如何使用 Elementor 在 WordPress 中创建价目表
已发表: 2025-01-02定价表是详细说明企业提供的产品、服务或套餐成本的文档或表格。它使客户能够清楚地了解定价,并且可能包括各个级别以及相应的成本。通过帮助潜在买家决定是否购买,它减少了对支持团队的与定价相关的查询,并增强了整体用户体验。
对于当今任何销售产品或服务的网站来说,全面的价格表都是必不可少的。例如,电子商务、餐馆、软件公司、基于服务的机构等。在本文中,我们将介绍如何使用 Elementor 在 WordPress 中创建价目表的清晰指南。
我们还将描述智能价目表必须具备的关键功能才能提高转化率。那么,让我们立即进入正文。
高转化价目表的主要特点
价格有几个关键特征可以确保其高度转化。否则,无论设计多么美观,都可能无法实现最大的转化。因此,在深入学习本教程之前,让我们快速了解一下高转化价目表的主要功能。
- 清晰简单
一份出色的价目表易于阅读和理解。用清晰的标题、逻辑布局和简洁的描述来策划它。这将使客户能够快速找到他们想要的东西。
- 突出价值
不要仅仅列出价格,而是突出您的产品或服务的价值。描述解释为什么客户应该在您的产品上花钱的好处。
- 一致的品牌
确保价目表的设计、字体和颜色与网站的整体品牌完美契合。这可以增强信任和专业精神。
- 透明度
清楚地解释是否有任何额外费用,例如税费或运费。隐藏费用可能会导致放弃购物车并损害信任。
- 吸引人的视觉元素
添加分隔线、边框和形状等元素,使价目表具有视觉吸引力。但也要确保价目表上没有过多不必要的图形,以免分散用户的注意力。
- 适合移动设备的设计
由于当今有如此多的用户通过手机浏览网站,因此您的价目表必须具有响应能力。确保它在移动设备上看起来同样出色并且功能无缝。
如何使用 Elementor 在 WordPress 中创建价目表
在 Elementor 中从头开始创建定价列表可能非常耗时。 HappyAddons 是 Elementor 的一个强大插件。它提供了功能丰富的价格菜单小部件,您可以通过它在 WordPress 网站上轻松创建令人惊叹的价格列表。
在本文的这一部分中,我们将解释如何使用此 Elementor 小部件在 WordPress 上创建迷人的价目表。但为此,请确保您的网站上安装了以下插件。
- 元素器
- 快乐插件
- 快乐插件专业版
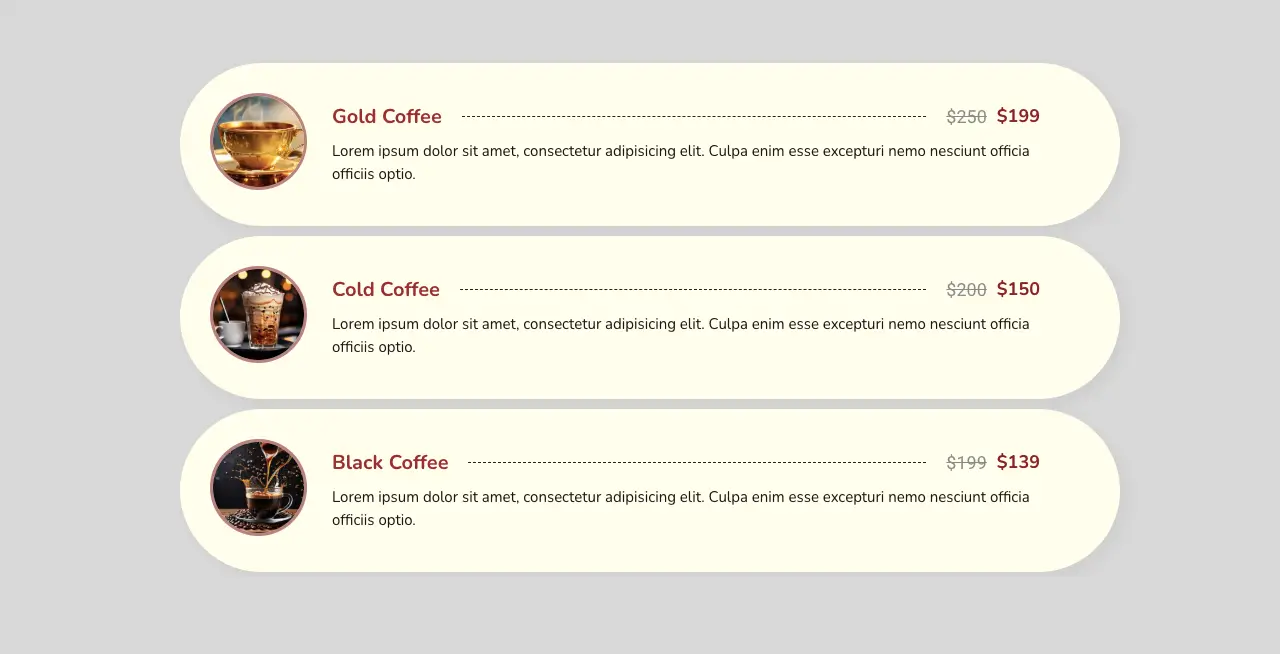
在您的站点上安装并激活它们后,请开始按照下面解释的教程进行操作。我们将创建如下图所示的内容。

开始吧!
步骤 01:创建包含列的布局
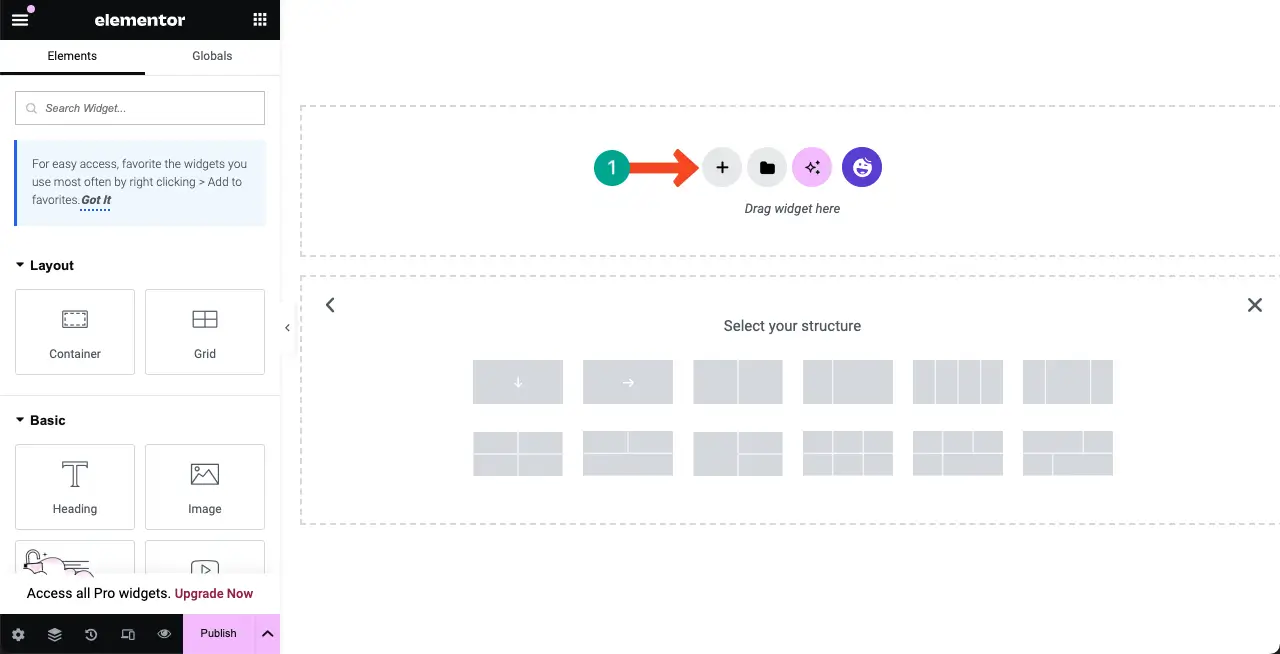
使用合适的列结构,创建定价列表的布局。单击画布上的加号 (+) 图标。选择您喜欢的列结构。然后,自定义其宽度。

步骤 02:将价格菜单小部件拖放到 Elementor Canvas
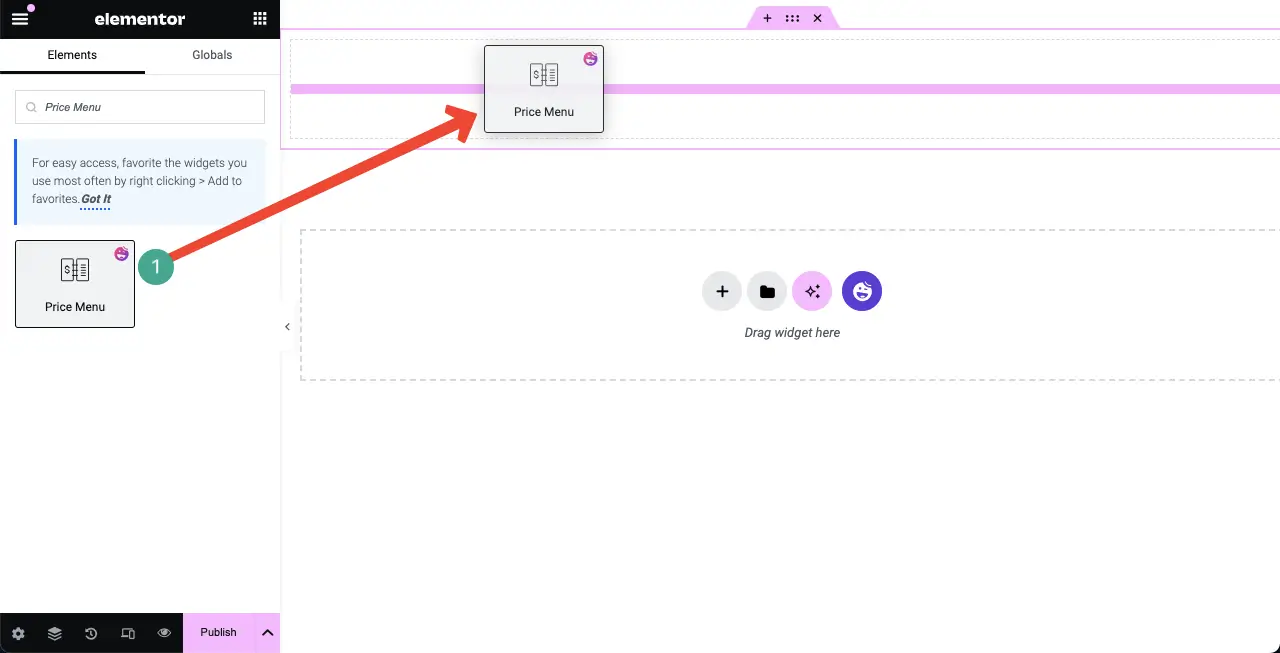
找到价格菜单小部件。将其拖放到您刚刚创建的列结构中。

将出现包含两个项目的默认价目表。

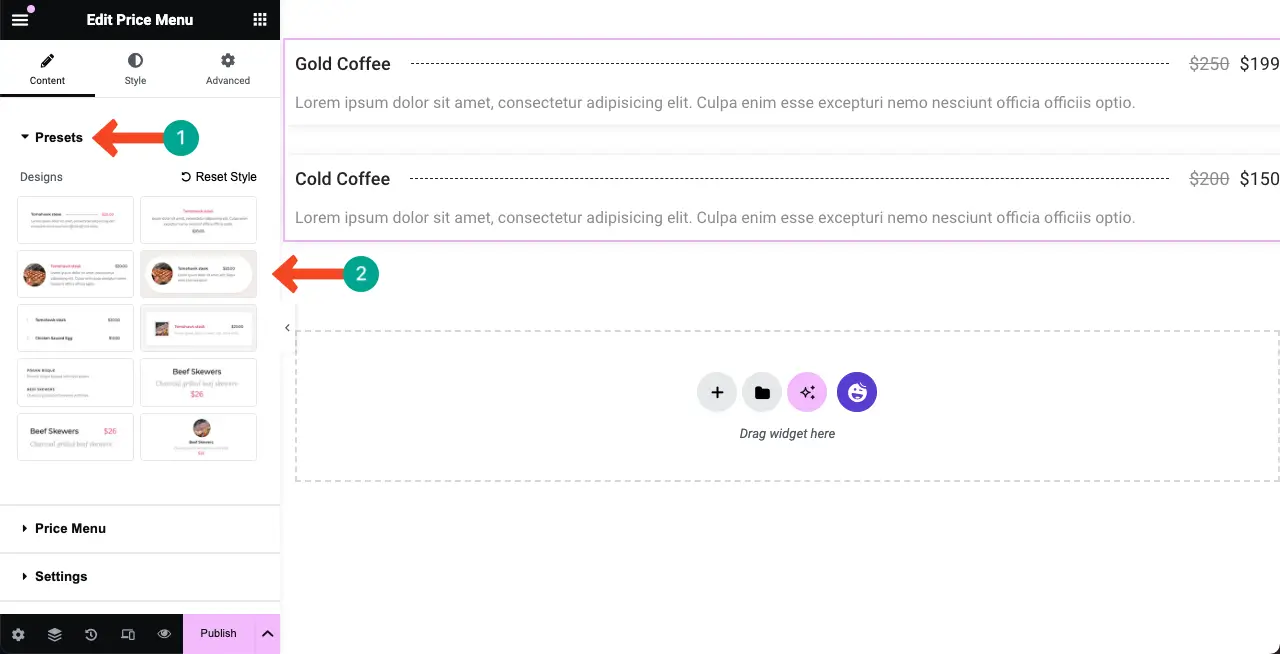
步骤 03:选择价目表样式
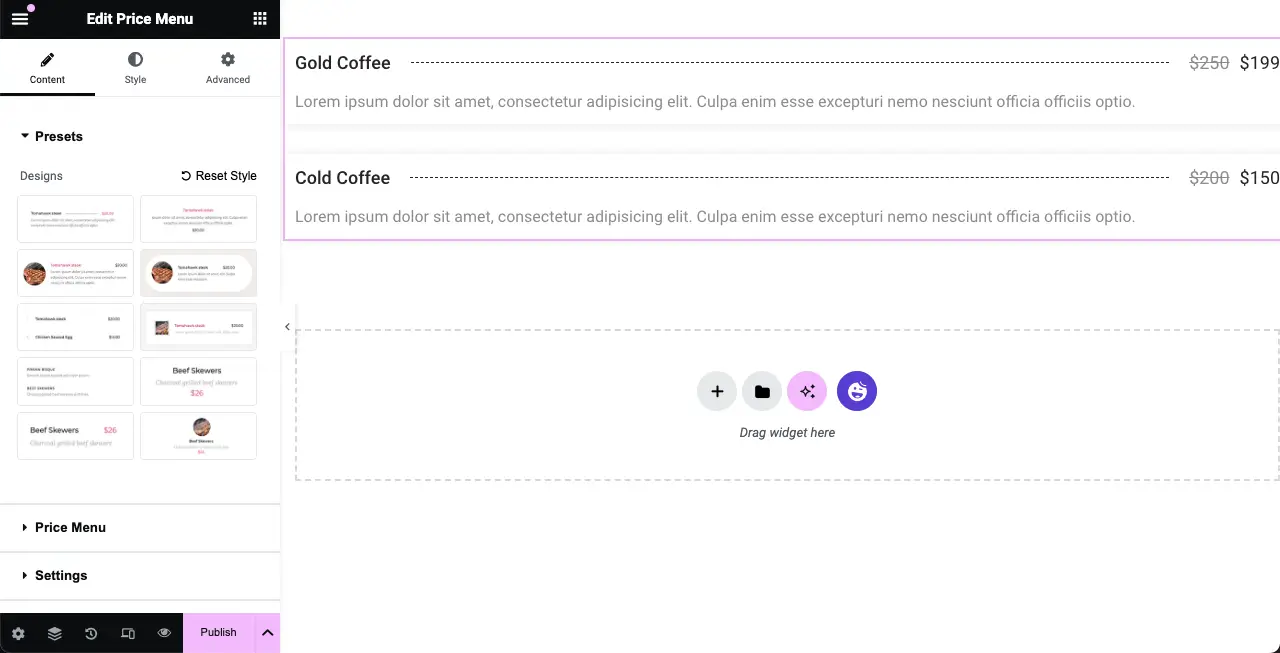
展开“内容”选项卡下的“预设”部分。您会在那里看到十种现成的价目表样式。单击您喜欢的样式。您将看到画布上默认价目表的设计已更改。
因此,探索所有的风格并选择你最终觉得完美的风格。

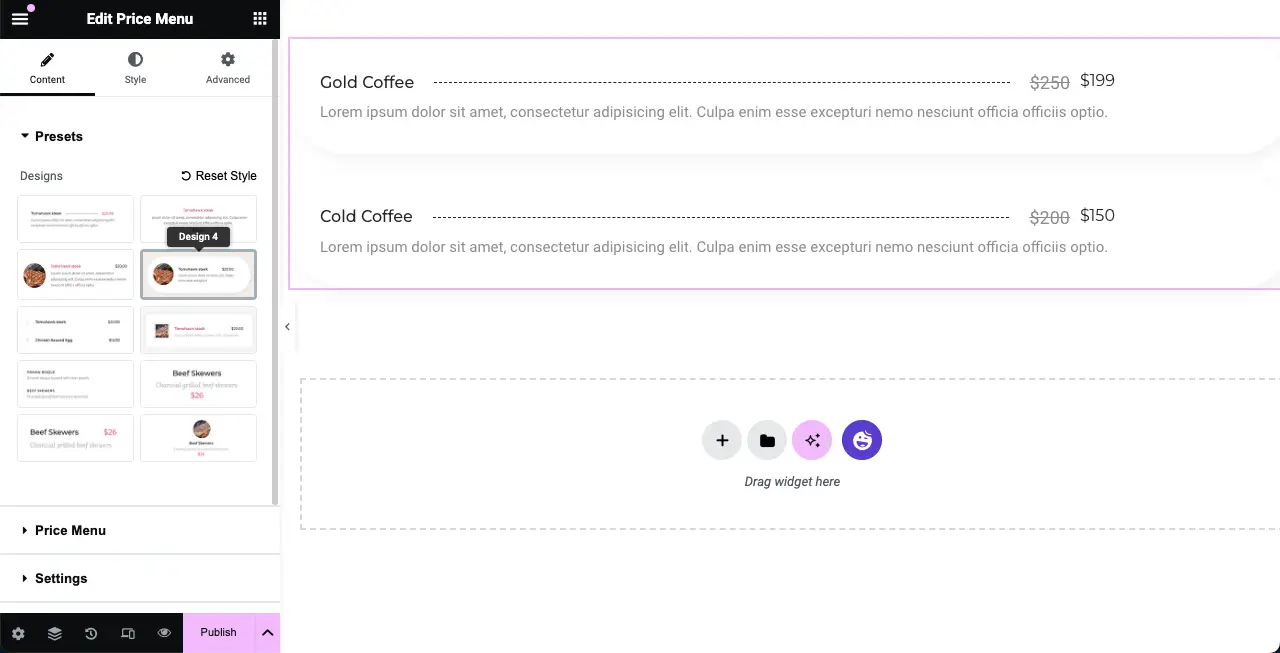
在本教程中,我们将选择Design 4 。

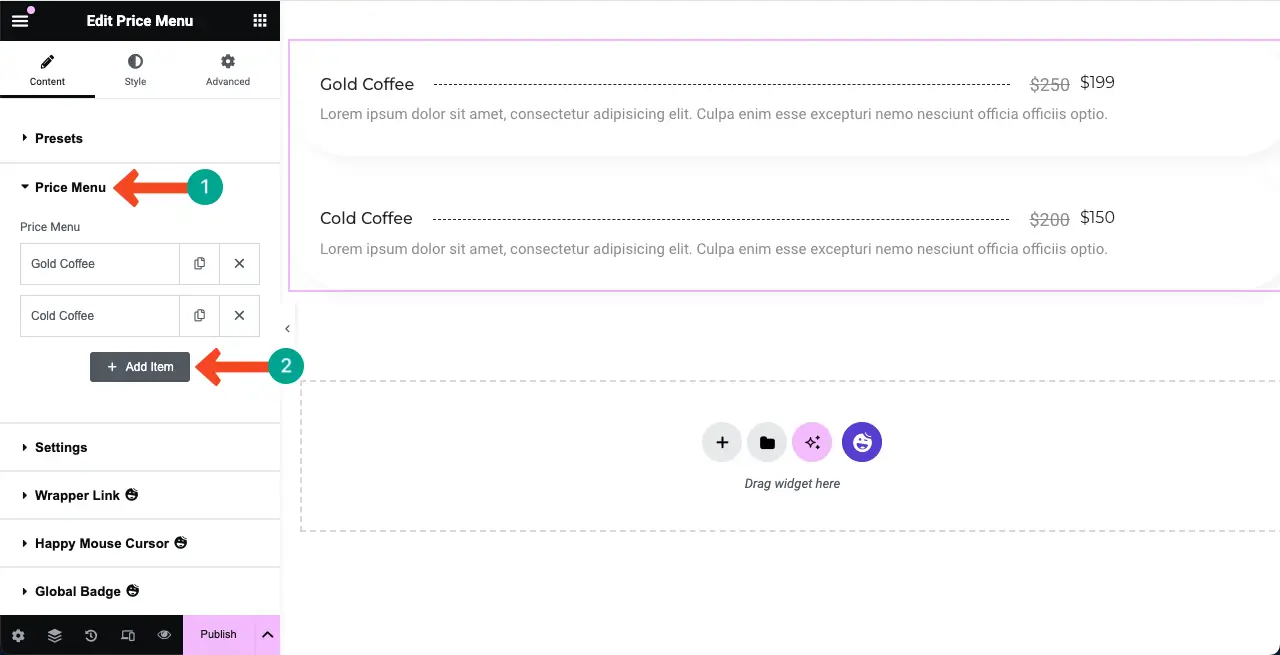
步骤 04:向价目表添加更多商品
要将更多商品添加到价目表,请展开价格菜单部分。然后,单击“+ 添加项目”按钮。

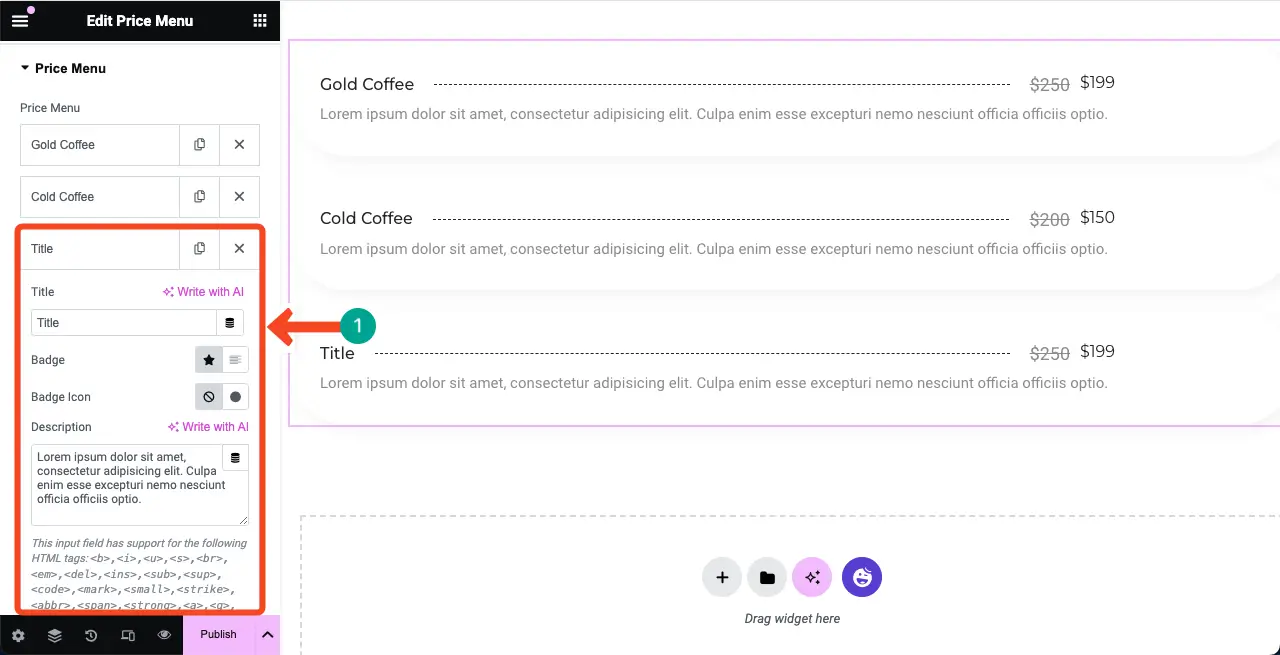
# 添加产品信息
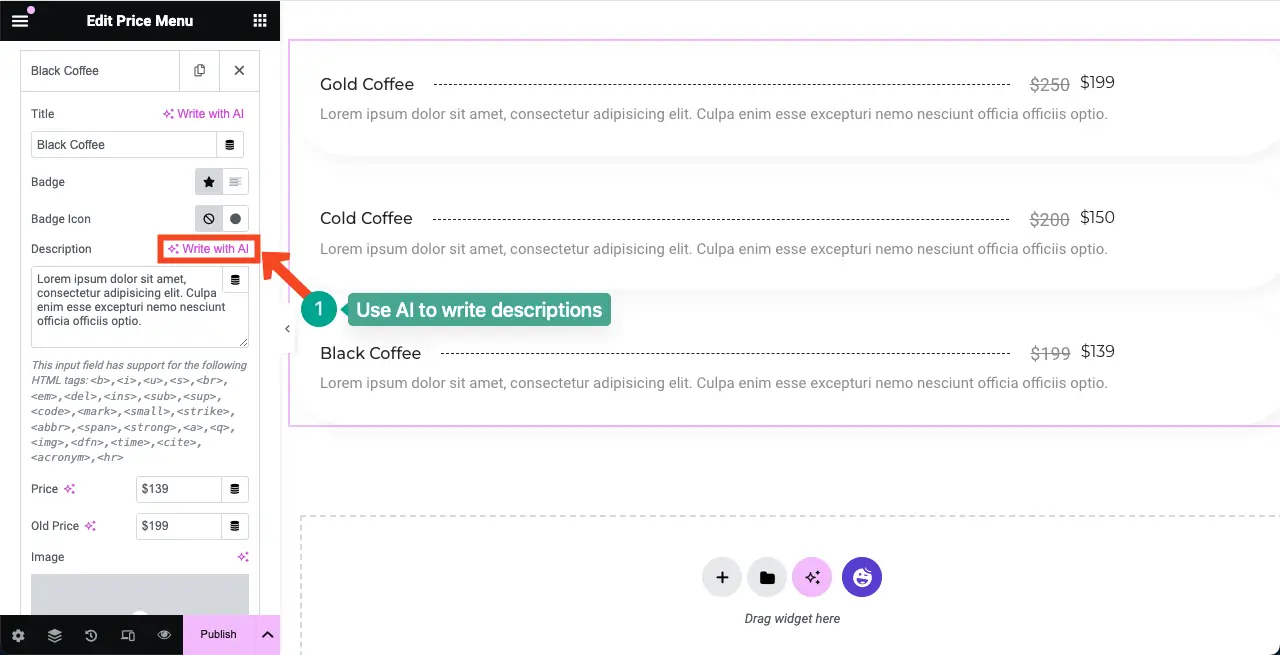
这将在“价格菜单”部分下添加一个新选项卡。填写您的产品名称、描述、价格和必要信息。您将看到实时添加到画布中的新信息。

Elementor 现在由 AI 驱动。因此,您可以使用其人工智能功能来策划精彩的产品标题、描述等来吸引用户。以下是有关如何使用 Elementor AI 的指南。

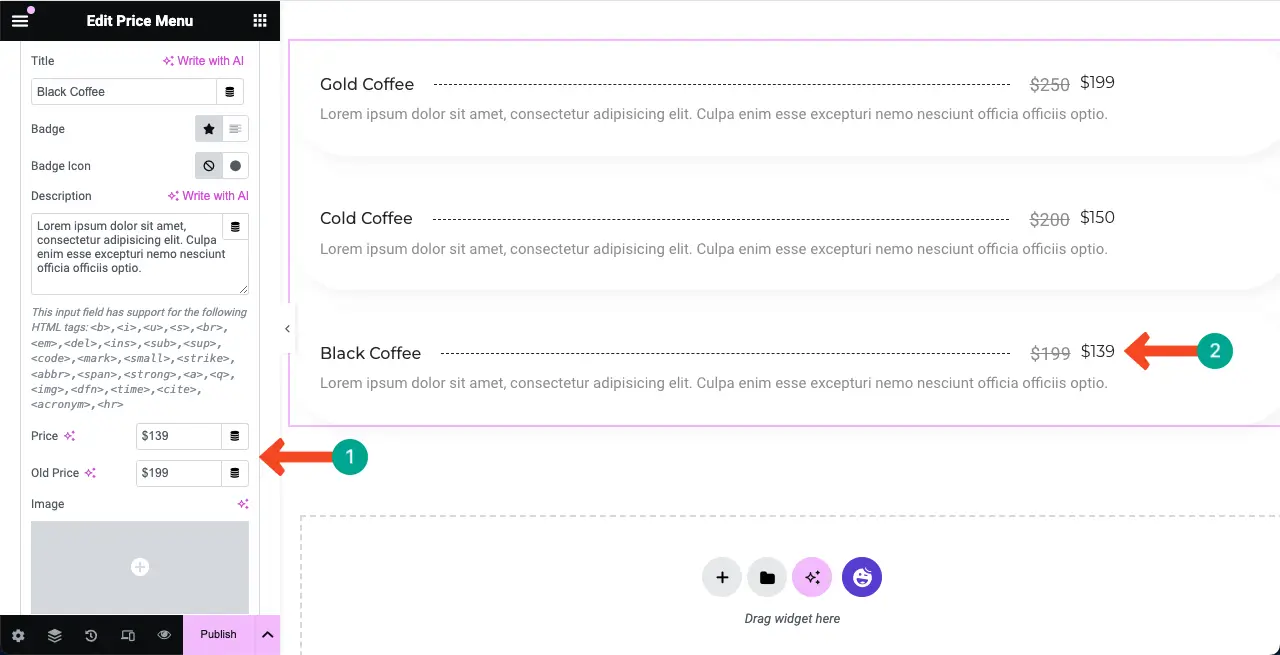
# 添加产品价格
向下滚动选项卡,您将看到添加产品价格的选项。填写两个字段(旧价格和当前价格),或者您可以保留旧价格字段不变。但填补旧的价格字段可以增加营销价值。

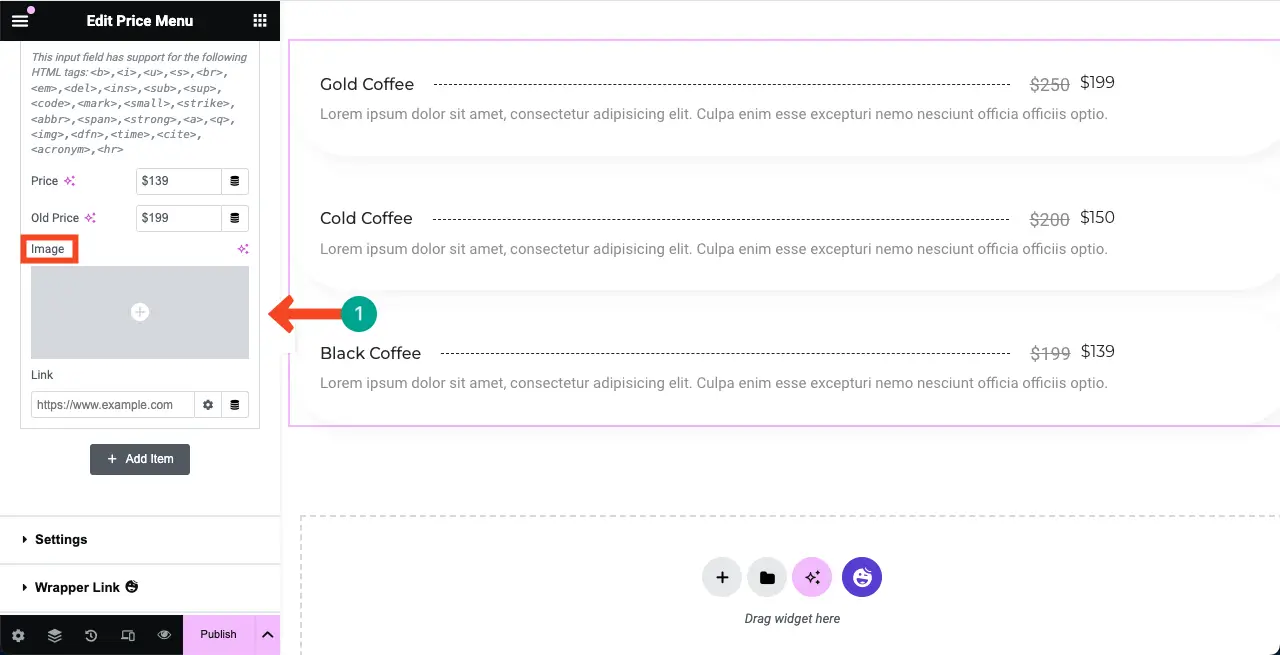
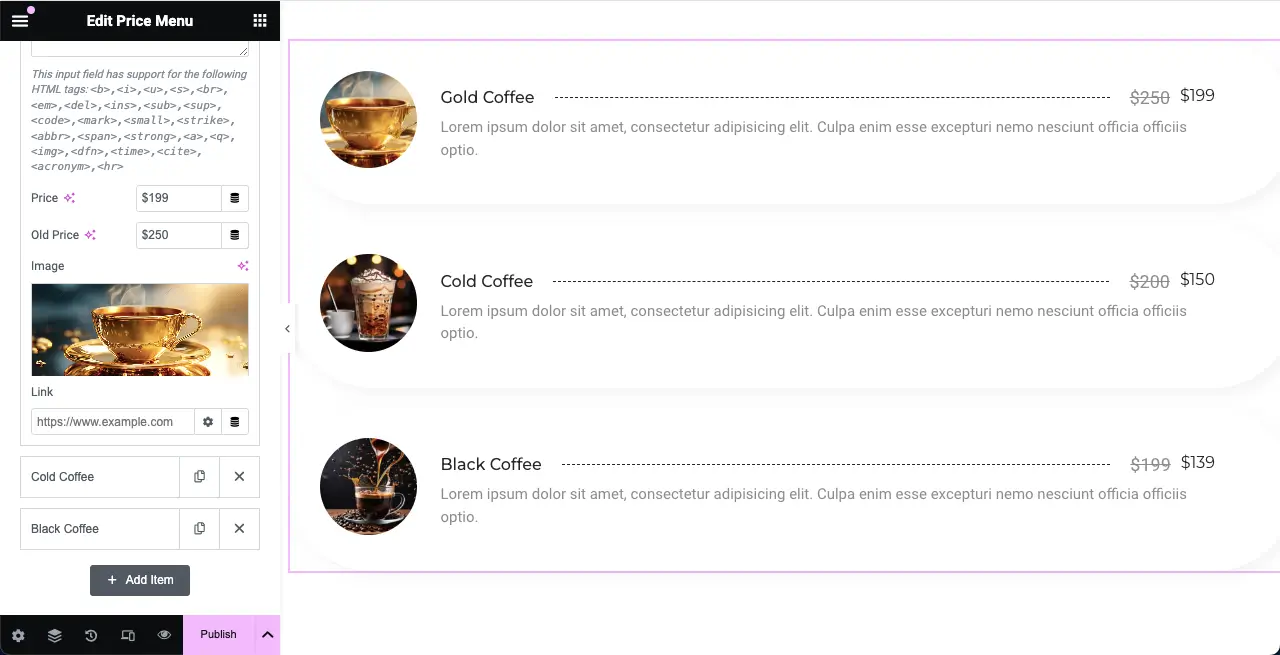
# 添加产品图片(可选)
价格菜单小部件允许您为每个项目添加图像。通过单击此图像选项,您可以上传并添加合适的图像,以图形方式在列表上展示您的产品/项目。

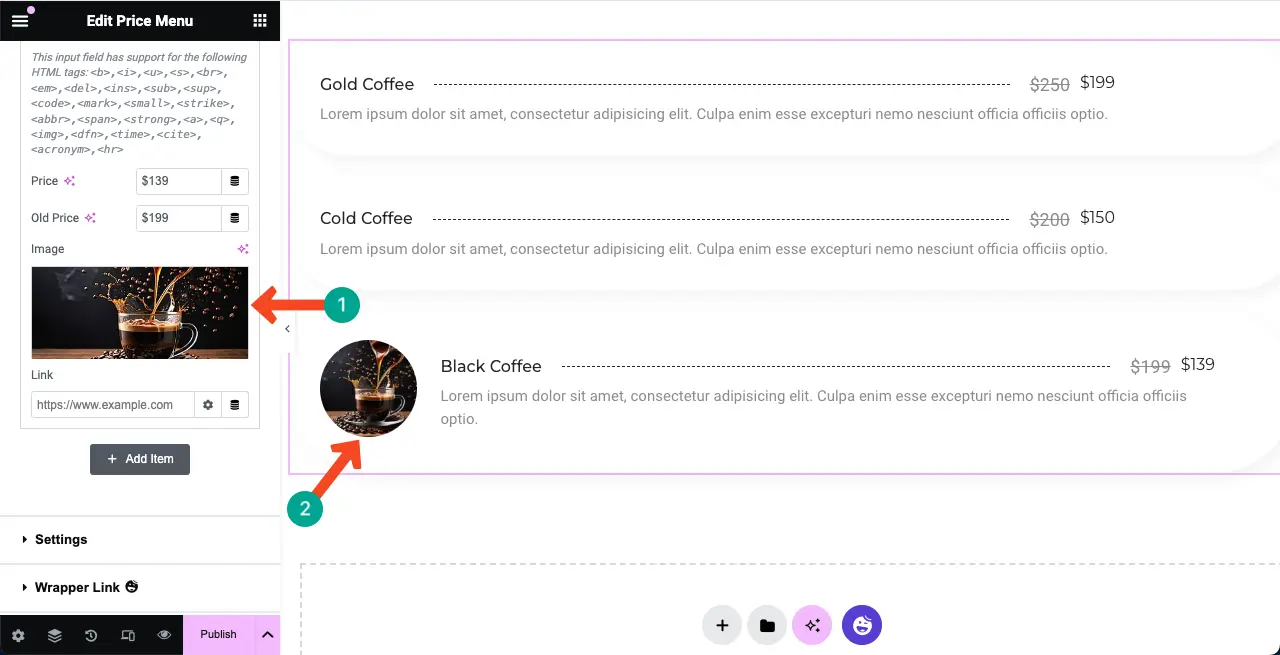
您可以看到我们使用该选项在价格菜单小部件的项目旁边添加了一个图像。

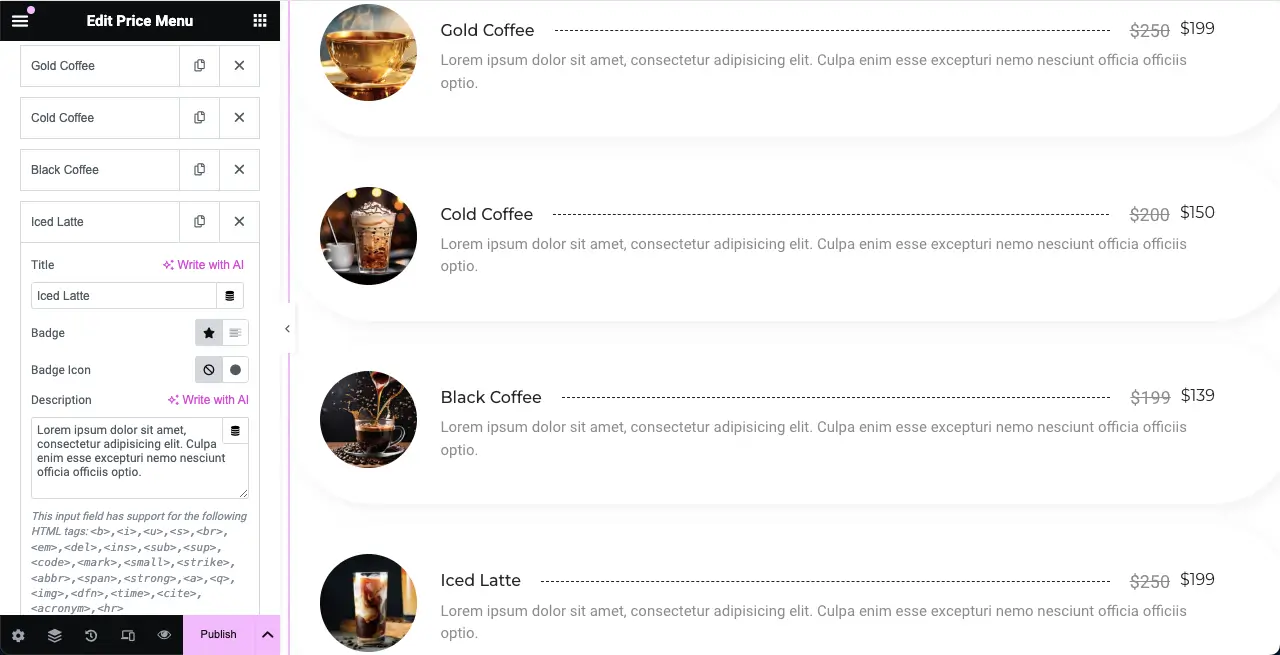
现在,展开其他选项卡并为其产品添加合适的图像。您可以看到我们已将图像添加到其他选项卡中。

同样,您可以在价目表中添加任意数量的商品。

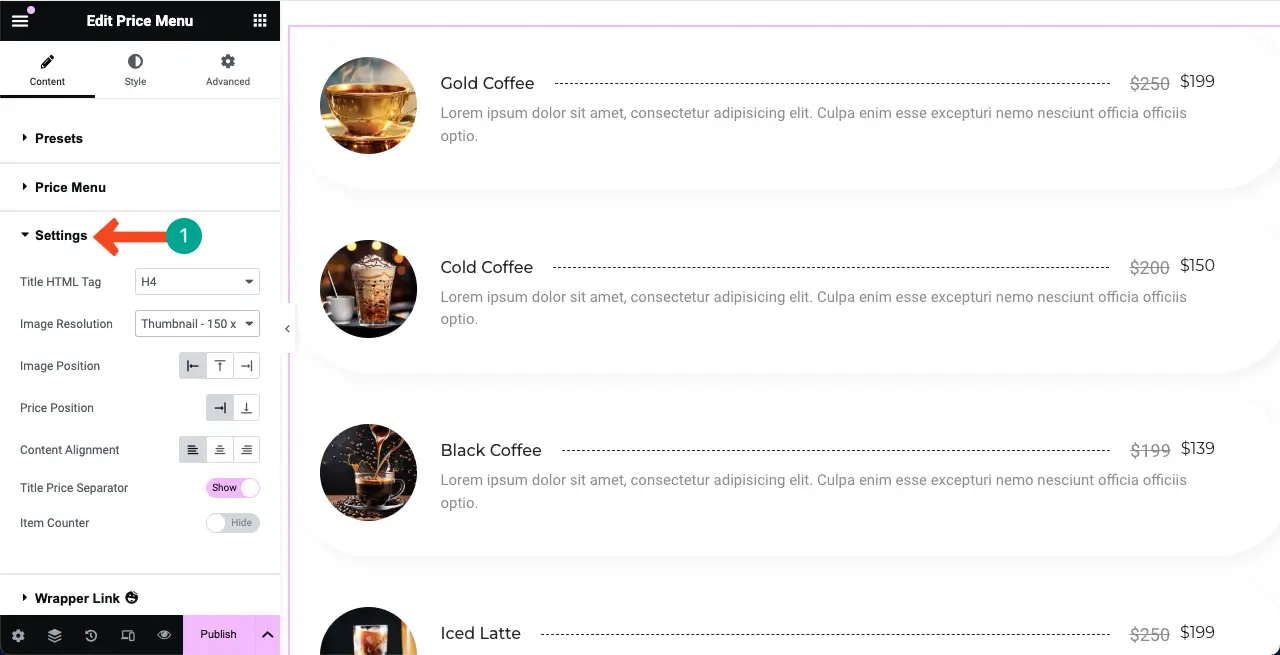
步骤 05:配置价格菜单小部件的设置
展开设置部分。您将获得自定义标题 HTML 标签、图像分辨率、图像位置、内容对齐方式、标题价格分隔符和项目计数器的选项。

查看价目表上的这些选项可以执行的操作。
- 标题 HTML 标签 –设置产品标题的标题类型(h1、h2、h3、h4、h5 或 h6)。
- 图像分辨率 -将产品图像显示为缩略图、中、大或其他形式。
- 图像位置 –在右侧、左侧或顶部显示图像。
- 价格位置 –它允许您将产品价格放在标题旁边或底部。
- 内容对齐 –将文本内容排列在左侧、右侧或居中。
- 标题价格分隔符 -在产品标题和价格之间添加分隔符形状。
- 项目计数器 –显示列表中每个项目的数值列表值。
由于为每个选项添加屏幕截图会使教程太长,因此所有内容都在下面的简短视频剪辑中进行了解释。

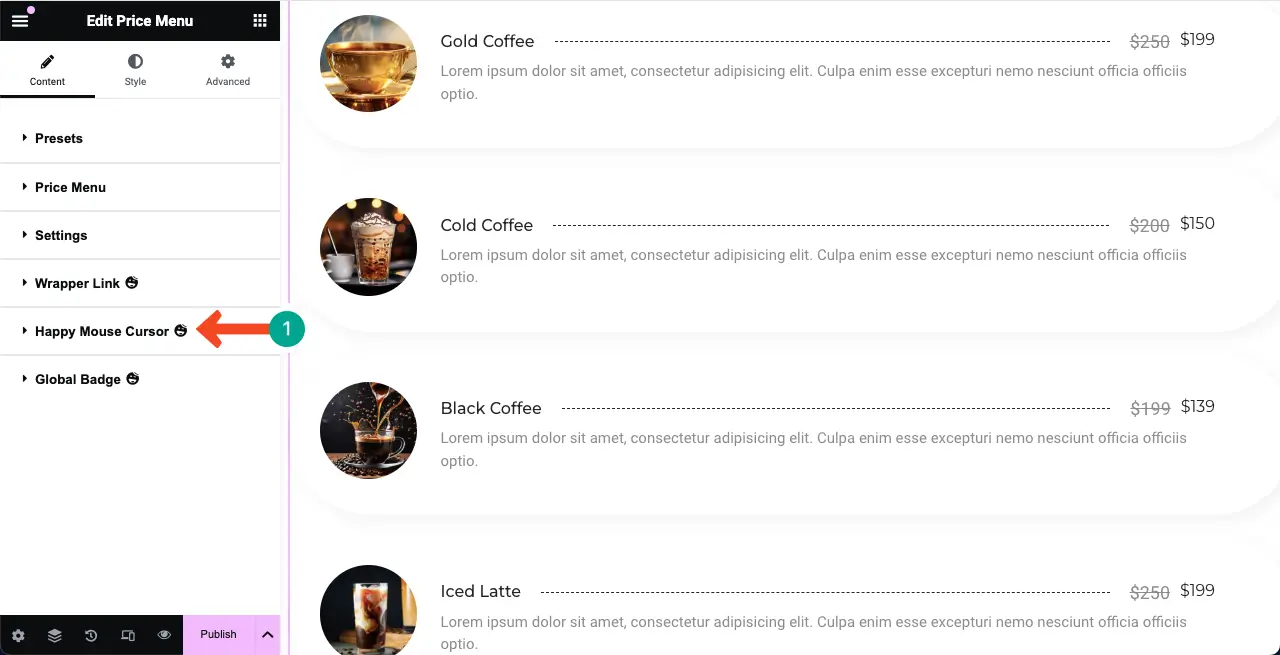
步骤 06:探索“内容”选项卡下的其他部分
内容选项卡还有几个选项。但我们认为没有必要进一步探索它们,因为它们大多数都非常简单,您可以自己理解。
其中,快乐鼠标光标比较特别。它允许您将鼠标悬停在特定网络元素上时显示自定义光标。我们已经详细介绍了此功能的博客文章。
以下是有关如何在 Elementor 中添加光标悬停效果的详细指南。

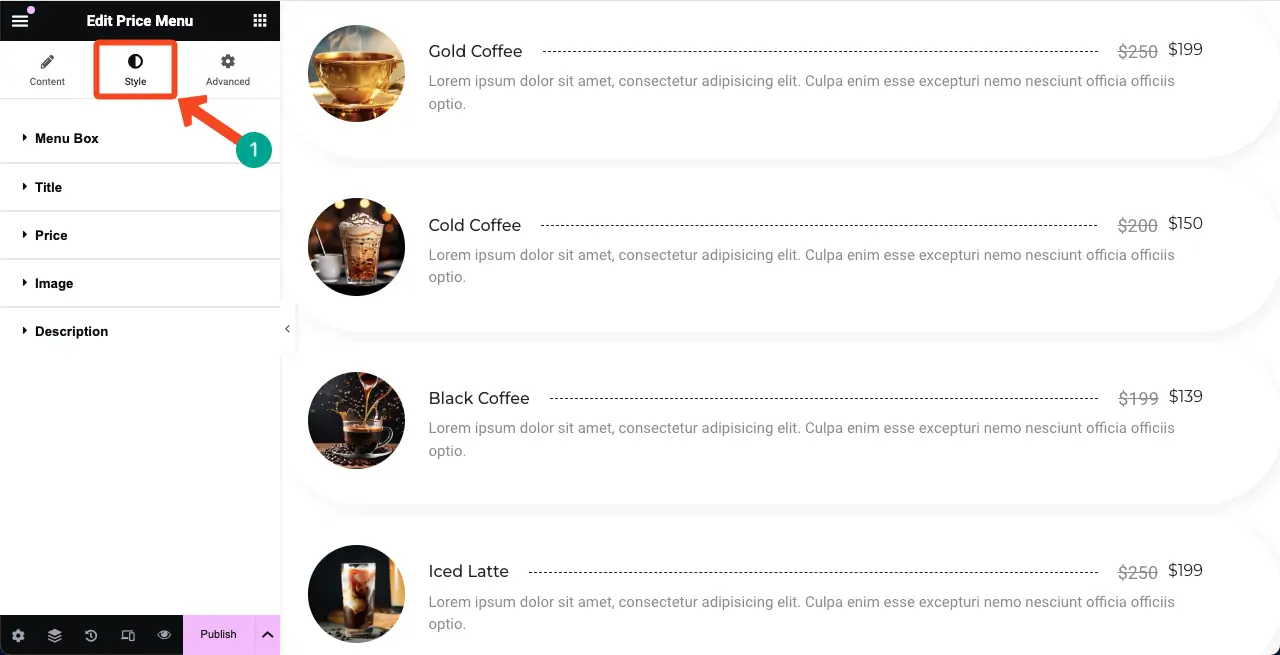
步骤07:风格化价格菜单小部件
来到样式选项卡。您将在该选项卡下获得多个选项来自定义项目、标题、定价、图像和描述之间的间距。检查如何做。

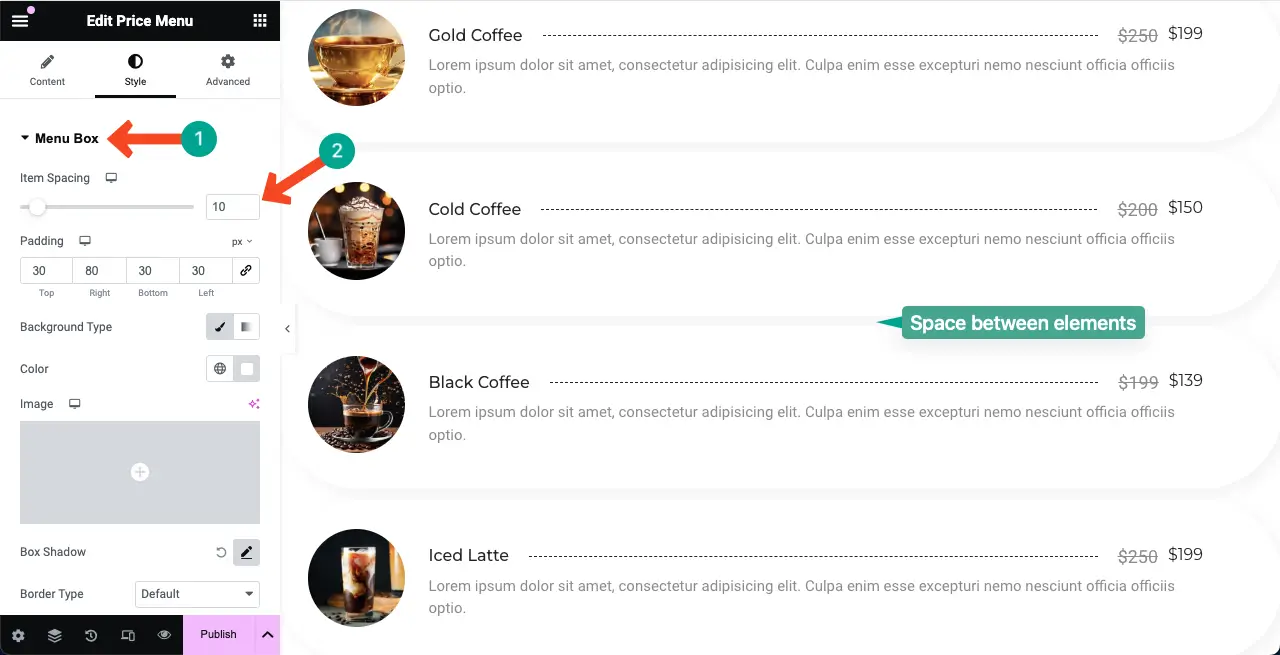
# 自定义项目间距
展开菜单框部分。前两个选项是Item Spacing 。它指的是列表中的项目之间的距离。
默认情况下,其值为 20。为了更好地设计列表,我们已将其减少到 10。

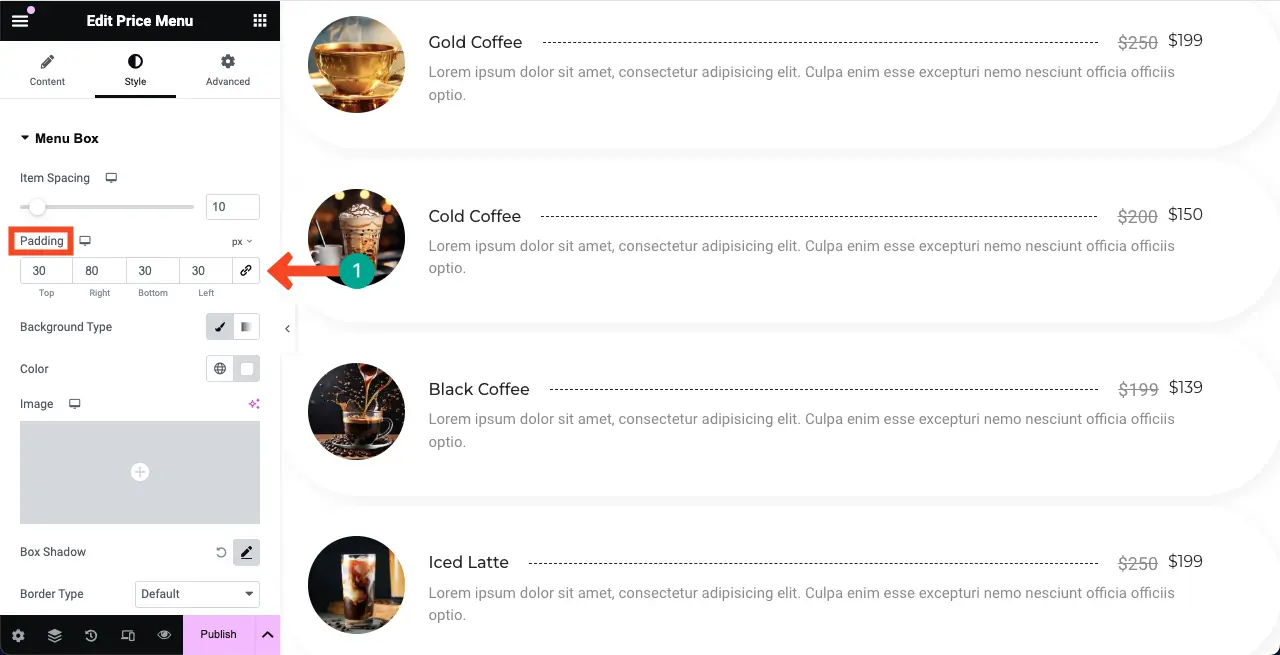
下一个选项是Padding 。它允许您调整小部件内所有侧面(顶部、右侧、底部和左侧)元素之间的间距。如果没有必要,您可以保留填充选项不变。

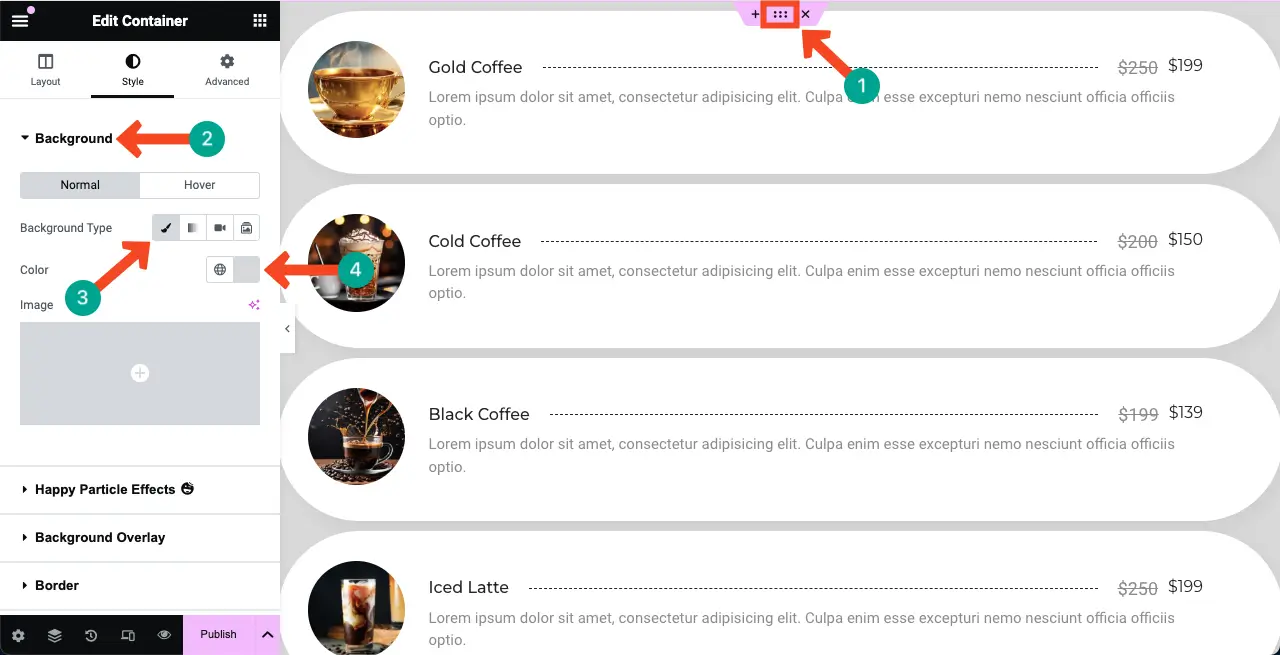
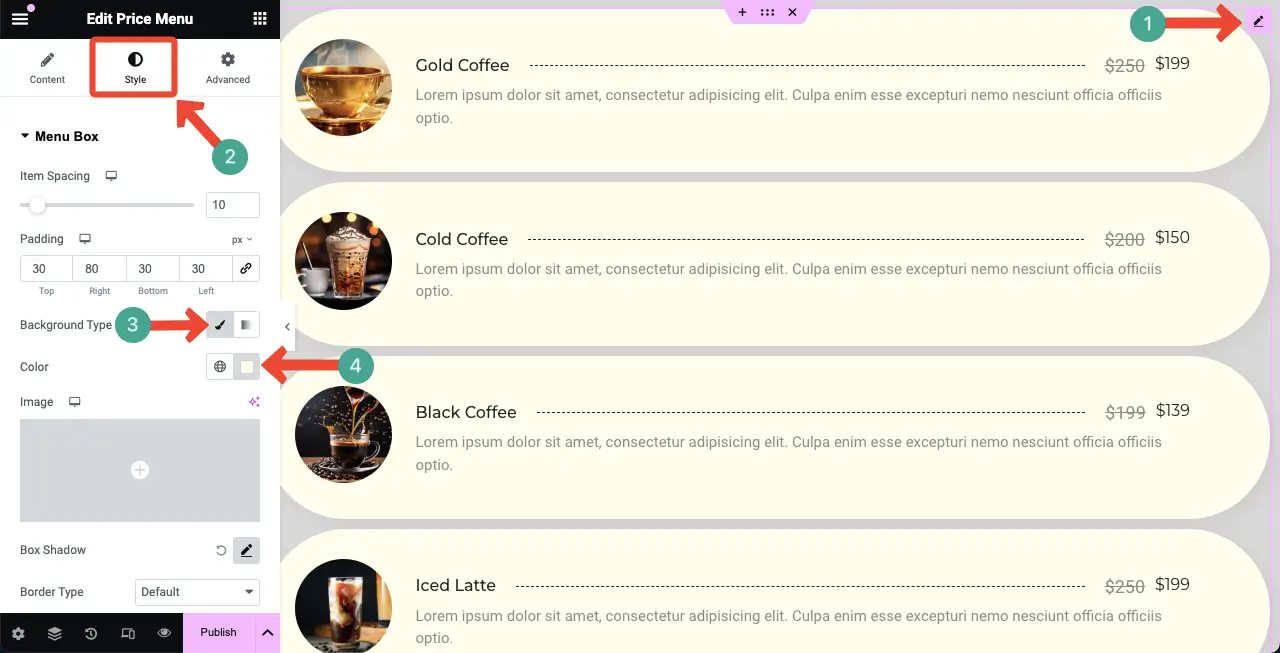
# 添加背景颜色
您可以通过两种方式向价目表部分添加背景颜色 -部分背景和小部件背景。您必须了解这两种方法,以便巧妙地美化该部分。
要向部分背景添加颜色,请通过单击六点图标选择整个部分。然后,展开“样式”选项卡下的“背景”部分。
点击背景类型以启用颜色选项。最后,为该部分选择您喜欢的颜色。

要添加小部件背景颜色,请通过单击小部件上的铅笔图标来选择该小部件。
接下来,转到“样式”选项卡。点击菜单框下背景类型旁边的画笔图标。最后,在价目表中选择您喜欢的颜色。

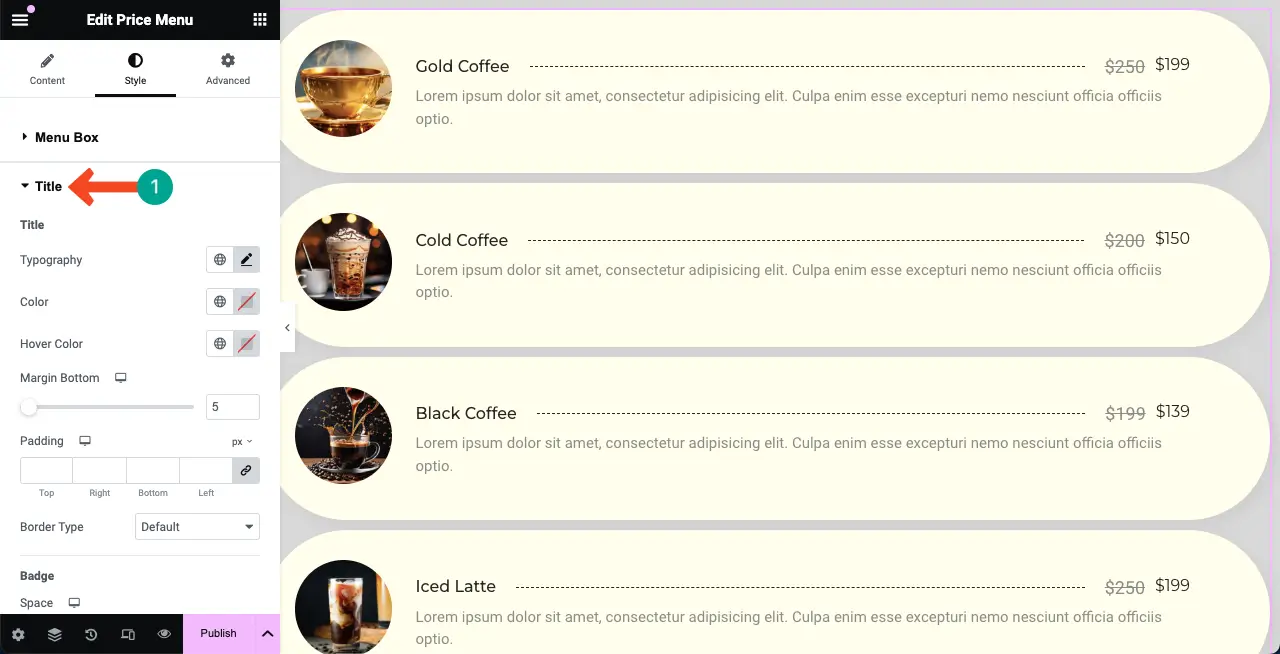
# 风格化价目表的标题
展开标题部分。您将获得自定义标题排版、颜色、悬停颜色、边距、边框类型、空间、框阴影和分隔符的选项。

如果我们解释每一个自定义选项,这篇博文就会很长。因此,在这个简短的视频剪辑中,我们解释了如何设计价目表标题的样式。
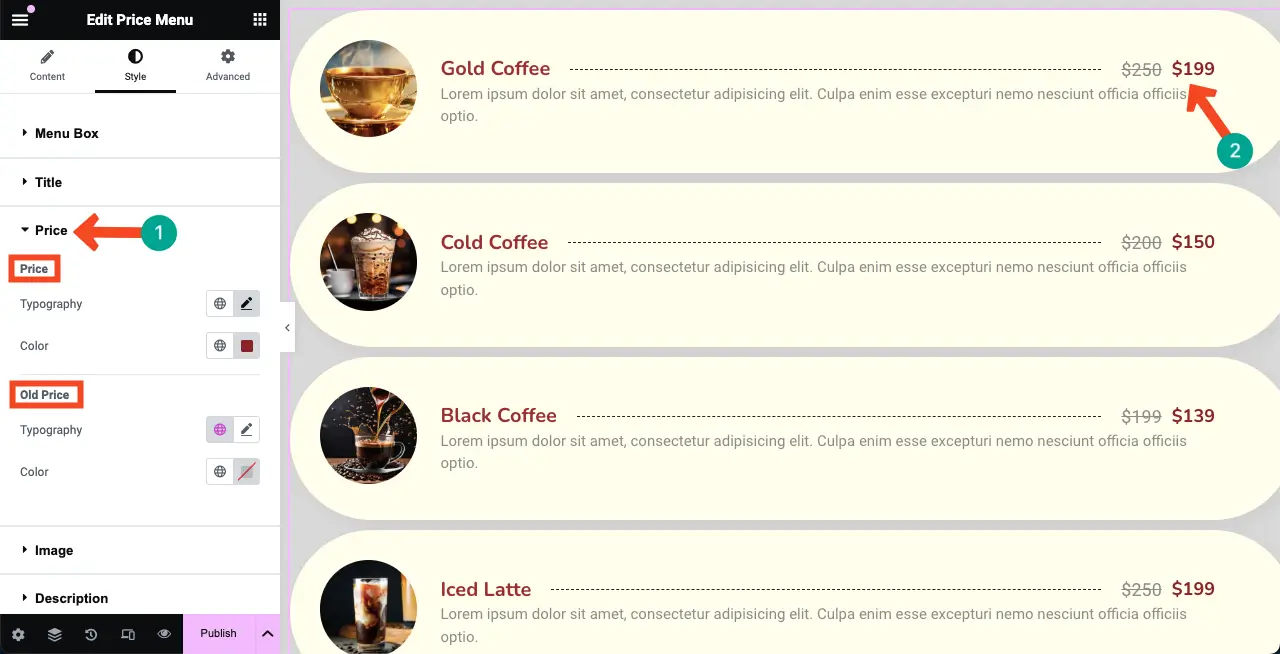
# 定价风格化
展开“价格”部分将允许您自定义小部件定价(旧价格和当前价格)的颜色和排版。

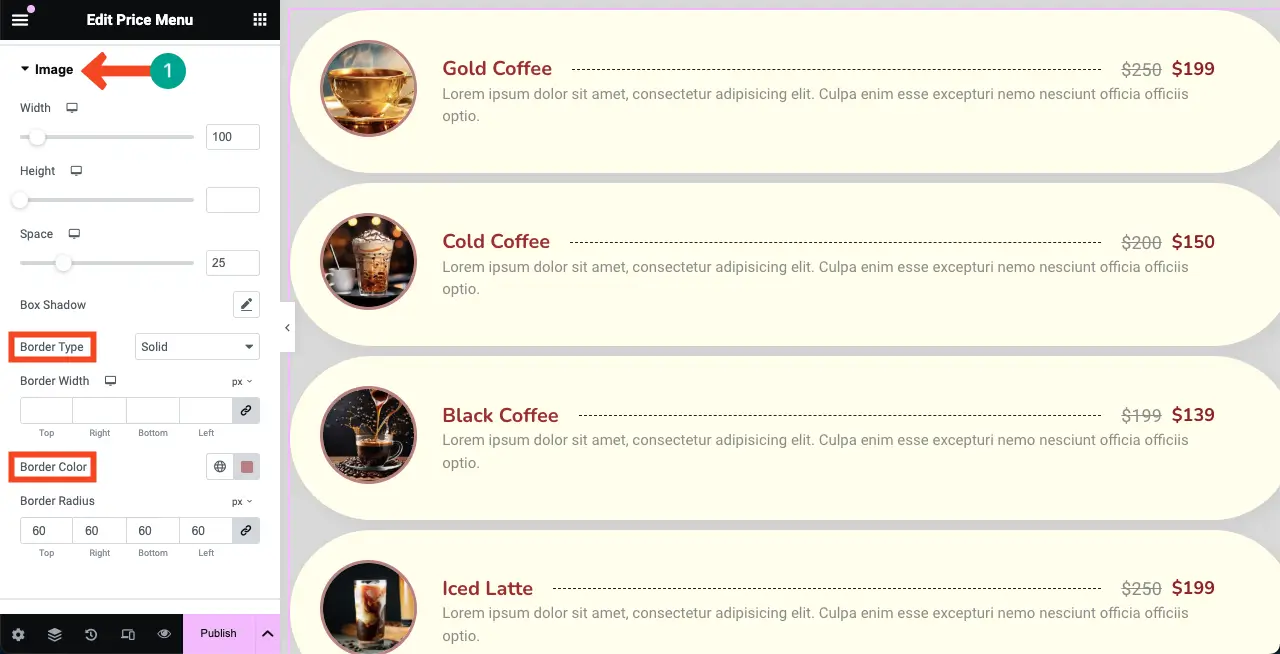
# 风格化图像
以同样的方式,展开图像部分。您可以自定义宽度、高度、空间、框阴影、边框类型、边框样式、边框颜色和边框半径。

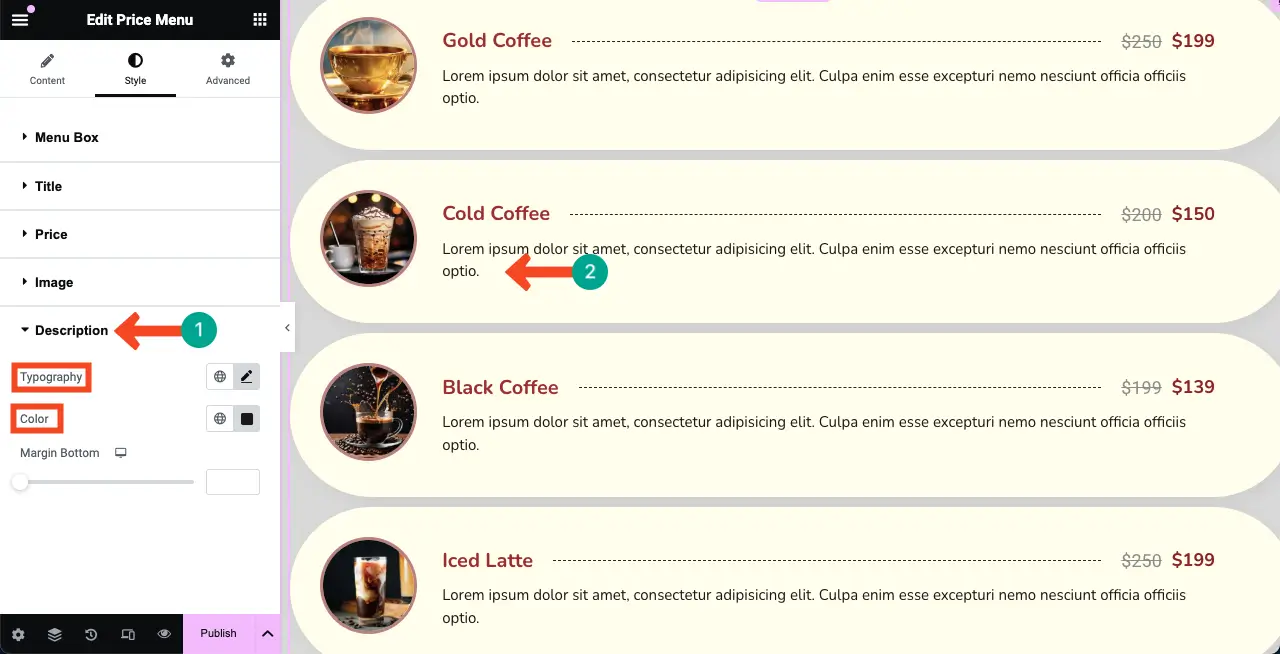
# 风格化描述
最后,您需要对价目表上的商品描述进行风格化。为此,请展开说明部分。自定义排版和颜色。
默认情况下,描述为灰白色。但您现在可以在下图中看到我们已将其设为黑色。

因此,您可以敏锐地风格化整个价格菜单小部件,即您的价目表。
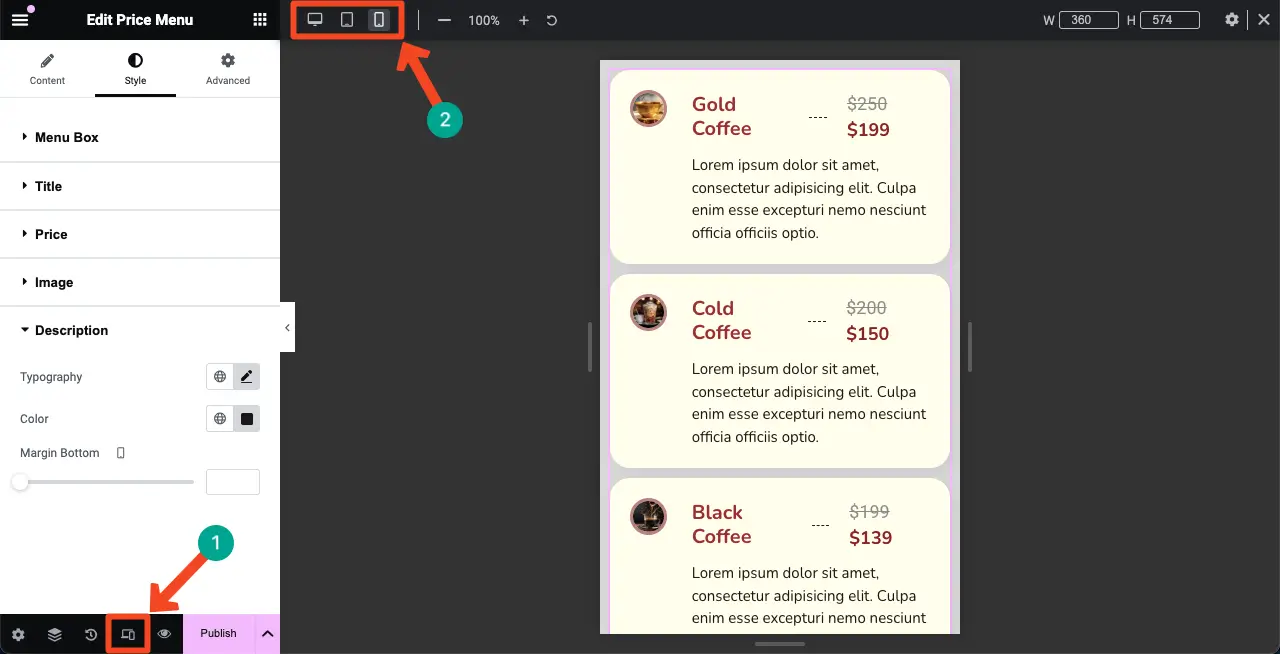
步骤 08:使价目表具有移动响应能力
由于任何网站的访问者都有相当大的比例来自移动设备,因此您应该完美优化手机和平板电脑屏幕尺寸的价目表,这样您就不会错过任何潜在的流量和潜在客户。
单击 Elementor 面板底部的响应模式选项。您将在 Elementor 画布顶部看到不同的尺寸选项。
通过单击这些选项,您可以切换到不同的屏幕尺寸,以检查价目表在其上的显示方式。

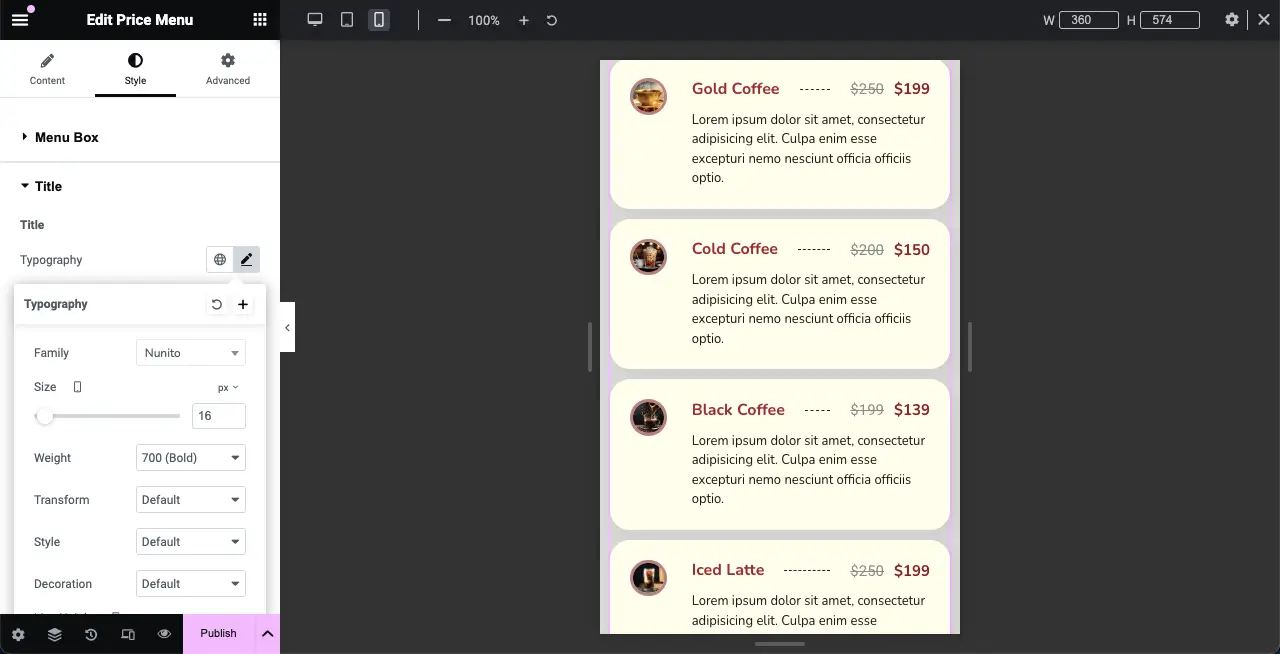
如果您想自定义特定设备屏幕的价目表,请首先选择所需的屏幕尺寸。然后,进行必要的自定义。您的修改将专门针对该屏幕保存。
注意:不要删除任何元素。因为如果删除一个元素,它将从所有屏幕中删除,而不仅仅是从特定设备中删除。

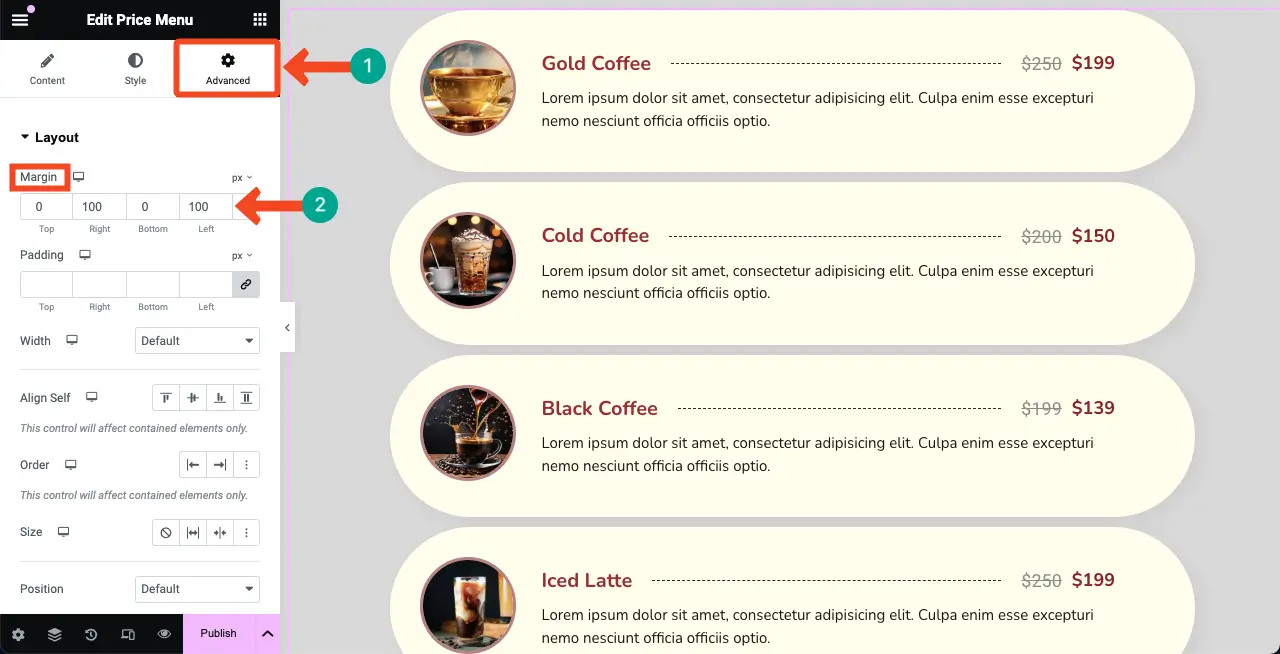
步骤 09:缩小价目表布局的宽度(可选)
默认情况下,任何 Elementor 小部件都会在整个画布上广泛显示,包括“价格菜单”小部件。但为了更好地展示,您可能需要缩小其宽度。
为此,请转到“高级”选项卡。在“布局”部分下,进入“边距”选项。在右侧和左侧框中设置值。您会立即看到更改。
因此,对其他屏幕尺寸也执行相同的操作,如上述步骤所示。

第 10 步:在前端预览价目表
进入预览页面。通过更改浏览器的宽度来检查价目表在所有屏幕尺寸上是否都能正常显示。您可以在下面所附的视频剪辑中看到它看起来很适合我们。
完成所有设置和自定义后,您可以发布价目表。
结论
因此,使用 Elementor 在 WordPress 中创建价目表是一种非常简单且用户友好的方式,可以以干净且有组织的格式显示您的产品和优惠。然而,在结束之前,我们想澄清许多用户仍然困惑的一件事——价目表和定价表之间的区别。
虽然定价表旨在展示或比较不同的定价套餐,但价目表侧重于展示各个项目及其各自的定价。您可以浏览以下教程,了解有关使用 Elementor 创建表的更多信息。
- 如何在 Elementor 中创建定价表
- 如何使用 Elementor 创建比较表
