初学者:如何在 WordPress 中创建多步骤表单(使用插件)
已发表: 2018-07-12想要在 WordPress 中创建看起来很棒且转换良好的整洁的多页面表单吗?
将表单拆分为多个页面有助于提高参与度并改善用户体验,同时消除表单疲劳,从而获得更多表单转换。
在本文中,我们将向您展示如何在 WordPress 中创建多步骤表单。
如果您想继续前进,这里是步骤的目录:
- [视频] 如何在 WordPress 中创建多步表单
- 在 WordPress 中创建表单
- 将您的表单拆分为不同的部分
- 自定义进度条
- 配置您的表单设置
- 配置表单的通知
- 自定义表单的确认
- 将您的表单添加到您的网站
为什么在您的网站上使用多步骤表单?
首先,想知道什么是多步表单? 它只是将您的表单分成多个页面或步骤,因此它不是一个很长的表单。
而且,尽管在您的 WordPress 表单中添加了更多步骤,但在您的 WordPress 网站上使用多步骤(也称为多部分或多页)表单实际上可以提高您网站的表单转换率,尤其是当表单有超过 3 个时表单字段。
事实上,在将 WordPress 中曾经的单步登录页面表单拆分为多个步骤后,WhatIsMyComfortZone.com 实际上看到 53% 的网站访问者转换并成为潜在客户,即使表单被分解为多个步骤。

而且,由于他们在每个表单上都问了相同的问题,因此从那时起,所有长表单都将在其网站上变成多步骤表单。
以下是考虑在 WordPress 中创建多步骤表单的更多原因:
- 鼓励关注:通过对表单问题进行分组,您可以将信息分解为用户关注的领域。
- 减少表单放弃:当您请求的信息被分解成页面而不是作为一个长表单呈现时,用户更有可能完成您所请求的信息。
- 仅收集您需要的内容:您可以使用条件逻辑拥有带有条件字段的 WordPress 多步骤表单。 根据用户提供的答案显示表单的不同页面。
那么,让我们来看看如何在 WordPress 中创建多步骤表单。
如何在 WordPress 中创建多步骤表单
如果您正在寻找 Elementor 多步表单,请阅读本教程并查看如何将 Elementor 表单添加到 WPForms。
如果您问自己如何使用插件创建多步骤表单,请查看上面的视频? 如果您更喜欢书面说明,请继续阅读以下内容。
如果您正在寻找最好的免费联系表格插件,请务必查看我们比较 WPForms Lite 与联系表格 7 的帖子。
第 1 步:在 WordPress 中创建表单
您需要做的第一件事是安装并激活 WPForms 插件。 有关如何设置此表单构建器的更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
接下来,转到WPForms » Add New创建一个新表单。
您可以使用 WPForms 将任何表单分解为多个部分或步骤。 因此,对于我们的示例,我们将创建一个简单的联系表单。
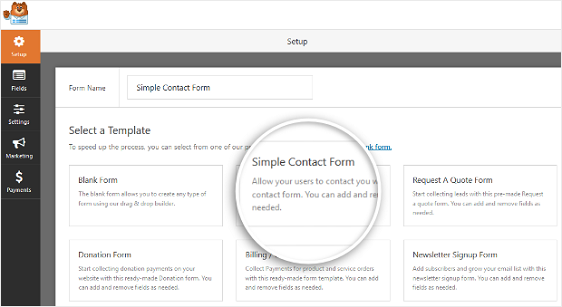
在设置屏幕上,根据您创建的表单类型,为表单命名并选择要使用的模板。 我们将选择 Simple Contact Form 模板。

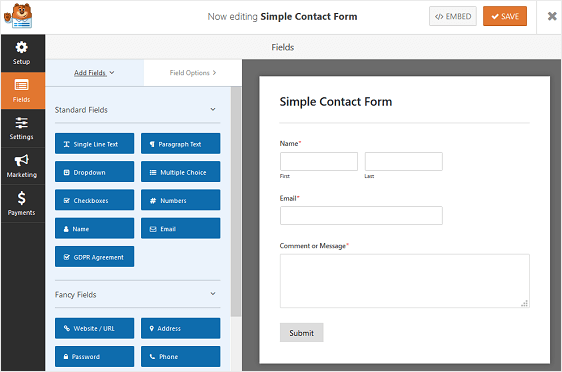
WPForms 将在拖放构建器中创建一个简单的联系表单。

在此表单构建器区域中,您可以通过将其他字段从左侧面板拖到右侧面板来向您的联系表单添加其他字段。
使用简单的联系表单模板,您已经拥有Name 、 Email和Comment 或 Message表单字段。
单击任何表单字段以进行更改。 您还可以单击表单域并拖动它以重新排列联系表单上的顺序。
如果您想创建比简单联系表单更复杂的内容,请查看我们使用 WPForms 附带的预先设计的模板的其他一些教程:
- 索取报价单
- 职位申请表
- 订单
- 调查表格
- 投票表格
- 用户登记表
这些表格往往比简单的联系表格长得多,如果您要求提供大量信息,可能需要多个步骤才能完成。
现在让我们来看看如何将表单拆分为多个部分。
第 2 步:将表单拆分为不同的部分
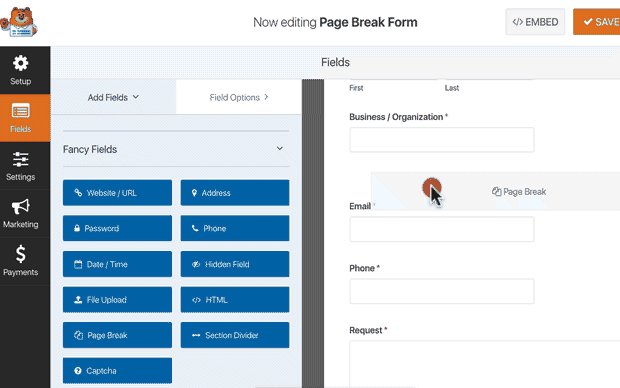
添加并自定义表单上的所有表单域后,您需要将分页符表单域添加到您的站点以将其拆分为不同的页面。
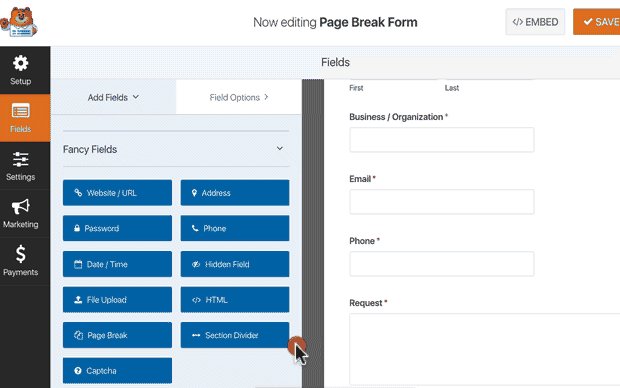
为此,请将位于Fancy Fields下的分页符表单字段从左侧面板拖动到右侧面板。
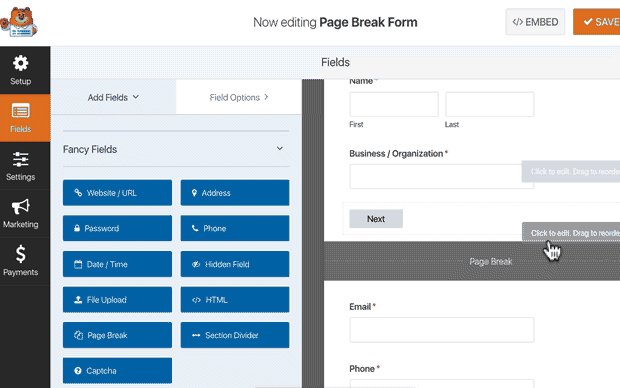
将字段放在要拆分表单的位置。

在您希望表单拆分到另一个页面的任何地方执行此操作。 从那里,您可以添加其他表单字段来完成您的表单。
WPForms 允许您创建任意数量的表单页面,但请记住不要让您的用户不知所措。 只收集您需要的信息。 您以后可以随时收集更多信息。
步骤 3:自定义多页表单进度条
根据您的需要,您可能希望显示一个进度指示器,让用户了解表单的不同部分。 通过这种方式,他们总是知道他们在您的表单上的位置以及在根据进度条单击“提交”之前还需要填写多少。
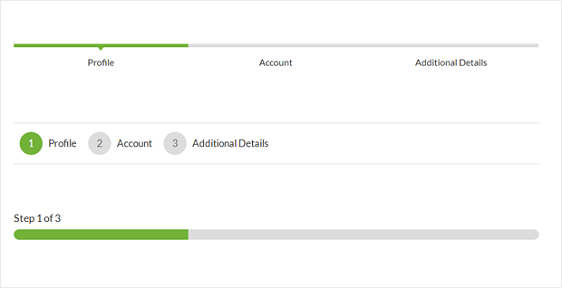
为了让您的工作变得超级简单,WPForms 为您的多步骤表单提供了三种不同的面包屑样式指示条:
- 连接器:显示多步表单每个部分的连接栏和页面标题。
- 圆圈:在您的多步骤表单上每页显示一个圆圈和页面标题。
- 进度条:指示用户填写表单时的进度。

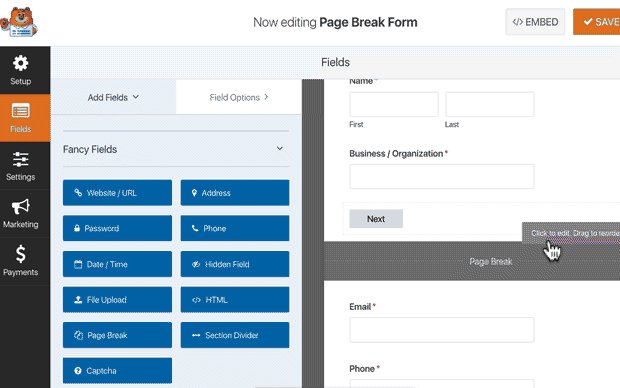
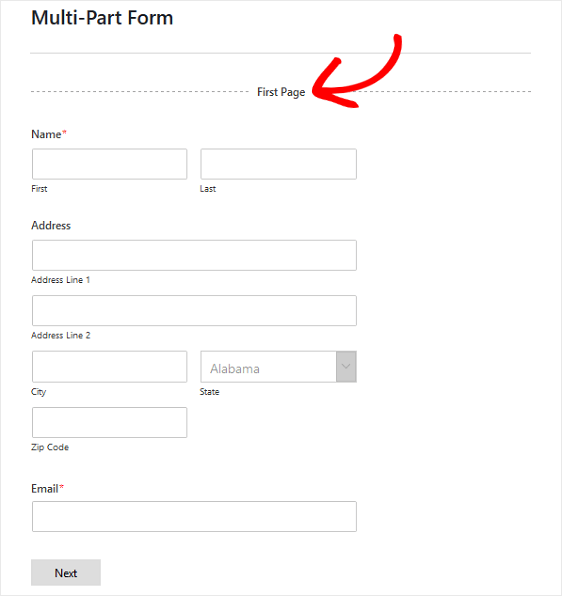
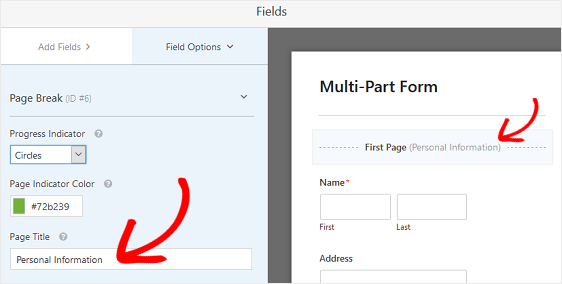
要自定义多步骤表单第一页的进度条和页面标题,请单击“第一分页符”部分。

表单编辑器中将出现一个新面板,您可以在其中选择要使用的进度条。 您也可以在此处更改进度指示器的颜色。
如果您选择圆形或连接器选项,您还可以更改页面标题,以便用户知道他们在表单的哪个部分。 否则,用户只会看到一个标准进度条,指导他们完成多步骤表单上剩余的步骤数。


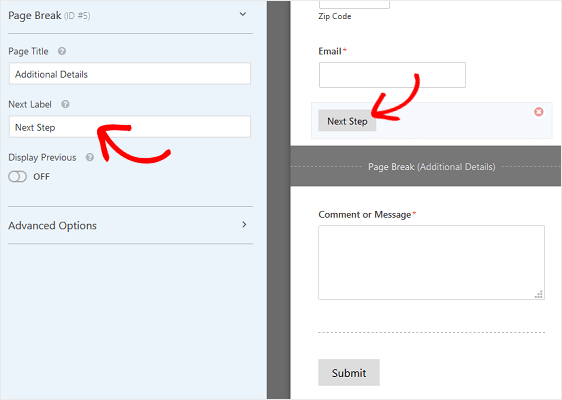
要自定义下一页标题和将站点访问者带到表单下一页的按钮,请单击您在将分页符添加到表单时创建的分页符部分。

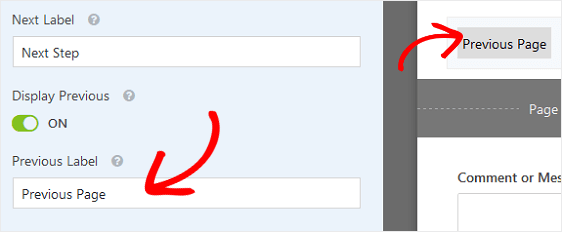
您还可以打开让您向网站访问者显示上一页按钮的功能。 这样他们就可以在需要时返回到表单的上一页。

当您这样做时,您也将有机会更改按钮副本。
创建完所有分页符并自定义进度指示器后,单击保存。
第 4 步:配置您的表单设置
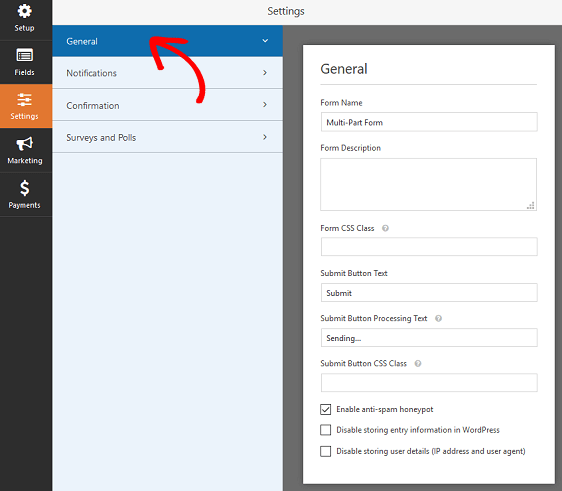
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单都会自动启用反垃圾邮件复选框。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置,以便您可以在 WordPress 中拥有 AJAX 多步骤表单。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击“保存” 。
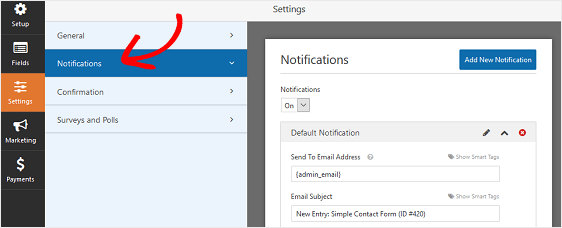
第 5 步:配置表单的通知
每当在您的网站上提交表单时,通知都是发送电子邮件的好方法。

事实上,除非您禁用此功能,否则每当有人在您的网站上提交多步骤表单时,您都会收到有关提交的通知。
如果您使用智能标签,您还可以在用户提交表单时向他们的电子邮件地址发送通知,让他们知道您已收到该表单并将很快与他们联系。 这可以确保网站访问者的表单已正确处理。
当涉及可能需要很长时间填写的多页表单时,也很受欢迎。 网站访问者最不想知道的是他们刚刚填写的长表格是否通过。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
除此之外,如果您希望在您的电子邮件中保持品牌一致,请查看有关向电子邮件模板添加自定义标题的指南。

第 6 步:自定义表单的确认
表单确认是网站访问者在您的网站上提交表单后显示给他们的消息。 他们让人们知道他们的表格已被处理,并为您提供机会让他们知道下一步是什么。
同样,这对您网站上的长表单很有帮助。
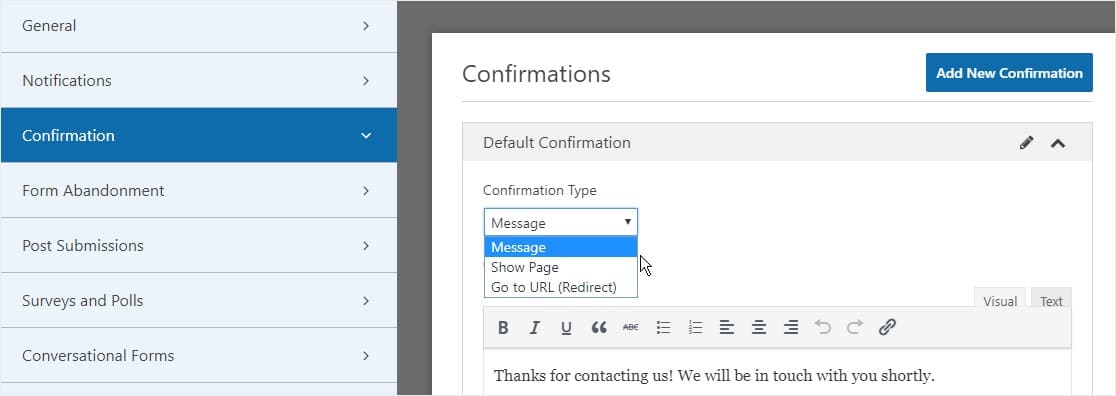
WPForms 有三种确认类型可供选择:
- 信息。 这是 WPForms 中的默认确认类型。 当站点访问者提交表单时,会出现一条简单的消息确认,让他们知道他们的表单已被处理。 在此处查看一些有助于提高客户满意度的成功信息。
- 显示页面。 这种确认类型会将网站访问者带到您网站上的特定网页,感谢他们提交表单。 如需帮助,请查看我们关于将客户重定向到感谢页面的教程。 此外,请务必查看我们关于创建有效的感谢页面以提高客户忠诚度的文章。
- 转到 URL(重定向)。 当您想要将站点访问者发送到不同的网站时使用此选项。
让我们看看如何在 WPForms 中设置简单的表单确认,以便您可以自定义站点访问者在您的站点上提交表单时将看到的消息。
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据您的喜好自定义确认消息,然后点击保存。
有关其他确认类型的帮助,请参阅有关设置表单确认的文档。
现在您已准备好将联系表单添加到您的网站。
第 7 步:将您的表单添加到您的网站
创建多步骤表单后,您需要将其添加到您的 WordPress 网站。
WPForms 允许您将表单添加到网站上的多个位置,包括您的页面、博客文章和侧边栏小部件。
让我们来看看最常见的放置选项:页面/帖子嵌入。
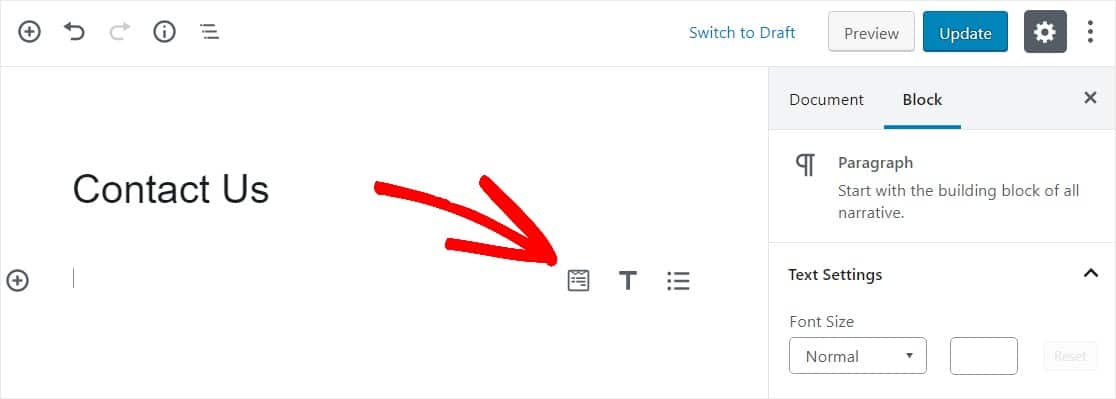
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。 之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

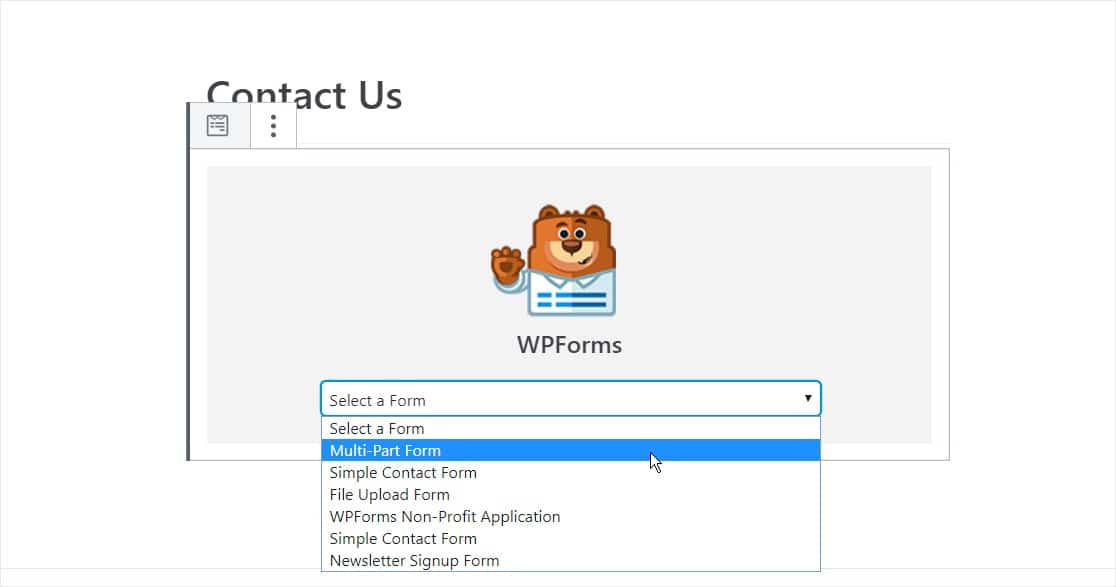
WPForms 小部件将出现在您的块内。 单击 WPForms 下拉列表,然后选择要插入到页面中的已创建表单之一。 选择您刚刚创建的表单。

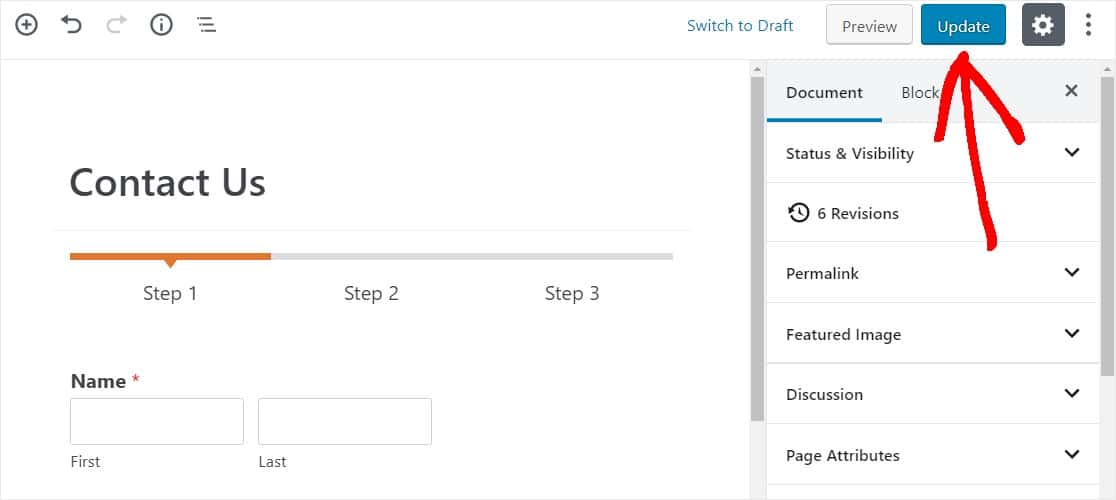
然后,发布您的帖子或页面,以便您的联系表单出现在您的网站上。
接下来,单击右上角显示“发布”或“更新”的蓝色按钮,这样您的表单就会出现在您的网站上。

综上所述
你有它! 您现在知道如何在 WordPress 中创建多步骤表单,您可以立即开始改善用户体验和转化率。
如果您正在寻找一些多页表单的灵感,请查看此多步骤表单示例综述。
你还在等什么? 立即开始使用适用于 WordPress 的最佳多步骤表单构建器。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
