如何在 WordPress 中创建图片库(分步)
已发表: 2024-08-26您想在 WordPress 网站上展示您的照片或艺术品吗?创建图像库是一个以有组织且有吸引力的方式显示多个图像的绝妙主意。
图片库是在网页上一起显示的图像集合。您可以在此处按行和列添加照片。它将节省空间并改善用户体验。
精心设计的图库可以吸引访问者的注意力,并使他们在您的网站上停留更长时间。用户可以轻松浏览图库格式的图像,通常具有灯箱等功能,以获得更好的观看体验。
在本指南中,我们将引导您完成在 WordPress 中高效创建图片库的过程。
我们将向您展示在 WordPress 中创建图片库的 2 种方法:
- 无需插件即可在 WordPress 中创建图片库
- 使用插件在 WordPress 中创建图片库
方法1:在没有插件的情况下在WordPress中创建图片库
WordPress 包含用于创建基本图像库的内置功能。这是向您的网站添加图片库的最简单方法。它可能缺乏高级定制,但没有安装新插件的麻烦。
使用个人凭据登录到您的 WordPress 管理仪表板。然后按照以下步骤操作:
第 1 步:创建或编辑帖子/页面
从管理仪表板中,导航至左侧菜单中的“帖子”或“页面” 。
然后,选择“添加新内容”以创建新的帖子或页面,或“编辑”要添加图库的现有帖子或页面。
第 2 步:添加画廊块
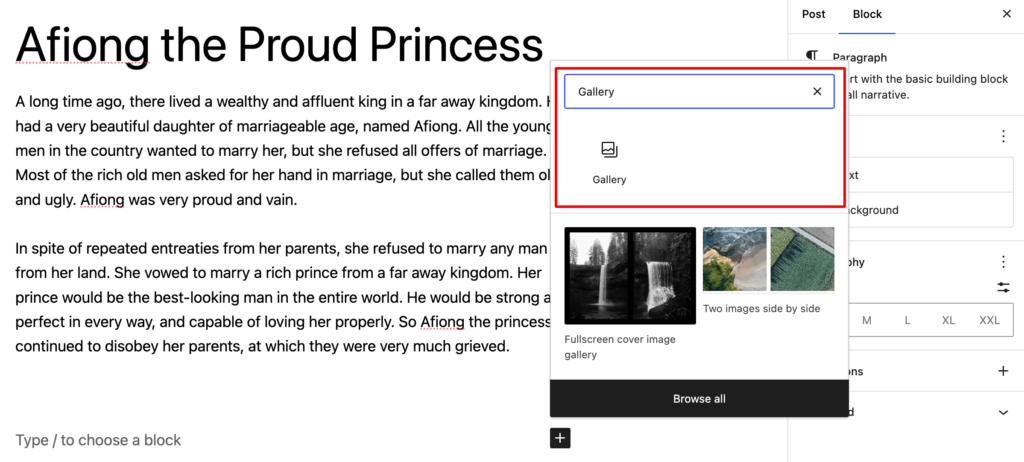
在编辑器中,单击“+”按钮添加新块。搜索“图库”并选择“图库”块。

该块将允许您添加和排列多个图像。
第 3 步:上传或选择图像
现在,单击“上传”按钮从计算机添加新图像。或者,选择“媒体库”以从以前上传的图像中进行选择。
您可以通过在单击时按住Ctrl (Windows) 或Cmd (Mac) 键来选择多个图像。
最后,选择所有图像后单击“创建新图库”。
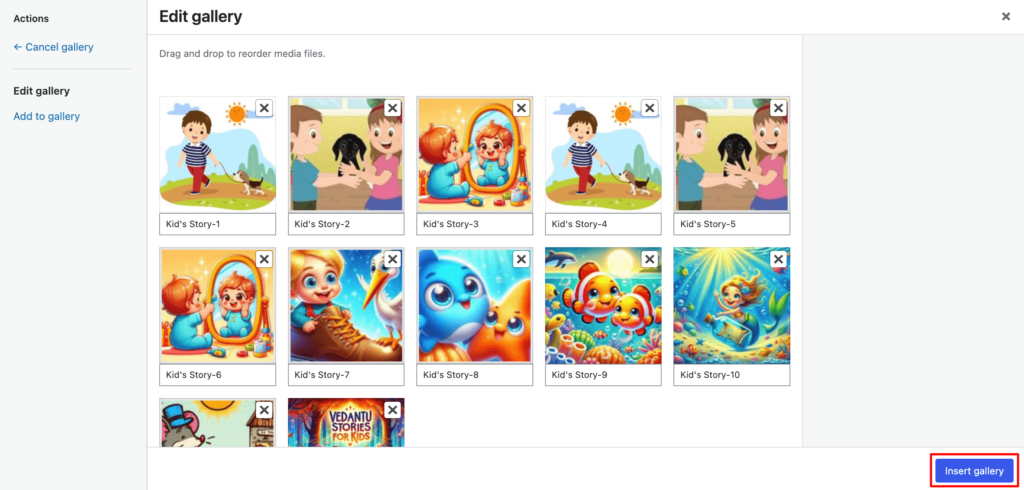
它会将您带到“编辑图库”页面。在这里,您将找到所有选择的图像。您只需通过拖放即可重新排列它们。

此外,您还有机会为每个图像添加标题,以实现更好的可访问性和搜索引擎优化。
一旦您对图像选择和排列感到满意,请单击“插入图库”按钮。它将带您返回主帖子或页面编辑器。
第 4 步:配置图库设置
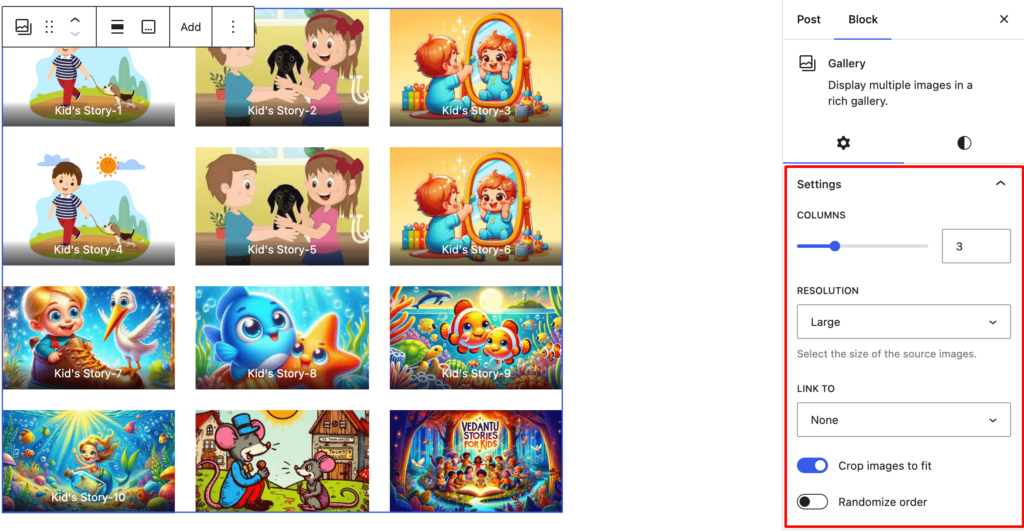
在右侧栏中,您将找到几个用于自定义图片库的设置选项。
- 图像尺寸:选择图像尺寸(缩略图、中尺寸、大尺寸、全尺寸)。
- 列:决定您的图库布局中需要多少列。这决定了每行中将出现多少图像。
- 链接到:决定每个图像应链接到的位置。选项通常包括媒体文件、附件页面或无。

调整设置后,预览图库以确保其外观符合预期。如果您感到满意,请单击“发布”或“更新”以使您的图库上线。
方法 2:使用插件在 WordPress 中创建图片库
对于更高级的图库功能,您可以考虑使用 WordPress 插件。您将在 WordPress 存储库中找到几个有用的图片库插件。
在今天的指南中,我们将使用流行的选项插件Envira Gallery 。
第 1 步:安装并激活 Envira Gallery 插件
首先,登录您的 WordPress 管理仪表板。从左侧菜单中,转到插件 → 添加新插件。
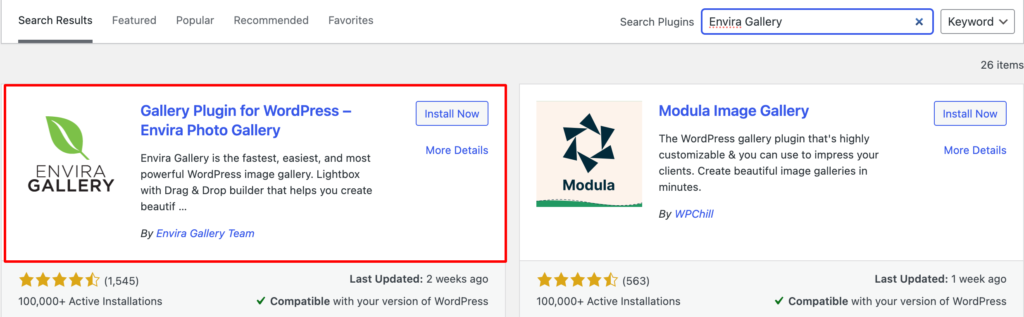
接下来,在搜索栏中输入“Envira Gallery”并按 Enter。在搜索结果中找到 Envira Gallery 插件。

最后,单击“立即安装”,然后单击“激活”。它会在您面前打开一个包含 5 步的设置向导。

在这里,您将找到几个根据您的个人喜好配置插件的选项。
第 2 步:创建一个新图库
在左侧菜单中,您现在将看到“Envira Gallery”选项。单击它,然后选择“添加新的”。
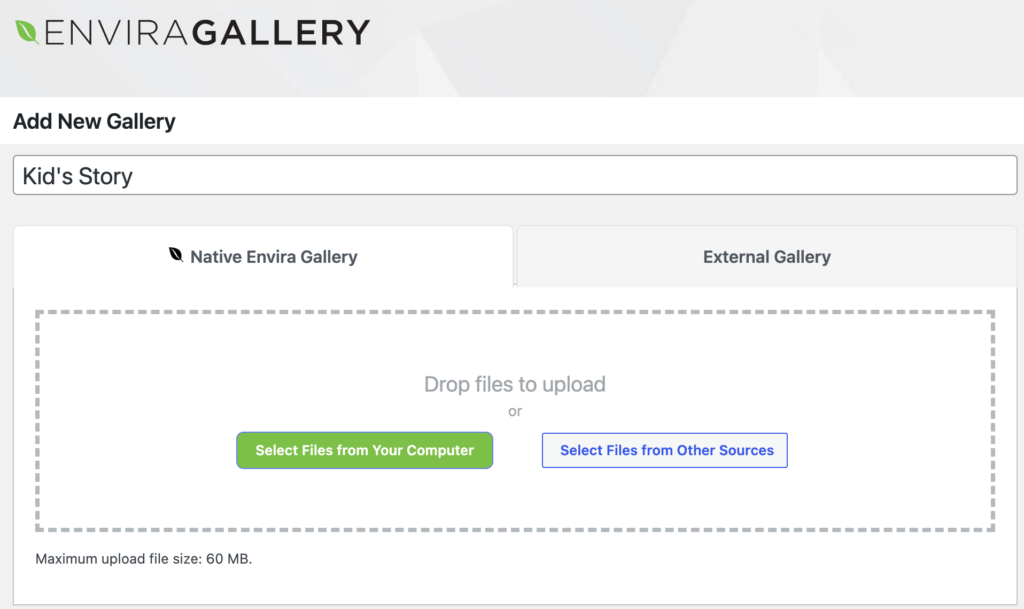
输入您的画廊的标题。

您可以将图像拖放到图库区域或使用“从计算机中选择文件”按钮上传图像。

第 4 步:配置图库设置
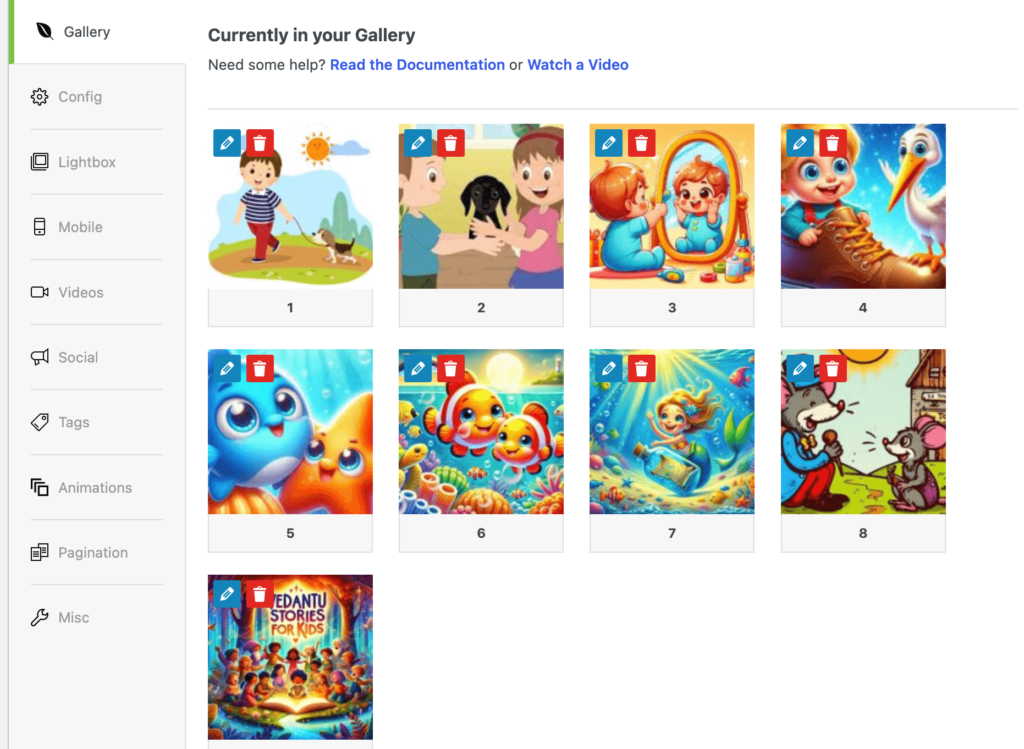
上传图像后,您可以通过拖放它们来重新排序。

Envira Gallery 提供了多种配置选项,使您的画廊更具吸引力和优化。例如:
- 提供拖放图库构建器来上传和排列图像
- 提供多种布局选项,如网格、砖石、方形、blogroll等。
- 提供灯箱功能以全屏叠加显示图像
- 添加按钮以允许访问者在社交媒体平台上分享图像。
- 添加自定义水印以保护您的图像免遭未经授权的使用。
- 添加标签以过滤图库中的图像。
- 显示大量图像,并提供分页或无限滚动选项。
- 包括延迟加载等功能,以确保画廊快速加载。
- 使用图像替代文本等功能优化您的画廊,以获得更好的搜索引擎可见性。
- 如果您有多个收藏,请将画廊整理到相册中。
这些功能使您可以轻松地在 WordPress 网站上创建、管理和显示美观且实用的图库。
第 4 步:将图库插入帖子或页面
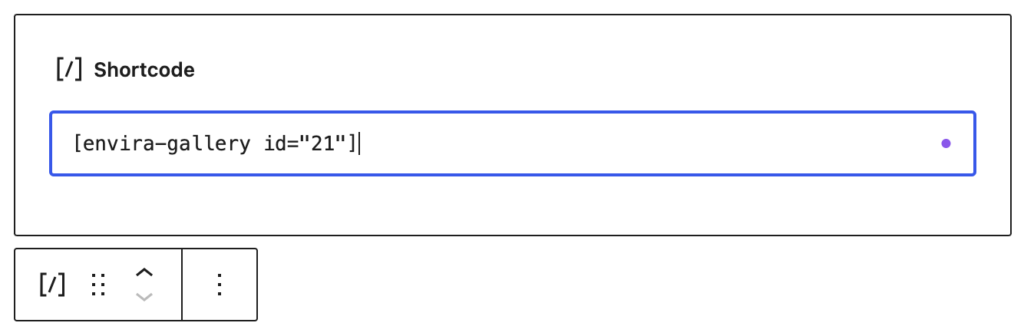
配置完图库后,您将看到 Envira Gallery 生成的短代码。复制此短代码。
转到要显示图库的帖子或页面,并将短代码粘贴到要显示图库的内容编辑器中。

单击“发布”或“更新”以保存更改。
Envira Gallery 还提供其他附加组件和功能,例如:
- 社交共享:允许用户在社交媒体上共享图像。
- 分页:将大型画廊分成多个页面。
- WooCommerce 集成:为产品展示创建画廊。
探索这些功能以进一步增强您的画廊。
如果您管理的专业网站需要更多功能和画廊响应能力,则应考虑升级到 Envira Premium。它使您可以访问免费版本中不提供的高级功能,例如创建视频库、更多自定义选项以及改进的图库显示设置。
这是在 WordPress 中创建图片库的两种方法。
高质量图像改变了电子商务的游戏规则!以下是您应该遵循的 6 个产品摄影最佳实践,以提高您的电子商务转化率。
增强图片库的基本技巧
在创建图库之前,需要考虑几个关键因素,以确保它满足您的需求并为观众提供最佳体验。
以下是考虑因素的综合列表:
- 优化图像质量和大小:使用高质量图像,但对其进行压缩以确保快速加载时间,而不会牺牲太多质量。
- 使用一致的图像尺寸:保持统一的图像尺寸和纵横比,以获得精美、专业的外观。
- 利用响应式设计:通过使用响应式设计技术,确保您的图库适合移动设备,并且在所有设备上看起来都很棒。
- 使用相册和标签进行组织:将图像分类到相册中并使用标签使访问者更容易导航。
- 实现灯箱功能:允许用户在全屏灯箱中查看图像,以获得更好的观看体验。
- 选择正确的布局:选择最适合您的内容和设计偏好的布局(网格、砖石等)。
- 使用分页或无限滚动:根据图像数量,选择分页或无限滚动以增强用户体验。
- 添加水印进行保护:通过添加水印来保护您的图像免遭未经授权的使用。
- 优化 SEO :使用 SEO 友好的做法(例如描述性文件名、替代文本和标题)来帮助您的图像在搜索引擎中排名更高。
- 提供下载选项:如果合适,为用户提供下载图像或查看高分辨率版本的选项
相关图像是任何网站不可或缺的一部分。但错误的展示也会损害您网站的声誉。因此,在您的 WordPress 网站中插入图片库时请务必小心。
结论
拥有一系列高质量图像的画廊反映了创作者或品牌的专业精神和专业知识。它可以显着提高观众的参与度并传达卓越的艺术魅力。
无论您从事哪个行业,图片库都可以成为展示和提高品牌声誉的有效方式。
例如,如果您从事房地产业务,您可以使用图片库来展示您的财产。使用画廊展示酒店的主要房间、外部照片和独特功能。这有助于买家在亲自参观之前全面了解房产。
您是否需要帮助来放大图像而不损失质量?查看本指南并获取一些可行的提示。
您打算在您的 WordPress 网站中插入图片库吗?请在下面的评论部分与我们分享您的观点。
