如何在 WordPress 中创建目录
已发表: 2022-10-27WordPress 中的目录可以有效地添加到您的网站页面或帖子中。 它们非常适合提升用户体验和浏览长篇副本。 另外,它们在搜索引擎优化中提供了一点优势。
在本文中,我们将逐步向您展示如何使用插件轻松地将目录添加到您的 WordPress 网站。 而且,我们将向您展示从头开始创建所需的简单步骤。 所以,如果你在这里是为了 WordPress 的目录,这篇文章有你需要的。
以下是我们将介绍的内容:
- 什么是目录?
- WordPress 中 TOC 的好处
- 如何使用插件添加目录
- 如何手动创建目录
- 在 Divi 中创建目录
什么是 WordPress 中的目录?
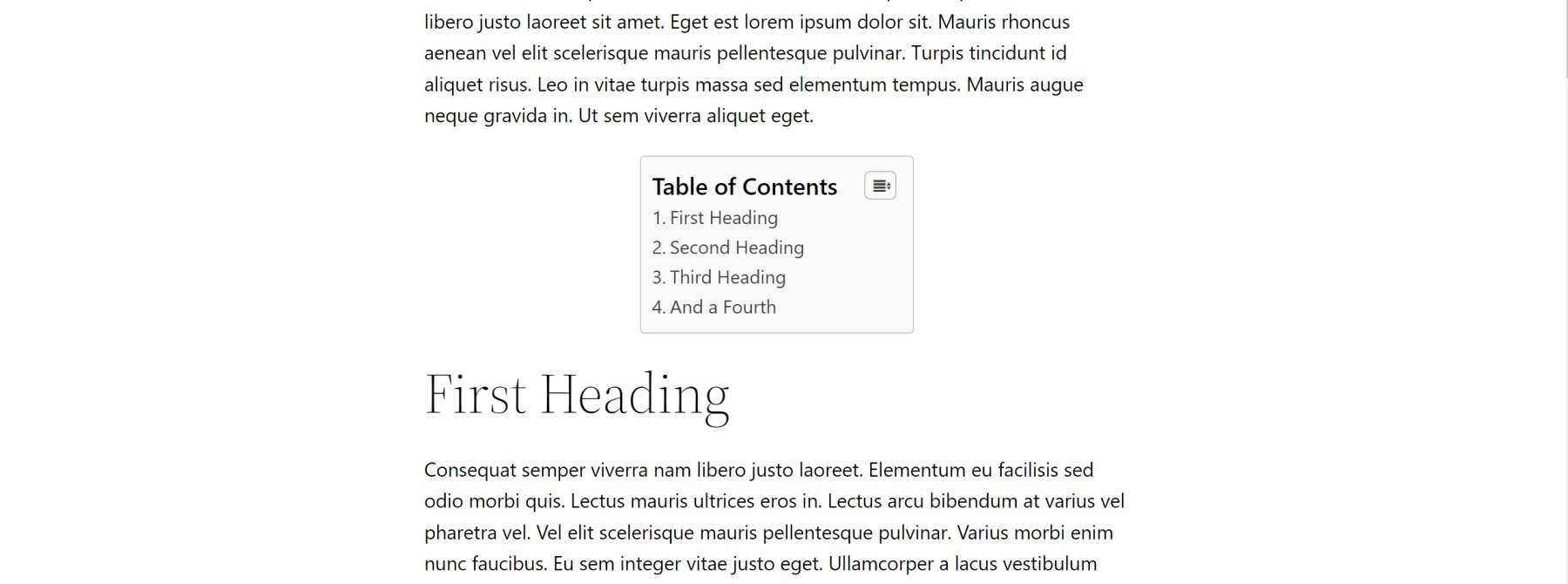
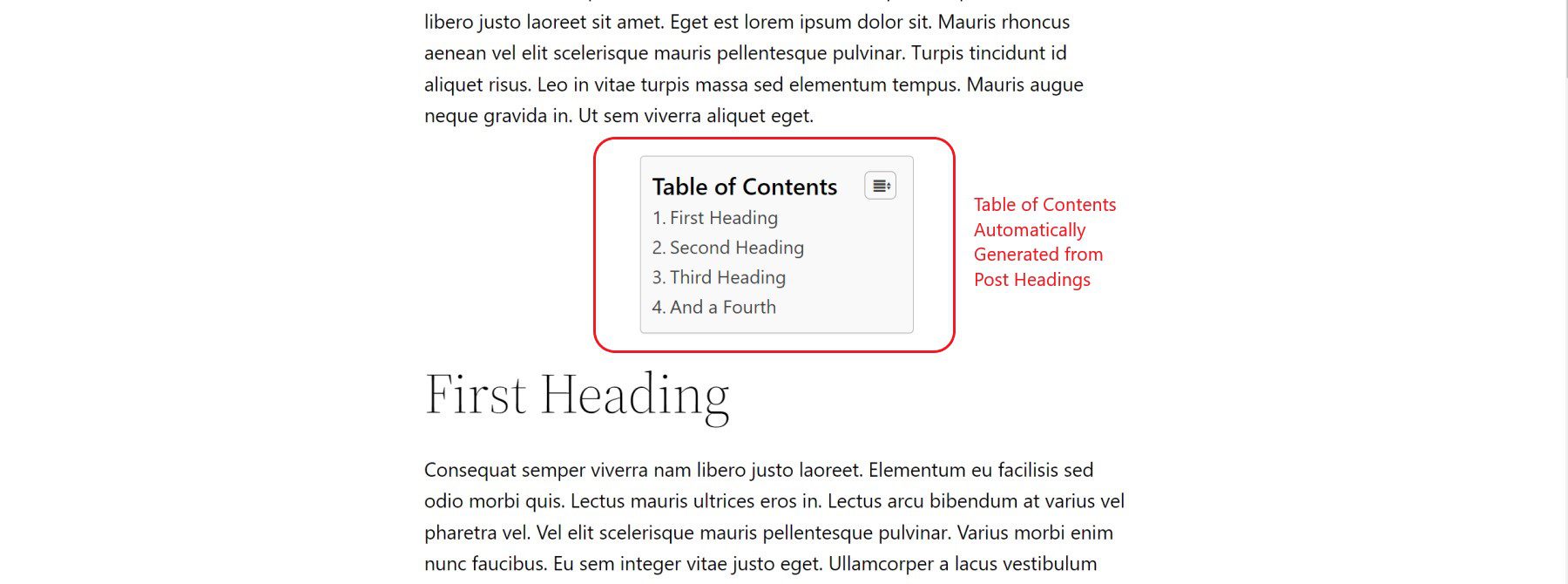
WordPress 目录基本上是整个页面或帖子内容中涵盖的主要标题或主题的列表。 它们非常适合让用户了解即将发生的事情。 通常,它们被放置在页面顶部,就在标题或介绍性段落之后。

通常,目录由指向页面上相应标题的锚链接(或跳转链接)列表组成。 单击时,锚链接跳转或向下滚动到将找到内容的相应标题。 这使访问者可以轻松浏览页面。
在 WordPress 中创建目录的好处?
如果您是使用 WordPress 的企业主或博主,那么用户体验和搜索引擎优化 (SEO) 总是很重要。 在您的网站上使用 WordPress 目录可以帮助解决这两个问题。
用户体验
目录对用户体验非常有益。 它允许访问者快速轻松地定位到内容中可用的信息。
另外,由于它们包含锚链接,访问者可以轻松跳转到他们正在寻找的信息,而无需太多滚动。 当内容很多时,这可以节省大量时间。 我们甚至在我们的优雅主题博客中使用它们来获取长指南,例如 Divi 速度优化的终极指南。
搜索引擎优化价值
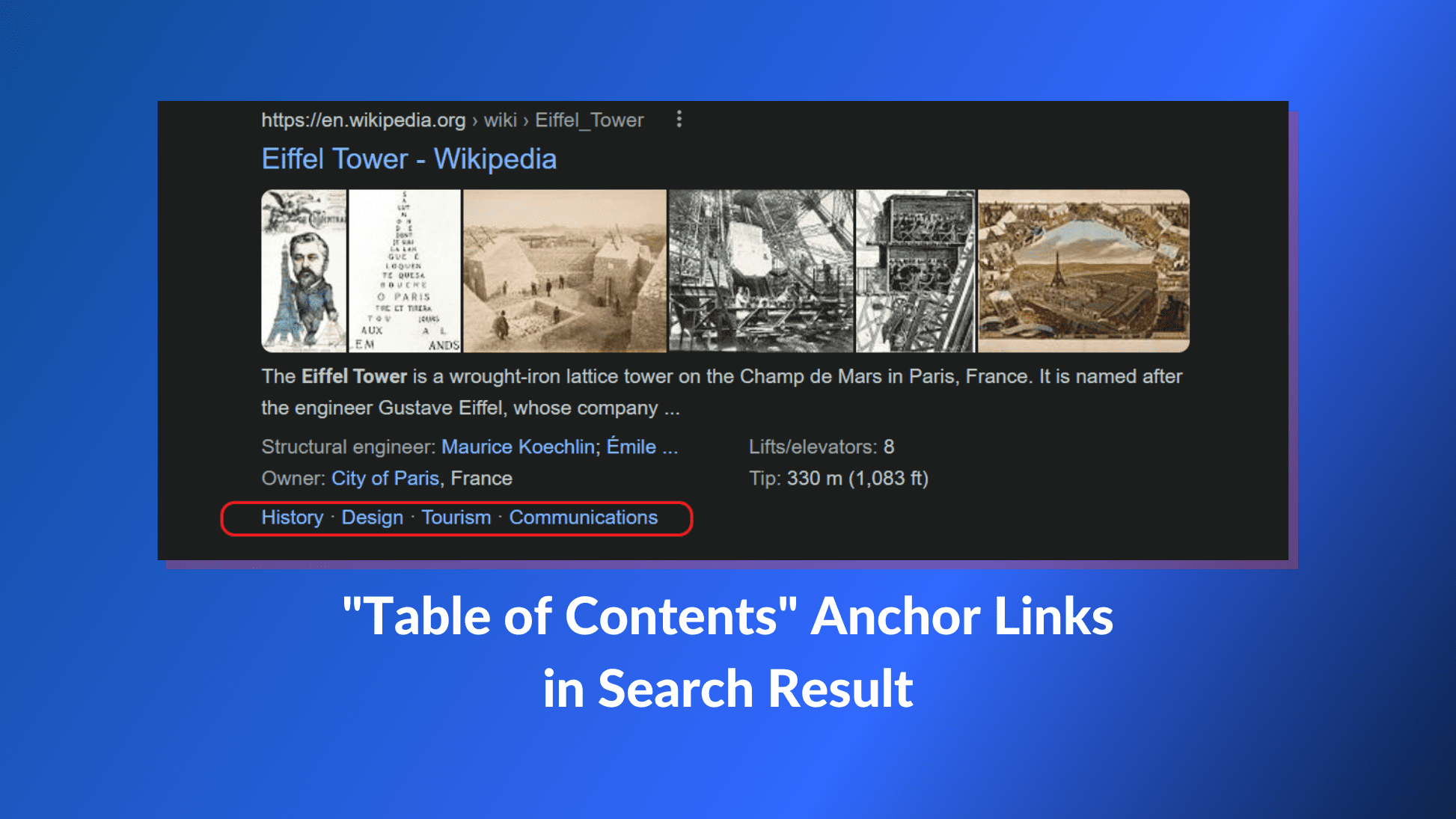
拥有目录可以通过为您提供丰富的搜索结果来提升您的页面在 SERP 上的表现。 这可以包括直接在搜索结果中显示的最热门页面部分的附加链接。

此外,它们还可以帮助搜索引擎了解您页面的抓取上下文,从而改进索引或精选片段。 通过使用目录创建组织良好的内容,您可以让 Google 和其他搜索引擎清楚地了解您的内容。
如何使用插件在 WordPress 中自动添加目录
使用插件在 WordPress 中创建目录是迄今为止最简单的方法。 WordPress 存储库中不乏插件,可帮助为您的帖子和页面创建站点范围的目录并自动生成锚链接。

对于这篇文章,我们将使用 Easy Table of Contents WordPress 插件来创建我们的目录。
1.安装并激活插件
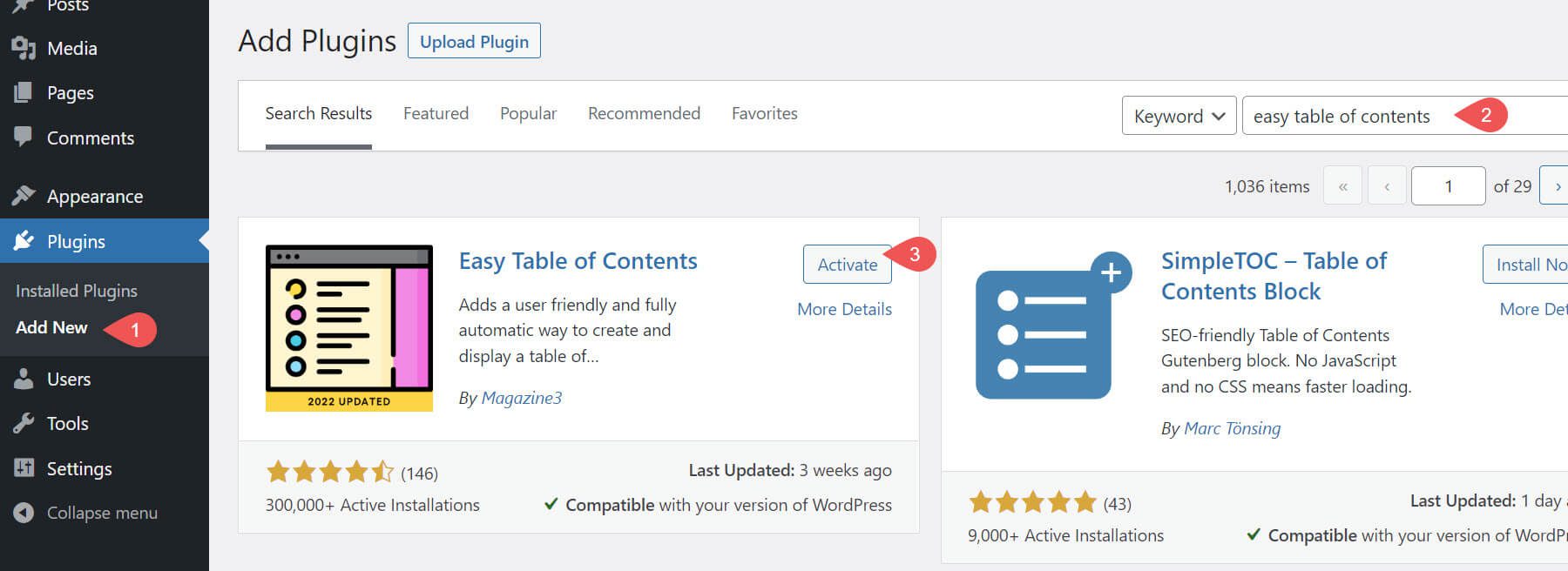
要开始,请转到您的 WordPress 仪表板并导航到插件 > 添加新的。 搜索 Easy Table of Contents 插件并单击以安装并激活它。

2.检查帖子以查看它是否有效
安装并激活插件后, Easy Table of Contents 会立即在您的帖子上创建一个目录部分。 一旦在您的网站上激活它,您就可以导航到前端并查看它在您的帖子中创建的表格。

3. 自定义站点范围的目录设置
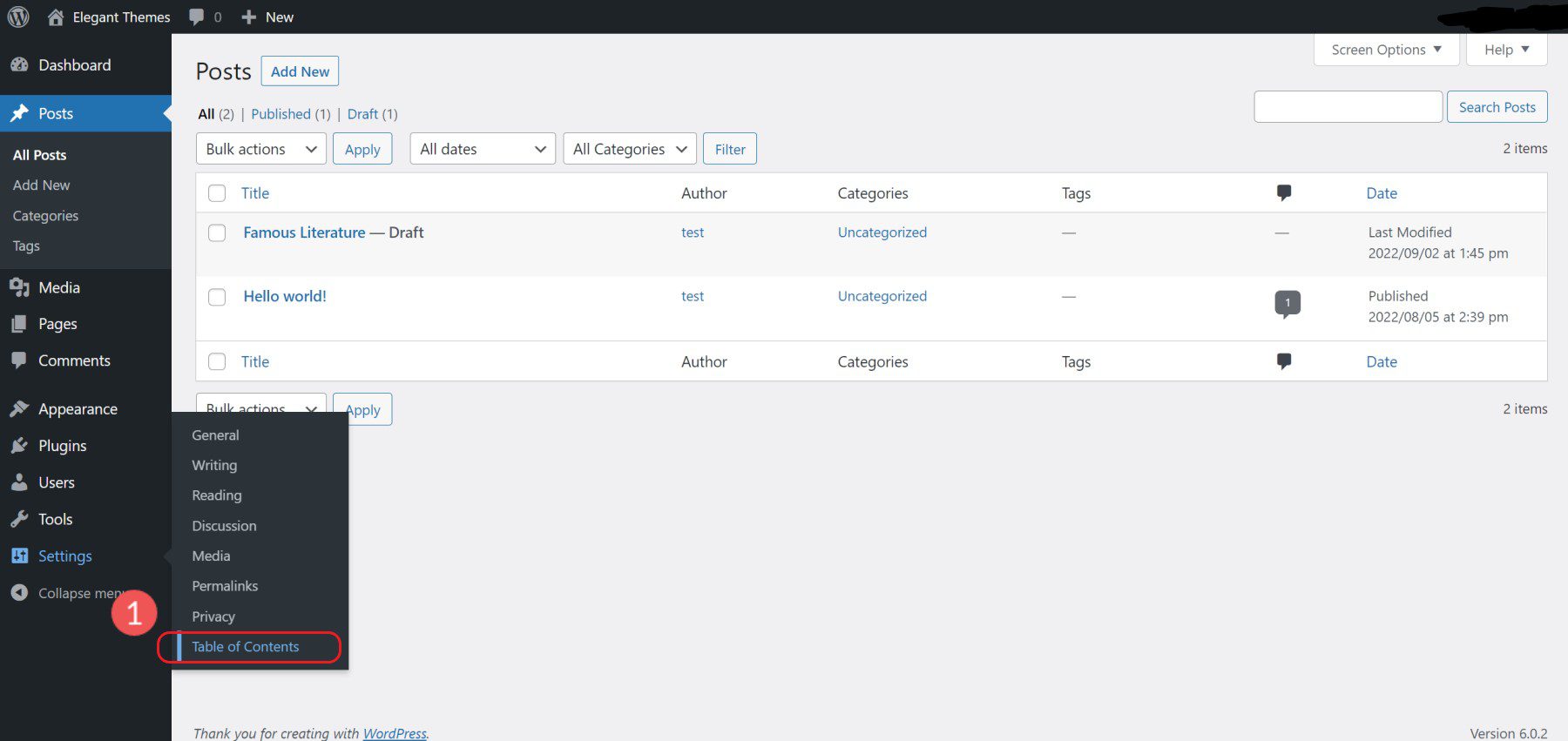
在查看插件开箱即用的功能后,您可以访问插件的设置并根据您的需要对其进行定制。 要转到设置,请导航至Settings > Table of Contents 。

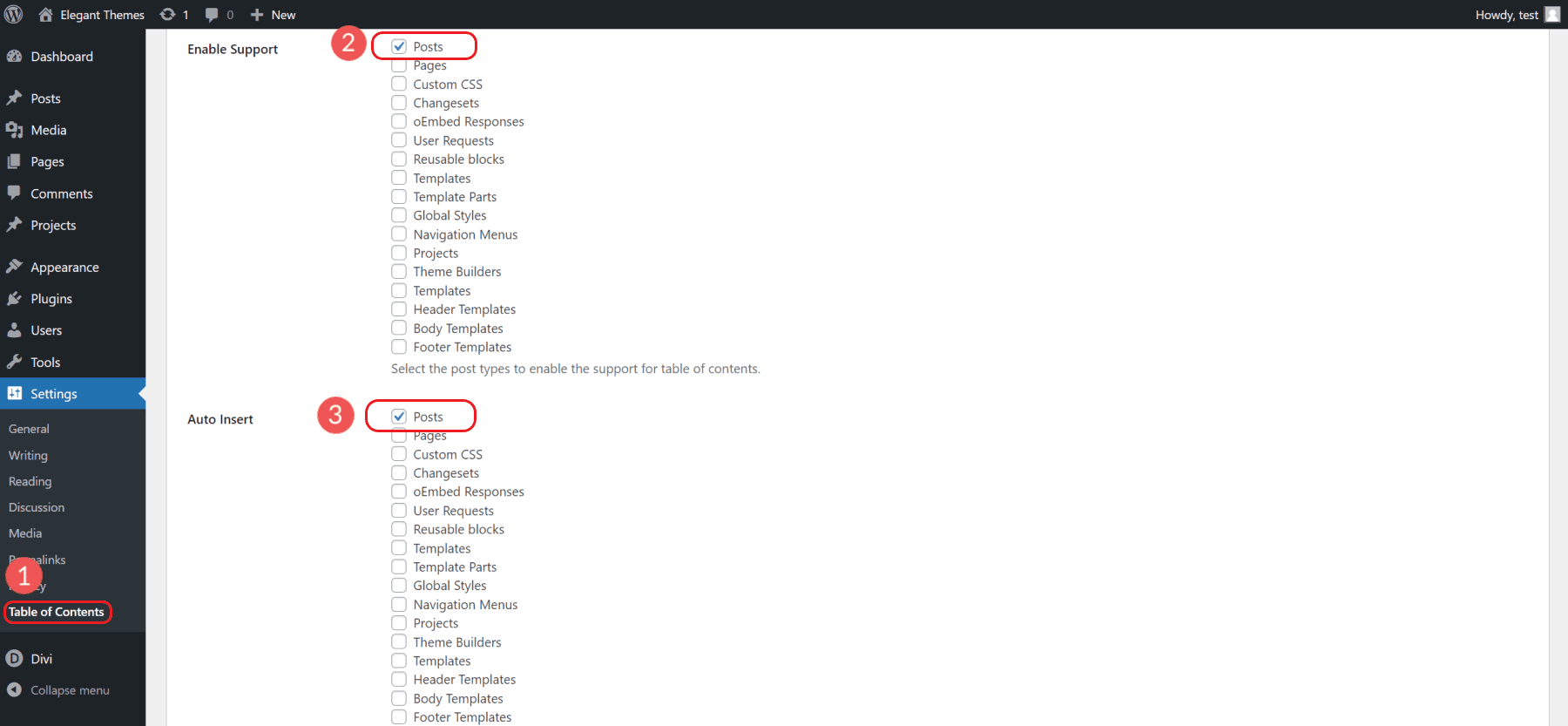
对于大多数人来说,让目录显示在帖子上可能就是您所需要的。 页面是一个不同的故事。 如果您有专门设计为顶级页面的登录页面,则应取消选中在页面上显示目录(保持选中帖子)。

此外,您会看到 Easy TOC 可以识别您的所有自定义帖子类型和您可以打开/关闭的各种模板。
您还可以尝试许多其他选项,但这完全取决于您的网站和需求。 大多数网站只需要在其目录中使用 H2、H3 或 H4 标题。 目录中的项目过多会使您的内容变得混乱,并且比根本没有目录的帮助要小。
4.覆盖单个帖子的站点范围设置
除了站点范围的设置之外,Easy Table of Contents 还让您可以逐篇控制目录。 但是,要在块编辑器中启用简易目录单个帖子设置,您必须在块编辑器的首选项部分中启用自定义字段。
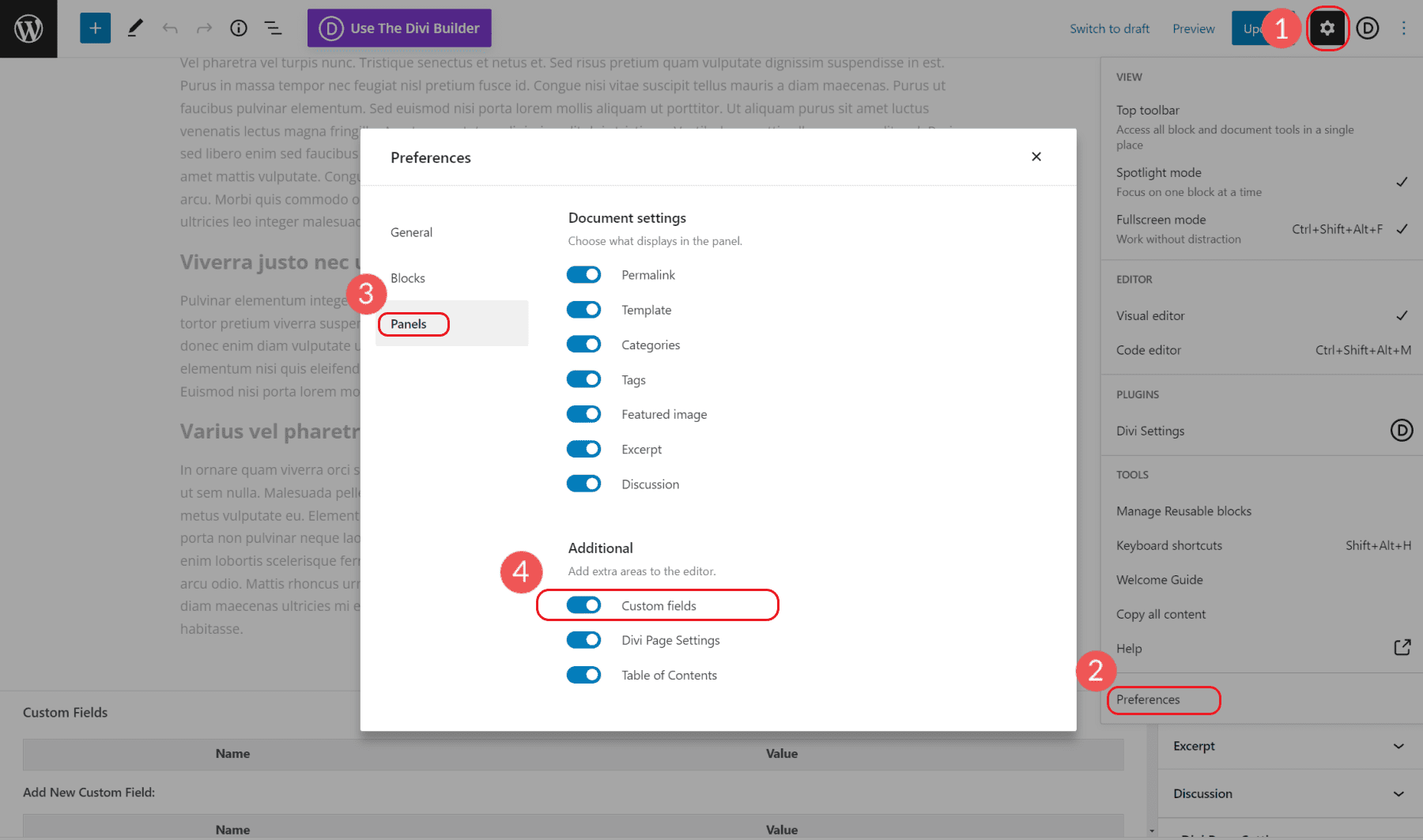
为此,请单击右上角的齿轮图标以查看页面设置。 在这些设置中,单击“首选项”。
这将在屏幕中央打开一个模式。 单击“面板”选项卡。 然后,切换“自定义字段”选项。 这将允许将自定义字段添加到您的页面/帖子的任何插件或主题设置在块编辑器下方显示这些设置。

您可以禁止目录显示在帖子页面上,并调整仅影响该页面的其他设置。 这非常适合与您的站点范围设置不同的特殊用例。
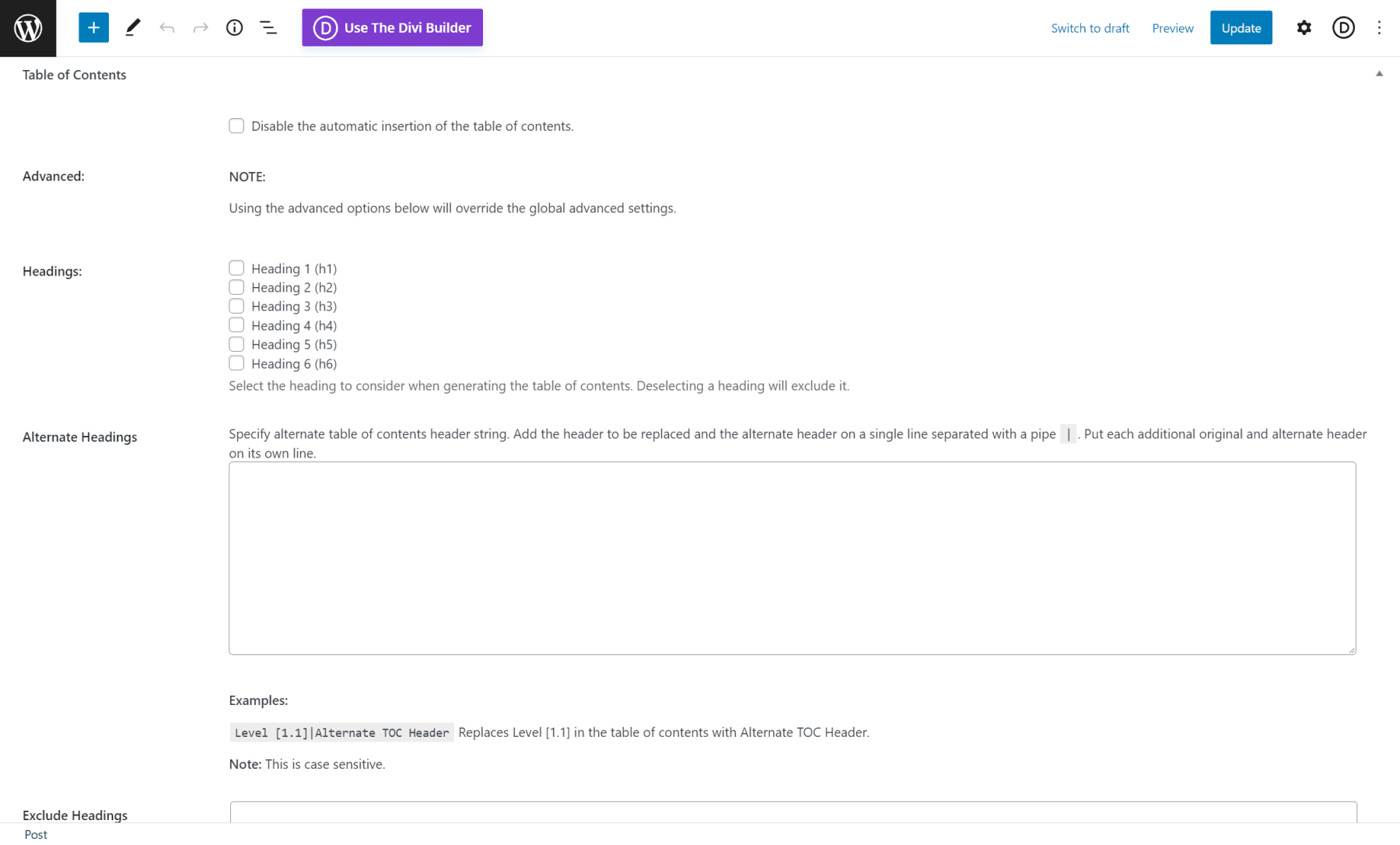
要从特定帖子/页面禁用目录部分,请向下滚动到插件设置(启用自定义字段后)。
勾选“禁用自动插入目录”复选框。
这将删除将通过插件设置自动插入的目录。

而已!
WordPress 的其他目录插件
除了简易目录之外,还有许多其他目录插件可以很好地为您服务。 有一些很棒的免费插件,比如 LuckyWP 目录,它们可以很好地与 WordPress 块和 Divi 等页面构建器配合使用。 还有像 Fixed TOC 这样的高级插件,它具有人们需要的所有高级功能。 做您的研究并测试一些以获得适合您需求的最佳功能。
一般来说,寻找那些开箱即用、内置支持模式标记并且有不错的样式选项的。 以下是我们推荐的 WordPress 最佳目录插件。
如何在 WordPress 中手动创建目录
使用 WordPress 编辑器从头开始创建目录对于只需要一个用于几个帖子或页面并且不需要插件的站点范围功能的用户非常有用。 一旦你理解了这个概念,创建一个相当简单(而且有点有趣)。

目录基本上是跳转到页面的指定部分或标题的锚链接列表。 因此,如果您之前在页面或导航菜单中创建了锚链接,那么您已经熟悉了创建目录的基础知识。 如果您不熟悉锚链接(或跳转链接),我们有关于如何在 WordPress 中创建锚链接的完整指南。
以下是如何在 WordPress 帖子上从头开始创建目录:
1.为您的目录创建标题列表
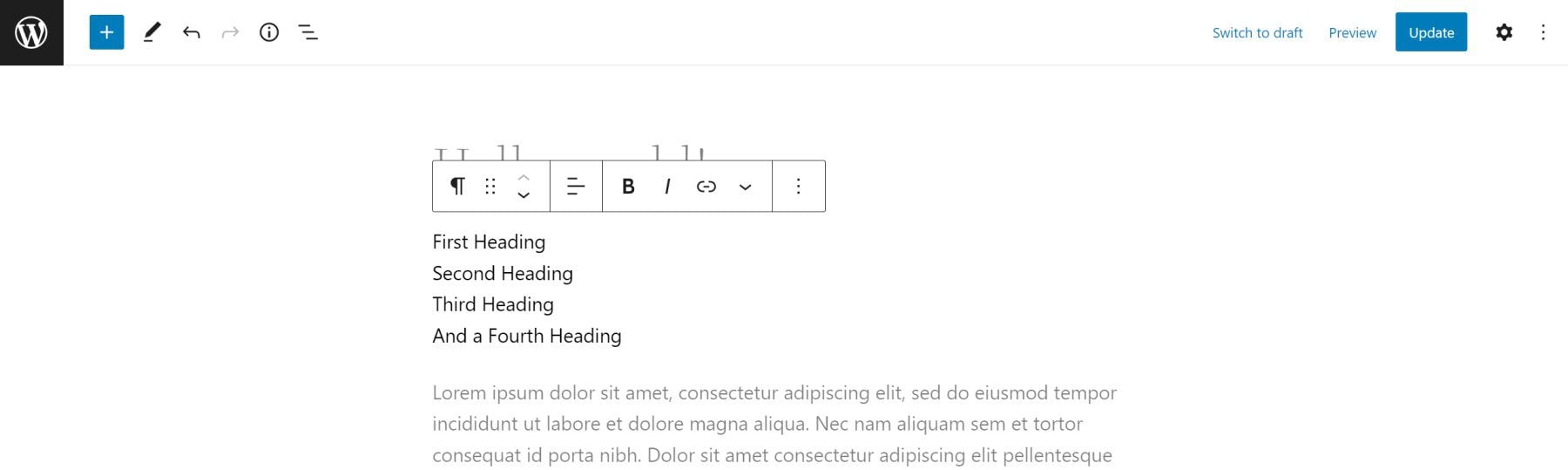
在页面或帖子的顶部,使用段落块(或列表块)为目录创建所有标题的列表。 为此,请创建一个新的段落块(或列表块)并添加与下面页面内容的标题相对应的标题文本。 确保每个标题文本后都有一个换行符。

完成后,请确保检查目录中的标题文本是否与内容中的标题文本匹配,以获得更好的用户体验。

2. 为页面或帖子上的每个标题添加一个唯一的 HTML 锚 ID
接下来,浏览页面上的内容(逐个标题)并为每个标题分配一个唯一的 HTML 锚点 ID。
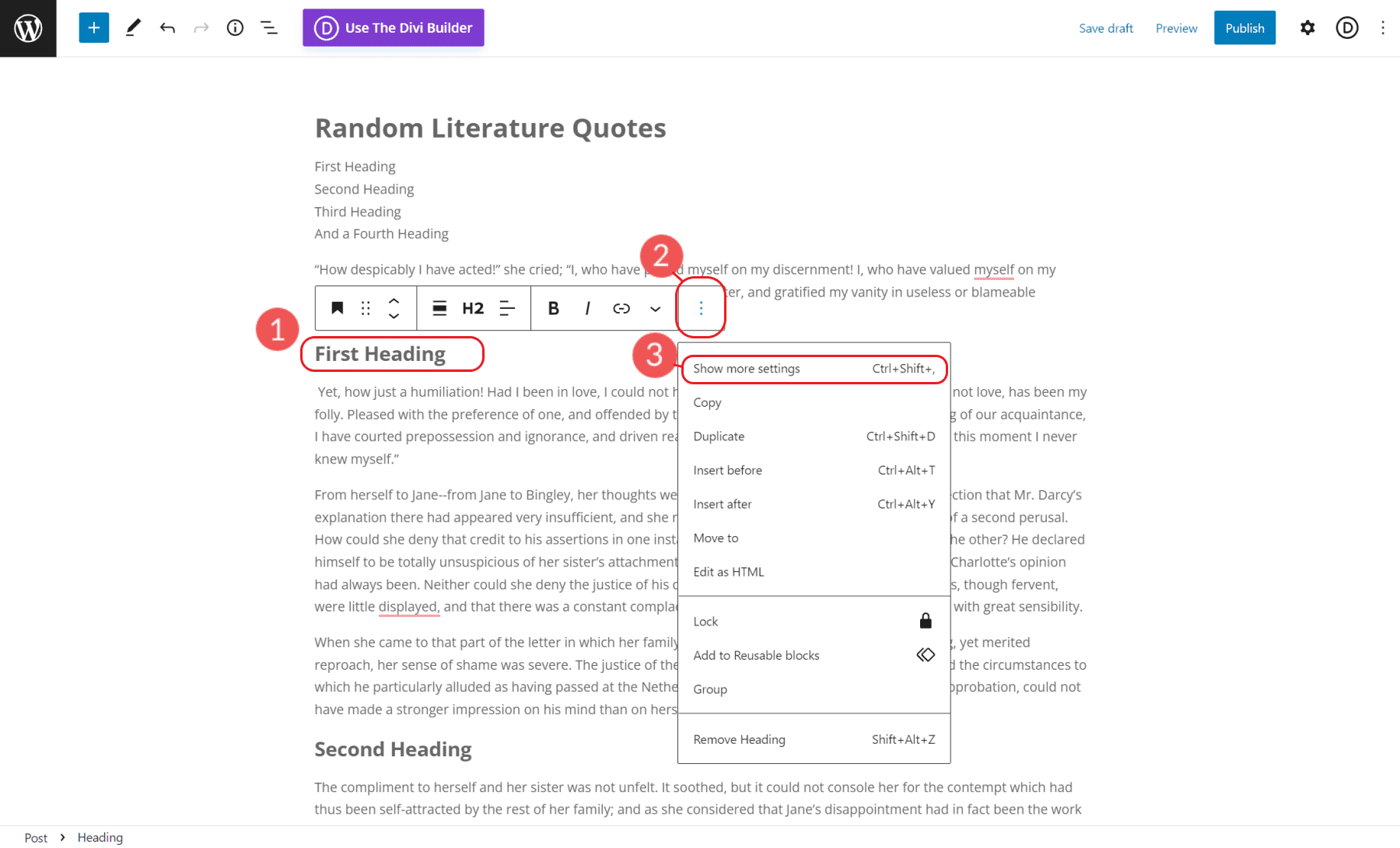
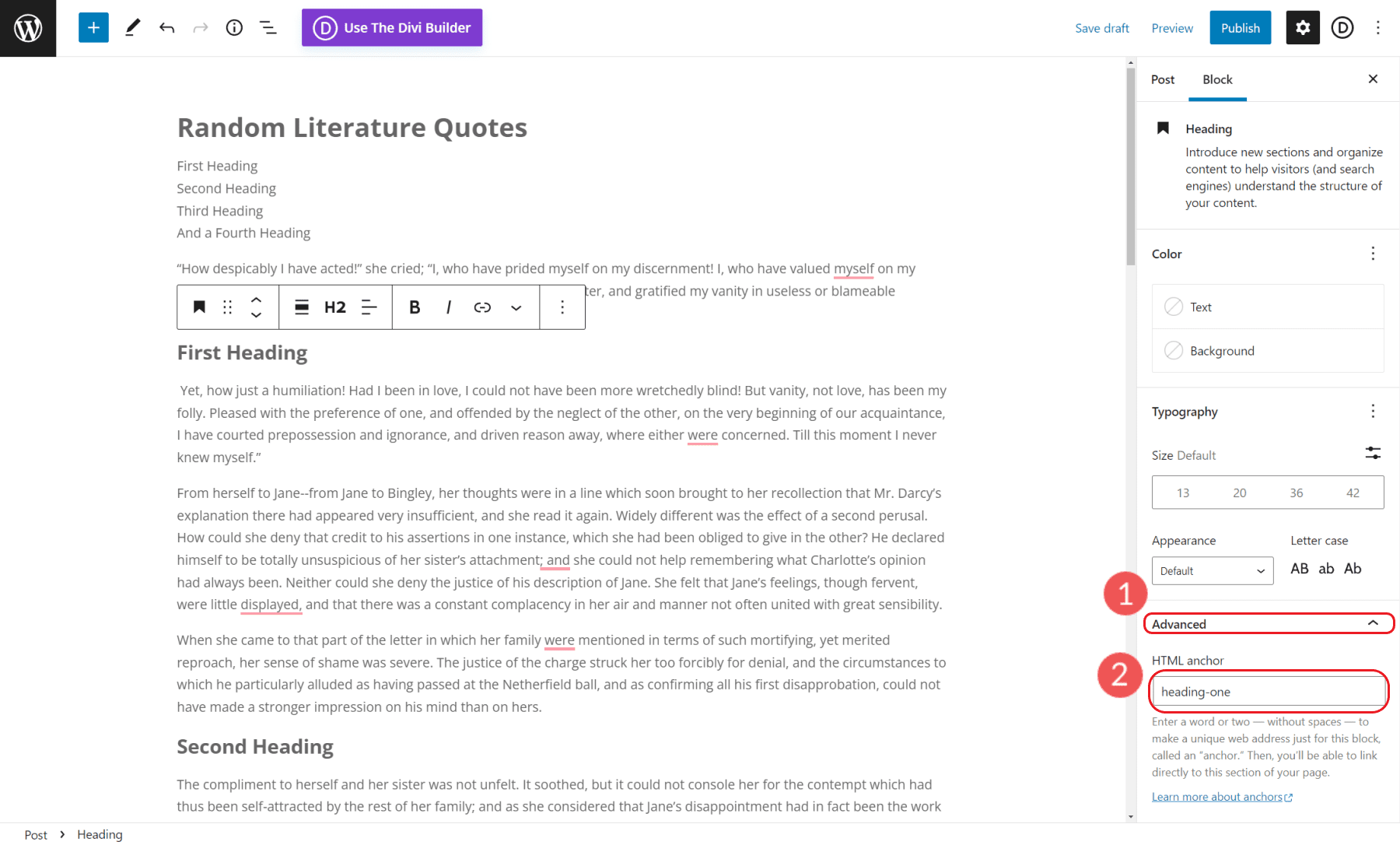
为此,请转到标题块并单击其设置。

之后,在标题块设置中(在标题块的“高级”选项卡中),将 HTML Anchor ID 添加到该字段。 对于此示例,锚点 HTML 锚点是“heading-one”。 此锚点 ID 将用作锚点链接目标。

3.将目录中的每个标题转换为锚链接
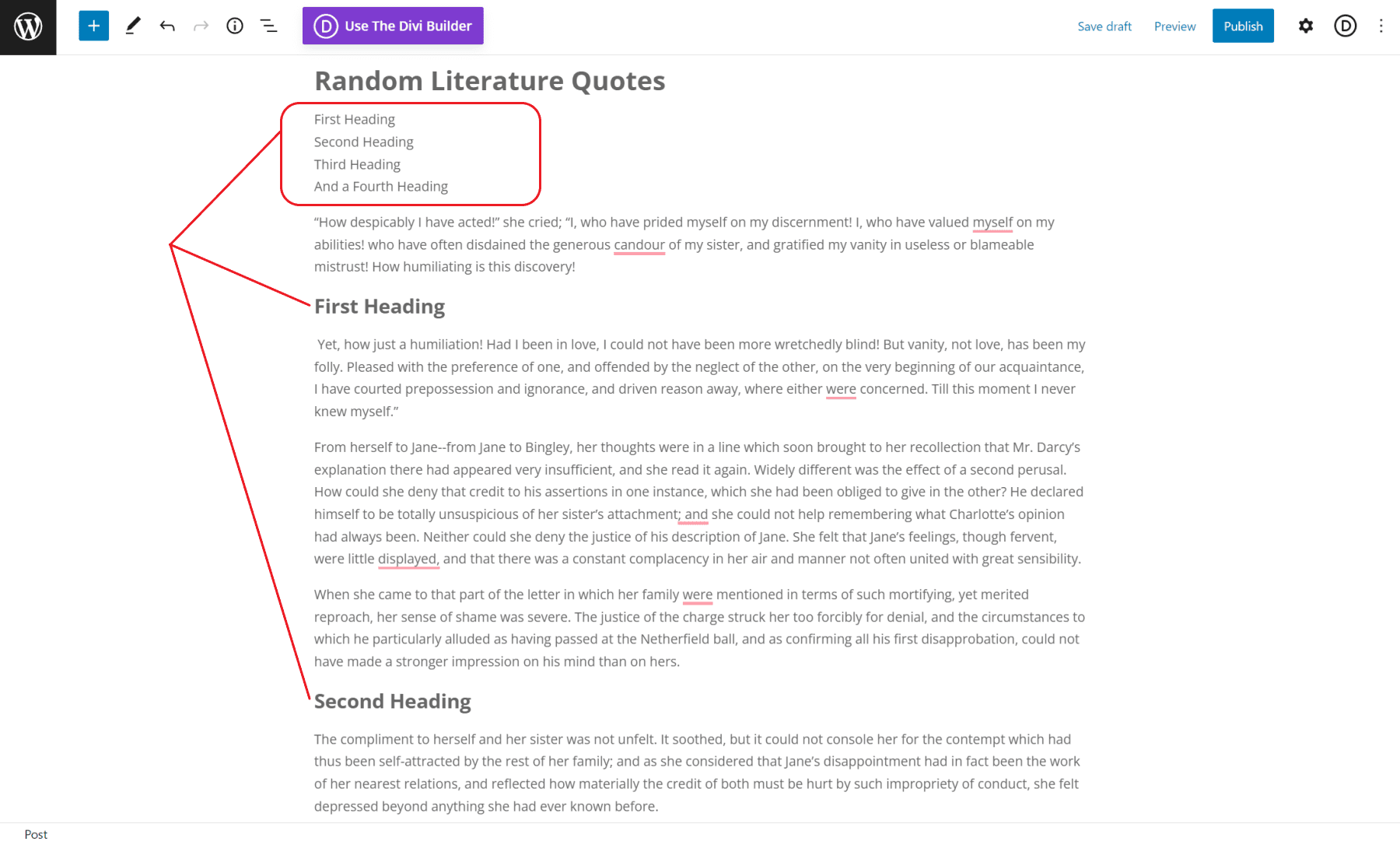
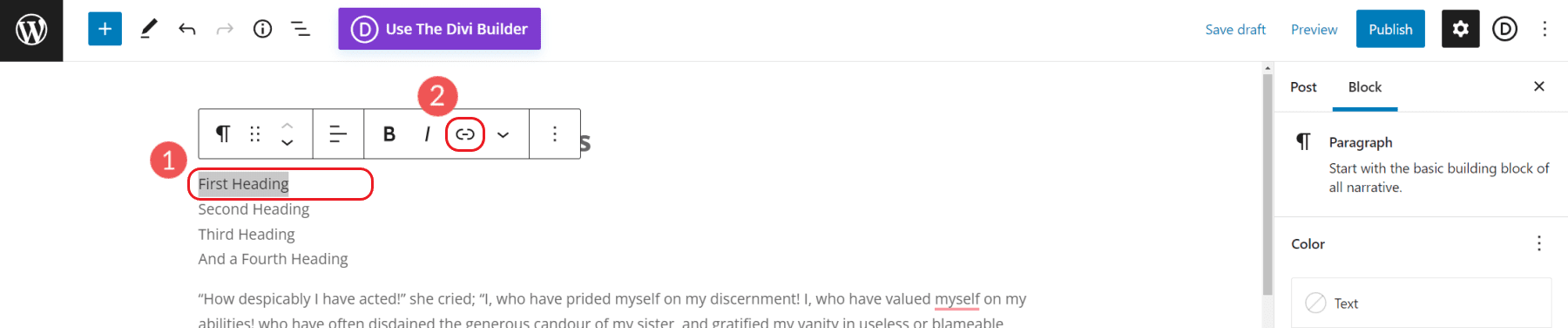
一旦设置了标题元素的 ID,我们就可以返回到包含目录的段落或列表块。 逐一突出显示每一行,然后单击“链接”图标以添加链接。

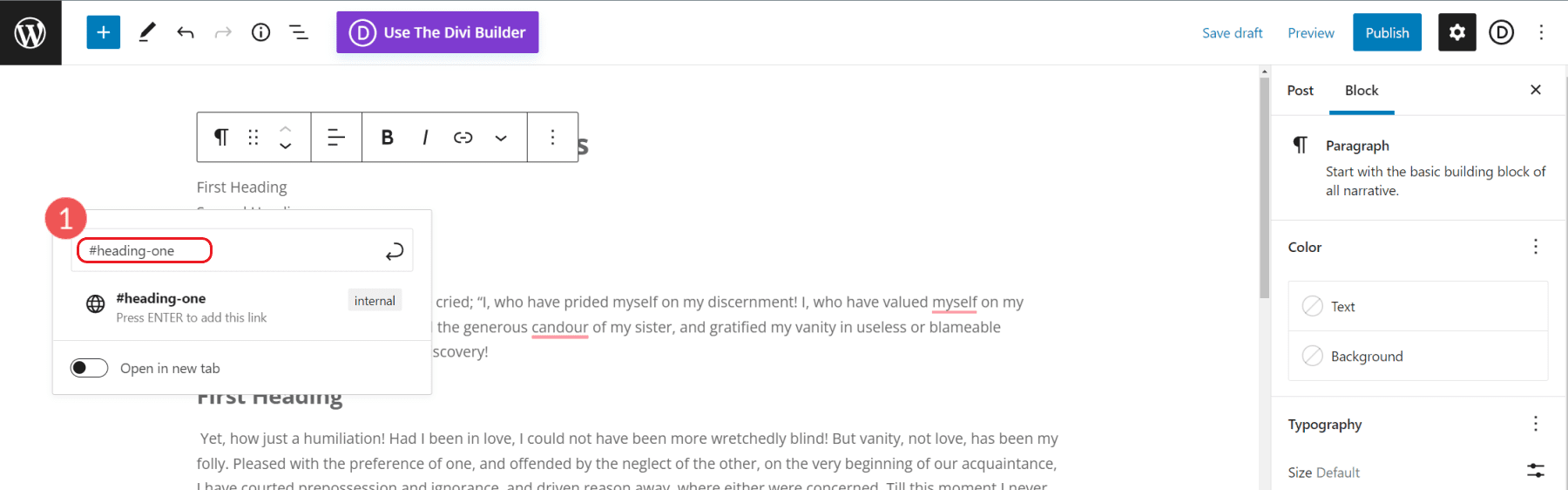
代替网址,添加井号或井号 (#) 以及我们的锚点 ID。 按回车键,链接将应用于该文本。

对于我们的示例,我们为锚链接添加了“#heading-one”。 您的锚链接文本应该是描述性的但简洁。 但它也应该准确地总结该部分中的内容,以便搜索引擎可以阅读它。
最重要的是,您的锚链接必须是唯一的,并且不能在页面的其他地方使用。 这是因为使用相同的 HTML Anchor ID 会混淆浏览器并且无法按预期工作。
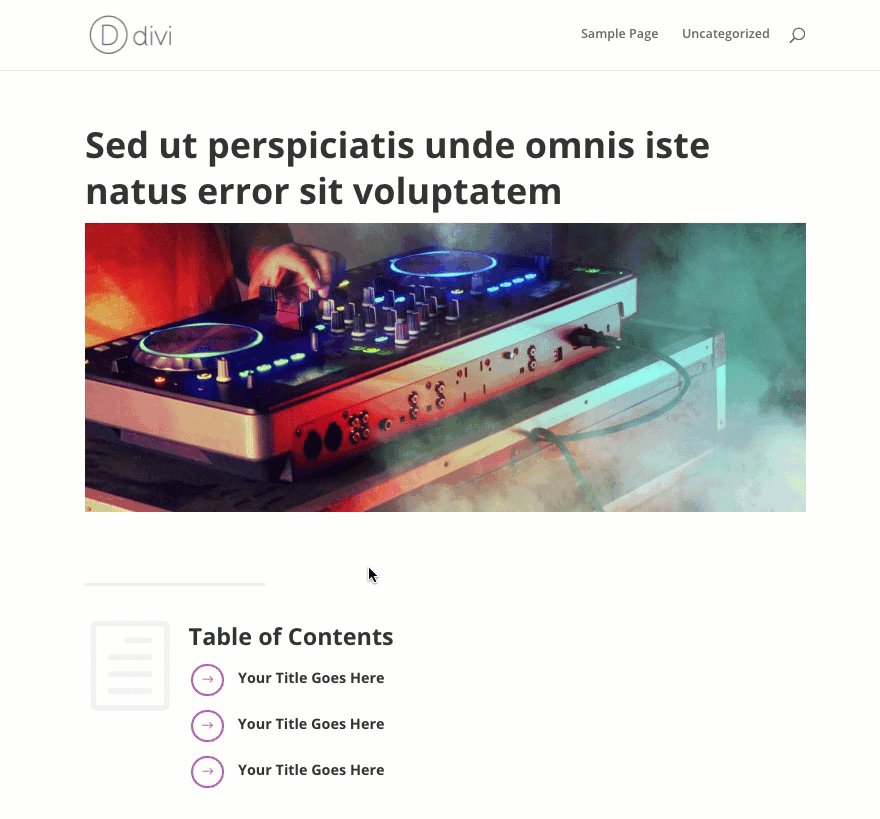
完成后,保存更改并预览您的页面。 通过单击锚链接来测试您的新目录,以确保它们都跳转到正确的位置。 如果这些链接不起作用,您可能遗漏或放错了“#”,或者您的 Anchor ID 和 Anchor Link URL 不完全匹配。
在 Divi 中创建目录
Divi Theme Builder 是 WordPress 网站最强大且易于使用的工具之一。 它允许网站创建者、企业主和营销人员创建功能丰富的令人惊叹的网站。
使用默认的 WordPress 编辑器创建目录是非常有限的,尤其是在设计方面。 Divi 使得创建独特的目录设计和添加平滑滚动锚链接到页面或帖子上的任何元素变得更加容易,而无需了解 HTML 或 CSS。

关于如何为您的博客构建目录部分,我们有完整的文章。 您不仅可以找到操作步骤,还可以免费下载布局。 如果您正在寻找更快的 Divi 主题解决方案,则该布局适合您。
最好的 Divi 目录插件
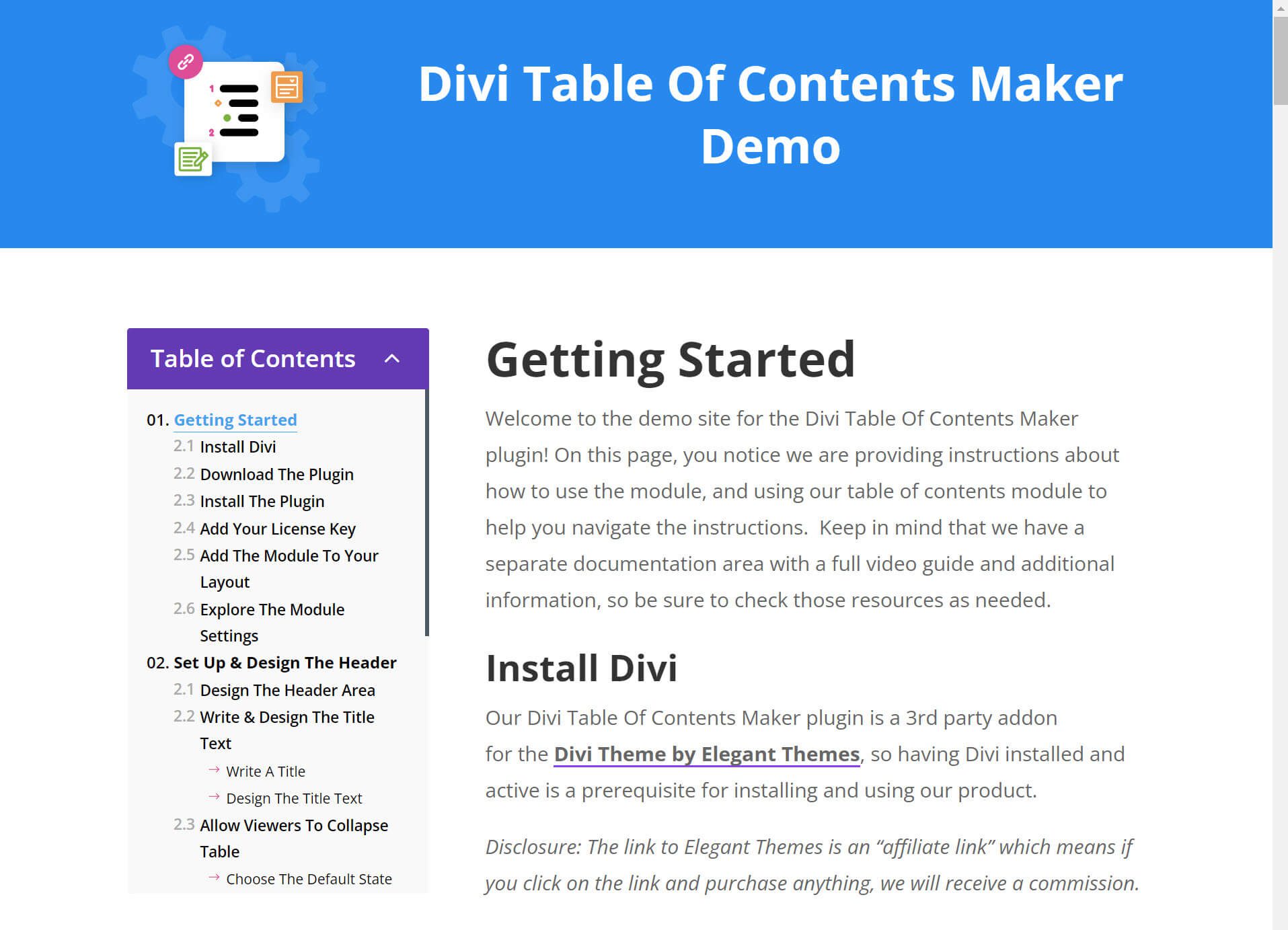
如果您正在寻找在 Divi 中创建目录的方法,请查看 Divi Table of Contents Maker 插件。

该插件包括一个独特的 Divi 目录模块,只需单击几下即可自动生成您的列表、锚链接以及您需要的所有功能。 您可以在主题构建器模板上使用该模块为您的所有博客文章自动添加目录! 此外,该模块还有数百个自定义设置和样式选项。

了解有关 Divi 目录制作器的更多信息。
要考虑的其他目录解决方案
如果您对在 WordPress 中添加目录的其他解决方案感兴趣,这里有一些您可能不知道的其他解决方案值得考虑。
等待 WordPress Core 中的内置目录块
如果您有时间等待目录解决方案,似乎目录 WordPress 块正在工作中。 而且,您可以在 Github Pull 和问题对话中查看该项目最近的很多牵引力。 它看起来像是一个很有前途的块,可以将目录本地带入 WordPress 的块编辑器。
然而,路线图中有一些颠簸,所以它是否会制作 WordPress 6.1 或在以后的版本中是一个折腾。
检查您可能已经使用的插件中的目录功能
拥有所有强大的插件。 谁知道? 很有可能您当前使用的插件具有隐藏在详细信息中的目录功能。 以下是您可能已经使用的几个流行插件,它们提供了在 WordPress 中创建目录的功能。
SEO Yoast 溢价
如果您使用的是 WordPress 的 Yoast SEO 插件,您可能想知道目录块是什么以及它如何为您提供帮助。 目录块是一项高级功能,可让您为帖子或页面动态创建目录。 最好的部分是,如果您已经使用 Yoast SEO Premium,那么您有一个简单的 TOC 解决方案。
光谱
许多人使用的另一个插件是 Spectra。 Spectra 作为 WordPress 内置块编辑器的增强功能而越来越受欢迎。
Spectra 中包含的模块之一是易于使用的目录模块。 该模块具有完全的设计可定制性,无需额外编码即可部署。 如您所见,将块添加到您的帖子并调整设置。 您将在几秒钟内获得一个目录。 Spectra 确实有免费和高级版本。
结论
总之,在 WordPress 中创建目录很容易,只需几个步骤即可完成。 通过使用插件,您可以自动为您的页面和帖子生成目录。 或者,您可以在默认的 WordPress 编辑器或 Divi 等页面构建器中手动创建目录以进行更多设计设置。 无论哪种方式,您都可以自定义您的网站,从而为您的网站访问者提供更好的用户体验,并在搜索结果中得到更好的展示。
您在 WordPress 网站上使用目录吗? 你有喜欢的插件吗? 让我们在评论中知道!
特色图片来自 IconArt / shutterstock.com
