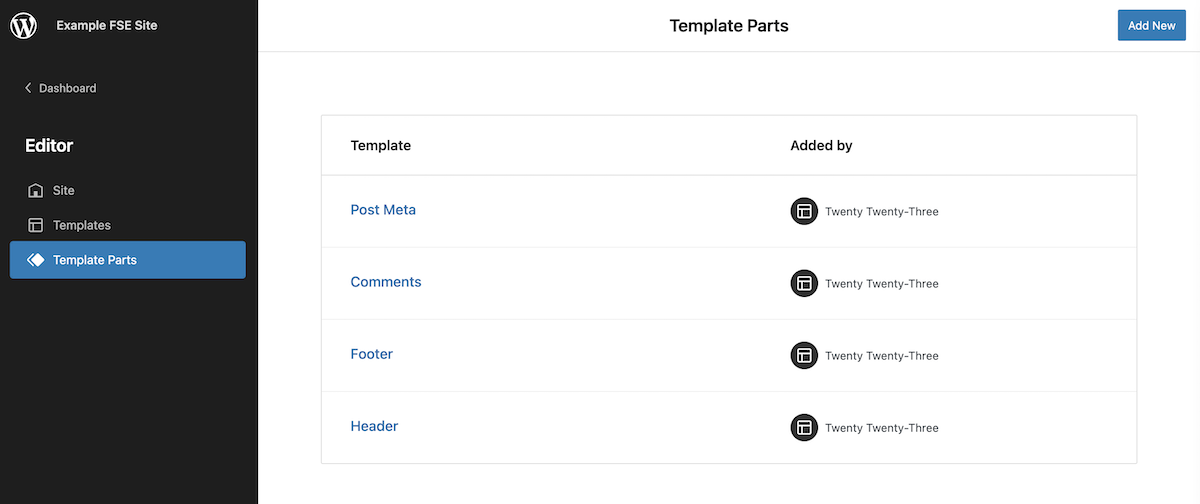
在“模板”选项卡中,您可以看到主题中包含的所有模板,在“模板部件”选项卡中,您可以看到属于整个站点中常用的某些模板的一部分的块,例如页眉或页脚。


徽标右侧的按钮和选项是您在页面编辑器中已经知道的:添加块、编辑或选择它们、撤消或重做更改以及查看构成模板的块的结构。
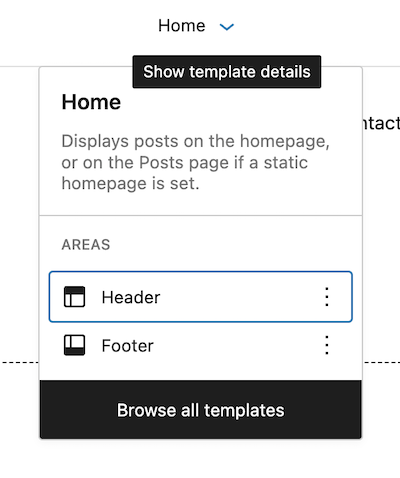
在中间,我们找到了我们正在编辑的模板的名称和一个下拉列表,显示了包含在所述模板中的模板部分(此信息,如您在第一张图片中所见,也可在右侧栏中找到)。 如果您想编辑任何其他模板,您还可以选择转到我们之前已经看到的模板列表。

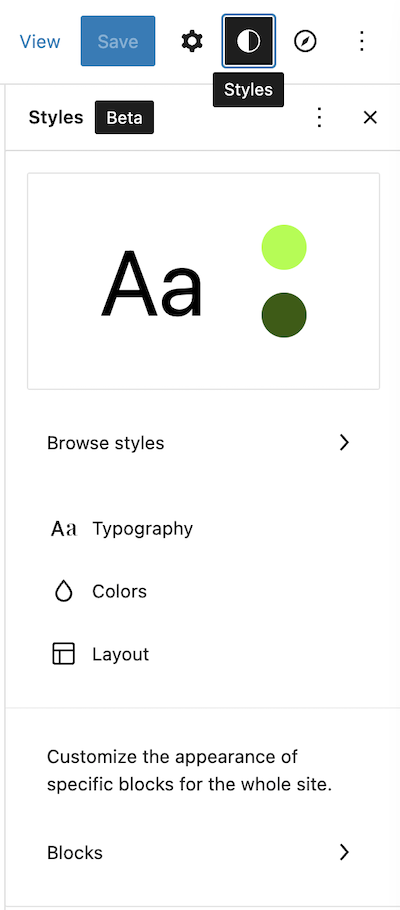
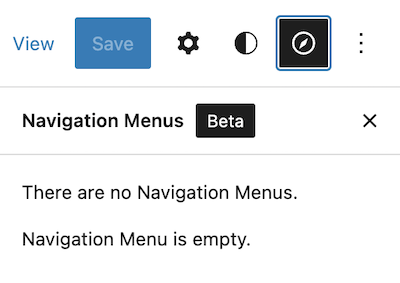
最后,在菜单的右侧,除了我们在块编辑器中已经拥有的用于查看配置和显示选项的按钮之外,还出现了另外两个按钮。 第一个是为整个站点自定义特定块样式的按钮。 因此,您可以在此处全局定义块的样式,然后在每个页面上独立地,您也可以根据需要更改它们。 然后我们有一个按钮,显示您正在编辑的模板的导航菜单选项卡。 在这种情况下,具有二十二十三主题的默认主页模板不包含任何导航菜单链接。


创建新标题
现在我们已经大致了解了所有内容的组织方式,让我们看看如何创建新菜单。 正如我们已经提到的,二十二十三主题带有一个非常简约的标题。
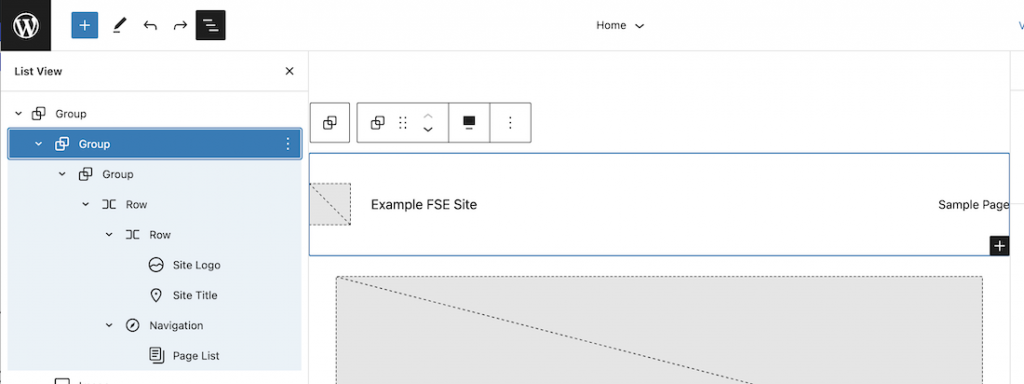
如果我们单击List View ,我们会看到它由 3 个元素(页眉、组和页脚)组成,其中两个(页眉和页脚)是模板部分。

删除默认标题
如果我们直接编辑这个Header的内容,因为它是一个模板部分,更改将应用于所有使用它的模板。
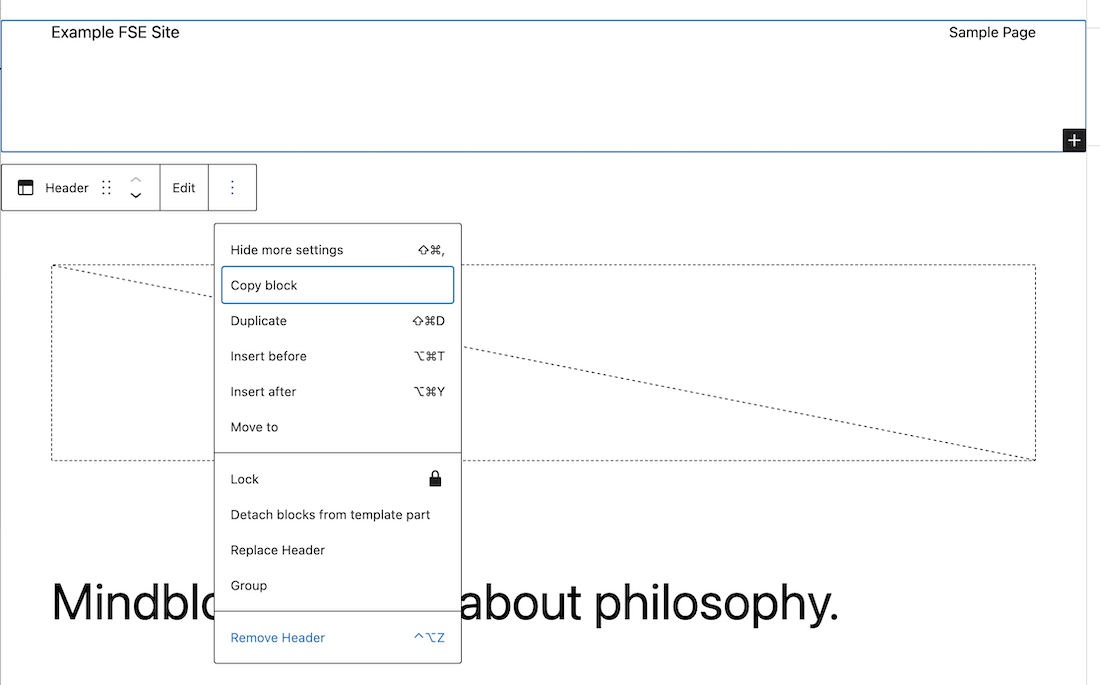
因为我们希望这个菜单是主页面独有的,所以我们首先从我们的模板中删除它。 只需选择标题块,单击编辑块右侧站点上的三个小点,然后选择“删除标题”选项。

使用模式创建新标题
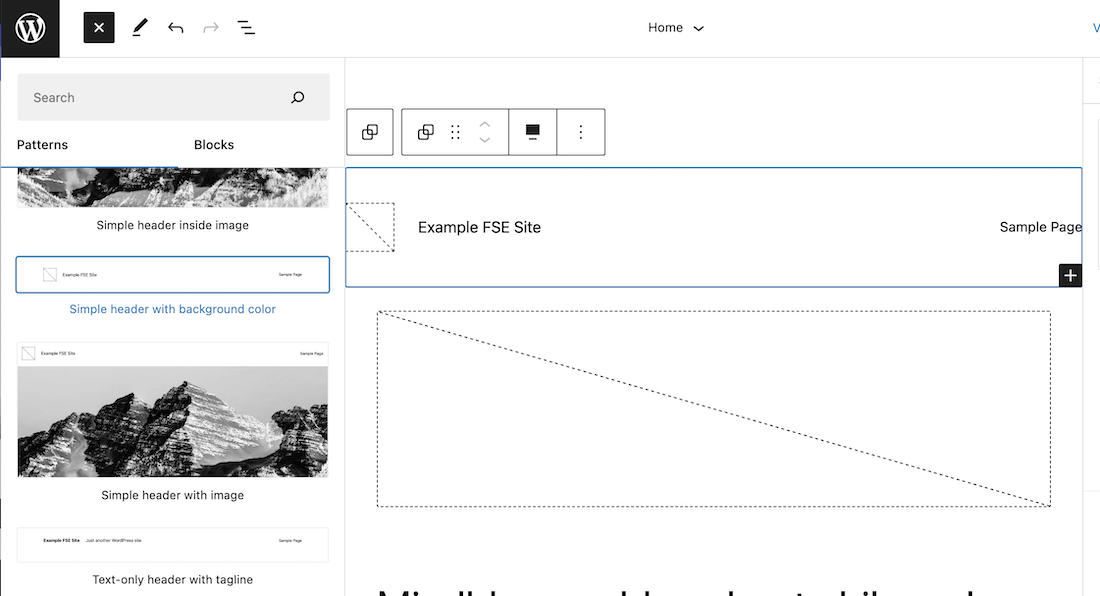
接下来,就像我们要在页面中添加块时一样,单击+按钮添加块,您将有一组块和模式可供选择。 对于我们的示例,我在可用的标题模式中选择了“带背景颜色的简单标题”模式。

复制模式后,我们可以看到组成它的块列表:一个包含另一个组的组,该组又包含一行,其中一行包含网站的徽标和标题,以及一个导航块,其中包含我在我的网站上拥有的页面列表。


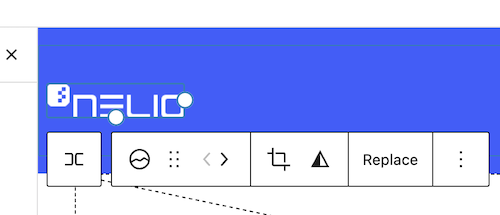
编辑站点徽标
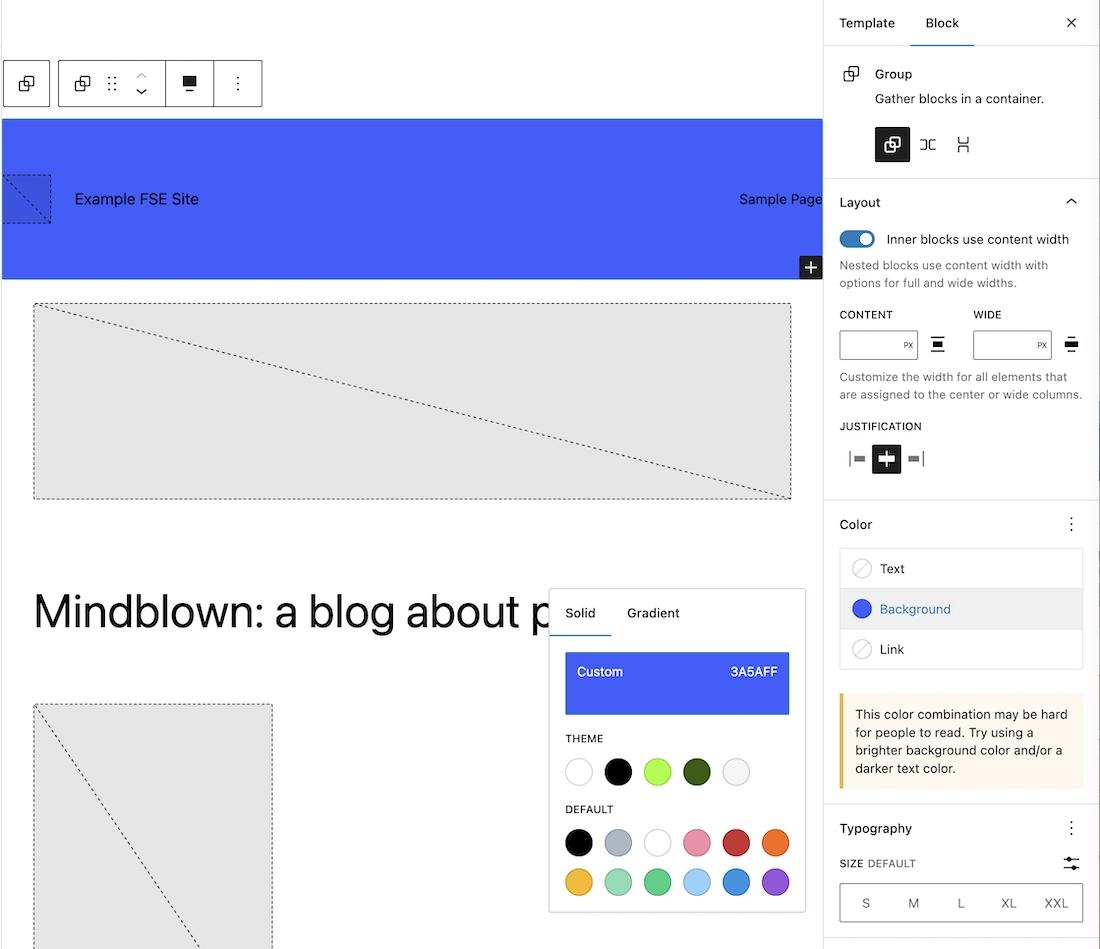
接下来,我们将对这个标头进行必要的更改,使其看起来像我们想要的样子。 我们首先更改包含整个标题的组的背景颜色。 在组块的属性中,选择背景颜色。

接下来,单击徽标块,从媒体库中选择一个徽标,然后删除站点标题。

编辑导航菜单
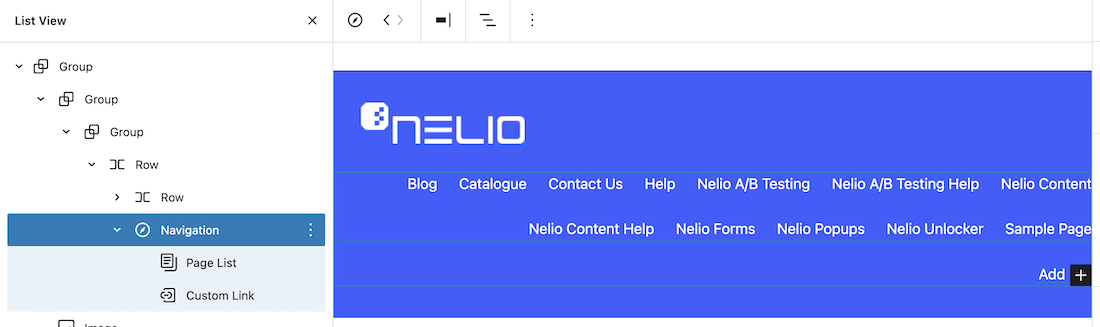
我们现在要创建实际的导航菜单。 目前,我们有页面列表块,作为我的新站点,它只有Sample Page 。
导航菜单属性
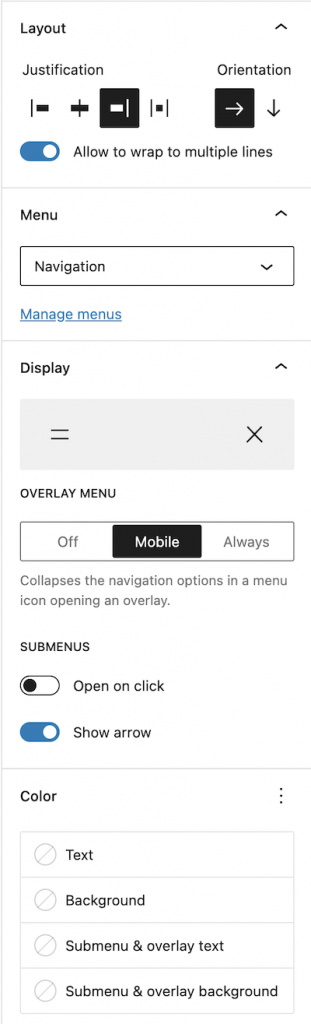
在我们处理这个菜单的内容之前,我们先看看菜单本身有哪些属性可以修改。 这些可以在右侧边栏中找到。

正如您在上图中所见,您可以指定它的对齐方式和方向,它应该在何时以及如何看起来折叠(如果您单击“显示”框,它会显示几个显示选项)。 对于显示子菜单,您可以指定它们是否仅在单击时显示以及是否应显示向下箭头。
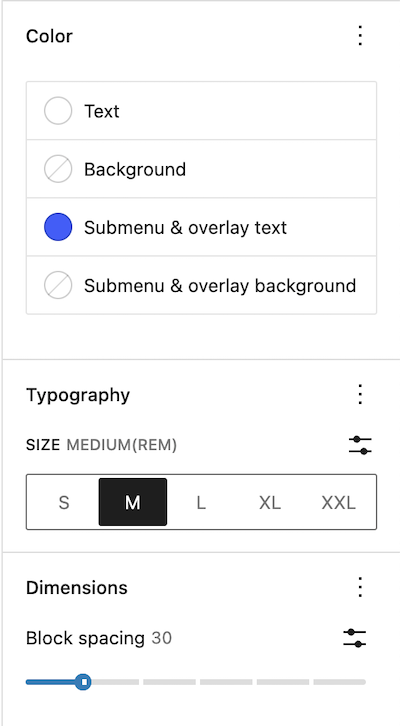
关于导航菜单颜色,您可以指定主菜单和子菜单的文本和背景。 您还可以指定菜单文本的字体和大小以及不同菜单选项卡之间的间距。
在我们的示例中,主文本为白色,子菜单中的文本应为与菜单背景颜色相同的蓝色。 对于我选择的尺寸和块之间的间距,30 像素。

编辑菜单内容
在编辑菜单内容之前,我们在我的网站上创建了一组页面,以便我们可以将菜单链接到它们。 现在我们看到导航菜单显示了所有新创建的页面。

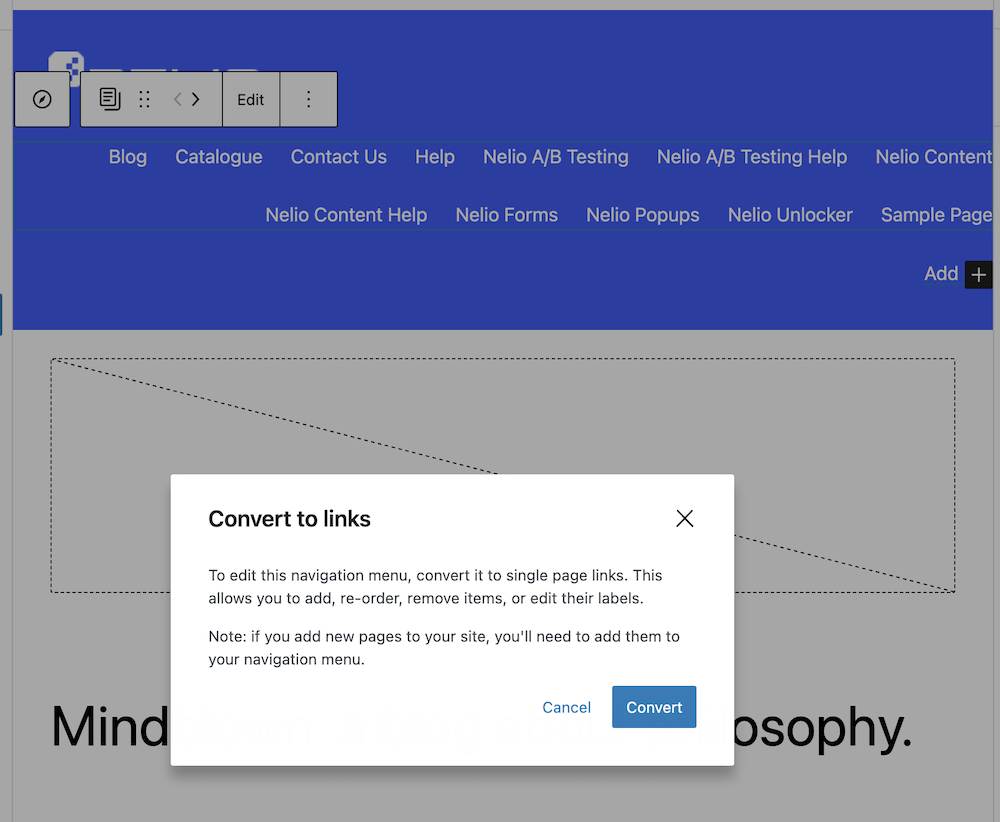
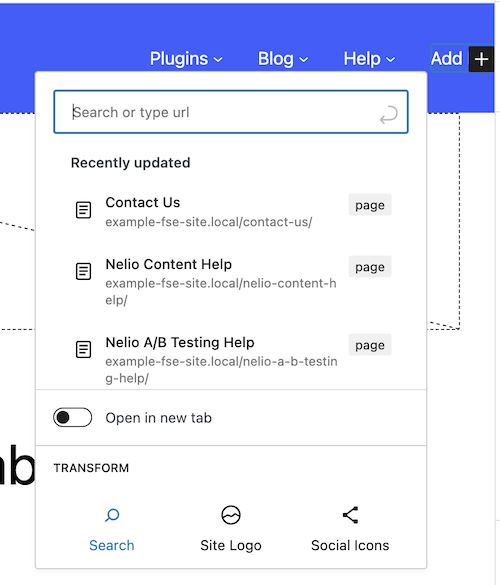
接下来,当尝试编辑任何导航菜单项时,我们得到的第一件事是将页面列表转换为页面链接的弹出窗口。

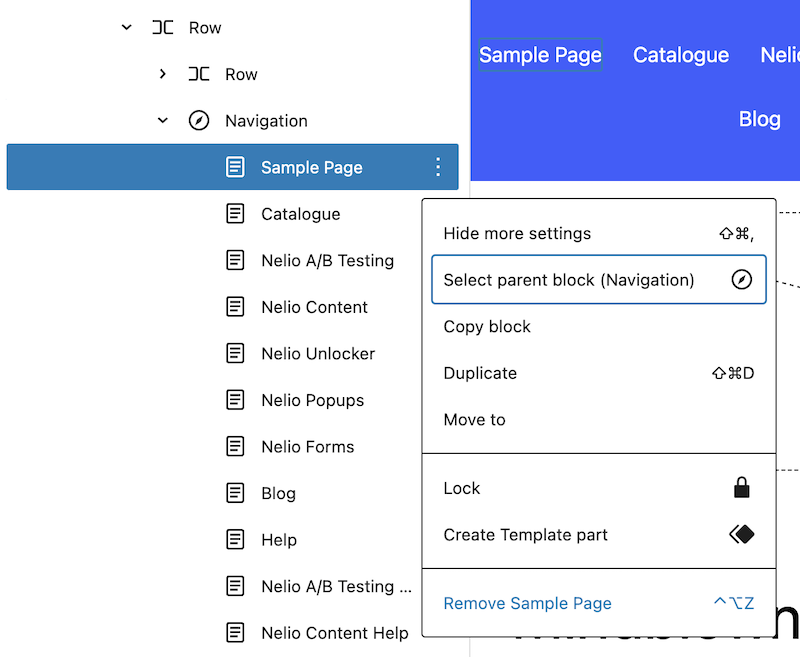
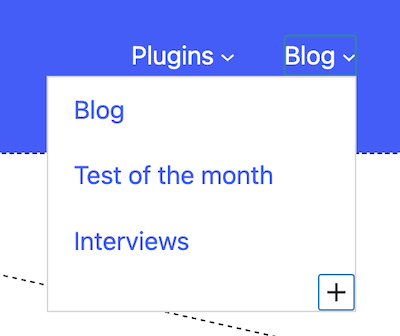
单击,我们将页面列表作为可编辑链接。 现在,您可以根据需要添加、编辑(更改显示名称或其链接)或删除链接。


添加任何链接时,它可以指向您网站上的现有页面,也可以指向您要指定的任何其他 URL。 这样,创建导航菜单的不同元素非常容易。
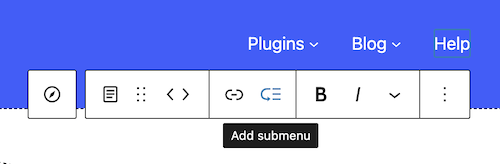
您还可以添加一个子菜单,您可以在其中添加所需的选项卡。


如果您愿意,您完全可以添加带有更多选项卡的附加子菜单。
添加搜索项
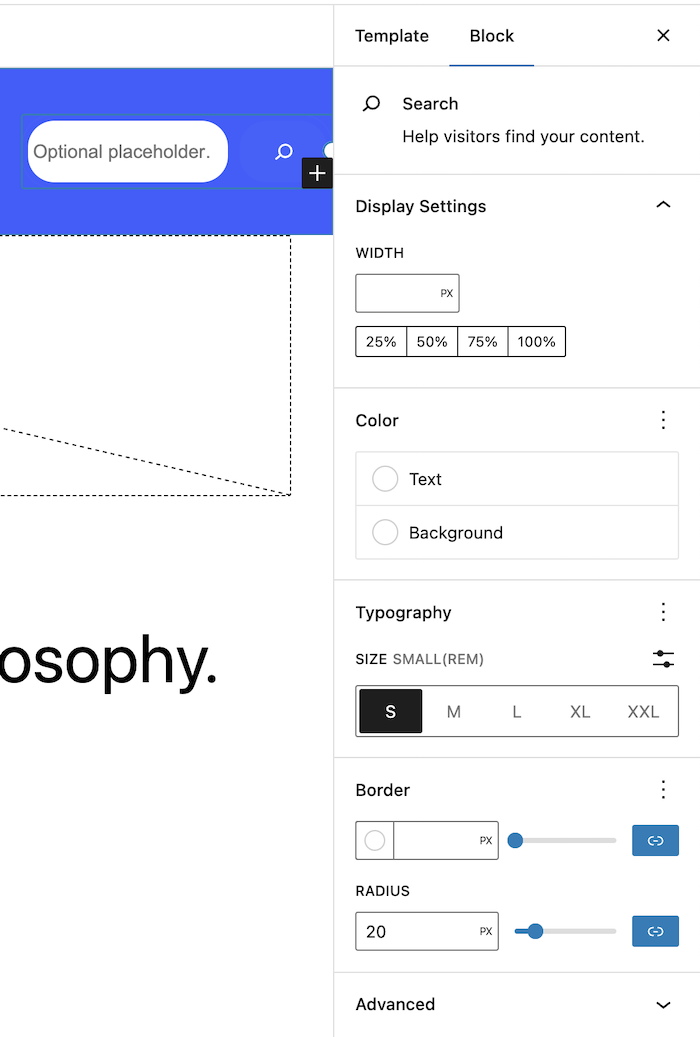
最后,我们必须添加搜索功能。 在这种情况下,您必须插入一个搜索类型块,您可以在其中添加标签、占位符和放大镜。 这是一个块,由一个字段组成,用户必须在其中插入要搜索的单词,以及一个放大镜或标签以单击以执行搜索。


同样在右侧边栏中,我们可以修改搜索项的一些属性:它的宽度、文本和背景颜色,如果我们希望它有边框以及插入搜索的字段的边框半径。

最新设置和预览
最后,为了使整个组显示在我们页面的顶部,您必须在包含它的组中指出它没有任何填充,仅此而已。 我们已经创建了一个与我们网站主页上的菜单非常相似的菜单。

其他注意事项
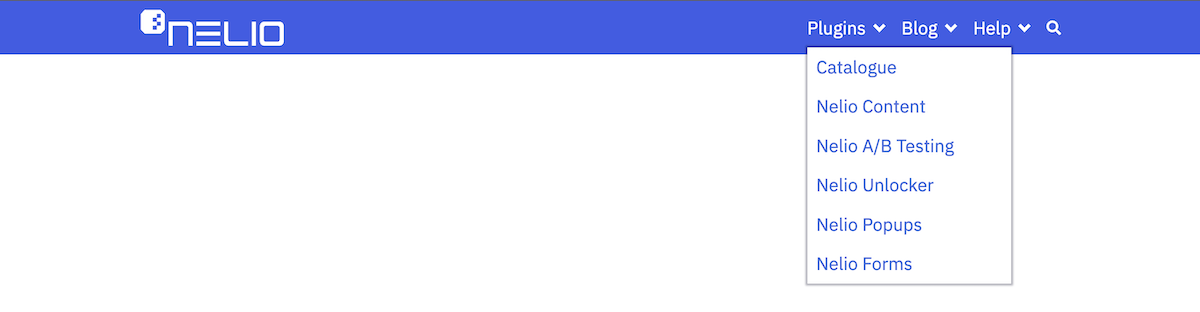
如您所见,我们在 Nelio 中创建菜单时遇到的唯一限制是搜索块。 在我们的网站中,我们仅在您单击放大镜时显示搜索字段,此功能块中不存在此功能。
在这篇文章中,我们为主页创建了一个新菜单。 但也很容易为与某个产品对应的所有页面创建一个菜单。 为此,您只需为该组页面创建一个模板并自定义其中的菜单。
我希望这篇文章对您有所帮助,但如果您有任何问题,请随时在下面添加评论。
Igor Miske 在 Unsplash 上的特色图片。
