如何在 WordPress 中创建优惠券代码
已发表: 2023-05-19作为网站所有者,您可能希望为您的客户提供特别折扣。 而且,最有效的方法之一是向您的客户提供优惠券代码,从而提高客户满意度。 有多种方法可以在 WordPress 中添加和管理优惠券代码。
但是,我们将在本指南中分享一个无代码解决方案,该解决方案将展示如何使用插件在 WordPress 中创建优惠券代码。 在深入了解主要流程之前,让我们先了解优惠券代码的基础知识。
什么是数字优惠券代码?
数字优惠券代码是指客户可以从网站、移动应用程序或数字渠道兑换的优惠或折扣。 它不像传统的纸质优惠券那样有效。 虽然目的是一样的,提供折扣。
通过输入兑换折扣所需的代码,它会自动应用于您的订单。 这有助于客户轻松享受折扣或销售。
为什么要在网站上添加优惠券代码?
在网站上使用优惠券代码对于有效开展业务和实现营销目标具有重要意义和好处。 以下是向您的网站添加优惠券代码的主要原因:
- 奖励忠实客户:您可以通过添加优惠券代码来奖励您的忠实客户。 这提高了客户满意度并建立了牢固的关系。
- 诱人的折扣:它有助于为您的客户设置有吸引力的折扣或特别款待。 因此,您的客户更愿意接受您的服务。
- 增加转化率:优惠券代码可帮助您提高转化率并使您的业务达到新的高度。 因为它鼓励人们从你那里获得服务。
- 成功的营销活动:提供优惠券代码不仅有助于提供特别折扣,还有助于运行和跟踪成功的营销活动。 优惠券代码吸引观众并确保您的营销活动的高度参与。
- 增加回头客:优惠券代码可帮助您的客户以最优惠的价格购买产品或服务,最终提高客户满意度。 因此,您的客户会前来寻求您的服务。
创建优惠券代码的先决条件
将优惠券代码添加到您的网站有一些先决条件。 您将需要一些基本插件来启动优惠券代码。 因此,在进入主要方法之前,请在您的 WordPress 网站上安装并激活以下插件:
- Elementor (免费):要享受 ElementsKit 的优惠券代码小部件,您需要安装 Elementor。 因为 ElementsKit 是一个一体化的 Elementor 插件。
- ElementsKit (免费和专业版):您将需要 ElementsKit 的免费版和付费版,因为优惠券代码是一个高级小部件。 因此,请确保您是 ElementsKit 的专业用户。
安装上述插件后,让我们进入向您的 WordPress 网站添加优惠券代码的主要过程。
如何在 WordPress 中创建优惠券代码
使用数字优惠券或促销代码是一种流行且最常用的虚拟商店策略。 结果出来添加优惠券代码是巨大的。 但是,向网站添加优惠券代码的方法非常简单。
没有尝试添加优惠券代码? 查看以下有关如何在 WordPress 中创建优惠券代码的三个简单步骤:
第 1 步:启用优惠券代码小部件。
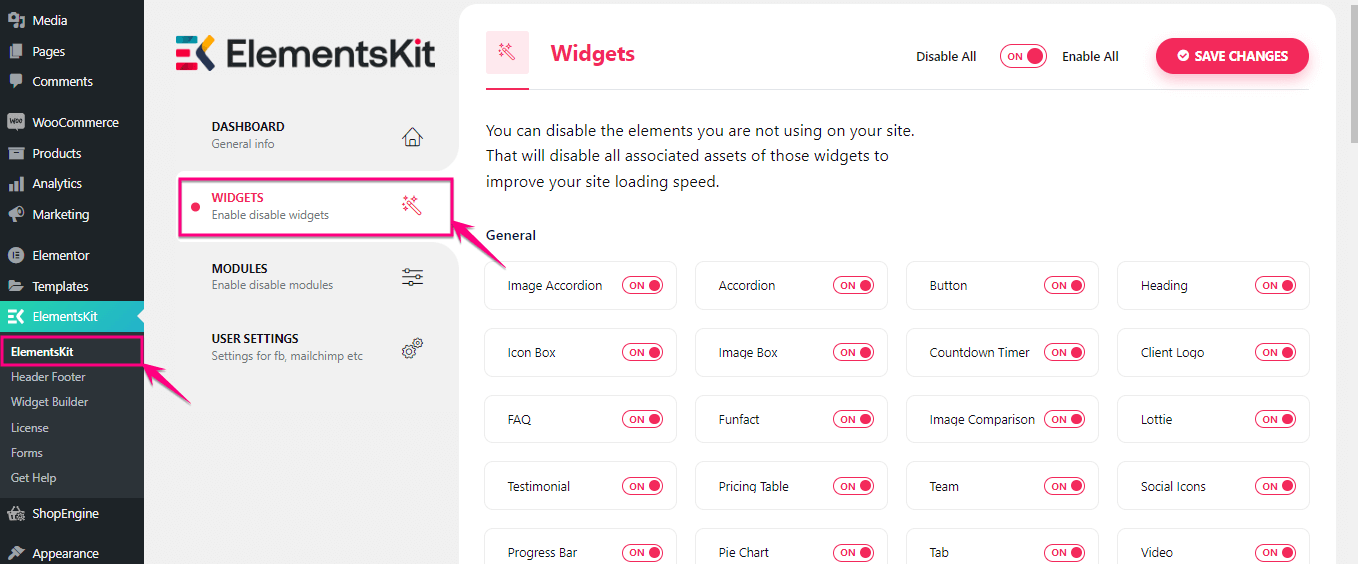
首先,您必须启用 ElementsKit 的优惠券代码小部件。 为此,请转到您的管理仪表板并访问 ElementsKit >> ElementsKit 。

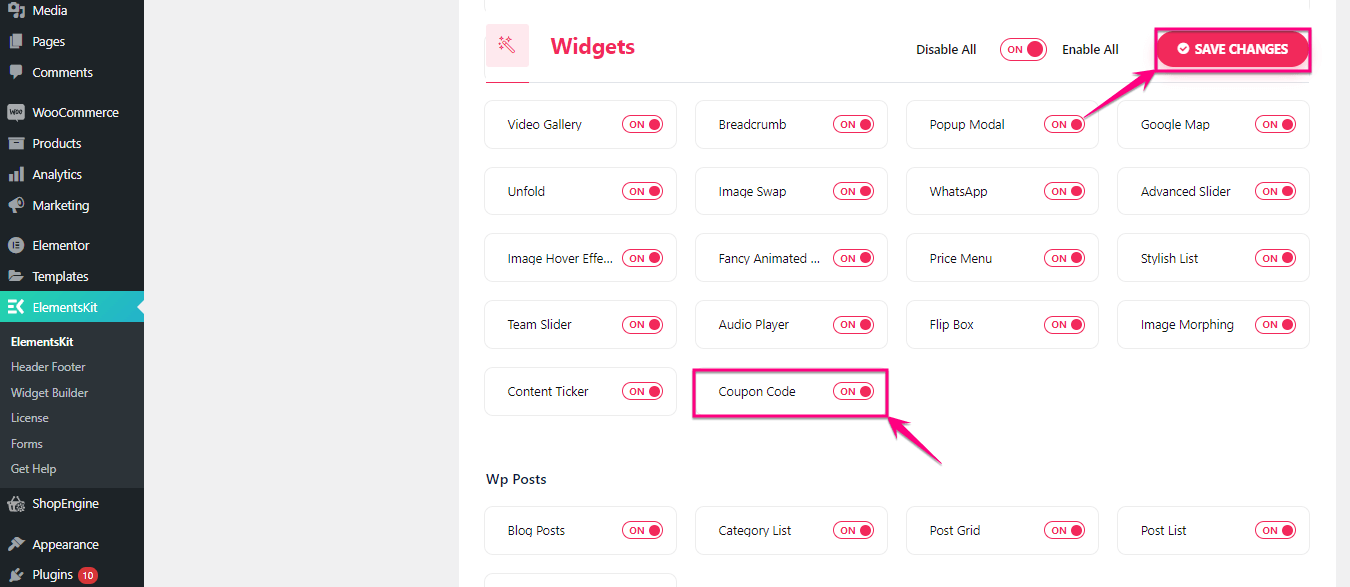
现在启用优惠券代码小部件。 之后,单击“保存更改”按钮。

第 2 步:为网站创建优惠券。
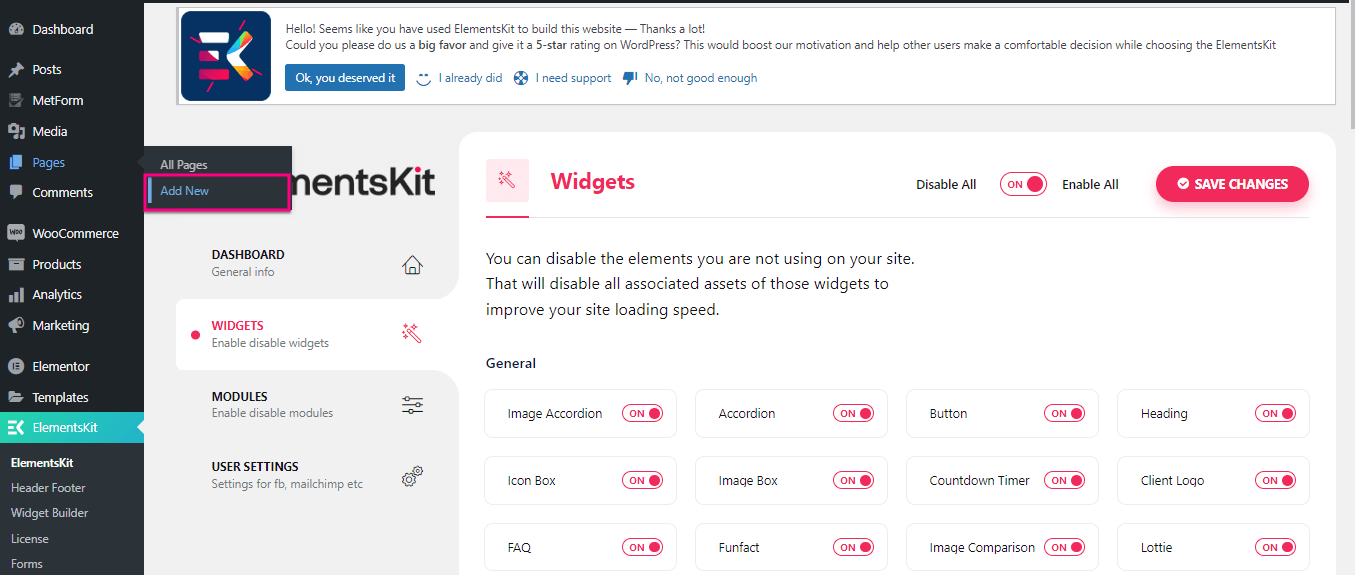
在第二步中,您必须首先通过访问 Pages >> Add New 添加一个页面。


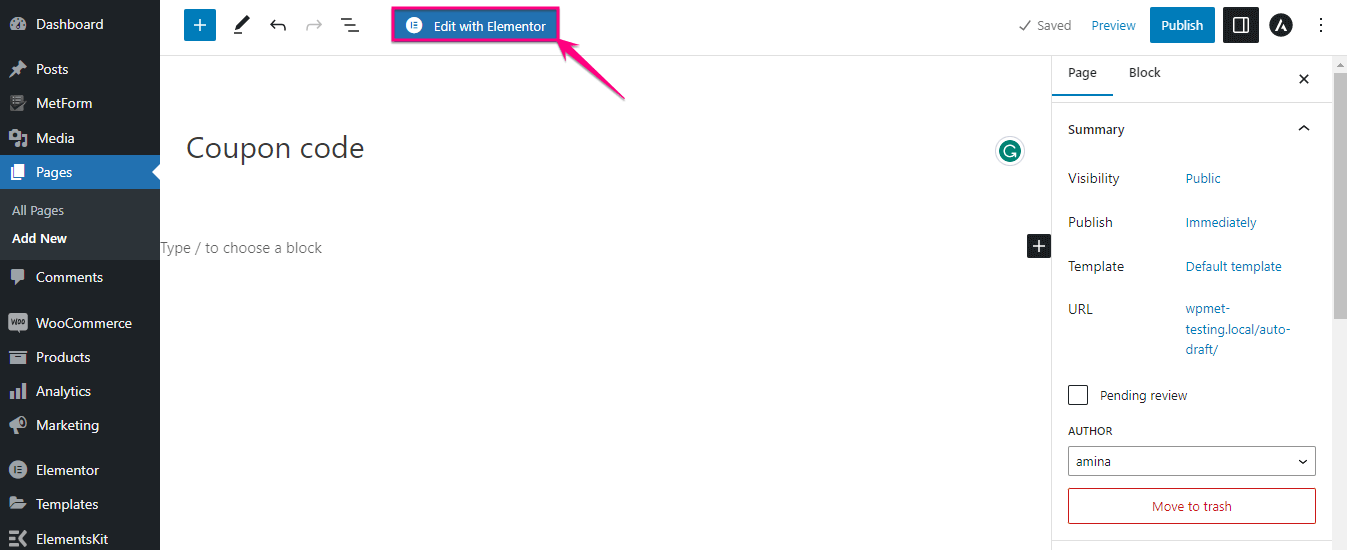
现在,单击“使用 Elementor 编辑”按钮将优惠券代码添加到您的网站。

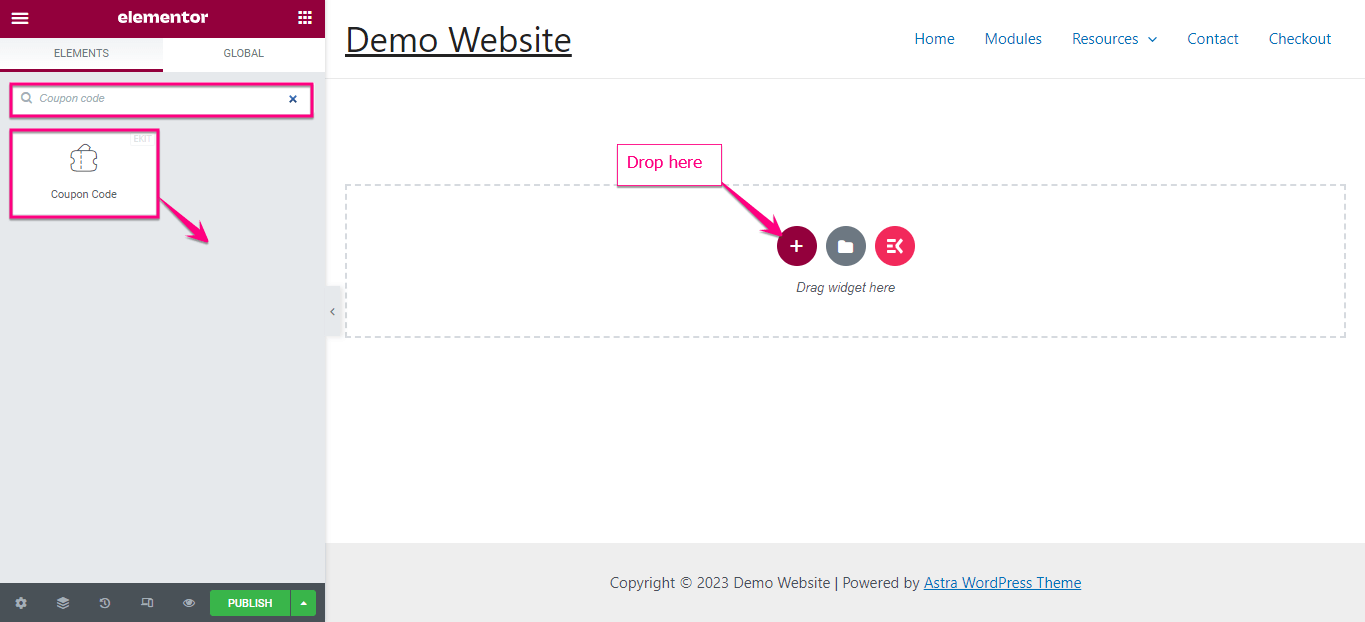
在这里搜索搜索框上的“优惠券代码”小部件并将其拖放到“+”图标上。

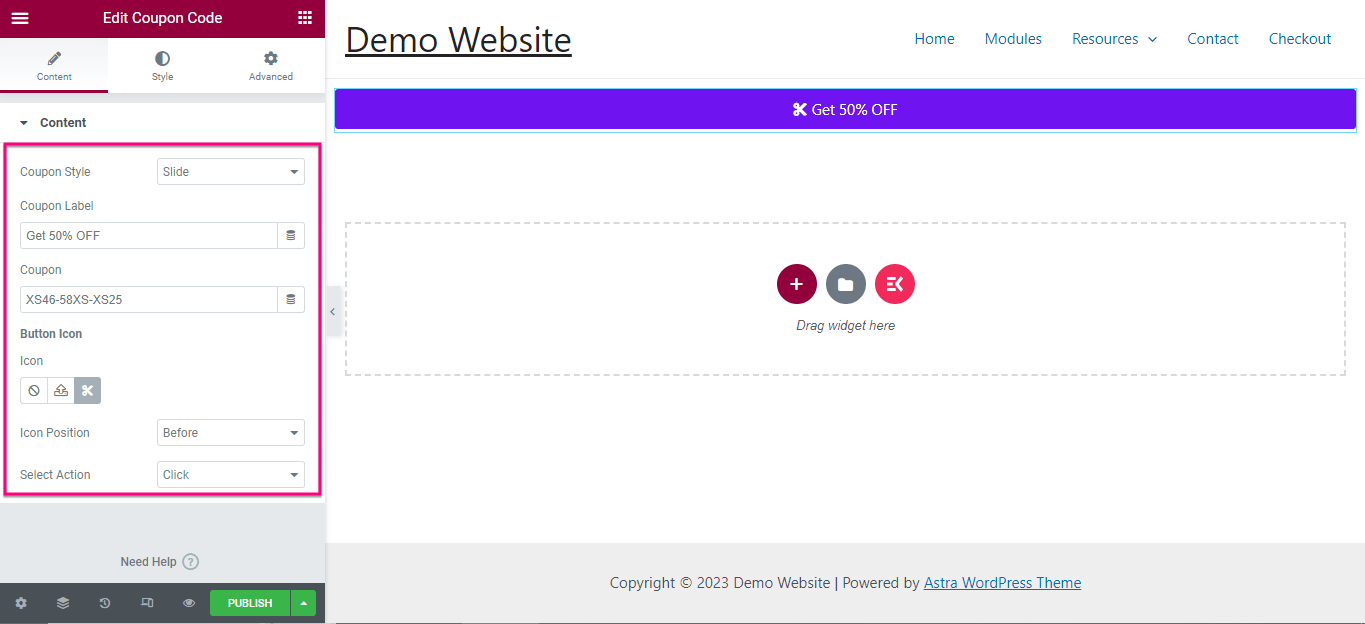
此时,您需要编辑您添加的优惠券的内容。 以下是您需要调整的字段:
- 优惠券样式:设置您创建或添加的优惠券的样式。
- 优惠券标签:输入优惠券文本。
- 优惠券:在此处添加优惠券。
- 按钮图标:从库中选择图标或从 SVG 上传。
- 图标位置:从这里设置图标位置。
- 选择操作:选择点击或悬停以显示优惠券的操作。

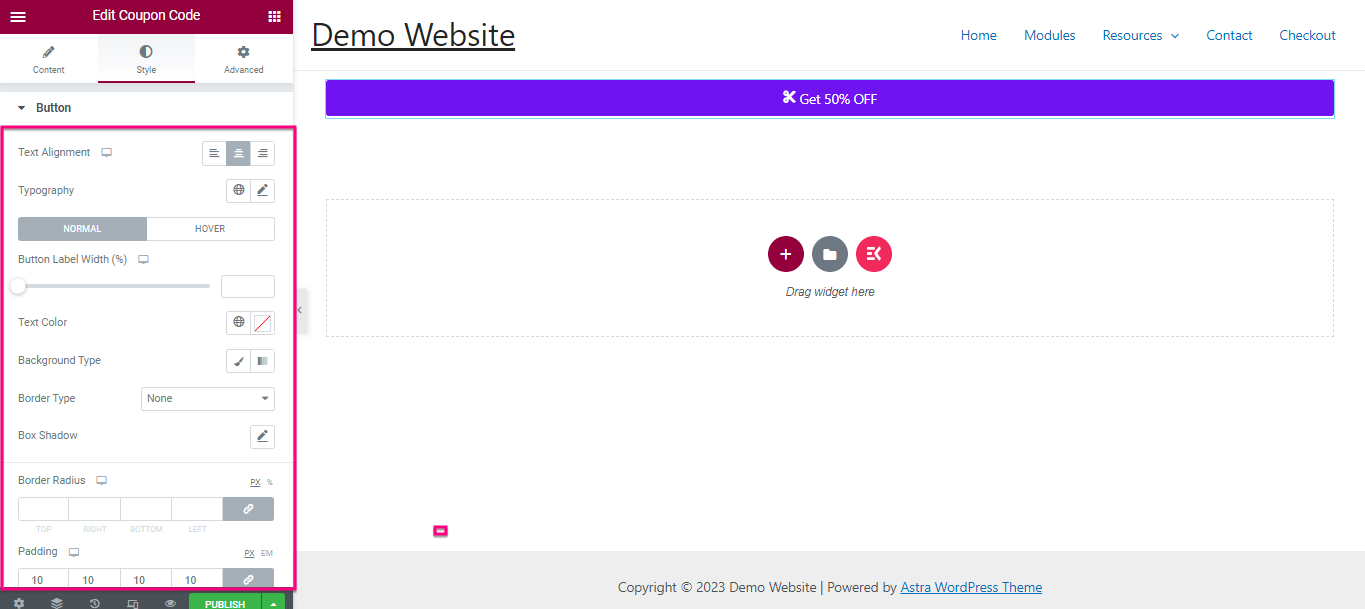
此外,您可以通过调整Text Alignment 、 Typography 、 Button Label Width 、 Text Color 、 Background Type 、 Border Type 、 Box Shadow 、 Border Radius和Padding来更改按钮的样式。

第 3 步:在 WordPress 中启动优惠券代码。
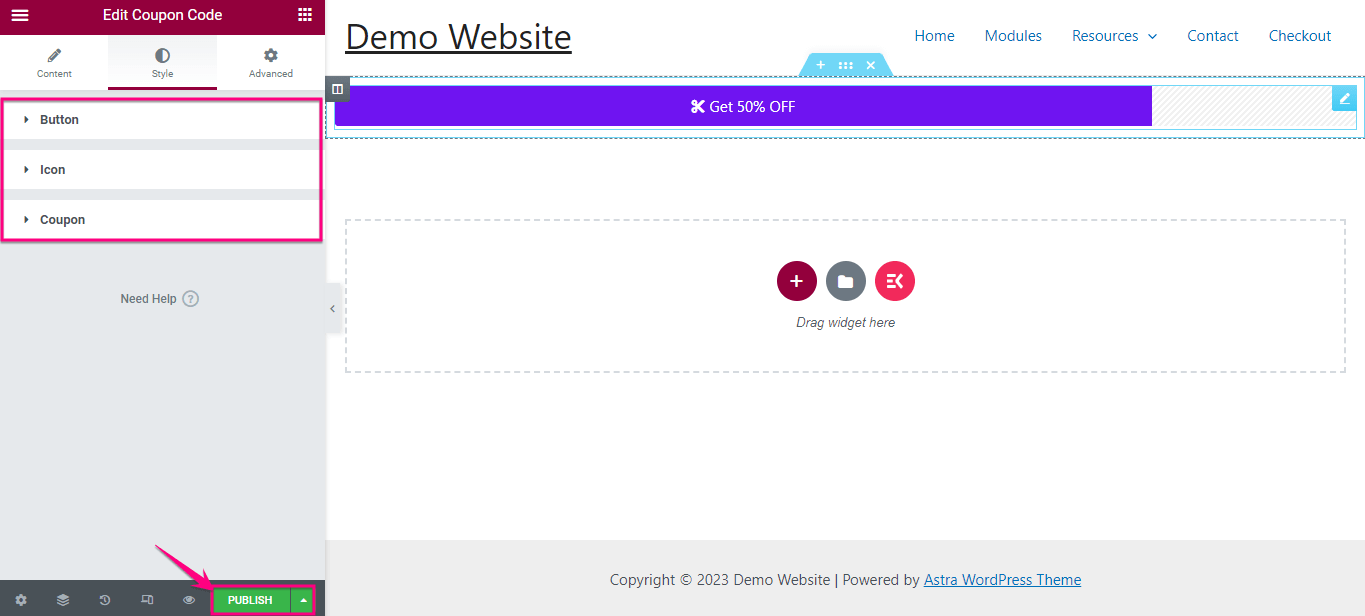
按照相同的过程,编辑Icon和Coupon的样式。 最后,在完成所有调整后,单击“发布”按钮使您的优惠券代码生效。


您可以在不编码的情况下创建优惠券吗?
是的,您无需编码即可创建优惠券。 WordPress 插件为所有问题提供了解决方案。 它还有插件可以添加根本不需要代码的优惠券。 上面我们已经演示了使用 ElementsKit 添加优惠券代码的最简单过程,这是一个一体化的 Elementor 插件。
使用 WordPress 优惠券插件,您将需要不到几分钟的时间来添加优惠券。
更多教程: 1.如何在WordPress中创建页面列表? 2.如何将Paypal集成到WordPress网站中? 3.创建时事通讯注册表单的步骤。
开始使用 WordPress 优惠券
完成了如何在 WordPress 中创建优惠券代码的整个过程? 现在,是时候利用此优惠券代码将您的业务提升到一个新的水平了。 上面我们展示了使用ElementsKit添加优惠券代码的最简单方法。
因此,采用三个简单的步骤,开始为需要零编码和技术专长的网站推出优惠券。
