如何在您的 Divi 联系表单模块中创建消息模式
已发表: 2023-04-26电子邮件消息模式是查看通过 Divi 联系表发送的消息的绝佳方式。 您可以完全控制布局设计和内容,因此您可以按照自己的方式获得所需的准确信息。 在本文中,我们将了解如何在您的 Divi 联系表单模块中创建消息模式并说明如何使用它。
- 1什么是消息模式?
- 2为什么使用消息模式?
- 3在哪里可以找到电子邮件消息模式
- 4如何创建消息模式
- 5如何添加新字段
- 5.1文字
- 6如何测试消息模式
- 7创建设计良好的消息模式
- 7.1餐厅预订消息模式示例
- 8消息模式结果
- 8.1表单中的消息
- 8.2邮件中的信息
- 9结束的想法
什么是消息模式?
消息模式是电子邮件消息的模板。 它指定邮件的外观以及当您在电子邮件中收到邮件时包含的信息。 它可以包括您指定的文本和表单中任何字段的内容。 消息模式不是必需的,但它很有帮助。 只需将默认模式留空即可。
为什么使用消息模式?
使用消息模式是简化工作流程的好方法。 您将在所需的布局中获得所需的确切信息。
在哪里可以找到电子邮件消息模式
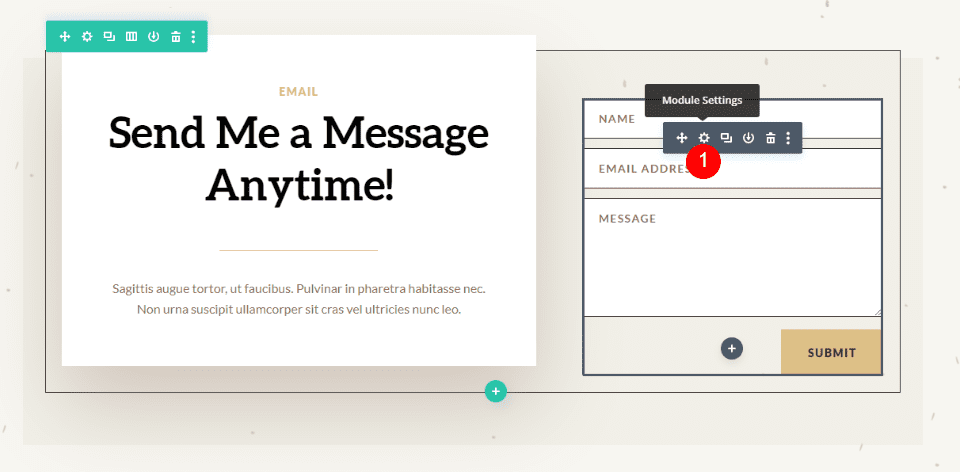
要查找电子邮件消息模式字段,请通过单击悬停时出现的深灰色齿轮图标打开联系表单模块。 对于此示例,我使用的是 Divi 中提供的免费 Home Baker Layout Pack 中的联系页面。

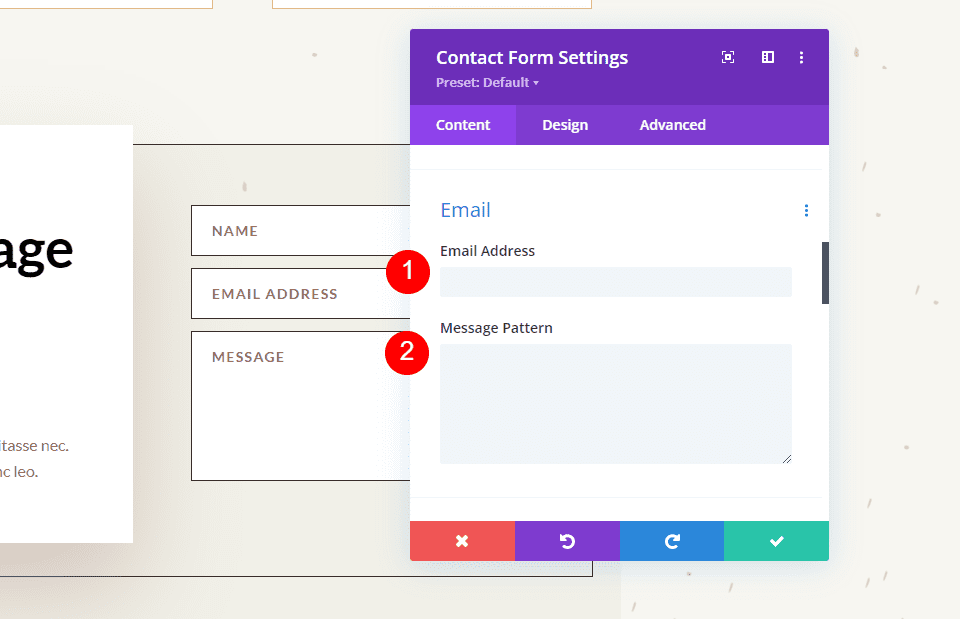
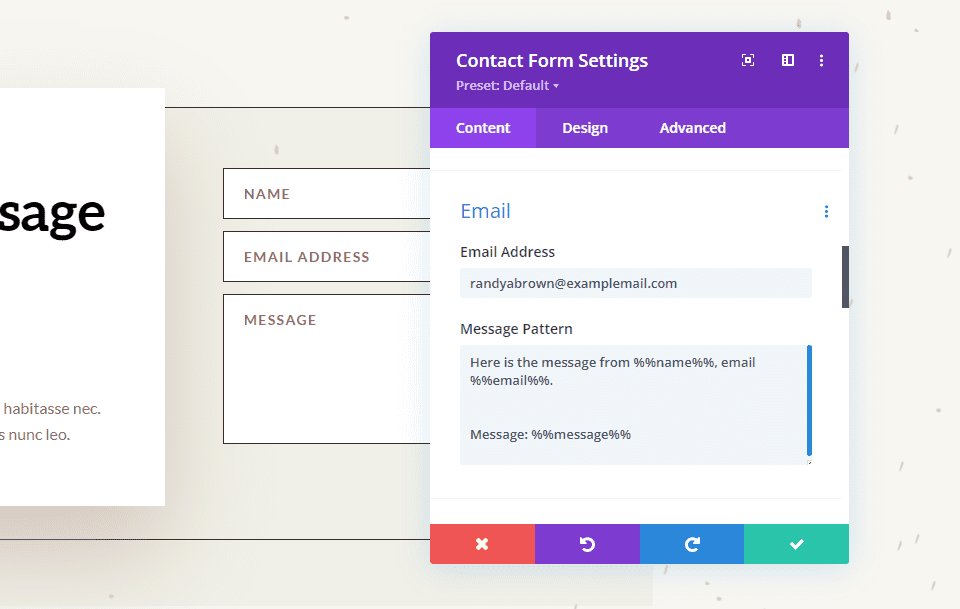
接下来,向下滚动到标记为Email 的部分。 在这里,您会发现两个字段。 第一个是电子邮件地址。 这是将要发送的消息的地址。 第二个字段称为Message Pattern 。 在此字段中输入您的模式。

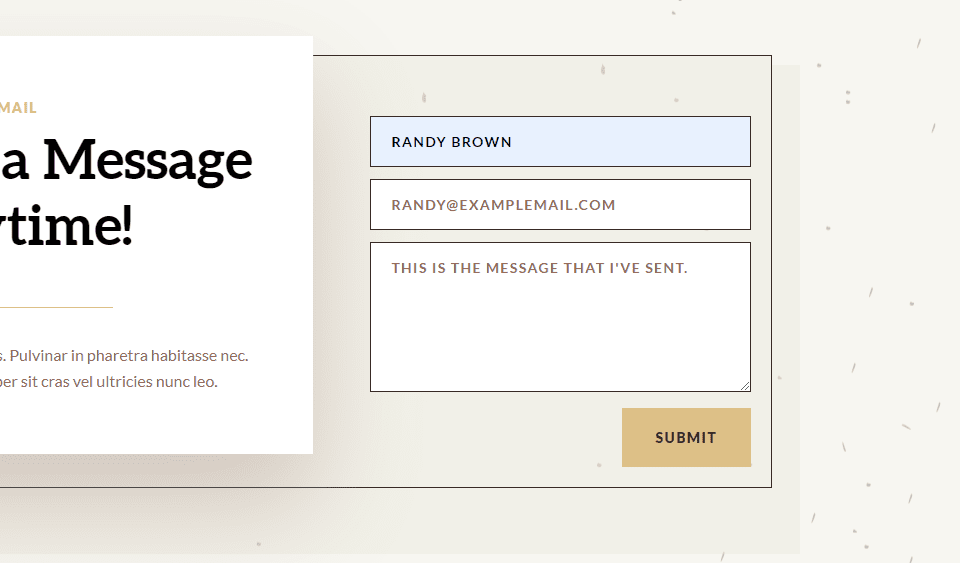
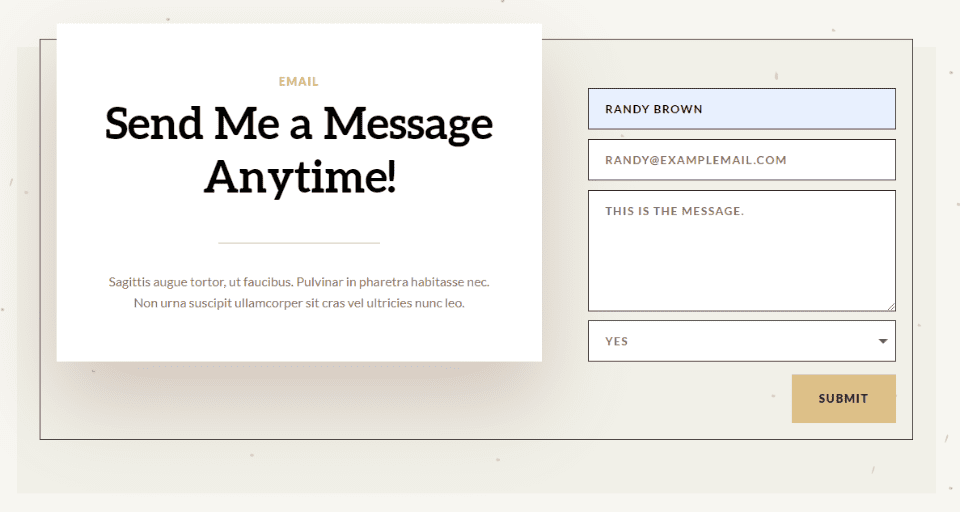
当消息发送到您输入电子邮件地址字段的电子邮件地址时,它通常只包含消息字段中的内容。 例如,我将发送此消息:

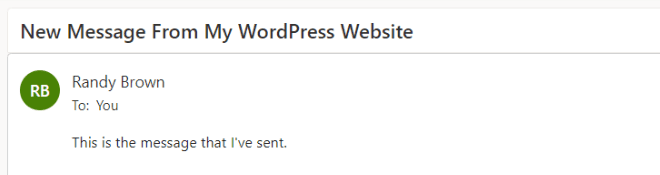
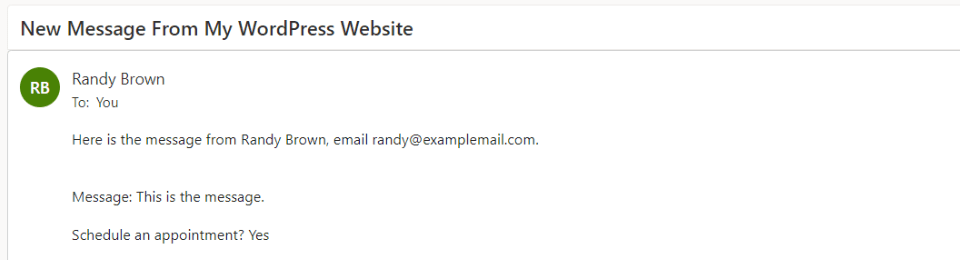
结果是一封包含发件人的电子邮件,与往常一样,但内容正文仅显示消息本身。

如何创建消息模式
我们可以通过创建消息模式来调整电子邮件的内容。 您可以添加文本并指定要包括的字段。 要包含一个字段,请在字段 ID 的两侧添加两个百分号。 例如,要包含带有 ID-name 的字段,请使用 %%name%%。 我们将在下一节中了解如何查找字段 ID。
您可以创建包含文本、空格和表单内容的模板。 在字段名称周围添加文本并为字段添加空格。 例如,我是 %%name%%,我的消息是 %%message%%。
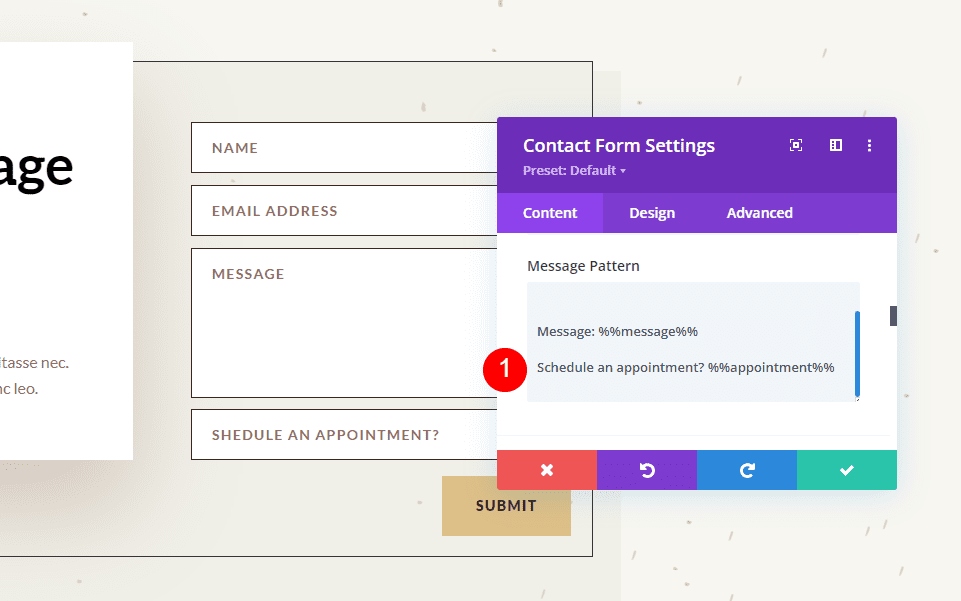
当我将此消息模式添加到上面的示例中时,我们会收到一封不同的电子邮件。 此模式包括文本、字段 ID 和额外空格。
这是来自 %%name%%、电子邮件 %%email%% 的消息。
消息:%%消息%%

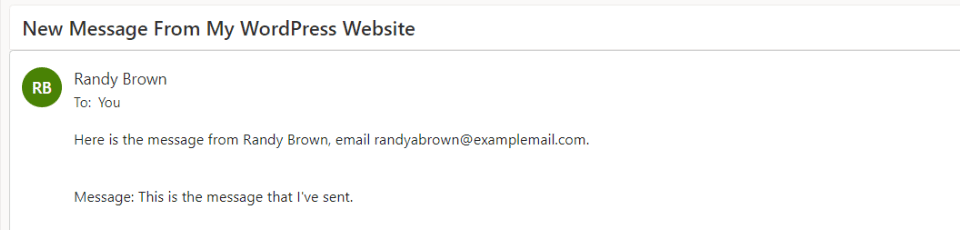
结果是一封包含更多信息和更有意义的布局的电子邮件。 它与上一节中在表单中提交的信息相同,但现在它显示了更多信息并将其放置在易于阅读的布局中,这是我使用消息模式创建的布局。

如何添加新字段
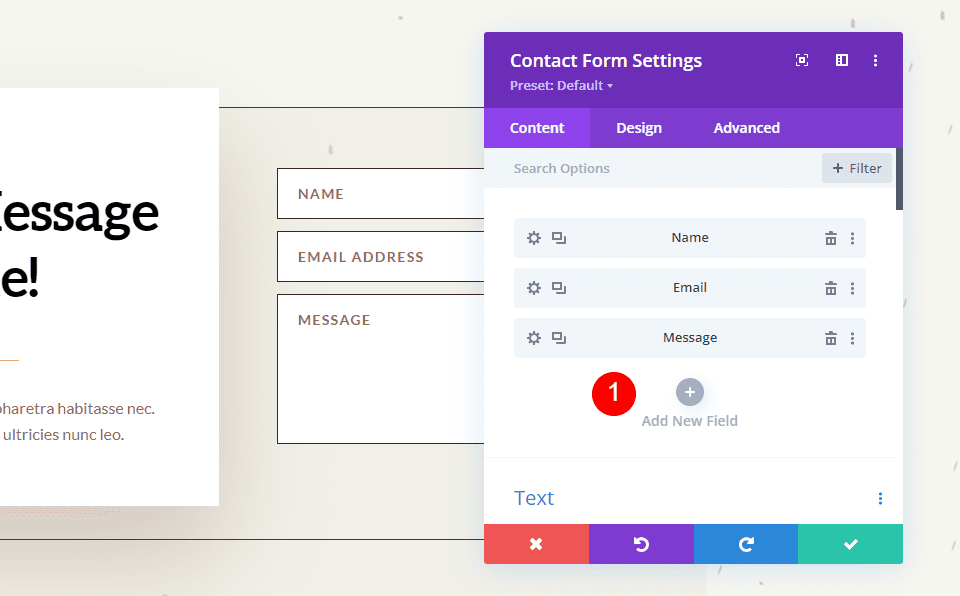
联系表单模块中的每个字段都是一个具有自己设置的子模块。 要创建新字段,请转到联系表单模块的内容选项卡,然后单击所有表单子模块下的添加新字段。

文本
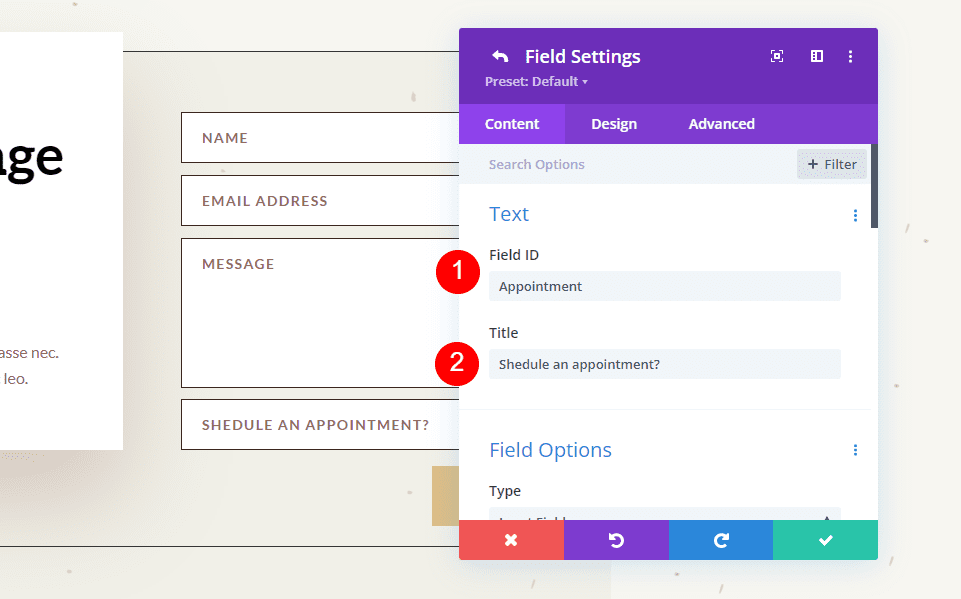
在文本下,输入字段 ID和标题。 字段 ID 是您将用于创建消息模式的标签。 这是一个唯一的 ID,只能使用没有特殊字符或空格的英文字符。 标题字段可用于定义内容。 它不必是唯一的标题或与字段 ID 匹配,但最好是唯一的以便更容易理解。

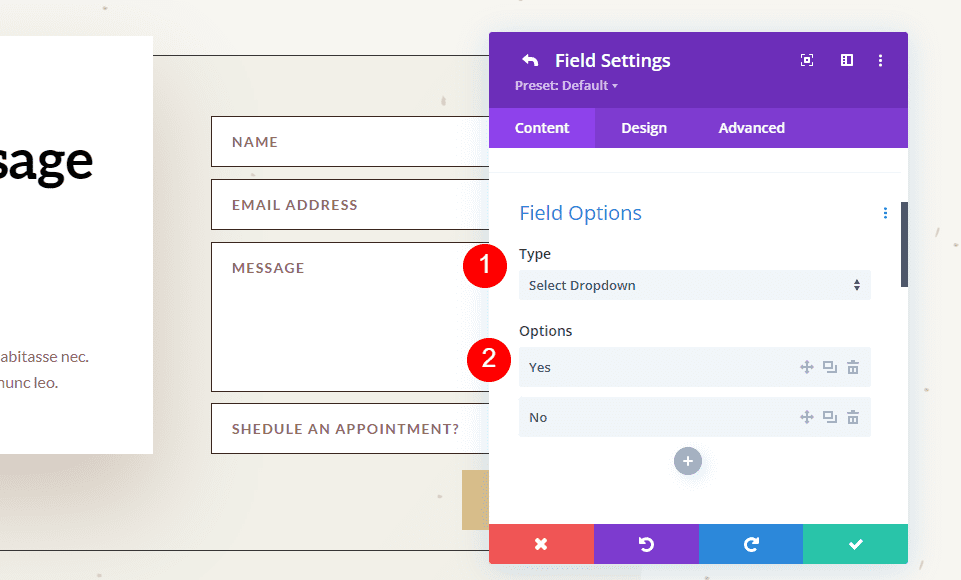
接下来,向下滚动到选项并选择Field Type 。 为该字段选择您想要的任何设置。 单击底部的绿色复选标记或顶部的返回箭头以返回到常规联系表单模块设置。

最后,将新字段添加到消息模式中,其中包含您想要包含的任何文本。 关闭模块并保存您的设置。

如何测试消息模式
最后,测试您的消息模式以确保它按您想要的方式工作。 只需自己填写表格,然后转到您在电子邮件字段中使用的电子邮件地址即可查看消息模式。

您会在电子邮件收件箱中收到该消息,这样您就可以知道您是否喜欢该设计。

创建设计良好的消息模式
Message Pattern 的构建方式应该能让您充分利用它。 这是供您使用的,因此请按照您需要的方式进行设计。
请务必使用空格以使电子邮件更易于阅读和使用。 消息模式包括您添加到模式中的所有空间。 您可以使用空格来创建您想要的确切布局。
餐厅预订消息模式示例
让我们看一个餐厅预订的消息模式示例。 对于此示例,我使用的是 Divi 中提供的免费 Poke Restaurant Layout Pack 中的登录页面。 我将用新的联系表单模块替换预订按钮。 对于此示例,我们将保持表单简单。
下面是添加联系表单模块之前的布局。

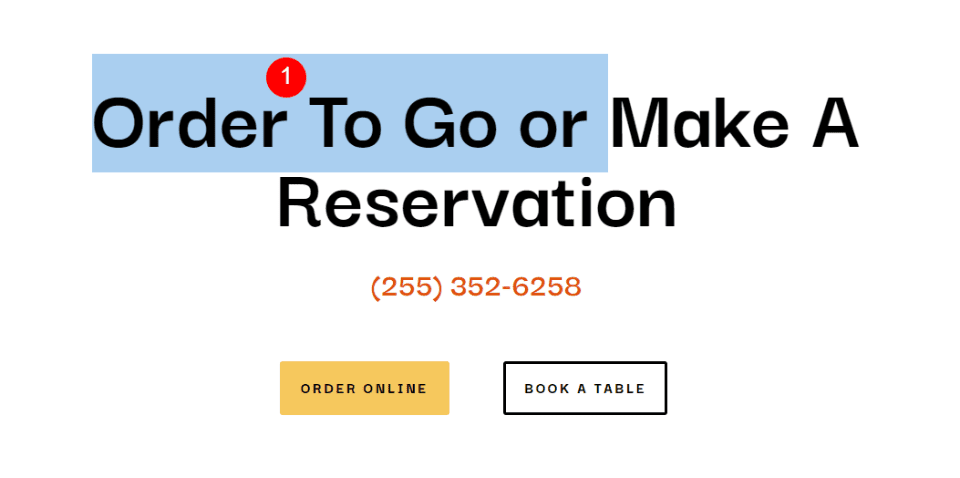
更改标题文本
首先,编辑标题文本以显示“进行预订”。 突出显示不需要的文本部分,然后单击删除键。

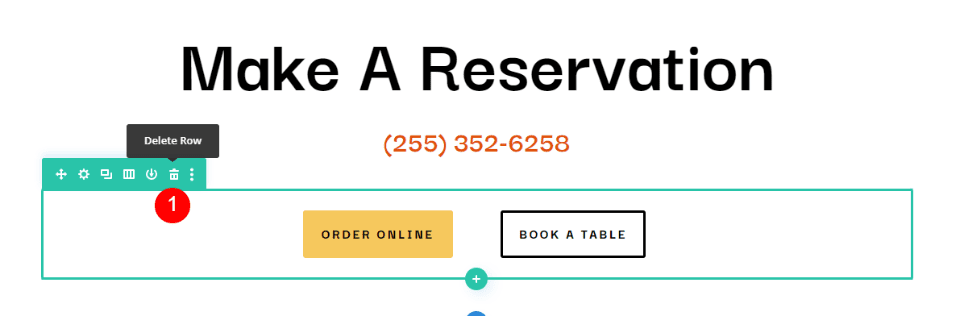
删除行
接下来,删除带有按钮的行。 我们将使用左按钮的样式,但我们不需要这些按钮。

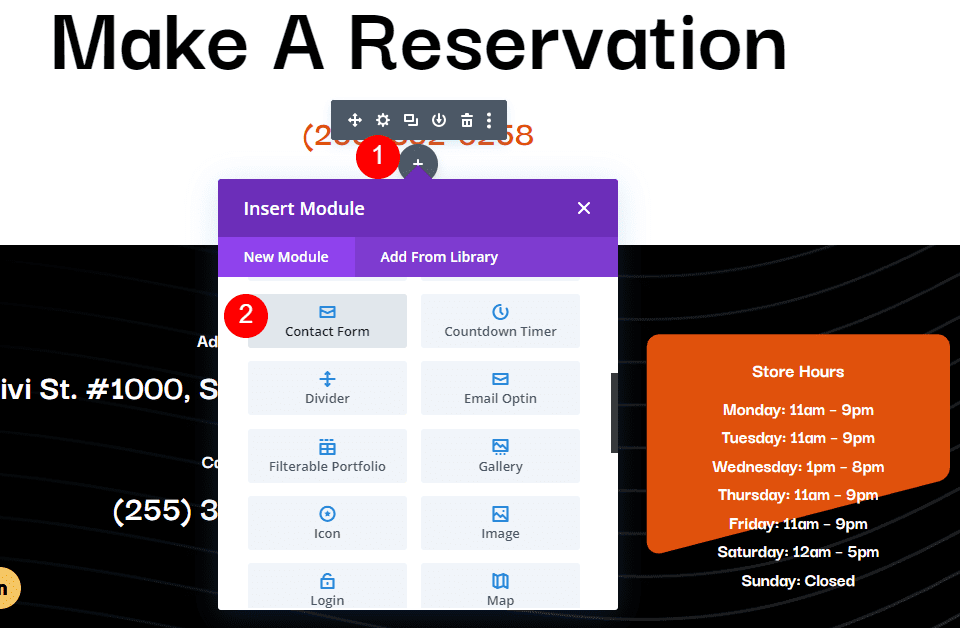
添加联系表单模块
接下来,在电话号码文本模块下添加一个联系表单模块。


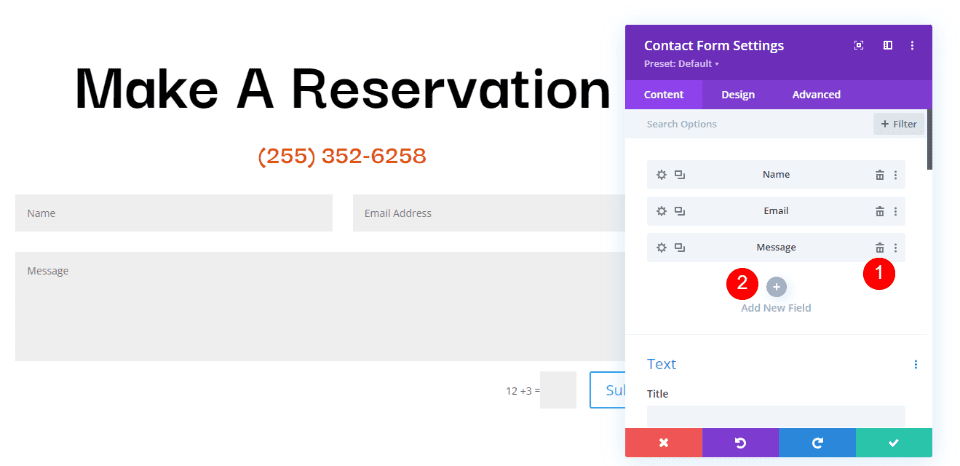
添加新字段
现在,删除 Message Field并通过单击Add New Field添加一个新字段。

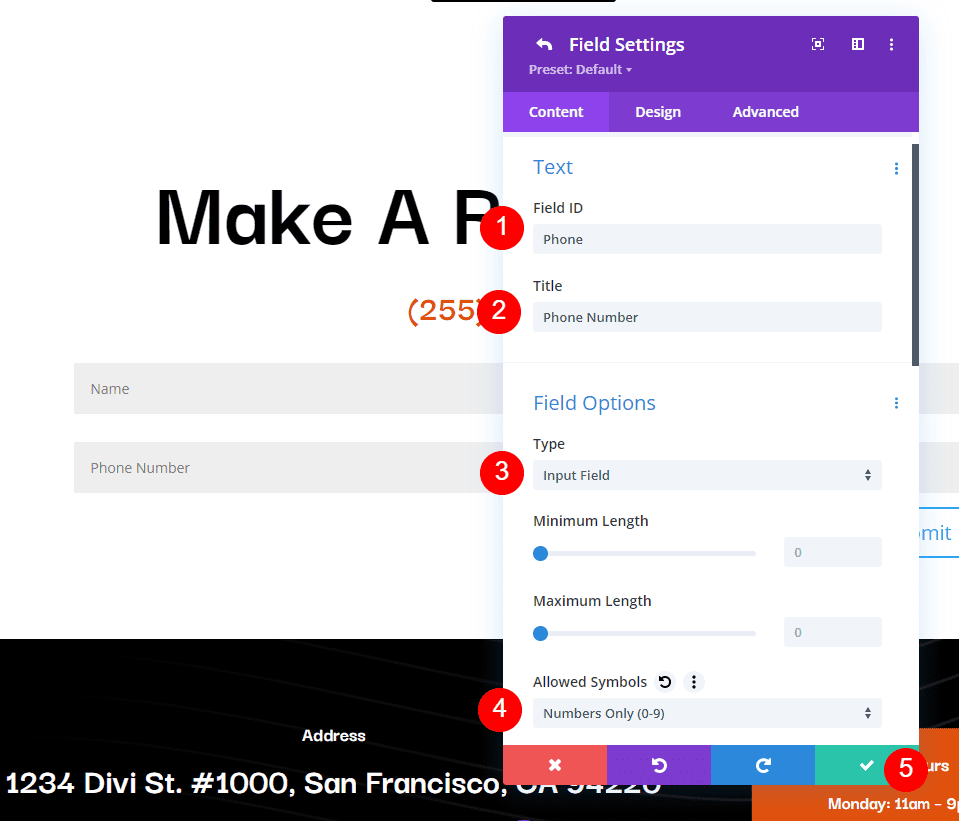
将Field ID更改为 Phone,将 Title更改为 Phone Number,并使用 Input Field 作为Type 。 对于Allowed Symbols ,选择 Numbers Only。 关闭子模块。
- 字段 ID:电话
- 标题:电话号码
- 类型:输入字段
- 允许的符号:仅限数字

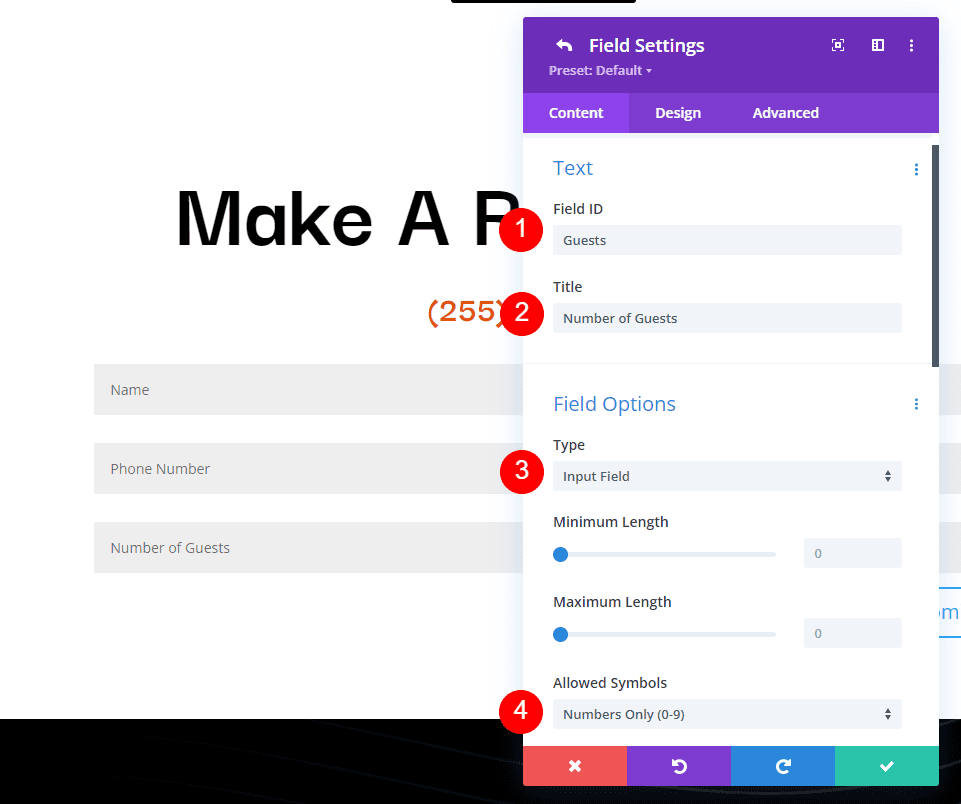
添加另一个 Field,将Field ID更改为 Guests,将 Title更改为 Number of Guests,并使用 Input Field 作为Type 。 对于Allowed Symbols ,选择 Numbers Only。 关闭子模块。
- 字段 ID:客人
- 标题:来宾人数
- 类型:输入字段
- 允许的符号:仅限数字

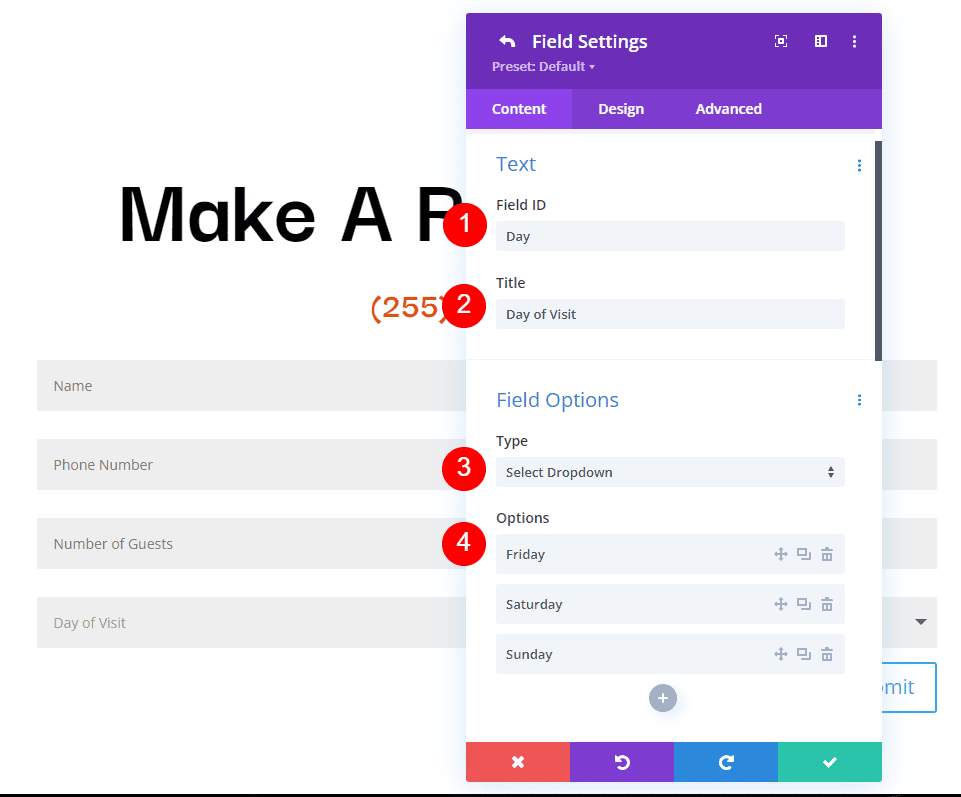
添加另一个字段并将字段 ID更改为 Day,将Title更改为 Day of Visit,并使用 Select Dropdown 作为Type 。 为选项输入每一天的名称。 关闭子模块。
- 字段 ID:天
- 标题:访问日
- 类型:选择下拉
- 选项:添加天数

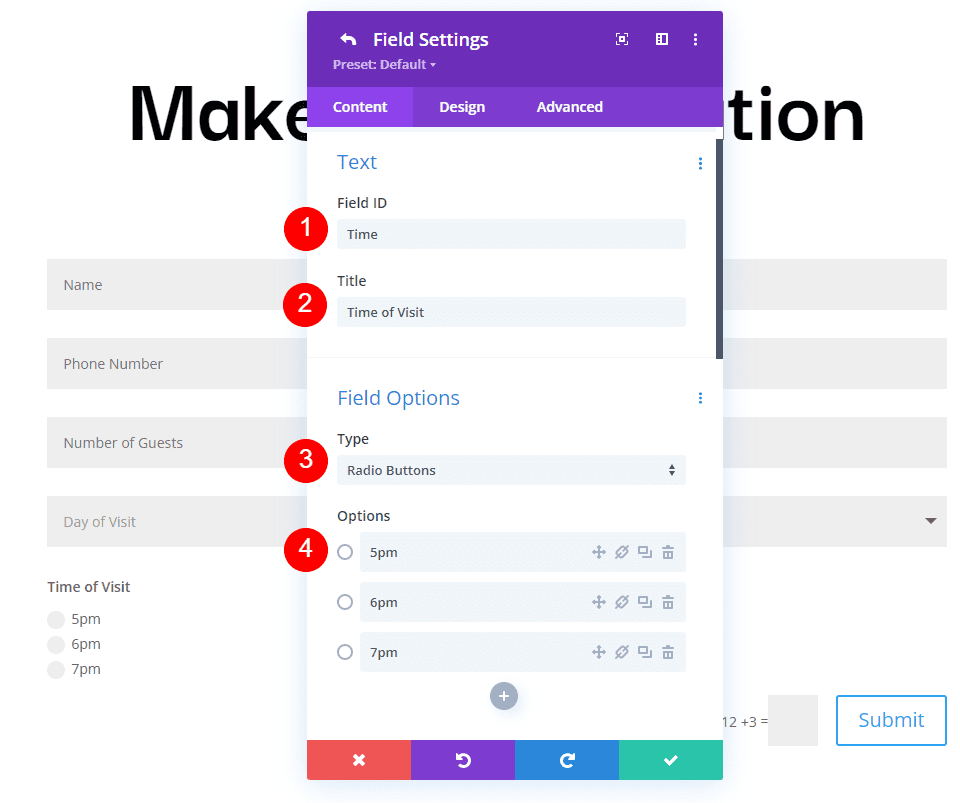
添加另一个字段并将字段 ID更改为时间,将标题更改为访问时间。 选择单选按钮作为类型。 对于Options ,添加可能的时间。 关闭子模块。
- 字段 ID:时间
- 标题:访问时间
- 类型:单选按钮
- 选项:可能的时间

文本
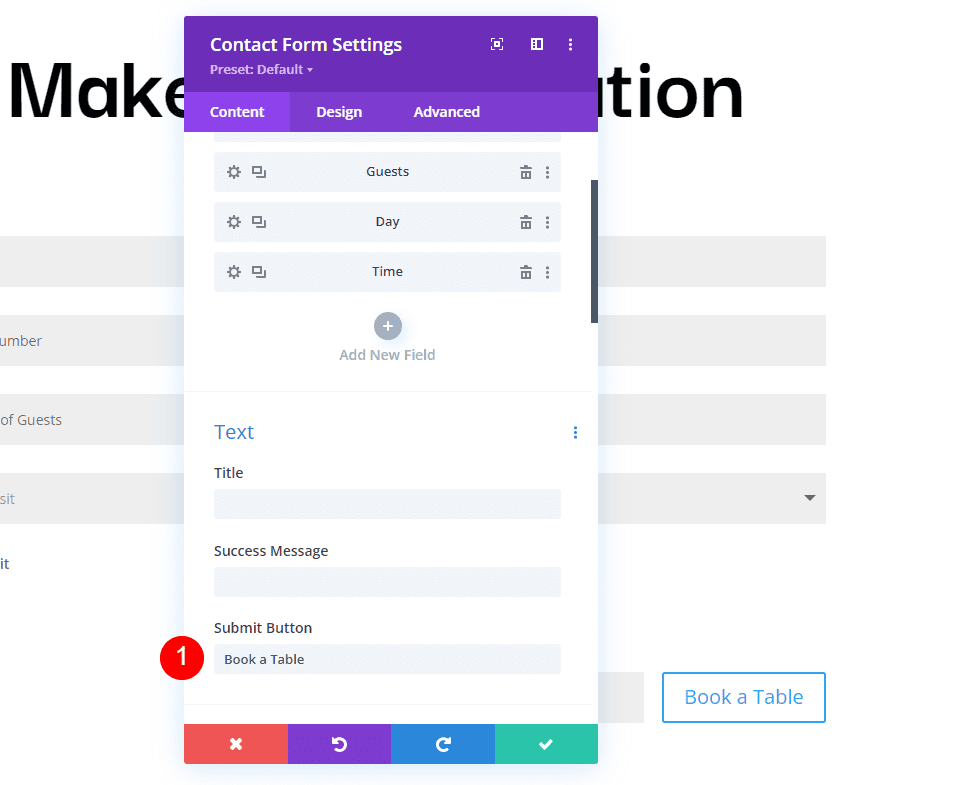
现在,我们将调整表格。 在内容选项卡中的文本下,将提交按钮文本更改为预订餐桌。
- 提交按钮:预订餐桌

电子邮件
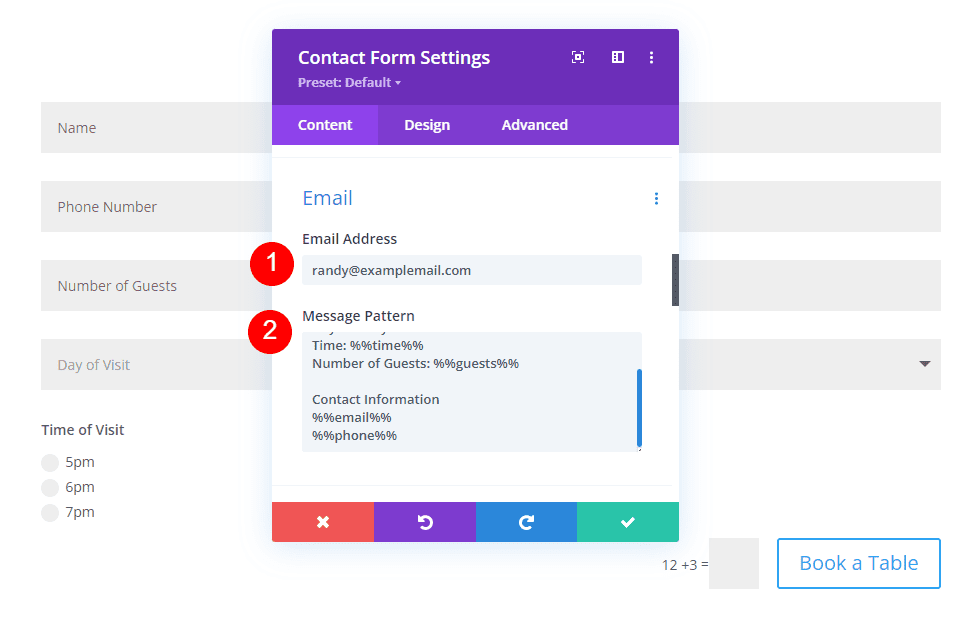
接下来,向下滚动到电子邮件并在电子邮件地址字段中输入您要接收电子邮件的地址。 此外,创建Message Pattern 。 我将创建一个模式,首先提供姓名,跳过一行,然后显示日期、时间和来宾人数。 在此之后,它将跳过一行,显示联系信息的标题,然后列出信息。
消息模式看起来像这样(带有空格):
预订 %%name%%
日:%%day%%
时间:%%time%%
来宾人数:%%guests%%
联系信息
%%电子邮件%%
%%电话%%

垃圾邮件防护
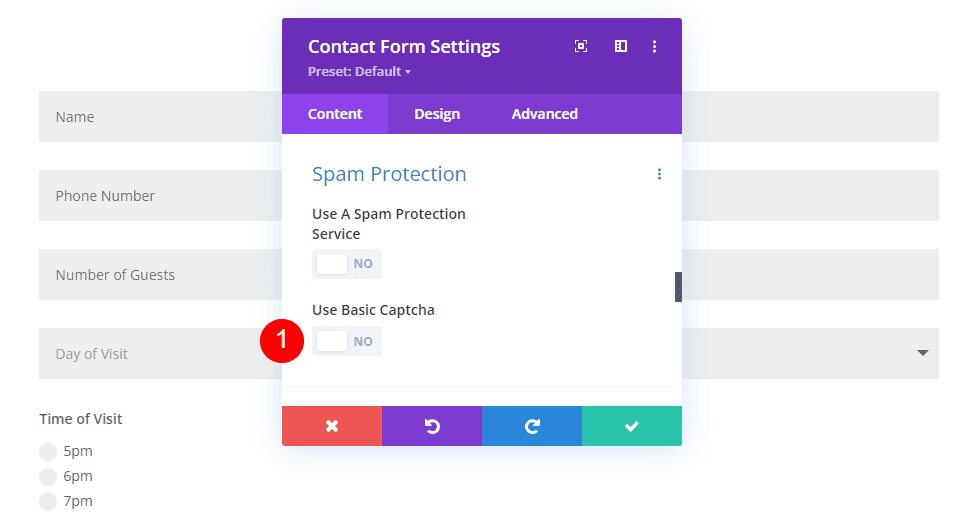
向下滚动到垃圾邮件防护并将其禁用。
- 使用基本验证码:否

字段
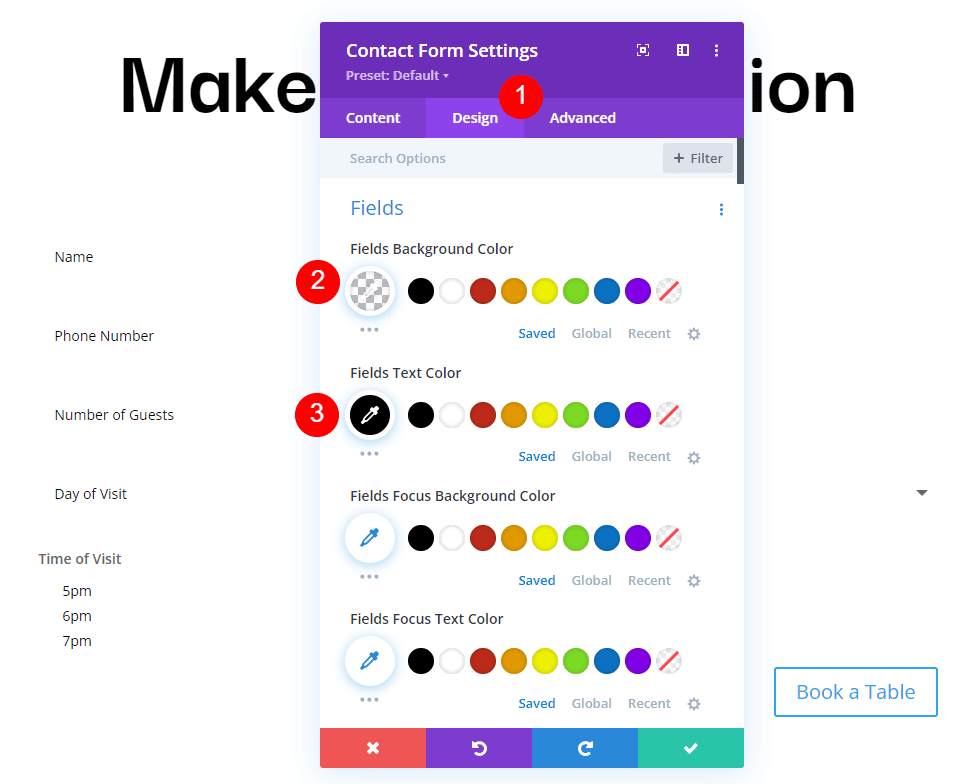
现在,让我们设计模块的样式。 首先,转到“设计”选项卡中的“字段” 。 将背景颜色更改为 rgba(255,255,255,0),将文本颜色更改为黑色。
- 背景颜色:rgba(255,255,255,0)
- 文字颜色:#000000

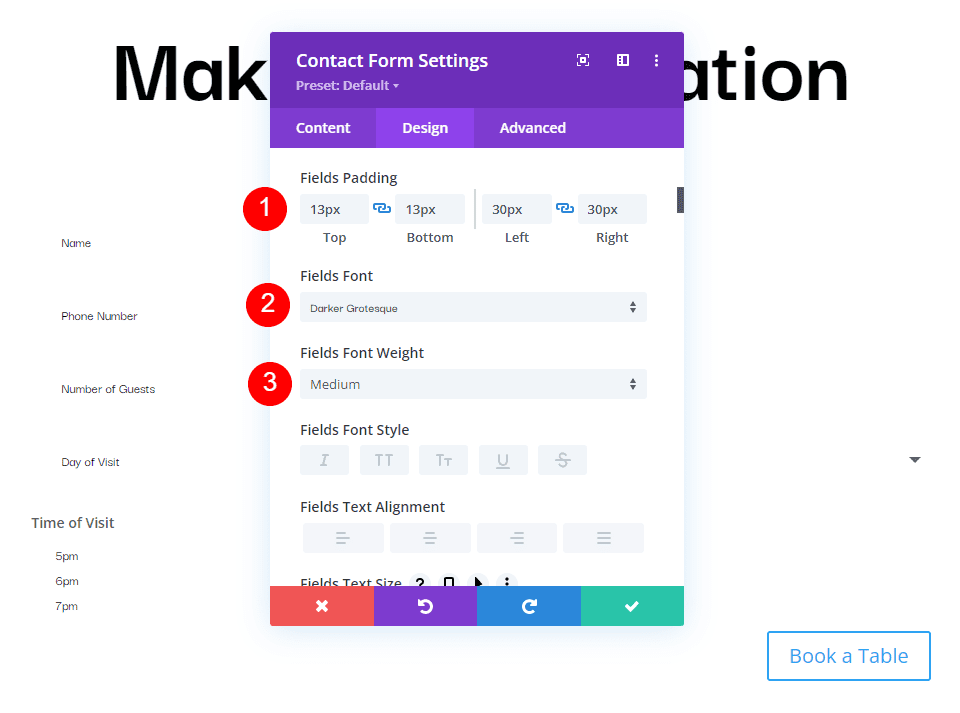
对于Fields Padding ,为顶部和底部添加 13px,为左侧和右侧添加 30px。 将字体更改为 Darker Grotesque,并将Weight设置为 Medium。
- 字段填充:顶部和底部 13px,左侧和右侧 30px
- 字体:Darker Grotesque
- 体重:中等

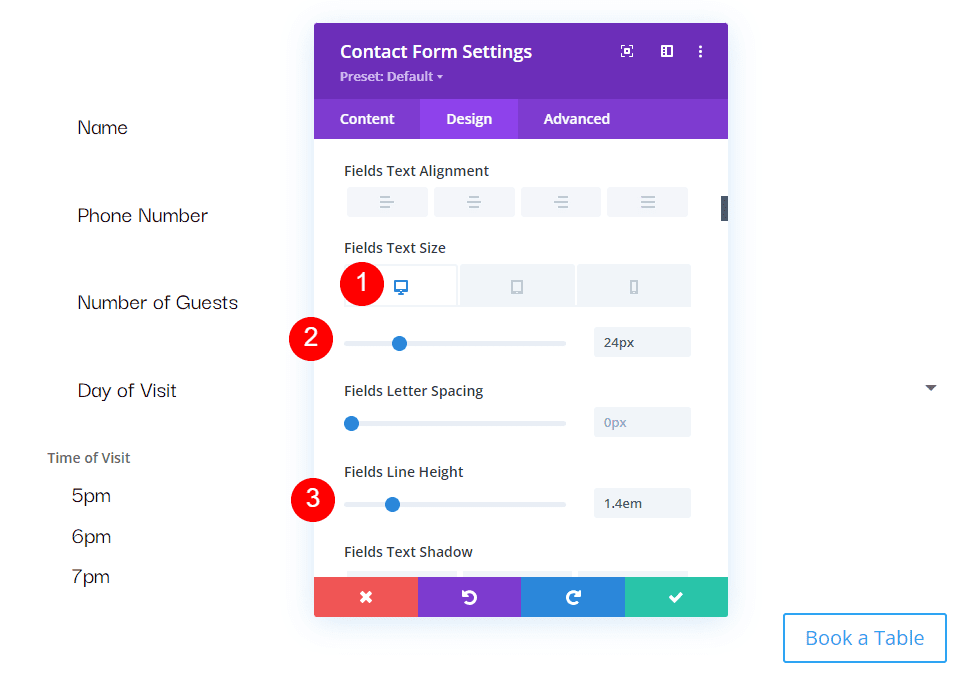
将桌面大小更改为 24px,平板电脑更改为 18px,手机更改为 14px。 将行高设置为 1.4em。
- 大小:24px 桌面,18px 平板,14px 手机
- 行高:1.4em

按钮
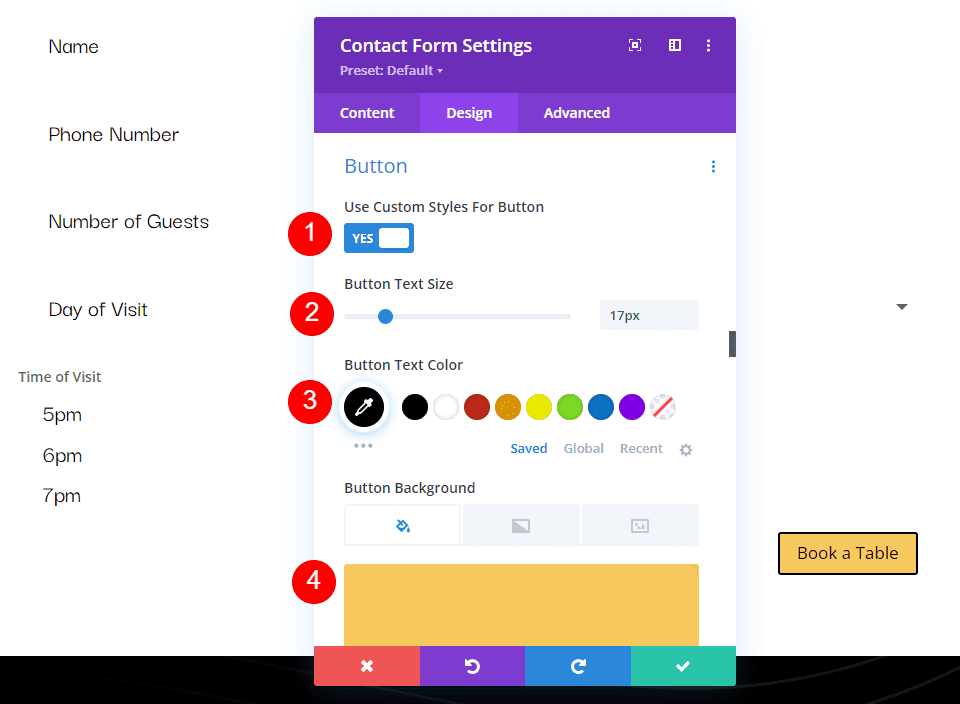
接下来,向下滚动到Button并选择Enable Custom Styles for Button 。 将文本大小更改为 17px,将文本颜色更改为黑色,将背景更改为#f6c85d。
- 为按钮启用自定义样式
- 文字大小:17px
- 文字颜色:#000000
- 背景:#f6c85d

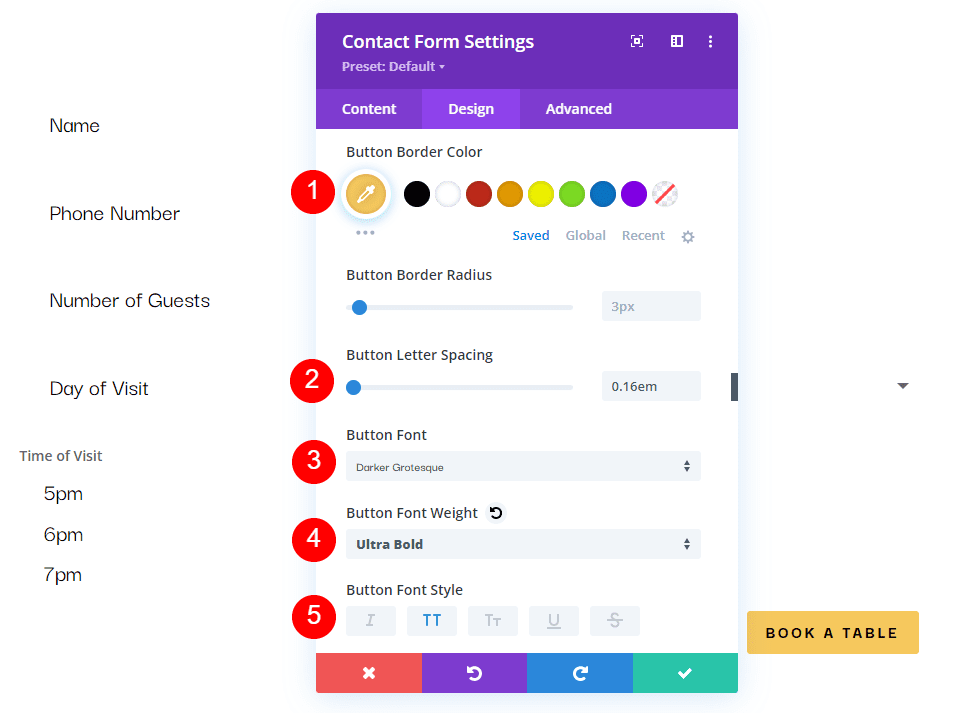
将边框颜色设置为#f6c85d,将按钮字母间距设置为 0.16em。 将字体更改为 Darker Grotesque,将Weight更改为 Ultra Bold,将Style更改为 TT。
- 边框颜色:#f6c85d
- 按钮字母间距:0.16em
- 字体:Darker Grotesque
- 重量:超粗体
- 款式:TT

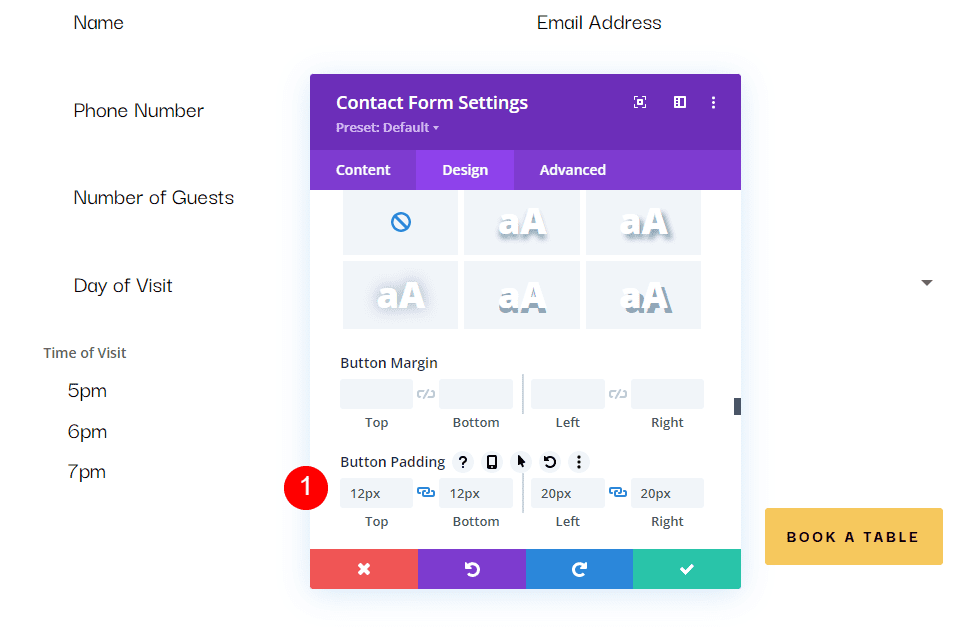
将顶部和底部的按钮填充更改为 12px,将左侧和右侧的按钮填充更改为 20px。
- 按钮内边距:顶部和底部 12px,左右 20px

浆纱
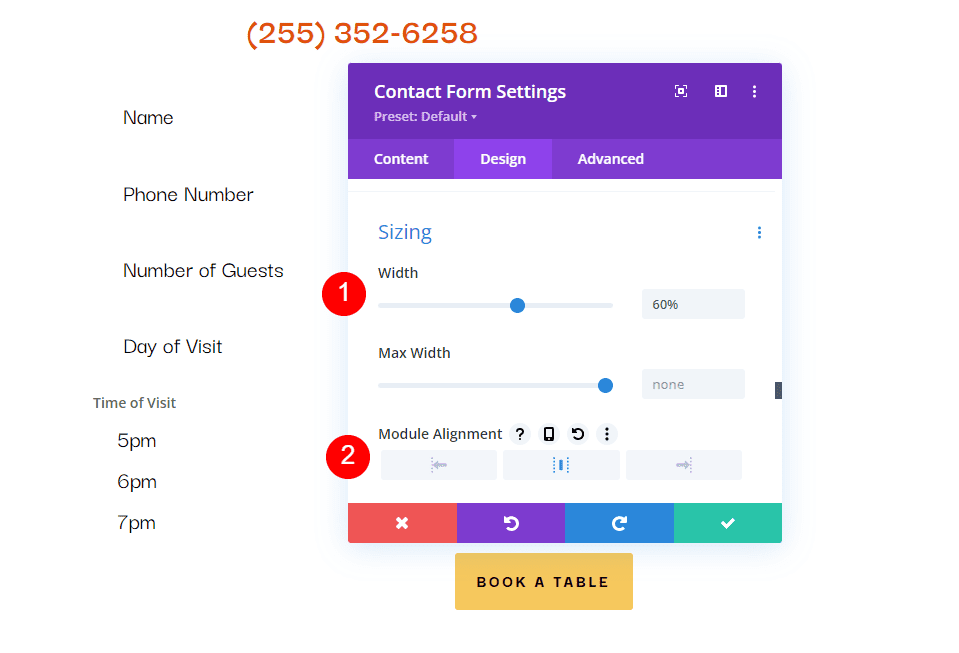
接下来,向下滚动到Sizing,将Width更改为 60%,并将Module Alignment设置为 Center。
- 宽度:60%
- 模块对齐:居中

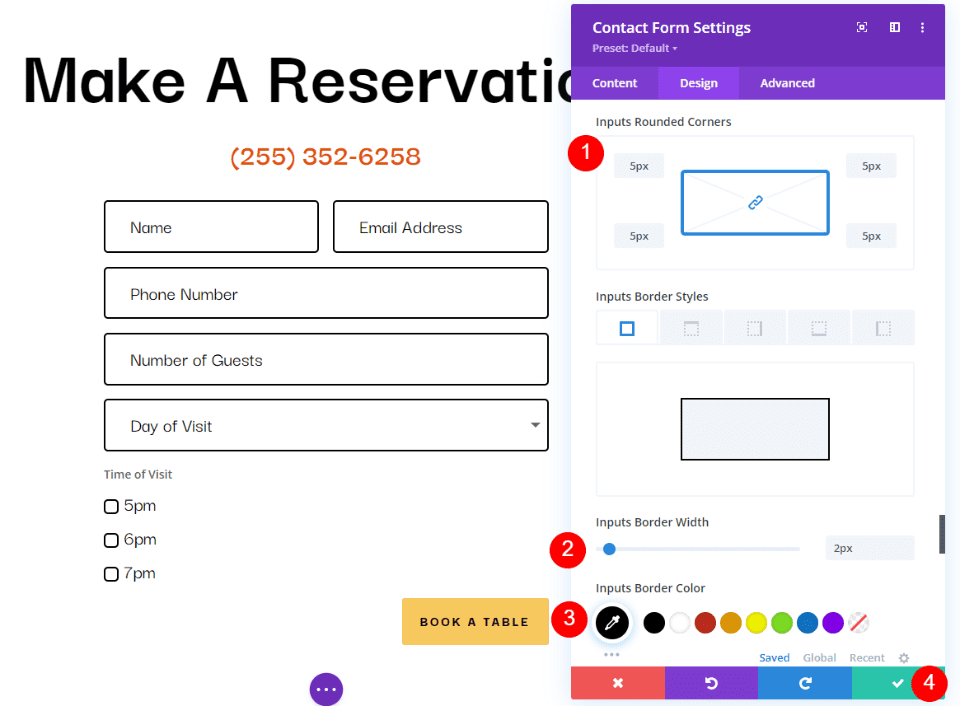
边界
最后,向下滚动到Border 。 将Rounded Corners添加 5px,将Border Width添加 2px,并将边框设为黑色。 关闭模块,保存您的设置,然后测试您的表单。
- 输入圆角:5px
- 边框宽度:2px
- 颜色:#000000

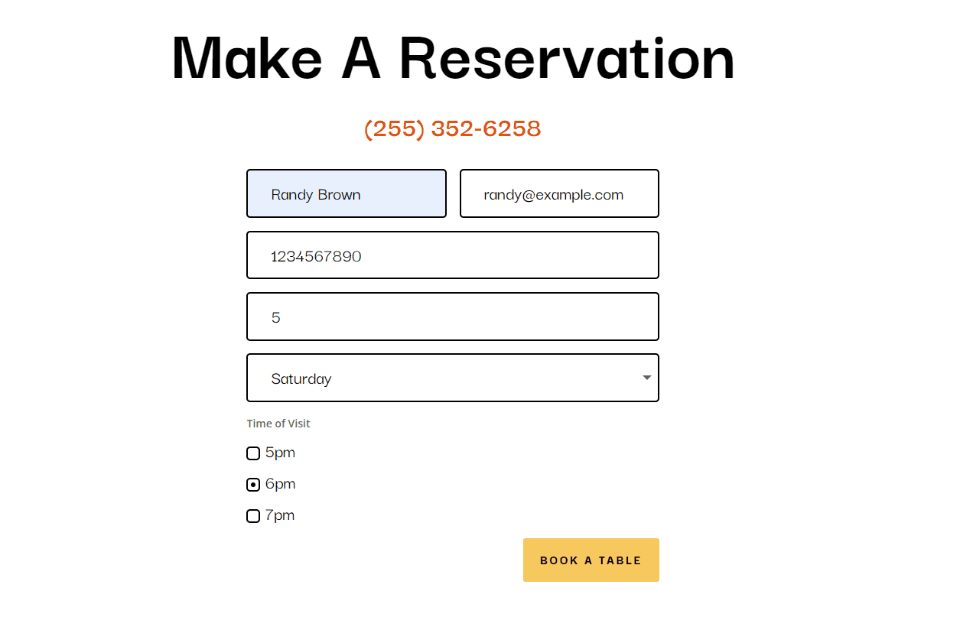
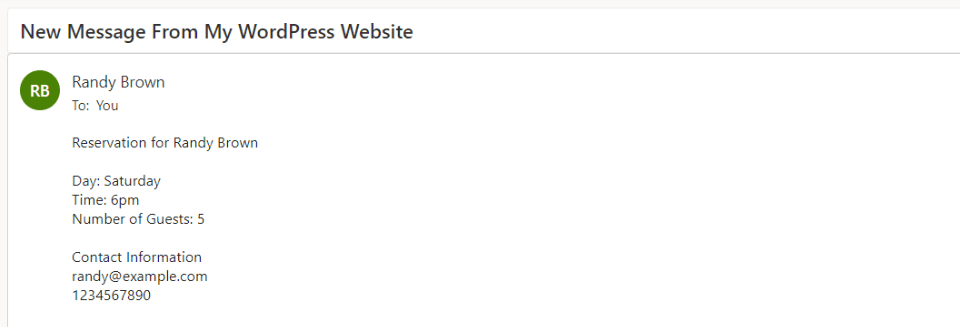
消息模式结果
这是我们的消息在表格和我收到的电子邮件中的样子。
表单中的消息

电子邮件中的消息

结束的想法
这就是我们对如何在您的 Divi 联系表单模块中创建消息模式的看法。 使用 Divi 的联系表单模块可以轻松创建消息模式,它们非常适合在电子邮件中组织信息。 只需几个简单的步骤,您就可以创建自己的电子邮件消息模式。
我们希望听到您的意见。 您是否在 Divi 联系表单模块中创建了消息模式? 让我们知道您在评论中的体验。
