如何在 WordPress 中创建响应式图像滑块
已发表: 2019-12-19您是否正在寻找在 WordPress 中创建响应式图像滑块的完整指南? 如果您正在寻找,我会说您现在来对地方了。 因为我准备了这篇文章,其中包含有关在 WordPress 中创建完整的响应式图像滑块的分步指南。
我已尽力分享最简单的方法,以便您轻松创建预期的图像滑块。 因此,您无需搜索其他来源。 这是创建图像滑块的完整分步解决方案。
因此,请按照我的说明一一阅读本文的结尾,以全面了解如何创建响应式图像滑块。 让我们现在就开始吧。
简短的文章大纲
整篇文章分为多个部分,因此,您可以对本文将学习的主题进行概述。 因此,请从以下列表中进行概述-
- 选择最佳插件
- WordPress轮播插件安装和激活
- WP Carousel 插件设置界面
- 创建您的第一个图像滑块
- 自定义图像滑块
- 发布图像滑块
- 扩展自定义选项
选择最佳插件
正如我已经对您说过的,我将分享创建响应式图像滑块的最佳和最简单的方法,因此,我们必须找到一个相关的 WordPress 插件来帮助我们创建预期的图像滑块。
互联网世界中有几个可用的插件。 但是所有这些都没有使用最新的网络技术进行更新和优化。 因此,您可能无法获得最佳结果和最佳体验。 因此,您必须找到更新并满足您需求的最佳插件。
不要对最好的插件感到不安。 因为我已经在网上进行了研究,并找到了最适合您的。 因此,请查看最好的图像滑块插件,那就是WordPress Carousel – WordPress 的响应式图像滑块。
现在就下载
WordPress轮播插件安装和激活
对于每个 WordPress 插件,插件的安装和激活都是相同的。 这些是最简单的方法,我希望您对此有所了解。 但是,如果您不知道如何执行此操作,可以按照安装和激活指南详细了解逐步安装和激活过程。 所以,我希望你能自己完成这一步。
WP Carousel 插件设置界面
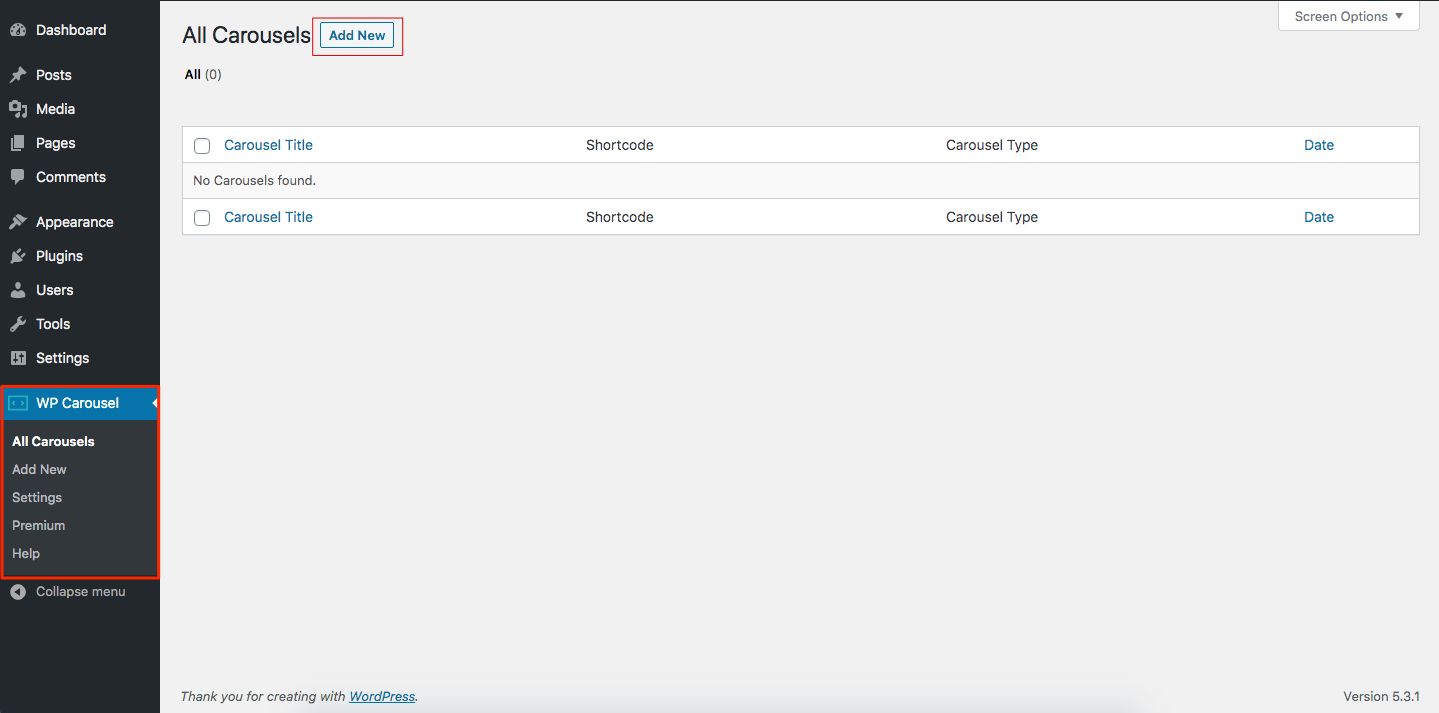
完成 WordPress Carousel 插件的安装和激活后,您将看到一个名为WP Carousel的新管理菜单。 在此菜单下,您会发现几个选项。 第一次,整个界面看起来像下面的截图。

现在,只需单击Add New按钮即可创建第一个 Slider。 当您单击“添加新”按钮时,它会将您重定向到具有单个滑块的多个设置的新界面。 基本上,每个单个滑块界面中有三个部分。
轮播类型
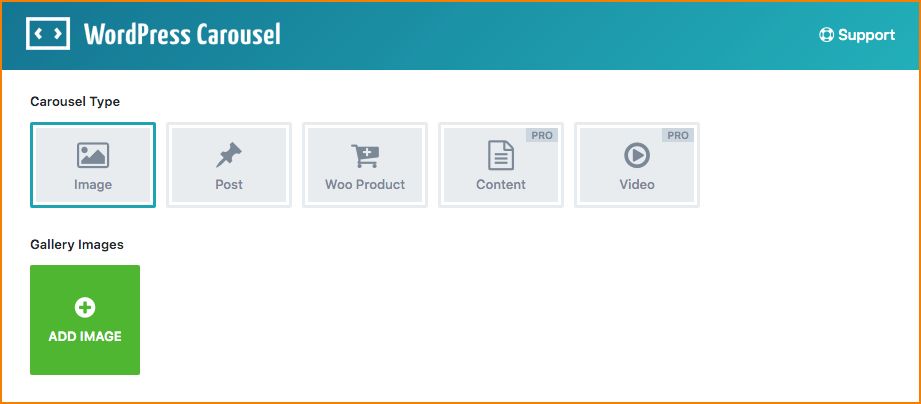
第一个是包含轮播类型和一些基本设置的顶部区域。 此部分类似于以下屏幕截图。

此顶部部分可帮助您选择预期的轮播类型。 共有五种轮播类型可供选择,例如图像、帖子、Woo 产品、内容和视频。 您可以根据需要选择任何类型的轮播。 但内容和视频轮播类型仅适用于该插件的高级版本。
简码生成器设置
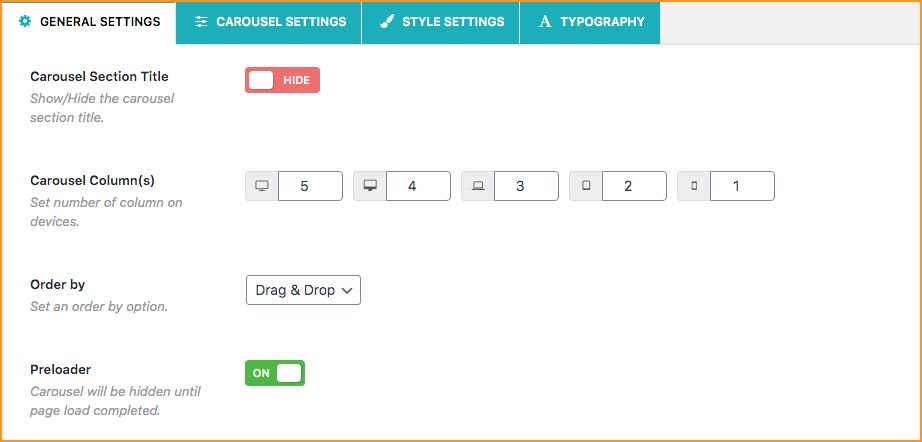
该插件的中间部分包含自定义设置选项。 WordPress Carousel 插件是高度可定制的,有几个定制选项。 有四种类型的自定义区域,它们是常规设置、轮播设置、样式设置和排版设置。 但是,自定义区域看起来像以下屏幕截图 -

简码和 PHP 函数
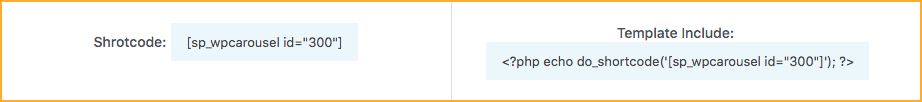
简码区域为每个滑块生成简码,模板区域显示代码以在任何模板中显示单个滑块。 但是,此部分看起来像以下屏幕截图 -

创建您的第一个图像滑块
我希望您对我们选择的 WordPress Carousel 插件的界面有所了解。 因此,现在是创建您的第一个图像滑块的时候了。 现在,给出第一个滑块的标题,并按照以下说明逐步操作。
第 1 步:轮播类型
从顶部区域,根据您的需要选择轮播类型并完成基本设置。 假设您选择了Image Carousel Type ,因此,根据需要添加图像。
Step-2:自定义图像滑块
在自定义区域中,根据您的需要自定义设置。 您可以自定义导航不同自定义选项卡的滑块。 有许多灵活的自定义选项可以为您的网站制作一个很棒的滑块。
视频教学
您可以跳过阅读整篇文章并观看以下视频获得简短快速的指导 -

步骤 3:发布图像滑块
现在,您的第一个图像滑块已完全准备好在您的预期位置显示。 因此,从简码和模板区域复制自动生成的简码,并将其粘贴到您想要显示滑块的任何位置。
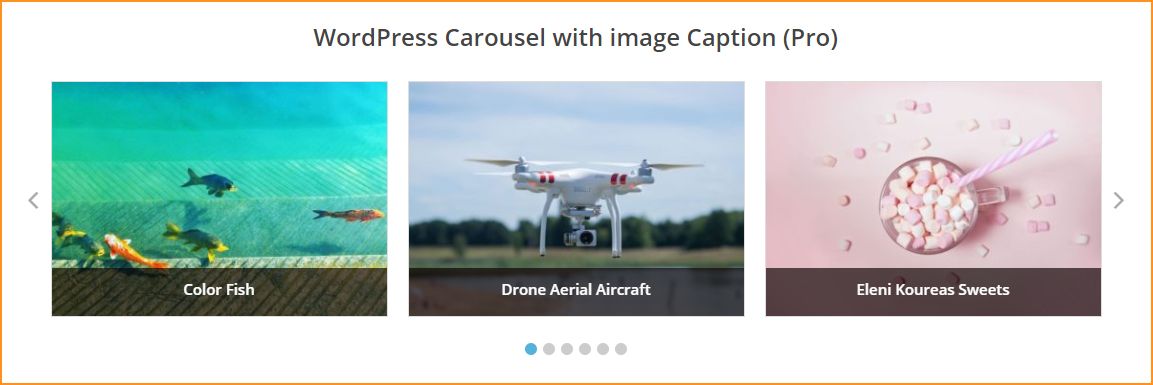
我已关注这篇文章,并使用WordPress Carousel插件制作了以下图像滑块。
需要更多特性和功能? 扩展自定义选项
我希望您已经注意到WordPress Carousel插件有许多限制,例如内容和视频轮播类型不可用。 此外,该版本还没有几个自定义选项。 这是因为使用了此插件的高级版本。 因此,您面临许多限制。
我认为您不喜欢这些限制,并且需要所有功能。 如果你这么想,你就有机会打破这些限制。 这个插件的高级版本包括许多很棒的功能。 但是,请概述一些令人兴奋的功能-
支持任何内容类型:您可以滑动任何您想要的内容,例如图像、帖子、产品、内容、视频、文本、HTML、简码等。
查看仅在高级版本中提供的内容轮播演示。 现场演示

来自不同分类的帖子:您可以轻松地从多个类别、标签、格式或类型中显示。
无限轮播:添加无限轮播并将它们显示在您需要的任何地方。
图像灯箱:每个滑块图像都可以使用灯箱功能。 因此,用户可以轻松地一张一张地浏览图像。
图像链接:可以链接滑块图像。 内部和外部链接是可能的。 因此,您可以将访问者重定向到目标位置。
内容位置:图像内容不同的位置,例如底部、右侧和覆盖。
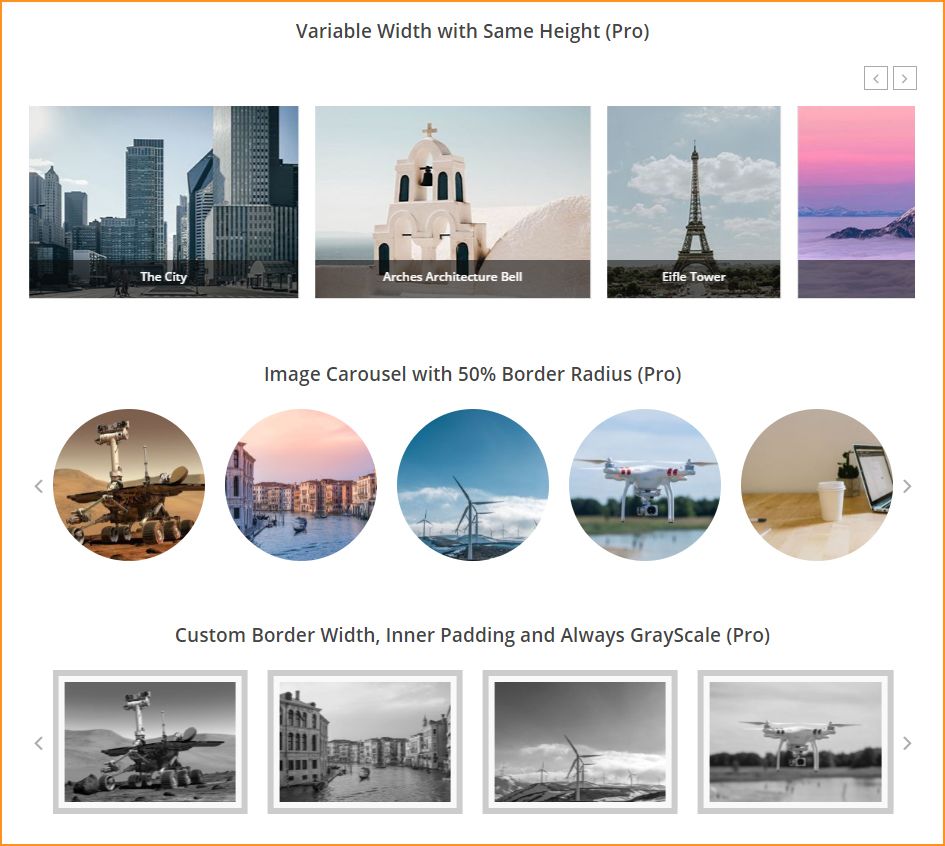
图像效果:您可以对图像应用不同的效果,如灰度效果、放大或缩小、淡入淡出等。

WordPress Carousel Pro 概述
高级排版:提供高级排版选项。 此外,它还为您提供了完全的灵活性,可以根据您的需要自定义排版。
图像轮播:您可以创建带有内容和描述的图像轮播。 还可以使用不同的内容位置,例如底部、右侧和覆盖。
此外,还包括显示或隐藏图像标题和描述选项、图像灯箱功能、智能延迟加载、灰度效果、裁剪等选项。
产品轮播:这是将 WooCommerce 产品显示为轮播的最简单方法。 此外,您可以按不同的选项过滤产品,并在您需要的任何地方显示轮播。
内容轮播:根据您的网站在轮播中显示任何类型的内容。
视频轮播:您可以轻松地显示带有图标、视频标题和说明、自定义缩略图和更多功能的视频轮播。 此外,不同的自定义选项,如轮播模式、自动播放或关闭、分页、悬停停止、无限循环等,可用于创建很棒的视频轮播。
无限颜色和样式:您可以自定义旋转木马的颜色和样式,使其更加专业和引人注目。 提供 100 多种高级样式选项,包括 8 种以上不同的导航位置。
轮播控件:支持不同的滑块控件,例如打开或关闭自动播放、分页、悬停时停止、无限循环、轮播模式等。 包括大约 15 个以上的轮播控件。
复制轮播:您可以轻松复制或克隆轮播。 结果,它将减少您的时间和精力。
可变宽度:现在您可以为轮播设置可变宽度。 这非常容易。
自定义图像大小:您可以为滑块图像设置自定义图像大小。 你不需要再做任何事情了。 只需简单地使用自定义图像大小选项。
高级插件选项:脚本入队或出队选项以避免冲突。 此外,自定义 CSS 字段可以覆盖样式。
支持多语言:支持 WPML、Polylang、qTranslate-x、GTranslate、Google LT、WPGlobus 等的多语言支持。
Page Builders Ready:准备好 Gutenberg、WPBakery、Elementor、BeaverBuilder、SiteOrgin、Divi builder、LayersWP、MotoPress、CornerStone、Themify Builder 等。
支持多站点:它支持多站点网络。
兼容性和 SEO 友好:此插件与任何主题兼容,并且轮播对 SEO 友好。
快速友好的支持:支持系统超快速。 此外,还提供大量在线文档和视频教程。
那么,你现在在想什么呢? 我希望您有兴趣查看此插件的高级版本。 因此,只需查看WordPress Carousel Pro即可获得扩展的超棒功能。
立即获取 Pro 现场演示

