如何在 WordPress 网站上创建活动日历
已发表: 2020-03-12向您的网站添加活动日历是一种很好的方式,可以让您的受众了解您即将举办的活动和行业内的活动。 在本文中,我们将了解如何在 WordPress 网站上添加活动日历。
活动日历

添加活动日历的最简单方法之一是使用名为 The Events Calendar 的插件。 它提供免费版和专业版。 我正在使用免费版本。 专业版添加了更多功能,更适合将事件添加到 Divi 布局和创建自己的事件页面。
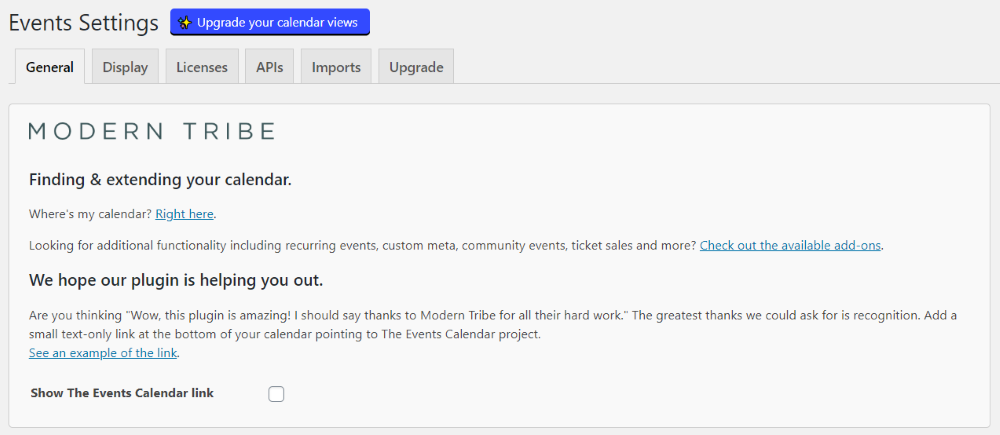
活动日历设置

安装并激活插件后,您将看到设置选项。 这包括常规设置、显示、许可证、API、导入和一个选项卡,如果您使用的是免费版本,则可以进行升级。 大多数设置可以保留为默认值,但我建议通过它们查看您想要启用的内容。
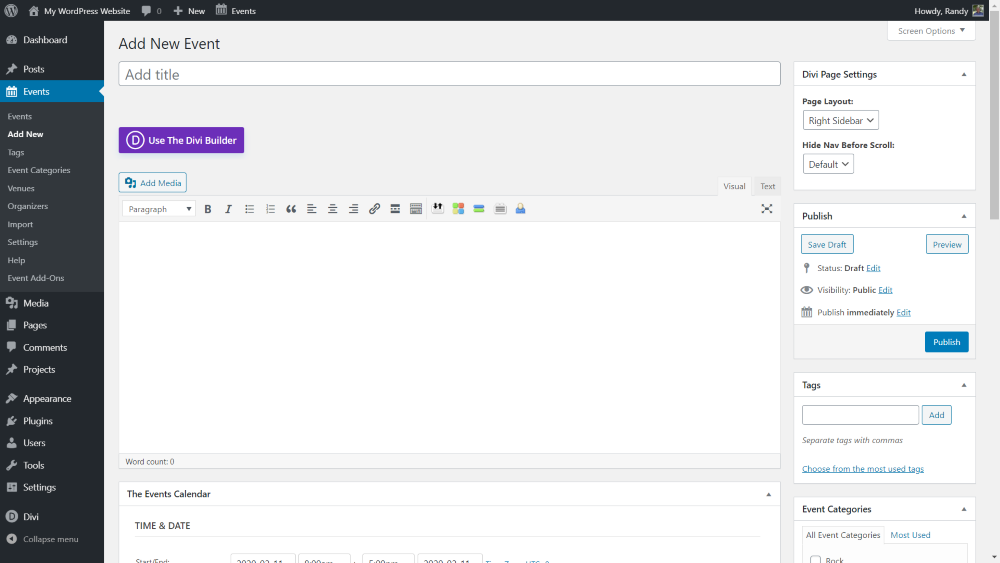
创建事件

该插件添加了一个名为Events的新自定义帖子类型。 在仪表板的 Events 菜单中,选择Add New 。 这将打开编辑器,您可以在其中添加内容和事件详细信息。 您可以使用常规编辑器或 Divi Builder 来获取活动内容。

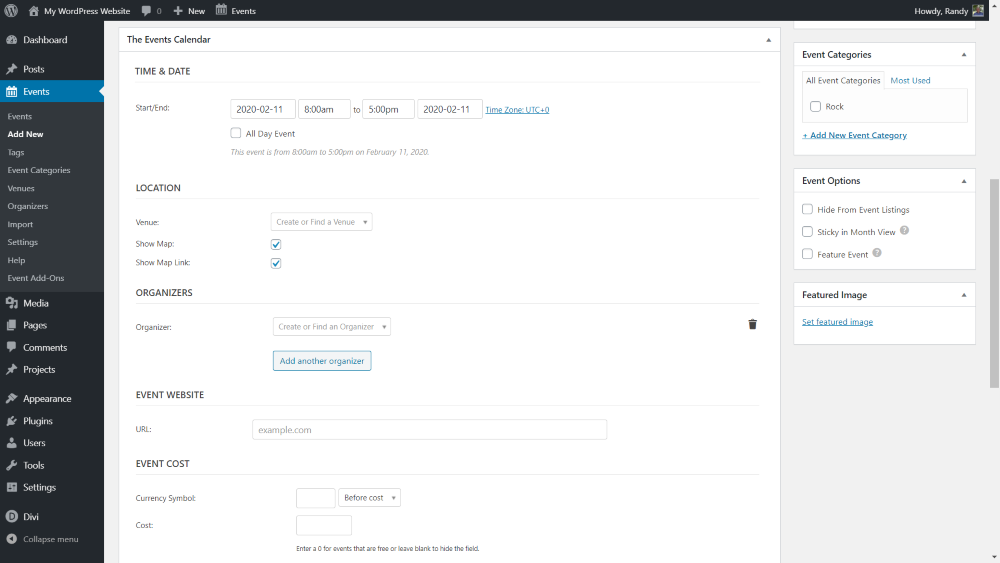
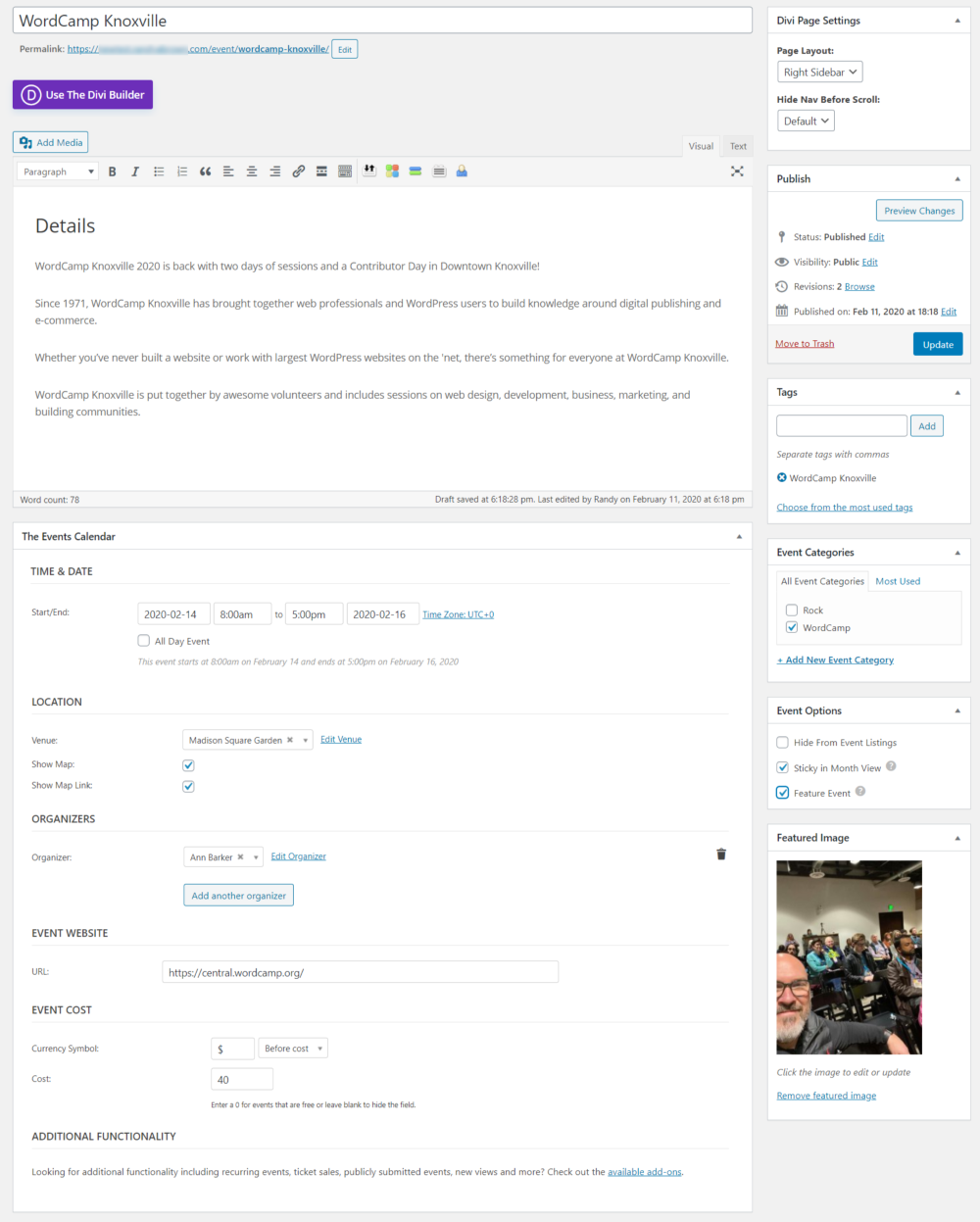
在编辑器下,您会看到一个事件详情部分。 这包括开始和结束时间和日期、位置、组织者、网站、成本和附加功能(如果您安装了附加组件)。 右侧是活动类别、活动选项和特色图片。
日期和时间

选择日期会打开一个日历,您可以在其中选择活动开始和结束的日期。

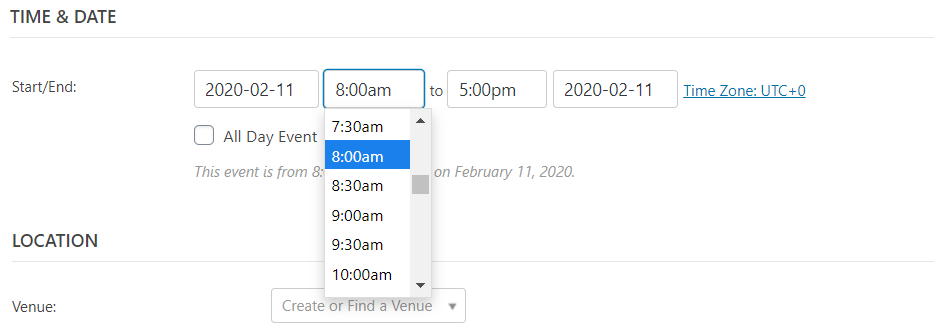
选择时间会打开一个下拉框,您可以在其中选择时间。 时间每半小时开始一次。

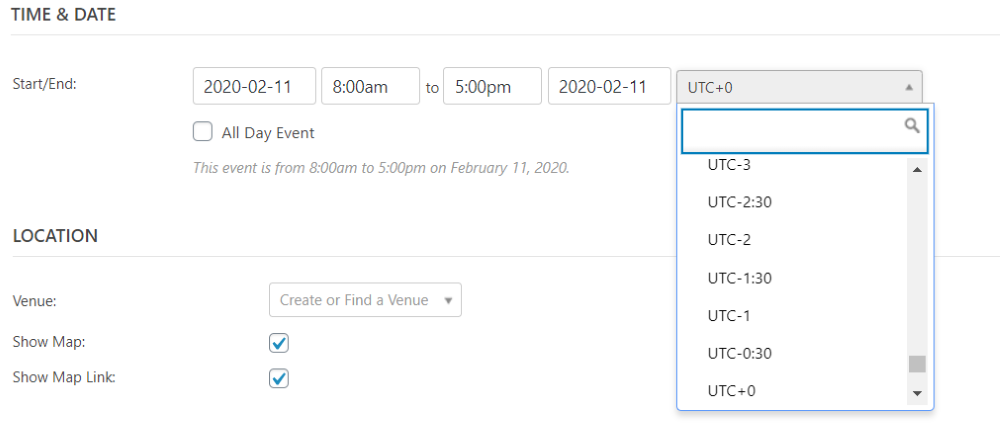
选择时区以打开下拉框以选择事件的时区(如果它与默认时区不同)。

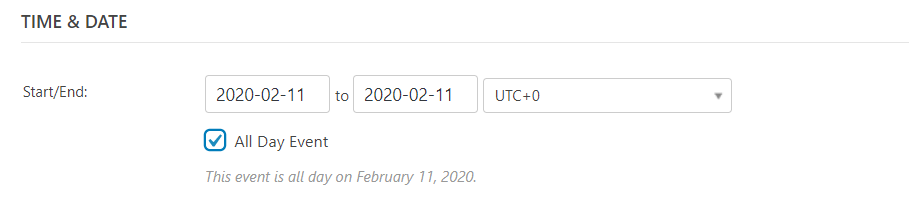
如果您想删除时间并只发布日期,请选择全天活动。

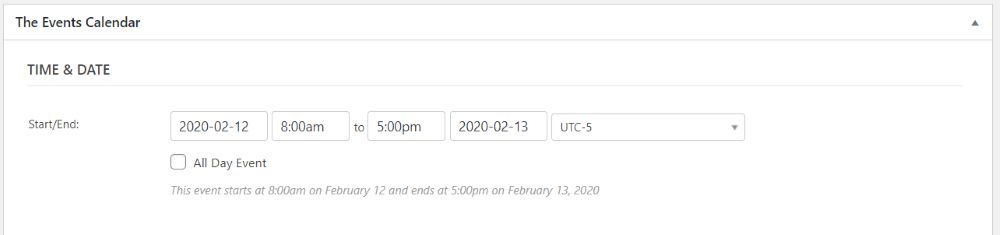
对于 UTC-5 时区,我已将我的活动设置为 2 月 12日上午 8:00 开始,并运行到 2 月 13日下午 5:00。
地点

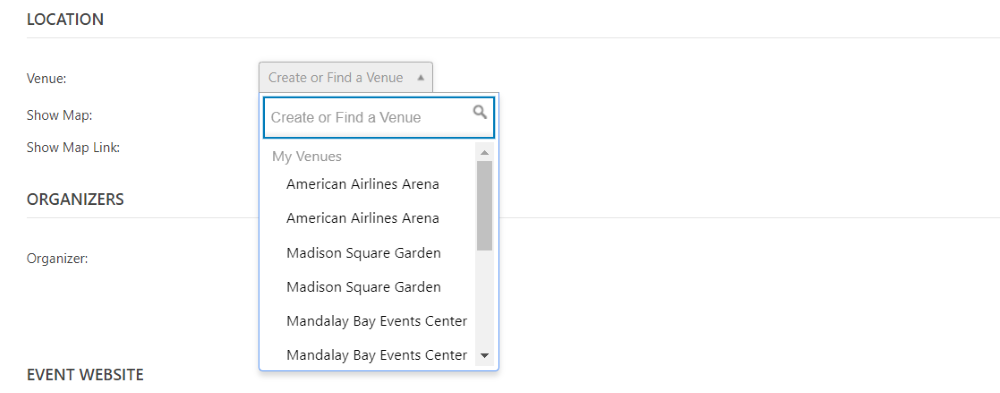
该位置提供了创建或查找场地、显示地图和显示地图链接的选项。 此图像显示场地的下拉框。 它列出了我的场地和可用场地。 您可以搜索它们。

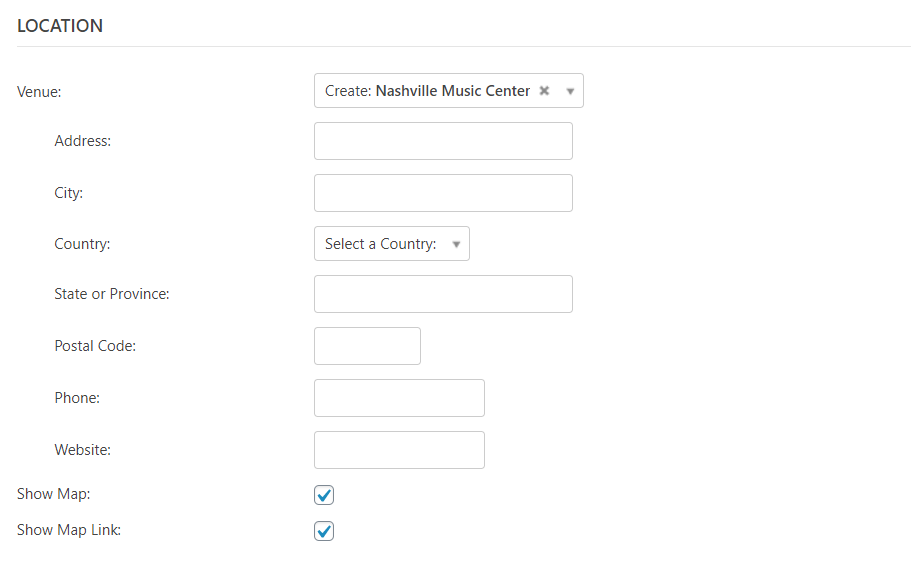
要创建新场地,只需输入名称,然后单击出现的创建链接。

这会打开更多字段,您可以在其中输入地址、电话号码和网站。
主办单位

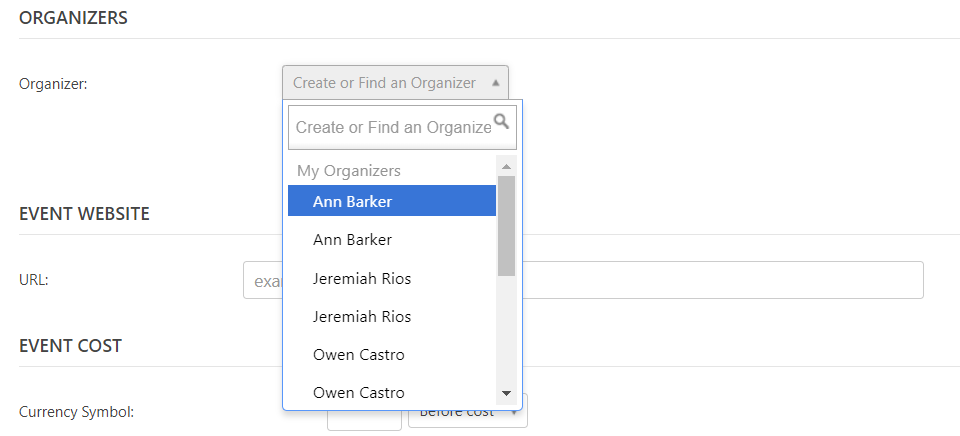
从下拉框中选择一个组织者。 它显示了我的组织者和可用的组织者。 您也可以通过输入名称并单击创建来添加自己的名称。

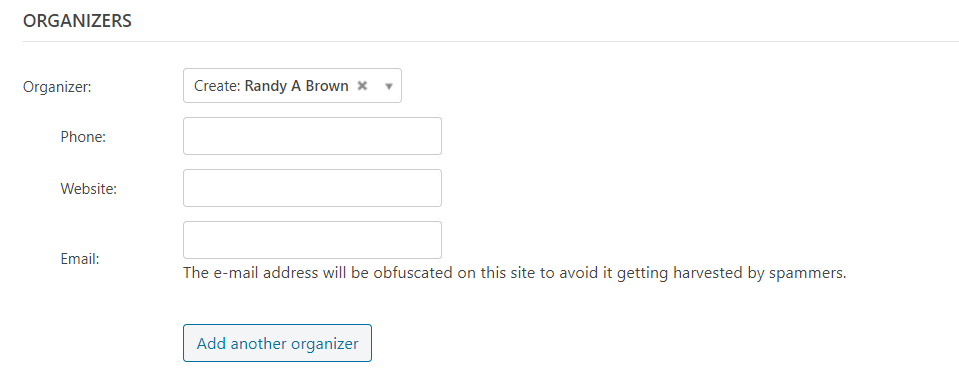
创建您自己的组织者会打开更多字段,您可以在其中添加电话号码、网站和电子邮件地址。
网站

输入活动的网站。 如果网站上有该活动的特定页面,请务必包含它,但如果整个网站都是关于该活动的,则不需要这样做。 这将添加一个可点击的链接。
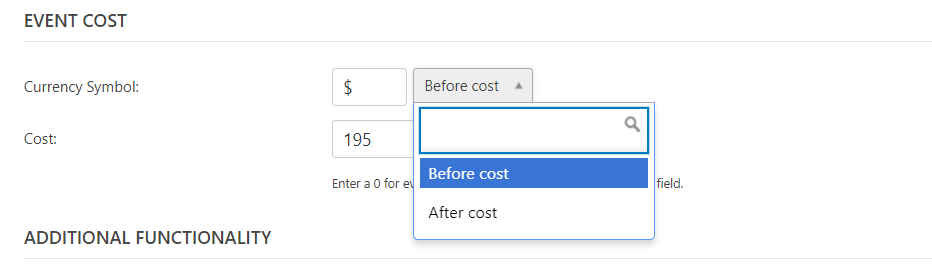
活动费用

对于事件的成本,输入货币符号,选择您希望符号出现在成本之前还是之后(默认设置为成本之前),然后输入金额。
附加功能

附加功能将包括您已安装的任何附加组件的功能。 它还将包含一个指向可用附加组件的链接。

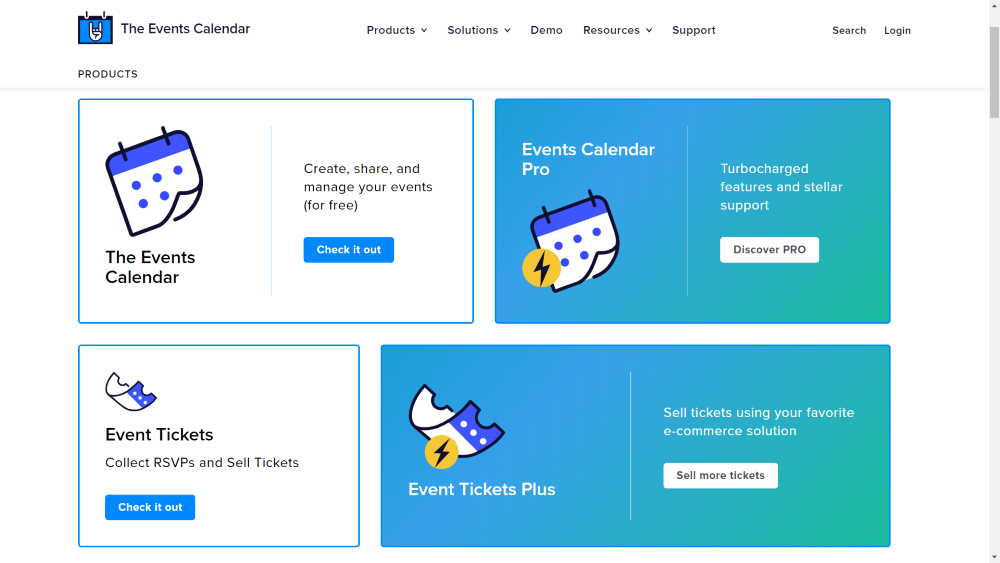
单击该链接会打开一个页面,您可以在其中查看所有可用的附加组件并进行购买。
示例事件

对于我的示例事件,我使用了 Phoenix WordCamp 中的一些文本和图像来创建一个模型 WordCamp 事件。 我在活动选项中选择了特色活动。 这会自动选择以使事件在月视图中具有粘性。 我为 WordCamp Knoxville 添加了一个标签,并为 WordCamp 添加了一个新类别。

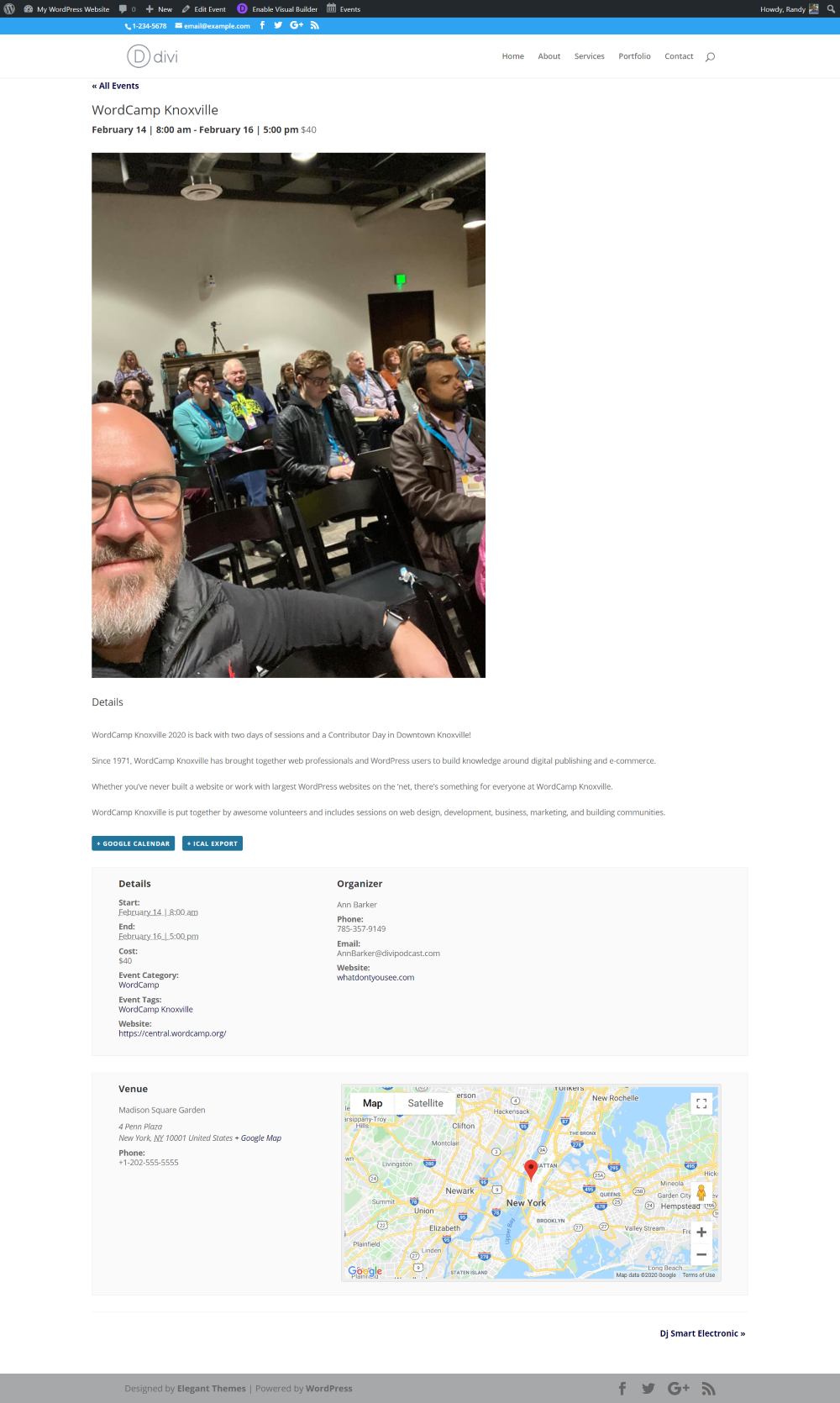
这是前端的事件。 它在顶部显示标题、日期和时间以及价格。 接下来,它显示特色图像和内容。 接下来是 Google 日历和 iCal 的按钮。 然后它会提供所有活动和组织者详细信息的列表。 最后,它显示了场地名称、地址、电话号码和谷歌地图。
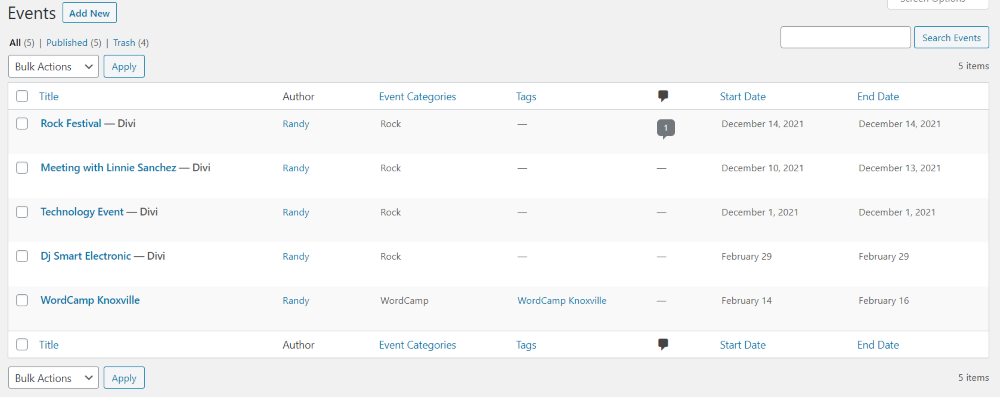
所有活动

事件将列在事件库中,您可以在其中编辑或删除它们。

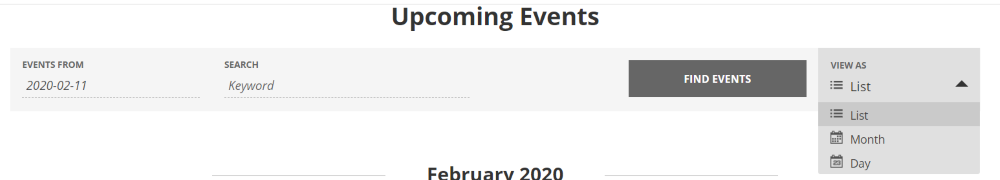
它将事件放在前端的类别页面上。 该页面包含一个过滤器,您可以在其中选择一天、按关键字搜索,并选择您希望它们显示的视图类型。 页面顶部包含一个过滤器,可让您搜索事件并对其进行排序。 这显示了视图选项(列表、月份和日期)。

列表显示

这是列表视图。 它们会自动按日期排序。 其中一些事件来自 Podcast 儿童主题。
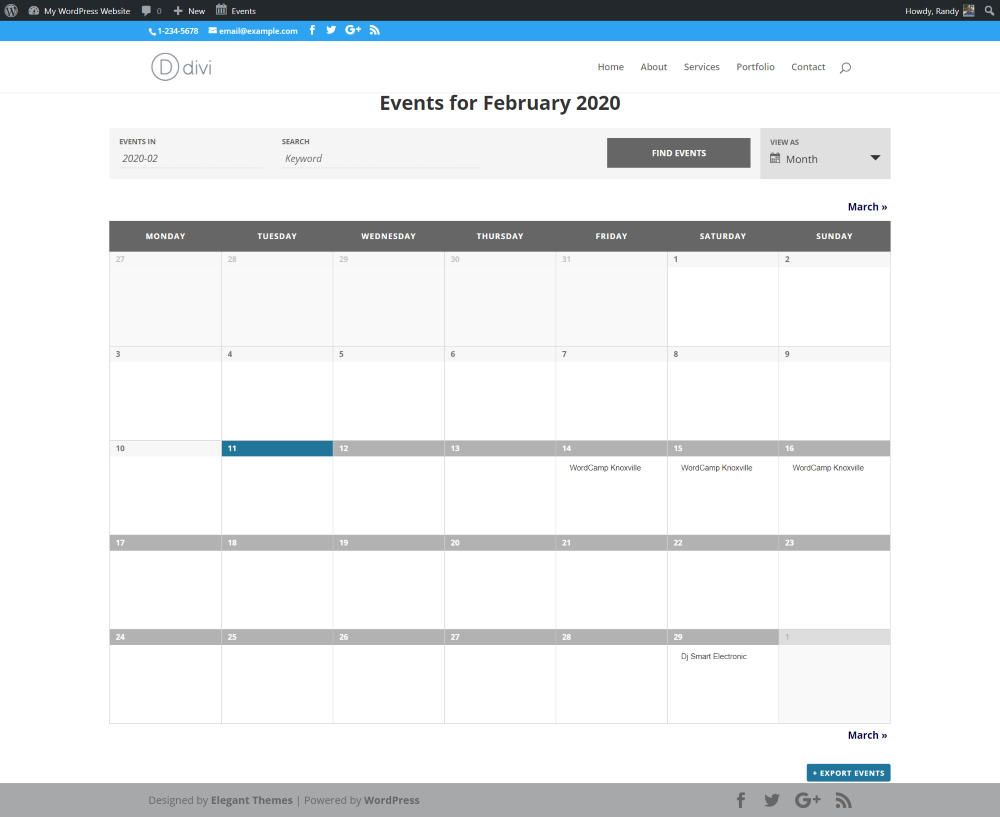
月视图

这是月视图。 它会自动创建日历。 它包括上个月和下个月的导航以及用于导出事件的按钮。

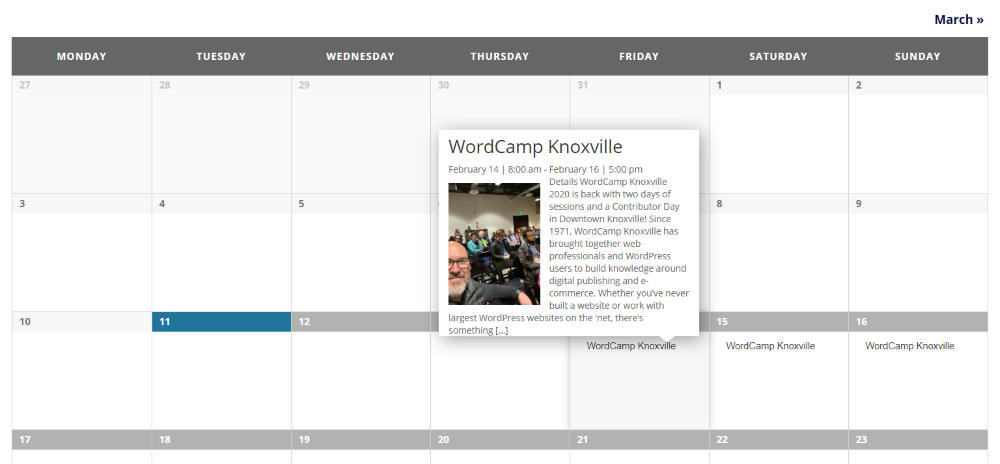
将鼠标悬停在事件上会在弹出窗口中显示详细信息。 单击它会将您带到活动的详细信息页面。
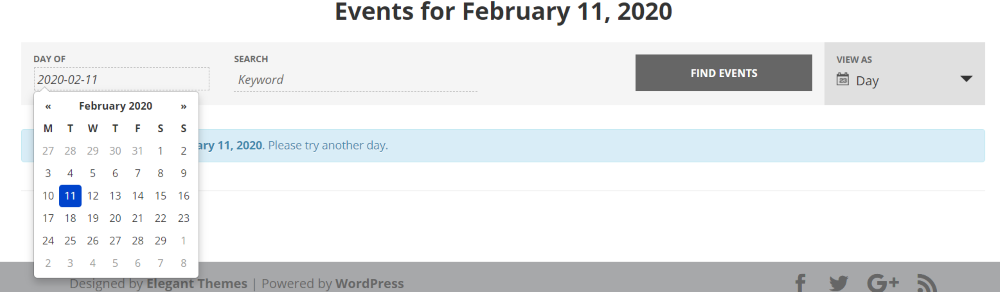
日视图

对于日视图,您需要选择要查看的日期。 选择日期会打开一个日期选择器。

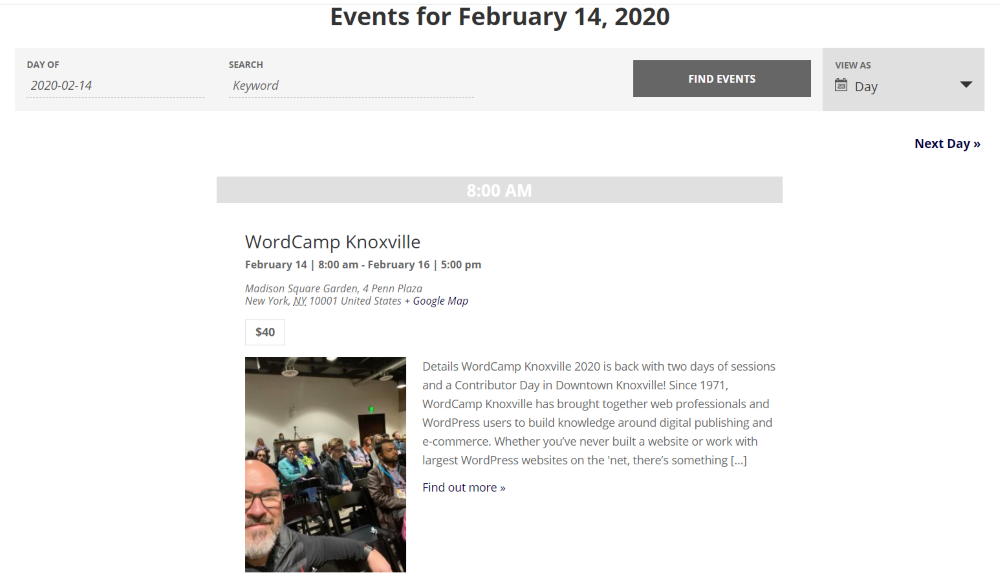
显示当天的所有事件。 它添加了前一天和第二天的导航。
将活动页面添加到您的菜单

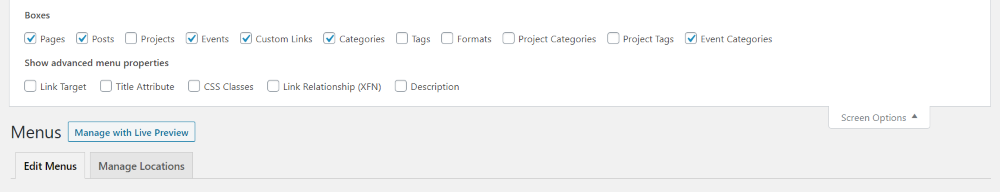
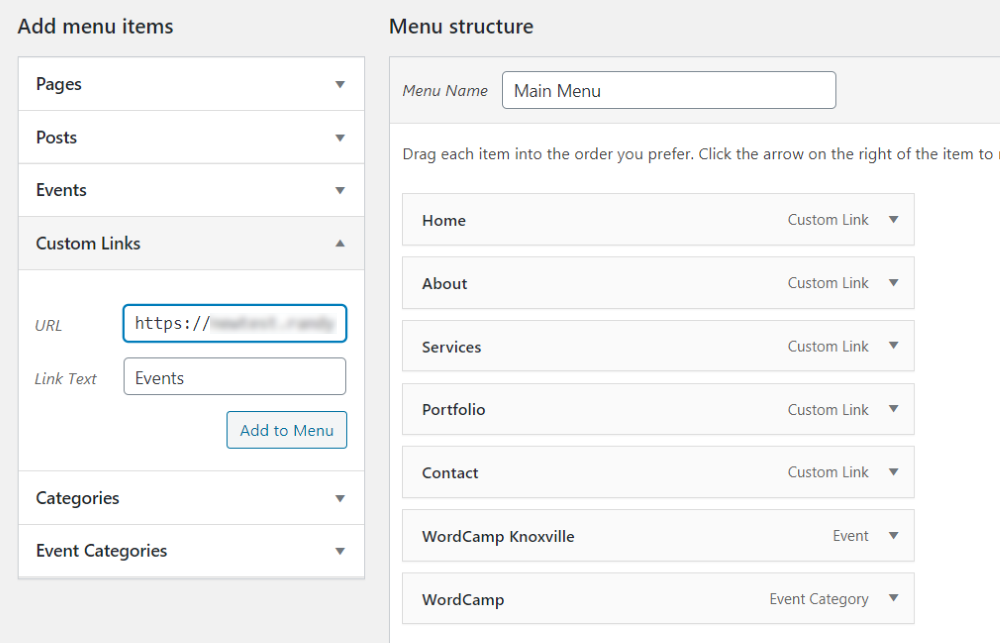
在 WordPress菜单页面的右上角,选择屏幕选项并确保选择了事件和事件类别。 这会将事件帖子类型添加到您的菜单选项列表中。

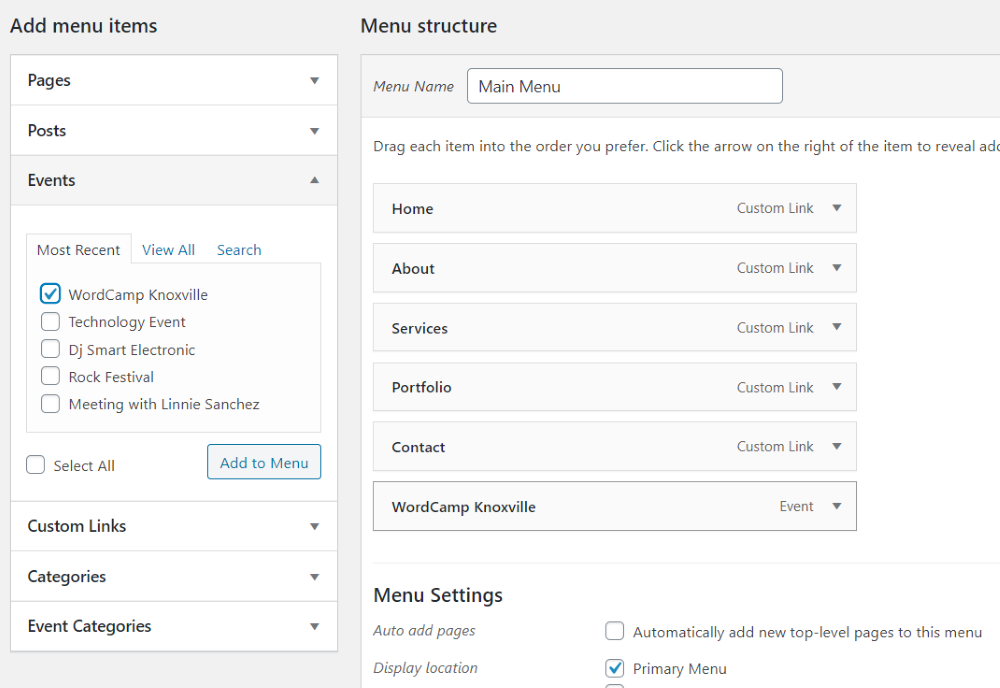
您现在可以将特定事件和事件类别添加到菜单中。 此示例将我的 WordCamp Knoxville Event 添加到菜单中。

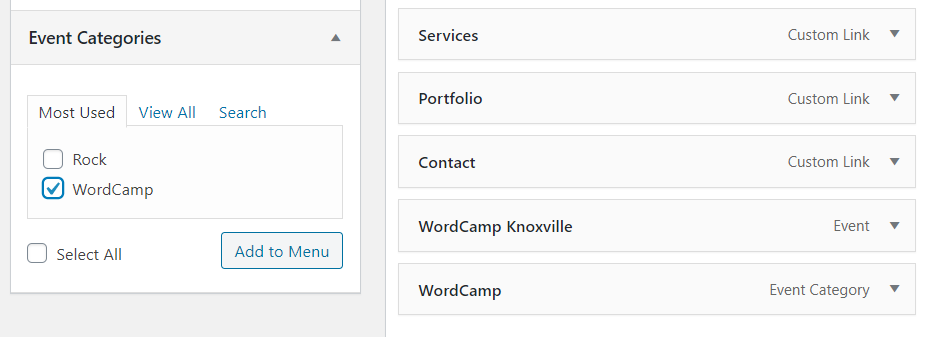
对于这个,我已将 WordCamp 添加为一个类别。

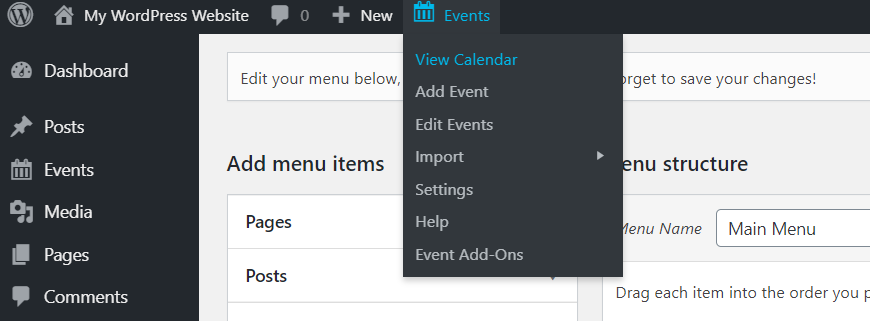
另一种选择是将事件类别页面添加到菜单中。 您可以通过单击顶部菜单中的查看日历来访问该页面的网址。 转到该页面并复制 URL。

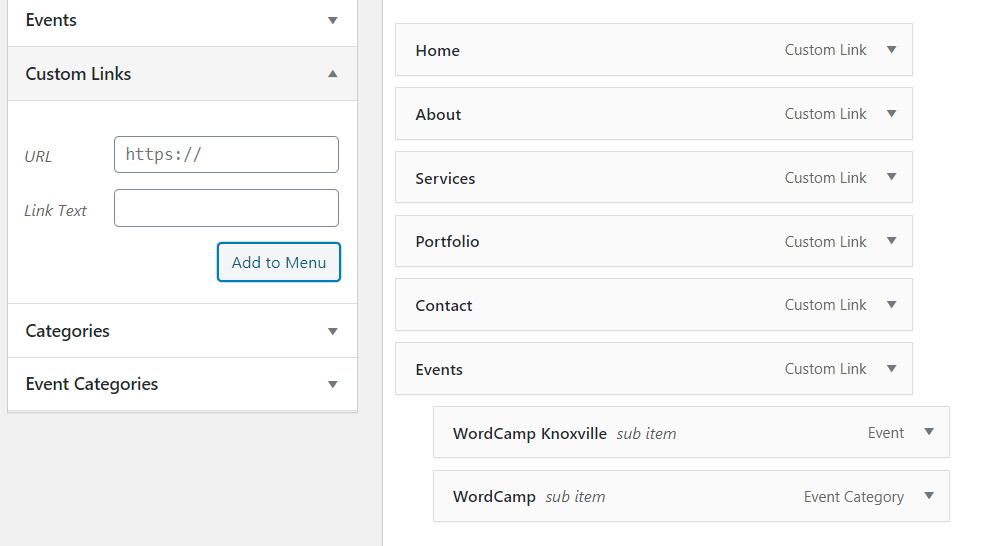
将 URL 粘贴到Custom Links中,为其命名,然后将其添加到菜单中。

我的菜单现在显示指向事件页面的自定义链接,并且我已将我的事件和类别添加为子项。

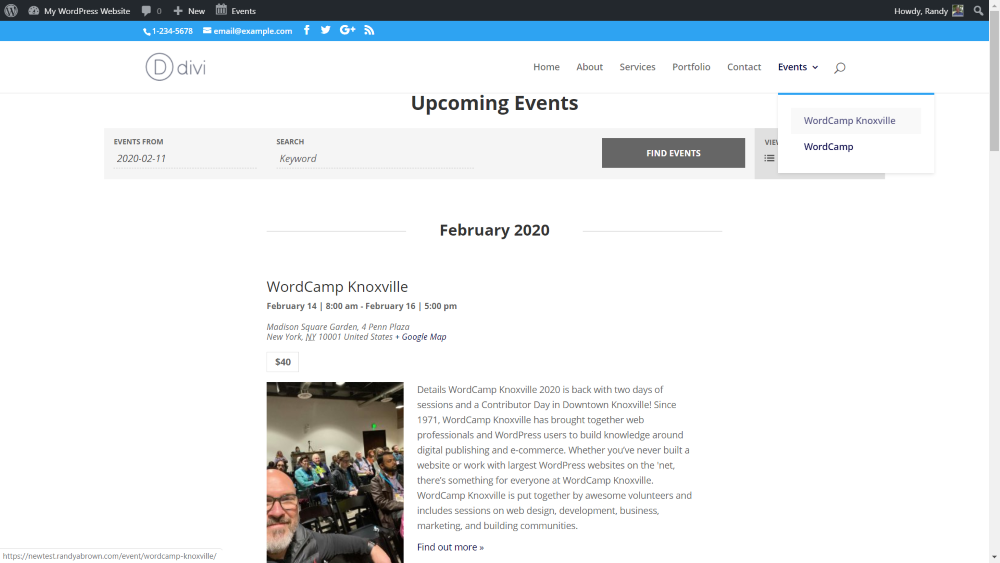
下面是链接到事件页面的菜单。
事件小部件

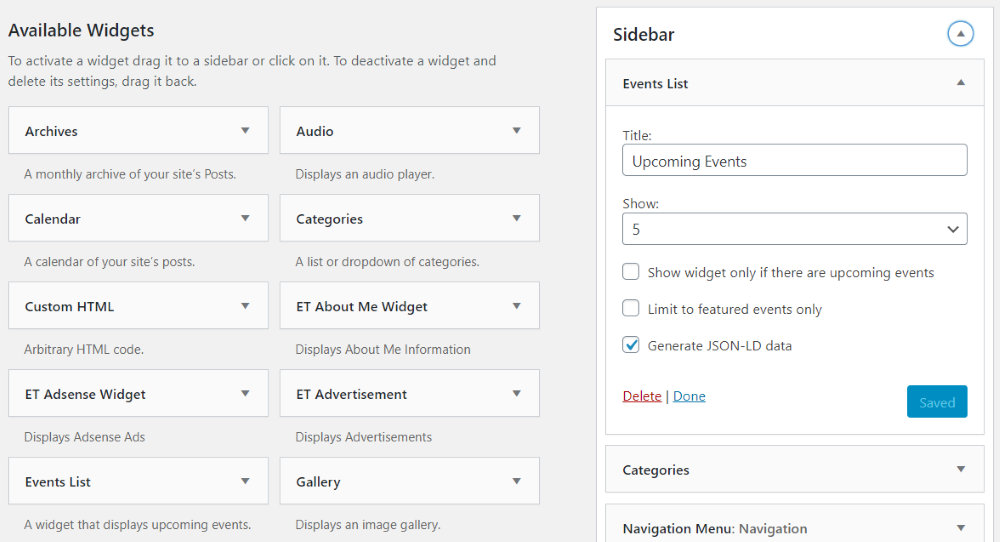
该插件包括一个名为Events List的小部件。 您可以使用小部件模块将此小部件放置在侧边栏或 Divi 布局中。 给它一个标题,选择要显示的事件数量,仅在有即将发生的事件时显示小部件,将其限制为特色事件,并生成 JSON-LD 数据。

这是侧边栏中的小部件。

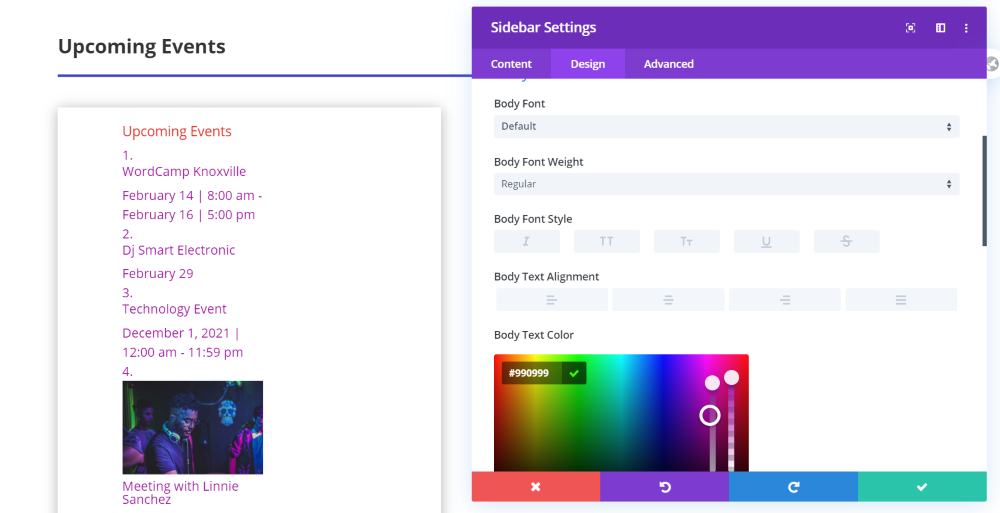
下面是 Divi 中显示事件小部件的侧边栏模块。 由于这是一个 Divi 模块,您可以像任何模块一样设置它的样式。
Divi 主题生成器

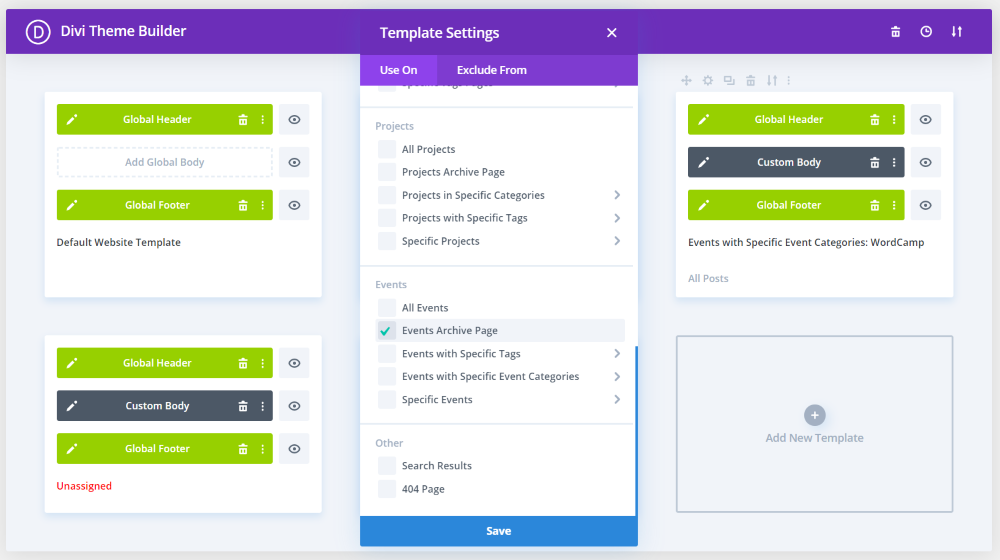
由于插件添加了事件类别,因此事件是在Divi Theme Builder中分配布局的选项。 此外,由于博客模块可以显示当前页面的内容,主题生成器是为所有活动页面设计布局的好方法。
但是,该插件的免费版本是有限的,因此您无法完全控制设计。 专业版添加了简码,因此您可以包含所需的特定元素。 在此示例中,我已将布局添加到事件类别页面和事件页面。
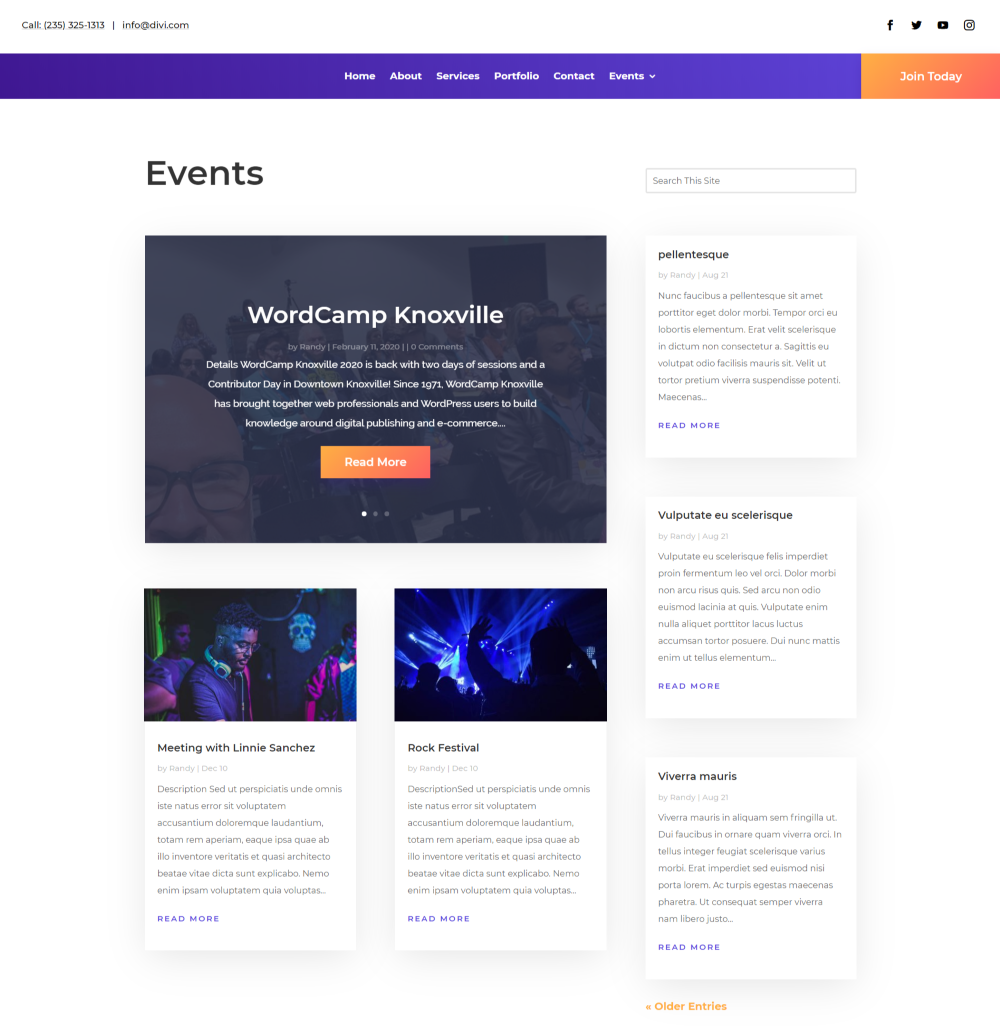
活动类别页面

这是活动页面。 免费版本不包括过滤器,但它确实有一个优雅的布局。 专业版的简码将包括过滤器。
个人活动页面

下面看一下各个事件的页面布局。 免费版不包含帖子元,因此您需要将其添加到内容详细信息中。 专业版的短代码将包括它。
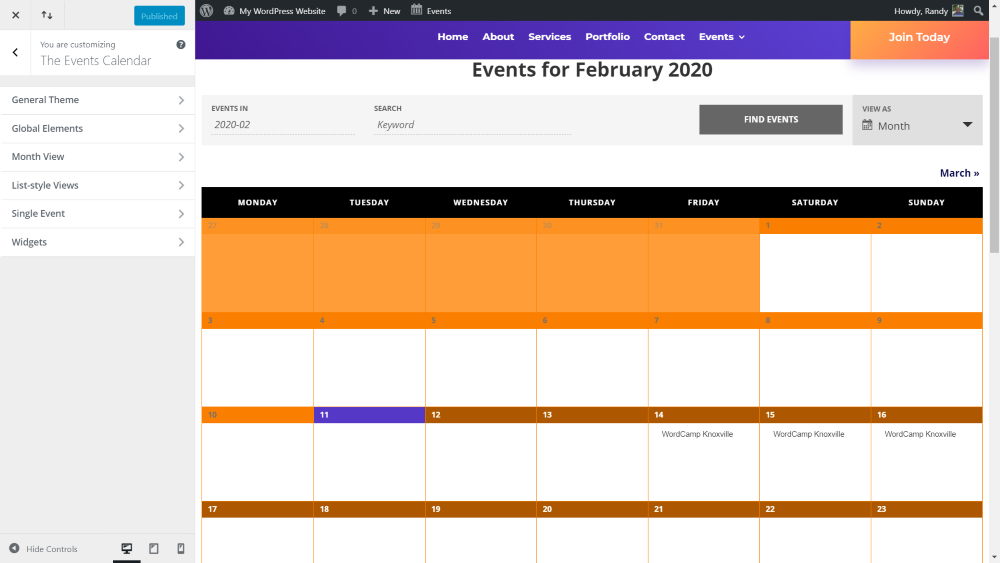
主题定制器

该插件为主题定制器添加了几个新功能。 功能包括一般主题、全局元素、月视图、列表样式视图、单个事件和小部件。 在此示例中,我(糟糕地)使用标题中的颜色元素设置了日历样式。 这增加了许多样式选项,以将活动日历与您自己网站的样式融合在一起。
包含事件日历插件的子主题
Aspen Grove Studios 商店中提供了几个 Divi 儿童主题,其中包括 Events Calendar 插件。 下面是他们活动页面的链接,您可以查看该插件的运行情况。
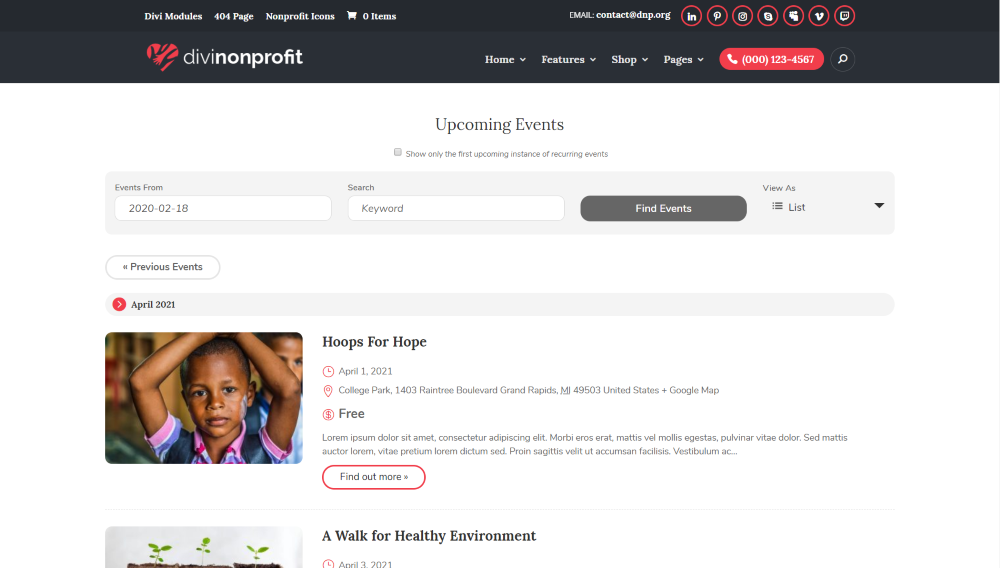
迪维非营利组织

以下是 Divi Nonprofit 儿童活动的名单。 它以浅色背景和红色高亮显示即将发生的事件。
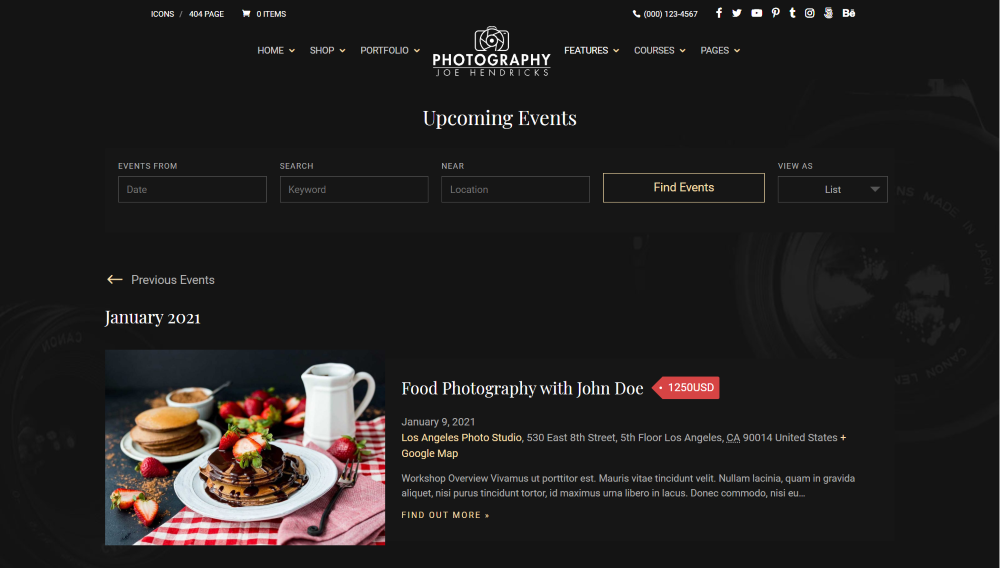
迪维摄影

这是 Divi Photography 儿童主题的活动页面。 此页面具有带有金色高光的深色背景。
结束的想法
这就是我们对如何在 WordPress 网站上创建活动日历的看法。 活动日历插件是将活动日历添加到您的网站的绝佳选择。 它使任务变得简单,插件本身也易于使用。 即使是免费版本也提供了很多功能。 对于视图、高级小部件、重复事件等更多功能,我们推荐专业版。
我们希望收到你的来信。 您是否为 WordPress 网站创建了活动日历? 请在评论中告诉我们您的体验。
