如何在 WordPress 2023 中创建摄影网站
已发表: 2023-06-15您想创建一个摄影网站来推广您的业务吗?
无论您是专业摄影师还是想开始在线销售照片,专业摄影网站都可以帮助您建立在线形象,同时向潜在客户展示您的技能。
在本指南中,我们将向您展示如何逐步创建您自己的摄影网站。
是否值得拥有一个摄影网站?
为您的摄影业务建立一个网站绝对值得。 通过网站,您可以展示您的摄影作品集、联系新客户并推广您的服务。
以下是拥有摄影网站的一些好处:
- 一个设计良好的投资组合网站可以让你看起来更专业,更值得潜在客户信赖。
- 您的网站是展示您最好的照片的好地方。 您可以按类别、事件或客户组织照片库,并添加标题以向查看者提供更多信息。
- 网站是与寻找摄影师的潜在客户联系的好方法。 您可以包括一个联系表,以便潜在客户可以轻松取得联系。
- 您的网站可以向潜在客户宣传您的服务。 您可以包括有关您的费率、套餐和可用性的信息,以便访问者可以一目了然。
- 网站使客户更容易通过搜索引擎找到您。 通过使用相关关键字优化您的网站,您更有可能出现在搜索结果中。
摄影师在网站上使用什么?
摄影师可以使用多个网站建设者来创建网站或在线作品集。 最受欢迎的选项包括 WordPress、Squarespace、Wix、SmugMug 和 Adobe Portfolio。
您选择的摄影网站构建器取决于您将如何使用它。 例如,如果您是一名婚礼摄影师,您可能需要一个包含详细联系方式的简单作品集。 但是,如果您打算销售印刷品或其他产品,则需要一个具有电子商务功能的网站构建器。
涵盖所有场景的最佳网站建设者之一是 WordPress。 它是最受欢迎的建站工具,为超过 43% 的网站提供支持。

WordPress 以其灵活性、易用性和广泛的功能而闻名。 您可以使用它来创建任何网站,包括:
- 博客
- 会员网站
- 投资组合
- 电子商务商店
- 学习管理系统
- 和更多
更重要的是,WordPress 是一款免费的开源软件,具有大量功能,可帮助打造专业的摄影网站。
如何在 WordPress 中创建摄影网站
下面我们将向您展示如何使用 WordPress 及其一些最人性化的功能和插件创建一个摄影网站。
- 步骤 1. 选择域名和托管
- 第 2 步。决定如何设计您的摄影网站
- 步骤 3. 选择摄影网站模板套件
- 第 4 步。自定义您的摄影网站
- 第 5 步。优化移动观看
- 步骤 6. 发布您的摄影网站
需要明确的是,我们将使用自托管版本 WordPress.org,而不是托管免费版本 WordPress.com。 要了解差异,请参阅 WordPress.org 与 WordPress.com 的比较。
步骤 1. 选择域名和托管
创建照片网站的第一步是购买您自己的域名和虚拟主机。 这是您的网站文件的存储位置,以及用户在浏览器中输入的地址以访问它。
域名的费用通常为每年 14.99 美元,而网站托管费用约为每月 7.99 美元。 如果您正在寻找官方推荐的 WordPress 托管服务提供商,Bluehost 是最佳选择之一。

使用 Bluehost,您可以获得 WordPress 托管、免费的自定义域名和其他福利,例如免费的 SSL 证书,每月只需 2.75 美元。 它还预装了 WordPress,因此无需额外设置。
单击此处领取折扣并开始使用 Bluehost。
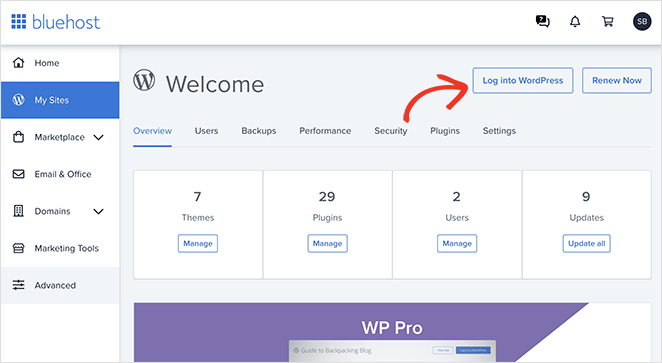
注册 Bluehost 帐户后,您将收到一封电子邮件,将您定向到您的网络托管仪表板。 因为 Bluehost 会自动为您安装 WordPress,所以您可以直接从仪表板登录到您的 WordPress 网站。

注意:如果您使用其他托管服务提供商,您的仪表板可能看起来会略有不同。 请参阅您主机的文档,了解有关导航您的主机帐户和安装 WordPress 的详细信息。
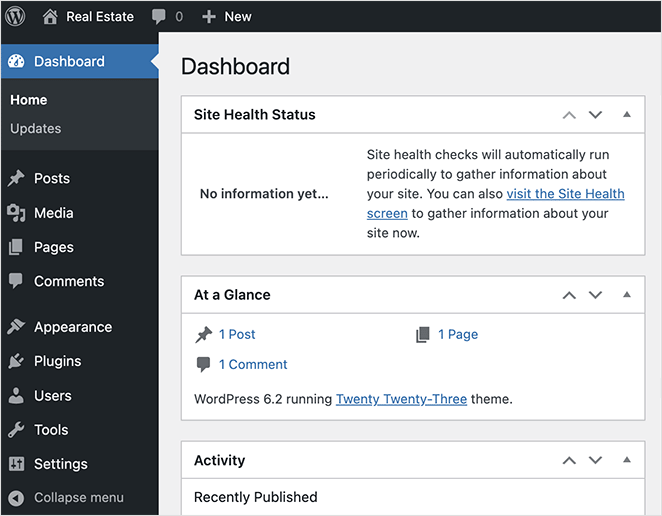
当您登录到您的 WordPress 网站时,您会看到这样的管理区域:

您可以在这里管理您的 WordPress 网站、创建内容和调整您的设置。
第 2 步。决定如何设计您的摄影网站
下一步是选择网站设计。 这是决定您网站布局和样式的模板。
有多种方法可以为您的摄影网站创建专业的网页设计。 您可以使用预制的 WordPress 主题或从头开始创建自定义 WordPress 主题。
WordPress 主题是一个很好的起点,因为它们具有您需要的许多功能和样式。 为了帮助选择一个,您可以看到这个为摄影师准备的最佳 WordPress 主题集。
如果您想要您的摄影业务独有的自定义网站设计,您可以使用像 SeedProd 这样的页面构建器。

SeedProd 是最好的拖放页面构建器和主题构建器,拥有超过 1+ 百万用户。 它可以完全控制您网站的外观和感觉,让您无需代码即可构建任何 WordPress 主题。
您可以从预制的网站模板工具包开始,然后在不聘请开发人员的情况下直观地自定义每个页面。 它还包括 WooCommerce 支持,允许您从 WordPress 销售照片,并且 100% 适合移动设备,因此您的网站在移动设备上看起来很完美。
在本指南中,我们将使用 SeedProd 向您展示如何创建摄影网站。
注意: SeedProd 的着陆页构建器有一个免费版本。 但是,我们将在本指南中使用 SeedProd Pro 的主题构建功能。
要开始使用,请在您的 WordPress 站点上安装并激活 SeedProd。 如需这方面的帮助,您可以查看我们关于安装 SeedProd Pro 的文档,其中解释了如何激活您的插件许可证密钥。
步骤 3. 选择摄影网站模板套件
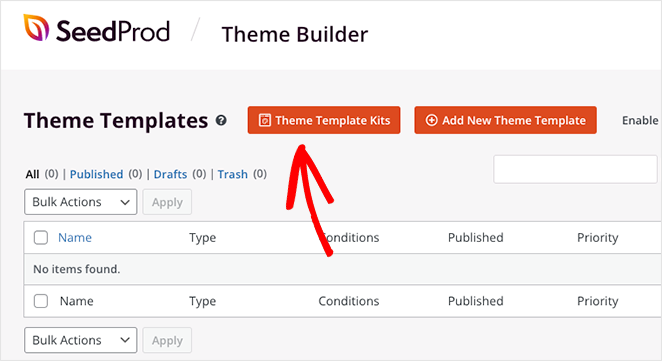
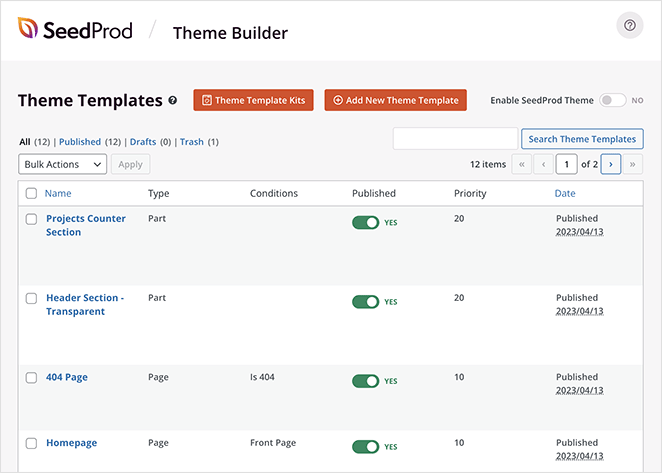
激活 SeedProd 后,从您的管理员导航到SeedProd » Theme Builder ,然后单击Theme Template Kits按钮。

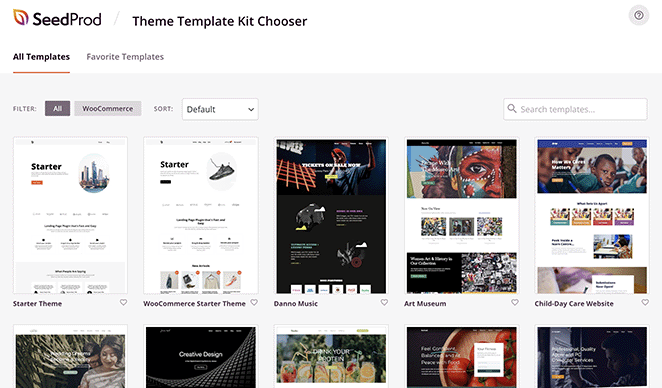
您可以在这里浏览预制 WordPress 主题模板库。 每个模板都是一个完整的网站工具包,其中包含创建完整网站所需的所有页面。

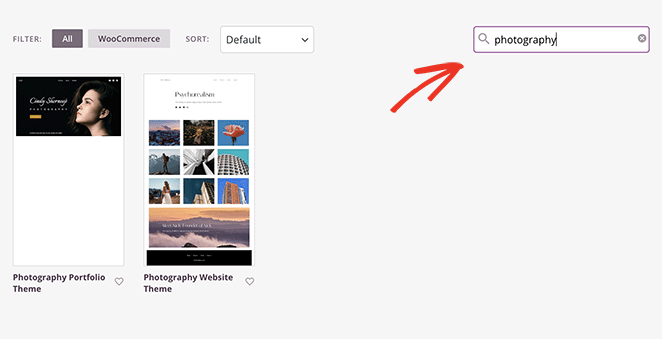
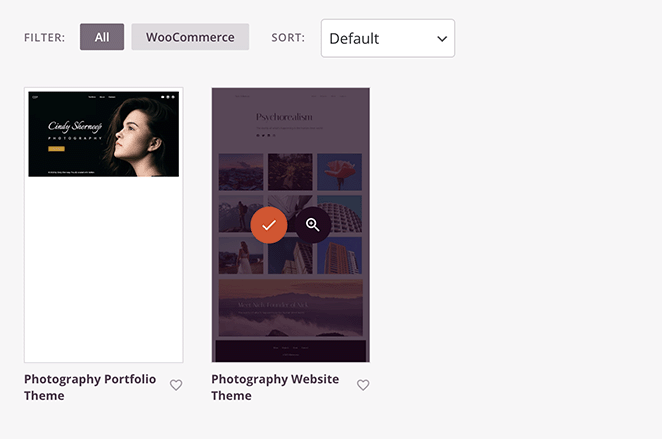
您几乎可以找到适用于每个行业的套件,但您可以使用搜索框查找特定设计以缩小搜索范围。 例如,键入“摄影”会显示摄影作品集主题和摄影网站主题。

要选择一种设计,只需将鼠标悬停在它上面并单击复选标记图标。

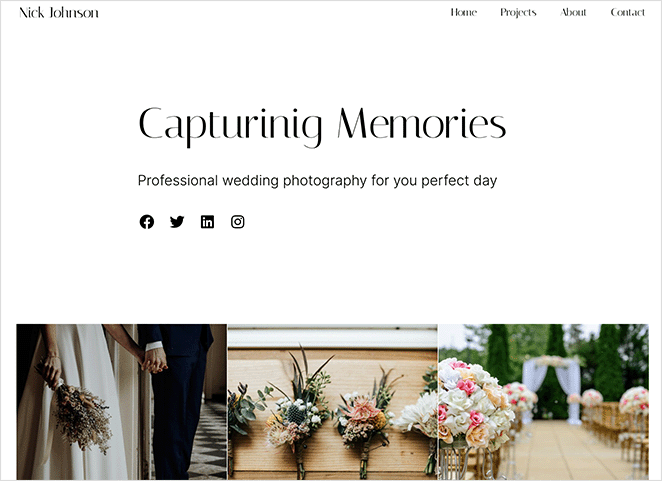
对于本指南,我们将使用摄影网站主题。
导入主题只需几秒钟。 之后,您将看到构成自定义主题的各个模板。

从这里,您可以编辑每个模板来自定义您的网站设计以适合您的摄影业务。 接下来我们将向您展示如何执行此操作。
第 4 步。自定义您的摄影网站
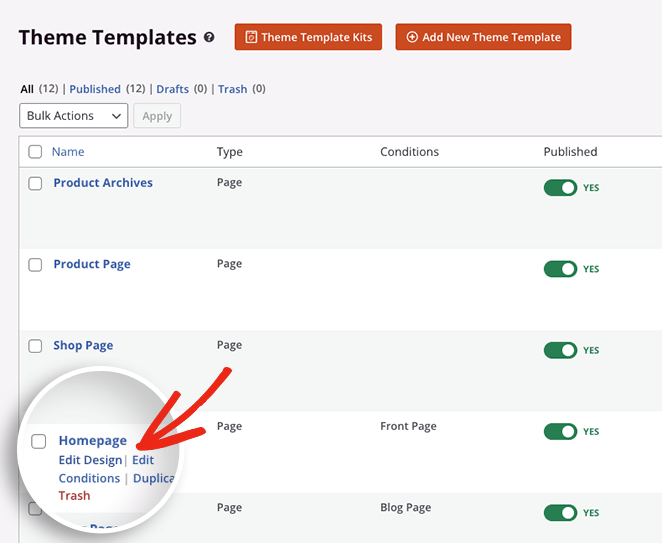
自定义任何模板都非常容易。 只需将鼠标悬停在其中一个上,然后单击“编辑设计”链接,即可转到 SeedProd 的拖放式页面构建器。

让我们从自定义摄影模板的主页开始。
创建自定义摄影网站主页
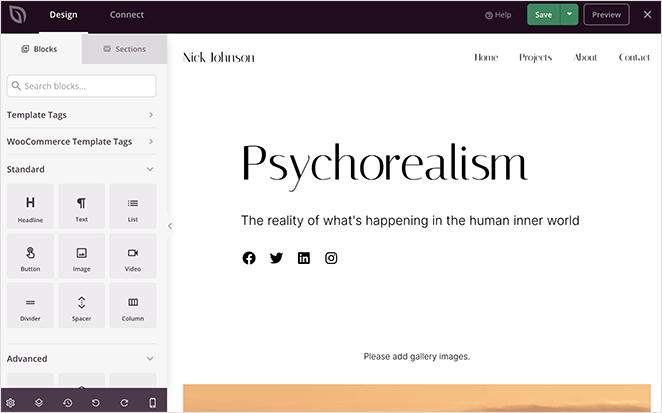
打开主页模板后,您会看到 SeedProd 的页面构建器,它在左侧有 WordPress 块、部分和设置。 右侧是页面的实时预览,您可以单击它并进行实时编辑。

单击任何页面元素都会在左侧打开一个面板。 在这里,您可以通过点击来自定义元素的内容、样式和显示选项。
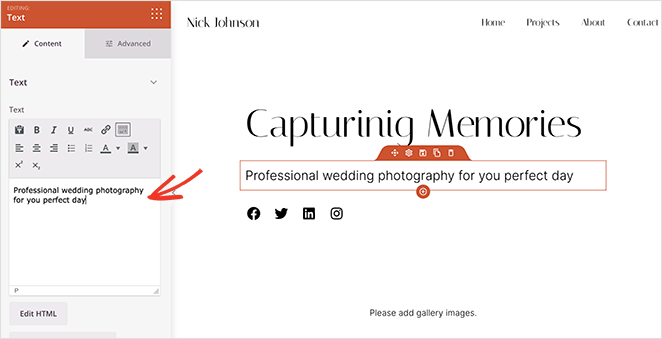
例如,单击标题或文本元素可让您将演示内容替换为有关您的摄影业务的信息。

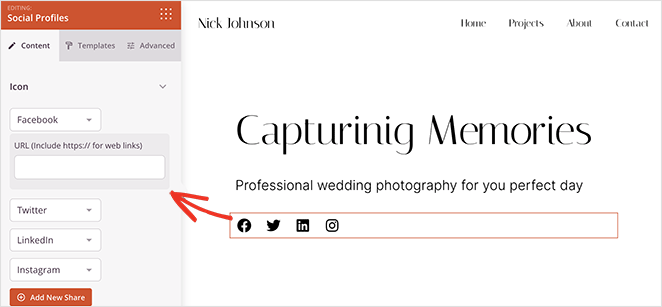
此外,单击“社交个人资料”块可以将图标和链接添加到您的社交媒体帐户。

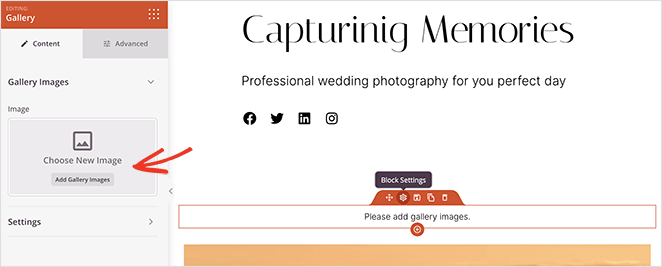
默认情况下,SeedProd 的许多主题都带有某些元素。 此主题自动包含画廊块以显示您的最佳作品,但要查看完整效果,您需要添加自己的照片。
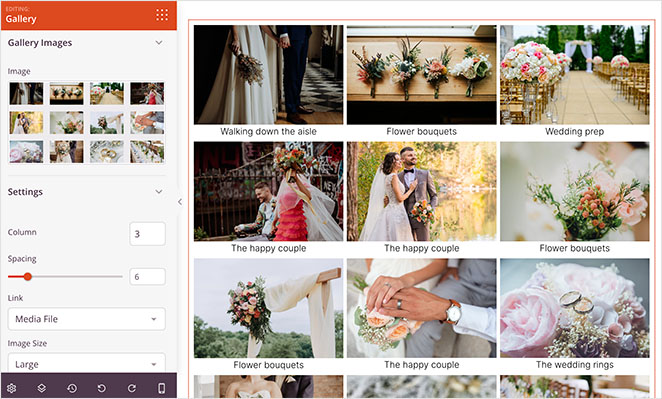
为此,将鼠标悬停在图库块元素上,直到您看到橙色轮廓,然后单击它。 在左侧,会打开一个面板,您可以在其中单击以从您的计算机或 WordPress 媒体库上传图库图像。

添加照片后,您可以更改列数、间距、链接源、图像大小等。

页面下方是一个预制区域,您可以自定义以包含更多信息。 让我们对其进行自定义以显示“关于我”区域,并带有号召性用语以了解更多信息。
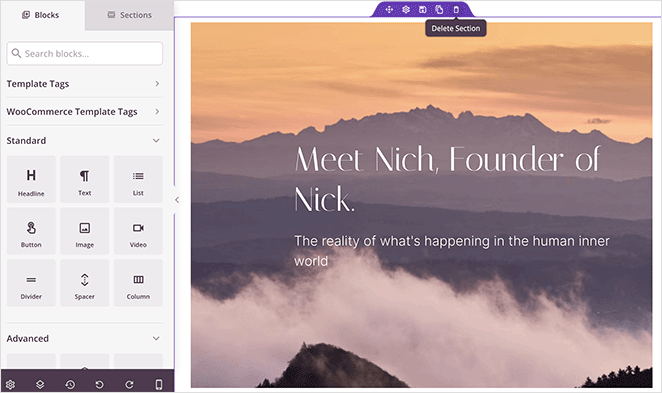
首先,通过将鼠标悬停在它上面直到它具有紫色轮廓并单击垃圾桶图标来删除该部分。

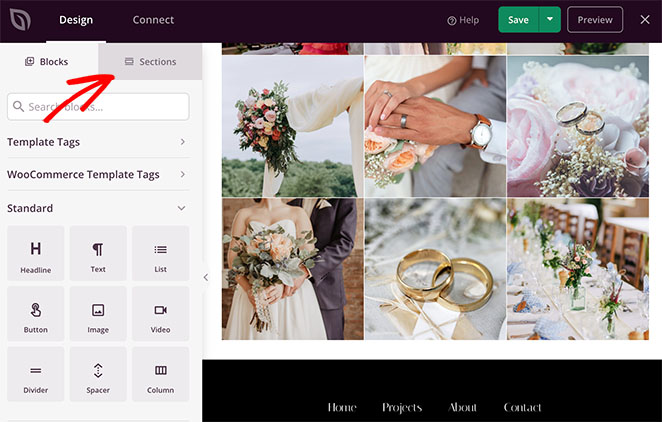
接下来,单击左侧面板中的“部分”选项卡。


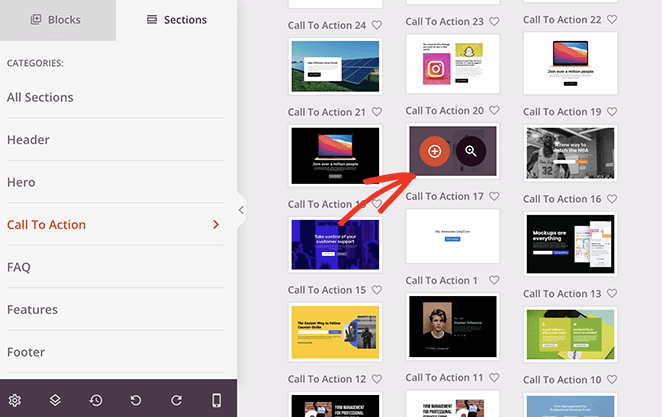
在此页面上,您可以从不同的预制网站部分中进行选择,包括号召性用语、标题、功能、常见问题解答等。 每个都有独特的设计,您可以在添加到页面后轻松自定义。

让我们通过将鼠标悬停在它上面并单击加号图标来使用号召性用语 17 部分。
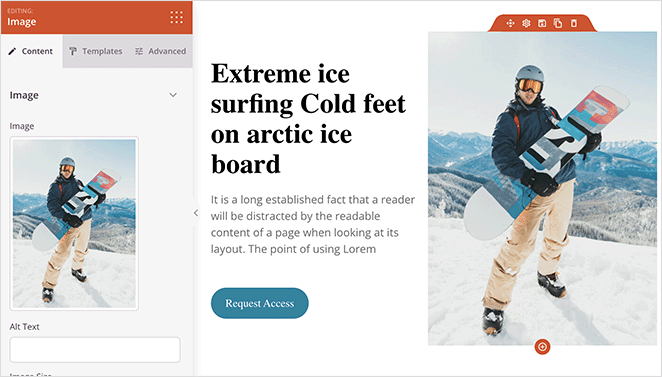
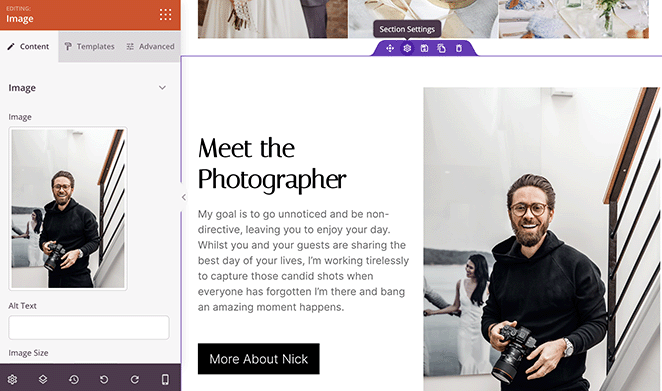
SeedProd 会自动将该部分添加到页面底部。 从那里,您可以编辑内容以满足您的业务需求。

在此示例中,我们更改了照片、描述和 CTA 按钮。

请记住在自定义您的摄影网站的其余部分之前保存您的更改。
创建摄影画廊页面
现在让我们看看构建和自定义您的图库页面。
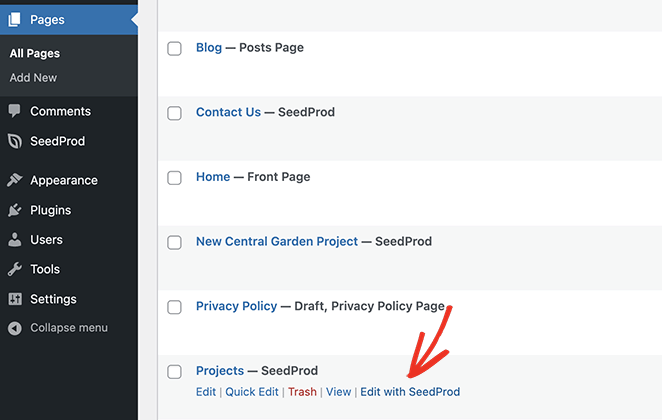
我们使用的模板将此称为项目页面,您可以通过访问页面 » 所有页面从您的 WordPress 管理员找到它。

要编辑此页面,请将鼠标悬停在它上面并单击使用 SeedProd 链接编辑。
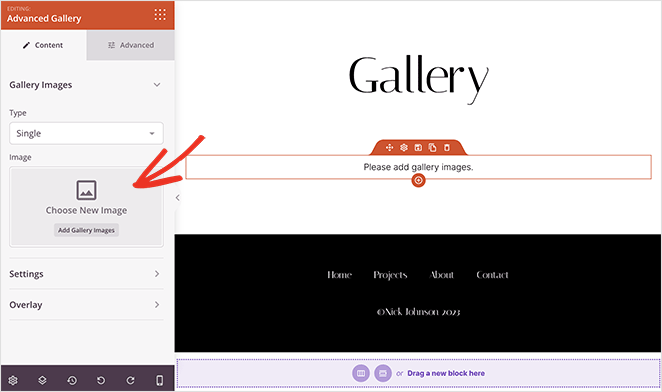
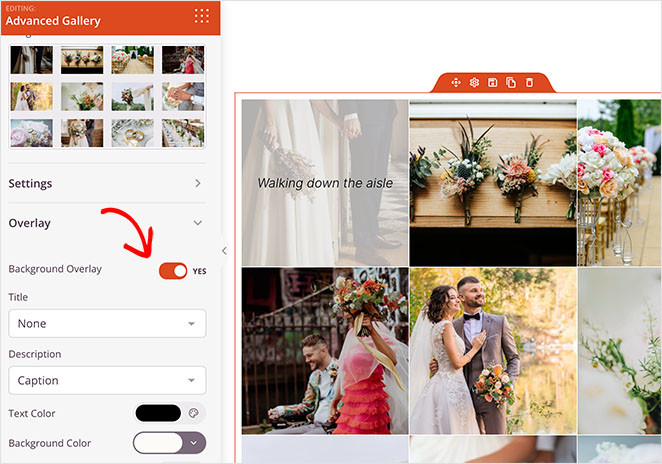
默认情况下,此页面使用高级图库块来为用户提供对您的业务的良好第一印象。 只需单击它即可配置其设置并添加您的照片。

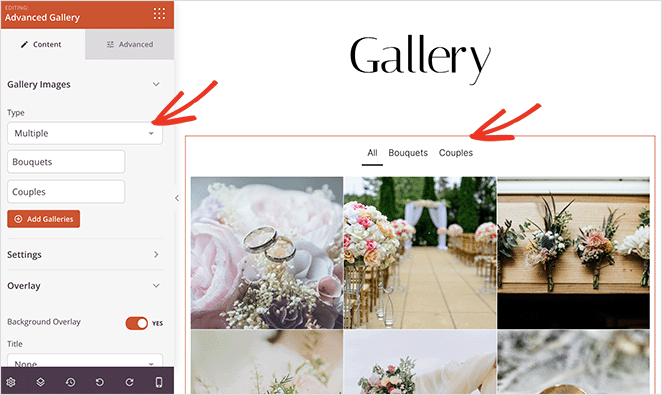
与标准画廊块不同,高级画廊允许您在同一页面上添加多个照片画廊。 这会创建方便的选项卡,允许访问者在不同的照片类别之间进行过滤。
要进行设置,请从下拉菜单中选择多画廊类型,然后将照片添加到每个画廊。

高级图库还有额外的自定义选项。 例如,您可以更改照片纵横比并添加叠加层以创建有吸引力的悬停效果,而无需编写自定义 CSS。

创建一个摄影网站关于我的页面
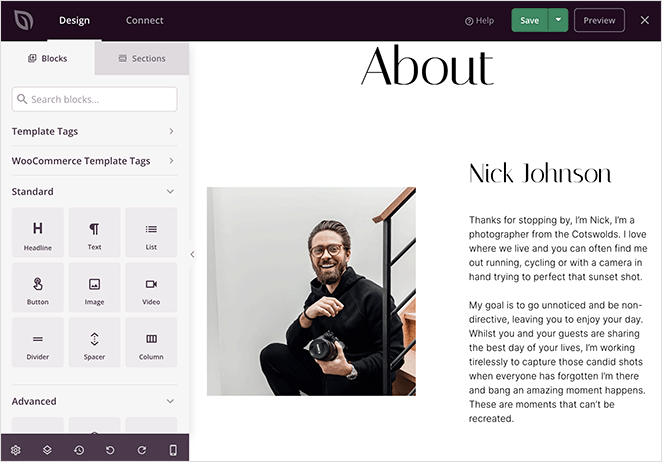
你的摄影网站应该有的另一个页面是关于页面,潜在客户可以在其中了解你的过程、背景和其他细节。
摄影网站主题自动为您创建此页面。 自定义它只需要访问页面»所有页面并像以前一样使用 SeedProd 编辑关于页面。
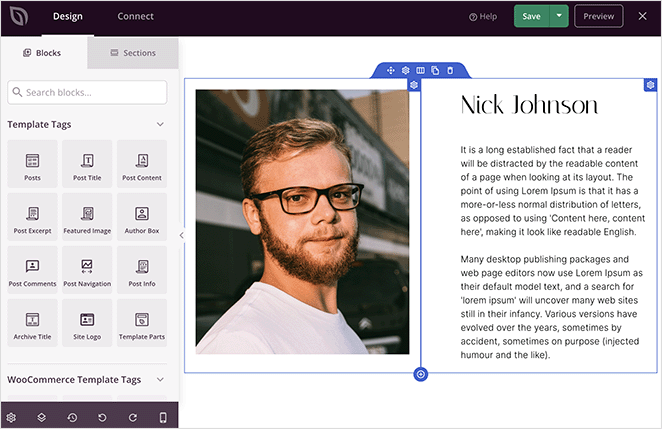
首先用关于您自己和您的企业的自定义信息替换演示内容。

您还可以添加自己的个人资料照片以改善用户体验并使您的“关于”页面更加个性化。

此页面是添加徽标和过去客户推荐的好地方。 当访问者看到这种社会证明时,他们更有可能信任您的企业。
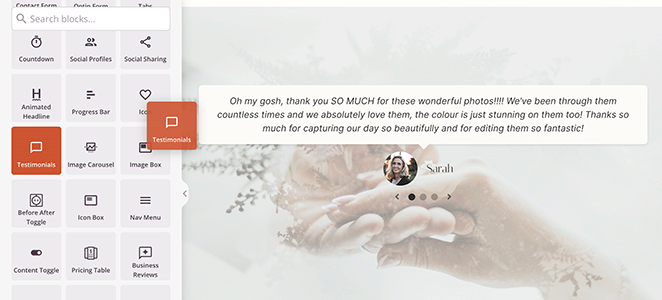
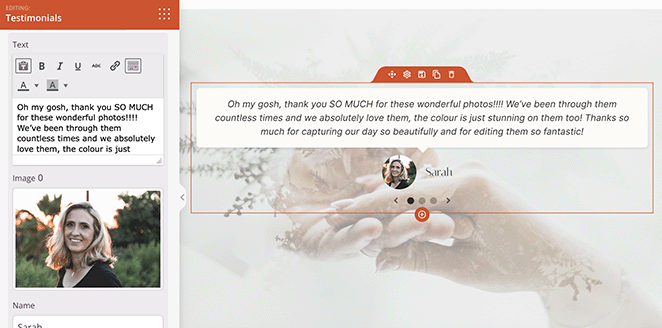
要添加推荐,请从左侧面板拖放推荐块。

在自定义选项中,您可以为每个客户、描述、名称和头衔添加头像。

您可以根据需要添加任意数量的推荐,并将它们显示在多列中或作为滑动推荐轮播。
创建摄影网站联系页面
现在让我们通过转到页面»所有页面并单击“联系我们”标题上的“使用 SeedProd 编辑”链接来自定义您的联系页面。
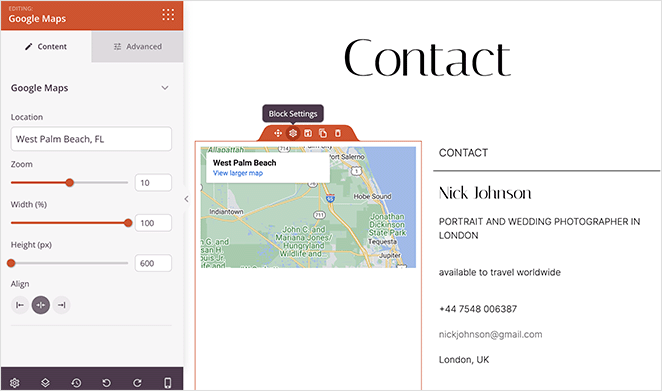
此页面设计包括 Google 地图块、联系信息和选择加入表单块。
如果您的摄影业务有实体办公室,Google 地图街区是理想之选。 您可以输入您的地址,以便潜在客户知道在哪里可以找到您进行面对面的咨询。

地图也是在本地搜索引擎结果中列出您的业务的绝佳方式。 通常,Google 会在搜索结果中显示地图,这会对搜索引擎优化 (SEO) 产生积极影响。
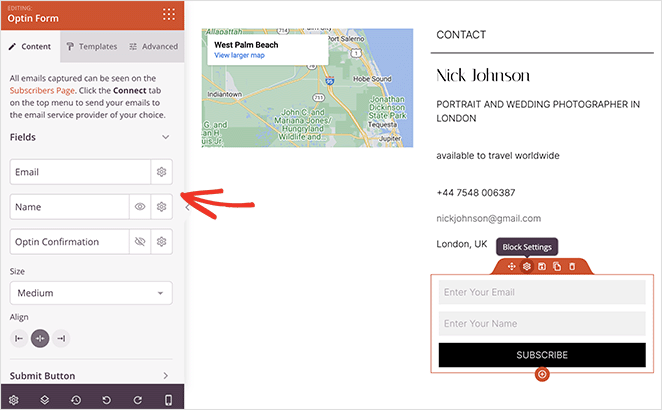
保留选择加入表格是增加电子邮件列表的好主意。 使用此表单,用户可以订阅以通过电子邮件获取更新和通知。

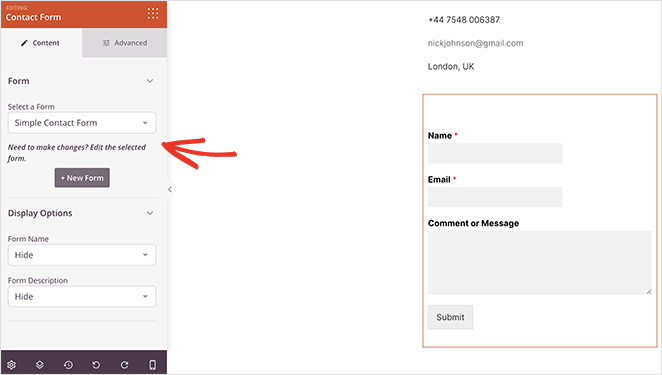
或者,您可以拖动联系表单块,它与最好的 WordPress 表单生成器 WPForms 无缝集成。 从那里,您可以创建和显示任何表单供用户联系。

继续自定义您的摄影网站,直到您对所有内容感到满意为止。 您甚至可以添加额外的页面,例如摄影博客、在线商店、定价页面等。
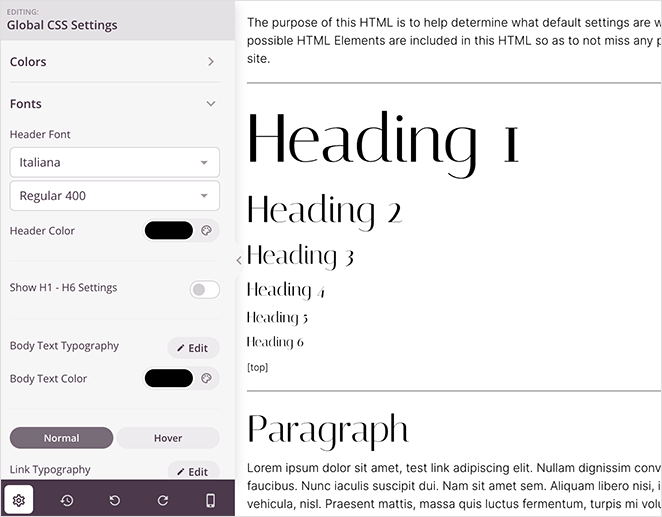
为了在整个站点中保持一致的样式,您可以编辑全局 CSS 模板。 它包括字体、颜色、背景、按钮、表单、自定义 CSS 等的自定义选项。

请记住单击“保存”按钮以保存您的更改。
第 5 步。优化移动观看
在发布您的自定义摄影网站之前,您需要确保它在不同设备(包括智能手机、台式机和平板电脑)上看起来完美无缺。
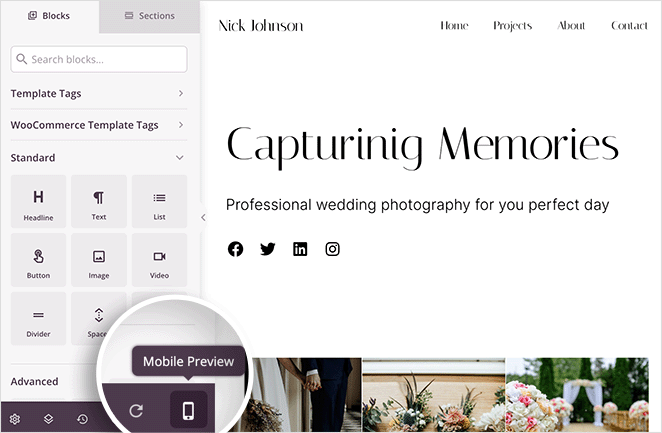
幸运的是,SeedProd 的构建器包含一个实时移动预览选项,您可以通过单击左下方工具栏中的手机图标来访问该选项。

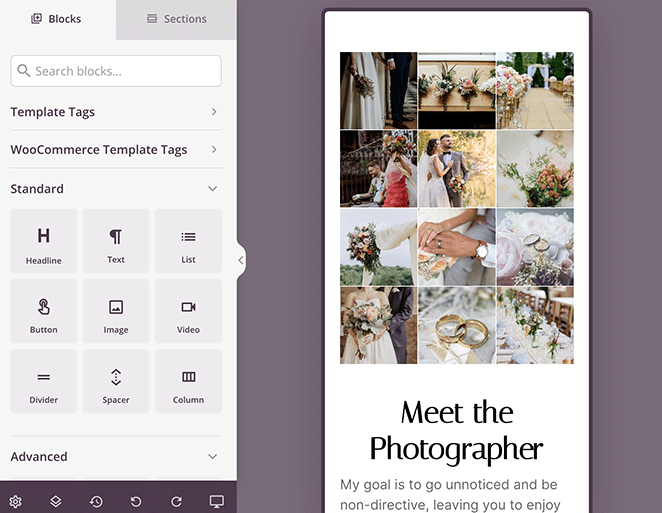
从那里,您可以调整您的设计,直到它在移动和桌面设备上都能精美地显示,而不会弄乱 HTML。

步骤 6. 发布您的摄影网站
当您的摄影网站设计完成后,最后一步是启用您的 SeedProd 主题。
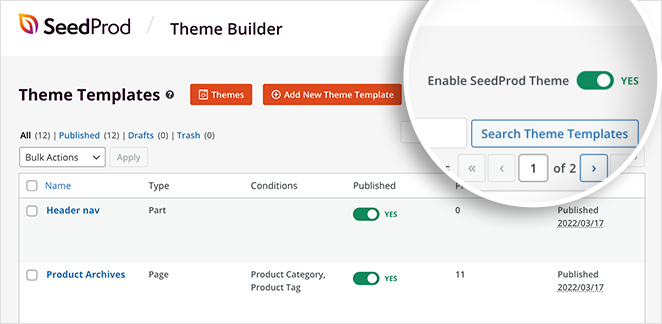
为此,前往SeedProd » Theme Builder并寻找Enable SeedProd Theme开关。 现在单击开关,直到它移动到 Yes 位置。

几秒钟后,您会看到一条成功消息,说明您的网站已上线。 继续访问您的主页以查看它的运行情况。

如何创建摄影网站
绝对地! WordPress 提供了几个插件和集成,使您能够直接从您的网站销售您的照片。 通过安装与 SeedProd 无缝协作的 WooCommerce,您可以设置自定义在线商店、为您的照片创建产品页面、设置价格、管理库存和处理安全付款。
您可以使用 WordPress SEO 插件,例如带有 SeedProd 的 All in One SEO 来针对搜索引擎优化您的摄影网站。 该插件包括用于编辑元数据、站点地图、本地 SEO 等的有用工具。
为了保护您的照片免遭未经授权的使用,您可以为照片添加水印,使用 WordPress 插件关闭右键单击保存功能,启用热链接保护,并在您的网站上添加版权声明。
要宣传您的新摄影网站,请考虑定期撰写有关摄影主题的博文,以产生自然流量。 您还可以在社交媒体上分享您最好的内容,开展电子邮件营销活动,并与您所在领域的影响者合作。
下一步:为您的摄影网站发布生成潜在客户
我们希望本指南能帮助您了解如何在 WordPress 中创建摄影网站。
在启动您的网站之前,请考虑按照本教程了解如何在 WordPress 中创建即将推出的页面。 通过即将推出的页面,您可以在搜索引擎中排名并在您的网站上线之前产生潜在客户。
准备好在 WordPress 中创建摄影网站了吗?
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。

