如何在 WordPress 中创建 AWeber 订阅表单
已发表: 2020-07-20您想将 AWeber 与 WordPress 连接起来,并将 AWeber 订阅表单添加到您的 WordPress 网站吗? 将 AWeber 连接到您的 WordPress 表单可以帮助您建立一个更大的电子邮件列表,以与您的关注者保持联系,促进您的业务,并建立持久的关系,从而带来更多的销售额。
因此,在本文中,我们将向您展示如何在 WordPress 中创建 AWeber 订阅表单。
单击此处立即制作您的 AWeber WordPress 表单
如果您想直接阅读本教程,这里有一个有用的目录:
- 添加 AWeber 自定义字段(可选)
- 在 WordPress 中创建一个 AWeber 订阅表单
- 将您的表单连接到 AWeber
- 配置您的订阅表单设置
- 自定义订阅表单的通知
- 配置您的订阅表单的确认
- 将您的 AWeber 订阅表格添加到您的网站
为什么将 WPForms 用于 AWeber 订阅表单
WPForms 是最好的表单构建器插件。 它允许您创建任何类型的 WordPress 表单并轻松地将其发布到您的网站上。
WPForms 是将 AWeber 表单添加到 WordPress 的最佳插件:
- 您可以制作基本的时事通讯订阅表格或添加其他字段来自定义您的 AWeber 订阅表格。
- 能够创建用户注册表并为事件注册用户,同时还可以增加您的电子邮件列表。
- 使用 100 个表单模板中的任何一个,并轻松地将它们与 AWeber 集成。
- 轻松地向您的表单添加调查或民意调查,并收集有价值的数据,这些数据可以通过调查问题增加您的收入。
- 它是对初学者最友好的 WordPress 联系表单插件,并使用拖放构建器使创建您的 AWeber 订阅表单变得非常容易。
- 您可以通过在您的网站上制作交互式表单来帮助您的用户提供有关他们自己的完整详细信息,从而获得更高的转化率。
- 您可以访问友好的支持团队,该团队将帮助您回答有关构建 AWeber 表单的任何问题。
- 还有很多很多。
现在您知道为什么要超越基本的 AWeber 选择表单并使用 WPForms 来构建您的电子邮件列表。 因此,接下来让我们继续轻松地将您的 AWeber 帐户连接到 WPForms。
如何在 WordPress 中创建 AWeber 订阅表单
按照以下步骤连接 AWeber 和 WordPress 表单:
步骤 1:添加 AWeber 自定义字段(可选)
在开始制作 AWeber 表单之前,您可能需要向其中添加自定义字段。 关于这个完全可选的步骤,需要考虑以下几点:
- 如果您想从 WPForms 收集额外的数据到您的 AWeber 列表中(除了基本的姓名和电子邮件地址),您将需要这样做。
- WPForms 使存储所有表单数据变得非常容易,因此您可能不需要向 AWeber 添加自定义字段,除非您还希望将这些额外的字段和数据存储在您的电子邮件列表中。
- 您最多可以在姓名和电子邮件地址之上存储 25 个自定义字段。
- 对于基本的非技术用户来说,这一步可能有点棘手。
- 完成本教程的第 2 步后,您将收到将自定义字段连接到 WPForms AWeber 集成的提示。

但是,如果您想保持简单并且不想添加自定义字段,请继续跳过这第一步。 这完全取决于你! 无论哪种方式,您的 AWeber 订阅表格都会很好用。
如果您决定要向 AWeber 添加自定义字段,请查看有关在 AWeber 中创建自定义字段的教程。
第 2 步:在 WordPress 中创建一个 AWeber 订阅表单
现在,您需要做的是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
接下来,转到WPForms » Addons并找到AWeber Addon 。
安装并激活 AWeber 插件。

一旦您的 WPForms AWeber 插件处于活动状态,请转到WPForms » Add New创建一个新表单。
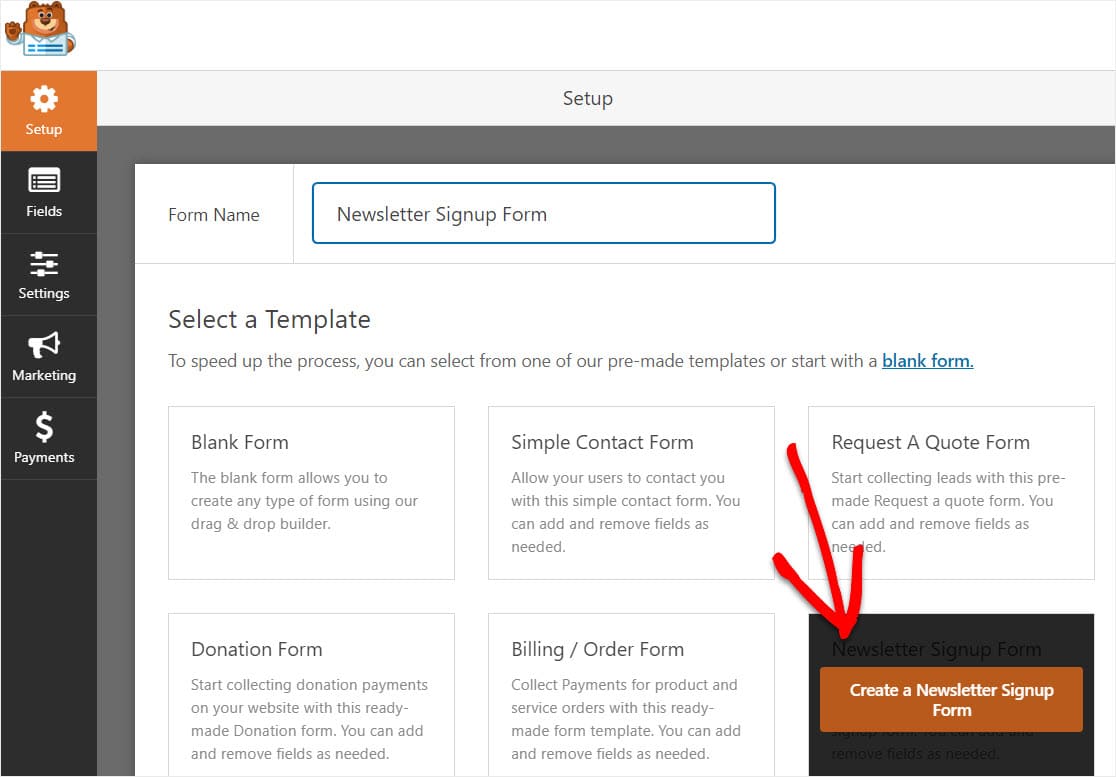
在设置屏幕上,为您的表单命名并选择时事通讯注册表单模板。

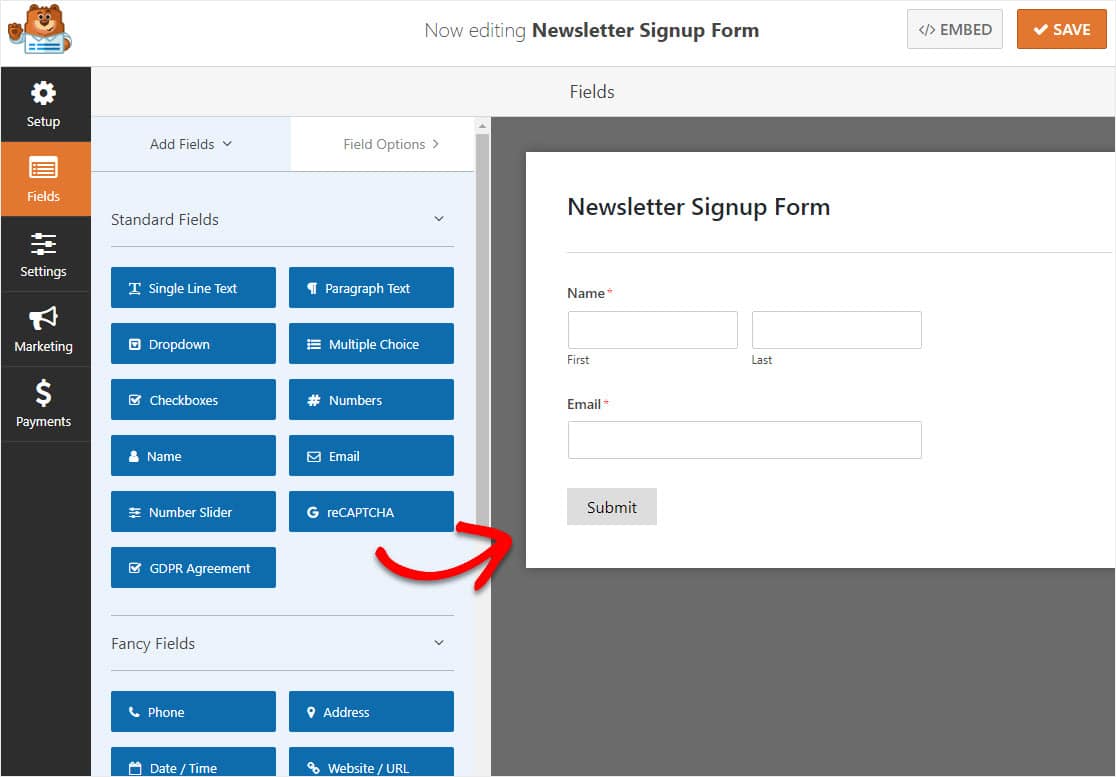
WPForms 将创建一个简单的时事通讯注册表单。
在这里,您可以通过将其他字段从左侧面板拖动到右侧面板来添加它们。 然后,单击该字段以进行任何更改。
您还可以单击表单字段并将其拖动以重新排列 AWeber WordPress 订阅表单上的顺序。

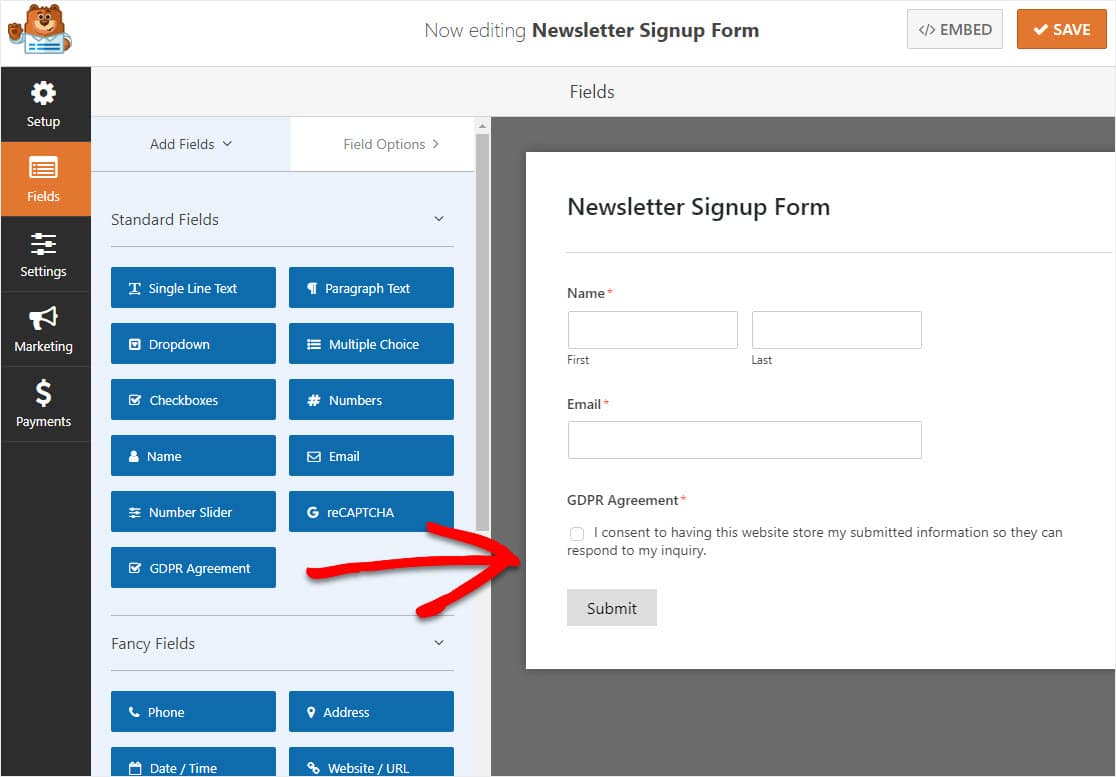
考虑添加到您的 AWeber 注册表单的一个重要表单字段是 GDPR 协议字段。 此表单字段通过为您的网站访问者提供一种明确的方式来同意您存储他们的个人信息并向他们发送电子邮件营销材料,从而帮助您创建符合 GDPR 的表单。

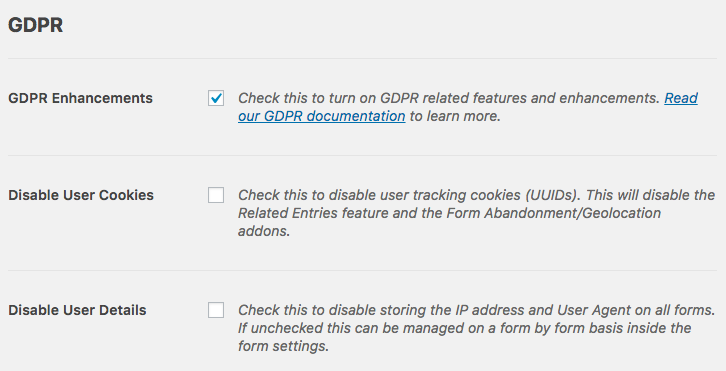
如果您决定将 GDPR 协议字段添加到您的订阅表单中,您需要转到WPForms »设置并单击GDPR 增强复选框。

当您这样做时,您将启用 WPForms 提供的 GDPR 增强功能,使您在 AWeber WordPress 表单上更容易遵守 GDPR。
事实上,您将能够:
- 禁用用户 cookie
- 禁用用户详细信息,包括 IP 地址和用户代理数据
- 访问 WordPress 表单的 GDPR 表单字段
完成自定义表单后,单击“保存” 。 现在,我们将看看如何将您的注册表单连接到您的 AWeber 通讯服务。
第 3 步:将您的表单连接到 AWeber
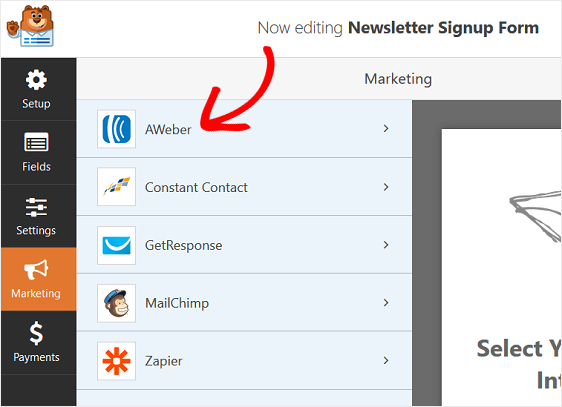
要将您的订阅表格连接到 AWeber,请转到营销» AWeber 。

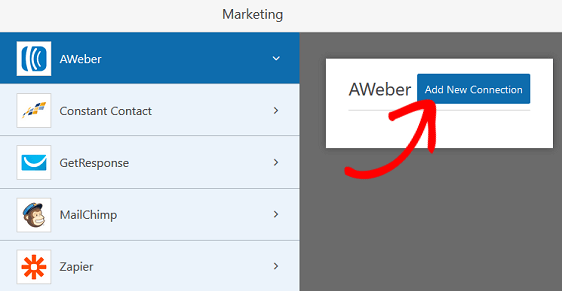
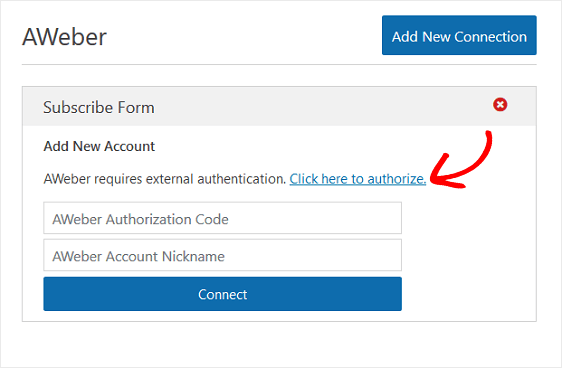
接下来,单击添加新连接。

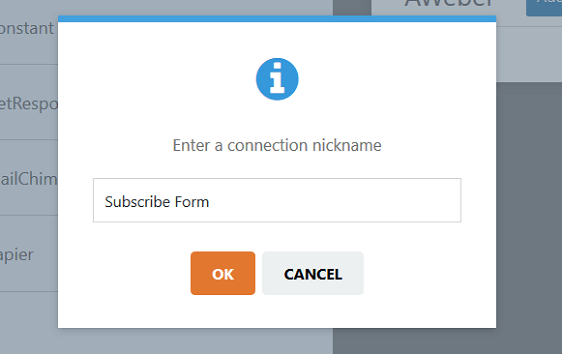
将弹出一个框,要求您命名此连接。

输入您想要的任何名称,因为这仅供您参考。 然后,单击“确定” 。
在下一个屏幕上,您需要授权 AWeber 连接到 WPForms。 为此,请单击标有“单击此处授权”的链接。

首先,您需要登录您的 AWeber 帐户以授予 WPForms 访问权限并获取授权代码。


当你这样做时,你的授权码会弹出。

将授权代码复制并粘贴到 WPForms 中标有AWeber 授权代码的部分。 如果需要,您还可以为您的帐户指定一个昵称。

点击连接。
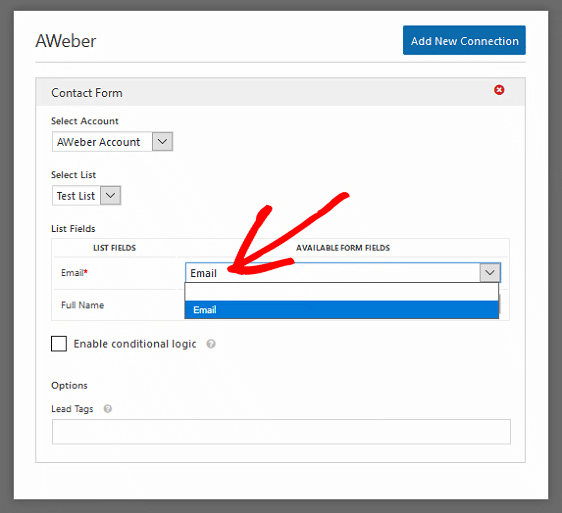
创建连接后,您需要将表单连接到 AWeber 中的电子邮件列表。 当网站访问者订阅时,您的所有订阅者信息都将存放在此处。
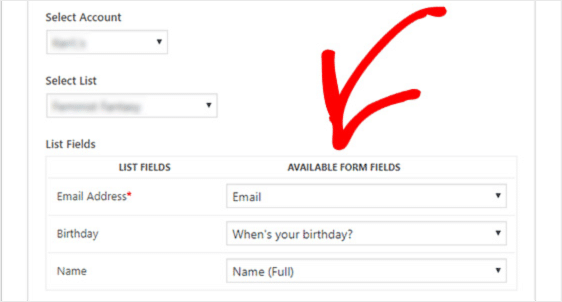
为此,请从标记为Select List的下拉菜单中选择您的电子邮件列表。

如果您想将其他信息发送到您的 AWeber 帐户,例如订阅者的姓名,请从相应的下拉菜单中选择这些表单字段。
现在让我们看看如何配置订阅表单的设置。
第 4 步:配置您的订阅表单设置
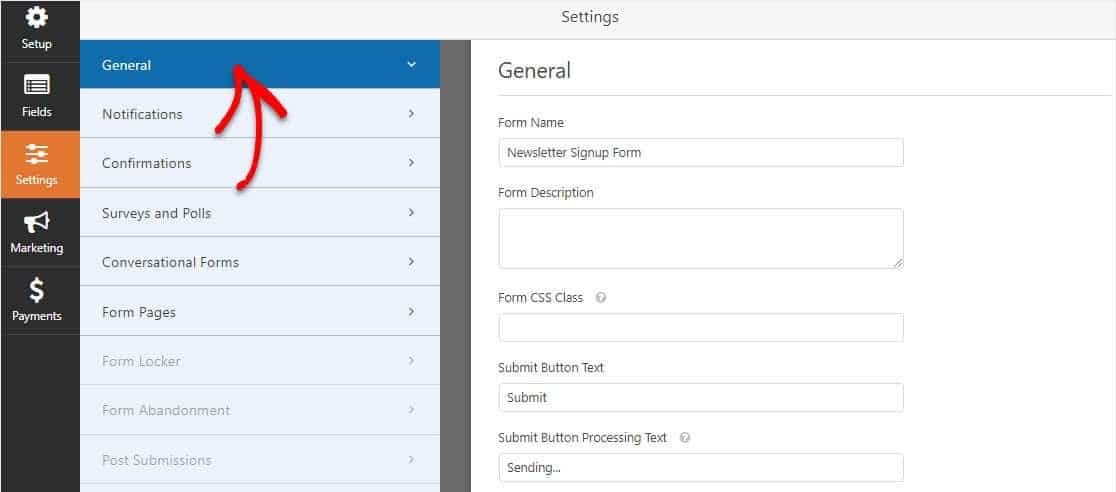
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件复选框、hCaptcha 或 Google reCAPTCHA 阻止联系表单垃圾邮件。 所有新表单都会自动启用反垃圾邮件复选框。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击“保存” 。
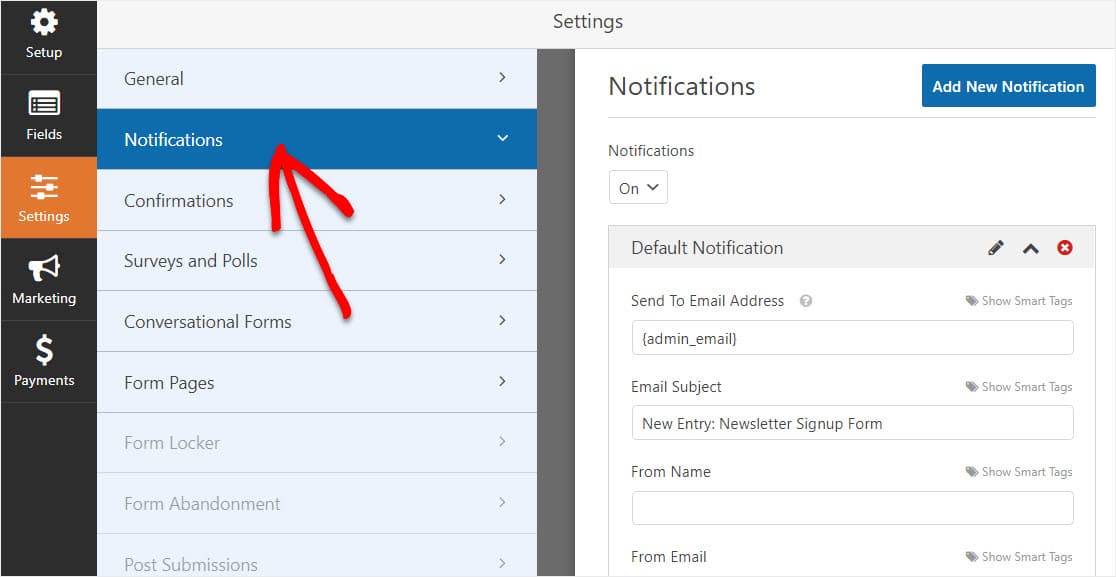
第 5 步:自定义订阅表单的通知
每当在您的网站上提交表单时,通知都是发送电子邮件的好方法。

除非您禁用此功能,否则每当有人在您的网站上提交订阅表单时,您都会收到有关提交的通知。
如果您使用智能标签,您还可以在用户订阅时向他们发送通知,让他们知道您收到了通知并很快与他们联系。 这可以确保网站访问者的表单已正确处理。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
除此之外,如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

第 6 步:配置您的订阅表单的确认
表单确认是网站访问者订阅您的电子邮件列表后显示给他们的消息。 他们让人们知道他们对您的 AWeber WordPress 表单的输入已被处理,并为您提供机会让他们知道下一步是什么。
WPForms 有 3 种确认类型可供选择:
- 消息 —这是 WPForms 中的默认确认类型。 当站点访问者订阅时,会出现一条简单的消息确认,让他们知道他们的表单已被处理。 在此处查看一些有助于提高客户满意度的成功信息。
- 显示页面——这种确认类型会将网站访问者带到您网站上的特定网页,感谢他们的订阅。 如需帮助,请查看我们关于将客户重定向到感谢页面的教程。 此外,请务必查看我们关于创建有效的感谢页面以提高客户忠诚度的文章。
- 转到 URL(重定向)-当您要将站点访问者发送到不同的网站时使用此选项。
让我们看看如何在 WPForms 中设置一个简单的表单确认,以便您可以自定义访问者在订阅您的电子邮件列表时将看到的消息站点。
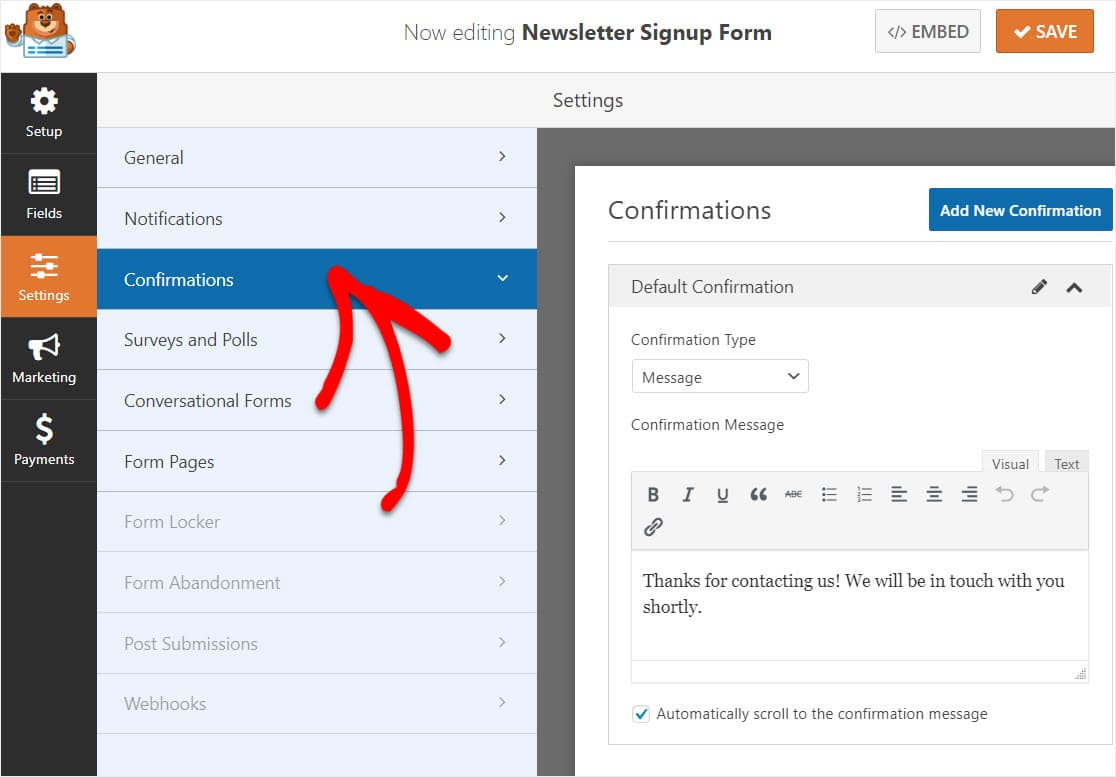
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据自己的喜好自定义确认消息,并在完成后单击“保存” 。
有关其他确认类型的帮助,请参阅有关设置表单确认的文档。
现在您已准备好将联系表单添加到您的网站。
第 7 步:将您的 AWeber 订阅表添加到您的网站
创建 AWeber 订阅表单后,您需要将其添加到您的 WordPress 网站。
WPForms 允许您将表单添加到网站上的许多位置,包括您的博客文章、页面,甚至侧边栏小部件。
让我们来看看最常见的帖子/页面嵌入选项。
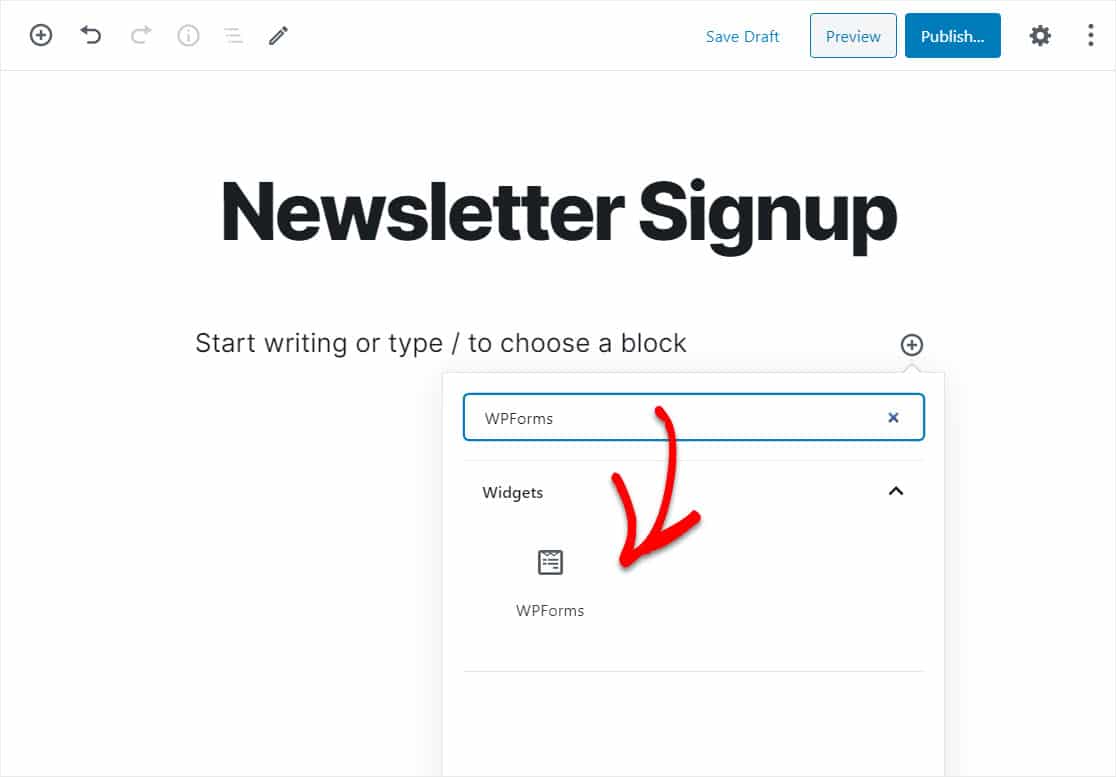
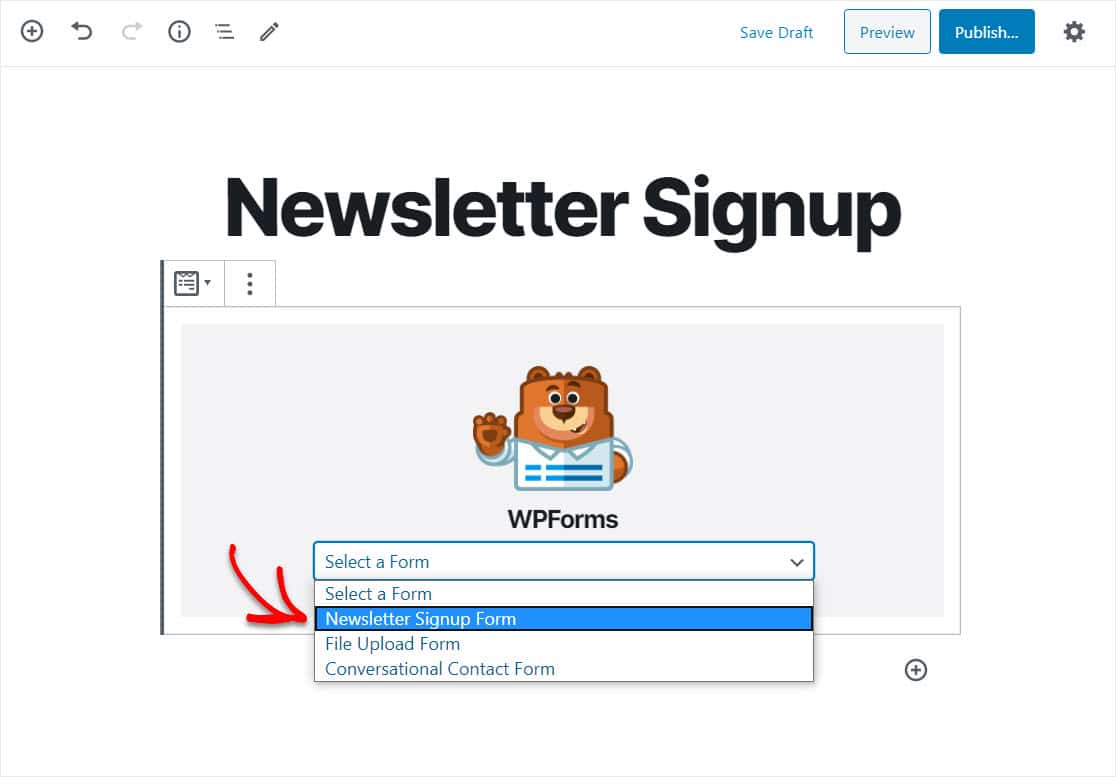
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。 之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

方便的 WPForms 小部件将出现在您的块内。 单击 WPForms 下拉菜单,然后选择您刚刚创建并要插入到页面中的表单。

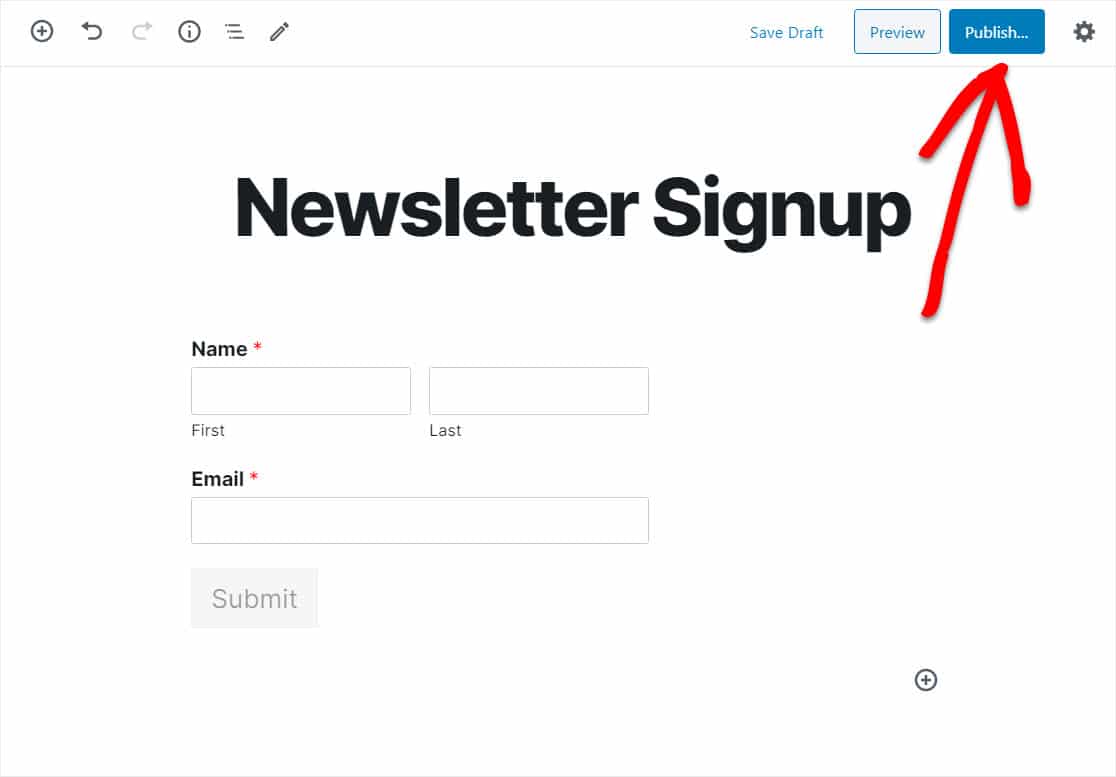
现在,单击预览,您将看到您的 AWeber WordPress 表单,因为它将出现在您的网站上。

如果您对 AWeber WordPress 表单的外观感到满意,请继续并单击“发布” ,您的表单将在 Internet 上发布。

要在提交后查看您的 AWeber 表单条目,请查看此表单条目完整指南。
单击此处立即制作您的 AWeber WordPress 表单
关于 AWeber WordPress 表单的最终想法
你有它! 您现在知道如何在 WordPress 中创建 AWeber 订阅,以便您可以开始构建电子邮件列表并制定电子邮件营销策略。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
