如何在 WordPress 中创建感谢页面
已发表: 2022-12-06您想为您的 WordPress 网站创建感谢页面吗?
显示定制的感谢页面可以帮助您与观众建立牢固的关系。 您可以让人们参与进来,将他们带回您的网站,并促进销售。
在本文中,我们将逐步向您展示如何在 WordPress 中创建感谢页面。 此外,我们还将向您展示何时显示感谢页面,例如在有人提交表单、在您的网站上进行购买等之后。

为什么要在 WordPress 中创建感谢页面?
感谢页面是您可以在用户在您的 WordPress 网站上执行操作或完成任务时向其显示的网页。
例如,您可以在客户购买产品后在您的在线商店中显示自定义感谢页面。 这使您可以交叉销售和追加销售您最好的产品,并为后续购买提供独家折扣。
同样,感谢页面可以帮助建立电子邮件列表并增加您的社交受众。 您可以显示社交分享按钮来宣传您的 Facebook、Twitter、LinkedIn 和其他社交媒体渠道。
感谢页面有用的另一种情况是当用户提交表单或在您的网站上发表评论时。 您可以在感谢页面上显示您最受欢迎的帖子,并为您的重要博客帖子带来更多流量。
也就是说,让我们看看如何在 WordPress 中轻松创建感谢页面,以及如何在不同情况下触发它。
只需单击下面的链接即可跳转到您喜欢的部分:
- 在 WordPress 中创建感谢页面
- 在 WordPress 中提交表单后显示感谢页面
- 在 WooCommerce 中购买产品时显示感谢页面
- 在您的会员网站上显示自定义感谢页面
- 提交评论后显示感谢页面
在 WordPress 中创建感谢页面
在 WordPress 中创建感谢页面的最佳方法是使用 SeedProd。 它是 WordPress 最好的网站构建器和登陆页面构建器插件。
该插件提供拖放功能和许多自定义选项。 此外,您还可以从预建模板中进行选择,根据自己的喜好编辑致谢页面。
对于本教程,我们将使用 SeedProd Pro 版本,因为它提供了预建模板、电子邮件集成、WooCommerce 块等。 您还可以免费使用 SeedProd Lite 版本。
首先,您需要安装并激活 SeedProd 插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,您可以从 WordPress 管理面板转到SeedProd » 设置。 在这里,输入许可证密钥并单击“验证密钥”按钮。

您可以在您的 SeedProd 帐户区域找到许可证密钥。
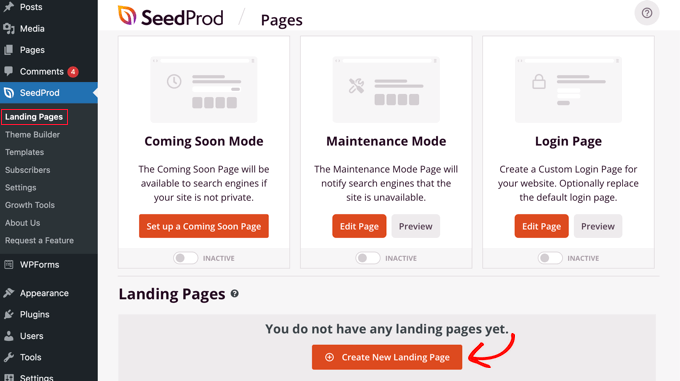
验证后,您需要从 WordPress 仪表板前往SeedProd » 登陆页面,然后单击“创建新登陆页面”按钮。

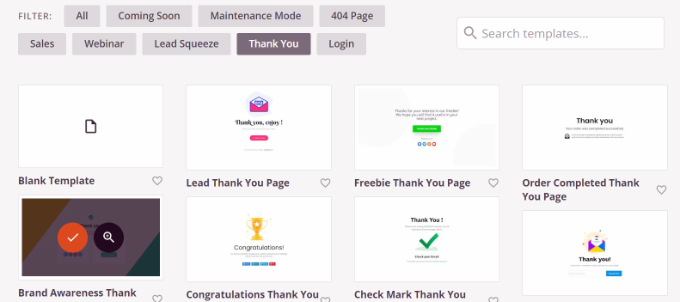
接下来,SeedProd 将向您展示不同的页面模板。
您可以从顶部过滤它们以查看感谢页面模板。 在这里,只需将鼠标悬停在您想要使用的设计上,然后单击橙色的对勾按钮。

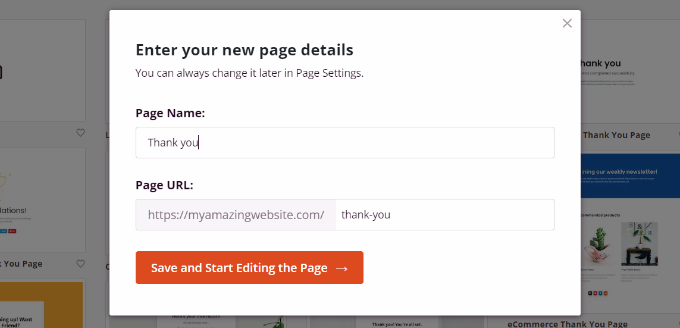
现在将打开一个弹出窗口。 继续为您的致谢页面输入名称和 URL。
完成后,您可以单击“保存并开始编辑页面”按钮。

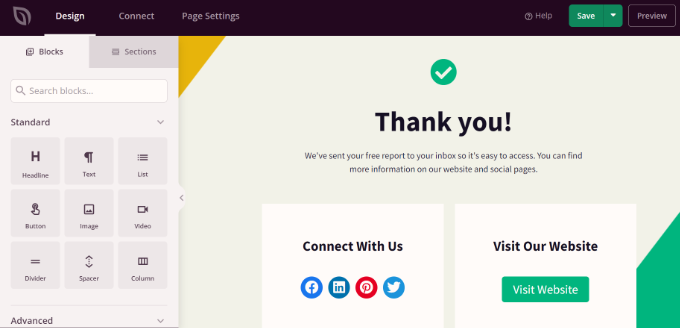
这将启动 SeedProd 拖放页面构建器。
您现在可以通过从左侧菜单添加新块或重新排列现有块来自定义您的感谢页面。
例如,有用于图像、文本、标题、视频、联系表、社交资料等的块。

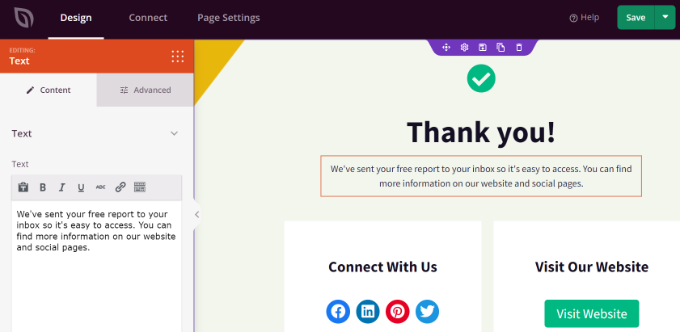
如果您单击模板中的一个块,您将看到更多自定义选项。
例如,您可以编辑文本,更改其字体、大小、间距、颜色等。

完成更改后,请不要忘记单击顶部的“保存”按钮。
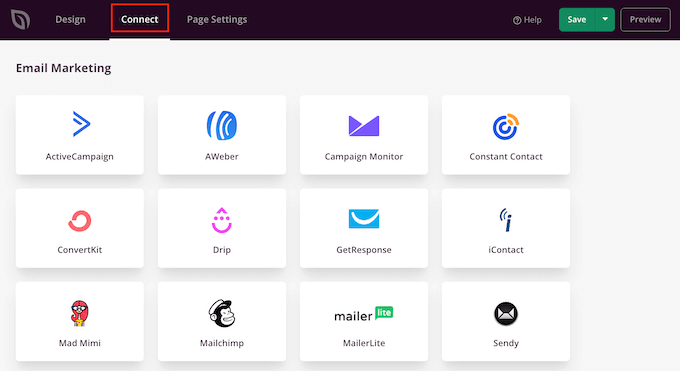
接下来,您可以单击“连接”选项卡并集成电子邮件营销服务。 如果您在感谢信中添加了联系表并希望从客户那里收集潜在客户,这将非常有用。

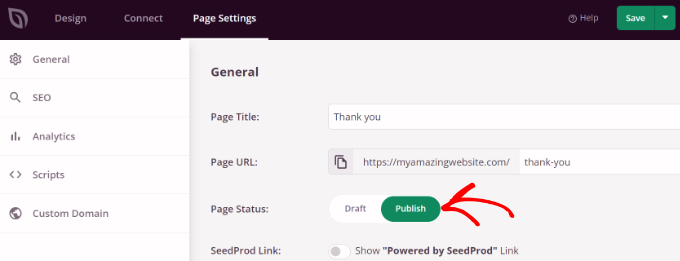
之后,您需要前往顶部的“页面设置”选项卡。

在这里,单击“页面状态”开关将其从“草稿”更改为“发布”。

完成后不要忘记点击顶部的“保存”按钮。
您现在可以访问您的网站以查看正在运行的感谢页面。

现在,让我们看看您可以触发致谢页面以便您的访问者看到它的不同情况。
在 WordPress 中提交表单后显示感谢页面
创建自定义感谢页面后,您可以在用户提交表单时显示它。
例如,当访问者使用表单注册电子邮件时事通讯时,您可以显示社交媒体图标。 这样,他们还可以在不同的社交平台上关注您,帮助您增加关注者。
同样,如果用户填写了反馈表,那么您可以在致谢页面上展示有用的指南、视频或宣传您的最佳内容。
使用 WPForms,您可以轻松地在您的网站上创建所有类型的表单并显示自定义感谢页面。 它是最好的 WordPress 联系表单插件,提供预建模板和大量自定义选项。
有关更多详细信息,请参阅我们关于如何在 WordPress 中创建联系表单的指南。
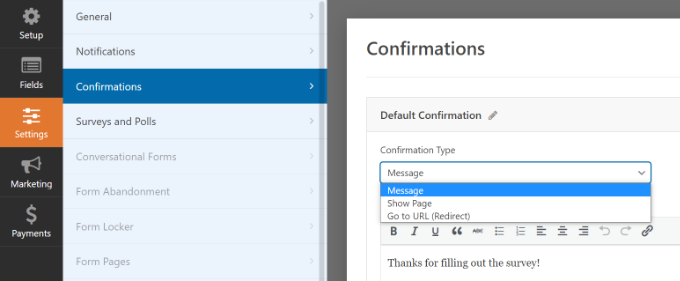
要显示您的自定义感谢页面,请继续并在 WPForms 中编辑表单。 当您在表单生成器中时,只需转到设置 » 确认选项卡。

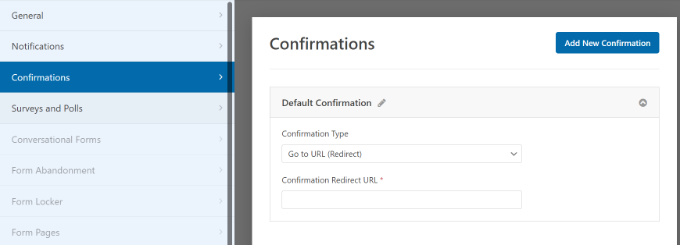
在“确认类型”下拉菜单下,只需选择“转到 URL(重定向)”选项。
之后,在“确认重定向 URL”字段中输入感谢页面的 URL。

每当用户在您的网站上填写并提交表格时,他们都会看到您创建的自定义感谢页面。
在 WooCommerce 中购买产品时显示感谢页面
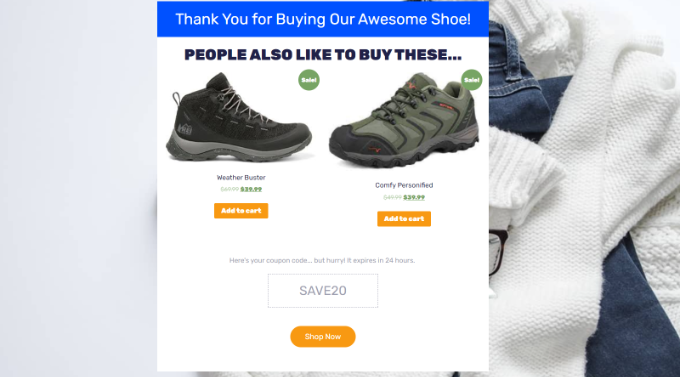
如果您有 WooCommerce 商店,那么您可以在客户购买您的产品时显示您的自定义感谢页面。
WooCommerce 有一个默认的感谢页面,但它没有针对转化进行优化。 但是,您可以将其替换为您自己的,以获得更多销量。
例如,您可以在感谢页面上追加销售产品、提供独家折扣、展示最新的促销活动等等。

我们有一份关于如何轻松创建自定义 WooCommerce 感谢页面的完整指南,它将逐步引导您完成整个过程。
在您的会员网站上显示自定义感谢页面
当有人购买订阅以访问独家内容或注册在线课程时,您还可以在会员网站上显示您的感谢页面。
使用 MemberPress,您可以轻松地建立一个会员站点。 它是最好的 WordPress 会员插件,您可以用它来销售优质内容、订阅、数字下载等。
您可以按照我们创建 WordPress 会员网站的终极指南了解更多信息。
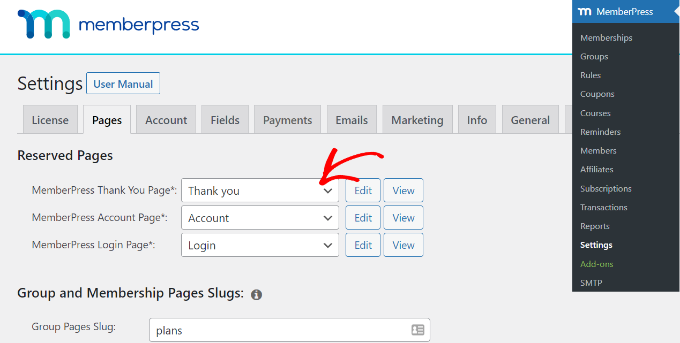
设置会员资格后,您所要做的就是从 WordPress 仪表板前往MemberPress » 设置,然后选择“页面”选项卡。

从这里,您可以单击“MemberPress 感谢页面”下拉菜单并选择自定义感谢页面。
这样,只要客户完成注册或订阅过程,他们就会被重定向到您的感谢页面。
提交评论后显示感谢页面
显示自定义感谢页面的另一种情况是在提交评论之后。
当访问者在您的 WordPress 博客上提交评论时,您可以借此机会通过感谢页面展示您最受欢迎的文章或常青内容。
首先,您需要安装并激活 Yoast Comment Hacks 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
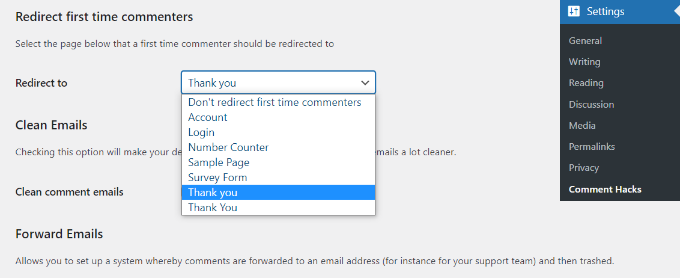
激活后,您可以从 WordPress 仪表板转到设置»评论黑客。
接下来,向下滚动到“重定向首次评论者”部分。 现在,单击“重定向到”下拉菜单并选择您的自定义感谢页面。

保存您的设置,您选择的感谢页面将在访问者首次发表评论时出现。
您可以查看我们关于如何在 WordPress 中提交表单后重定向用户的详细指南以获取更多信息。
我们希望本文能帮助您了解如何在 WordPress 中创建感谢页面。 您可能还想查看我们针对初学者的终极 WordPress SEO 指南和商业网站必备的 WordPress 插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
