如何在 WordPress 中创建在线 IT 服务请求表
已发表: 2020-05-22想要在 WordPress 中创建在线 IT 服务请求表? 在线 IT 服务请求表是客户报告计算机问题、Internet 连接问题或其他服务需求的最佳方式。
在本教程中,我们将向您展示如何为您的 WordPress 网站创建在线 IT 服务请求表。
单击此处开始制作您的在线 IT 服务申请表
为什么要使用在线 IT 服务申请表?
作为信息技术专家,您总是会收到从重大网络问题到更换计算机鼠标的请求。 当涉及到客户服务时,在 IT 部门工作会遇到一系列独特的问题和挫折。 例如:
- 处理不完整或模糊的支持票
- 确定首先服务哪些客户
- 等待电话和消息被返回
- 对客户电子邮件进行排序
- 为服务呼叫创建有效的时间表
因此,当您为这一切苦苦挣扎时,电话、消息和支持票不断涌入。那么您如何管理所有这些、提高效率并消除压力?
您需要的是一个简单的在线 IT 服务解决方案,它易于设置、节省时间并为您提供所需的信息。
那么为什么不试试在线 IT 服务请求表呢? 在线处理 IT 服务请求将使您的 IT 部门的组织和优先排序变得更加容易。 使用在线 IT 服务申请表,您可以:
- 更好的细节:获取完整、易于阅读的细节,包括文件和图像
- 简化的组织:所有请求都易于访问和排序,因此您可以优化您的工作
- 轻松定制:使用拖放工具创建量身定制的表单
- 强大的自动化功能:自动将客户引导至合适的 IT 员工或网页
- 可共享信息:在新提交的即时到达时通知您的 IT 团队
- 自动化:使用 FreshDesk WordPress 集成将支持票直接发送到您的帮助台平台
既然您知道为什么需要在 WordPress 网站上使用在线 IT 申请表,我们将向您展示创建自己的网站是多么容易。
如何创建在线 IT 服务请求表
WPForms 是创建在线 IT 服务请求表的最简单方法。 WPForms Pro 为每个细分市场和业务提供了大量预制模板。
第 1 步:在 WordPress 中创建在线 IT 服务请求表
入门很简单。 只需安装并激活 WPForms 插件。 如果您需要帮助,请参阅我们关于如何在 WordPress 中安装插件的分步指南。
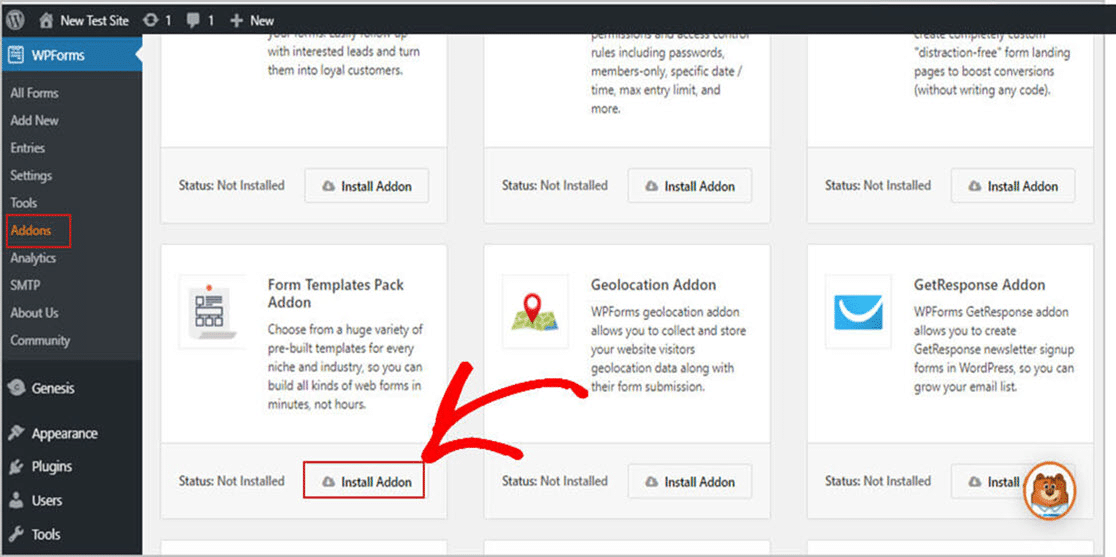
首先,您必须安装并激活表单模板包插件。 为此,请转到WPForms » Addon并找到一个标记为Form Templates Pack addon 的插件。 接下来,单击Install Addon 。

好的,既然你已经激活了插件,你就可以创建你的新表单了。
接下来,单击WPForms » Add New并为您的在线 IT 服务请求表键入一个名称。 不要卡在这里。 我们将向您展示如何重新命名您的表单,只需一分钟。
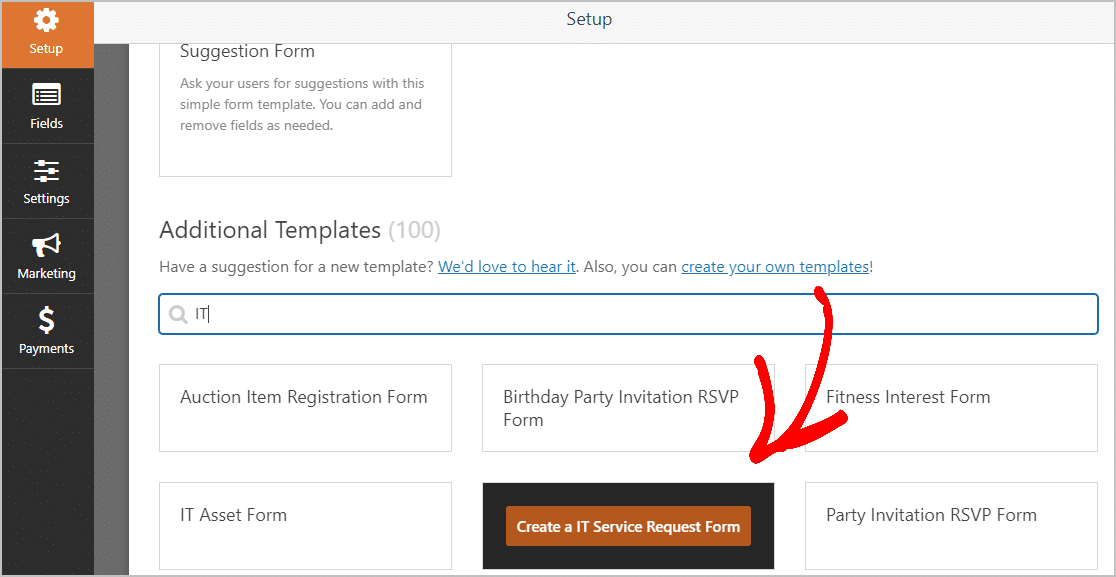
现在,向下滚动到标有“附加模板”的区域,然后在搜索栏中键入“ IT ”。 然后选择IT 服务请求表。

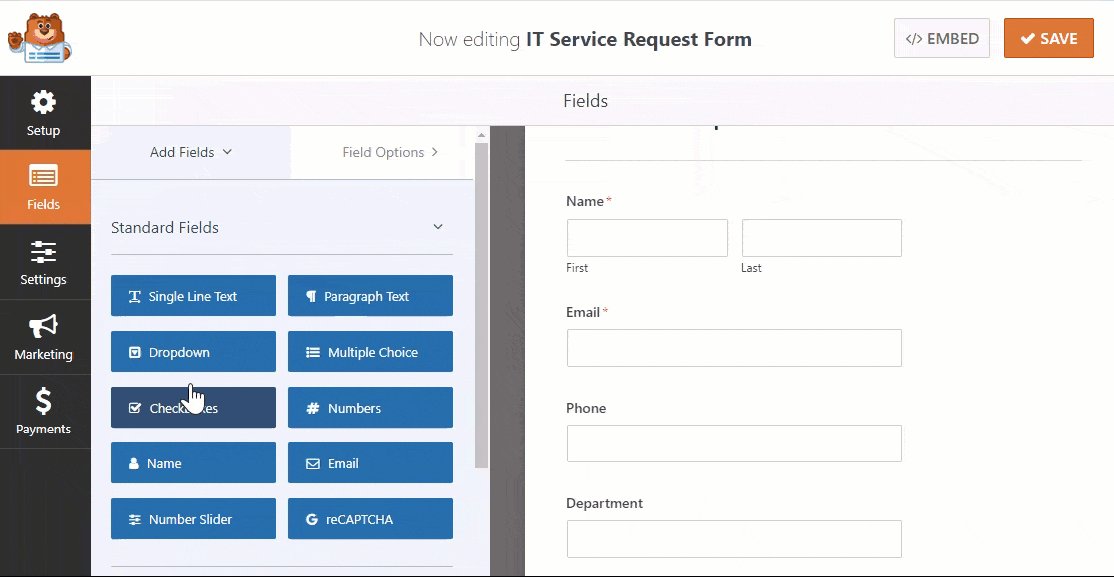
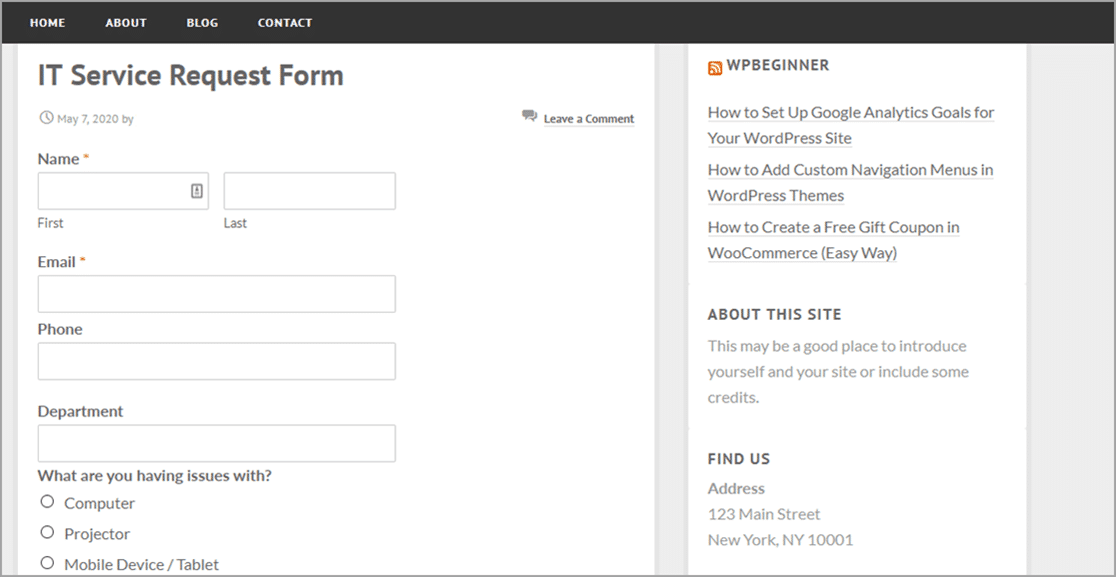
加载表单模板后,您会注意到表单中已有多个字段。 如果你愿意,你可以改变这些。 WPForms 使添加、删除、排列和编辑任何这些字段变得非常容易。
以下是您可以在在线 IT 服务请求表中找到的默认字段:
- 姓名
- 电子邮件
- 电话
- 部门
- 你有什么问题?
- 计算机
- 投影仪
- 移动设备/平板电脑
- 互联网连接/网络
- 其他
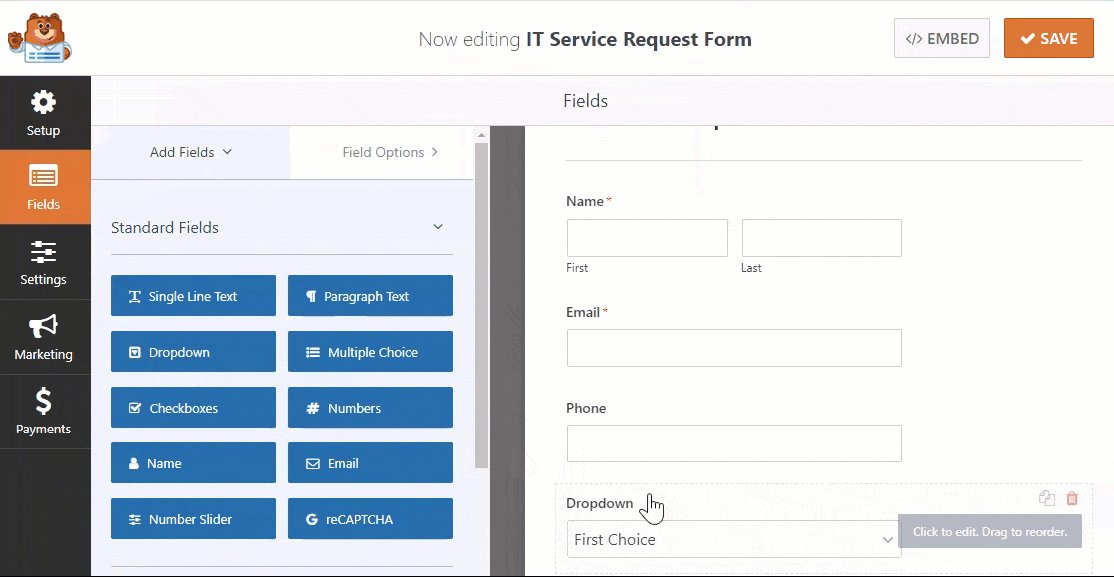
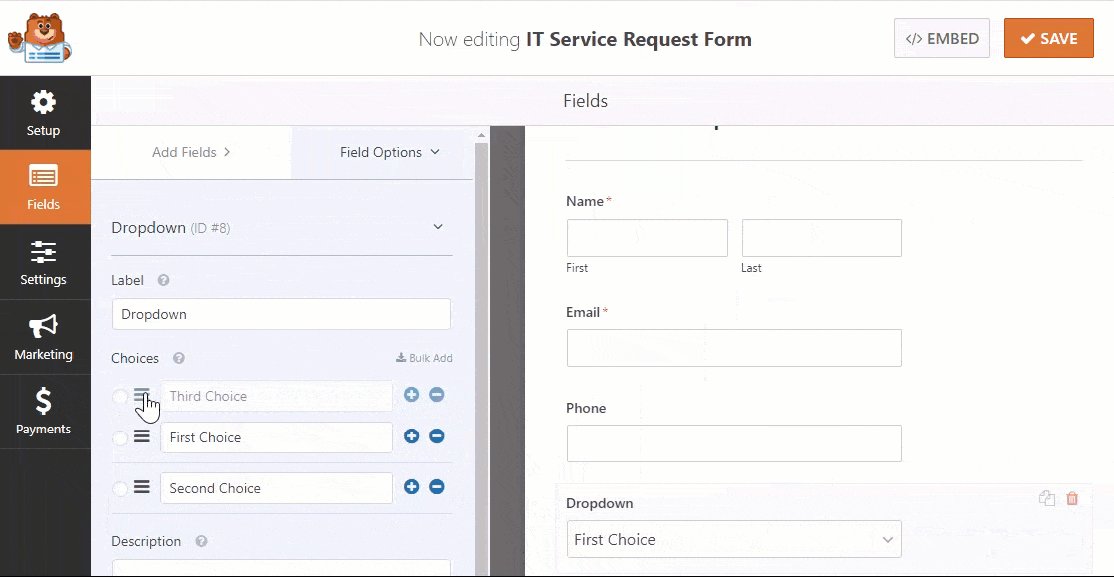
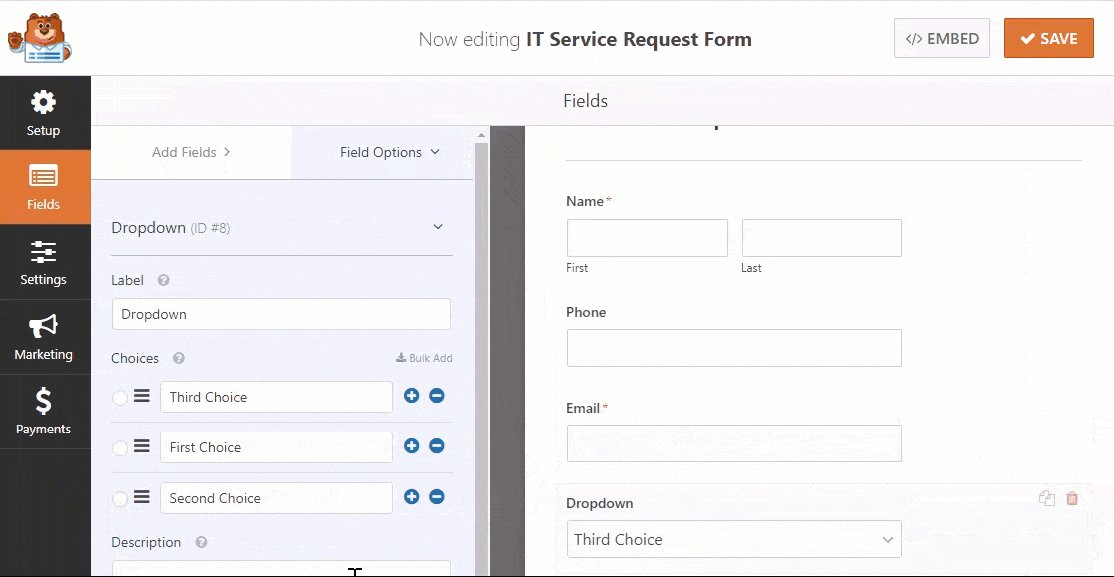
WPForms 的最佳功能之一是您只需拖放即可向表单添加更多字段。

接下来,如果您想编辑一个字段,只需单击它并进行更改。 您还可以重新排列 IT 服务请求表上的字段顺序。 只需单击该字段,并将其拖动到该位置,然后将其放下。
如果您的 IT 部门收取费用,您可以直接在 WordPress 网站上的 IT 服务请求表上轻松接受付款。 您可以使用 Stripe、Authorize.Net 或 PayPal 进行付款。 如果您需要一点帮助来设置它,我们有一些关于如何允许用户选择付款方式的优秀文档。
如果您不确定要使用哪个支付网关,请查看我们的文章,该文章将帮助您确定哪个更好,Stripe 或 PayPal。
完成自定义表单后,只需点击保存。
第 2 步:配置您的表单设置
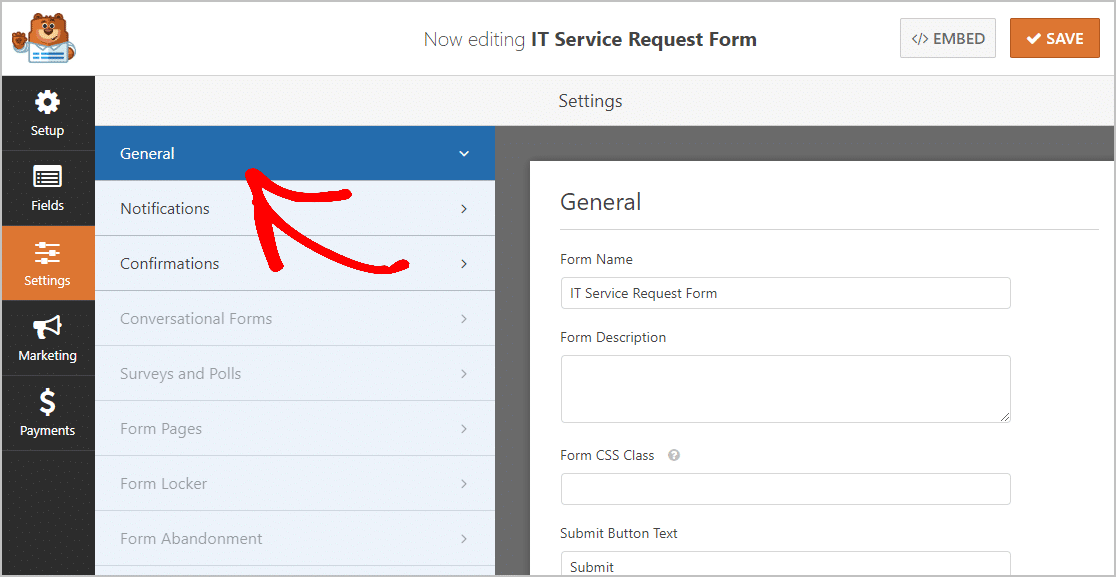
现在,让我们配置一些设置。 首先,转到“设置”»“常规” 。

在此屏幕上,您可以配置:
- 表单名称 —您可以在此处重命名在线 IT 服务请求表单。
- 表单描述——这是一个给自己留下关于表单的注释的好地方。
- 提交按钮文本 —更改提交按钮上显示的文本。 您可以将其自定义为“发送您的请求”。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 此外,请查看我们关于如何将 GDPR 协议字段添加到您的简单联系表单的分步说明。
完成后,单击“保存” 。

继续。 你几乎完成了你的表格。
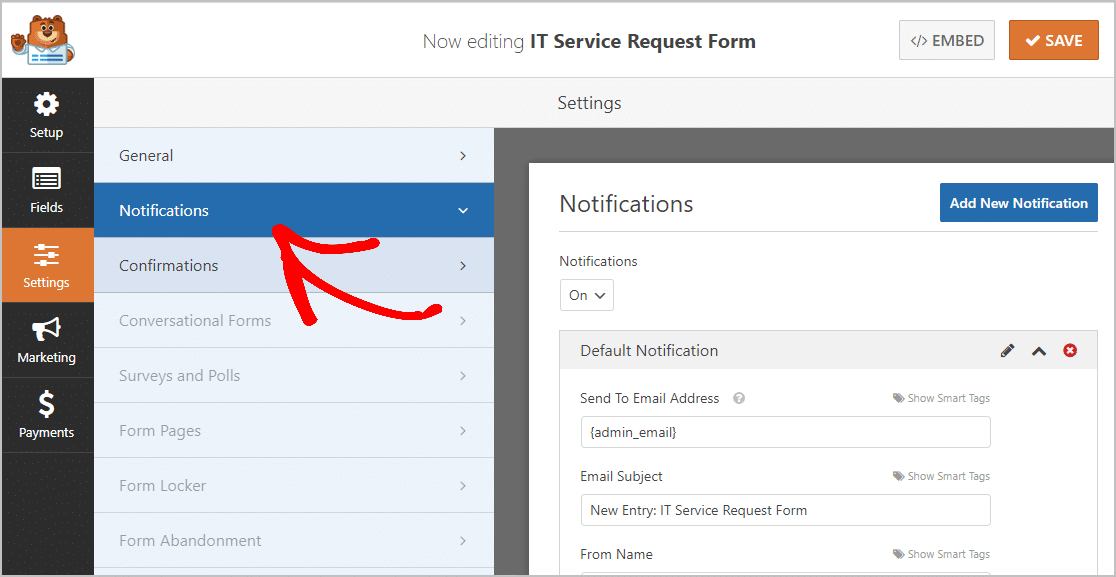
第 3 步:配置您的表单通知
通知非常有用,因为它们会在客户在您的网站上提交在线 IT 服务请求表时通知您。

您甚至不需要触摸此设置,因为 WPForms 已默认启用它。 如果您使用智能标签功能,您还可以在收到新的服务请求时通过电子邮件将通知发送给 IT 团队的其他成员。 智能标签将帮助您充分利用团队的日程安排。
如果您需要一些使用此功能的指导,请参阅我们关于如何在 WordPress 中设置表单通知的文档。 您还可以在提交在线 IT 服务请求表时通知多个人。
例如,您可以向自己、提交服务请求表的人员、您的 IT 主管和其他人发送通知。 如需帮助,请查看我们关于如何在 WordPress 中发送多个表单通知的简单分步教程。
最后,您需要使用 IT 公司的徽标来标记您的电子邮件,以便您的所有电子邮件通信看起来一致。 为此,请查看有关向电子邮件模板添加自定义标题的指南。

第 4 步:配置您的表单确认
确认消息是提交表单后发送给该人的消息。 确认让人们知道您已收到他们的请求,并允许您告诉他们下一步需要采取的步骤。
WPForms 中有 3 种确认类型:
1.消息: WPForms 带有预先编写的确认消息,这是一条简单的消息,让客户知道他们的请求正在处理中。 当然,如果您愿意,您可以改写消息。 如果您不确定从哪里开始,有一些很好的成功信息可以帮助您开始编写自己的程序。
2.显示页面:此选项将发送那些已在您的网站上提交申请表页面的人。 例如:
- 感谢页面:如果您决定这样做,请查看我们关于将访问者重定向到感谢页面的教程。 您还需要阅读我们关于创建有效感谢页面的两篇文章。
- 快速修复页面:您可以为客户可以快速自行修复的常见问题创建一个简单的解决方案列表。
- 专家页面:使用我们的对话形式功能将特定请求重定向到您的一位专家。
3.转到 URL (重定向):此确认选项会将已提交在线 IT 服务请求表的人员发送到您在其他网站上选择的页面。
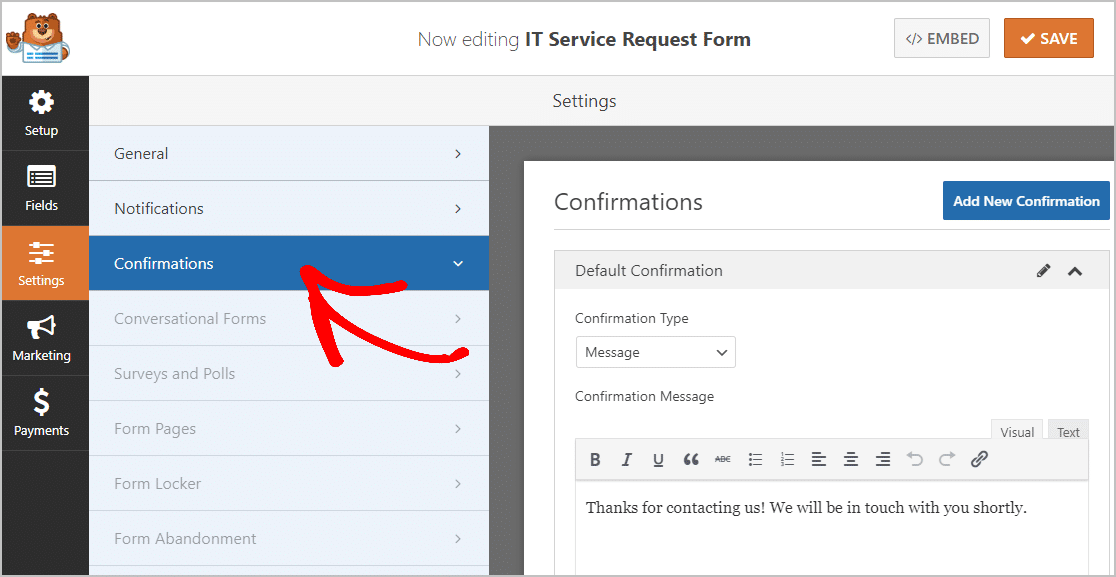
好的,现在我们将设置一条自定义消息,您的访客在您的 WordPress 网站上提交 IT 申请表时会看到该消息。
首先,单击“表单编辑器”中“设置”下方的“确认”选项卡。

然后,自定义您的确认消息。 完成后,请务必点击保存。 如需其他确认类型的帮助,请参阅我们关于设置表单确认的文档。 只需再迈出一步。
第 5 步:将您的在线 IT 服务请求表添加到您的 WordPress 网站
现在您已完成在线 IT 服务请求表的创建,只需将其添加到您的 WordPress 网站即可。
准备好?
WPForms 允许您将表单放在博客文章、页面和侧边栏小部件上。 首先,只需在 WordPress 中创建一个新页面或帖子,或者您可以根据需要更新现有页面。
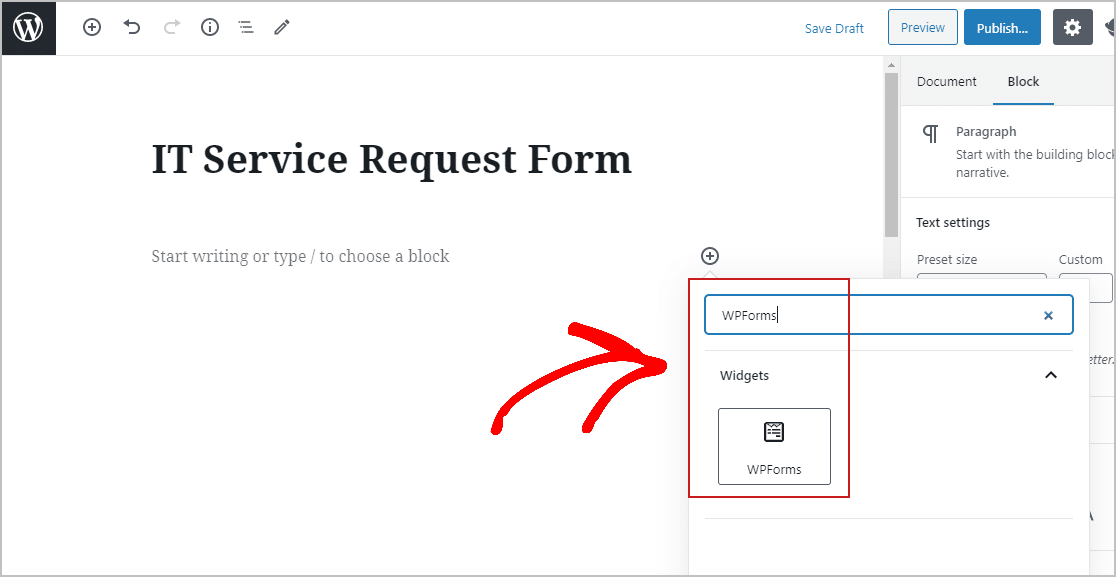
接下来,在第一个块内单击,即页面标题正下方的空白区域,打开后在WPForms中键入,然后单击WPForms图标。

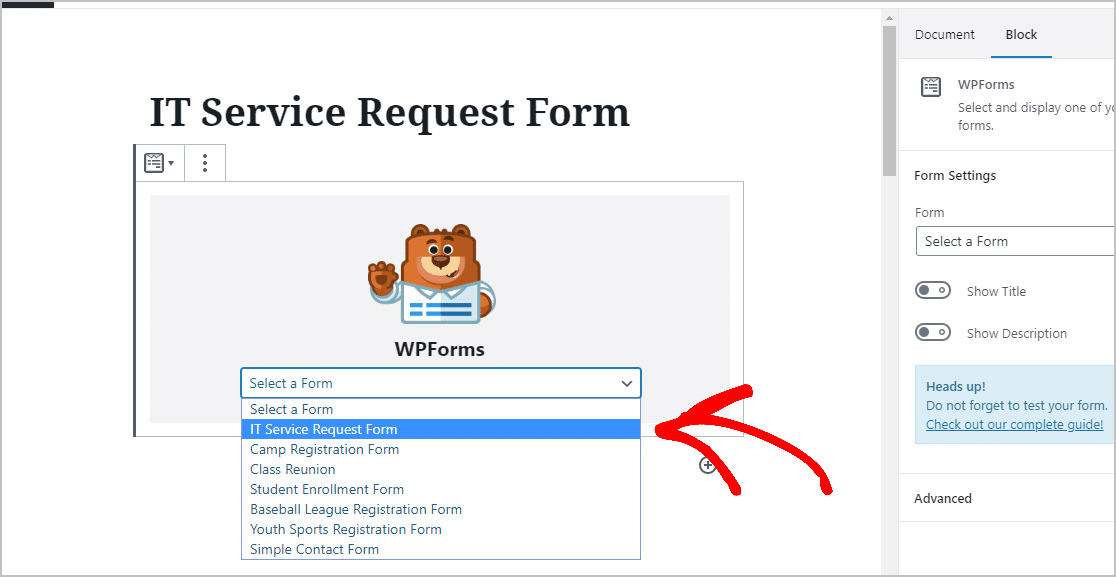
您将在块内看到 WPForms 小部件。 现在,单击 WPForms 下拉菜单并选择您刚刚创建的表单。

接下来,单击Preview ,您可以看到您的新在线 IT 服务请求表将出现在您的网站上。

一旦您对它的外观感到满意,只需点击“发布”按钮,您的服务请求表就会在 Internet 上发布。
您也可以查看您的申请表。 只需查看我们完整的表单条目指南即可。 WPForms 使查看、搜索、过滤、打印和删除 IT 请求表变得容易,并使安排服务调用变得更加容易。
单击此处开始制作您的在线 IT 服务申请表
最后的想法
恭喜! 你做到了! 现在您知道如何在 WordPress 中创建在线 IT 服务请求表。 为了让您的客户更容易取得联系,您可以向您的知识库添加一个请求回电表单。
您的 IT 团队是否出租设备? 查看我们关于如何在 WordPress 中创建设备结账表格的帖子。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 包括免费的在线 IT 服务请求表,并提供 14 天退款保证。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
