如何使用Elementor创建信息图网页
已发表: 2025-02-10只需单击几下故事和信息,人们越来越多地依靠统计数据和数值数据,而不是抽象的叙述来做出明智的决定。这是信息图网页闪耀的地方。它们不仅吸引了游客,而且还吸引了人们并引起人们的关注,这使得复杂的信息既可以访问又引人入胜。
此外,信息图网页可以以引人入胜且易于阅读的方式呈现复杂的数据。当信息图表伴随任何案例研究或假设的故事/想法时,它们可以为市场受众创造强大的价值观。但是,创建信息图网页并不难。
使用Elementor和HappyAddons,您可以在WordPress上创建任何类型的信息图网页设计。在本教程帖子中,我们将展示有关如何与Elementor创建信息图网页的分步指南。让我们开始吧!
什么是信息图网页?
信息图网页旨在使用图形表示来展示信息来说明概念。它结合了各种视觉元素,例如图像,图表,统计数据,图标等,以简化综合数据。
信息图表网页优先考虑视觉内容以提高可读性,以便人们可以轻松地了解整个概念。这种类型的页面通常是为讲故事,数据可视化和教育目的而创建的。毫无疑问,信息图网页的保留率和参与率更高。
为什么以及何时需要信息图表网页
现在,让我们快速了解为什么以及何时需要在网站上的信息图表设计,然后才能进入教程部分。让我们探索。
- 简化复杂的信息
视觉元素可帮助用户理解复杂的数据主题,而不会因打破关键见解而淹没。
- 使访问者在您的网站上更长
有效的信息图表可以通过降低跳出率并提高转换潜力来激发访问者在网站上保持更长的时间。
- 加强品牌权威
通过视觉显示结构化数据和宝贵的见解,您可以将网站建立为受信任的信息提供商。
- 用于营销和促销内容
信息图表是展示产品比较以及广告系列亮点的有效方法。您还可以显示客户推荐,以吸引客户的注意。
- 在社交媒体上分享帖子
信息图表很容易在社交媒体平台上共享。此外,最近,人们更喜欢看图表和统计信息,而不是文本故事。
如何使用Elementor创建信息图网页
如果您使用WordPress至少几个星期,您可能已经听说过Elementor 。这是一个功能强大的拖放页面构建器插件,您可以在不编码的情况下设计网页。您要做的就是选择设计小部件,将其拖放到页面上,然后自定义。
HappyAddons是Elementor插件的众所周知的附件。它带有许多其他设计小部件和功能。如果您觉得Elementor还不够,可以尝试使用HappyAddons。将两个插件一起使用,您可以在Web设计领域中进行魔术。
通过单击下面的链接获取插件。
- Elementor
- Happyaddons
- Happyaddons Pro
您只能使用Elementor和HappyAddons的免费版本创建信息图表。但是高级版本带有更多令人兴奋的资源。因此,我们将在本教程中使用HappyAddons的高级版本。
在网站上安装插件并激活插件后,开始遵循以下教程的教程。
步骤01:使用Elementor打开帖子或页面
使用Elementor打开帖子或页面。左侧是Elementor面板,您将在其中找到所有设计小部件和功能。右边是Elementor Canvas ,您必须在其中拖放小部件才能设计信息图网页。

步骤02:创建用于放置小部件的列
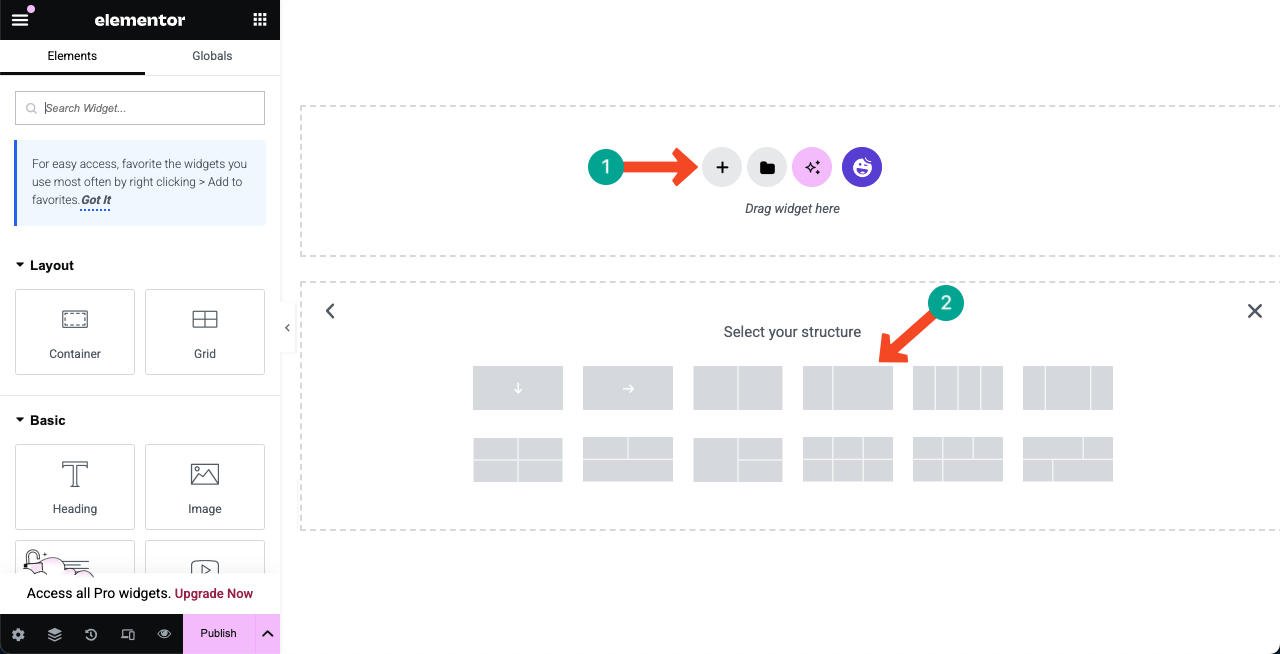
放置任何小部件之前,必须创建列。为此,请单击(+)加图标。然后,选择Flexbox容器选项。之后,选择一个设计列结构。

检查如何使用Elementor在WordPress中添加Lightbox。
步骤03:开始向列添加合适的小部件
根据您的设计偏好,将小部件放在您创建的列中。让我们看看我们如何设计本节。
#添加图像小部件
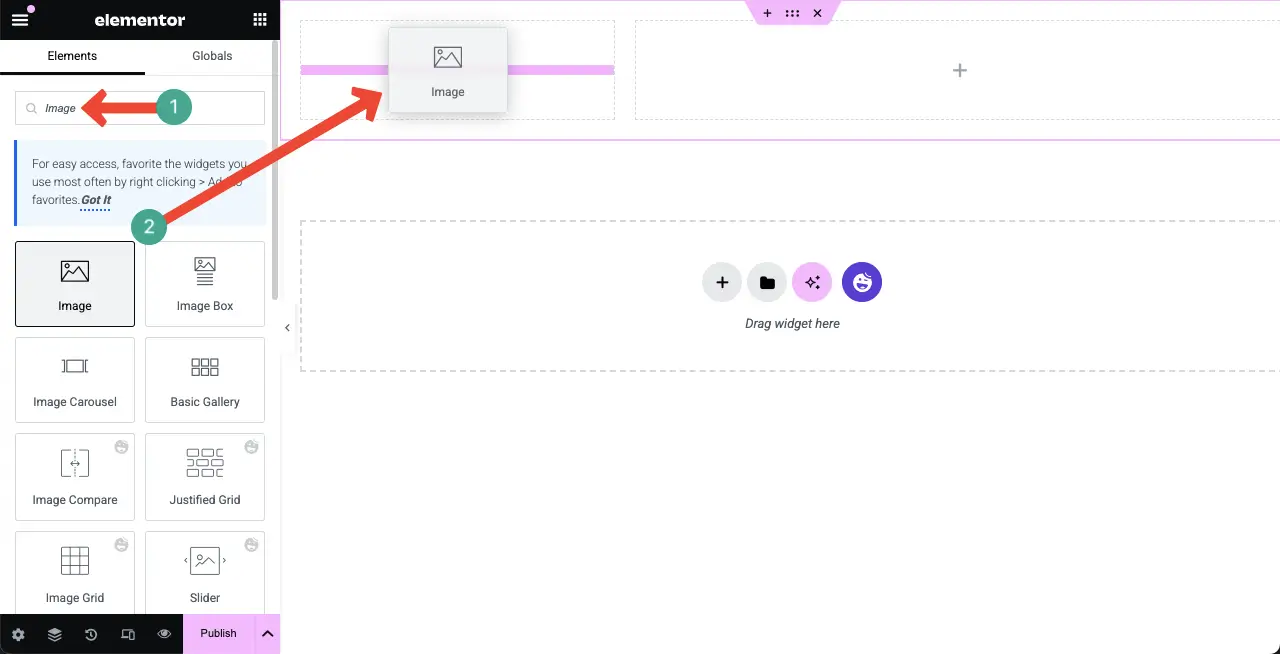
在搜索框中键入“图像”。一旦图像小部件出现在下面,将其拖放到列结构区域上的合适部分。

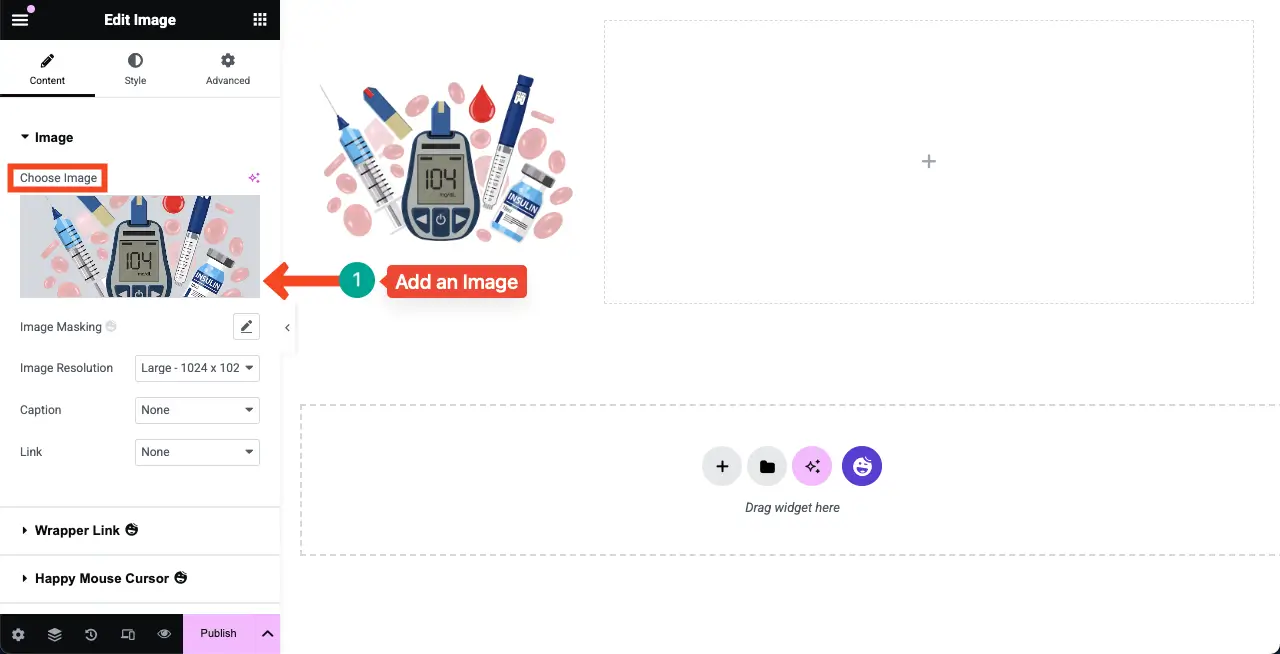
从下图中标记的部分上传图像或将图像从媒体库中添加到小部件区域。

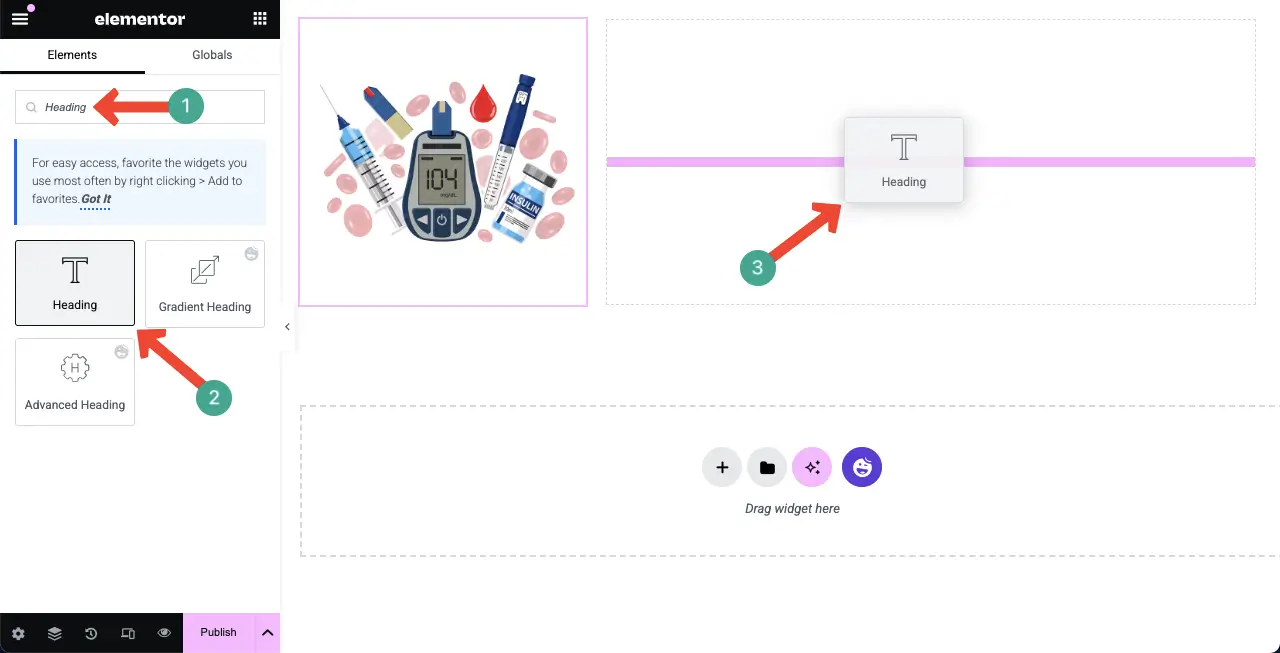
#添加标题小部件
找到标题小部件并将其放在右列中。

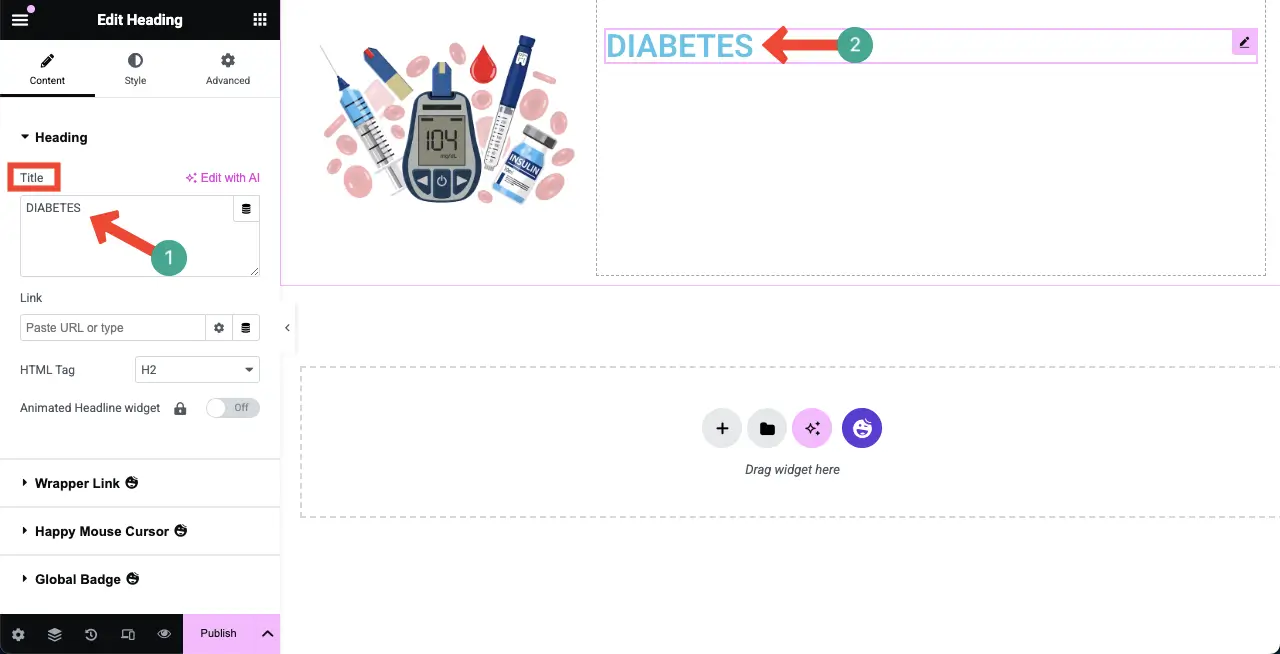
为信息图表写一个标题。由于我将为糖尿病创建此页面,因此我为页面标题写了它。

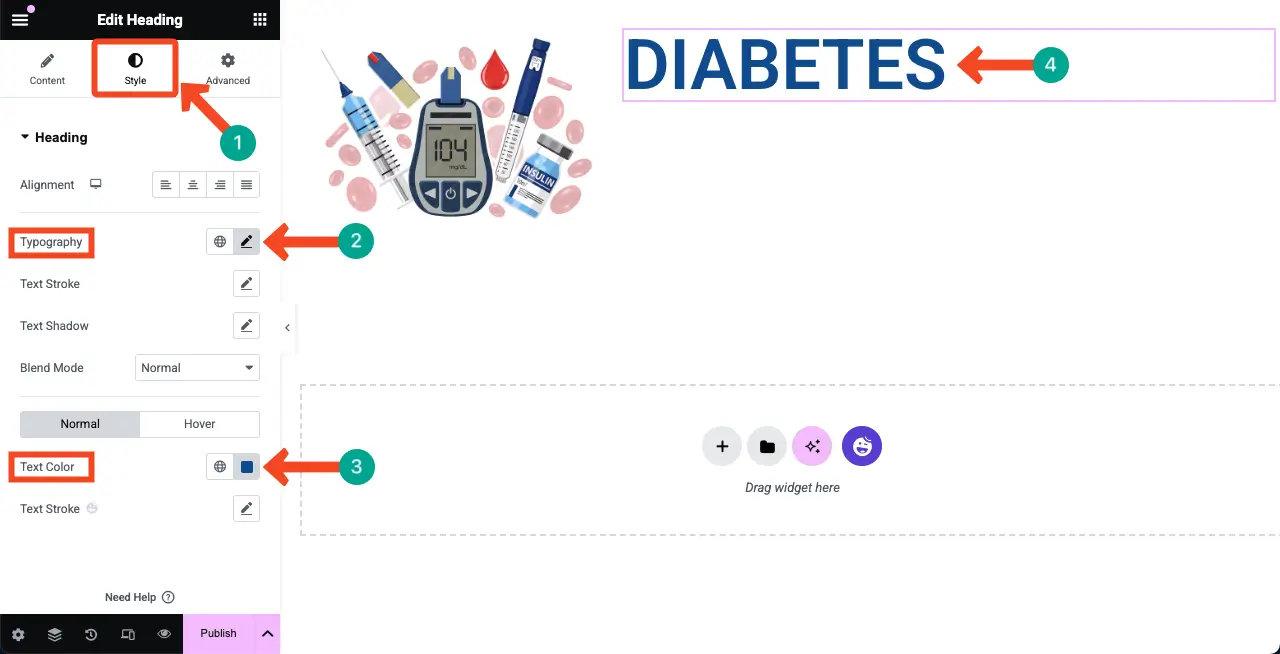
来到“样式”选项卡。您将获得更改对齐,版式,文本颜色等的选项。

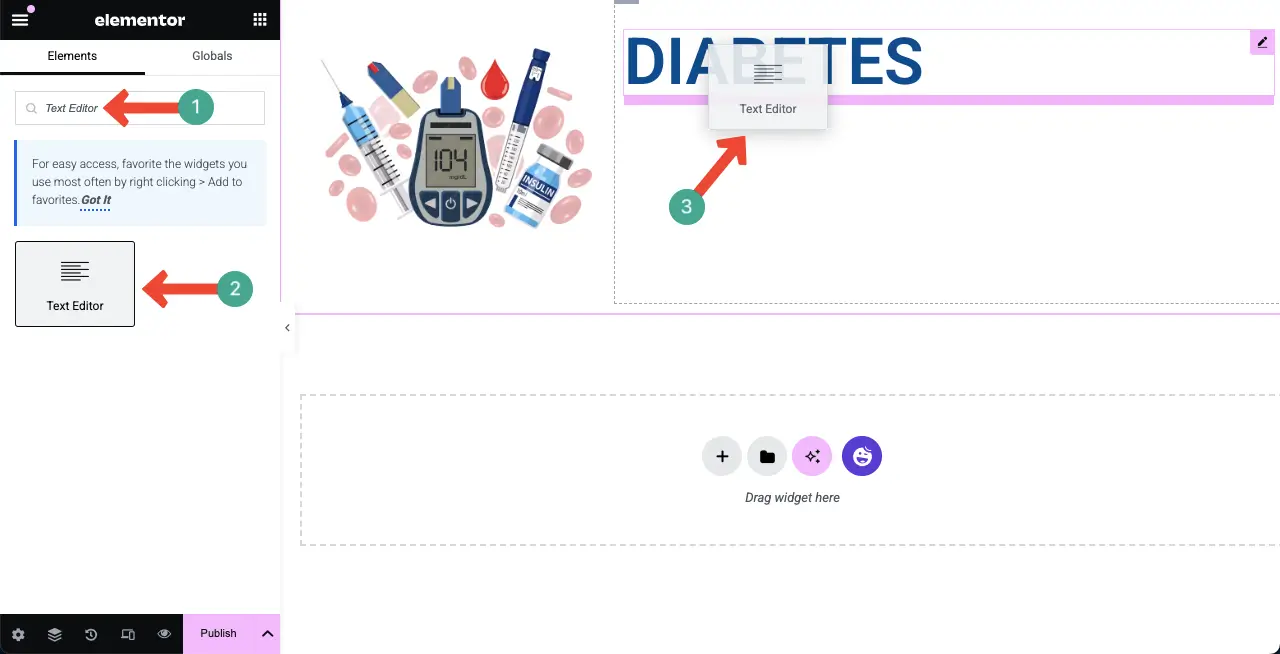
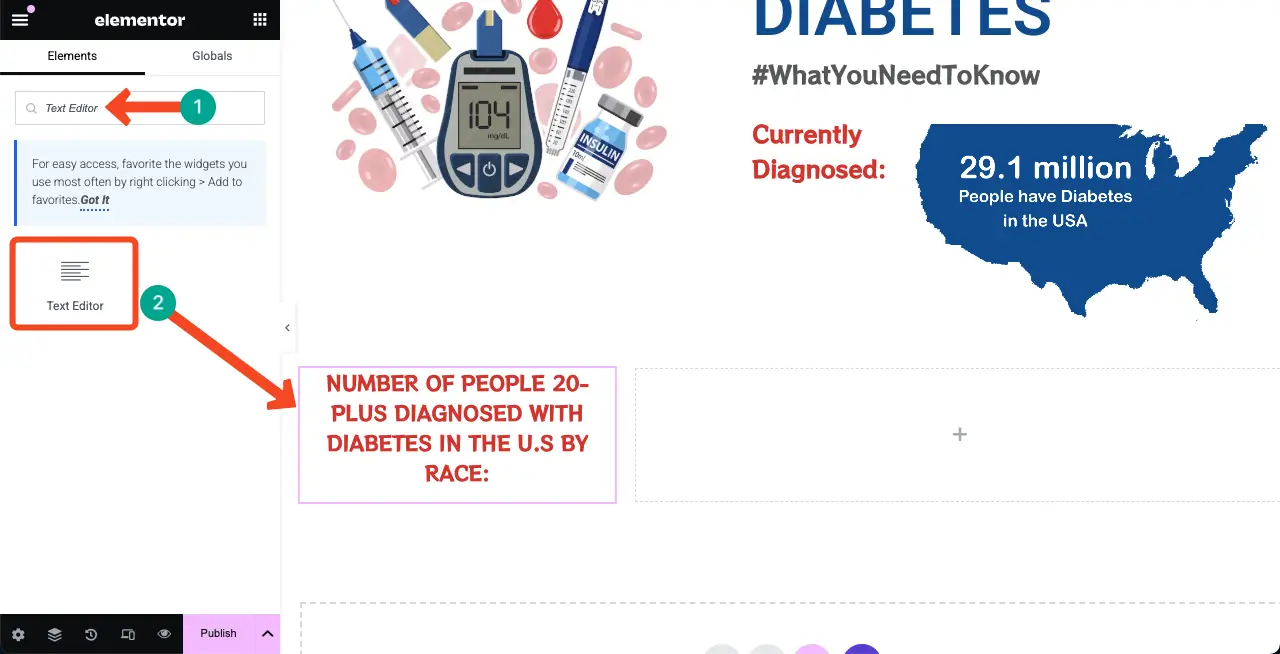
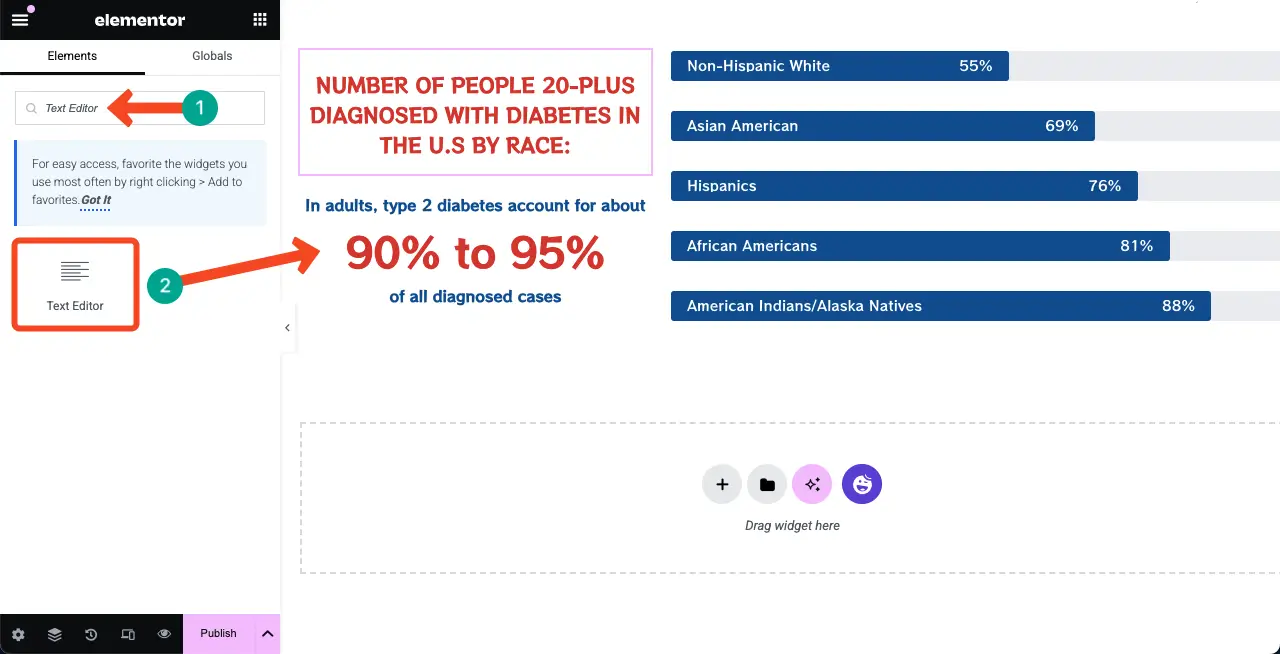
#添加文本编辑器小部件
之后,在标题下方添加文本编辑器小部件。它将允许您在画布中添加纯文本和段落。

现在,以同样的方式,将所需的文本添加到文本编辑器小部件中。然后,增加字体,更改字体家族,并在上面显示的颜色选择颜色。

如果要减少两个小部件之间的差距,则可以自定义保证金设置。

以同样的方式,使用各自的小部件向画布添加其他文本和图像。

通过使用保证金选项,您可以移动并将任何小部件放在另一个位置,例如下图上的地图。希望你理解。

了解如何在WordPress中创建事件日历。
步骤04:创建一个新部分以添加统计图表
网站页面是几个部分的组合。因此,要创建一个新的部分,您必须在页面中添加一个新的列结构区域。

使用文本编辑器窗口小部件,如下所做的那样,将副本添加到新的信息图表部分。

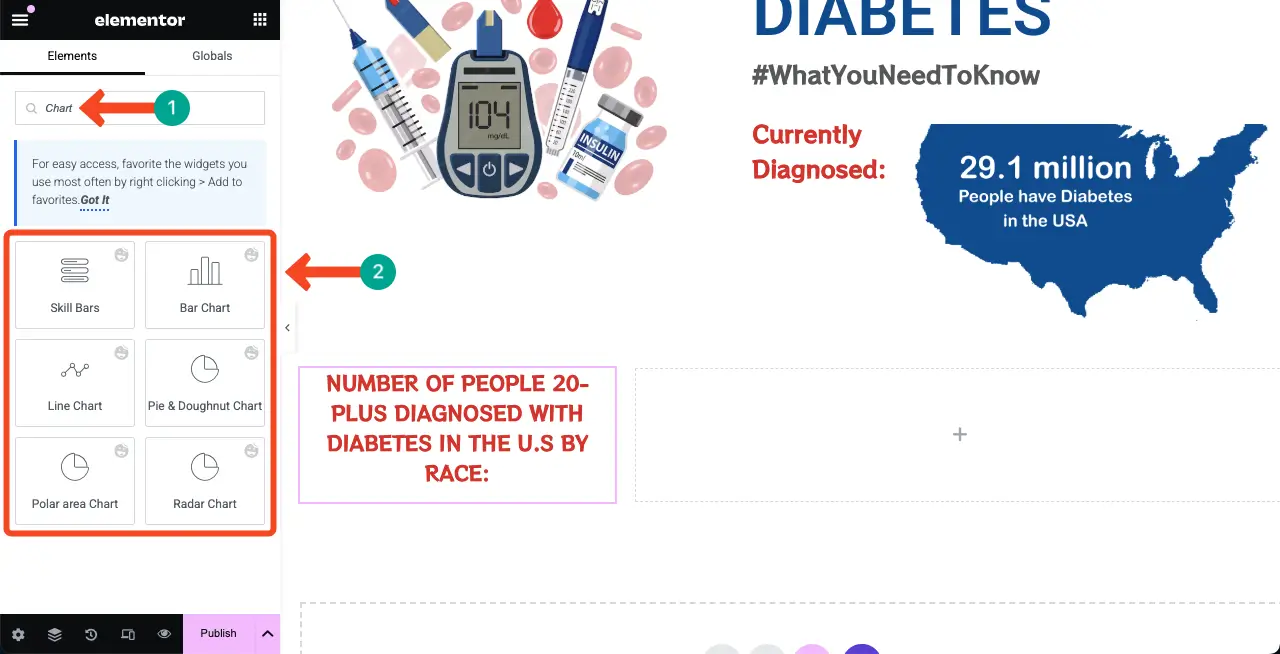
#向画布添加图表小部件
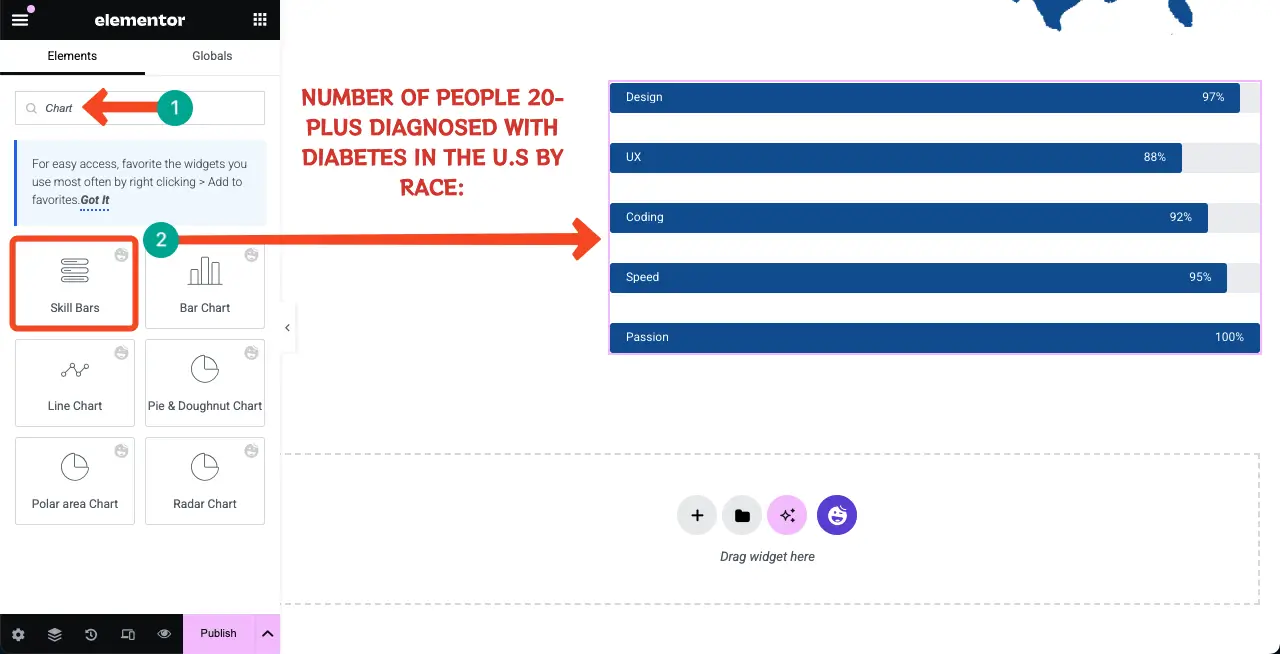
HappyAddons配备了六个图表小部件,这些小部件确实有助于设计信息图网页。只需探索图表小部件,然后选择您喜欢信息图表网页设计的小部件即可。

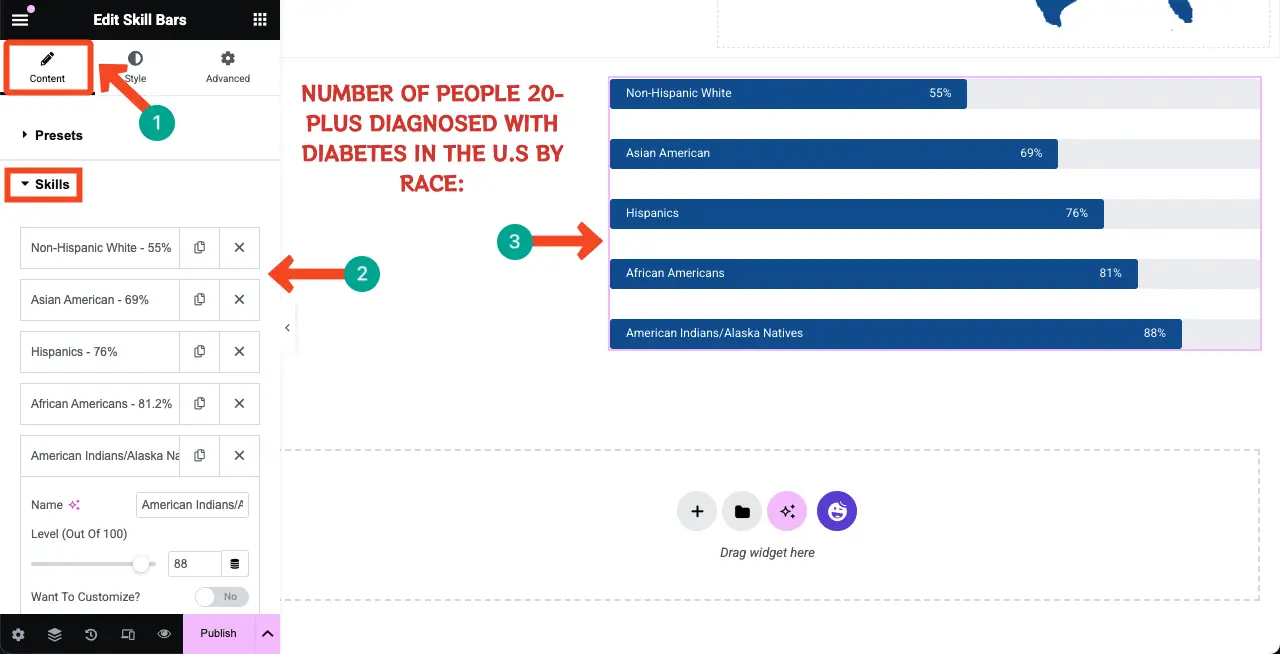
我们将使用技能栏小部件显示某些统计数据。

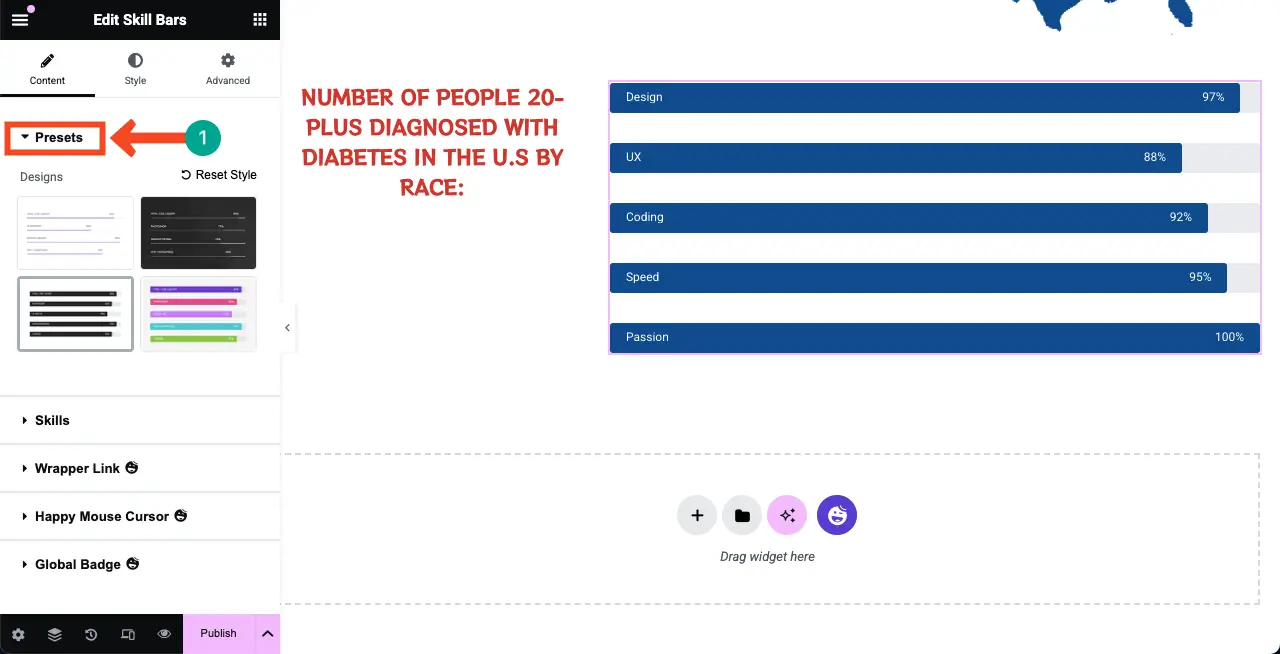
预设带有预设计的模板。您可以为技能栏窗口小部件选择任何预设,也可以与默认的预设保持在一起。

从“技能”部分中,您可以通过单击各自的选项卡来添加信息。您可以看到我们已重命名为它们,并为每个人设置百分比。


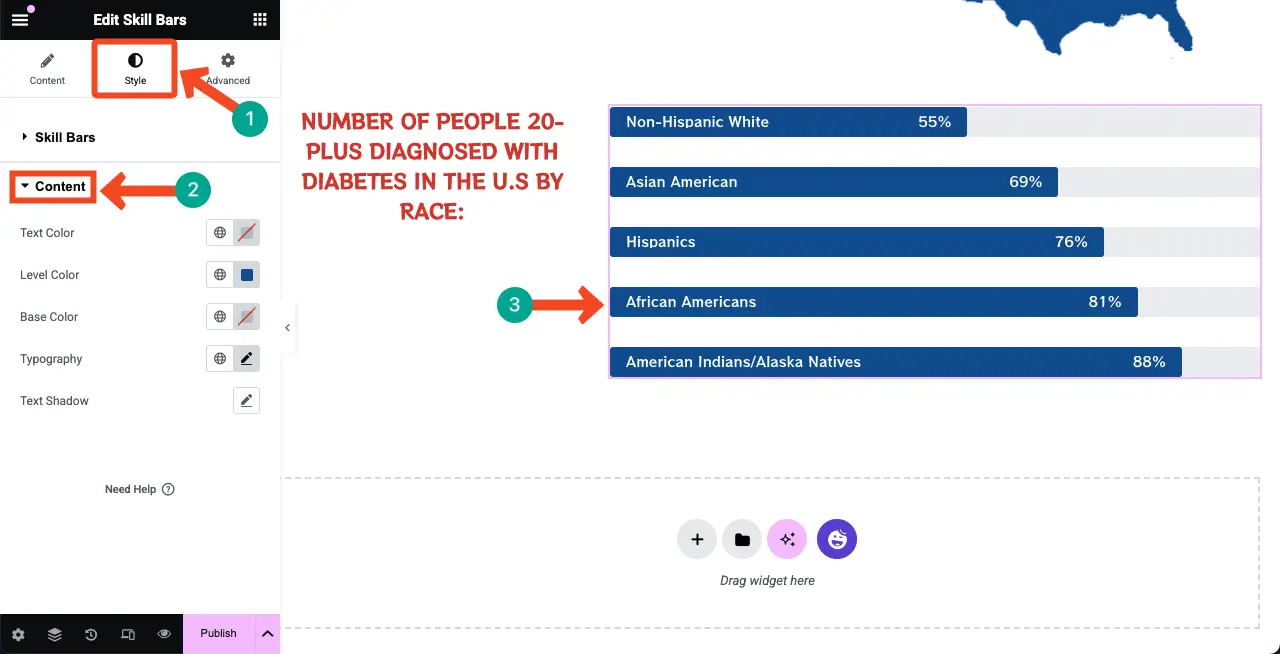
转到“样式”选项卡,以保持技能栏的选择。您可以更改小部件的文本颜色,版式和其他各种设置。

使用文本编辑器块,您可以向左侧添加更多信息以利用空白。

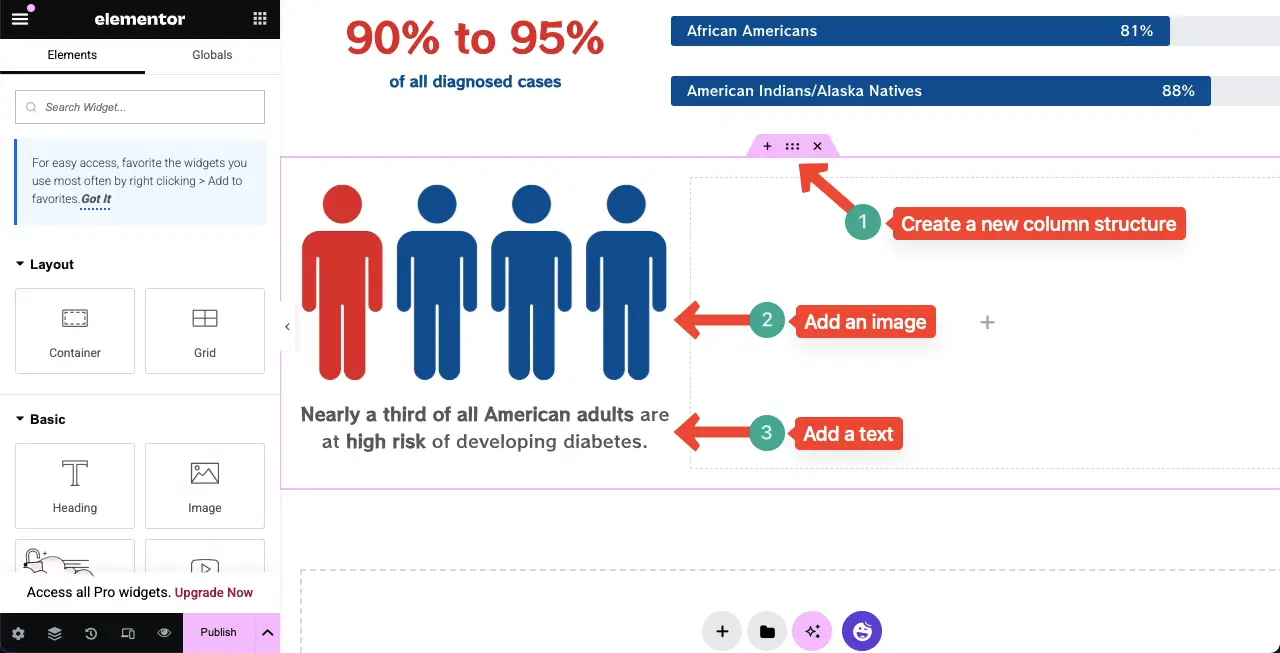
步骤05:创建一个新的列结构以获取更多信息
要添加另一个部分,请再次创建一个新的列结构。然后,添加图像和文本描述,就像我们在下面的图像中所做的那样。

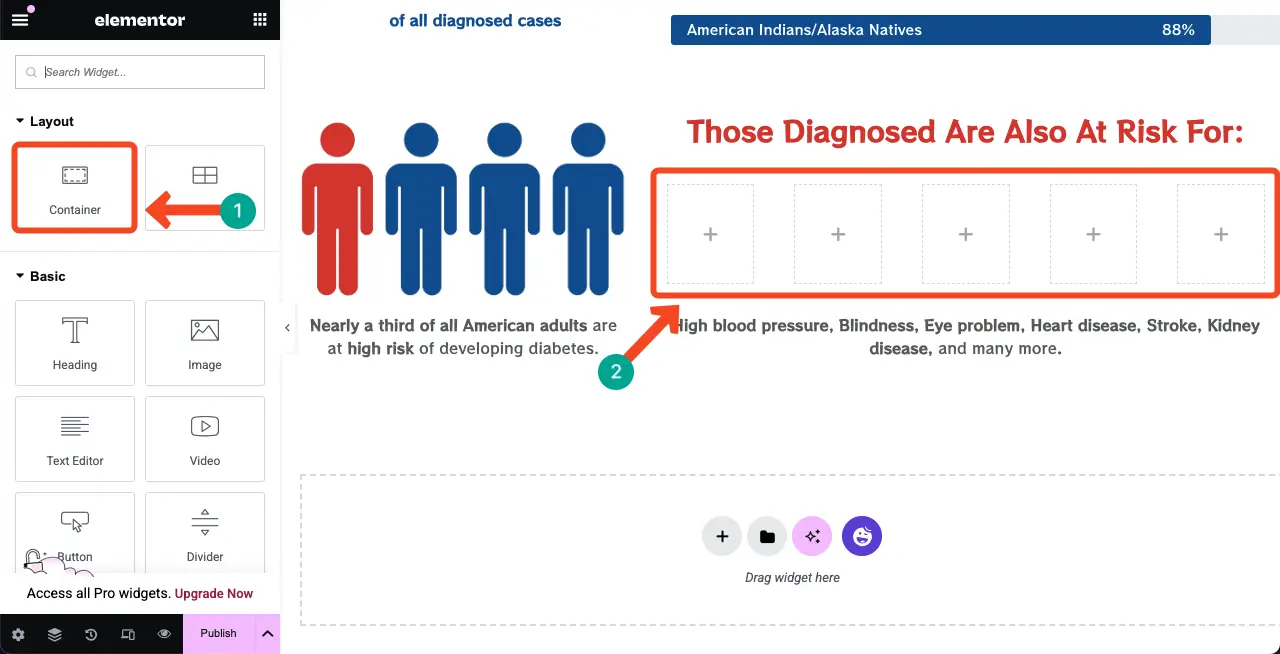
然后,在右侧,在空白处填充合适的信息。我们使用文本编辑器小部件添加了两个文本。在它们之间,我们使用Flexbox容器保留了一个部分。

您可以使用此Flexbox容器创建这些子段。

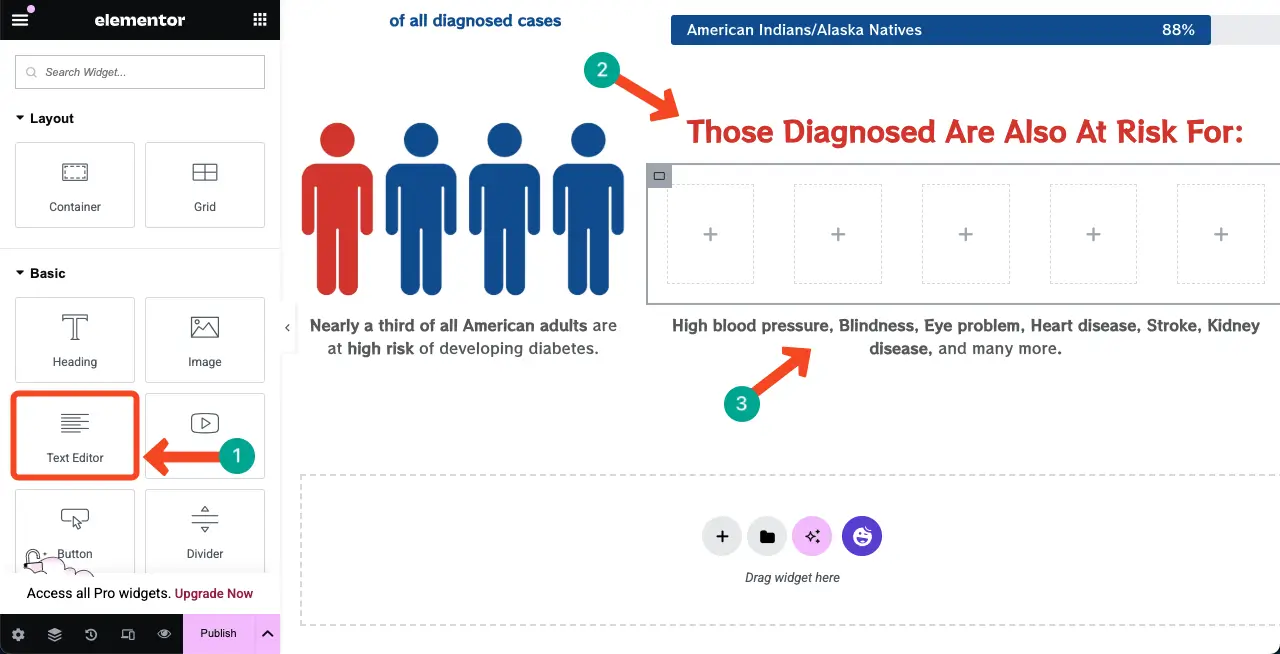
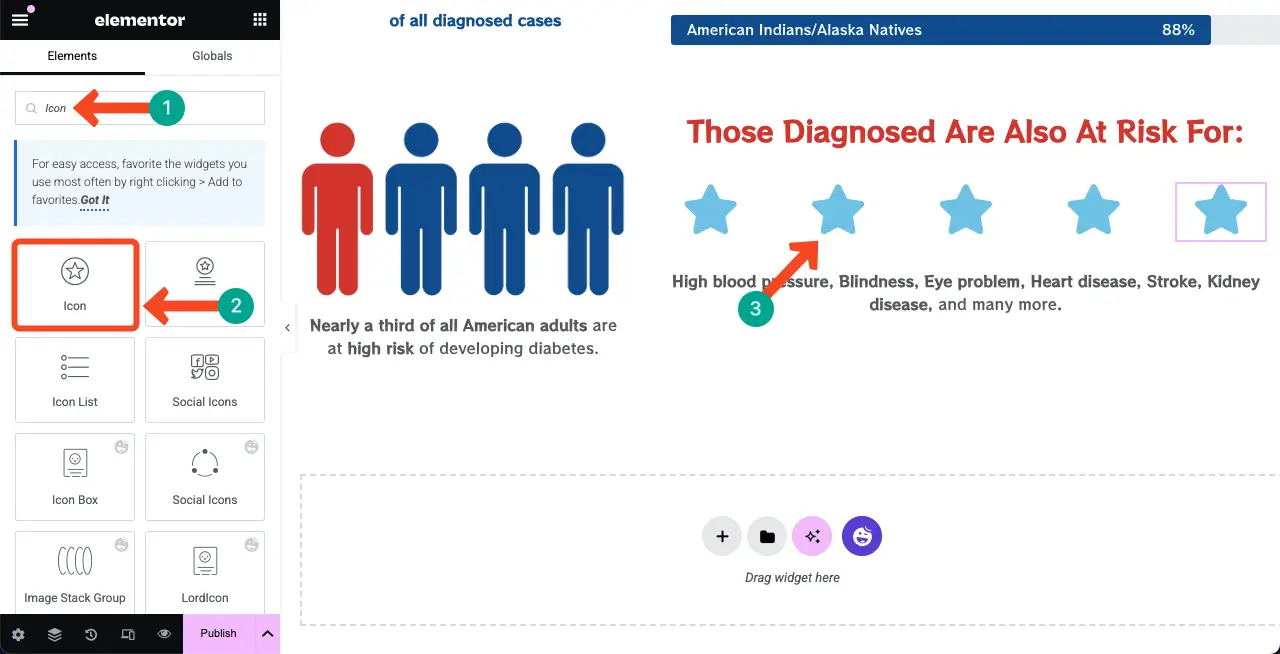
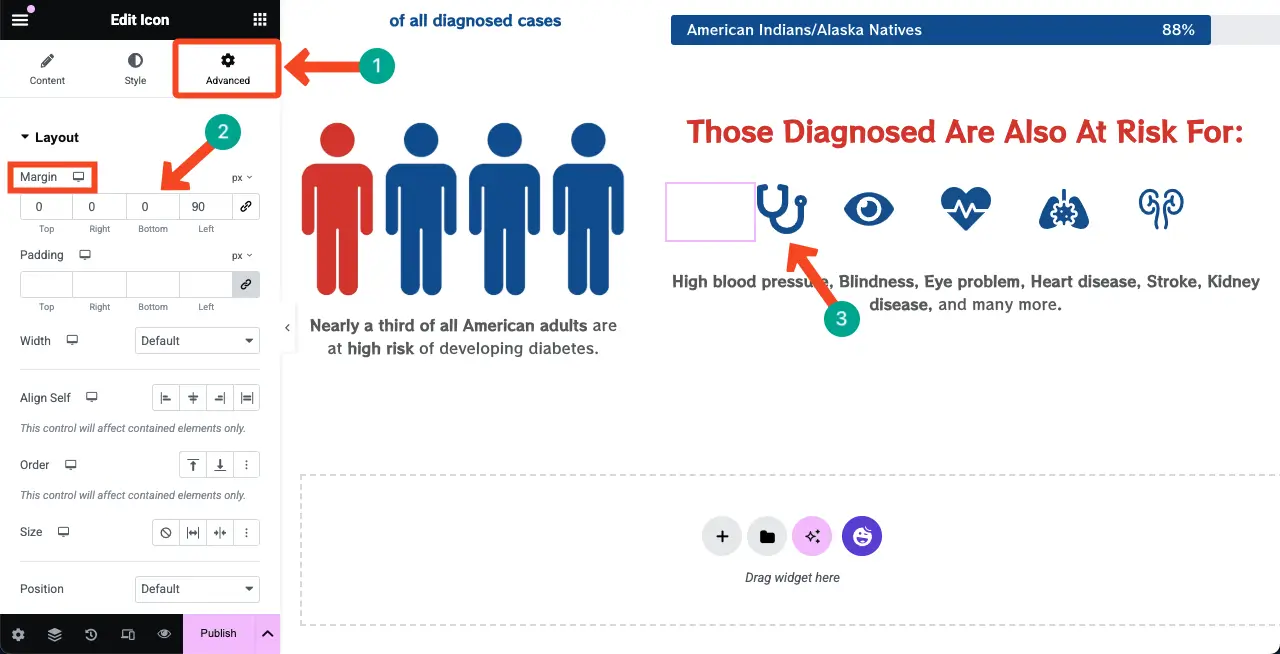
现在,将图标小部件添加到容器部分。

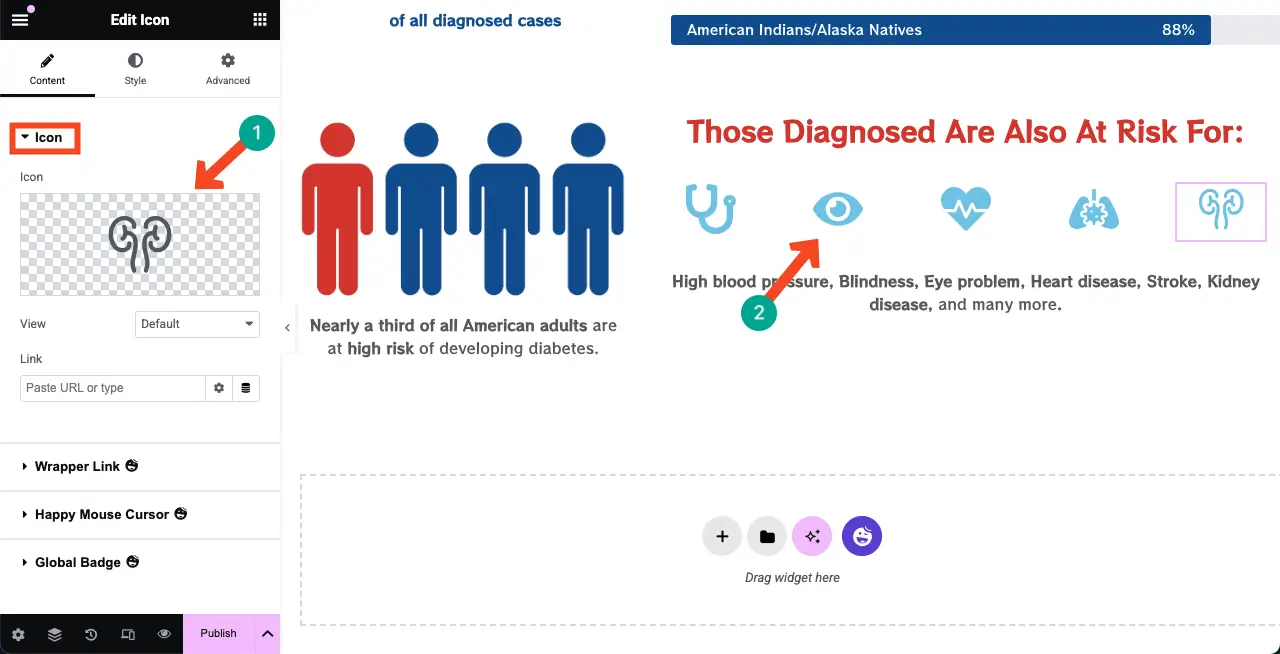
图标小部件包含图书馆中全面的图标集合。您可以在所有部分中一一更改图标。像我们一样做。

要更改图标颜色,请转到“样式”选项卡>主颜色。
要更改其位置,请转到布局选项卡>边距。希望你能自己做其余的。

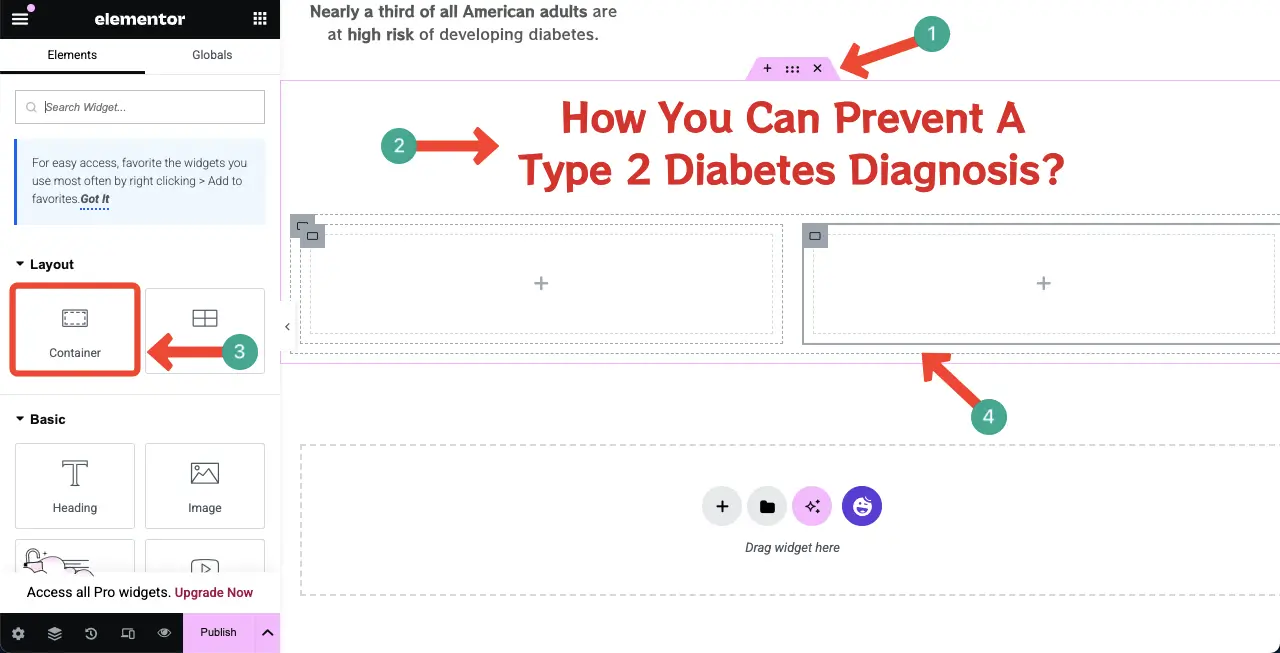
步骤06:创建信息图网页设计的最后一部分
像上面一样,使用Flexbox容器创建一个新的部分和列结构。还为该部分添加标题。

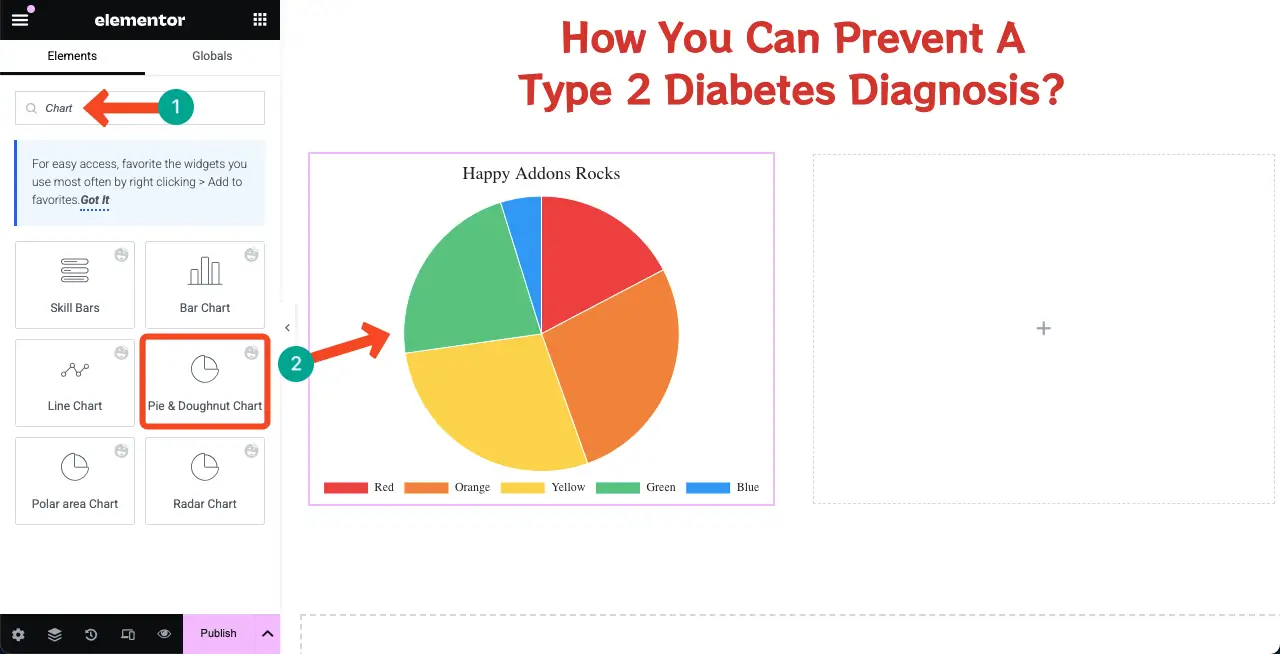
#添加饼图
如上所述,Happyaddons附带了许多有用的图表小部件。我们将在本节中使用饼图。将其拖放到各个部分。

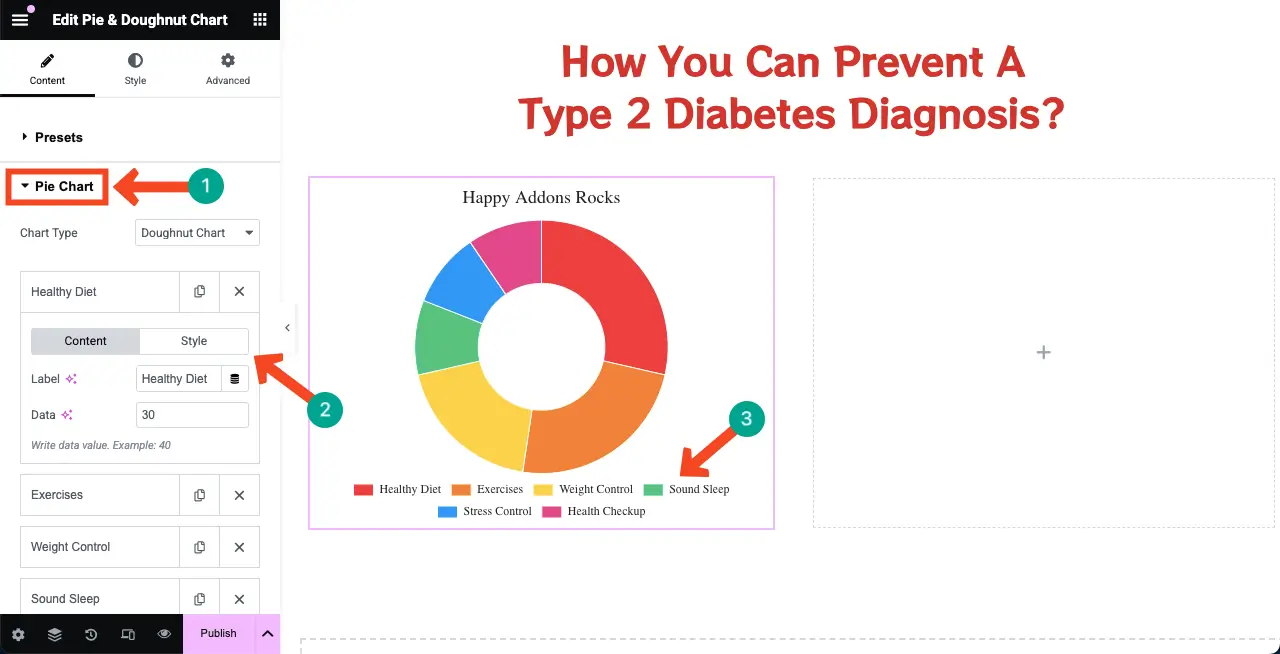
从小部件的“饼图”部分中,使用所有选项卡一一指定饼图的信息。

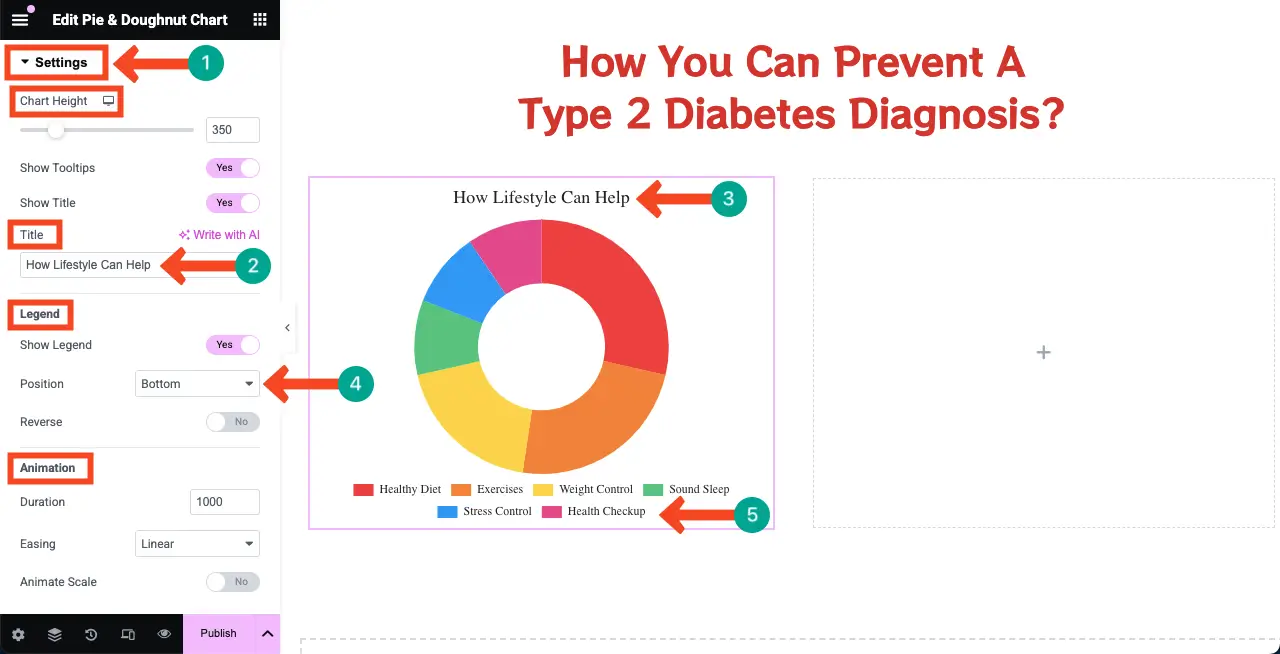
扩展设置部分。从这里,您可以自定义许多内容。但是,您能做的最突出的是写一个标题并更改传奇的位置。

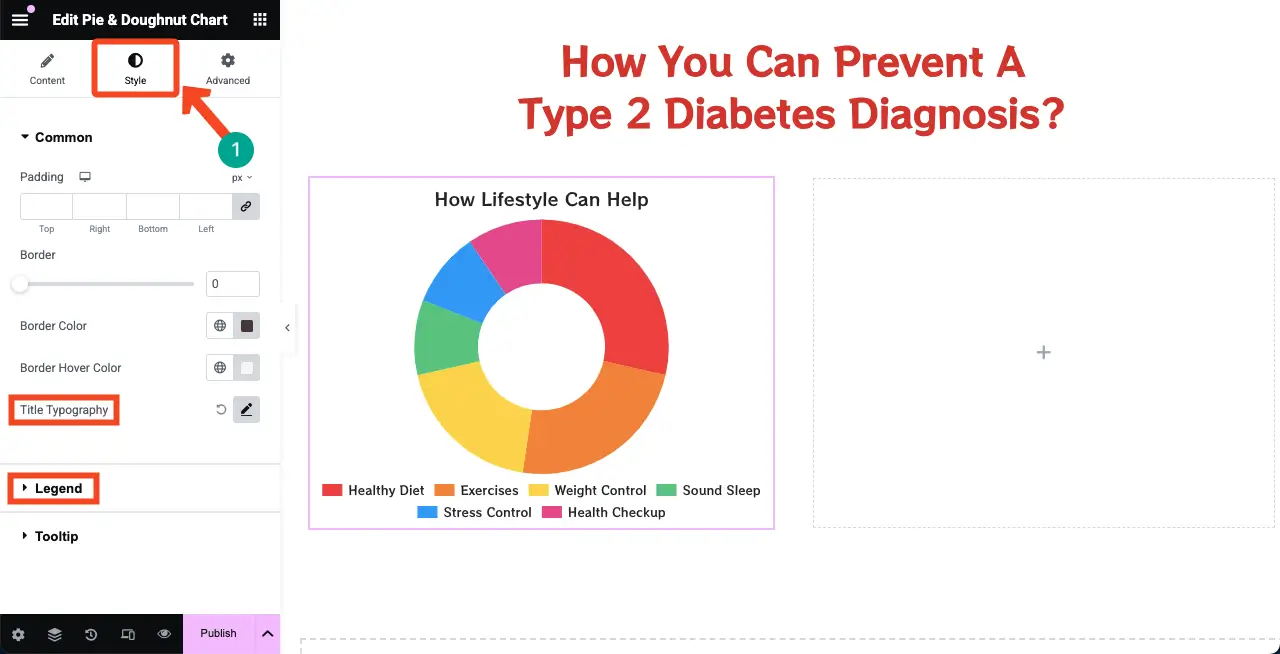
转到“样式”选项卡。您可以为小部件自定义字体,字体尺寸和各种颜色效果。

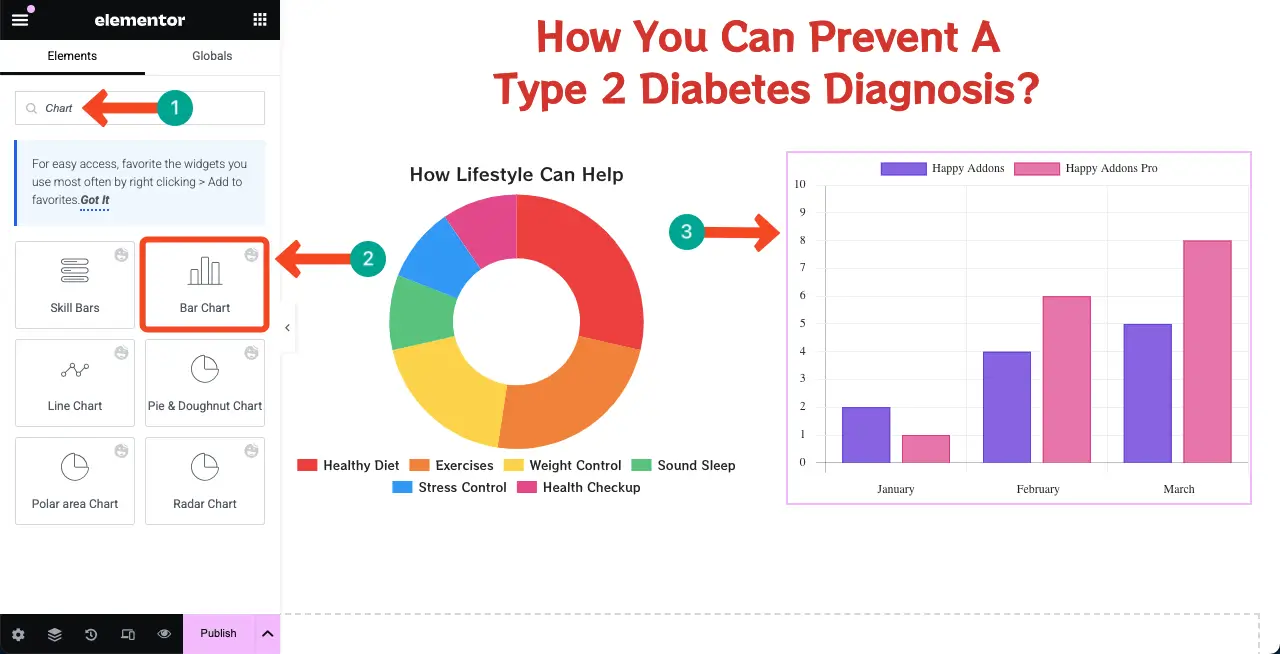
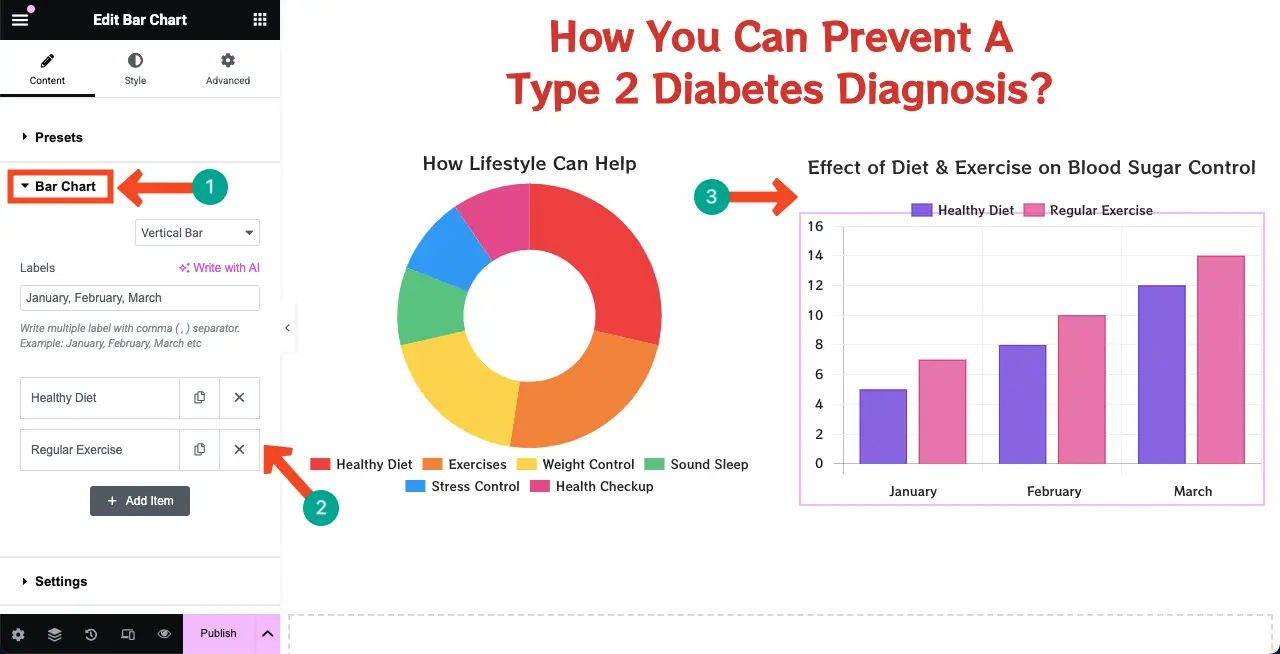
#添加条形图
以同样的方式,将条形图小部件添加到画布中。

像技能栏和条形图小部件一样,根据需要自定义条形图小部件,设置信息和风格化。希望你能自己做。做到。

这是有关如何在WordPress中显示360度旋转产品摄影的指南。
步骤07:为信息图网页设计设置背景颜色
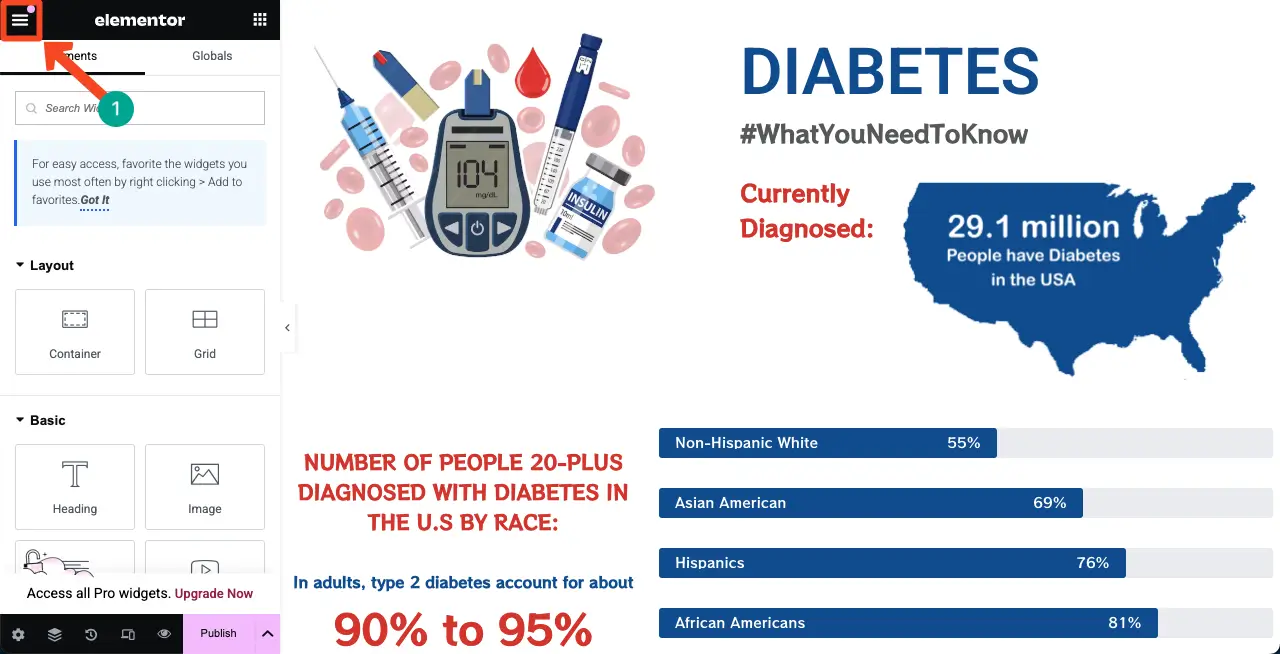
在整个页面上设置背景颜色可能会使信息图网页设计更加令人震惊。为此,请单击左上角的三行图标。

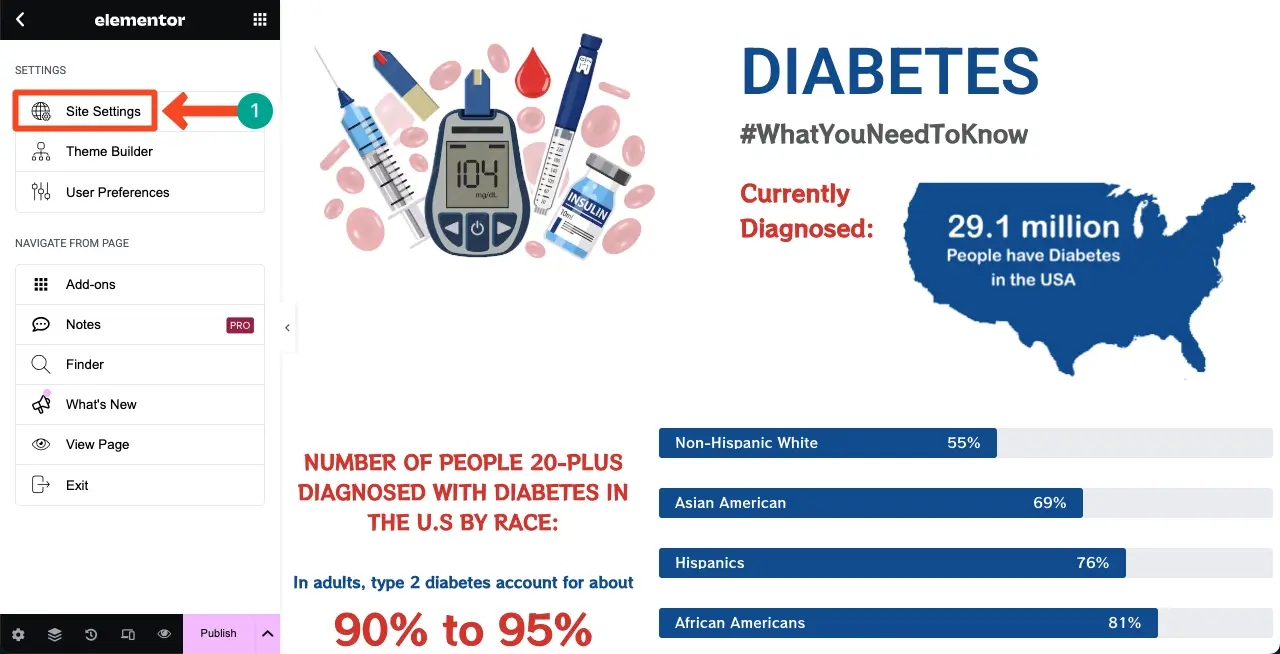
您将被带到新面板。单击网站设置选项。

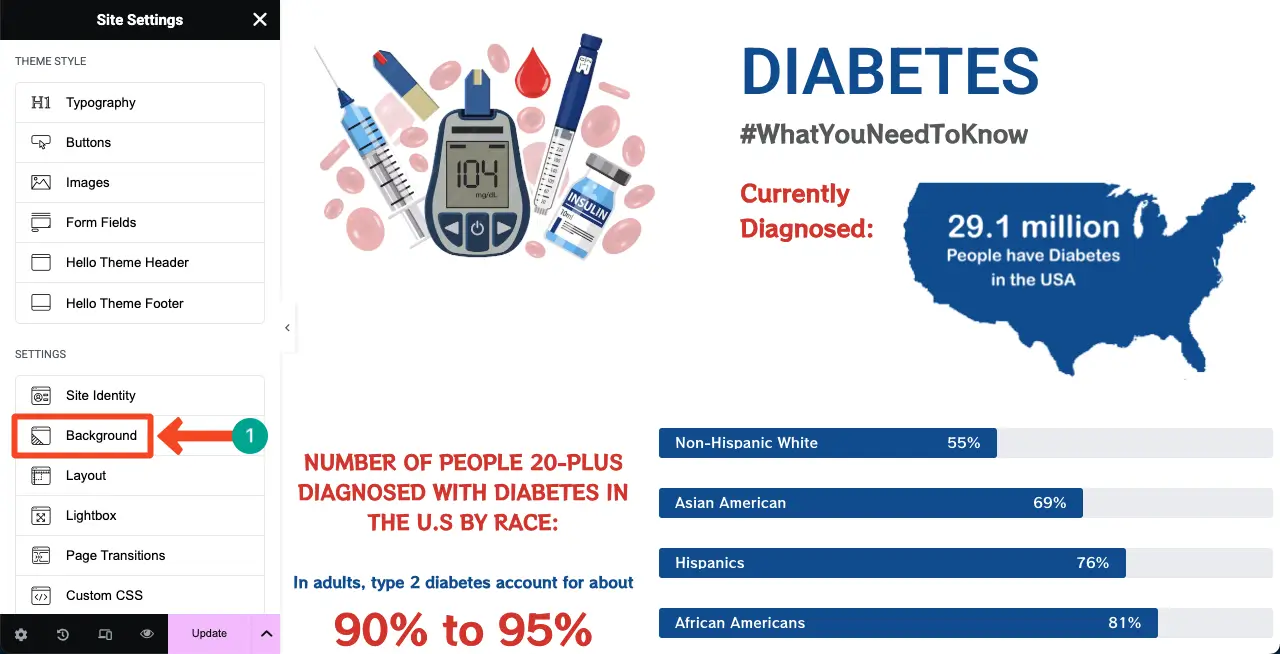
您将再次被带到新面板。点击背景选项。

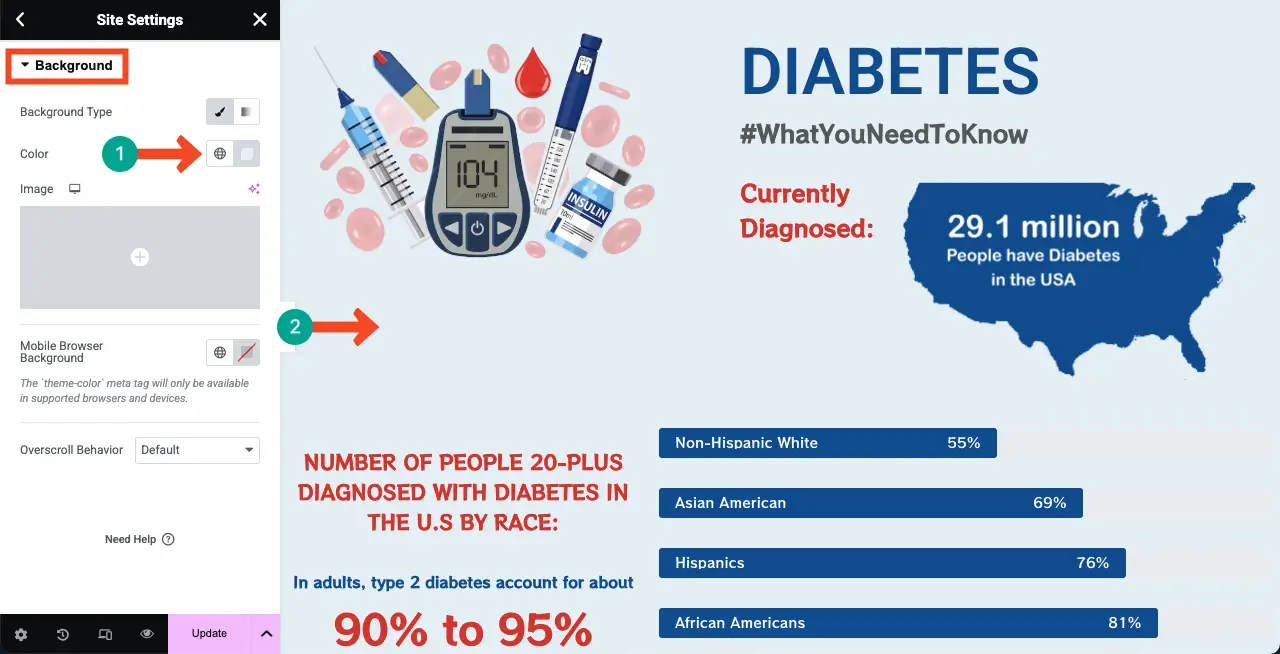
从颜色选项中,选择颜色。您会看到颜色通过页面的背景应用。

因此,您可以创建和设计信息图网页设计。
步骤08:预览信息图网页设计
转到预览页面,然后检查一切都很好。您的目的正常。
关闭!
确实,Elementor与HappyAddons配对,使您能够创建令人惊叹的信息图网页,以简化复杂的信息。但是,为了获得最佳结果,必须仔细考虑某些关键点。
通过避免过多的文本和视觉效果,保持设计清洁和整洁。使用与您的品牌标识保持一致的调色板,并确保移动响应能力以保持所有设备的一致外观。如果可能的话,添加动画和悬停效果,因为它们可以使您的内容互动。
努力在文本内容和设计元素之间保持和谐平衡。优先考虑图形和图表的使用,因为它们与信息图表的目的完全吻合。最后,优化您的页面以确保其快速加载而不会损害性能。
因此,通过遵循所有这些最佳实践,您可以创建出色的信息图网页,以增加价值并带来转化。
