如何在您的 WordPress 网站中创建引人入胜的弹出窗口
已发表: 2022-02-25当您想到弹出窗口时,您会想到什么? 烦人,不是吗? 不,从现在开始,作为一名网络专业人士,您将不得不以不同的方式思考。 因为popup的概念近年来发生了很大的变化。
使用弹出窗口现在是提高转化率的重要方法。 根据 OptiMonk 最近的统计,弹窗的平均转化率超过 11.1%。
那么,如何在 WordPress 上创建一个弹窗以及如何有效地应用它呢? 它可以免费完成吗? 别担心。 我们已经为您提供保障。
在本文中,我们将向您展示在 WordPress 网站上创建弹出窗口的两种方法。
方法 1:在一般 WordPress 网站上免费创建弹出窗口
方法 2:在基于 Elementor 的 WordPress 网站上添加弹出窗口
我们还将让您了解传统弹出窗口和模态弹出窗口之间的区别、使用弹出窗口的好处以及它们的最佳实践。
让我们开始吧:
常规与模式:选择哪个弹出窗口
弹出窗口有不同的类型和用例。 通常,弹出窗口是一种图形用户界面(GUI),通常显示在一个小窗口中,突然出现(弹出)在网站或应用程序的前台。

多年来,人们一直在使用在当前窗口之外打开的弹出窗口。 这种使用弹出窗口的传统方法是无效的。 因为,在大多数情况下,这些类型的弹出窗口会错过用户的注意力,而且实际上很烦人。
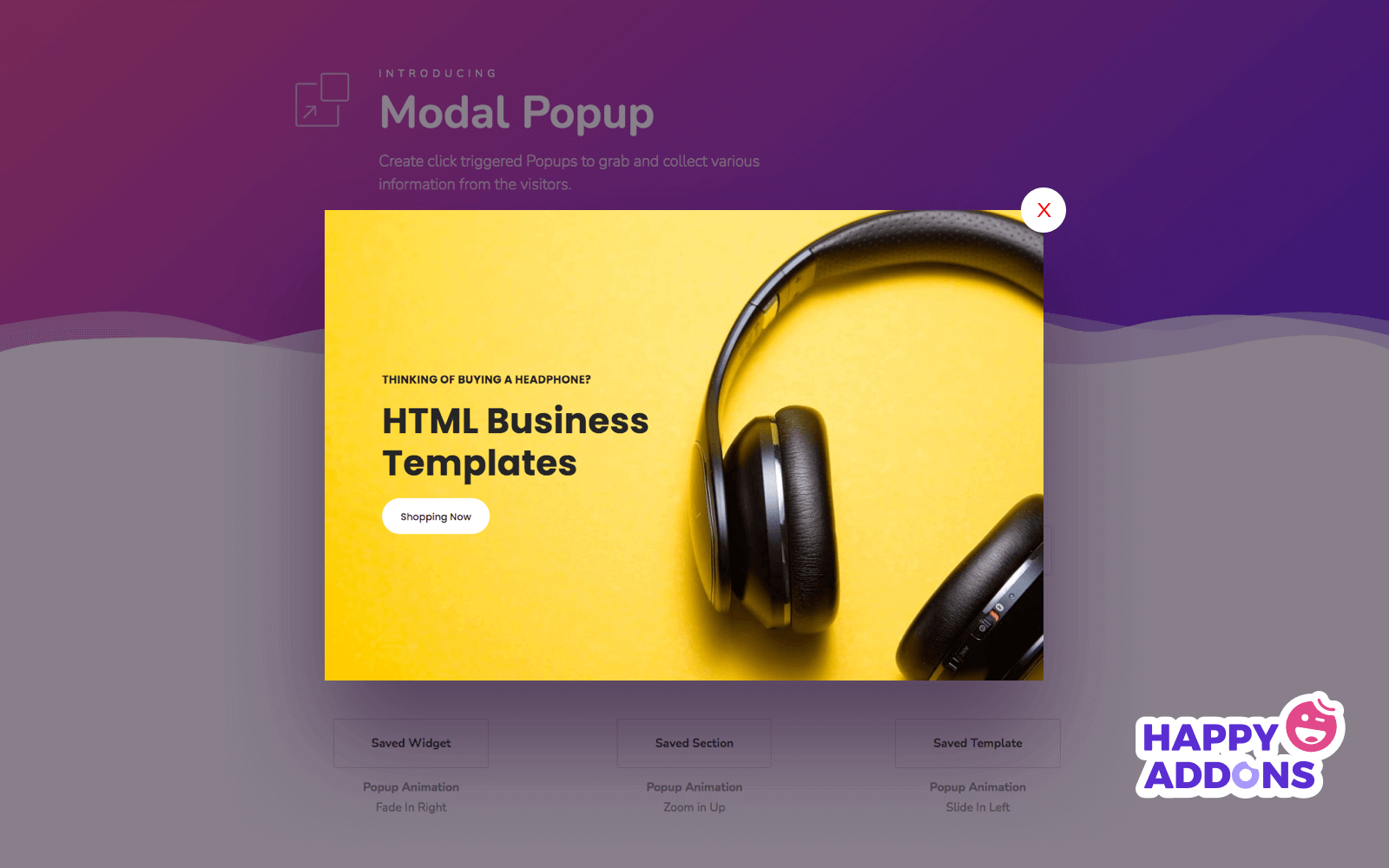
另一方面,模态弹出窗口(也称为模态窗口)是在当前页面或窗口内打开的现代形式的弹出窗口。 模态弹出窗口更有效,因为它们不会错过用户的眼睛,并且在这里获得互动的机会显然很高。
也许,您已经知道要选择哪一个了——当然是模态弹出窗口。
使用现代弹出窗口的好处
如果您使用现代的弹出窗口(如模态弹出窗口)并巧妙地应用它们,弹出窗口可以在许多方面使您受益——从通知用户到提高转化率。
现在,我们将在以下几点让您简要了解使用现代弹窗的好处:
- 吸引用户注意力的速度比横幅广告快 50% – (Campaign Monitor)
- 提供一种有用的方式来显示重要消息或通知
- 增加用户互动,例如点击率和转化率
- 让您展示用户无法避免的广告或促销活动
- 帮助您增加销售额、订阅量、网络流量和会话持续时间
- 让您接收用户的反馈并收集他们的数据
- 由于它们具有成本效益,因此可提高投资回报率 (ROI)
我们希望您已经意识到使用弹出窗口的好处和重要性。 在展示了如何自己创建弹出窗口后,我们将讨论弹出窗口的最佳实践。
如何在 WordPress 上创建弹出窗口

您可以通过各种方式免费在 WordPress 网站上创建弹出窗口。 最简单的方法与插件安装相关联。 我们将特别向您展示两种方法。 他们是:
- 在一般 WordPress 网站上免费创建弹出窗口
- 在基于 Elementor 的 WordPress 网站上添加弹出窗口
在开始之前,您必须确保您对将创建弹出窗口的站点具有管理访问权限。 您还需要准备好弹出窗口的内容。
现在,我们将使用必要的视觉效果详细讨论所有过程。 所以,留在我们身边。
方法 1:在一般 WordPress 网站上免费创建弹出窗口
您可以借助插件免费在 WordPress 网站上创建漂亮且有用的弹出窗口。 你会发现几个免费的插件来完成你的工作。 我们准备了以下顶级插件的候选清单,以帮助您快速做出决定。 让我们来看看:
- 弹窗制作器
- OptinMonster
- 中心点
- 弹出窗口生成器
- 喧嚣
每个插件都很好,它们在不同的用例中表现出色。 我们将使用“ Popup Maker ”来演示此方法,因为它用途广泛、易于使用且非常受欢迎。
安装插件:首先,您必须在您的 WordPress 网站上安装“Popup Maker”插件。 很可能,您知道如何安装插件。 如果你不这样做也没问题。 只需阅读本文并按照说明操作:如何安装 WordPress 插件。
创建弹出窗口:安装并激活插件后,您必须从插件菜单中创建、设置和设计弹出窗口。 就像在 WordPress 上创建帖子一样简单。 只需按照以下步骤操作:
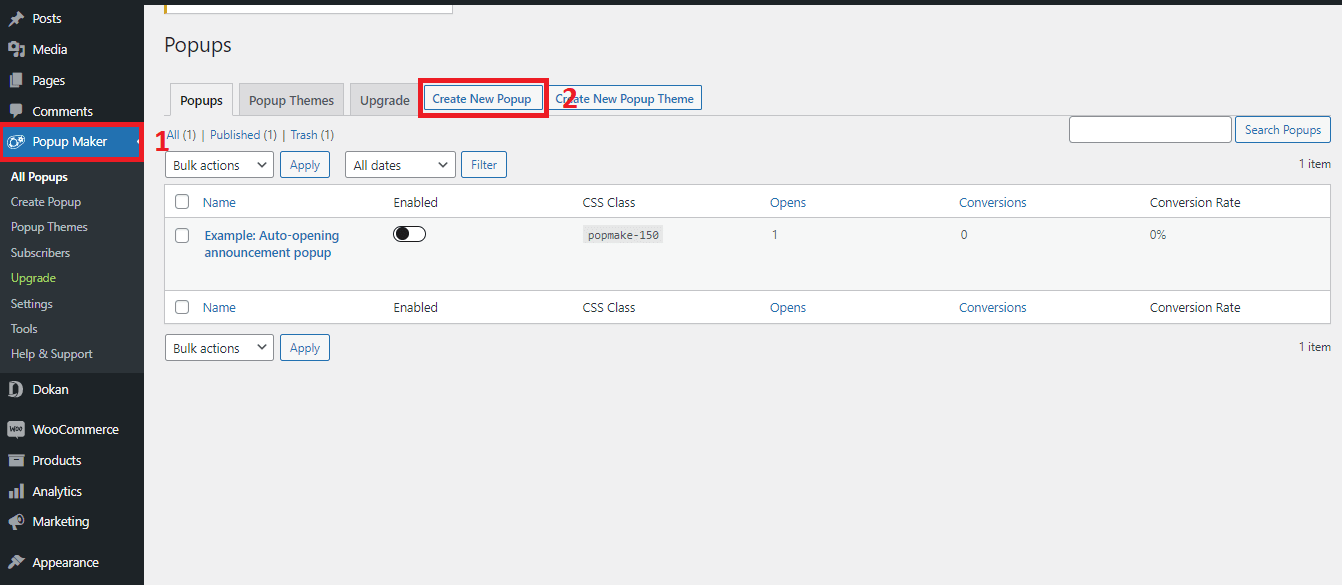
- 从您的仪表板转到“ Popup Maker ”菜单
- 单击“创建新弹出窗口”按钮

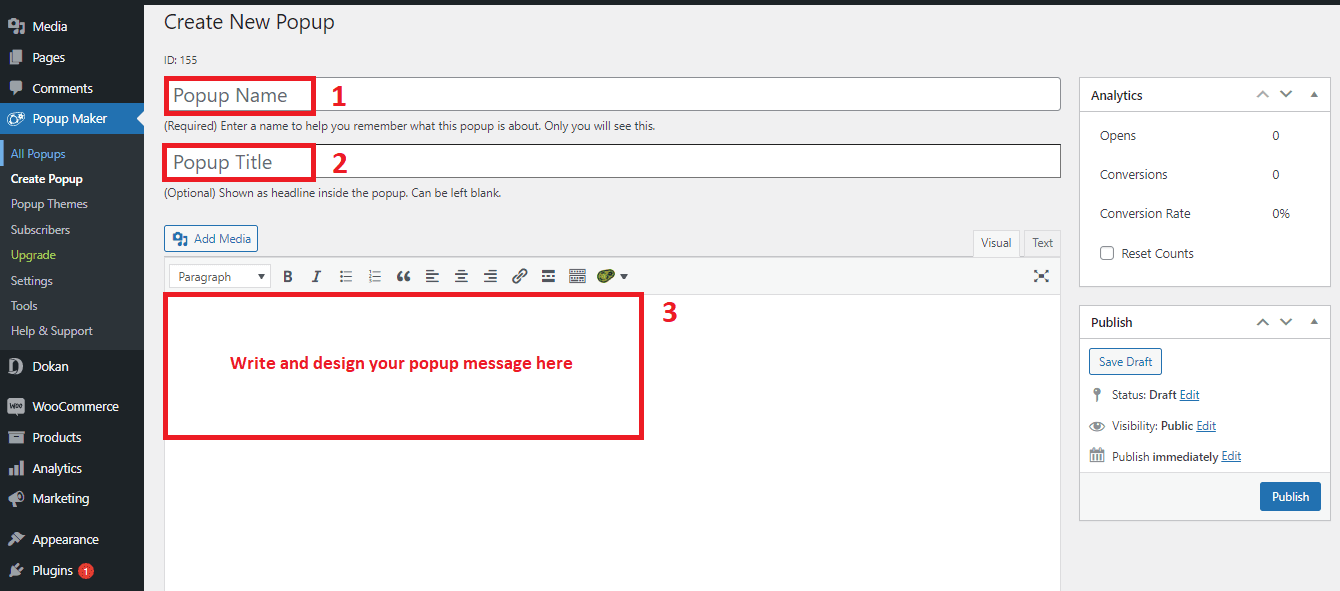
为弹出窗口提供输入:现在,您的弹出编辑面板将打开(如下图所示)。 在这里,您将通过提供不同的输入来设置和设计您的弹出窗口。 按着这些次序:
- 提供弹出名称(它只是一个不可见的 ID)
- 编写弹出窗口标题(它是弹出窗口的标题部分)
- 编写和设计要在弹出窗口中显示的消息

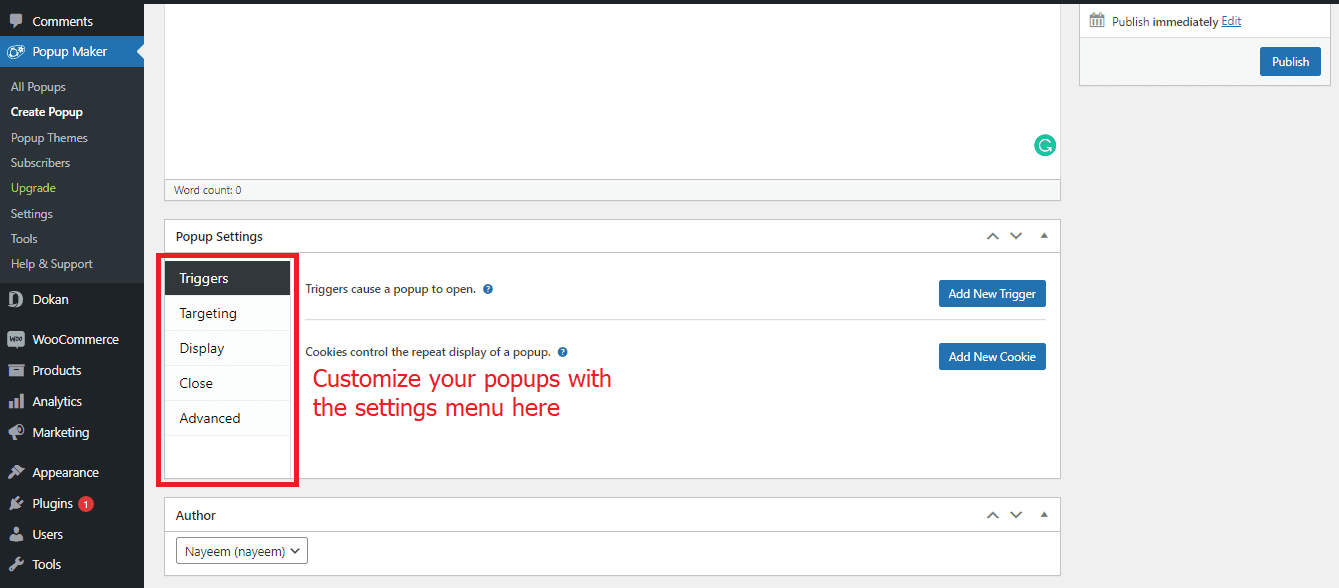
探索弹出设置:您几乎完成了。 您现在要做的就是完成弹出窗口的一些基本设置,然后按“发布”按钮。 此插件当前可以使用以下设置:
- 触发器(设置弹出窗口打开的原因和时间)
- 定位(让您定位特定的用户组)
- 显示(定义弹出窗口的外观)
- 关闭(创建条件如何以及何时关闭弹出窗口)
- 高级(专家用户的一些高级设置)

首先,您无需担心所有设置选项。 如果您设置触发器并在“显示”菜单中进行一些调整就足够了。 使用“关闭”菜单是可选的。

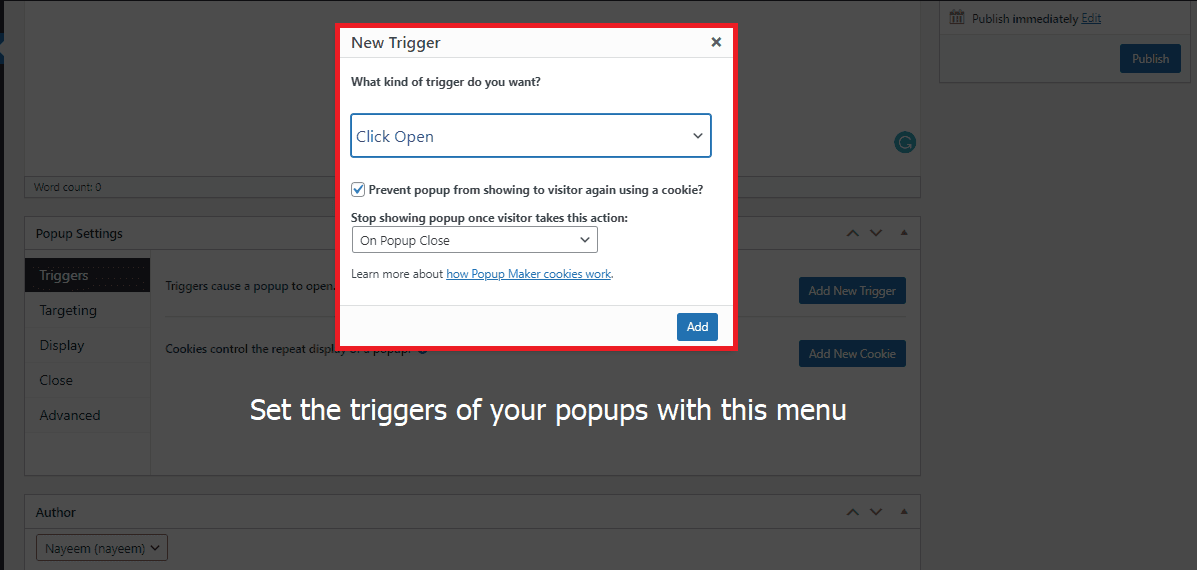
设置触发器:设置触发器非常重要。 因为除非您向它们添加触发器,否则您的弹出窗口将不会打开。 按照以下步骤添加触发器:
- 转到“触发器”设置菜单
- 单击“添加新触发器”按钮,然后将打开一个小面板(如下图所示)
- 在这里,您必须提供打开弹出窗口的条件

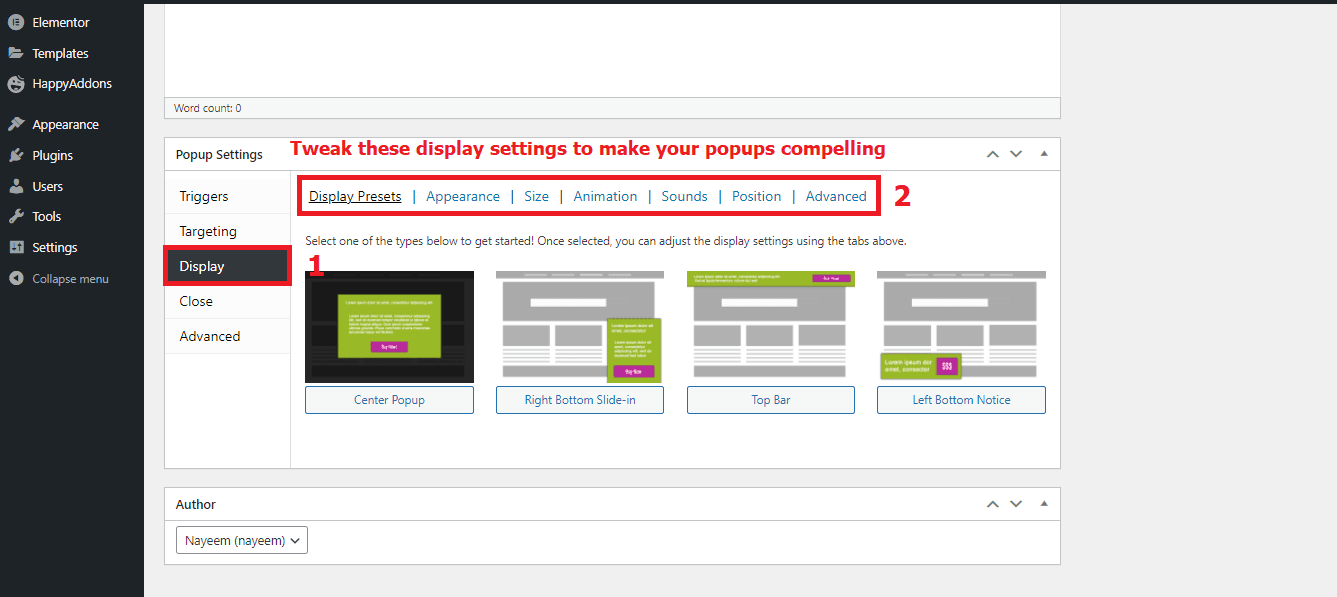
使用显示设置:在这一部分中,您将能够调整弹出窗口的显示选项——包括大小、动画和 cunds。 只需按照以下步骤操作:
- 转到“显示”设置菜单,右侧会出现几个选项卡
- 单击要进行更改的首选选项卡

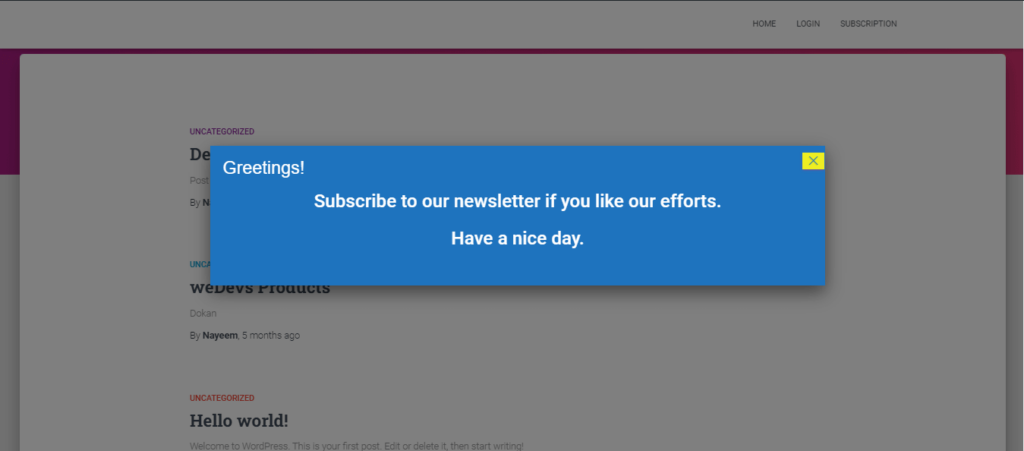
你们都完成了。 现在,按下我们之前提到的“发布”按钮。 我们按照这些步骤创建了一个弹出窗口(下图)。 你也可以创造这样的东西,如果你尝试的话会更好。

要查看您的弹出窗口,您必须在发布后从前端打开您的网站。 您可以随时从后端编辑或修改弹出窗口。
方法 2:在基于 Elementor 的 WordPress 网站上添加弹出窗口
如果您的 WordPress 网站是在 Elementor 上构建的,您将能够在 HappyAddons 插件(一个有效的 Elementor 插件)的帮助下创建一些漂亮且直观的弹出窗口。 它有一个名为“Modal Popup”的有用小部件,它可以让您的工作非常轻松地完成。
安装 HappyAddons:由于您的网站是基于 Elementor 的,因此您显然在您的网站上安装了 Elementor 插件。 现在,您需要安装 Happy Addons 插件及其专业版。
添加模态弹出窗口:安装插件后,您可以使用 Elementor 将模态弹出窗口添加到现有页面或新页面。
如果您不知道如何使用 Elementor,请阅读本教程。
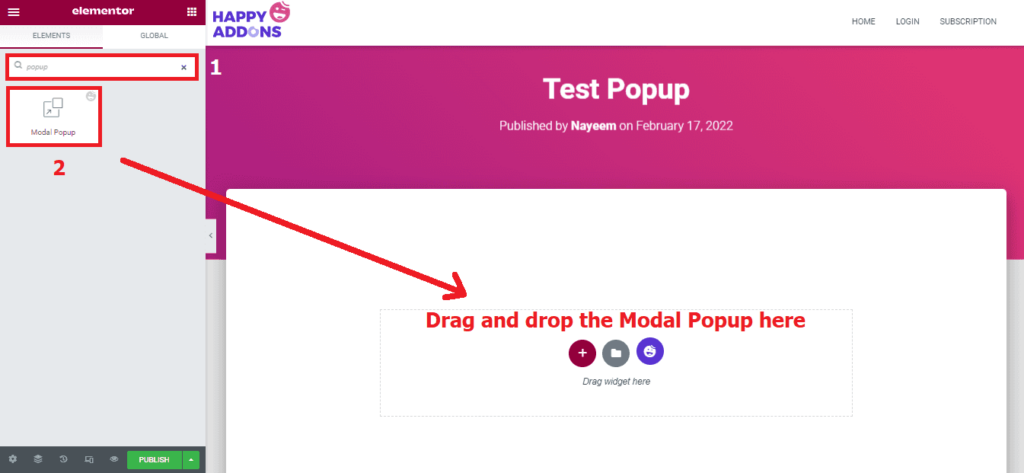
现在,我们将向您展示如何向您的网站添加模式弹出窗口。 按着这些次序:
- 从 Elementro 编辑器中搜索并找到“Modal Popup”小部件
- 只需拖放“Modal Popup”,就完成了!

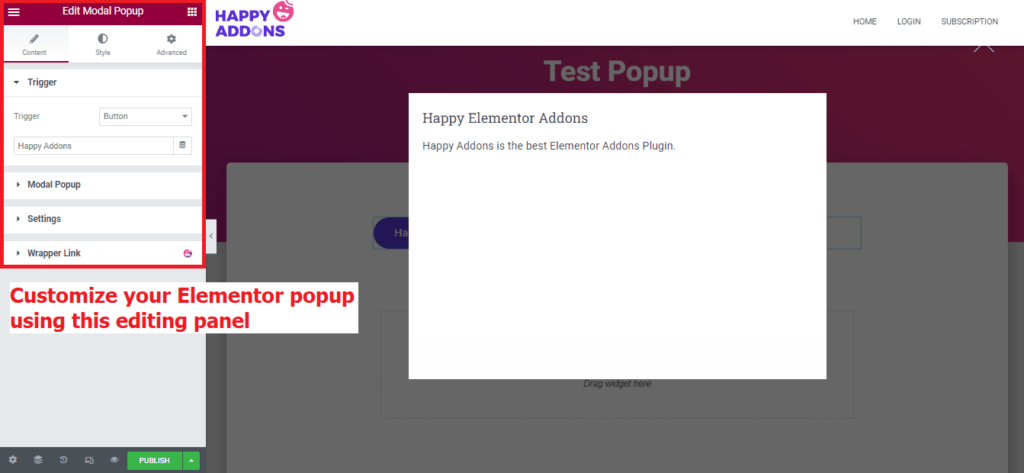
自定义弹出窗口:您已经在基于 Elementor 的 WordPress 网站上创建了一个弹出窗口。 现在,是时候定制它了。 只需按照以下步骤操作:
- 单击您刚刚创建的弹出窗口
- 现在,编辑器面板上将打开几个自定义选项
- 使用这些选项以您想要的方式自定义弹出窗口

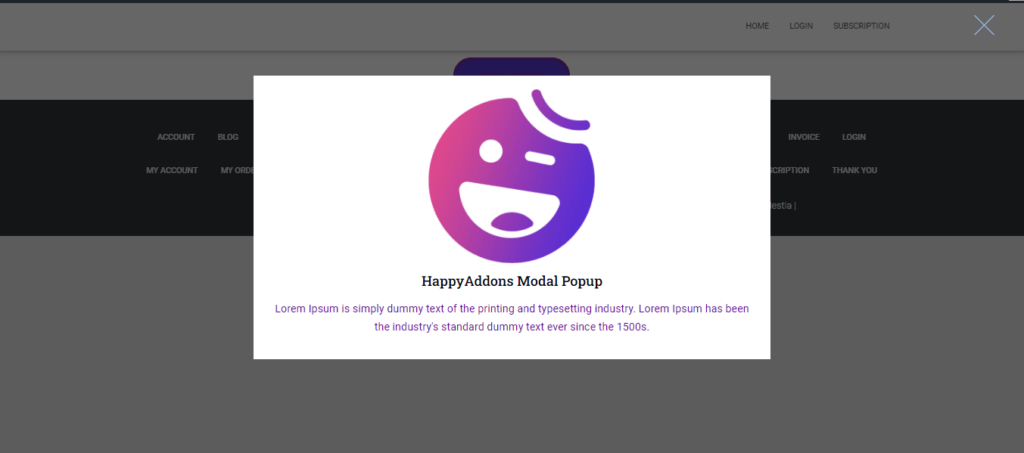
通过执行这些步骤,我们向 Elementor 网站添加了一个模式弹出窗口,如下面的屏幕截图所示。 让我们来看看。

查看弹出窗口的过程是相同的。 发布后只需从前端打开您的网站。 是的,您可以随时从后端编辑或修改 Elementor 弹出窗口。
您还可以查看 Happy Addons 的 Modal Popup 小部件的文档。
相关文章阅读:如何在 Elementor 中添加模态弹出窗口
弹出窗口最佳实践:如何获得最佳结果
如果您想从弹出窗口中获得最佳效果,则必须巧妙而谨慎地使用它,因为弹出窗口有时可能会破坏用户体验。 弹出窗口应遵循的最佳做法是:
- 仅在需要的地方添加弹出窗口
- 使用与您的页面相关的 popus
- 确保弹出窗口引人注目且有用
- 在正确的时间和正确的地点使用它们
- 选择正确的格式和设计
- 从弹出窗口中确定您想要什么
- 使用不同类型的弹出窗口定位不同的用户
- 在完成任何弹出窗口之前进行 A/B 测试
- 确保用户不必花费太多时间与之交互
这些是您应该遵循的非常必要和强制性的做法。 还有一些其他的东西你需要维护。 我们建议您在执行弹出窗口之前进行一些研究。
现在轮到你了
请记住,弹出窗口每天都在变得有用。 但是你必须聪明和创新才能充分利用它。 否则,您的弹出窗口可能最终会像那些粗心的人一样令人讨厌。
在此博客中,我们向您展示了通用和基于 Elementor 的 WordPress 网站的方法。 现在,轮到您在创建弹出窗口时应用这些方法了。
我们希望您能够在我们全面的教程的帮助下创建一些漂亮而有效的弹出窗口。 如果您在此过程中遇到任何问题,请随时在评论部分告诉我们。
另请阅读:使用 Elementor 和 Happy Addons 构建专业网站
