如何为您的网站创建 WordPress 图库滑块
已发表: 2020-03-25如果您想知道如何将 WordPress 画廊滑块添加到您的网站或博客,那么您来对地方了。 在本指南中,我们将演示如何快速创建一个滑块来显示 WordPress 媒体库中的图像然后将滑块插入您的博客文章和页面。 然后,我们将继续探索更强大和更有创意的插件,为您的网站添加更好的 WordPress 画廊滑块,所有这些都不需要投资一分钱。
但在我们开始之前,让我们快速定义一下 WordPress 画廊滑块是什么。
什么是 WordPress 画廊滑块?
通常,WordPress 图库滑块将允许您以幻灯片格式显示多个图像。 您可以创建一个滑块,将其添加到您的内容中,然后让您的访问者单击或滑动幻灯片,而不是仅仅将照片或其他图像插入到博客文章或页面中。

这不仅可以节省您页面上的空间,而且还可以让您的访问者非常方便地查看您的内容。 它还使您可以轻松地以您想要的方式组织图像和其他内容。 创建照片集或幻灯片序列以引导访问者完成演示或故事是使用 WordPress 画廊滑块的好方法。

现在我们已经介绍了 WordPress 画廊滑块是什么,我们将看看一个广泛使用的免费插件可以创建什么类型的幻灯片。 然后我们将分享一个更强大但同样免费的工具,用于为您的 WordPress 网站添加更时尚、更高级的图片库滑块。
如何创建一个基本的 WordPress 画廊滑块
虽然默认情况下 WordPress 没有滑块功能,但 Jetpack 插件(及其滑块模块)通常包含在新的 WordPress 安装中。 因此,使用 Jetpack 通常是为许多 WordPress 网站所有者创建图片库滑块的标准方式。
我们将在本指南中看到,还有其他更强大的免费选项可用。
使用 Jetpack WordPress 图库滑块
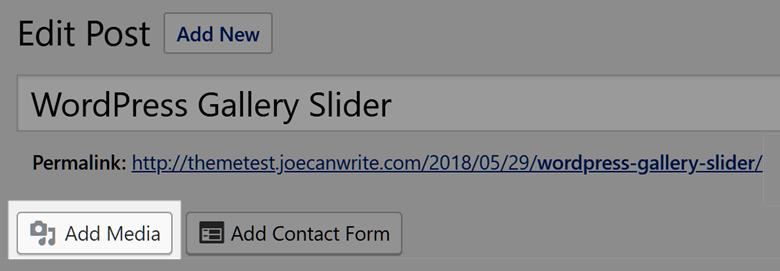
要使用 Jetpack 创建 WordPress 画廊滑块,首先通过登录到您网站的仪表板并访问插件页面来检查您的网站上是否安装并激活了 Jetpack 插件。 如果 Jetpack 不在已安装插件的列表中,您可以在此处找到有关如何将此工具添加到您的网站的说明。 在您的站点上运行 Jetpack,创建一个新的 WordPress 帖子或页面,然后单击编辑器工具栏中的添加媒体按钮。

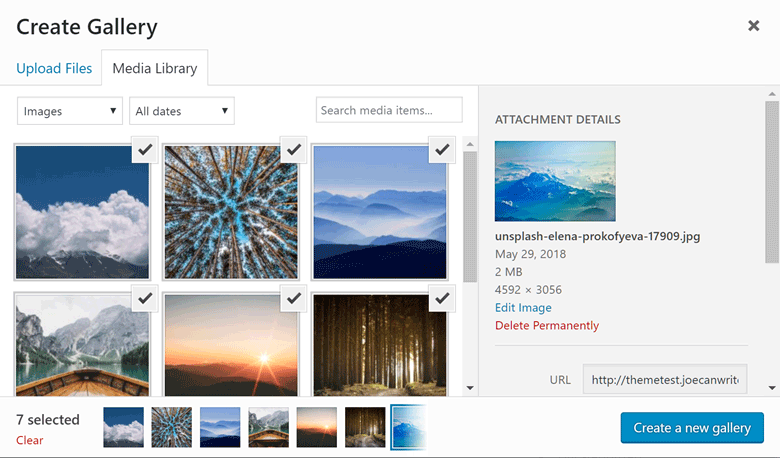
然后,您可以上传要在 WordPress 画廊滑块中使用的图像。 或者,您可以选择媒体库中已有的图像以在图库滑块中使用。 为滑块选择图像后,单击创建新图库按钮。

在接下来显示的“编辑图库”屏幕中,您可以从“类型”下拉菜单中选择“幻灯片放映”。 检查完其他设置后,您可以单击“插入图库”按钮。
现在应该将图像滑块添加到您的帖子或页面中。 要测试您的 WordPress 画廊幻灯片,请单击页面右上角的预览按钮。

现在,只需几个步骤,您就应该有一个基本的幻灯片,可以在您的网站或博客上的帖子或页面中显示从 WordPress 画廊中选择的图像。
然而,虽然 Jetpack 滑块应该足以创建基本的 WordPress 画廊幻灯片,但如果您想创建真正引人注目和引人注目的滑块,您将不得不选择一个专门构建的滑块插件。 值得庆幸的是,有一个包含各种功能的免费选项,同时仍然非常易于使用。
使用 Smart Slider 3 升级您的 WordPress 图库滑块
是的,正如您可能已经猜到的那样,我们推荐的 WordPress 插件是我们的 Smart Slider 3 插件,它可以释放幻灯片的全部潜力。 尽管 Smart Slider 3 有付费版本,但该插件的免费版本比 Jetpack 滑块模块和许多其他 WordPress 滑块插件更强大。
为了让您更好地了解 Smart Slider 3 可以做什么以及它的易用性,这里有一个使用这个免费滑块插件创建 WordPress 画廊滑块的快速指南。
使用 Smart Slider 3 创建 WordPress 图库滑块
由于 Smart Slider 3 的免费版本可从官方 WordPress 插件目录获得,因此只需单击几下即可从您的 WordPress 站点的仪表板安装它。


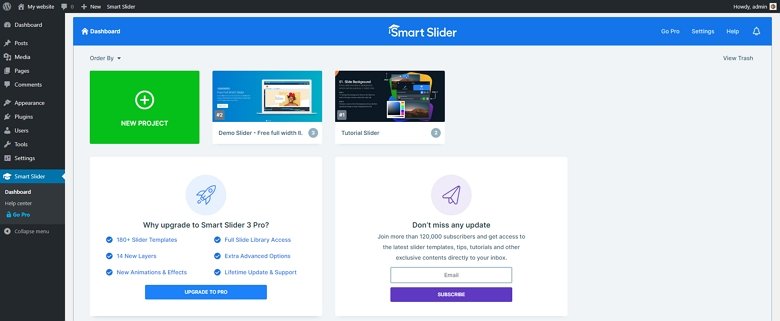
现在,通过在您的网站上激活这个免费插件,您可以开始向您的网站添加更多创意和时尚的 WordPress 画廊滑块。 要开始使用,只需通过单击相应的侧边栏菜单链接导航到 WordPress 仪表板的智能滑块部分。

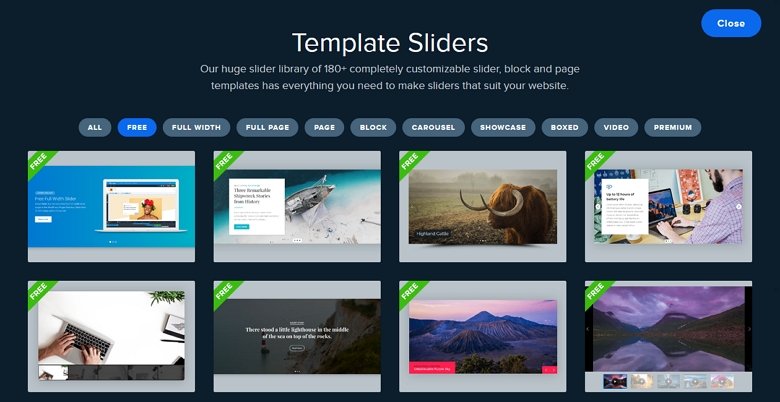
在 Smart Slider 仪表板中,您可以查看有助于您入门的教程,以及查看演示滑块。 即使是那些使用免费版 Smart Slider 3 的人也可以访问一些时尚的幻灯片模板,这些模板可以轻松适应各种项目。

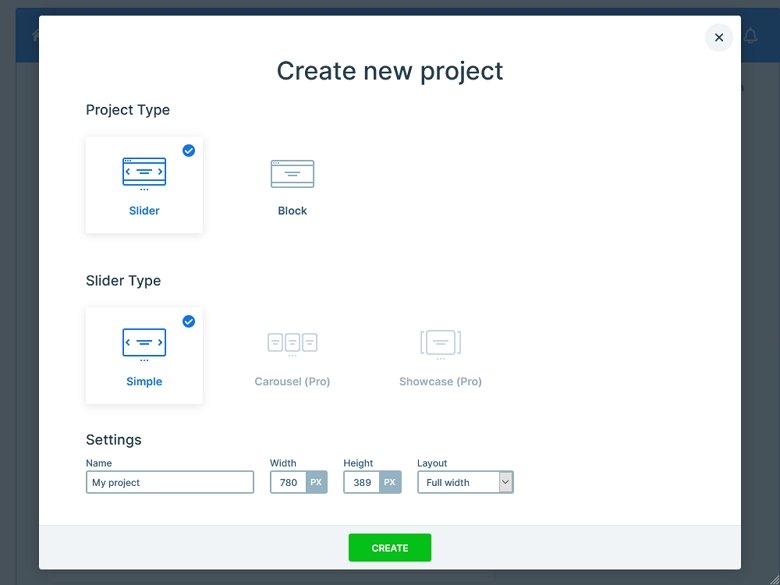
但是,如果您想使用此插件从头开始创建自己的 WordPress 画廊滑块,请单击“新建滑块”图标迈出第一步。 然后,您可以从此屏幕输入滑块的名称,以及选择要构建的幻灯片类型。

Smart Slider 3 可以以多种不同方式使用,但最简单的入门方法之一是将图像拖放到仪表板上。 然后,您可以预览或发布滑块以在 WordPress 网站上使用。 而已。
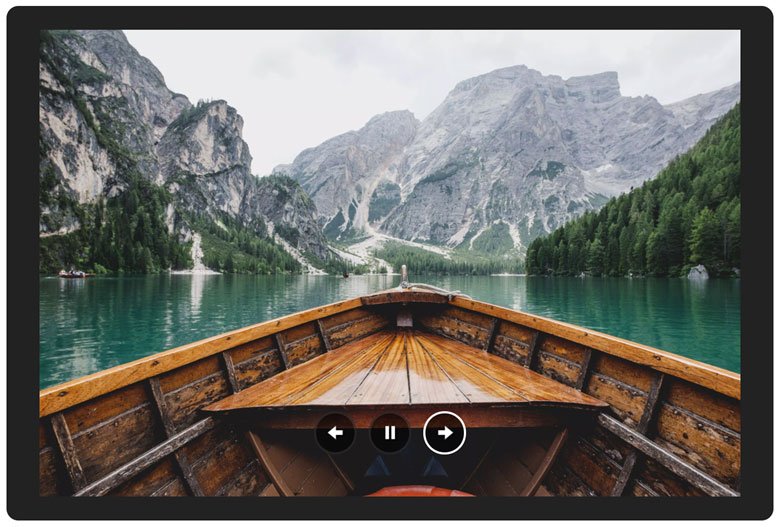
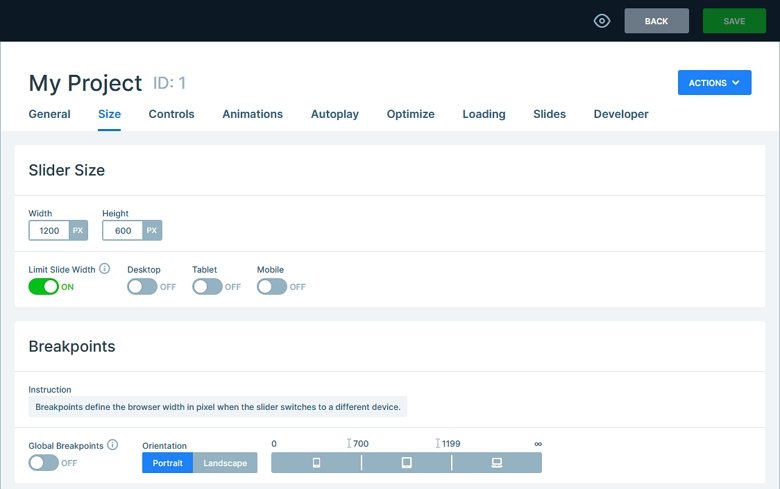
但是,向下滚动页面会显示智能滑块控件。 在控制面板中,您可以轻松选择播放按钮的样式、启用或禁用图像缩略图以及配置可选的动画设置。

无论您只是想将图像拖放到滑块区域并使用默认设置,还是创建个性化的幻灯片,Smart Slider 3 都让这一切变得非常简单。
与 Jetpack 不同,您可以在 Smart Slider 3 幻灯片中编辑单个幻灯片,定义每张幻灯片的显示时间,更改幻灯片缩略图,甚至可以在幻灯片中添加包含文本和其他内容(包括附加图像)的图层。 使用 Smart Slider 3 向 WordPress 画廊滑块添加可点击按钮也很简单。
