如何创建网站线框:分步指南
已发表: 2022-11-30您必须需要一个好的网站线框来创建一个会吸引人们注意力的网站,就像您需要一个有组织的布局设计来建造一座建筑物一样。 现在关心的是如何轻松创建网站线框? 为了帮助您,我们提供了有关创建网站线框的深入教程。 让我们开始吧。

让我们了解网站线框的含义。 线框图是一种用户体验设计技术,它允许设计人员建立和安排网站、应用程序或产品的信息层次结构。 基于 UX 设计团队进行的用户研究,此方法侧重于设计师或客户希望用户如何处理网站上的内容。
网站线框允许您安排界面的布局交互性,而不受颜色、字体或文本的干扰。 网站线框图的一个普遍原因是,如果用户无法弄清楚网站页面的简单手绘草图的位置,那么之后使用什么颜色或花哨的排版都没有关系。 即使它的颜色不鲜艳或不闪烁,按钮或号召性用语也必须对用户显而易见。
以下是您网站线框图中必须包含的内容以及您应该添加的项目的列表:
| 要保留的东西 | 要消除的东西 |
| 页面布局 | 视觉设计 |
| 网站功能 | 互动 |
| 放置重要特征 | 内容 |
| 用户旅程 | 代码 |
为什么创建线框在网页设计中很重要?
网站线框不是完整的设计,它只是骨架。 那你为什么要创建一个? 在本节中,我们将探讨创建网站线框的巨大好处。 让我们检查一下。
为了理解,让我们回到建筑设计理念。 使用适当的建筑物草图创建建筑物几乎是徒劳的。 很难设计您需要多少原材料、房间的外观以及清单等等。 它还将影响为非结构化建筑招收居民。 这将导致一场大灾难。
同样,您可能会说,网站线框是您网站的核心。 它将帮助您创建一个交互式网站。 有了这个,您就可以轻松实现最初创建网站的目的。 网站线框设置网站的直径、占位符、尺寸、比例等。 以后当你把它变成一个实时网站时,做 UI 会更容易。
网站线框有助于创建网站骨架。 通过遵循此 UI 设计人员可以轻松设置颜色、图案、按钮、内容、添加功能等等。
创建网站线框图是创建网站的第一步。 当您的网站线框准备就绪时,进行 UTI 就更容易了。 收集所有反馈后,您可以更新网站线框设计并不断迭代该过程,直到最终确定为止。
网站线框的另一个优点是它有助于建立结果。 它们很容易编辑。 当您拥有实时原型时,它还有助于说明网站在上线后的表现。
开始创建网站线框之前要做的事情
网站线框不是你随风而立的东西。 它需要适当的研究和知识。 以下是您在开始创建网站框架之前所做的 3 件主要事情。
创建用户角色
考虑谁将访问该站点至关重要。 通过了解网站应该吸引谁以及您的客户希望人们在首次访问时的行为方式,它将帮助您创建以用户体验为中心的网站线框。 毕竟,并非所有互联网用户的行为方式都相同。
首先,为网站创建一个用户角色。 这是一种经常使用的营销工具。 企业必须确定他们试图向谁推销,以便制定销售策略。 除了他们的人口统计数据外,您还应该了解网站用户的正常行为。
专注于网站用户体验
UX代表用户体验。 在创建网站线框之前研究用户体验很重要。 众所周知,每个网站线框都是为不同的用户角色创建的。 关注这些行为并改进网站以吸引他们是用户体验的全部内容。 例如,时尚网站的访问者可能会声明他们喜欢某种配色方案,但对于转化来说最重要的是通过产品选项和结账的清晰、简单的路径。

决定您要引导访客的位置
这是创建网站线框的有趣过程之一。 您必须跟踪访问者从到达网站的那一刻起直到他们转化为止的流量。 例如,用户可能会到达主页,然后在响应号召性用语之前继续访问产品演示或资源。 回答几个关于本网站用户体验性质的重要问题,以确定其流程。
分步指南:如何创建您的第一个网站线框?
在创建网站线框的所有阶段,关键是要设想用户在网站中的移动。 无论您是开发人员、设计师还是非技术人员,本指南都将帮助您从各个经验水平创建网站线框。

在这里,我们提到了创建网站线框的主要两种方法。 让我们检查一下。
1. 开始使用流行的线框工具
创建网站线框的最流行和最成熟的方法是使用工具。 有无限的资源可以从头开始创建网站线框。 Sketch、Figma、Adobe XD等是创建令人惊叹的网站线框图的最流行的工具。
第 1 步:首先,选择您喜欢的网站线框图工具,创建一个配置文件并开始一个新项目。 您可以选择一个预设的网站框架来包含或自己创建一个。 然后在那里绘制所有基本元素布局草图。 放置所有重要特征。 确保对相同的元素使用相同的比例。 创建您网站的所有页面线框。

第 2 步:接下来是创建实时原型。 使用上述网站线框图工具,您可以轻松创建原型。 创建原型意味着您正在提供网站交互如何工作的伪体验。 流行的网页设计原型工具有 InVision、Framer 等。
第 3 步:完成设计后,您的网站线框就可以进行开发了。 UI 设计师现在将为您的网站线框赋予颜色和视觉效果,而前端工程师将使它们栩栩如生。 这就是您可以使用工具轻松创建网站线框的方式。 但是您必须记住,您需要了解该网站才能遵循此过程。 或者您也可以寻求专业知识来为您创建网站线框。
2. 在 WordPress 中使用现成的线框
没有编码或设计知识,但仍想自己创建网站线框图? 那么WordPress是最好的平台。 无需使用一行代码,您就可以自己创建网站线框图。 您可以使用几乎所有流行的页面构建器来创建网站线框。 在这里,我们展示了在Elementor中创建网站线框的教程。
使用现成的 Elementor 线框套件
Elementor是极地网站建设者之一,拥有超过 500 万活跃用户。 只需拖放,您就可以创建一个完整的网站,无需编码。 借助 Elementor 的独家网站线框套件,现在您还可以在不使用任何外部线框工具的情况下创建网站线框。 它非常简单,您只需单击一下即可创建网站线框,并开始使用您喜欢的颜色和小部件设计网站。 以下是使用 Elementor 线框工具包创建网站线框的完整过程:
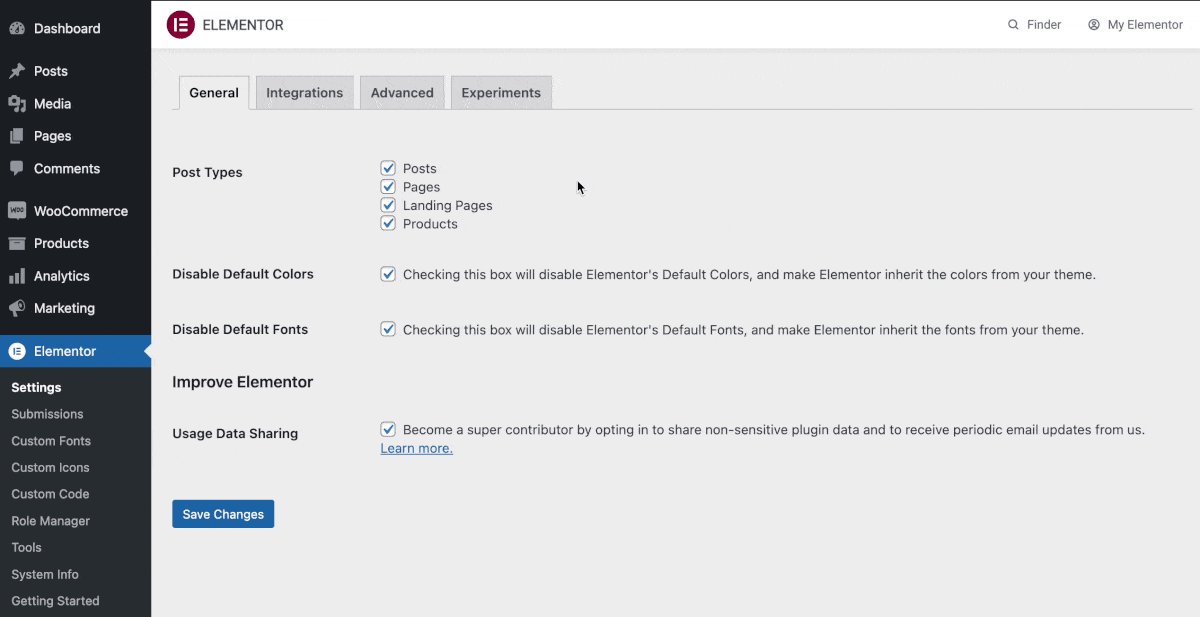
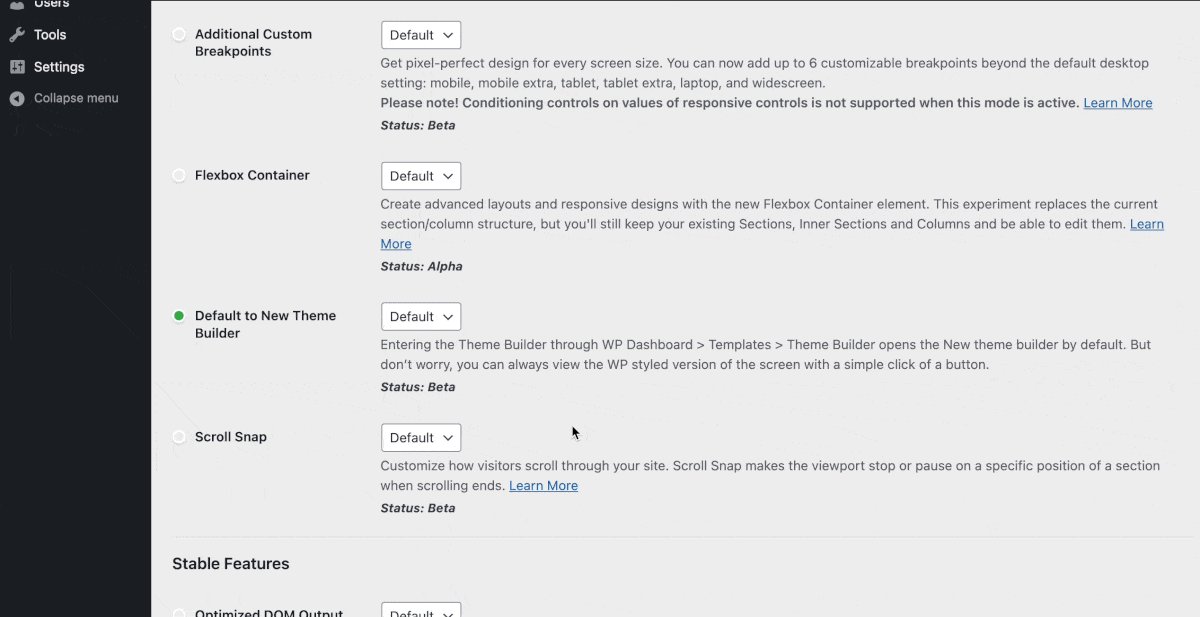
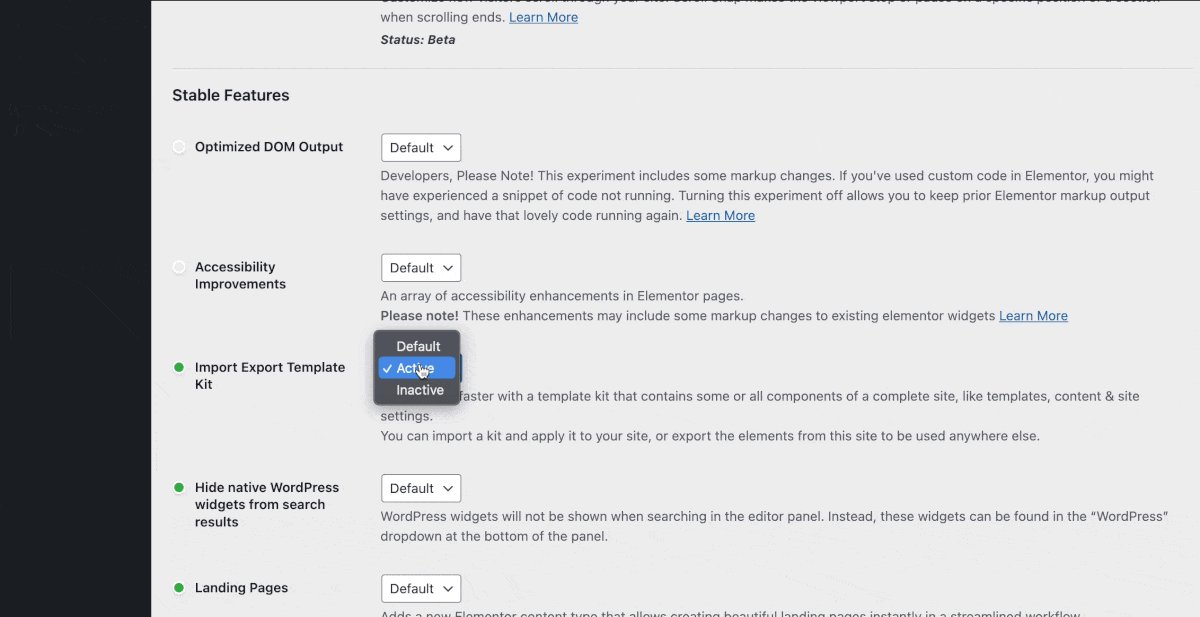
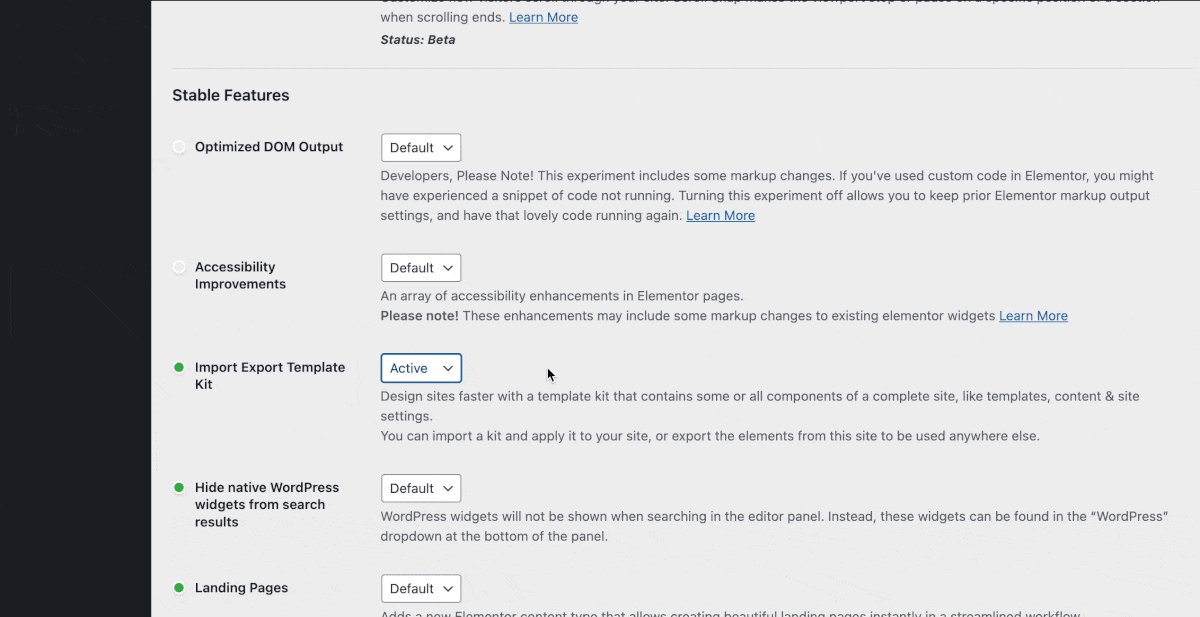
第 1 步:在 WordPress 仪表板中安装并激活 Elementor。 然后从 Elementor → 设置 →实验启用“导入导出模板工具包”功能。

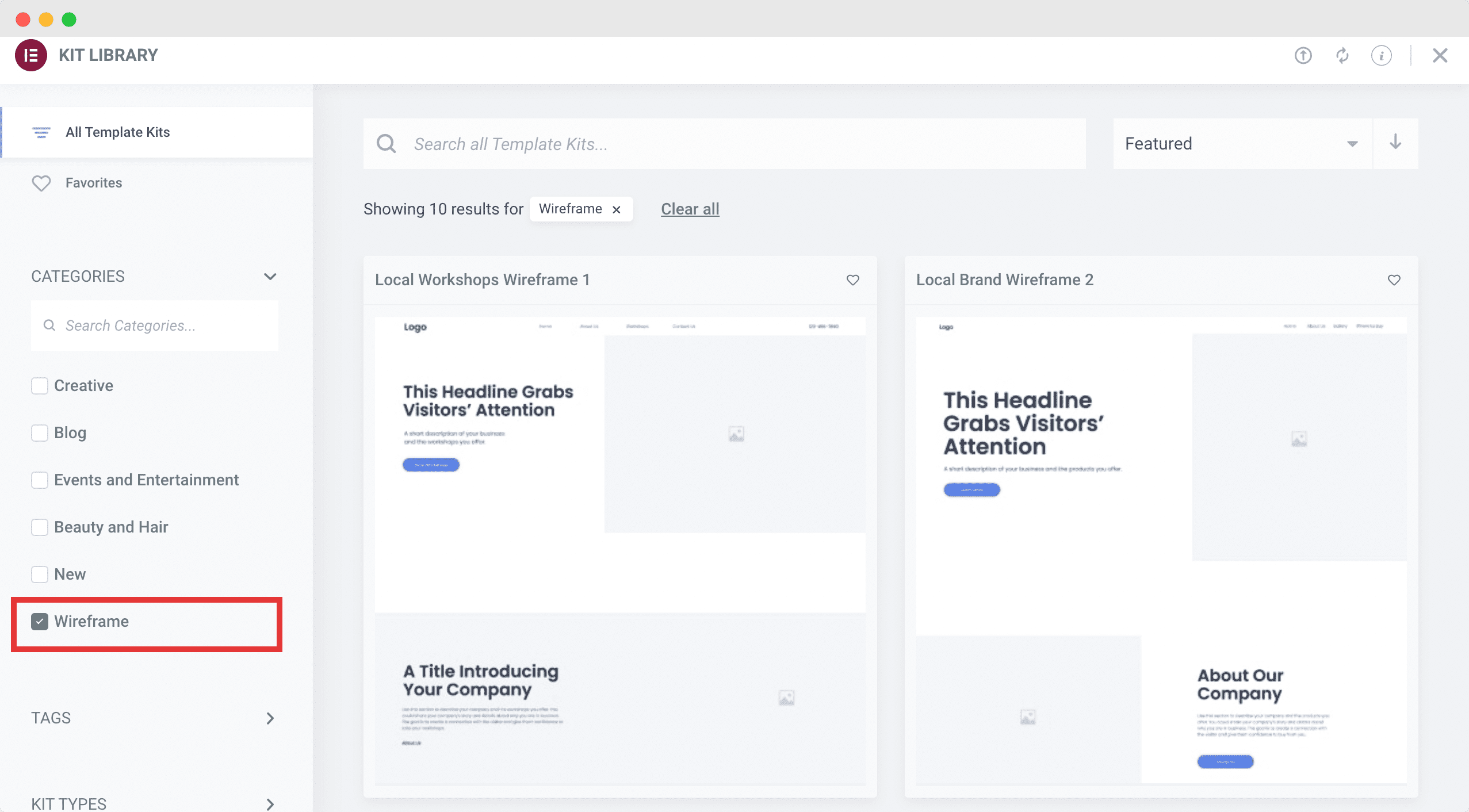
第 2 步:现在转到模板 → 工具包库。 从类别中,检查“线框” 。 在那里你会发现大约 20 多个现成的网站线框模板。

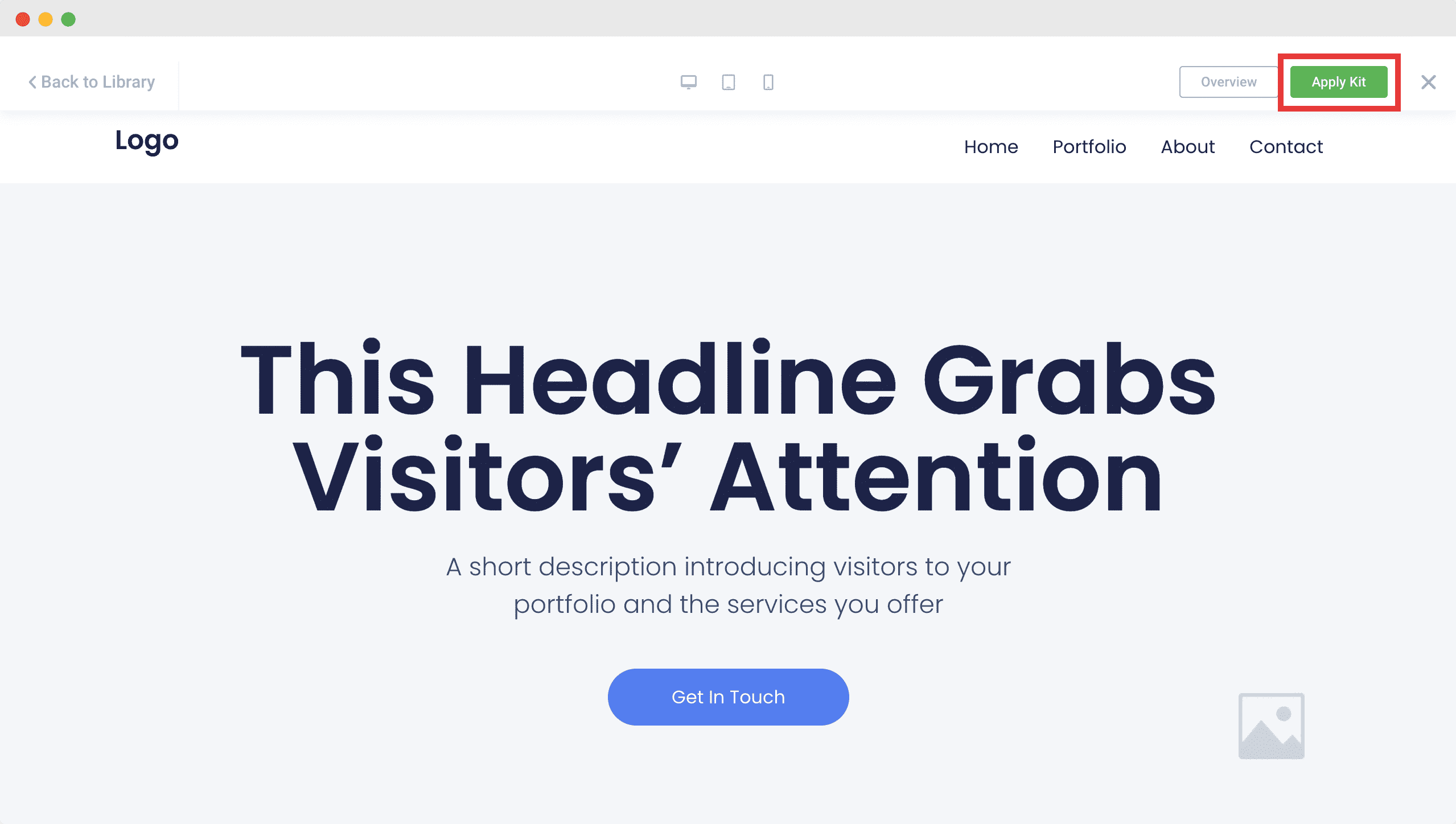
第 3 步:根据您的用户角色和用户体验研究,找出合适的网站线框模板。 您可以单击“预览”按钮以更好地了解网站线框。 然后单击所选网站线框模板的“激活”按钮。 而已。

这就是您甚至无需离开仪表板就可以轻松创建网站线框的方式。 现在根据您的网站功能选择小部件并发布网站。
将您的线框变成一个令人惊叹的网站
希望您已经找到了顺利创建网站线框所需的一切。 下一步是为您的网站线框赋予充满活力的外观并使其生效。 此外,现成的模式和网站线框模板使每天使用单一工具设计网站变得更加容易。 因此,继续吧,创建您的网站线框,然后毫不费力地将您梦想中的网站变为现实。
觉得本教程有趣? 然后不要忘记与他人分享。 此外,订阅我们的博客以获取更多有关网站设计和开发的教程、博客、提示和技巧。
