如何创建 WordPress 临时站点(3 种方法)
已发表: 2024-12-06对 WordPress 网站进行更改可能会很可怕。因为它可能会破坏您的网站。即使是很小的改变,比如调整设计或更新 WordPress,有时也会把事情搞砸。
这就是您需要WordPress 临时站点的原因。这就像您网站的测试版本。您可以使用它来安全地尝试更改,而不会影响真实站点。然后将更改合并到您的实时站点。
如果您想知道如何创建临时站点,不用担心。在本分步教程中,我们将向您展示如何通过 3 种不同的方法创建 WordPress 临时站点:
- 使用网络托管
- 使用插件
- 手动暂存站点创建
兴奋地探索更多吗?太棒了,让我们开始吧!
什么是 WordPress 暂存站点?
在进入主要教程之前,让我们先告诉您什么是 WordPress 临时站点!
WordPress 临时站点是您网站的私人副本,您可以在其中安全地测试更改。它就像一个沙箱环境,您可以在其中尝试更新、新的和流行的 WordPress 插件或设计调整,而不会影响您的实时站点。
该暂存网站的外观和工作方式与您的实际网站一样,但对访问者和搜索引擎隐藏。
只有您(或您的团队)可以看到它。一旦您测试了更改并确保一切正常,您就可以将这些更改应用到您的实时网站。

为什么需要创建 WordPress 临时站点?
运行 WordPress 网站意味着不时进行更改。它可能是更新插件、安装新主题或添加自定义代码。
但事情是这样的,即使是一个小错误也会使您的网站崩溃。它可能会使访问者无法访问您的网站。这就是暂存站点成为您最好的朋友的地方。
这就是您需要一个的原因:
(i) 安全的测试环境
暂存站点为您提供了尝试更改的私人空间。您可以尝试新的插件、测试不同的布局或排除错误,而不会危及您的实时网站。
(ii) 防止停机
想象一下您的网站在访问者使用时崩溃了 – 令人沮丧,对吗?暂存站点可确保所有更新在上线之前都经过测试和完善,因此您的用户永远不会遇到停机情况。
(iii) 避免代价高昂的错误
有时,更新可能会导致插件或主题之间发生冲突。在临时环境中进行测试可以帮助您及早发现并解决这些问题,从而避免您遇到大麻烦(以及潜在的损失)。
(iv) 无压力更新
WordPress 更新对于安全性和性能至关重要。通过临时站点,您可以先测试这些更新,以确保它们不会破坏任何内容,然后再将其应用到实时站点。
方法01:如何使用虚拟主机创建WordPress临时站点

现在我们将向您展示如何使用您的虚拟主机创建 WordPress 临时站点。我们将使用-
- 托管者和
- 蓝主机
准备这一段。让我们详细了解一下!
I. 使用 Hostinger 为 WordPress 创建临时站点
Hostinger 提供了创建临时站点最便捷的方法之一。如果您是 Hostinger 用户,请按照以下步骤完成工作:
- 登录您的 Hostinger 帐户(也称为 hPanel)。
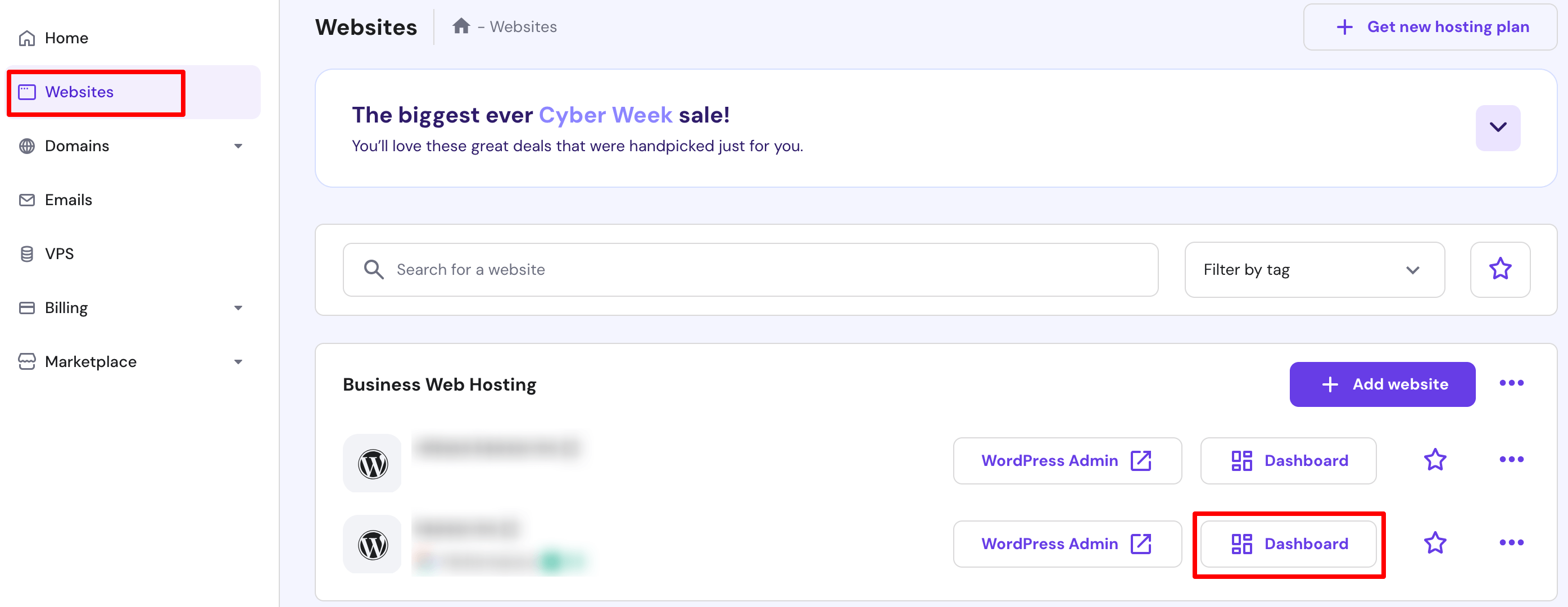
- 单击“网站”选项,然后选择要为其创建暂存的网站(如果您有多个使用同一托管服务运行的网站)。
- 然后单击仪表板选项。

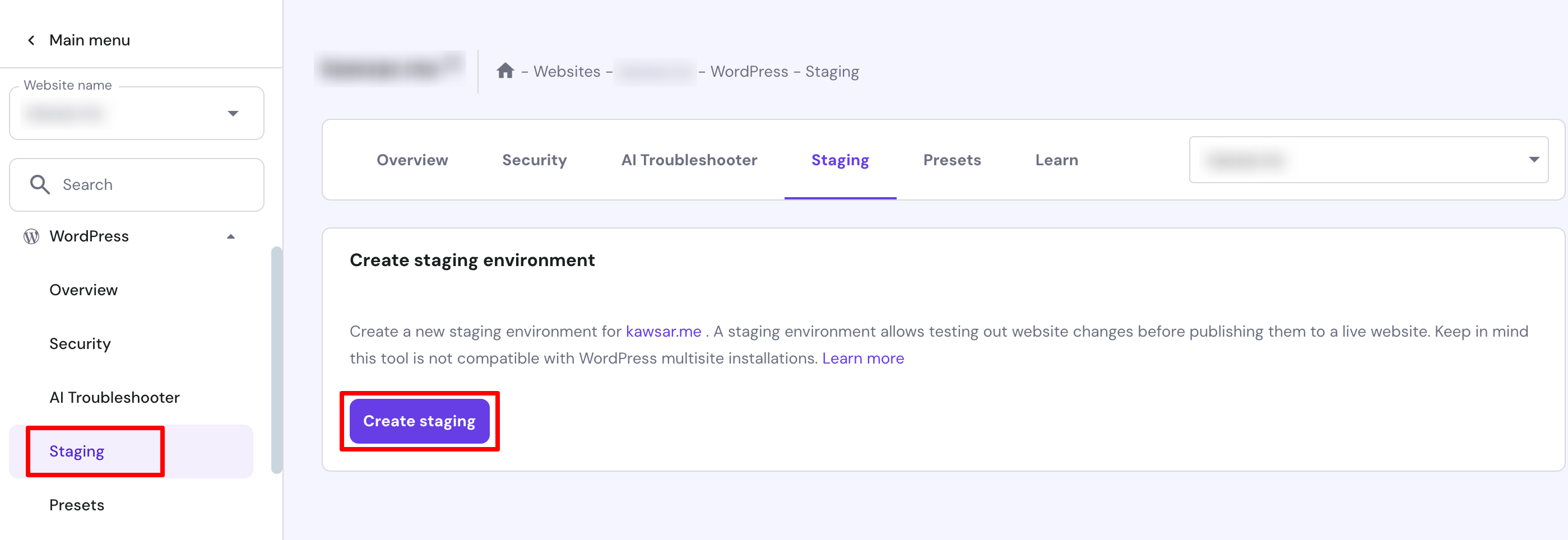
- 您将被重定向到新界面。从此屏幕中,导航至WordPress -> 暂存 -> 创建暂存。

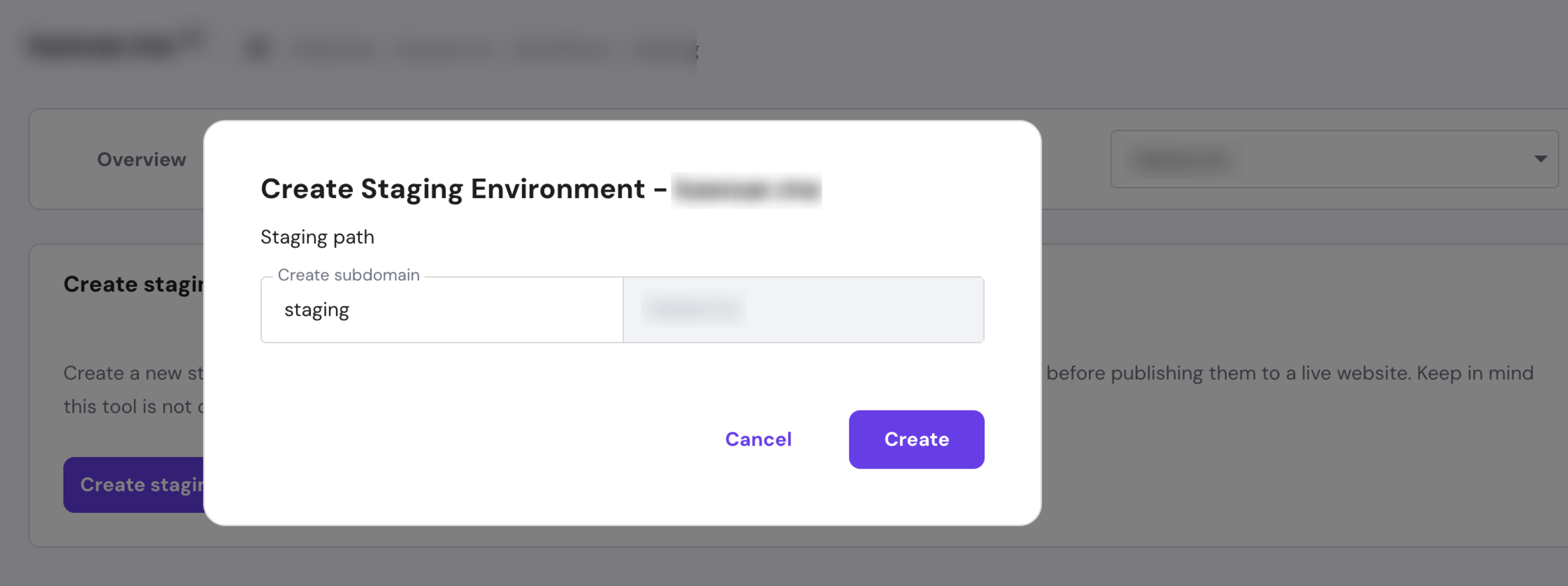
- 插入子域名并单击“创建”按钮。完成该过程最多需要 15 分钟。点击关闭按钮以关闭确认消息。

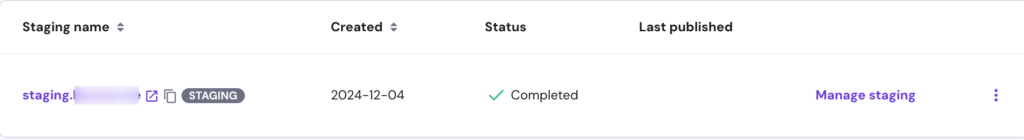
- 完成后,向下滚动到暂存站点列表,然后单击新创建的环境旁边的管理暂存。

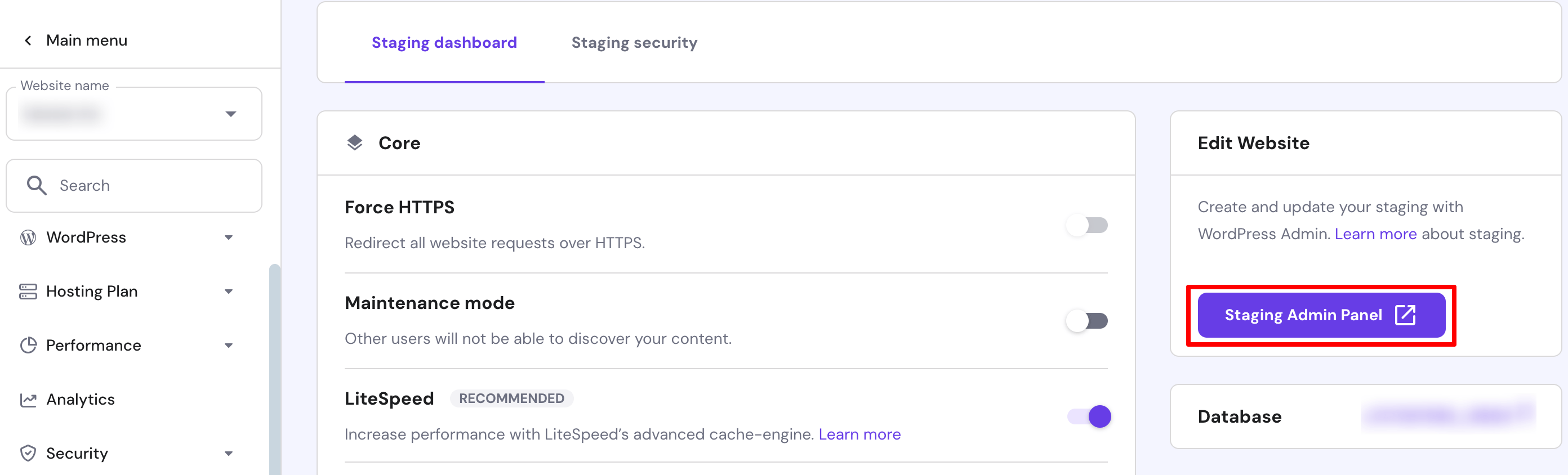
- 在暂存仪表板中,选择暂存管理面板以访问 WordPress 管理区域并开始进行更改。

恭喜!您已成功为您的 WordPress 网站创建了临时网站。
如何将更改部署到实时站点
进行所有必要的更改后,请按照以下步骤将它们部署到实时网站:
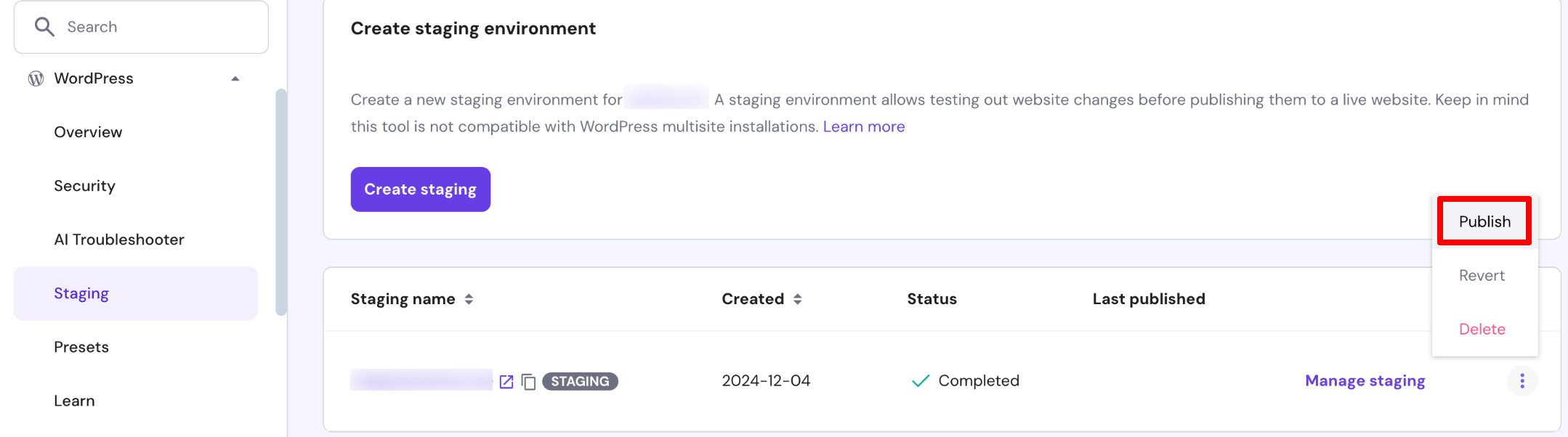
- 在暂存站点列表中,单击最近修改的暂存站点旁边的三个点图标,然后单击“发布”。
- 阅读免责声明并点击“发布”进行确认。该过程可能需要大约 15 分钟才能完成。

注意: Hostinger 会自动备份您的整个 WordPress 网站。如果需要,单击三点图标并单击“恢复”以回滚到预暂存版本。
二.使用 Bluehost 为 WordPress 创建暂存站点
Bluehost 提供了创建临时站点的最简单方法。如果您是 Bluehost 用户,请按照以下步骤为您创建临时站点:
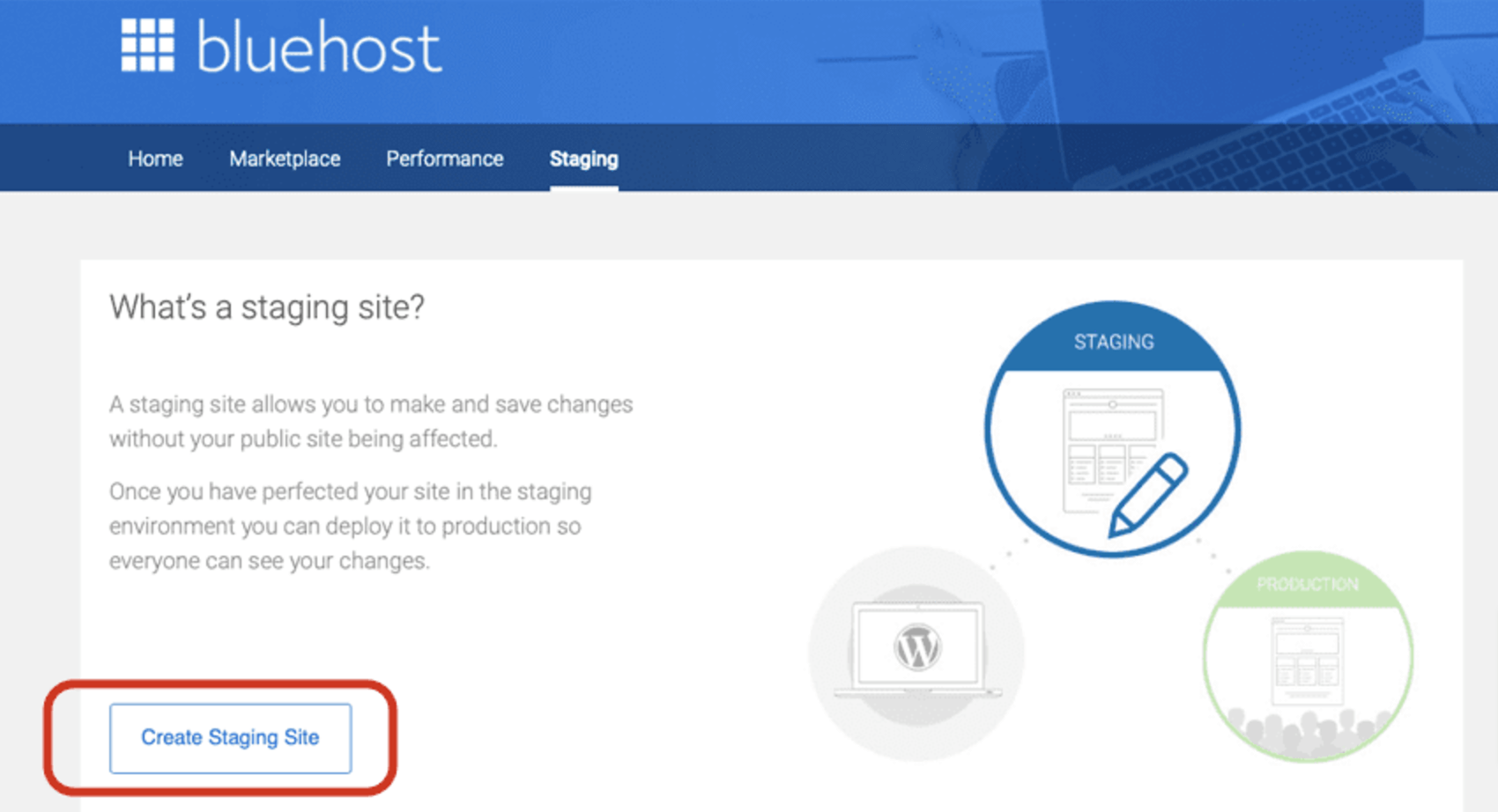
- 登录您的 WordPress 站点,然后导航至管理面板中的Bluehost -> Staging 。
- 单击“创建暂存站点” 。

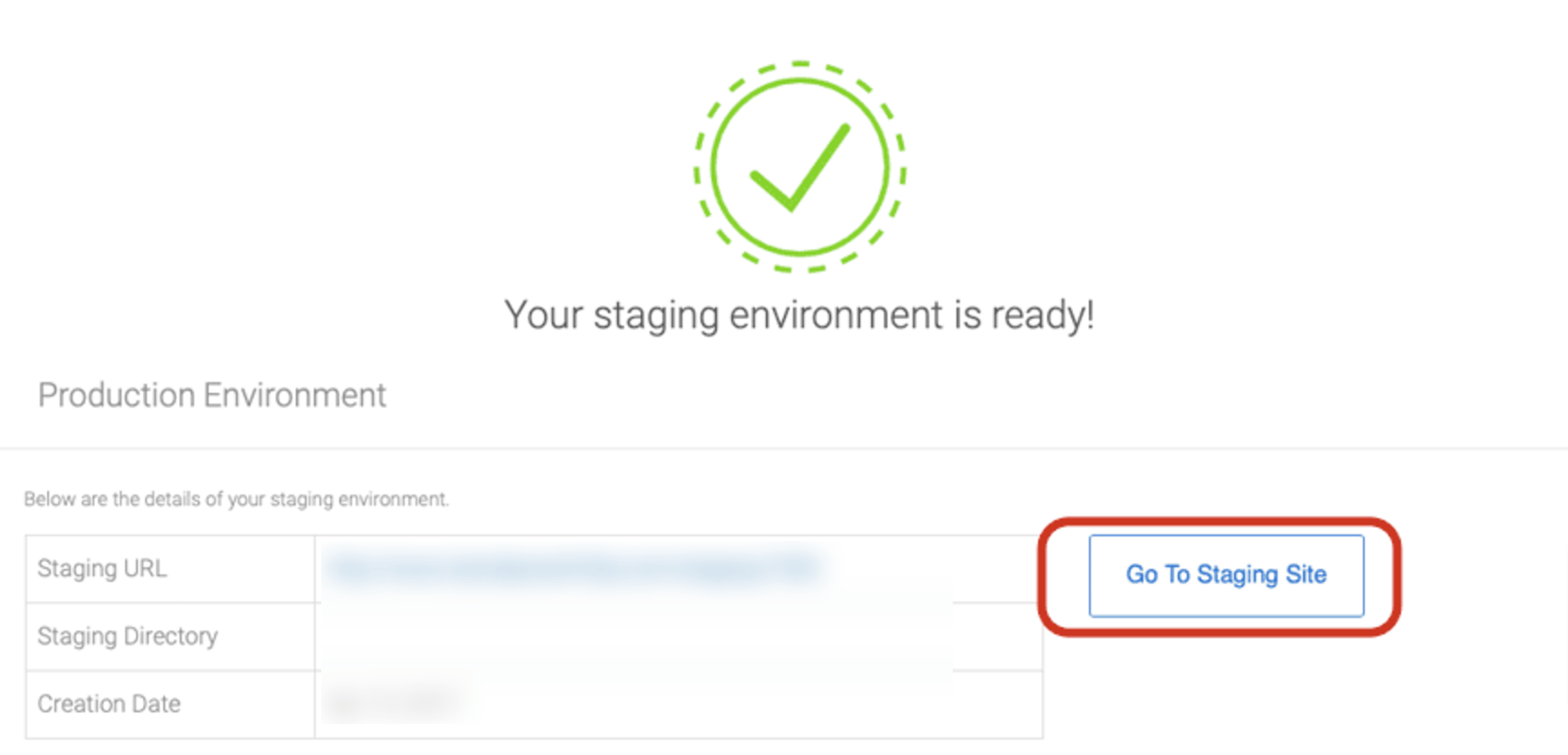
- 创建暂存站点需要一些时间。完成后,点击“转到暂存站点”按钮登录到您的暂存站点。

单击“转到暂存站点”按钮后,您将被重定向到暂存站点,您可以在其中对站点进行任何所需的更改,同时实时版本对您的用户可见。
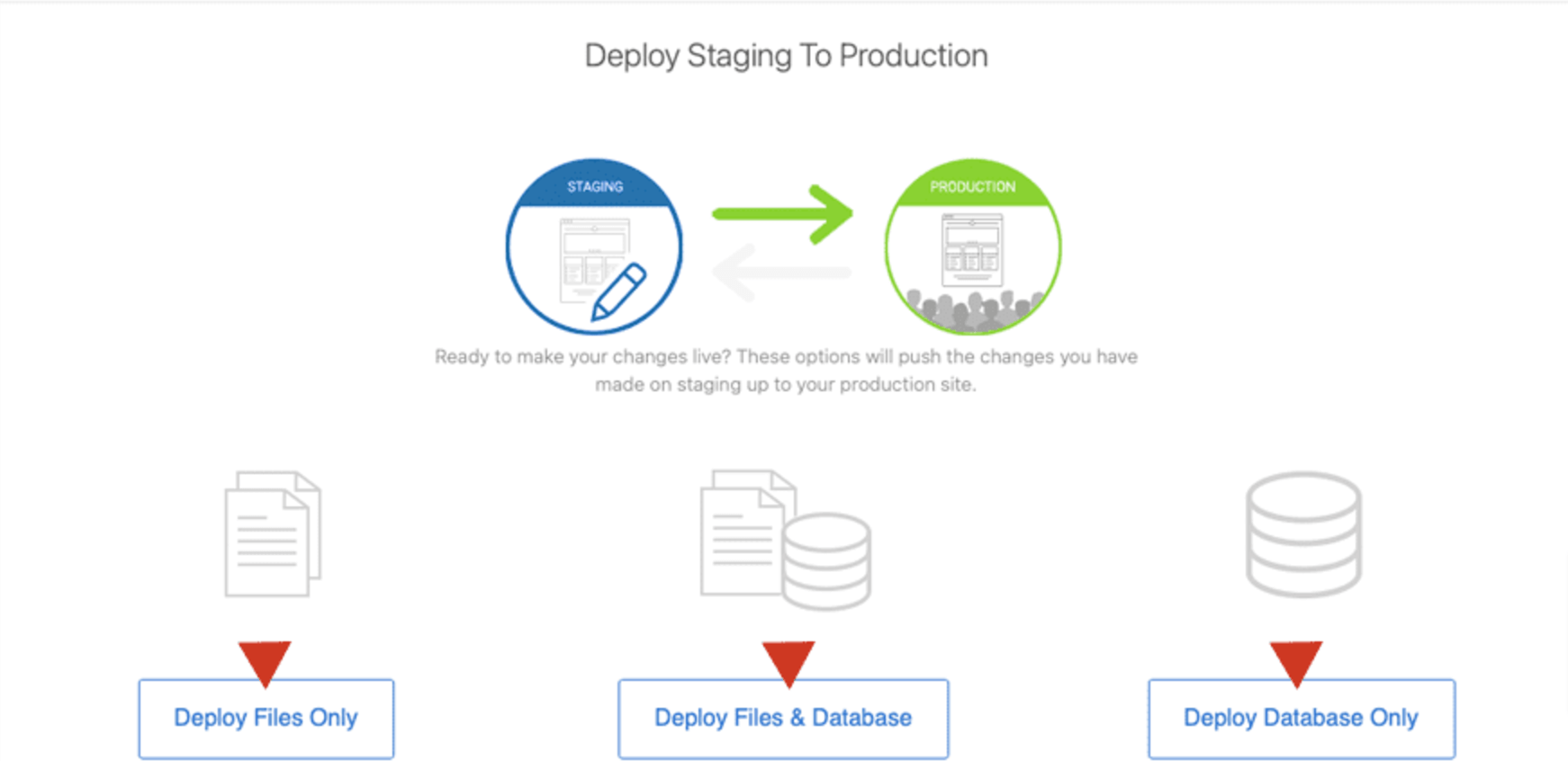
进行更改后,Bluehost 可以轻松部署临时站点以覆盖您的实时站点。有几个选项供您选择。仅部署文件、部署文件和数据库或仅部署数据库。选择您的选项并单击相应的按钮。

该过程可能需要几分钟,具体取决于您网站的大小及其内容。该过程完成后,您已成功将暂存站点部署到生产环境,覆盖您的实时站点。
方法02:如何使用插件创建WordPress临时站点
您可以使用插件轻松创建 WordPress 临时站点。有几个插件可以完成这项工作。然而,在本教程中,我们将使用-
- WP Staging 插件和
- WPvivid 备份和迁移
让我们开始使用 WP Staging 插件吧!
I. 使用 WP Staging 插件为 WordPress 创建临时站点
WP Staging 插件是该类别中最受欢迎的插件之一。它是一款一体化备份、暂存和复制器插件。现在让我们看看如何使用 WP Staging 插件创建 WordPress 临时网站!
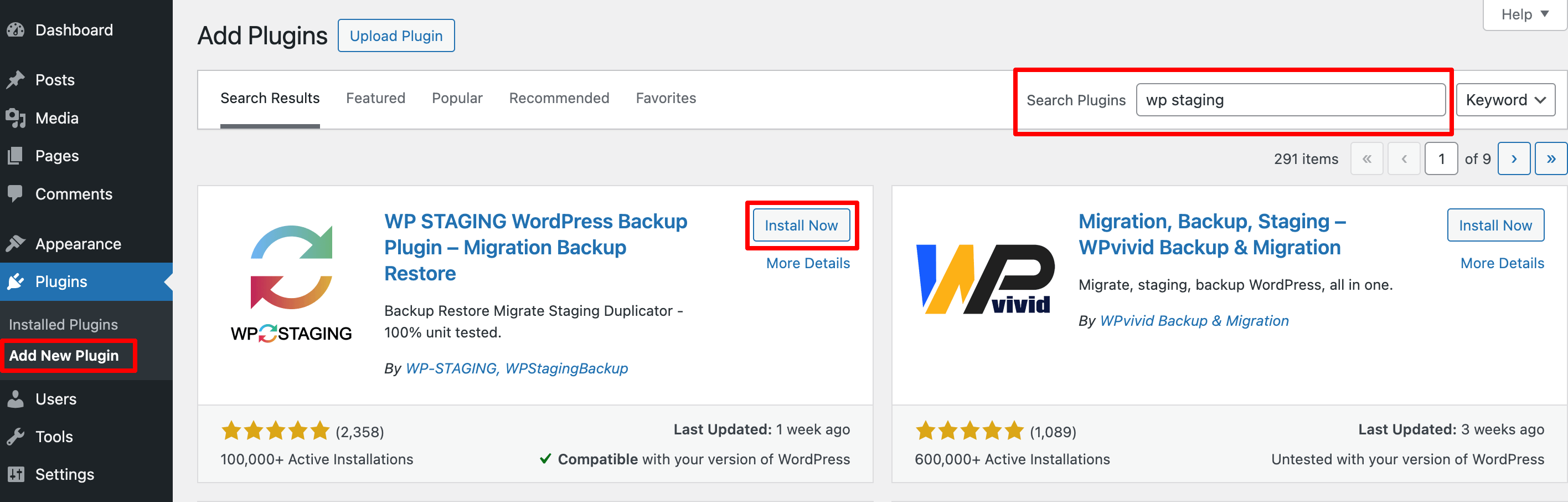
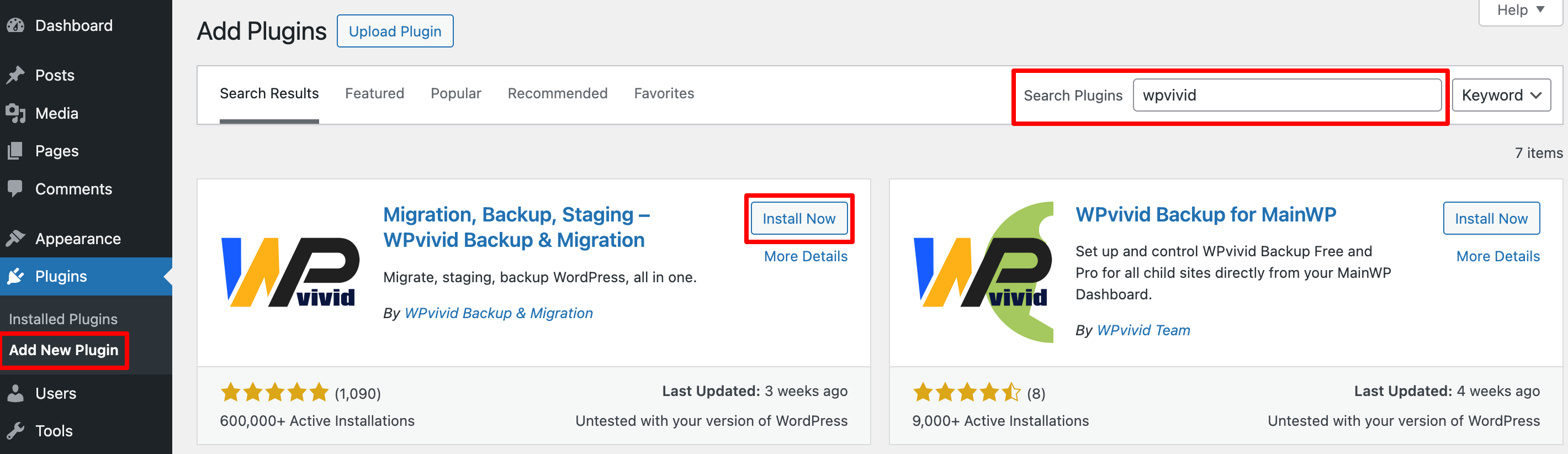
- 首先,您需要安装并激活 WP Staging 插件。要安装该插件,请转到 WordPress 仪表板并导航到插件 -> 添加新插件。然后输入插件名称,安装并激活插件。

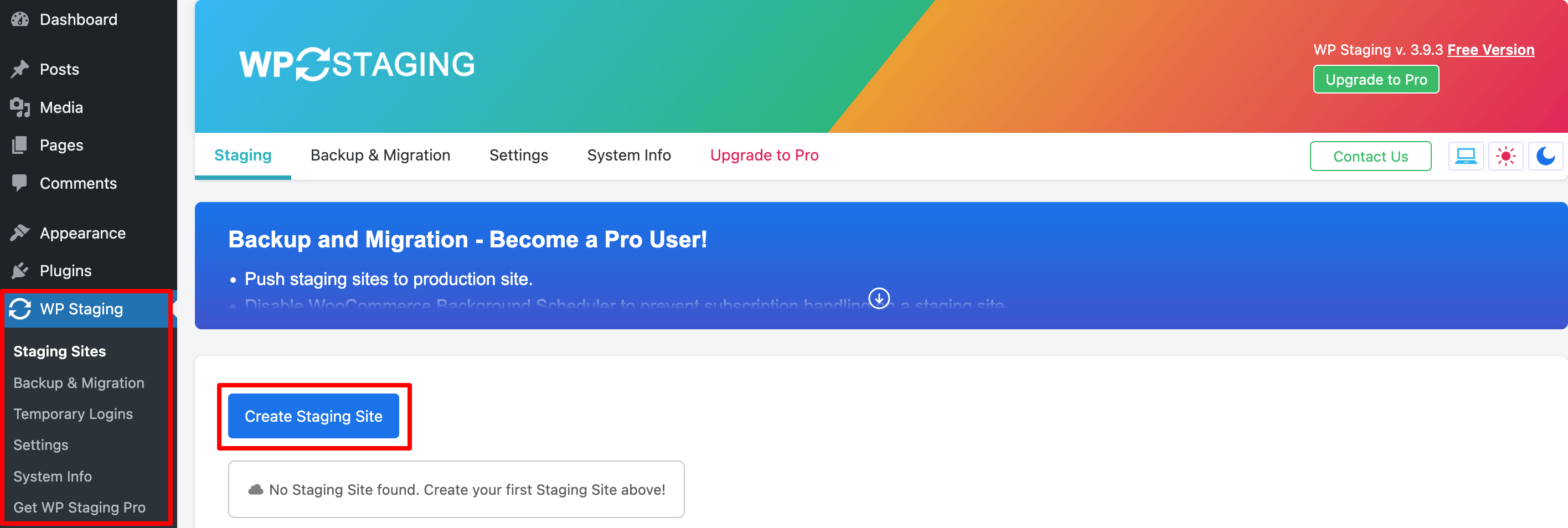
- 激活插件后,您将在左侧边栏上看到一个名为“ WP Staging ”的新选项。现在,从此界面中,单击“创建暂存站点”按钮。

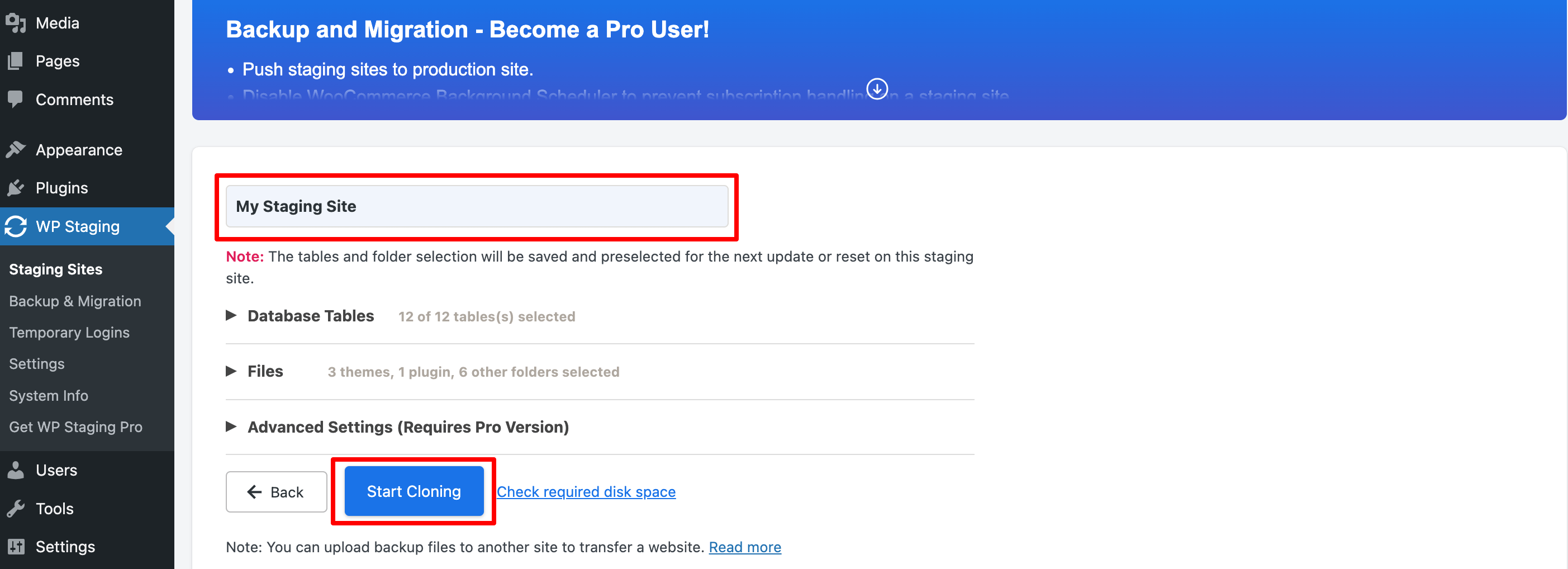
- 在此界面中,您需要插入暂存站点名称,但这不是强制性的。如果您不输入名称,则会分配一个随机数字值。对于更高级的用途,您还可以选择仅克隆某些文件或数据库表。

注意:不要忘记“检查可用磁盘空间”,特别是如果您有一个大型实时网站。
- 点击“开始克隆”按钮后,可能需要几分钟才能完成整个过程,具体取决于您网站的大小。

- 完成后,您可以使用站点凭据登录来访问临时站点。然后,您就可以开始测试了!

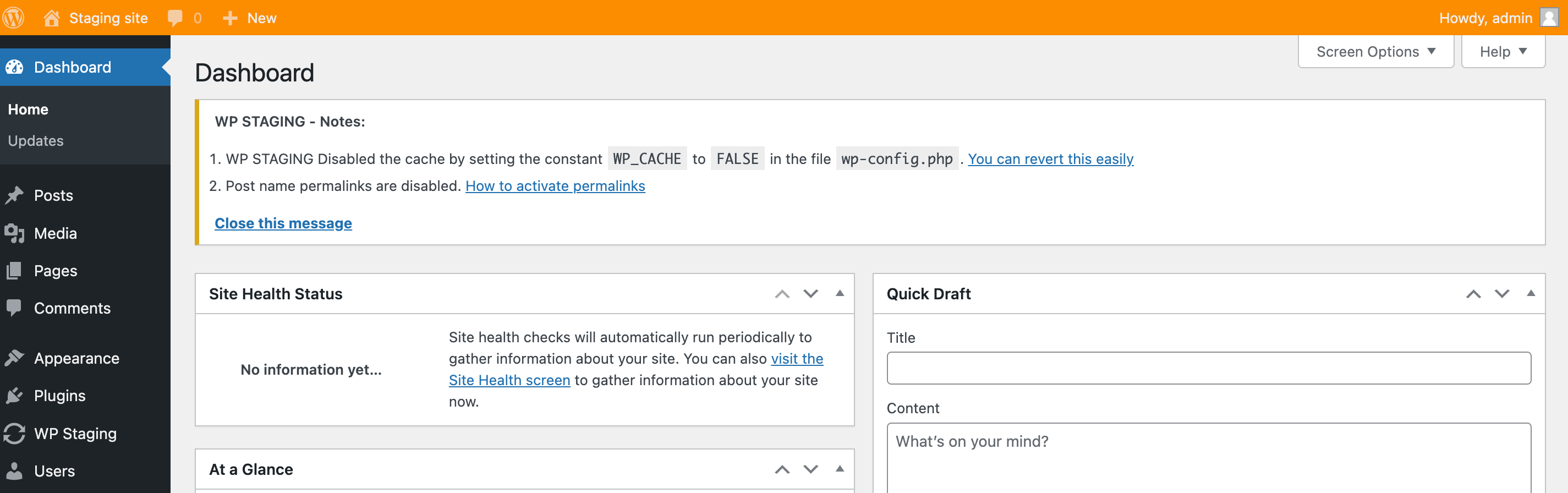
- 通过查看橙色管理栏,您始终可以知道自己何时位于暂存站点。

注意:只有拥有管理员帐户的用户才能访问您的暂存站点。 Google 和您的网站访问者都无法查看它。

二.使用 WPvivid 备份和迁移插件为 WordPress 创建暂存站点
WPvivid 是另一个流行的临时插件,您可以使用它来轻松备份和迁移您的网站。让我们看看如何使用 WPvivid 插件为您的 WordPress 网站创建临时站点。
- 转到插件 -> 添加新插件来安装并激活 WPvivid 插件。

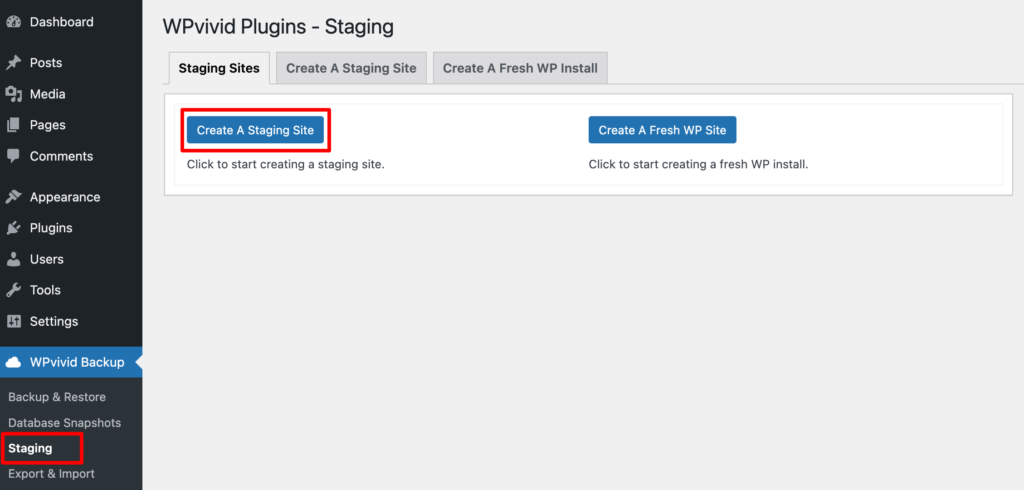
- 激活插件后,导航至WPvivid Backup -> Staging ,然后点击“创建临时站点”按钮。

注意:建议在创建暂存站点之前暂时停用缓存插件,以排除未知故障的可能性。
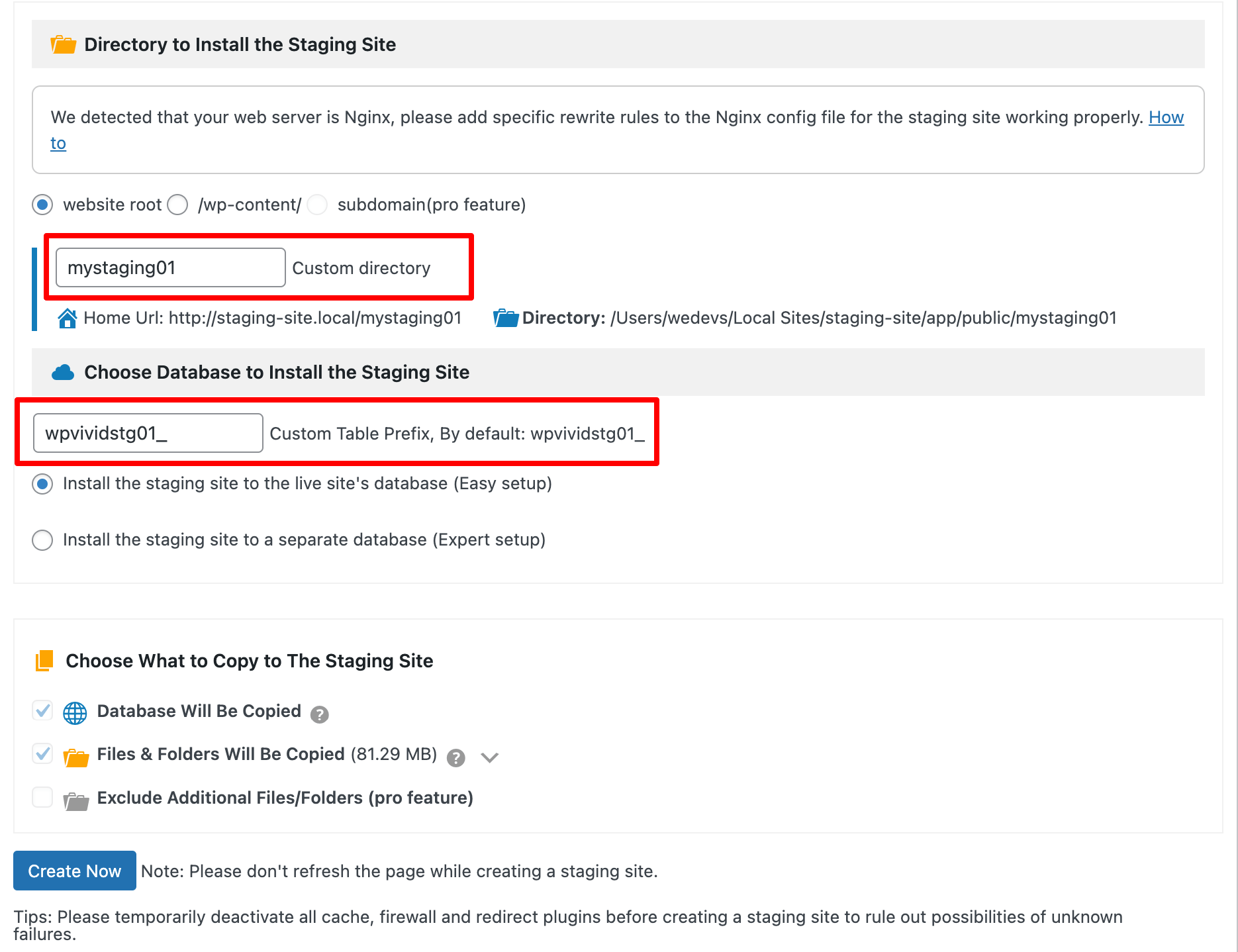
- 首先,选择在 WordPress 安装下保存临时站点的目录,并命名临时目录,这也是临时站点的名称。
如果您使用免费插件,则无法使用子域功能来创建临时网站。
- 接下来,为暂存站点选择一个数据库并命名暂存表前缀。
接下来,您可以自定义要复制到暂存站点的实时站点上的内容。
- 默认情况下,该插件会将整个数据库和 WordPress 文件复制到临时站点,但是,您可以选择排除某些您不想复制的表或文件/文件夹:
- 要排除表,请展开选项“数据库将被复制”并取消选择您不想复制的表。
但是,您无法使用此插件的免费版本排除文件或文件夹。

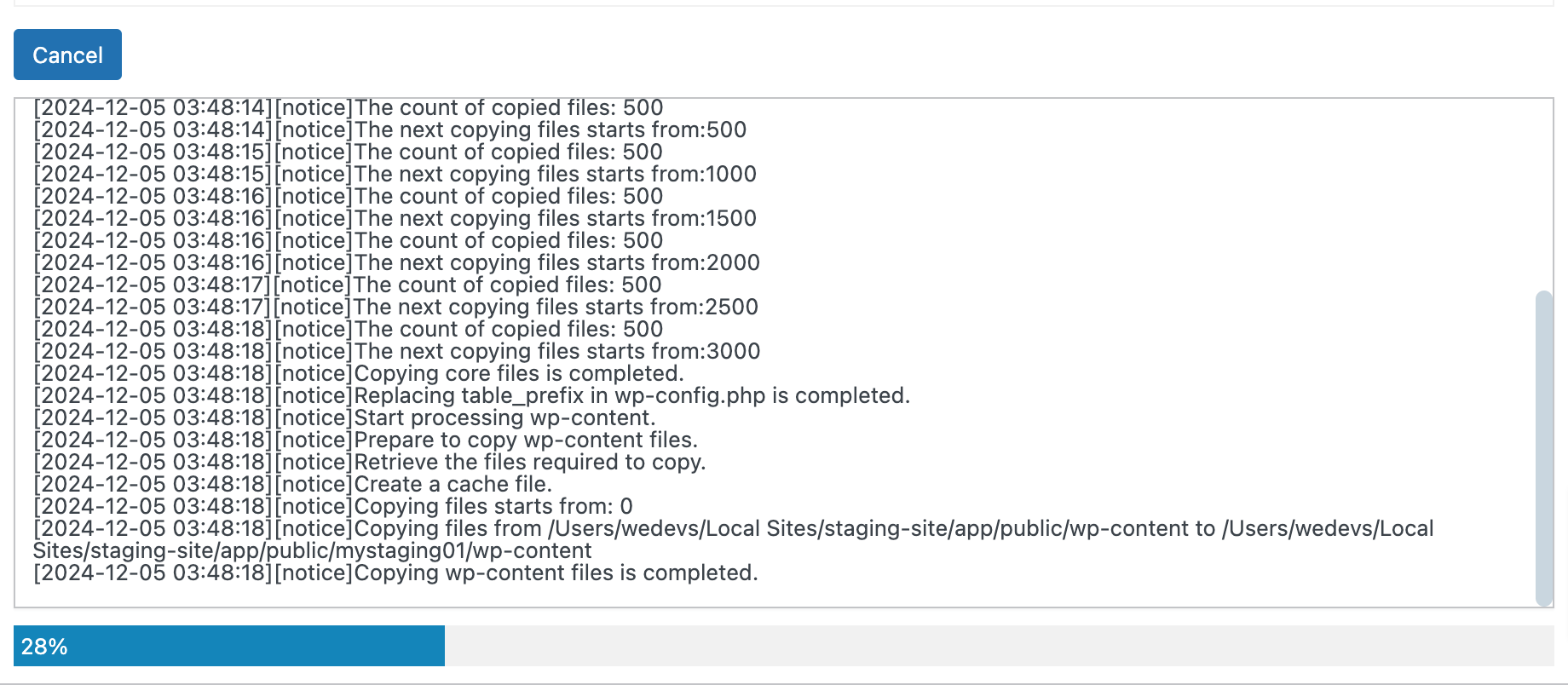
- 完成配置后,单击“立即创建”按钮开始创建暂存站点。

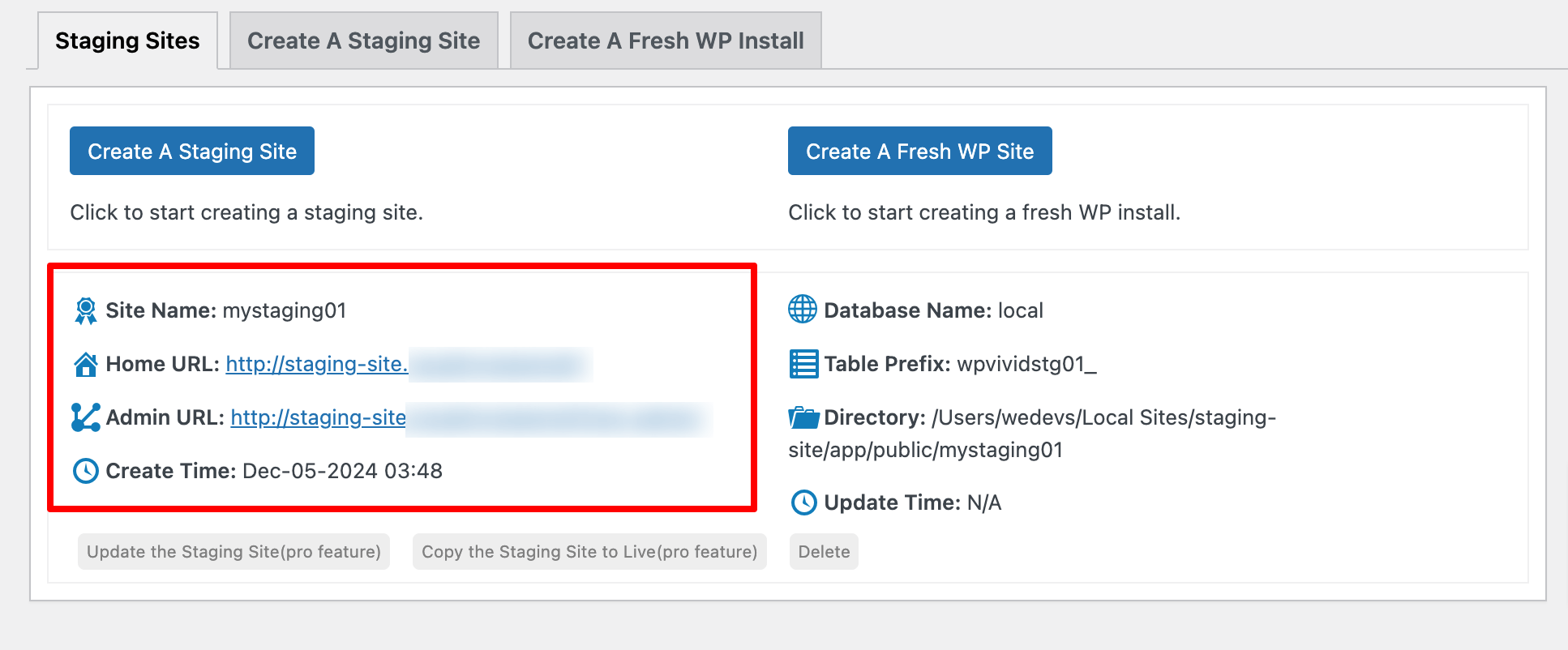
- 完成后,前往“暂存站点”选项卡,其中显示所有暂存站点。
- 然后,您可以从列表中显示的登录 URL 登录临时站点的管理区域,临时站点 WordPress 仪表板的登录凭据将与实时站点的登录凭据相同。

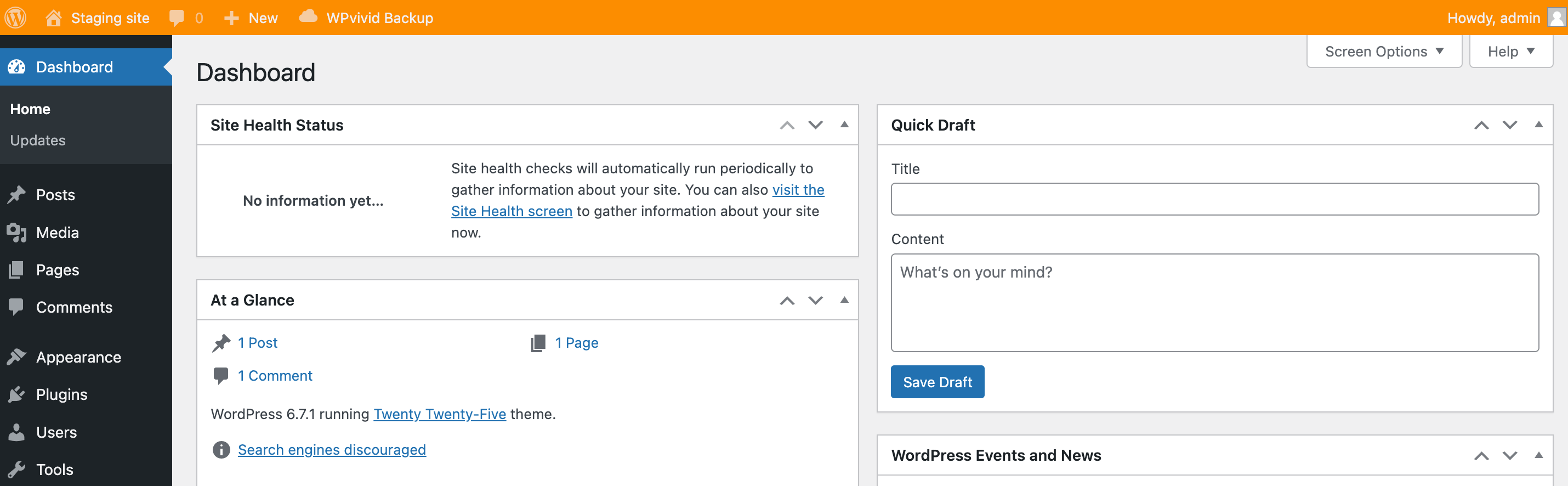
- 通过查看橙色管理栏,您始终可以知道自己何时位于暂存站点。

方法03:如何手动创建WordPress临时站点
如果您是一名技术人员,则可以使用此方法来创建临时站点。请按照以下步骤完成您的工作!
步骤01:创建子域
- 登录您的 cPanel。
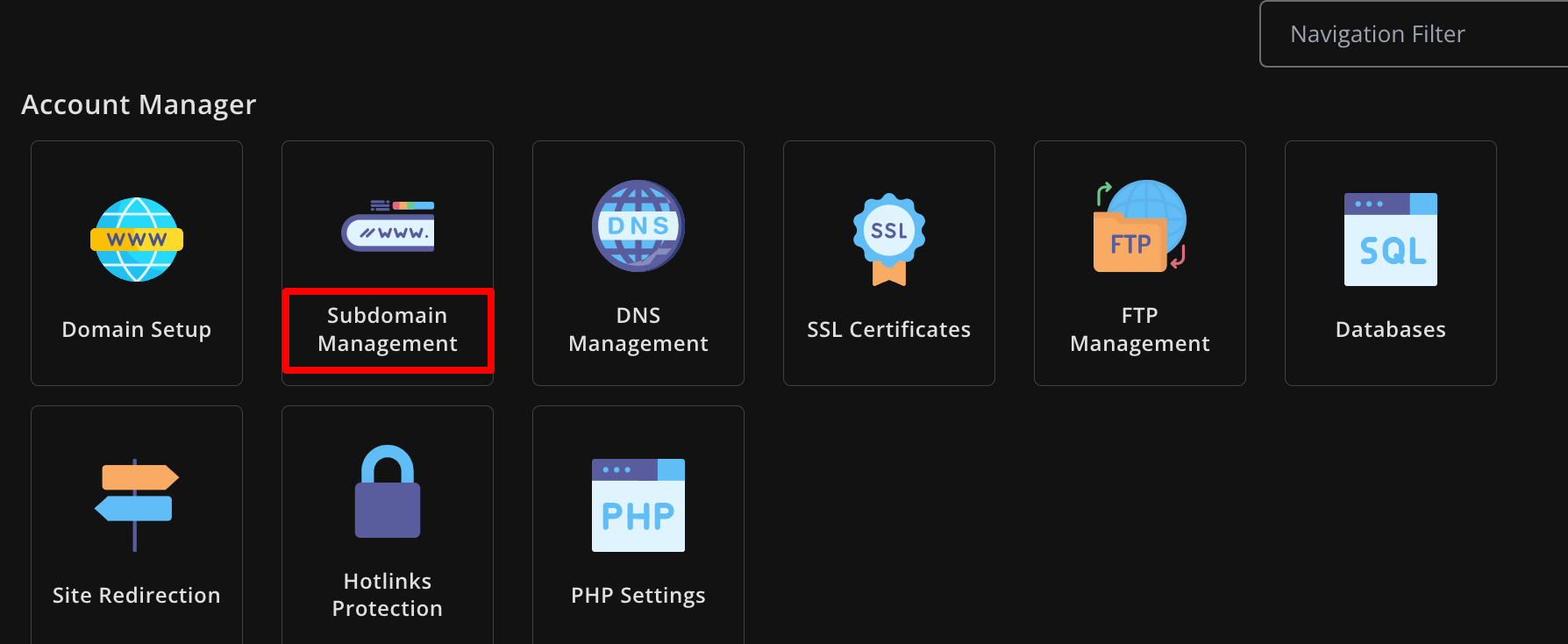
- 导航到域/子域以创建子域。
您的 cPanel 的样式可能不同,但实际选项应该是相同的。

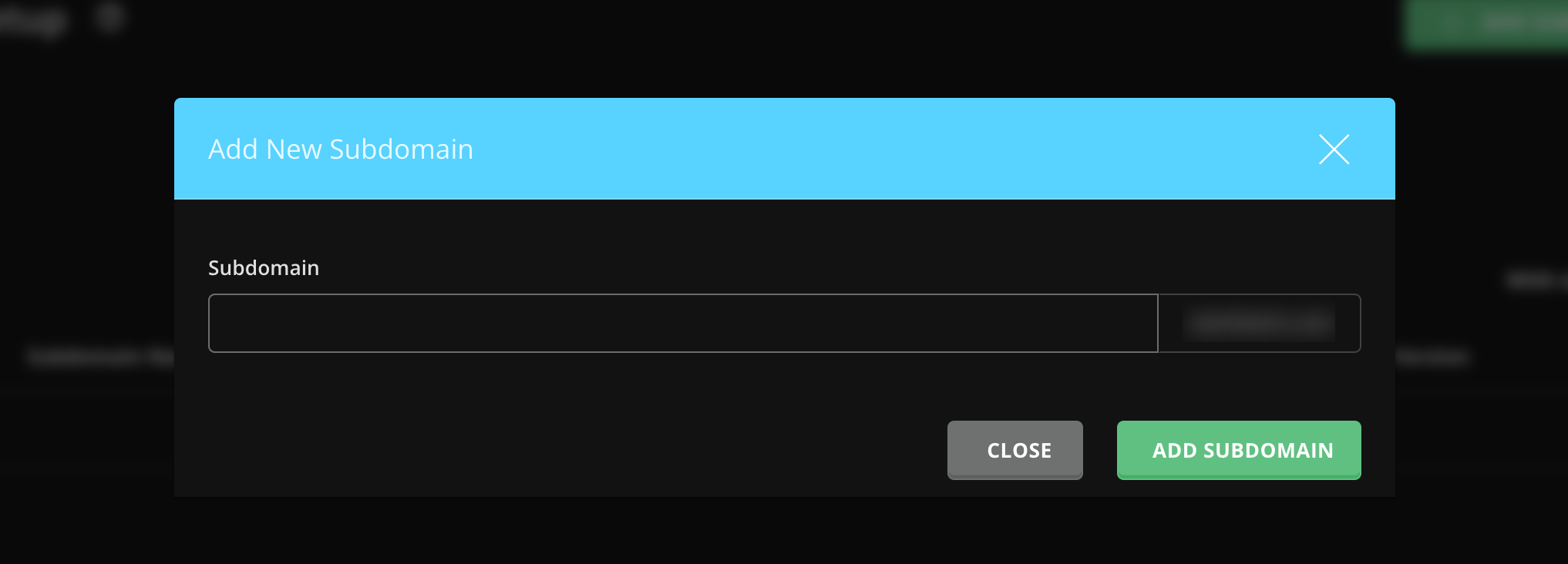
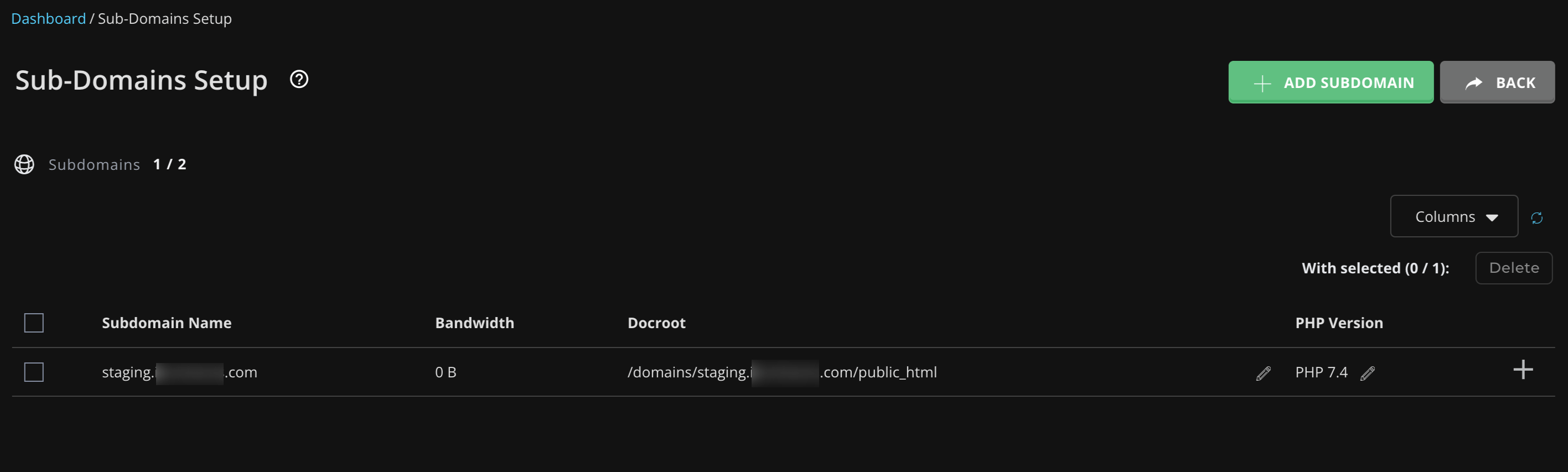
- 通过给它一个名称来创建一个子域,然后点击“添加子域”选项。

您已成功为暂存站点创建子域。

步骤02:将所有站点文件复制到子域
- 现在导航到文件管理器 -> public_html并复制所有文件。
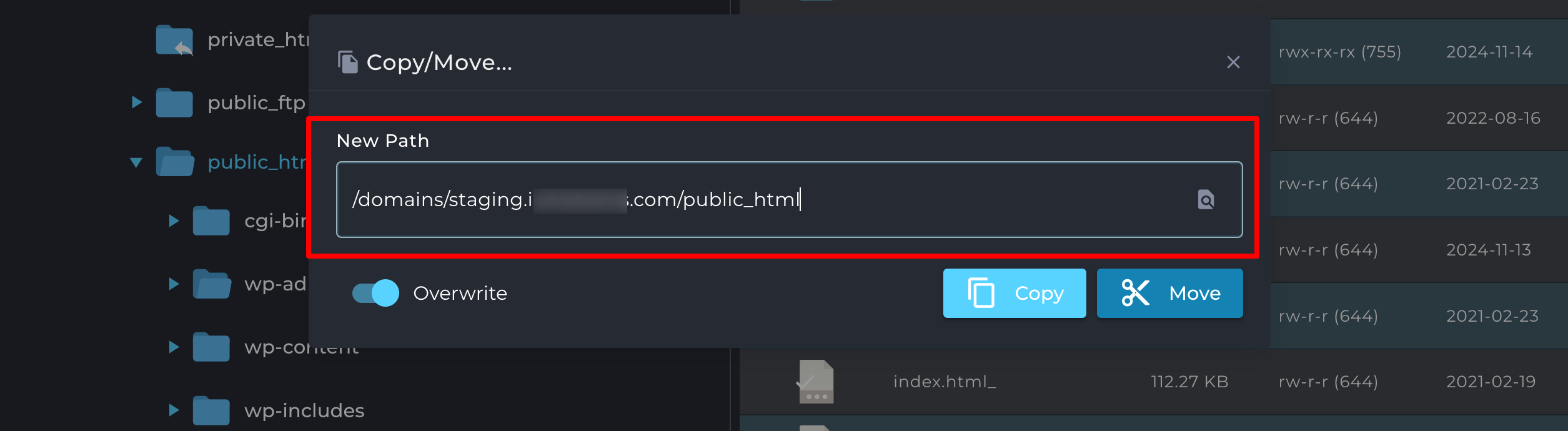
- 将这些文件粘贴到与新子域对应的文件夹中(例如public_html/staging/ )。
- 您还可以在复制所有文件时设置新路径,以轻松将文件复制并粘贴到新目的地。

步骤03:为暂存站点创建数据库
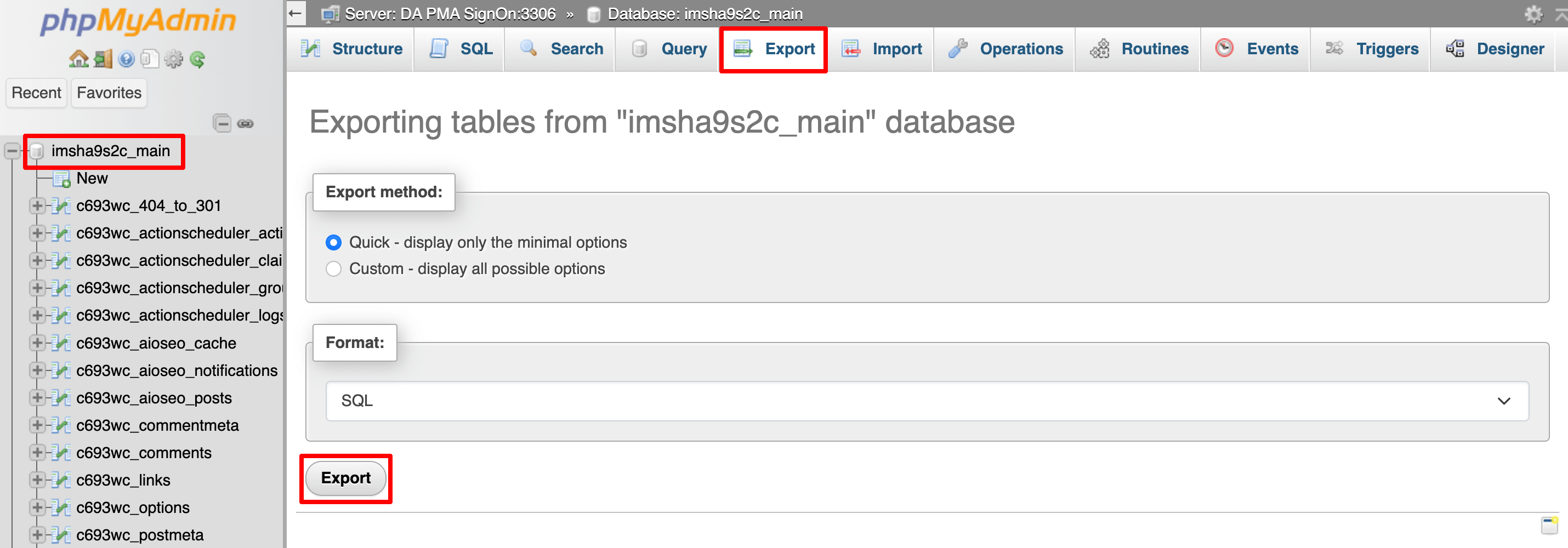
- 然后转到phpMyAdmin并选择您的实时站点的数据库。
- 转到导出部分并单击导出按钮并将文件保存到您的计算机。

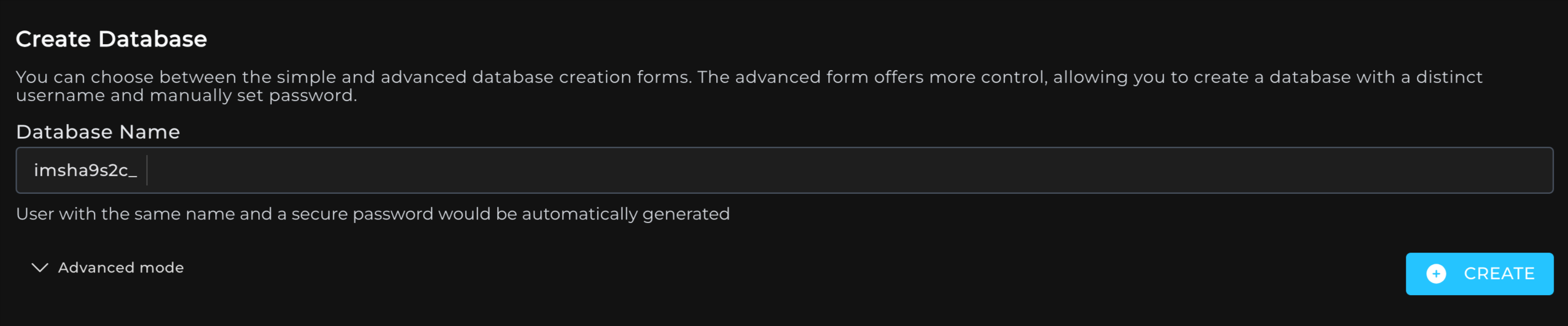
- 通过转至 cPanel 中的MySQL 数据库、数据库或MySQL 数据库向导为您的临时站点创建一个新数据库。

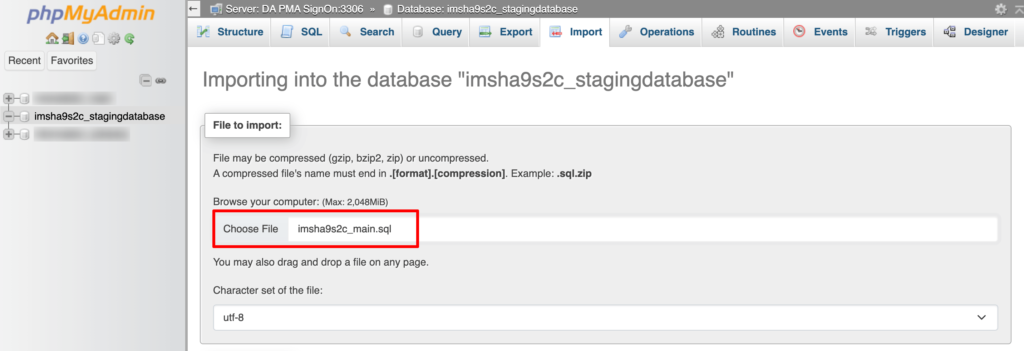
- 创建新数据库后,再次进入phpMyAdmin,选择新创建的数据库。
- 转到“导入”选项卡,上传下载的数据库文件,然后单击“导入”按钮。

现在,您的登台站点拥有实时站点数据库的副本。
步骤04:更新数据库连接
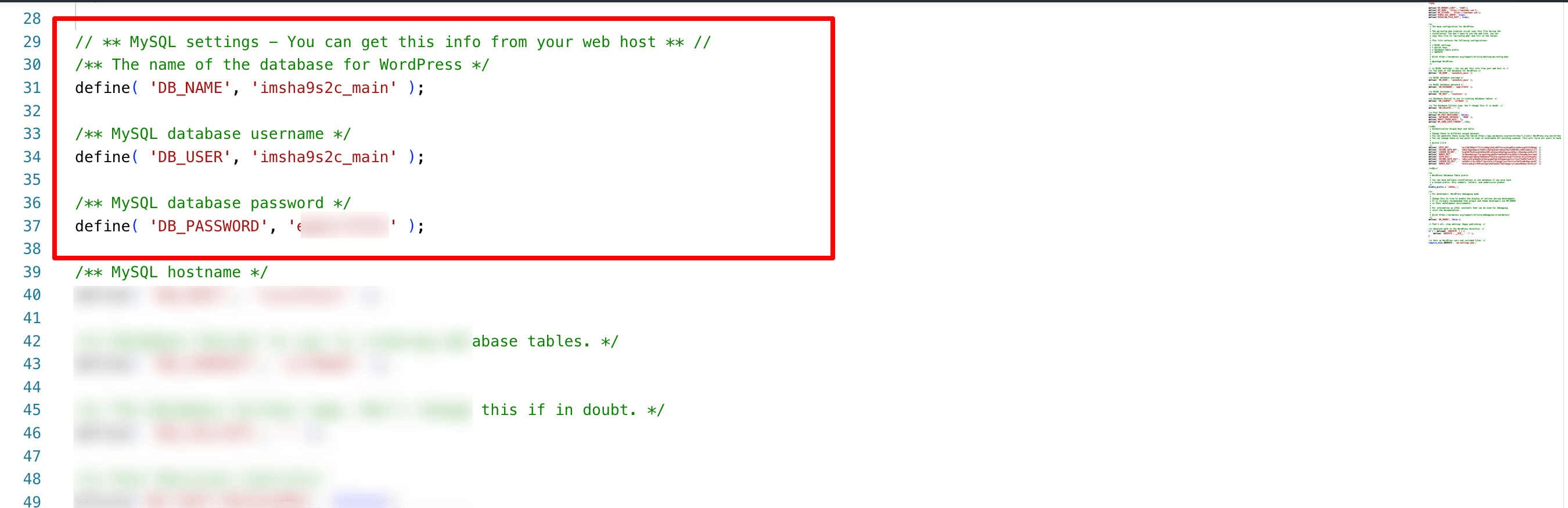
- 在文件管理器中,找到临时站点目录中的wp-config.php文件。
- 编辑该文件以更新数据库名称、用户名和密码,以匹配您刚刚创建的新临时数据库。
- 保存更改。

您的暂存站点现在已连接到其自己的数据库,与实时站点分开。
步骤 05:确保暂存站点有单独的 URL
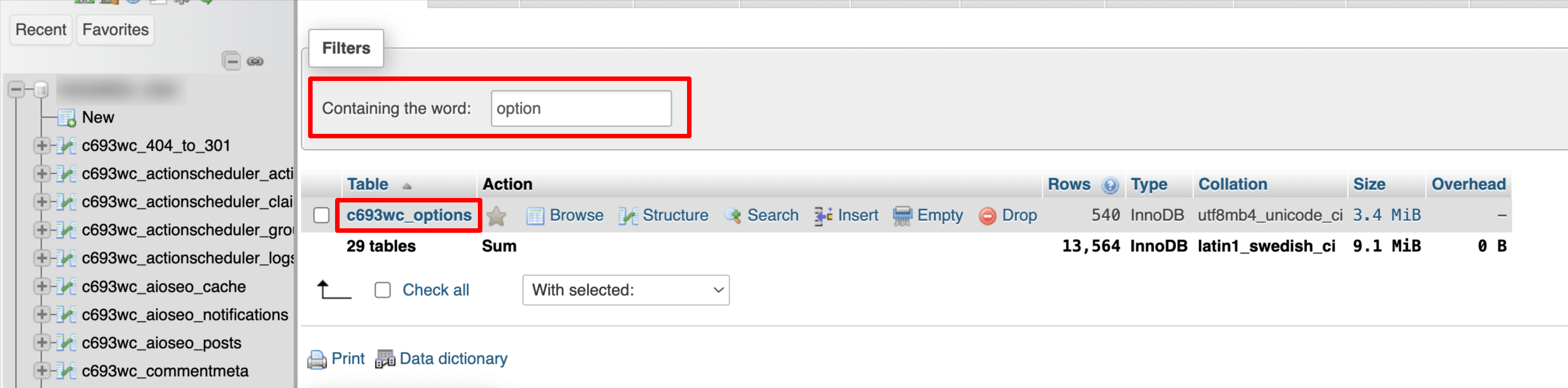
- 返回phpMyAdmin并选择临时站点的数据库。
- 找到选项表。

- 更新siteurl和home字段以反映新的子域(例如https://staging.yourwebsite.com )。

现在,您的登台站点将使用子域 URL 而不是实时站点 URL,确保两个环境之间不存在重叠。
步骤 06:将更改推送到您的实时网站
如果您手动设置暂存站点,则需要复制 WordPress 文件并将数据库从暂存环境导出/导入回实时站点。这可以通过我们上面刚刚展示的 cPanel 的文件管理器和 phpMyAdmin 工具来完成。
如何创建 WordPress 临时站点 – 结束语
如果您认真对待您的网站,那么 WordPress 临时网站是必要的。它为您提供了一个安全的空间来测试更新、解决问题和尝试新功能,而无需担心破坏您的实时网站。
设置暂存站点可能感觉像是一个额外的步骤,但从长远来看,它可以节省您的时间、压力和潜在的麻烦。此外,它还可以帮助您保持网站为访问者顺利运行。
想为您的网站创建一个儿童主题吗?查看我们的初学者指南,为 WordPress 网站创建子主题!
现在,如果您对 WordPress 暂存站点有任何疑问,或者在创建暂存站点时遇到任何复杂情况,请随时使用下面的评论框与我们分享。我们很乐意为您提供帮助。快乐上演!
