如何在 WordPress 网站中轻松创建预订表格?
已发表: 2023-11-28在 WordPress 网站上创建预订表单通常需要复杂的步骤,这会让网站所有者感到困惑。 但是,您的网站需要预订表格,特别是如果您的业务与服务相关,因为您的客户可以轻松选择他们喜欢的服务。
在这篇文章中,我将向您展示如何使用 MetForm 在 WordPress 网站中快速、流畅地创建预订表单,通过它您可以让您的客户进行各种预订。
从安排在线约会和会议到进行预订,MetForm 将允许您为所有这些类型的预订创建预订表格。
在您的网站上创建预订表格的好处
在您的网站上添加预订表格可以简化沟通过程。 客户、合作伙伴和活动参与者可以轻松地与您联系。
以下好处要求您将预订添加到您的 WordPress 网站:
- 通过自动化预订流程来释放员工的时间
- 当客户有购买情绪时立即推动他们
- 为客户提供 24/7 全天候预约或预订
- 避免电话预订系统瓶颈,简化客户体验
- 通过记录预订信息,整洁高效地规划您的资源
- 提供隐私和一流的客户支持
- 由于大多数在线预订系统会发送多封电子邮件和通知,因此缺席的可能性很低
- 扩大销售额并增加您的年收入
如何使用 MetForm 在 WordPress 网站中创建预订表格?
使用 MetForm 创建预订表格非常轻松,因为您必须遵循一些简单的步骤才能完成工作。 在这里,我将引导您了解如何使用 MetForm 在 WordPress 网站中创建预订表单,这比以往更容易。
第 1 步:安装并激活 MetForm
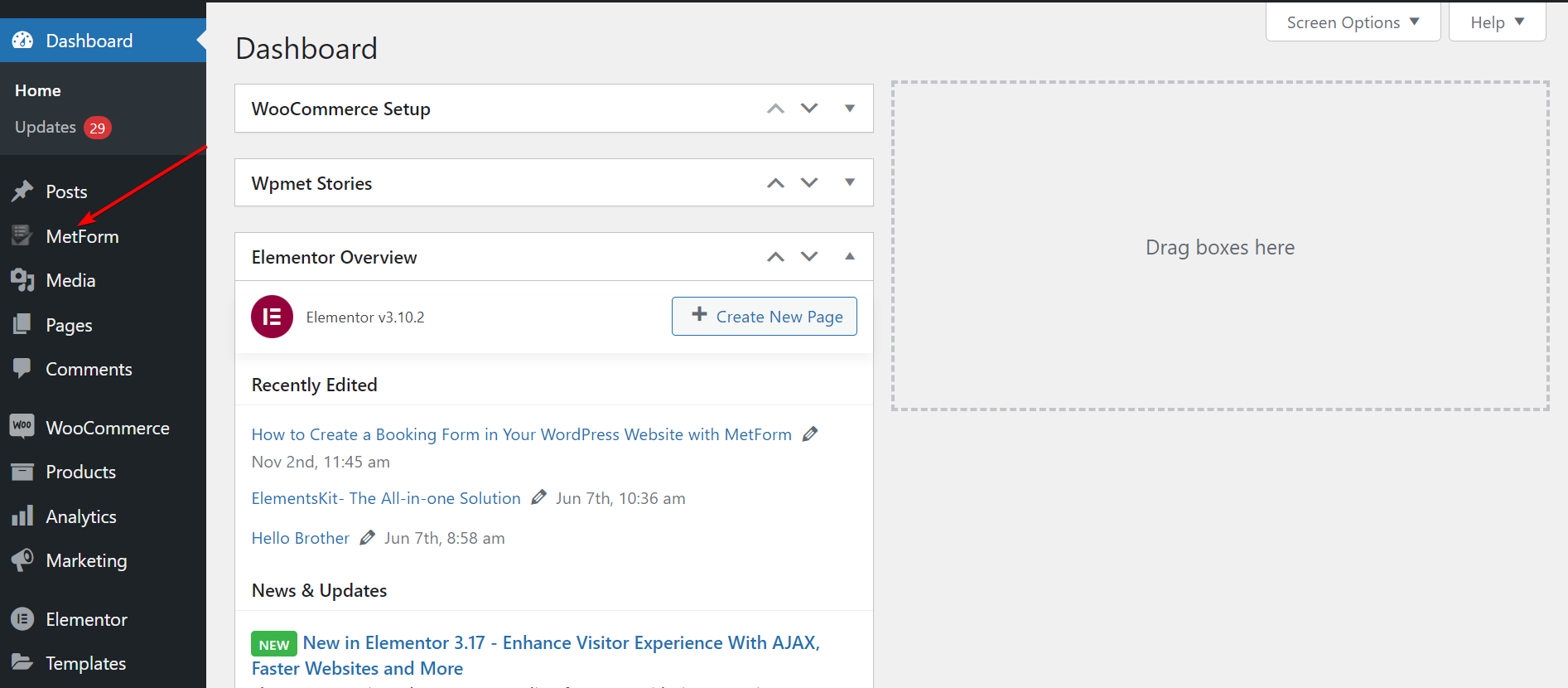
首先,访问您的 WordPress 仪表板并继续安装并激活 MetForm 和 Elementor 。 为此,请移至侧边栏上的“插件”,然后单击“添加新的”。 之后,首先从下载的文件或直接从搜索栏安装 Elementor。
安装 Elementor 后,继续在同一过程中安装 MetForm。 如果您的网站上已安装这些插件,请跳过此步骤并转到下一步。

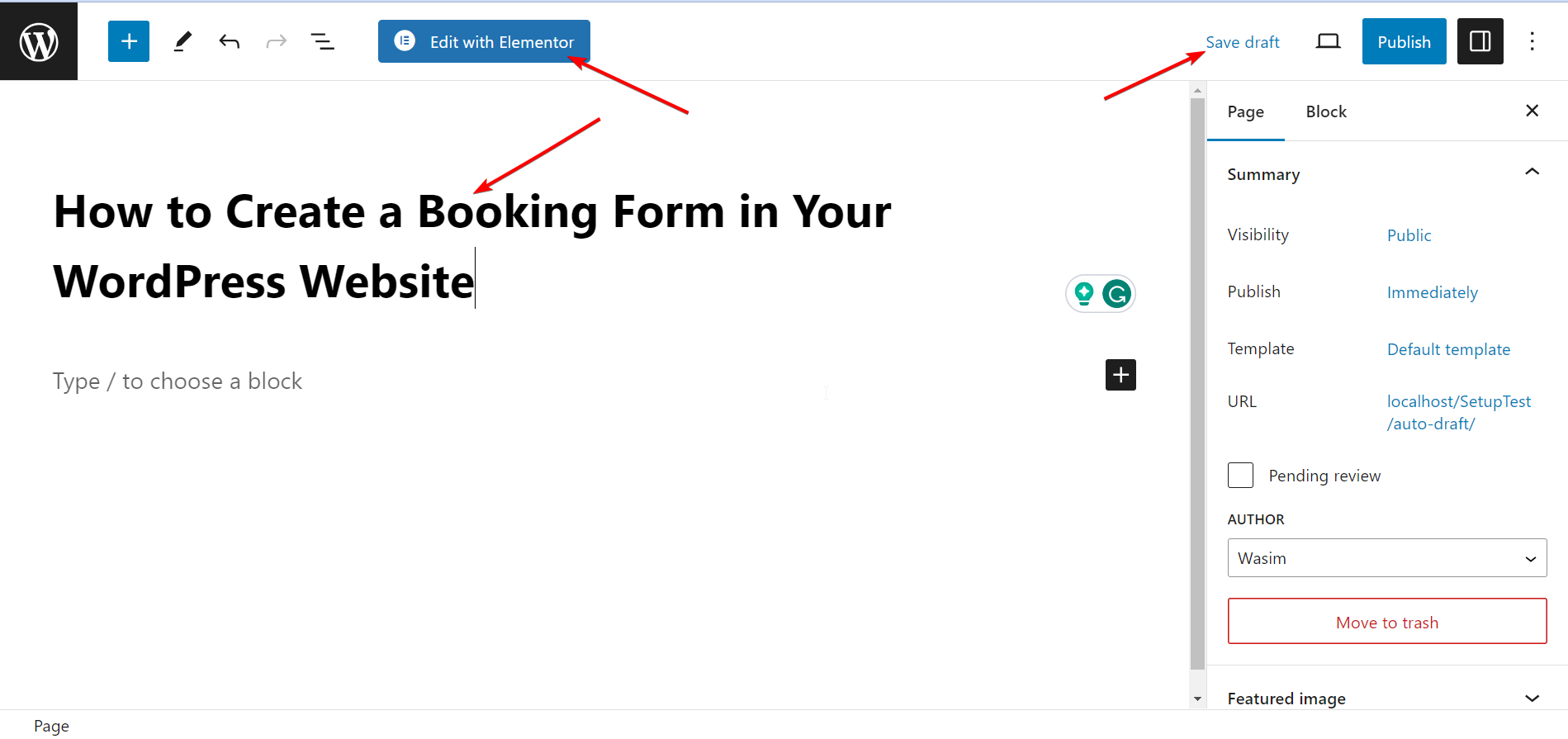
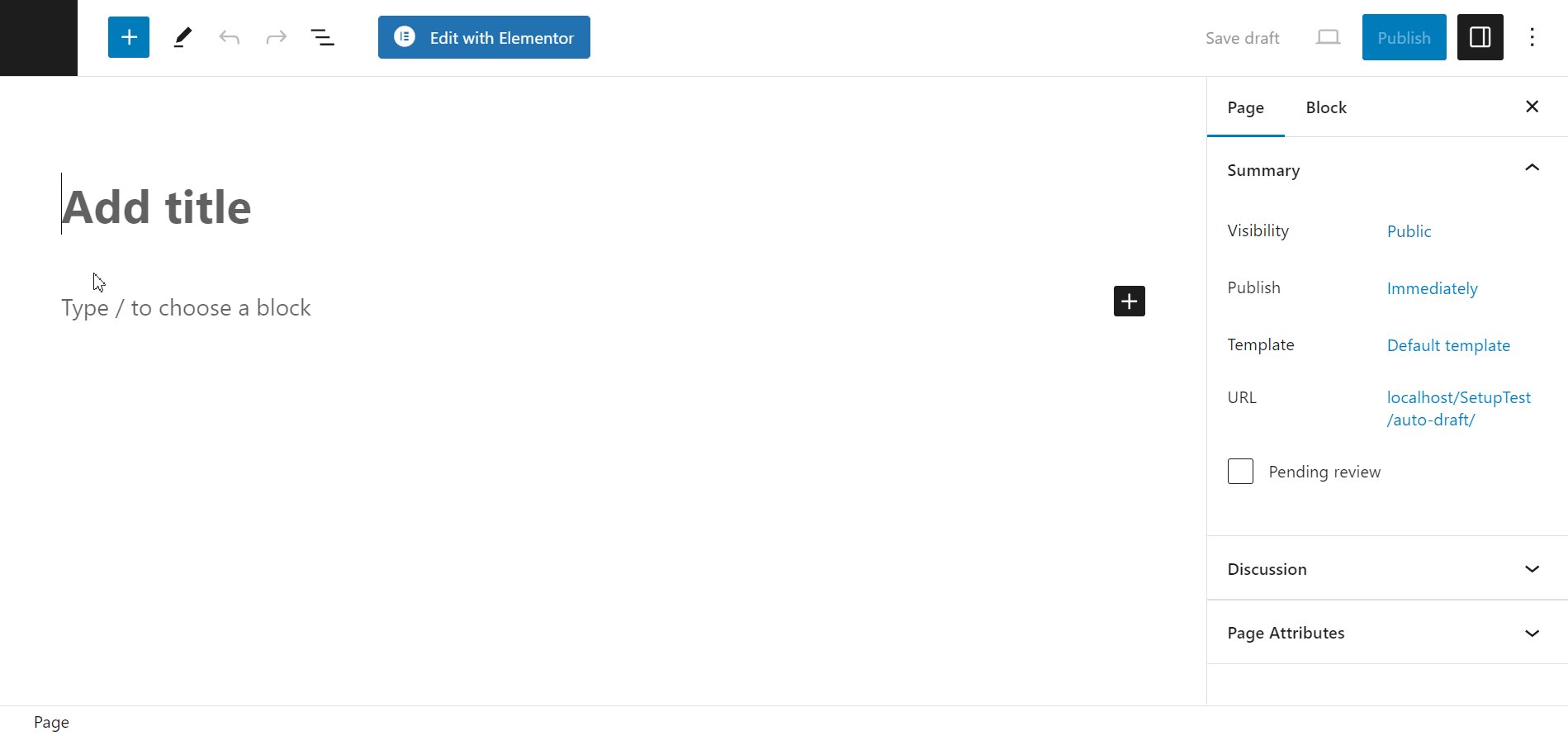
第 2 步:为页面添加标题并切换到 Elementor 窗口
现在,移至侧边栏上的“页面”,然后选择“添加新页面”以转到新页面。 然后,向页面添加合适的标题,然后单击“使用 Elementor 编辑”切换到 Elementor 窗口。

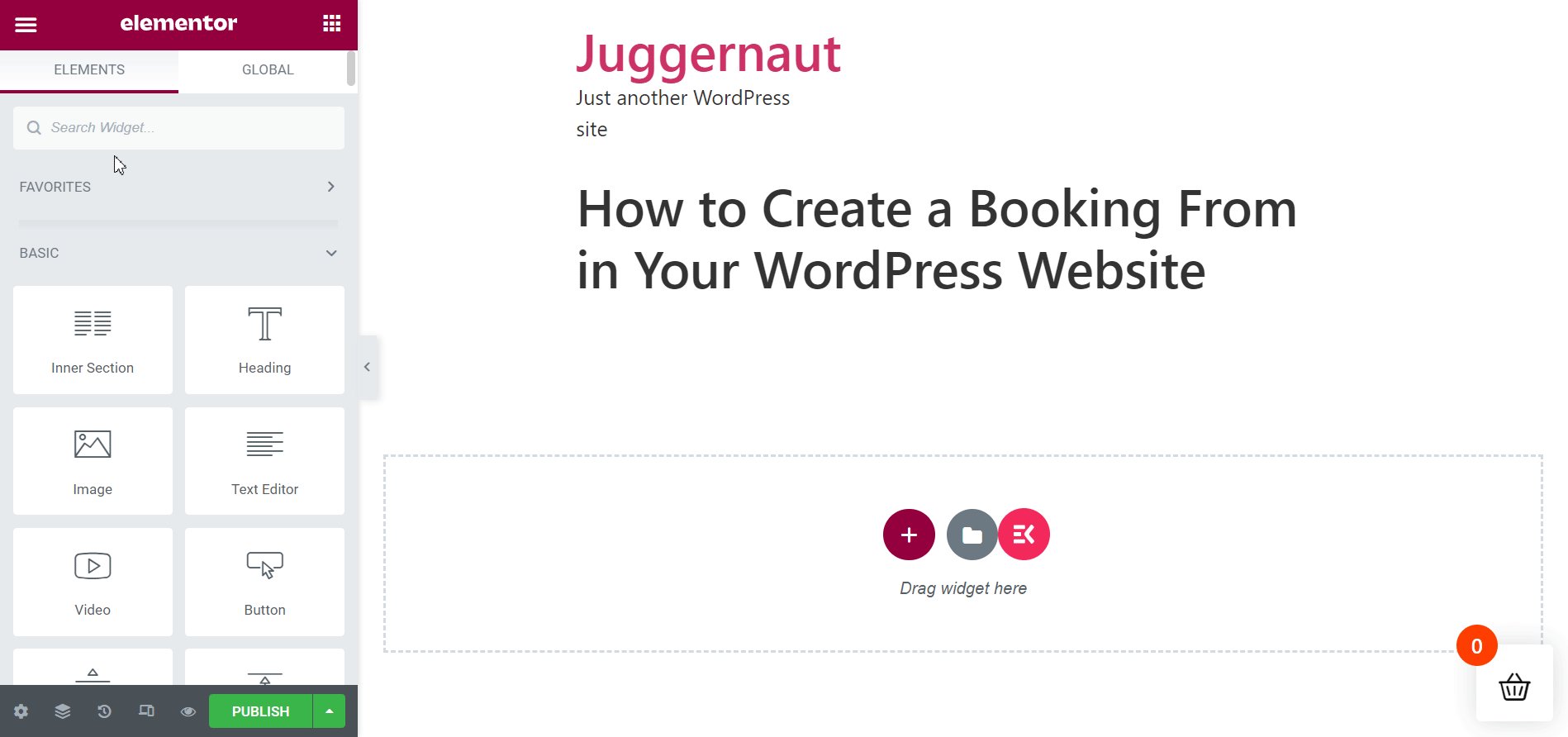
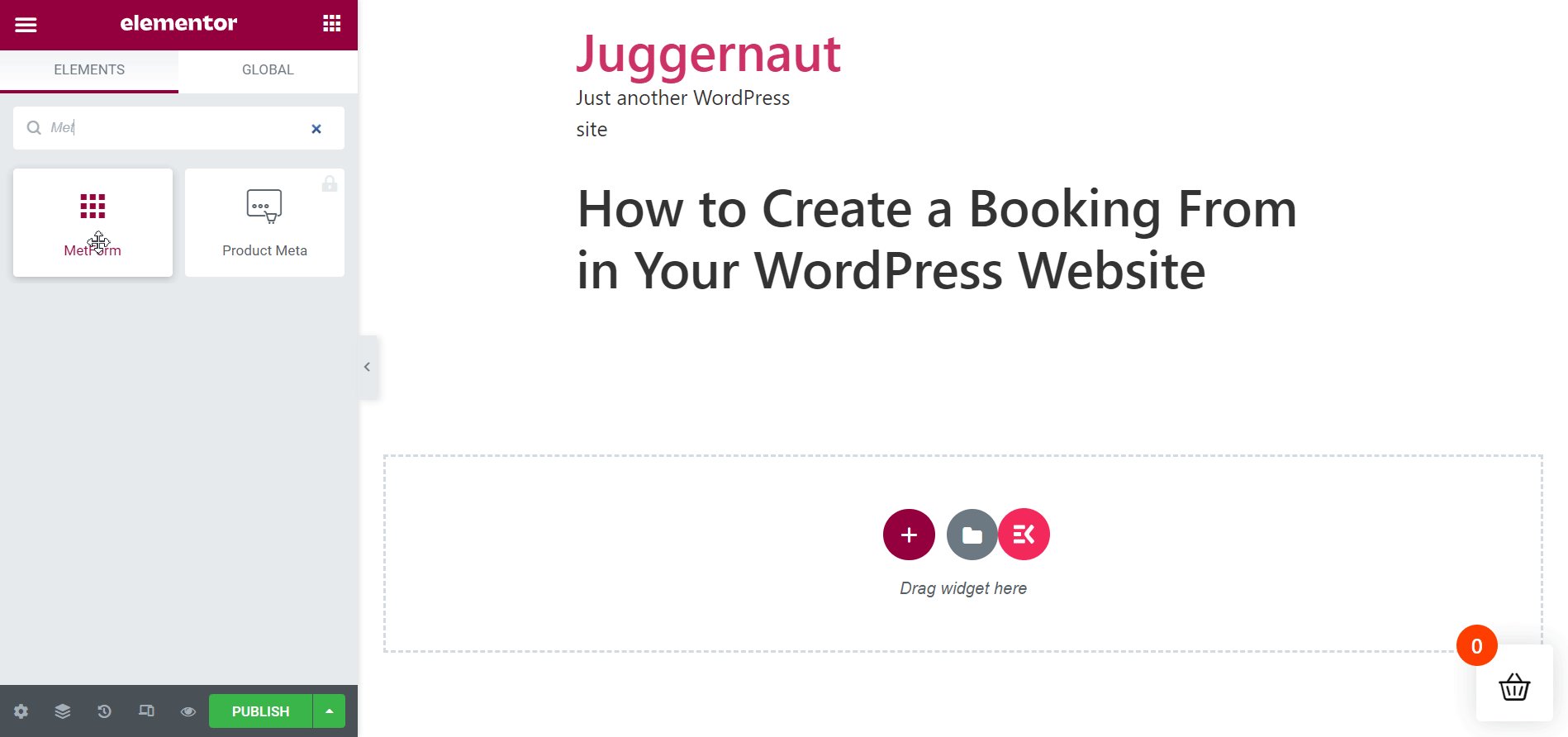
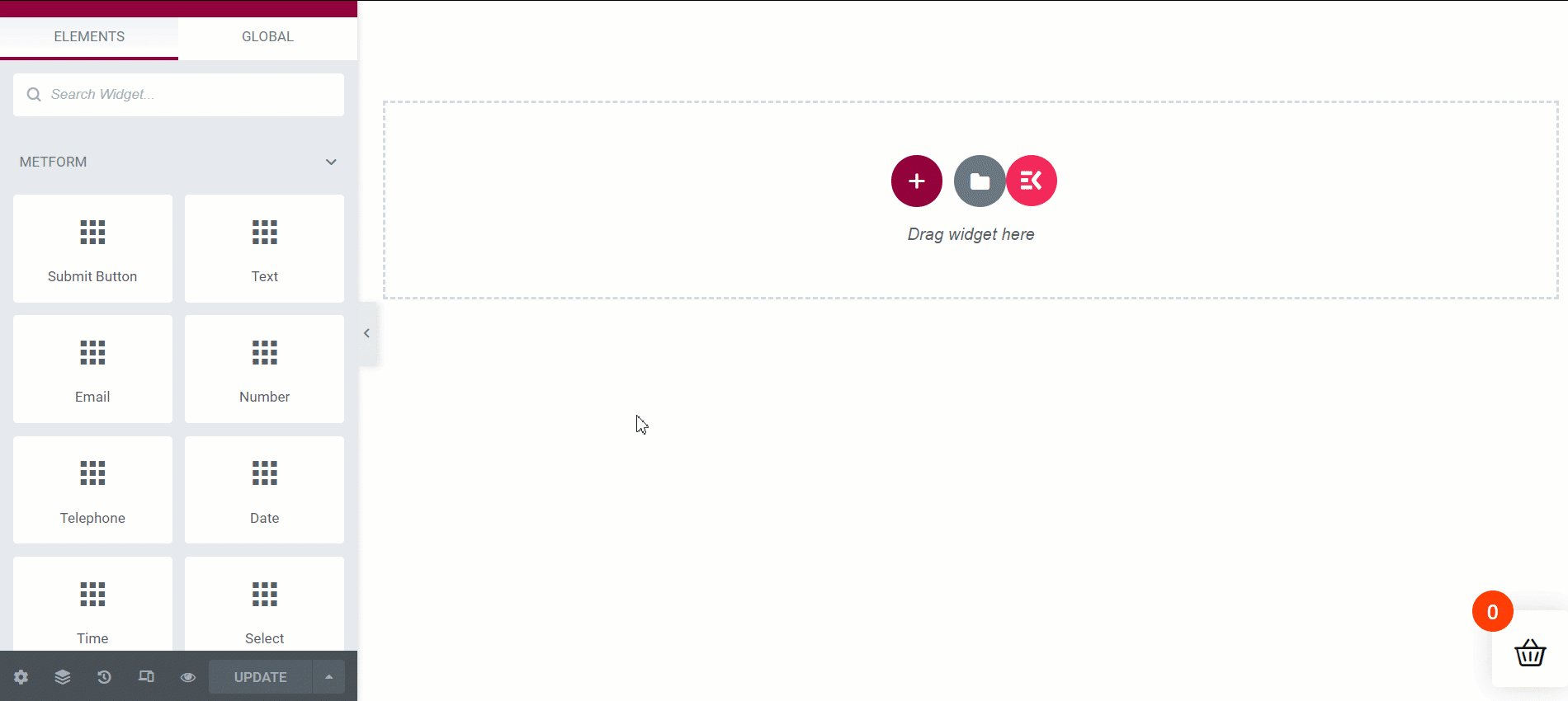
第 3 步:拖放 MetForm 小部件
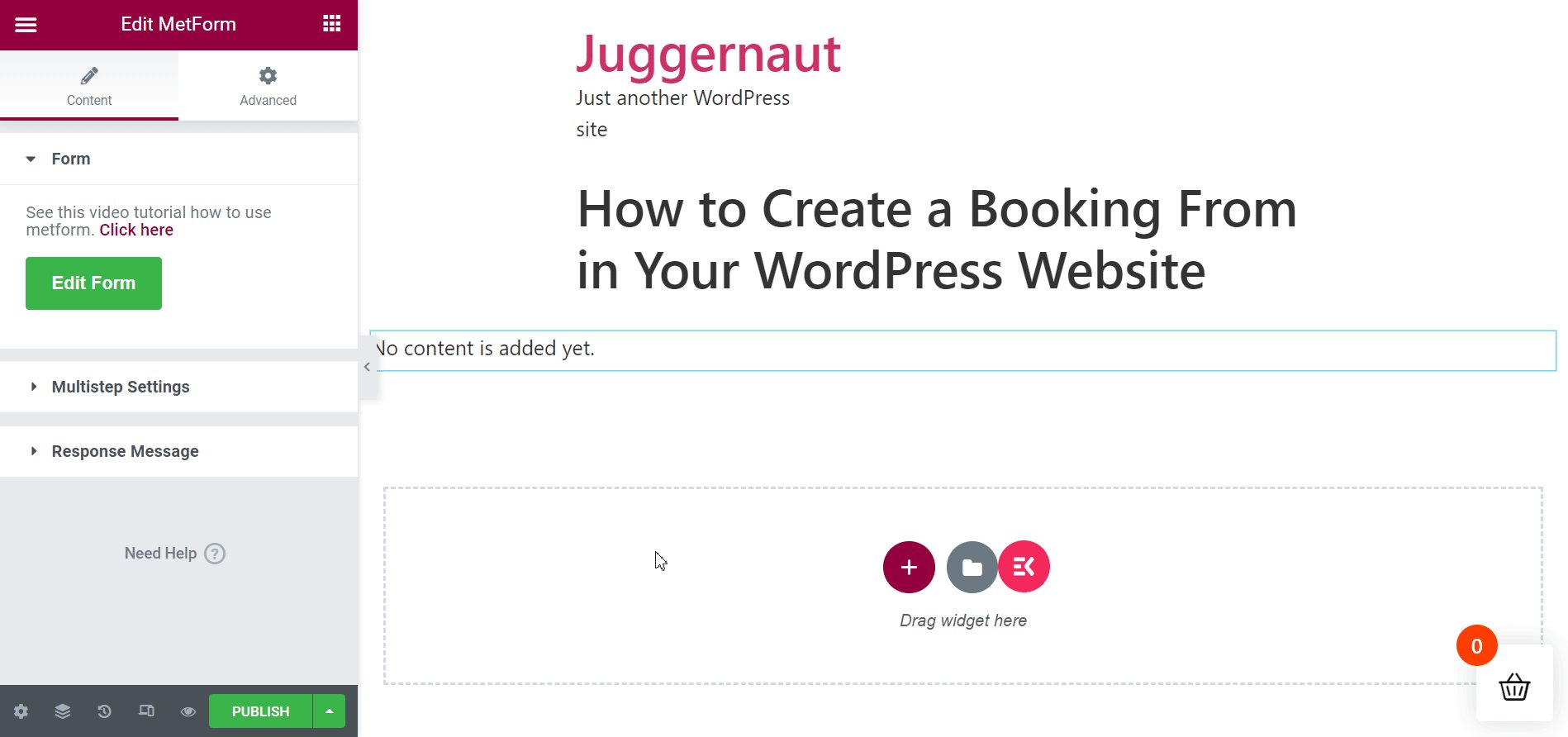
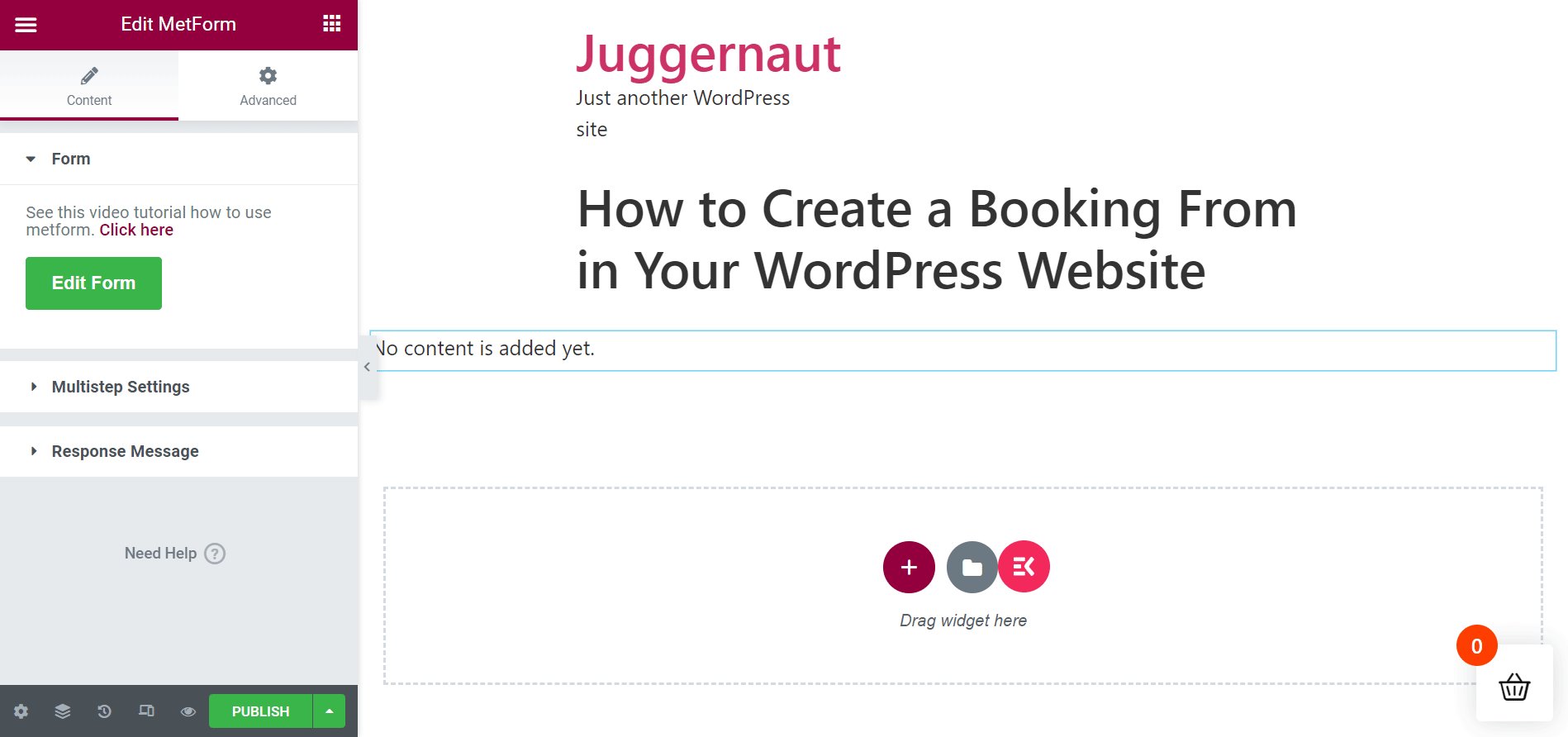
是时候使用 MetForm 小部件来创建您的预订表单了。 在搜索框中搜索小部件,然后将其拖放到指定字段中。 默认情况下,该操作不会显示任何内容。

第 4 步:使用 Elementor 选择新的预订表单模板
直接使用 Elemetor 选择新的预订表格模板非常简单。
- 单击“编辑表单”按钮,进入表单创建窗口。
- 点击“新建”并搜索预订表格模板。
- 为表单模板命名,然后点击“编辑表单”。

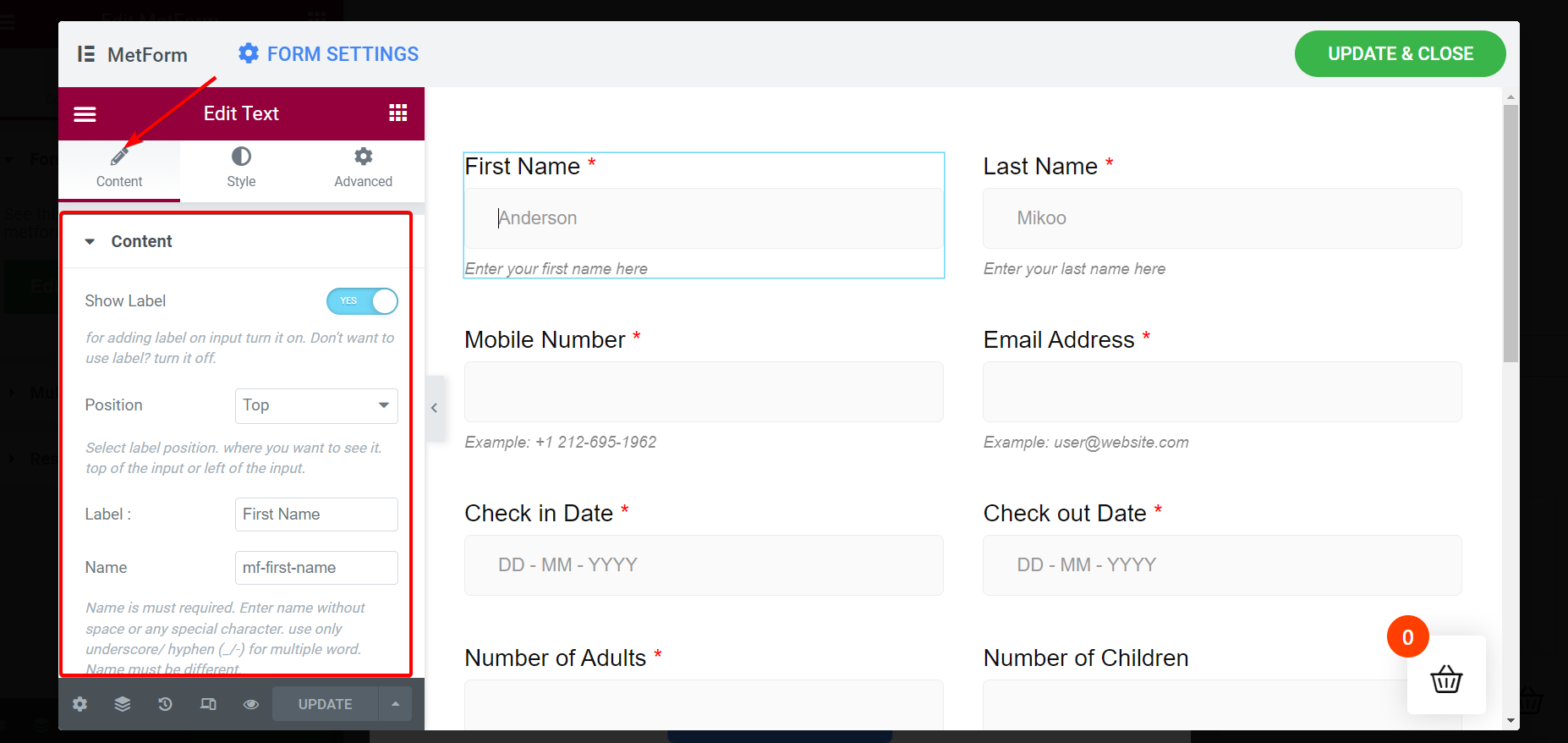
编辑和自定义 MetForm 预订表格模板
MetForm 提供 3 个控件来自定义所有类型表单的输入字段、按钮和整个布局。 内容、样式和高级选项卡允许您对预订表单进行无限的自定义。
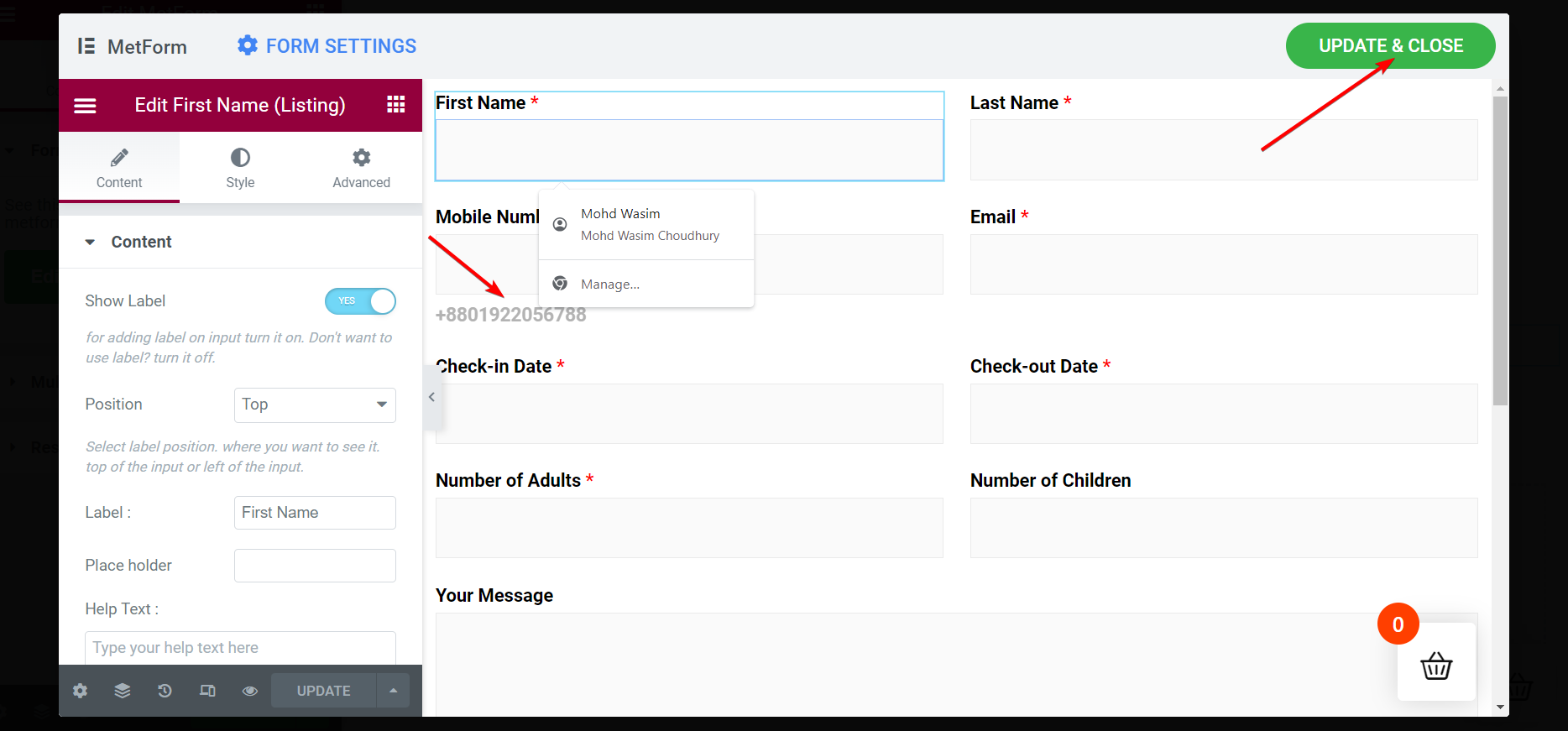
内容定制
- 隐藏/显示字段标签
- 根据您的喜好设置标签位置
- 修改占位符文本
- 保留字段可选或必填
- 插入警告消息
- 输入您的帮助文本
- 通过字长、字符长度或基于表达式设置验证类型

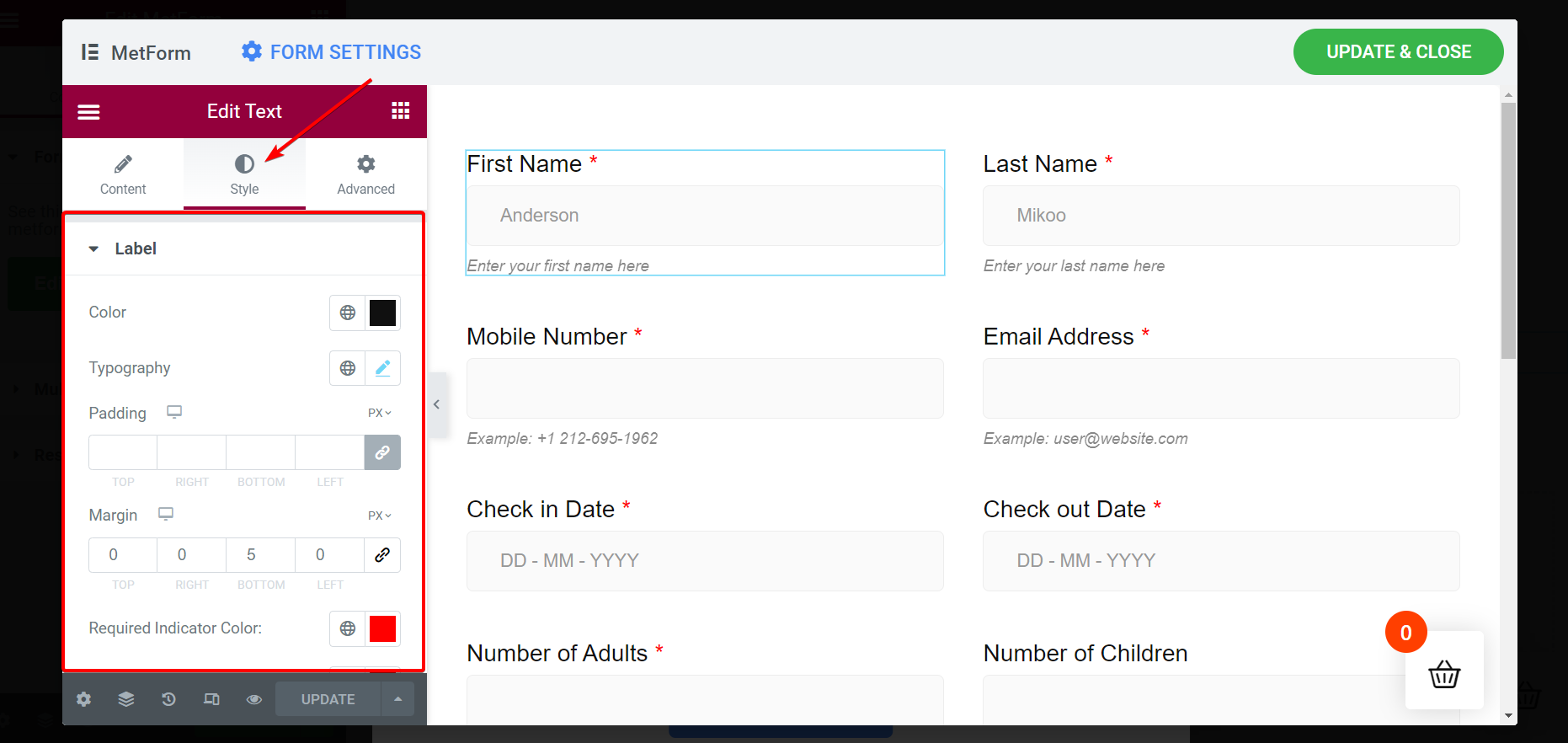
款式定制
- 更改标签颜色、填充、排版等。
- 修改输入颜色、边框、宽度、背景类型等。
- 调整占位符文本的颜色和排版。
- 设置帮助文本颜色、版式和填充的风格。

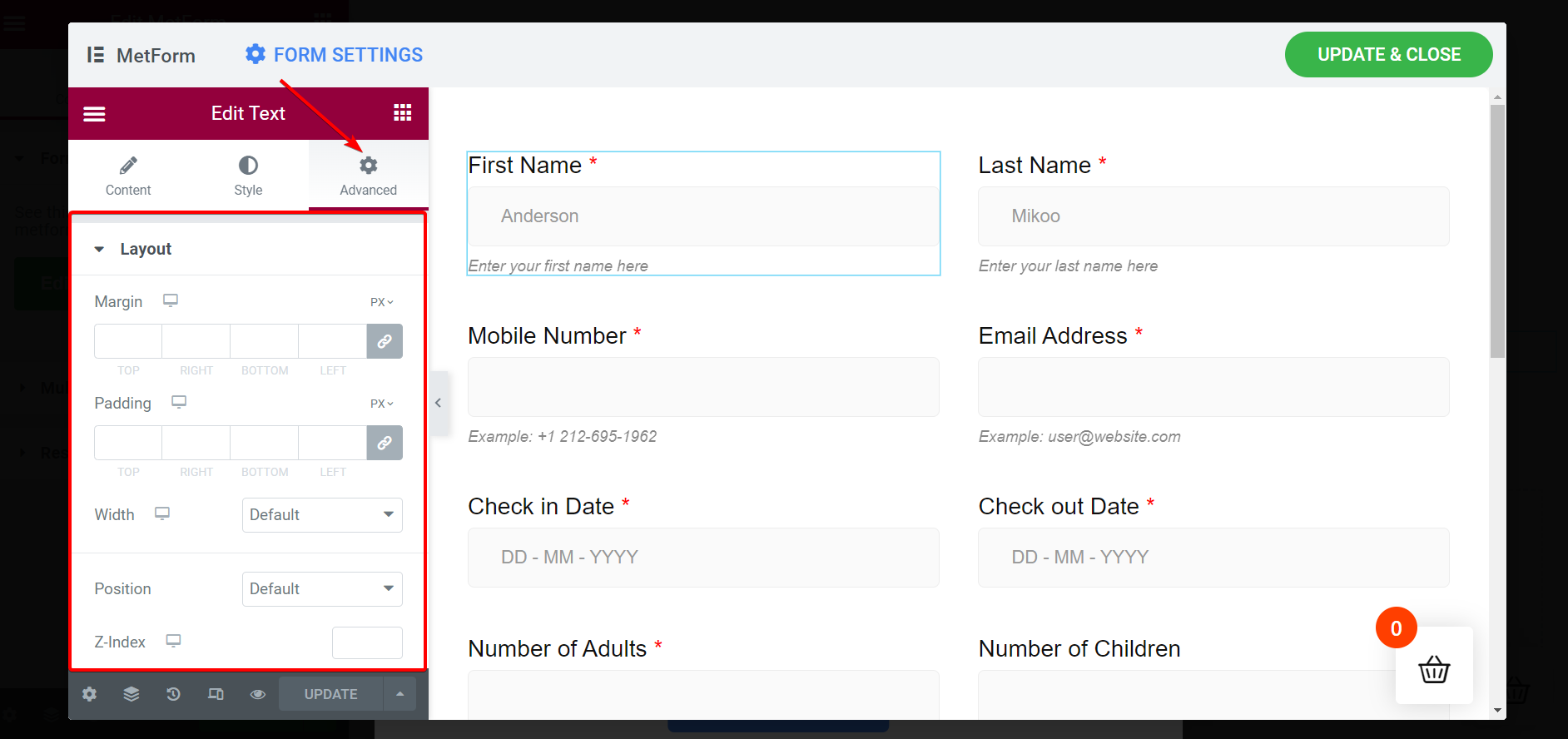
高级定制
- 设置布局的边距、宽度、填充和位置
- 为输入字段添加多种动作效果
- 自定义表单背景
- 在预览和实时页面上设置设备响应能力
- 通过旋转、倾斜、缩放、偏移和翻转等操作转换输入字段
- 包括额外的 CSS 等等

更新并关闭窗口并发布页面
是时候发布该页面了。 为此,您必须更新更改并关闭子窗口。 单击右上角的“更新并关闭”按钮,您的主窗口将立即显示创建的预订表格。


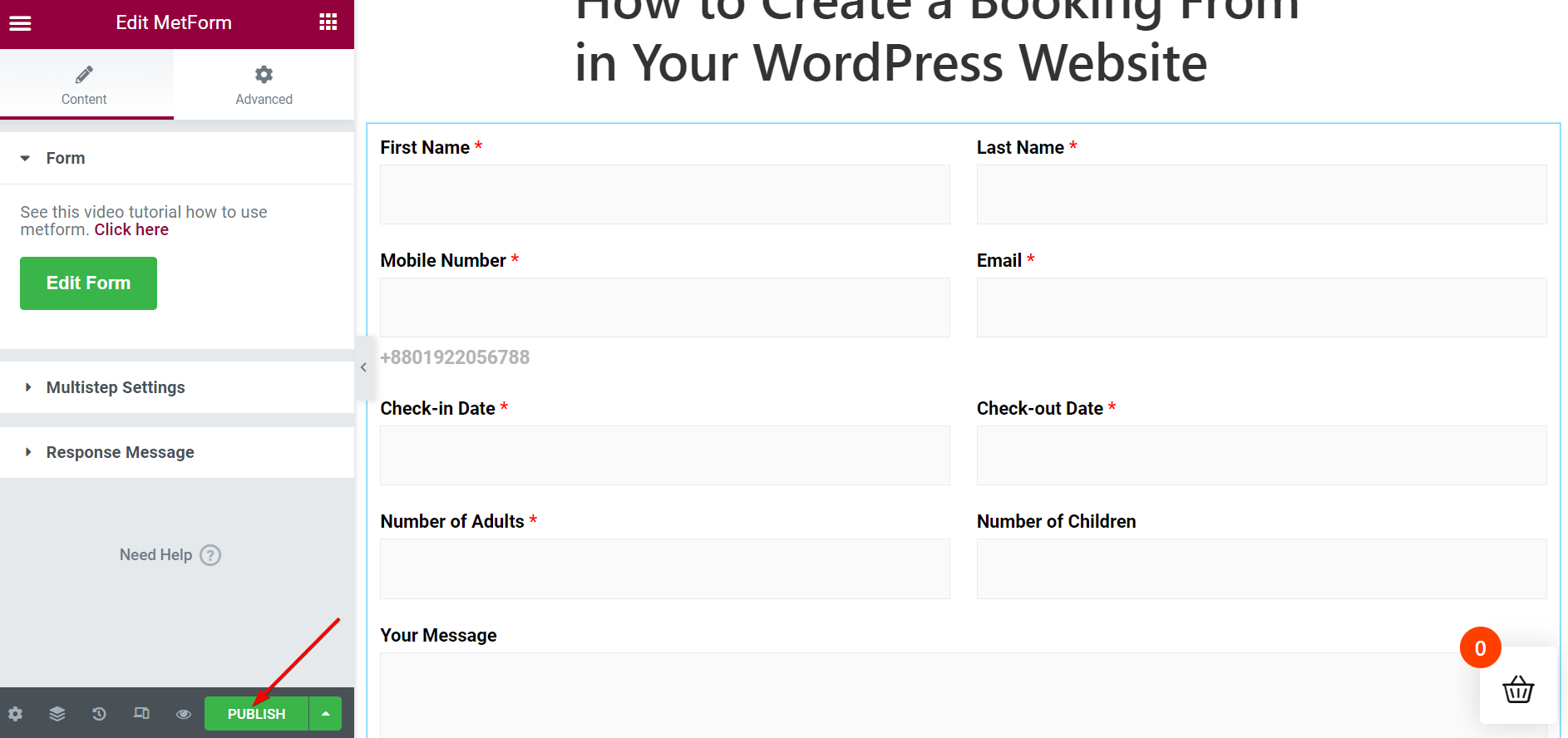
一旦您点击“更新并关闭”按钮,子窗口将关闭并显示主窗口。 点击侧边栏底部的“发布”按钮。

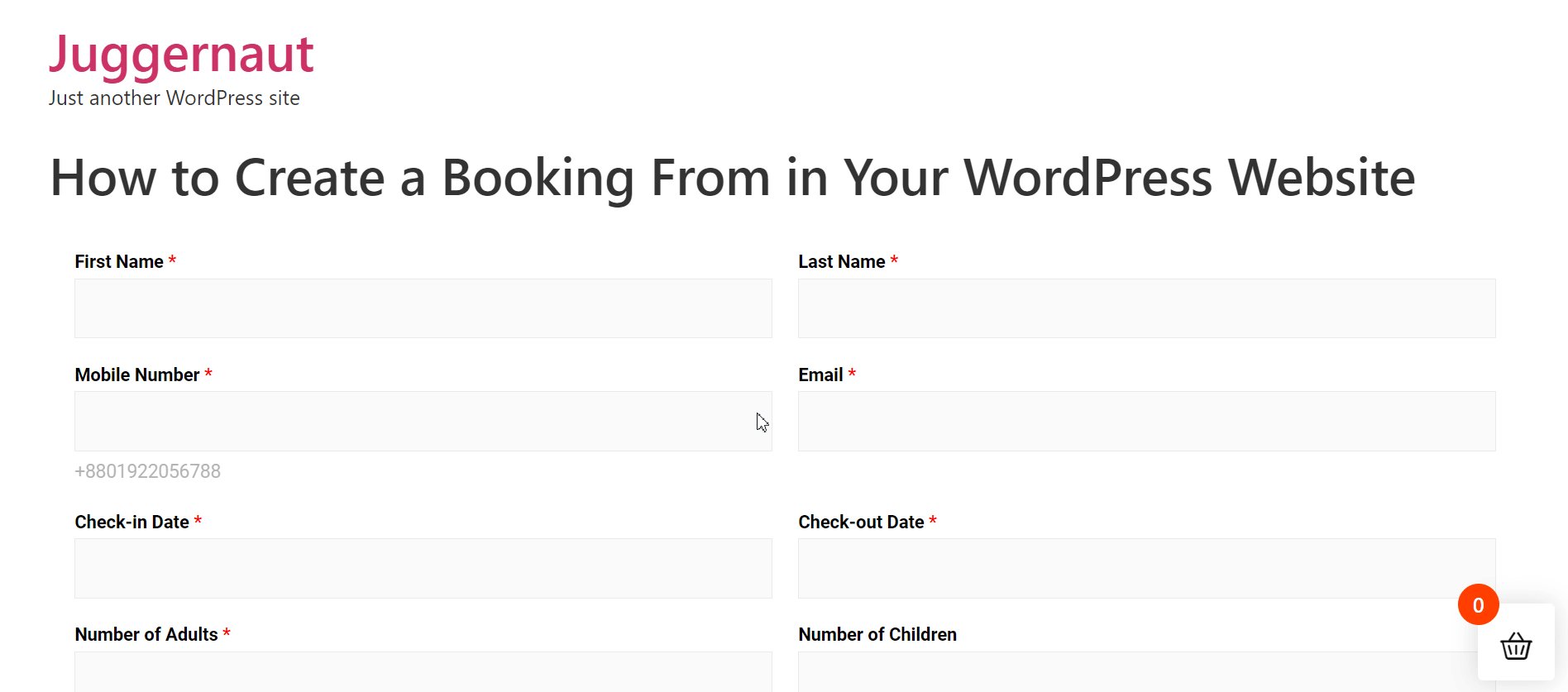
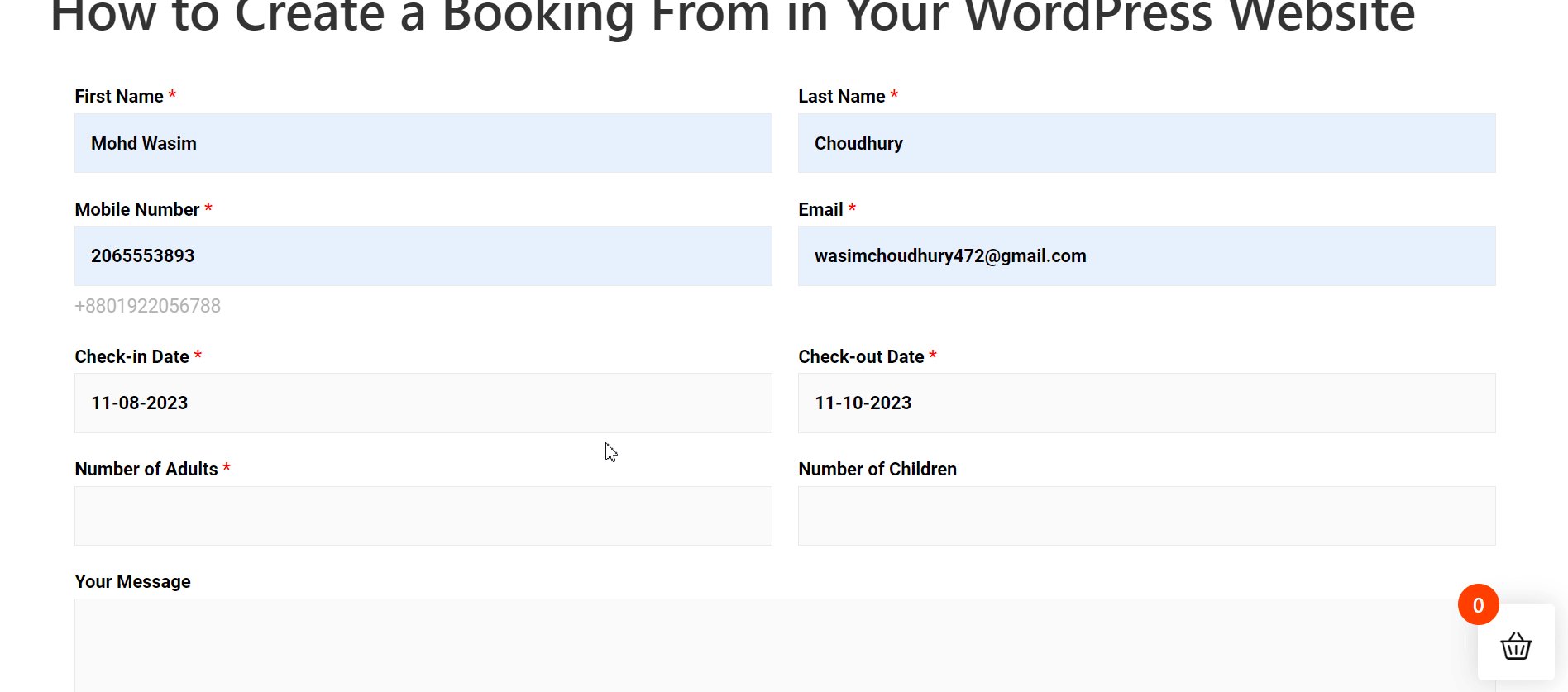
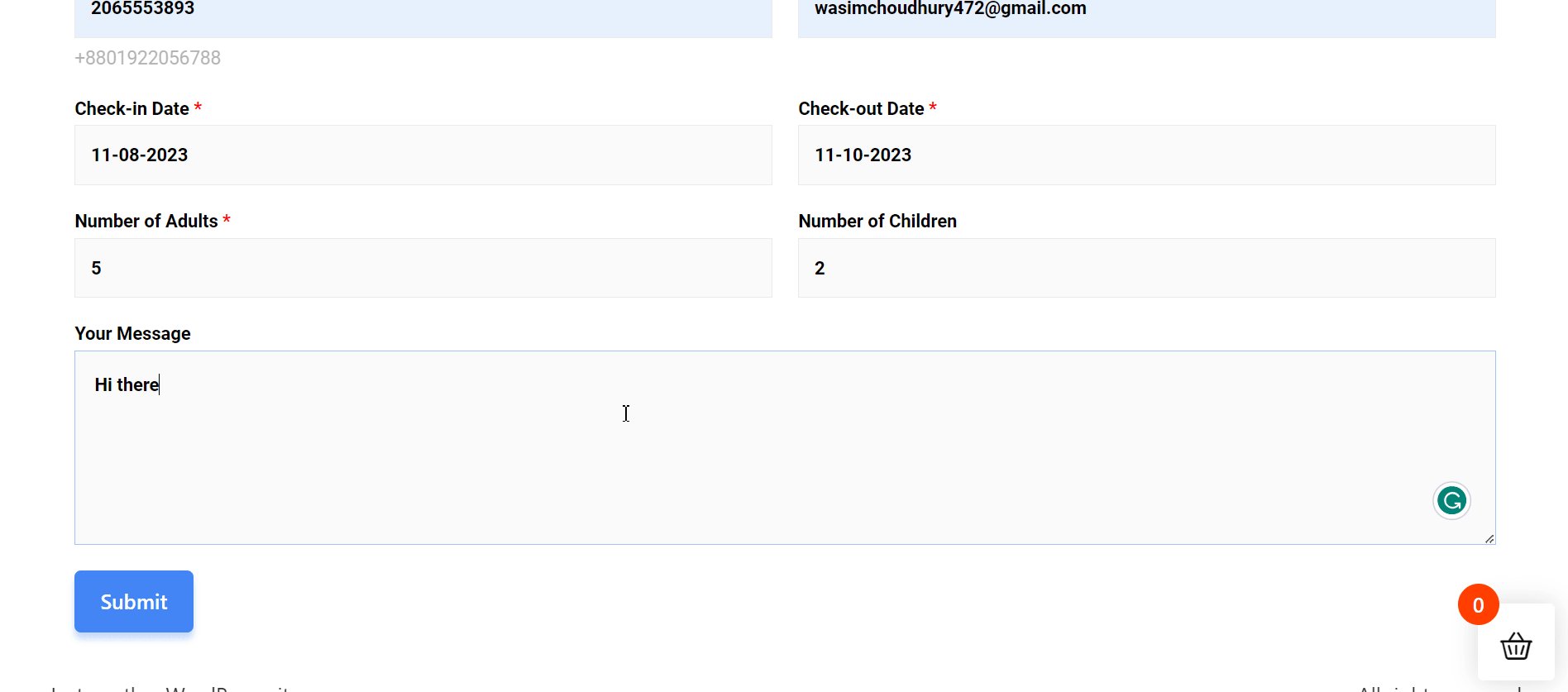
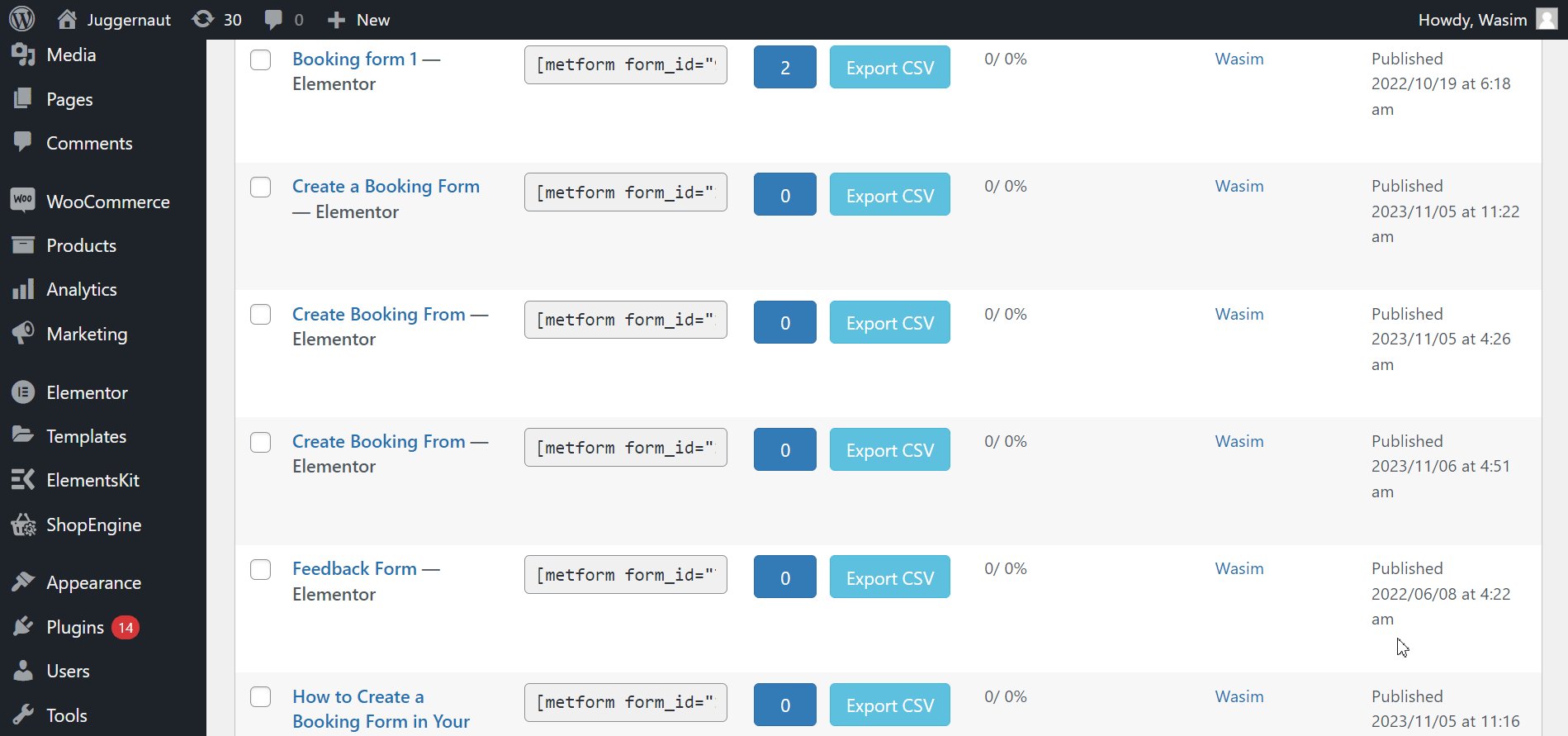
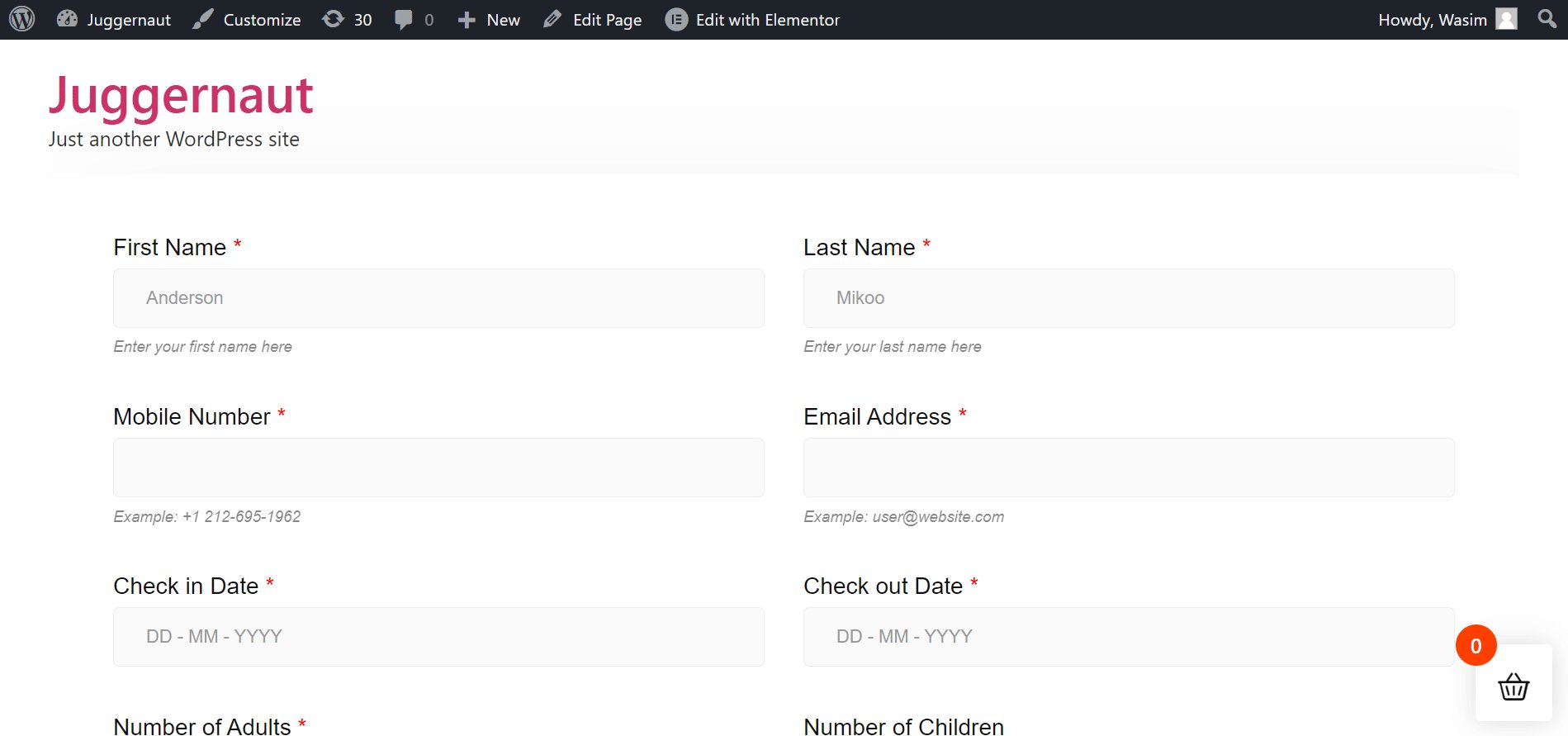
在页面上实时查看预订表格
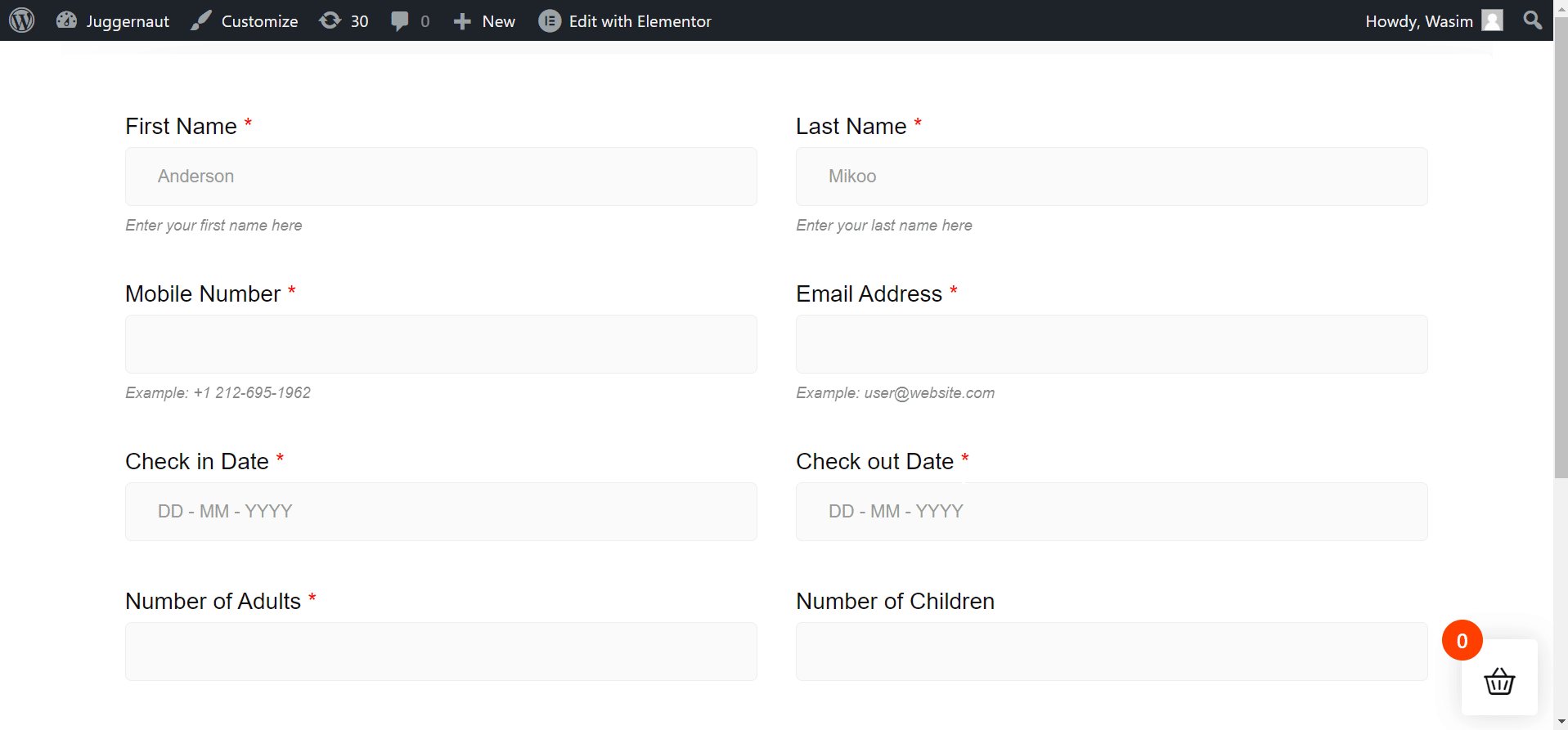
发布页面后,会立即弹出“查看”消息,要求您查看该页面。 但您也可以从“页面”列表中打开页面。 在列表中找到您发布的页面,并立即查看页面上的预订表格。

选择预订表格模板并将其插入页面/帖子(替代)
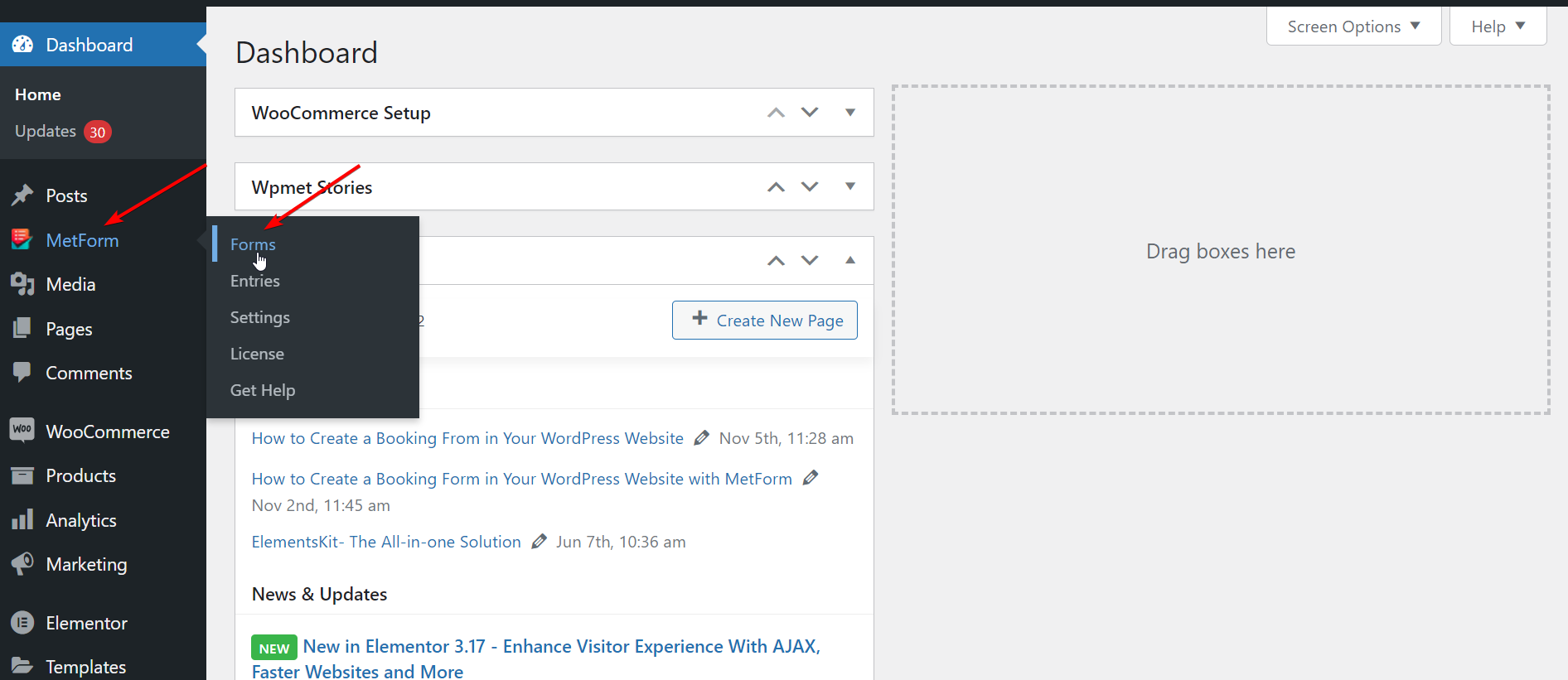
按照简单的方法,您可以创建并插入预订表格。 首先从侧边栏导航 MetForm,然后选择“表单”。

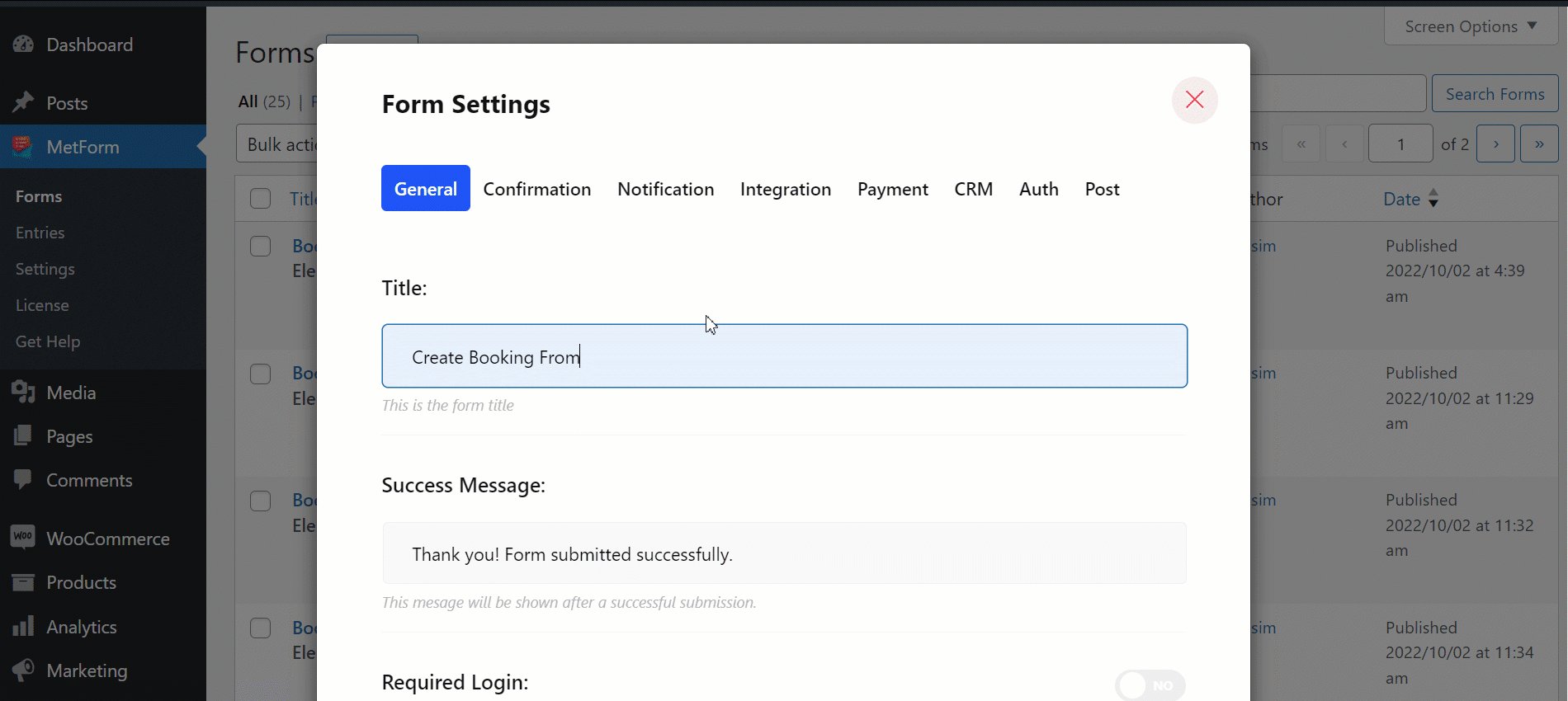
第 1 步:创建新的预订表格
- 点击“添加新的”
- 输入合适的表单名称
- 如果需要,从选项卡调整设置
- 点击“编辑内容”

这样,您将立即被引导至 Elementor 窗口。 现在,您必须继续插入表单模板。
第 2 步:插入预订表格模板
创建新表单后,您可以使用 Elementor 或短代码插入预订表单模板。 对于 Elementor,我已经展示了上面的过程。 为了更好地理解,步骤总结如下:
使用 Elementor 插入预订表格:
- 在搜索栏中搜索MetForm 小部件
- 将小部件拖放到块中
- 点击“编辑表格”
- 选择预订表格模板
- 单击更新并关闭按钮
- 点击“发布”按钮
插入带有简码的预订表格
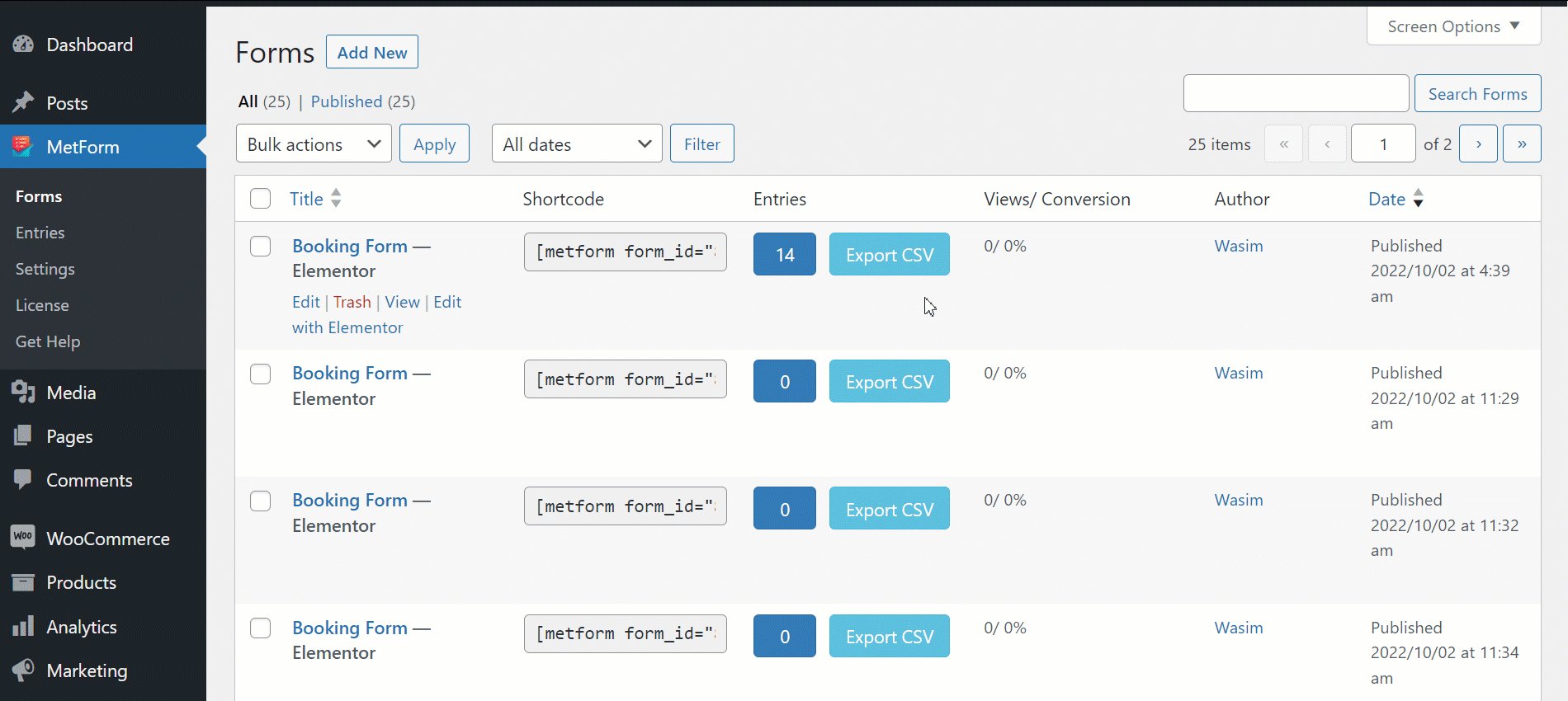
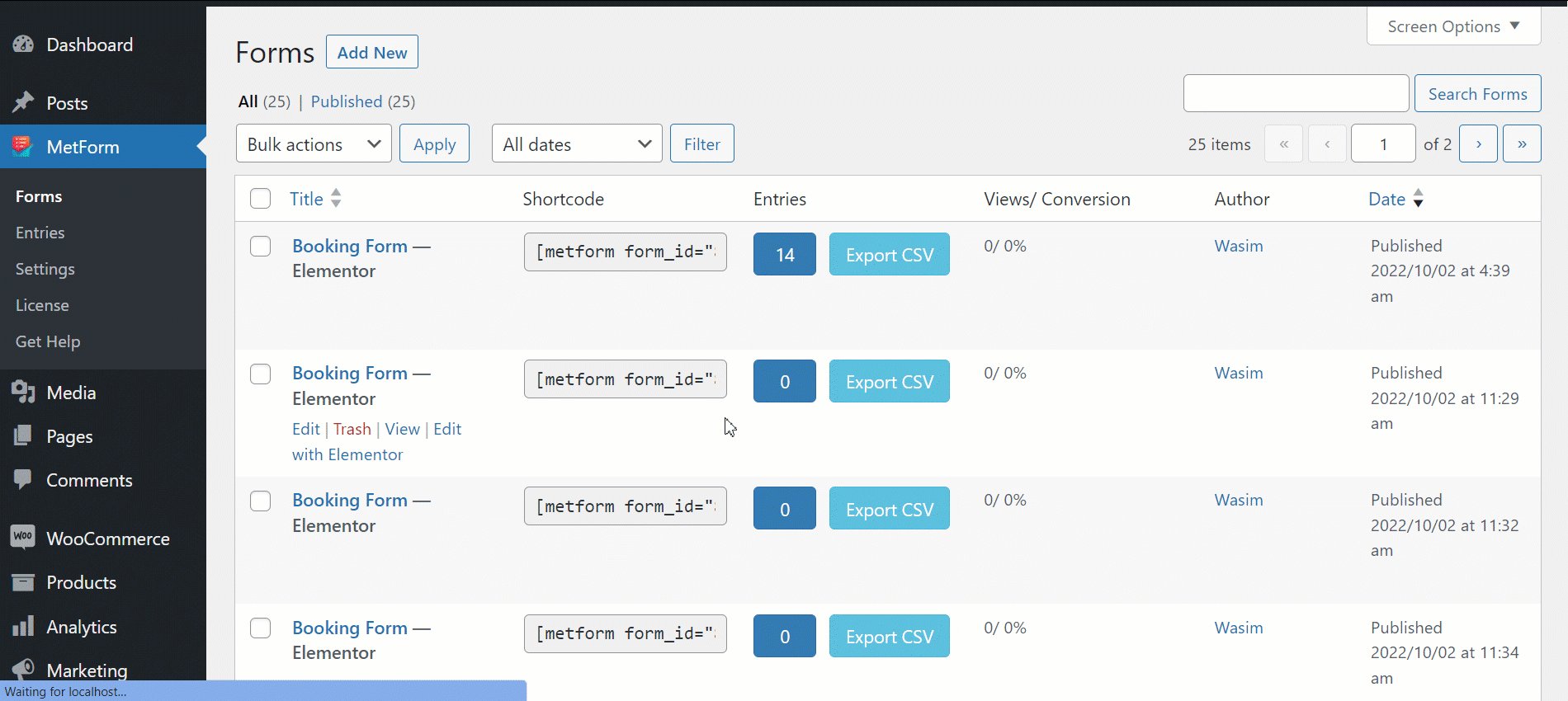
现在,导航MetForm > 表单。 您可以在表单名称旁边找到一个短代码。 将短代码复制并粘贴到块中,或者您可以使用 elemotor 的短代码小部件来完成此操作。
复制并粘贴简码:
- 复制您的预订表格短代码
- 将短代码粘贴到要插入表单的块中
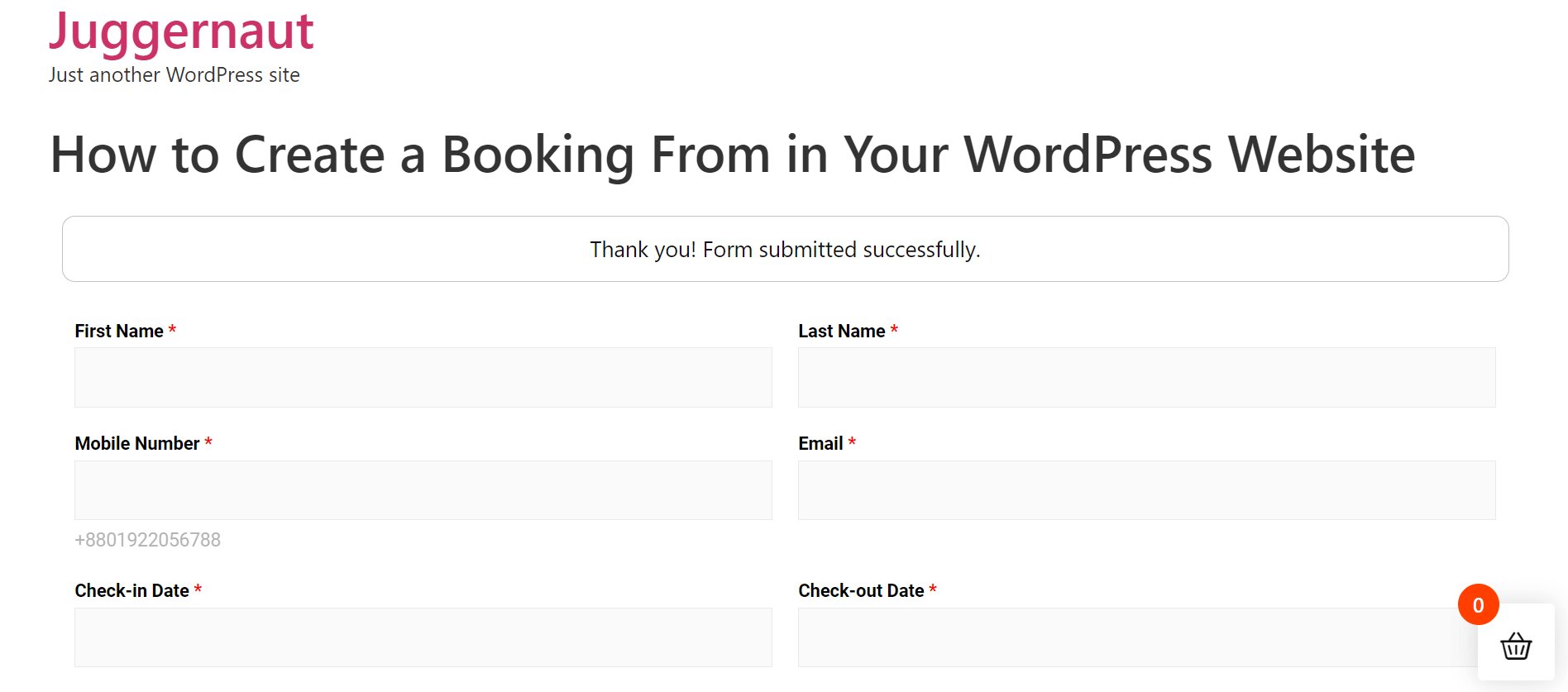
- 点击“发布”即可查看表格

使用简码小部件:
- 复制您的预订表格短代码,如上所示
- 使用 Elementor 打开页面或发帖
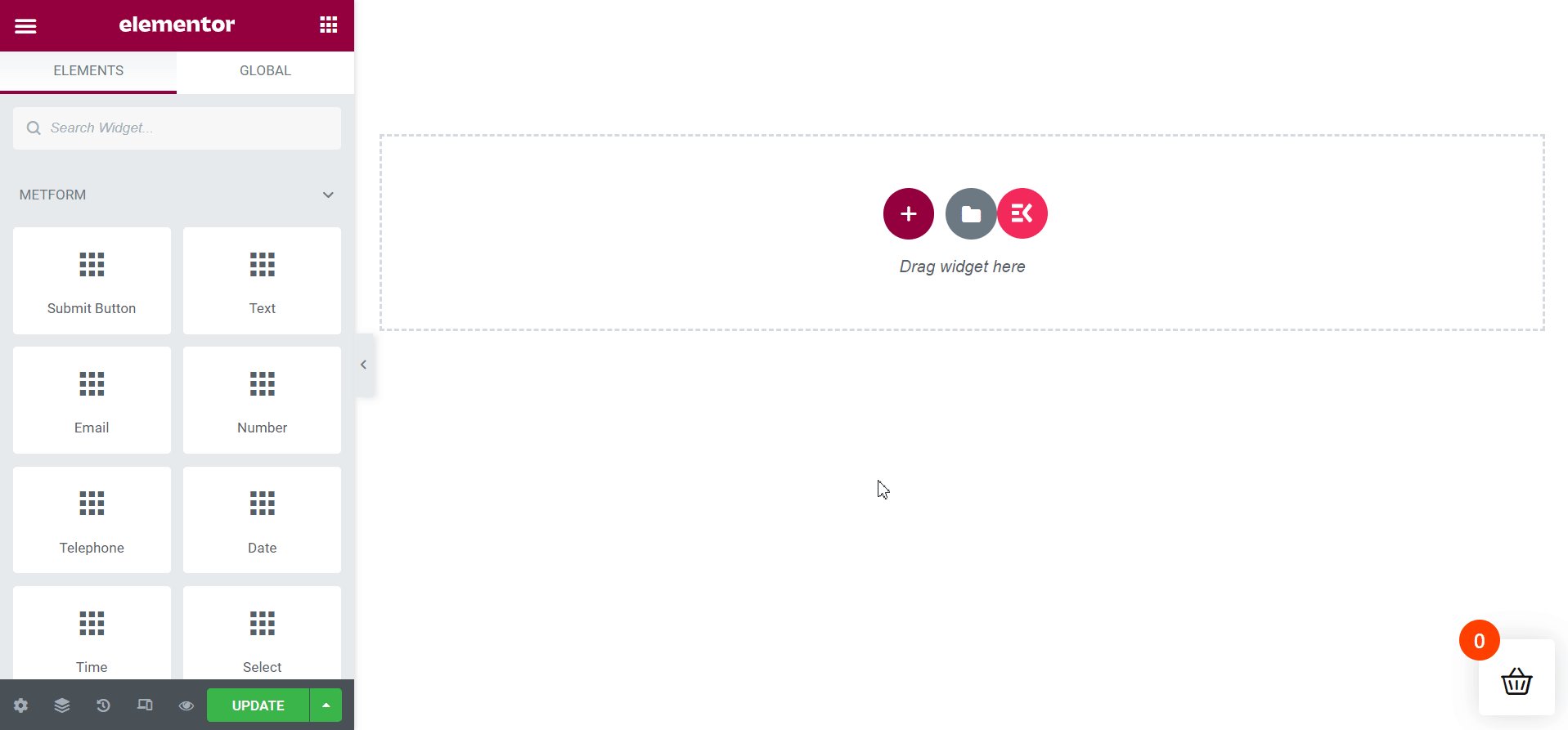
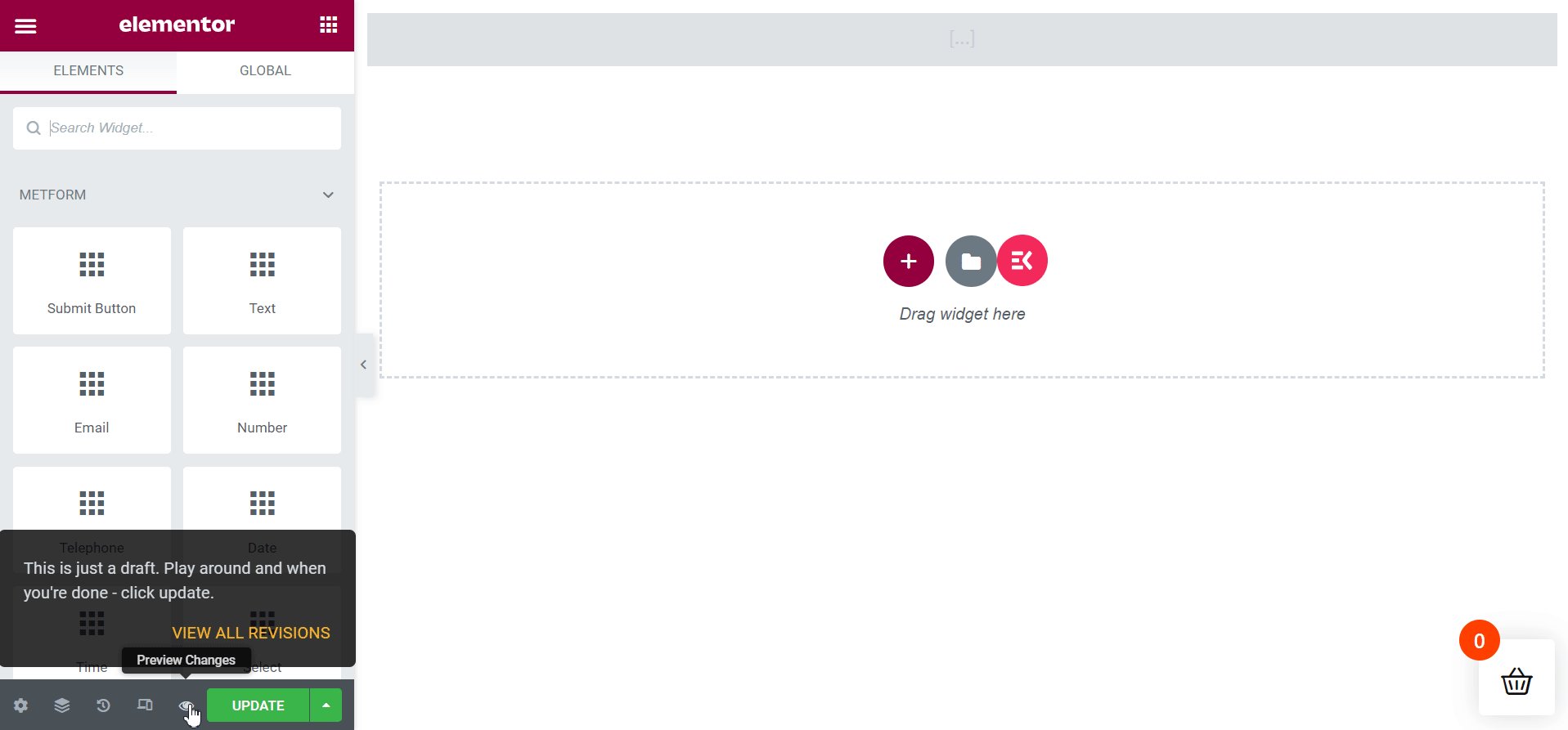
- 搜索简码小部件
- 将其拖放到页面上
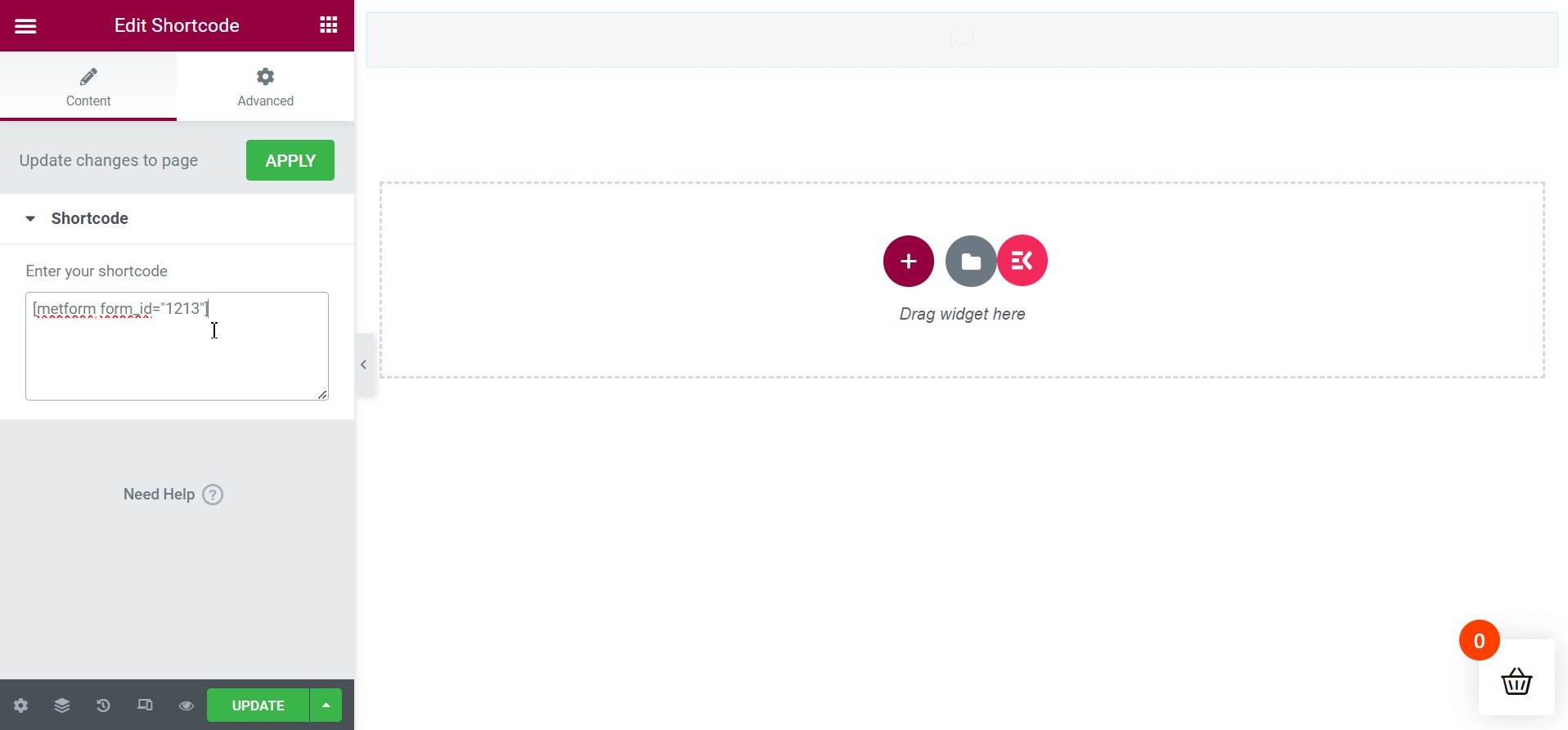
- 将短代码粘贴到短代码字段中
- 点击“发布”

轮到你了
我已经向您介绍了如何使用 Metform 以 2 种不同的方法在 WordPress 中创建预订表单。 这两种方法都遵循简单的步骤,您可以轻松掌握。
因此,准备好在您的 WordPress 网站上使用 MetForm 创建预订表格,让您的客户顺利安排约会或参与者预订活动。