如何使用弹出式 WordPress 调查插件(简单方法)
已发表: 2020-08-24您需要弹出式调查 WordPress 插件吗? 在弹出窗口中放置反馈表是从访问者那里获得更多回复的好方法。
在本文中,我们将研究 WordPress 的最佳弹出式调查插件。 然后,我们将介绍在您的网站上实时显示弹出窗口的过程。
立即创建您的 WordPress 调查表
如何在 WordPress 中使用弹出式调查插件?
您可以在 WordPress 仪表板中轻松安装弹出式调查插件。
之后,您只需为表单设置调查问题,然后设计当访问者访问您的网站时将出现的弹出窗口。
弹出窗口是在任何类型的调查中吸引访问者注意力的好方法。 将访问者集中在调查上将有助于提高转化率。
安装弹出式调查插件真的很容易。 我们将在本教程中结合 2 个强大的插件。
如何设置您的弹出式 WordPress 调查插件
有几个步骤可以让你的弹出式调查工作,所以这里有一个目录可以帮助你找到正确的步骤:
- 安装 WPForms 插件
- 在 WordPress 中创建调查表
- 安装 OptinMonster 插件
- 在 OptinMonster 中创建活动
- 在您的网站上发布弹出式调查
让我们从安装插件编号 1 开始。
第 1 步:安装 WPForms 插件
WPForms 是 WordPress 最好的表单构建器。 它使您可以使用简单的拖放构建器制作自定义表单和调查。

让我们从安装 WPForms 插件开始。
需要帮忙? 跳到这个初学者指南,在 WordPress 中安装插件。
在 WordPress 中激活插件后,您就可以创建反馈表了。 好消息是我们可以为此使用模板,因此只需几分钟。
第 2 步:在 WPForms 中创建调查表
在本例中,我们将创建一个包含 4 个字段的简单调查:
- 姓名
- 电子邮件
- 星级
- 用于评论的文本字段。
如果您想进行更复杂的调查,请查看这些问卷模板和示例以了解您可以使用的字段。
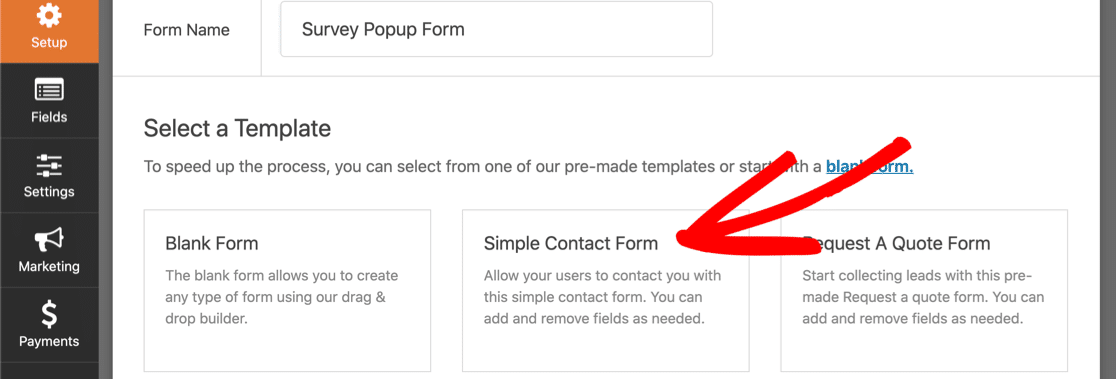
在 WordPress 仪表板中,前往WPForms ,然后单击Add New 。 让我们选择Simple Contact Form模板。

自定义此模板只需几分钟。
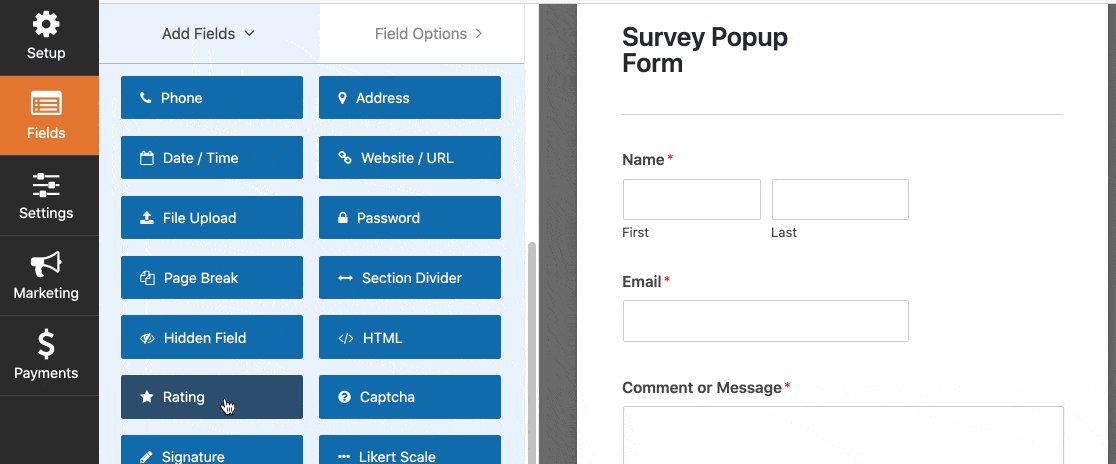
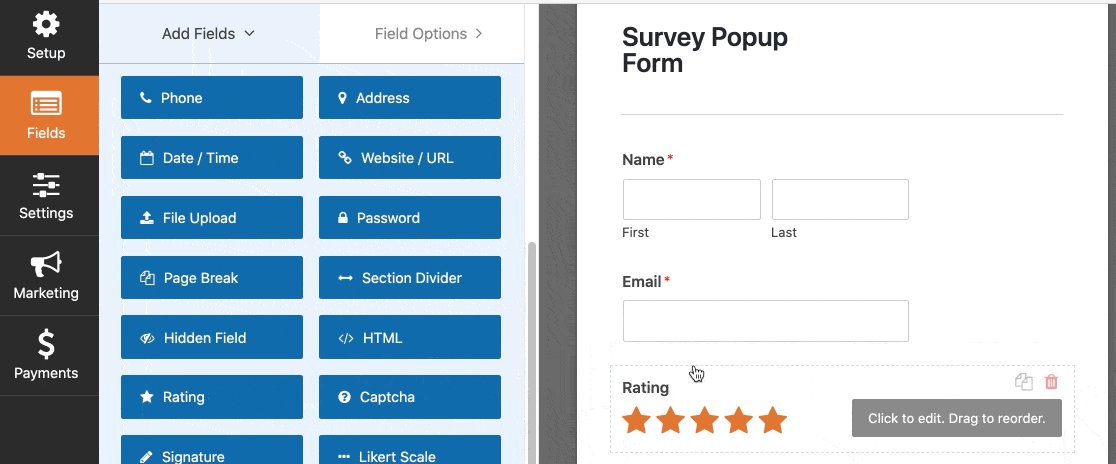
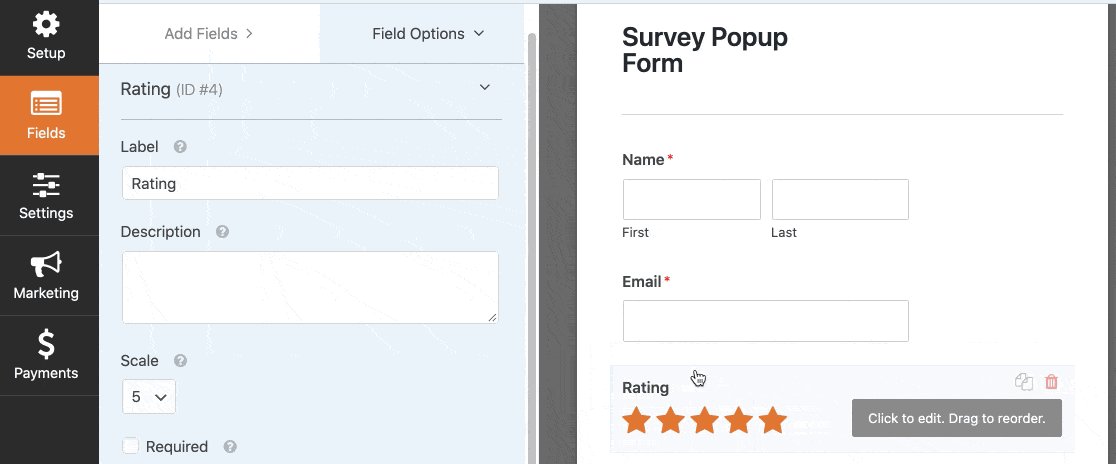
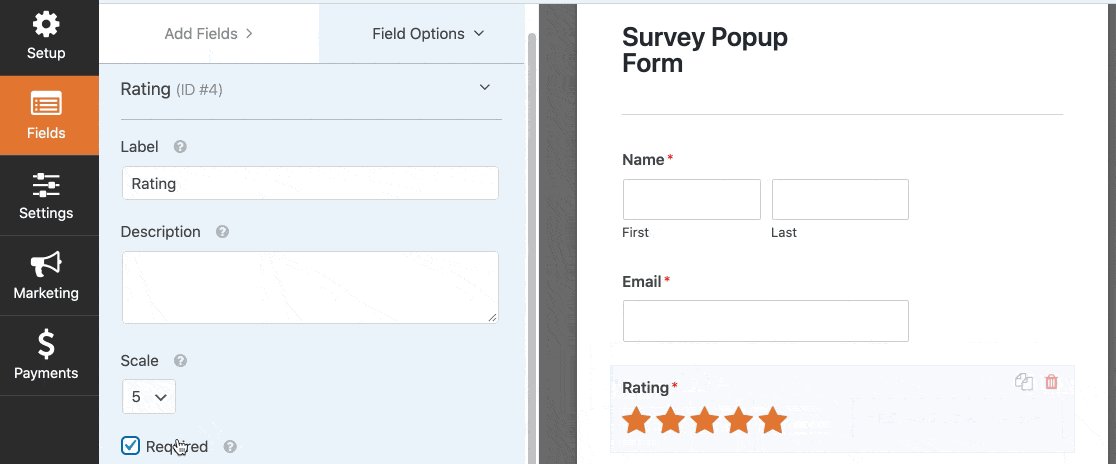
首先,让我们添加星级字段。 只需单击并将其从左侧面板拖动到右侧面板,然后使用左侧面板中的复选框将其标记为必需:

您可以使用星级字段上的高级选项来更改图标。
如果您想自定义任何其他字段,只需单击该字段即可更改设置。 我们关于创建简单联系表单的教程更详细地解释了这一点。
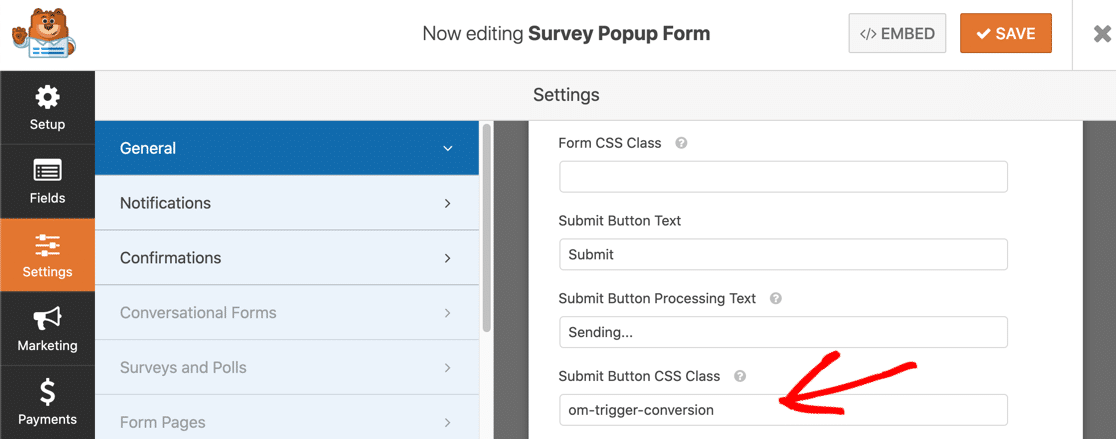
最后要做的是将 OptinMonster 转换跟踪代码添加到表单中。 在表单生成器,请单击左侧窗格中设置。 然后向下滚动并在“提交按钮 CSS 类”框中键入om-trigger-conversion 。

完成后,单击“保存”按钮以保存表单。
如果您想在表单中添加更复杂的调查字段,请查看有关如何在 WordPress 中创建调查表单的文章。
现在我们已经准备好了反馈表,让我们继续安装第二个插件。
第 3 步:安装 OptinMonster 插件
OptinMonster 是最好的 WordPress 弹出插件。 它可以帮助您跟踪和增加转化次数,并从访问者那里获得有价值的反馈。 在我们的 OptinMonster 评论中查看所有功能。
OptinMonster + WPForms 是一个强大的组合。 让我们让他们都工作。
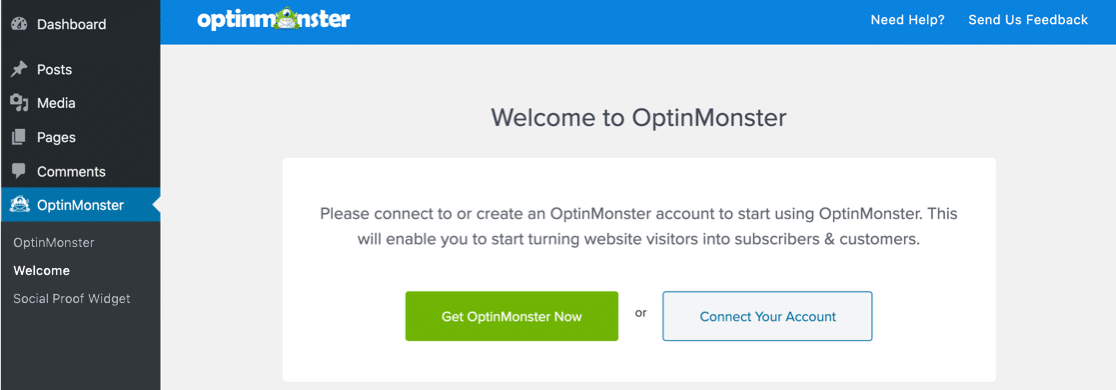
继续安装 OptinMonster WordPress 插件。 不要忘记激活它。
如果您没有帐户,请单击立即获取 OptinMonster进行注册。 如果您已有 OptinMonster 帐户,请选择“连接您的帐户”以添加您的网站。

伟大的! 我们已准备好弹出式调查 WordPress 插件。
您可以在另一个选项卡中保持 WordPress 仪表板打开。 我们需要稍后再检查。 现在,让我们切换到 OptinMonster。
第 4 步:在 OptinMonster 中创建活动
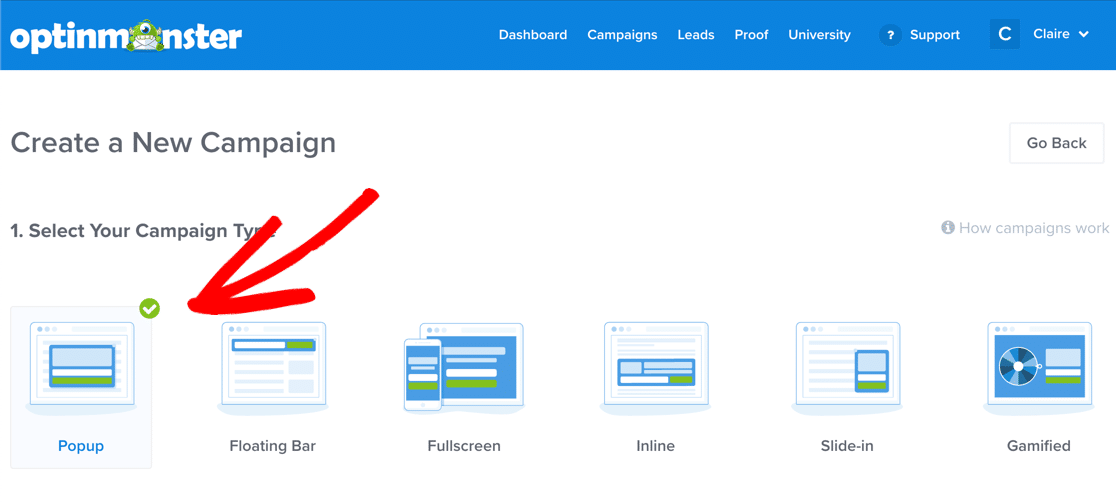
在新的浏览器窗口中前往 OptinMonster 并登录。在 OptinMonster 屏幕的顶部,单击创建新活动开始。
在广告系列类型下,选择弹出窗口。

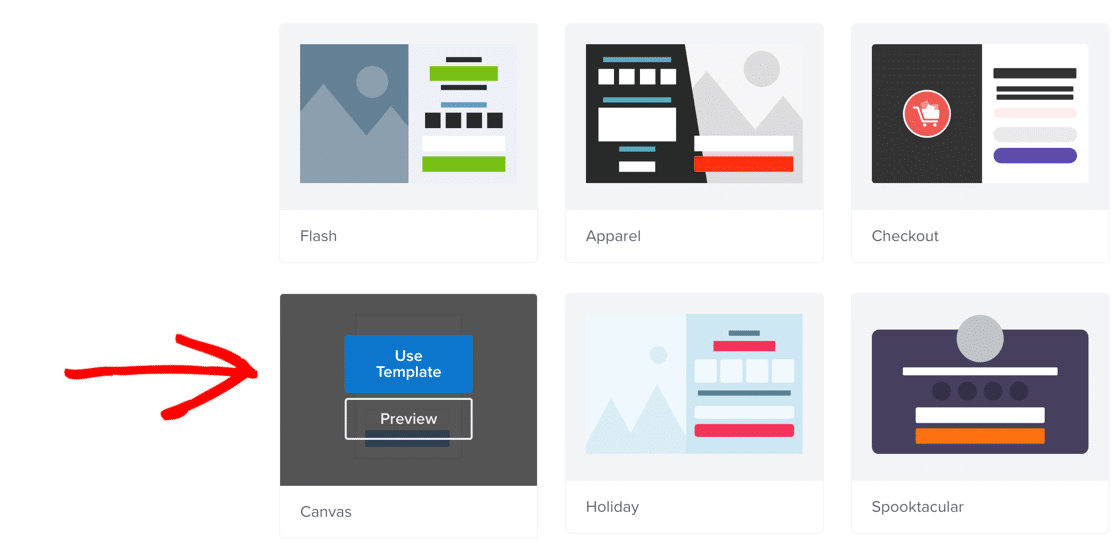
接下来我们需要一个活动模板。 让我们选择Canvas 。

Canvas模板允许您向弹出窗口添加不同的元素,例如:
- 形式
- HTML
- CSS
- JavaScript。
要了解有关使用画布弹出窗口的更多信息,请阅读有关可以使用 OptinMonster 创建的独特画布弹出窗口的文章。
好的,回到 OptinMonster 向导。
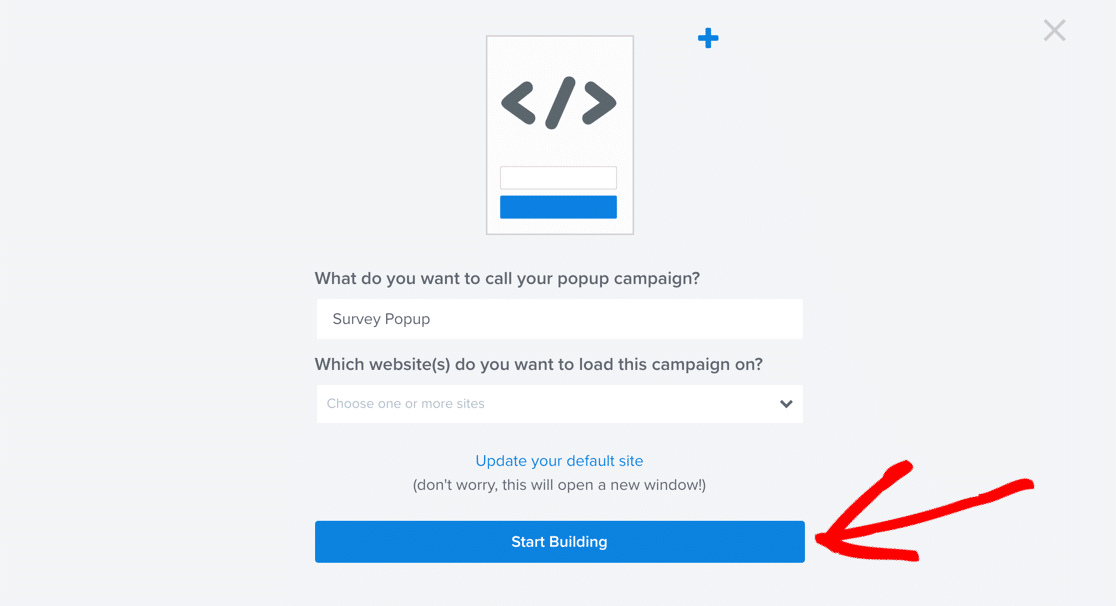
现在系统会提示您命名弹出窗口。 我们称之为Survey Popup ,然后选择您的站点。
我们准备好了! 现在单击开始构建。

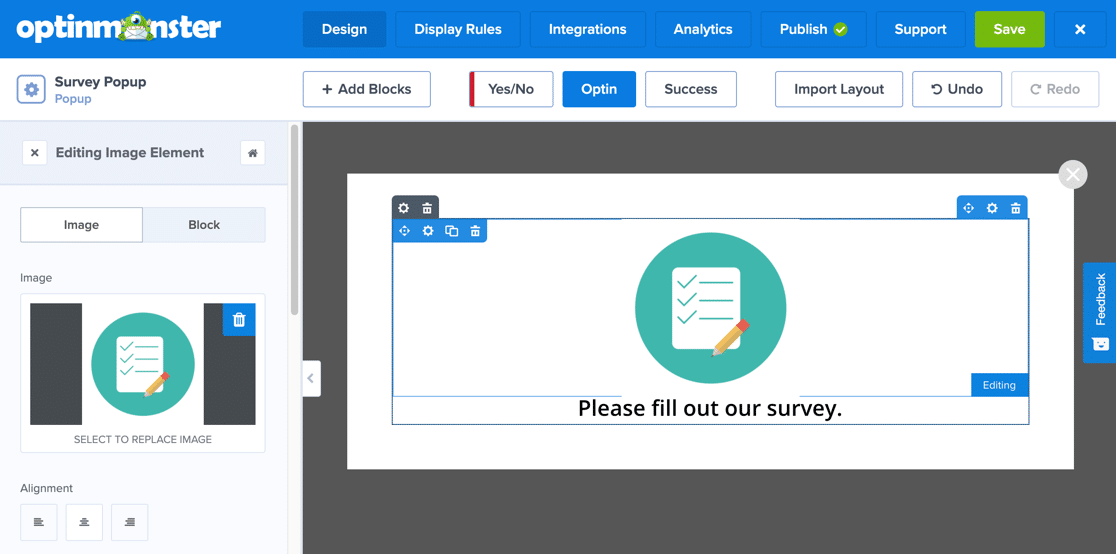
OptinMonster 将加载构建器屏幕。 您将在此处设置弹出窗口并嵌入表单。
如果您以前没有使用过 OptinMonster,请不要担心。 如果您在任何时候遇到困难,请查看有关创建第一个 optin 的指南。
首先,让我们更改弹出窗口中的图像。 只需单击它并上传新图像或徽标即可。 我们还更改了此处的文本,使其对弹出表单有意义。

现在让我们将表单添加到弹出窗口中。
我们只需要先获取我们的表单短代码。
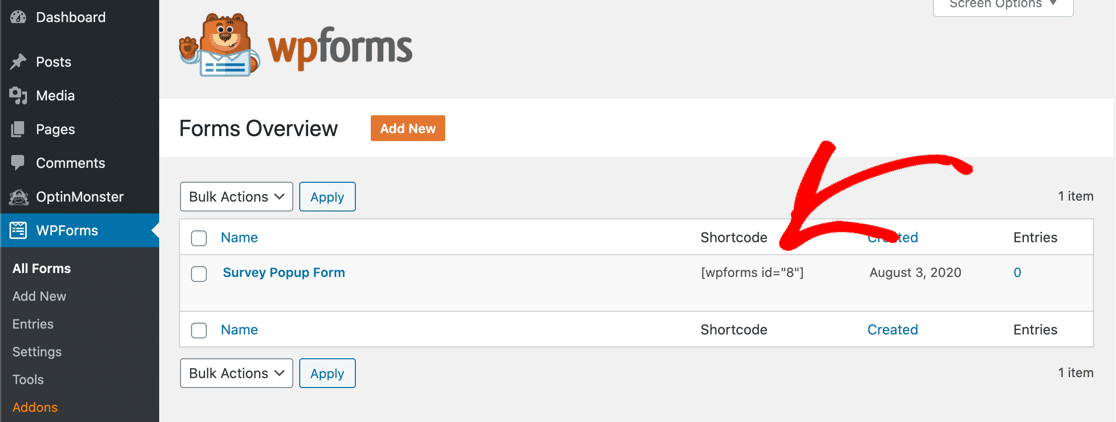
切换回 WordPress 仪表板并转到WPForms » All Forms 。 您将在之前创建的表单旁边看到一个短代码。


复制短代码。
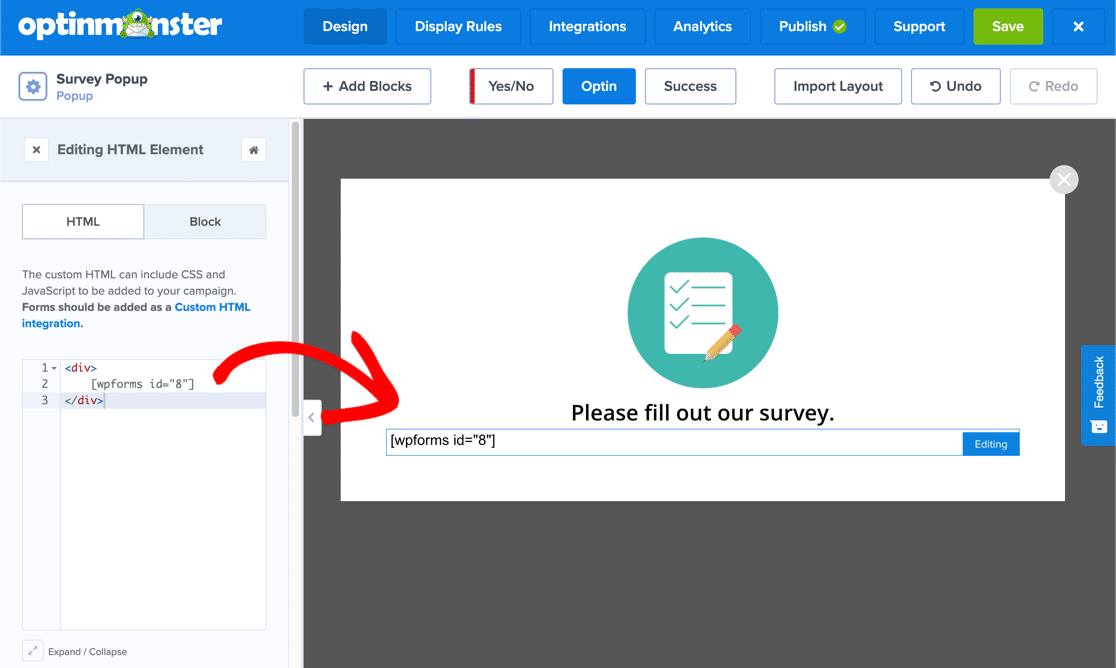
返回 OptinMonster,单击构建器顶部的Add Blocks按钮。 从左侧窗格中,将 HTML 块拖到中心窗格上。
在左侧,您可以看到面板发生变化以显示 HTML 块的内容。 只需在此处粘贴短代码即可。

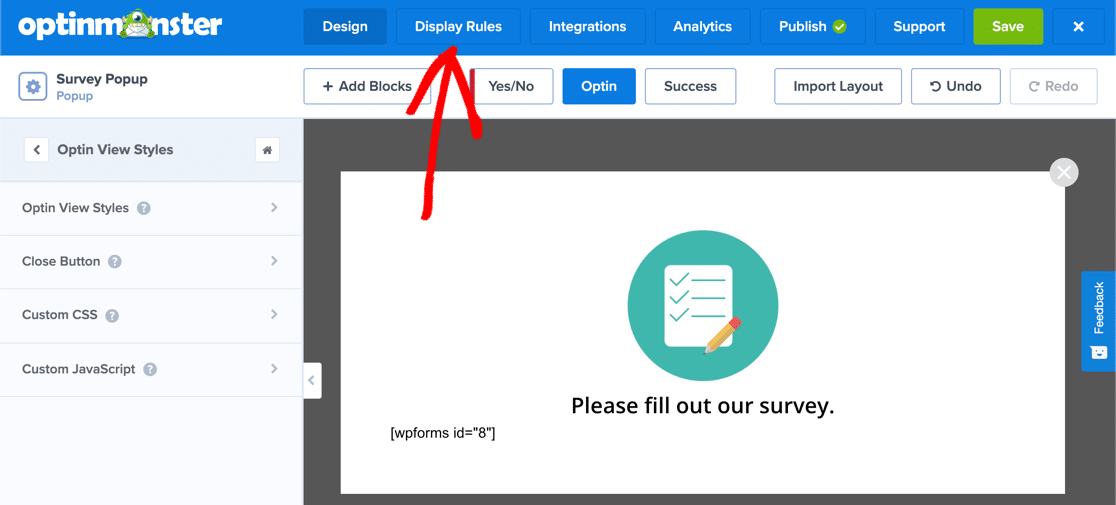
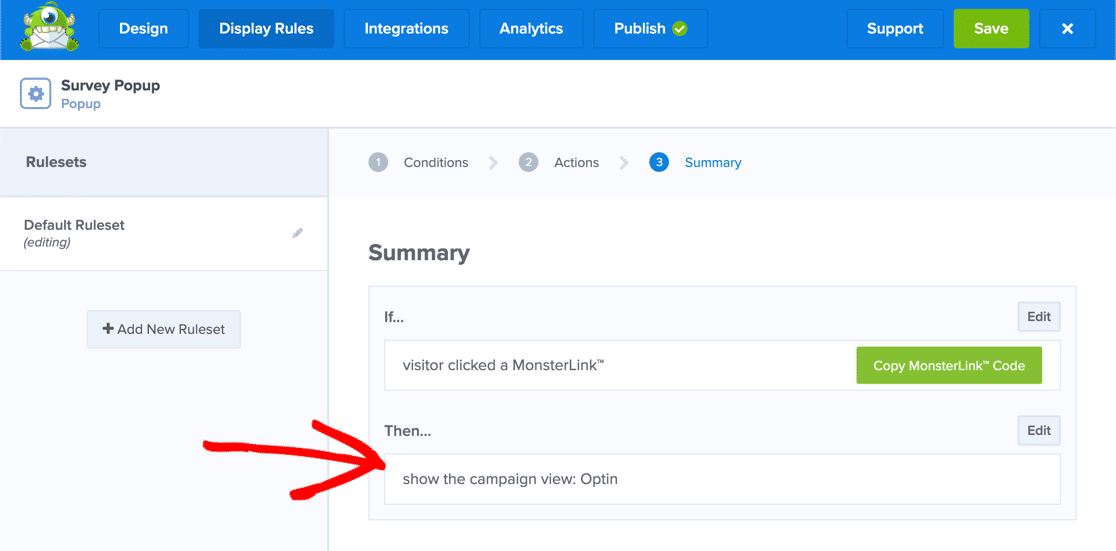
接下来,我们将告诉 OptinMonster 如何显示弹出窗口。 在此示例中,我们希望弹出窗口显示是否有人单击了链接。
继续并单击 OptinMonster 构建器顶部的显示规则。

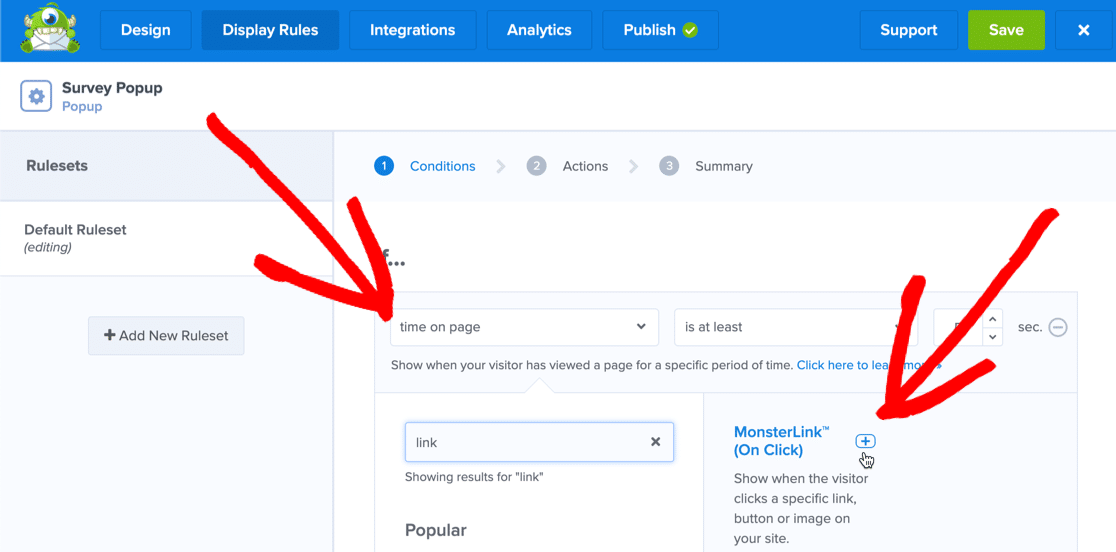
在第一个下拉列表中,单击页面上显示时间的下拉列表。 搜索link ,然后单击右侧的MonsterLink选项。

您可以通过单击旁边的减号图标来继续删除其他规则。
单击下一步并确保在下拉列表中选择了Optin 。

再次单击下一步。
伟大的! 现在,当访问者单击自定义链接时,您的弹出窗口将打开。
继续并单击复制 MonksterLink 代码。 一分钟后你就会需要它。
你快到终点了! 我们现在需要做的就是在您的网站上发布弹出窗口。
第 5 步:在您的网站上发布弹出式调查
所以现在我们需要在两个插件中做最后的步骤:
- 在OptinMonster 中,我们将发布弹出窗口
- 在WordPress 中,我们将 MonsterLink 添加到弹出窗口。
所以让我们从发布弹出窗口开始。
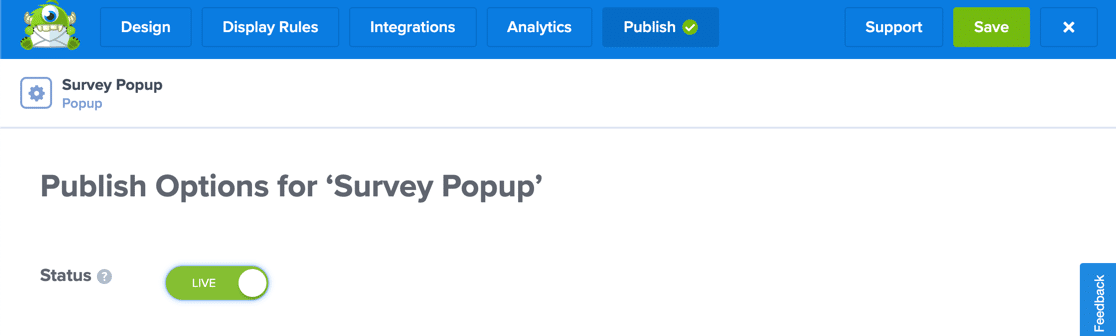
在 OptinMonster 屏幕顶部,单击发布。
检查是否在下拉列表中选择了正确的网站,然后将状态切换为Live 。

OptinMonster 预览还不会显示您的表单。 别担心! 这一切都将在下一步结合在一起。
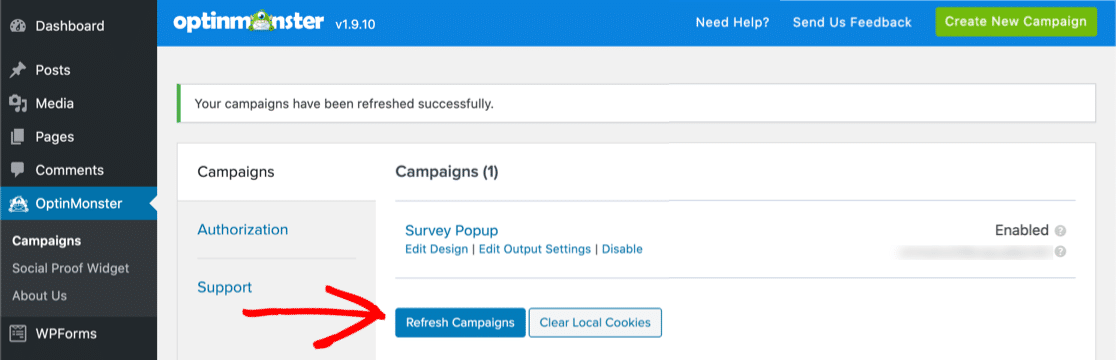
现在回到您的 WordPress 仪表板。 点击左侧导航栏中的 OptinMonster,然后点击刷新营销活动。

呼。 差不多好了。
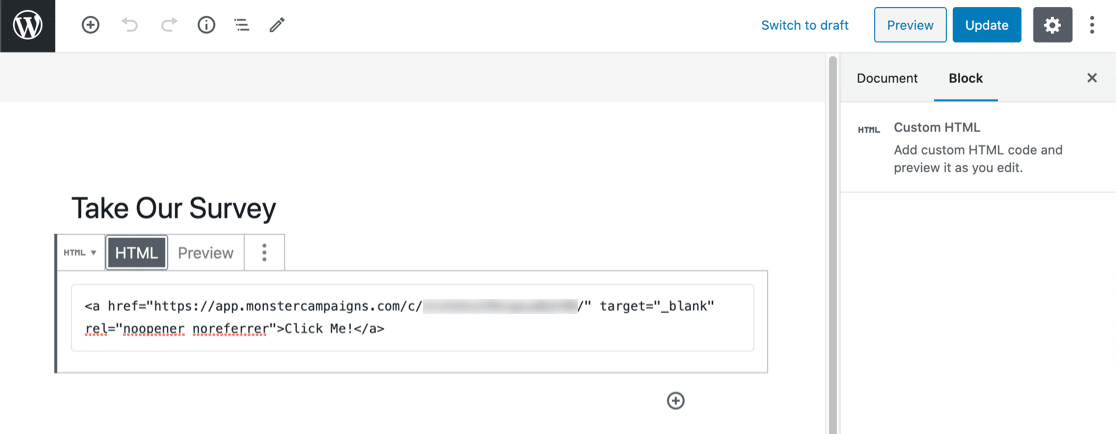
现在编辑要添加调查链接的帖子或页面。 将自定义 HTML 块添加到您的页面并粘贴代码。

现在发布或更新页面。
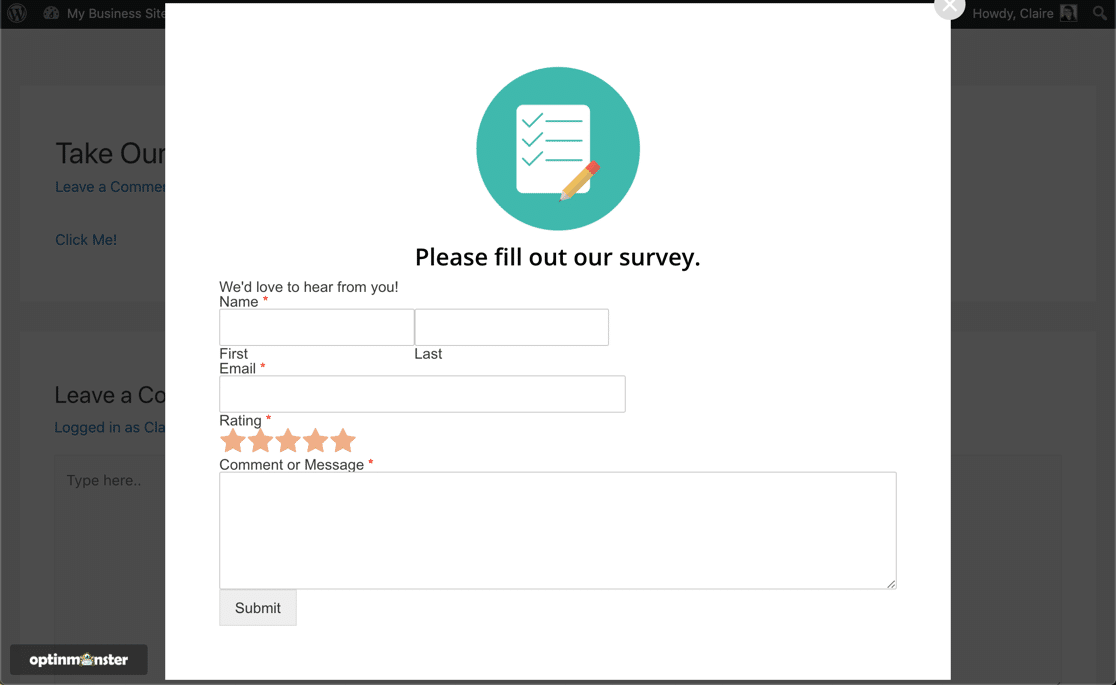
就是这样! 单击链接并检查一切是否正常。

嗯,你有没有注意到我们的表格看起来有点基本?
如果您不喜欢表单的外观,您可以轻松添加 CSS 来自定义它:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
只需将此添加到 OptinMonster 中的自定义 CSS 工具,然后在 WordPress 仪表板中刷新您的广告系列。
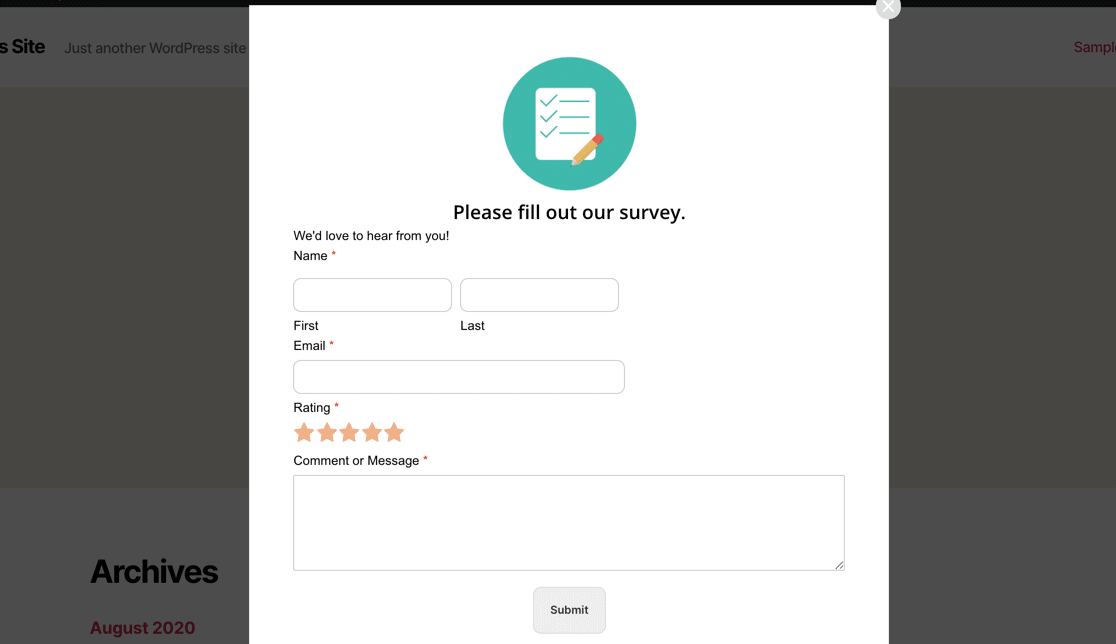
现在表格看起来好多了:

如果您想了解更多在 OptinMonster 中设置 WPForms 样式的方法,请查看这篇关于在 OptinMonster 弹出窗口中设置 WPForms 样式的指南。
立即创建您的 WordPress 调查表
后续步骤:处理您的调查结果
就是这样! 您刚刚在 WordPress 网站上发布了一个反馈表单弹出窗口。
您知道 WPForms 可以根据您的调查结果创建漂亮的图表吗? 在本文中了解有关如何以图形方式显示调查结果的更多信息。 我们还可以帮助您撰写调查结果摘要。
就是这样! 现在您知道如何使用弹出式调查 WordPress 插件了。 立即开始安装最强大的 WordPress 表单插件。 WPForms 具有大量功能,可用于为您的网站创建专业调查。
如果您喜欢这篇文章,我们希望您在 Facebook 和 Twitter 上关注我们以获得更多免费的 WordPress 教程。
