如何使用 GeneratePress & Elementor 创建响应式主页
已发表: 2021-12-29GeneratePress 是最受欢迎的 WordPress 主题之一,也是推荐 Elementor 页面构建器插件的早期主题之一。 该主题经过优化以适应 Elementor 的算法,并且往往具有高度的灵活性和响应性。 你可以说,Elementor 和 GeneratePress 混合得很好。
Elementor 现在是 WordPress Web 开发人员的首选,它每天都变得非常流行,GeneratePress 主题也是如此。 这是一个与 WordPress 高度兼容的多功能主题。 尽管如此,人们仍然询问如何使用 GeneratePress 和 Elementor 创建响应式主页。
因此,我们制作了这篇文章来向您展示如何通过结合 Elementor 和 GeneratePress 创建一个超级响应式主页。 让我们开始!
为什么将 Elementor 用于 GeneratePress
GeneratePress 的 Lite 和 Pro 版本都可以选择 Elementor 可以与它们完美配合。 专业版值得付费,因为它为基本主题添加了许多插件和功能,例如控制主题标题、排版、颜色等。
如果您在 WordPress 上寻找最优化、最轻量和最精简的 SEO 主题,GeneratePress 是其中的一个选择。 此外,它非常受欢迎,已被下载 700k+ 次。
当它与 Elementor 结合使用时,它仍然是轻量级的,但它也很强大,并且可以显着更好地控制主题中的布局、颜色、样式和其他元素。
使用 Elementor 设计 GeneratePress 主页的主要好处-
- 使用 Live Page Editor 设计主页,完全沉浸在顶级 Web 开发体验中
- 完全控制页面布局、内容和样式。 从上到下自定义一切,无一例外
- Elementor 允许嵌入小部件在 GeneratePress 中添加许多有用的媒体文件、社交分享按钮、标签等。 小部件、图库、社交图标、Font Awesome 图标、滑块由 Elementor 托管,使您的 GeneratePress 页面更具吸引力和活力。
Elementor 和 GeneratePress 最初需要的设置
如果您在 WordPress.org 上打开 GeneratePress 预览,您可能会看到“这只是另一个博客主题”而产生错误的印象。 现实情况是,这个主题可以用来创建任何网站,从商业网站到投资组合。
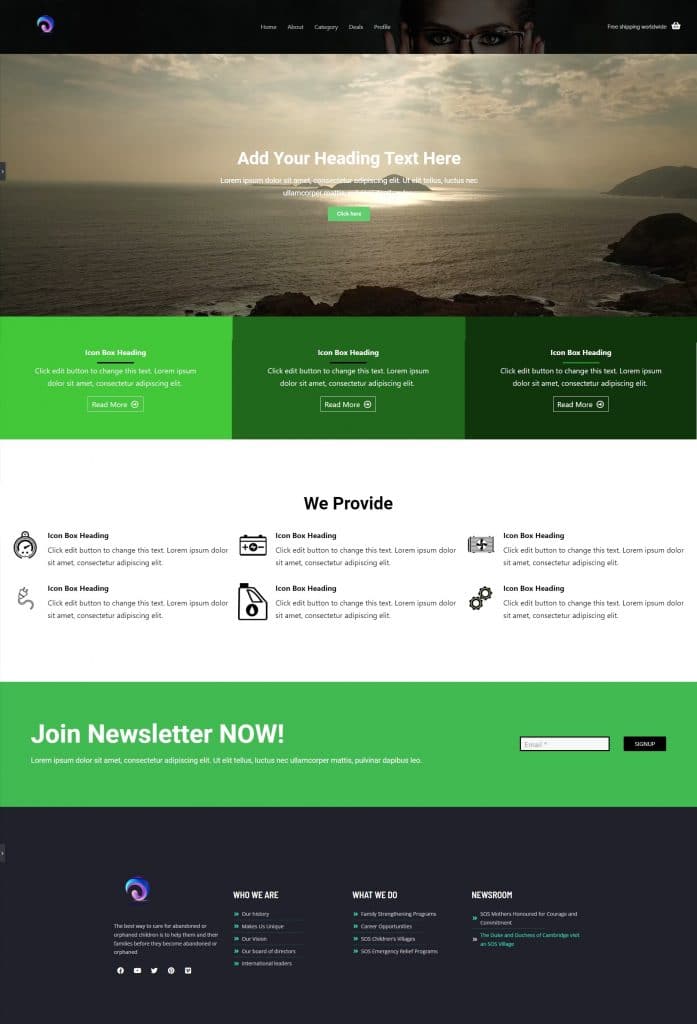
我们将开始创建一个主页,包括:
- 带背景的标题部分
- 一个主标题
- 定价表
- 服务部分
- 号召性用语按钮部分,以及
- 徽标幻灯片
令人惊奇的是,您不需要任何编码、自定义 CSS; 甚至安装一个儿童主题。
您需要先执行以下步骤:
删除页面标题
您必须删除页面标题,因为您必须通过不显示页面标题来保持主页清晰。 为此,请使用 GeneratePress 的“禁用元素”选项。
页面构建器集成
无需使用 GeneratePress 进行任何自定义。 您必须选中名为“Page Builder Integration”的方便复选框,该复选框允许全宽页面。
侧边栏布局
您需要将侧边栏布局设置设置为“内容(无侧边栏)”,因为您必须长时间处理全角页面。
我假设您已经安装了 GeneratePress 和 Elementor,并且您已经看到这两个是很好的一对。
它们超级快速且轻量级,并且在 SEO 和页面速度方面表现出色。 它们为移动响应提供了强大的功能,并且非常直观且易于使用。
这只是此插件和主题功能的表面。 使用 Elementor 设计 WordPress 有无限可能。
让我们潜入吧!
创建响应式主页的步骤
在 GeneratePress 上从头开始创建响应式主页非常容易。
使用 Elementor 的移动编辑工具集,您可以使主页响应平板电脑和移动设备。
使用 Elementor 设计完每个页面后,定期在移动设备和平板电脑模式下浏览页面,确保每个小部件、列和部分每次都看起来很棒。 使用 Elementor 构建 GeneratePress 主页并不难。
让我告诉你,有 4 个简单的步骤可以完成这个过程。 步骤是:
步骤 1:创建英雄部分
第 2 步:功能部分和自定义
第三步:服务部分和定制
第 4 步:时事通讯部分自定义
开始吧!
步骤 1:创建英雄部分
如您所知,每个主页都以英雄部分开头。 在此之后,您必须为您的主页创建一个英雄部分。
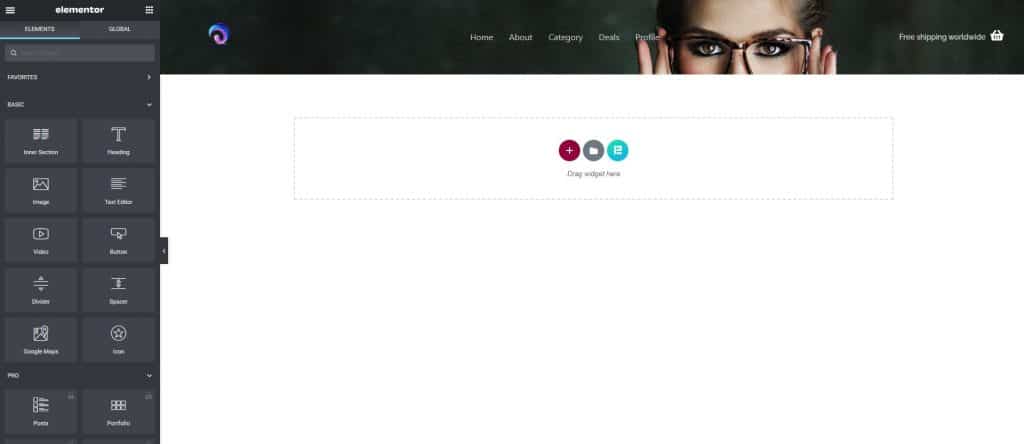
首先,打开 Elementor 页面编辑器。

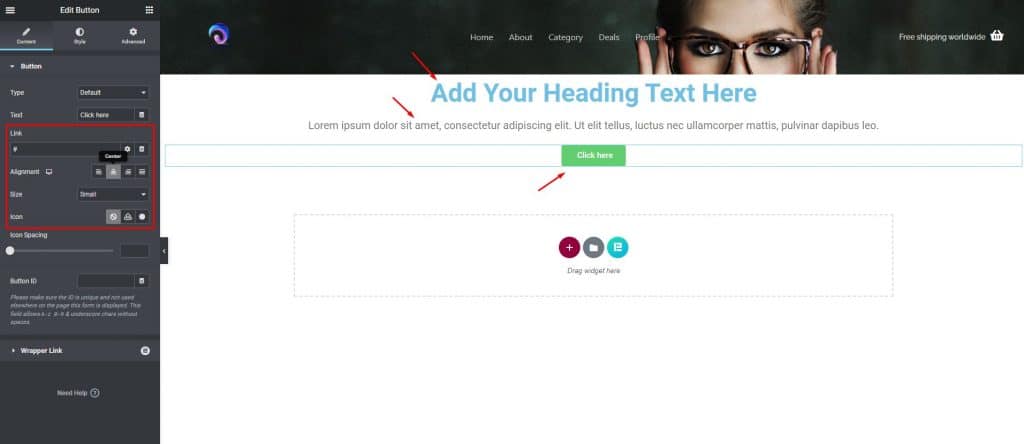
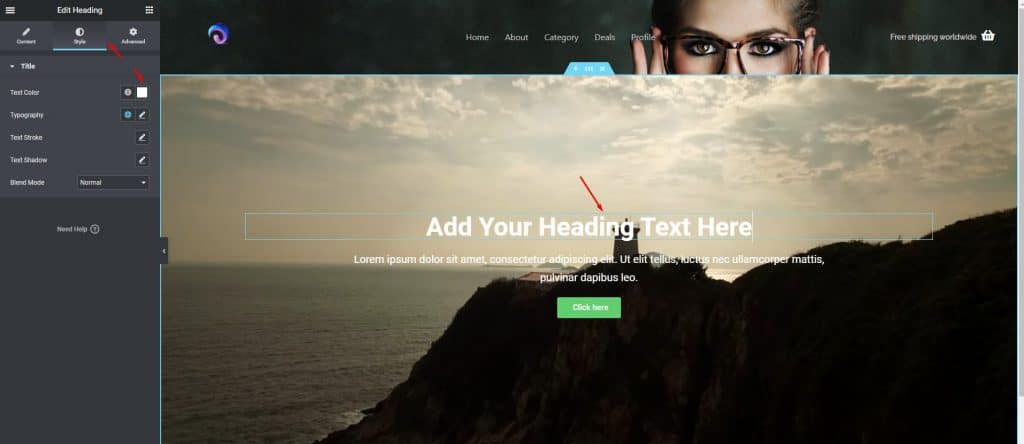
之后,单击左上方区域的“内容”选项卡。 添加标题、文本编辑器和按钮。 根据需要自定义它们。 请注意,我们已经使用 GeneratePress 准备好了页眉和页脚。

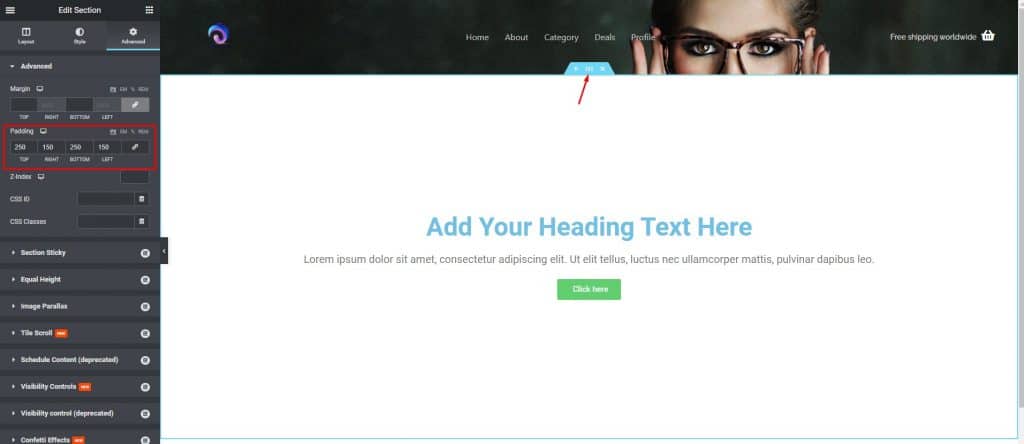
现在,进行部分设置。 点击左上角第三个区域的“高级”选项卡,通过设置参数将“填充”添加到该部分。

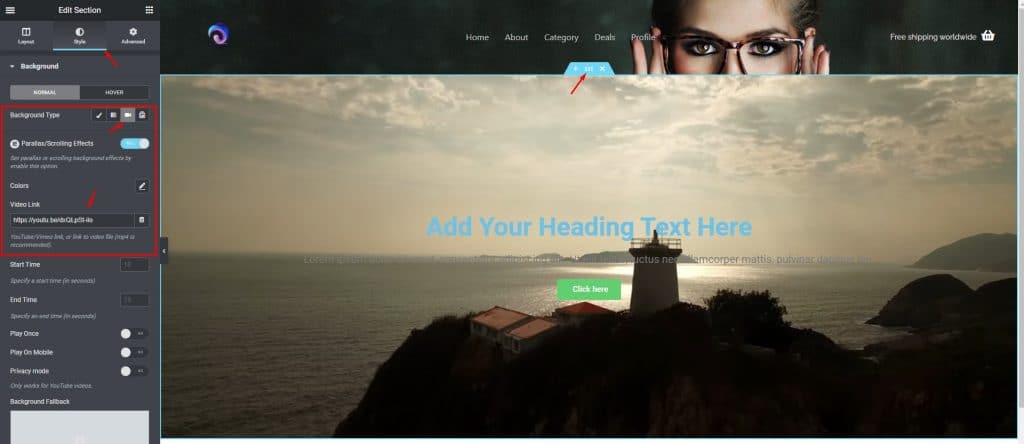
然后,单击中间位置左上方区域的“样式”选项卡。 选择背景视频,提供 YouTube 的视频链接。 视频将在后台播放。

设置标题的颜色,文本白色,以便这些将显示在背景视频上。


第 2 步:功能部分和自定义
现在,我们将围绕英雄部分下方的网站主要功能展开工作。 如果您想学习如何使用 GeneratePress & Elementor 创建响应式主页,这是您网站的主要部分。
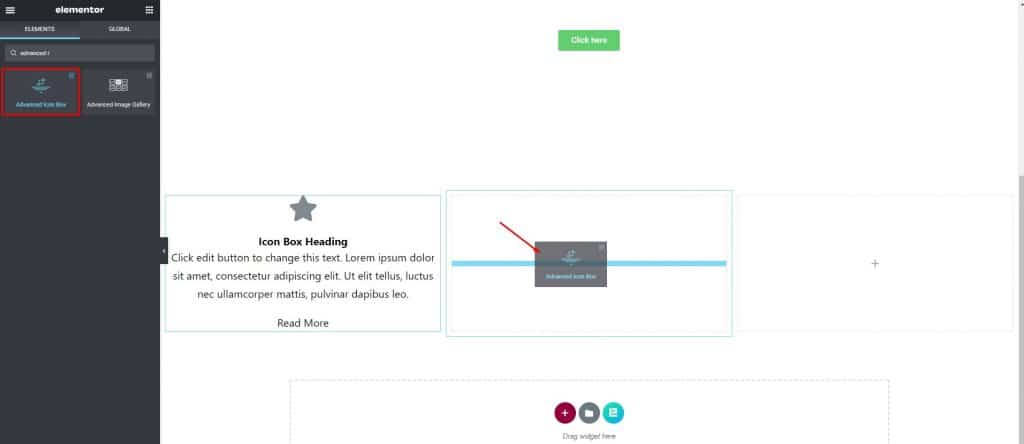
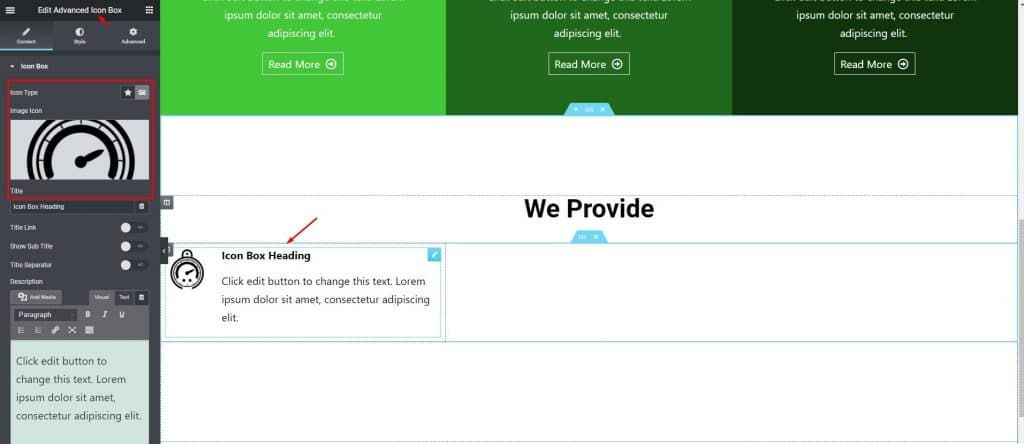
从 Element Pack Pro 中选择并添加“高级图标框”小部件。 在这里,您将看到一个图标、标题、文本和一个按钮。

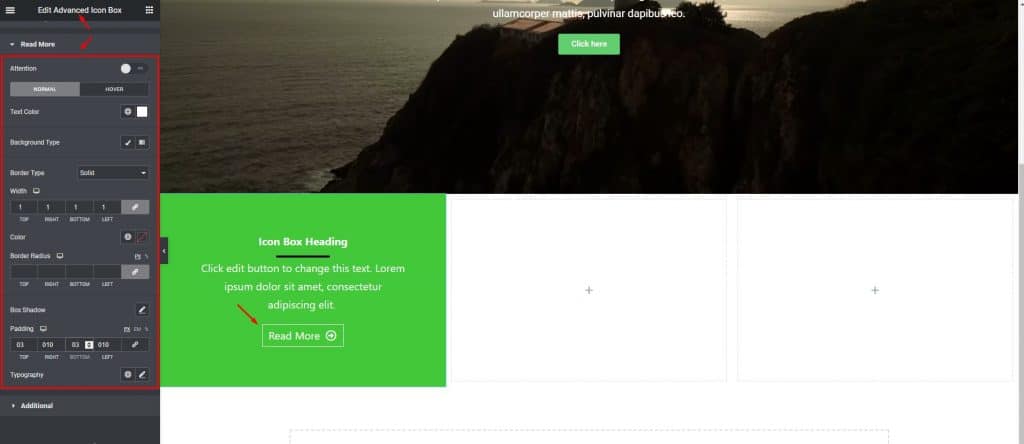
将标题、文本、分隔符和按钮的颜色更改为白色。 给按钮一个细边框,一些填充。 将背景颜色设置为绿色或蓝色或根据需要设置。

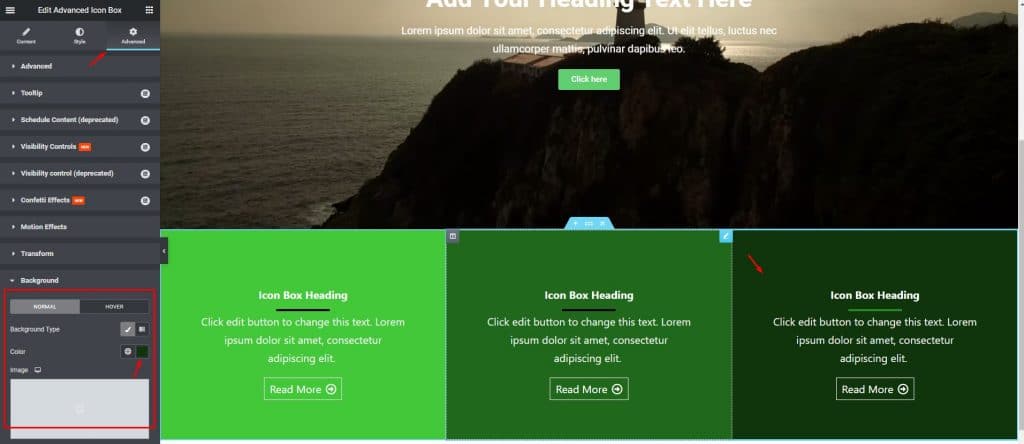
现在,制作此列的副本,以相同的方式设置其余功能。 进行细微的更改,以在访问者的眼中显示出一些差异。 您可以通过单击“高级”选项卡并单击左下方区域的背景来执行此操作。

第三步:服务部分和定制
我们还没有完成! 让我们做一些任务来完成这一步。
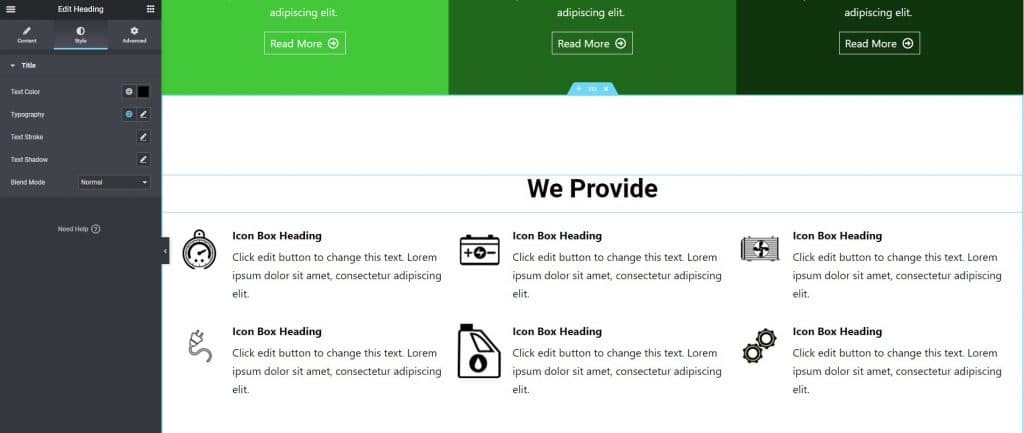
取下面的另一部分,并将顶部和底部的填充设置为 150。 给出一个标题和它下面包含三列的内部部分。 通过选择图像设置第一列中的高级图标框,左对齐,测量间距,从“样式”更改图像大小。

复制该部分 5 次,并根据您的服务要求更改每个部分的图像或徽标。

现在您只需要根据您的服务插入文本。 使用 Elementor 不会花费太多时间,因为我们将向您展示如何使用 GeneratePress 和 Elementor 创建响应式主页。
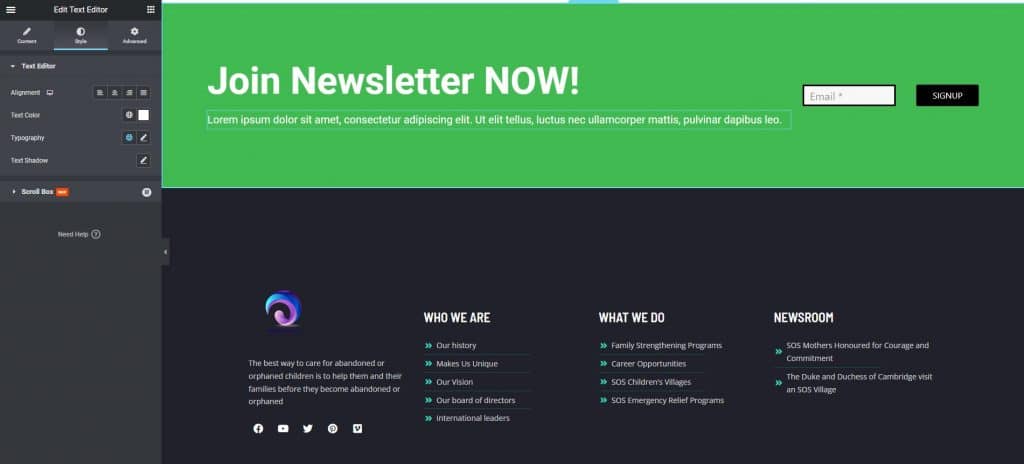
第 4 步:时事通讯部分自定义
在最后一部分中,按照这些来完成您的工作。
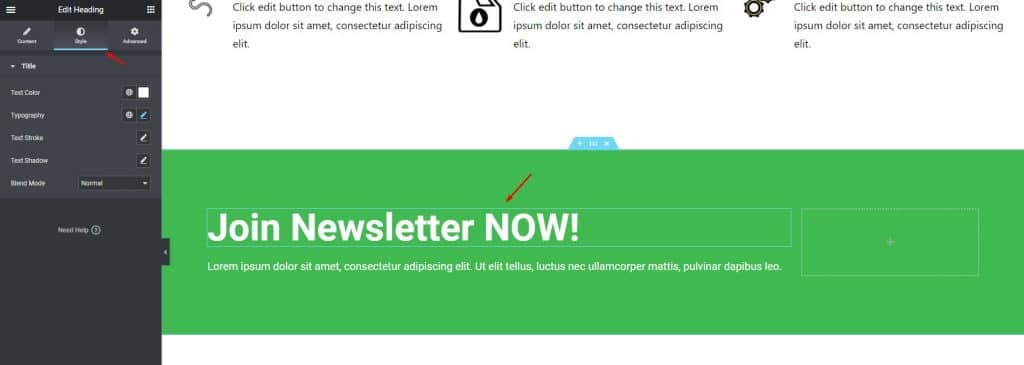
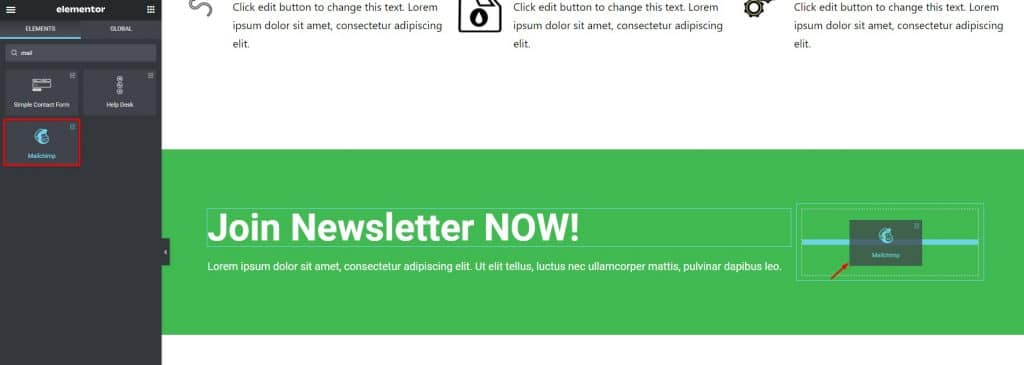
在下面新建一个包含两列的部分并更改背景颜色。 然后,增大一列并插入标题和一些文本。

然后,在下一列中为 Newsletter 选择“Mailchimp”。

对于最后一部分,我们已经准备好了页脚。 如有必要,只需更改页脚上的网站徽标。 时事通讯电子邮件字段完美地作为 GeneratePress 的内置功能。

全做完了! 多田! 您已经使用 GeneratePress 和 Elementor 成功完成了响应式主页的创建和自定义过程。 自定义后的网站是这样的。 惊人的!

结论
在本文中,我讨论了如何使用 GeneratePress 和 Elementor 创建响应式主页,希望您喜欢它并理解如何轻松地做到这一点。
要获得此类教程内容,请关注BdThemes.com 的博客页面。
保持联系。 祝你有美好的一天。
