如何创建 WordPress 子主题
已发表: 2022-06-17据推测,当您开始尝试更改 WordPress 网站的主题时,您可能已经看到人们建议您使用 WordPress 子主题,但是,什么是子主题,以及子主题在您的网站中有多重要?
我们将为您提供一些关于安装子主题的解释和分步教程,我们希望它可以帮助您决定使用一个。
什么是 WordPress 儿童主题,拥有一个儿童主题有什么好处
WordPress 子主题是现有父主题的子主题,它提供了在不编辑父主题本身的情况下安全地更改父主题的机会。
子主题也需要安装父主题,因此子主题不能是独立主题。 子主题通过从父主题中提取它们来继承大部分/所有设计设置,在您对子主题进行更改的情况下,该更改将覆盖父主题中的设置。
您可能想知道,为什么不直接更改为父主题?
如果您想保持您的 WordPress 网站安全并更好地运行,您需要使您的主题保持最新。 如果您通过直接编辑主题来自定义您的网站,那么这意味着每次出现并应用更新时,您都会覆盖所有更改,这是一种非常糟糕的体验,对吧?
除了您不必担心主题更新之外,如果您有一个子主题,这也意味着:
- 您可以在子主题中进行所有更改,而不必担心丢失任何工作
- 更容易跟踪您的所有修改并根据需要在子主题中进行调整
- 您可以通过禁用子主题随时轻松返回父主题设计
如何创建 WordPress 子主题
现在,让我们进入本教程更实用的部分。 我们将向您展示如何使用两种方法创建 WordPress 子主题:
- 使用插件
- 使用手动方法。
使用插件创建 WordPress 子主题
我们建议您在继续之前对您的网站进行完整备份。 或者,理想情况下,将所有内容都设置在临时站点上。
在本教程中,我们选择了 Child Theme Generator 插件来创建我们的子主题。 它有超过 300.000 的活跃安装,这使其成为创建和自定义子主题的最受欢迎的选项。

让我们从 WordPress.org 安装和激活插件开始。 接下来,从 WordPress 仪表板,转到工具菜单→子主题以创建子主题。
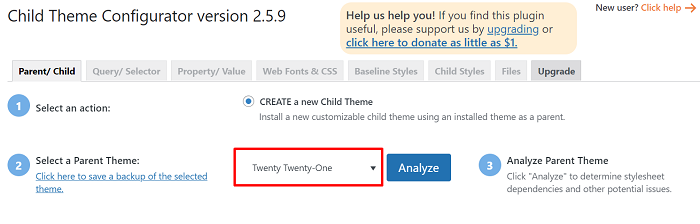
在“选择父主题”设置中选择要为其创建孩子主题的主题,然后单击“分析”按钮。

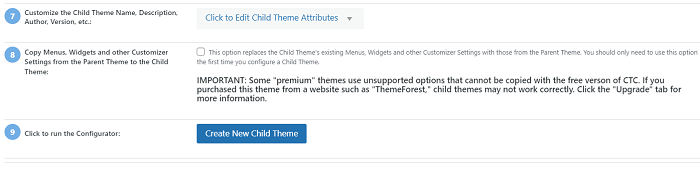
插件分析您的主题后,配置您孩子主题的一些附加选项将显示在分析结果下方。 每个附加选项都有其作用的简要说明。 但是,如果您不确定选项,可以将其保留为默认值。
完成选择后,单击“创建新子主题”按钮以创建新的子主题。


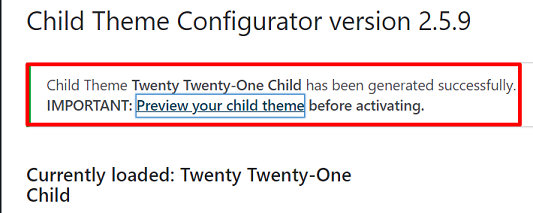
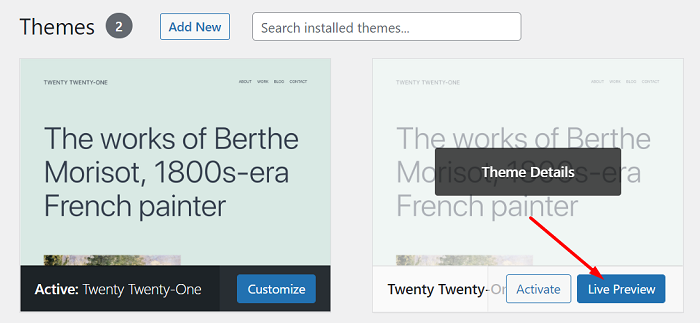
那么,在收到子主题创建成功的通知后,我们还需要激活子主题。 转到外观→主题以应用子主题。
在激活它之前,让我们用您的子主题查看您的站点的实时预览,以确保它正常工作。

准备好后,单击“激活”按钮以激活子主题。
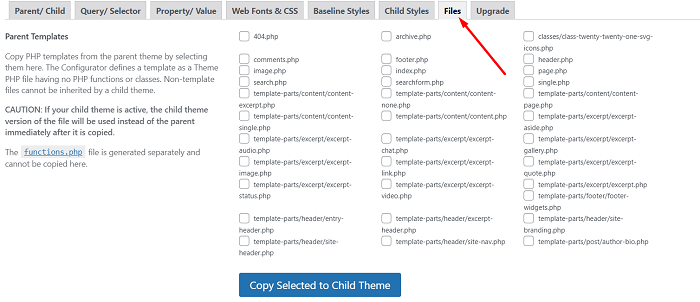
您可以使用 Child Theme Configurator 插件中包含的工具来帮助您管理子主题,例如,查看子主题和父主题中的所有关联文件,以及将文件从父主题复制到子主题到插件设置的文件选项卡以覆盖父模板设置。

手动创建 WordPress 子主题
我们假设您对本节的 PHP 和 CSS 有所了解,或者如果您对此处的说明不满意,可以使用上一节中的插件方法。
要手动创建子主题,您至少需要有这两个文件:
- style.css ~ 子主题主样式表
- functions.php ~ 这个文件将确保子主题通过将样式表从父主题中入队来继承其父主题样式。
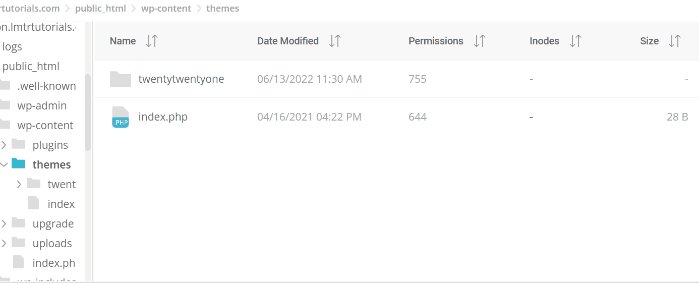
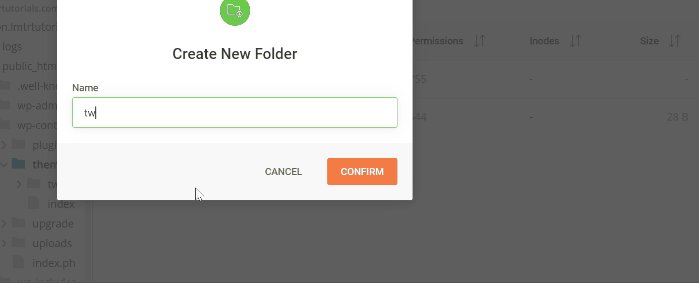
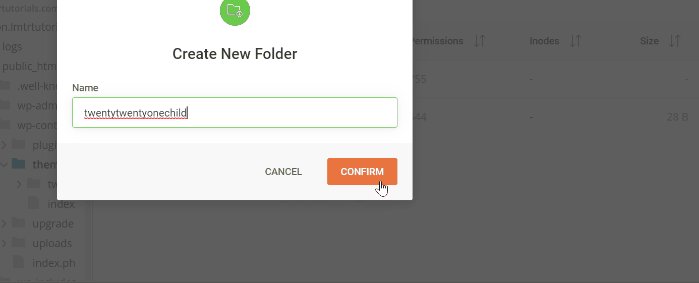
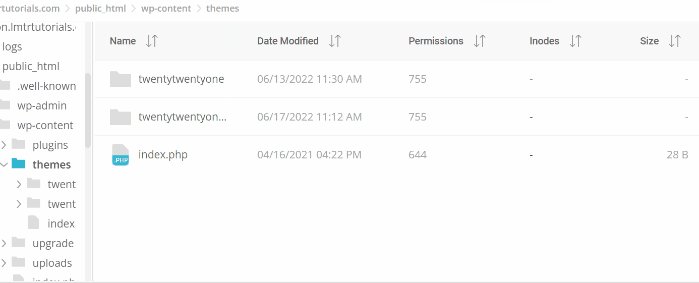
让我们从为您孩子的主题创建文件夹开始。 在您的网络托管服务上打开文件管理器。 转到您的 WordPress 安装目录,然后打开/ wp-content/themes/文件夹。
您可以为文件夹命名任何您想要的名称,但是,您可以通过在末尾添加“child”来使用父主题文件夹名称命名子主题文件夹以帮助您记住它。

继续打开文件夹并创建第一个文件style.css文件。 打开文件,然后添加以下代码:

主题名称:二十一儿童主题 主题 URI:https://www.wppagebuilders.com/ 说明:二十二十一儿童主题 作者:WPPagebuilders 作者 URI:https://www.wppagebuilders.com 模板:二十二 版本:1.0.0 文本域:twentytwononechild
上面的代码包含有关子主题的信息,您可以随意更改冒号后的所有内容,除了Template行之外,您的实际信息。 模板行必须与您的父主题文件夹名称具有相同的行,因为如果没有这个,您的子主题将无法工作。
现在,让我们创建第二个文件, functions.php文件。 继续打开文件并添加以下代码:
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
功能 enqueue_parent_styles() {
wp_enqueue_style('父样式',get_template_directory_uri().'/style.css');
}
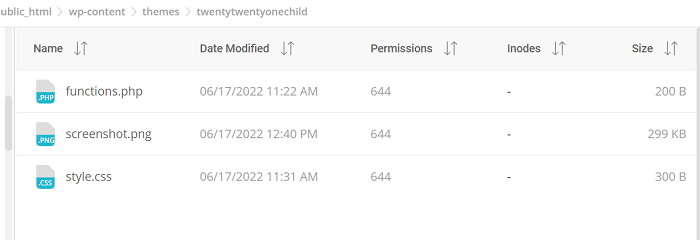
?>创建这两个文件后,您还可以在子主题文件夹中添加图片,为其提供缩略图,以帮助您在搜索时识别子主题。 您应该以“ screenshot ”为图片命名,以便缩略图出现在主题选择中。

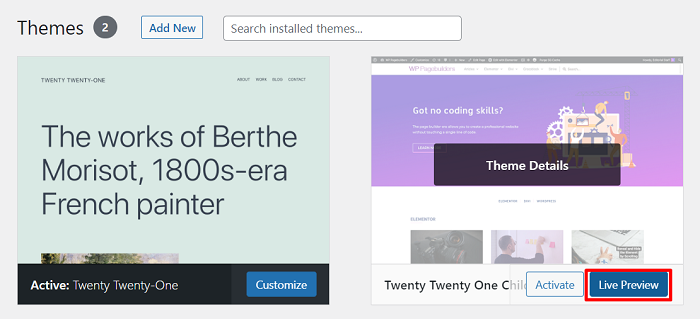
下一步是激活新创建的子主题。 激活就像在任何其他 WordPress 主题上一样,通过从 WordPress 仪表板转到外观→主题。 您可能需要先查看实时预览,然后再激活它。

更多关于 WordPress 儿童主题
快速搜索您主题的子主题可能会让您的创意源源不断。 例如,像 Divi 这样的主题在他们的网站上有一个儿童主题市场,而 Astra 有一个生成儿童主题的工具。
安装预制的 WordPress 子主题
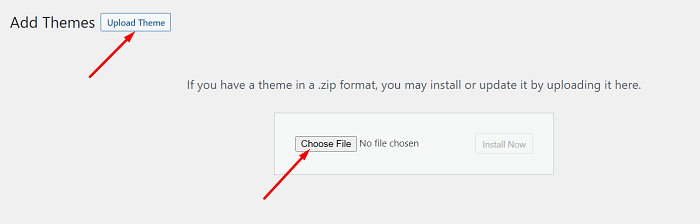
安装预制的子主题就像安装任何 WordPress 主题一样,即转到外观→主题→添加新主题,然后单击上传主题以上传子主题。

注意:子主题的创建者可能会给您更多关于如何安装它们以获得与主题预览相同的样式和外观的说明。
自定义子主题
您可能想要自定义您的子主题(实际上您正在使用子主题来覆盖父主题),就像自定义常规 WordPress 主题一样,它有多种方法,这里有一些方法:
- 通过在 WordPress 管理屏幕中使用 WordPress 定制器
- 通过使用您选择的页面构建器中的主题构建器
- 通过将自定义 CSS 代码添加到您的子主题的style.css
- 通过复制模板文件然后在子主题上编辑来覆盖父主题的模板
对于最后两种方法,您需要具备一些 CSS、HTML 和 PHP 知识。
但是,如果您只是想放一些代码片段来将一些来自互联网的功能添加到您的 WordPress 网站,我们以 Metabox 自定义字段生成代码为例,那么您可以随时将它们放入子主题的functions.php文件中,而无需担心关于打破或更新父主题。
删除 WordPress 子主题
要停止使用您的子主题,您可以像在任何其他 WordPress 主题上一样停用它,即通过在Appearance → Themes中激活另一个主题。 无论是全新的 WordPress 主题还是返回父主题,只是提醒一下,如果您移回父主题默认设计,子主题的所有更改都将消失,直到您再次激活它。
