如何在 WordPress 中为博客文章创建单独的页面
已发表: 2022-10-05所以你想为博客文章创建一个单独的页面。 这意味着您已经制作了一个主页。 现在,您需要另一个显示博客文章的页面。 对于大多数想要从竞争对手中脱颖而出并让观众赞叹不已的博主或网站所有者来说,这是一种常见的情况。 但问题是,如何在 WordPress 中为博客文章创建单独的页面?
您可以按照以下步骤轻松分隔博客文章的页面:
- 第 1 步:安装 PostX
- 第 2 步:打开 Dynamic Site Builder Addon
- 第 3 步:创建博客页面
- 第 4 步:将内容添加到博客页面
- 第 5 步:将过滤选项添加到博客页面
- 第 6 步:将分页添加到博客页面
- 第 7 步:将博客页面添加到菜单
什么是 WordPress 中的帖子页面?
WordPress的帖子页面或博客页面是指显示网站博客文章的页面。 通常,WordPress 网站的默认主页会按时间倒序显示帖子。 但大多数网站所有者都会制作自定义主页,其中可能包含产品、服务和类别以及这些帖子。 在这种情况下,帖子页面非常方便。
为什么要为博客文章创建一个单独的页面?
通常,不必创建单独的页面来显示博客文章。 但是,如果您正在从事某种基于产品或服务的业务,而帖子并不是您希望在主页上展示的唯一内容。 相反,您更有可能在主页上展示产品和服务。 但是,博客文章对于吸引访问者和潜在客户访问网站也很重要。 这就是博客文章的单独页面发挥作用的地方。
如何在 WordPress 中为博客文章创建单独的页面
PostX 提供了惊人的帖子块,以有组织的方式显示帖子。 但是您将在哪里显示帖子? 由于您要创建一个单独的页面来显示帖子,因此 PostX 的帖子网格和帖子列表将有效。
但是,创建博客页面呢? 不用担心 PostX 会支持您。 它有一个了不起的基于古腾堡的动态站点构建器,负责创建站点的所有重要页面,尤其是新闻杂志和博客站点。 如何?
只需按照以下步骤操作,您的博客页面就会立即准备就绪。
第 1 步:安装 PostX
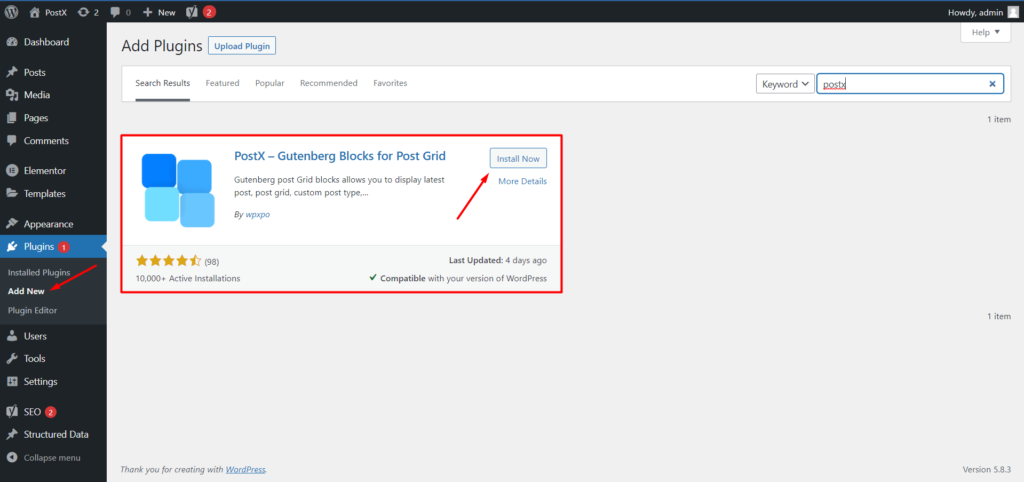
首先,您必须安装 PostX 插件。 因为我们将使用它来创建博客页面。 您将从 WordPress 插件目录中获得免费版本。 以下是如何安装它:

- 在您的 WordPress 仪表板中,单击插件部分的“添加新”按钮。
- 现在在搜索栏中输入“PostX”
- 然后点击安装按钮安装 PostX 插件
- 安装后,点击激活按钮激活它
第 2 步:打开 Dynamic Site Builder Addon
正如我已经说过的,我们将使用 PostX 的动态站点构建器。 它是 PostX 的一个附加组件,使它更加强大。 PostX 有更有效的附加组件,您可以通过单击此处来探索它们。
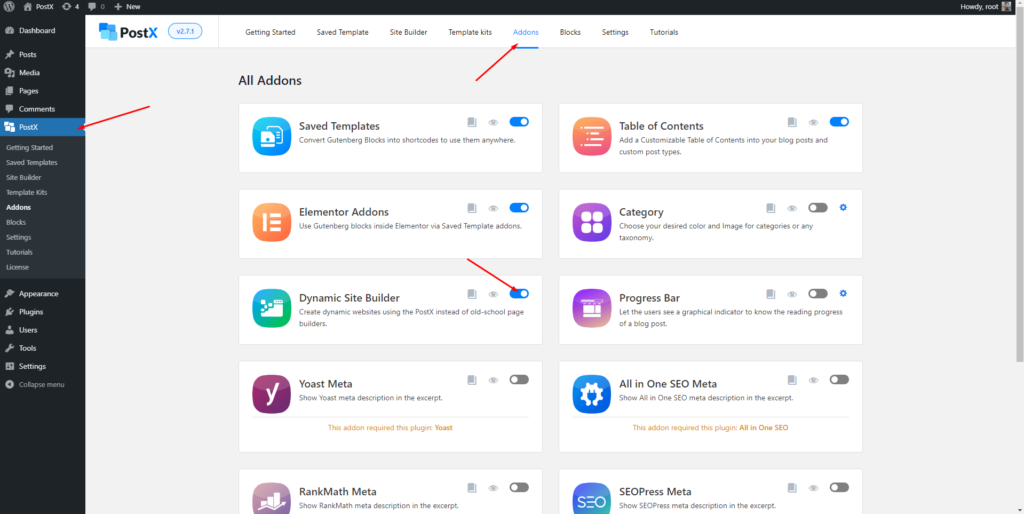
让我们回到主题。 因此,要使用站点构建器插件,我们需要将其打开。 就是这样:

- 单击 PostX 部分中的“插件”选项
- 从所有插件部分,打开站点构建器插件
就是这样,插件已打开并可以使用。 现在您将看到添加了站点构建器的新部分以及 PostX 的所有其他选项。 把它放在那里,我们很快就会开始使用它。
第 2 步:创建新页面
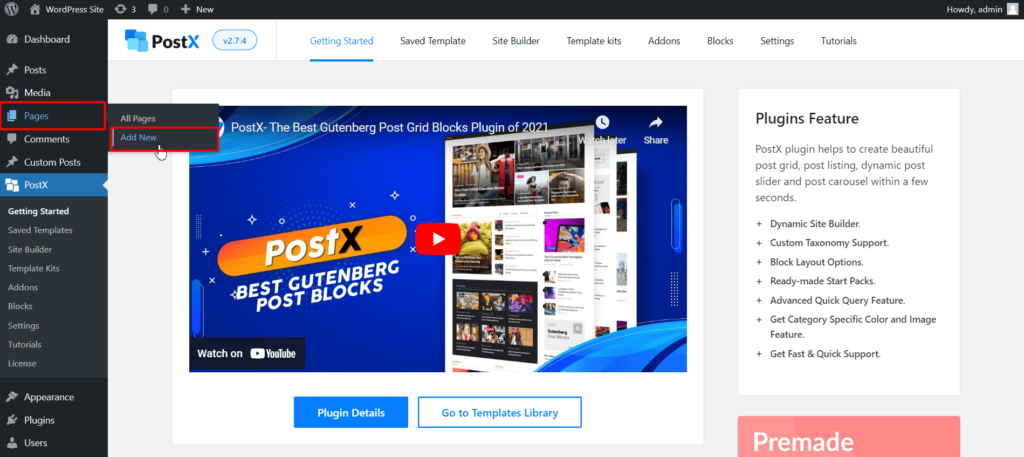
所以,你想为博客文章创建一个单独的页面,对吧? 为此,您已经创建了一个新页面(如果尚未创建)。 为此,只需转到 WordPress 的页面部分,然后单击“添加新”按钮即可创建一个新页面。 为页面命名,例如Blog Page ,然后发布它。 不要担心页面是空的,因为我们将在下一步中添加内容。

第 3 步:将内容添加到博客页面
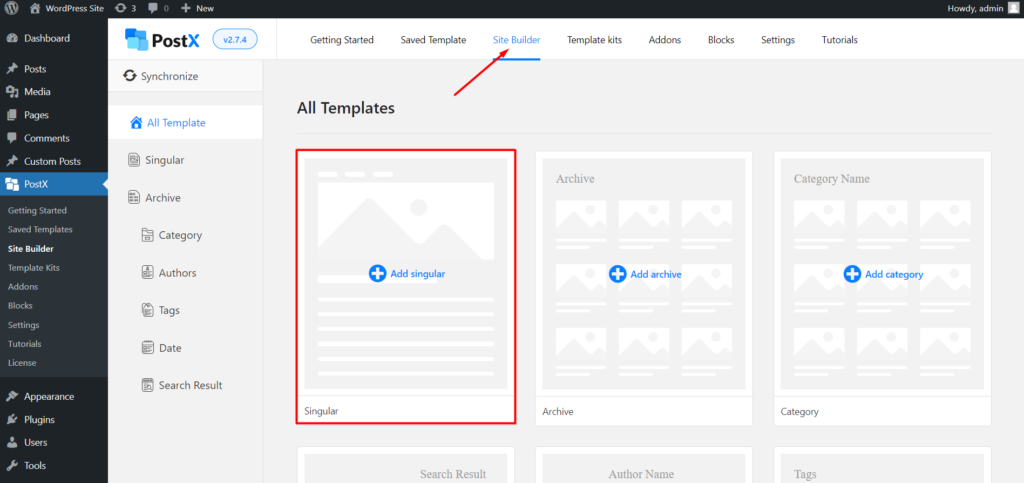
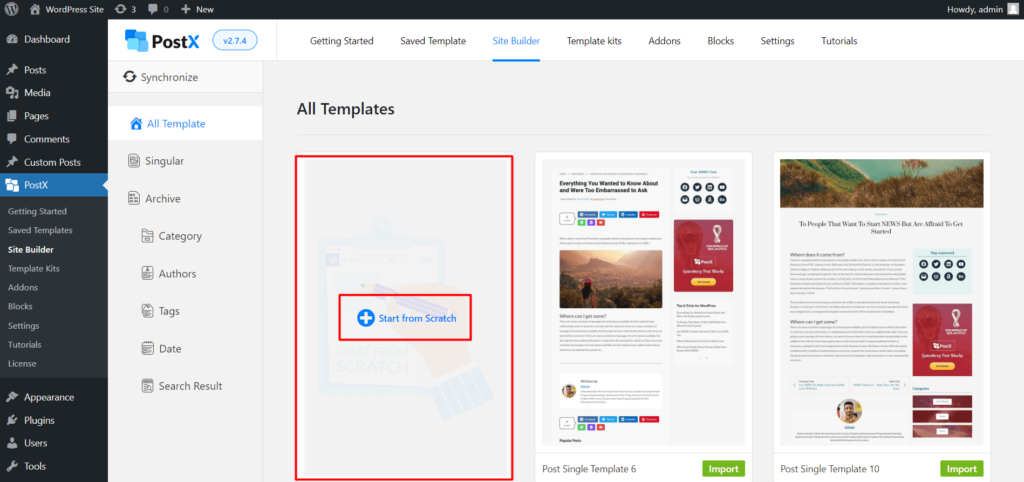
现在是向博客页面添加内容的有趣部分。 为此,您需要使用站点构建器插件。 只需转到 PostX 的站点构建器部分。
在这里,您将获得为您网站的所有重要页面创建模板的选项。 现在,单击“Singular”,它可以让您创建自定义页面并动态发布模板。

单击单个选项后,您将看到为单个帖子精心制作的多个预制模板。 但是,我们暂时不会使用它。 因为我们要创建一个自定义页面。 您可以创建任何这些模板来创建 WordPress 帖子模板。 现在,只需单击“从头开始”选项。

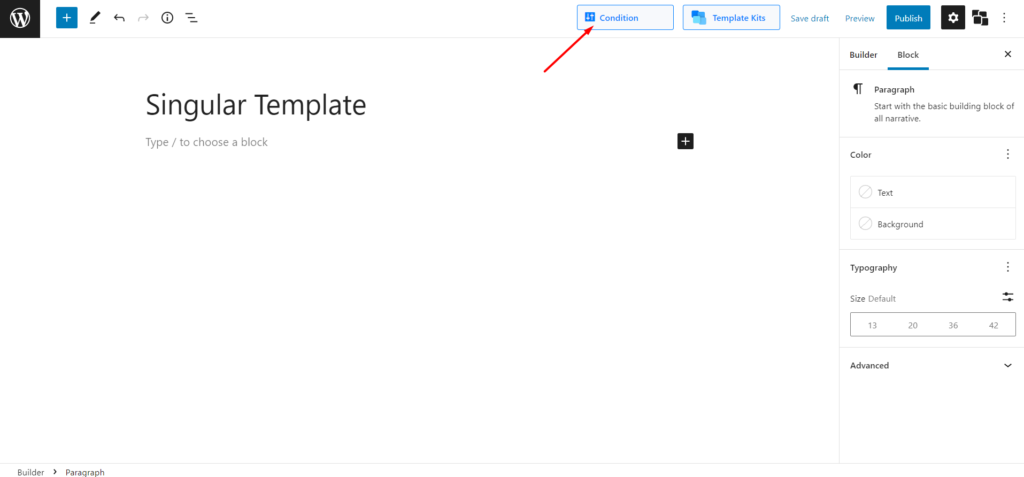
现在您将看到一个块页面。 由于我们想在博客页面上显示帖子,我们必须开始编辑博客页面。 为此,请单击上述条件选择选项。

将条件选项从帖子更改为页面。 然后,您还需要选择您在前面步骤中创建的所需博客页面。 当我将新页面命名为“博客页面”时,我在这里选择它。
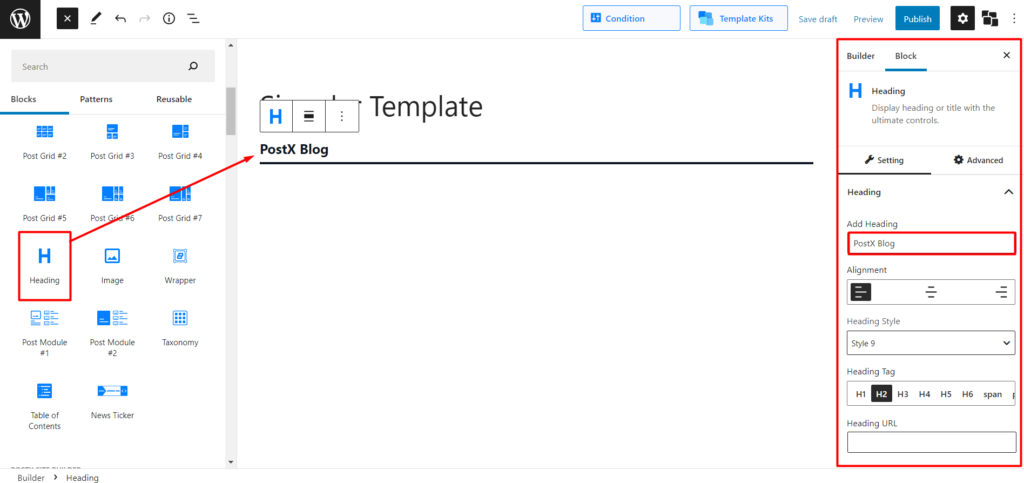
现在,要向它显示内容,您可以使用 PostX 的惊人帖子块。 首先,如果您想添加任何标题,请将标题块添加到您正在编辑的页面。 添加块后,您可以根据需要对其进行自定义。 您需要做的最明显的事情是将默认文本更改为您想要的文本。 现在,我将其更改为 PostX 博客。

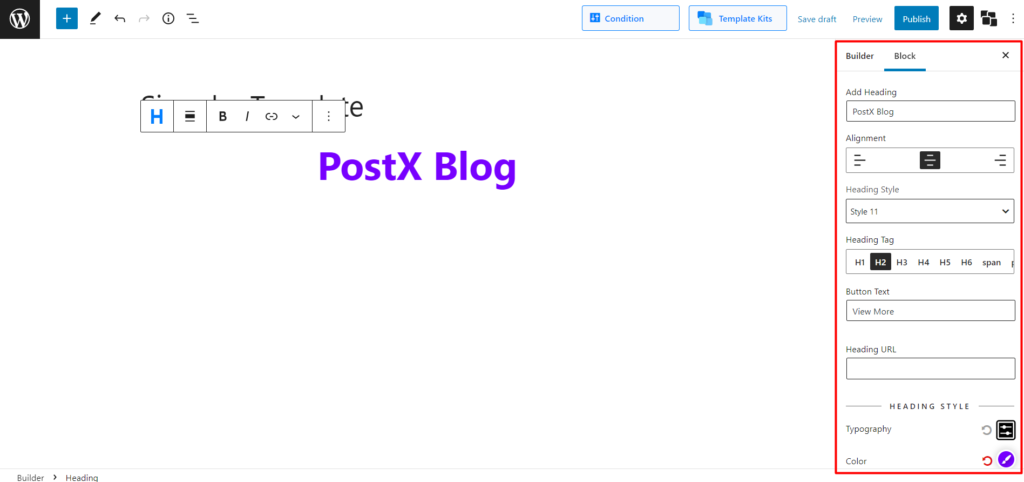
然后可以通过从 20 多种标题样式中进行选择来更改标题样式。 但是,您可以使用大量的自定义选项自行自定义标题。

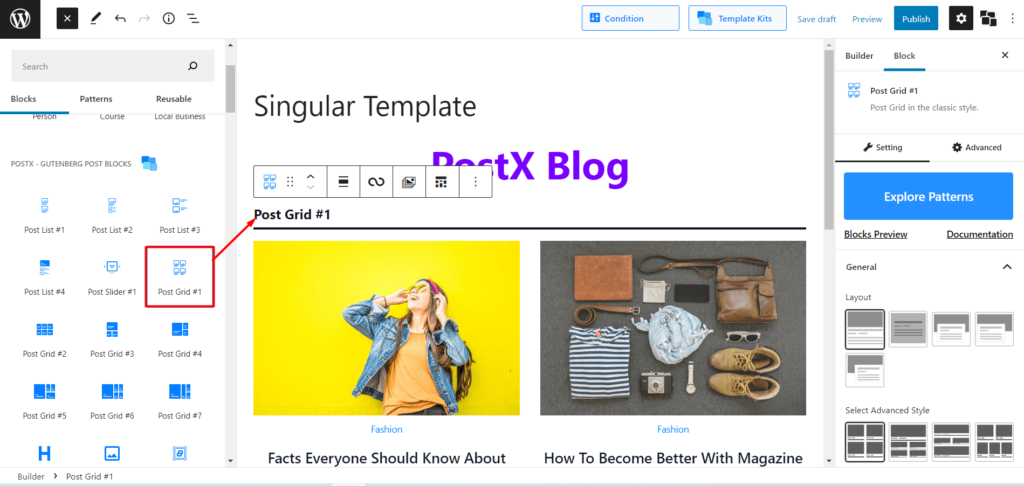
为了显示帖子,可以使用多个块,例如帖子网格、帖子列表、帖子滑块等等。 现在,我正在添加 post grid 1 块,因为我想在网格布局中显示帖子。

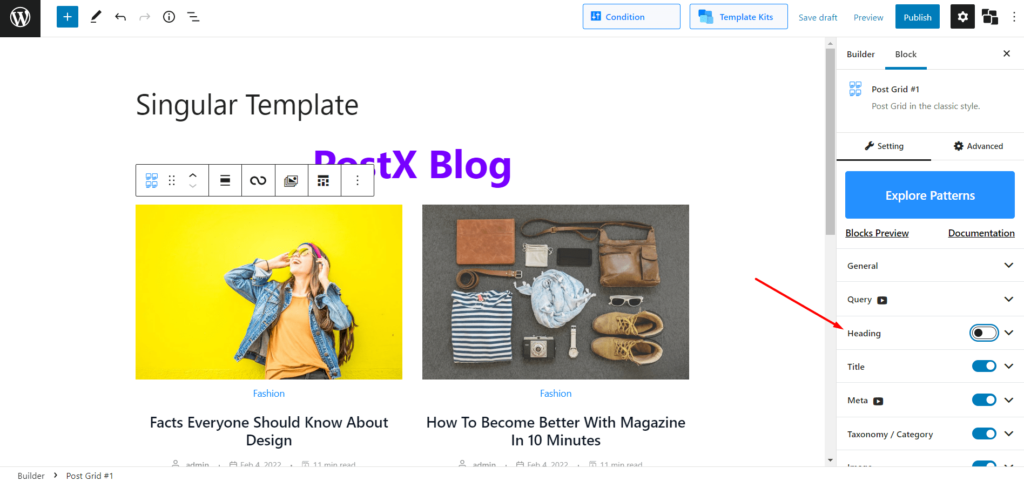
首先,您可能想要隐藏块的标题,因为您已经添加了一个标题块来显示帖子的页面标题。 不仅是标题,您还可以使用右侧的设置选项根据需要显示或隐藏任何内容。

现在您可以从常规设置选项更改布局并增加列数。 而且,您可以探索更多自定义选项。
添加区块后,您的网站最近发布的帖子将显示在页面上。 但是,您可以使用高级查询构建器功能根据您的需要对它们进行排序,该功能包含您可以想到的所有可能的后排序选项。
PostX 的所有帖子块都有大量的自定义选项。 但是,选项因块而异。 如果您想了解任何粒子块的自定义选项,请查看文档页面。
第 5 步:将过滤选项添加到博客页面
现在是让您的博客页面从竞争对手中脱颖而出。 让读者过滤帖子是提高参与度和每次会话观看率的有效方法。 PostX 提供基于 Ajax 的过滤,您也可以将其用作博客过滤器。 这样,您博客页面的受众就可以轻松找到他们正在寻找的帖子。

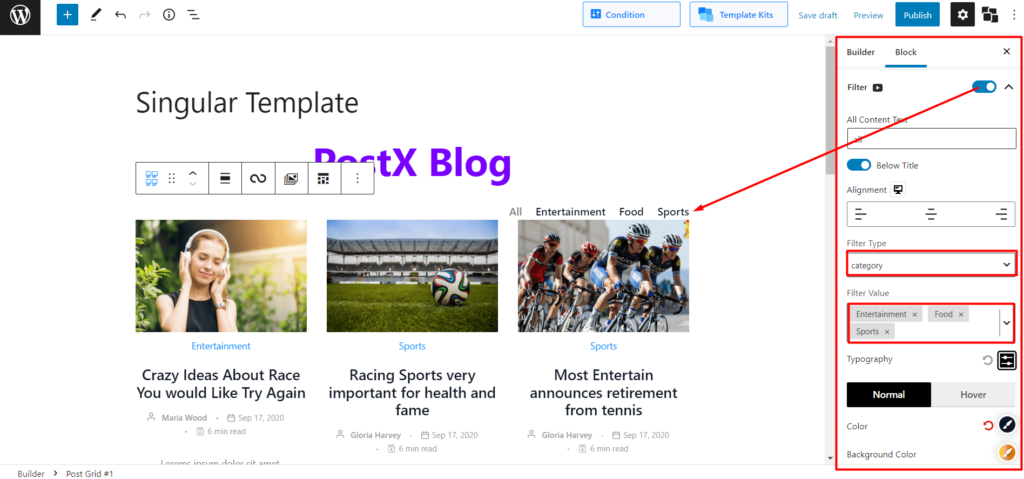
要启用过滤选项,请导航到设置部分并打开过滤选项。 打开后,您可以单击下拉按钮以探索自定义选项。 从那里您可以执行以下操作:
- 在类别和标签之间选择过滤器类型
- 根据所选类型添加过滤选项
- 更改过滤器选项的排版
- 更改文本、背景和悬停颜色
- 更改过滤选项的位置
- 调整边界、边距和填充
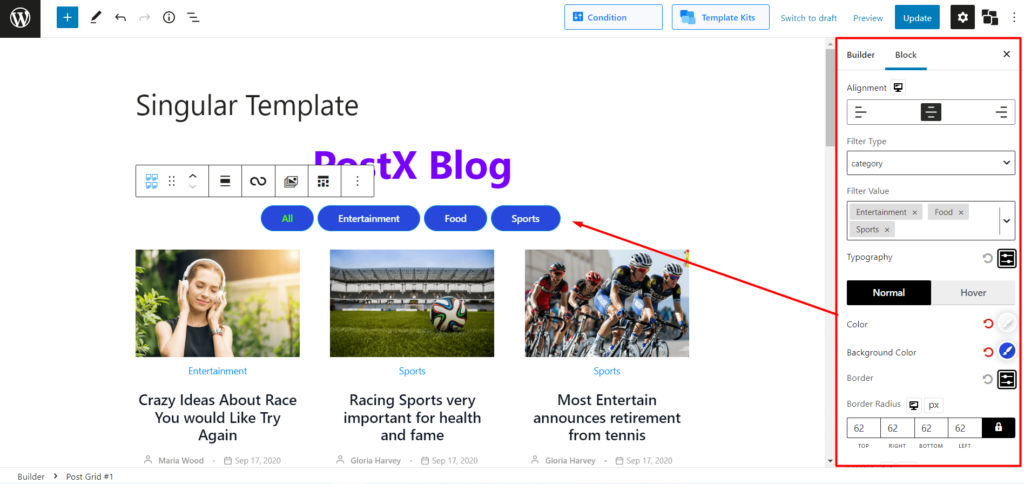
这是我使用上述选项所做的。 你也可以做到同样甚至更好,只有天空才是极限。

第 6 步:将分页添加到博客页面
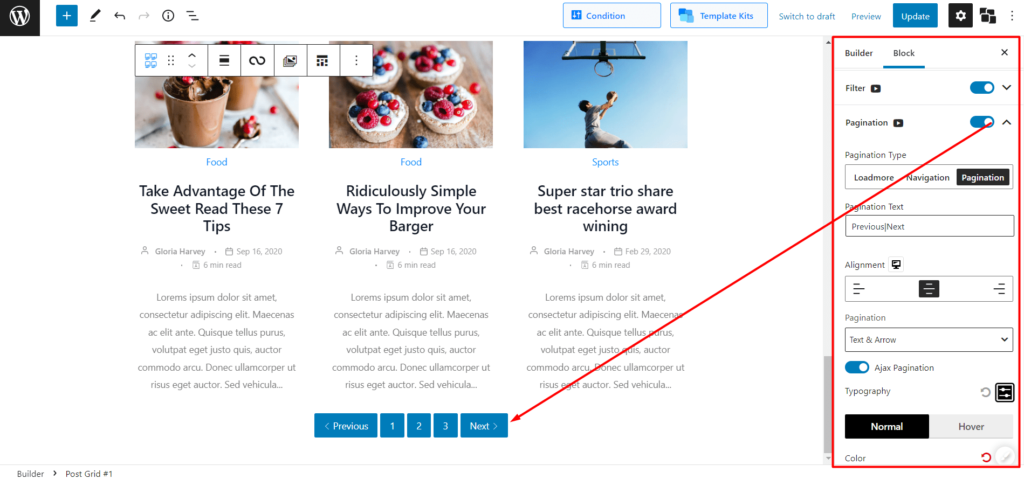
与 Filter 一样,PostX 也提供了基于 Ajax 的 WordPress 分页,您可以将其添加到您正在创建的博客页面中。 为此,导航到设置部分并启用分页选项。

然后单击下拉菜单以浏览分页的所有可用自定义选项。 这是你可以做的:
- 在加载更多、导航和数字三种类型之间进行选择
- 改变分页位置
- 享受完整的排版控制
- 更改文本和背景的分页颜色
- 调整分页的边距、内边距和边框半径

完成所有必需的自定义后,单击发布按钮。 点击发布按钮后,条件选择选项将再次弹出。 但是,如果您之前已完成此步骤,则无需再次执行。 这只是一个提醒,以便您检查并在需要时进行任何更改。
第 7 步:将博客页面添加到菜单
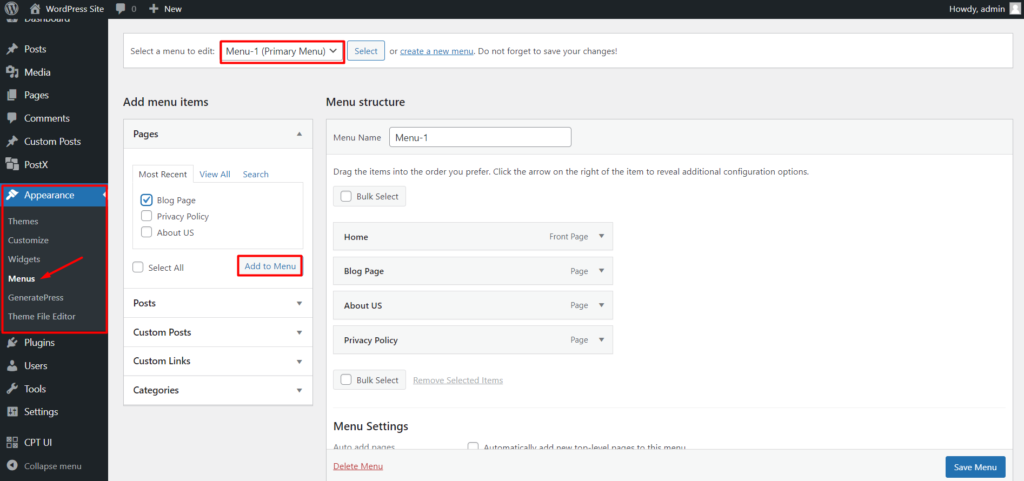
这是最后一步,如果您之前没有这样做,您必须将博客页面添加到您网站的菜单中。 每个 WordPress 网站都有一个可编辑的菜单。 因此,要向菜单部分添加新页面,只需按照以下步骤操作:
- 转到外观>>菜单
- 选择您网站的当前菜单
- 将博客页面添加到菜单

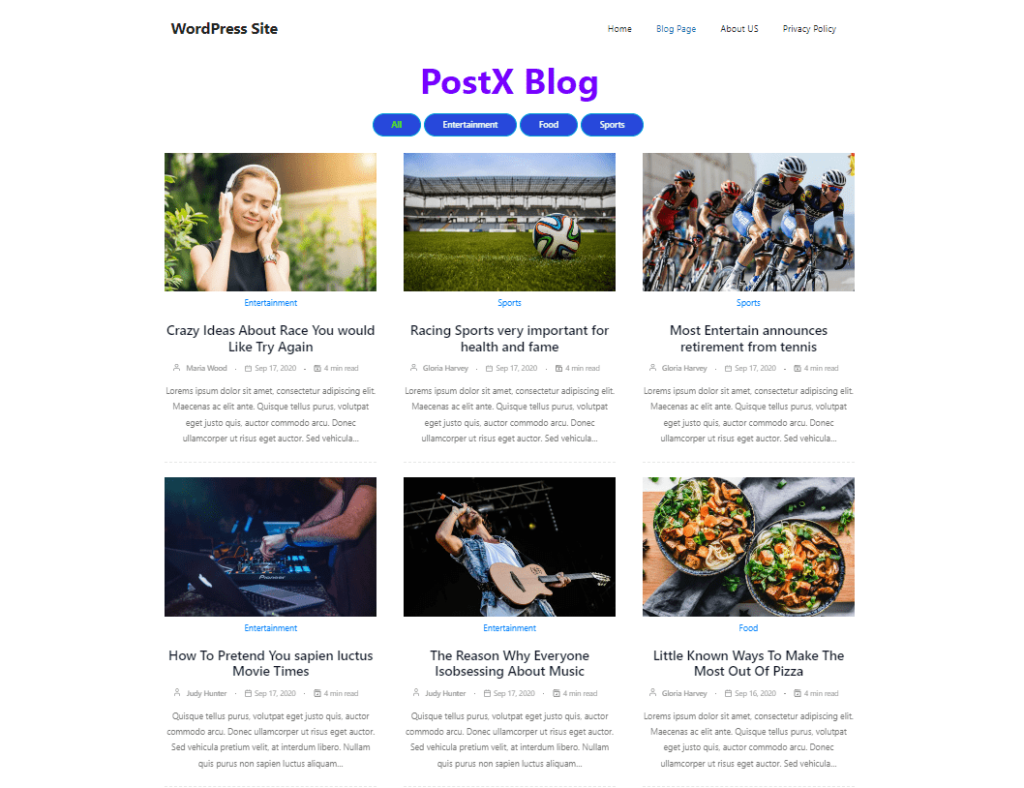
就是这样,您的博客文章单独页面现已准备就绪。 这是最终的输出。 你也可以做同样的事情,甚至做得更好。 请记住,只有天空才是 PostX 的极限。

结论
那是关于创建一个自定义的 WordPress 博客页面。 我希望您已经了解如何充分利用 PostX 为您一直梦想的 WordPress 中的博客文章创建一个单独的页面。 如果您有任何其他问题,请随时在下面发表评论。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

在网格布局中显示 WordPress 帖子的最佳方式

如何使用 Gutenberg 块制作 WordPress 博客网站

WooCommerce 免费送货:鼓励买家购买更多商品!

使用 PostX 和 Qoxag 构建完整的新闻站点
