如何在 WordPress 中创建会话表单
已发表: 2019-02-27您是否正在寻找一种在 WordPress 中创建会话表单的方法? 为您的用户提供一种填写表单的方式,就像他们在进行对话一样,这是减少表单放弃和提高表单完成率的好方法。
在本文中,我们将向您展示如何使用会话表单在 WordPress 中创建交互式表单。
对话式在线表格有什么好处?
创建模仿实际对话的表单有很多好处:
- 填写更容易、更快,从而提高表单完成率
- 个性化和吸引用户
- 可以仅使用键盘填写,这增加了表单的可访问性
- 交互性提升用户体验
到目前为止,WordPress 中还没有合适的 Typeform 替代品。
这就是为什么我们的团队努力通过 WPForms 创建对话表单,为您的用户提供交互式表单体验,同时改进表单转换。 如果您阅读我们的 Ninja Forms 与 WPForms 比较,您就会知道其他表单构建器插件根本没有此功能。
那么,让我们看看如何在 WordPress 中创建一个 Typeform 样式的表单。
但首先,请查看对话表单演示,了解为您准备了什么。
单击此处查看会话表单演示
第 1 步:在 WordPress 中创建一个新表单
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
接下来,您需要创建一个新表单。
您可以使用 WPForms 和 Form Templates Pack 插件创建任意数量的在线表单。
例如,您可以创建一个:
- 用户注册表:以简单快捷的方式从用户那里获取您需要的所有信息。
- 活动登记表:提出您需要的所有问题,以便在不让人们筋疲力尽的情况下举办一场精彩的活动。
- 工作申请表:将冗长且有时复杂的工作申请表变成简单易懂的表格。
- 调查表:停止用大量调查问题压倒用户。 相反,一次提出一个问题并提高表格填写的准确性和准确性。
对于我们的示例,我们将创建一个简单的调查表单。 如需有关如何执行此操作的帮助,请查看有关在 WordPress 中创建调查表的易于遵循的教程。
如果您想查看实际的调查表单模板,请前往查看我们的调查表单演示。
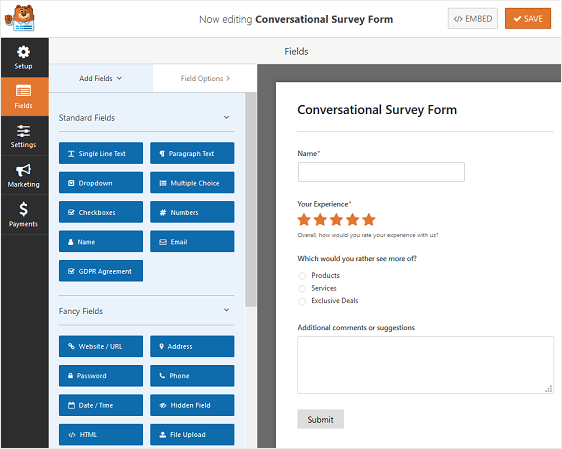
您可以通过将其他字段从左侧面板拖动到右侧面板来向表单添加其他字段。
然后,单击该字段以进行任何更改。 您还可以单击表单域并拖动它以重新排列在线表单上的顺序。
这是我们的调查表的样子:

请记住,无论您创建哪种类型的在线表单,您都可以为其提供整页对话式联系表单布局。
第 2 步:安装并激活对话表单插件
一旦您的 WordPress 表单准备就绪,您将需要安装并激活 WPForms Conversational Forms 插件。
这个插件是您将新创建的 WordPress 表单转换为交互式表单的方法。
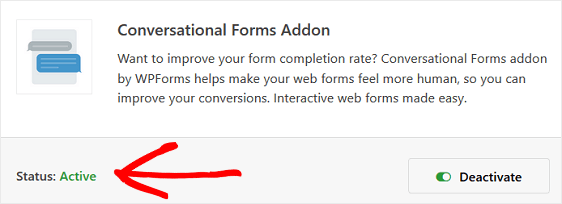
为此,请转到WPForms » Addons并找到标记为Conversational Forms Addon 的那个。
单击Install Addon ,然后单击Activate 。

Conversational Forms 插件现在可以使用了。 但首先,让我们快速浏览一下在创建无干扰对话表单之前您可能想要配置的一般表单设置。
第 3 步:配置您的表单设置
自定义表单以使其看起来像您想要的样子后,有许多设置需要配置。
通用设置
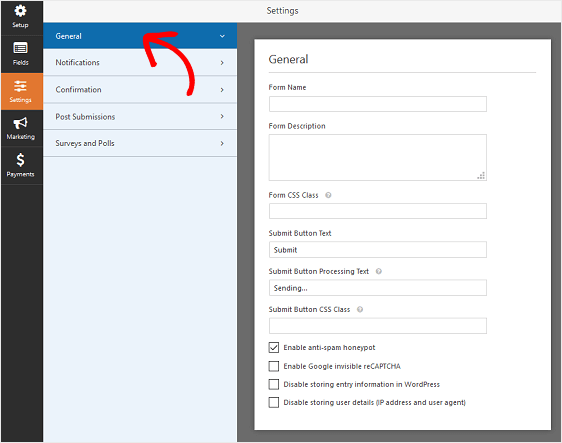
首先,转到“设置” »“常规” 。

您可以在此处更改表单名称、描述和提交按钮副本等内容。
您还可以启用其他垃圾邮件预防功能,以保护您的网站免受不需要的表单提交。
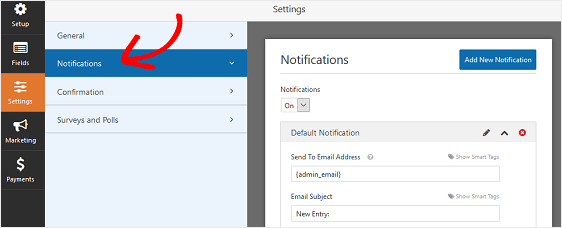
表单通知
每当在您的网站上提交表单时,通知都是发送电子邮件的好方法。

事实上,除非您禁用此功能,否则每当有人在您的网站上提交表单时,您都会收到有关它的通知。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
如果您需要发送多个通知,例如发送给您自己、团队成员和您的网站访问者,请查看我们关于如何在 WordPress 中发送多个表单通知的分步教程。
此外,如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

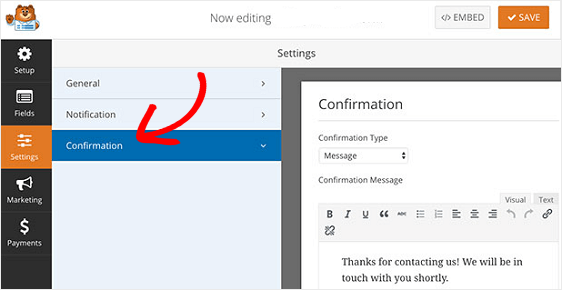
表格确认
表单确认是网站访问者在您的网站上提交表单后显示给他们的消息。 他们让人们知道他们的表格已被处理,并为您提供机会让他们知道下一步是什么。


WPForms 具有三种确认类型:
- 信息。 一旦有人在您的网站上提交表单,就会显示一条简单的消息,感谢他们并让他们知道下一步是什么。
- 显示页面。 将用户重定向到您网站上的另一个页面,例如感谢页面。
- 转到 URL(重定向)。 将网站访问者发送到不同的网站。
如果您想根据站点访问者的行为向他们显示不同的确认,请务必阅读有关如何创建条件表单确认的信息。
点击保存。
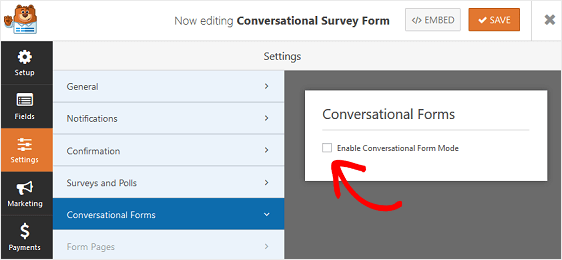
步骤 4:配置对话表单设置
现在您已经配置了表单的常规设置,是时候配置您的对话表单设置了。
为此,请转到表单构建器中的设置»对话表单,然后单击启用对话表单模式复选框。

执行此操作时,您会看到一系列设置,您可以自定义这些设置以满足您的需求。
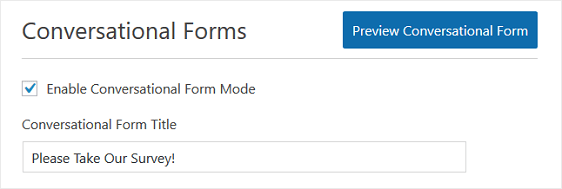
表格标题和信息
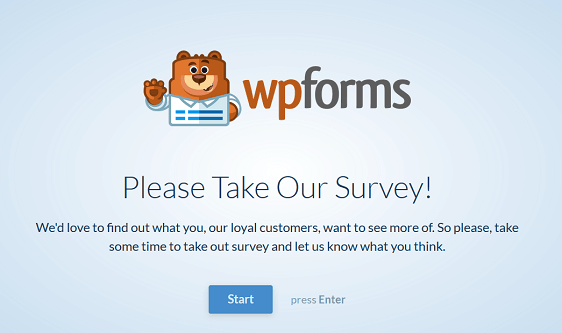
首先,为您的表单指定一个标题,该标题将显示给您的网站访问者。 这有助于让人们知道您的表单是什么以及您希望他们在那里采取什么行动。

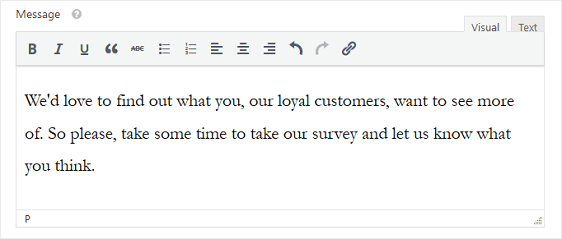
接下来,您可以添加一条短消息供您的站点访问者查看。 这让您有机会添加一些额外的信息,以便人们知道在填写您的表单时会发生什么。

永久链接
每当您为在线表单启用对话表单模式时,对话表单插件都会自动为您创建一个唯一的固定链接。

如果需要,您可以更改此永久链接,也可以保留它。
无论哪种方式,当您希望人们点击您的对话表单链接并访问您的网站时,这都是您将在电子邮件活动、内部链接甚至社交媒体帖子中使用的 URL。
它非常容易设置,这就是为什么 WPForms 是最好的 Typeform 替代品。
标题标志
您可以自定义交互式表单登录页面的下一件事是添加徽标。 单击上传图像并选择要添加到表单登录页面的图像。

您还可以通过单击隐藏 WPForms 品牌复选框来删除任何 WPForms 品牌。
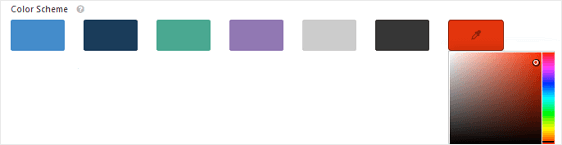
配色方案和进度条
WPForms Conversational Forms 插件的最大优点之一是您可以自定义交互式表单登录页面,以获得与您公司品牌相匹配的配色方案。
您选择的配色方案将决定表单登录页面和表单按钮的背景颜色。

为了让您更轻松,我们为您提供了几种出色的配色方案供您选择,我们知道无论如何都会看起来不错。

如果您不喜欢任何预设颜色,您可以随时使用颜色选择器并选择自定义颜色。
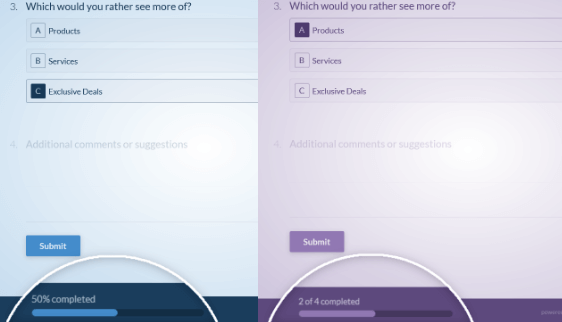
您还有两种进度条样式可供选择:
- 百分比:以百分比的形式向用户显示他们在填写表单时的进度。
- 比例:向用户显示他们完成了多少表单域,以便他们知道还有多少问题需要回答。

配置完所有对话表单登录页面的设置后,您可以单击顶部附近的“预览对话表单”按钮,查看表单上线后的外观。
当一切看起来都如您所愿时,点击保存。
现在您的表单已上线。 但谈话并不止于此。 您也可以轻松地在 WPForms 中进行 ManyChat WordPress 集成。 这样,您就可以在 Facebook Messenger 上向访问者发送跟进消息。
综上所述
就是这样! 您现在知道如何在 WordPress 中创建交互式表单。 现在,拥有唯一 URL 或链接到您的交互式表单登录页面的人将能够查看并填写它。
如果您正在寻找更多方法来对抗表单放弃,请查看这篇关于减少表单放弃和促进销售的文章。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
