如何创建 WordPress 子主题:2022 年适合所有人的完整剧本
已发表: 2022-08-11您找到了一个很棒的 WordPress 主题。 但是您想添加一些额外的功能以在市场上脱颖而出。 您可以通过多种方式做到这一点。 最好的方法之一是在 CSS 样式表中编辑一些代码。
但是这个过程也有一些限制。 更新主题后,您将丢失所有更改。 您可以考虑使用子主题来解决这个问题。 它将允许您进行尽可能多的自定义,而不会丢失任何自定义更改。
即使您更新父主题,更改也将保持不变。 本文将展示如何在 WordPress 中创建子主题,并解释它可以为您提供的一些重要好处。
目录
- 什么是儿童主题?
- 使用 WordPress 子主题的好处
- 关于如何创建 WordPress 子主题的分步指南
- 如何自定义您的 WordPress 子主题
- 在哪里可以找到流行 WordPress 主题的官方子主题
- 关于 WordPress 子主题的常见问题解答
- 您准备好创建您的 WordPress 子主题了吗?
什么是儿童主题?
子主题不是独立的 WordPress 主题。 它继承了主题目录中单独文件夹中父主题的所有元素。 它允许您对主题进行任何类型的更改,而无需触及主要主题文件。
由于子主题文件存储在单独的文件夹中,因此即使父主题已更新,它也不会丢失任何自定义。 这就是为什么子主题是自定义现有 WordPress 主题的最安全方式的原因。
使用 WordPress 子主题的好处

您可能需要自定义正在运行的 WordPress 主题以用于测试、开发和错误修复等多种目的。 在这种情况下,创建子 WordPress 主题可以为您带来以下好处。
1. 保持原始主题安全
子主题可让您根据需要犯尽可能多的错误。 如果您在子主题中遇到任何错误,您可以通过恢复父主题来快速解决问题。
您可以简单地删除错误文件并从新的子主题开始,而不会丢失主主题的任何内容。
2.加快开发进程
从头开始编写整个 WordPress 主题需要一整天的时间。 但是,如果您使用子主题,则不必从零开始。 您可以将父 WordPress 主题作为您的基础。
您可以继续在较小的范围内更改它,直到它适合您的需要。 整个开发过程将节省时间并具有成本效益。
3. 扩展功能
通过为您的子主题添加一些调整 CSS 更改,您可以扩展您网站的功能并使其具有出色的外观。 您必须为您的子主题创建一个单独的 style.css 文件并根据需要实现自定义。 它还将减少您对第三方插件的依赖。
4. 创建类似的 Web 外观
世界上有许多公司拥有多个商业网站。 他们中的一些人希望在所有商业网站中保持视觉一致性。 使用子主题的文件,您可以在您的所有网站上实现这一点。
Web 图标、调色板和徽标是您可以轻松与大多数 WordPress 主题互换的东西。 假设您在所有网站上安装了多个不同的主题。 如果您有每个主题的子主题,您可以复制一个 CSS 代码并将其粘贴到其他人的 style.css 文件中。
它会让你所有的网站看起来有点相似。 这个想法可以帮助您在所有正在运行的网站中传播您的品牌价值。
5. 易于与他人分享
由于 WordPress 子主题存储在单独的文件夹中,您可以轻松地与他人共享它们而无需担心。 您可以简单地将子主题的文件上传到公共存储库(GitHub、Bitbucket)。
关于如何创建 WordPress 子主题的分步指南
您可以手动或使用插件创建 WordPress 子主题。 我们将在本节中向您展示这两种方法。 稍后您可以决定哪种方法最适合您。 继续阅读!
如何安装 Hello Elementor 的子主题
Hello Elementor 是一个快速、轻量级和超响应的 WordPress 主题。 如果你是 Elementor 用户,你一定听说过这个主题。 关于这个主题的一个好处是,您将从他们那里获得 Hello Elementor 的官方子主题。
因此,您不必从头开始创建一个。 在此之前,您必须确保已安装父 Hello Elementor 主题。 拥有它后,请按照以下步骤在您的网站上安装 Hello Elementor 的子主题。
- 下载官方 Elementor Hello 儿童主题。
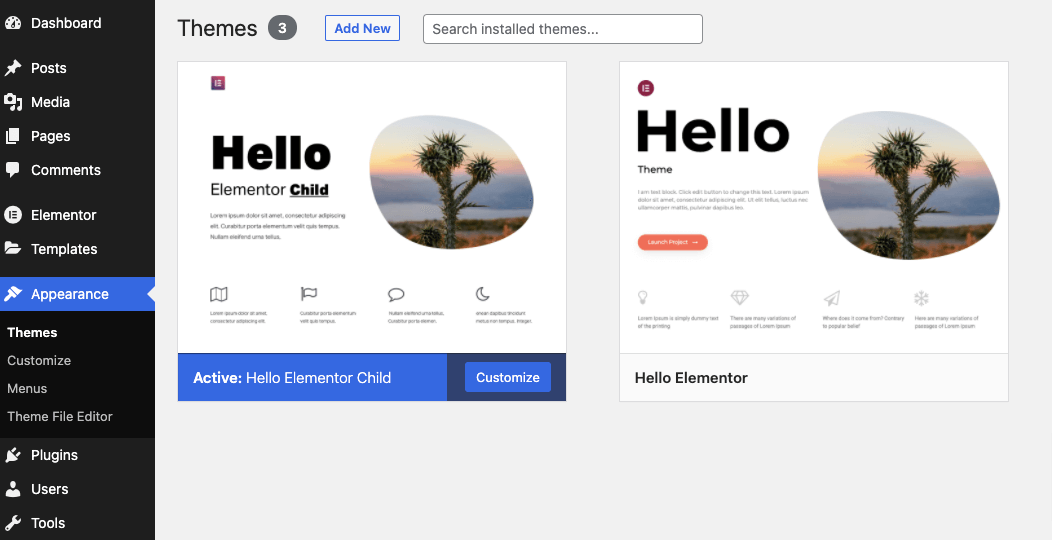
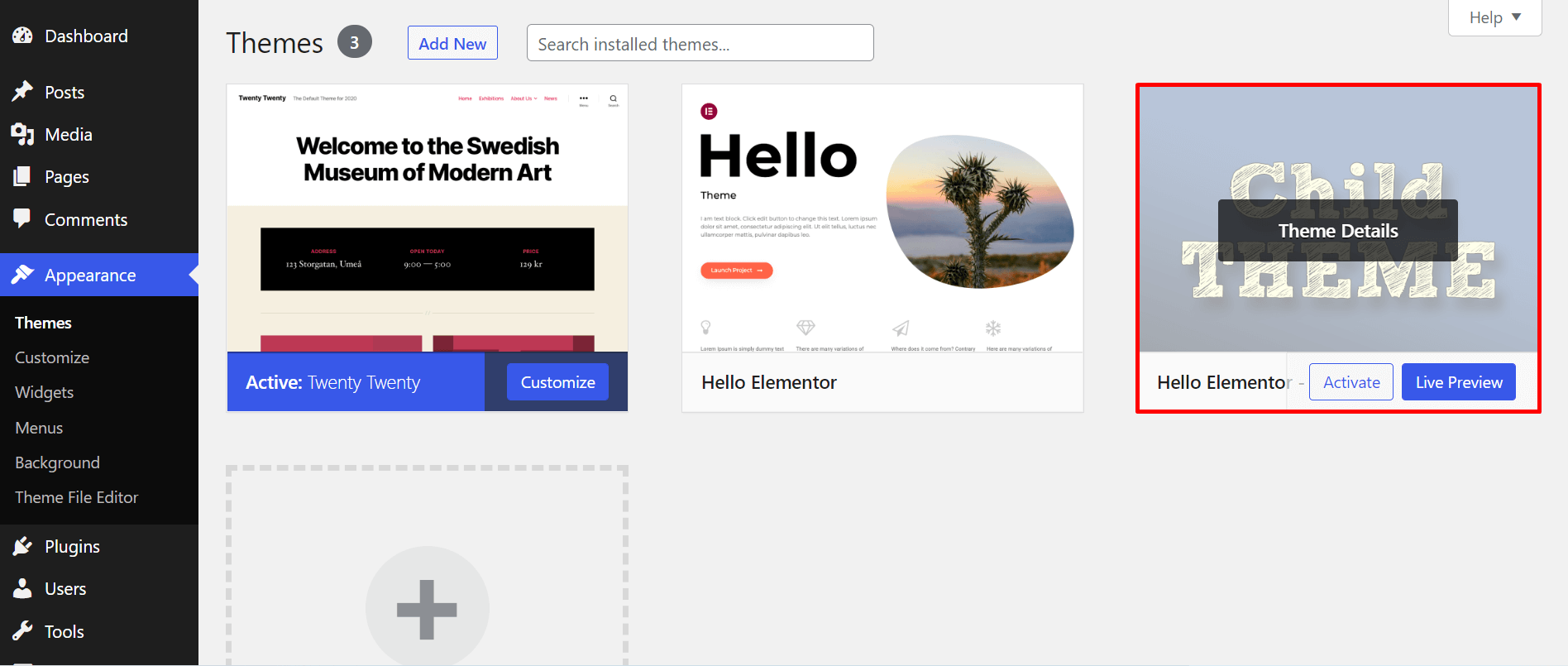
- 然后,导航到 WordPress仪表板 > 外观 > 主题,然后单击添加新的。
- 点击上传主题。
- 从您保存它的位置选择子主题文件。
- 接下来,安装并激活它。

过程非常简单。 它不会花费您超过五分钟的时间。 现在,您可以开始使用 Elementor 自定义子主题。 我们已经解释了下面的过程。
如果您想创建自己的品牌子主题,则可以在 style.css 文件中更改名称、作者 URL 等。 但这些都不是必需的。 你可以让它们保持原样。 您的子主题将正常工作。
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-ready在以下之后添加任何自定义样式:
/* Add your custom styles here */如果要自定义标题样式和链接颜色,则必须编辑以下内容:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }这些代码不是限制。 您可以使用更多 CSS 类来进一步自定义子主题。 如需更多信息,请访问本手册。
使用插件创建 WordPress 子主题
您还可以创建除 Hello Elementor 或默认提供子主题的主题之外的任何其他主题的子主题。 在这种情况下,您可以使用插件轻松完成。 您会在 WordPress 库中找到许多插件。 在这里,我们将使用其中最好的一个来解释该过程。
子主题配置器

Child Theme Configurator 拥有 300,000 多个活动安装,是用于创建子主题的最受欢迎的 WP 插件之一。 它不仅创建子主题,还准确地设置样式表并将现有主题排入队列并处理特定于供应商的语法。
Child Theme Configurator 有一个分析器,可以自动扫描您正在运行的站点上可用的内容发布格式、小部件和定制器选项。 它在创建子主题时考虑所有这些问题,以使其与您的网络格式保持一致。 到目前为止,一切都很好!
注意:确保在创建子主题之前有完整的网站备份。 如果您的网站崩溃,此备份将是您的救星。
备份准备好后,从 WordPress.org 安装并激活 Child Theme Configurator 插件。 然后按照以下步骤进行。
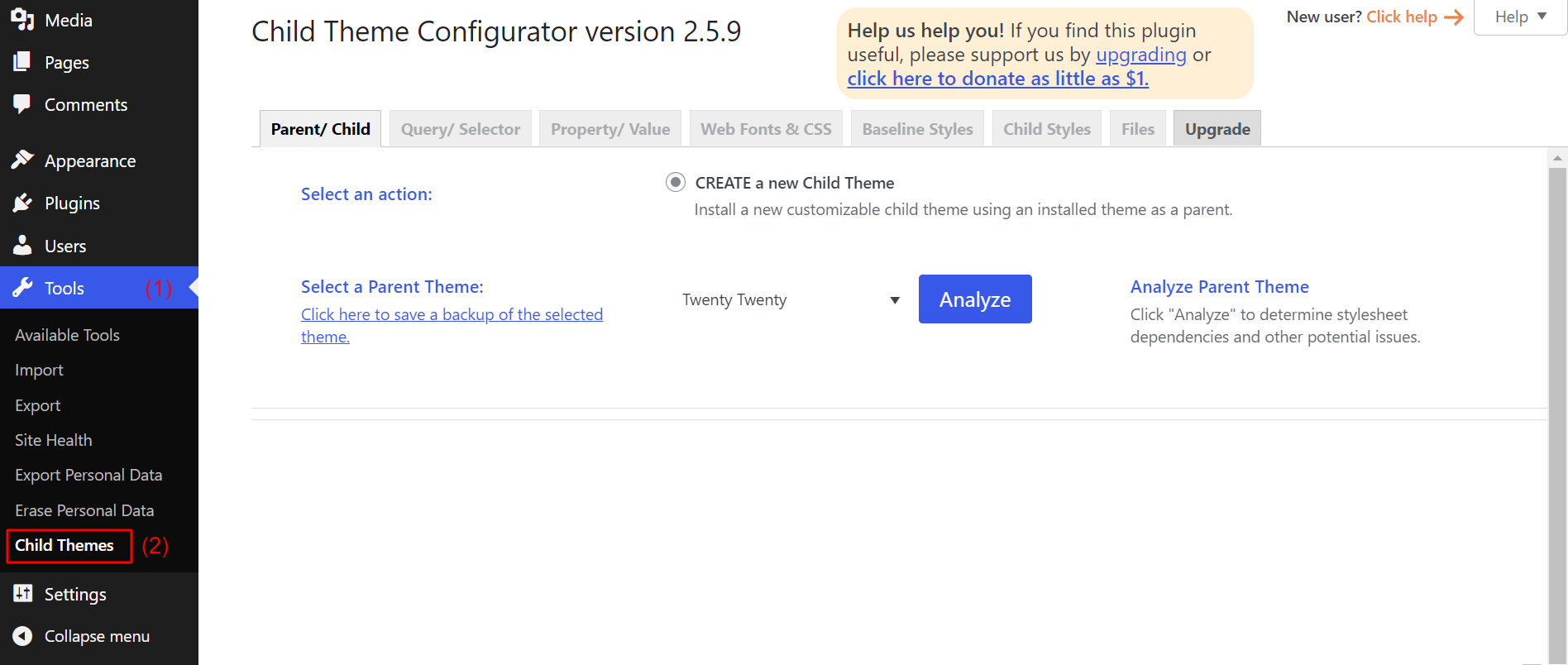
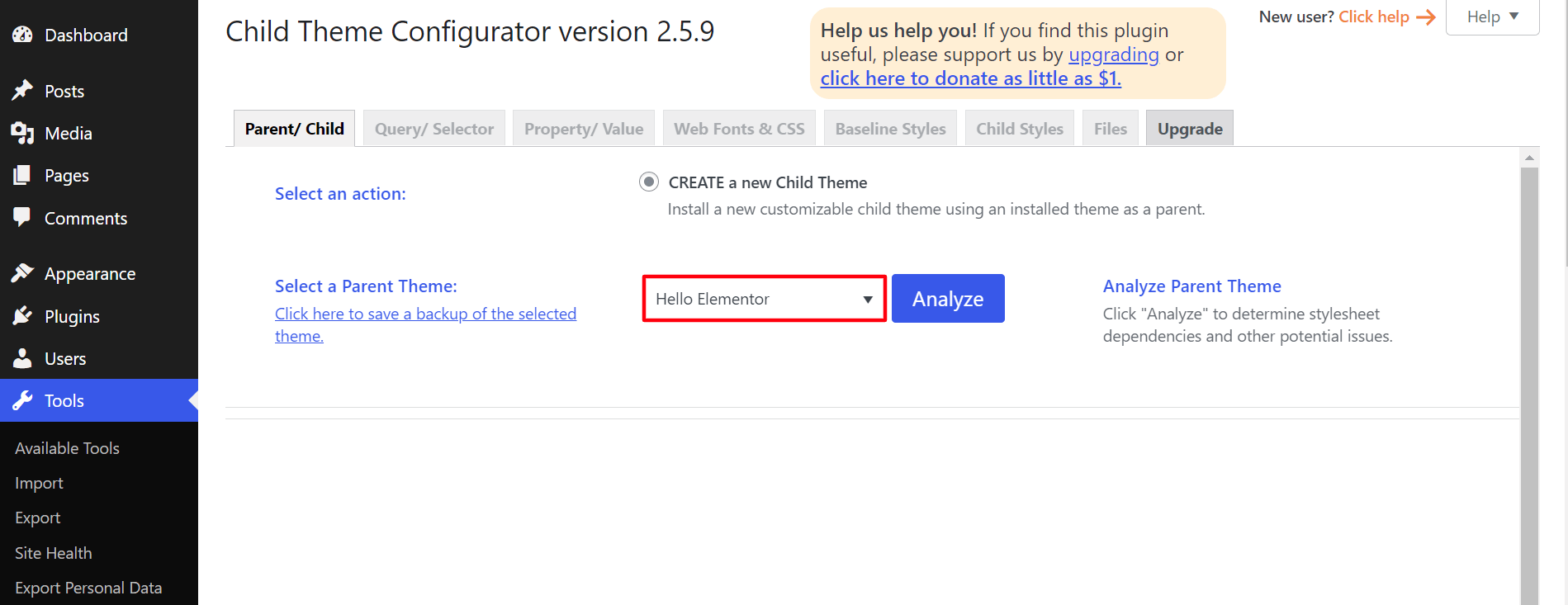
- 转到工具 > 子主题。

- 从“选择父主题”下拉菜单中,选择要创建子主题的主题。
注意:您必须已在外观部分中安装了主题。

- 接下来,单击分析按钮。 它将评估该父主题的依赖关系。
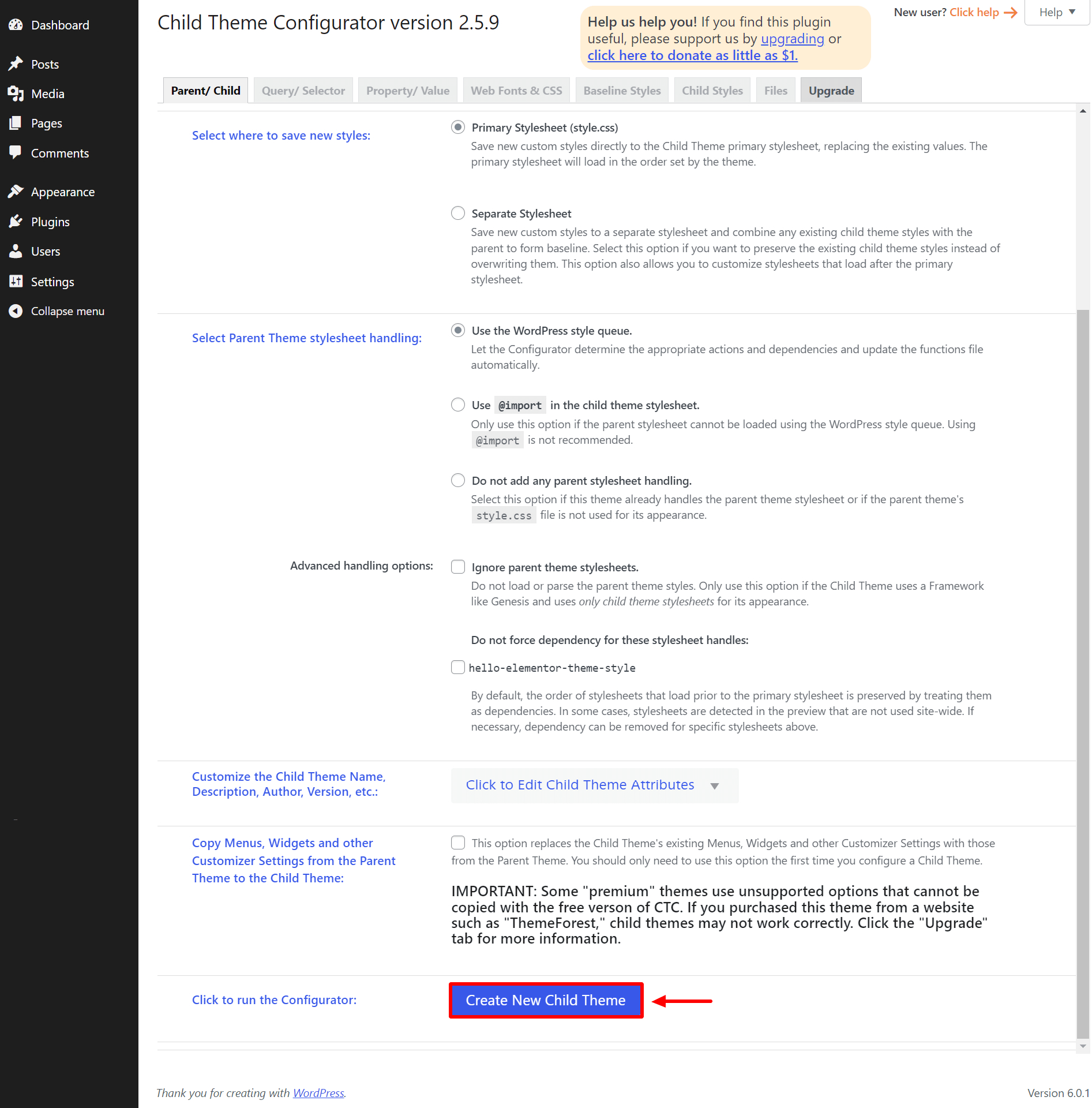
分析完成后,您将获得一些额外的选项。 如果您不知道在这些设置中具体做什么,请保持原样。

- 单击页面底部的创建新子主题按钮。
该插件将开始创建子主题。 但它不会激活主题。 您必须手动完成。 要激活子主题,请导航至:
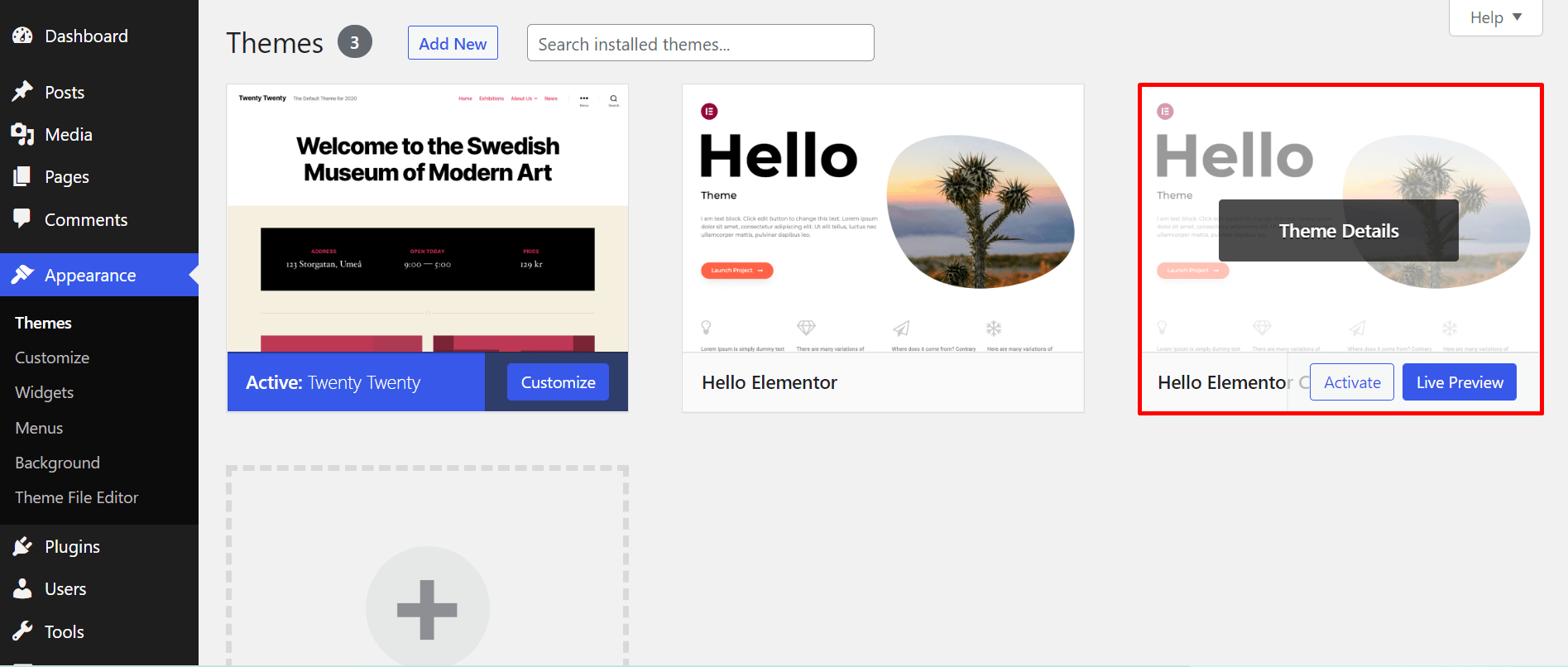
- 外观 > 主题。 您将在那里看到可用的子主题。
- 您可以单击“实时预览”按钮来验证它是否确实有效。
- 然后,单击您通常对其他主题执行的激活按钮。 确保已安装父主题。

激活主题后,就可以将必要的文件从父主题复制粘贴到子主题,以便您可以编辑它们。
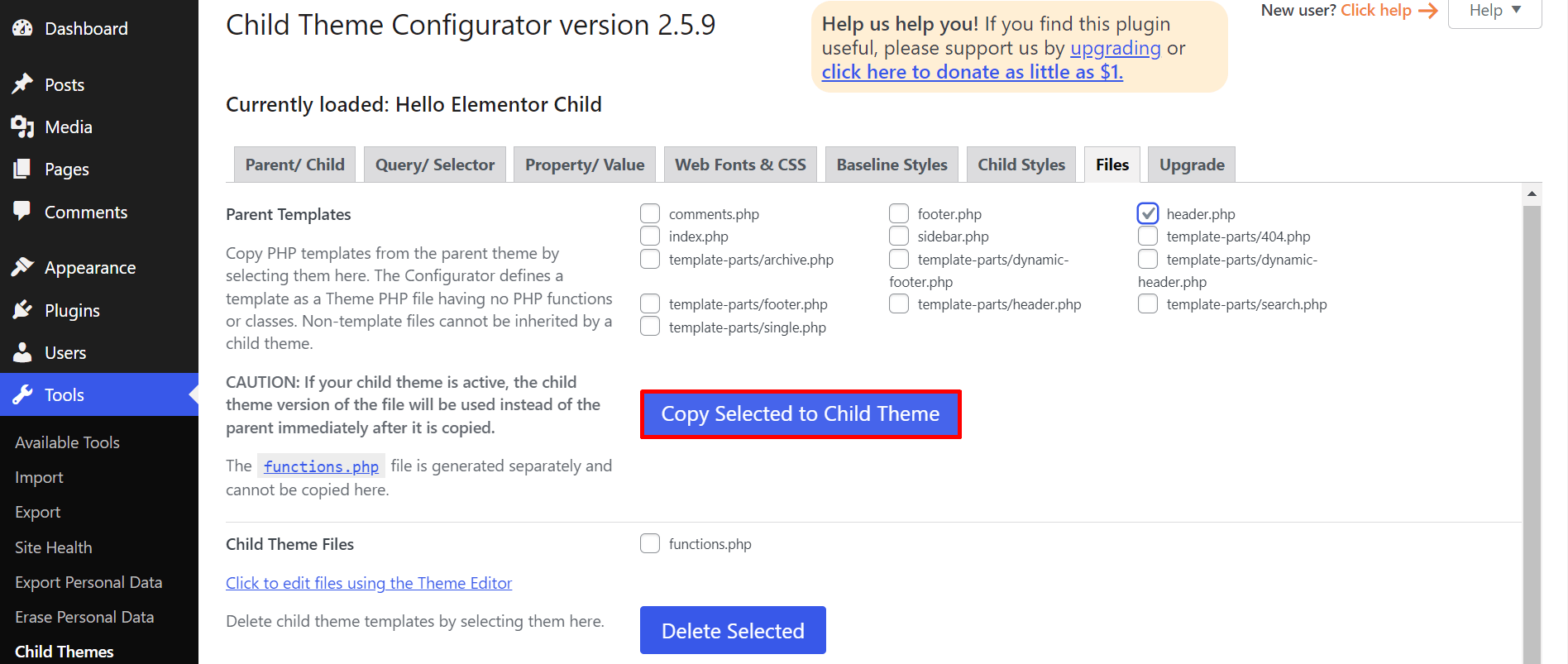
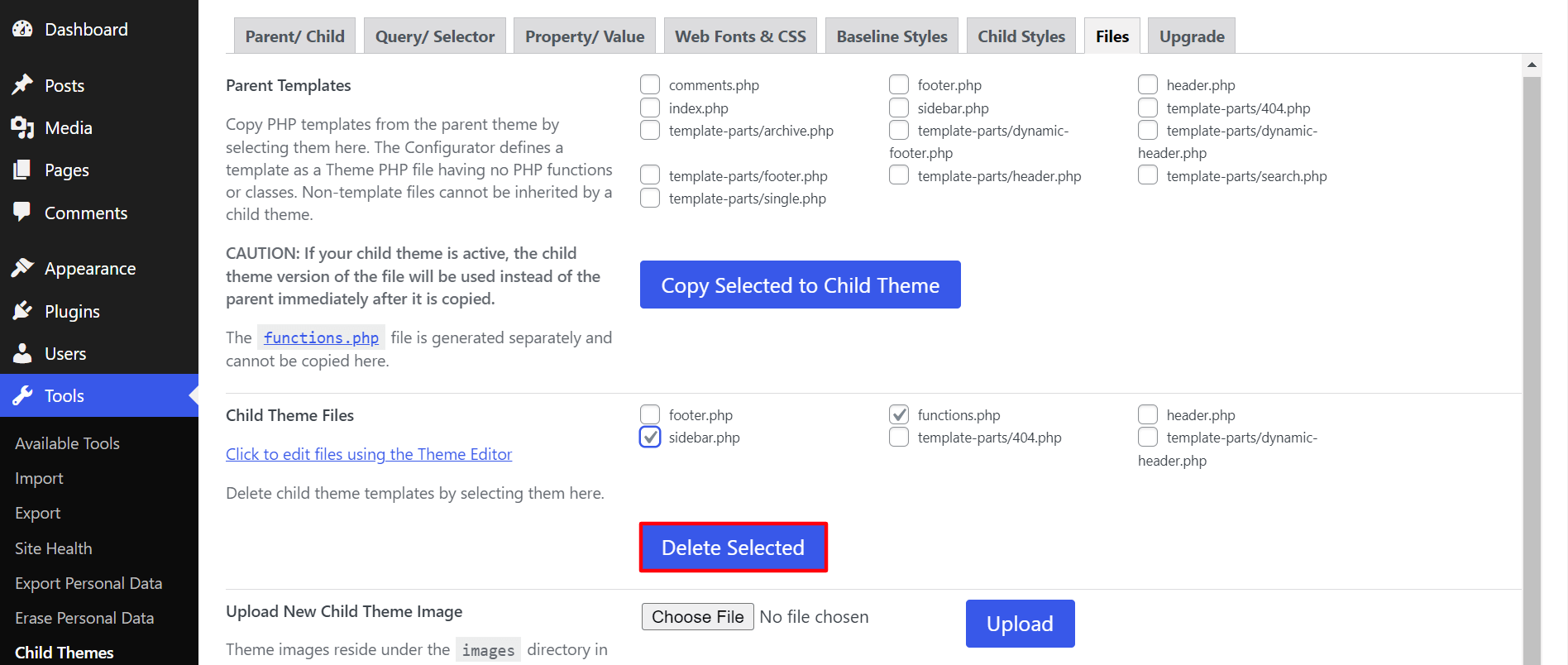
- 只需转到“文件”选项卡。 在这里,您将看到父主题和子主题中的所有可用内容。
- 假设您想对 header.php 文件进行一些更改。 检查文件并单击按钮Copy Selected to Child Theme 。

- 您甚至可以从此选项卡中从子主题中删除不必要的文件。 假设您要删除 sidebar.php 和 functions.php 文件。 检查它们并单击删除所选按钮。

现在您知道如何使用 Child Theme Configurator 插件创建一个孩子。
替代插件:子主题向导

如果您正在寻找我们上面展示的第一个插件的替代品,您可以考虑清单中的子主题向导。 它可以让您在配置子主题时自定义主题标题、描述、主题 URL、作者 URL 等。
这是另一个易于使用的插件,可以立即为您安装的任何主题创建子主题。 让我们看看这个过程。
注意:您将在 WordPress.org 中收到一条通知“此插件尚未使用最新的 3 个主要版本进行测试”。 不用担心! 我们连接了他们对儿童主题向导的支持。 他们确保我们的插件没有问题。 经过多次测试,我们还发现该插件最终运行良好。
但是,该插件在 WordPress 6.1 版本之前都可以正常工作。 当 WordPress 6.2 上市时,您需要在测试站点中检查其兼容性。

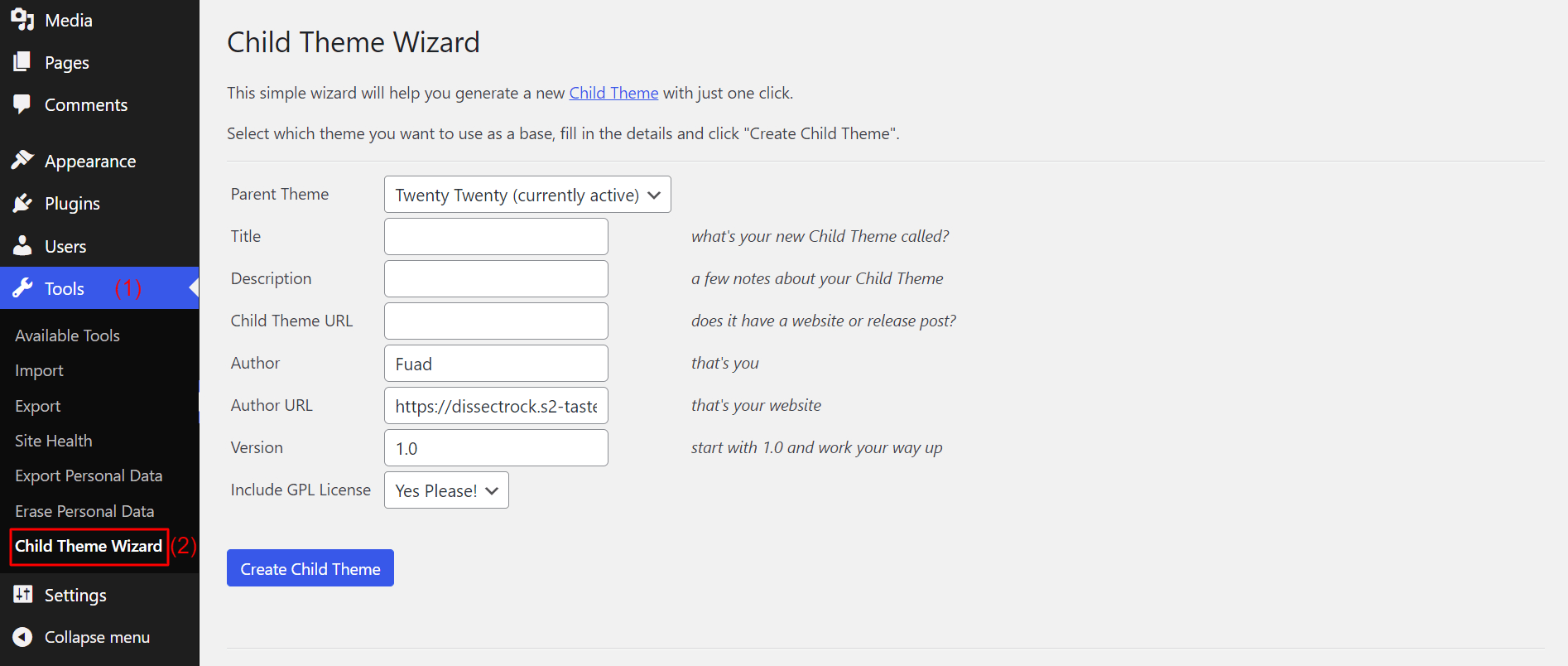
- 导航到工具 > 子主题向导。

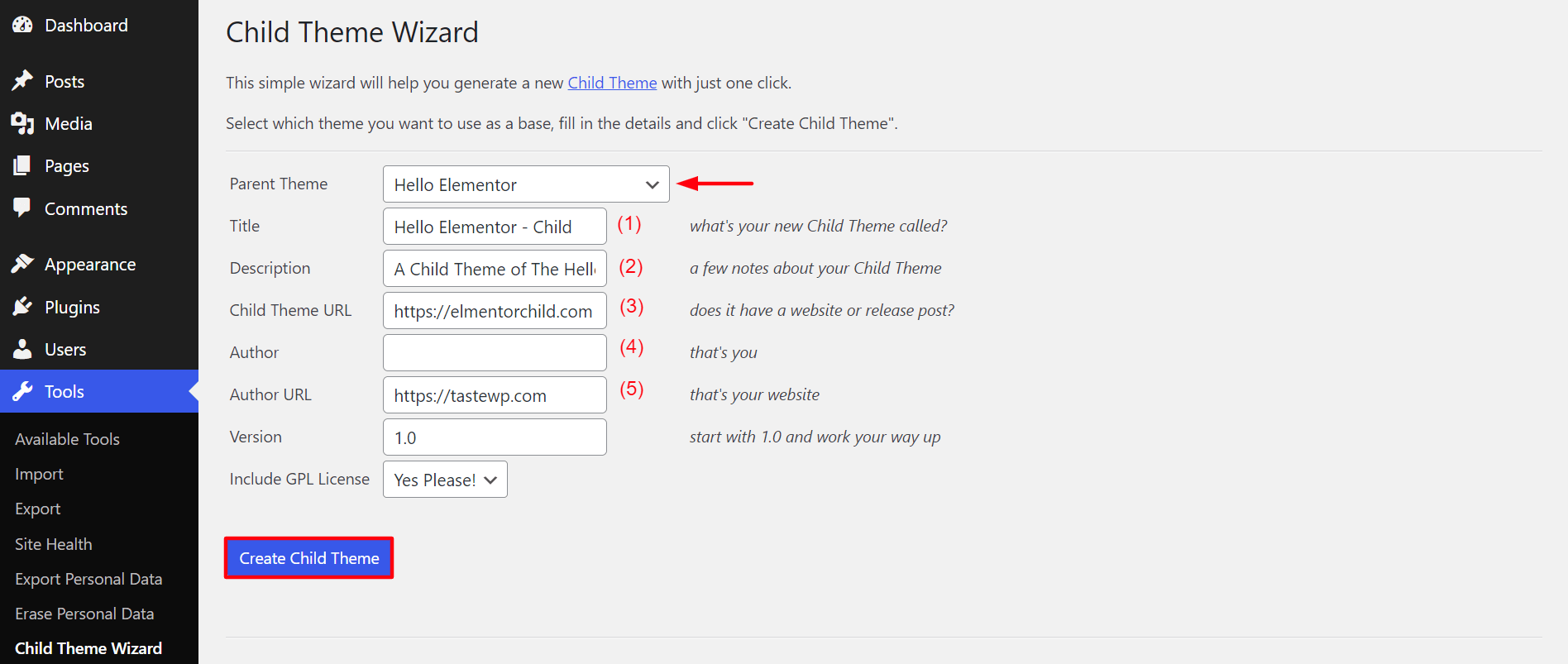
- 首先,选择要为其创建子主题的父主题。 单击父主题字段中的下拉图标。 您将在那里获得已安装主题的列表。 选择你想要的。
- 接下来,您可以为子主题编写自定义标题、描述和 URL。 如果要添加 GPL 许可证,可以从包含 GPL 许可证字段中进行。
- 单击列表底部的创建子主题。
注意:您的自定义标题应与父主题的名称相似。 (通常人们不会保持相同的名字,而是在标题中的某处添加文本- Child )

准备儿童主题只需要几分钟。 准备就绪后,您可以从外观部分看到它。
- 转到外观 > 主题。
- 单击实时预览以检查一切是否正常。
- 然后,单击激活按钮。

而已! 这是您在 WordPress 中创建子主题的方法。
如何手动创建 WordPress 子主题
如果您不喜欢依赖第三方插件,可以手动创建子主题。 为此,您必须创建两个文件: style.css和functions.php 。
style.css 文件将包含子主题的所有 CSS 规则和声明。 functions.php 将允许您将样式表排入队列。 如果没有这个,您的子主题将无法应用您父主题的 CSS,并且看起来很奇怪。 让我们创建这些文件。
1.#style.css
创建一个名为style.css的文件并包含以下信息 -
/*
主题名称:Hello Elementor – Child
主题 URI:https://github.com/elementor/hello-theme/
说明:这是 Hello Elementor 的子主题
作者: *****
作者 URI: *****
模板:
版本:2.0.1
文本域:hello-elementor-child
许可证:GPL 许可证
许可证 URI: *****
*/
注意:此信息将根据您的主题而有所不同。 此外,您不需要在模板字段中包含任何内容。 父主题会自己做。 所以,保持无压力!
2.#functions.php
将以下代码添加到您的functions.php文件中。 这将允许您在将来添加自定义样式。
<?PHP
/* 将样式表从父主题排入队列 */
函数 child_enqueue__parent_scripts() {
wp_enqueue_style('父',get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. 将 style.css 和 functions.php 文件上传到您的 WordPress 网站
登录到您的 cPanel。
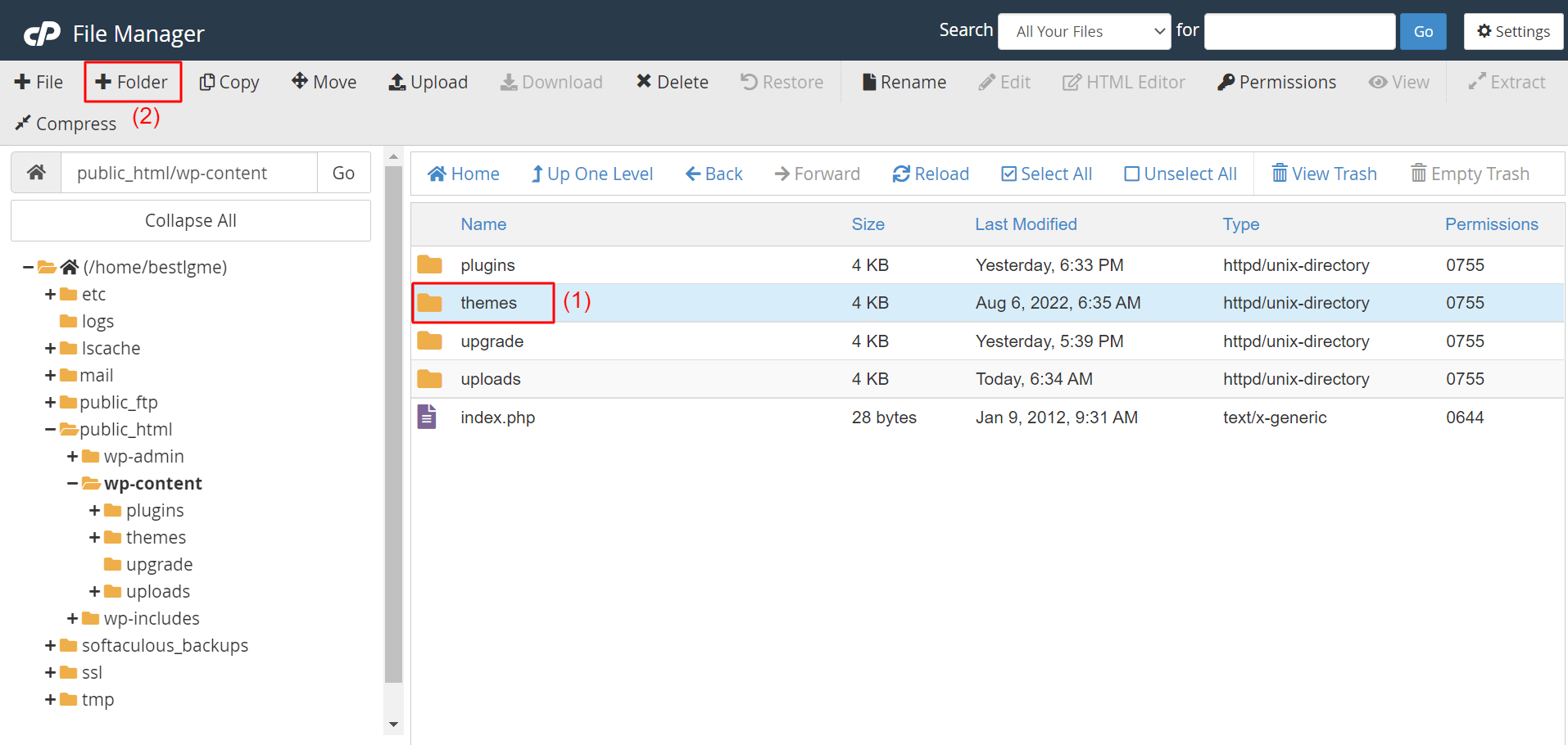
- 转到文件管理器 > 文件 > Public_html > wp-content > 主题。
- 选择主题文件并单击+Folder 。
- 它将创建一个复制主题文件夹的新文件夹。
注意:将新文件夹重命名为“child-theme-elementor”之类的名称,以便您快速识别文件夹。

将style.css和functions.php文件上传到这个新文件夹中。 接下来,转到外观 > 主题。 您将在那里准备好子主题。 像在上述部分中所做的那样,单击激活按钮。 所以现在您知道如何手动创建 WordPress 子主题并使用插件。
如何自定义您的 WordPress 子主题
如果您是专业的网络程序员,您可以通过 CSS 编码自定义子主题。 但是,如果您是无代码用户怎么办? 不用担心! 您必须编写代码来自定义 Web 外观的日子已经一去不复返了。
Elementor 是一个很棒的主题构建器插件。 它有一个拖放界面。 如果您使用的是 Elementor pro,则可以很容易地完成以下操作。
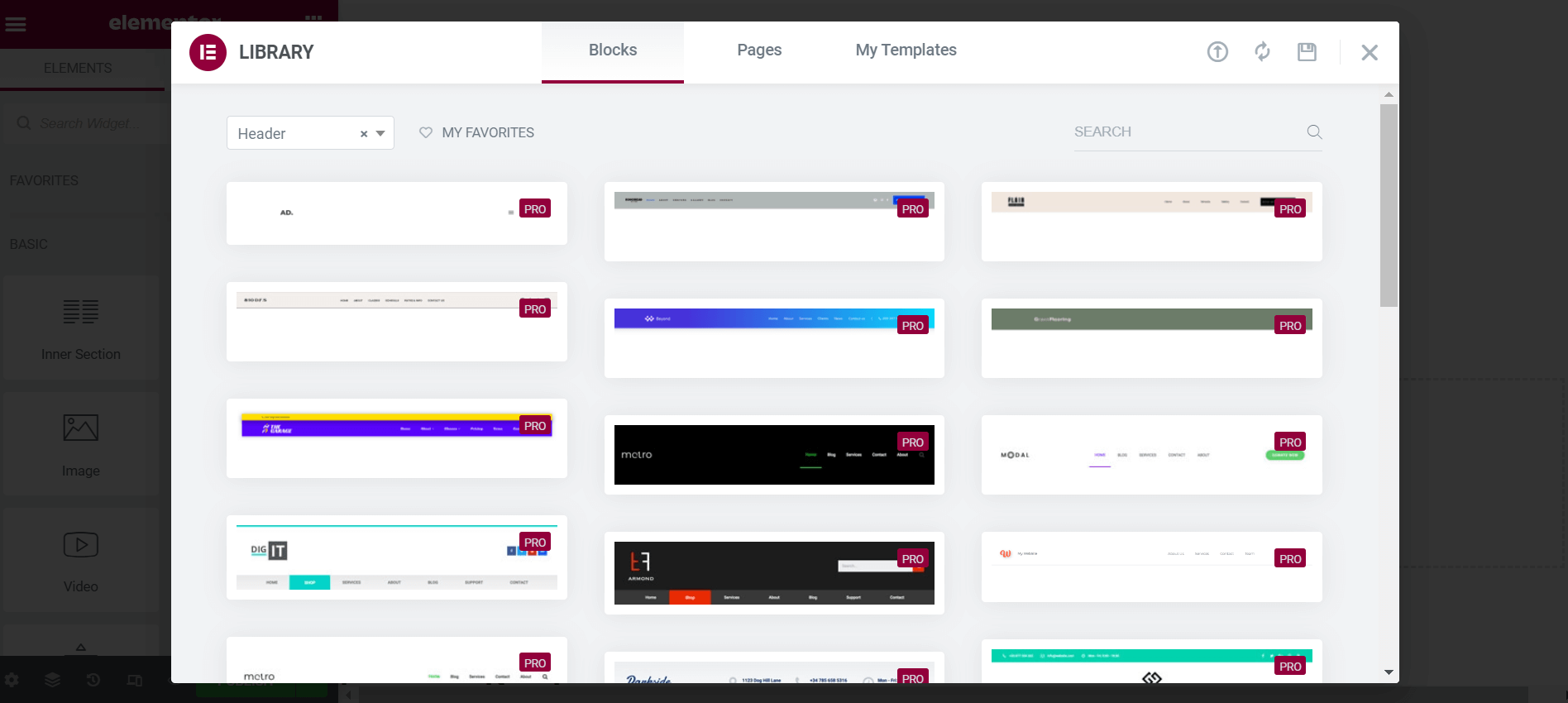
1.创建引人注目的标题
您将在 Elementor 库中获得大量标题模板。 您可以一键将它们导入您的网站,然后对其进行自定义。 只需几分钟即可查看有关如何设计自定义标题的详细指南。

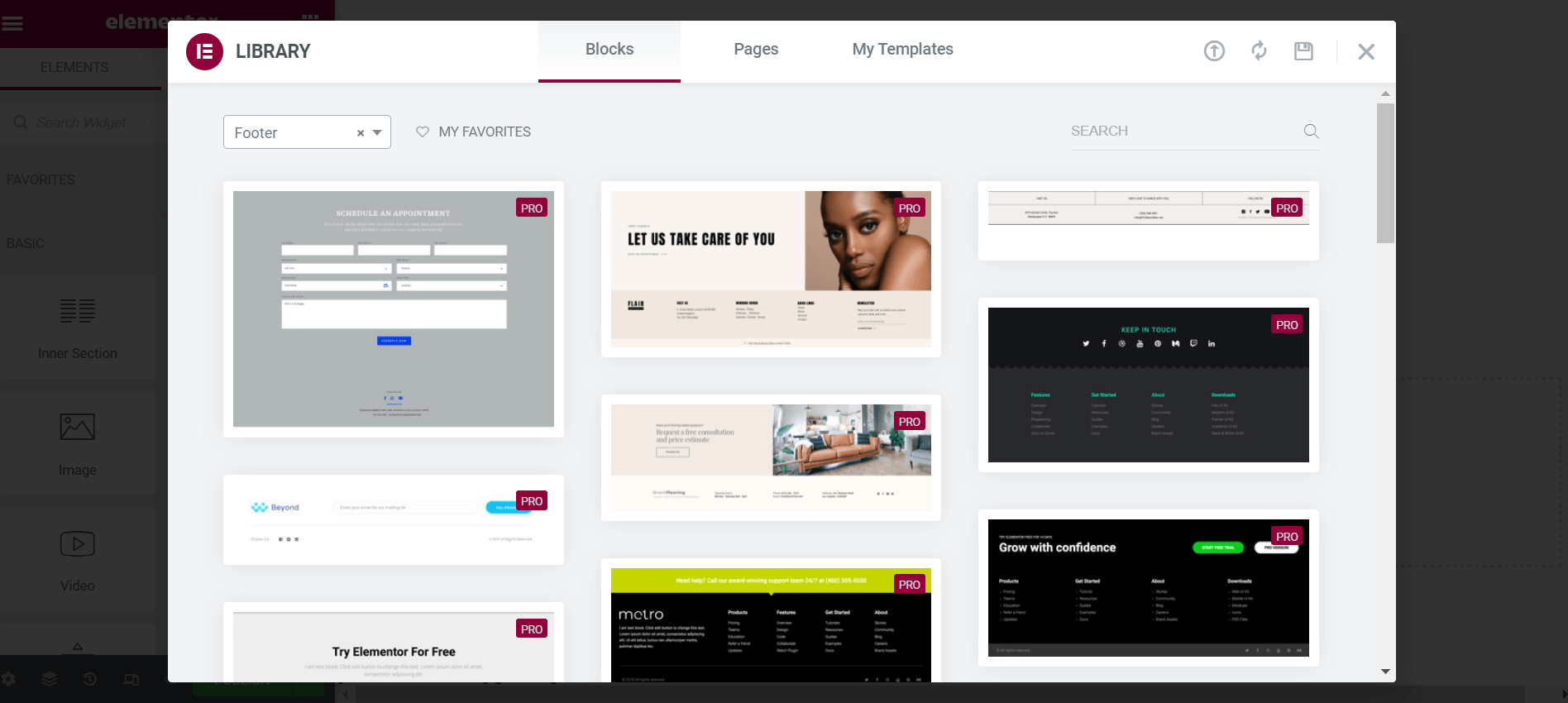
2.创建自定义页脚
与页眉类似,您将在 Elmentor 库中获得大量页脚模板。 您可以将它们导入您的网站或从头开始构建一个新网站。 查看如何构建自定义页脚。

3.设计商业网页
Elementor 有许多现成的页面,您只需单击几下即可准备好您的业务或电子商务网站。 无论是电子商务、餐厅还是旅游企业,使用 Elementor 准备登陆页面都不会花费太多时间。 查看以设计电子商务网站。

4.创建号召性用语
Element 有一个号召性用语小部件。 它可以帮助您吸引网络访问者的注意力,并促使他们采取您想要的行动。 同样,您会在 Elementor 中找到许多现成的 CTA 模板。 使用 Elementor 号召性用语小部件。

Elementor Pro 几乎拥有您使用预期设计装饰网站所需的一切。 只需在我们的 HappyAddons 网站上探索插件和已发布的博客即可。 如果您有任何疑问,可以通过评论部分告诉我们。
在哪里可以找到流行 WordPress 主题的官方子主题

如果您不想麻烦创建子主题,可以直接从相应主题的官方网站下载它们。 今天,几乎所有流行的 WordPress 主题开发人员都提供了从他们的网站自动生成子主题的选项。 这是它们的简短列表。
你好元素
Hello Elementor 是您将找到的超快速 WordPress 主题之一。 我们已经在上面提供了 Hello Elementor 子主题的官方链接。 万一你错过了,我们在这里再次嵌入它——下载 Hello Elementor 的子主题。
阿斯特拉
Astra 拥有 1.5+ 百万活跃用户,是由 Brainstorm Force 开发的快速多用途 WordPress 主题。 它简单、实惠,并且允许您创建任何网站。 它具有 SEO 友好的标记和页面构建器集成。 在这里,您将获得 Astra 的官方儿童主题。
生成新闻
GreneratePress 是一个很棒的轻量级主题。 它易于定制,与任何类型的页面构建器兼容,并且完全响应。 您将在其中获得许多编辑选项,您可以通过这些选项来管理您的网站以支持任何类型的项目。 查看如何获取 GeneratePress 的官方子主题。
内芙
Neve 是一个干净、优雅、超轻且多用途的 WordPress 主题。 您会在其中找到各种各样的自定义选项。 Neve 有一个有效的页面构建器、一个用户友好的界面和准备好的翻译功能。 这是为 Neve 创建在线儿童主题的方法。
块状
如果您正在寻找免费主题中的大量惊人功能,则必须在清单中考虑 Blocksy。 它的一些顶级免费功能是 cookie 通知小部件、时事通讯订阅者模块、趋势帖子模块、自定义帖子类型、WooCommerce 等。单击此链接以获取 Blocksy 的子主题。
卡登斯
Kadence 在功能、小部件、支持和兼容性方面是 Astra 的真正竞争对手。 它具有尖端的设计解决方案、免费的页眉/页脚构建器、与 WooCommerce 的集成、颜色切换插件等等。 点击这里获取 Kadence 的子主题。
关于 WordPress 子主题的常见问题解答

本节将回答有关在线常见的 WordPress 子主题的常见问题。
我应该安装一个儿童主题吗?
您并不总是需要子主题。 仅当您想对主题的自定义 CSS 进行一些修改时才需要它们。
哪个更好,子主题或父主题?
如果没有父主题,您将无法创建子主题。 它继承了父主题的每个组件。 如果要添加一些额外功能或更改 CSS 代码,则必须使用子主题。
创建子主题的最低要求是什么?
要创建子主题,您必须至少有两个文件:style.css 和functions.php。
如何在 CSS 中将子主题排入队列?
只需在您的子主题的函数中添加这一行 - wp_enqueue_scripts 操作并使用 wp_enqueue_style()。 它将在 CSS 中将您孩子的主题排入队列。
如何编辑 WordPress 子主题?
按照以下步骤获取编辑您的 WordPress 子主题的权限。
步骤 01:在您的 cPanel 中创建一个子主题文件夹,复制父主题。
步骤 02:将 style.css 和 functions.php 添加到文件夹中。
步骤 03:使用 functions.php 将样式表排入队列。
而已。 现在您可以根据需要编辑您的 style.css 和 functions.php 文件。
您准备好创建您的 WordPress 子主题了吗?
拥有子主题可以在许多方面确保您的网络安全。 其中之一是即使您在编辑 CSS 代码时出错,您的网站也不会崩溃。 如果您有一个受欢迎的电子商务或商业网站,停机时间可能会给您带来数千美元的损失。
例如,亚马逊在停机一分钟内就损失了超过 6 万美元。 大多数开发人员都有在其父主题中进行一些 CSS 更改时导致网站崩溃的经历。
但是如果你有一个子主题,无论你犯了多少错误,你的父主题都将是完全安全的。
希望这篇文章对您有所帮助。 但是,如果您在执行上述步骤时遇到任何麻烦,请在下面发表评论。 我们会在短时间内回复您的问题。
谢谢阅读! 一切顺利。
