如何在 WordPress 中创建锚链接:完整指南
已发表: 2022-10-12运行网站是一项重大责任,知道如何在 WordPress 中创建锚链接将是一项重要技能,因为您可以创建访问者喜欢阅读的内容。 锚链接将帮助您将读者引导到他们需要在您的网站上的确切位置。 使用锚链接还可以改善用户体验,甚至给您带来轻微的 SEO 优势。
在本文中,我们将向您展示如何在 WordPress 中轻松创建锚链接,以及您可能希望在什么情况下使用它们。
以下是我们将介绍的内容:
- 什么是锚链接?
- 为什么要创建锚链接?
- 如何在 WordPress 中创建锚链接(6 种方式)
- 1.使用块编辑器(手动)
- 2. 使用经典编辑器(手动)
- 3.使用锚链接插件
- 4. 将锚链接添加到您的菜单
- 5.添加锚链接到外部页面
- 6. 如何使用 Divi 添加 WordPress 锚链接
什么是锚链接?
从技术上讲,锚链接是一个链接(或超链接)。 事实上,在 HTML 中,锚元素(表示为a标记)对于我们所知道的使 Web 成为可能的所有链接都是通用的。 也就是说,术语“锚链接”通常与术语“跳转链接”同义,跳转到页面上特定元素的链接。 所以锚链接(或跳转链接)和常规链接的主要区别在于目的地。 传统的超链接将用户发送到页面,而锚链接将用户发送到页面的特定部分。 锚链接可以链接到同一页面上的部分或不同页面的部分。 但似乎前者更为普遍。
锚链接通常对长篇文章很有用。 但是,它们也可用于单页导航菜单或在帖子或页面上创建目录。
锚链的剖析

Vector Stock Pro 和 Paul Craft 的图像元素 / shutterstock.com
与 HTML 中的任何超链接类似,有两个主要组件可以使锚链接起作用。
- 具有特定锚点 ID(锚点)的元素。 这是您希望在页面上跳转到的元素。
- 指向具有相应锚 ID 的元素的链接(锚链接)。 该链接将“跳转”到页面上的任何位置的锚元素。
要链接到特定的内容(锚点),您必须为该锚点元素提供一个唯一的 ID,以便锚点链接有一个可以跳转到的位置。
这是带有锚点 ID 的标题(h2 元素)的示例 HTML 片段,我们可以将其用于锚点链接(ID 为蓝色):
<h2 id="your-anchor-link-id">Example Heading</h2>
有了这个,我们可以创建一个跳转到这个标题元素的锚链接。 锚链接的关键是唯一的href属性值。 您必须在相应的锚点 ID 之前添加一个井号“#”,而不是普通的 URL。 在 HTML 中,它看起来像这样:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
请注意,在链接到锚点 ID 时,您必须在开头包含“#”。 但是当使用锚 ID 命名锚元素时,不要包含“#”。 此外,链接和标题的锚 ID 名称应该完全相同(当然除了“#”)。 如果不是,则链接将不起作用。
此外,如果您想将锚链接添加到外部页面的特定部分,则需要在锚 ID 之前包含页面的 URL,如下所示:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
这就是它的基本原理。
有多种方法可以在 WordPress 中实现相同的效果,具体取决于您网站的配置。 在我们研究如何创建这些锚链接(我们最喜欢的方式是 Divi Builder 中的锚链接)之前,让我们看看为什么要考虑使用它们。
为什么要在 WordPress 中创建锚链接?
我们将仔细研究在 WordPress 中使用锚链接的几个主要原因,包括:
- 更好的用户体验
- 一页导航菜单
- 帖子和页面的目录
- 搜索引擎优化优势
用户体验
创建网站时,考虑用户体验 (UX) 很重要。 改善用户体验的一种方法是使用锚链接。
锚链接有助于改善用户体验 (UX),因为它们允许用户更轻松地浏览页面。 它们可以帮助用户轻松找到页面上的特定信息。 如果使用得当,锚链接可以使您的网站更加用户友好,并改善访问者的整体体验。
一页站点导航菜单
锚链接通常用于单页网站和独立登录页面。 在这些情况下使用锚链接可能是有益的有几个原因。
首先,访问者访问一个没有菜单导航的网站可能会有点不和谐。 即使在单页网站上。 因为人们已经习惯了看到这个元素,所以即使没有其他页面可以链接到,仍然包含一个是个好主意。
指向导航菜单的锚链接也有助于让人们快速浏览页面并找到适当的内容。 登陆页面通常使用此功能将潜在客户带到他们认为他们缺少的确切信息。
锚链接用作网站上的导航工具,可以提高您网站的点击率。 点击率是网站优化和转化率优化(CRO)的重要指标。 通过向您的网站添加锚链接,您可以改善用户体验并使用户更容易找到他们正在寻找的内容。 这最终将提高您网站的点击率和投资回报率。
帖子或页面的目录
锚链接用于快速跳转到长文档或网页中的特定部分。 通过单击锚链接,读者会自动转到链接对应的页面部分。 这在浏览包含许多章节和小节的目录 (TOC) 时非常有用。
没有锚链接的目录有助于让网站访问者快速浏览内容。 但是在 TOC 本身上使用锚链接可以让他们快速总结自己并深入了解他们最需要的内容。
总体而言,锚链接是组织和导航长篇内容的有用工具。 通过提供对文档特定部分的快速轻松访问,锚链接可以帮助使复杂信息更易于访问和用户友好。
我们可以做的任何事情来帮助访客和客户!
搜索引擎优化优势
锚链接也可以在您的 SEO 链接策略中发挥作用。 它们对于 SEO 内容很重要,因为它们为用户和搜索引擎提供了上下文,并有助于一目了然地理解页面的内容。
通过使用锚链接,您可以帮助用户更快地找到他们正在寻找的内容。 这可能会对跳出率产生积极影响,从而提高您网站的整体排名。 页面越能吸引真实用户的注意力,您的内容就越适合 SEO。 为获得最佳效果,请确保这些锚链接具有优化的锚文本,以便 Google 知道如何正确索引它。
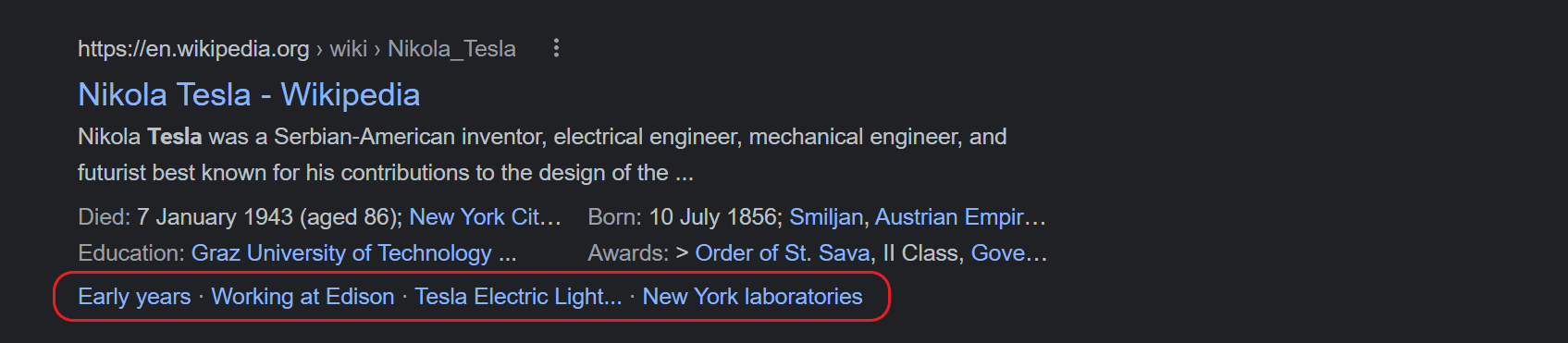
谷歌和其他搜索引擎也可以使用锚链接来为 SERP 创建更有趣和有用的丰富片段。

当 Google 发现内部锚链接有助于向搜索者显示时,他们可能会在搜索片段中包含流行的锚链接。 这让访问者有更多信息来决定查看您的文章或网页。
谷歌找到你的网站越有用,它的排名就越高——这对你来说是个好消息。
此外,为您的页面配备锚链接可以让其他网站选择链接到您页面上与其读者更相关的特定内容。 对于第三方来说,这可能比提供长篇博客文章的链接更有用,用户必须滚动浏览才能找到相关信息。 因此,在某种程度上,锚链接可以帮助您建立更多反向链接的链接策略。
使用锚链接的优缺点
使用锚链接的主要考虑因素是了解它们是否对特定内容中的访问者有帮助。 如果它没有帮助,那么使用锚链接的利弊就无关紧要了。 但是,如果他们能帮助网站访问者浏览您的文章或页面,那么了解其优缺点是值得的。
优点:
- 使用锚链接可以让访问者轻松浏览您的内容
- 使用锚链接为搜索引擎添加更多详细信息,以用于理解您的内容
- 使用锚链接使您的内容更易于浏览
缺点:
- 完成编写内容后,锚链接需要更多时间来设置
- 如果用户跳转到某个部分但没有找到他们正在寻找的内容,他们可能会迷失在内容中
- 在没有上下文的情况下显示锚链接可能会使希望看到不同网页的网站访问者感到困惑
如何在 WordPress 中创建锚链接:6 种方法
在 WordPress 中创建锚链接有不同的方法。
下面,我们将探讨 5 种不同的方式来设置锚链接,无论您的网站是如何配置的。 我们将向您展示如何在单个页面、跨页面、导航中、使用插件以及使用 Divi Builder 轻松创建它们。
1. 使用 WordPress 块编辑器手动创建锚链接
锚链接是允许您跳转到页面上特定部分的链接。 要在 WordPress 块编辑器中创建锚链接,您需要执行以下操作:
在 WordPress 块编辑器中,添加一个标题块并输入您的标题文本。
在标题块设置(位于标题块的高级选项卡上)中,将 HTML ID 添加到标题字段。 这将用作锚链接目标。

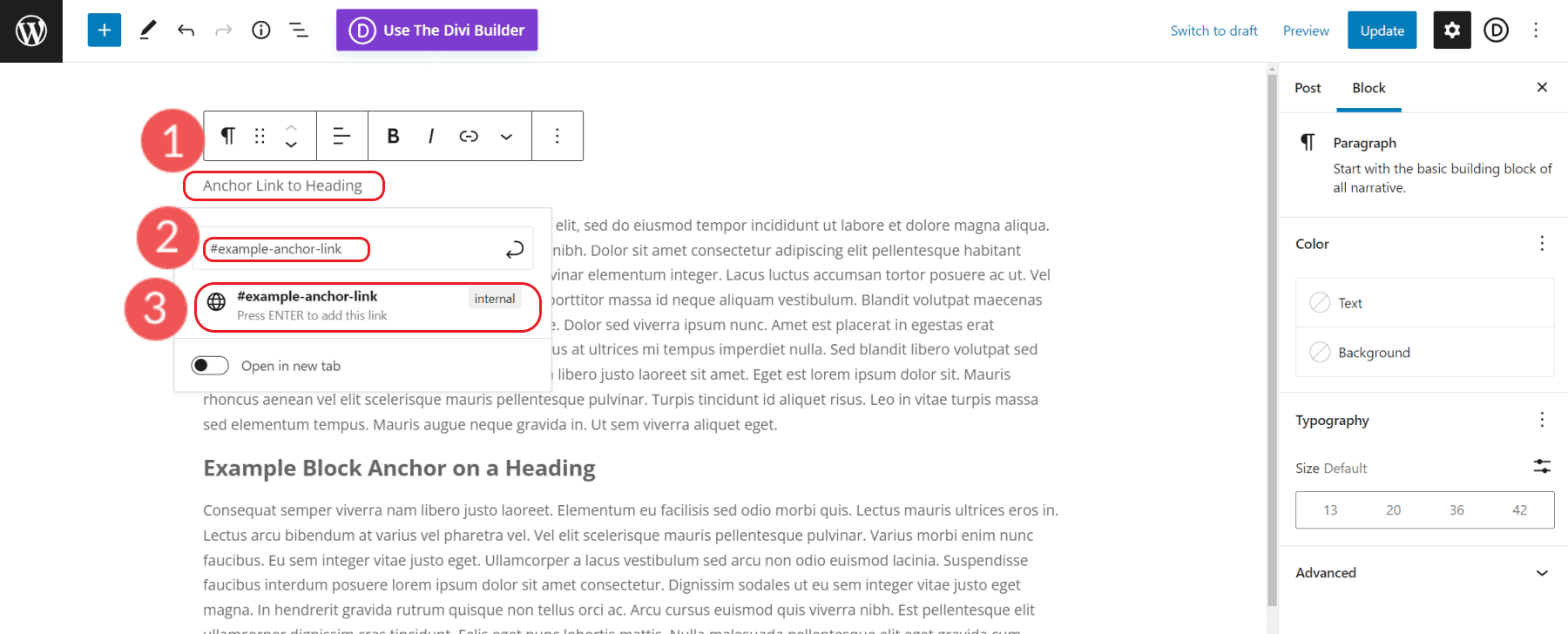
设置标题元素的 ID 后,我们可以选择一些文本并添加超链接。 我们可以添加井号 (#) 加上我们的元素 ID,而不是网址。 按回车键,链接将应用于该文本。

保存您的更改并预览您的页面以测试您的新锚链接。

2. 在 WordPress 经典编辑器中以 HTML 手动创建锚链接
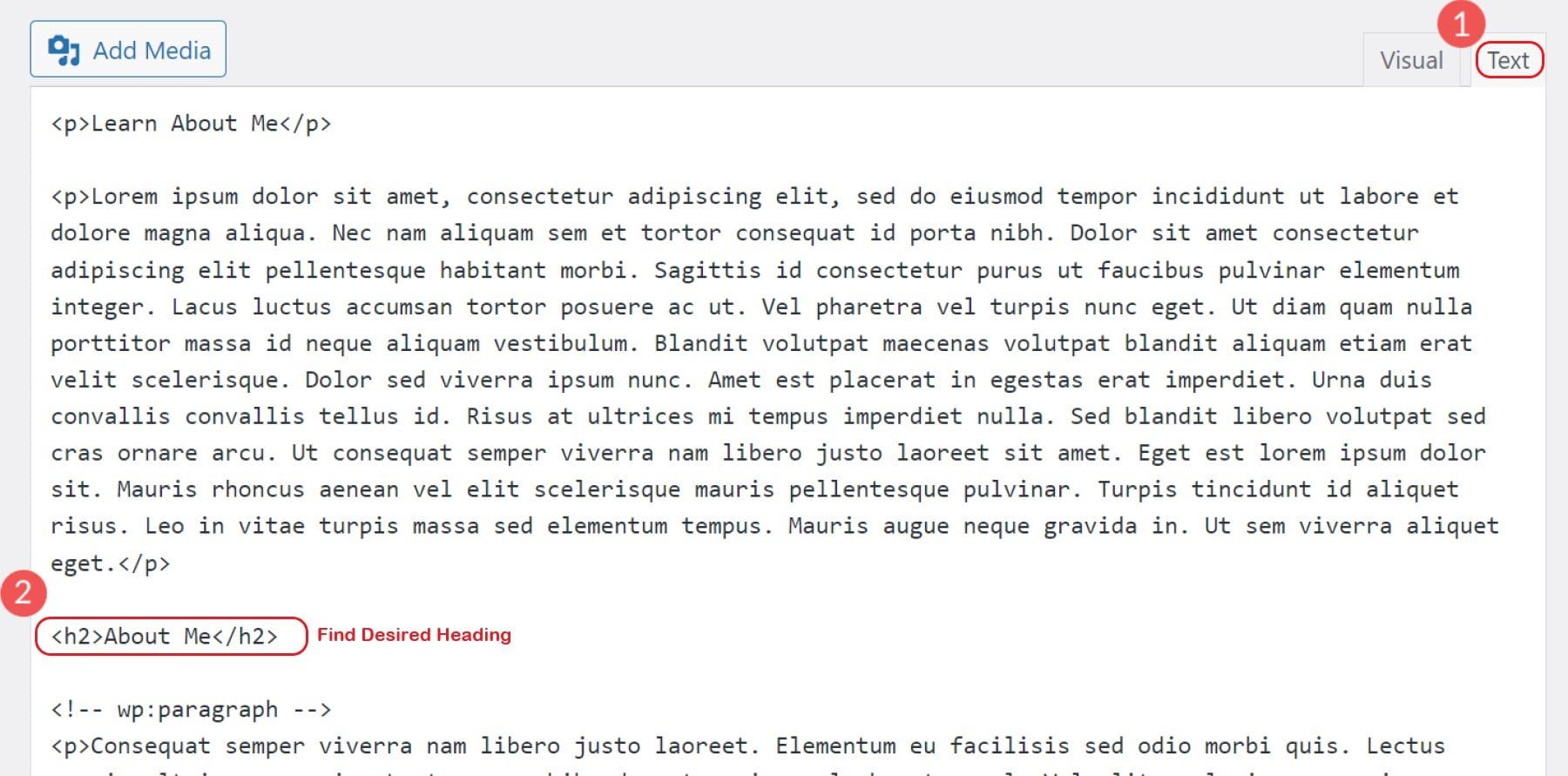
如果要在 WordPress 经典编辑器中创建锚链接,则需要添加一些 HTML。 但别担心,这并不难。 首先,您需要找到要链接到的标题。 在您的帖子或页面的代码中(可视化编辑器选项卡旁边的文本选项卡),在您要链接到的文本周围查找标题标签。
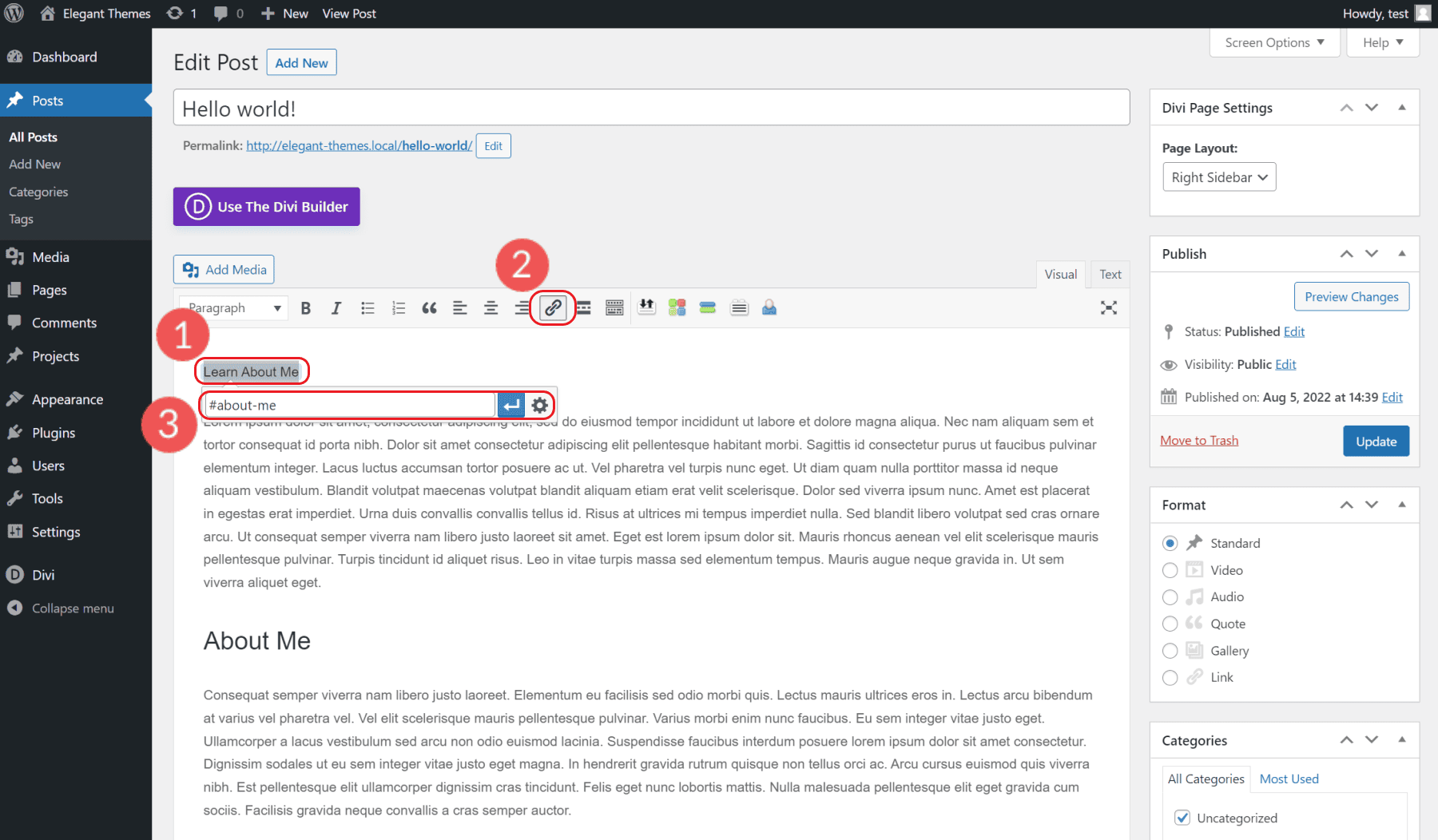
例如,如果您想创建指向标有“了解我”的标题的锚链接,您将在该文本周围查找 H2 标记(标题二)。
寻找:
<h2>About Me</h2>

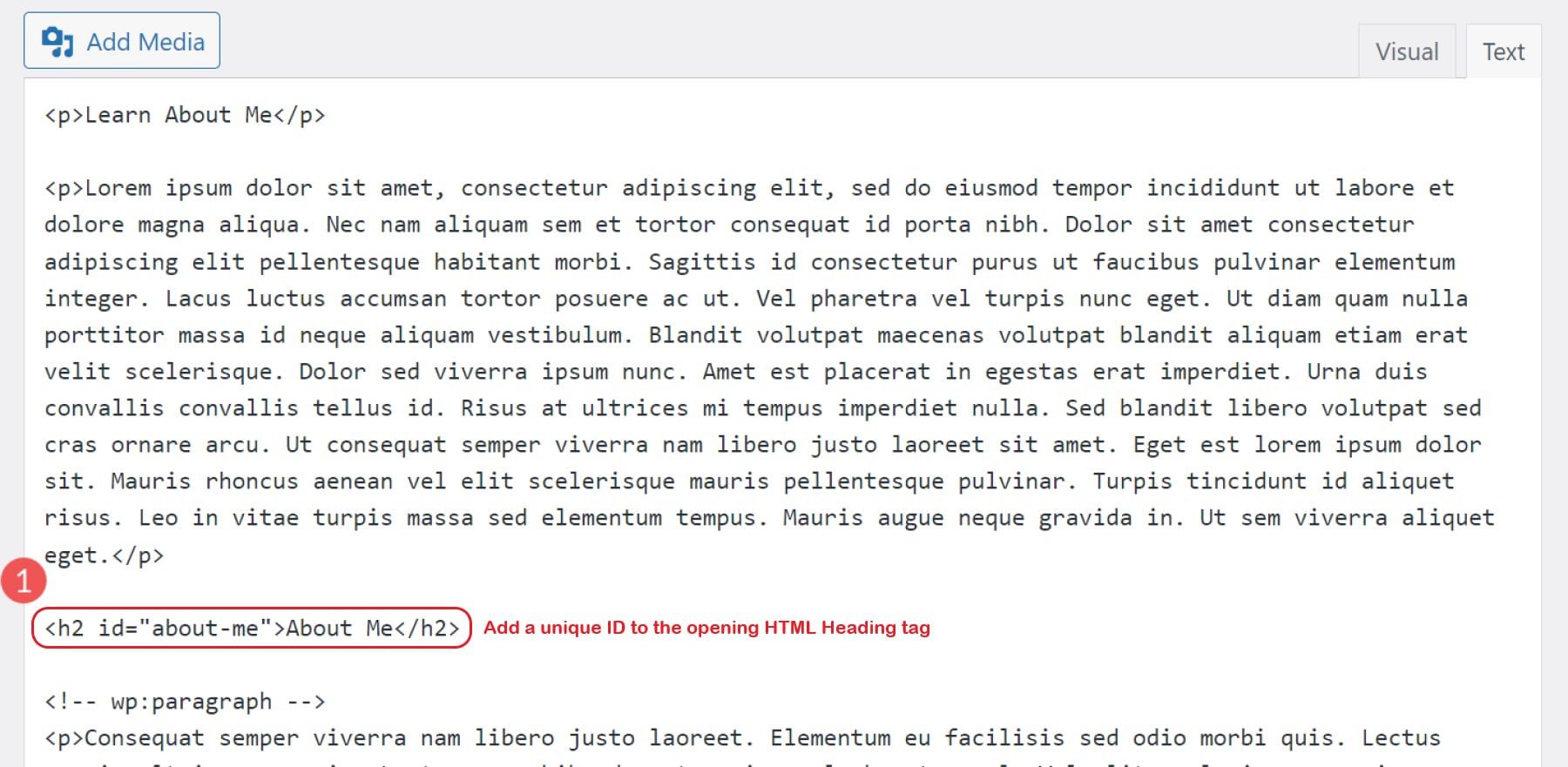
找到标题标签后,为其添加一个 id 属性。 id 属性的值应该是唯一的,所以选择不会在页面上其他任何地方使用的东西。 对于我们的示例,我们将使用“about-me”。
将标题标签更改为:
<h2 id="about-me">About Me</h2>

接下来,您需要找到希望访问者单击的文本,这些文本会将他们带到您的锚定部分。 您可以选择输入新锚链接的 HTML,也可以使用经典编辑器的添加链接功能。 我们将使用 Visual 选项卡上的 WYSIWYG 编辑器快速创建链接。
选择要添加链接的文本(或图像)。 单击编辑器工具栏中的链式链接图标。 将“#about-me”添加到链接输入字段,然后按回车键完成创建链接。

单击“发布”或“预览”以查看您的锚链接。
3.使用锚链接插件自动添加锚链接
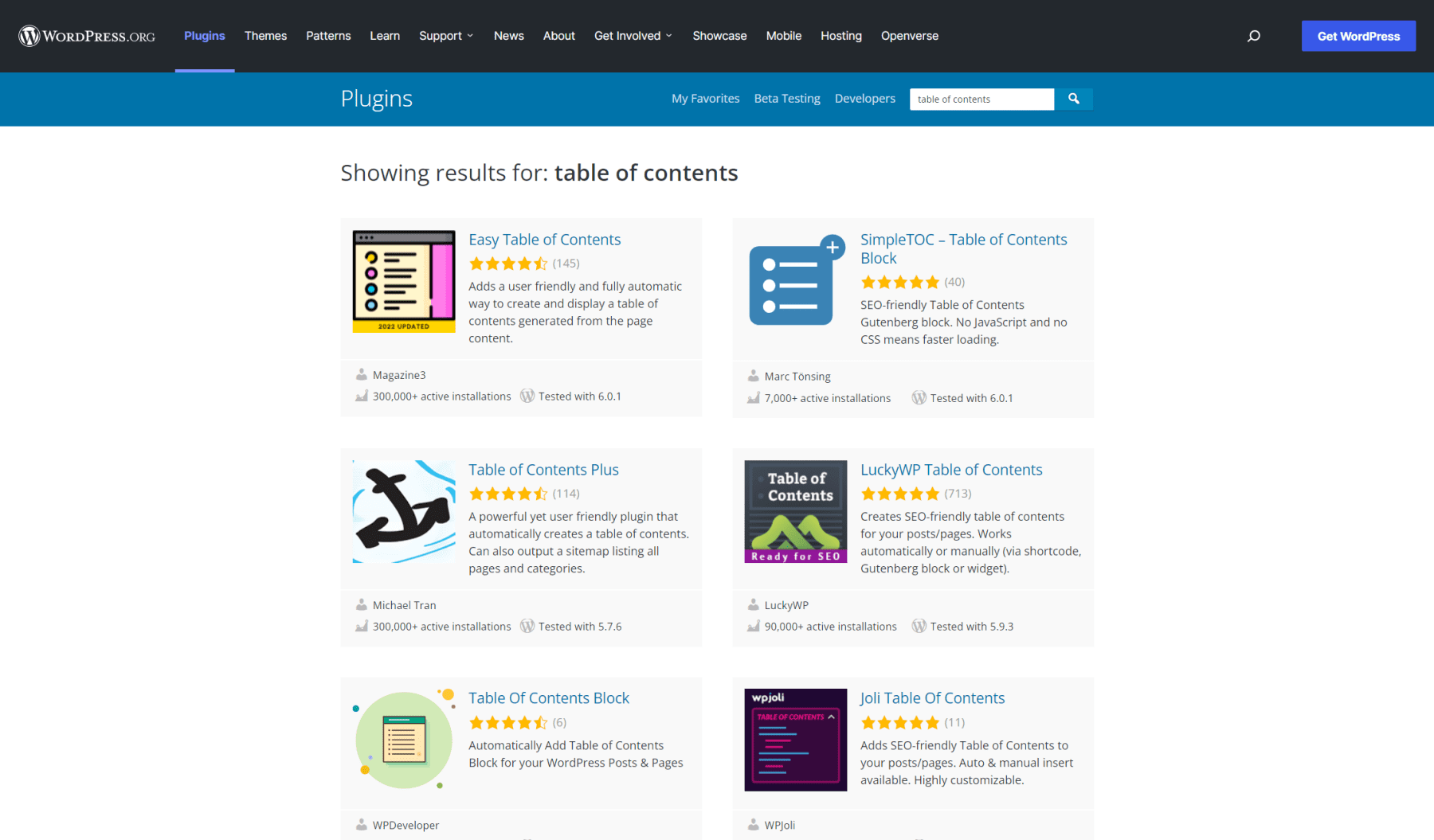
WordPress 存储库中有很多插件可以帮助您使用自动创建的锚链接快速创建目录。 您可以在存储库中找到目录插件。

虽然您可以从几个不同的选项中进行选择,但我们将介绍如何使用 Magazine3 的 Easy Table of Contents。
立即安装 Easy Table of Contents 可为您提供基于页面和帖子标题的目录。 无需配置任何设置即可查看外观。 加载插件,然后查看您最近的帖子。
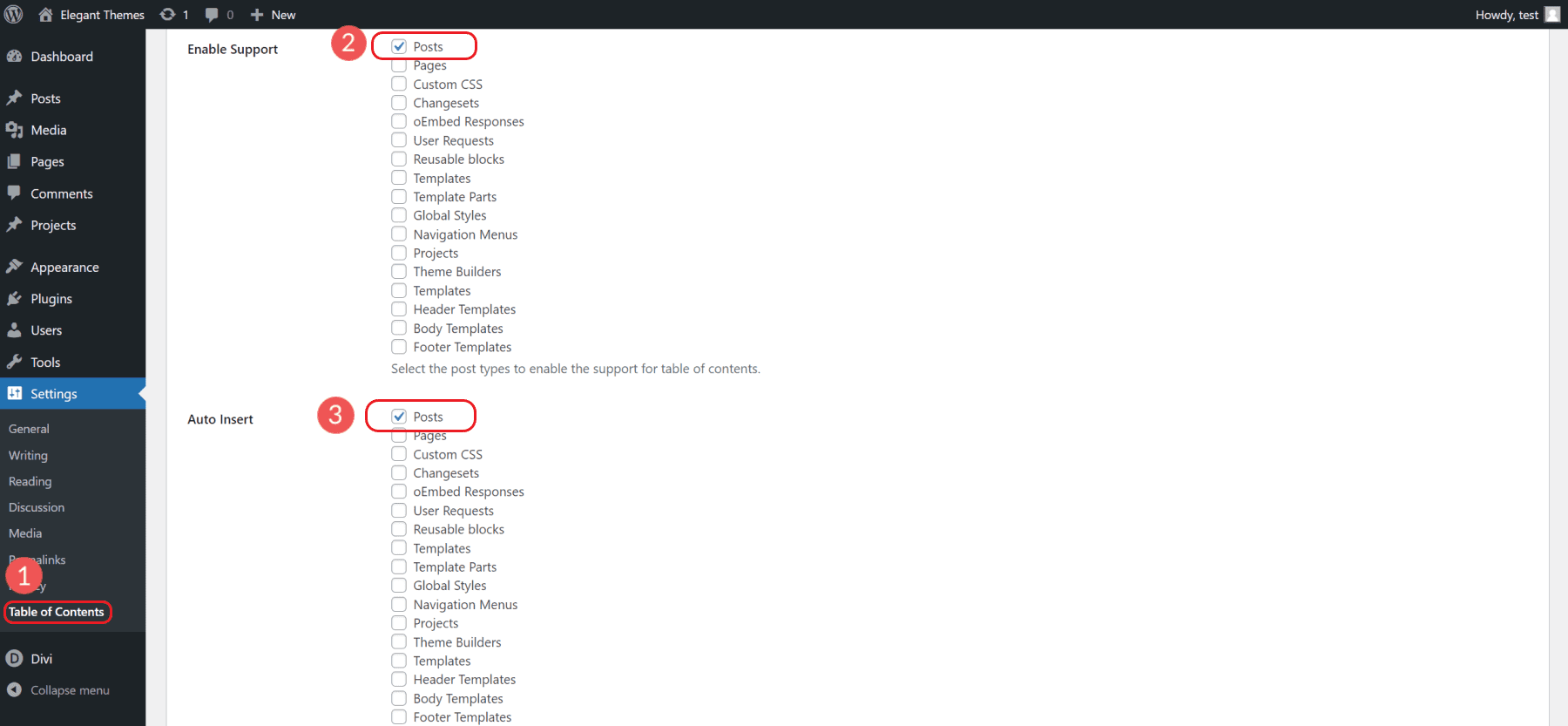
在查看了它可以做什么之后,明智的做法是跳回其设置以根据您的需求进行调整。 对于大多数人来说,您可能只需要让 TOC 出现在帖子上即可。 您会看到 Easy Table of Contents 可以识别您的所有自定义帖子类型和您可以打开/关闭的各种模板。

您可以尝试许多其他选项,但这完全取决于您的网站和需求。 我们建议从仅使用 H2 到 H3 或 H4 标题创建 TOC 开始。 如果 TOC 中的项目太多,那么它就不会像您希望的那样有用。
他们提供具有更多功能的专业版。 它也可以与 Divi 完美配合!
同样,还有其他“目录”插件可以很好地为您服务。 做您的研究并测试一些以获得适合您需求的最佳功能。
4. 将锚链接添加到您的导航菜单
导航菜单有限的单页网站和登录页面可以带来很多冲击力。 通常,网站管理员使用导航菜单中的锚链接将访问者跳转到页面下方。
当网站不需要很多页面但仍希望让访问者有机会查看他们需要的信息时,这非常有用。
为导航创建锚链接与我们已经完成的操作完全相同,但实际链接除外。 该链接将进入您的导航。
在向导航添加锚链接之前,您仍然需要在要跳转到的标题(或锚元素)上添加锚 ID。 参考上面的方法在 WordPress 编辑器中插入锚 ID。

设置好之后,您就可以将链接添加到菜单导航了。
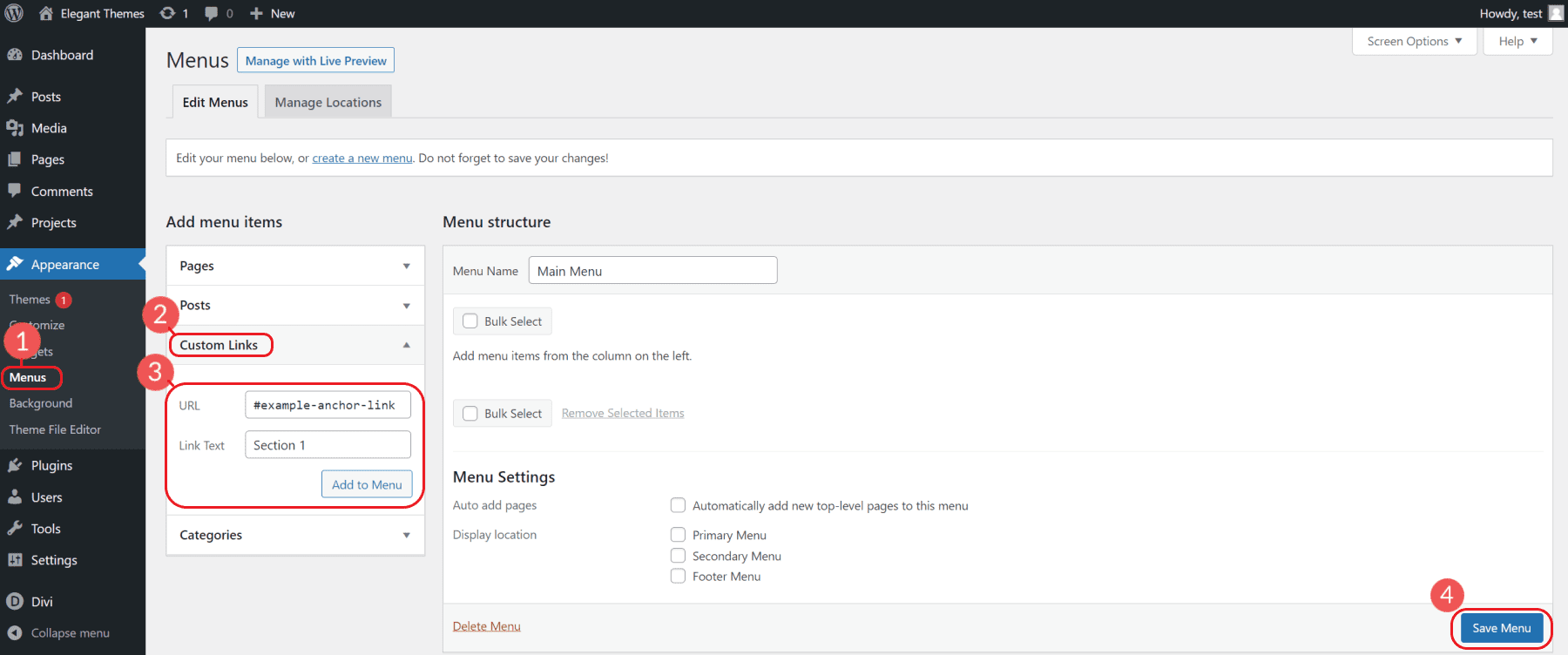
打开外观 > 菜单以查看您的站点菜单。 确保您正在编辑正确的菜单,然后选择“自定义链接”。 在 URL 字段中,添加您的第一个 HTML 锚点 ID,前面带有“#”(#example-anchor-link)。 通过填写链接文本字段为您的菜单项命名。 这将显示在菜单本身中。 单击添加到菜单和保存菜单。

根据需要重复将其他唯一锚点 ID 添加到菜单的标题和锚点链接的过程。
您可以在网站前端查看您所做的更改,以了解其外观。
5.创建指向外部页面的锚链接
如果要将锚链接添加到外部页面的特定部分,则需要包含页面的整个 URL,后跟“#”和锚 ID。
指向外部页面上特定标题的锚链接需要如下结构:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
这会将用户重定向到该页面以及该页面上的特定标题。
6. 使用 Divi 在 WordPress 中创建锚链接
Divi 是一个令人难以置信的主题和页面构建器,可以轻松在 WordPress 中设计网站。 在 Divi 中,您可以轻松地创建指向任何元素的锚链接,而不必担心 HTML。
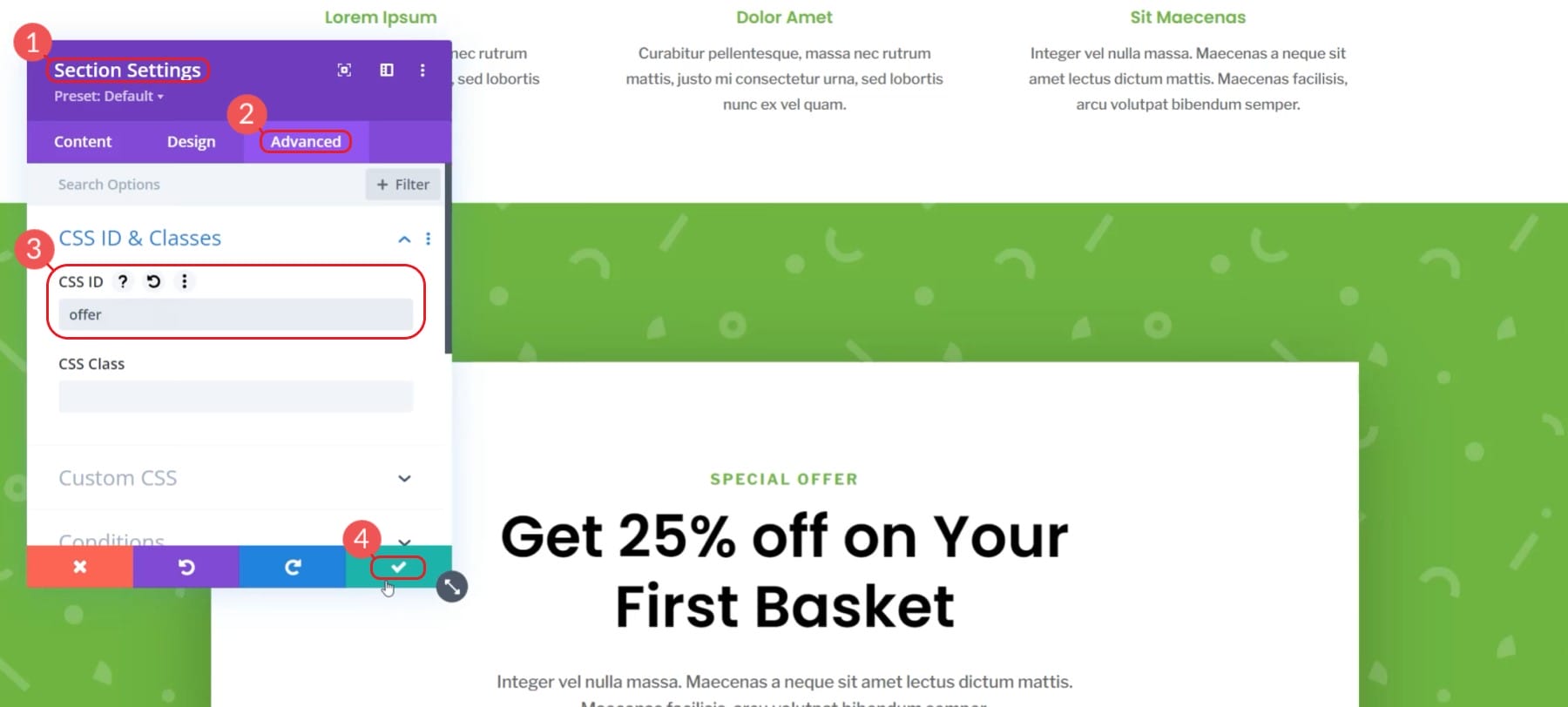
要在 Divi 中添加锚链接,请打开页面编辑器和 Divi 的可视化构建器。 我们要做的第一件事是为一个部分分配一个锚点 ID。 我们通过打开部分设置,导航到“高级”选项卡,然后单击“CSS ID & Class”来做到这一点。 您可以将锚 ID 添加到任何 Divi 元素,但链接到部分可能比链接到标题标签更好的用户体验。
我们将我们的 ID 添加到 CSS ID 字段并保存我们的更改。 对于这个例子,我们为我们的部分指定了“offer”的 ID。

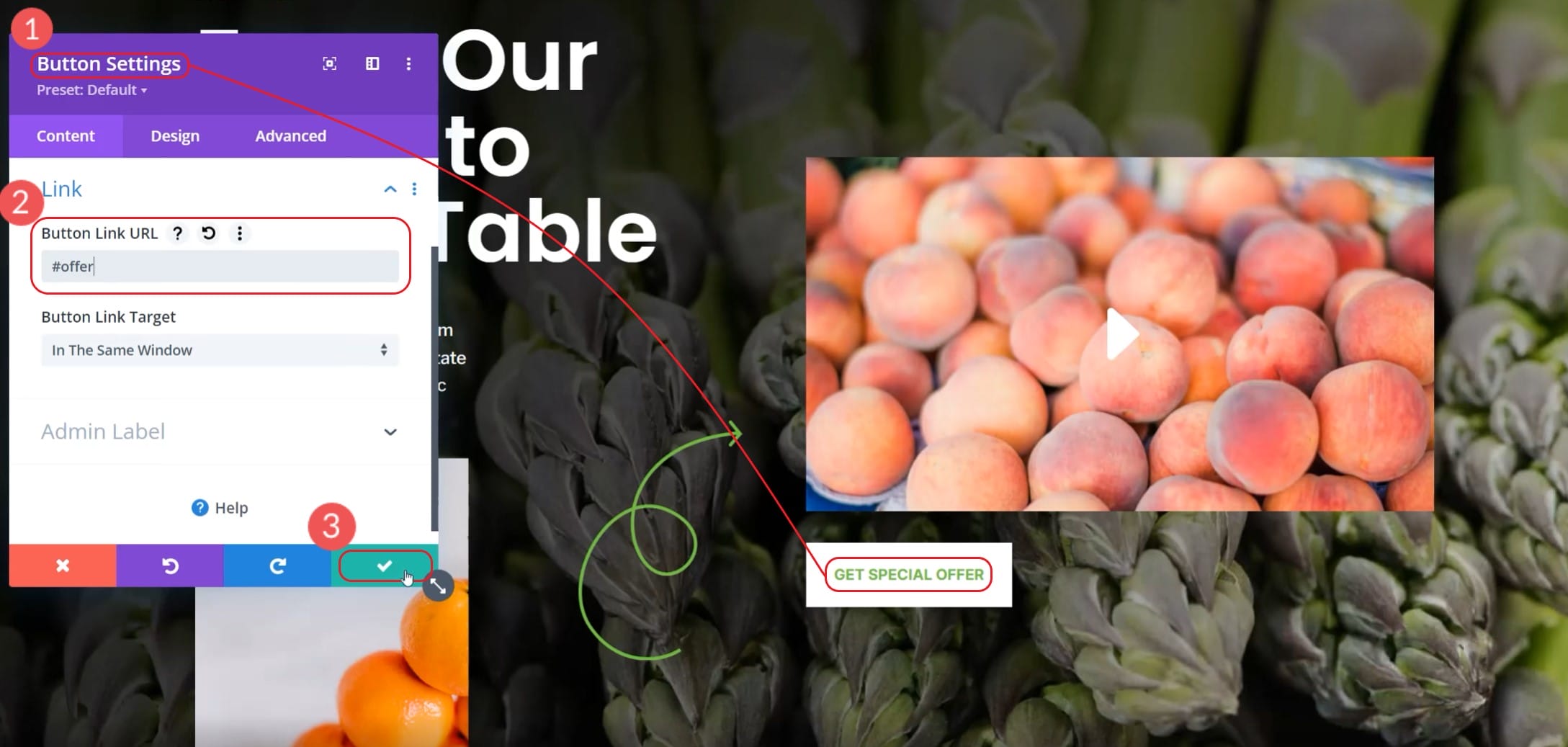
一旦我们用 ID 设置了我们的部分,我们就可以链接来创建我们的链接。 在这个例子中,我们在英雄部分使用我们的主要 CTA。 此按钮将用户向下滚动到“订阅特别优惠”部分。
编辑按钮并单击标有“链接”的部分。 对于我们的链接,而不是 URL,我们正在添加一个锚链接。 通过键入井号 (#) 和我们想要的 CSS ID 来执行此操作。 对于此示例,链接将是“#offer”。

发布页面更改,然后导航到前端的页面。 您可以单击按钮并观看它向下滚动到所需部分。 这是我们的实际示例:
如您所见,使用 Divi 在单个页面上管理多个锚链接非常容易。 为部分和单个模块分配 ID 非常简单。
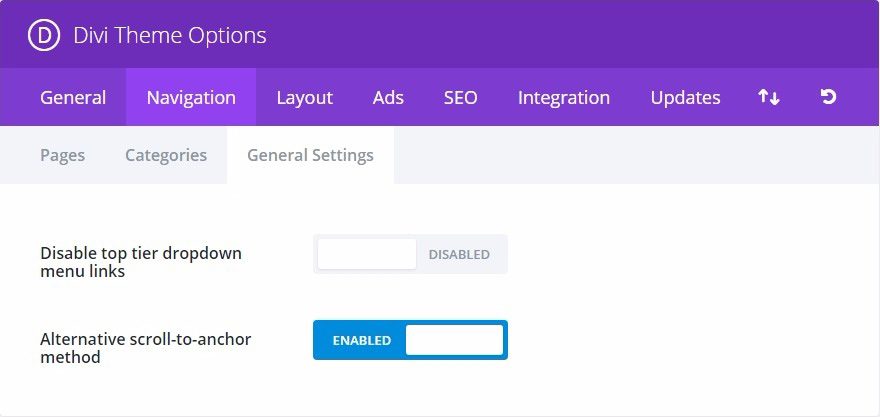
有时滚动到位置可能不准确。 Divi 有一个主题选项,您可以切换 Divi 以使用替代方法。 打开主题选项,转到导航选项卡,然后切换“替代滚动到锚点方法”。

要了解有关 Divi 可以使用锚链接做什么的更多信息,请查看这些您可以使用锚链接做的很酷的事情!
结论
访问者在您的网站上花费的每一秒都是宝贵的。 人们的注意力持续时间短且要求高。 对所有相同关注的竞争正在不断加剧。 您只有几秒钟的时间来吸引读者并让他们获得他们正在寻找的内容。 否则,您将提供令人难忘的网站体验和反弹流量。
正如我们所了解的,锚链接是将您的读者引导到您内容的特定部分的好方法。 您可以通过他们最想看到的内容来吸引网站访问者的注意力。 这些锚链接甚至可以链接到您网站的其他部分,或者链接到具有指定 HTML ID 的外部资源。
您现在可以为您的客户创造更好的用户体验,并改进搜索引擎理解和排名您的网页的方式。 WordPress 中的锚链接可以帮助您做到这一点!
您是否有在 WordPress 中使用锚链接的经验或有一些有用的提示? 在下面的评论中让我们知道!
精选图片来自 BestForBest / shutterstock.com
