如何使用导航菜单创建 Elementor 混合标题
已发表: 2022-09-08作为网站用户,您一定已经看过 Elementor 混合标头并出于您的目的反复使用它。 如果是这样,您就非常清楚它的重要性。 它不仅节省了屏幕空间,而且使页面视图美观。
Elementor 混合标头是标头的重要组成部分,使用户在浏览网站时轻松自如。 我们将讨论使用导航菜单创建混合标题的过程。
开始吧!
什么是 Elementor 混合标头

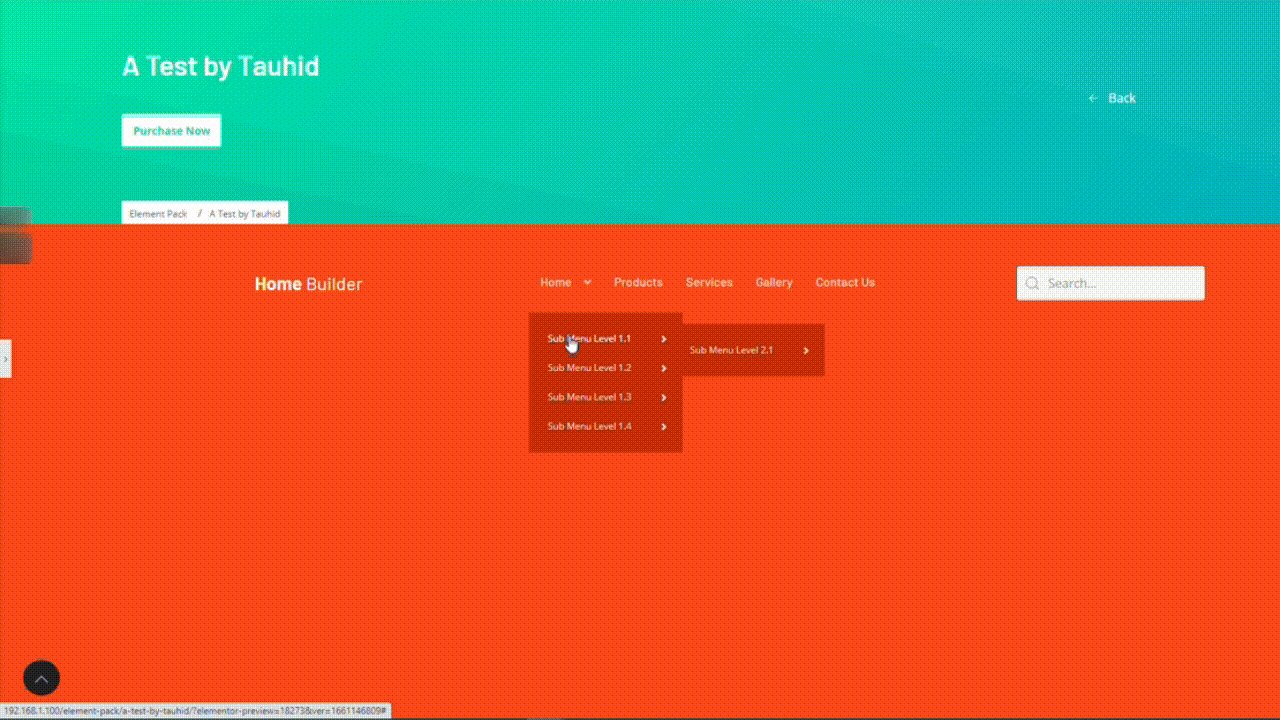
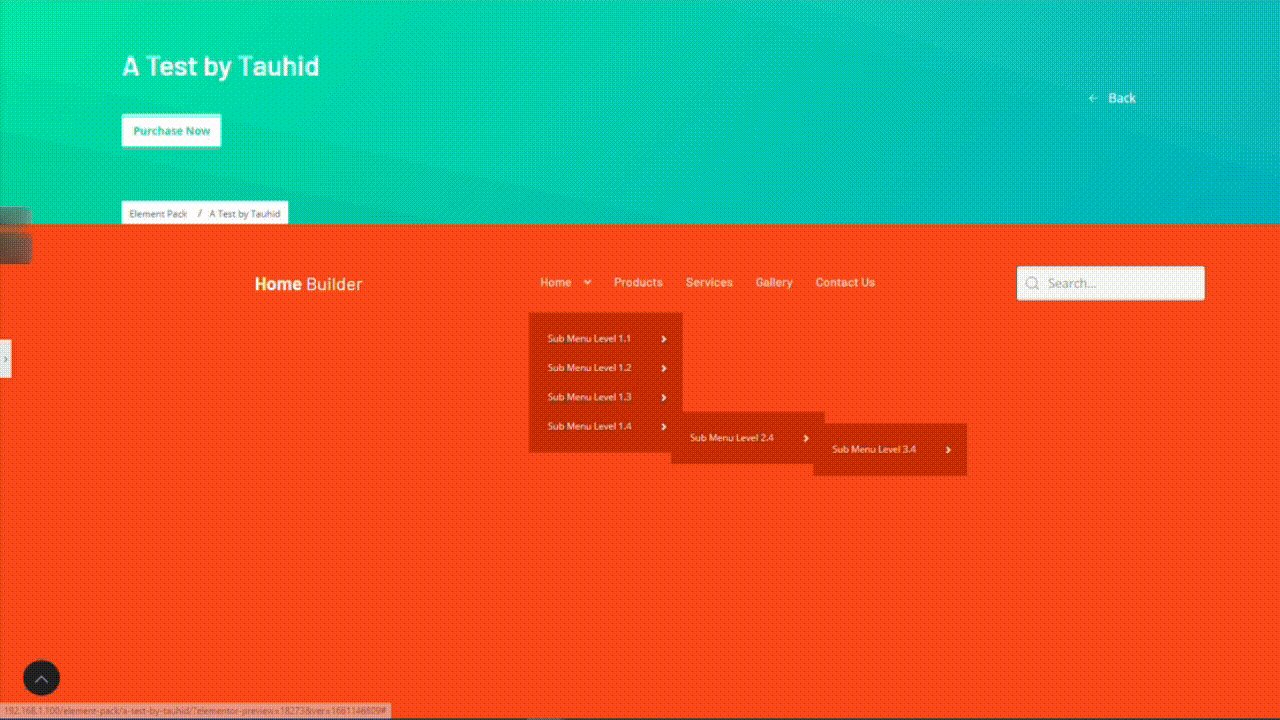
现在,让我们找出什么是 Hybrid 标头。 当我们将鼠标悬停在菜单上时,菜单列表会出现在其下方,这是主标题。 接下来,当我们将鼠标悬停在主标题中的其中一个菜单上时,会出现一个带有菜单列表的子菜单。 这称为混合标头。
使用更少的空间来显示更多的菜单项
正如您了解了 Elementor 混合标题一样,您现在知道它有助于减少查看菜单的空间。 它让全球广大用户的屏幕看起来整洁干净。
因此,您最好借助混合标题来使用更少的空间向访问者显示更多菜单项。 当您在您的网站上使用它时,您会发现它非常有用,并且访问者会非常喜欢它。
从一个地方轻松浏览所有内容
这是一件了不起的事情! 您可以使用 Elementor 混合标头从一个位置导航所有内容,从而轻松进行冲浪。 主菜单包括一个混合标题及其子菜单,让您有宾至如归的感觉。 这是一件了不起的事情,体验很棒! 当您获得此选项时,它对您来说非常棒。
紧凑的接头设计可能性
如上所述,我们可以说紧凑型接头设计有很多可能性。 紧凑的接头设计包括以下可能性:
- 我们可以保证用户对它感到轻松。
- 该设计将使您可以轻松前往任何地方。
- 访客不会被误导。
- 它在屏幕上占用一点空间。
- 菜单的所有选项都包含在这里。
- 它可以带来更多的流量。
仅使用一个小部件在 Elementor 中创建混合标题
因此,您已经了解什么是混合标头及其重要性。 现在,我们将在 Elementor 中创建一个混合标头。 在这里,我们将使用 Element Pack Pro 提供的名为 NavBar 的小部件。 但首先,让我们看看什么是 NavBar 及其示例。
介绍导航栏

正如我们上面提到的,NavBar 是 Element Pack Pro 提供的一个小部件,它有助于创建菜单的根目录,您可以从中浏览和浏览网站或页面并完成工作。
导航栏标题的几个示例
下面是一些 NavBar 标题示例。


逐步创建您自己的混合标头
让我们按照这些步骤开始创建一个混合标头。
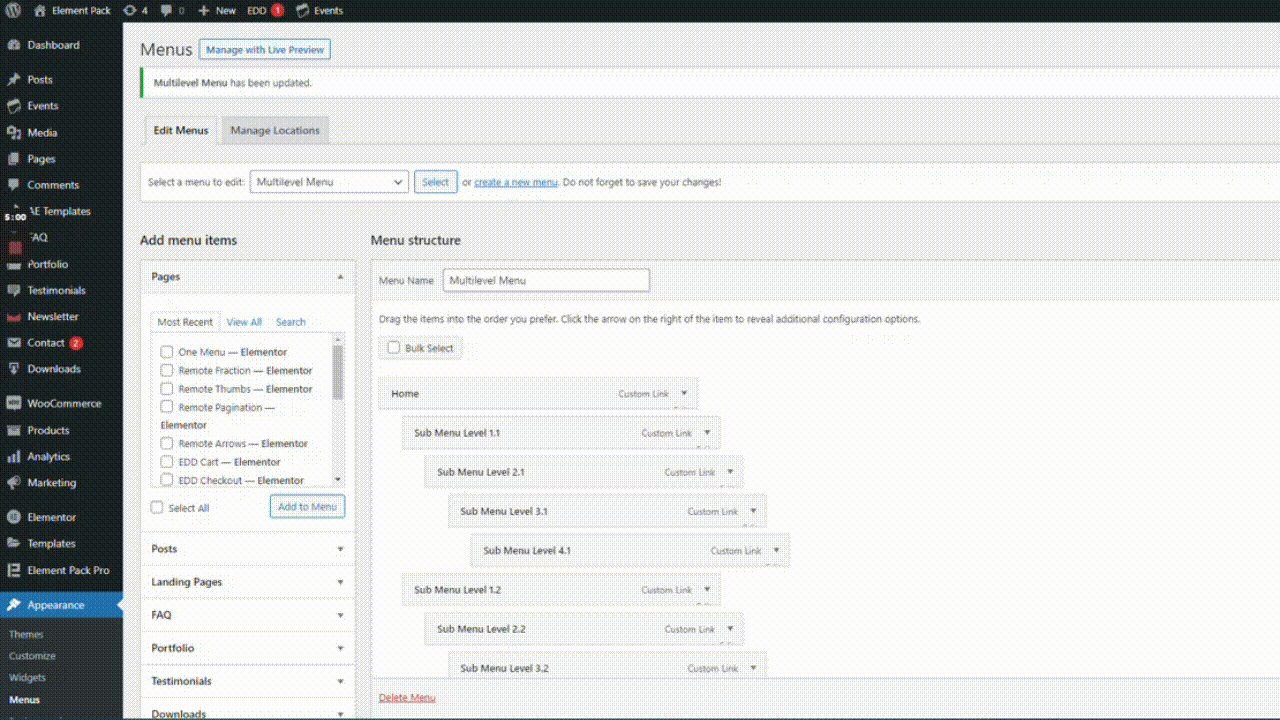
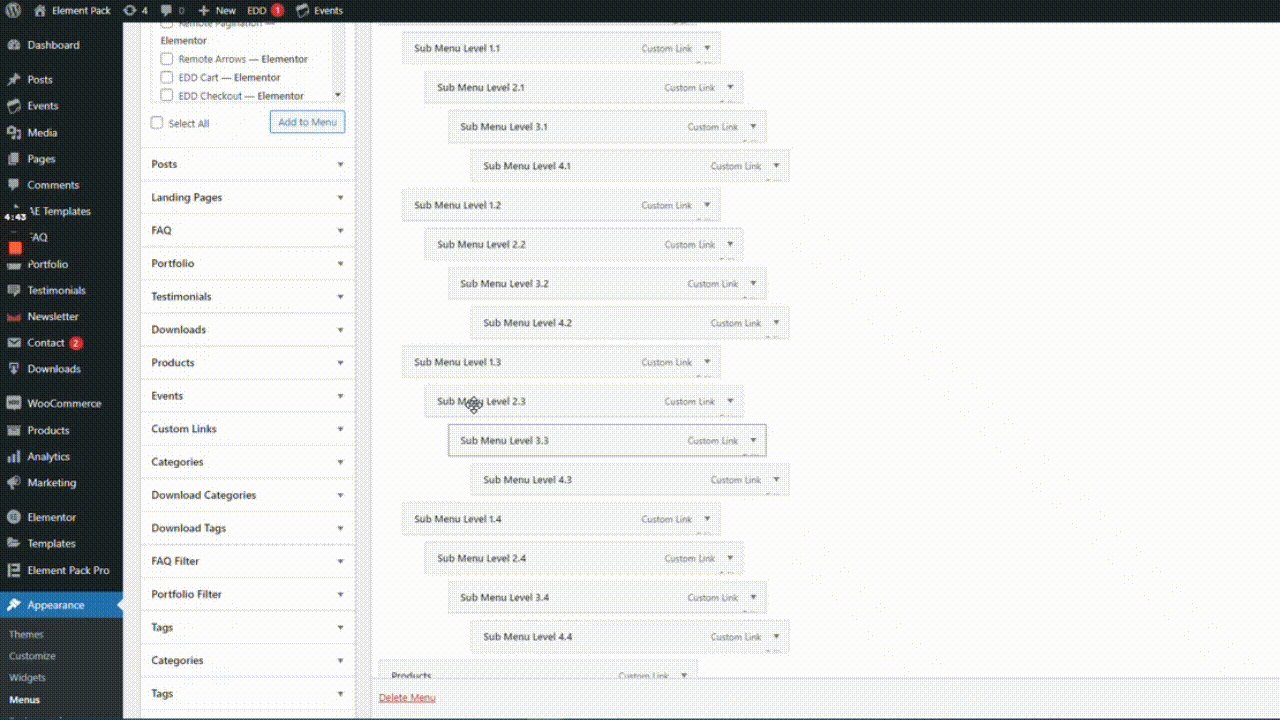
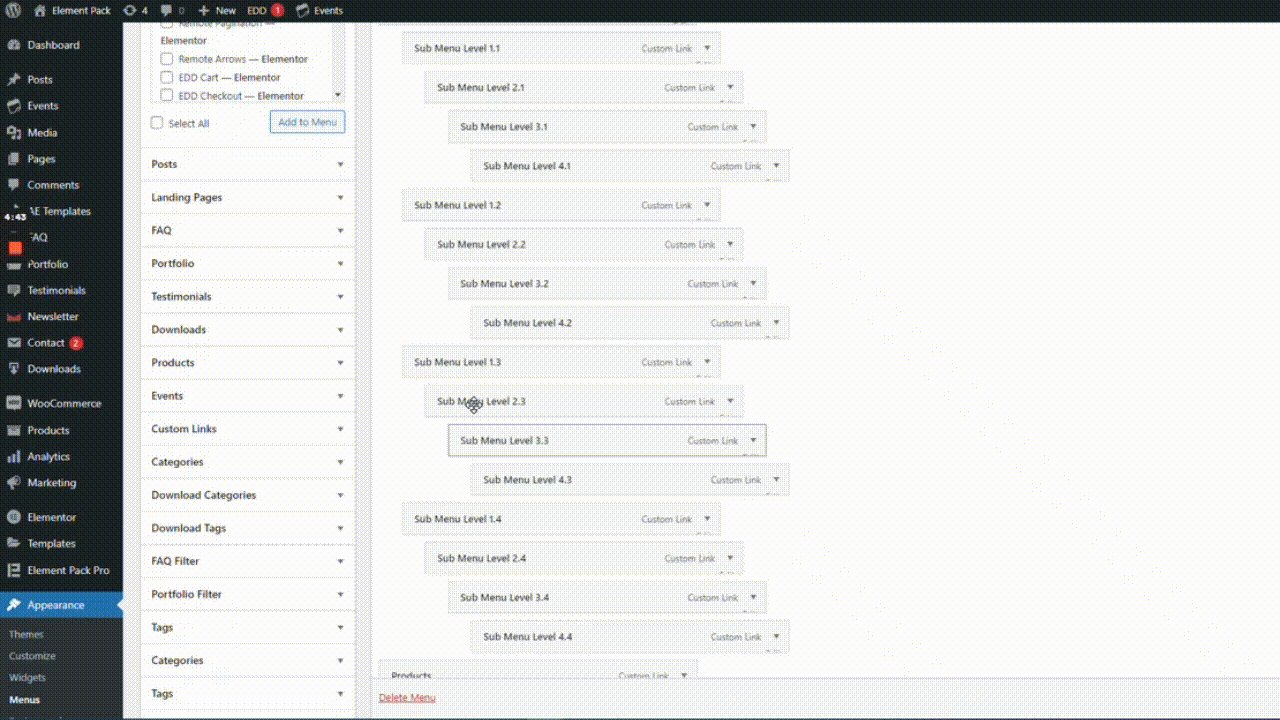
第 1 步:转到“菜单”选项

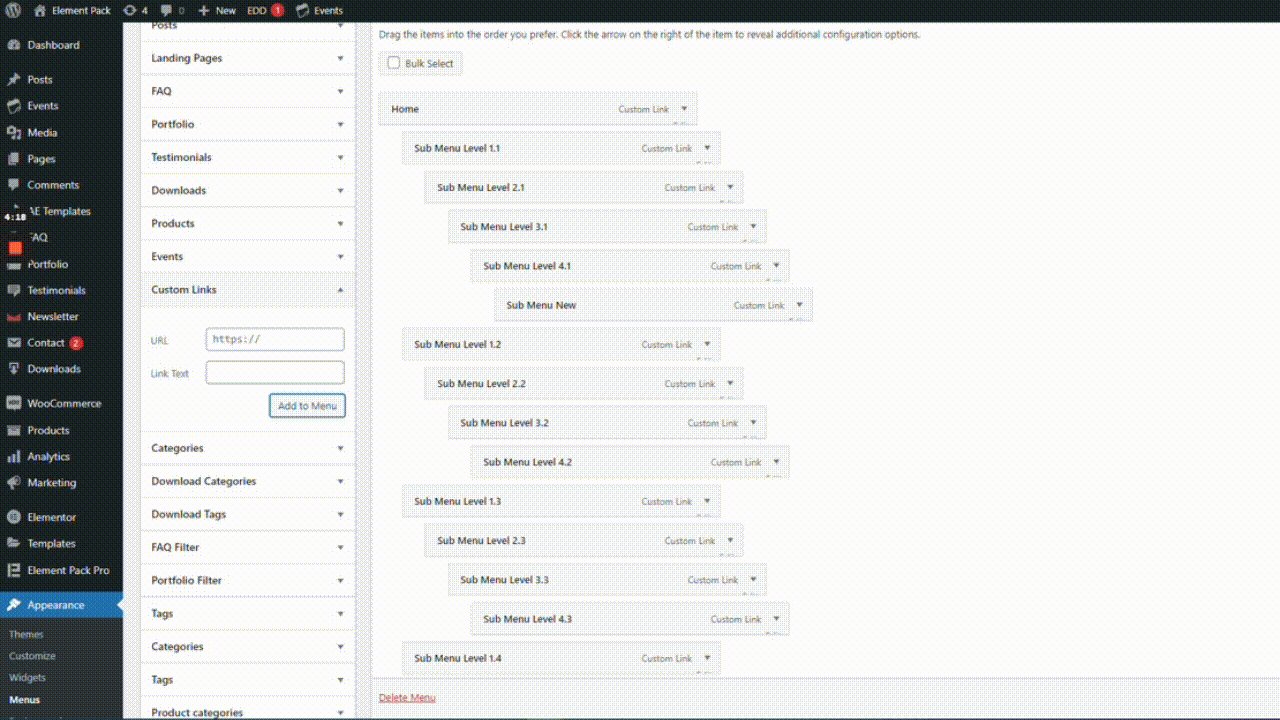
首先,转到菜单栏,然后转到外观,然后转到菜单。 之后,从下拉列表中选择多级菜单。
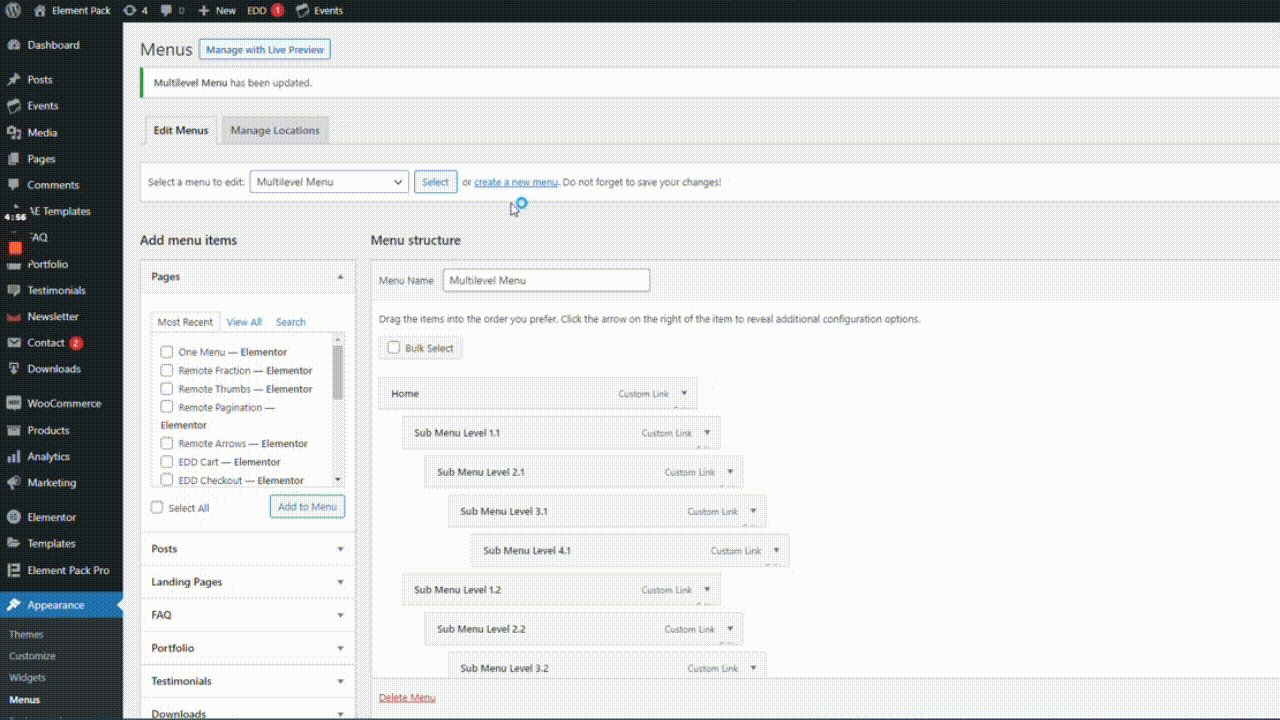
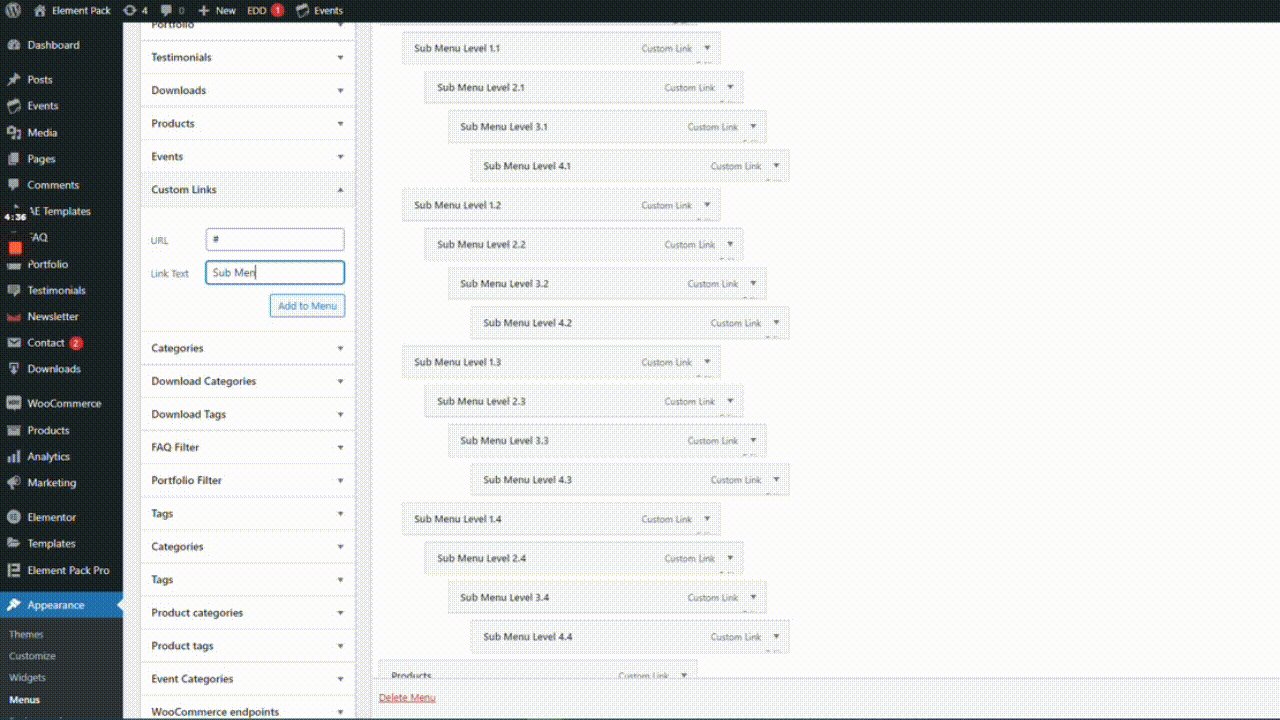
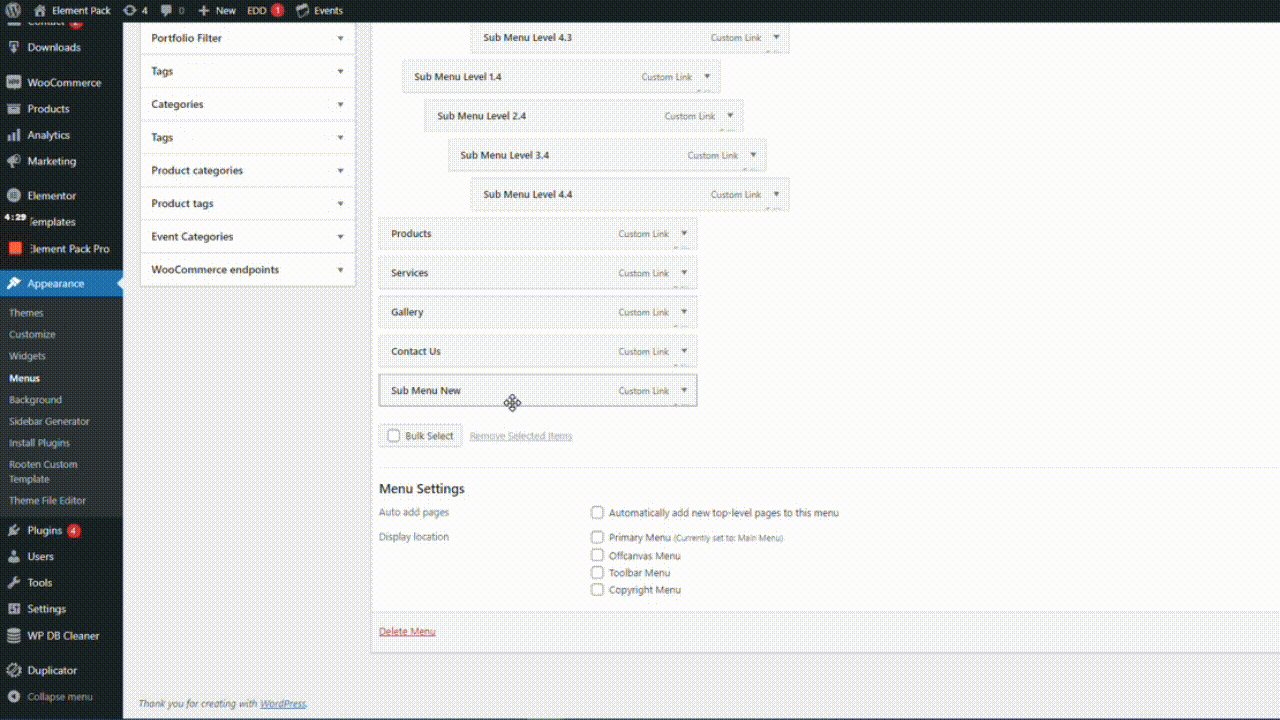
第 2 步:自定义混合标头

接下来,转到自定义链接,然后输入 URL 和链接文本,然后单击添加到菜单按钮。 之后,将新菜单拖动到主菜单。
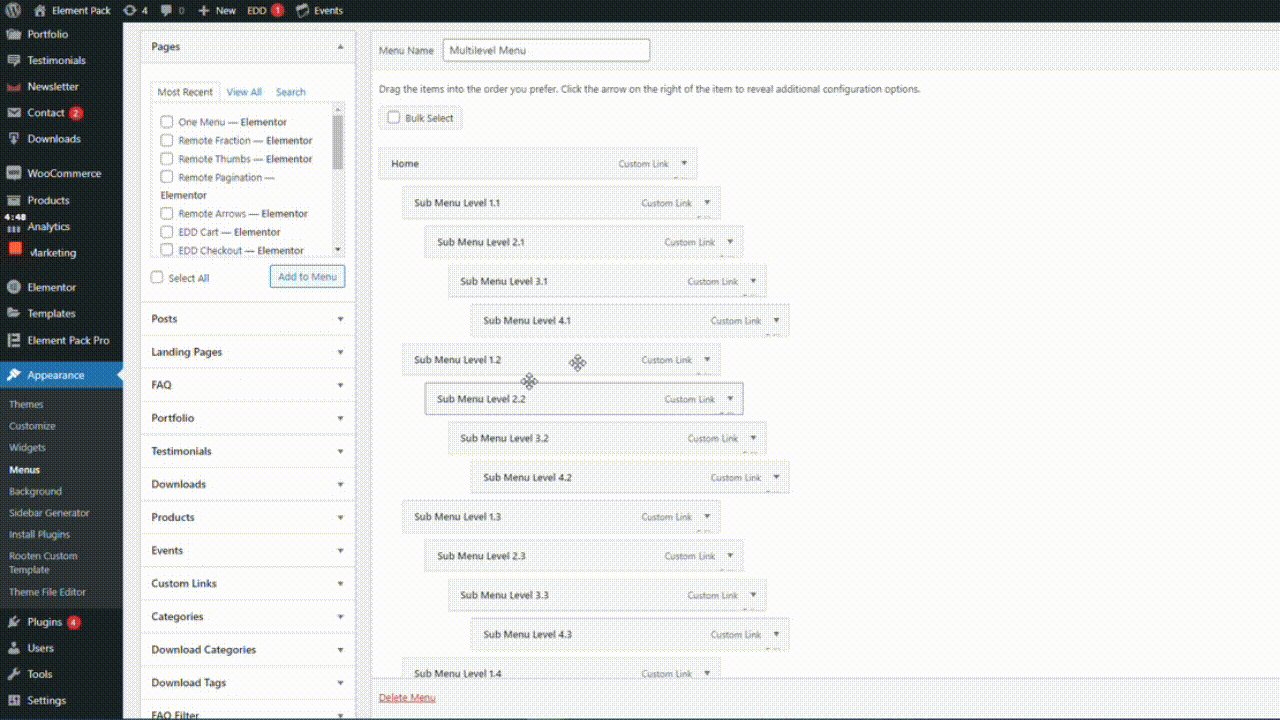
步骤 3:查看屏幕上的效果

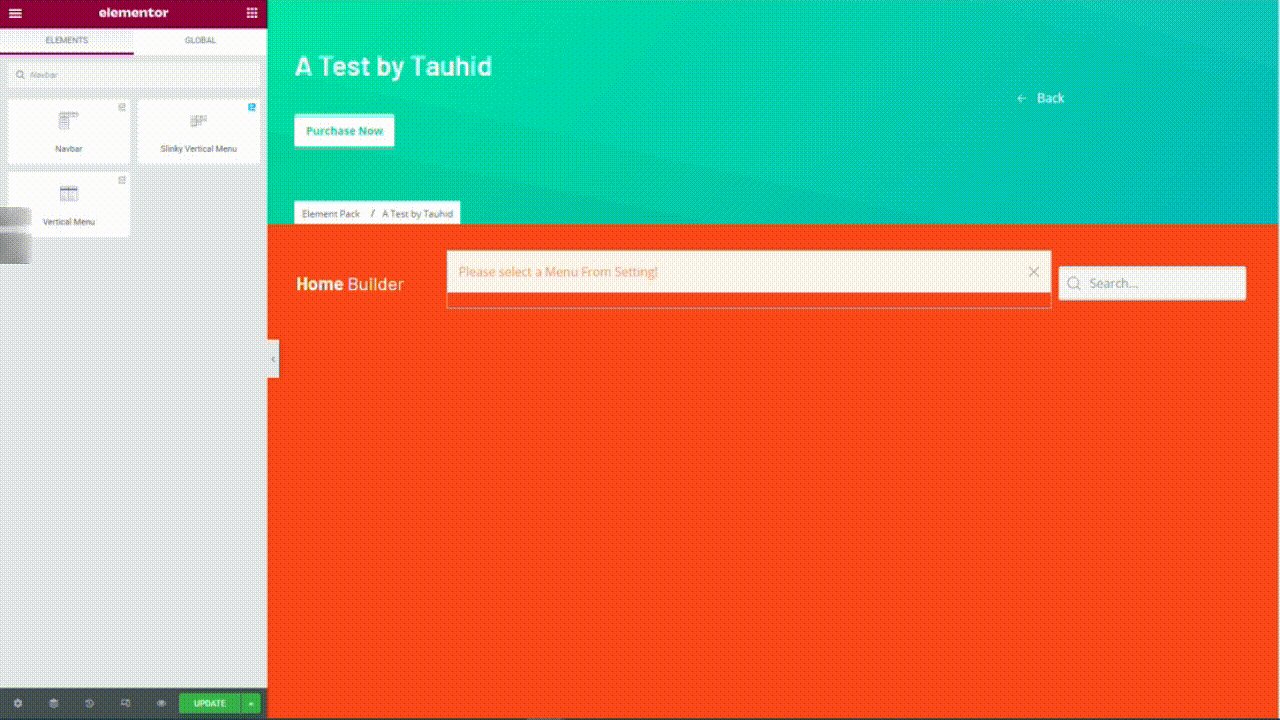
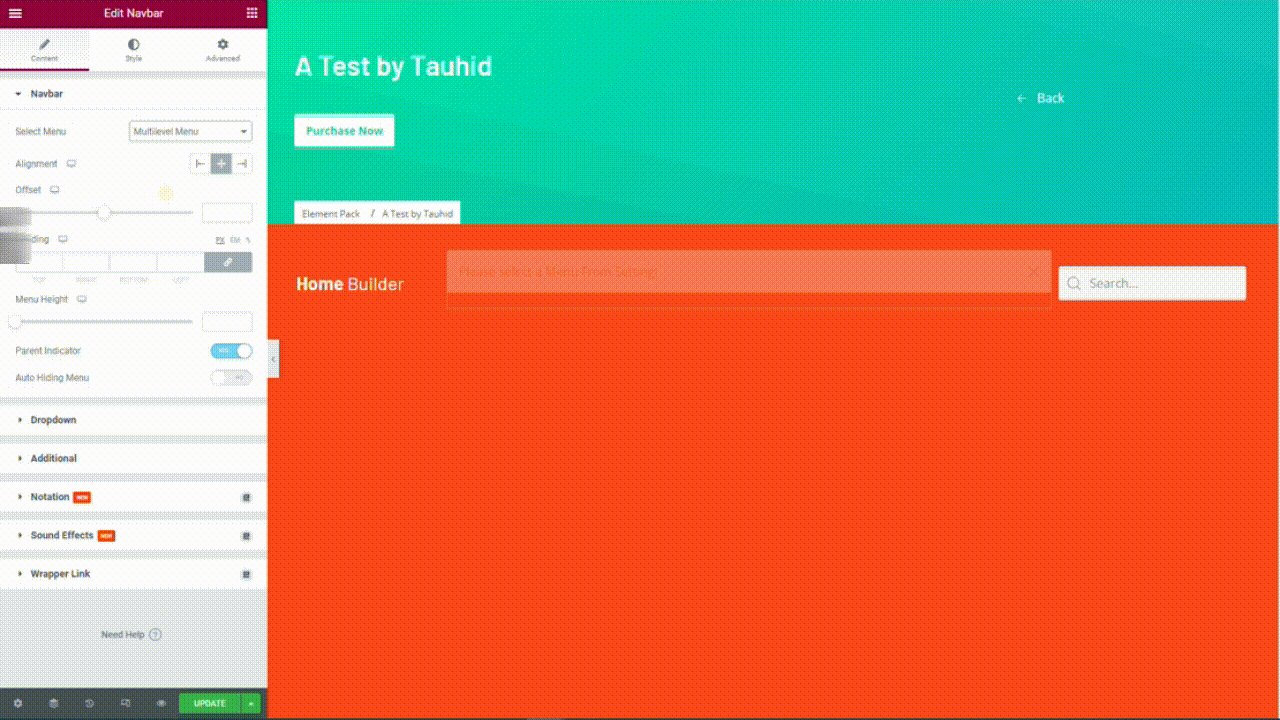
现在,转到 Elementor 小部件菜单,然后将 NavBar 小部件拖放到文本区域中。 之后,转到编辑图像,然后从内容选项卡下的下拉列表中选择多级菜单。 接下来,查看如图所示的混合菜单。
观看教程视频以了解更多信息。
在 Element Pack Pro 中找到更多令人惊叹的小部件,例如导航栏
我们已经讨论了使用导航菜单创建 Elementor 混合标题的过程。 Element Pack Pro 中还有其他令人惊叹的小部件,例如 NavBar。 找出这些小部件并在您的网站上实施它们。
我们希望这对您使用其他小部件(如 NavBar)有很大帮助。 感谢您阅读本文。 祝你今天过得愉快。
