如何使用 Elementor 构建个人网站并轻松使其具有专业外观
已发表: 2020-04-27如今,从小到大的各个行业的所有者都在专注于以虚拟方式展示他们的产品或服务。 随着在线存在产生更多影响,在线领域也变得更具竞争力。
56% 的企业主认为,使用专业网站对他们来说一直很方便
原因是,虚拟平台更容易、更轻松地提供不同的在线服务。 因此,很容易在全球范围内吸引更多客户。 例如,具有专业外观的网站可能是有益的,并且对您来说是一件轻松的事情。
但是,在整篇文章中,我们今天将知道另一件有趣的事情。 是的,我们将学习如何使用 Elementor 创建网站。
无论您是否对 Elementor 或它如何与 WordPress 协同工作有任何想法,请不要担心您会在这篇文章中了解所有内容。 或者,如果您之前已经使用过 Elementor,那么只需按照步骤操作即可。
好了,说够了! 让我们深入学习教程!?
使用 Elementor 和 Happy Addons 构建您的个人网站

一个装饰精美的网站的好处是不可否认的。 如博客网站、教育网站、作品集网站、项目类型网站、科幻网站、汽车租赁网站等。从这些专业的网站示例中,您可以选择适合您业务的网站。
好吧,拥有一个专业的网站有很多好处。 此外,它将帮助您巧妙地吸引忠实客户。 现在,在开始本教程之前,我们想谈谈 Elementor 以及为什么它一直是公认的页面构建器。
让我们知道它将如何帮助您设计一个专业的网站。
- 拖放编辑器
- 90 多个小部件要实现
- 预建 300 多个模板
- 响应式编辑
- 弹出窗口生成器
- 主题生成器
- 和 WooCommerce 建设者
因此,这些是 Elementor 的基本功能,它们 100% 足以轻松设计、重新设计和自定义任何类型的 WordPress 网站。 但有时仅靠 Elementor 无法为您带来最佳结果。
在这种情况下,您需要加快Elementor的力量。 这样您就可以使用现有的 Elementor 进行更多试验。 是的,谈论快乐插件,一个紧凑的“元素插件”,它具有一系列免费小部件和功能,可将您的网站设计提升到一个新的水平。
HappyAddons是一个独特的 Elementor 插件。 到目前为止,它可能是重要的 Elementor 插件 – WP Crafter 创始人 Adam Preiser
但是,您可以查看以下有关快乐插件的视频以获取更多详细信息:
如何使用 Elementor 和 HappyAddons 创建专业网站

通常,每当我们考虑设计任何 WordPress 网站时,我们首先会想到 Elementor。 正如我们在上一节中讨论的那样,原因非常清楚。 因此,我们不会延长关于 Elementor 或 Happy Addons 的话,而是现在展示教程。
但在开始之前,让我们先了解一下网站设计练习需要什么:
- 一个WordPress网站
- 元素
- 快乐插件
- Envato 元素(可选)
请确保您已成功安装 WordPress、Elementor 和 Happy Addons。 如果您已经这样做了,那么只需按照以下说明一步一步地进行操作。
注意:这是一个投资组合网站的教程。 因此,无论您是博主、数字营销人员还是任何代理机构,只要学习该过程并将其应用到您现有的 WordPress 网站上即可。
使用 Elementor 添加网站标题
标题是任何网站最重要的部分,因为这里发生了最多的转换。 在标题中,我们可以注意到一些一般性的东西,例如,网站导航页面、社交图标、搜索按钮、徽标、公司标语,或者有时是关于公司的一些信息等。
因此,使用 Elementor 创建此标头非常容易。 按照下面的教程,您可以轻松地为您的网站创建一个令人惊叹的标题。
使用第一个网站模板
接下来,网站模板是标题之后最重要的东西。 模板将决定您的网站的外观。 幸运的是,在 Elementor 模板库中,您可以找到不同类型的模板。 您可以为您的网站选择合适的。
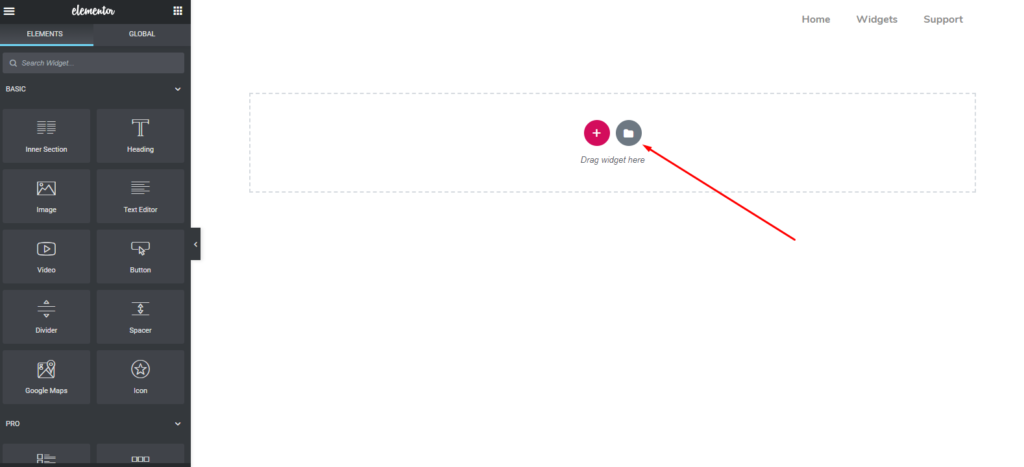
但是,要添加模板来设计网站,请单击“文件夹”按钮。

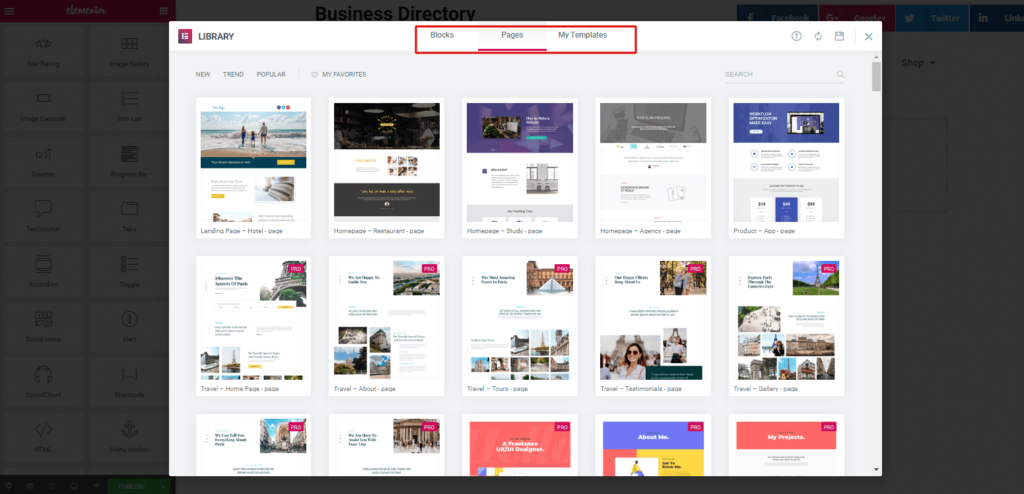
从这里,您可以看到这里有很多可用的内置模板。 您可以轻松选择最适合您的一款。 同样,如果您不想要完整的模板,您可以为您的网站选择一个部分。
为此,您可以单击“块”选项。 在那里你会发现不同的东西,如页眉、页脚、英雄横幅、联系表、地图等。

相关文章:为 Elementor 选择正确的模板
因此,在选择合适的模板后,您的整个模板将如下所示。

注意:假设您是项目经理。 并且您想使用 Elementor 设计一个看起来像专业网站的个人网站。 牢记这一点,我们将尝试根据该概念进行设计。
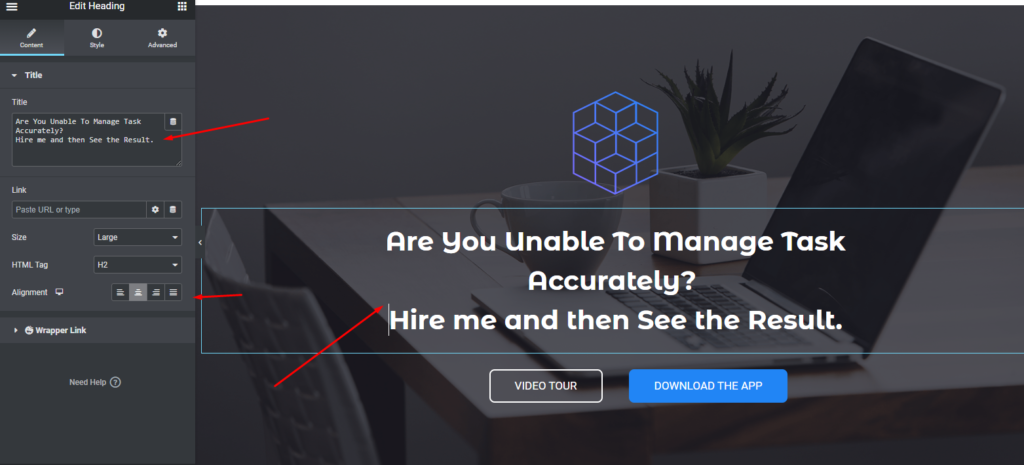
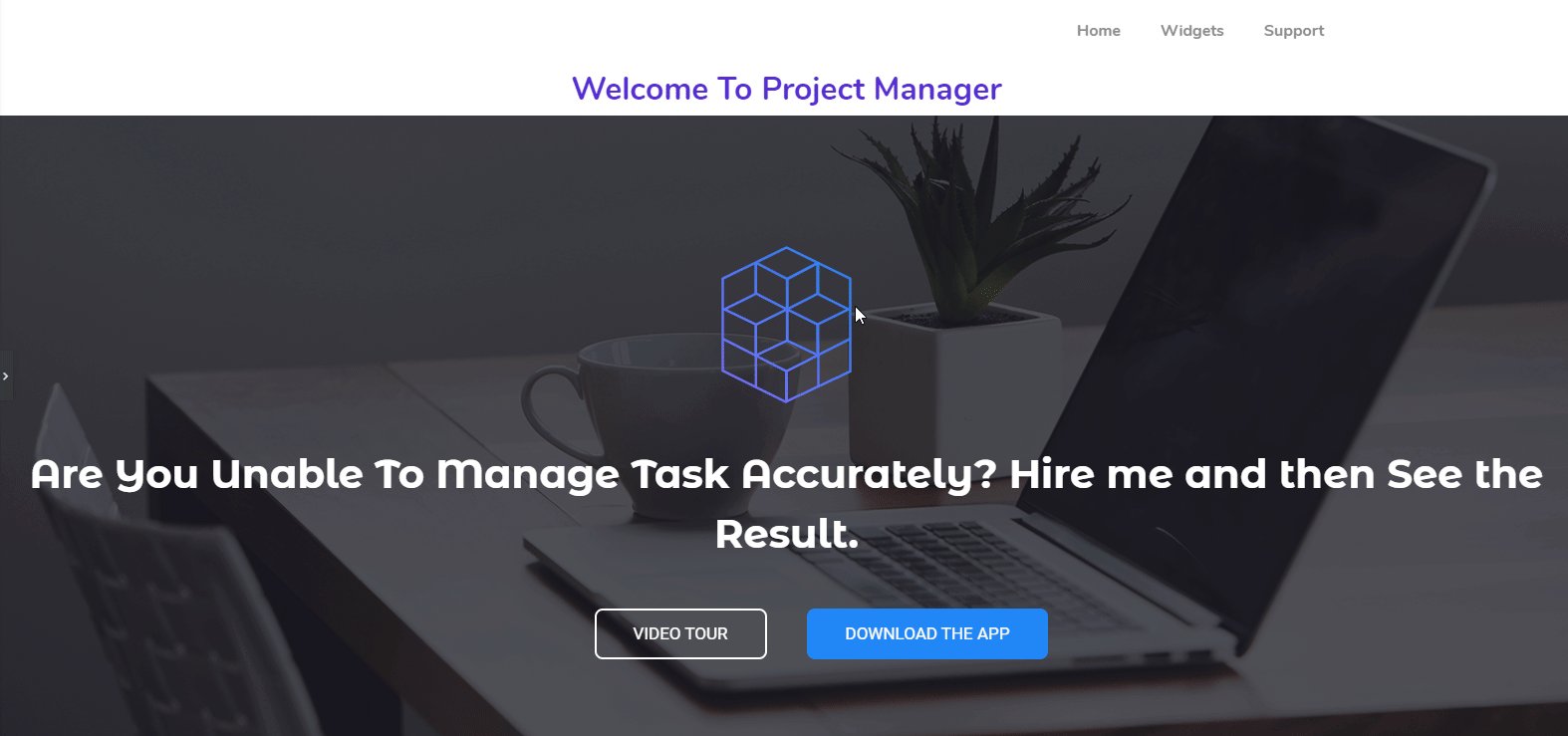
自定义 Elementor 站点的标题部分
在此模板的标题部分,您可以看到标题文本。 所以你可以编辑它并给自己一个新的标语。 从左侧边栏中,您可以看到可用于自定义更多选项的选项。

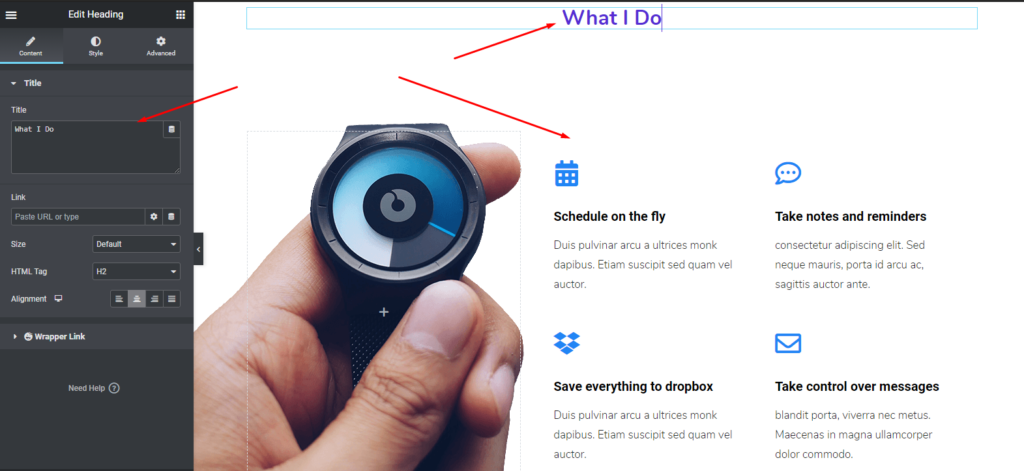
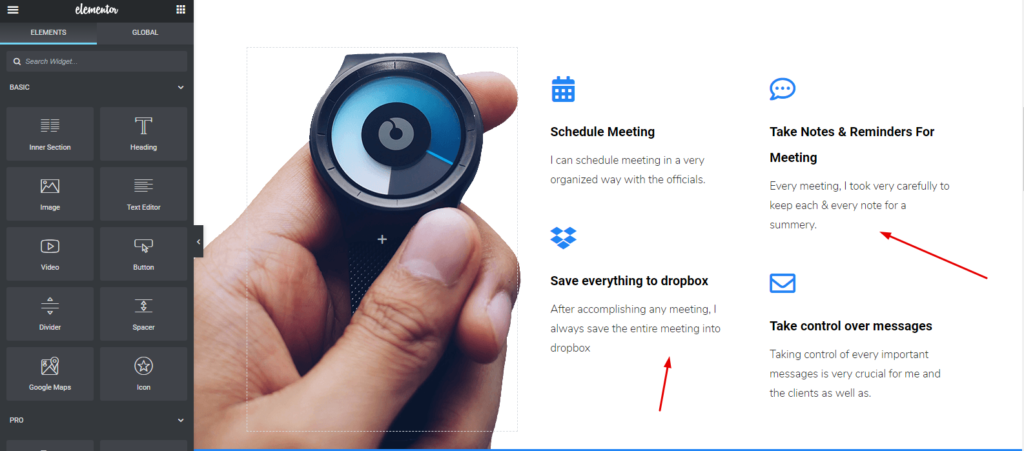
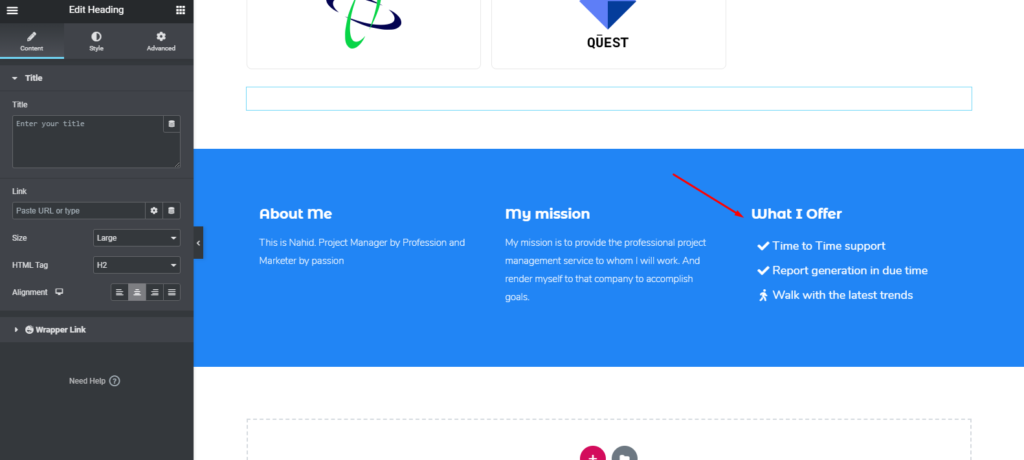
编辑“关于我”或“我做什么”
同样,您可以自定义此部分。 实际上不同的模板有不同的方式来组织内容。 所以你必须考虑你需要什么。
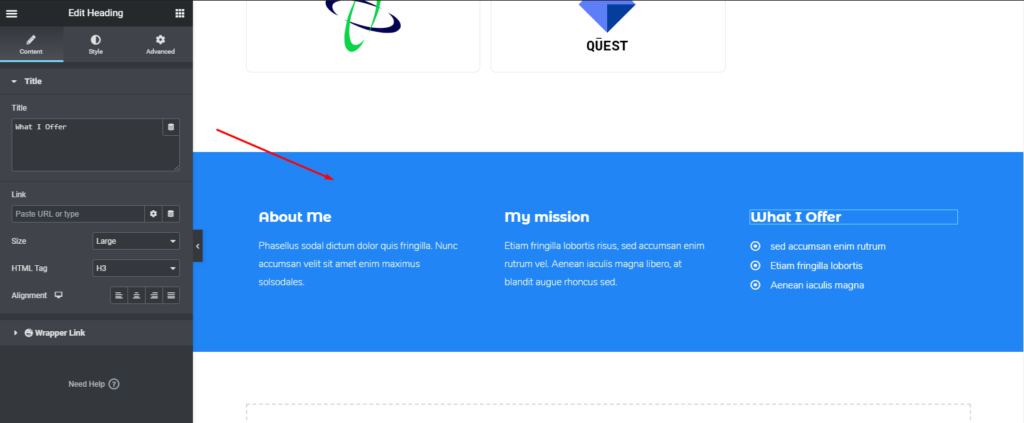
但是,在下一节中,只需输入标题“关于我”或“我的工作”。 现在,您可以通过提供实际数据来自定义整个部分。

现在是时候在该部分内进行自定义了。 您需要做的就是,只需单击每个部分,他们就可以对其进行自定义。

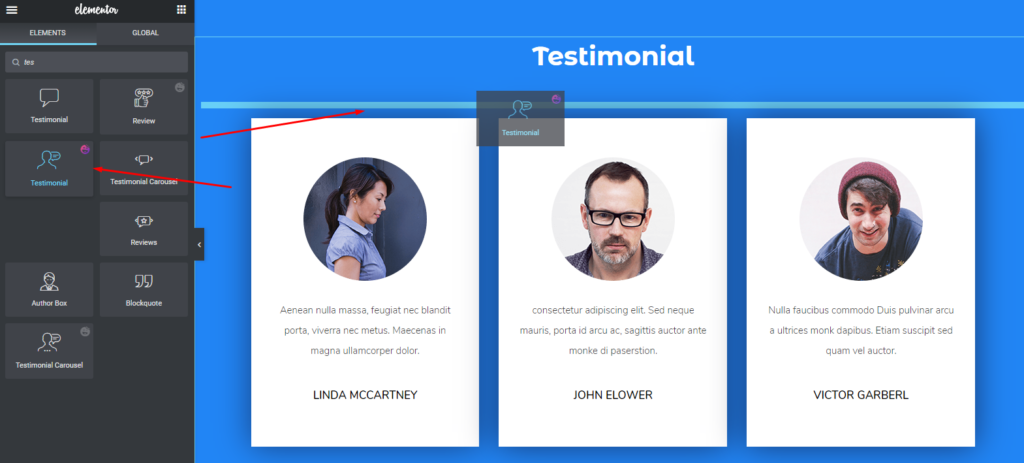
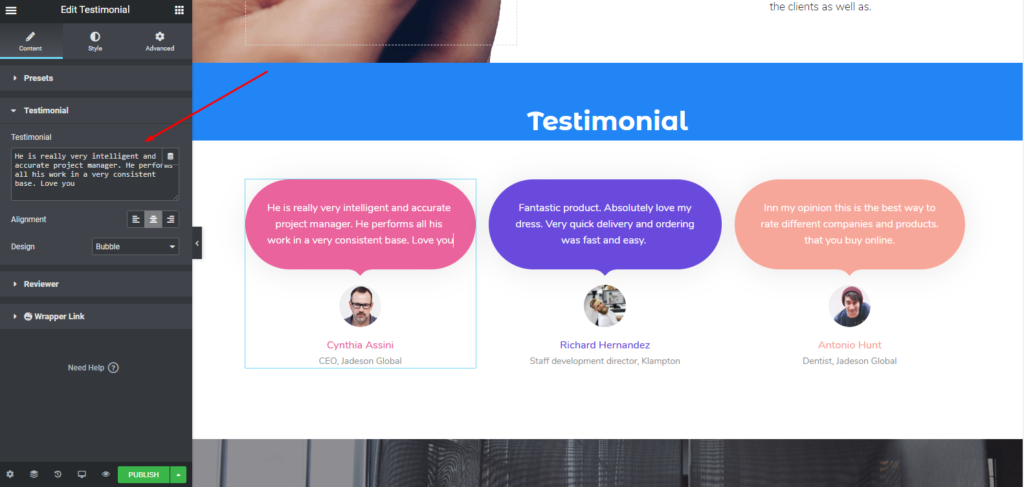
自定义 Elementor 网站的推荐部分
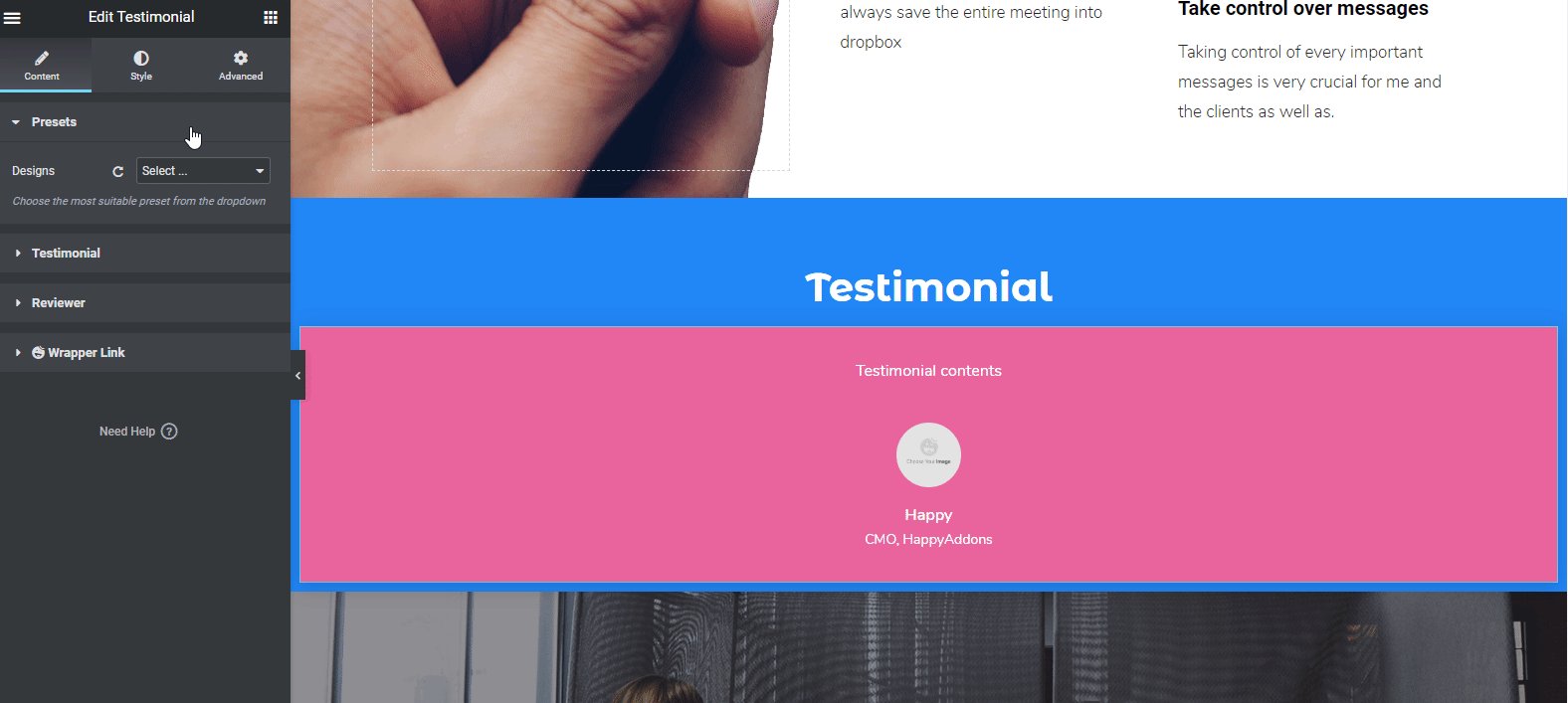
要编辑此部分,您可以自定义现有部分,也可以使用 Happy Addons Testimonial 小部件。 那么让我们看看如何使用它。
首先,从左侧边栏中拖动小部件。 并放在标记的区域。

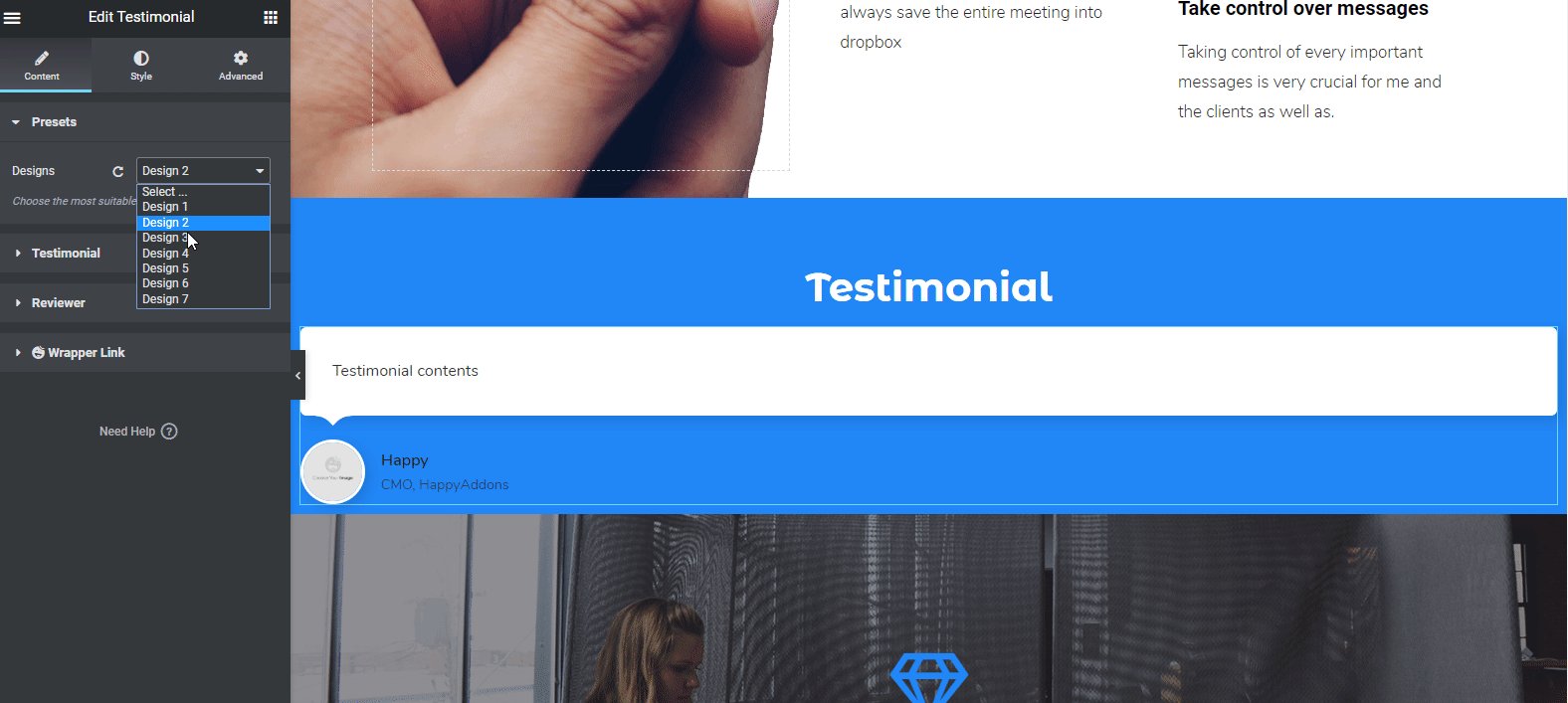
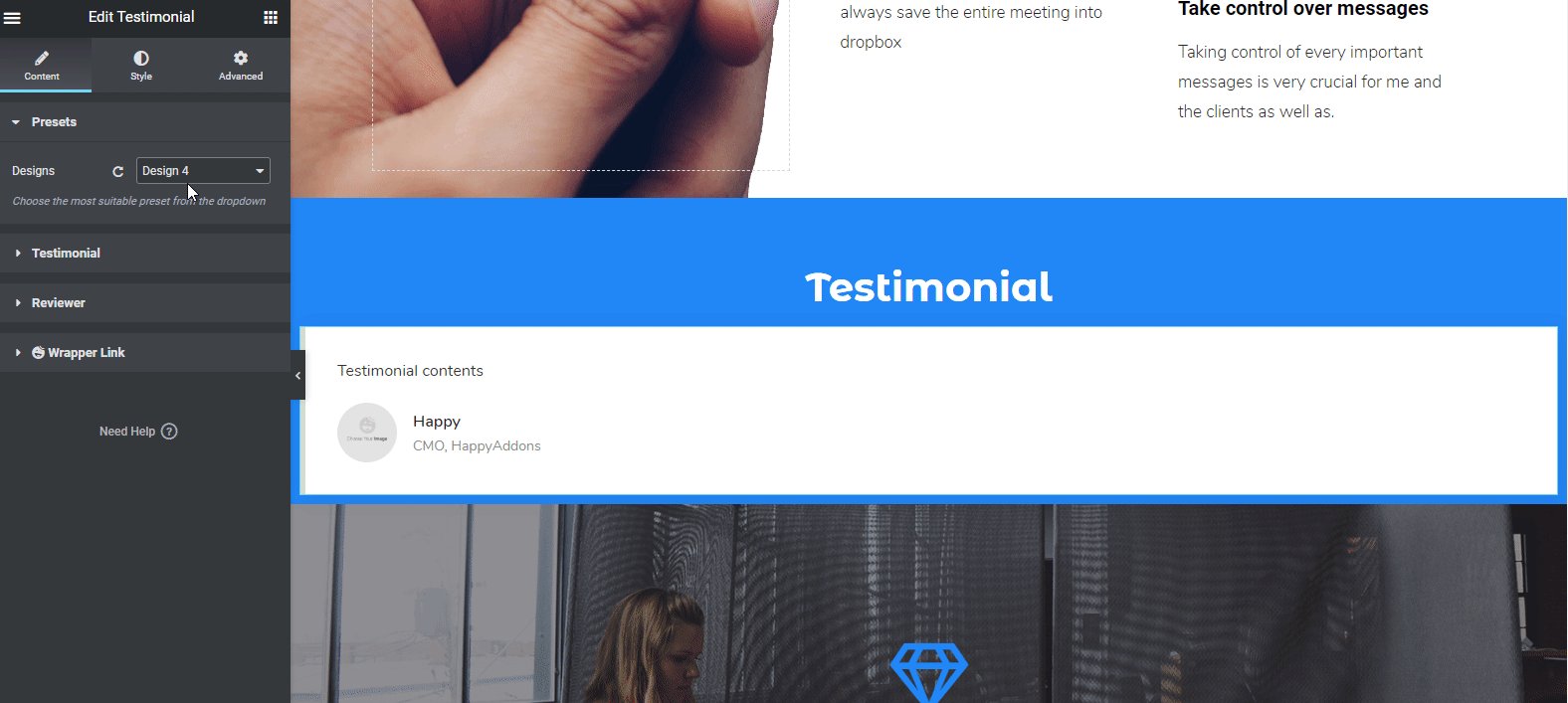
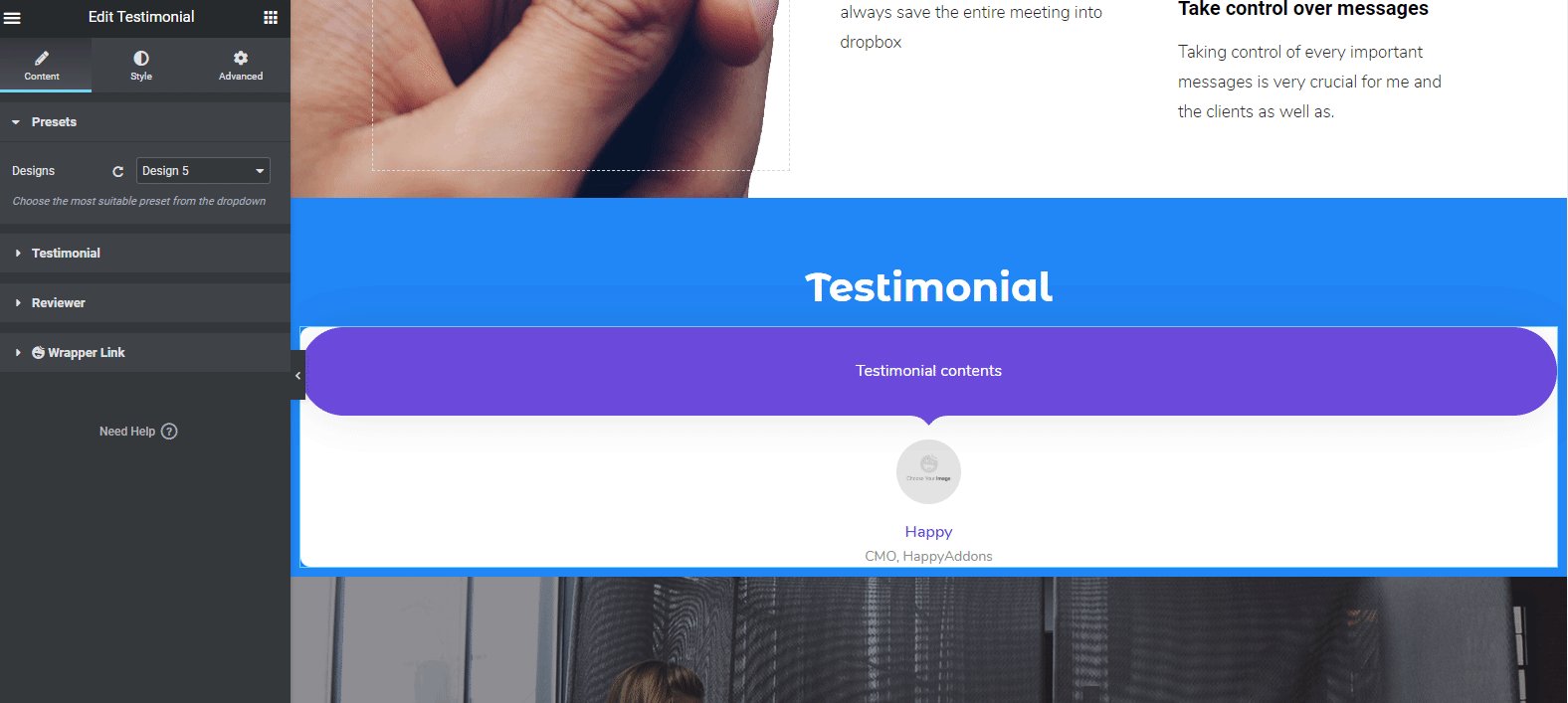
然后为该部分选择预设或预先创建的设计。 现在您可以看到有不同的内置设计可供使用。 只需选择您喜欢的任何人。 它会自动出现在屏幕上。

使用预设并将数据插入小部件后,您的设计将如下所示。 您将能够编辑、来自您的客户的推荐、审阅者照片、他/她的指定等。


但是,您可以查看“Testimonial Widget”的文档以更准确地了解。 或者您可以观看以下视频以了解如何使用此小部件。
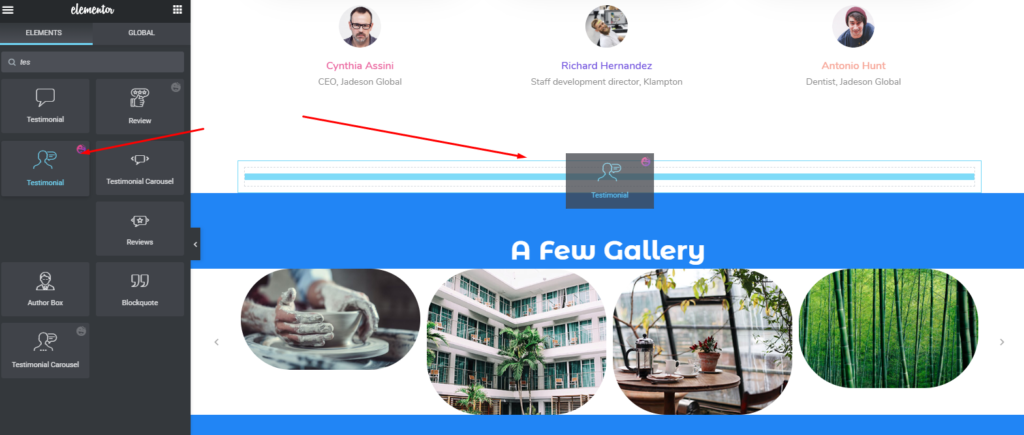
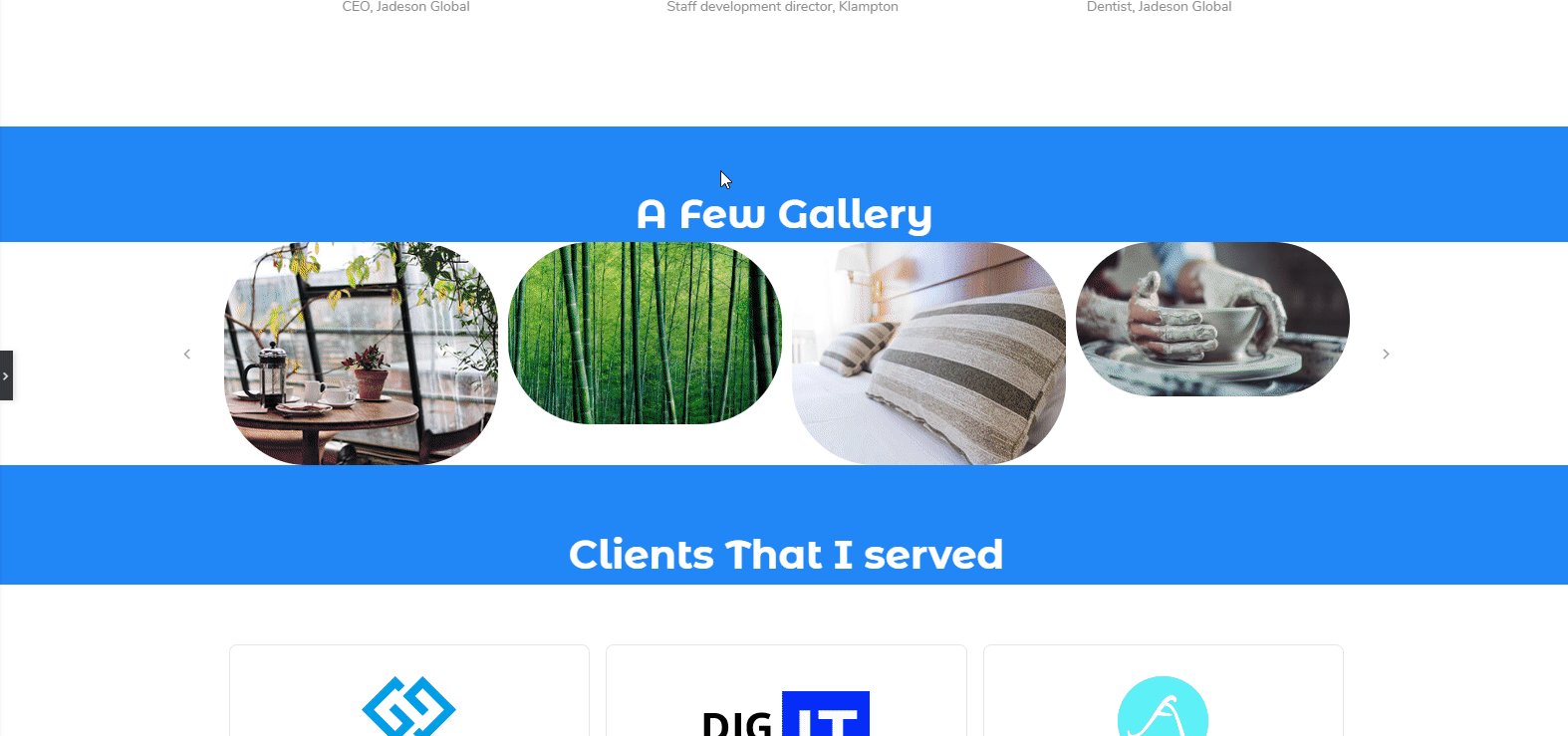
添加项目或画廊
在这种情况下,我们选择了 Happy Addons 的“ Image Carousel ”小部件。 这个小部件将让您以非常有利可图的方式添加您喜欢的图像。
与 Happy Addons 或 Elementor 的其他小部件一样,只需拖动小部件并将其粘贴到标记区域即可。 然后根据您的网站或设计感对其进行自定义。 使用此小部件不仅可以美化您的网站,还可以改善网站设计。

要了解有关“图像轮播”小部件的更多信息,请阅读我们的文档或观看以下视频教程。
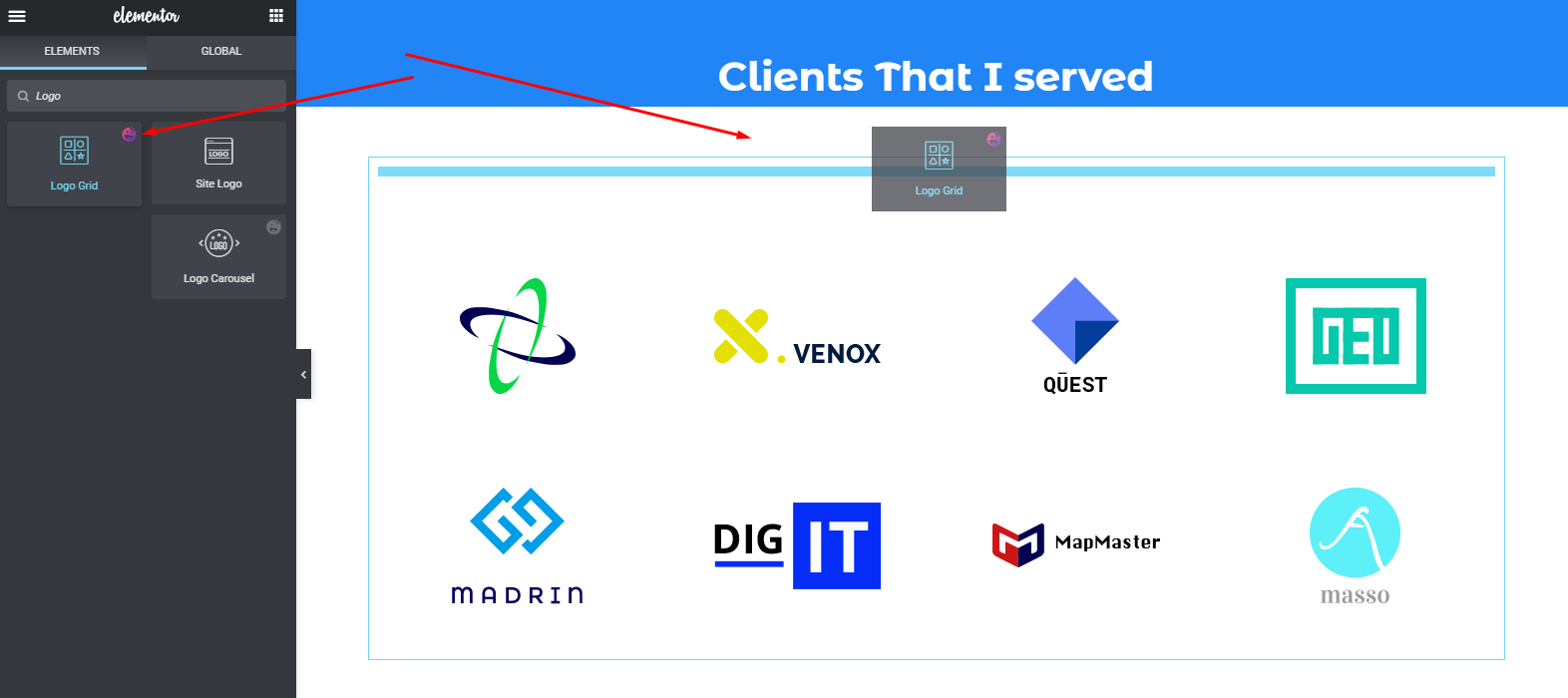
自定义“我的客户”部分
我们没有改变现有的模板设计。 我们只是自定义每个部分并使用 Elementor 和 Happy Addons。 所以这部分也保持不变。
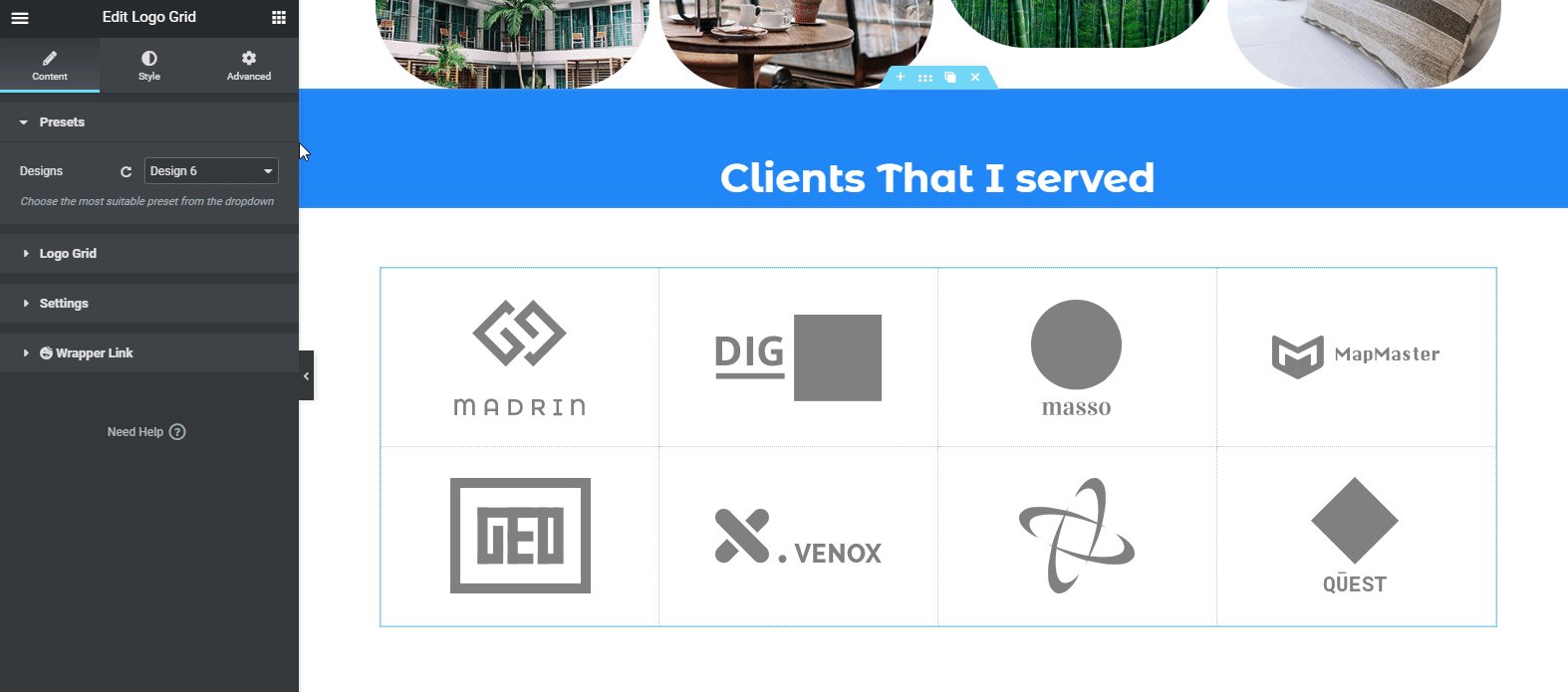
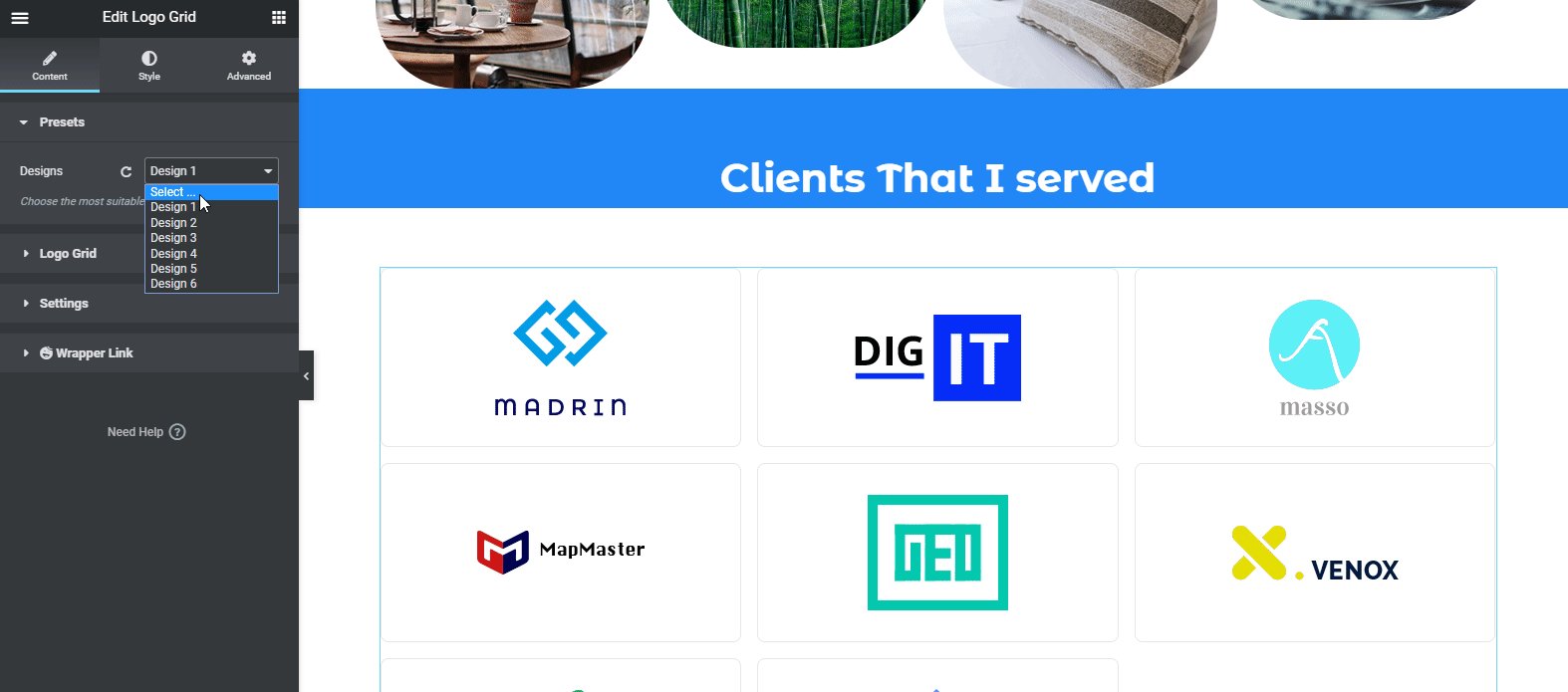
要编辑此部分,我们将以相同的方式添加“徽标网格”小部件。 此小部件将帮助您将个人客户的徽标展示为已完成的项目。 因此,它将增加您网站的更多美感。
要添加此小部件,只需选择小部件并将其拖到标记区域即可。 而已。

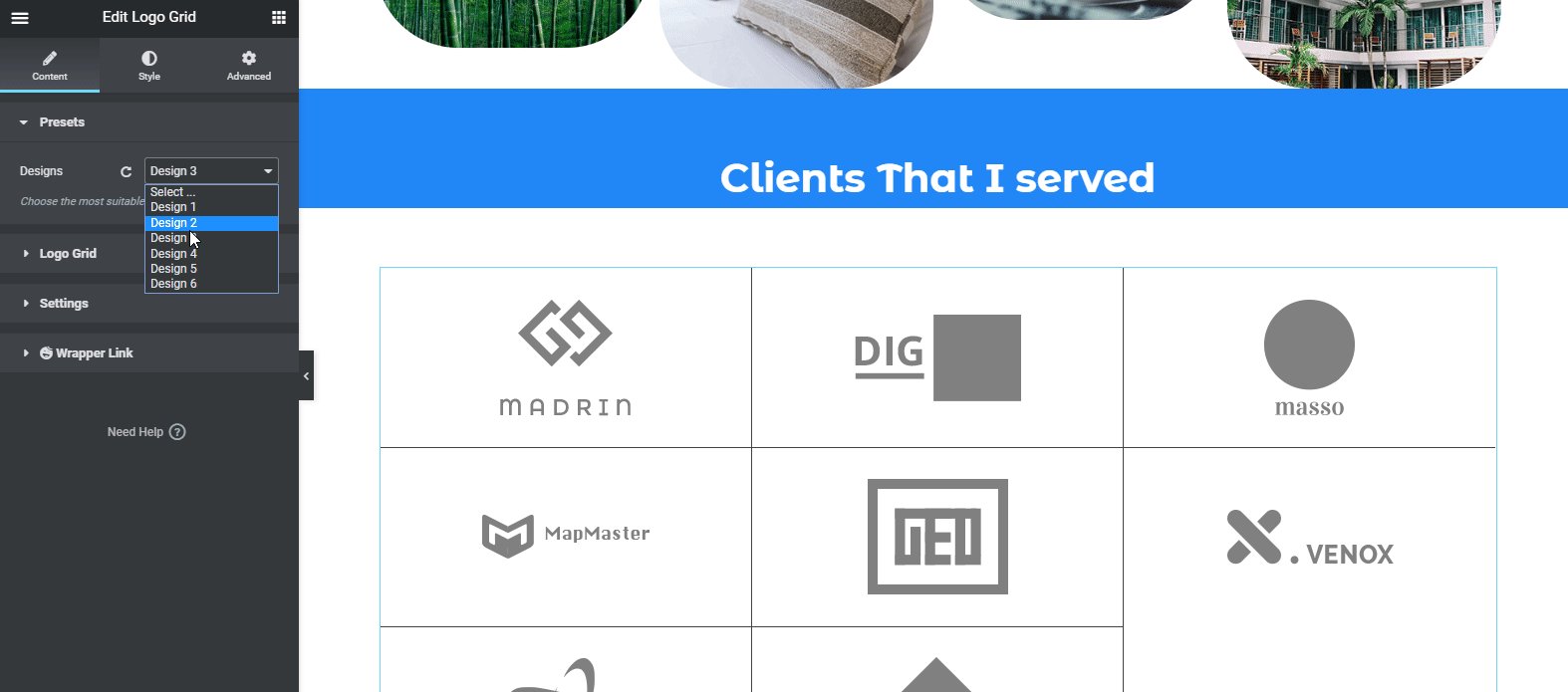
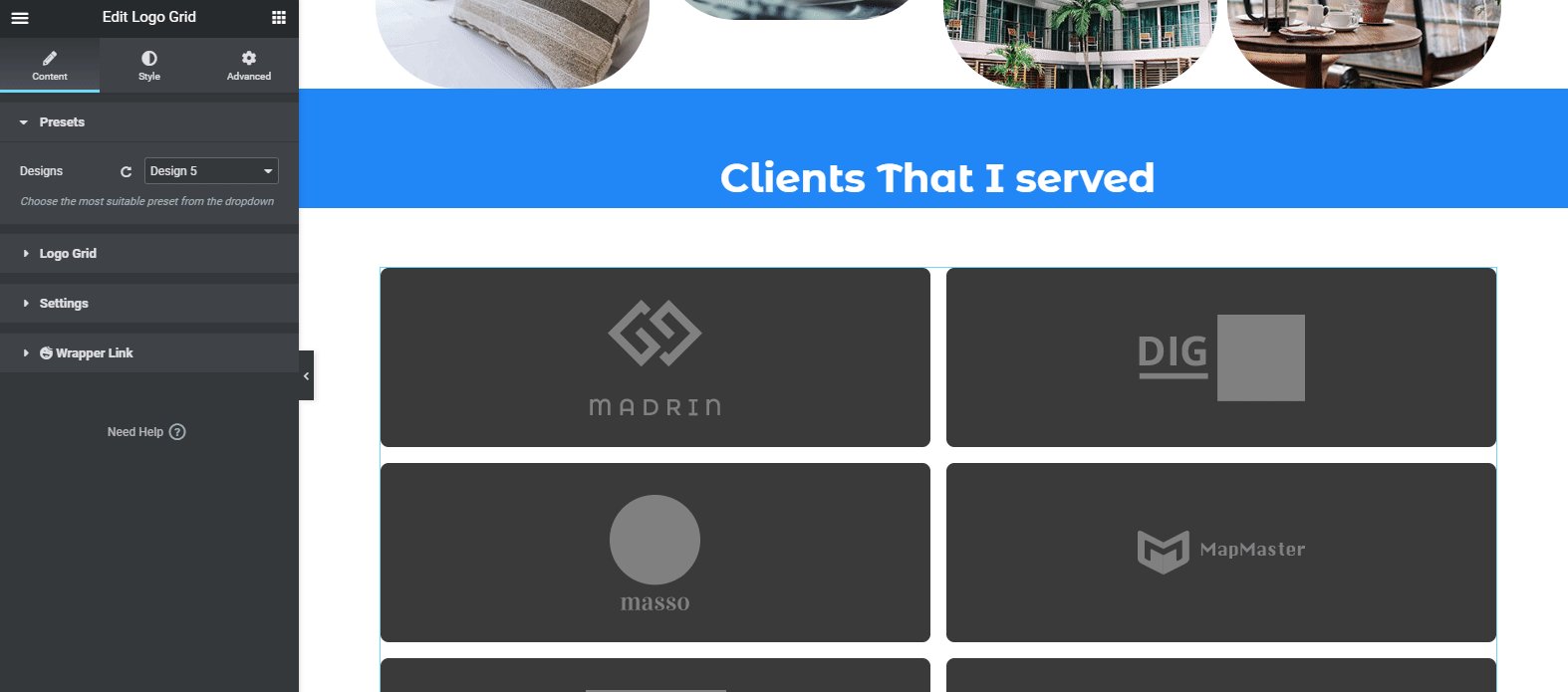
之后,您将能够看到小部件已准备就绪。 现在只需根据您的网站主题编辑小部件。 这是示例,您还可以在此小部件上应用预设以获得最适合您网站的设计。

如果您仍然觉得困难,您可以查看我们关于快乐插件的“徽标网格”小部件的文档。 或观看以下视频教程。
自定义页脚部分
最后,您几乎完成了您的网站设计。 这部分很容易定制。 只需单击每个部分,然后提供信息。 而已!

但是,如果您愿意,可以在页脚部分使用另一个快乐插件小部件,使其更具吸引力。 它是“功能列表”小部件。 但它是快乐插件的专业小部件。
所以使用它之后,它会如下图所示。

查看“功能列表”小部件文档或观看以下视频教程以了解有关此小部件的更多信息。
整个网站的最终预览
因此,在完美地使用了所有方法之后,您可以预览您的最终输出,如下所示。 这就是如何使用 Elementor 和 Happy Addons 协作创建网站的方法。

相关文章:将快乐插件与 Elementor 一起使用是否明智。
您应该检查的更多 HappyAddons 小部件和功能

好吧,通过这篇文章,到目前为止,您可能会得到一些有用和有趣的东西。 我们还在教程部分展示了一些快乐插件的小部件。
但现在,我们将很快分享更多快乐插件的有趣小部件和功能。 我们希望你会喜欢看它。
那么让我们开始吧:
可用于网站设计的小部件
- Fun Factor Widget:就像 Elementor Counter Widget。 但是您可以使用此小部件显示所有与号码相关的设计。
- 帖子列表:如果您想在任何网页上展示您最重要或信息最丰富的帖子,您可以使用此小部件来实现。
- 帖子标签:此小部件将允许您在多个标签中显示帖子。 对于显示分组内容或相关内容非常有用。
- News Ticker:以漂亮的滚动方式显示您的突发新闻标题或重要的帖子标题,并带有许多令人惊叹的样式。
- 翻转框(专业版):如果您喜欢比较,那么这个小部件将为您提供帮助。 是的,它可以通过前后效果以漂亮的方式传递信息。
- 极地区域图(专业版):以不同的方式显示您的数据。 即使以更有条理和动画的方式。
- 雷达图(专业版):以不同方式可视化您的数据; 他们每个人都是动画和可定制的。
- 动画文本(专业版):使用此小部件,您可以展示您的网站标语或任何文字。 这将帮助您以动画方式显示它们。
此外,您将通过 Happy Elementor Addons 获得许多有用且独特的小部件。
可用于网站设计的功能
- 浮动效果:使用此功能,您可以使用此功能为任何 Elementor 小部件创建令人惊叹的动画。 随心所欲地平移、旋转或缩放。
- 预设:使用我们的预设引擎,在一分钟内以单独的样式从预定义的设计集合中显示任何小部件
- Live Copy:厌倦了设计? 那么这个小部件可以让你如释重负。 是的,您可以直接复制核心设计并将其粘贴到您的网站上,无需任何麻烦。
- 无限嵌套:有时很难用现有的 Elementor 部分创建或做更多的事情。 在这种情况下,此功能将帮助您在母部分中创建无限部分。
- 显示条件:此功能将帮助您根据不同类型的条件(如浏览器、操作系统、日期范围、时间等)显示内容
- 网格布局:使用这个快乐的网格布局功能让您的设计更加像素完美。
因此,您将通过 Happy Addons 获得这些出色的功能。 使用这些,您可以轻松地为 Elementor 赋能。
相关文章:了解有关快乐插件功能的更多信息(免费和专业版)
您准备好建立专业网站了吗
所以,经过漫长而详尽的讨论,现在您可能知道如何使用 Elementor 创建网站了。 正确的? 如果您的回答是肯定的,那么请不要花一点时间让自己准备好创建一个网站。
无论如何,我们不会一次又一次地重复说同样的话。 相反,我们会告诉您在正确的时间采取适当的举措,协同使用 Elementor 和 Happy Addons。
仍然有一些困惑或疑问? 在下面的评论部分中添加一行。 我们将尽快为您服务。
