如何在 Elementor 中创建自定义搜索结果页面
已发表: 2024-10-24精心设计的搜索结果页面对于增强用户体验起着至关重要的作用。它使访问者能够快速导航到他们正在寻找的相关内容。它不仅节省了浏览内容的时间,还鼓励他们进一步探索。
Elementor 是数百万 WordPress 网站的首选页面构建器。它提供了一个主题生成器和有用的小部件,您可以通过它们轻松创建搜索结果页面。在本教程文章中,我们将向您解释如何在 Elementor 中创建自定义搜索结果页面。
请记住,搜索框是任何搜索结果页面的主要元素。人们可以在其中输入关键字来查找相关帖子和产品。因此,我们首先使用 Elementor 创建一个动态搜索框。然后,我们将通过添加存档小部件来完成该页面,使其成为博客存档页面。
什么是 Elementor 中的自定义搜索结果页面?
搜索结果页面是一个专用网页,使用户和访问者能够快速导航到特定类型的内容,例如博客文章、电子商务产品和组合项目。对于基于内容的网站来说,此类页面是强制性的。
自定义搜索结果页面允许您根据需要合并各种元素,例如特色图像、自定义标题、过滤器等,以使页面看起来不错。这不仅可以改善用户体验,还有助于提高转化率。
WordPress 中自定义搜索结果页面的用例
在开始本教程之前,我们先看一下 WordPress 中自定义搜索结果页面的一些用例。浏览下面的列表。
- 电子商务网站
显示带有过滤器的产品搜索结果页面。访问者可以使用搜索栏查找确切的产品或过滤器,以按价格、评级和类别对它们进行排序。
- 博客网站
博客文章和文章根据标签和类别显示。用户可以按作者、日期和其他查询对它们进行排序。
- 知识库页面
知识库页面通常涵盖 DIY 文档指南和有用的资源。这些页面必须具备搜索功能才能快速探索有用的内容。
- 基于服务的企业
在预订或填写联系表格之前,用户可以根据评级、价格范围、产品和其他相关详细信息对他们想要的服务进行排序。
- 教育网站
高级搜索和过滤选项可让您搜索课程、课程和学习材料,以便学生和学习者可以轻松找到他们需要的内容。
如何在 Elementor 中创建自定义搜索结果页面
理论部分结束了。在本部分中,我们现在将介绍有关如何在 Elementor 中创建自定义搜索结果页面的教程部分。确保您的网站上有以下可用插件。
- 元素器
- 元素专业版
将它们放在您的网站上后,请按照下面说明的教程进行操作。
步骤 01:转到 Elementor 主题生成器
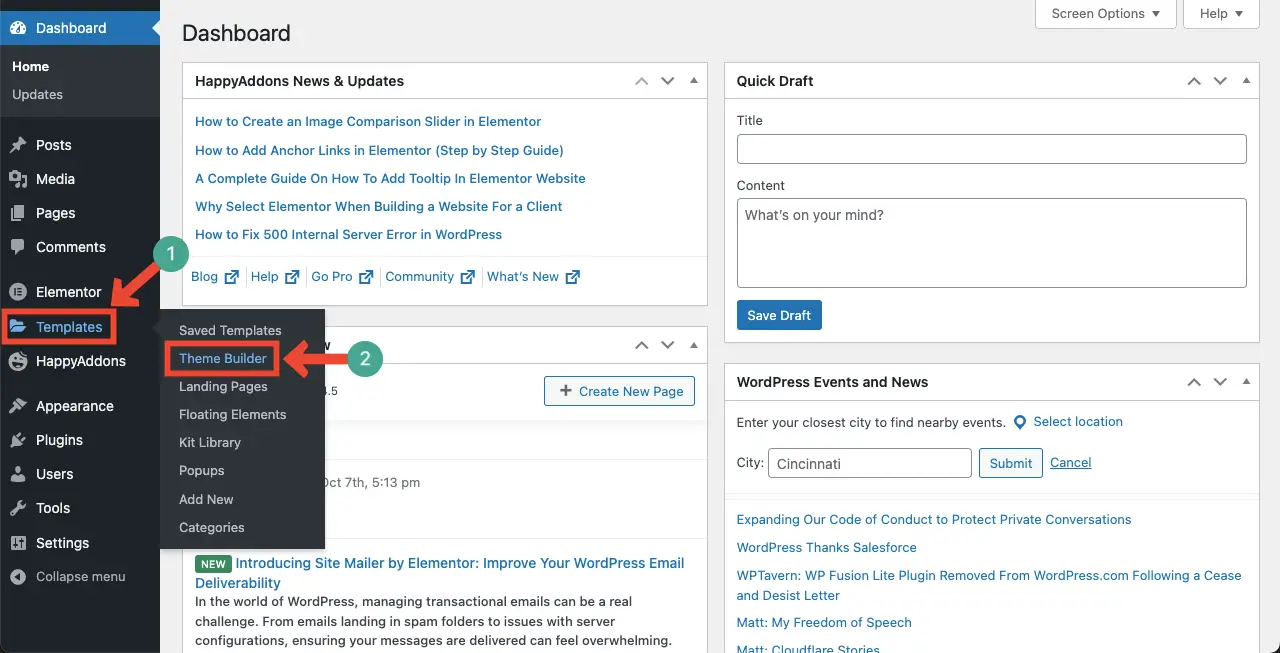
登录您的 WordPress 仪表板。然后,导航到模板 > 主题生成器。

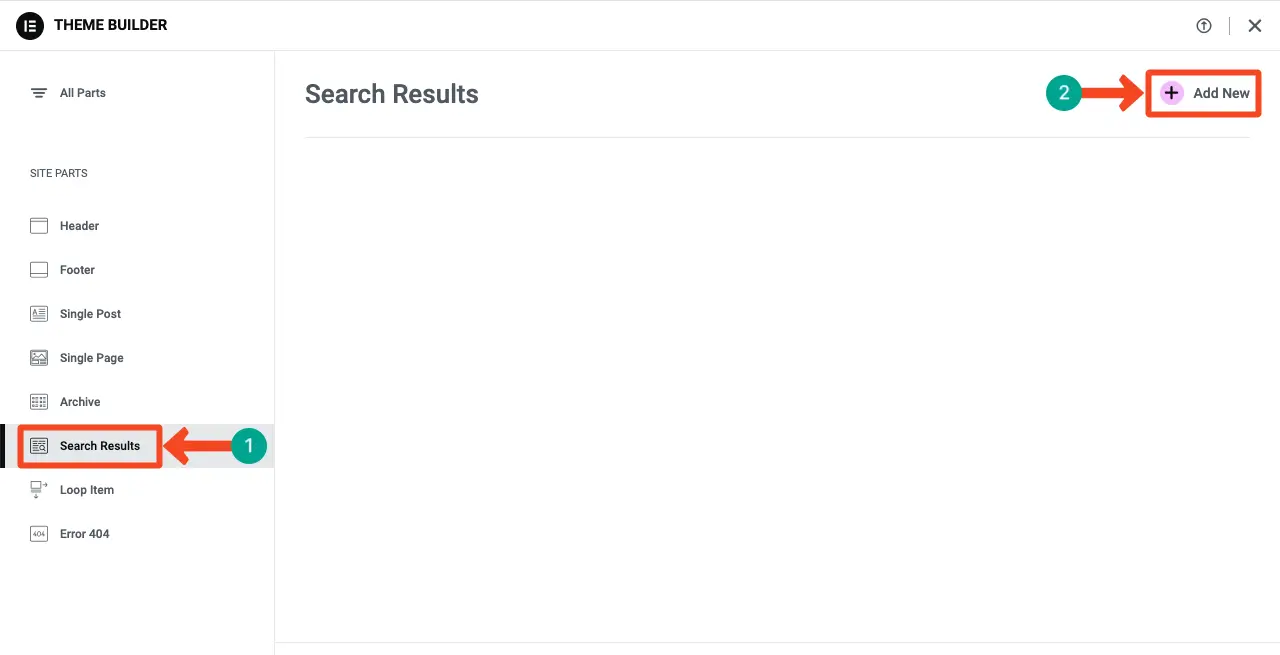
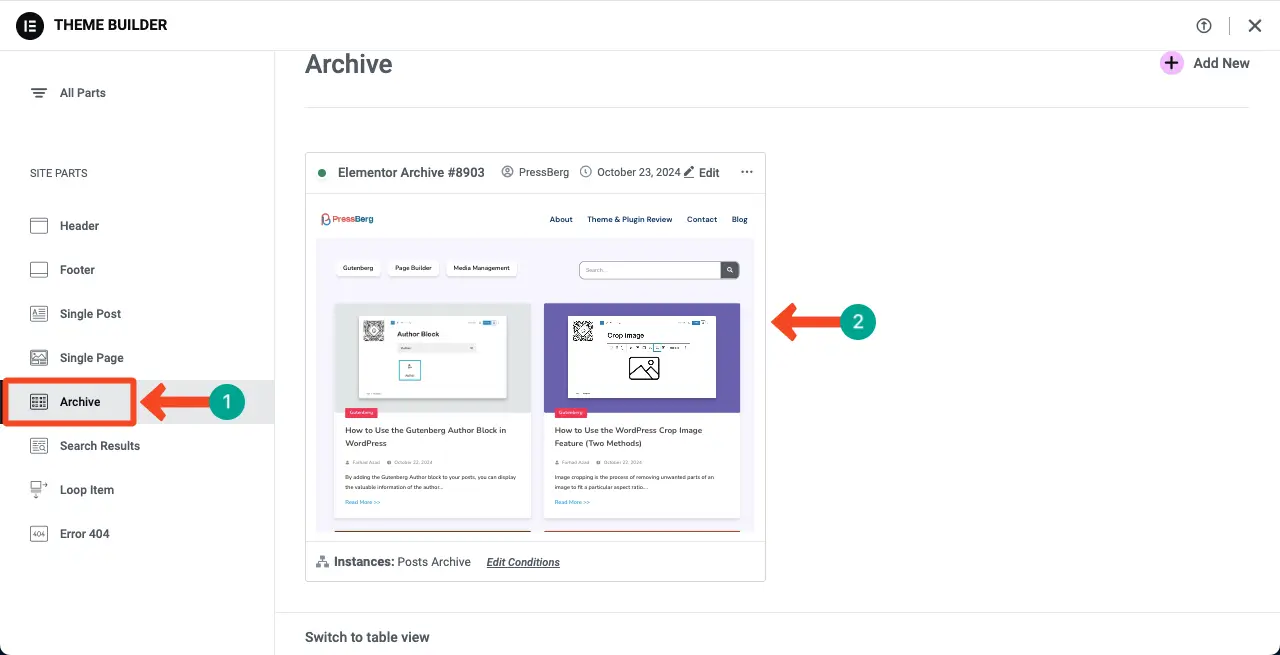
选择“站点部件”下的“搜索结果”选项。然后,单击+ 添加新按钮。

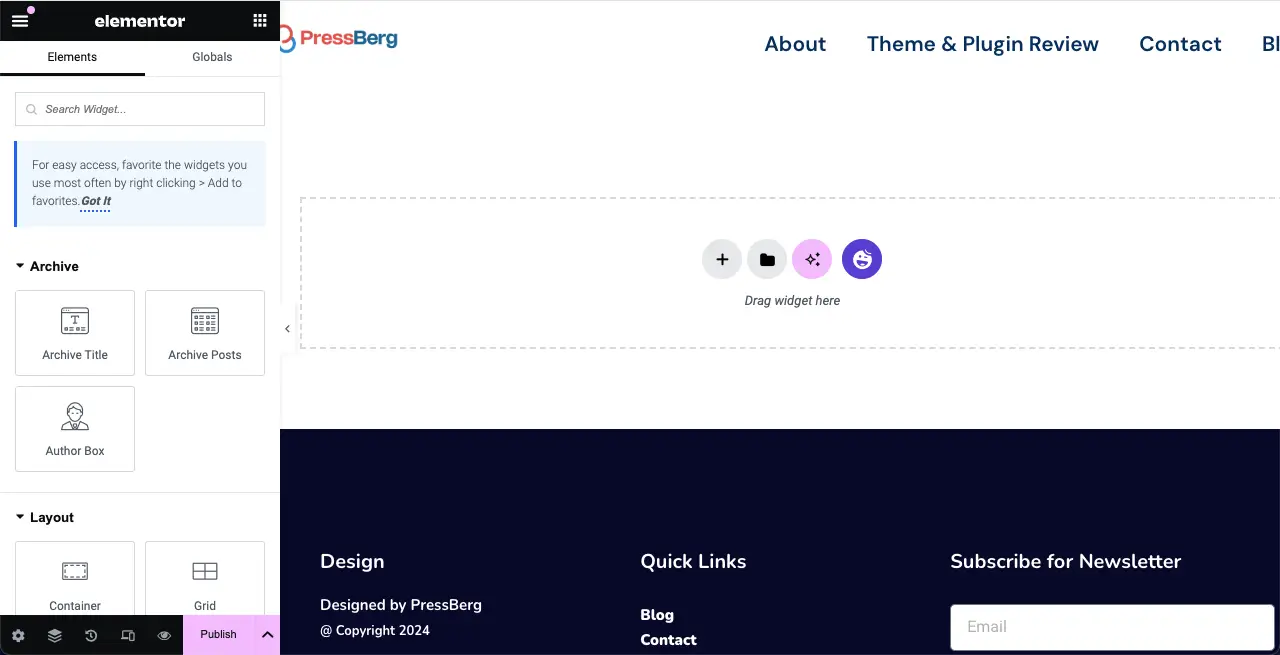
这将打开 Elementor 画布,您可以在其中添加想要创建自定义搜索结果页面的任何小部件。

步骤02:创建一个新部分来添加搜索小部件
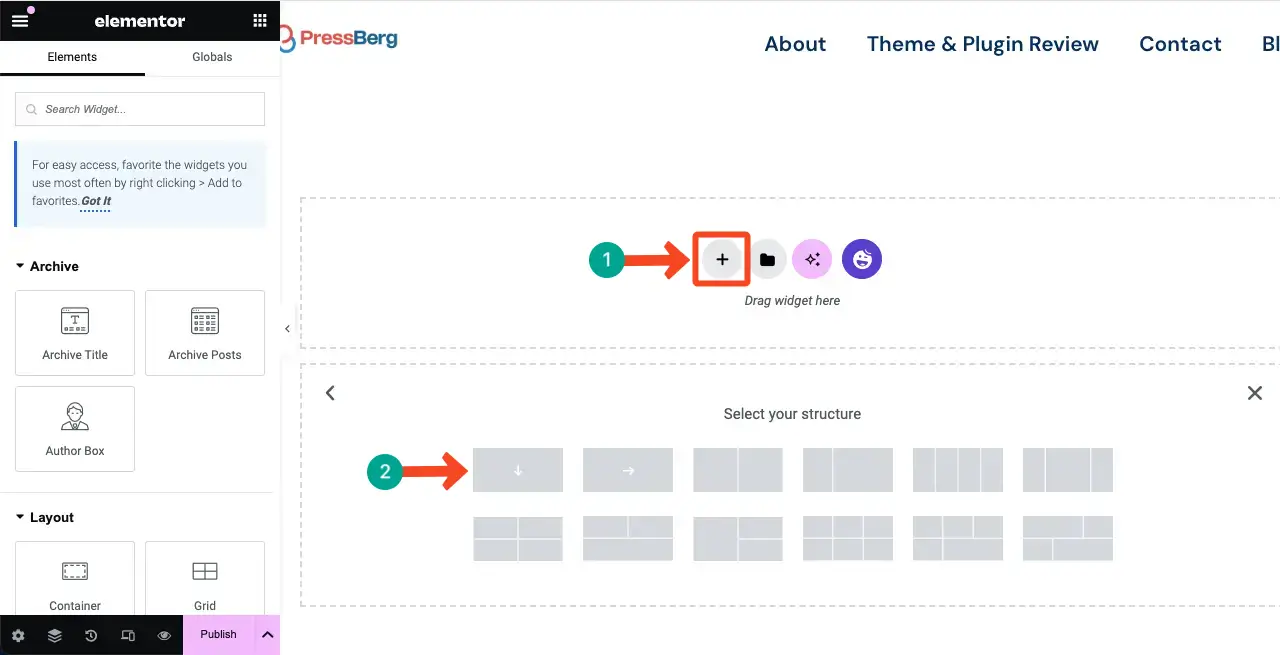
单击画布上的加号 (+) 图标。然后,选择所需的列结构。

您必须为该部分写一个标题。这对 SEO 有帮助。
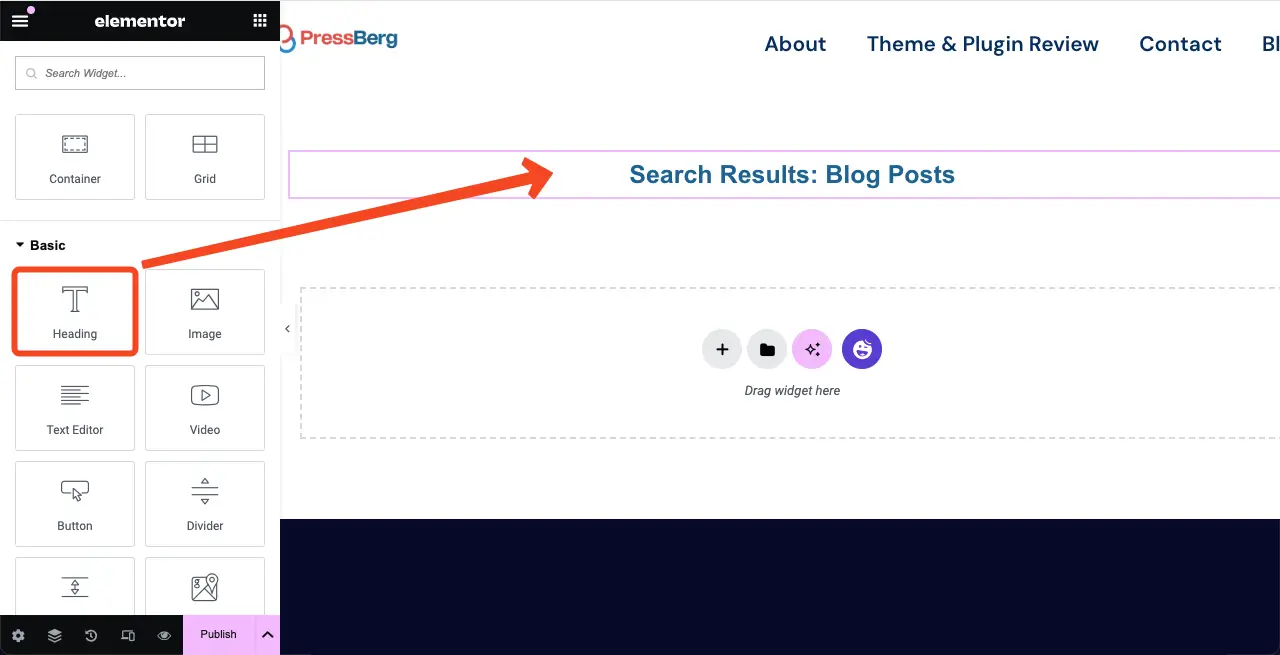
因此,将标题小部件拖放到该部分中。这将允许您为该部分编写标题。

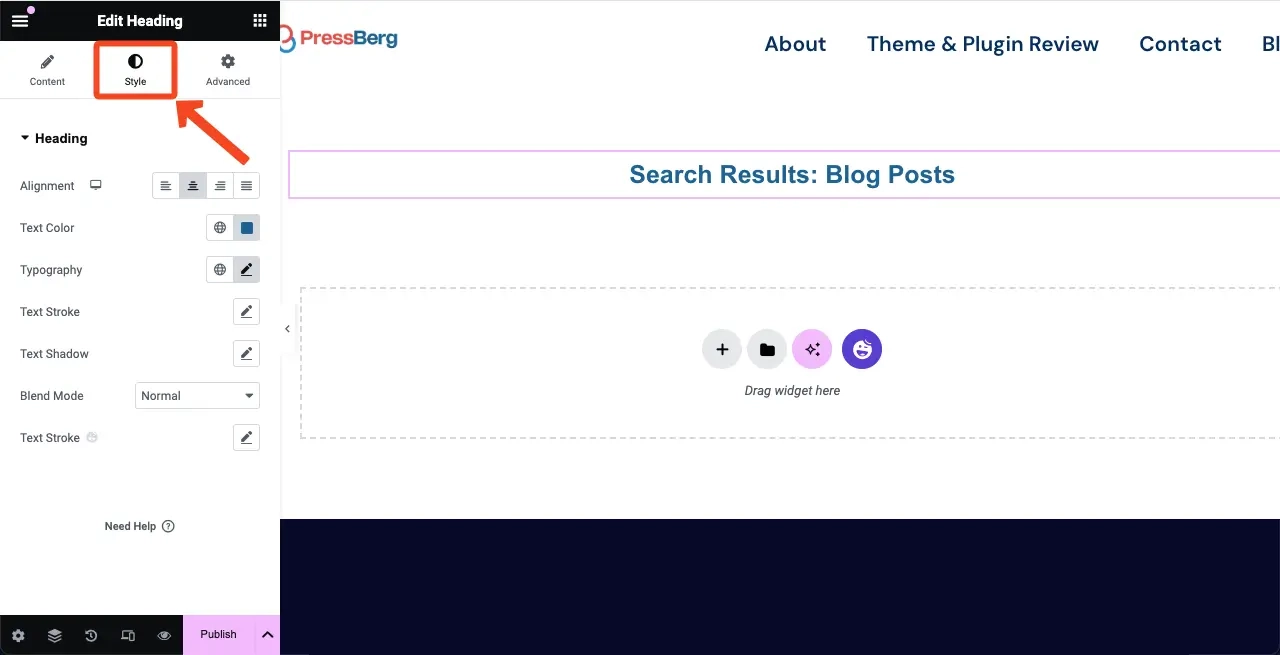
来到样式选项卡。您将获得更改颜色、版式、字体大小、对齐方式以及更多标题文本的选项。自己做吧。

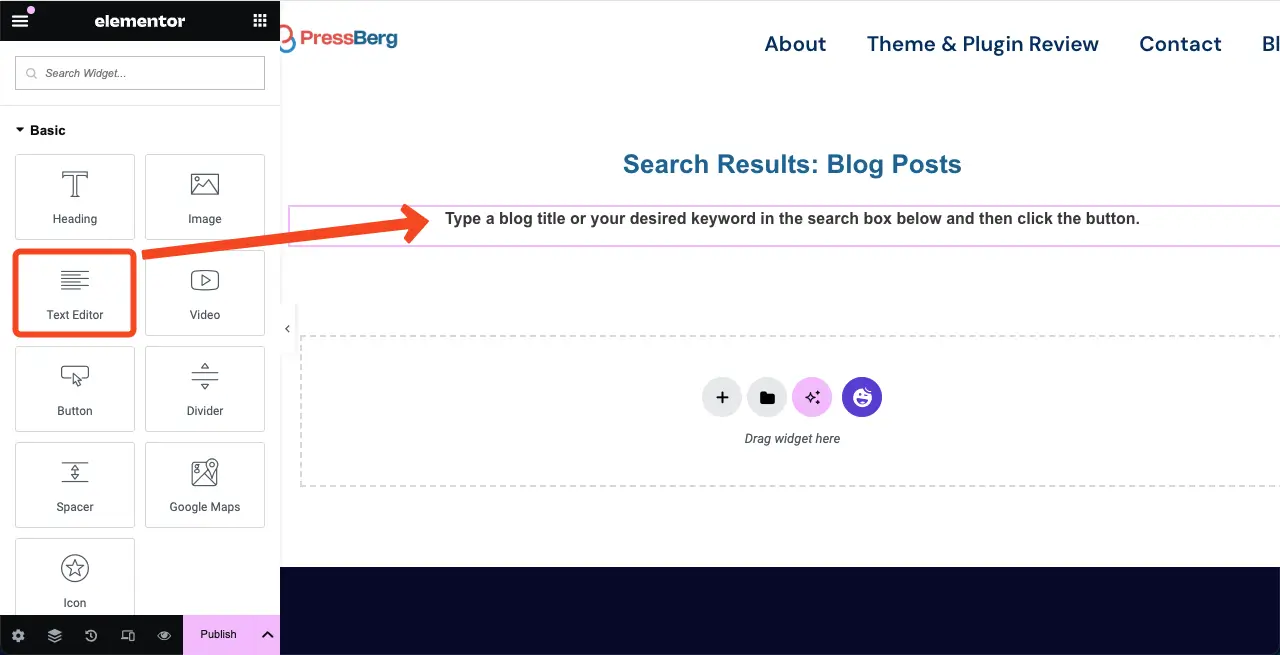
同样,将文本编辑器小部件拖放到标题文本下方的部分中。然后,编写您想要的文本并对其进行自定义,如上所示。

步骤 03:在部分中添加搜索小部件
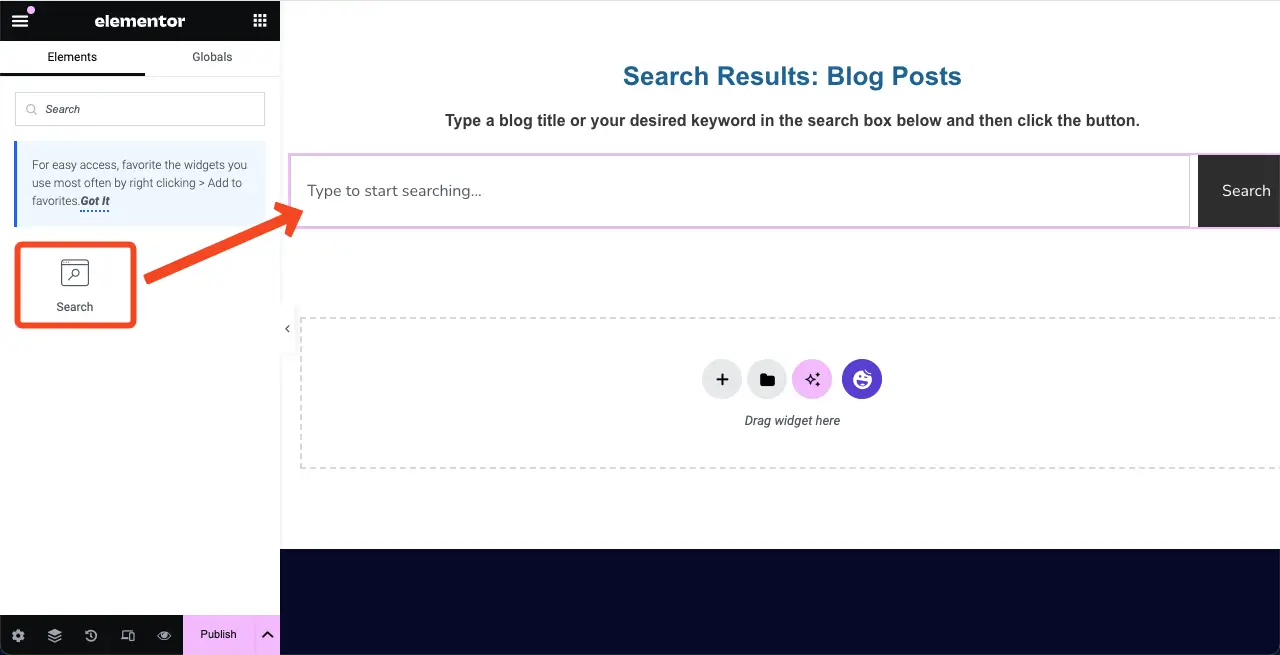
找到搜索小部件。按照与上面显示的相同方式将其拖放到文本编辑器小部件下的部分中。

步骤 04:自定义搜索小部件
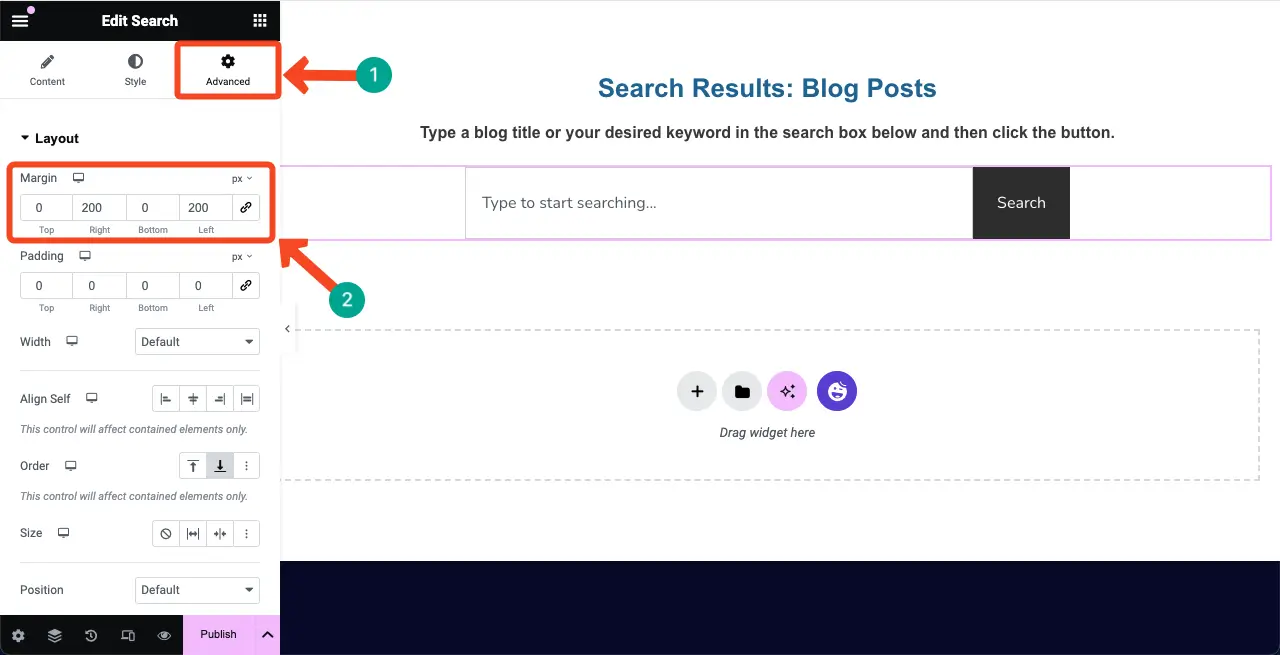
默认情况下,搜索小部件将显示在画布的整个宽度上。进入“高级”选项卡以减小其宽度。
您将看到保证金部分。将所需的值放入右侧和左侧的部分框中。您会看到搜索小部件的宽度已减小。

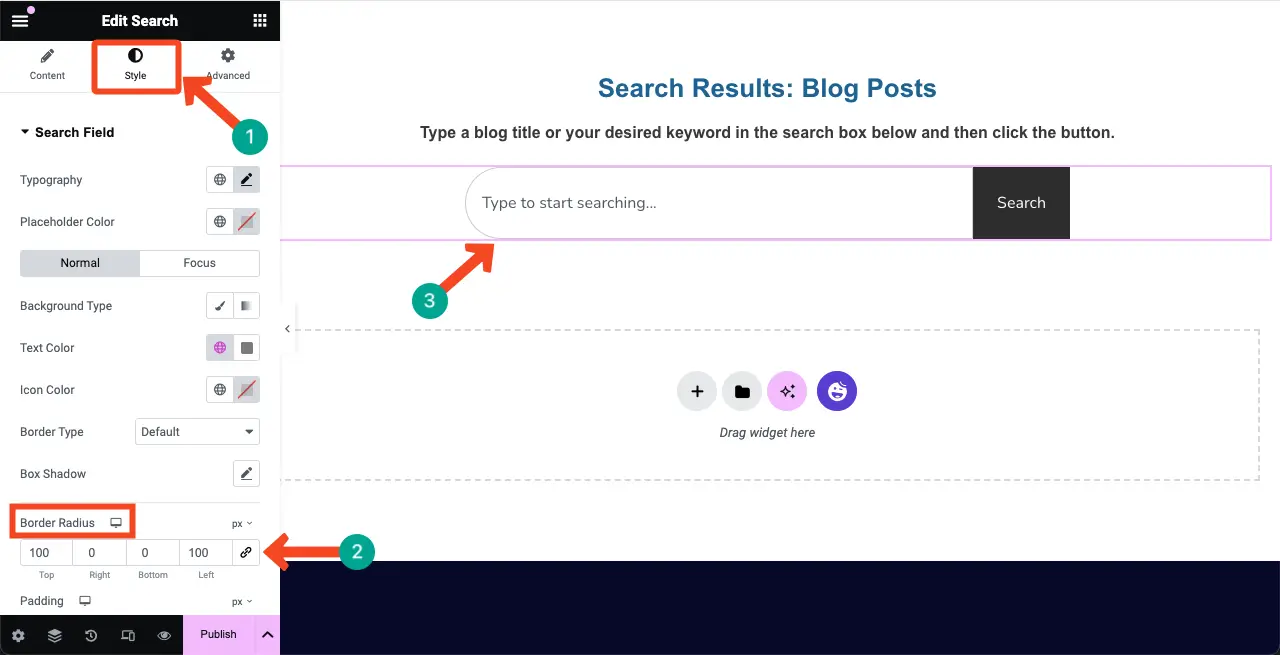
接下来,来到样式选项卡。您将获得更改占位符文本排版、搜索框背景颜色、边框类型等的选项。根据您网站设计的要求自行执行此操作。
我们在这里所做的是将半径值添加到搜索框。我们已在“边框半径”下的“顶部”和“左侧”框中放置了值。

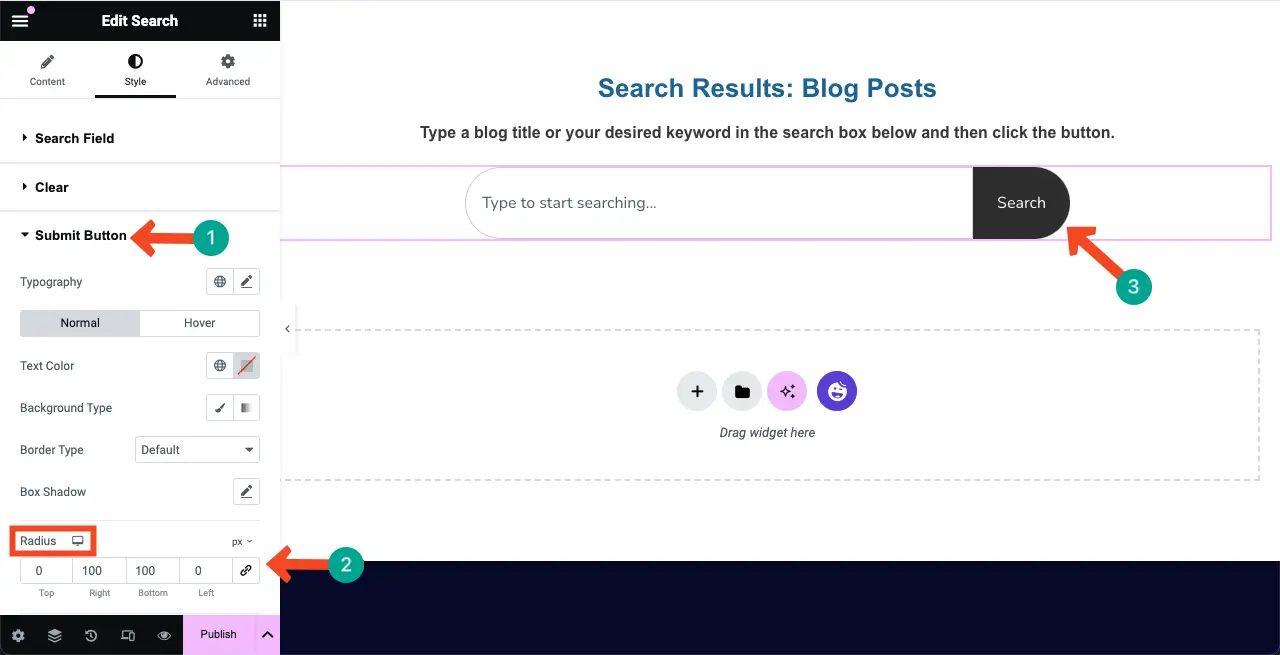
同样,我们为搜索按钮添加了一个半径。为此,请展开“样式”选项卡下的“提交按钮”部分。将值放置在“半径”下的“右侧”和“底部”框中。
您将立即看到更改。如果您想添加悬停效果、背景颜色、框阴影等,请探索那里的选项。

探索如何使用 Elementor 创建博客文章模板。
步骤05:配置结果选项
我们希望您对 Ajax 搜索功能有所了解。每当用户开始在其中输入内容时,搜索框下方就会立即显示多个结果。
搜索小部件的“结果”选项允许您启用此功能并配置要在搜索框下显示的即时结果的总数。
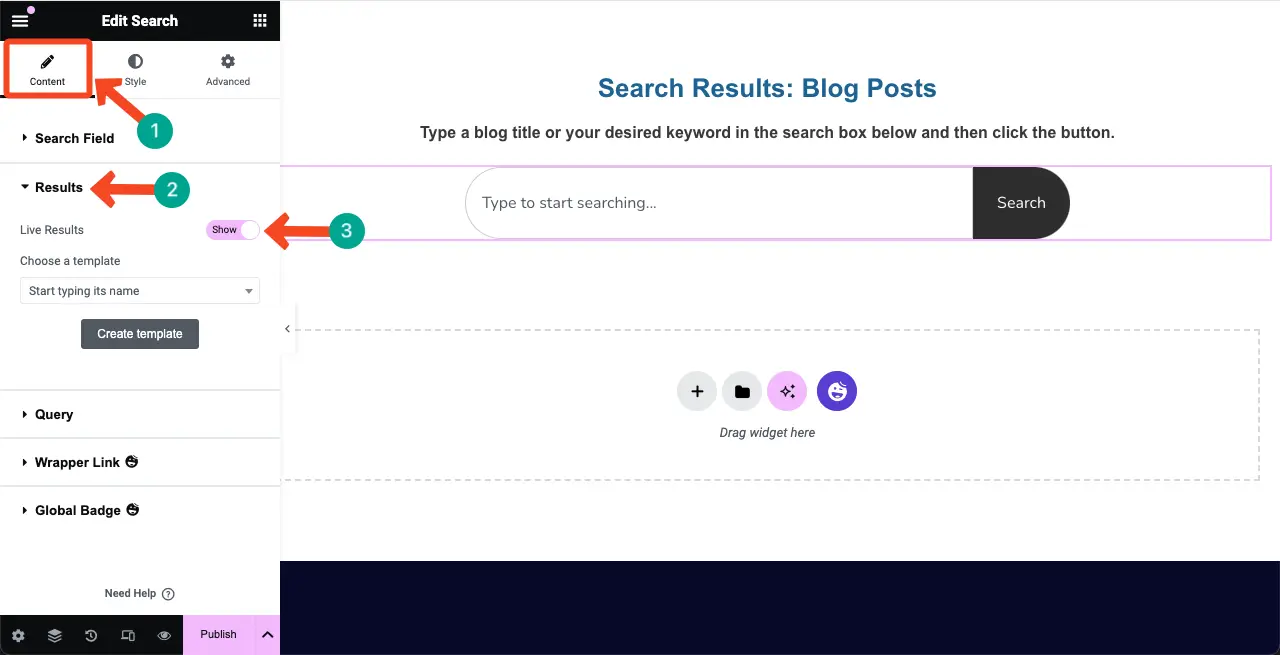
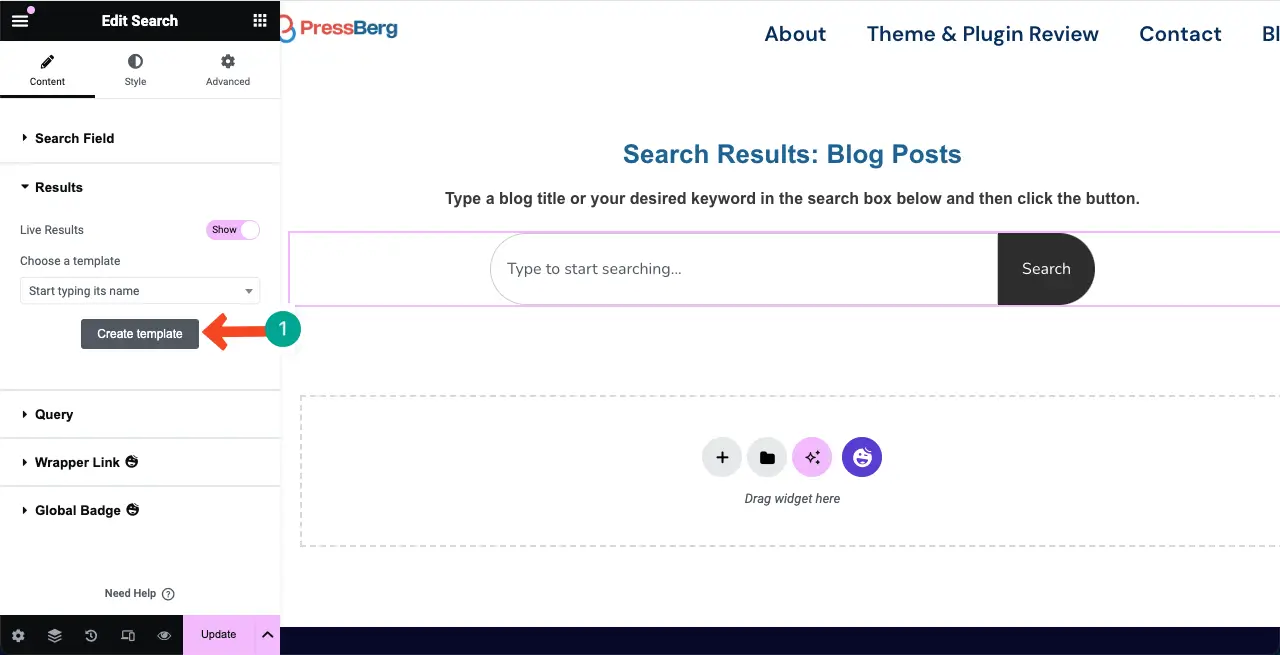
转到内容选项卡。然后,展开结果部分。
打开“实时结果”选项。该功能现已启用。

步骤 06:为实时结果创建模板
Elementor 允许您创建实时结果模板,通过该模板您可以指定用户在搜索框中键入内容时如何显示内容。
单击结果部分下的创建模板按钮。

这将带您到一个新的画布。在这里,您必须为实时搜索结果创建布局并将其保存为模板。

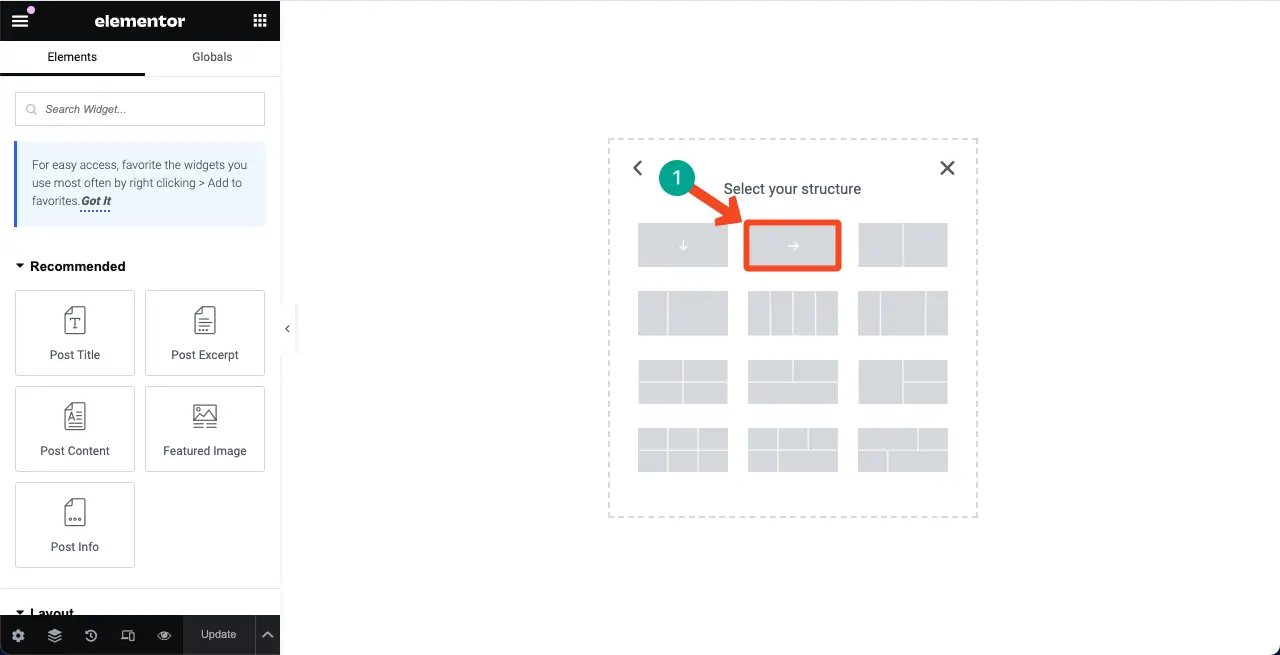
根据需要选择列结构。我们选择了定向行。当您添加到此部分时,它将继续显示在右侧。

我们想使用这个搜索框来展示博客文章。因此,每当有人输入博客主题时,搜索框都必须显示相关博客文章的列表。为此,我们必须添加推荐的帖子小部件。
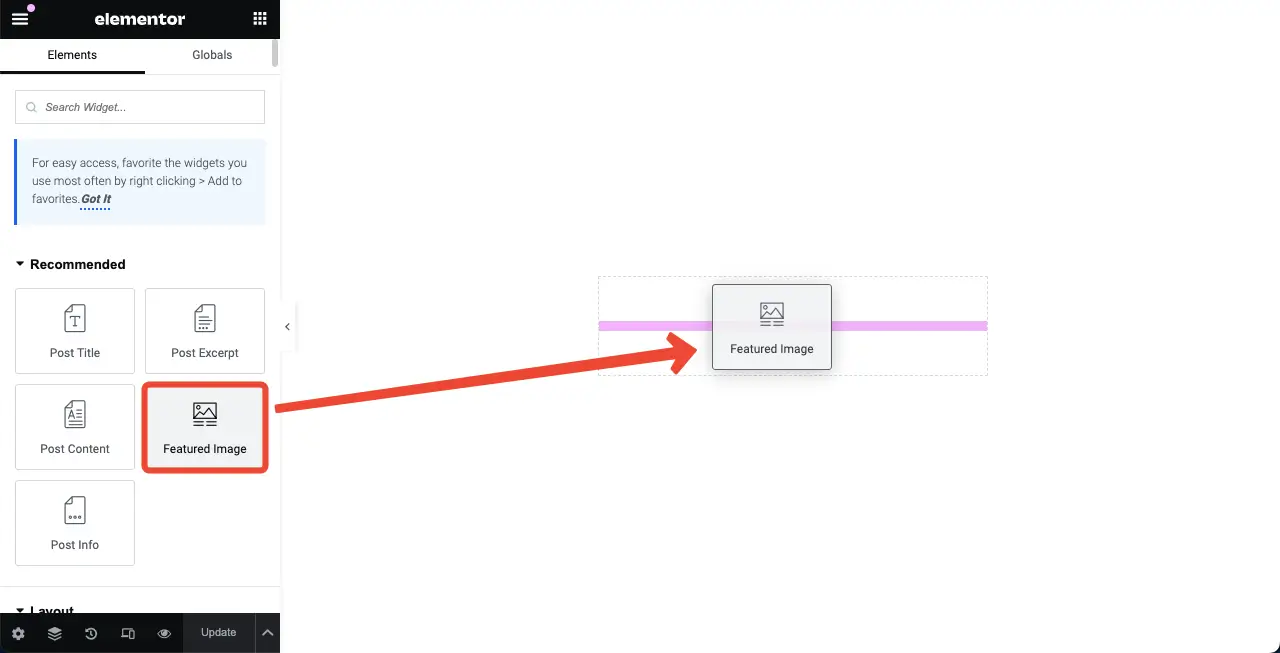
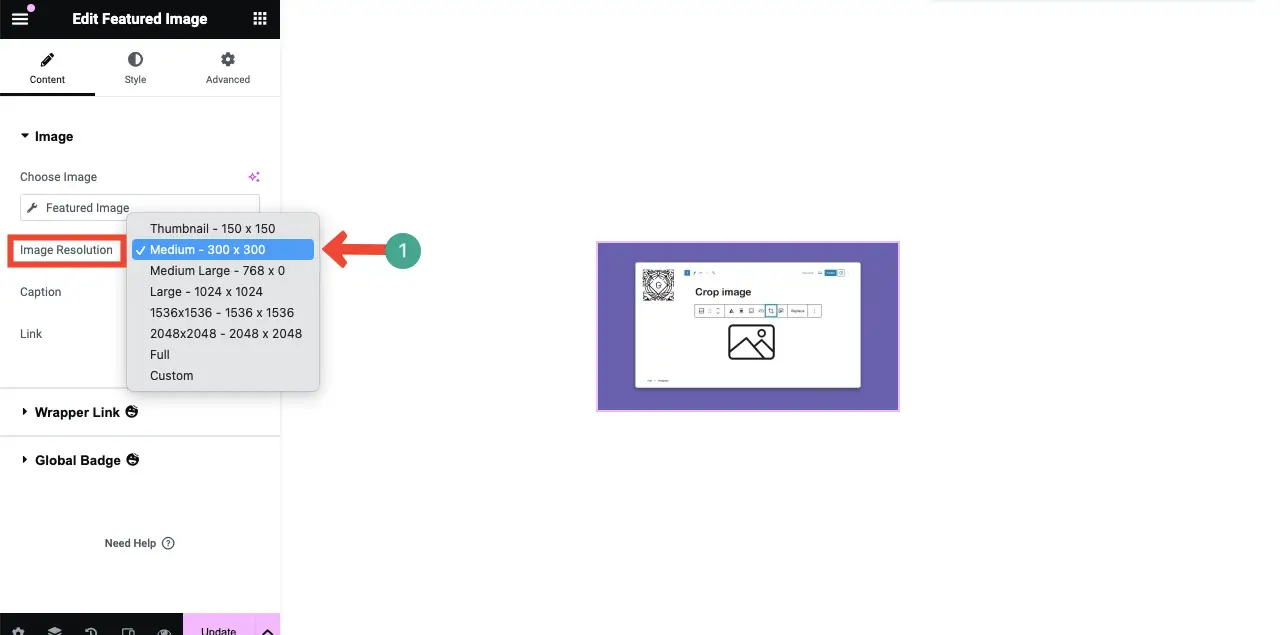
将特色图像小部件拖放到该部分。

默认情况下,特色图像的尺寸很大。首先,从“图像分辨率”选项中选择“中等尺寸” 。

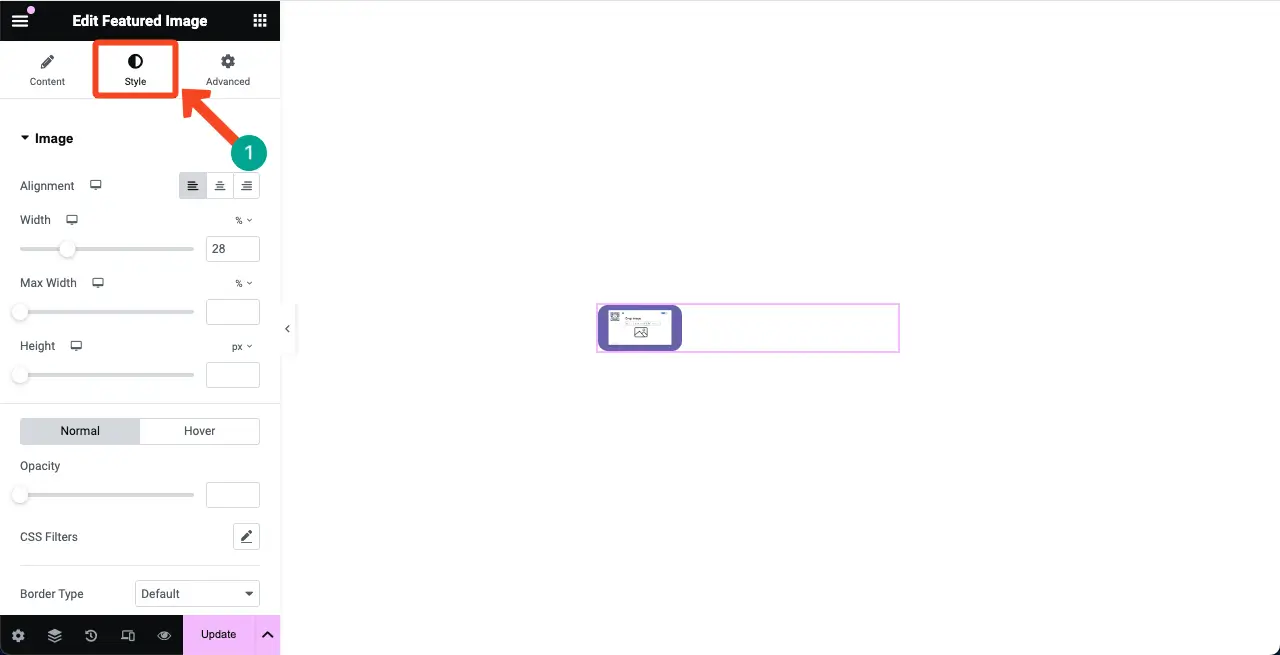
然后,来到样式选项卡。使用对齐、宽度和半径等选项,您可以进一步减小特色图像的大小,如下面所附的屏幕截图所示。

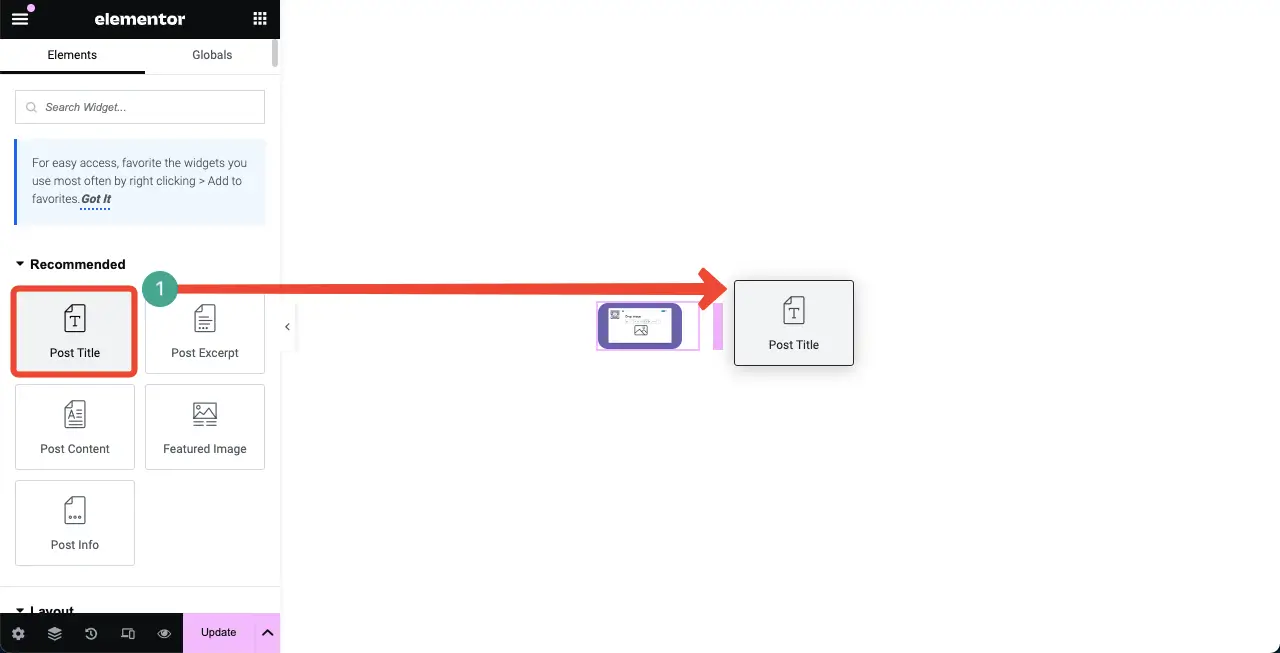
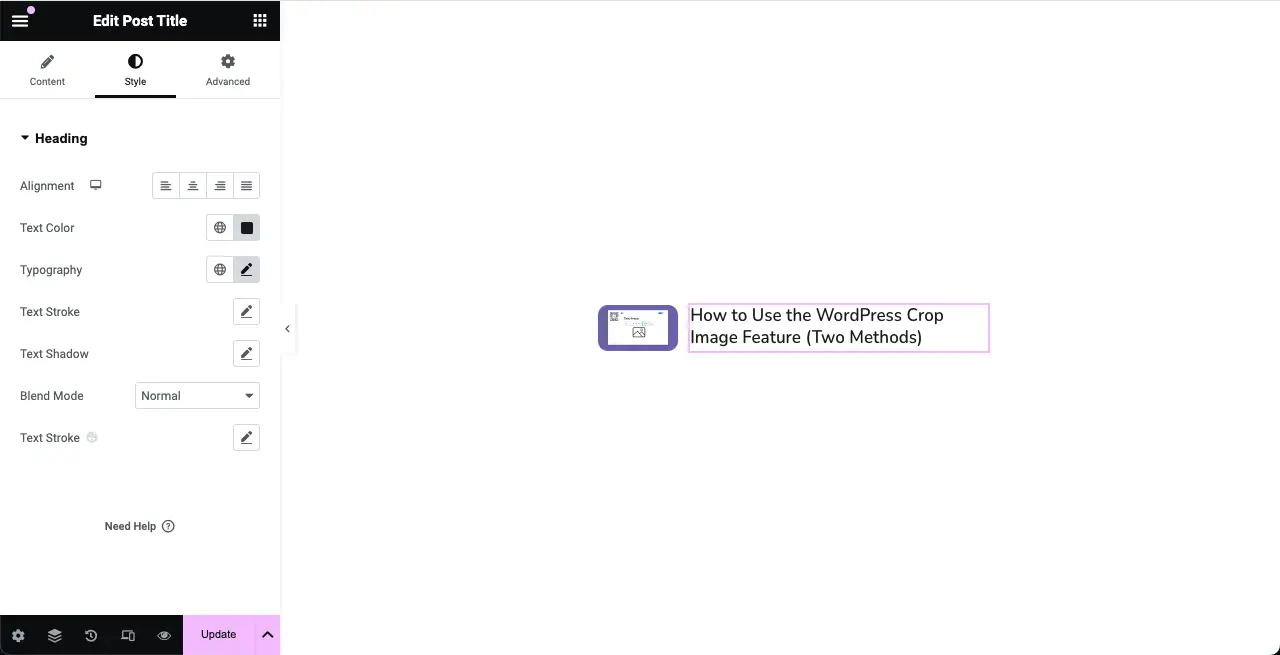
以同样的方式,将帖子标题小部件放置在特色图像旁边。


您可以看到我们减小了字体大小并更改了其颜色。
注意:在此阶段,保存模板。如果愿意,您可以添加更多元素。

了解如何使用 Elementor 创建简历网站。
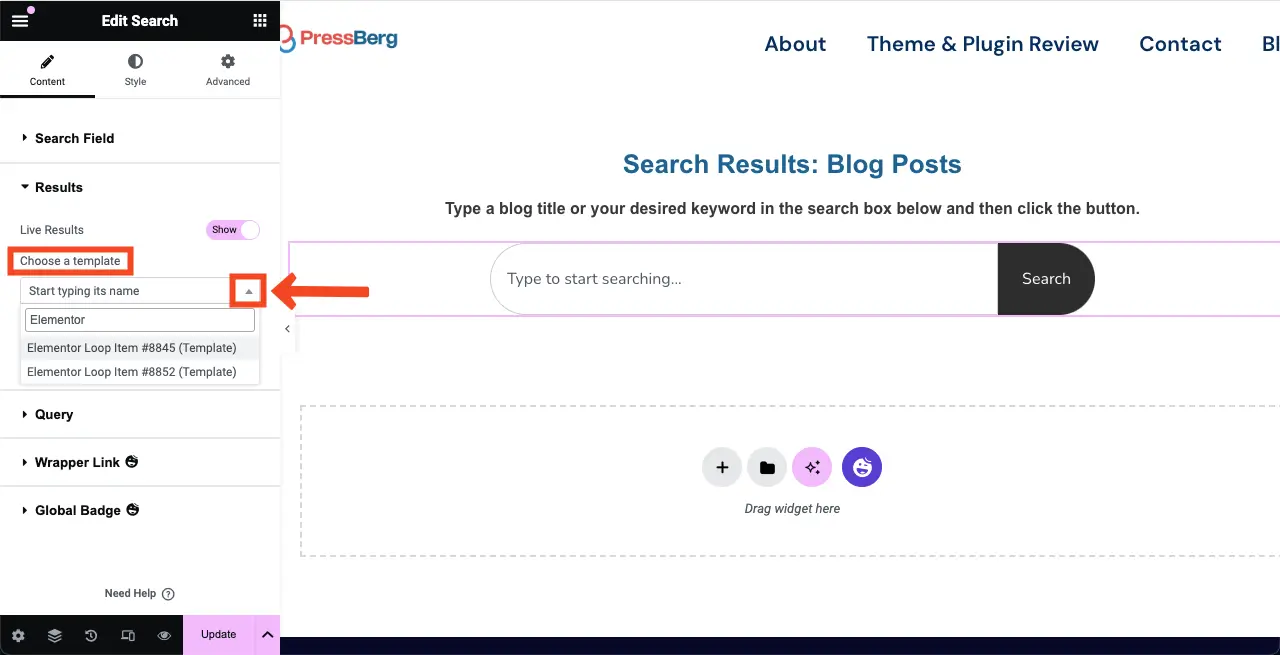
步骤 07:将模板添加到结果中
来到我们正在设计的主页。通过单击“结果”部分下的下拉图标,选择您刚刚设计的模板。

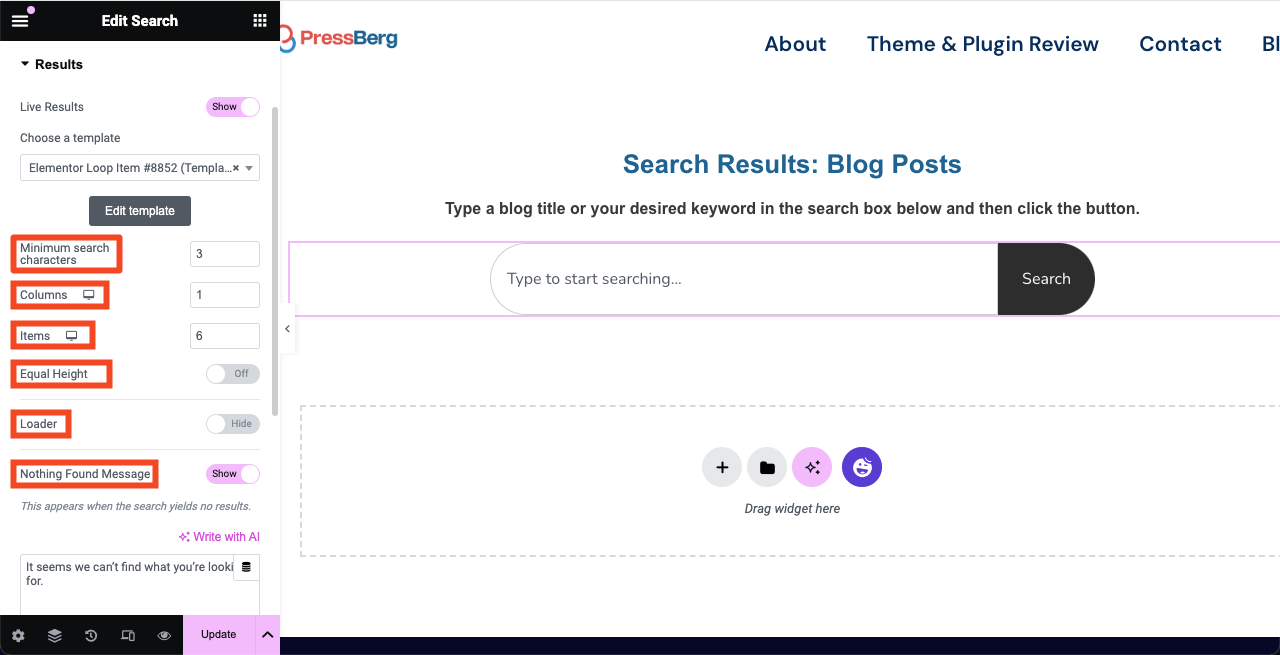
选择模板后,其下方将出现几个新选项。使用它们,您可以配置将在搜索框下显示的项目总数。

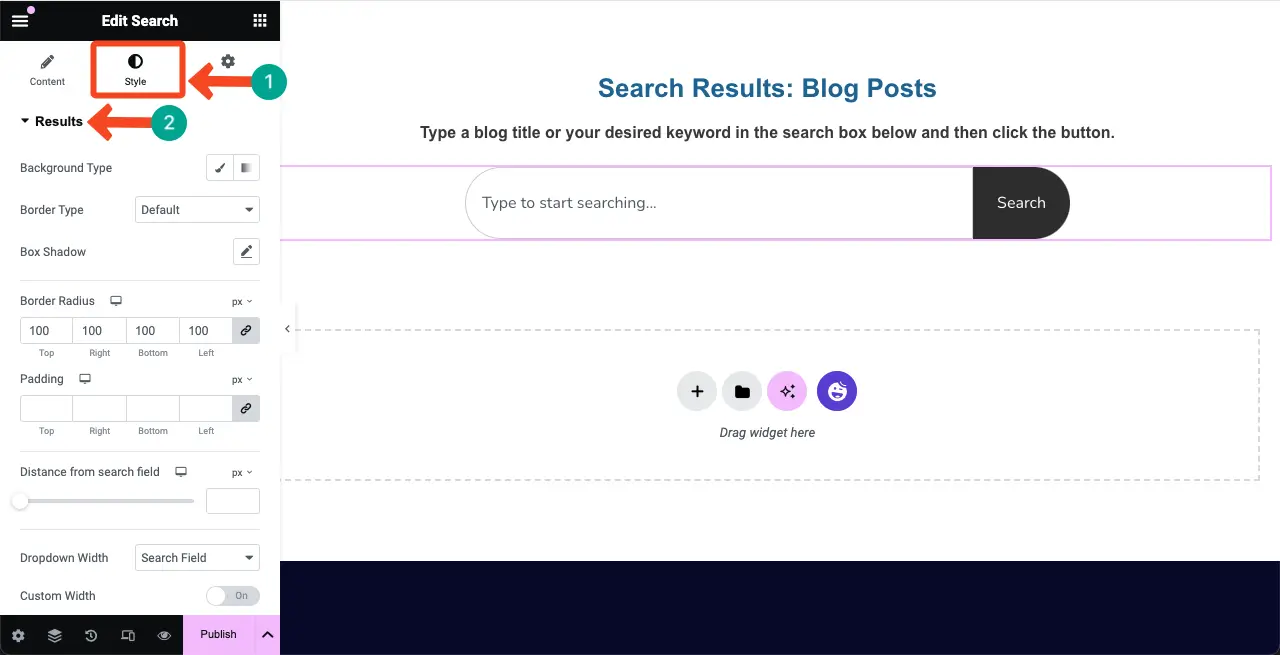
步骤08:风格化实时结果布局
再次进入“样式”选项卡并展开“结果”部分。您可以对背景类型、边框类型、半径、填充、距搜索字段的距离、列高、宽度以及行与列之间的间隙进行样式化。

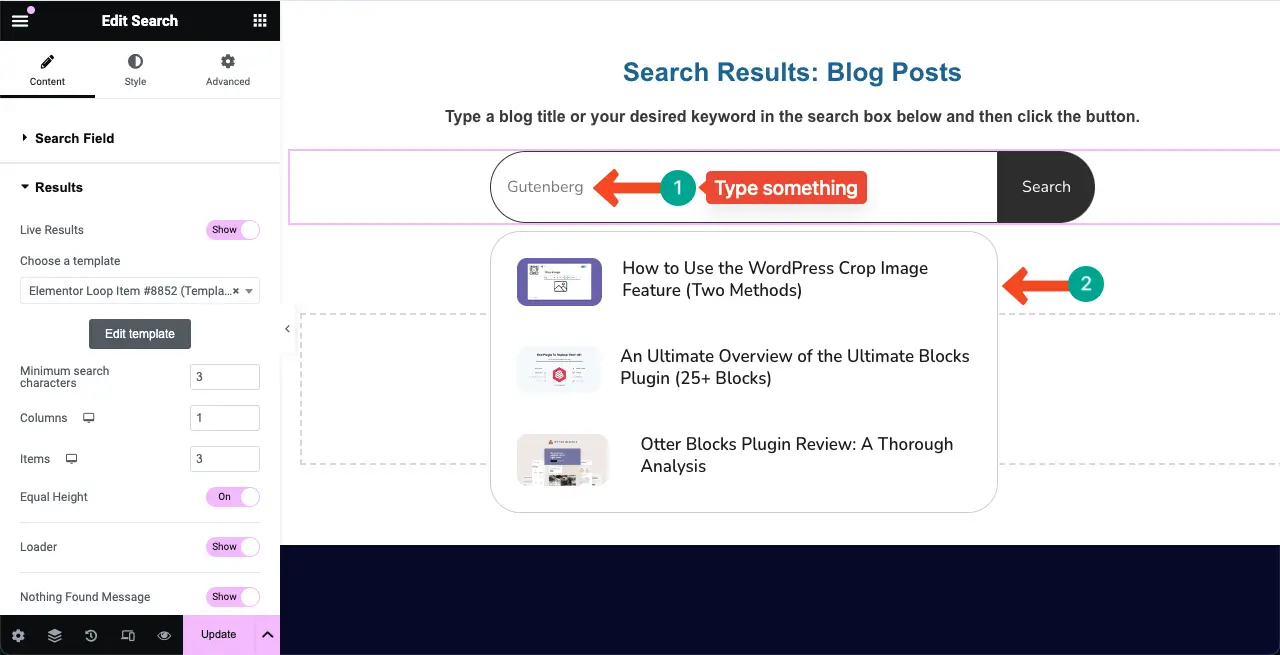
预览实时结果
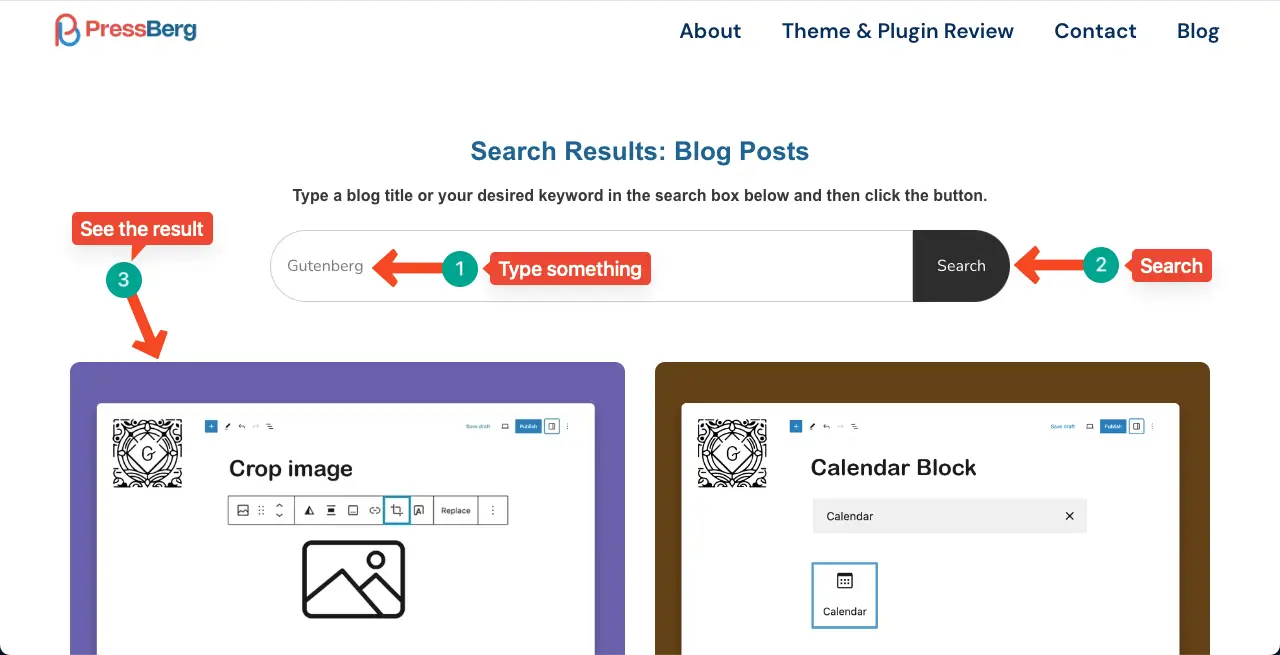
现在,在搜索框中输入一些内容。您将看到下方显示与键入的主题相关的三个项目的列表。
这可确保搜索小部件完美运行。

注意:您的搜索小部件已准备就绪且功能齐全。您可以以相同的方式在网站上的任何位置(例如页眉、页脚和页面)创建搜索框。此类搜索框通常放置在标题和存档帖子页面中。
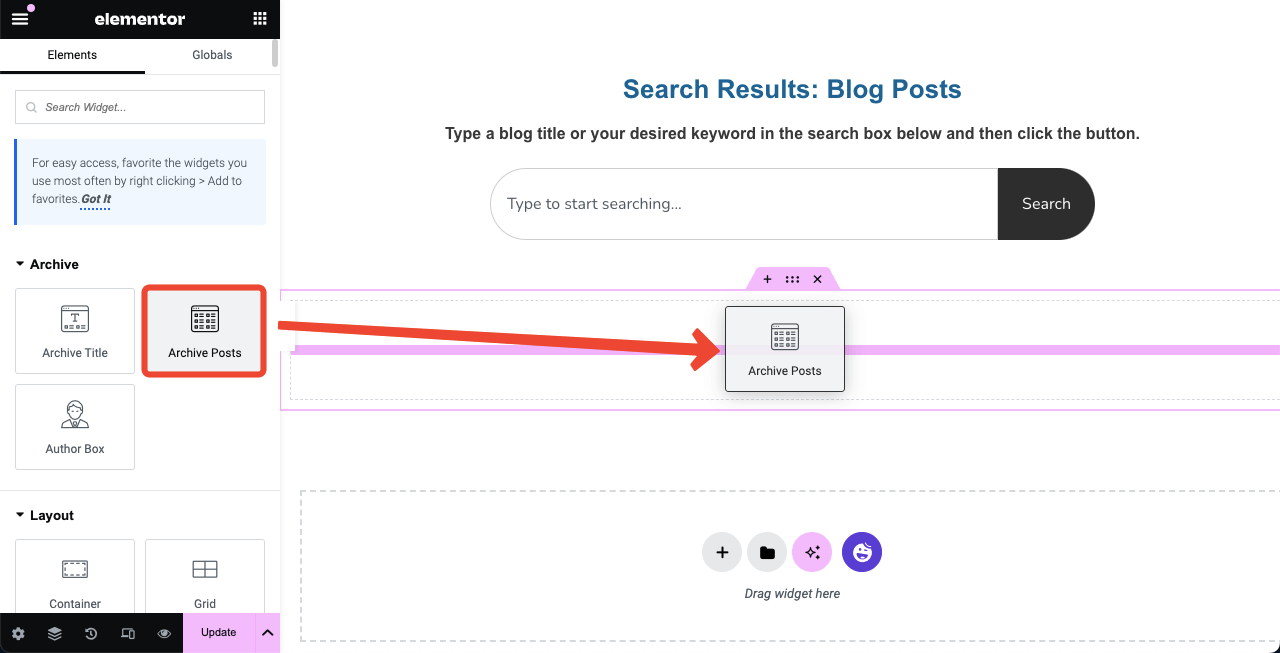
步骤 09:添加存档帖子小部件
在搜索框部分下创建一个新部分。然后,将“存档帖子”小部件拖放到新部分。

这将以网格格式显示您在网站上发布的所有博客文章。

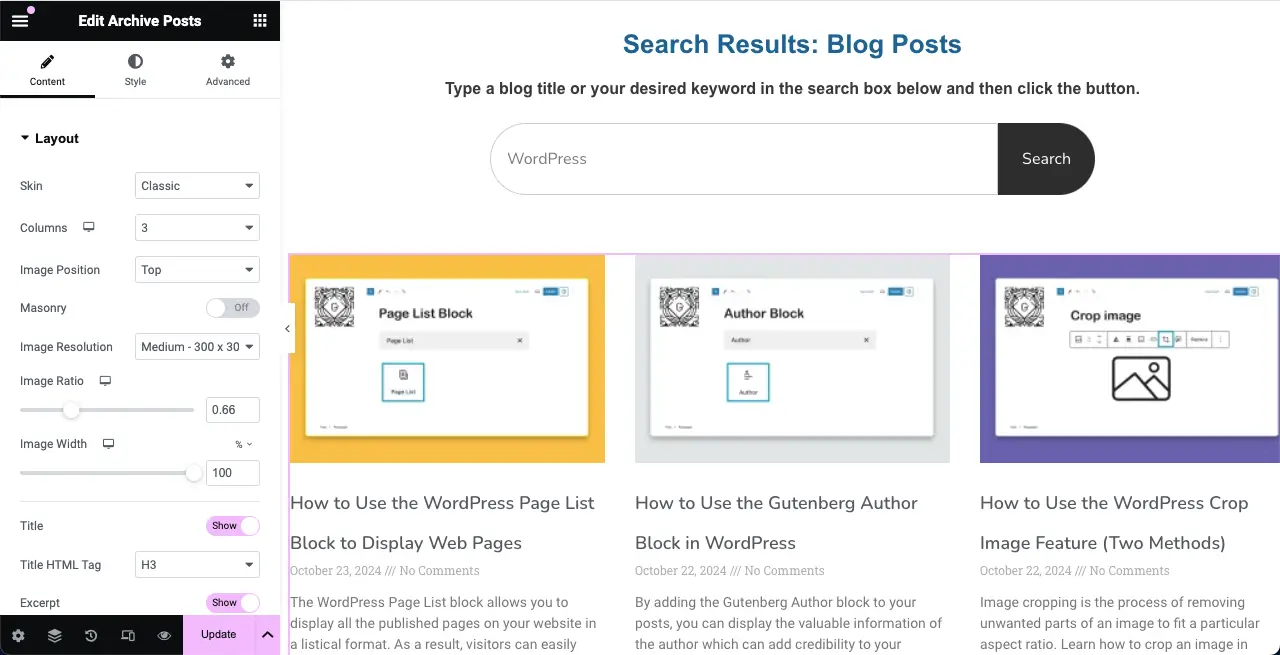
步骤 10:配置存档帖子小部件的设置
现在是时候自定义“存档帖子”小部件并根据需要设置其布局了。该小部件有许多自定义选项。首先,配置基本设置。转到“内容”选项卡并展开“布局”部分。
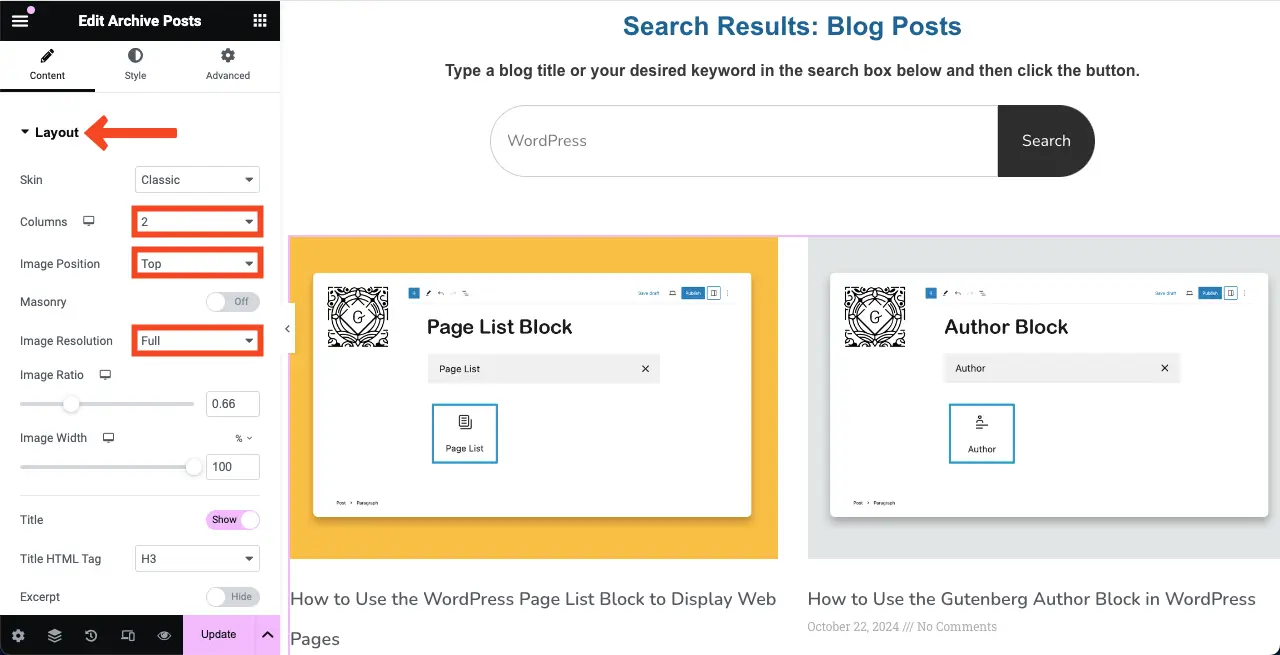
选择列数、图像位置和图像分辨率。我们选择了 2 列,将图像位置设置为顶部,并将分辨率设置为全。

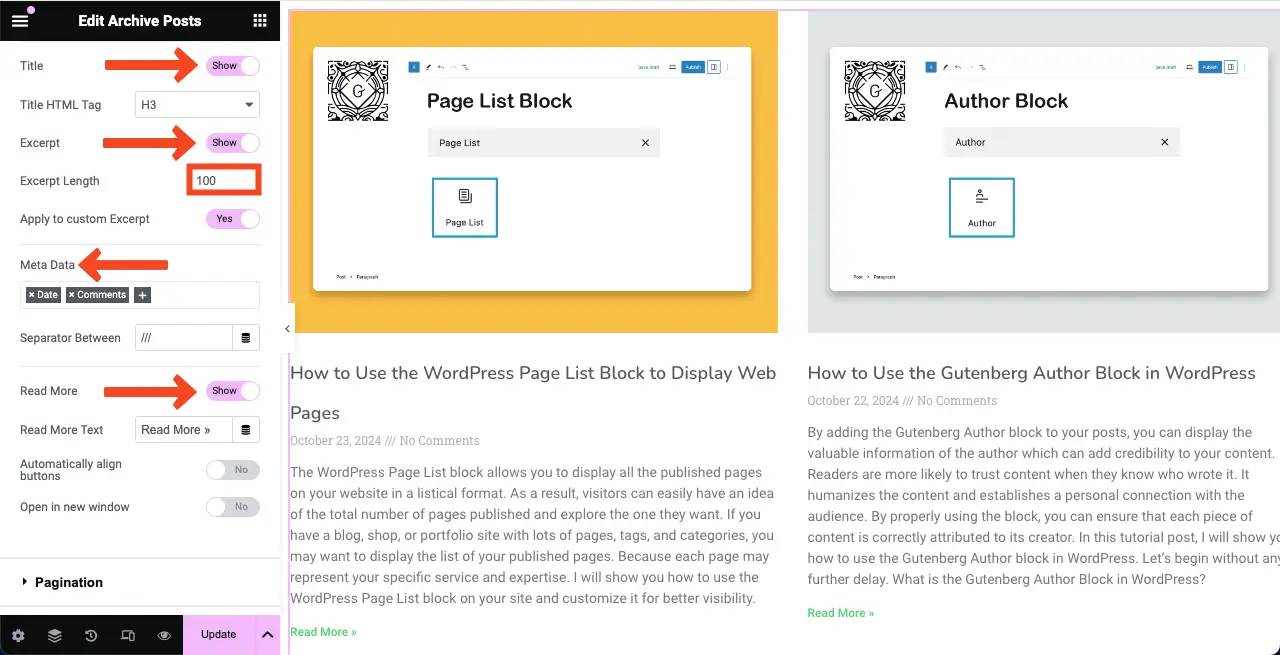
之后,打开“标题”、“摘录”、“元数据”和“阅读更多”选项。但如果您不想要任何选项,请将其保持关闭状态。
要定义摘录长度,请设置其旁边的字符数。此外,指定要显示的元数据的类型。我们为小部件选择了数据和评论元数据选项。

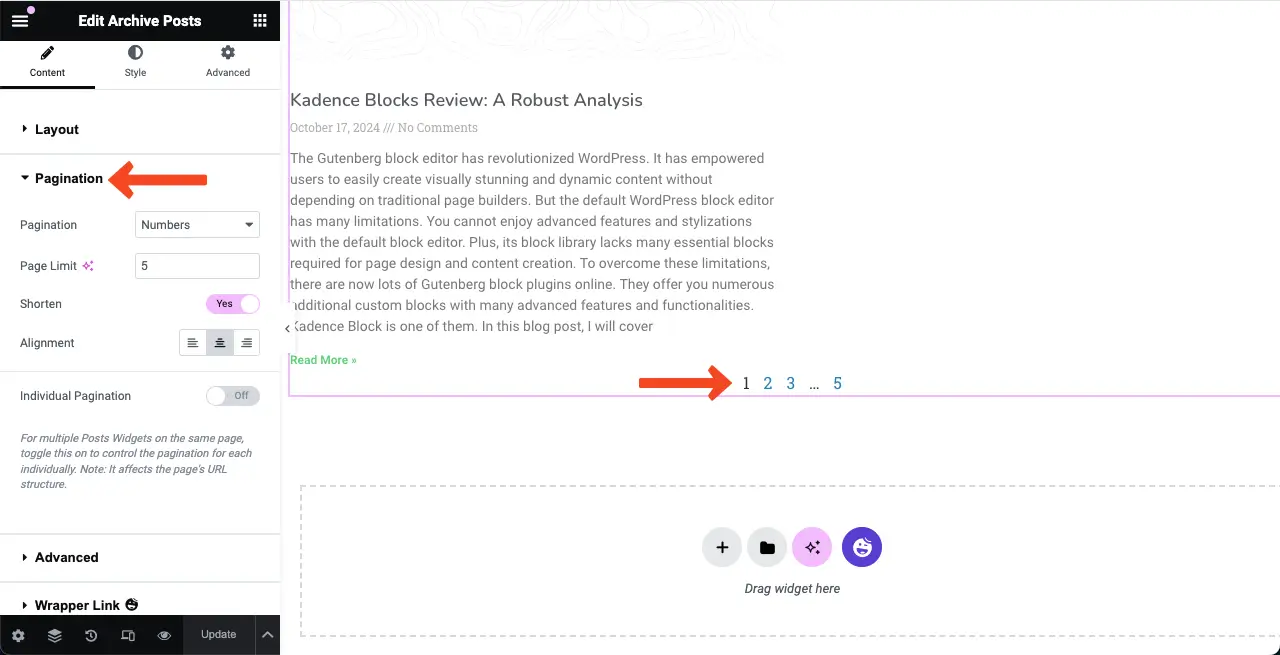
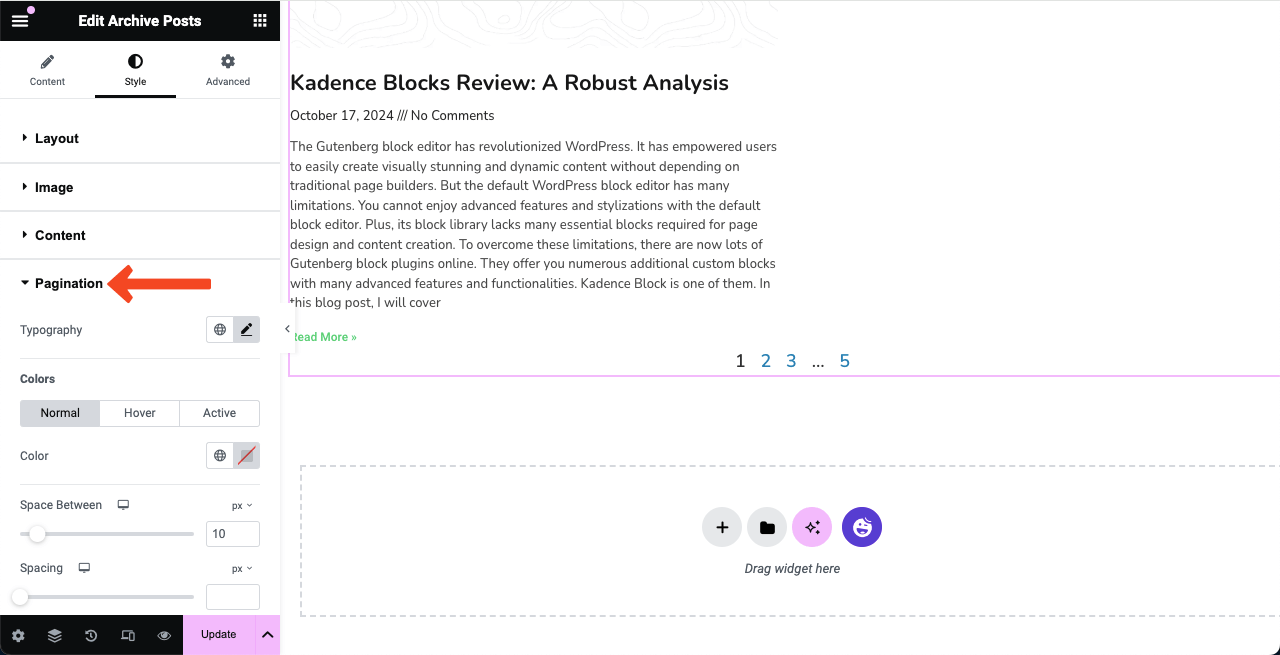
分页将您的帖子分为多个页面。展开分页部分允许您配置分页类型、对齐方式、页数限制和缩短。

了解如何使用 Elementor 创建联系表单。
第 11 步:风格化存档帖子小部件
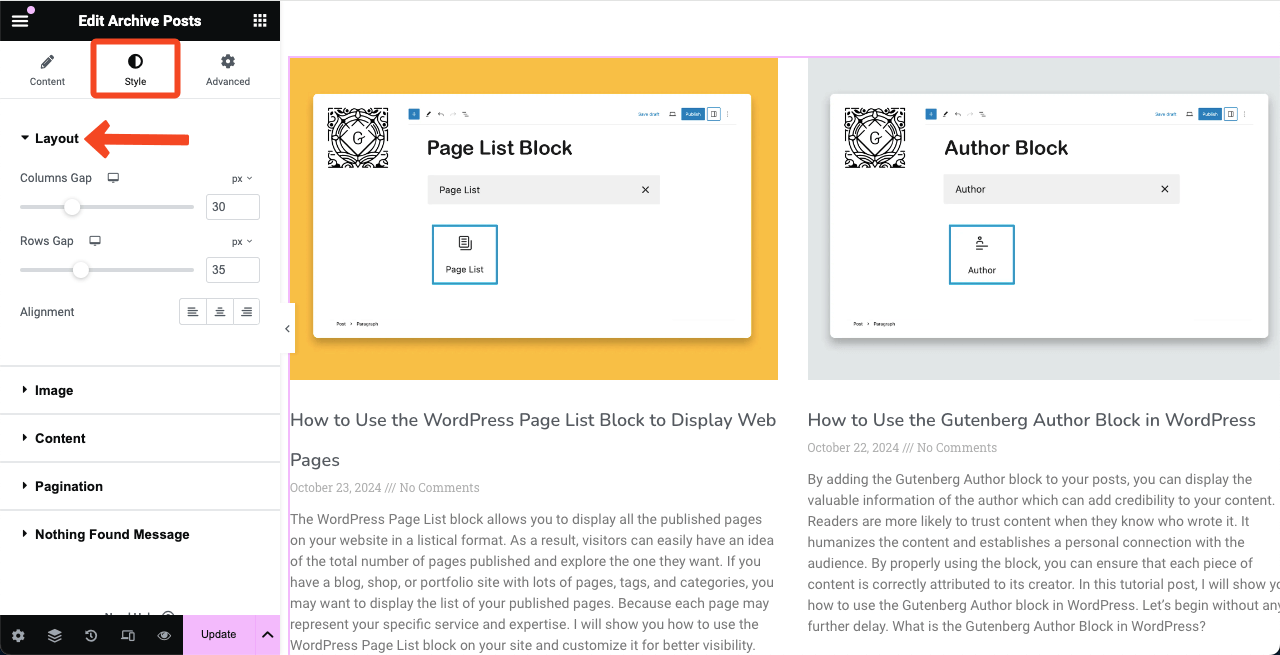
来到样式选项卡。在这里,您会发现几个选项。首先,展开布局部分。
您可以自定义列间隙、行间隙和对齐方式。

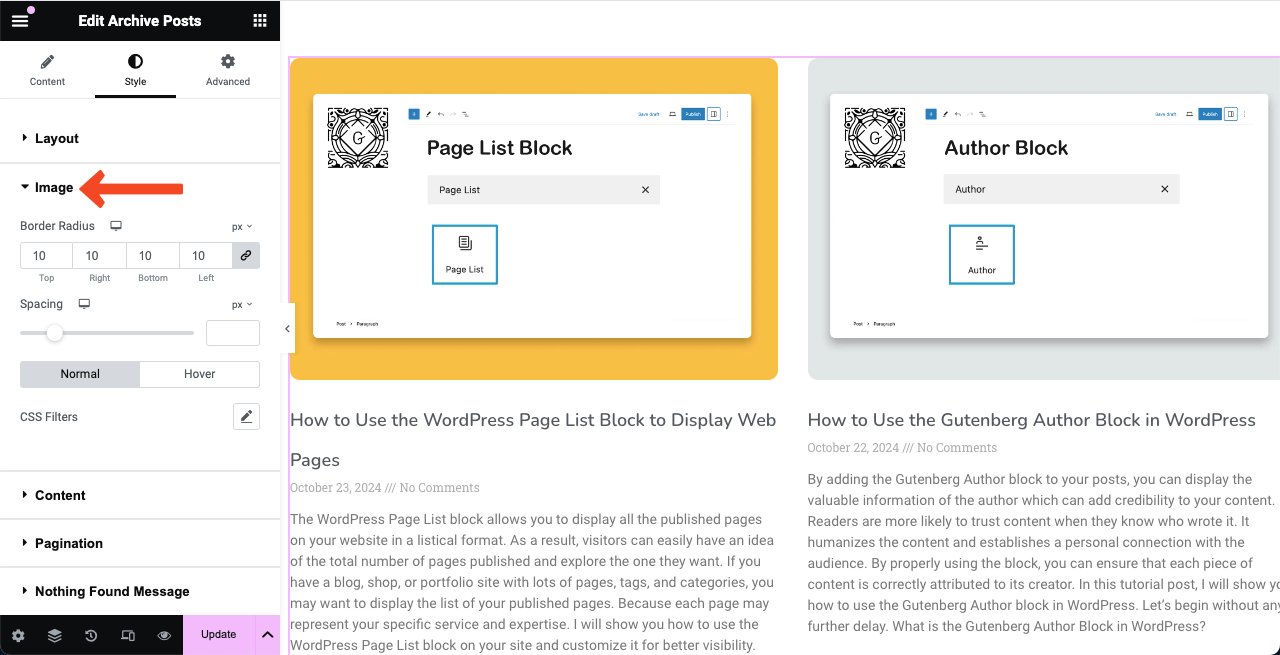
展开“图像”部分将允许您设置边框半径以及图像与其他元素之间的间距。

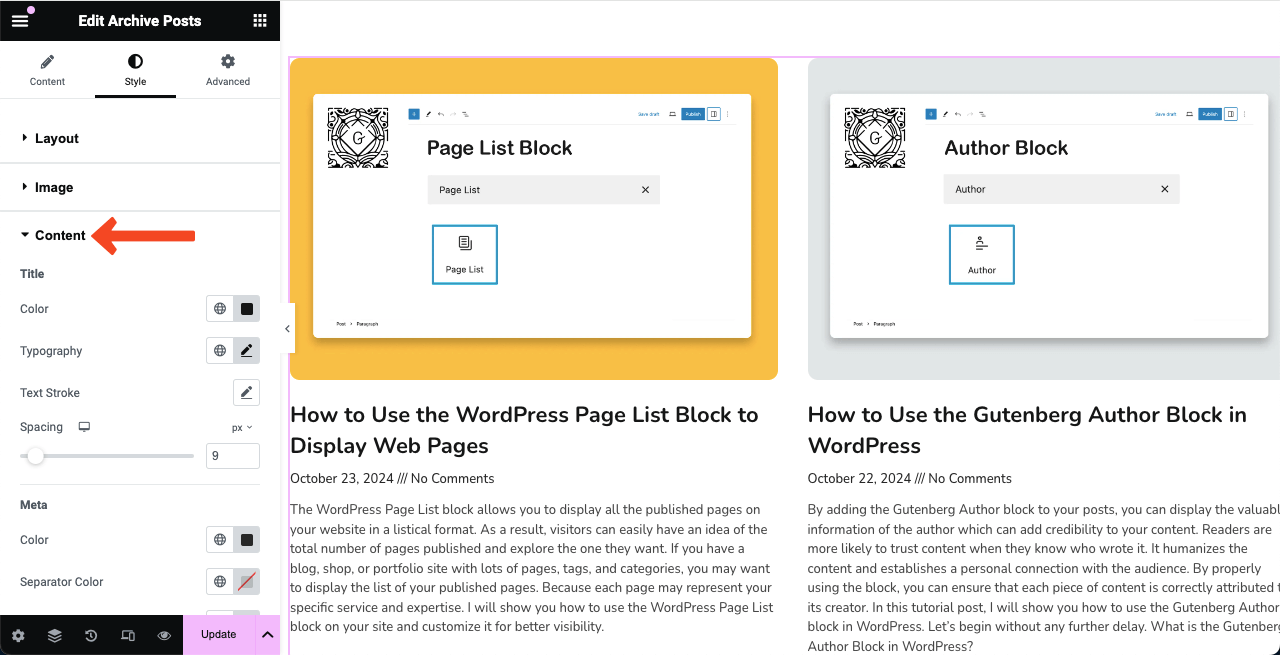
同样,通过展开内容部分,您可以对标题、元、摘录和阅读更多文本的排版、颜色和间距进行样式化。

最后,展开分页部分。这将允许您自定义分页项目的版式、颜色、悬停效果和空间。

注意:事实上,每个 Elementor 小部件还有更多选项,包括“存档帖子”小部件。在上面的教程中,我们试图向您介绍可以对存档帖子小部件进行自定义的基本概念。希望您可以探索和使用除这些之外的选项。
第 12 步:保存并预览搜索结果页面
现在,进入页面的预览模式。在框中输入内容并点击“搜索”按钮。您将看到下面以网格格式显示的相关博客文章。

有错误吗?搜索结果页面似乎已损坏!
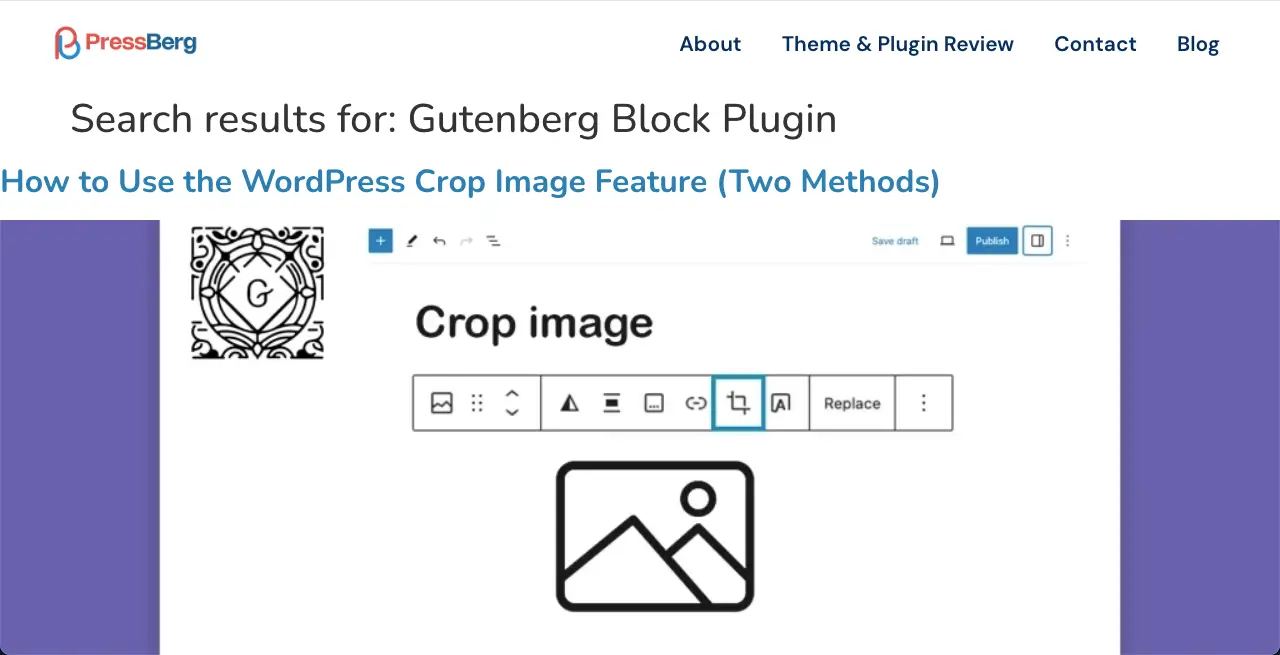
点击搜索按钮后,如果您看到相关博客文章如下图所示,您可能会感到害怕。您可能会感觉页面已损坏。
不用担心!解决这个问题很容易。

您只需在 Elementor 主题生成器中创建一个存档页面即可。您设计存档页面的方式将影响单击“搜索”按钮后相关博客文章的显示方式。

如果您希望我们创建有关如何使用 Elementor 创建存档页面的单独教程文章,请通过评论部分告诉我们。我们会根据您的期望考虑设计这样的页面。
那么,这篇文章的教程部分就结束了。因此,您可以在 WordPress 上使用 Elementor 创建搜索结果页面。
奖励点:使用 HappyAddons 为 Elementor 获取更多小部件

HappyAddons 是一个著名的插件,为 Elementor 提供了大量强大的小部件。如果您觉得可用的 Elementor 小部件还不够,并且正在寻找更多小部件,您可以尝试 HappyAddons 插件。
HappyAddons 附带 120 多个小部件和数十种功能,可以将您的 Elementor 网站提升到新的水平。该插件有免费版和高级版。您可以先尝试使用免费版本。如果满意,您可以随时升级到高级版本并做一些伟大的事情。
单击下面附加的按钮获取插件。
结论
如今,创建搜索结果页面已不再是一件奢侈的事情,而是增强用户体验所必需的。它可以帮助您维护网站的吸引力和品牌价值。如果您的网站主要用于电子商务产品、联属网络营销和博客,那么没有搜索结果页面是远远不够的。
希望通过遵循上述教程,您可以在 Elementor 网站上创建令人惊叹的搜索结果页面。但是,不要忘记优化平板电脑和移动设备的搜索小部件,以便所有类型的人都可以使用此元素。
