如何在 WordPress 中创建员工信息表
已发表: 2019-01-23您是否需要一种简单而有条理的方式来收集有关您员工的信息? 在 WordPress 中创建员工信息表单使您可以灵活地收集有关您需要的人员的信息,将该信息存储在一个方便的位置,并在需要时随时访问。
在本文中,我们将向您展示使用 WPForms 在 WordPress 中创建员工信息表单的简单方法。
什么是员工信息表?
员工信息表是为您工作的人员填写的表格,其中包含有关他们自己的关键数据。 它记录了基本的个人信息、紧急联系信息以及与其在公司内的职位相关的数据。
以下是在新员工填写您的员工信息表时询问他们的一些最重要的事情:
- 全名
- 联系信息,包括电子邮件和电话
- 地址
- 出生日期
- 职称
- 部门及主管
- 办公室联系方式
- 开始日期和工资
- 紧急联系信息
一旦他们开始为你工作,你就从他们那里收集信息很重要。 鼓励员工定期更新他们的信息也是一个好主意,这样您就可以始终获得最新的信息。
现在让我们看看如何在 WordPress 中创建员工信息表单。
第 1 步:在 WordPress 中创建员工信息表
使用 WPForms 是在 WordPress 中创建新员工信息表单的最简单方法。 WPForms 带有 Form Templates Pack 插件,允许您从 100 多个针对每个细分市场和行业的预建模板中进行选择,包括员工信息表单模板。
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
接下来,您需要安装并激活表单模板包插件。
为此,请转到WPForms » Addon并找到一个标记为Form Templates Pack addon 的插件。
单击Install Addon ,然后单击Activate 。

现在您需要创建一个新表单。
为此,请转到WPForms » Add New ,然后为您的表单命名。 然后,向下滚动到标有“附加模板”的部分,并在搜索栏中键入“员工信息表”。

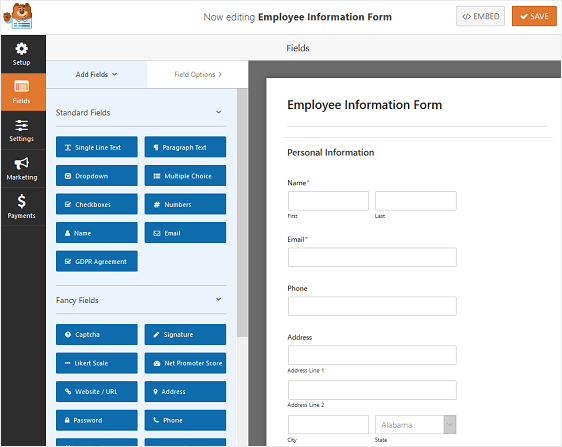
当预建的员工信息表单模板加载时,大部分工作已经为您完成。 实际上,您会在表单中找到以下字段:
- 分区分隔线
- 姓名
- 电子邮件
- 电话
- 地址
- 约会时间
- 单行文本
- 单品

如果您想查看实际的员工信息表单模板,请前往查看我们的示例员工信息表单演示。
您可以通过将其他字段从左侧面板拖动到右侧面板来向表单添加其他字段。
然后,单击该字段以进行任何更改。 您还可以单击表单域并拖动它以重新排列员工信息表单上的顺序。
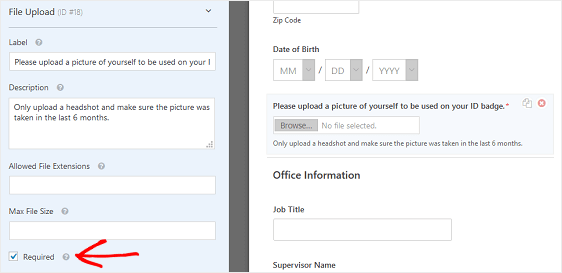
例如,如果您希望人们上传自己的图像以用于他们的 ID 徽章,请将文件上传表单字段添加到您的员工信息表单模板。
这样,人们可以选择他们喜欢的照片。 此外,它还可以为您节省时间和麻烦,不必聘请摄影师为您雇用的每一位新员工拍照。

确保选中“必需”复选框,以便新员工在不上传图片的情况下无法提交员工信息表。
当您的员工信息表单看起来像您想要的那样时,点击保存。
步骤 2:配置您的员工信息表单设置
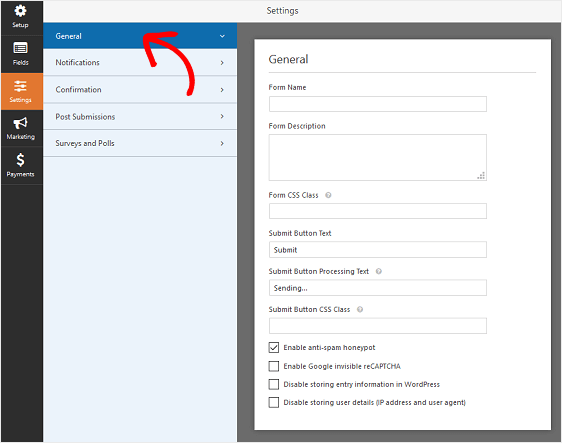
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单都会自动启用反垃圾邮件复选框。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
点击保存。

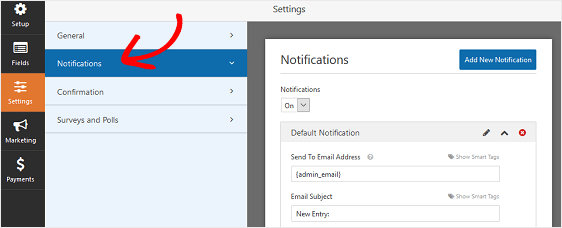
第 3 步:配置您的员工信息表单通知
当有人在您的网站上提交员工信息表时,通知是发送电子邮件的好方法。

事实上,除非您禁用此功能,否则每当有人在您的网站上提交表单时,您都会收到有关它的通知。
如果您使用智能标签,您还可以在新员工填写您的表格时向他们发送通知,让他们知道您收到了表格,并会在需要时尽快与他们联系。 这向人们保证他们的进入已正确通过。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
在您的站点上提交新员工信息表时,您可以发送多个通知。 例如,您可以向您自己、您的员工、您的人力资源部门或其他管理员发送通知。
如需帮助,请查看我们关于如何在 WordPress 中发送多个表单通知的分步教程。
最后,如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

第 4 步:配置您的员工信息表确认
表单确认是员工在您的网站上提交员工信息表单后显示给他们的消息。 他们让人们知道他们的信息已被收集,并为您提供机会让他们知道下一步是什么。
WPForms 具有三种确认类型:
- 信息。 这是 WPForms 中的默认确认类型。 当有人提交员工信息表单时,会出现一条简单的消息确认,让他们知道他们的表单已被处理。
- 显示页面。 这种确认类型会将网站访问者带到您网站上的特定网页,感谢他们输入表单。 如需帮助,请查看我们关于将人们重定向到感谢页面的教程。
- 转到 URL(重定向)。 当您想要将站点访问者发送到不同的网站时使用此选项。
让我们看看如何在 WPForms 中设置一个简单的表单确认,以便您可以自定义访问者在您的网站上填写员工信息表单时将看到的消息站点。
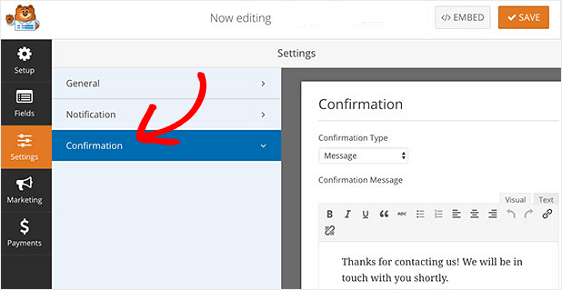
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据您的喜好自定义确认消息,然后点击保存。
如果您想根据站点访问者的行为向他们显示不同的确认,请务必阅读有关如何创建条件表单确认的信息。
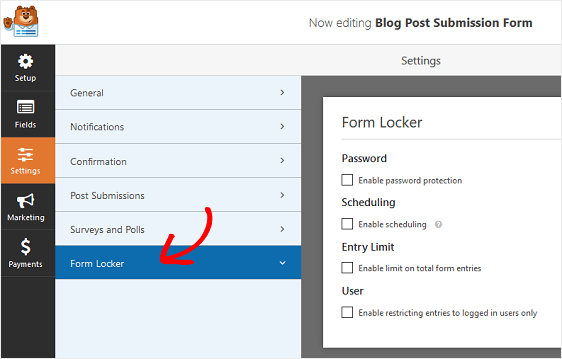
步骤 5:配置员工信息表单访问控制
WPForms 带有一个 Form Locker 插件,它为网站所有者提供了一种配置表单权限和访问控制的方法。
要访问这些设置,请转至设置» Form Locker 。 在这里,您将看到 4 种不同的设置:

- 启用密码保护,以便只有知道密码的人(例如您的员工)才能填写您的表格
- 为您的员工信息表安排开始和结束日期
- 限制您将接受的表单条目数量
- 仅允许登录到您网站的人员提交员工信息表
当然,您不一定会使用所有这些设置。 但是,如果您希望防止垃圾邮件表单提交、要求员工有密码来填写表单或将表单提交限制为登录帮助的人。
第 6 步:将您的员工信息表添加到您的网站
创建员工信息表单后,您需要将其添加到您的 WordPress 网站。
WPForms 允许您将表单添加到网站上的许多位置,包括您的博客文章、页面,甚至侧边栏小部件。
让我们来看看最常见的帖子/页面嵌入选项。
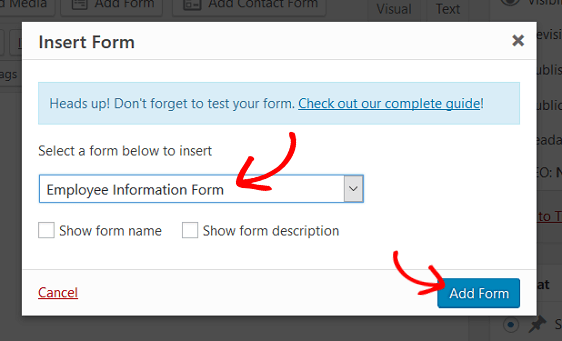
首先,在 WordPress 中创建一个新帖子或页面,然后单击“添加表单”按钮。
接下来,在模态弹出窗口中选择您的员工信息表单,然后单击Add Form 。

然后,发布您的帖子或页面,以便您的表单出现在您的网站上。
最后的想法
你有它! 您现在已经知道如何在 WordPress 中创建员工信息表单了。
如果您想聘请远程员工为您的公司工作,请查看这份最佳远程工作工具综述,以帮助您的企业取得成功。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
