如何在 WordPress 上创建新页面
已发表: 2022-03-01设置新的 WordPress 网站后,您需要做的主要任务是创建一个页面。 在 WordPress 中添加新页面可能看起来很容易,但如果没有有效的教程,您可能会迷失方向。 这就是为什么我们将向您展示如何以最简单的方式在 WordPress 中创建新页面。
WordPress 页面是指包含静态内容的帖子类型。 这些页面包含最不可能更改的网站的信息。
您可以创建一个产品登录页面来分享您的产品详细信息,添加一个关于页面来写您网站的基本信息,创建一个联系页面以便用户可以与您联系,以及更多用途。
在以下指南中,我们将向您展示如何在 WordPress 上创建新页面。 此外,您还将了解:
- 什么是 WordPress 页面
- 如何在 WordPress 中添加新页面
- 使用古腾堡内容块添加页面内容
- 如何发布和安排您的 WordPress 页面
- 如何在 WordPress 中创建自定义页面
- 如何在 WordPress 中为博客文章创建单独的页面
让我们开始吧:
什么是 WordPress 页面?

最初,WordPress 只允许其用户写帖子。 在 1.5 版本发布后,WordPress 提出了一种名为 page 的新帖子类型。 从那时起,WordPress 用户已经能够创建与博客文章不同的静态页面。
WordPress 页面是一种帖子类型,通常用于将网站的必要内容保持为静态格式。 这些是您经常在网站上找到的一些常见页面,例如主页、关于、联系方式、条款和条件等。
WordPress 页面与 WordPress 帖子
页面和帖子之间存在一些显着差异。
页面与帖子
| 页 | 邮政 |
| 可用作自定义页面模板 | 不能将帖子用作模板 |
| 页面以分层顺序显示 | 帖子不能按层次顺序组织 |
| 您不能在社交媒体上分享页面 | 您可以添加社交分享按钮来分享您的帖子 |
| 页面没有分类 | 帖子有类别和标签 |
| 您没有在页面上看到评论选项 | 用户可以对帖子发表评论 |
现在您知道了页面和帖子之间的区别,让我们看看如何在 WordPress 中添加新页面。
如何在 WordPress 中添加新页面
是时候向您展示如何在 WordPress 网站上创建或添加新页面了。
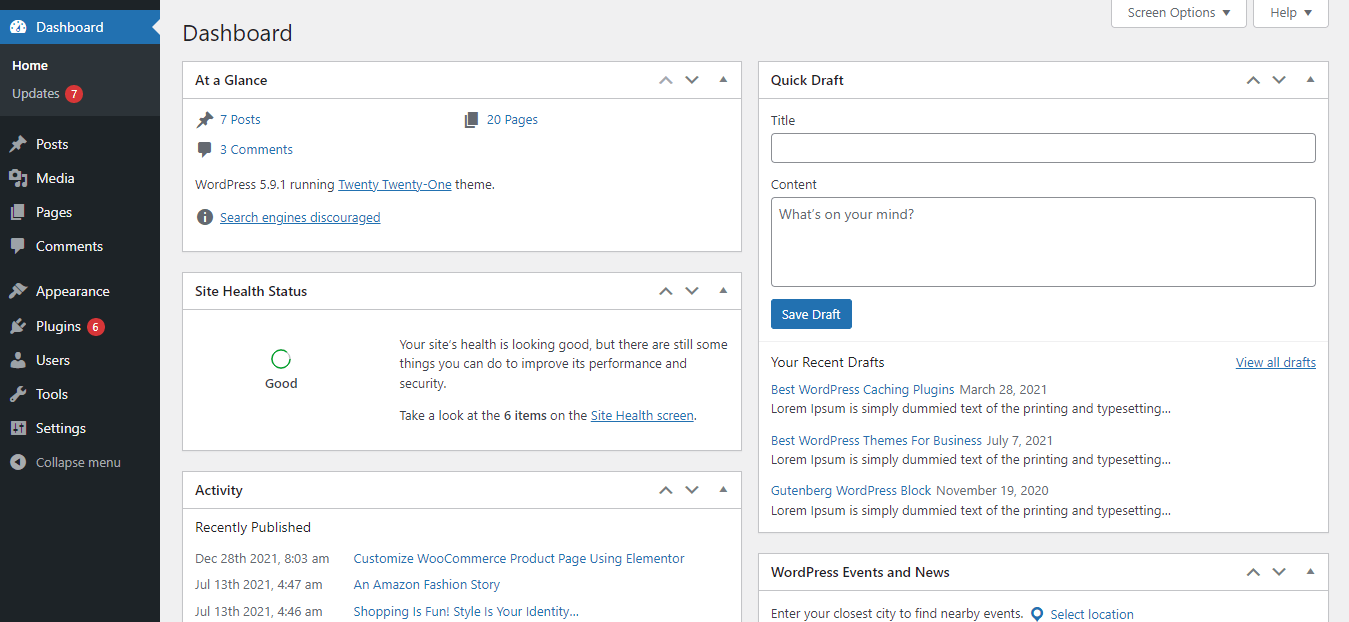
首先,登录您的 WordPress 网站“https://yourwebsite.com/wp-admin/”并转到仪表板区域。

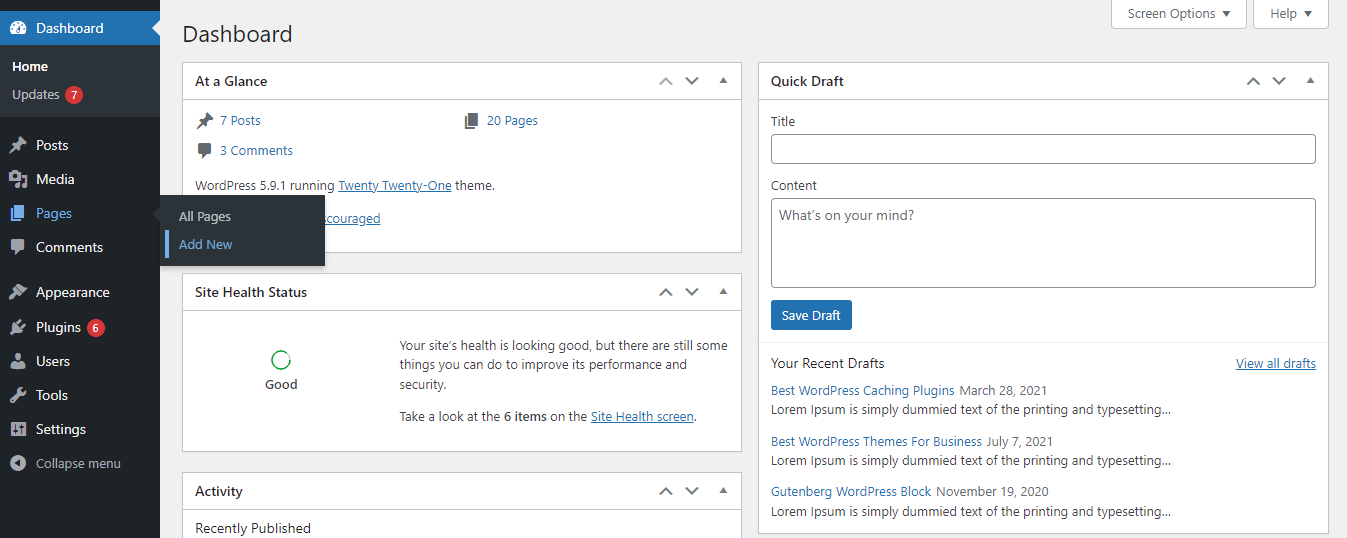
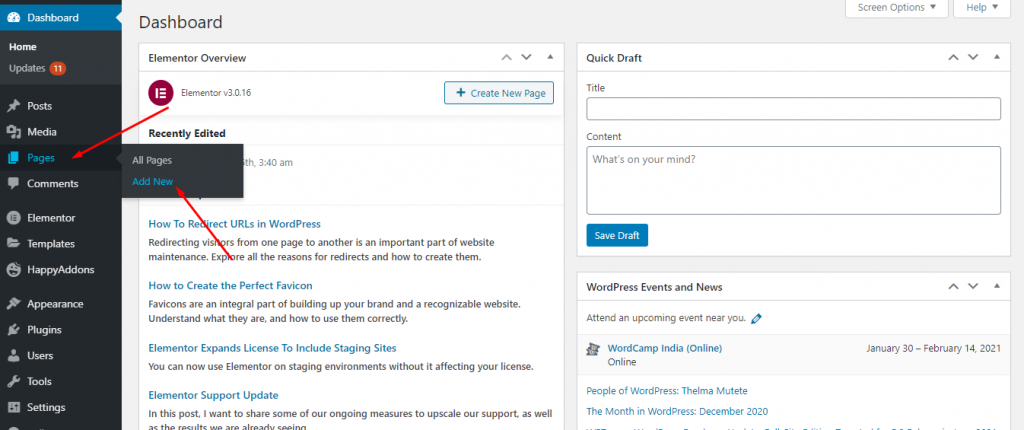
之后,您需要单击Pages->Add New 按钮。 或者您可以转到所有页面,然后单击添加新按钮。

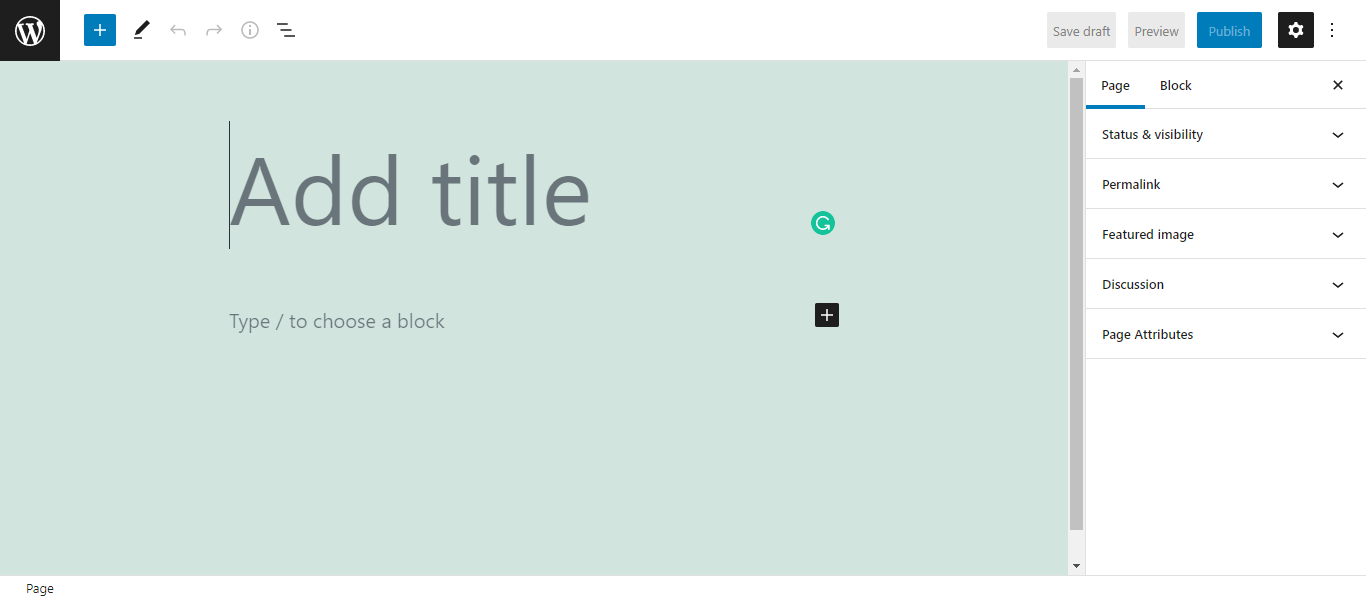
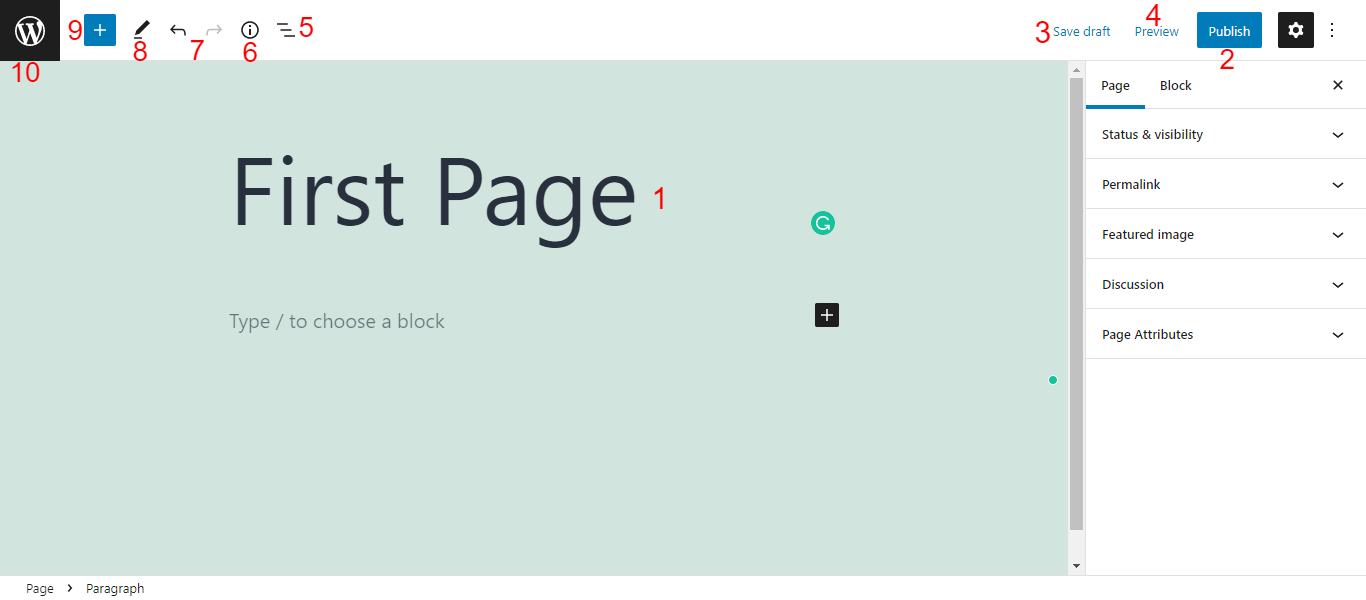
一段时间后,您的页面将被创建。 您将获得如下图所示的界面。

我们将介绍基本 WordPress 页面的常用设置,以便您获得清晰的图片。

- 页面标题:您应该在创建页面后立即写下页面的标题。
- 发布:要发布您的页面,您应该单击“发布”按钮。
- 保存草稿:您只需单击“保存草稿”选项即可草稿页面。
- 预览:您可以使用“预览”选项预览您的草稿页面。
- 列表视图:通过单击此选项,您可以查看您在此页面上使用的内容块的列表。
- 详细信息:使用此设置,您可以像目录一样以简短的形式查看详细信息页面内容。
- 撤消和重做:您还可以撤消和重做您的页面内容。
- 工具:工具为选择、导航和编辑块提供各种交互。 按Escape和Enter在选择和编辑之间切换。
- 切换块插入器:使用此(+)图标,您可以将内容块插入页面。
- WordPress 图标:如果你想获得所有页面区域,你需要点击这个WordPress 图标。 在返回所有页面之前,请确保您已保存当前页面。 否则,您的内容将无法保存。
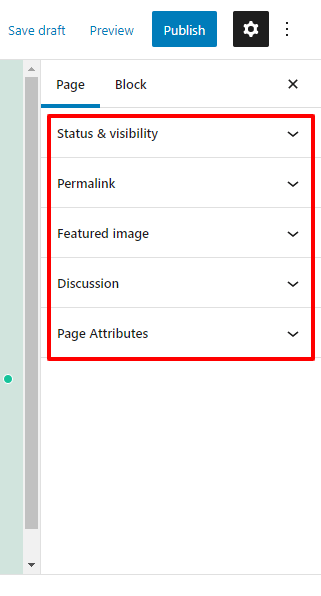
您将在页面编辑器面板的右侧栏中找到所有必要的页面设置。 他们是。
- 状态和可见性
- 永久链接
- 特色图片
- 讨论
- 页面属性
让我们一一谈谈。

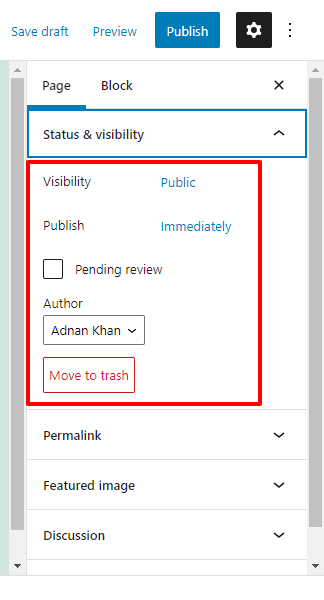
状态和可见性
在页面状态和可见性区域,您可以设置页面可见性状态,如公开(对所有公众可见)、私人(只有管理员和编辑可以看到页面)和密码保护(允许拥有密码的人) . 您还可以在此区域管理您的页面发布日期和作者。

根据您的需要,您可以激活待审核选项,允许您的编辑或管理员在发布前审核页面。 此外,您可以使用“移至废纸篓”按钮删除该页面。
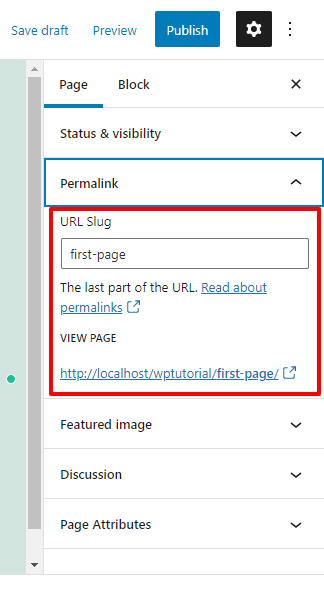
永久链接
在永久链接设置中,您可以编辑页面的永久链接或 URL。 此外,您可以使用查看页面URL 访问该页面。

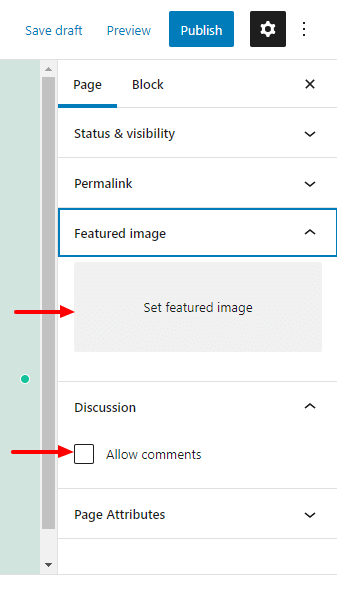
特色图片和讨论
我们已经提到,评论选项通常不会在页面上使用。 但是,如果您需要在页面上使用它,您可以通过激活“允许评论”选项来实现。 同样,您可以使用“特色图片”选项将特色图片添加到您的页面。

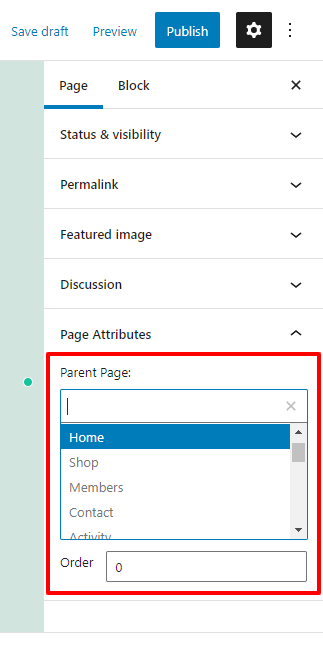
页面属性
如果要在父页面下添加当前页面,则需要转到页面属性区域。 在这里,您可以从页面列表中选择合适的父级。 并设置页面的顺序,因为一个父页面可能有很多子页面。

使用 Gutenberg 内容块添加页面内容
WordPress 带有名为 Gutenberg 的块编辑器,允许您使用预制块在页面上添加内容。 这些是常用的 Gutenberg 内容块,通常用于添加内容。
文本块
- 段落:您可以在页面上添加段落或使用此块发布。
- 标题:您可以使用H1、H2、H3、H4、H5和H6标题来添加标题。
- 列表:使用此块,您可以将订单和无序列表添加到您的网站。
- 报价:要插入报价,您可以使用此块。
- 代码:要添加自定义代码片段,您可以使用这个方便的内容块。
- 预格式化:您可以使用此块在单行中添加长文本。
- Pullquote :这是插入时尚报价的另一种方式。
- 表格:您可以使用此有效块将表格添加到您的页面或发布。
- Verse :仅用于添加歌词或诗歌。
媒体块
- 图片:您可以使用这个流行的媒体块将图片添加到您的网站。
- 图库:它允许您为您的网站创建一个照片库。
- 音频:您可以使用此块将音频剪辑插入您的网页。
- 封面:使用这个令人惊叹的块,您可以在页面上放置封面图像。
- 文件:您使用此高级内容块在您的网站上添加文件上传选项。
- 媒体和文本:它允许您添加像图像和文本这样的媒体文件来装饰您的网站。
- 视频:您可以使用此 Gutenberg 块从您的媒体中添加视频。
其他必要的块
- 按钮:使用按钮块,您可以将 CTA 按钮添加到您的页面。
- 列:根据您的需要,您可以在页面中添加列。
- 组:您可以使用此内容块在组下显示多个块。
- 简码:这个方便的块允许您以更有条理的方式插入简码。
- 嵌入:您可以使用该块发布博客文章、视频等。
- 社交图标:您可以使用社交图标块显示您的社交渠道。
- 最新帖子:您还可以使用 Gutenberg 块在您的网站上展示您的最新帖子。
但是,您还将在“设计”、“小部件”、“主题”和“嵌入”类别中获得大量有用的块。 此外,了解如何使用 Gutenberg WordPress Blocks。
创建页面后,您需要发布该页面。 使用 WordPress,您不仅可以一键发布页面,还可以安排在您方便的时间发布页面。 让我们看看你如何做到这一点,
如何发布和安排您的 WordPress 页面
因此,我们使用各种块向我们的页面添加了一些内容。 现在,是时候发布页面了。
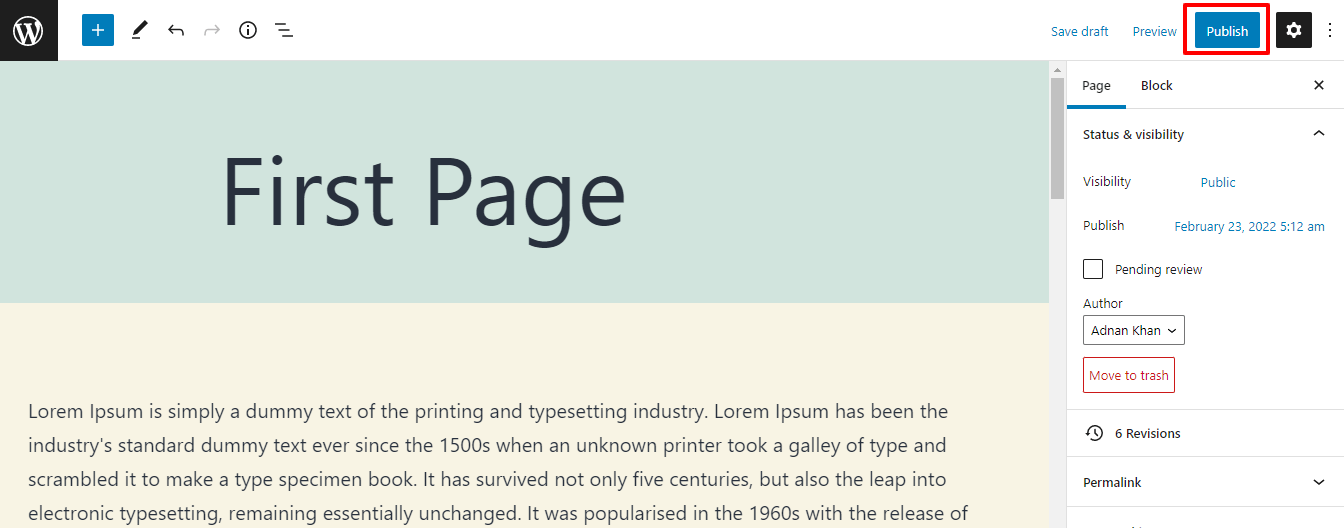
首先,您需要单击“发布”按钮。

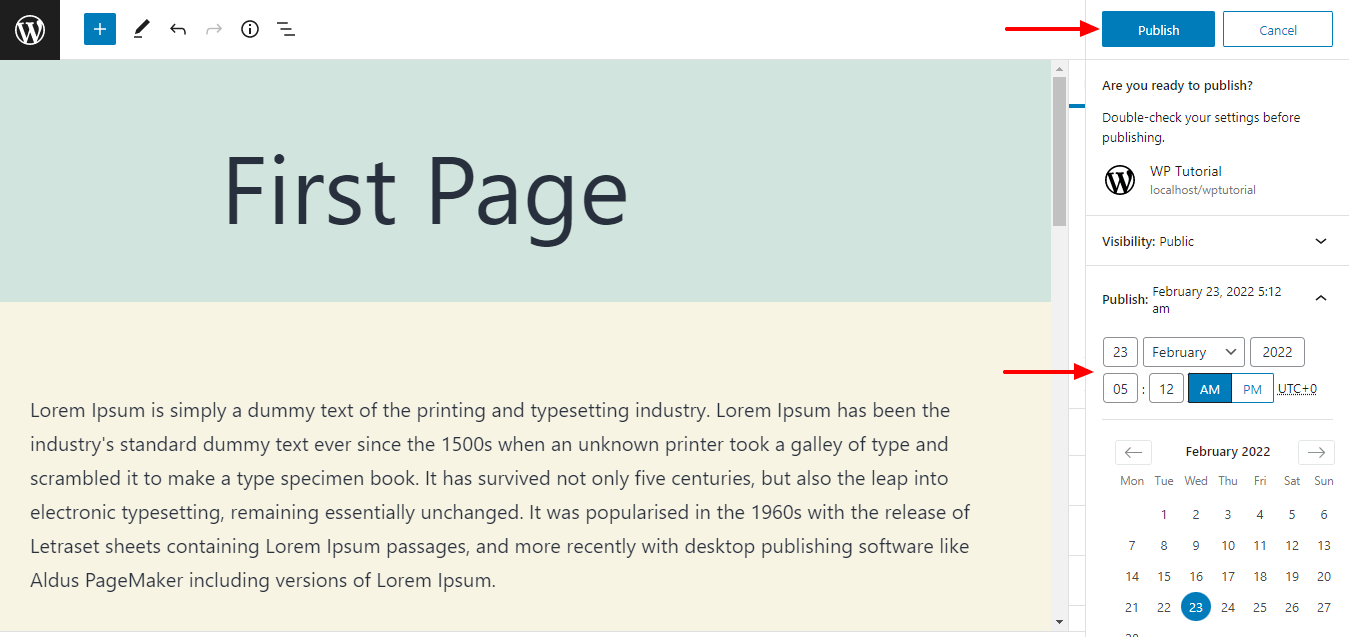
之后,您会收到一条通知“您准备好发布了吗? “。 如果一切正常,则再次单击“发布”按钮。 或者您可以使用日历选项安排合适的发布日期。

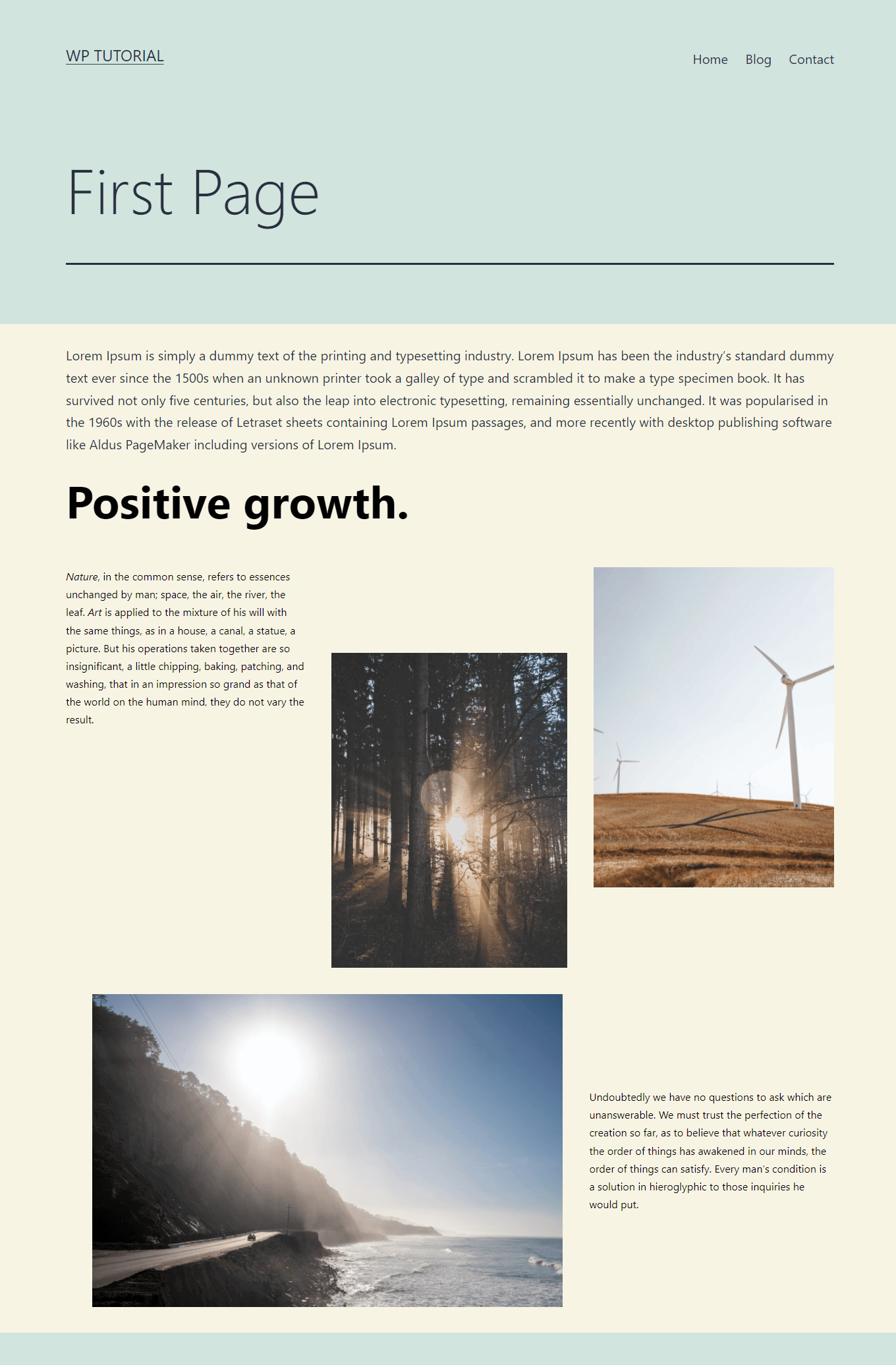
让我们看一下我们页面的当前外观。

因此,我们向您展示了如何创建和添加新页面。 但是,如果您愿意,您可以使用 WordPress 创建自定义页面。 我们将在下一节中向您展示。

如何在 WordPress 中创建自定义页面
我们将向您展示在 WordPress 中创建自定义页面的两种可能方法。
- 手动
- 或使用 Elementor Page Builder
我们将向您展示两种方式。 让我们开始吧:
1.手动创建自定义页面模板
您可以在没有插件的情况下创建自定义页面模板。
首先,登录您的cPanel或使用您的FTP客户端访问您的网站文件。 其次,将您的核心文件放入public_html->youwebsite->wp-content->themes->yourtheme区域。
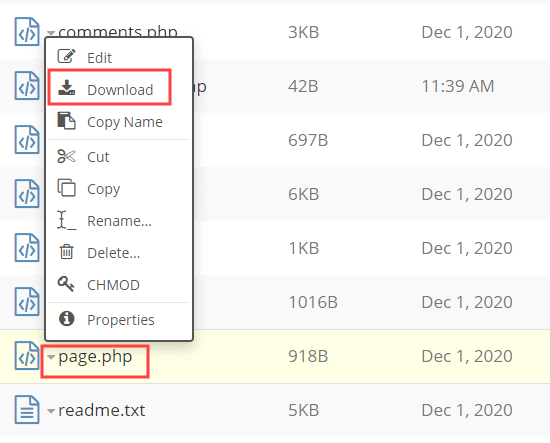
打开您当前激活的主题文件夹并找到page.php文件。 在这里,您需要下载page.php文件并以自己的方式重命名。

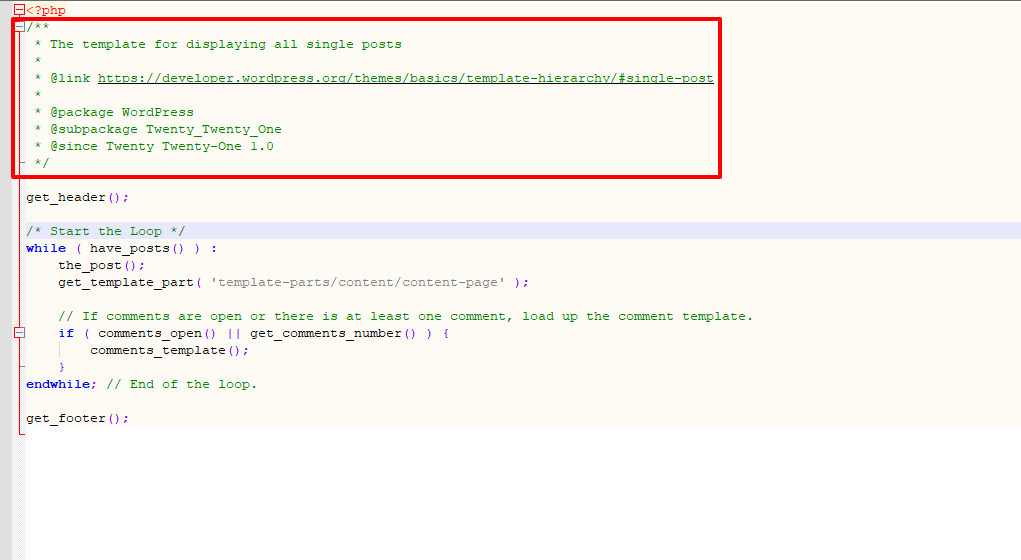
在记事本等文本编辑器中打开 page.php 文件。 并删除标题部分。

现在,您必须创建页面模板。 在 WordPress 中,您可以使用此代码创建自定义页面模板。
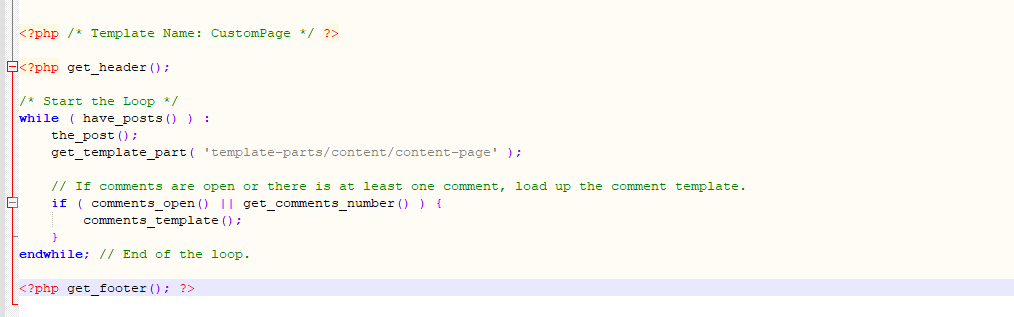
<?php /* Template Name: CustomPage*/ ?>然后将以下代码添加到您下载的 PHP 文件中。 并将文件上传到public_html->youwebsite->wp-content->themes->yourtheme区域。
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>您还可以看到我们的CustomPage.php文件的当前图像。

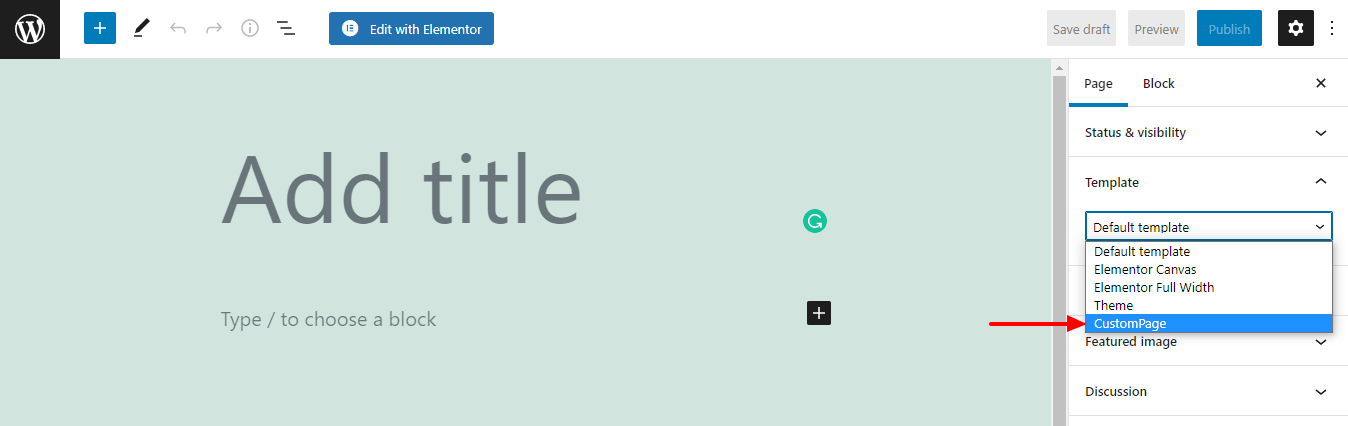
最后,您可以在Page Attribute->Template区域中看到新的页面模板。

看起来有点复杂吧? 别担心,使用 Elementor 页面构建器,您可以轻松创建自定义页面。
2. 使用 Elementor Page Builder 创建自定义页面
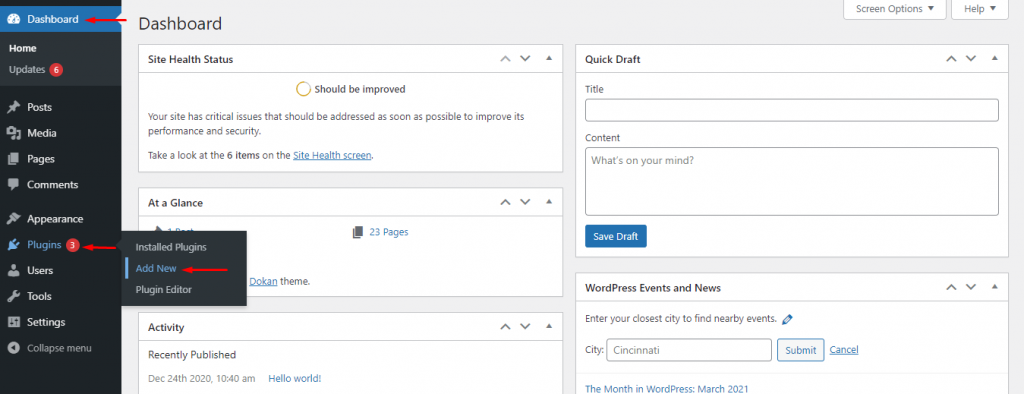
首先,您需要在您的网站上安装并激活 Elementor 页面构建器插件。 转到Plugins->Add New 。

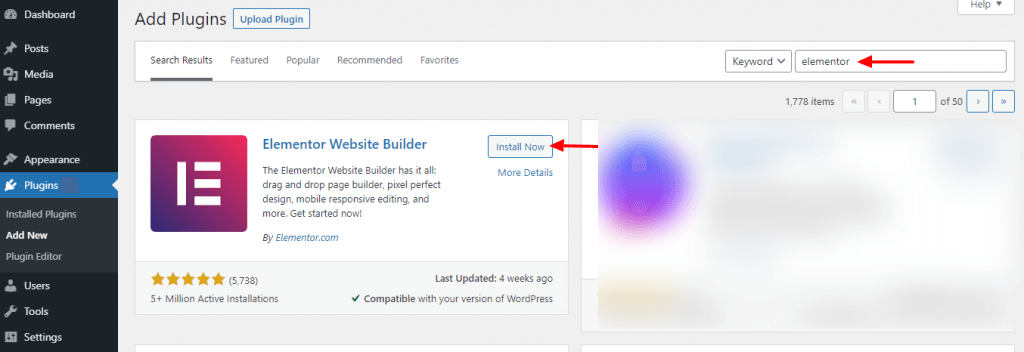
其次,您应该从搜索栏区域找到 Elementor 插件。 然后单击立即安装按钮以安装插件。

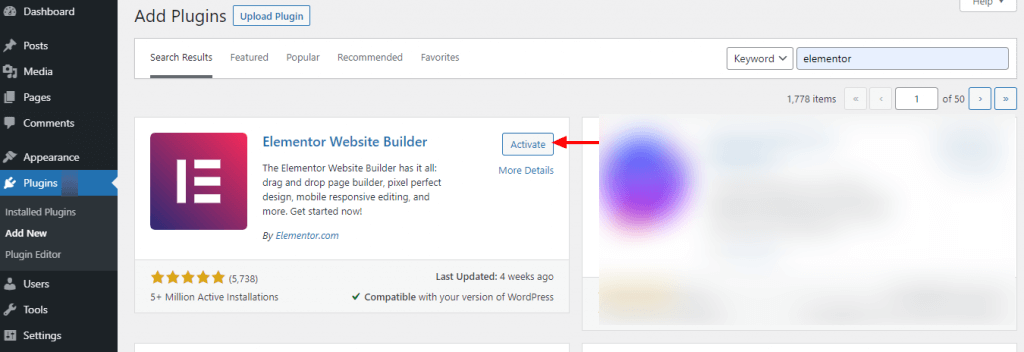
之后,您必须通过单击“活动”按钮来激活插件。

做得好。 您已将插件激活到您的站点,是时候使用 Elementor 创建自定义页面了。
访问Pages->Add New 。

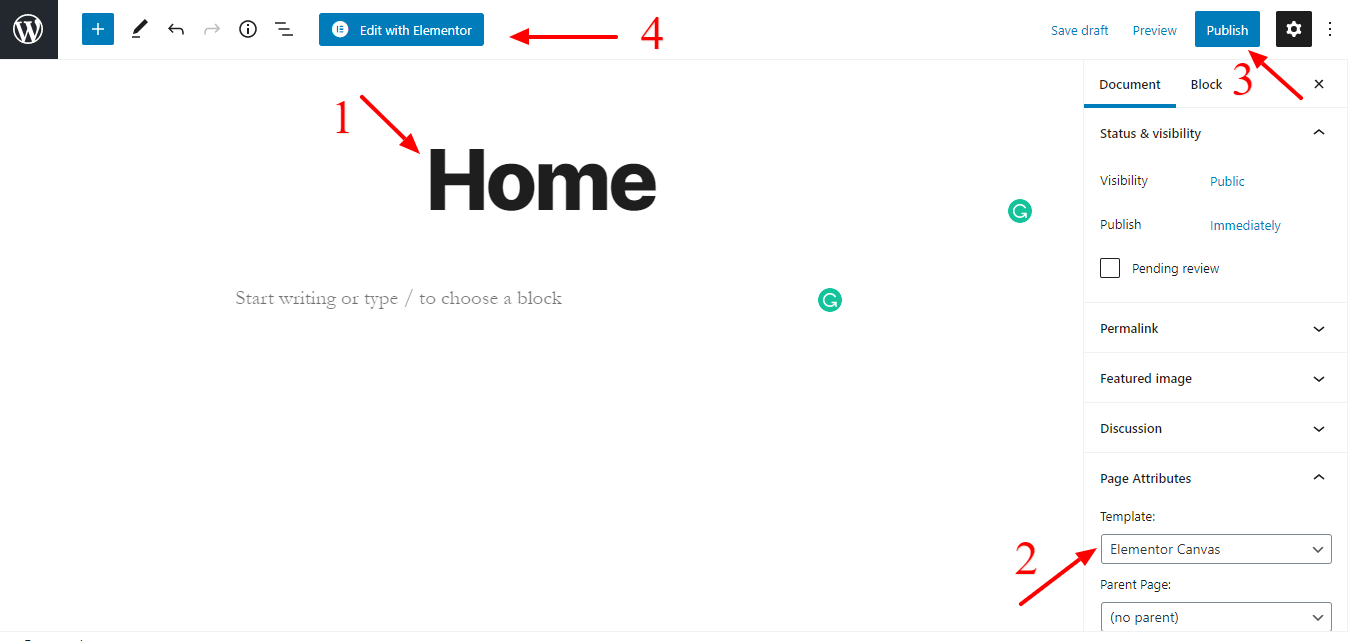
之后,您将获得以下页面。 在这里,你需要做的。
- 写页面标题。
- 选择模板' Elementor Canvas '。
- 单击“发布”按钮以发布页面。
- 最后单击“使用 Elementor 编辑”来设计您的自定义网页。

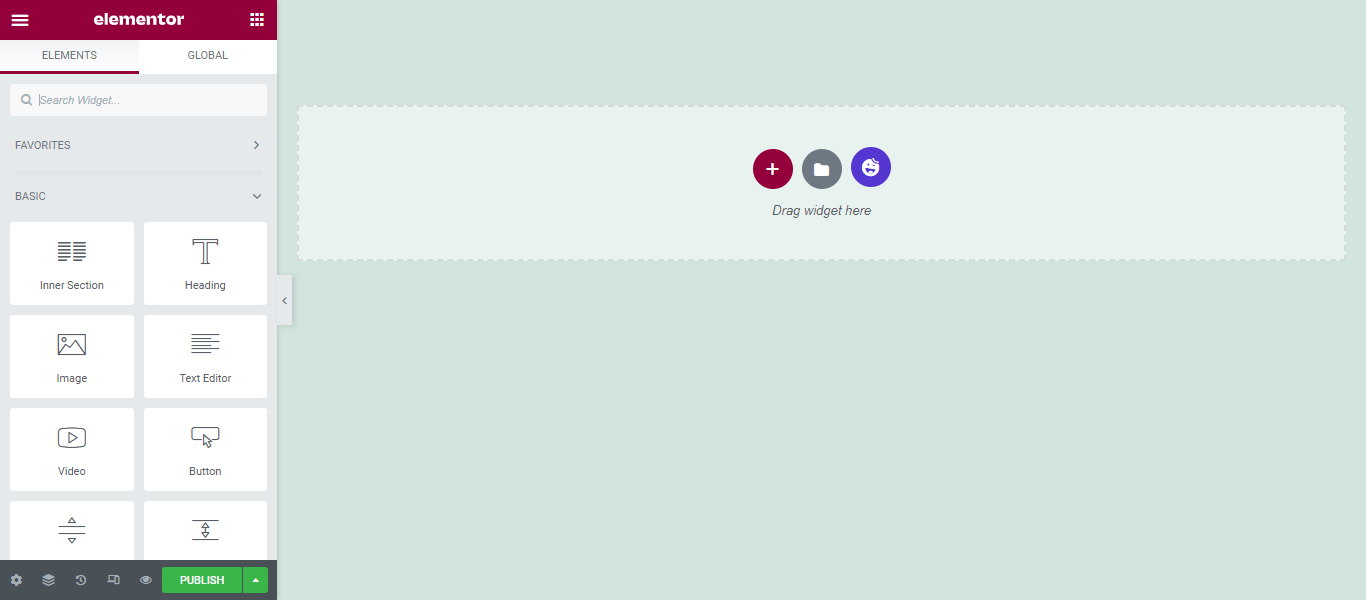
在下一页上,您将获得可用于设计自定义页面的所有 Elementor 小部件。

如何使用 Elementor(初学者分步指南)
而已。
您的网站有很多页面,您希望将博客页面分开,以将帖子与主页分开。 你可以很容易地做到这一点。 根据您的目的,您可以选择一个静态页面来保留您的网站内容,如主页。 此外,您可以选择自定义页面来显示您的网站博客文章。
如何在 WordPress 中为博客文章创建单独的页面
您可以按照以下步骤有效地将帖子页面与主页分开。
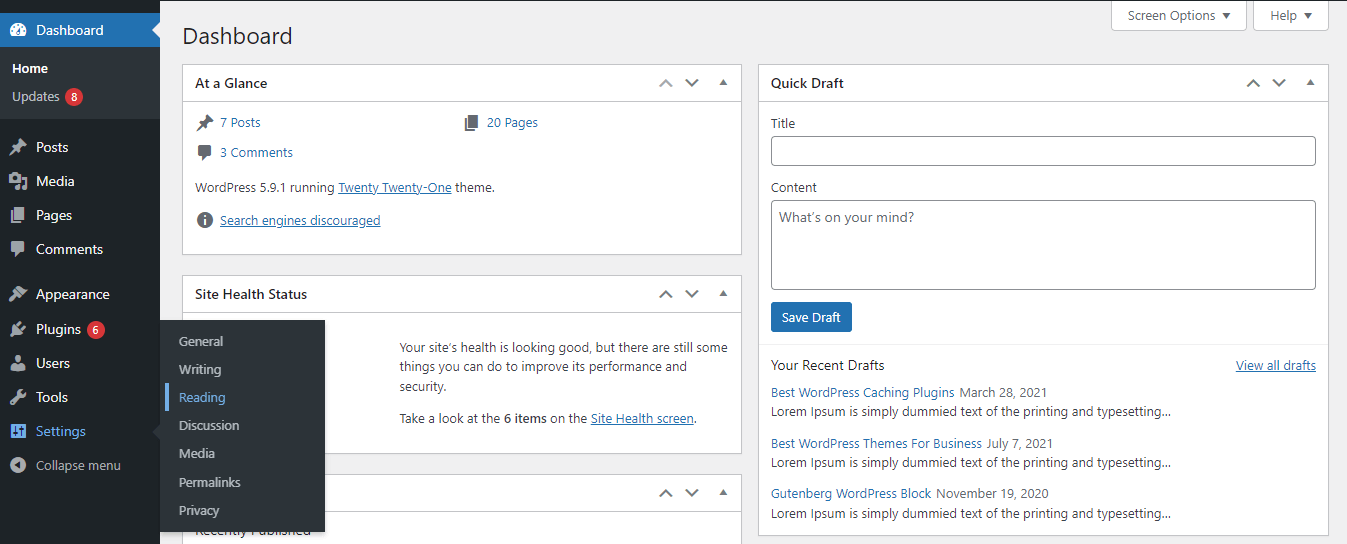
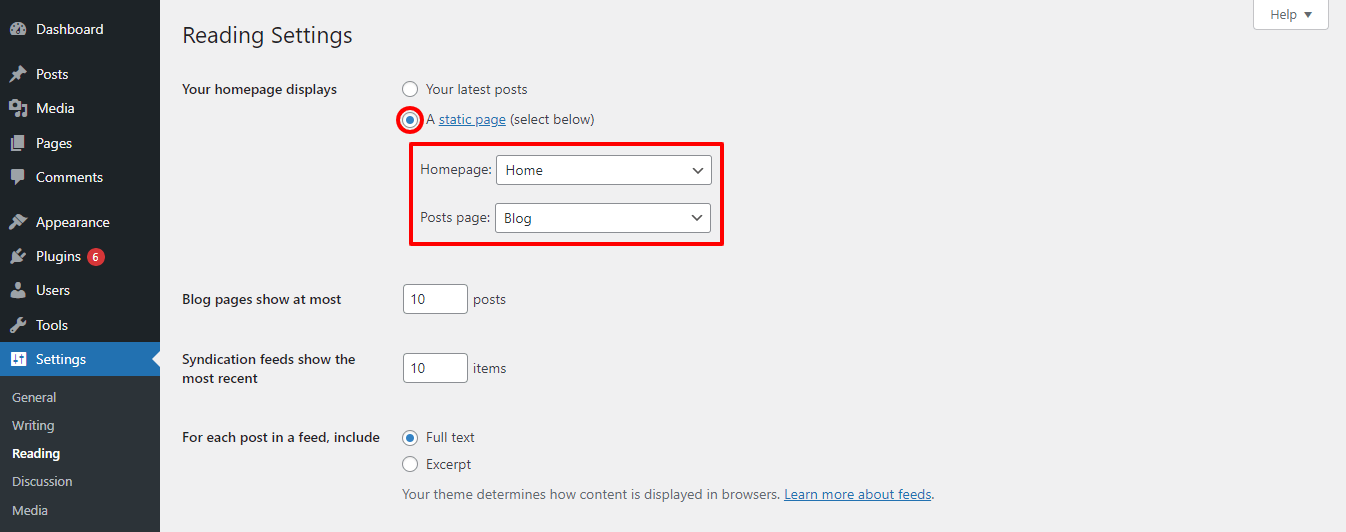
首先,您需要进入设置->阅读区域。

其次,您必须选择“ A Static Page ”选项。
第三,您应该从页面列表中选择主页和您的帖子页面。 在这里,您会看到我们选择了Home作为我们的 Homepage 和Blog作为我们的 Posts Page。

现在,您的每个新旧帖子都可以在博客页面上看到。
您准备好创建新的 WordPress 页面了吗?
如果您遵循上述方法,在 WordPress 上创建页面不再是什么大问题。
在本教程博客中,我们讨论了一些基本主题,例如什么是 WordPress 页面、如何在 WordPress 中添加页面、如何为博客分隔页面、如何创建自定义页面模板等等。
现在,是时候创建您的 WordPress 页面了。 在评论部分告诉我们您将使用哪种方法来添加您的 WordPress 页面。
如果您喜欢本教程博客,请在您的社交频道上分享。 不要忘记加入我们的时事通讯,以获取更多关于 WordPress 和 Elementor 的教程博客。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
