如何在 2 分钟内为 Elementor 网站添加视差效果
已发表: 2022-03-08希望通过添加视差效果来改善您网站的用户体验? 你来对地方了。 我们将指导您完成将这一独特而酷炫的功能添加到您的 WordPress 网站的整个过程。
您可能已经看到很多充分利用视差滚动的网页,其中背景以比前景元素更慢的速度移动以传达深度。 嗯,这种效果并不少见。 您会在各种网站上找到视差效果。
视差允许您在用户浏览您为他们创建的叙述时动态显示您的产品/服务的详细信息。
元素
除了帮助您实现出色的网站设计外,视差功能还可以通过多种方式进行。 如:
- 改善用户体验
- 降低跳出率
- 提高用户参与度
但是,手动添加此功能需要大量时间和精力,您还需要编程技能。 但是,如果您有 WordPress 网站,则无需担心。 因为像Elementor这样的页面构建器将帮助您在您的网站上添加视差效果,而无需任何编码或任何专业人士的帮助。
因此,在今天的教程中,我们将解释什么是视差效果,为什么要使用它们,以及如何使用 Elementor 创建视差效果。
让我们从基础开始。 我们可以?
什么是视差效果?

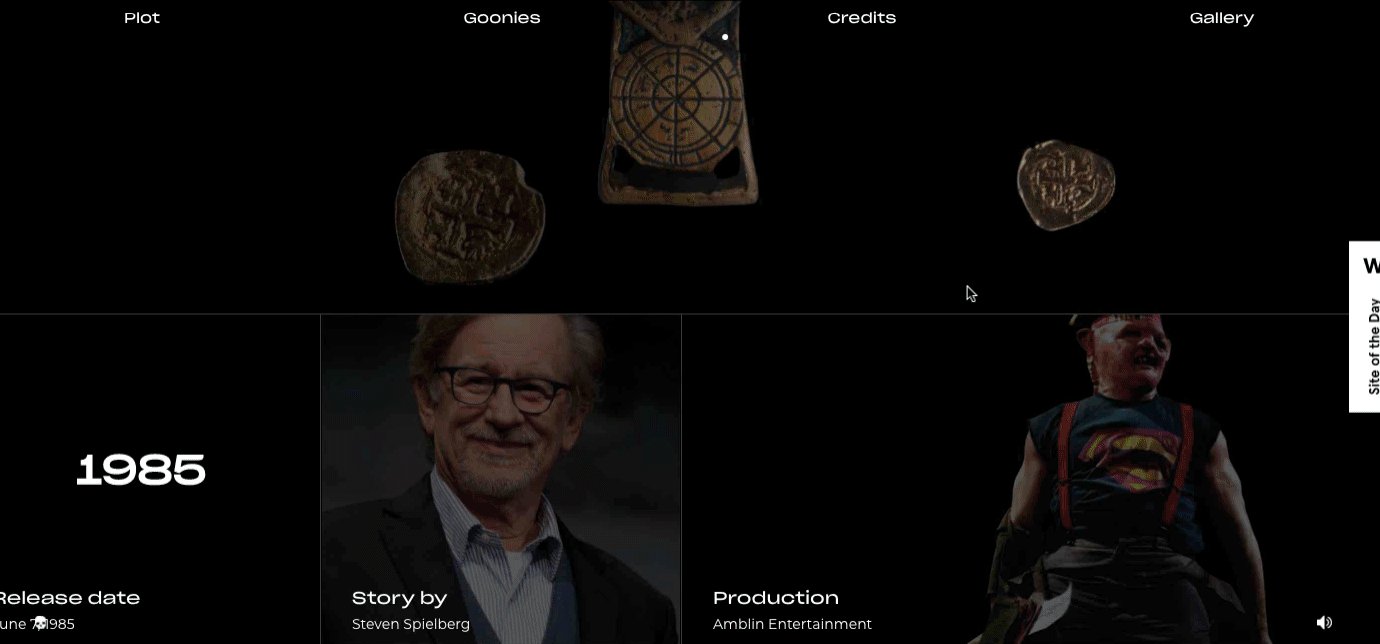
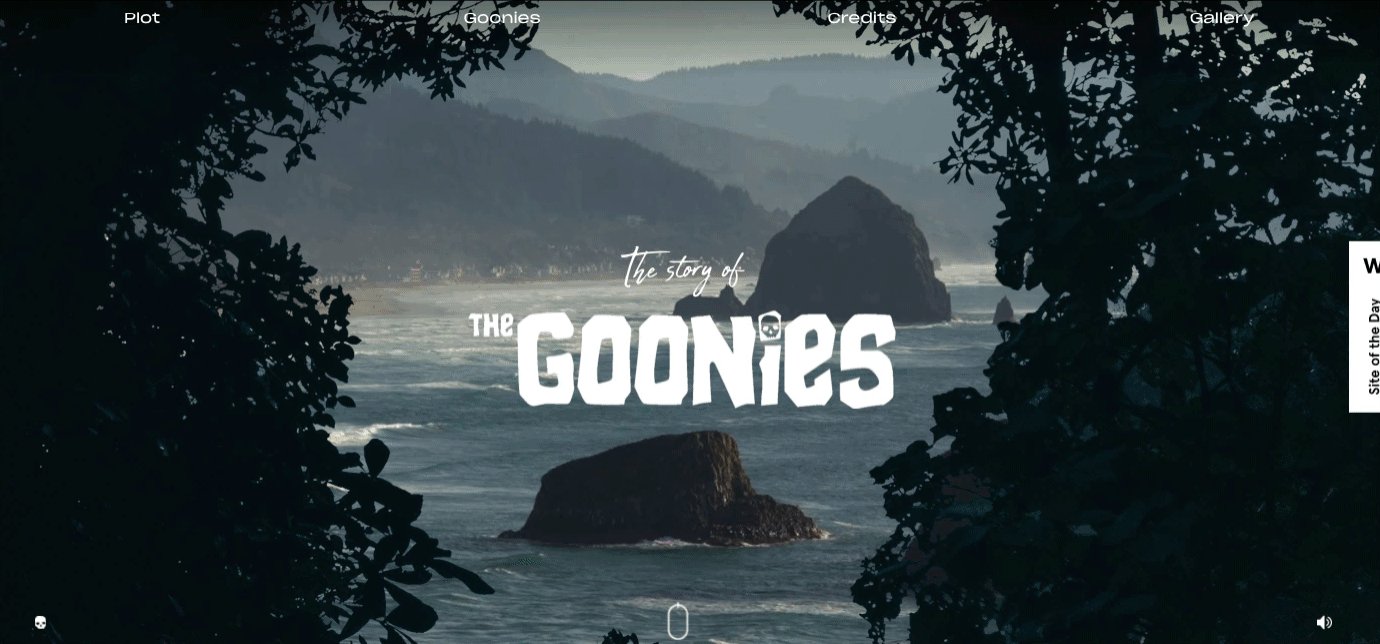
视差效果是一种时尚的设计模式,广泛用于不同的网站,使其更具吸引力和抚慰人心。 这种设计模式的基本形成是滚动效果。 这意味着背景图像的移动速度比主要内容要慢一些。 那时,它在 2D 表面上给人一种错觉的 3D 感觉。
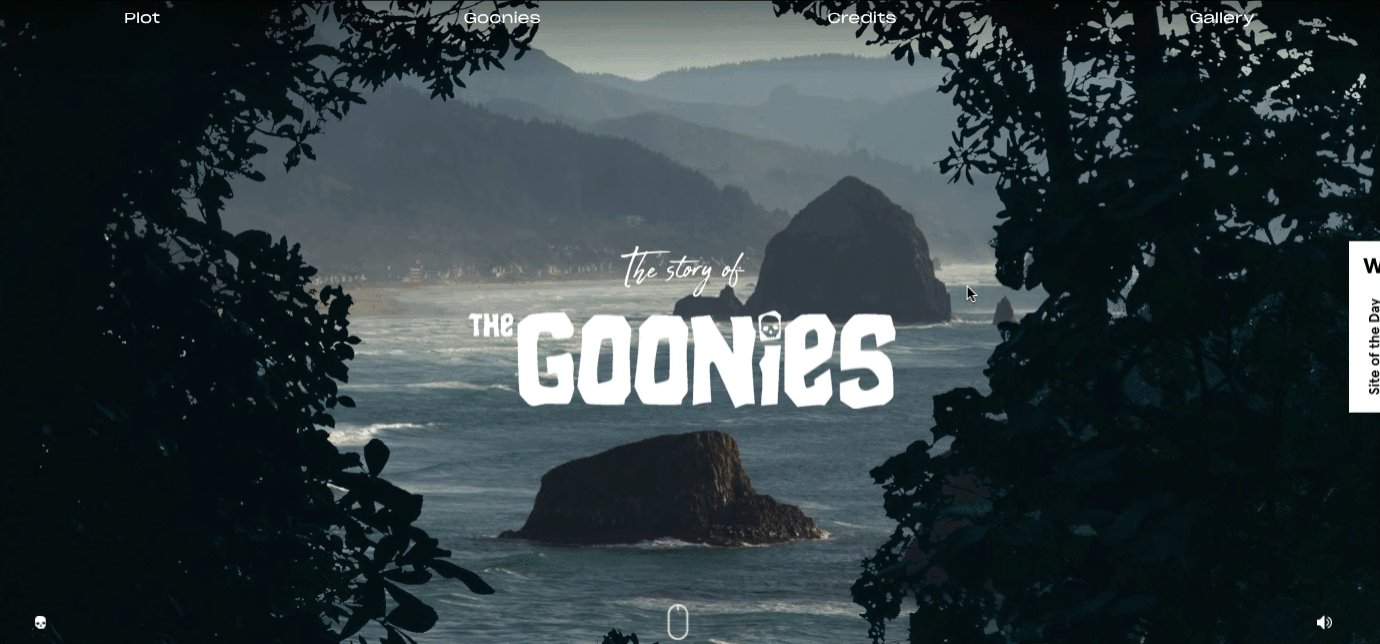
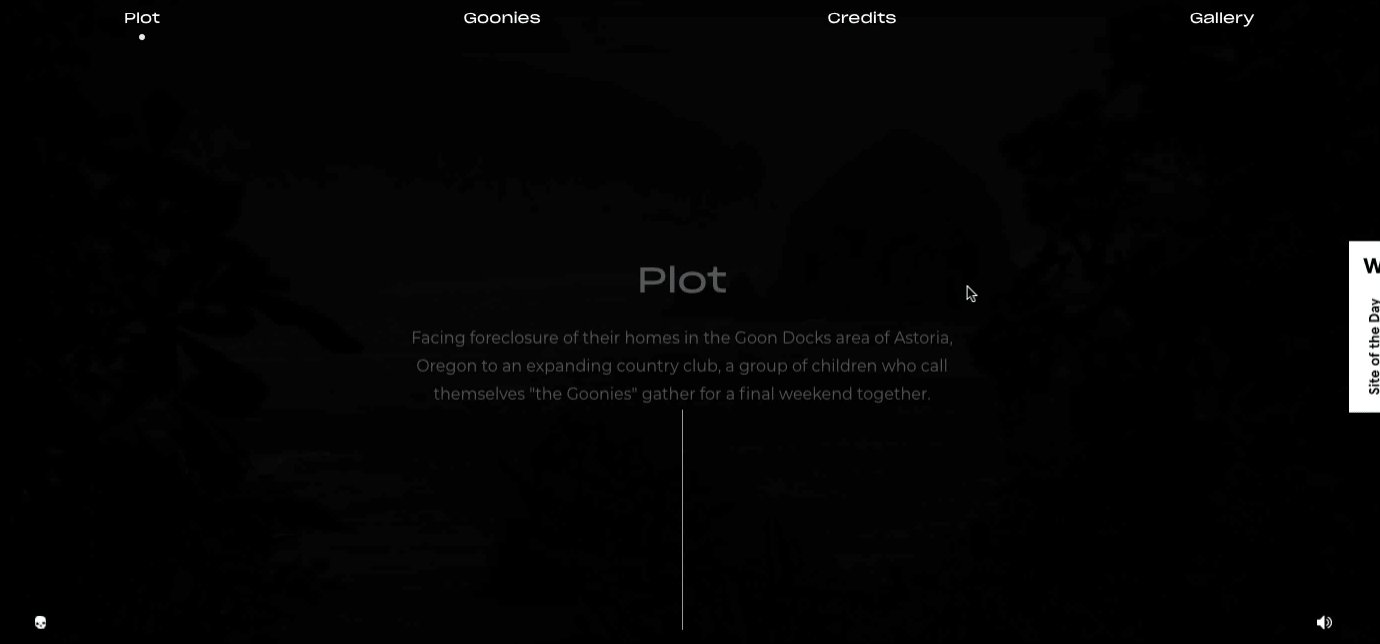
网站上的视差是一种缓慢的视频风格设计,给人一种怀旧的感觉——与电影完美结合
网页设计师仓库
一旦它仅应用于特定网站,例如游戏网站。 但现在你可以在几乎所有类型的网站中注意到这种设计模式,包括投资组合和旅游网站。 由于其独特性和易于实施,人们现在愿意将这种高级布局添加到他们的网站中。
如上所述,对于一般用户来说,这是一个困难且耗时的事实,因为它需要编码知识。 但是像 WordPress 这样的开源平台让每个人都可以创建漂亮的页面设计。 当然,它会使网站导航对您的用户更具交互性和趣味性。
您还可以实现视差效果,
- 登陆页面
- 销售页面
- 商业网站
- 旅游网站
- 个人作品集网站等
重要提示:当网站实施错误时,视差滚动对网站不利
这就是为什么您需要选择吸引人的网站模板的原因。 因此,它将帮助您的网站获得良好的结构。
在此处了解有关最有用的网站设计模板的更多信息
Elementor 中的视差效果类型

通常,您可以看到两种视差设计模式。 视差滚动效果和鼠标效果。 但是您可以混合这些模式以根据您的网站类型获得更多模型。
01.视差滚动,基于页面滚动进行操作
02.鼠标效果,在你移动鼠标的时候起作用
让我们看看您可以在您的网站中生成哪些其他视差设计类型:
- 背景滚动
- 垂直滚动
- 水平滚动
- 鼠标轨道
- 模糊效果
- 旋转效果
- 鼠标效果
鼠标轨道
鼠标轨迹效果是淡出过渡。 您从上部向下移动的次数越多,就会出现自动导航。 这似乎非常有趣且引人入胜。 当然,它将改善您网站的用户体验。 您可以实施此设计以向用户揭示一个新主题,或者只是让他们感到惊讶——下一个是什么!

旋转效果
旋转效果意味着向元素添加运动。 因此,当用户浏览页面或向下滚动页面时,元素将顺时针或逆时针旋转。
添加到您的网站可能会产生很好的效果。 您可以让您的用户在滚动您的网站时感觉他们正在观看视频。

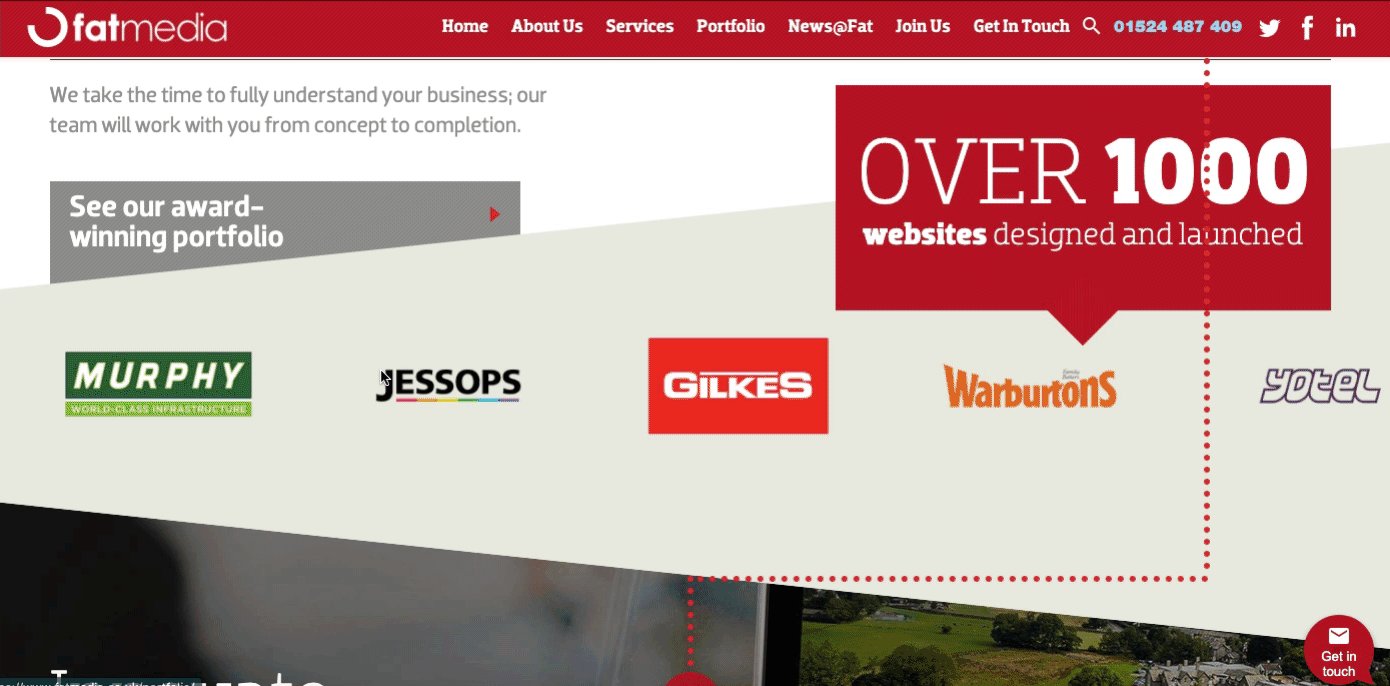
背景滚动
背景滚动效果是最古老的设计模式之一。 这是从这个设计开始的好方法。 当您向下滚动到页面时,您可以看到图像正在一张一张地变化。 此外,当您从上到下滚动时,您会看到一个故事。 如果您有一个单页网站,那么这种设计对您来说可能很棒。

垂直滚动
垂直视差滚动效果比背景滚动效果更具吸引力和吸引力。 您可以让您的用户在浏览网站时感觉到元素是浮动的。 它包括在同一方向上具有多个层的不同速度。

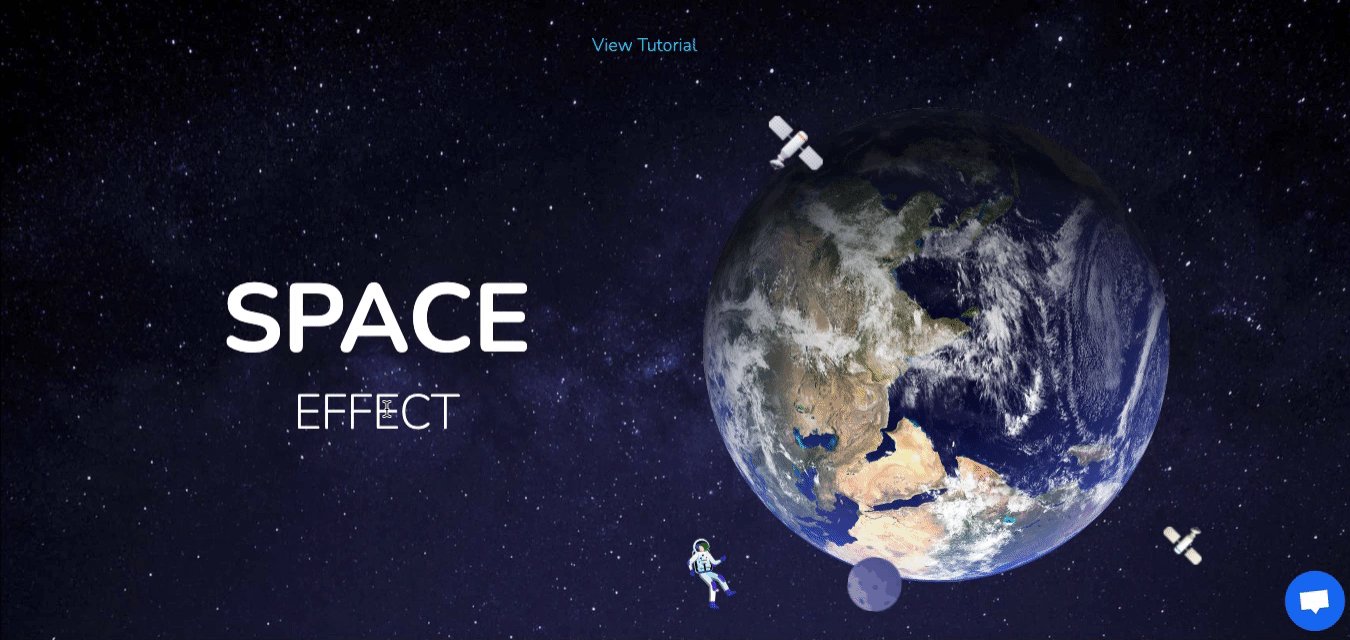
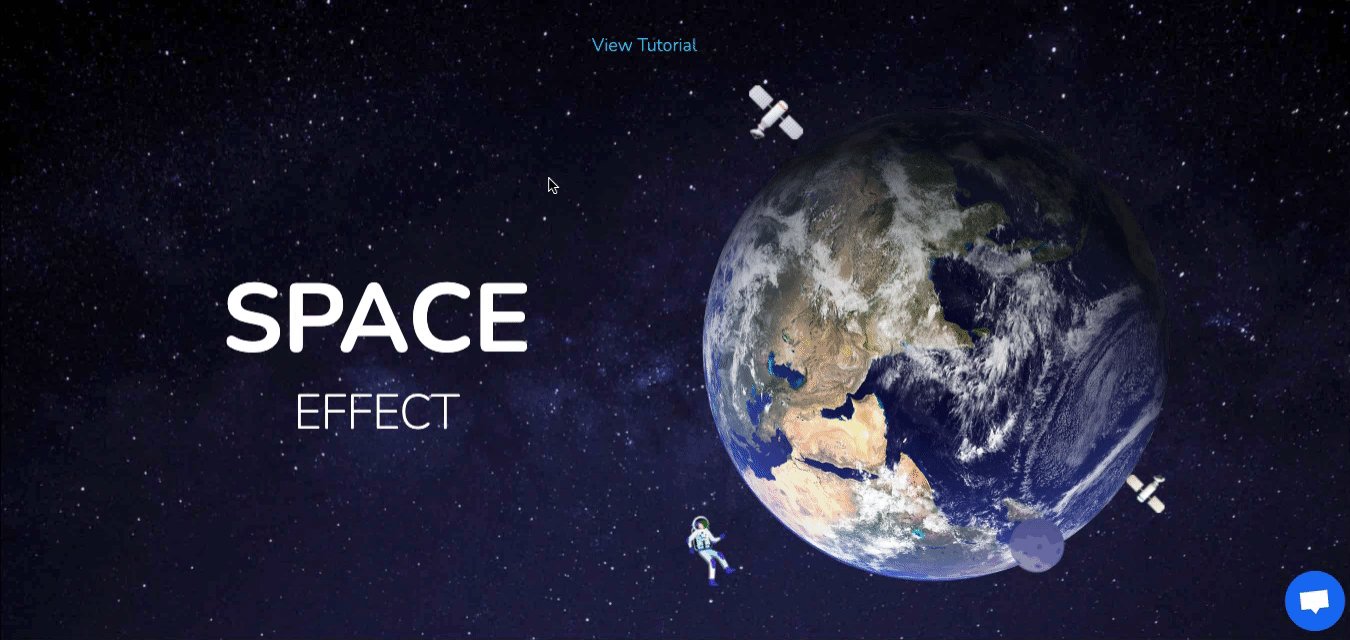
水平滚动
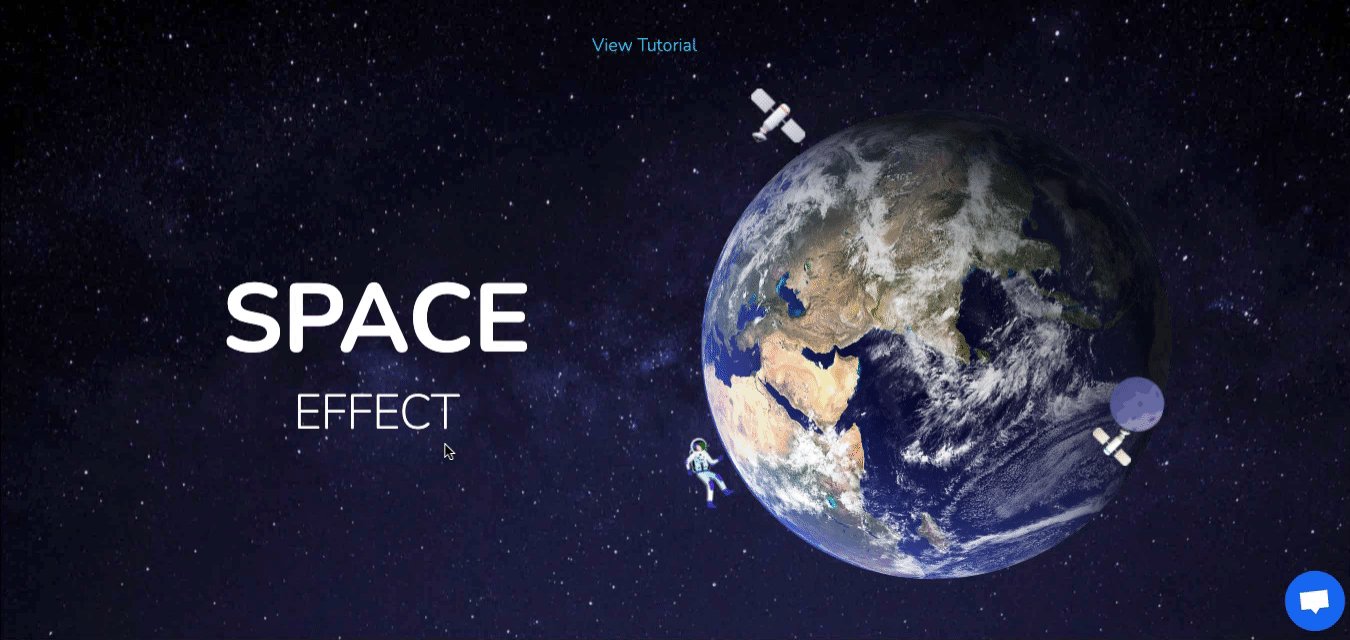
看完横向滚动效果后首先想到的是什么? 显然,你只是觉得你在太空中。 正确的?
确切地说,它可以轻松地将您枯燥乏味的设计变成杰作。
假设您为一个项目创建了一个模型,但它有点乏味,您想为它增添趣味。 使用水平滚动将梭子飞到屏幕中间肯定可以解决问题。 正如你所看到的,你从上到下越多,效果就越好。

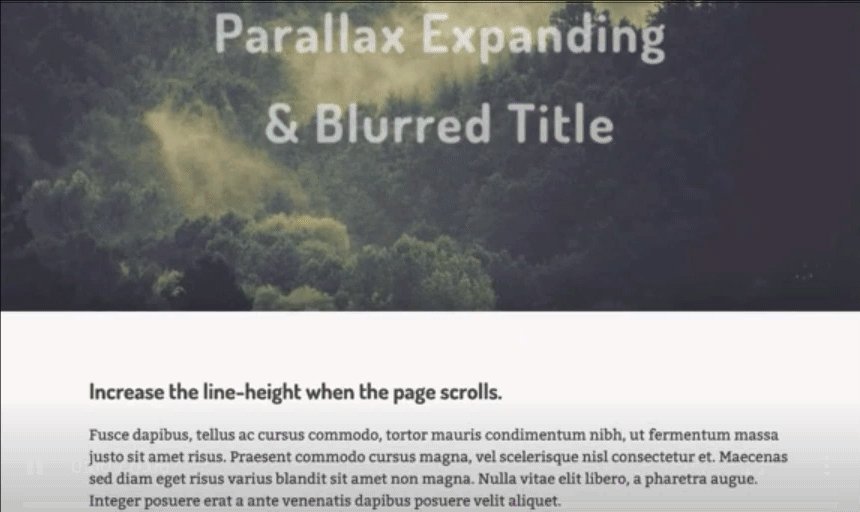
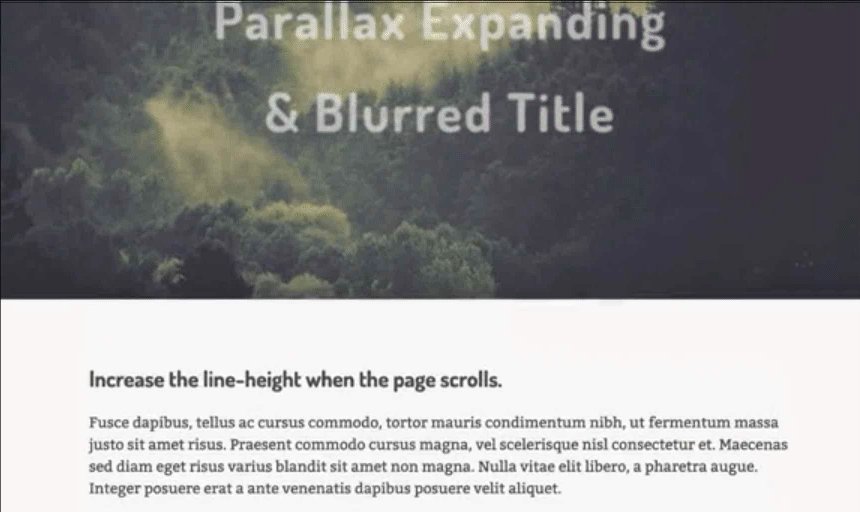
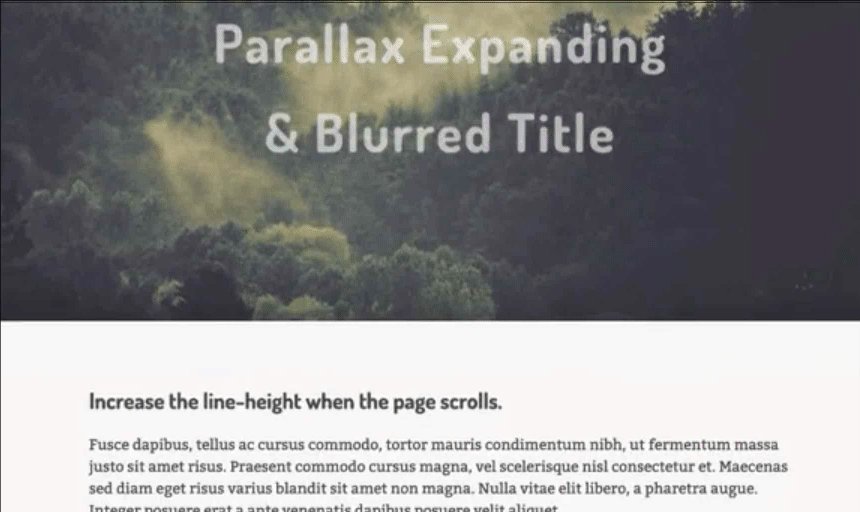
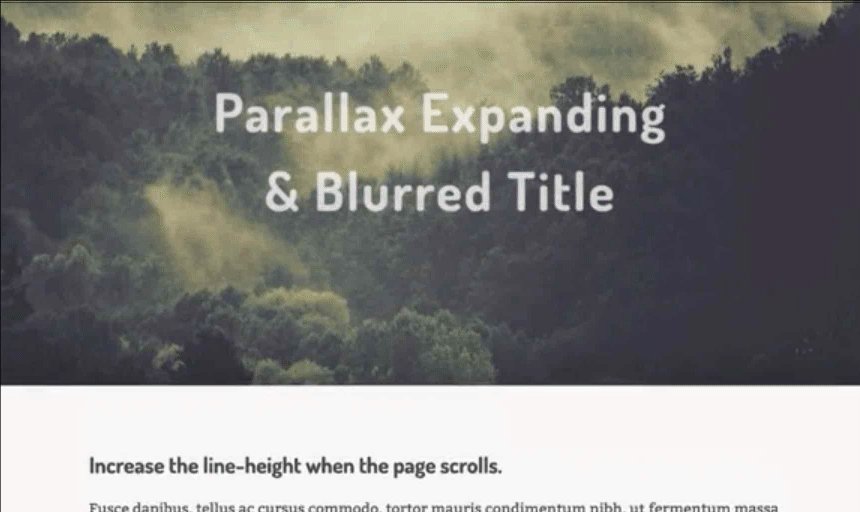
模糊效果
与上述效果一样,它也以相同的方式起作用。 但不同之处在于——向下滚动时只会显示模糊效果。 相反,当您再次向上滚动时,会显示模糊的文本。

鼠标效果
最后但并非最不重要的一点是,我们要谈谈视差鼠标效果。 它看起来非常简单和酷。 一旦你移动鼠标指针,整个窗口就会随之移动。 此外,你会觉得你在宇宙飞船里。 所以你可以在你的网站上实现这个设计模式。 但我们建议您将其添加到特定部分。
例如关于页面、投资组合部分或查询页面。 通过这种方式,您可以吸引他们的注意力,以便更多地留在您的网站上。

尽管您可以在许多网站上注意到很多视差效果。 但我们刚刚挑选了一些您可以在您的网站上应用的最受欢迎的效果。
要通过出色的设计使您的网站更具吸引力和吸引力,请单击此处
现在,我们将向您展示如何添加视差效果,
- 关于使用 Elementor 的网站元素
- 在使用 Happy Elementor Addons 的网站背景上。
如何使用 Elementor 创建视差效果

考虑到上述设计类型,让我们看看如何使用 Elementor 创建视差效果。 每种设计模式都有其独特的目的。 因此,根据您的业务和网站类别,选择与您的网站颜色组合相匹配的最佳类别。
使用 Elementor 创建视差设计的要求
- WordPress
- Elementor(免费和专业版)
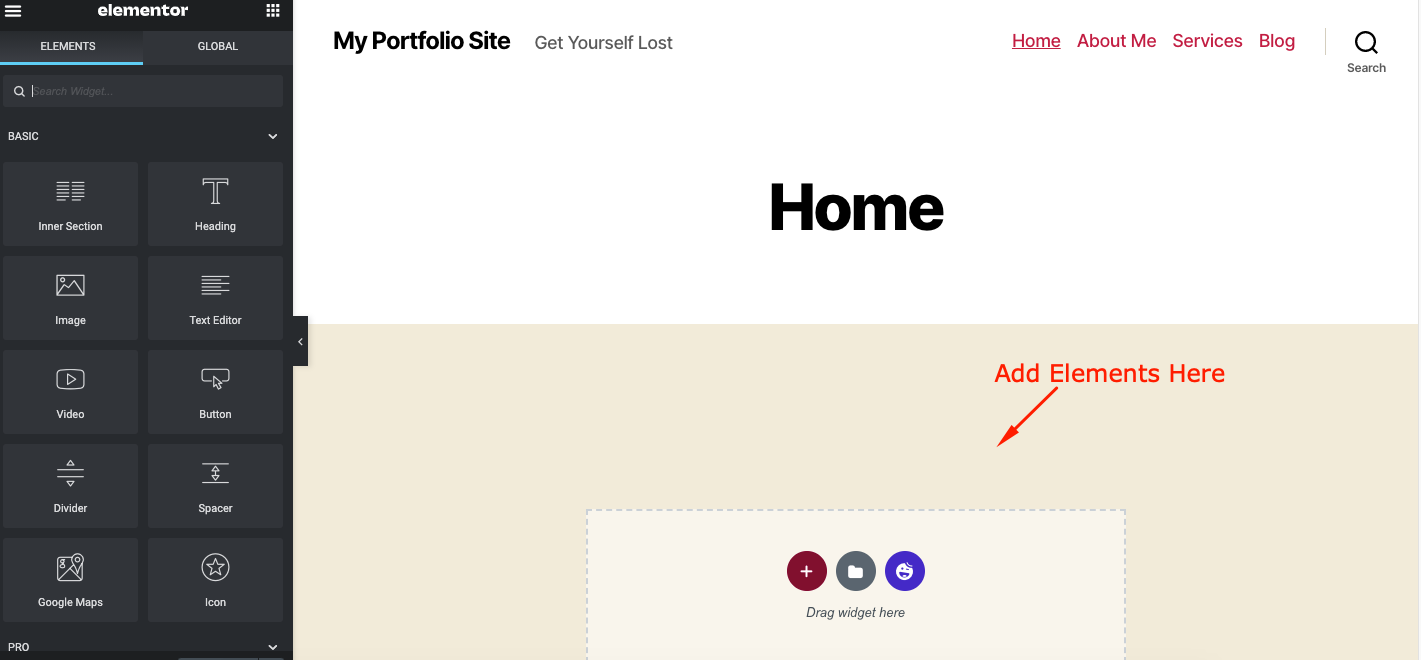
添加页面并使用 Elementor 进行编辑
您有两种方法可以使用 Elementor 添加视差效果。 您可以在现有页面上添加此功能,或者只是创建一个单独的页面然后处理它。
让我们创建一个页面。 如果您已经创建了一个页面,您可以忽略它。
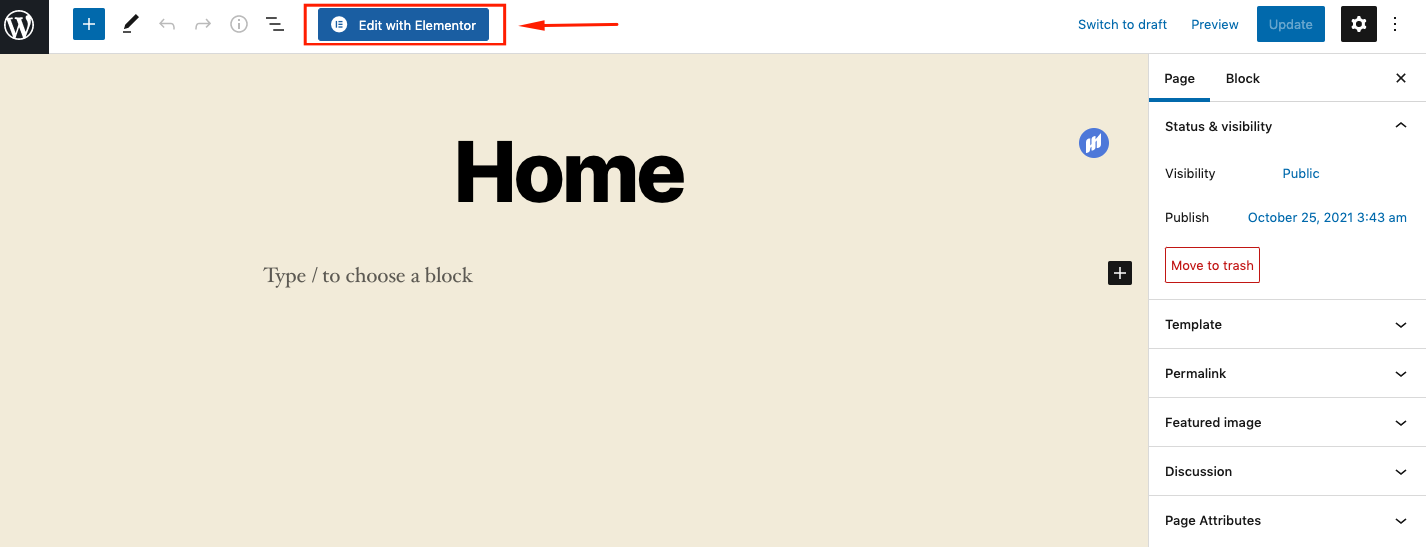
为此,请导航至WordPress 仪表板> 页面> 添加新页面> 使用 Elementor 编辑。

进入后,如果之前没有完成,请在此页面上添加一些媒体文件。

添加运动效果
在高级部分下,您会找到Motion 。 它还有两个子部分。 滚动效果和鼠标效果。 除此之外,您还可以使用粘性元素、动画、添加动画持续时间和动画延迟。

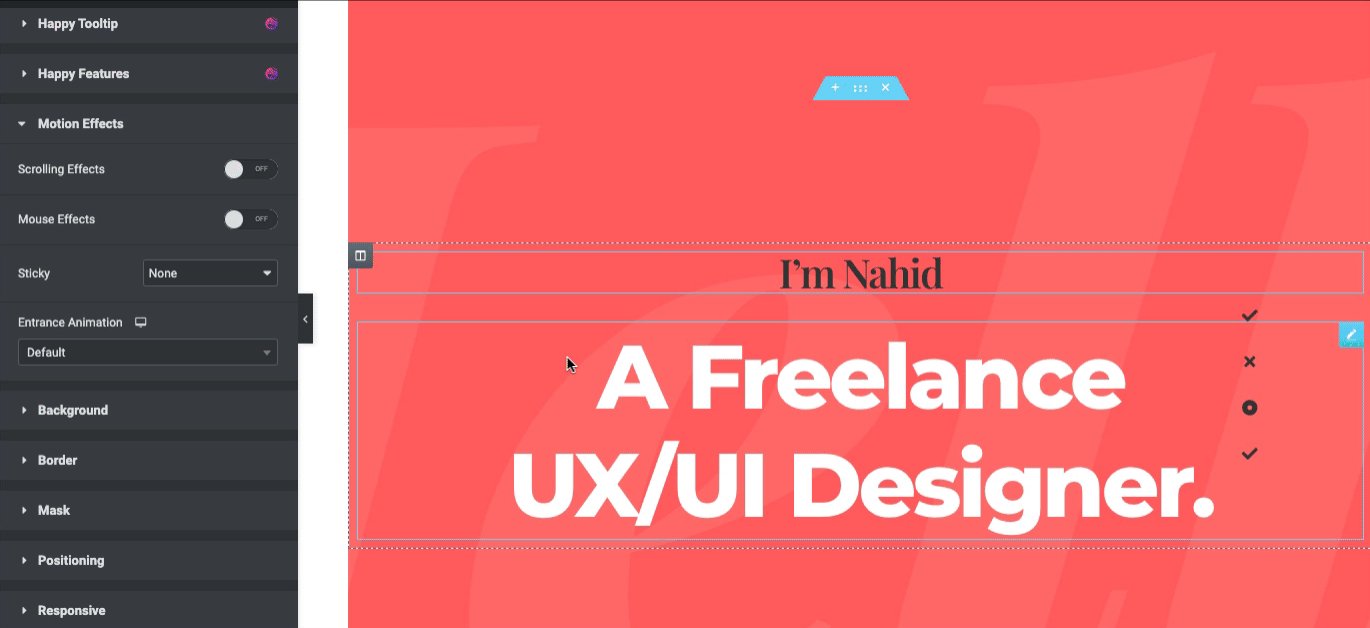
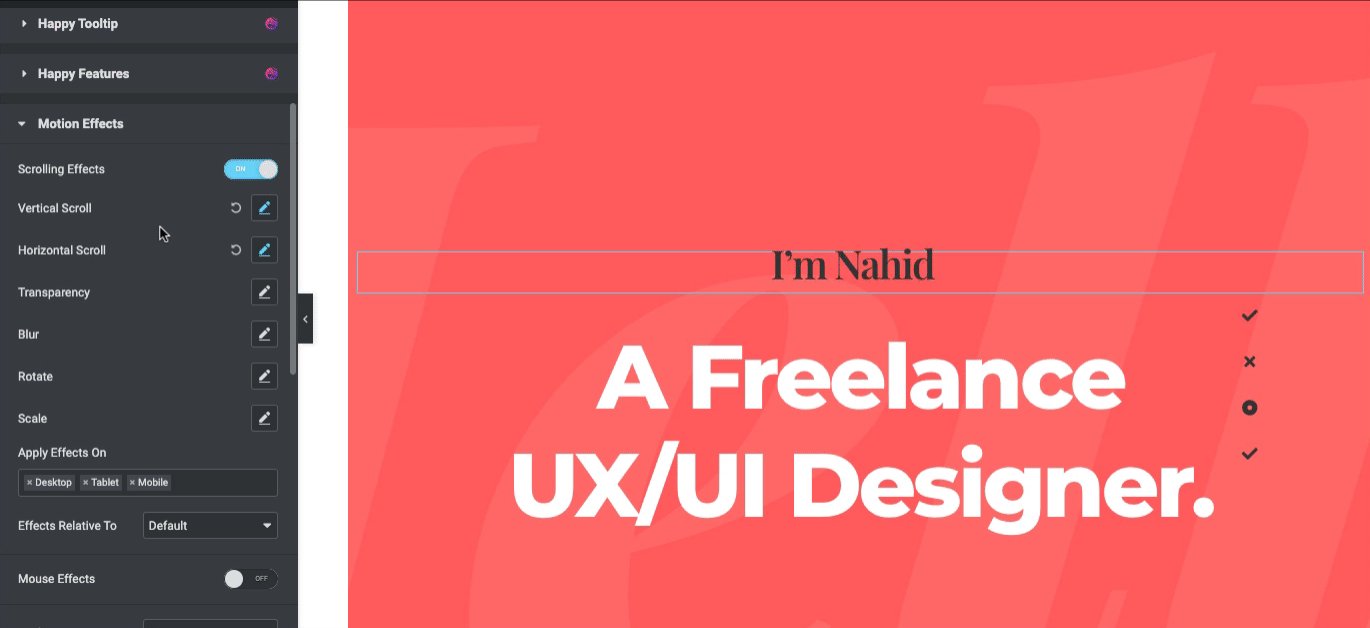
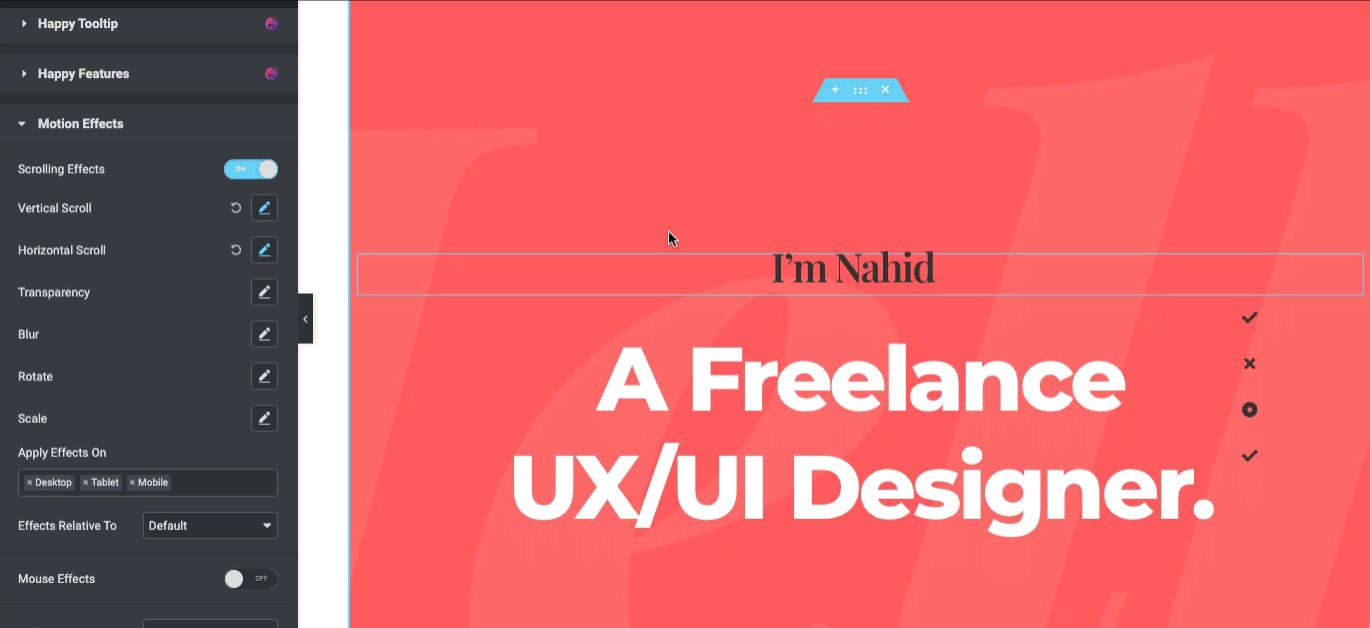
选择您的任何设计部分,然后单击“高级”部分以添加这些功能。 在这种情况下,我们选择标题。 之后单击屏幕右侧的可编辑图标。
然后点击Advanced> Motion effects 。

切换滚动效果。 您可以看到其他视差效果可供您使用。 一件一件地做同样的事情,并将设计应用到该部分。

让我们看看您还可以使用滚动效果应用什么。
- 垂直滚动
- 水平滚动
- 透明度
- 模糊
- 旋转
- 规模
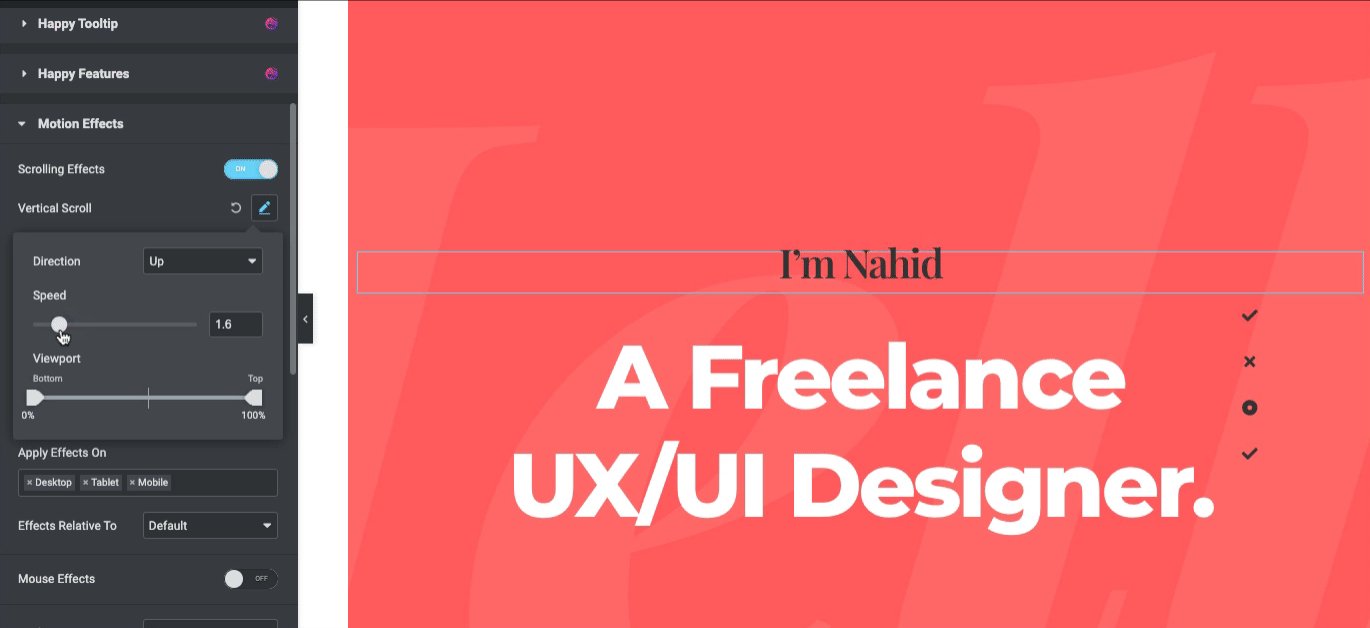
垂直滚动
要应用设计,首先,单击任何设计部分。 然后导航到高级>运动效果>切换滚动效果>点击垂直滚动按钮。

注意:要输入和编辑您想要的部分,您需要选择该选项。 否则,它将无法正常工作。
单击笔状按钮后,您可以设置滚动效果。 比如你可以改变它的上下方向,调整元素的滚动速度,优化视点。
您还可以在右侧屏幕旁边看到您的设计进度。

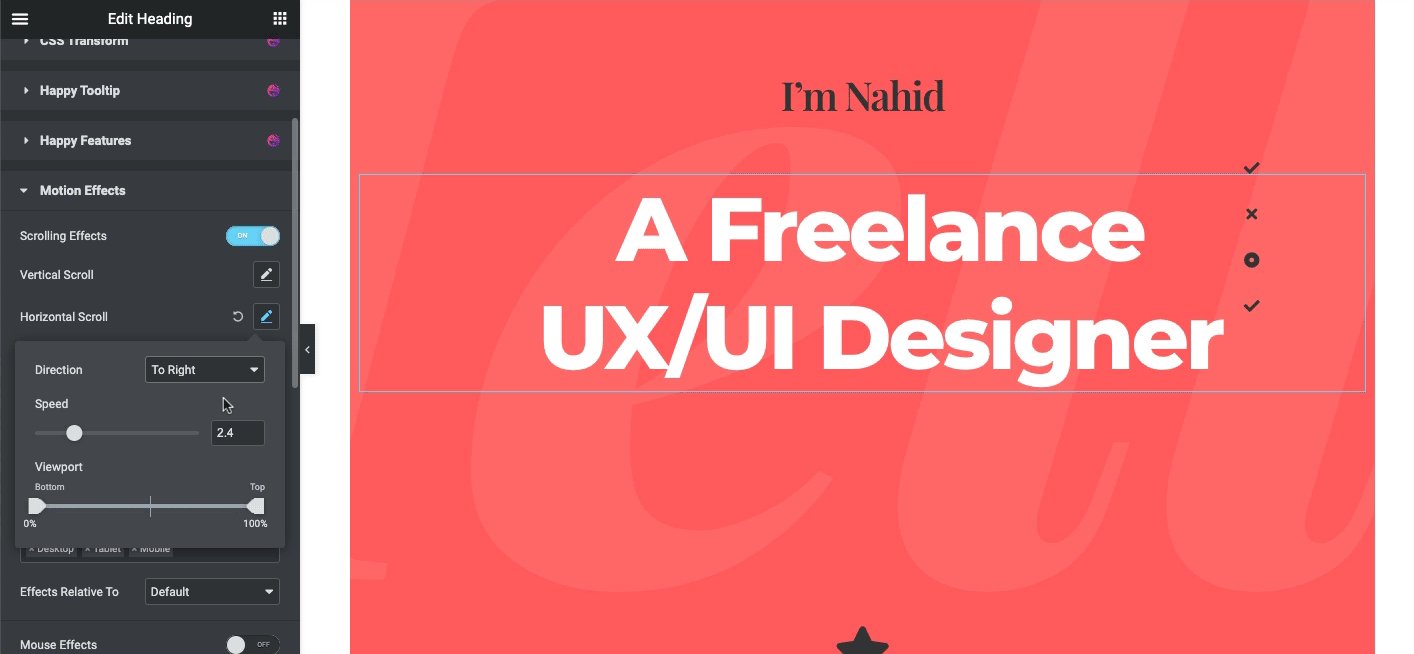
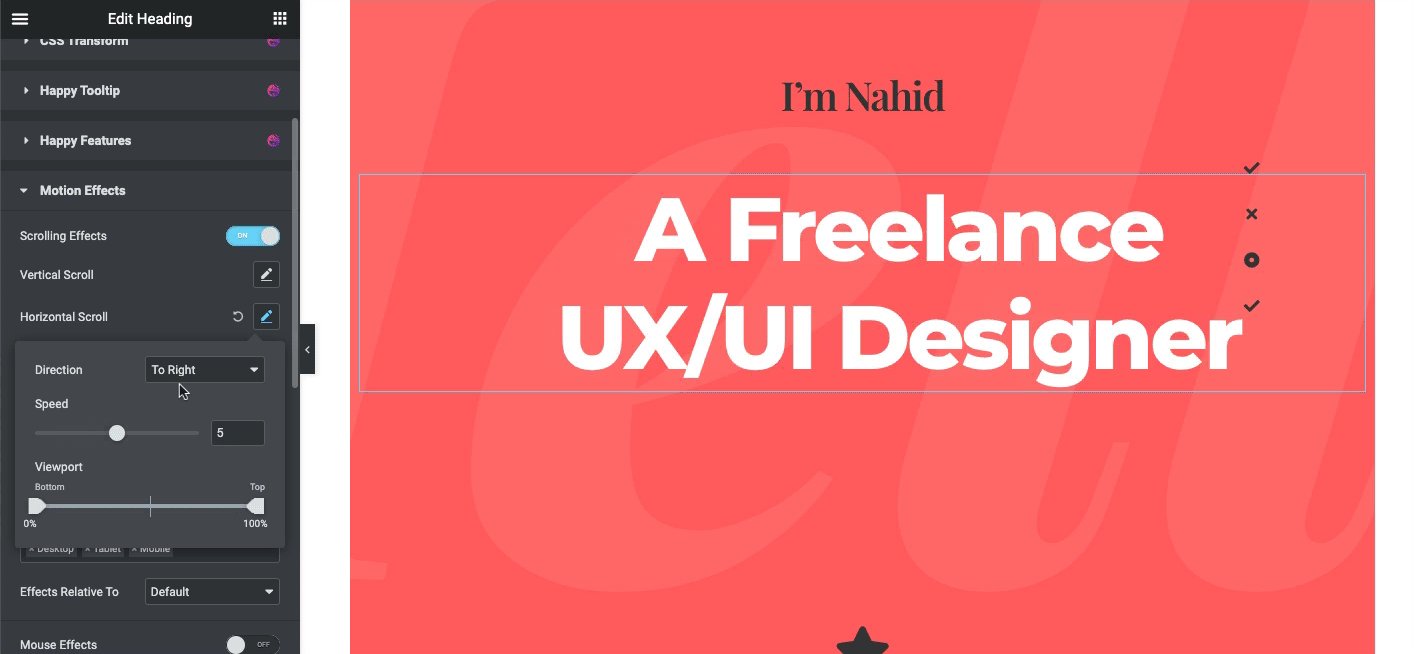
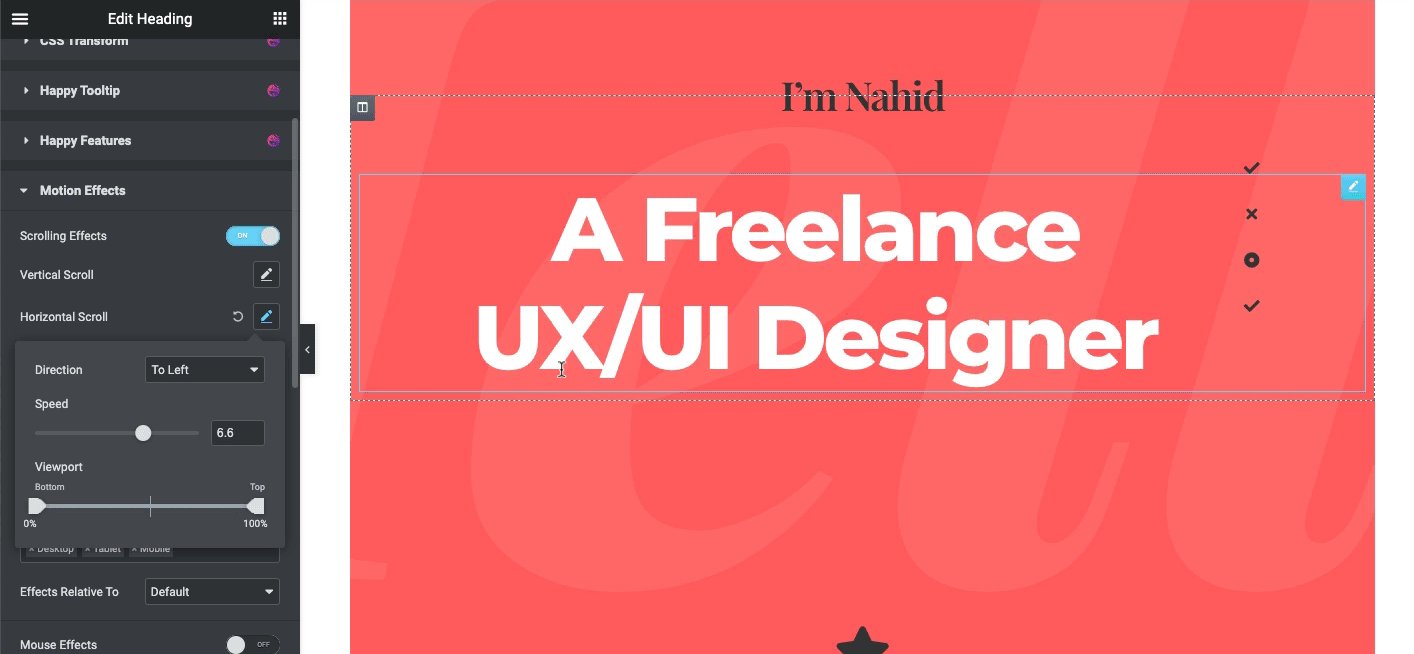
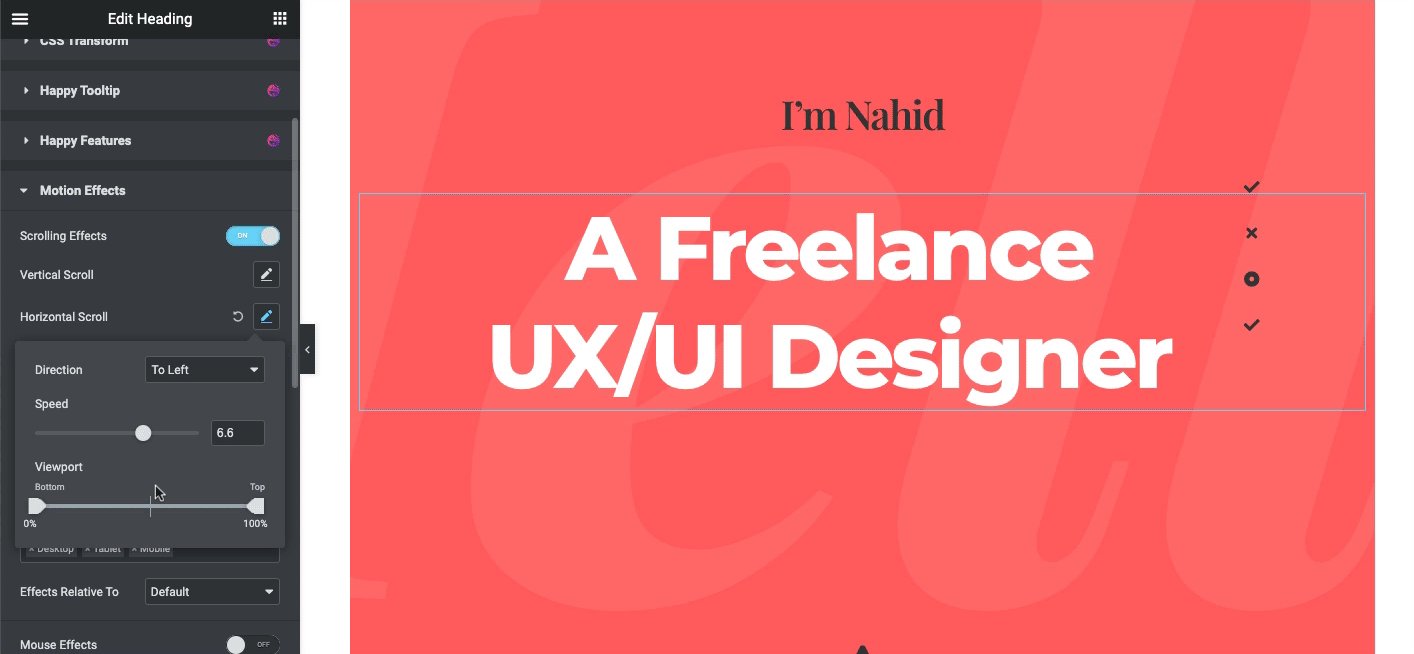
水平滚动效果
与垂直滚动效果一样,您现在可以对水平滚动执行相同的操作。 只需选择您的设计部分并导航到Advanced> Motions> Scroll effect> Horizontal Effect 。


透明效果
让我们看看透明效果如何在您的网站上发挥作用。 为此,再次点击透明选项并调整设置。
在这里您可以使用四种类型的透明效果。 此外,您可以将级别从 1 调整到 10。

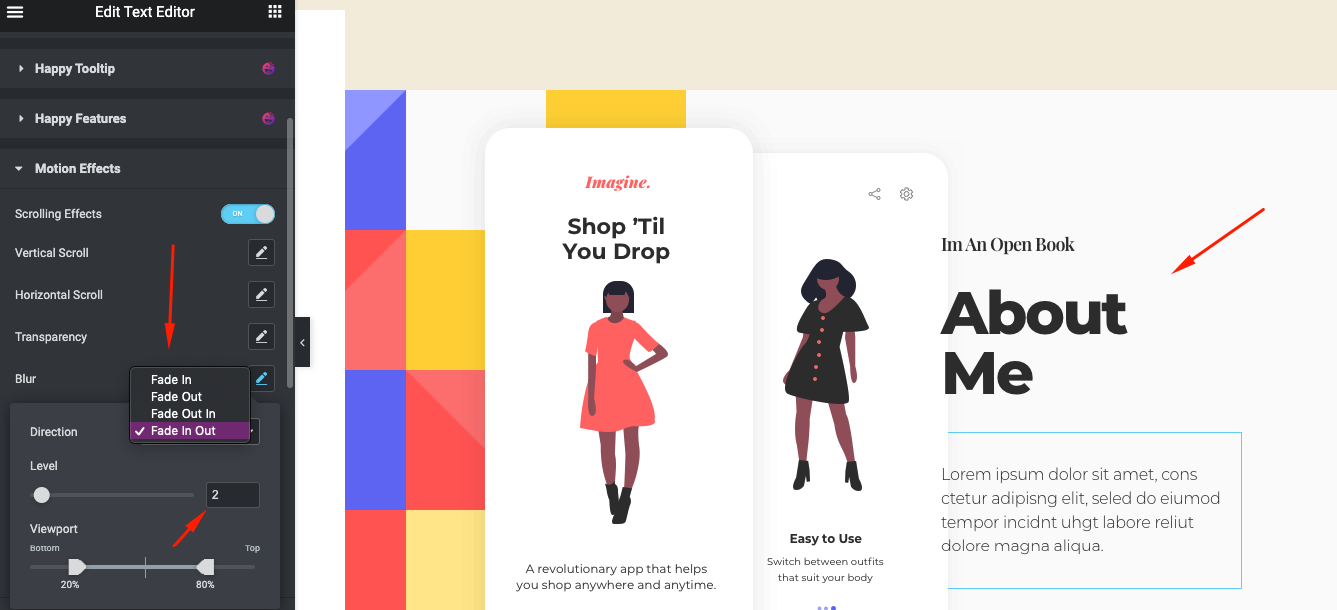
模糊效果
再次,选择您的设计部分之一。 在我们的案例中,我们选择了关于我的部分。 按照类似的方式,单击编辑选项并转到高级设置以找出运动效果。
然后找到模糊效果并单击它。 您会发现四种效果应用于您的设计。 此外,您可以适应蓝色水平。

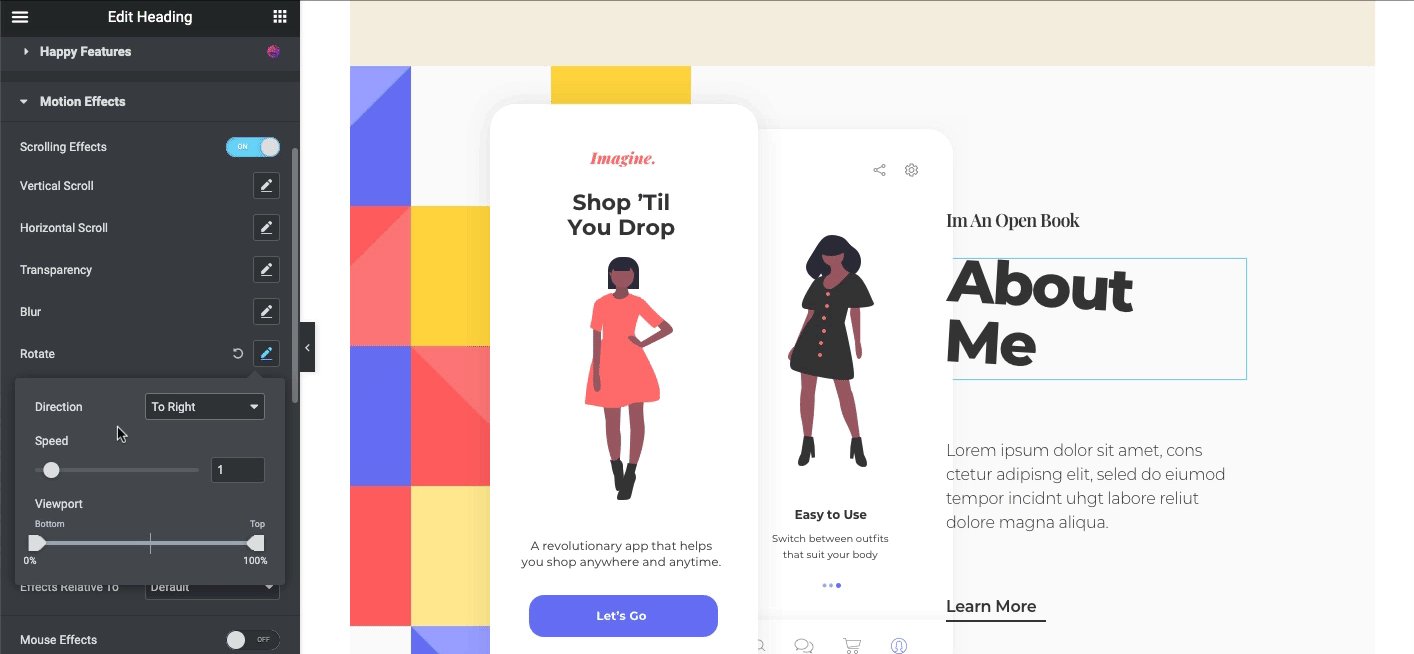
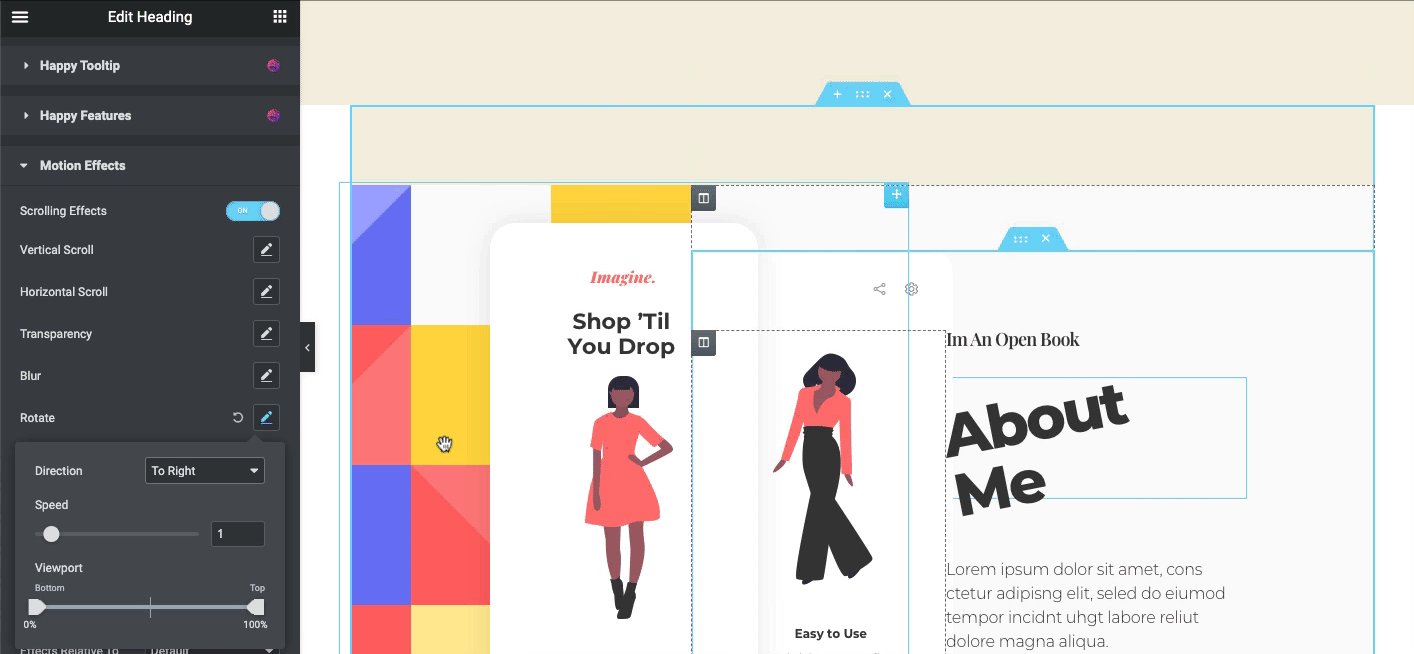
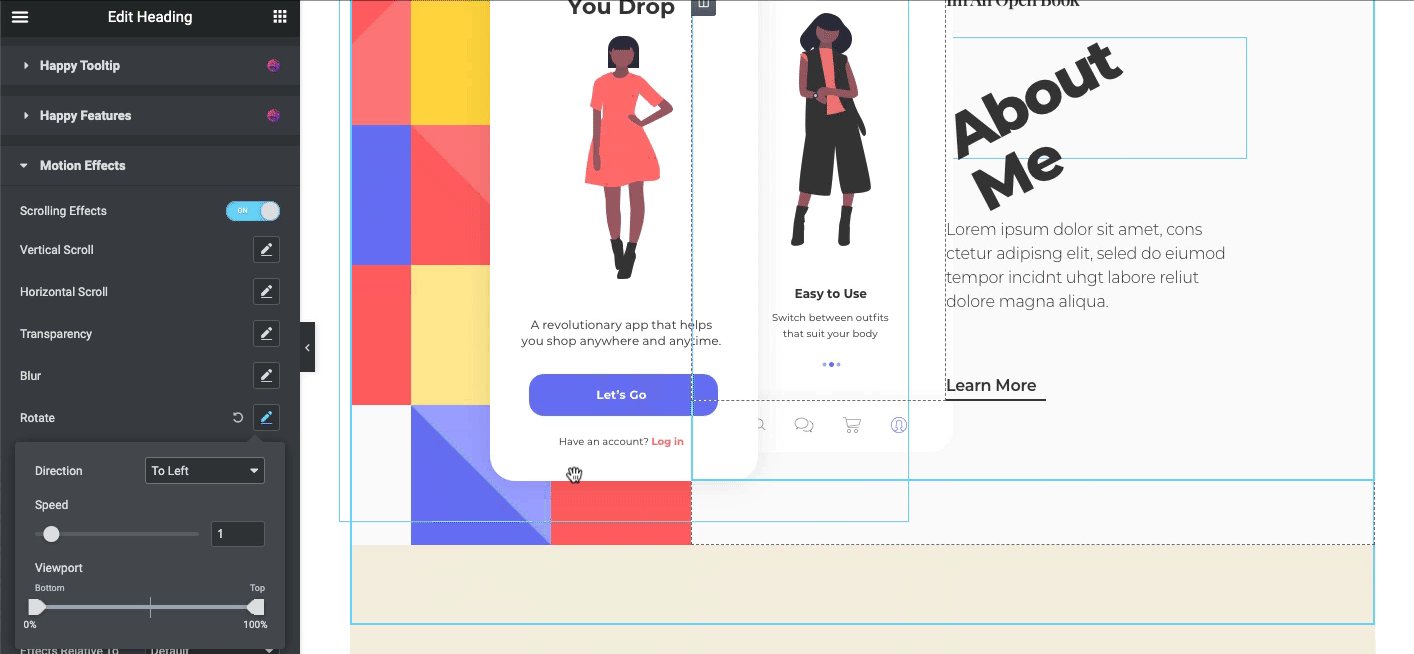
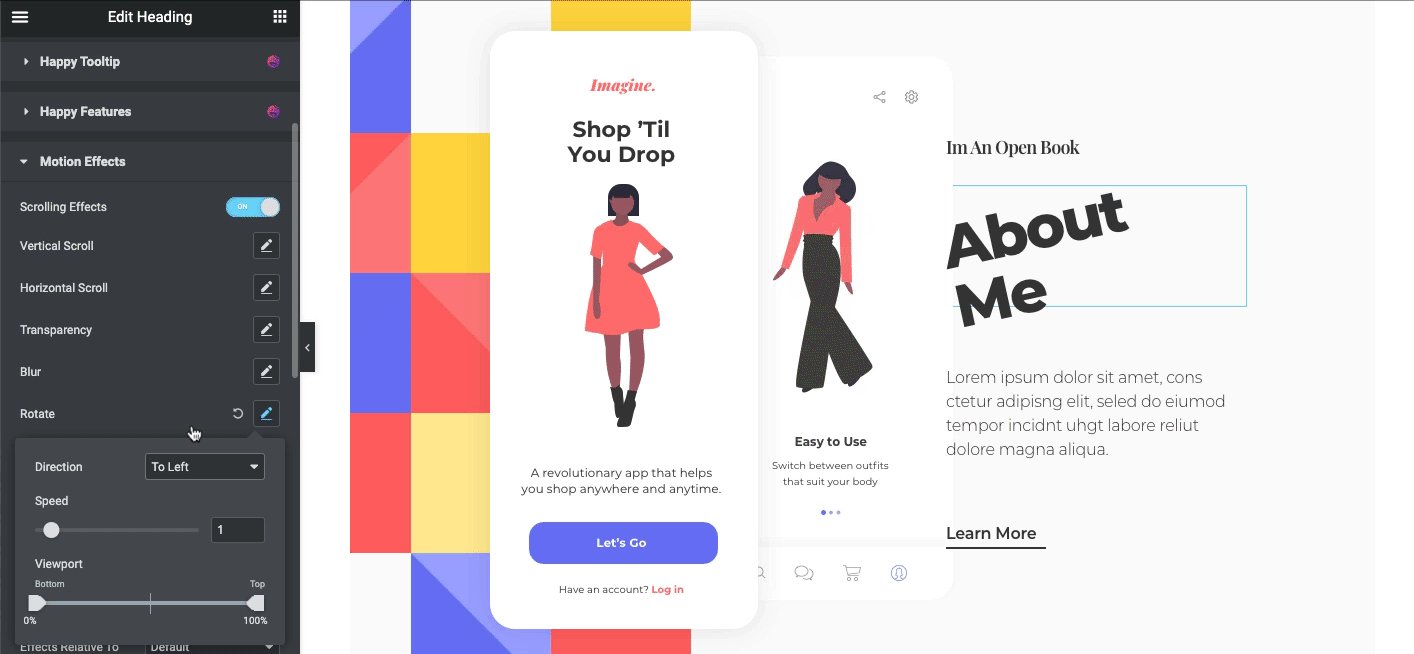
旋转效果
现在是时候展示旋转效果是如何工作的了。 同样,只需选择任何设计部分并调整高级设计选项即可在您的设计中获得旋转效果。

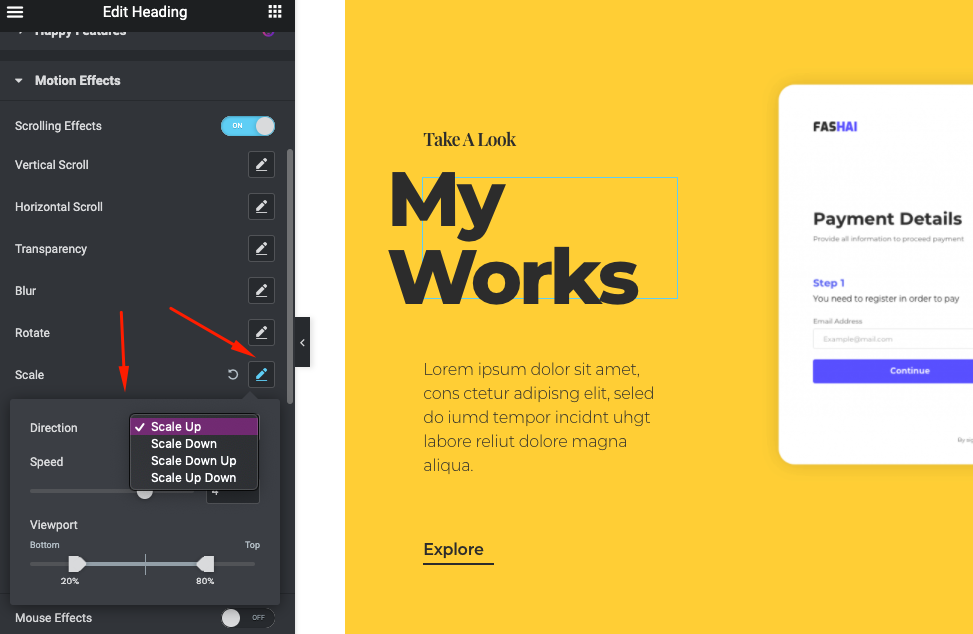
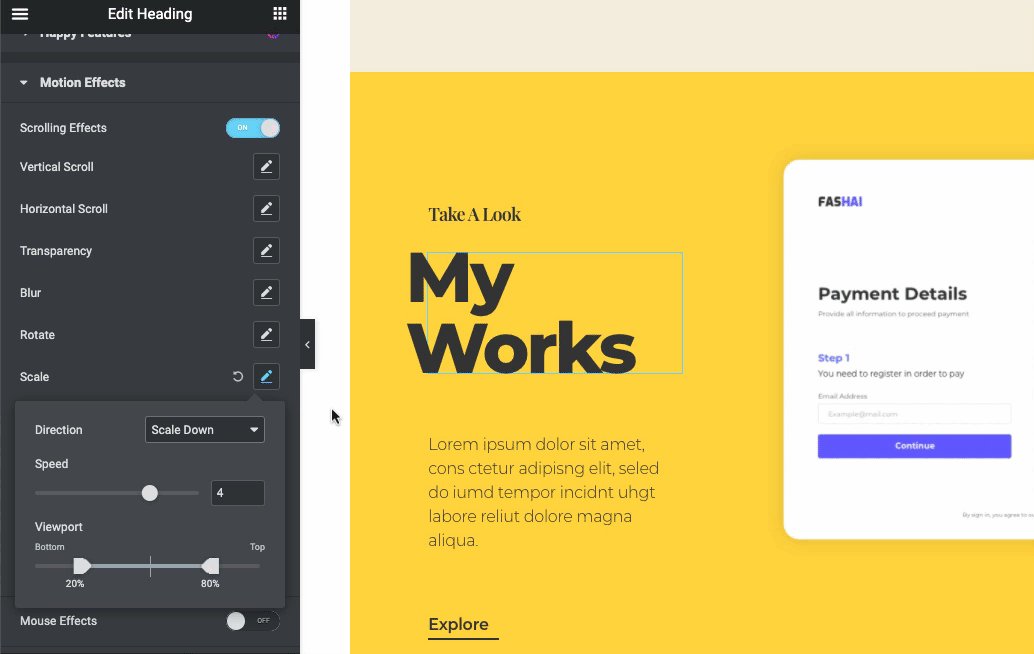
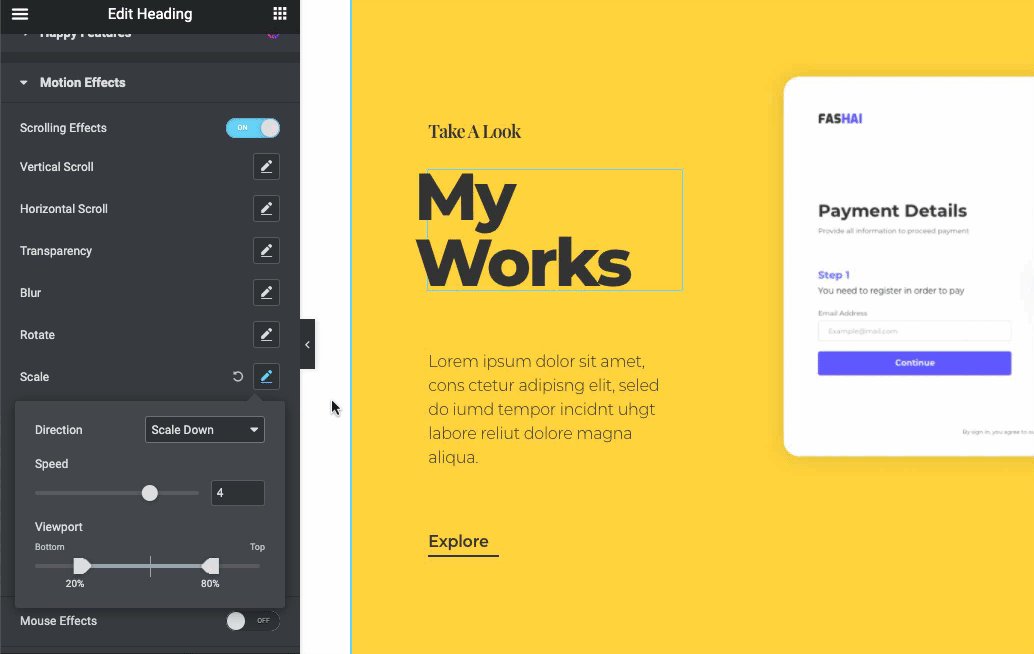
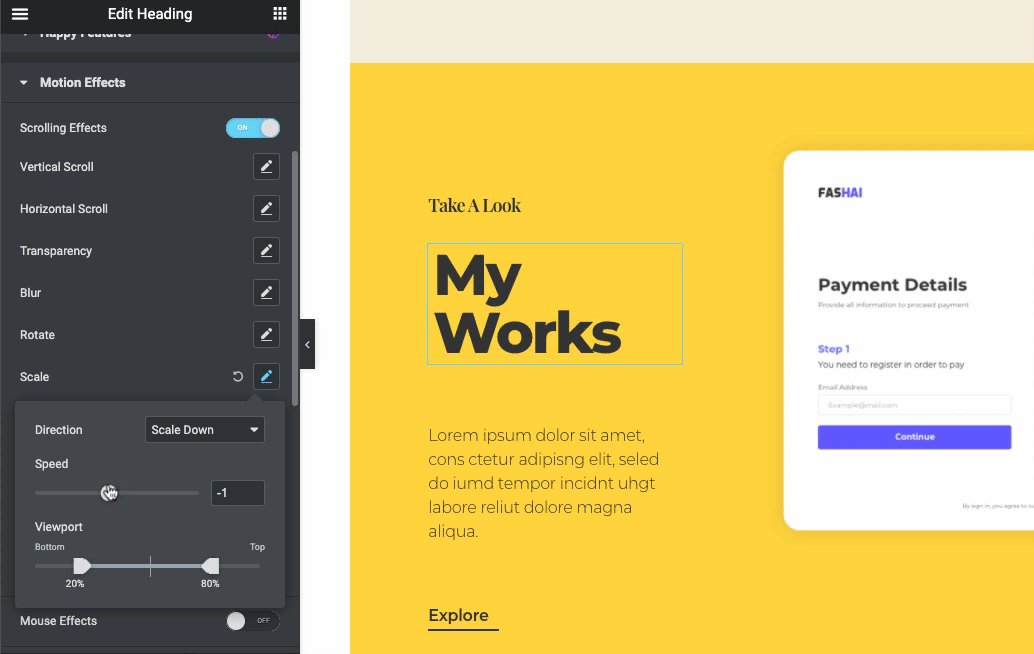
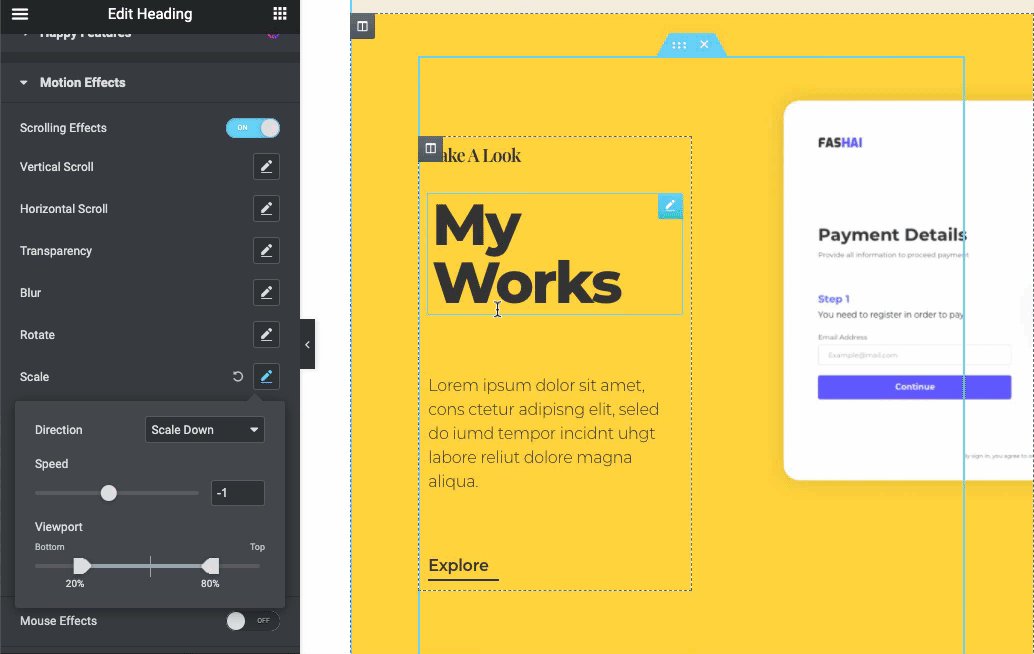
规模效应
应用此效果,它将自动缩小,并且您可以向下或向上滚动页面。 因此,您可以设置它将如何表示自己。 你可以通过四种方式改变它的方向。 此外,您可以根据方向更改特征速度。

完成后,它将如下所示

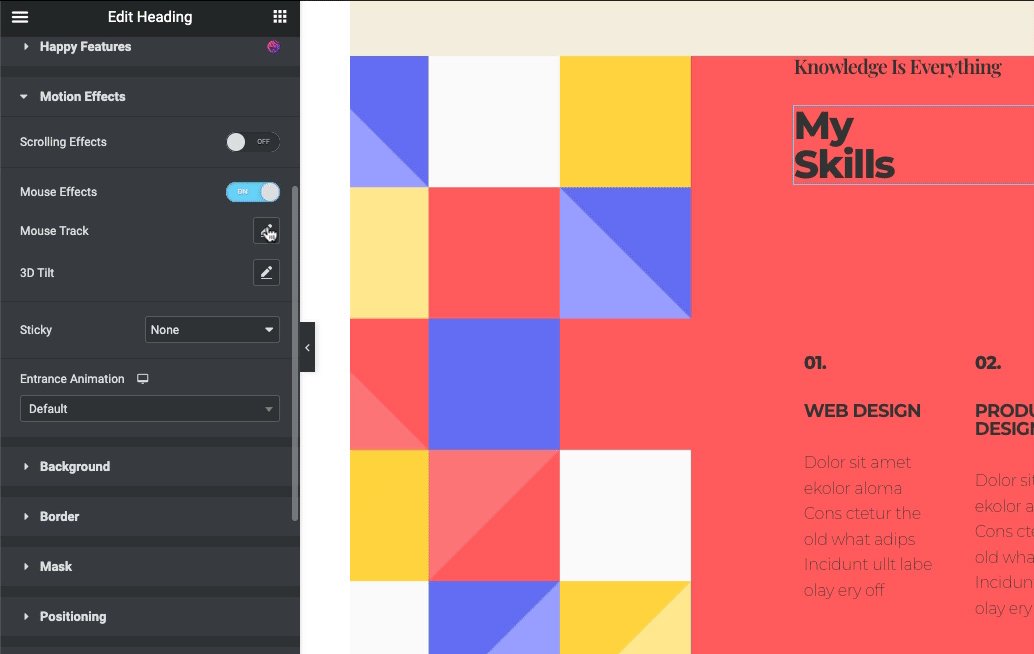
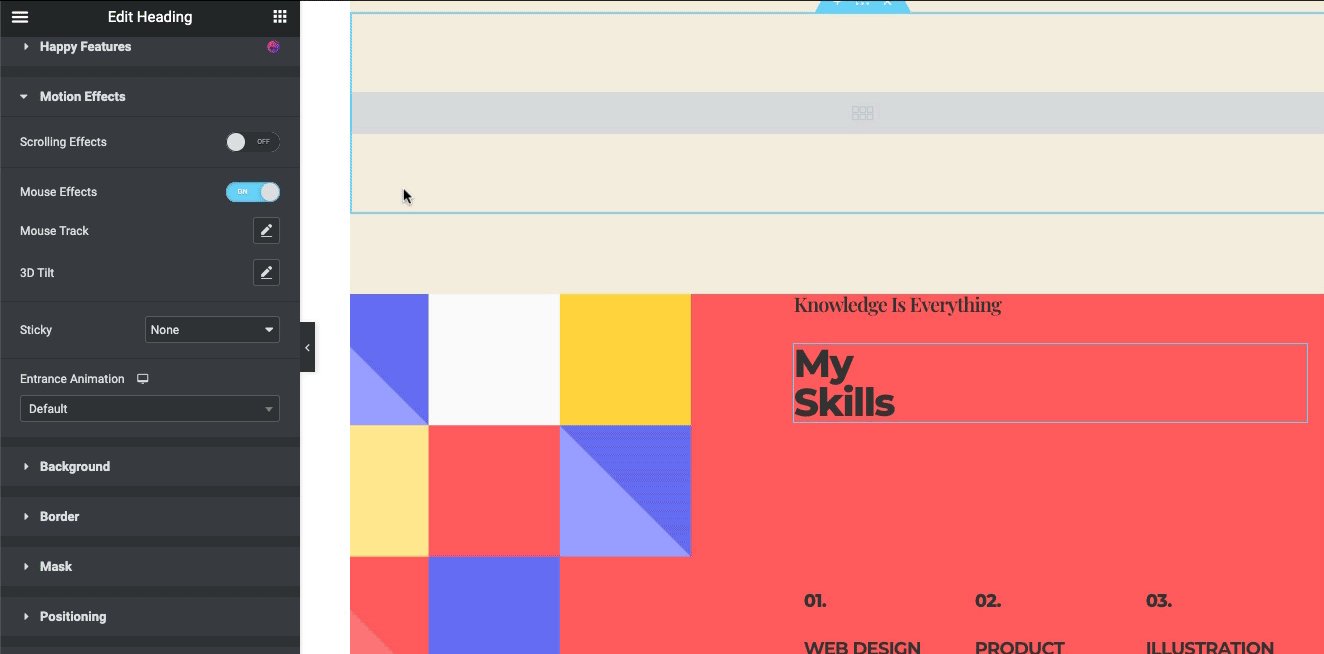
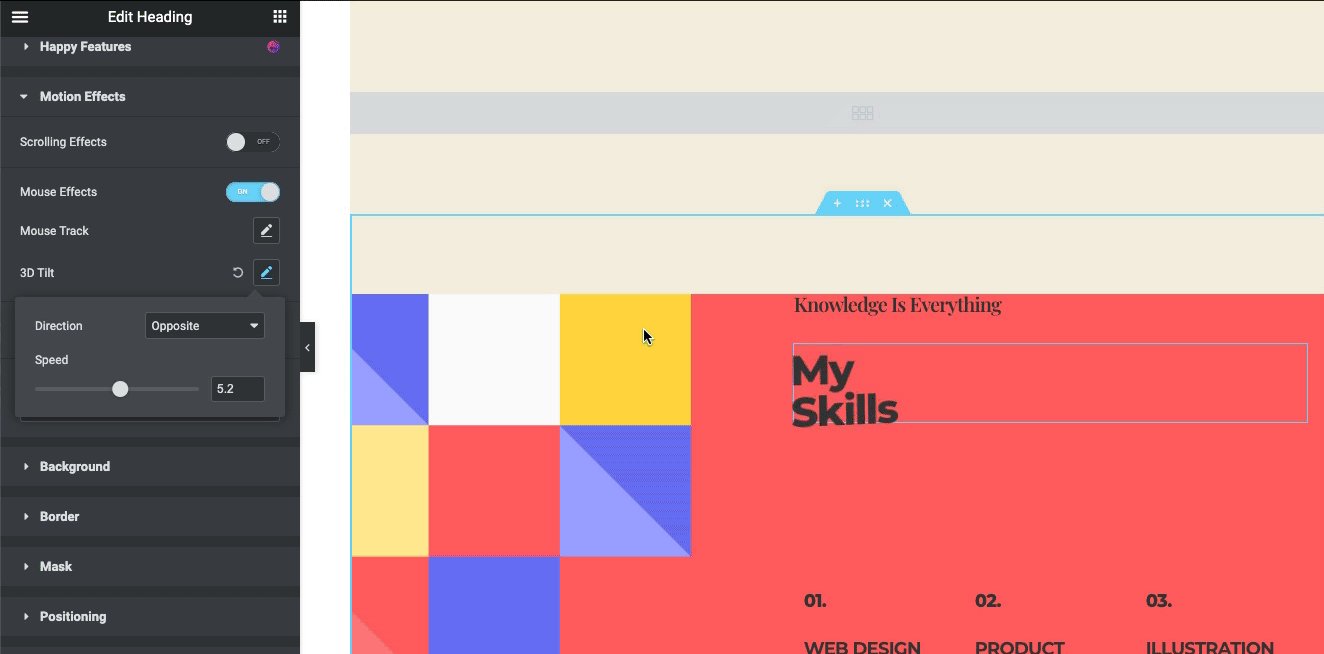
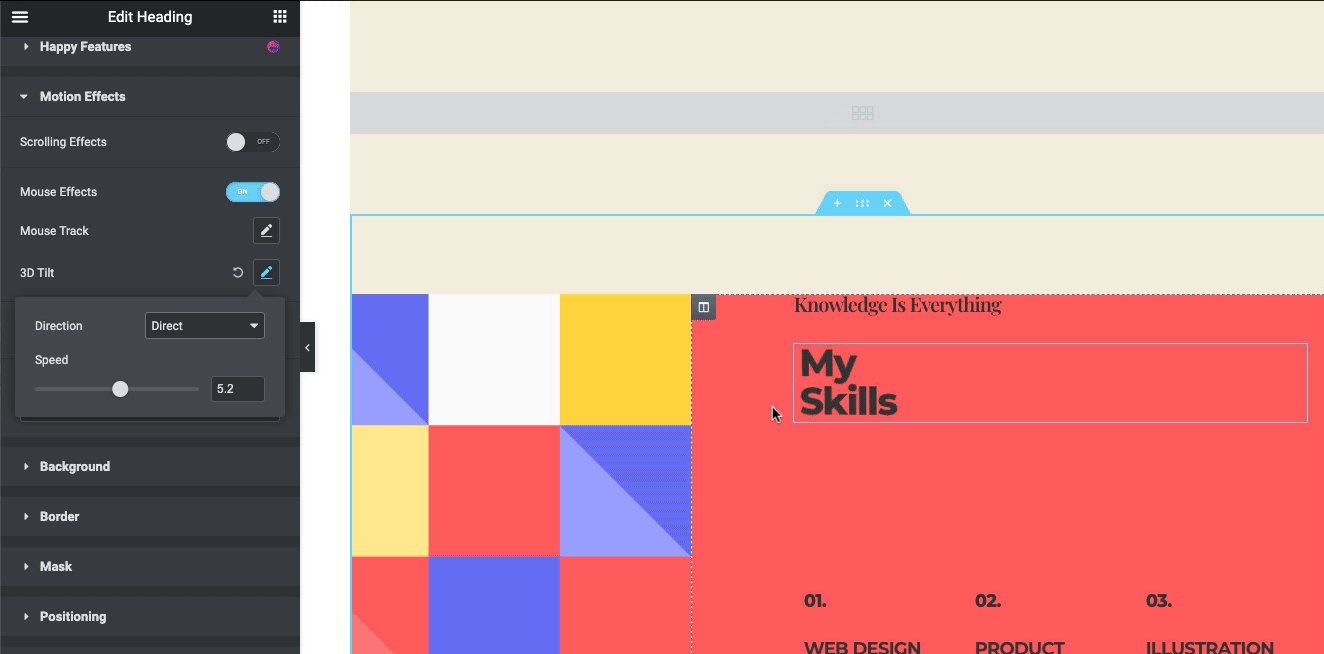
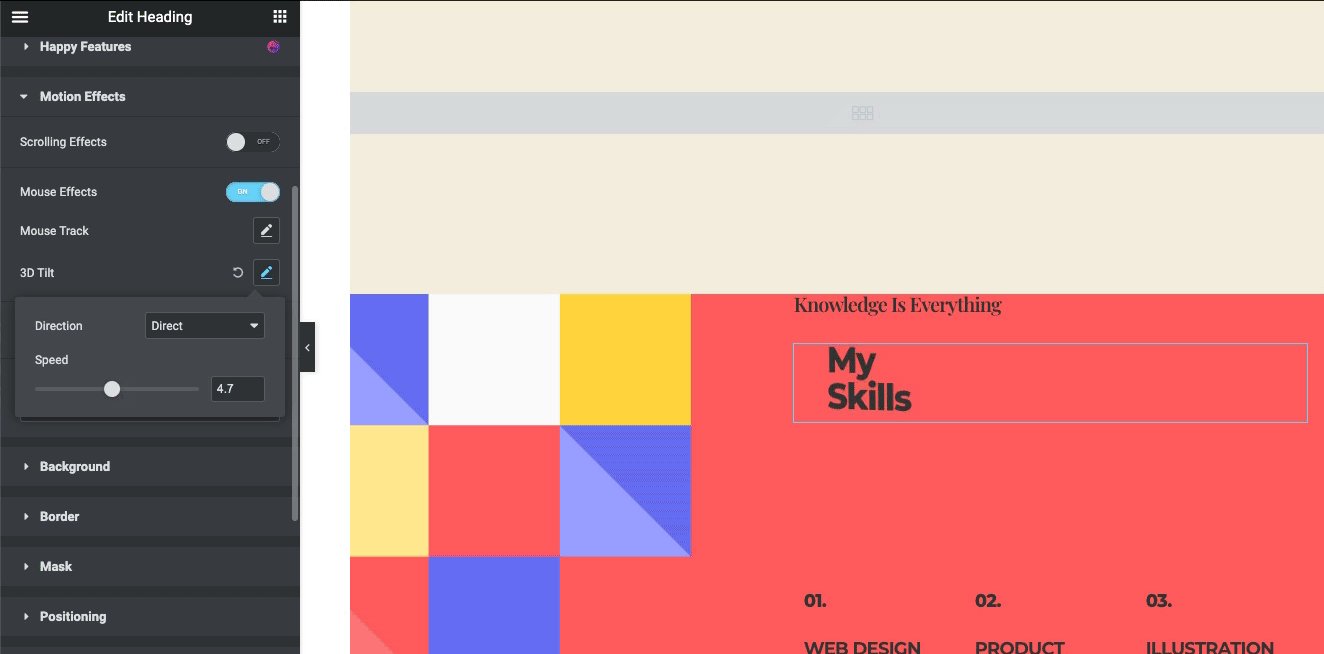
鼠标效果
它包括两种类型的效果; 鼠标轨迹和 3D 倾斜。
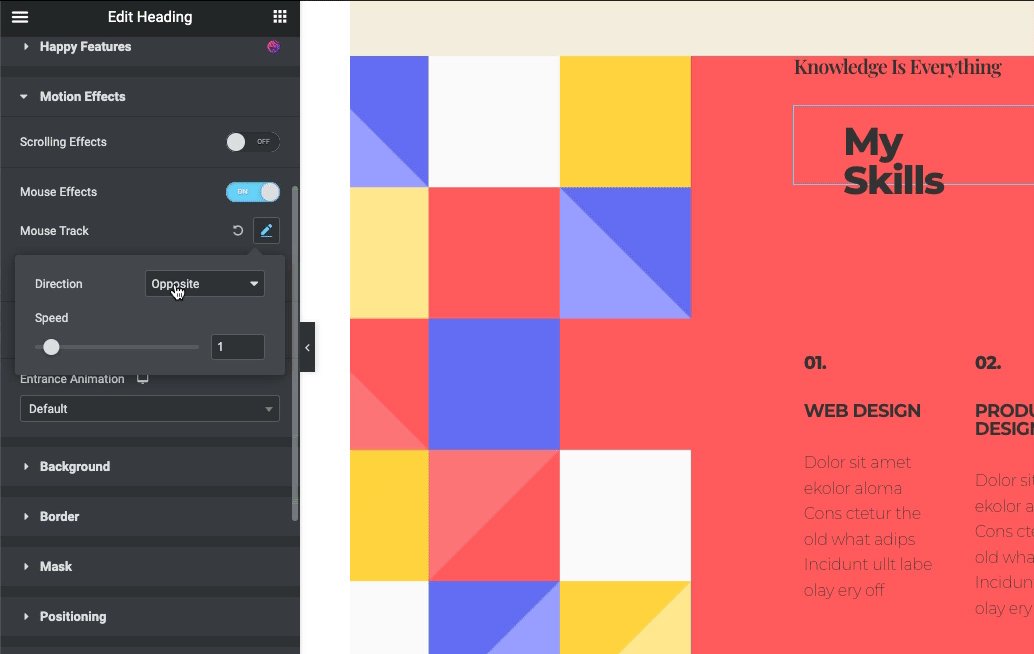
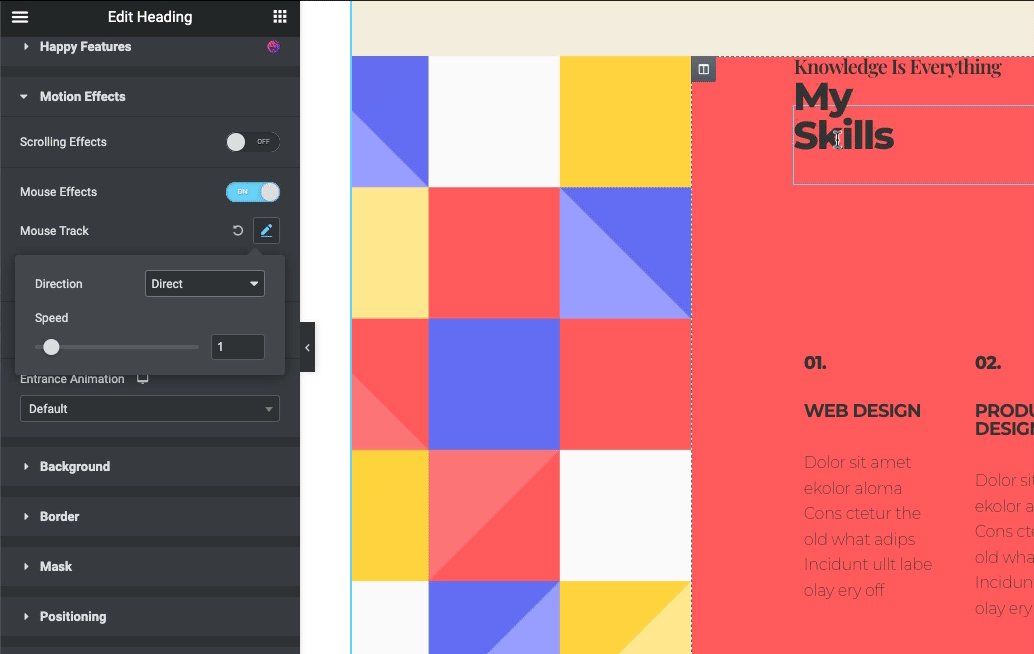
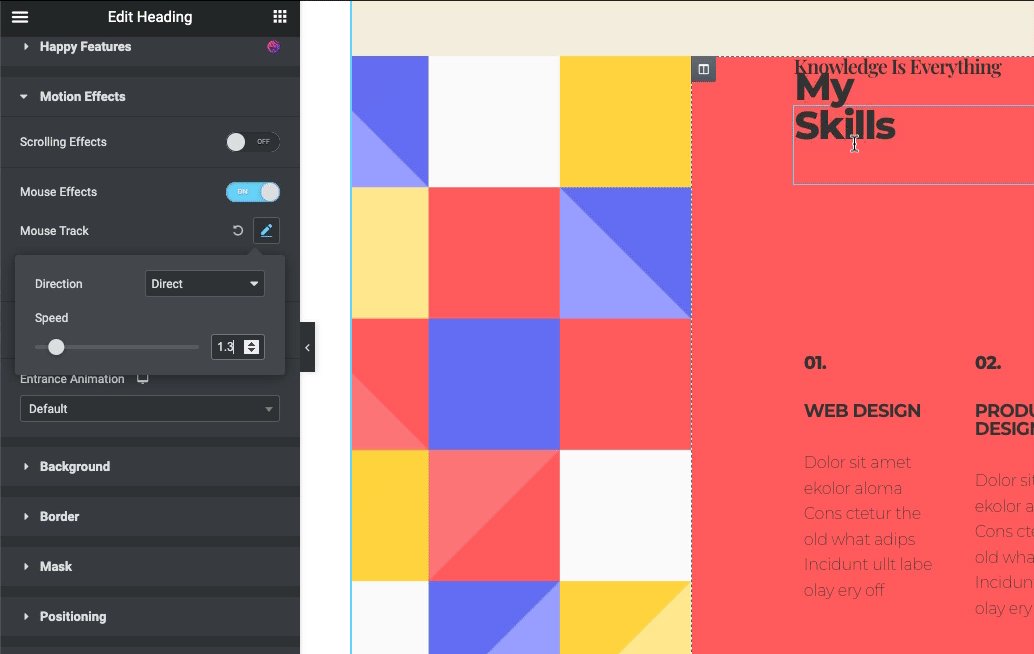
应用鼠标轨迹时,您可以将其指向鼠标方向或与鼠标方向相反。

接下来,对于 3D 倾斜,点击它,然后执行与Mouse Track相同的操作。

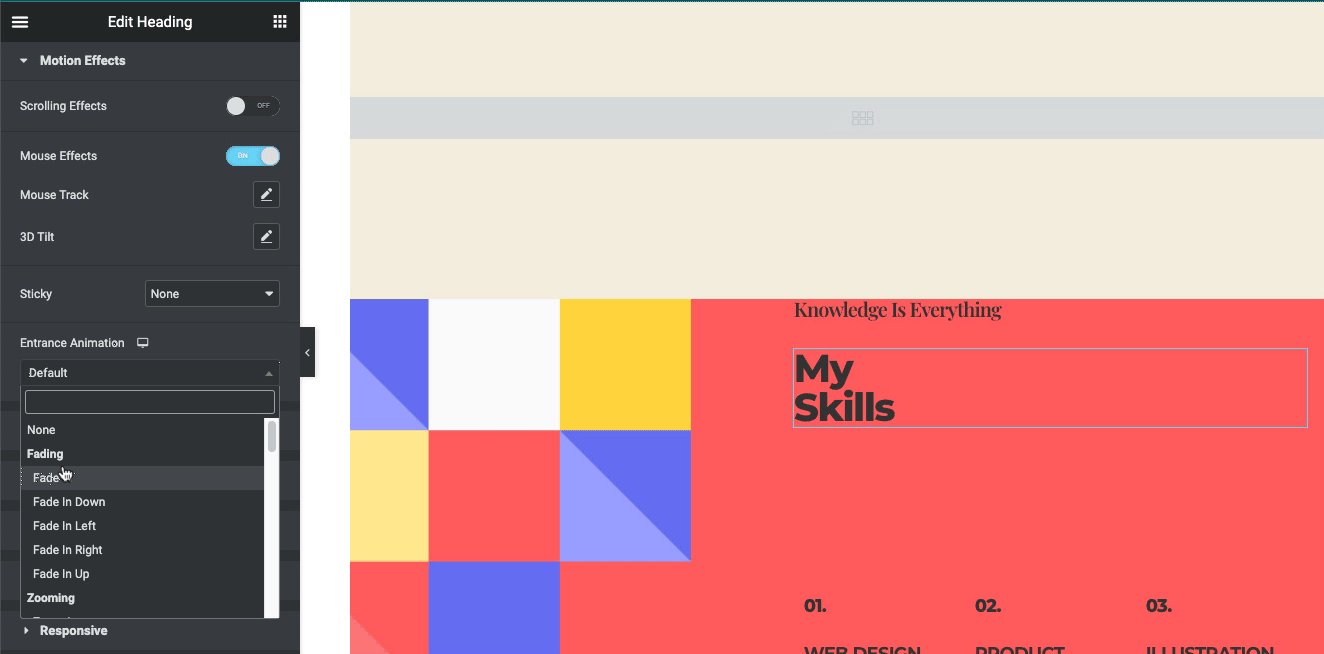
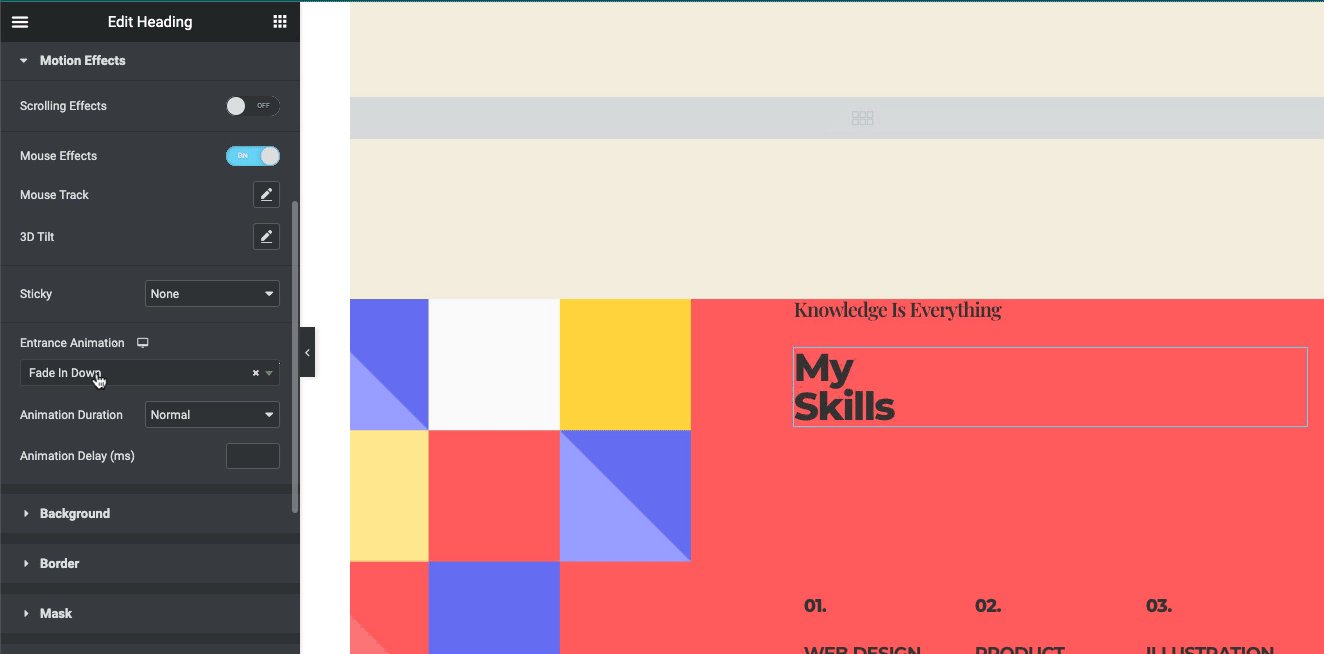
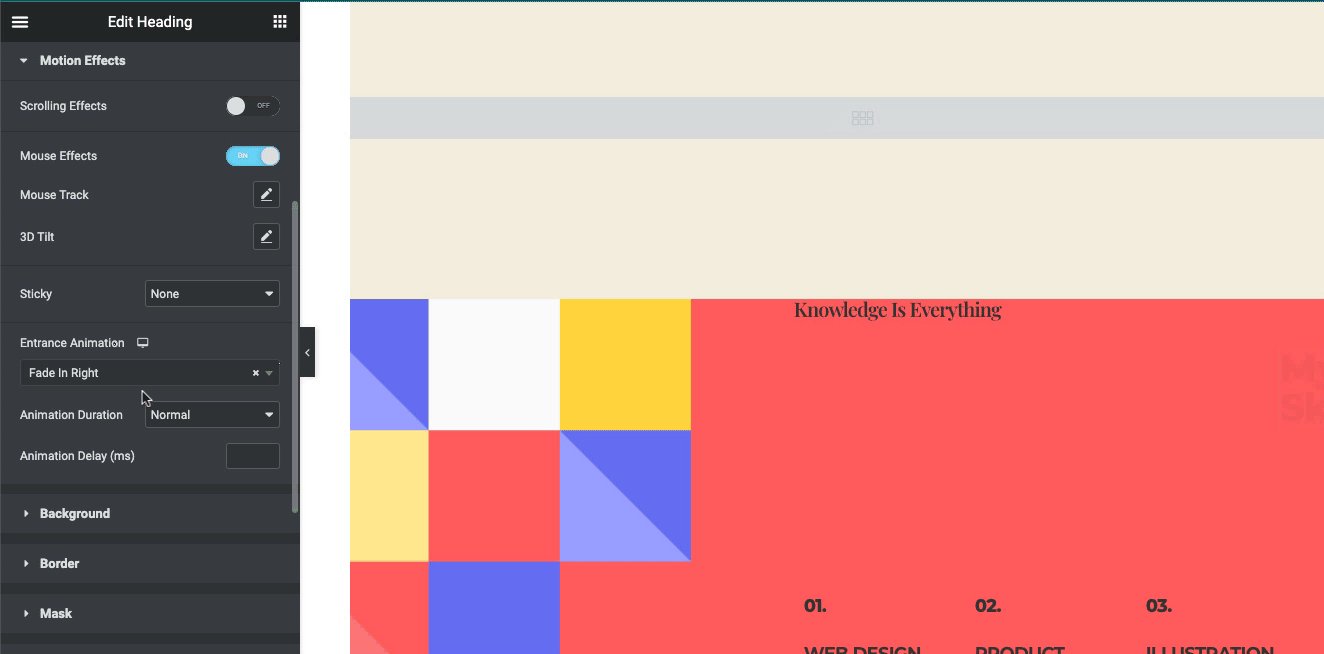
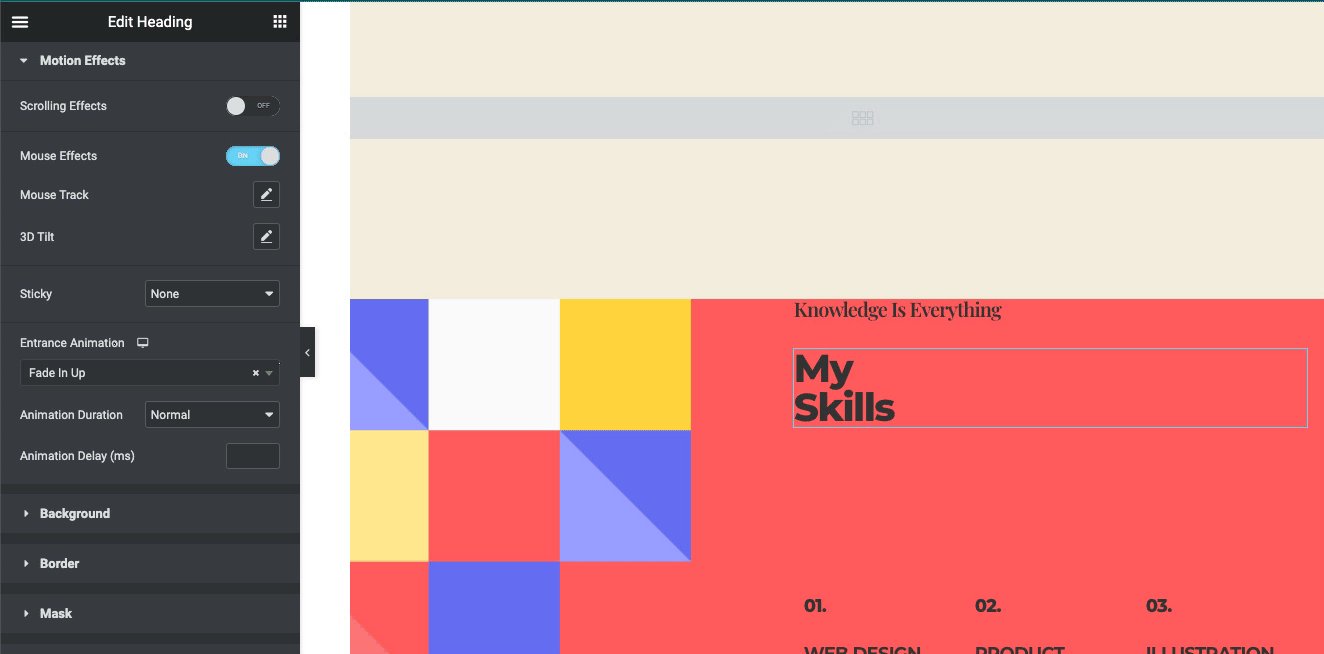
应用动画
好消息是,您可以将不同类型的动画应用到您的设计中,使其更具吸引力和利润。 例如,您必须注意到一个名为Animation的按钮。 点击它,你会发现不同类型的动画。

最终预览
启动设计后,您的最终设计如下所示。 根据模板结构,我们添加了这种视差设计。 因此,您需要自己探索所有选项。 之后,您可以创建我们在这里展示的不同的东西。

想要获得在您的网站上应用视差设计的详细教程,请按照以下指南进行操作!
快乐插件视差块将帮助您在网站背景上添加视差效果

我们很高兴地说,Elementor 的流行插件之一 Happy Addons 现在已经包含了一组现成的视差设计。 如果您无法自己添加设计,那么您可以从 Happy Addons 获得帮助。 您只需将设计预设复制粘贴到您的网站即可完成工作。
要使用 Happy Addons 进行初始设计,您需要在您的网站上安装以下插件:
- 快乐插件免费
- 快乐插件专业版
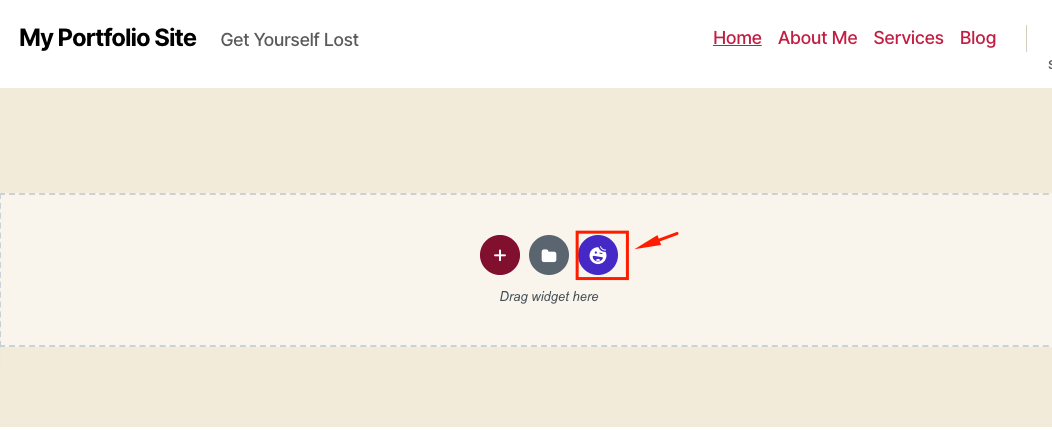
完成后,再次导航到您正在设计页面的页面。 在那里你会找到我们的快乐插件图标。 所以点击那里!

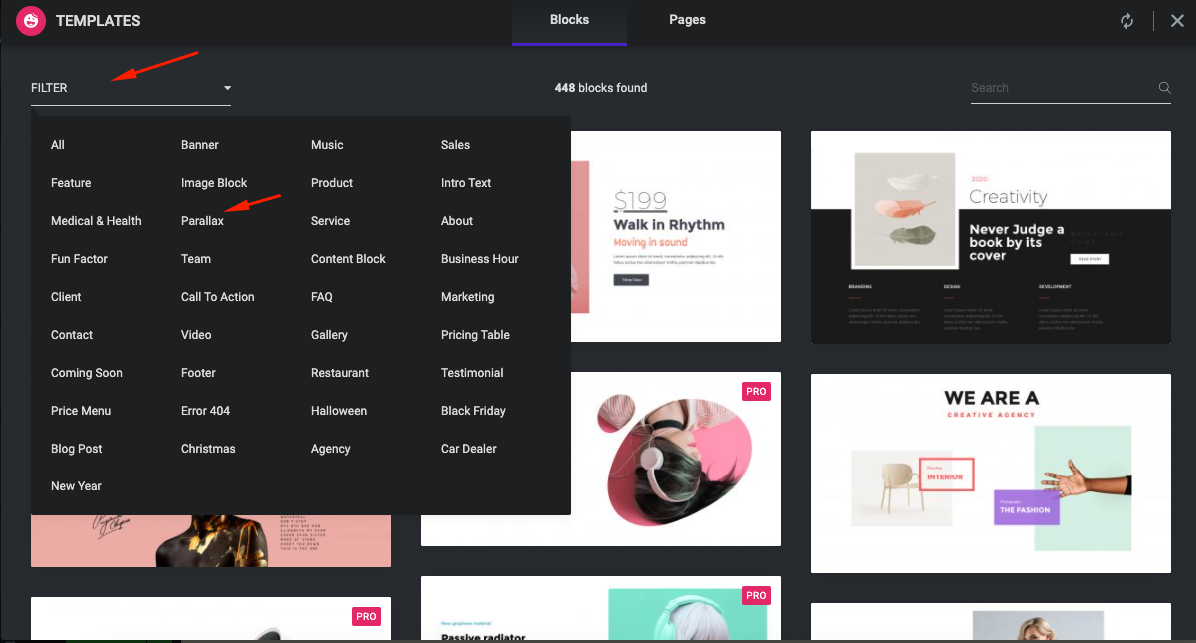
进入后,点击过滤器按钮。 它就在那里! 单击视差以进一步使用。

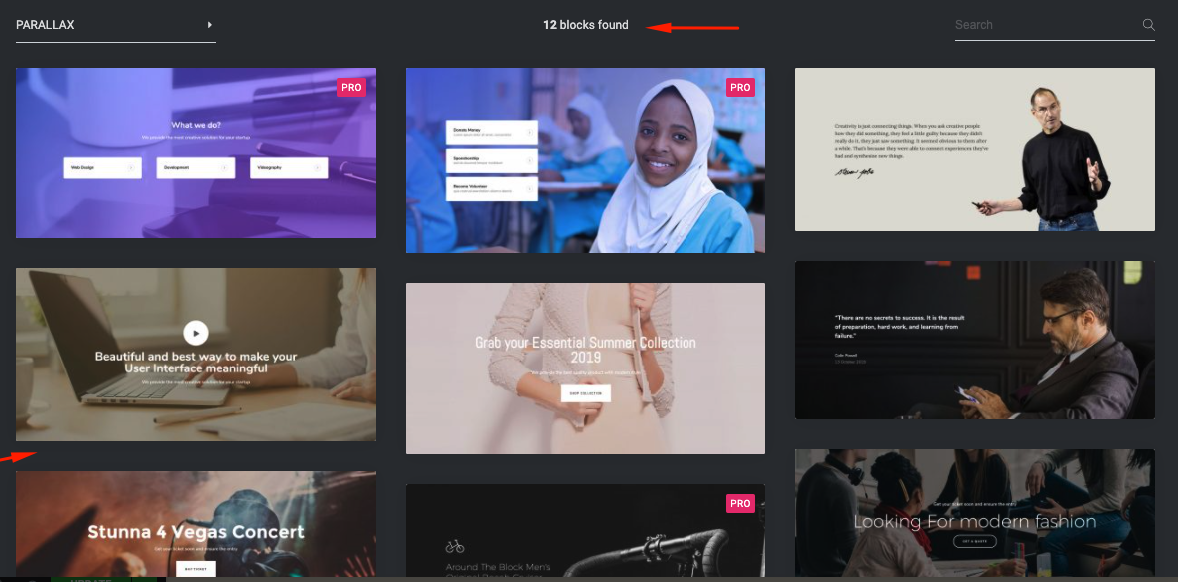
在这里,您会发现免费和高级设计的混合。 因此,如果您购买高级版,则可以使用它们。

现在只需选择您喜欢的设计模式,然后单击插入按钮即可开始!

将设计插入页面后,视差效果将自动生效!

您也可以以相同的方式添加其他设计。

这就是您可以利用 Happy Addons 添加预先构建的视差设计以为您的 Elementor 网站创建视差效果的方法。
喜欢使用快乐插件? 您可以查看 Happy Addons 的更多功能来创建一个成熟的 WordPress 网站。
关于视差效果的一些常见问题解答
如何在 WordPress 中创建视差效果?
答:您可以通过多种方式进行操作。 如果您使用的是 WordPress 网站,则可以通过安装 WordPress Parallax 插件(如 Elementor)来实现。
为此,您可以按照以下步骤操作:
01.下载视差插件。
02.选择一个图像。
03.启用视差并选择视差类型。
04. 切换“鼠标视差”功能。
05. 将图片上传到您的 WordPress 媒体库。
06. 将 HTML 添加到页面/帖子中。
07. 将 CSS 添加到您的主题中。
如何在 Elementor 中添加运动效果?
Ans :转到 Advanced 选项卡,然后打开 Motion Effects 控件。 想要为某个背景图像制作动画? 转到 Style 选项卡,在Background> Image下,您将看到滚动和鼠标效果。 运动效果包括两组独特的功能:滚动效果和鼠标效果
Elementor 的滚动效果是什么?
Ans: Vertical Scroll 滚动效果是一种经典的视差效果。 垂直滚动使元素在滚动时以与页面不同的速度在您选择的方向和速度上移动。
我需要 Elementor Pro 来获得滚动效果吗?
Ans : 滚动效果是Elementor Pro 的功能之一。 换句话说,您需要使用 Elementor Pro 才能使用该功能。 下面是应用水平滚动效果之前的示例。 这是应用水平滚动后的示例。
如何在元素上添加粘性效果?
Ans : 要应用粘性滚动效果,请导航到Advanced > Scrolling Effect > Sticky ,然后选择顶部选项。 之后,它将粘在页面顶部。
了解如果 Elementor pro 过期会发生什么
结论
在网站设计中手动添加视差效果是一项艰巨的任务,尤其是对于初学者而言。 另外,没有这样的专用 WordPress 主题可以自动提供视差效果。 因此,在这种情况下,Elementor 可能是您的最终选择,因为它的用户友好和拖放功能。 此外, Happy Add-ons 的内置功能将使您的设计体验更上一层楼。
我们希望本教程可以帮助您修改网站的外观、制作一流的布局并创建令人惊叹的登录页面。
无论您是自由职业者、小型企业还是整个公司都没有关系——现在任何人都可以在他们的网站上添加视差效果。
只需按照我们的步骤,开始在您的网站上创建一些出色的视差效果。
您可以通过我们下面的评论部分分享您宝贵的反馈和建议。 我们很高兴听到您的声音并实时响应!
