如何使用 Elementor 在 WordPress 中创建在线课程网站(教程和预规划指南)
已发表: 2020-06-20如果您打算启动一个可以与学习者顺利互动的电子学习平台,请按照此分步指南进行操作。 今天我们将向您展示如何使用 Elementor 从头开始创建在线课程网站。
在线培训和课程越来越受欢迎。 到 2025 年,全球电子学习市场预计将超过 3000 亿美元。
如果您有任何特定的专业知识并打算与他人分享这些知识,您也可以加入这个不断发展的电子学习行业。
你可能想知道你从哪里开始。 好吧,您需要一个平台来进行在线课程。 但是这样一来,你的脑海中就会出现很多问题:
- 如何制定一个好的教学计划
- 如何设置我的课程内容
- 开一个在线课程网站真的赚钱吗
- 如何启动我自己的在线课程网站
好吧,我们创建了本指南来详细回答所有这些问题。 我们将引导您了解使用 Elementor 和 HappyAddons 创建您自己的在线课程网站的每一个细节。 我保证它不会花费超过 30 分钟的时间来构建。
在继续之前,让我澄清你的疑问——
为什么要建立自己的网站而不是在线课程平台

好吧,完全控制您的产品或服务总是更好。 假设您从自己的在线课程网站举办教育活动。 然后,您将拥有有关如何与潜在受众互动的所有权力。
但是,如果您使用的是 Udemy 或 Teachable 等任何课程解决方案,那么您在推广课程或与学生互动的过程中将无法获得充分的灵活性。
此外,您必须支付大量费用来在那里推广您的课程。 不仅如此,您的课程还必须与数以千计的其他课程竞争才能在竞争的海洋中漂浮。
另一方面,通过拥有自己的在线课程网站,您可以按照自己的方式操作一切。 Elementor 为您提供了一些设计工具。 这使得即使是非编码人员也可以非常轻松地创建他们想要的任何 WordPress 网站。
让我们继续向您展示如何使用 Elementor 和 HappyAddons 创建在线课程网站。
使用零编码能力设置您的在线课程网站
以下是创建在线课程网站的先决条件:
- 一个WordPress网站
- Elementor(免费和专业版)
- HappyAddons(免费和专业版)
- 在接下来的 30 分钟内全神贯注
假设您已经为您的网站制定了合适的域和托管计划。 然后配置您的 WordPress 网站并安装所有必需的插件,包括 Elementor 和 HappyAddon。
同时,如果这是您第一次使用 WordPress,请阅读这个简单的分步指南,或者您可以按照本指南在 localhost 中尝试 WordPress。
第 1 步:创建您的主页
首先使用您的个人凭据登录到您的 WordPress 仪表板。 请仔细执行以下操作:
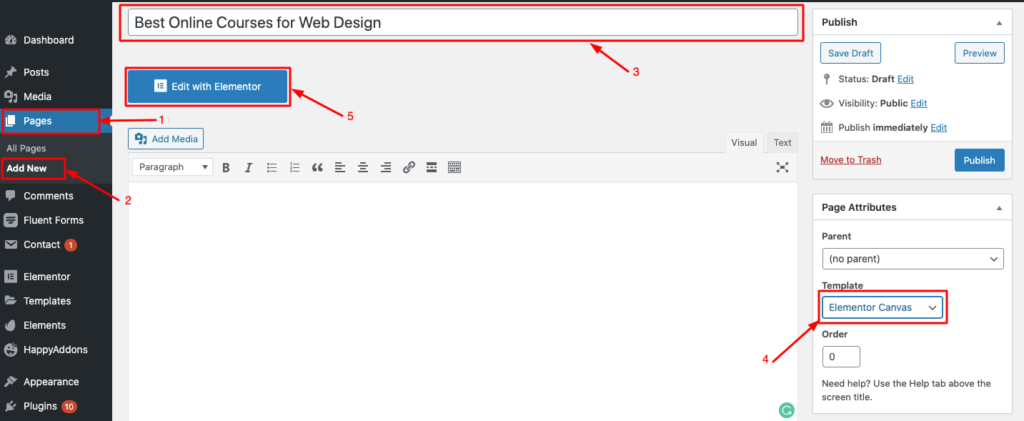
- 导航到仪表板 → 页面
- 点击“添加新”
- 为您的主页添加标题
- 从右下角的下拉菜单中将模板设置为“Elementor Canvas”
- 单击“使用 Elementor 编辑”按钮

第 2 步:选择预制的布局模板
如果您是 Elementor 的新手,请查看此 Easy Beginner Guide 以了解其设计工具。
现在,您是选择一个基本模板来设计您的在线课程网站还是从头开始,这取决于您。 好吧,今天我将使用 Elementor 的免费模板自定义我的网站。
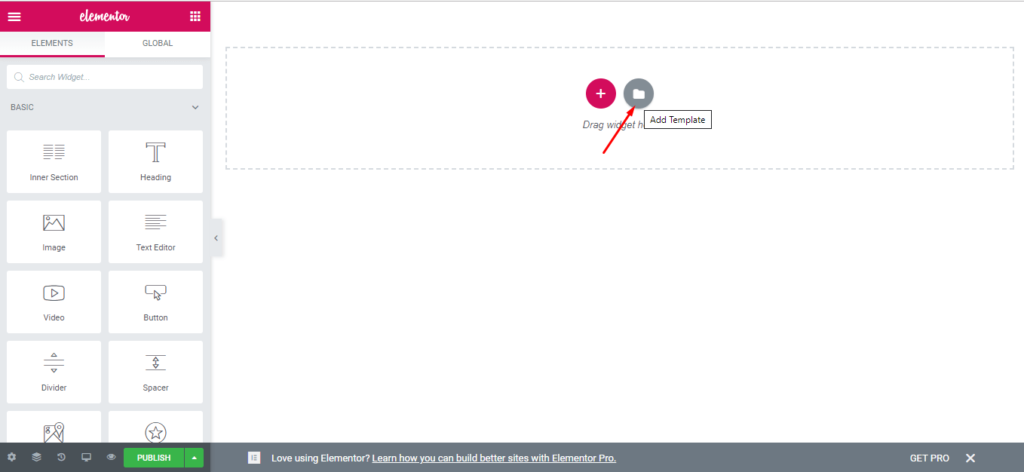
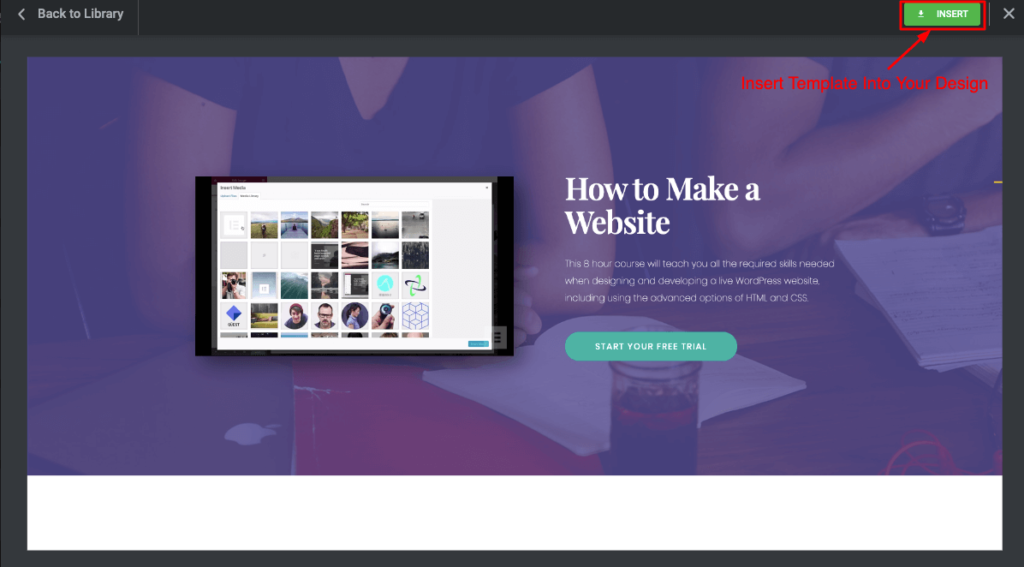
为此,请单击添加模板图标。

一个弹出窗口将出现在您面前,其中包括许多预先设计的块和页面。
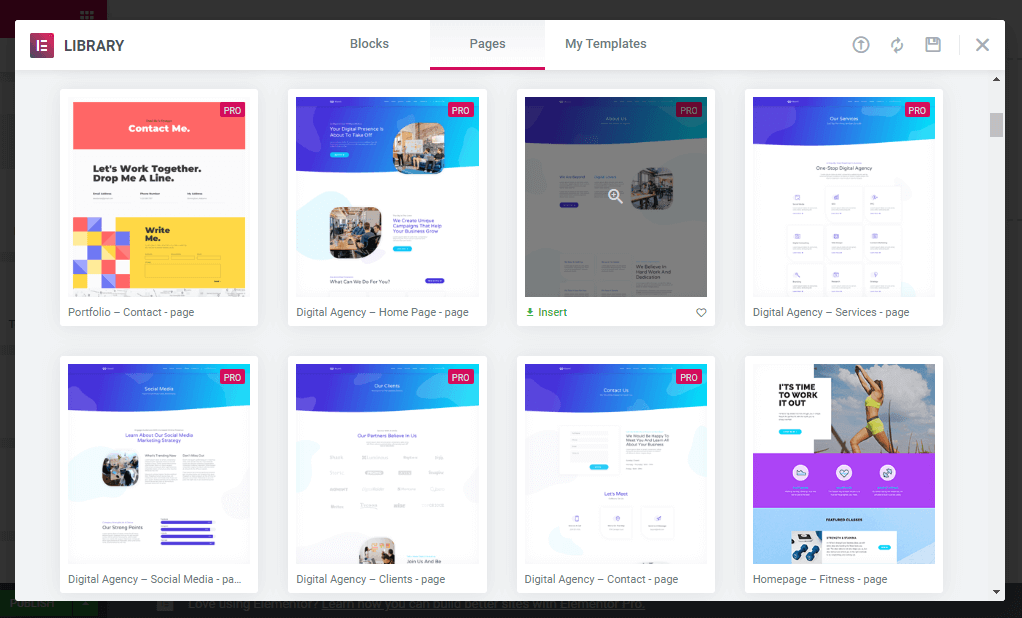
转到页面部分。 在这里,您可以从搜索栏中搜索特定类型的模板,或向下滚动以选择适合您网站的布局。

您只需单击即可查看任何模板的预览。 如果您发现它适合您的利基市场,请单击插入按钮将其添加到您的设计中。

第 3 步:自定义您的主页
现在,是时候根据您的想象来安排您的网站了。 有数以千计的自定义选项可用于以独特的方式设计您的网站。 让我们向您展示一些您也可以应用于在线教学网站的设计技巧。
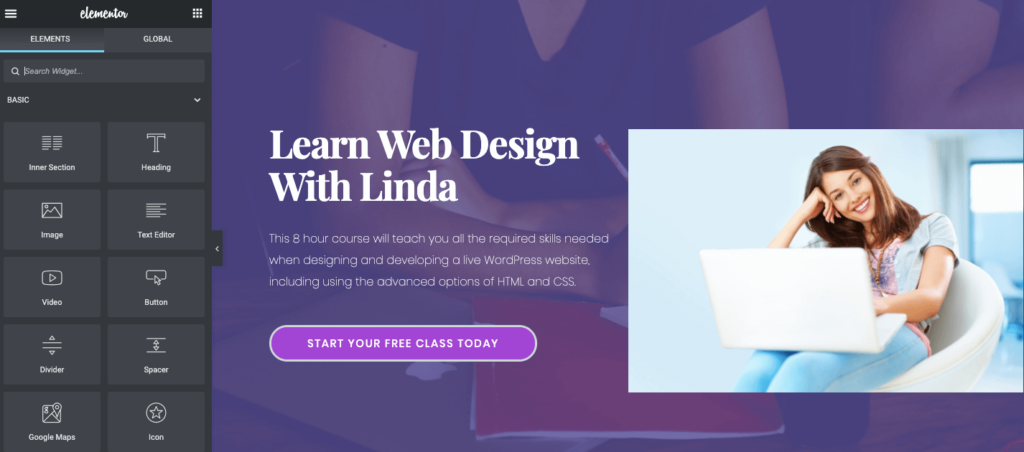
首先,我将设计主页的标题部分。 这是您网站提高转化率的最重要部分。
在这里,我使用自己的内容自定义模板布局。 您还可以直接从设计或左侧编辑面板编辑内容。
此外,您可以更改媒体文件类型。 实际上,使用 Elementor,您可以根据需要灵活地编辑网站的每一寸。

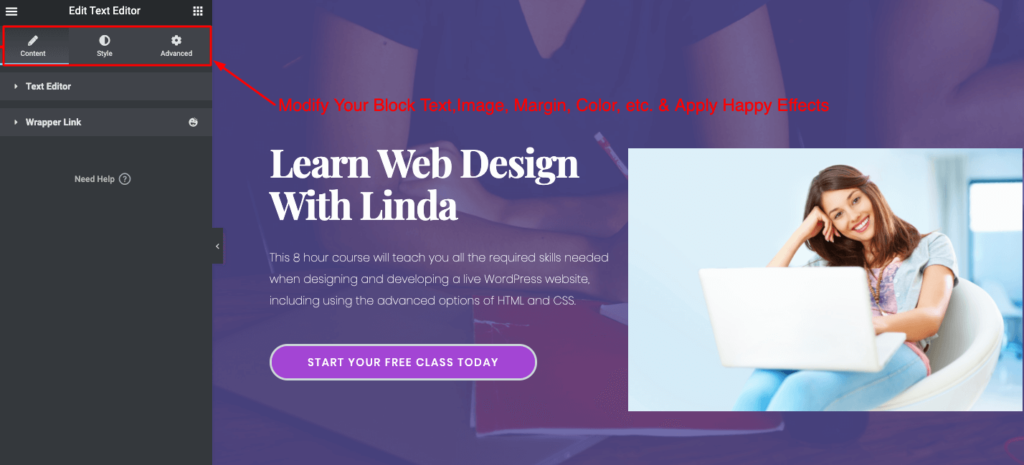
选择设计的一部分后,您将在 Elementor 面板上获得三个选项卡,包括内容、样式和高级。 它允许您根据自己的喜好修改块,包括颜色、排版、文本样式、对齐方式、大小等。

现在,选择模板的每个单独部分并根据您的计划更改内容。
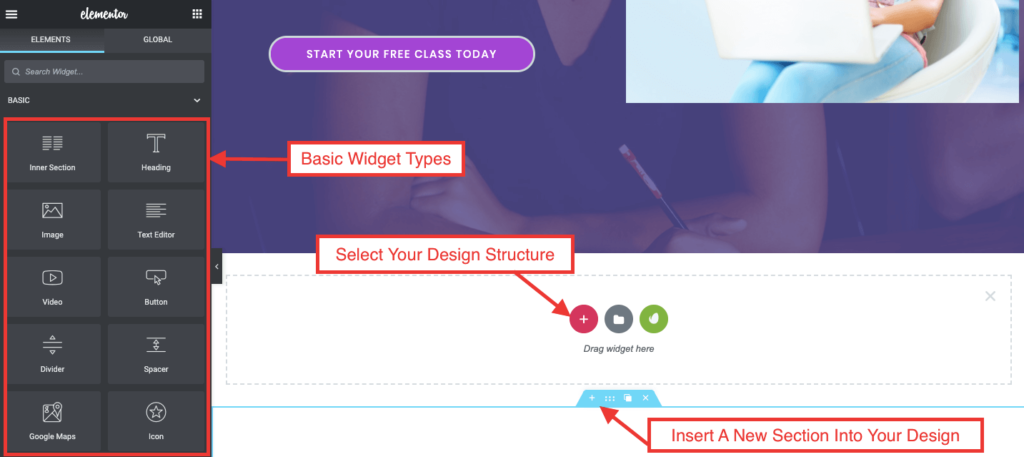
要插入附加部分,只需单击要放置它的“+”按钮。 并从 Elementor 编辑器的左侧设计面板中选择小部件类型。

或者,您也可以从库中添加预先设计的块。
在这里,我插入了一个现成的块来快速浏览课程输出。

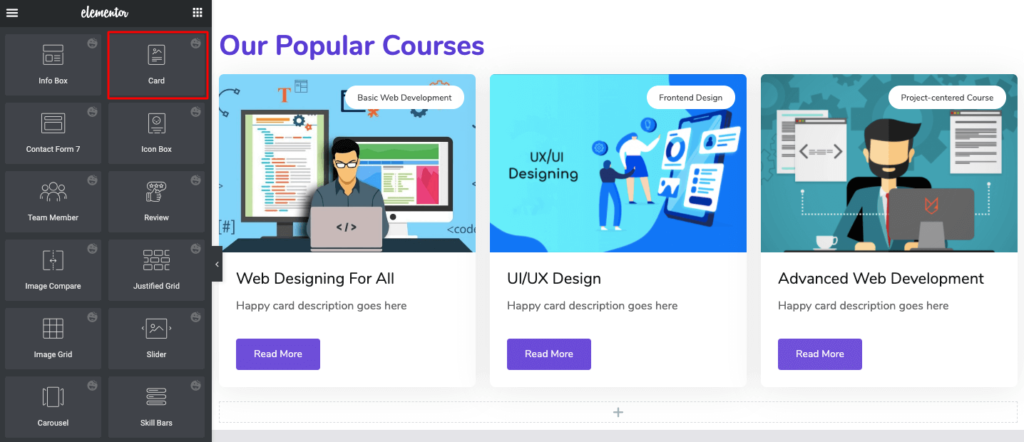
在这里,我使用了“Happy Card Widget”来代表热门课程并相应地自定义内容。

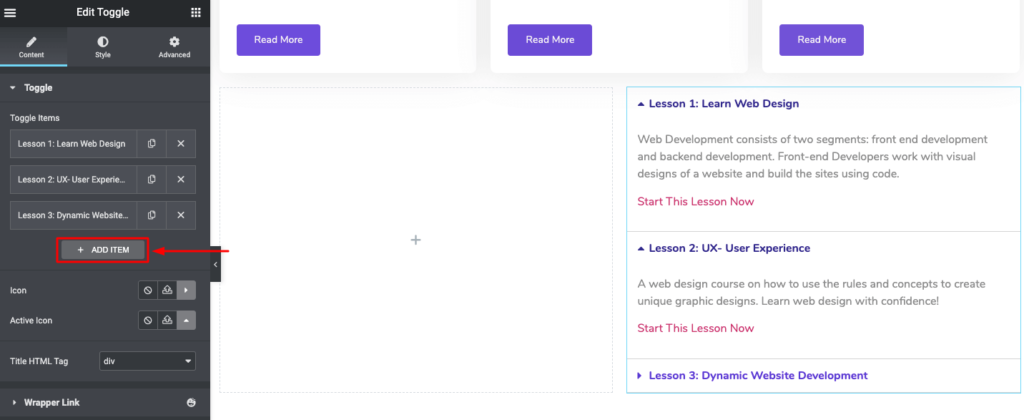
之后,我们将插入一个切换栏以将链接添加到我们的课程页面。 因此,读者可以轻松地从主页导航到所有课程。 此外,快速浏览整个课程。

通过这种方式,您可以设计主页的其余部分。
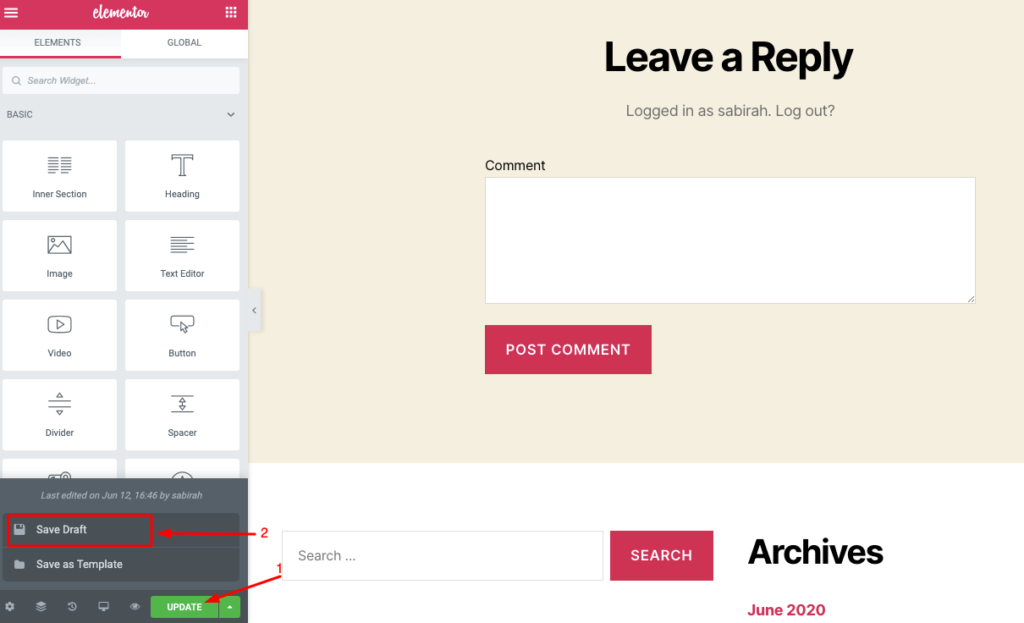
完成后点击保存草稿。

第 4 步:设置和添加内容
现在,您将首先向您展示如何将每节课创建为单独的帖子。 然后我们会将它们作为一个课程一起存档。
在这一步中,我们将使用 WordPress 的类别选项来创建指向我们的课程或帖子的动态链接。
在这里,您将获得使用 WordPress 的一大优势。 尽管它是一个组织良好的内容管理系统,因此您可以轻松管理您的帖子和档案。
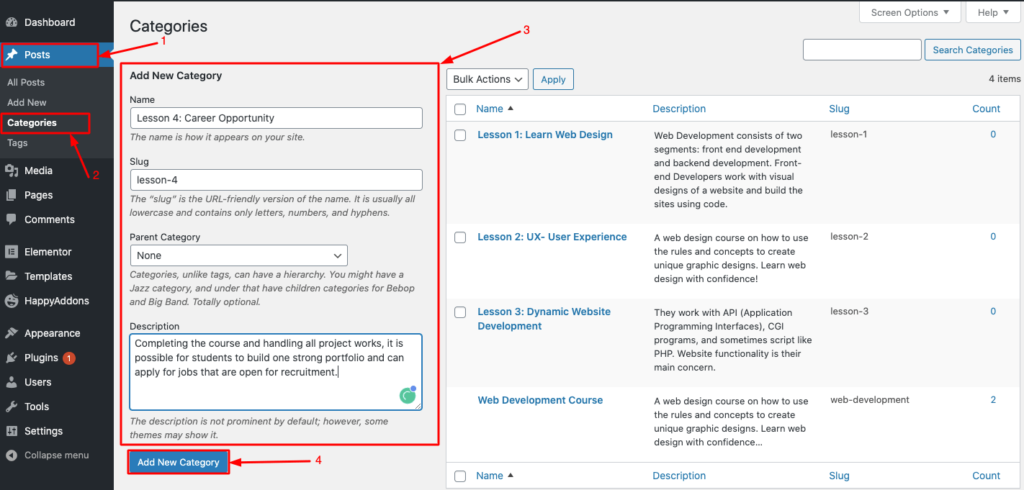
在您的 WordPress 仪表板中,单击“帖子”选项卡并选择“类别”。

在这里,我们将通过复制/粘贴每节课的标题将每节课添加为一个类别。
在本教程中,我们添加了 4 节课程来为我们的读者演示完整的过程。
创建类别后,现在是准备课程的时候了。 我们将添加与对任何其他内容类似的课程。
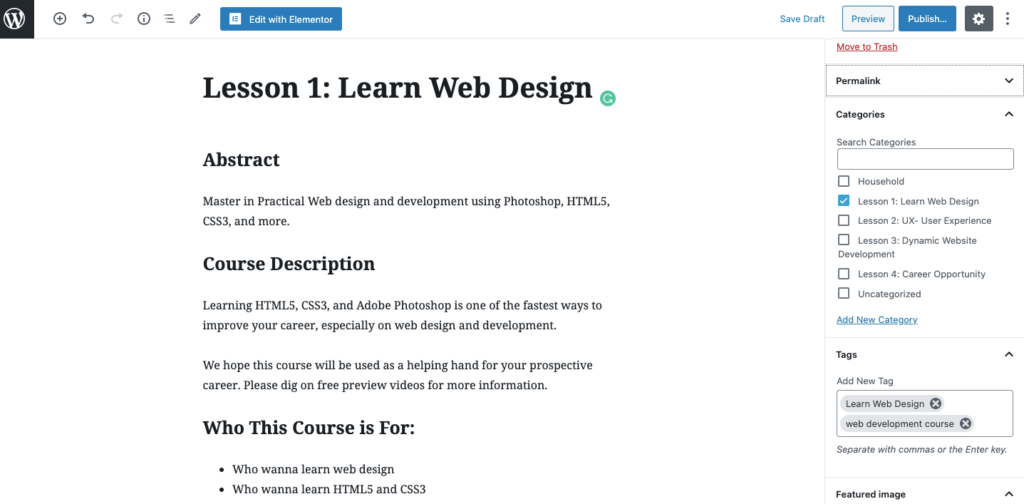
导航到仪表板 → 帖子 → 添加新的。 现在,按照你之前准备的大纲安排你第一课的内容。

在这里,您可以将关键字插入描述、标签、slug、摘录等。完成后单击“保存草稿”按钮。
此外,您可以在帖子中添加一些自定义动态字段。 对于这篇文章,我们将添加一个自定义字段来显示学生完成课程可能需要的估计时间限制。
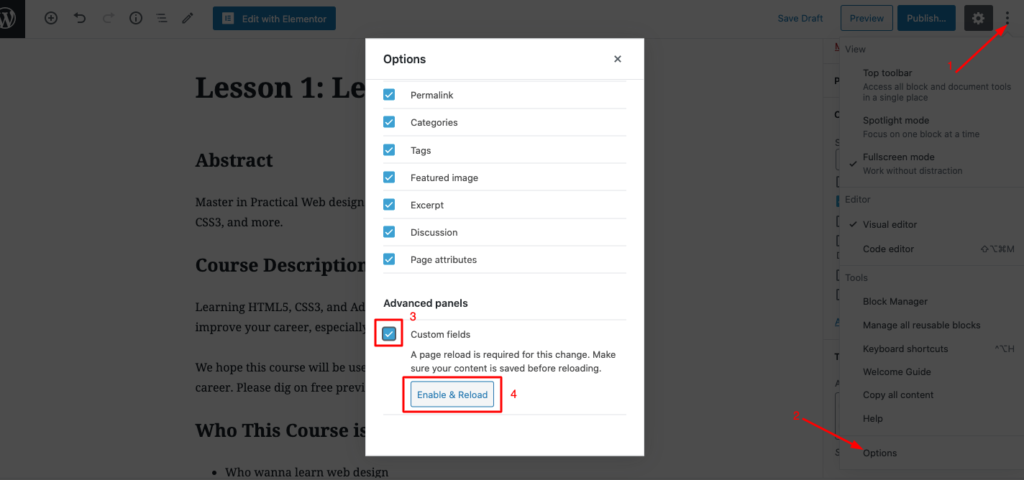
首先单击帖子右上角的菜单图标(三个垂直点)。 向下滚动菜单,然后从那里选择选项。
最后,检查高级面板下的自定义字段。

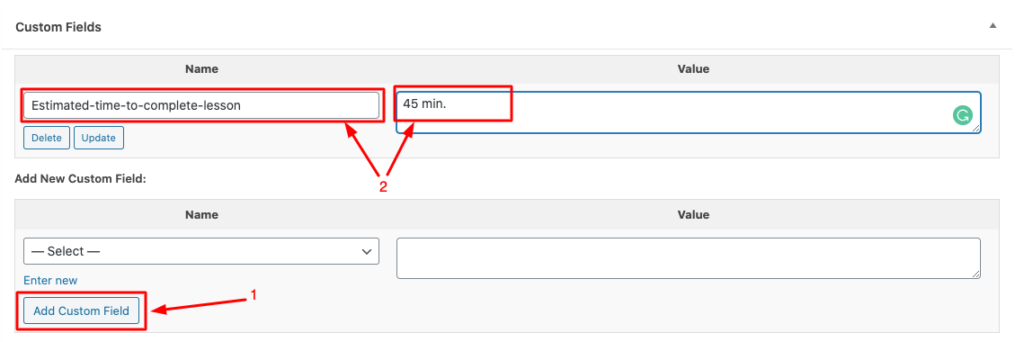
向下滚动到您的帖子,您会发现自定义字段出现在帖子内容框的正下方。 现在单击 Enter New 以使用新名称创建一个新字段。
我们将在此处完全为我们分配的标签,以便我们稍后在 Elementor 上编辑帖子时可以轻松找到它。 此外,插入值并单击“添加自定义字段”按钮。

好吧,您可以按照我们上面描述的相同方式创建其他课程。 在下一步中,我们将设计一个很酷的模板,以一种吸引人的方式来表示这些课程。
第 5 步:创建和自定义课程/帖子模板
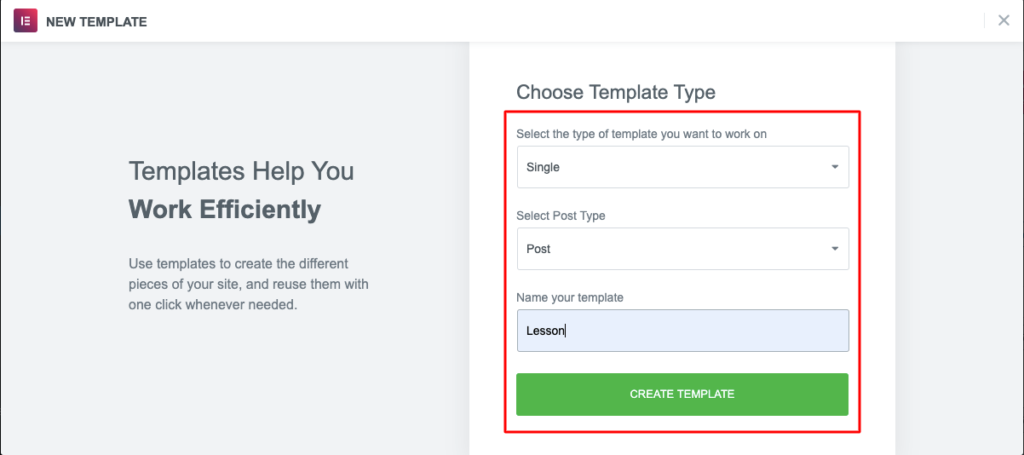
从您的 WordPress 仪表板转到模板→主题生成器→添加新的。
现在我们将为我们的课程帖子设置一个模板,就像我们为其他帖子所做的那样。

从第一个下拉菜单中选择模板类型 Single,然后为 Post Type 设置 Post。 我们将模板命名为“课程”,最后单击“创建模板”按钮。

从这里我们可以直接进入 Elementor 编辑器从头开始设计我们的帖子模板或从库中选择一个模板。
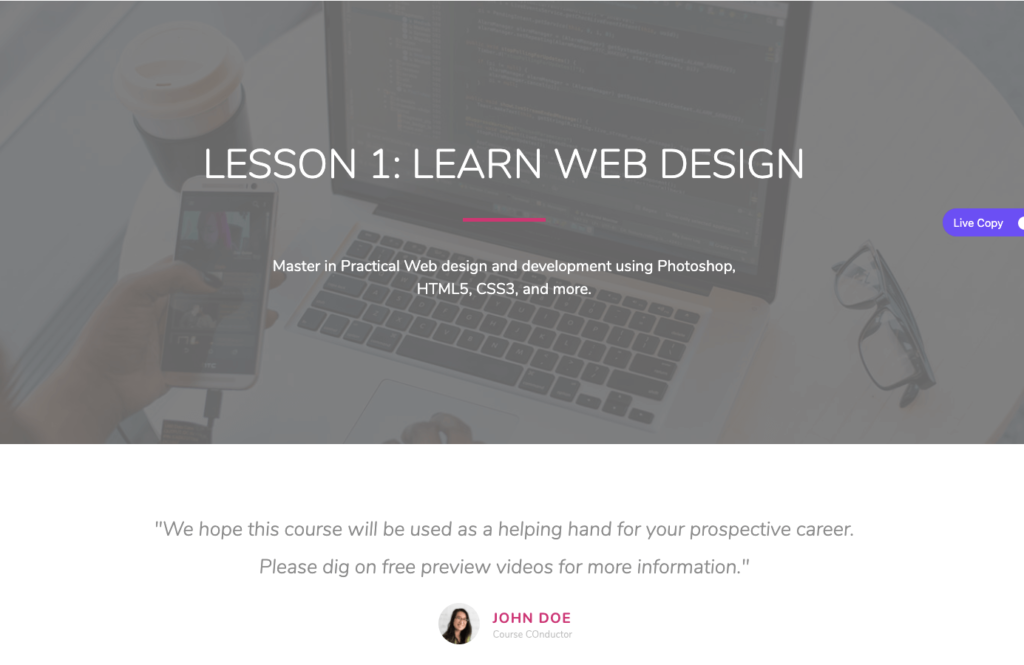
在这里,我们将像上面所做的那样手动设计我们的模板。 因此,我们可以获得所有的灵活性来描绘我们想要的想象力。

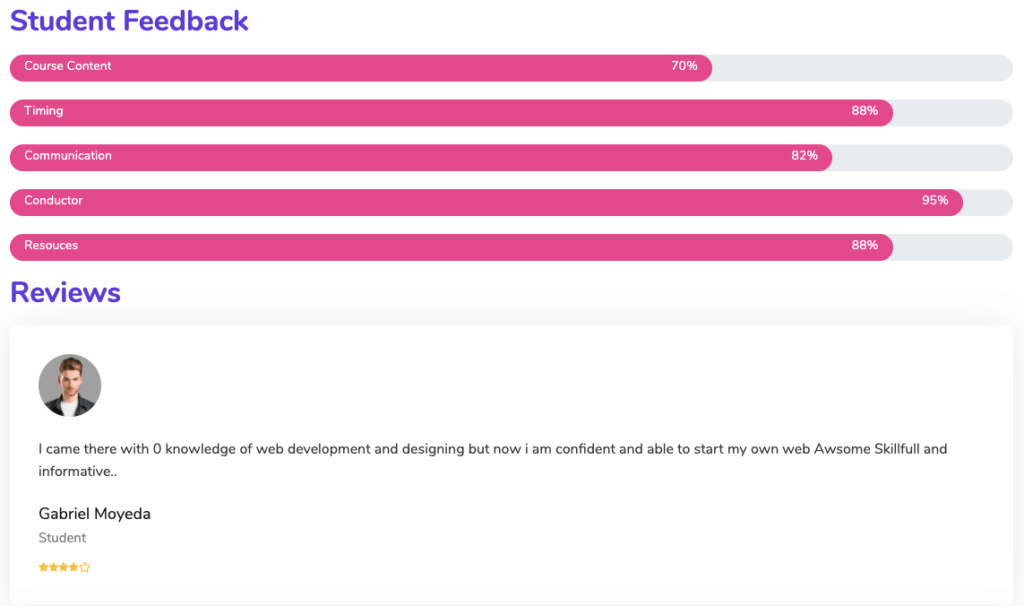
在这里,我们使用了诸如评论和技能栏之类的快乐小部件来更有吸引力地展示设计。

您还可以使用 Elementor 或 HappyAddons 的其他小部件来设计您的页面,如我们所示。 此外,您可以应用浮动效果为您的任何小部件(包括 Elementor 和 HappyAddons)添加动画或运动效果。
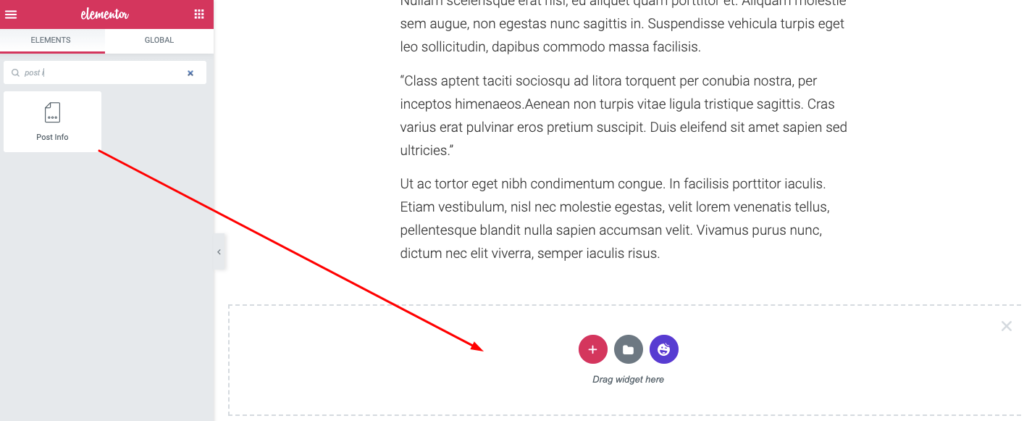
接下来,我们将添加我们之前创建的 Estimated Time 字段。 为此,请在 Elementor 编辑器中插入一个新部分。 现在从编辑器面板中搜索Post Info小部件。 将其拖放到您想要的任何人的页面上。

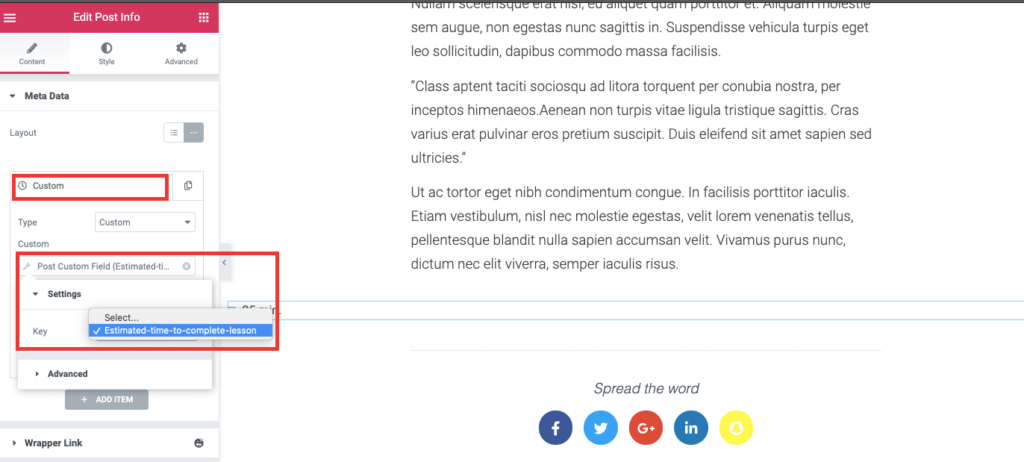
选择小部件并返回编辑器面板。 转到内容选项卡并删除所有多余的字段,留下一个。 现在单击该字段以访问选项。
从这些选项中,我们将字段类型更改为自定义。 然后单击动态标签图标以访问菜单。 在这里,我们将选择发布自定义字段。

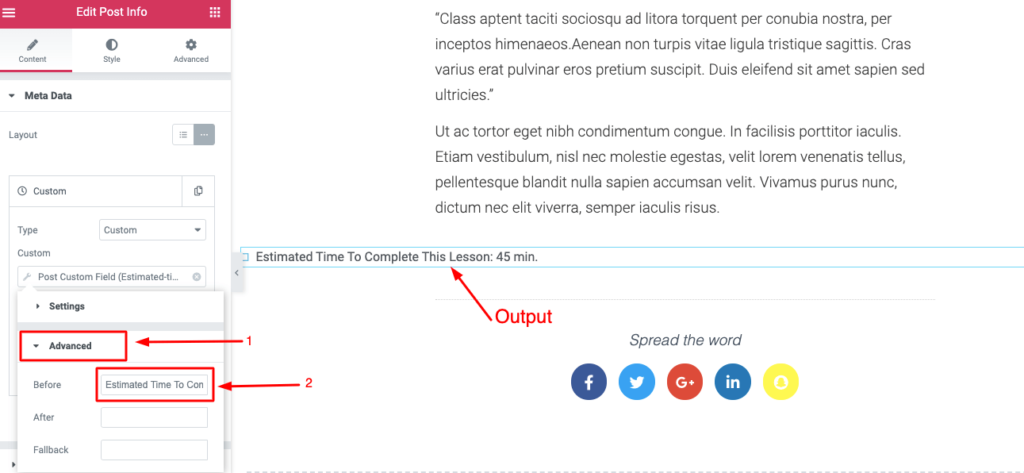
在“高级”选项卡中,您可以在自定义字段值之前添加要显示的标签。 在这里,我们在值字段之前插入文本“完成本课的预计时间”。

此外,您可以按照您希望的任何方式从样式选项卡中编辑字段的版式和颜色。
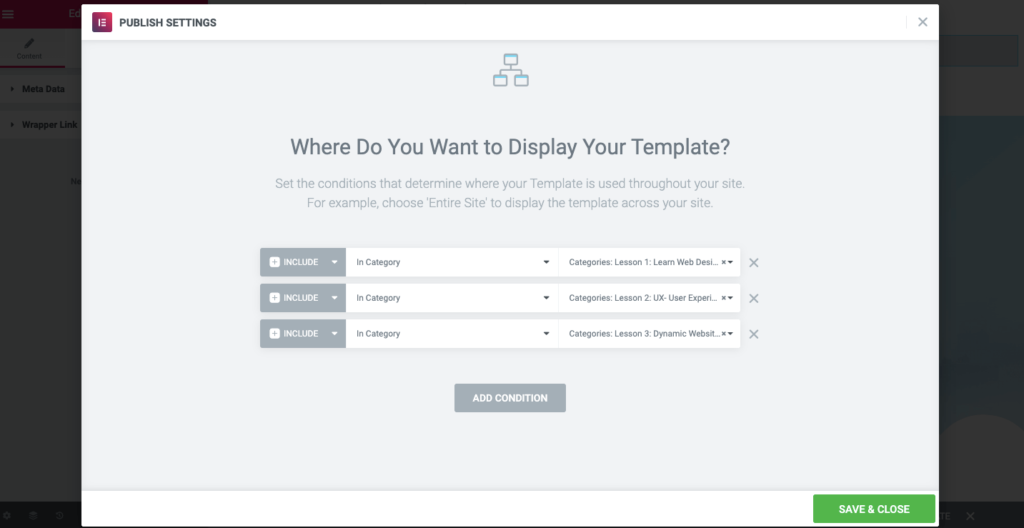
有一次,我们对模板设计感到满意,然后我们将发布它,但单击“发布”按钮。 一旦我们这样做,就会出现一个条件页面。 在那里您可以设置条件以在特定类别下显示您的模板。

完成后最后单击“保存”按钮。
好吧,设计网站是一门艺术。 在这里,我们试图涵盖您开始旅程所需的所有基础知识。 现在让您的想象力更广阔,并相应地设计您的网站。
您可能还喜欢:如何使用 Elementor 创建令人惊叹的置顶标题。
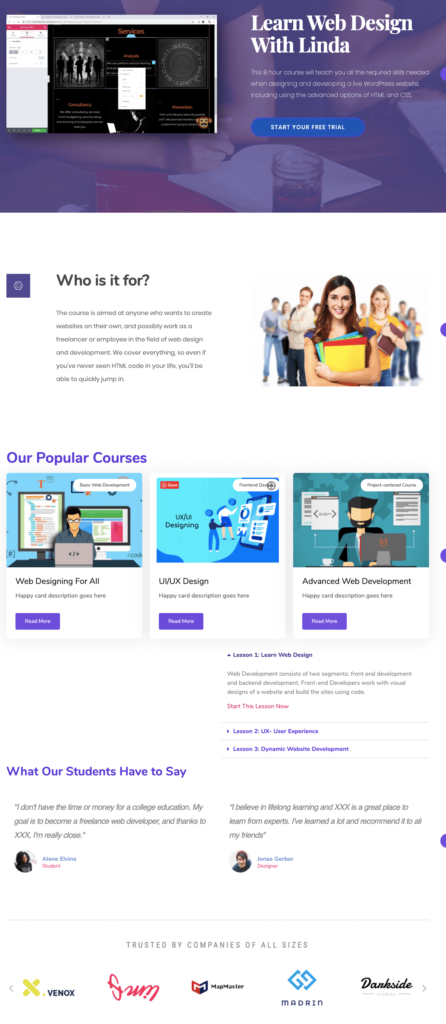
在线课程网站的最终预览
这是您刚刚创建的主页和课程页面的最终视图。

这是您的在线课程网站的实时视频版本

上面我们试图描述您需要知道的所有事情,以便在最短的时间和最少的资金中准备好您的在线课程网站。
但在开始使用您的网站之前,您应该花一些时间研究您的市场、学习者的偏好、课程资源等。
快来看看吧!
建立在线课程和学习网站的注意事项

您的在线课程网站的成功很大程度上取决于其正确的方法。 因此,在构建在线课程时,您应该具有战略性并专注于避免常见的陷阱和错误。
但是,有很多做法可以让您的学生在您的电子学习网站上轻松获得学习体验。 在这里,我们重点介绍了在规划在线课程网站开发时应考虑的 6 项主要发布前活动。
选择正确的主题
选择一个你有很多经验或者你想自己学习的主题。 您可能会问自己以下问题:
- 人们通常在哪个主题上寻求您的帮助并且您被认为是专家?
- 您能否无缝解决其他人正在努力解决的某些特定类型的问题?
- 您是其他人想要使用的某些软件或方法的专家吗?
这些问题的答案将帮助您确定您网站的课程主题。 更可贵的是,你的话题可以是任何你感兴趣的东西。 可以是烹饪、瑜伽、诗歌、舞蹈、任何软件开发或任何你喜欢谈论的话题。
也许你是你的主题的专家。 但总有一些新的东西需要探索。 因此,请尽可能多地在线搜索和研究您的主题。 永远不要停止学习新事物,因为在这个不断发展的世界中,没有什么是不变的。 像没人一样学习你的领域!

了解受众需求
定义人们在网上谈论的主题,与您所在地区相关的学习和教学至关重要。 它可以帮助您以有效的方式创建课程大纲。 去积极参与你的潜在学习者闲逛的地方。 尝试关注他们的讨论并找出他们的需求。
这样您就可以相应地制定课程计划并将这些主题包含到您的网站中。 它将使您的资源更有价值,并且您可以轻松吸引学习者的吸引力。
您还将获得有关如何将主要主题划分为一些子主题的想法,这些子主题可以使您的听众学习过程顺利而富有成效。 然而,做一些没有人会从中受益的东西是毫无价值的。
进行适当的关键字分析

为您的网站找出有用的关键字的一个好方法是了解您的受众兴趣。 许多人在规划他们的网站时忽略了关键字研究,从长远来看会面临巨大的灾难。 因此,找出人们用来搜索您打算在您的学习网站上提供的产品或服务的单词或短语。
例如,请参阅以下两个短语。 您认为这两个课程标题中的哪个在 Google 上的排名更高-
- 如何学习 PHP Web 开发
- PHP 网页开发
它们可能看起来很相似,因为它们之间几乎没有区别。 但是这种微小的差异会在很大程度上影响他们的搜索引擎排名。 因此,为您的行业获取最佳工作关键字,并将它们用于您的标题、元、标签和其他重要描述。
分析竞争
要提供比其他人更好的东西,您需要了解已经统治该行业的人。 您可以在规划自己的课程大纲时跟随他们的脚步。 它可以帮助您避免类似的错误,并带来前所未有的非凡体验。
但是请记住,健康的竞争可以引导您走向创新,您可以为您的观众提供真正有价值的东西。

选择分享知识的方式
你对你的主题有丰富的知识,了解你的学习者的意图,对你的竞争对手有很好的理解——现在你必须确定你将资源展示给你的听众的方式。
一系列帖子:为了让学生的学习过程更轻松,您可以将课程分成几个小部分。 并逐部分发布课程。 因此,您的学生可以轻松完成这些课程并适当地组合他们的发现。
视频课程:您可以为学习者使用视频教程,而不是纯文本。 毫无疑问,吸引他们的注意力并吸引他们坐在电脑前更有吸引力。
混合内容:嗯,最好的办法是为您的菜肴添加各种风味。 您可以添加带有文本转录的视频。 还包括高清图形来增添趣味。 它将使您的演示文稿对您的听众更加引人注目。
简而言之,制作可以建立受众的内容。
此外,从基础开始以有组织的方式分发您的课程内容。 保持上下文合乎逻辑并且更容易记住。 但是,如果需要,最好显示示例、分析或详细解释。 它使您的学生在正确的方向上保持正确的轨道,以实现他们的目标。
准备好促销渠道

配置完所有内容后,您需要一个适当的媒介来推广您的在线课程网站。 请记住,无论您多么关心自己的内容或多么刻意地想帮助人们。 除非您在网站上获得可观的流量,否则您的所有努力都将付诸东流。
不用担心! 利用适当的营销方式,您可以为每门课程吸引成千上万的追随者。 这将是-
- 社交媒体推广
- 电子邮件营销
- 影响者营销
- 常见的 SEO 做法等。
重要的是,91% 的内容没有从 Google 获得流量。 如果您希望您的网站在搜索引擎中排名靠前,请加入其他 9% 的网页,以提供优质内容并通过适当的方式接触您的潜在客户。
让我们开始计划,以便您可以快速启动自己的在线课程网站
互联网拉近了我们的距离。 今天,来自世界各地的人们通过网站共享同一个平台。 它肯定会增加个人和企业的机会。
不用说,技术的大规模扩展主要改变了教育格局。 现在人们也更倾向于通过在线学习而不是参加实体课程。
因此,在线课程可以成为通过分享您的知识开始赚钱的好方法。 如果您有任何特定的热情、技能或爱好,您会发现类似的人愿意花钱学习。

重要的是要仔细决定学习材料、课程计划、内容质量、表现技巧、营销渠道等。 在按照以下步骤进行研究和规划并准备好您的网站后:
- 准备好您的 WordPress 网站
- 安装并激活 Elementor & HappyAddons
- 创建您的第一个在线课程页面
- 将课程添加到您的课程
- 启动您的网站并开始推广
您对如何创建在线课程网站还有任何疑问吗? 在评论中询问!
