如何在一小时内使用 WordPress 和 Elementor 创建一个旅游网站
已发表: 2020-06-23谁不喜欢旅行? 对于各个年龄段的人来说,旅行总是一件令人兴奋的事情。 但是你能想象,你的旅行热情可以变成一种简单的赚钱方式吗?
2017 年全球在线旅游市场价值超过 6290 亿美元,预计到 2020 年将达到近 8180 亿美元。尽管这一想法已被持续的流行病严重破坏,但该行业将很快扭转局面; 至少在本地基础上。
当然,您可以通过拥有一个设计精良的旅游网站,轻松吸引游客的注意力,从而在网上赚到不少钱。 如果您正在考虑程序和成本,请让我们确保您不会破产。 现在,您可以使用 Elementor 在 WordPress 中自己构建自己的网站。
在本博客中,我们将介绍如何从零开始使用 Elementor 构建旅游网站。 在这里,您可以以吸引人的方式展示您的体验,并帮助人们让他们的下一次旅行变得愉快。
但在我们开始设计我们的新网站之前,让我们快速回答您-
为什么为您的旅游网站选择 Elementor

Elementor 是一个易于使用的拖放页面构建器,可帮助您在几分钟内创建一个功能强大的网站。 最重要的是,它削弱了只有开发人员才能构建网站的想法。
现在,您也可以在没有任何网站建设经验的情况下构建您的网站。 此外,您将获得无限的预建模板和自定义选项来开始您的旅程。
但是,如果您想探索更多的设计潜力,可以使用许多第三方插件来显着扩展核心 Elementor 的功能。 在这种情况下,Happy Addons 可以张开双臂,在一处为您提供先进的网页设计工具。
另请阅读:快乐插件如何帮助 Elementor 社区。
让我们继续向您展示如何使用 Elementor 和 HappyAddons 创建一个旅游网站。
开始使用您的旅游网站

以下是创建旅游网站的先决条件:
- 一个WordPress网站
- Elementor(免费和专业版)
- 快乐附加组件(免费和专业版)
请首先确保您已经为您的 WordPress 网站制定了域名和托管计划。 现在相应地配置您的 WordPress 网站并安装Elementor & Happy Addons 。
然后,逐步按照以下说明进行操作。
相关文章:Elementor 网站的最佳托管计划
让我们开始吧:
第 1 步:设计旅游网站的主页
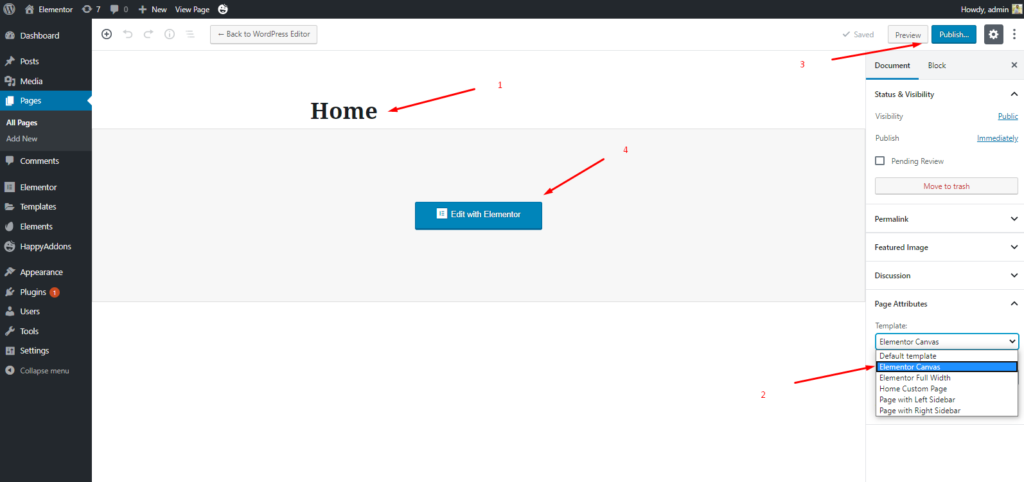
首先使用您的个人凭据登录到您的 WordPress 仪表板。 然后仔细按照以下步骤创建一个新页面:
- 导航到仪表板>页面>添加新页面
- 为您的主页写一个标题
- 从右下角的下拉菜单中将模板设置为“Elementor Canvas”
- 点击发布按钮
- 最后,点击“使用 Elementor 编辑”

- 您将获得一个新页面,您可以在其中设计您可能想到的旅游网站主页。

这是您的设计任务开始的地方。 继续阅读。?
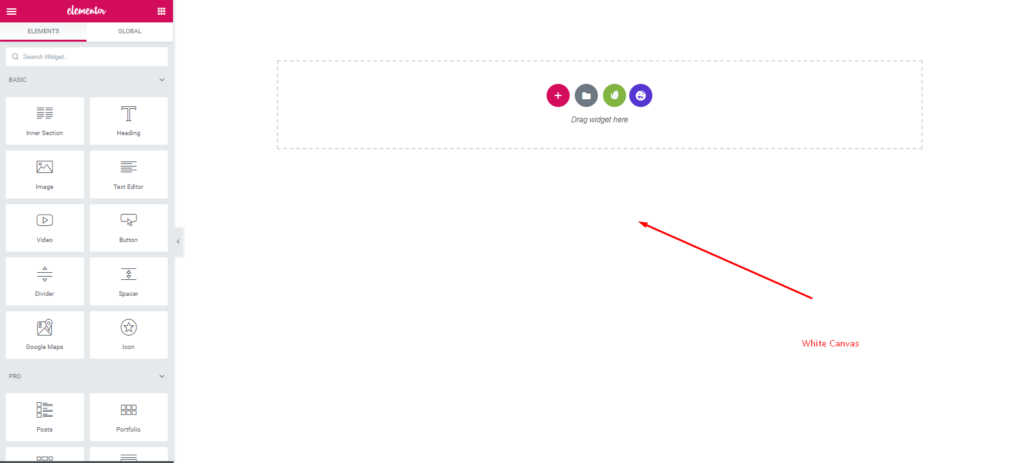
第 2 步:自定义您的主页设计
所以首先点击“红色”加号按钮。 并选择单个部分。
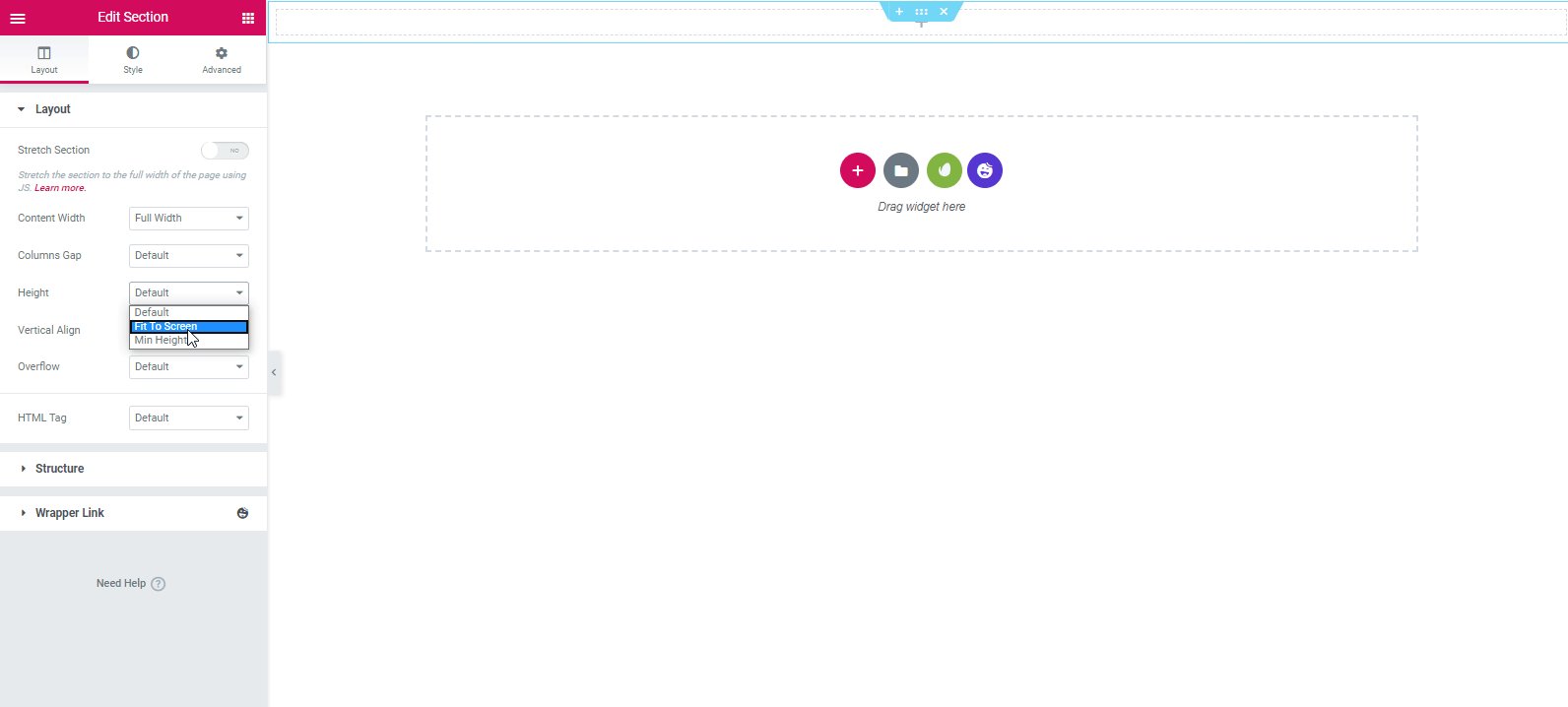
- 之后选择内容宽度“完整”和高度“适合屏幕”

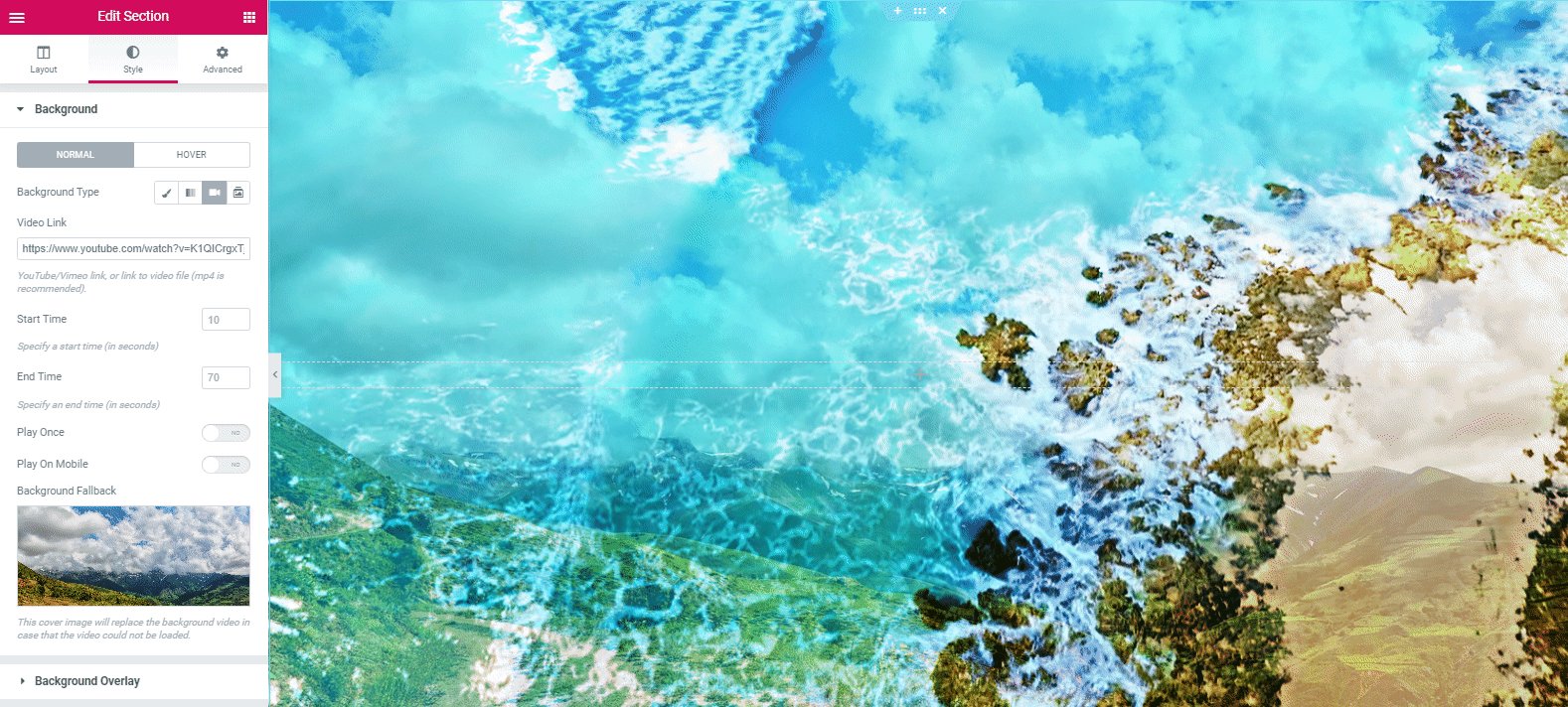
- 要对该部分进行样式化,请转到样式选项卡。 点击背景。 将唯一的无版权 YouTube 视频链接粘贴到标记区域。
- 然后在背景后备区域内上传一张图片。

- 所以你最后的样子会是?

添加标题
接下来,是时候在标题区域添加一些文本了。 您可以通过从左侧边栏中选择 Happy Addons 的“动画文本”小部件轻松做到这一点。
- 选择“动画文本”小部件并将其拖动到标记区域。

- 您将在屏幕左侧获得所有重要的自定义选项。 通过切换不同的选项卡——内容、样式、高级来修改设计和内容。
- 好吧,在这里您可以添加更多代表您的网站目的的单词。

或者您可以观看以下视频教程以了解有关“动画文本小部件”的更多详细信息。
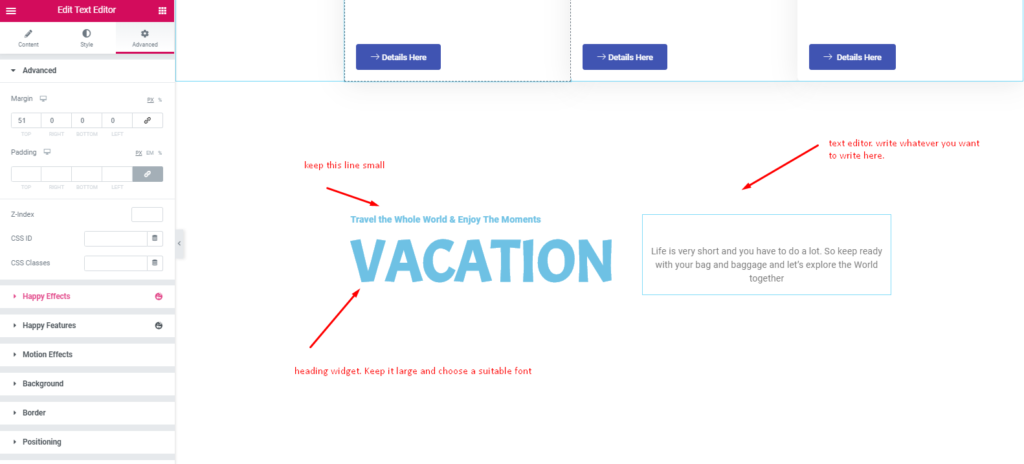
在标题下添加标语行
是否要在标题下添加网站的标签行完全是您的选择。 我们建议您将其添加到网站的上部。 所以它看起来会更有利可图和令人惊讶。
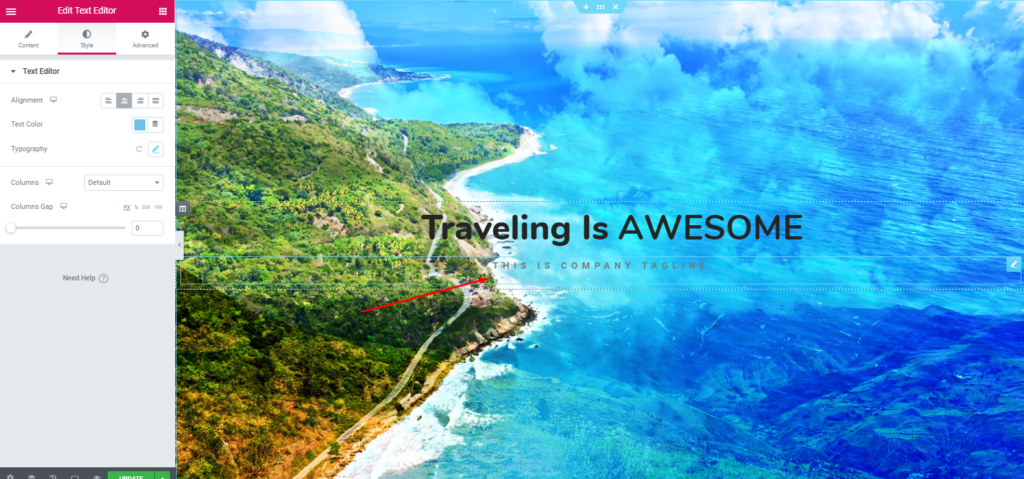
- 要添加标语或座右铭,请从小部件库中选择“文本小部件”。 将其拖动到标记区域。
- 然后自定义它并写一些吸引人的词。

- 因此,在添加文本编辑器并对其进行自定义后,设计将如下所示:

接下来,我们将在标语部分下添加一个按钮。 此按钮可以包含您希望用户访问的任何链接。 例如,关于我们页面、定价页面、服务页面或隐私政策页面等。
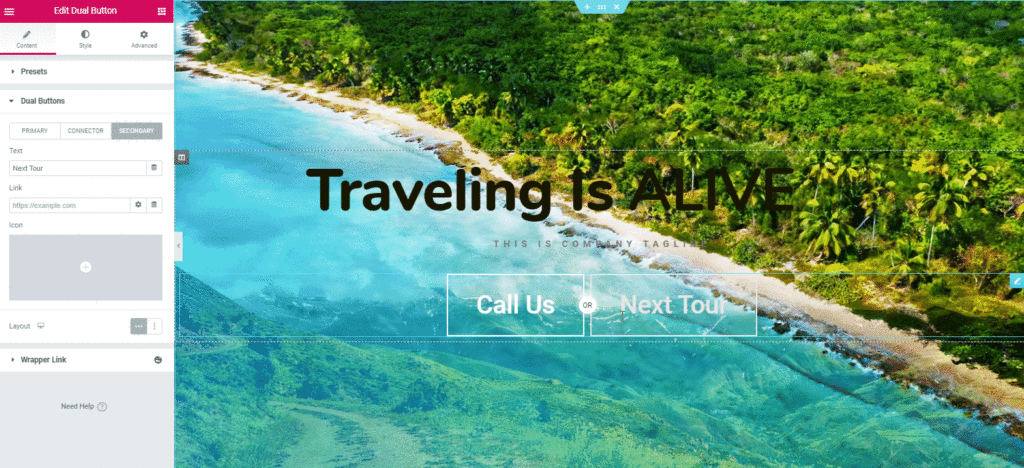
- 要添加此小部件,请选择 Happy Addons 的“双按钮”小部件。 然后将其拖放到标记区域。
注意:确保按钮对您的用户来说清晰、可见且易于理解。

- 接下来,您的任务是编辑它。 单击“样式”选项卡,然后对其进行自定义以增强其外观。
- 但是,添加小部件后,您会找到一个名为“预设”的选项。 预设是不同内置设计的集合。 它将帮助您美化您的网站设计。

- 但是,在编辑双按钮小部件并对其进行样式化后,您的设计将显示如下:

添加服务部分
现在您的下一步是添加服务部分。 您可以通过多种方式做到这一点。 但我们将展示您可以轻松地添加它并对其进行自定义以使其看起来更加突出。
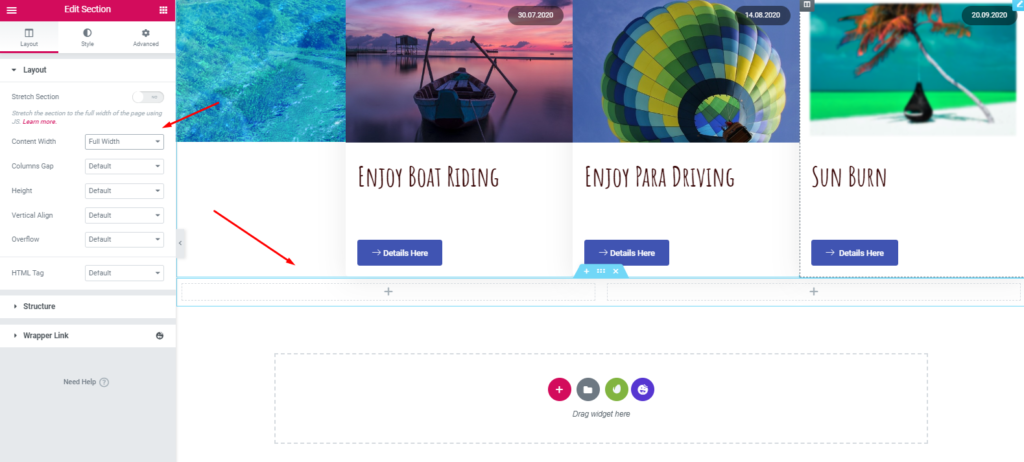
- 为此,请单击部分按钮。 并选择标记的部分。
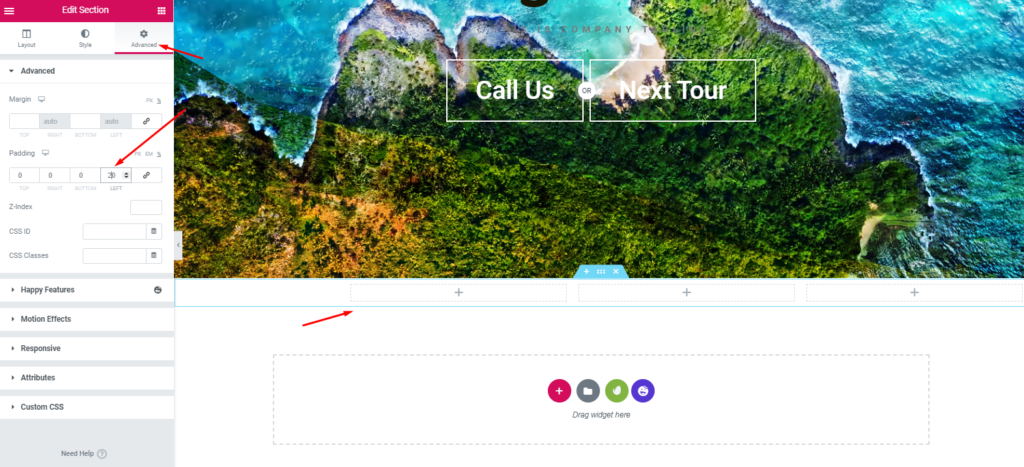
- 点击“样式”按钮。 然后保持内容宽度“完整”和间隙宽度“无间隙”。

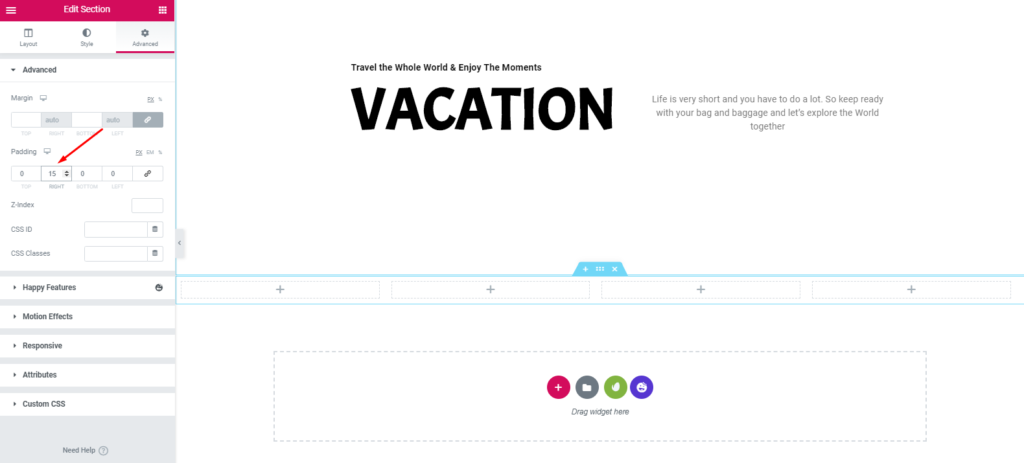
- 接下来,单击高级选项卡,并为“20”像素设置填充。

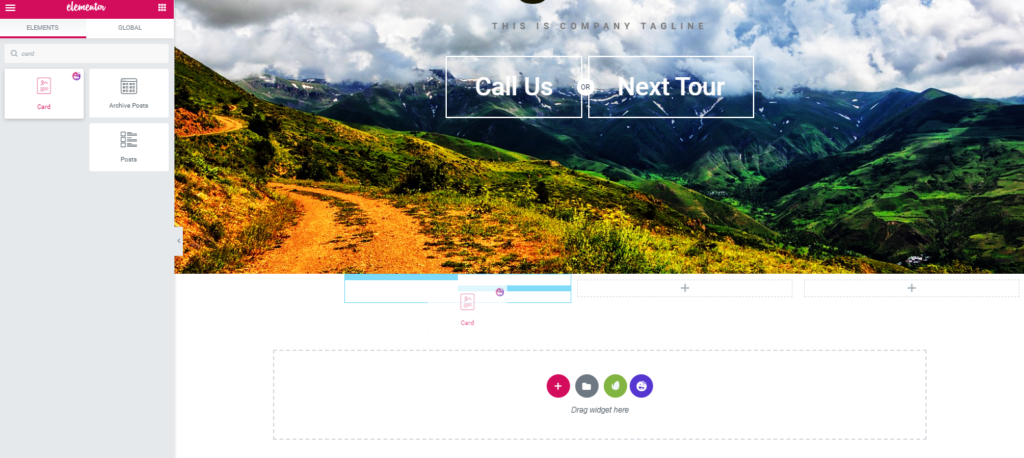
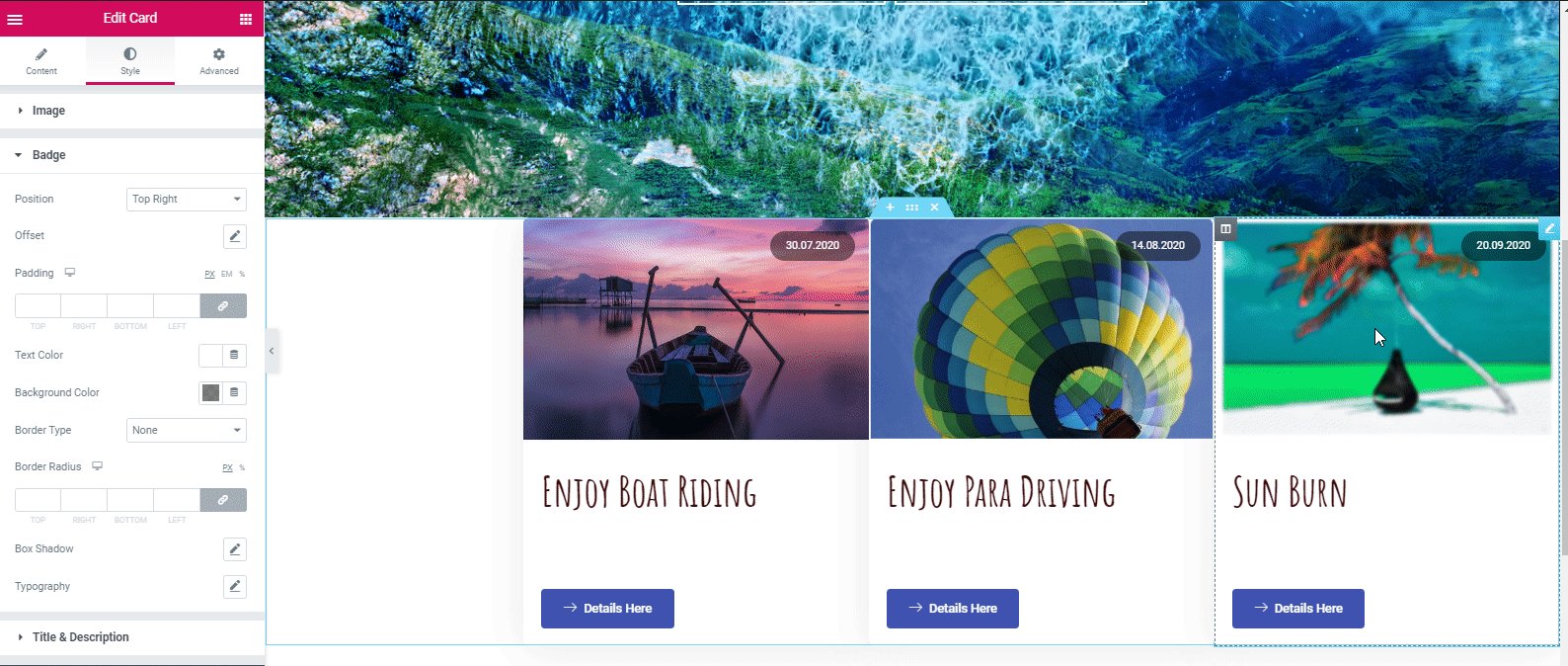
- 现在添加快乐插件的“卡片小部件”。 同样,只需拖动小部件并粘贴到第一部分。

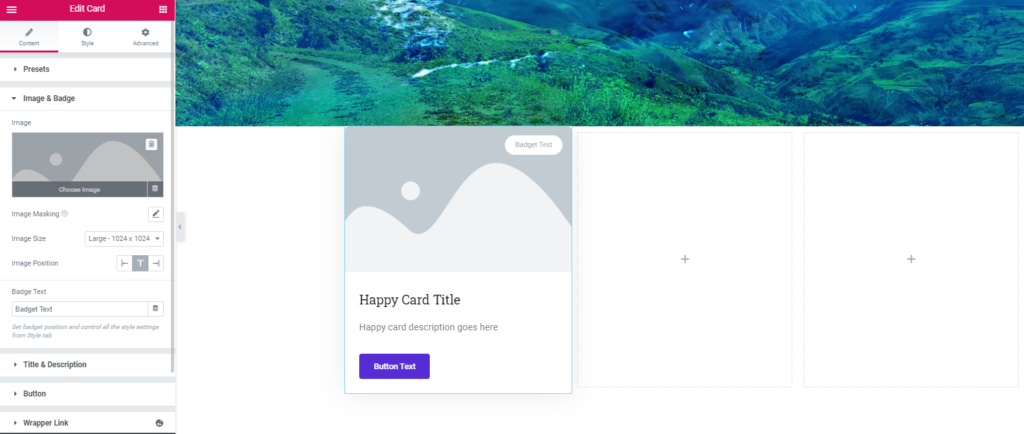
- 接下来,添加图像,然后自定义其他选项。

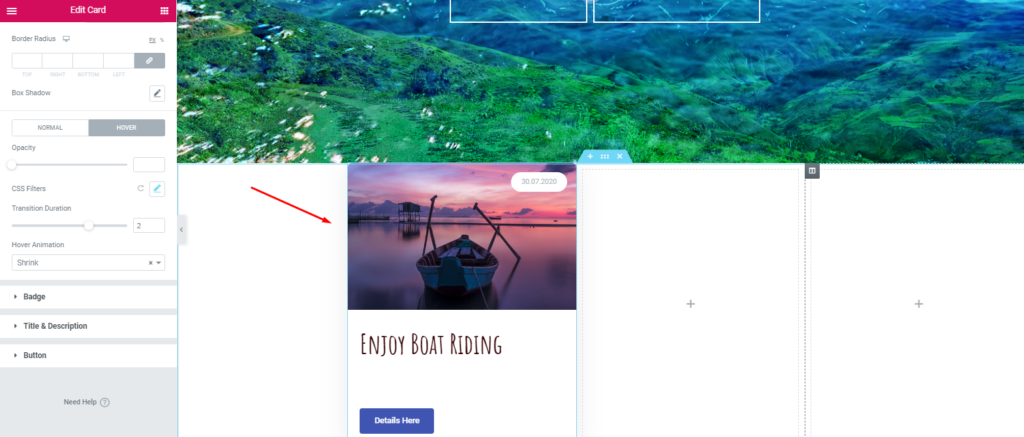
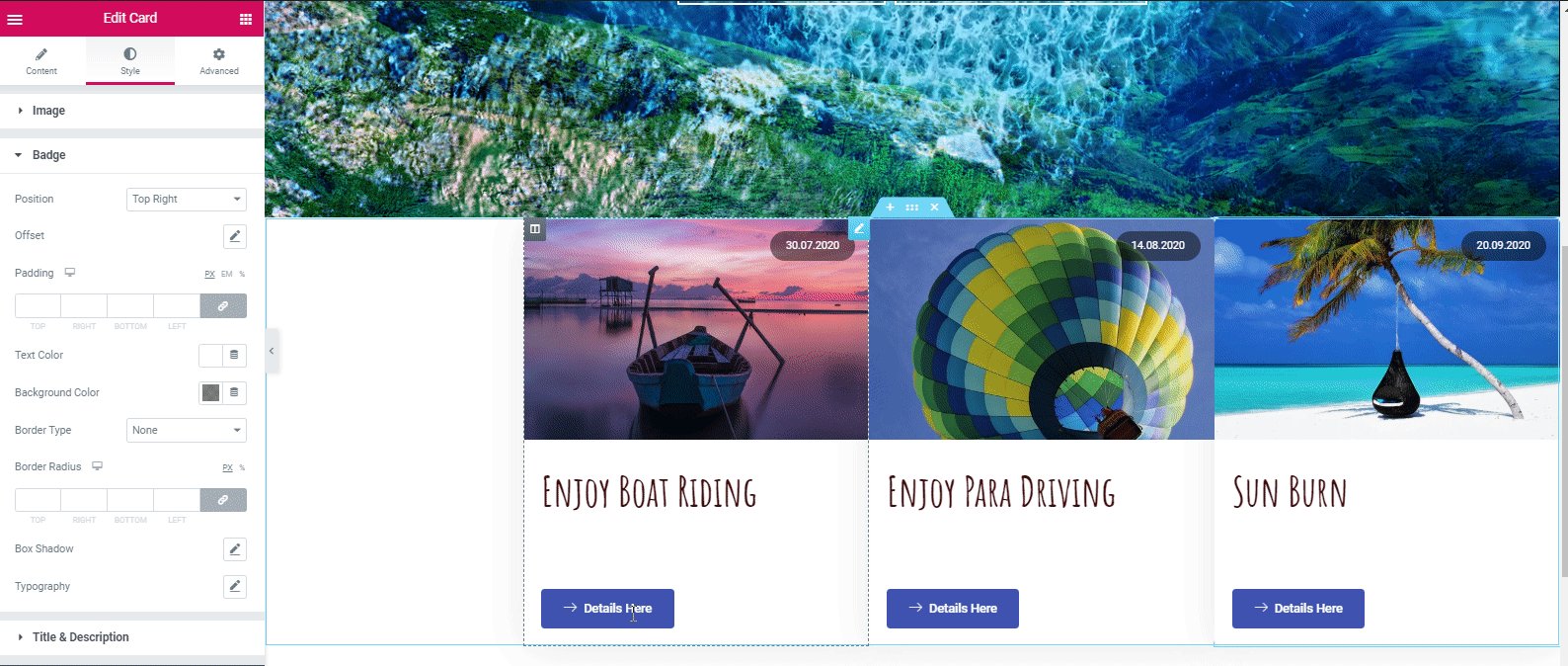
- 因此,在添加图像并完成其他自定义选项(如文本大小、颜色、悬停、填充、边距)之后,最终设计将是:

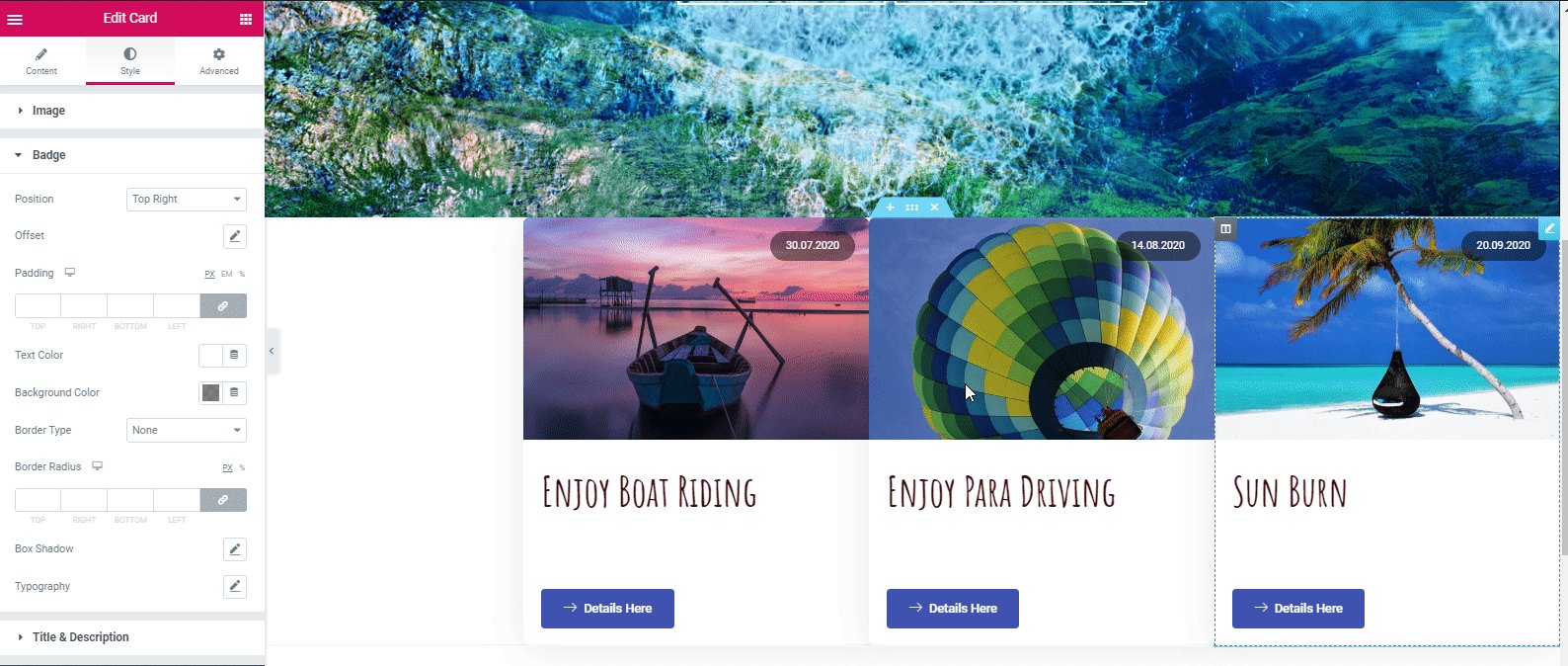
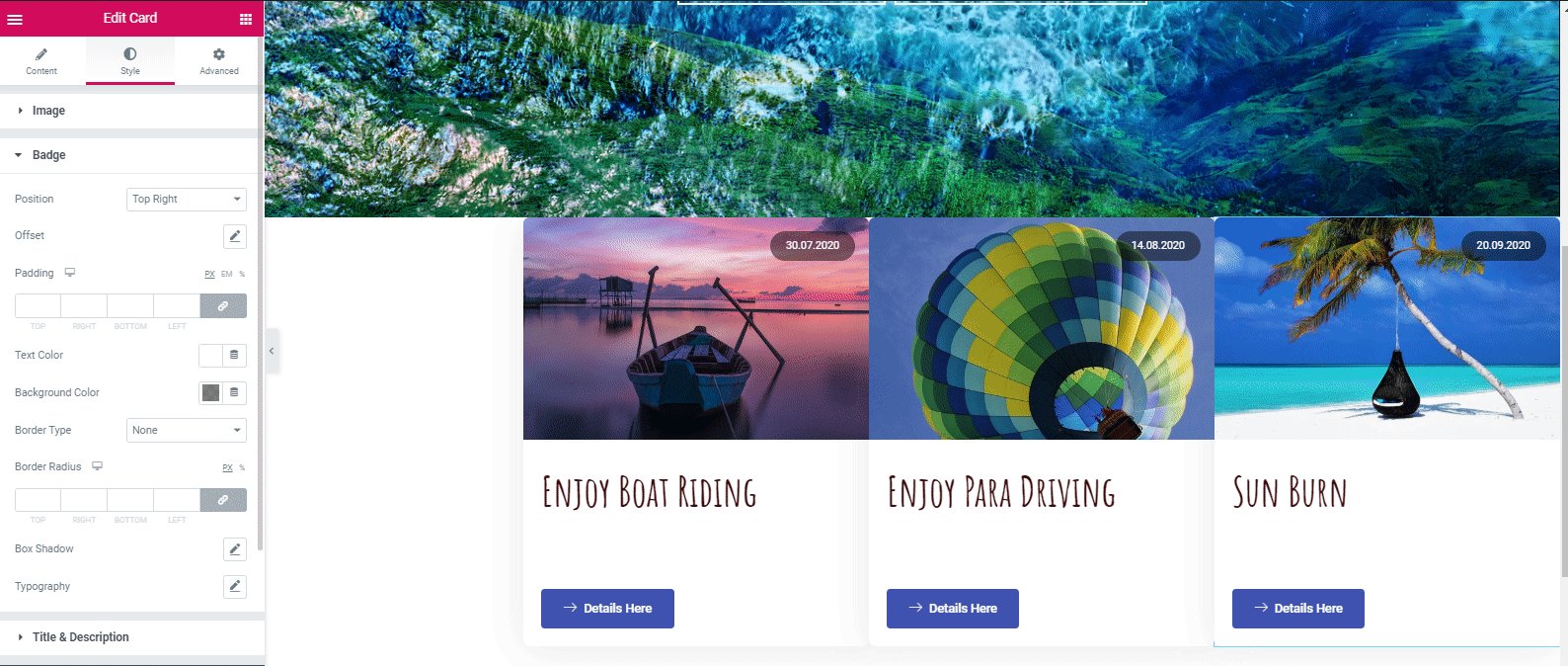
- 现在,为了减少额外时间,将此部分复制两次。 然后根据您的内容计划自定义它们。 所以这里是下面的例子:

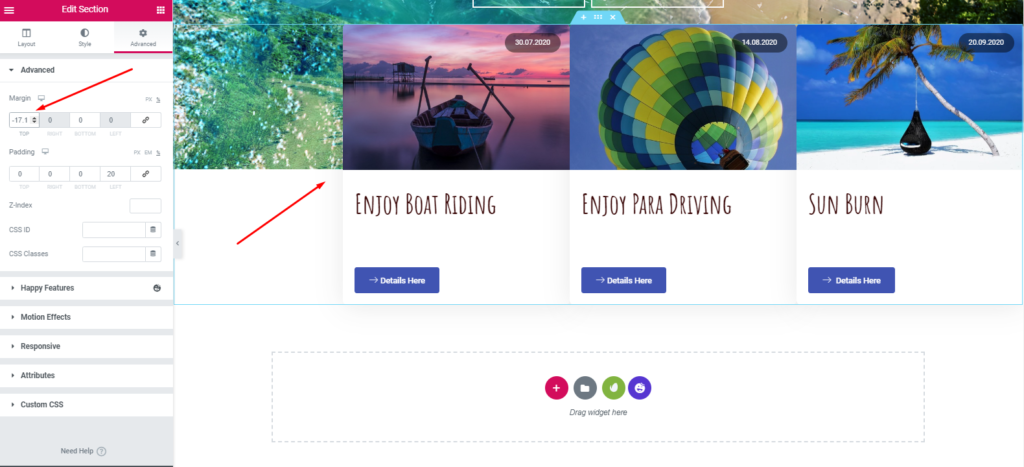
- 然后,点击“前进”按钮。 并在边距上保持设置“-17 像素”。 之后它看起来像:

相关文章:如何使用快乐插件的卡片小部件创建商店页面
添加“标语部分”
我们将展示一个非常简单的定制过程。 如果你想用 Elementor 做更多的事情来带来新的风格和设计,你可以很容易地做到这一点。
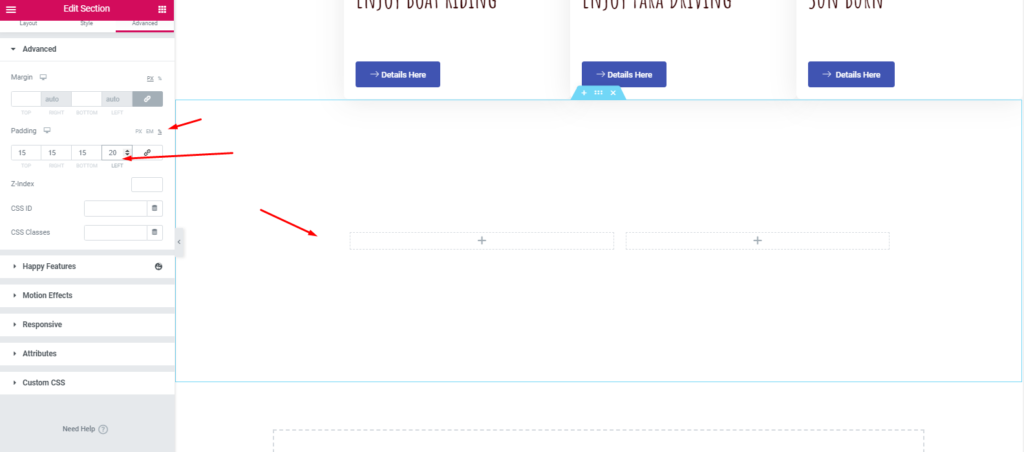
- 首先,添加一个部分。 选择 2/2 口粮。 并保持全宽。

- 然后保持填充 15,15,15,20%。 该部分将如下所示:

- 然后在这些部分中添加标题小部件和文本编辑器。 为了使您的设计更具吸引力和利润,您可以设置背景图像,也可以将其留空。

添加画廊部分
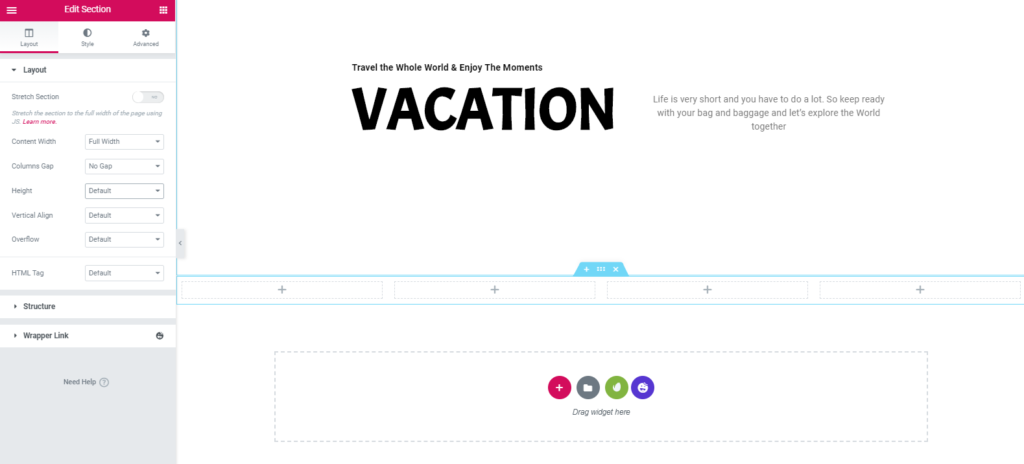
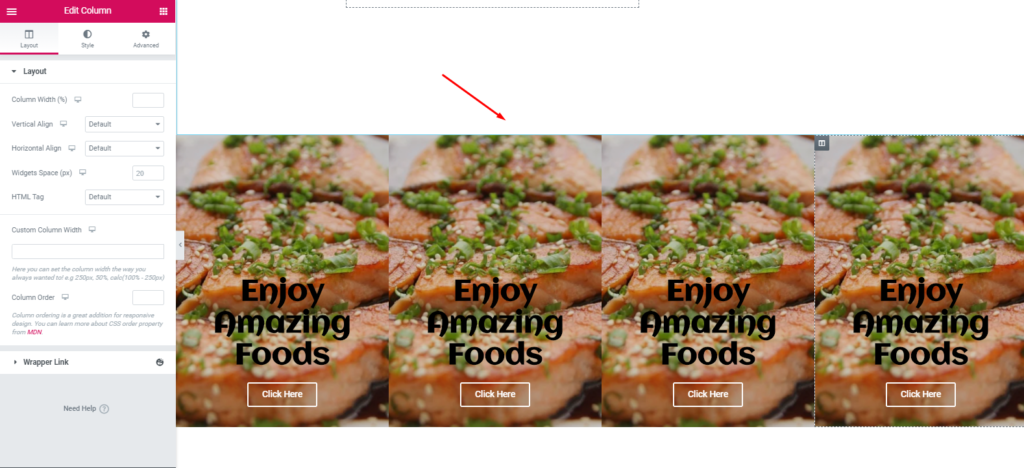
- 再次,选择 4/4 结构。 然后保持全宽,没有间隙。

- 移动到高级部分并保持填充 15 像素。

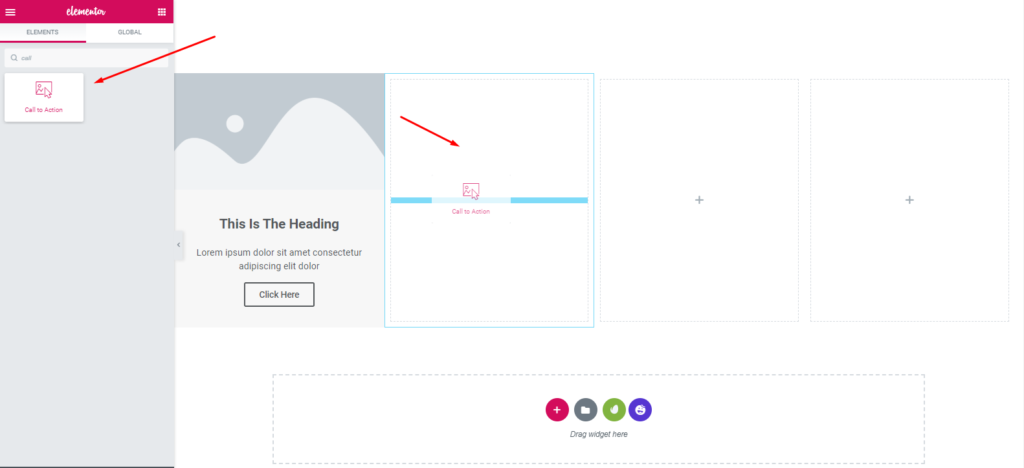
- 接下来,从小部件库中选择 Elementor 的“行动号召”小部件。 并将其拖动到标记区域。 将框标记为“封面”。 之后添加图像。

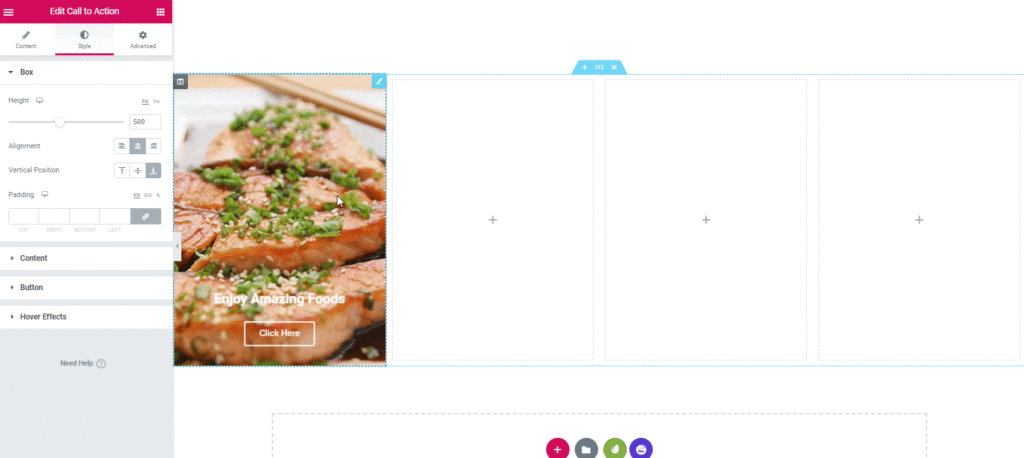
- 因此,最终确定图像并保持高度 500 像素,您的设计将如下所示:

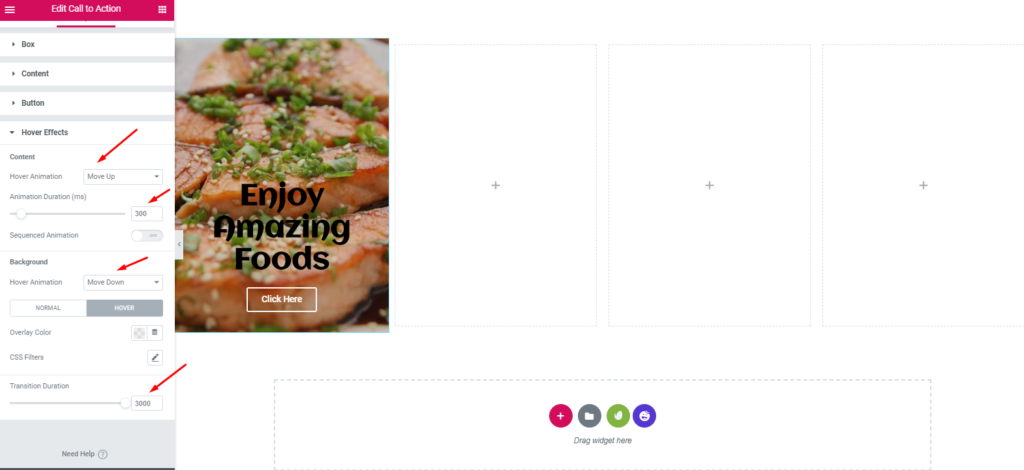
- 确保您按照这些比例保持设计。 为此,请单击悬停效果,然后保持悬停动画“上移”、动画持续时间“300”、悬停动画第二次“下移”和过渡持续时间“3000”。

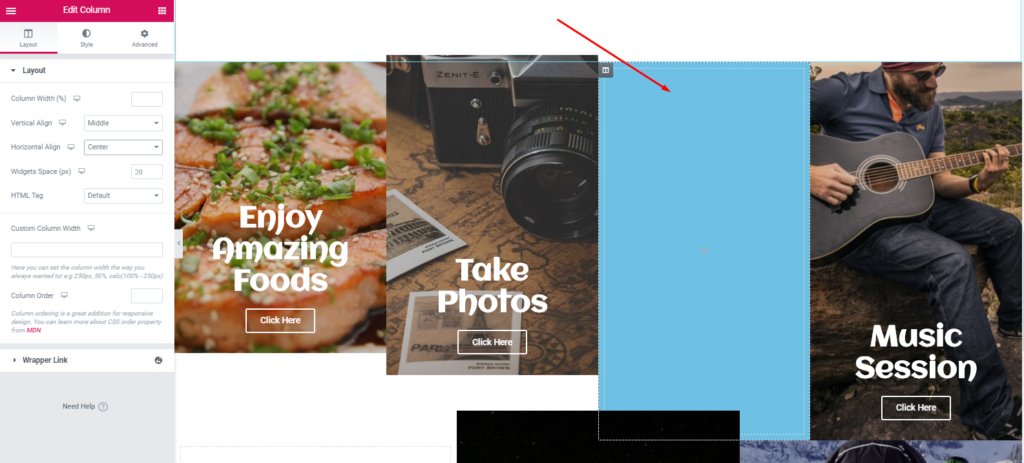
- 接下来,复制该部分以减少时间。 以同样的方式,添加图像,然后简单地更改其各自的内容。

- 因此,您想要如何设计以及想要哪种颜色组合完全由您决定。
- 为不同的部分添加不同的图像后,用任何颜色填充标记的部分。 在这种情况下,我们选择了“ 6EC1E4 ”颜色。

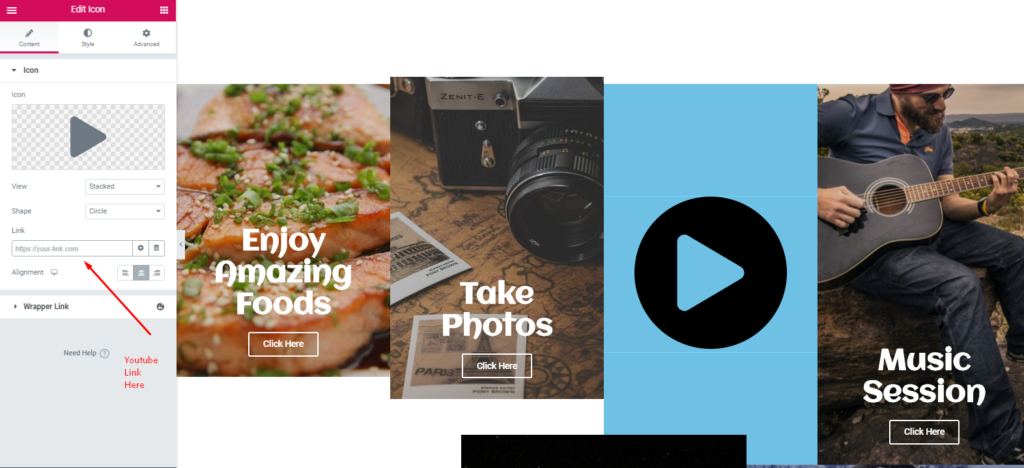
- 现在填写您想要的任何内容。 在这种情况下,您可以在此处插入 YouTube 链接,也可以添加满意客户的推荐信等。接下来复制整个部分。

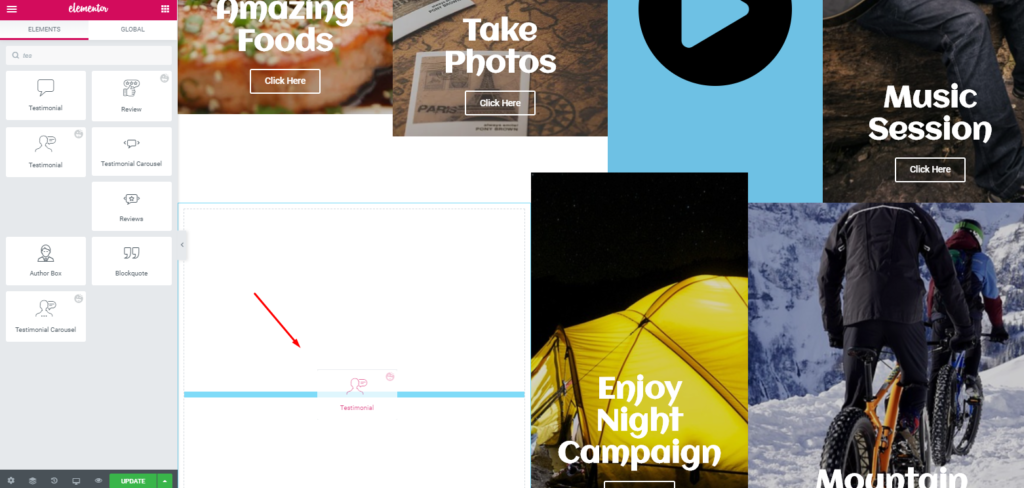
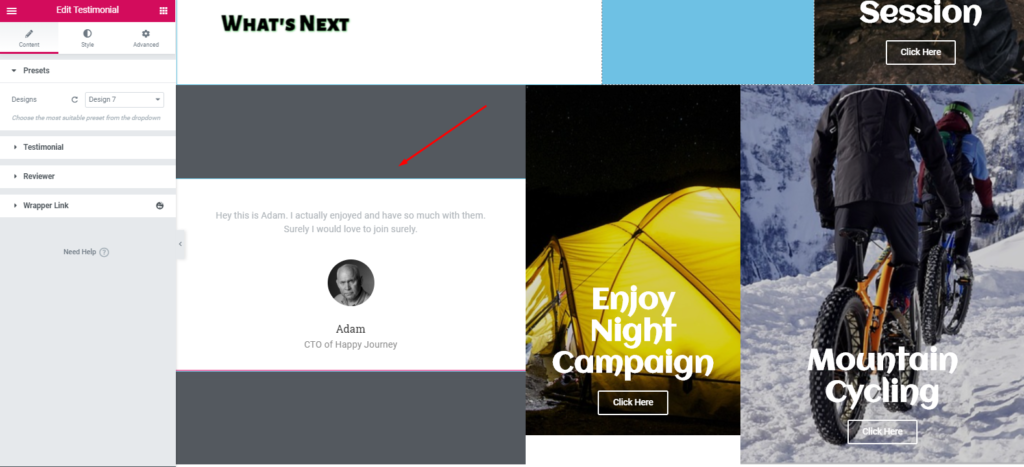
- 接下来,在空白处添加 Happy Addons 的“Testimonial Widget”。

- 然后对其进行自定义以使其看起来更有吸引力。

这就是您可以在您的网站上添加推荐小部件的方式。 但是,如果您想了解有关推荐小部件的更多信息,可以阅读我们的官方文档。 或者,您可以查看下面的视频教程以获取更多详细信息。

自定义页脚部分
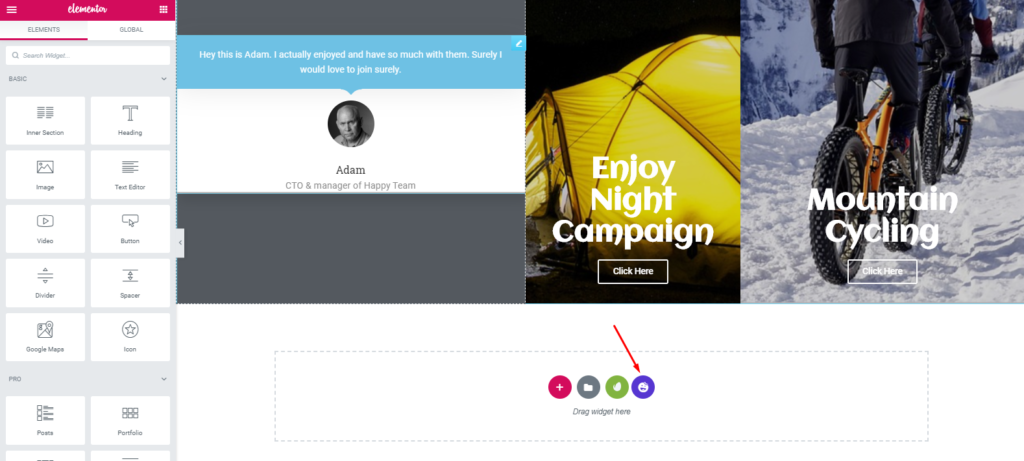
好吧,在 Elementor 网站中添加页眉或页脚也不是一项艰巨的任务。 您只需按照几个步骤即可做到这一点。
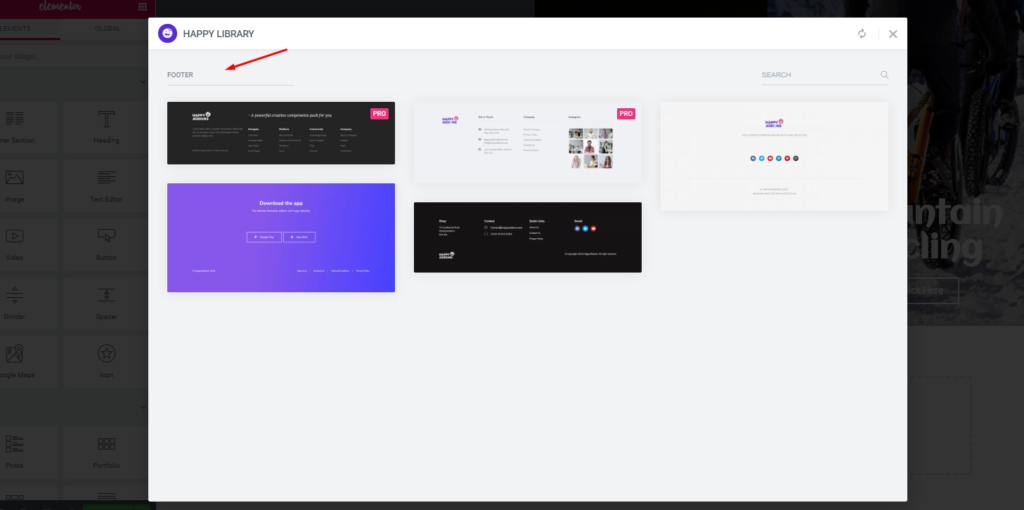
- 为此,首先,选择“快乐图书馆”

- 接下来,搜索页脚并从列表中添加您想要的任何人。

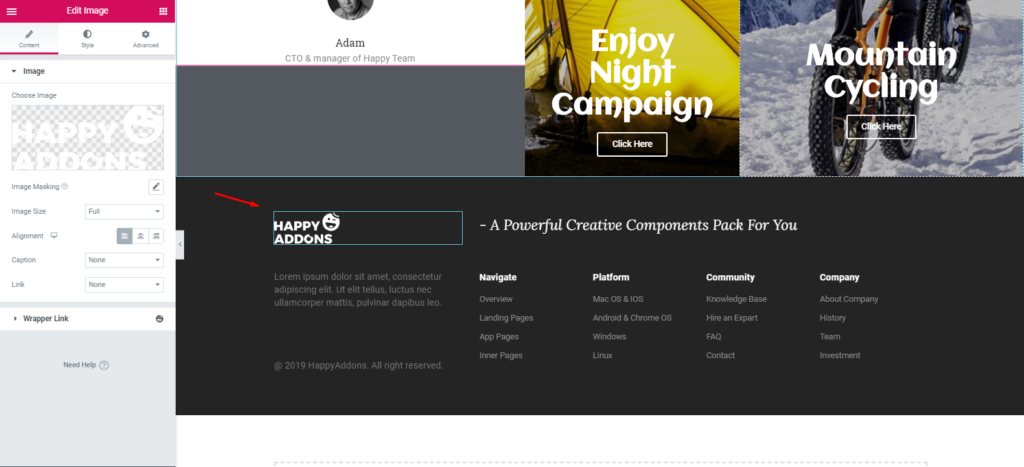
- 最后,它将出现在屏幕上,现在您可以对其进行自定义。

- 因此在自定义页脚部分后,设计将如下所示:

重要提示:您还可以在设计顶部添加菜单栏,而不是在页脚区域下使用它。 ?

但是,我们试图展示一种简单而详细的方法,以便您可以轻松理解并为自己创建一个旅游网站。
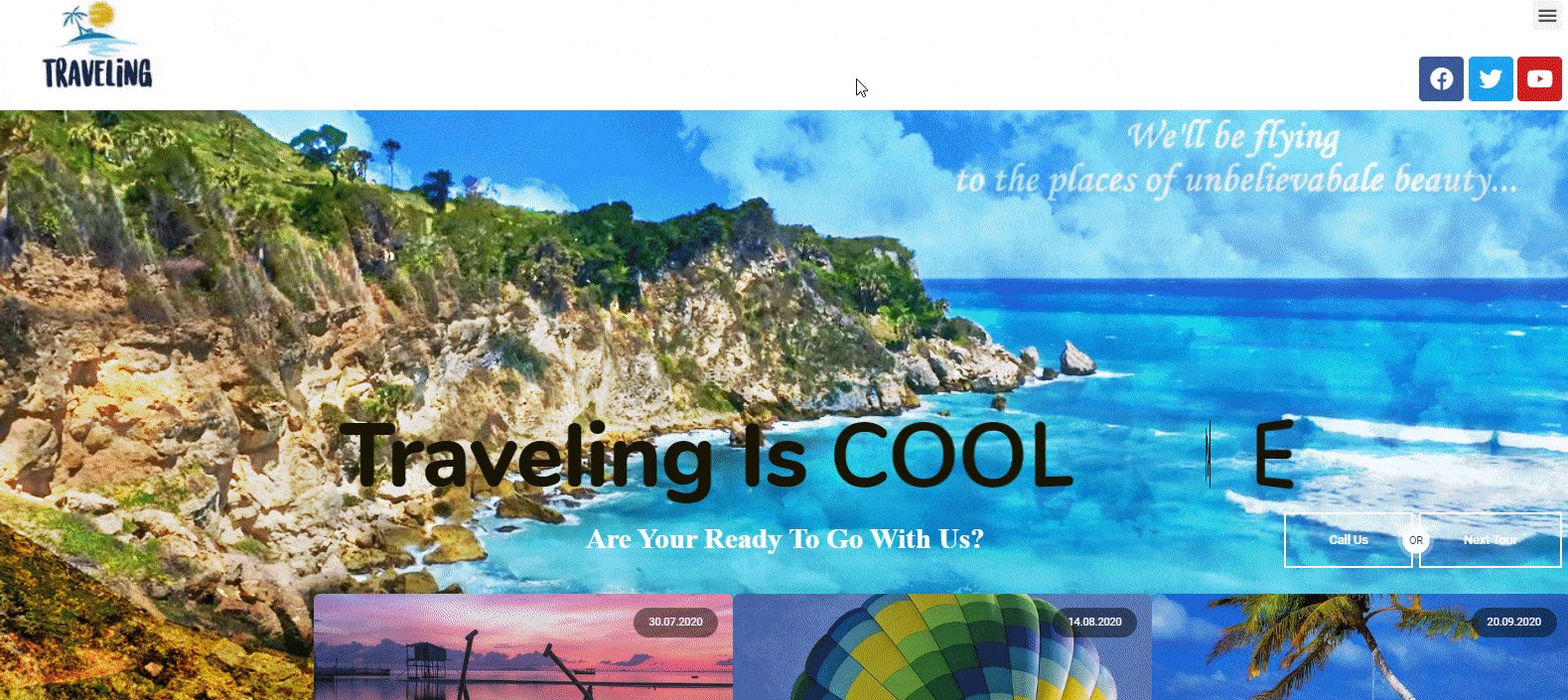
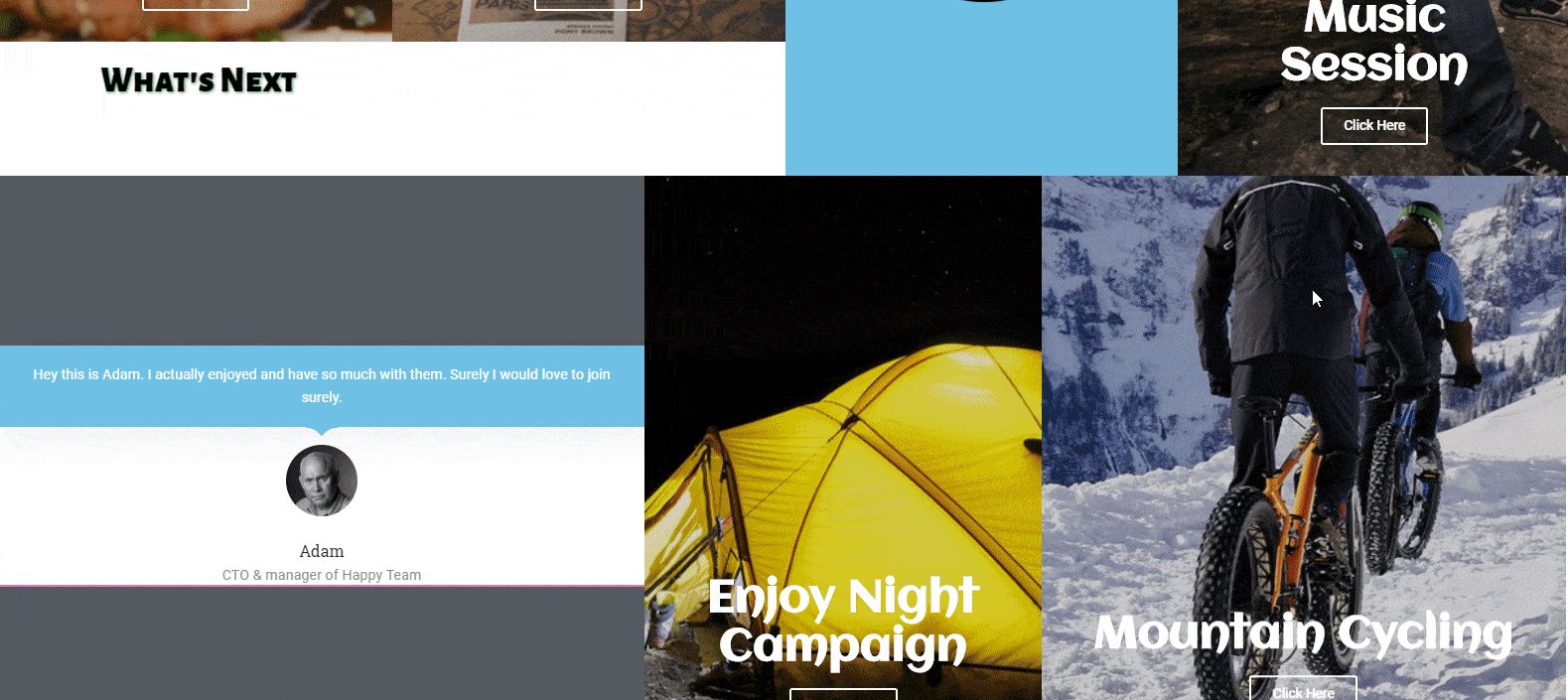
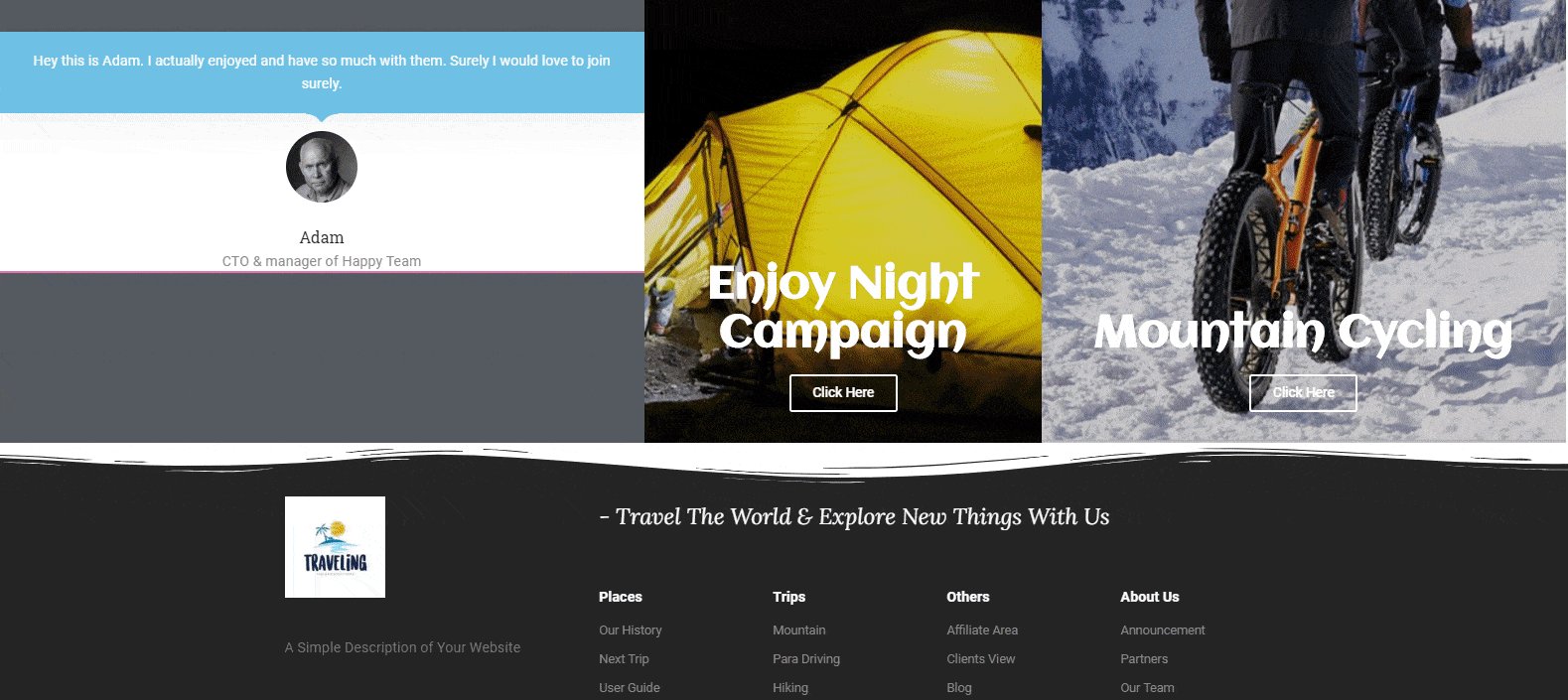
您的旅游网站的最终预览
现在,本教程已经结束。 经过大量的努力和时间之后,您可能渴望看到网站的最终输出。 正确的?
好的,下面是旅游网站的预览。

注意:按照相同的方式,您可以构建其他重要页面,让您的网站看起来更专业。
以类似的方式,您还可以在不同的领域建立任何网站。 快速浏览以下博客:
- 摄影网站
- 商业专业网站
- 投资组合网站
- 在线课程网站
- 医疗网站
- 专业的数字代理登陆页面
旅游网站的关键要素
通常,网站结构意味着您组织网站内容的方式。 这很重要,因为您的网站结构将帮助您以全面的方式安排您的内容。
根据 Yoast 学院的说法,以正确的方式设置网站结构不仅有利于您的访问者,也有利于 Google 轻松索引您的网页。
您网站的结构显示您网站的哪些页面对 Google 最重要
酸奶
查看旅游网站应包括的可能网页或结构:
- 主页
- 关于页面
- 目的地页面
- 预订页面
- 服务
- 旅游网站内容的类型
- 特色度假
- 旅游小贴士
- 经验
- 博客
- 画廊
- 联系我们页面
这是您网站的基本结构。 稍后,您可以根据您的商业计划和其他偏好进行更改。
现在,为了您的方便,让我们来看看其他一些顶级旅游网站。 当然,它会激励并让您有勇气立即主动创建您的第一个旅游网站。
前 5 个旅游网站示例
如今,旅游博客已成为一个流行的利基市场。 如果您只打算创建和设计自己的 WordPress 旅游网站,这些热门网站可以帮助您收集有关旅游网站外观的经验和知识。
此外,您将获得一个总体思路,以了解不同的设计、布局、导航、页面外观,使用正确的图像、侧边栏、小部件和许多其他使旅游网站成功的网络材料。
1. PS 我在路上

如果您想在世界各地玩得开心并享受令人兴奋的事情,PS I'm On My Way 可以轻松让您有同感。
让我们看看这个独家旅游网站的主要特点:
- 主页包含具有明亮配色方案的全屏图像
- 具有视差效果并结合文字叠加
- 交互式地图可轻松导航地点
- 有单独的博客页面
该博客网站的所有者是 Trisha Valarmino。 除了旅行,她似乎还帮助人们筹集资金、社会活动、人道主义项目、烹饪等。
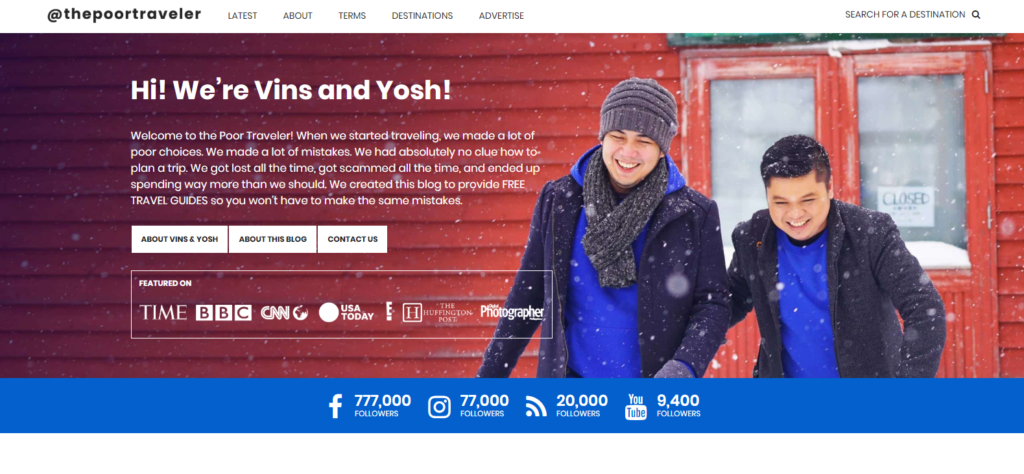
2. 可怜的旅行者

可怜的旅行者在我们的名单中排名第二。 进入本网站后,您会受到“Vins”和“Yosh”的热烈欢迎。 这是相当令人印象深刻的。
这个网站是关于在旅行、计划和预算时变得聪明的
可怜的旅行者
让我们快速浏览一下该网站的主要功能:
- 获取全屏滑块
- 社交媒体图标组织得很好
- 用户指南或旅行指南部分提供旅行想法和有效提示
基本上,“Vins”和“Yosh”是朋友。 他们一起旅行到世界不同的地方,分享他们的想法。
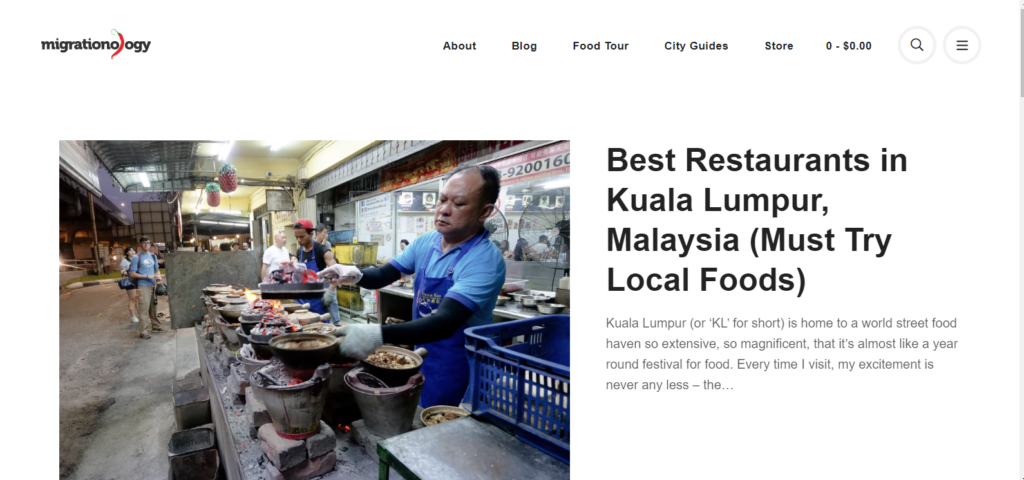
3. 移民学旅游网站

接下来,我们有 Migrationoloy,它是一个旅游美食博客。 因此,如果您是美食爱好者,并且想在环游世界时享受所有美味佳肴,您可以查看这个网站。 事实上,您可以搜索餐厅、酒店、厨师、不同的食品。
好吧,让我们看看这个网站的关键和独特的功能:
- 首页有一个精心装饰的屏幕视频
- 图像包括文本叠加
- 显示全宽图像
- 博客文章缩略图以网格样式组织
此外,您还可以在这里找到基于世界各地人们饮食习惯的各种博客。
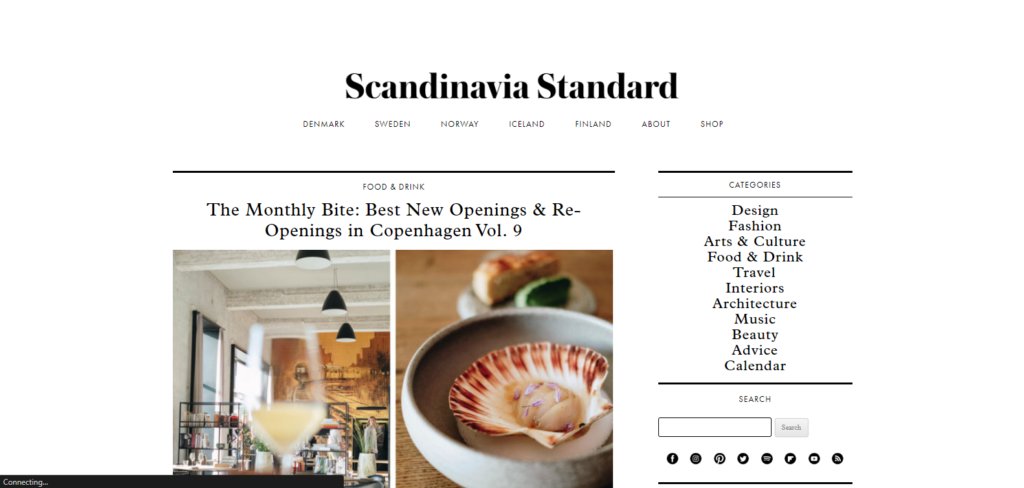
4. 斯堪的纳维亚标准

接下来,我们将了解斯堪的纳维亚标准,它也是一个旅游博客网站。 进入本网站后,您会因为设计和布局而感到平静和轻松的环境。
让我们在下面探索更多关于这个网站的信息:
- 设计非常独特和优雅
- 文本已优化并正确放置
- 在本网站的重要位置有一个有组织的社交媒体图标
- 易于浏览和理解
- 侧边栏包括不同的产品,以确保轻松的用户体验
实际上,它是一个时尚博客网站,在一个地方也展示了不同的风格、文化、人物和其他独特的事物。
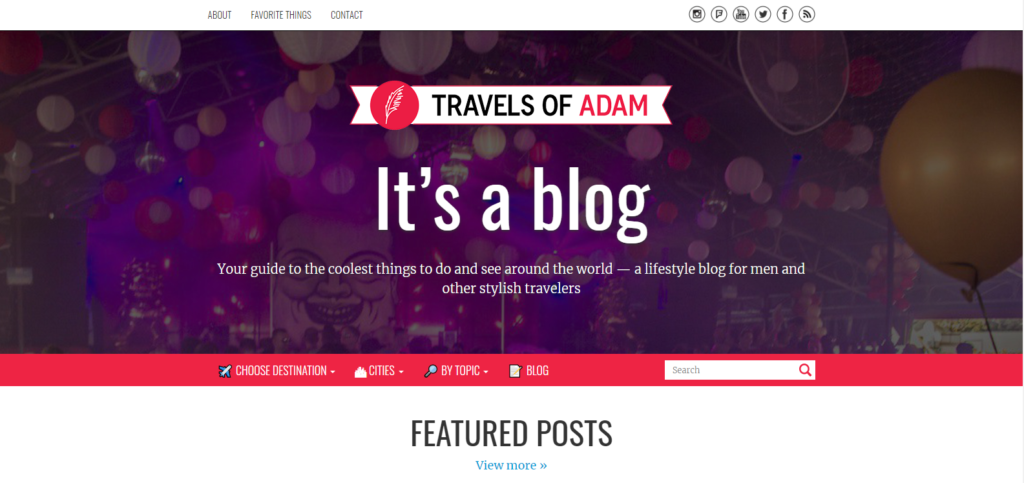
5. 亚当游记

最后,我们将讨论亚当游记。 毫无疑问,它也是一个旅游博客网站。 基本上,这个网站的所有者亚当来自德国柏林。 此外,作为一名专业的平面设计师,他喜欢环游世界并通过博客分享他的经验。
现在,让我们看看下面这个网站的特点:
- 在本网站主页顶部提供用户指南(目的地、城市、按主题搜索、博客导航)
- 有个人博客文章和城市评论部分
- 您将在本网站底部找到热门旅游主题
这个网站有一个惊人的部分“他下一步要去哪里”。 它将通知游客他的下一次旅行
是什么让您停下来建立自己的旅游网站!

如果你能从你的激情中赚钱,还有什么比这更好的呢? 其实,旅行不再只是一种爱好,而是一种职业。
但是,如果您是旅行者,并且多年来一直在探索不同的地方,但仍然没有网站。 然后是时候创建一个外观出众的网站了。 它可以成为分享您的想法、感受和冒险经历的绝佳平台。
因此,请按照本指南立即开始使用 Elementor & Happy Addons 创建您的第一个旅游网站!
你是 Elementor 的粉丝吗? 请与我们分享您的经验。 或者,您也可以在 Elementor 中设计您的网站时寻求任何快速解决方案。
